Топ-20 инструментов веб-разработки для создания веб-приложений
Веб-сайты стали необходимостью для развития бизнеса. Это самый быстрый способ привлечь потенциальных пользователей и убедить их в необходимости ваших товаров или услуг. Но создание веб-приложений и веб-сайтов иногда может быть очень хлопотным делом. Поэтому мы собрали некоторые из лучших инструментов веб-разработки из 2022, которые вы можете использовать. Эти инструменты помогут вам всеми возможными способами сделать веб-разработку быстрее и проще. Будучи компанией, занимающейся разработкой сайтов на заказ, мы регулярно используем многие из этих инструментов в своих проектах. Будь то выбор правильных цветов для вашего сайта или обработка запросов данных, или создание среды для совместной работы с другими разработчиками — один из этих инструментов поможет вам. Но сначала давайте разберемся, что такое инструменты разработки веб-приложений и почему разработчикам необходимо их использовать.
Оглавление статьи:
- 1 Зачем использовать инструменты веб-разработки?
- 2 10 лучших инструментов для разработки фронтенда
- 2.
 1 Нужно ли вам использовать инструменты фронтенда?
1 Нужно ли вам использовать инструменты фронтенда? - 2.2 Novi Builder
- 2.3 Creative Tim
- 2.4 Visual Studio Code
- 2.5 BootStrap
- 2.6 Sass
- 2.7 Envato
- 2.8 InVision Cloud
- 2.9 Sublime Text
- 2.10 NPM
- 2.11 One
- 2.
- 3 10 лучших инструментов для веб-разработки бэкенда
- 3.1 GitHub
- 3.2 WordPress
- 3.3 MongoDB
- 3.4 Apache
- 3.5 Grunt
- 3.6 Redis
- 3.7 NGINX
- 3.8 MySQL
- 3.9 Github Client
- 3.10 Laragon
- 4 Часто задаваемые вопросы
- 5 Заключение
Зачем использовать инструменты веб-разработки?
Веб-разработка — это непрерывный жизненный цикл, включающий множество этапов и итераций. Начиная с выбора языка программирования, подходящего фреймворка и заканчивая поиском надежного веб-сервера для размещения приложения — все это требует большой работы. Инструменты веб-разработки предназначены для упрощения и оптимизации жизненного цикла веб-разработчиков без ущерба для производительности.
Различные типы веб-инструментов. Существует множество типов инструментов для веб-разработки, которые поддерживают и упрощают тот или иной аспект разработки. Некоторые из наиболее используемых веб-разработчиками инструментов — это:
- Внешние библиотеки, такие как BootStrap — Они содержат предварительно написанные фрагменты кода и шаблоны, которые можно повторно использовать и вспоминать в своем коде.
- Редакторы кода, такие как Sublime Text. Имеют встроенные функции, такие как подсветка синтаксиса, отладчик и автозавершение кода, что упрощает процесс написания и редактирования кода.
- Системы контроля версий, такие как GitHub. Предоставляют центральную платформу для управления и совместного написания кода.
- Системы баз данных, такие как MySQL. Помогают создавать, редактировать и поддерживать базу данных. Вы также можете создавать различные запросы для доступа к базам данных.
- Сервер, например Apache. Устанавливает соединение между сервером и клиентскими браузерами и обрабатывает запросы пользователей.

- Выполнитель задач, например Grunt. Автоматизирует и выполняет повторяющиеся задачи в вашем коде, чтобы вам не приходилось контролировать каждую задачу.
- Локальное окружение, например Laragon. Создайте среду на своем компьютере для тестирования и запуска веб-приложений и решений, не требуя подключения к Интернету или инвестиций в веб-хостинг.
- Менеджеры пакетов, такие как NPM. Помогают загрузить и установить зависимости ваших фреймворков и библиотек правильным образом.
Это лишь некоторые из множества инструментов, доступных для веб-разработчиков. Более того, с развитием мира технологий каждый день разрабатываются новые веб-фреймворки и инструменты. Даже существующие инструменты получают новые интересные обновления. Для вашей компании очень важно идти в ногу с новыми технологиями и обслуживать постоянно растущих клиентов. Чтобы помочь вам найти свой идеальный вариант среди огромного количества инструментов для веб-разработки, мы составили список лучших инструментов для веб-разработки, как фронтенда, так и бэкенда. Эти лучшие инструменты для веб-разработки используются тысячами разработчиков, и мы уверяем вас, что вы не пожалеете, если воспользуетесь каким-либо из них.
Эти лучшие инструменты для веб-разработки используются тысячами разработчиков, и мы уверяем вас, что вы не пожалеете, если воспользуетесь каким-либо из них.
10 лучших инструментов для разработки фронтенда
Разработка фронтенда является важной частью веб-технологий. С массовым ростом веб-технологий неудивительно, что фронтенд-разработка также выросла в несколько раз за последние годы. Фронтенд-разработка фокусируется на разработке на стороне клиента, то есть на том, что видят пользователи. Фронтенд-разработка требует технического понимания веб-языков, таких как HTML, CSS и JavaScript, знания принципов дизайна, цветовой палитры и схем, а также отладки и тестирования кода.
Нужно ли вам использовать инструменты фронтенда?
Фронтенд веб-разработчики отвечают за разработку доступного, привлекательного UI-UX дизайна для веб-страниц и веб-приложений. Они решают, как будет выглядеть веб-сайт. Инструменты и фронтенд-фреймворки окажут огромную помощь, поскольку они могут автоматизировать и упростить многие из этих задач. Инструменты фронтенда помогают ускорить процесс разработки веб-приложения, предоставляя возможность перетаскивания элементов и различные встроенные функции для создания более привлекательного макета дизайна. К фронтенд-инструментам относятся CSS-фреймворки, библиотеки JavaScript, инструменты UI-UX дизайнера, библиотеки пользовательского интерфейса, интегрированная среда разработки и инструменты перетаскивания HTML. Ниже представлен список из 10 лучших инструментов для разработки фронтенда, которые помогут вам в вашем следующем проекте.
Инструменты фронтенда помогают ускорить процесс разработки веб-приложения, предоставляя возможность перетаскивания элементов и различные встроенные функции для создания более привлекательного макета дизайна. К фронтенд-инструментам относятся CSS-фреймворки, библиотеки JavaScript, инструменты UI-UX дизайнера, библиотеки пользовательского интерфейса, интегрированная среда разработки и инструменты перетаскивания HTML. Ниже представлен список из 10 лучших инструментов для разработки фронтенда, которые помогут вам в вашем следующем проекте.
Novi Builder
Novi Builder — это конструктор HTML с перетаскиванием, который предлагает бесплатные настраиваемые шаблоны пользовательского интерфейса и плагины. Он предоставляет доступ к исходному коду элементов и позволяет разработчикам в любой момент времени внести несколько изменений в графический дизайн пользовательского интерфейса сайта. Novi Builder поставляется как встроенная функция для многих широко используемых браузеров, таких как Google Chrome и Opera. Но он может работать и как дополнение к браузеру. Однако его немного сложно понять тем, кто только начинает заниматься веб-разработкой. Мы рекомендуем его опытным разработчикам, которые имеют глубокие знания, понимание и опыт в создании веб-сайтов и приложений.
Но он может работать и как дополнение к браузеру. Однако его немного сложно понять тем, кто только начинает заниматься веб-разработкой. Мы рекомендуем его опытным разработчикам, которые имеют глубокие знания, понимание и опыт в создании веб-сайтов и приложений.
Creative Tim
Creative Tim — это инструмент фронтальной веб-разработки на основе BootStrap, который предоставляет компоненты пользовательского интерфейса и приборные панели, построенные на JavaScript-фреймворках — Vue, Angular и React. Он позволяет разрабатывать как веб-, так и мобильные приложения. С помощью Creative Tim можно создавать элегантные, отзывчивые веб-сайты. Это универсальное решение для всех потребностей фронтенд-разработчика. Creative Tim предоставляет фронтенд-разработчику обширный набор элементов пользовательского интерфейса, простые в использовании шаблоны и приборные панели, а также предварительно закодированные разделы.
Visual Studio Code
Visual Studio Code — это бесплатный редактор кода с открытым исходным кодом, созданный компанией Microsoft для операционных систем Windows, macOS и Linux. Это интеллектуальный редактор кода, обладающий большим количеством функций, таких как завершение кода, рефакторинг кода, подсветка синтаксиса, встроенный Git и поддержка тестирования. Сам редактор кода Visual Studio является настраиваемым и позволяет отлаживать код с помощью точек останова, стеков вызовов и интерактивной консоли. Кроме того, VS Code предлагает широкий выбор пакетов и бесплатных расширений для любой дополнительной функциональности или возможностей, которые могут вам понадобиться. Поскольку он работает как на JavaScript, так и на Python, вы можете использовать его и для некоторых бэкенд-функций.
Это интеллектуальный редактор кода, обладающий большим количеством функций, таких как завершение кода, рефакторинг кода, подсветка синтаксиса, встроенный Git и поддержка тестирования. Сам редактор кода Visual Studio является настраиваемым и позволяет отлаживать код с помощью точек останова, стеков вызовов и интерактивной консоли. Кроме того, VS Code предлагает широкий выбор пакетов и бесплатных расширений для любой дополнительной функциональности или возможностей, которые могут вам понадобиться. Поскольку он работает как на JavaScript, так и на Python, вы можете использовать его и для некоторых бэкенд-функций.
BootStrap
Bootstrap — это широко используемая библиотека HTML, CSS и JavaScript с открытым исходным кодом. Она позволяет создавать отзывчивые мобильные приложения в Интернете. Bootstrap — это обширный набор инструментов пользовательского интерфейса, предоставляющий доступ к множеству встроенных компонентов и готовых к использованию элементов. Bootstrap прост в настройке, и опытный разработчик может создать функциональный макет с отзывчивым дизайном за очень короткое время. В руках правильного разработчика он может сотворить волшебство, поскольку является полностью настраиваемым. Еще одной отличительной особенностью является поддержка других инструментов разработки сайтов, таких как Sass и JQuery, что расширяет список предлагаемых функций.
В руках правильного разработчика он может сотворить волшебство, поскольку является полностью настраиваемым. Еще одной отличительной особенностью является поддержка других инструментов разработки сайтов, таких как Sass и JQuery, что расширяет список предлагаемых функций.
Sass
Sass — это скриптовый язык предварительной обработки. Он компилируется в коды CSS и может помочь вам расширить функциональность существующего сайта CSS. Веб-разработчики могут с легкостью добавлять переменные, множественное и многоуровневое наследование и вложенность. Расширенные возможности, такие как управляющие директивы для библиотек, автоформатированный вывод и внешние библиотеки, делают Sass идеальным для работы с CSS. Более того, он также является отличным инструментом для фронтенд-дизайна. Он дает доступ ко многим полезным функциям для работы с цветом, шрифтом и другими компонентами пользовательского интерфейса. Sass также позволяет легко делиться дизайном внутри и между проектами, обеспечивая, таким образом, беспрепятственное управление проектами.
Envato
Envato — это инструмент разработки фронтенда, поддерживающий HTML, CSS и JavaScript. Он поддерживает множество веб-фреймворков, предоставляя шаблоны для JavaScript-библиотеки Vuejs, Laravel, Angular и BootStrap. В нем есть коллекция из 1000+ готовых HTML5-шаблонов и компонентов, которые разработчики могут использовать на ходу для создания пользовательских интерфейсов. Envato также предлагает оптимизированные методы кодирования CSS и JavaScript, которые помогут вам сэкономить время на кодирование и улучшить показатели скорости работы страниц.
InVision Cloud
InVision Cloud — это платформа дизайна цифровых продуктов для создания увлекательного пользовательского опыта. InVision cloud прост в использовании и предоставляет гладкие и современные иконки. В нем есть уникальные инструменты веб-дизайна, такие как библиотека элементов, доска фотографий, навигационные потоки, веб-прототип для настольных сайтов и некоторые другие традиционные элементы и методы дизайна. Инструмент Prototype для настольных и мобильных приложений позволяет создавать кликабельные элементы, а также хорошо подходит для создания анимации. Вы также можете выбрать профессиональный тарифный план, если вам требуется несколько прототипов для проекта и дополнительные функции.
Инструмент Prototype для настольных и мобильных приложений позволяет создавать кликабельные элементы, а также хорошо подходит для создания анимации. Вы также можете выбрать профессиональный тарифный план, если вам требуется несколько прототипов для проекта и дополнительные функции.
Sublime Text
Sublime Text — это кроссплатформенное программное обеспечение с открытым исходным кодом для редактирования кода, прозы и разметки. Она поддерживает множество языков программирования и разметки, и вы можете настроить практически все в соответствии с потребностями вашего проекта. Она имеет хорошо продуманный, быстрый и эффективный пользовательский интерфейс. Большинство веб-дизайнеров предпочитают использовать Sublime Text из-за его исключительной коллекции компонентов и интеллектуального инструмента редактирования. Он предоставляет такие фантастические возможности, как одновременное редактирование, быстрая навигация по файлам, символам, строкам и переменным, а также множество сочетаний клавиш для плавного и гибкого проектирования приложений.
NPM
NPM — это менеджер пакетов Node для JavaScript. Он помогает разработчикам NodeJS обнаруживать пакеты многократно используемых компонентов и собирать их новыми мощными способами. Его можно использовать как утилиту командной строки для взаимодействия с репозиторием, который помогает в работе с пакетом. NPM помогает собрать систему наиболее мощным и полезным способом. Менеджер проекта также может использовать подобный рабочий процесс для управления публичным и приватным кодом среди всей команды. Он чрезвычайно прост в использовании и оказывается мощным инструментом управления проектами для средних и больших команд.
One
One — это комплект для разработки веб-сайтов, который предлагает множество простых в использовании тем. Вы можете использовать этот инструмент для неограниченного количества доменов и проектов. Он предоставляет широкий спектр дополнений, плагинов и стоковых фотографий. Вы можете разработать профессиональное веб-приложение, используя предлагаемые аудио- и видеоматериалы. One предоставляет инструмент «Draftium», который помогает визуализировать идею вашего сайта или приложения. Это идеальный инструмент для разработки веб-приложений для коммерческих целей.
One предоставляет инструмент «Draftium», который помогает визуализировать идею вашего сайта или приложения. Это идеальный инструмент для разработки веб-приложений для коммерческих целей.
10 лучших инструментов для веб-разработки бэкенда
Люди ослеплены красивыми, простыми в использовании веб-приложениями. Но если сайт работает медленно или не выполняет свою задачу, то, как бы хорошо он ни выглядел, вы не привлечете пользователей. Если вы хотите иметь хорошо функционирующий веб-сайт, необходимо, чтобы разработка бэкенда была безупречной. Нужно ли вам использовать инструменты бэкенда?
Чтобы обеспечить бесперебойную работу веб-сайта, вам необходимы правильные бэкенд-фреймворки, соответствующая среда кодирования, идеальный хостинг и бесперебойная система управления данными. Инструменты бэкенда помогают управлять базами данных, строить запросы и обеспечивать беспрепятственное получение данных при запросе пользователя. Управление сессиями, HTTP-запросы и контроль версий — все это поддерживается различными инструментами бэкенда. В следующем разделе мы приводим список некоторых из лучших инструментов разработки back end, которые необходимо иметь в своем арсенале разработчику веб-приложений.
В следующем разделе мы приводим список некоторых из лучших инструментов разработки back end, которые необходимо иметь в своем арсенале разработчику веб-приложений.
GitHub
GitHub — это самый мощный инструмент для профессионалов в области программного обеспечения на сегодняшний день. Его можно считать обширной библиотекой знаний по кодированию или специализированной платформой для совместной работы с открытым исходным кодом. Возможно, лучше всего то, что GitHub — это сообщество для разработчиков, где они могут обмениваться информацией и сотрудничать. Но изначально это было только программное обеспечение для контроля версий. GitHub позволяет делиться и хранить код, участвовать в проектах с открытым исходным кодом и отслеживать изменения. Вы можете использовать его для контроля версий собственного проекта, а можете использовать его для создания своего профиля как разработчика, внося вклад в проекты других.
WordPress
WordPress — это онлайн-платформа для ведения блогов, разработанная на PHP. Она чрезвычайно популярна и обслуживает миллионы бесплатных пользователей и платных пользователей. Это отличная платформа для размещения ваших сайтов. Она также предоставляет возможность размещения на вашем сервере с PHP/MySQL. Являясь одним из лучших инструментов веб-разработчика, программа может быть использована в качестве CMS для создания коммерческого сайта. Его возможности включают текстовый редактор WYSIWYG, совместную работу с несколькими авторами, пермалинки, оптимизированные для поисковых систем, статические страницы, Trackback/Pingback, а также регистрацию/логин.
Она чрезвычайно популярна и обслуживает миллионы бесплатных пользователей и платных пользователей. Это отличная платформа для размещения ваших сайтов. Она также предоставляет возможность размещения на вашем сервере с PHP/MySQL. Являясь одним из лучших инструментов веб-разработчика, программа может быть использована в качестве CMS для создания коммерческого сайта. Его возможности включают текстовый редактор WYSIWYG, совместную работу с несколькими авторами, пермалинки, оптимизированные для поисковых систем, статические страницы, Trackback/Pingback, а также регистрацию/логин.
MongoDB
MongoDB — это база данных NoSQL, которая может хранить и возвращать огромные объемы неструктурированных данных. Для этого она сортирует данные в документы, а не в таблицы. Это позволяет создавать более сложные структуры, строить иерархии, определять отношения и хранить массивы. MongoDB может использовать такие данные, как демографические данные, история посещений сайта и поведение пользователей, для создания индивидуального подхода к каждому пользователю. На практике это означает, что вы можете настраивать пользовательский опыт в соответствии с предпочтениями каждого пользователя, что делает ее незаменимым программным обеспечением для веб-разработки.
На практике это означает, что вы можете настраивать пользовательский опыт в соответствии с предпочтениями каждого пользователя, что делает ее незаменимым программным обеспечением для веб-разработки.
Apache
Apache — это бесплатное программное обеспечение веб-сервера с открытым исходным кодом, которое устанавливает соединение между клиентской и серверной сторонами и доставляет файлы между ними. Apache также предлагает возможность настройки, с помощью модулей, которые администраторы могут включать и выключать по мере необходимости. Apache не подходит для сайтов с высокой посещаемостью, и если вы создаете сайт, который должен будет контролировать и управлять большой нагрузкой, мы бы рекомендовали использовать NGINX из-за его скорости и оптимизированной производительности. Однако возможности настройки и удобство использования Apache делают его отличным решением для большинства разработчиков.
Grunt
Grunt — это менеджер задач JavaScript, написанный поверх NodeJS. Он автоматизирует большинство повторяющихся задач веб-разработки. После установки и настройки задачи с помощью файла Grunt, такие задачи, как минификация, компиляция, модульное тестирование и линтинг, становятся чрезвычайно простыми. Благодаря постоянно растущему репозиторию плагинов, Grunt обеспечивает отличную среду кодирования для разработчиков. Вы можете загрузить его через NPM или любой другой менеджер пакетов NodeJS/Javascript. Кроме того, Grunt поддерживает другие фронтенд веб-инструменты, такие как Sass или RequireJS, для выполнения предварительно настроенных задач.
После установки и настройки задачи с помощью файла Grunt, такие задачи, как минификация, компиляция, модульное тестирование и линтинг, становятся чрезвычайно простыми. Благодаря постоянно растущему репозиторию плагинов, Grunt обеспечивает отличную среду кодирования для разработчиков. Вы можете загрузить его через NPM или любой другой менеджер пакетов NodeJS/Javascript. Кроме того, Grunt поддерживает другие фронтенд веб-инструменты, такие как Sass или RequireJS, для выполнения предварительно настроенных задач.
Redis
Redis — это инструмент с открытым исходным кодом, который кэширует данные в базе данных NoSQL. Он поддерживает большинство языков программирования, включая JavaScript, Java, Python, PHP и другие. Он может помочь вам справиться с большими базами данных и уменьшить количество запросов к базе данных, что повышает скорость работы вашего сайта. Такие организации, как Twitter, Pinterest, Craigslist и GitHub, используют Redis для получения фантастического времени отклика на кэшированные данные.
NGINX
NGINX — это программное обеспечение с открытым исходным кодом, используемое для обслуживания веб-сайтов. Он также может использоваться в качестве обратного прокси, балансировщика нагрузки, HTTP-кэша, а также медиаплеера и стримера. Он чрезвычайно быстр и эффективен и уверенно конкурирует с Apache. Кроме того, NGINX может работать в качестве прокси-сервера для электронной почты. Вы можете выбрать NGINX Plus для получения поддержки и дополнительных корпоративных функций.
MySQL
MySQL — это самая популярная в мире реляционная база данных с открытым исходным кодом. Она легко доступна и часто известна как часть стека веб-разработки LAMP, обозначающего букву «М» в аббревиатуре популярных инструментов, наряду с Linux, Apache и PHP/Perl/Python. MySQL бесплатна, проста в настройке и изучении, быстро масштабируется и поэтому является лучшим выбором для большинства разработчиков бэкендов в качестве системы управления базами данных. Она хорошо подходит для работы с большими базами данных и поддерживает множество пользователей.
Github Client
Github Client или GitHub Desktop — это бесплатный GUI-клиент Git с открытым исходным кодом. Github Client минимизирует затраты на создание приложений на нескольких платформах. Благодаря использованию программного каркаса Electron разработчики могут быстро писать кроссплатформенные настольные приложения, используя JavaScript, HTML и CSS. Вы можете добавлять локальные репозитории или создавать новые за короткое время. Это дает разработчикам преимущества унифицированного кроссплатформенного опыта. Вы также можете использовать Github Client в качестве редактора кода, интегрированного с Git.
Laragon
Laragon обеспечивает быстрый и простой способ создания изолированной платформы разработки для Windows. Платформа поставляется с предустановленными популярными приложениями, такими как Node.js, PHP, Apache, Composer и MySQL. Она поддерживает PHP, NodeJS, Python, Java, Ruby и многие другие языки. Чрезвычайно легкий и эффективный, Laragon является отличным инструментом для разработки и управления современными приложениями.
Часто задаваемые вопросы
Является ли веб-разработка умирающей профессией? Вовсе нет. В действительности, потребность в приложениях для веб-разработки растет с исключительной скоростью. Эта область стала настолько обширной, что теперь она разделена на множество профессий. Поэтому просто быть веб-разработчиком уже не получится. Для успешной карьеры достаточно сосредоточиться на одном из аспектов процесса разработки.
Какие технологии необходимы для изучения веб-разработки? HTML и CSS — это обязательные знания для веб-разработки. Наряду с ними вам необходимо изучить язык веб-сценариев, будь то Python, JavaScript или PHP. Выберите веб-фреймворк, поддерживающий язык программирования, и все готово!
Какие инструменты лучше всего использовать для кодирования HTML? Существует два вида HTML-редакторов, используемых для HTML-кодирования: текстовый редактор или WYSIWYG (что видишь, то и получаешь). Мы рекомендуем использовать WYSIWYG-редакторы, такие как Dreamweaver, Wix или Kite, если вы новичок, поскольку они не требуют больших предварительных знаний. Вы можете использовать синтаксические редакторы HTML, такие как Sublime-Text, Atom или Notepad++, для более настраиваемой работы в браузере.
Вы можете использовать синтаксические редакторы HTML, такие как Sublime-Text, Atom или Notepad++, для более настраиваемой работы в браузере.
Заключение
Веб-разработка — это быстро растущее сообщество преданных своему делу разработчиков, кодеров и дизайнеров. Для удовлетворения всех их потребностей разрабатывается множество фреймворков и инструментов веб-разработки. Упомянутые выше инструменты разработки веб-приложений — лучшие из лучших. Мы рекомендуем их всем разработчикам, как опытным, так и начинающим. Если вы предпочитаете работать с Angular, ознакомьтесь с нашим блогом о 8 лучших веб-инструментах AngularJS.
Просмотров: 1 262
7 лучших инструментов веб-разработки | Инструменты
На сегодняшний день веб-сайты стали неотъемлемой частью нашей повседневной жизни. Мы используем их для всего: от совершения покупок до публикации сообщений в социальных сетях, для удаленной работы, обучения новым навыкам и многого другого. Все это было бы невозможно без веб-разработки. В этой статье мы рассмотрим различные инструменты веб-разработки, которые, по нашему мнению, могут помочь вам вывести ваши проекты на новый уровень.
Мы используем их для всего: от совершения покупок до публикации сообщений в социальных сетях, для удаленной работы, обучения новым навыкам и многого другого. Все это было бы невозможно без веб-разработки. В этой статье мы рассмотрим различные инструменты веб-разработки, которые, по нашему мнению, могут помочь вам вывести ваши проекты на новый уровень.
- Visual Studio Code
- Почему он так популярен?
- Особенности VS Code
- Встроенный Intellisense
- Отладчик
- Расширения
- Встроенное соединение Git
- Похожие инструменты
- React
- Почему он популярен?
- Похожие инструменты
- Django
- Почему он популярен?
- Похожие инструменты
- Bootstrap
- Характеристики
- Встроенные компоненты
- Использование существующего шаблона
- Похожие инструменты
- Характеристики
- Yarn
- Почему он популярен?
- Похожие инструменты
- GitHub
- Характеристики
- Действия GitHub
- Хостинг небольших веб-сайтов
- Характеристики
- Похожие инструменты
- Adobe Dreamweaver
- Характеристики
- Git включен
- Характеристики
Visual Studio Code (также известный как VS Code) — это текстовый редактор или IDE, и это очень известный инструмент.
Он популярен, потому что доступен для всех основных операционных систем, таких как Windows, Mac и Linux. Также он имеет широкий набор расширений. Например, он уже имеет встроенное расширение для работы с Node.JS, а также расширения для других языков, таких как C Sharp, PHP и Java.
VS Code имеет встроенный IntelliSense, а это означает, что при вводе ключевого слова он автоматически завершает и выделяет ключевые слова, а также другие переменные и типы данных.
VS Code также имеет встроенный отладчик, который можно подключить к запущенному или созданному приложению, и после этого у вас будет возможность установить точки прерывания для тестирования приложения, а затем отладить его и исправить.
VS Code имеет полноценный маркетплейс с различными расширениями, которые можно установить.
Если вы используете GitHub или любой другой Git- клиент, вы сможете напрямую подключиться к VS Code, и все готово. Вы сможете выполнять коммиты, а также пуши файлов прямо из VS Code в свой репозиторий.
Есть несколько инструментов, похожих на VS Code, включая Atom, Sublime Text и Notepad ++. Вы также можете изучить эти инструменты более подробно.
React — это JavaScript-фреймворк, который в 2020 году набирает популярность в мире frontend-разработки. Он был создан Facebook, и как только был представлен, обрел популярность за весьма короткий период времени.
Одна из причин популярности React — это React Native, платформа для создания мобильных приложений. Она сочетает в себе возможности React с нативными вычислительными возможностями. Благодаря этому, вы сможете создать приложение для Android, iOS и веб с помощью React Native.
Еще одна причина популярности React — виртуальный DOM, который действует как односторонняя привязка. Допустим, вы разместили веб-сайт в Интернете. Теперь вы пытаетесь внести на сайт некоторые изменения. После того, как вы внесете изменения, весь веб-сайт будет повторно отображен, и вы получите новую и старую версию веб-сайта. Теперь обе эти версии сравниваются, и на самом веб-сайте отображаются только внесенные изменения, что сокращает время загрузки, поскольку иногда при использовании других JavaScript- фреймворков будет отображаться весь веб-сайт. Если это произойдет, впустую будет потрачено много времени, и много памяти, а React экономит эти ресурсы. Вот почему он так популярен.
Если это произойдет, впустую будет потрачено много времени, и много памяти, а React экономит эти ресурсы. Вот почему он так популярен.
Подобные инструменты — View, Angular, Ember и многие другие.
Django — это среда для создания веб-приложений на основе Python, используемая для быстрой разработки API-интерфейсов и веб-приложений. Django сочетает в себе возможность создания серверных веб-приложений с минимальным написанием исходного кода, поскольку базируется на Python. Как известно, Python — один из наиболее часто используемых и один из самых популярных языков программирования в мире.
Первая причина — безопасность. Django очень серьезно относится к безопасности, предоставляя защиту от SQL-инъекций, кликджекинга и межсайтового скриптинга. Еще одна причина — масштабируемость. YouTube, один из самых загруженных интернет-сервисов в мире, использует Django в качестве серверной части, и отлично известно, какое количество трафика YouTube обрабатывает каждый день, и Django отлично справляется с этим. Вот почему Django — один из лучших фреймворков для создания веб-приложений.
Вот почему Django — один из лучших фреймворков для создания веб-приложений.
Есть и другие фреймворки для создания веб-приложений. Есть Spring, использующий Java, есть ASP.Net, использующий C Sharp, а также Ruby on Rails. Вы также можете ознакомиться с этими инструментами. Но наиболее предпочтительным вариантом является именно Django.
Bootstrap — невероятно известный CSS-фреймворк. Он был создан Twitter и в основном состоит из HTML, CSS, jQuery и JavaScript, и вы можете использовать его для создания динамических веб-сайтов с нуля, поскольку он предоставляет готовые коды, которые можно напрямую использовать для создания своего веб-сайта. Даже новичок в веб-разработке может начать использовать Bootstrap, если хочет разрабатывать динамические веб-сайты с различными интересными функциями.
Если вы хотите добавить панель навигации на свой веб-сайт, данный фреймворк уже содержит встроенный код, который можно напрямую интегрировать в HTML. Если вы хотите получить кнопку определенного цвета для определенной цели, в Bootstrap также есть класс для этого, а также для любого темного режима или цветовой гаммы.
Если вы хотите получить альбом, то можете сразу перейти к одностраничному шаблону, который Bootstrap предоставляет для альбомов. Вам просто нужно взять этот шаблон и использовать его на своем веб-сайте. Если вы хотите внести какие-либо изменения, то это можно будет сделать автоматически.
Есть похожие инструменты – в первую очередь это Foundation и Material UI. Вы можете ознакомиться с ними.
Yarn — это инструмент для управления пакетами, созданный Facebook. Он стал очень популярным из-за своей более высокой скорости и надежности по сравнению с другими менеджерами пакетов. По этой причине NPM потерял часть своей популярности, и прямо сейчас Yarn является самой популярной платформой в отрасли.
Итак, прежде всего, позвольте мне привести несколько примеров того, почему Yarn действительно популярен. Первое — это рабочее пространство. Yarn может предоставлять рабочие области, что в основном представляет собой функцию, с помощью которой можно будет разделить проект на несколько подкомпонентов в самом репозитории. Вторая причина заключается в том, что он может считывать данные из нескольких реестров. Он также совместим с NPM, и вы сможете загрузить свой собственный пакет. Также вы сможете подключить репозиторий GitHub для загрузки пакетов оттуда.
Вторая причина заключается в том, что он может считывать данные из нескольких реестров. Он также совместим с NPM, и вы сможете загрузить свой собственный пакет. Также вы сможете подключить репозиторий GitHub для загрузки пакетов оттуда.
Есть некоторые инструменты, похожие на Yarn, включая NPM, PNPM и Rush, так что вы можете изучить их, если хотите узнать больше о менеджерах пакетов — если нет, просто продолжайте работать с Yarn.
GitHub — это клиентский инструмент Git. GitHub — это инструмент контроля версий, который использует рабочий процесс Git, он также является дочерней компанией Microsoft с 2018 года. Он используется для сотрудничества в группах разработчиков внутри компании, с его помощью вы сможете сотрудничать с разработчиками проектов с открытым исходным кодом.
Действия GitHub использовать для создания конвейеров CI / CD, которые представляют собой непрерывную интеграцию и непрерывное развертывание для создания, тестирования и размещения или развертывания приложения на сервере.
Если вы хотите разместить небольшой блог, то можете опубликовать его прямо на GitHub. Вы можете создать репозиторий, загрузить в него свой код и сделать это напрямую через GitHub. Кроме того, GitHub имеет графический пользовательский веб-интерфейс. Если вы не хотите его использовать, то можете загрузить десктопное приложение.
Есть похожие инструменты, такие как BitBucket, Git Kraken и SourceTree. При желании вы можете изучить их.
Adobe Dreamweaver — один из самых популярных инструментов веб-разработки. Он включает в себя редакторы двух различных типов — визуальный редактор и редактор HTML, позволяющий создавать веб-сайты, не разбираясь в программировании. Например, даже если вы не знаете HTML, вы сможете использовать визуальный редактор, чтобы создать свой веб-сайт, который будет автоматически содержать исходный код. Если вы знаете HTML, вы также сможете вводить необходимые данные с помощью HTML. Dreamweaver не бесплатный, это программное обеспечение премиум-класса. Если вы хотите сделать карьеру в области веб-разработки лучше всего инвестировать в Dreamweaver.
В нем включен Git, что позволяет загружать исходный код непосредственно из Dreamweaver в удаленный репозиторий, а также прямо в Dreamweaver управлять контентом из других репозиториев.
Есть и другие похожие инструменты, например, такие как Wix и WordPress. Вы также можете ознакомиться с ними.
Все инструменты, которые я перечислил в этой статье, являются лучшими в своих областях. Если вы хотите стать веб-разработчиком, вам придется изучить все эти инструменты. Чтобы начать с них, изучите основы HTML, CSS и JavaScript, а затем вы сможете продвигаться вперед и добиться успеха в карьере. Спасибо за чтение, надеюсь, вы нашли эту статью полезной!
Вадим Дворниковавтор-переводчик статьи «The 7 Best Web Development Tools»
Каковы лучшие инструменты веб-разработки в 2022 году?
Точно так же, как у плотников есть инструменты, без которых они не могут начать работу, инструменты веб-разработки могут значительно упростить создание контента веб-сайта.
Хорошие новости? В инструментах веб-разработки недостатка нет — доступно множество вариантов. Не очень хорошие новости? Этот излишек делает поиск лучших инструментов намного сложнее.
Не очень хорошие новости? Этот излишек делает поиск лучших инструментов намного сложнее.
Независимо от того, ищете ли вы инструменты веб-разработки для начинающих или опытных разработчиков, эти программы помогут упростить процесс создания контента веб-сайта. Мы провели исследование для вас и нашли лучшие примеры доступных инструментов веб-разработки.
Что такое инструменты веб-разработки?
Возможно, вы слышали термин «devtools», используемый в качестве псевдонима. Тем не менее, определение то же самое. Термин «инструменты веб-разработки» относится к программному обеспечению и приложениям, которые предоставляют веб-разработчикам возможность отлаживать и тестировать код и интерфейс создаваемого веб-сайта или приложения.
С технической точки зрения термин «средства веб-разработки» относится к продуктам, используемым для отладки и тестирования. Однако большинство инсайдеров отрасли вместо этого используют эту фразу для обозначения суммы инструментов, которые они используют в процессе разработки. Поскольку многие разработчики не делают различий между ними, мы собрали 25 программных приложений, которые разработчики ежедневно используют для создания функциональных сайтов и приложений. Если вы уже работаете в этой области, вы увидите знакомые имена.
Поскольку многие разработчики не делают различий между ними, мы собрали 25 программных приложений, которые разработчики ежедневно используют для создания функциональных сайтов и приложений. Если вы уже работаете в этой области, вы увидите знакомые имена.
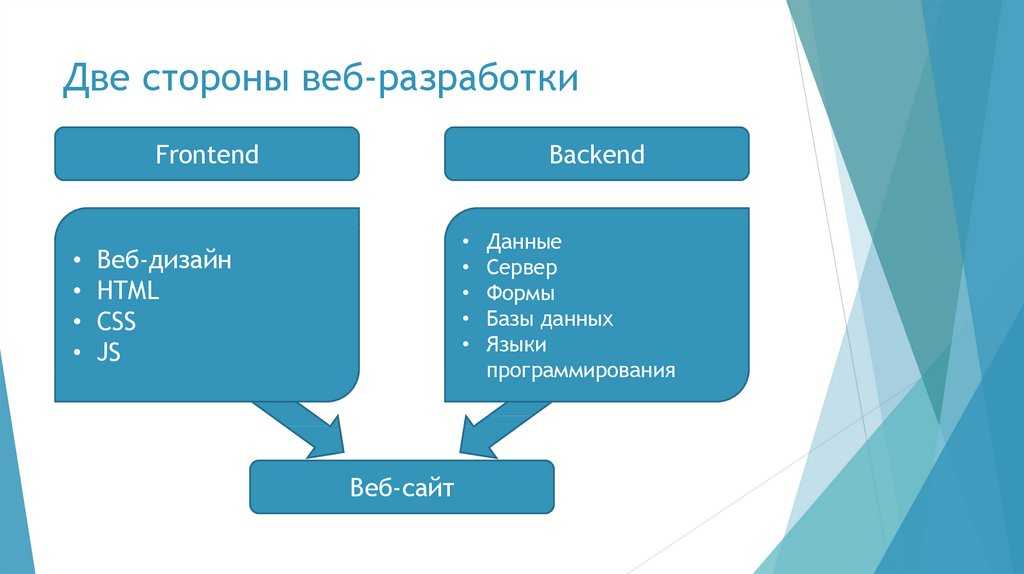
Интерфейсные и серверные инструменты веб-разработки
При обсуждении инструментов также полезно учитывать различие между интерфейсной и серверной разработкой веб-сайтов.
Разработчики внешнего интерфейса несут ответственность за создание интерфейса и функций, с которыми взаимодействует и которые видит пользователь. Работа фронтенд-разработчика связана с клиентом и связана с визуальными аспектами приложения или веб-сайта, которые видит пользователь. Напротив, внутренняя разработка относится к серверной части веб-сайта, той части, которую пользователи не видят.
Чем полезны инструменты веб-разработки?
Как только вы узнаете больше о некоторых примерах инструментов веб-разработки, вы быстро поймете, почему они необходимы. Лучшие инструменты веб-разработки упростят процесс создания сайта. В результате эффективной работы с этими инструментами разработчики быстрее получат функциональные, привлекательные и простые в использовании продукты.
Лучшие инструменты веб-разработки упростят процесс создания сайта. В результате эффективной работы с этими инструментами разработчики быстрее получат функциональные, привлекательные и простые в использовании продукты.
Каковы характеристики лучших инструментов веб-разработки?
Хотя инструменты веб-разработки значительно различаются, у них есть некоторые сходства. Вот некоторые характеристики, на которые следует обратить внимание при рассмотрении новых инструментов веб-разработки.
Они ничего не усложняют.
Лучшие инструменты веб-разработки будут относительно интуитивно понятными и простыми в освоении. В конце концов, какой смысл иметь инструмент, который еще больше усложняет процесс?
Они хорошо работают вместе.
Некоторые инструменты веб-разработки очень узкоспециальны, в то время как другие предлагают множество функций. Некоторые разработчики предпочитают продукты с более широким функционалом. Другие предпочитают курировать технический стек узкоспециализированных инструментов. В любом случае убедитесь, что ваши инструменты легко интегрируются.
В любом случае убедитесь, что ваши инструменты легко интегрируются.
Они защищают ваши данные.
Безопасность всегда на первом месте. Никогда не работайте с инструментом веб-разработки, который потенциально неисправен или может нанести вред данным вашей компании или клиента. Придерживаться хорошо зарекомендовавших себя, хорошо известных инструментов веб-разработки — лучший способ избежать инструментов с плохими мерами безопасности.
Они масштабируемы.
Если инструмент веб-разработки не применим хотя бы наполовину к большим и малым проектам, возможно, его не стоит включать в ваш технический стек.
Они в рамках вашего бюджета.
Инструменты веб-разработки различаются по стоимости, но имейте в виду, что вы должны работать только с продуктами в пределах вашей ценовой категории. Вы бы не хотели привыкнуть к инструменту только для того, чтобы узнать, что его нецелесообразно держать из-за ценника.
Каковы 25 лучших инструментов веб-разработки?
Теперь, когда вы понимаете, чем полезны инструменты веб-разработки, пришло время поделиться некоторыми из наших любимых. Мы собрали следующие примеры инструментов веб-разработки, потому что они сочетают в себе функциональность и простоту использования.
Мы собрали следующие примеры инструментов веб-разработки, потому что они сочетают в себе функциональность и простоту использования.
И, самое главное, они помогут вам доставить удовольствие вашему покупателю, что должно занимать центральное место во всем, что вы делаете.
1. Sublime Text
Этот интерфейсный инструмент веб-разработки представляет собой редактор кода для macOS с быстрым, эффективным и интуитивно понятным интерфейсом.
Что нам нравится: Sublime Text считается одним из лучших текстовых редакторов, потому что он предлагает различные сочетания клавиш. Они обеспечивают быструю навигацию и дают возможность выполнять одновременное редактирование, и это лишь некоторые из функций. Если вы ищете инструменты веб-разработки как для начинающих, так и для профессионалов, вы будете неоднократно читать похвалы Sublime Text.
2. Atom
Atom — это бесплатный текстовый редактор с открытым исходным кодом. Одна из причин, по которой Atom так любим, заключается в том, что он предлагает высокий уровень настройки.
Что нам нравится: Если вы работаете в команде, вы обнаружите, что Atom станет отличным выбором из-за того, как он облегчает совместную работу. Кроме того, вы можете добавлять важные функции с помощью HTML и JavaScript, устанавливать пакеты с открытым исходным кодом для расширения функциональности и многое другое. Он также совместим с Linux, Mac и Windows.
3. GitHub
Если вы когда-либо совершали ошибку при работе над новой функцией проекта (а у кого ее не было?), GitHub спасет положение. Когда вы развертываете свой проект с помощью этой службы, вы получаете возможность видеть любые внесенные вами изменения. Вы даже можете обратиться к своему предыдущему состоянию.
Что нам нравится: Если этого недостаточно, GitHub позволяет вам работать вместе более эффективно. Вы можете добавить соавторов в свой коммит, что упрощает процесс совместной работы. Если вы создаете программное обеспечение с открытым исходным кодом, GitHub — это платформа для большинства разработчиков.
4. Sass
Sass (Syntactically Awesome Style Sheets) — это препроцессор CSS, который расширяет функциональность обычного CSS, позволяя ему работать как язык программирования. Некоторые примечательные функции включают вложенные правила, наследование, примеси и переменные.
Что нам нравится: Sass позволяет сделать ваш рабочий процесс более эффективным и действенным. Вы увидите те же отличные результаты с традиционным CSS, но получите их гораздо быстрее, используя этот продукт.
5. TypeScript
Этот прославленный язык с открытым исходным кодом добавляет дополнительные функции к традиционному JavaScript, делая его более легким для чтения и понимания. Он также работает быстро и выявляет ошибки в коде и типах.
Что нам нравится: Беспокоитесь о недостающих ошибках? TypeScript прикрывает вашу спину. Вы сэкономите время и сможете потратить свои усилия на что-то другое.
6. Chrome DevTools
Мы должны отдать должное встроенным инструментам веб-разработки Chrome: они *так* хороши. Независимо от того, используете ли вы их в Chrome или Safari, вы получите доступ к внутренним компонентам приложения вашего веб-сайта.
Независимо от того, используете ли вы их в Chrome или Safari, вы получите доступ к внутренним компонентам приложения вашего веб-сайта.
Что нам нравится: Инструменты разработчика Chrome помогают оптимизировать время загрузки и позволяют редактировать HTML или CSS в режиме реального времени, просматривая анализ производительности вашего сайта. Эти инструменты также регулярно обновляются.
7. CodePen
CodePen должен быть включен в каждый список лучших инструментов веб-разработки для начинающих, потому что он интуитивно понятен и удобен для пользователя. Однако это не означает, что опытные эксперты также не могут извлечь выгоду из использования этого любимого инструмента веб-разработки.
Это онлайн-редактор кода, который поддерживает HTML, CSS и JavaScript. Он работает для интерфейсных проектов, поэтому, если вы работаете над чем-то, ориентированным на клиента, вы можете рассмотреть возможность добавления CodePen в свой набор инструментов для веб-разработки.
Что нам нравится: Вы можете просматривать свои результаты в режиме реального времени для более эффективной отладки вашего сайта. Существуют также тысячи общедоступных ручек, созданных разработчиками, которые вы можете использовать для вдохновения.
8. jQuery
Используйте jQuery один раз, и эта библиотека JavaScript вас зацепит. Миссия этого инструмента — упростить процесс разработки внешнего интерфейса, облегчив доступ к дереву DOM.
Что нам нравится: Вы можете поблагодарить jQuery за предоставление более широких возможностей для создания анимации, навигации по документам и даже реализации подключаемых модулей.
9. Bootstrap
Если вас интересуют интерфейсные платформы, вы, вероятно, слышали о Bootstrap. Этот CSS-фреймворк был создан разработчиками, создавшими Twitter. Он набрал обороты, потому что Bootstrap упрощает процесс разработки адаптивных веб-сайтов для мобильных устройств.
Что нам нравится: Разработка для мобильных устройств является обязательным условием для успешных веб-сайтов и приложений в наши дни, и Boostrap с самого начала внедряет дизайн, ориентированный на мобильные устройства, в ваш код. Вам также понравится, что он поставляется с библиотекой значков SVG для улучшения создаваемых вами сайтов Bootstrap.
10. Фундамент
Хотите упростить создание веб-сайта, но не знаете, с чего начать? Фонд может ответить на этот вопрос для вас. Foundation предлагает множество интерфейсных фреймворков, которые вы можете использовать, чтобы быстро и эффективно приступить к созданию настраиваемого веб-сайта и дизайна электронной почты.
Что нам нравится: Foundation не только предлагает оптимизированные HTML-темы, но вы также получите удовольствие от использования стандартных блоков для создания чего-то уникального для вашей компании доступным способом.
11. Django
Лучшие инструменты веб-разработки являются масштабируемыми, и Django, безусловно, зарабатывает очки на этой территории. Эта бесплатная платформа Python с открытым исходным кодом используется такими известными именами, как Uber и Instagram, для быстрого создания масштабируемых веб-приложений.
Эта бесплатная платформа Python с открытым исходным кодом используется такими известными именами, как Uber и Instagram, для быстрого создания масштабируемых веб-приложений.
Что нам нравится: Независимо от того, начинаете ли вы с инструментов веб-разработки для начинающих или у вас есть многолетний опыт работы с Python, Django покажется вам удобным и интуитивно понятным.
12. Angular
Вы можете приписать эту известную JavaScript-инфраструктуру Google. Одно использование кроссплатформенного решения, и вы быстро поймете, насколько его универсальность позволяет добавлять множество уникальных функций и улучшений.
Что нам нравится: Возможно, вы слышали, как другие разработчики обсуждают интерфейс командной строки. Это дает возможность разрабатывать, инициализировать и формировать приложения Angular непосредственно из командной строки для простоты использования.
13. Почтальон
Мы не можем недооценивать важность API, поэтому вы быстро поймете, насколько важен инструмент веб-разработки, который поможет вам наилучшим образом использовать их возможности. Кроме того, создание вашего API может привести к дальнейшей адаптации для вашей компании. Если вы создаете API, не пропустите Postman. Эта платформа для создания и тестирования API упрощает создание и позволяет улучшить совместную работу.
Кроме того, создание вашего API может привести к дальнейшей адаптации для вашей компании. Если вы создаете API, не пропустите Postman. Эта платформа для создания и тестирования API упрощает создание и позволяет улучшить совместную работу.
Что нам нравится: 20 миллионов разработчиков используют Postman для удовлетворения своих потребностей в API. Мы думаем, что этого достаточно.
14. Figma
Figma называет себя инструментом для совместной разработки интерфейсов. Вы обнаружите, что совместная работа стала проще с помощью этого инструмента пользовательского интерфейса. Если вы хотите создать приложение, веб-сайт, логотип или что-то еще, Figma предоставит вам инструменты для успешного выполнения этой задачи.
Что нам нравится: Figma бесплатна, поэтому, если вы находитесь в режиме роста и хотите максимально эффективно использовать свои ресурсы, это может быть невероятно эффективным.
15. Код Visual Studio
Это еще один фаворит среди разработчиков. Хотя этот продукт технически является текстовым редактором, его можно поднять на новый уровень с помощью библиотеки расширений. Затем продукт отвечает множеству ваших потребностей в инструментах веб-разработки — какими бы они ни были.
Хотя этот продукт технически является текстовым редактором, его можно поднять на новый уровень с помощью библиотеки расширений. Затем продукт отвечает множеству ваших потребностей в инструментах веб-разработки — какими бы они ни были.
Что нам нравится: Поддерживает TypeScript, JavaScript и Node.js. Также есть возможность интеграции с другими продуктами.
16. XAMPP
Разработчики PHP часто в восторге от этого стека веб-сервисов, особенно если они создают продукты для WordPress. Он включает в себя MariaDB, PHP и Perl. Вы можете установить этот кроссплатформенный инструмент на macOS, Windows и Linux.
Что нам нравится: Доступно множество приложений, и вы также можете выбирать из множества надстроек для большей гибкости.
17. Notepad++
На первый взгляд Notepad++ не кажется особенно уникальным или современным редактором кода. Однако не позволяйте его простому дизайну затмить его возможности. Это один из лучших инструментов веб-разработки для начинающих, поскольку он помогает с простыми сценариями, и вы можете использовать его для общего редактирования текста. Имейте в виду, что этот редактор доступен только в Windows.
Это один из лучших инструментов веб-разработки для начинающих, поскольку он помогает с простыми сценариями, и вы можете использовать его для общего редактирования текста. Имейте в виду, что этот редактор доступен только в Windows.
Что нам нравится: Notepad++ поддерживает почти 80 языков программирования со свертыванием кода и подсветкой синтаксиса.
18. Sketch
Разработчикам нравится это дизайнерское приложение для MacOS, так как оно простое в использовании и предлагает множество функций. Независимо от того, ищете ли вы возможности векторного редактирования для ограничения изменения размера и т. д., вы обнаружите, что Sketch — это полезное решение для всех ваших вопросов по дизайну.
Что нам нравится: Этот инструмент также поддерживает совместную работу, так что вы можете творить вместе со своей командой.
19. Гарантия REST
Если вы веб-разработчик, работающий с Java, вы, вероятно, знакомы с этим инструментом. С помощью REST-assured вы можете тестировать и проверять службы REST, что очень ценно в современной экономике API.
С помощью REST-assured вы можете тестировать и проверять службы REST, что очень ценно в современной экономике API.
Что нам нравится: Экономьте время и энергию, автоматизируя шаблонный код, необходимый для координации HTTP-соединений и многого другого.
20. ProtoPie
Если вы новичок в разработке игр, возможно, вы знакомы с этим инструментом. Согласно ProtoPie, они предлагают самый простой способ превратить идеи интерактивного дизайна в осязаемые прототипы.
Что нам нравится: Поскольку этот инструмент не содержит кода, ProtoPie по-прежнему доступен для начинающих.
21. SourceTree
Если вам нужно визуальное представление того, что находится в вашем репозитории Git, вам понравится этот продукт Atlassian. SourceTree — это не хост, а графический пользовательский интерфейс, используемый для более интуитивного управления файлами кода и изменениями.
Что нам нравится: Легко интегрируется с другими продуктами, включая Bitbucket.
22. Tailwind CSS
Tailwind CSS предлагает способ оформления интерфейса вашего веб-сайта. Улов? Вам не нужно покидать HTML. Этот продукт предназначен для дисциплинированного и терпеливого разработчика, но если его возможности соответствуют требованиям вашего проекта, он может стать для вас идеальным инструментом.
Что нам нравится: С помощью этого инструмента вы можете одновременно разрабатывать и стиль, и структуру.
23. Yarn
Вы же не думали, что мы завершим список лучших инструментов веб-разработки, не упомянув менеджеры пакетов? Yarn — это мета-менеджер пакетов, который завоевал популярность благодаря своей стабильности и скорости.
Что нам нравится: У этого продукта много шляп — это также отличный механизм управления проектами.
24. Framer
Если вы хорошо разбираетесь в программировании, вам понравится использовать Framer для создания интерактивных настраиваемых прототипов, которые повышают ценность и дают понимание. Это похоже на инструмент дизайна и конструктор веб-сайтов в одном, позволяя пользователям мгновенно публиковать свою работу на своем сайте после завершения ее в инструментах дизайна.
Это похоже на инструмент дизайна и конструктор веб-сайтов в одном, позволяя пользователям мгновенно публиковать свою работу на своем сайте после завершения ее в инструментах дизайна.
Что нам нравится: С помощью этого инструмента вы можете создавать веб-сайты, дизайн-системы, приложения и даже интерфейсы для видеоигр. Его возможности практически безграничны.
25. Firefox DevTools
Конечно, Chrome — популярный браузер, но не забывайте о Firefox. Firefox предлагает множество полезных функций для разработчиков, таких как те, которые помогают просматривать исходный код веб-сайта, хранилище, память и даже отладчик.
Что нам нравится: Те, кто ищет инструменты веб-разработки для начинающих, оценят консоль, которая является отличным способом попробовать фрагменты кода и получить базовые знания в области кодирования.
Лучшие инструменты веб-разработки — это те, которые лучше всего подходят для вашего бизнеса.

Если вы спросите 100 разработчиков: «Каковы основные инструменты веб-разработки?» Вы получите 100 разных ответов. Конечно, у каждого разработчика есть свои фавориты, и лучшие инструменты веб-разработки — это те, которые соответствуют потребностям вашего бизнеса.
Лучшие инструменты веб-разработки, которые должен использовать каждый веб-разработчик
Обновлено 12 января 23 1070 Просмотров
В этом «Топ 9Инструменты веб-разработки для использования в 2023 году», мы рассмотрим темы, упомянутые ниже:
- Что такое веб-разработка?
- Кто такие веб-разработчики?
- Web Development Tools
- Chrome DevTools
- Sass
- CodePen
- Grunt
- GitHub
- BootStrap
- Envato
- Sublime Text
- MongoDB
- Заключение
Теперь давайте разберемся, что такое веб-разработка и как она работает.
Веб-разработка, говоря простым языком, представляет собой процесс создания и обновления веб-страниц, которые загружаются через Интернет для взаимодействия пользователей. Но это не означает, что этот процесс адаптирован только для разработки сложных веб-сайтов, которые являются частью более крупных бизнес-сайтов. Он использует несколько интерфейсных и внутренних языков, таких как PHP, Python, Java, JavaScript и другие, а также несколько инструментов разработки веб-сайтов для создания этих хорошо функционирующих и удобных веб-сайтов.
Веб-разработчики и программисты используют эти инструменты и методы веб-разработки, а также языки программирования для создания веб-сайтов. Теперь давайте немного больше прочитаем и поймем об этих профессионалах и инструментах для веб-разработчиков.
Узнайте о разнице между разработчиком программного обеспечения и веб-разработчиком в нашем блоге сравнения Веб-разработчик против разработчика программного обеспечения .
Веб-разработчики — это профессионалы, которые в основном отвечают за дизайн, кодирование и макет веб-страниц в соответствии с требованиями своих организаций. Эта роль отмечает функционирование веб-страниц и взаимодействие с пользователем, включая компьютерное программирование и графический дизайн для удовлетворения потребностей и требований компаний. После создания веб-сайтов эти специалисты также помогают в их обслуживании и обслуживании.
Посмотрите это видео о 7 лучших инструментах для веб-разработки :
Теперь, когда вы прочитали о том, что такое веб-разработка и кто такие профессионалы в области веб-разработки, давайте узнаем, что такое инструменты веб-разработки и как они помогают этим профессионалам. в процессе создания веб-сайта, а затем давайте перейдем к 9 основным инструментам, которые будут использоваться в 2022 году.
в процессе создания веб-сайта, а затем давайте перейдем к 9 основным инструментам, которые будут использоваться в 2022 году.
Хотите узнать больше о веб-разработке? Прочтите наше подробное руководство по Руководство по веб-разработке прямо сейчас!
Инструменты веб-разработкиИнструменты разработки веб-приложений позволяют разработчикам использовать и работать с многочисленными инструментами и технологиями, которые предлагают более быструю разработку веб-сайтов по разумной цене, не вкладывая слишком много усилий.
Вот последний список инструментов веб-разработки, которые вы можете изучить и освоить, чтобы стать успешным веб-разработчиком в известной организации.
Подготовка к работе дизайнера UX! Ознакомьтесь с нашими вопросами и ответами на интервью с UX-дизайнером.
Chrome DevTools Разве не было бы замечательно, если бы у вас была возможность отлаживать свою программу в JavaScript или редактировать код CSS и HTML в режиме реального времени, анализируя производительность вашей веб-страницы? Google Chrome DevTools позволяет вам сделать именно это.
Chrome DevTools считается одним из лучших инструментов для веб-разработчиков, предназначенным как для малых, так и для крупных организаций. Кроме того, вы можете использовать его без каких-либо затрат. Chrome предлагает множество встроенных инструментов для разработчиков, которые позволяют просматривать и обновлять стиль веб-страницы и изменять объектную модель документа (DOM). С помощью этих инструментов вы можете проверять сообщения, выполнять отладку, запускать коды JavaScript в консоли, а также оптимизировать скорость работы сайта.
Чтобы приобрести навыки, необходимые для того, чтобы стать веб-разработчиком, вы должны записаться на один из лучших курсов веб-разработки от Intellipaat.
Sass Sass — один из популярных инструментов разработки веб-приложений, используемых сегодня профессионалами. Это один из самых зрелых, надежных, стабильных и надежных языков расширений CSS. Этот инструмент позволяет расширять и использовать функциональные возможности существующего CSS сайта, такие как наследование, переменные, функции, микширование и вложенные правила.
Этот инструмент позволяет расширять и использовать функциональные возможности существующего CSS сайта, такие как наследование, переменные, функции, микширование и вложенные правила.
Sass входит в число широко используемых инструментов веб-разработки с открытым исходным кодом, которые обычно используют обновленные препроцессоры CSS. Кроме того, он протягивает вам руку помощи в написании и создании кодов, которые вы можете легко поддерживать, тем самым уменьшая потребность в CSS для вашего кодирования.
Начните свою карьеру, записавшись на онлайн-курс Full Stack Developer от Intellipaat.
CodePenCodePen используется в большинстве организаций, от малых до крупных. Этот инструмент поставляется в следующих четырех пакетах:
- Бесплатный пакет
- Годовой стартовый пакет за 8 долларов США в месяц
- Годовой пакет для разработчиков за 12 долларов США в месяц
- Годовой супер-пакет за 26 долларов США в месяц
CodePen — один из наиболее часто используемых веб-инструментов веб-разработчика. Разработка, которая имеет различные функции для разработки и совместного использования внешнего интерфейса веб-страниц. Кроме того, вы можете использовать этот инструмент для разработки всего проекта, поскольку он предлагает все необходимые функции интегрированной среды разработки (IDE) в веб-браузере.
Разработка, которая имеет различные функции для разработки и совместного использования внешнего интерфейса веб-страниц. Кроме того, вы можете использовать этот инструмент для разработки всего проекта, поскольку он предлагает все необходимые функции интегрированной среды разработки (IDE) в веб-браузере.
Intellipaat предоставляет прекрасную возможность обучения, проводя обучение UI UX для своих учащихся.
GruntGrunt — один из самых популярных инструментов веб-разработчика с точки зрения автоматизации задач. Это широко распространенный и гибкий инструмент для запуска задач на NodeJS. В основном он используется разработчиками для выполнения избыточных процессов, таких как компиляция, минимизация, модульное тестирование и т. д.
Grunt полностью бесплатен и чрезвычайно прост в установке. Кроме того, он предлагает несколько плагинов для использования, а также позволяет создавать свои плагины. Кроме того, этот инструмент веб-разработки поможет вам автоматизировать любой процесс с минимальными усилиями с вашей стороны.
Веб-разработчику хорошо платят. Посетите наш блог на Зарплата веб-разработчика !
GitHubGitHub — часто используемый инструмент в большинстве организаций, независимо от их размера. Он предоставляет четыре различных пакета, два из которых предназначены для отдельных лиц, а два других — для команд.
Пакеты для физических лиц включают:
- Бесплатный пакет
- Пакет Pro за 7 долларов США в месяц
Пакеты для групп:
- Пакет Team за 9 долларов США на пользователя в месяц
- Пакет Enterprise на основе требований и предложений организаций
Платформа GitHub позволяет вам управлять многочисленными проектами, помогая вам создать несколько процессов проверки написанного вами кода. Кроме того, он также хорошо вписывается в ваш общий рабочий процесс. Кроме того, вы можете интегрировать его с инструментами, с которыми вы уже работаете. Еще одна уникальная особенность GitHub заключается в том, что вы можете развернуть его либо как решение, размещенное в облаке, либо как самостоятельное решение.
Еще одна уникальная особенность GitHub заключается в том, что вы можете развернуть его либо как решение, размещенное в облаке, либо как самостоятельное решение.
| Инструменты | Лучший для | Описание | ОСОБЕННОСТИ | ЦЕНА |
| HROME DEVTOOLS | Бесплатно | |||
| Sass | — | Модифицированная и улучшенная версия CSS | Совместимость с CSS, фреймворками и множество функций | Бесплатно |
| CodePen | Малые и крупные компании | Инструмент для разработки и тестирования клиентского кода | Используется для разработки, тестирования и обмена кодом 12 долларов США/месяц Годовой Супер: 26 долларов США/месяц | |
| Grunt | Малые и средние компании | JS Task Runner | Доступно несколько плагинов и средств автоматизации | Бесплатно |
| GitHub | Малые и крупные компании | Платформа для разработки программного обеспечения | Доступны функции для управления проектом | Free Pro: 7 долларов США в месяц Команда: 9 долларов США за пользователя в месяц Предприятие: Получить предложение |
Теперь давайте рассмотрим еще несколько широко используемых инструментов веб-разработки:
BootStrap Bootstrap — одна из наиболее часто используемых библиотек с открытым исходным кодом HTML, CSS и JavaScript — популярных языков веб-программирования. Знание инструмента BootStrap важно, потому что он помогает в плавном создании мобильных веб-приложений, которые также реагируют. Он имеет уникальный набор нескольких готовых к использованию элементов для создания функциональных веб-макетов. Из-за простоты настройки этот инструмент очень популярен.
Знание инструмента BootStrap важно, потому что он помогает в плавном создании мобильных веб-приложений, которые также реагируют. Он имеет уникальный набор нескольких готовых к использованию элементов для создания функциональных веб-макетов. Из-за простоты настройки этот инструмент очень популярен.
Envato, как правило, является инструментом разработки интерфейса. Он предлагает широкий набор готовых и встроенных шаблонов HTML5, которые веб-разработчики могут использовать для создания пользовательских интерфейсов. Envato также поддерживает все популярные языки веб-программирования HTML, CSS и JavaScript. Он также известен поддержкой всех типов веб-фреймворков и предлагает оптимизированные методы кодирования CSS и JavaScript.
Ответьте на эти вопросы на собеседовании веб-разработчика, чтобы получить ответы на предстоящие собеседования.
Sublime Text Sublime Text — это программное обеспечение с открытым исходным кодом, используемое для кодирования и разметки. Это позволяет кросс-платформенное редактирование и настройку в соответствии с требованиями проекта. Инструмент Sublime Text является предпочтительным инструментом, поскольку он поддерживает практически все типы языков программирования и разметки. Инструмент также предлагает простоту веб-разработки, поскольку имеет хорошо структурированный и быстрый пользовательский интерфейс. Это личный фаворит многих веб-разработчиков из-за широкого набора компонентов и интеллектуальных инструментов редактирования.
Это позволяет кросс-платформенное редактирование и настройку в соответствии с требованиями проекта. Инструмент Sublime Text является предпочтительным инструментом, поскольку он поддерживает практически все типы языков программирования и разметки. Инструмент также предлагает простоту веб-разработки, поскольку имеет хорошо структурированный и быстрый пользовательский интерфейс. Это личный фаворит многих веб-разработчиков из-за широкого набора компонентов и интеллектуальных инструментов редактирования.
MongoDB — это инструмент базы данных. Точнее говоря, это база данных NoSQL, которая в основном используется для хранения неструктурированных данных и возврата данных по мере необходимости. Это внутренний инструмент веб-разработки, который позволяет легко сортировать данные в документы. MongoDB является предпочтительным внутренним инструментом веб-разработки, поскольку он помогает создавать сложные структуры, определять отношения и хранить массивы, содержащие данные.

 1 Нужно ли вам использовать инструменты фронтенда?
1 Нужно ли вам использовать инструменты фронтенда?