студия веб-разработки сайтов в Москве
Постановка задач
Составление плана работы, оценка сроков и стоимости проекта.
На данном этапе прорабатываем концепцию будущего сайта, выбираем систему управления, продумываем необходимый функциона, описываем портрет клиента.
Подготовка тз и заключение договора
Тесное взаимодействие имеет большое значение на всех этапах работы, тщательно проработанное техническое задание (ТЗ) позволяет выполнить задачу без задержек и точно «попасть» в цель проекта.
Разработка прототипа сайта
Перед разработкой дизайна проект-менеджер разрабатывает прототипы страниц для согласования расположения функциональных блоков на каждой странице сайта.
Разработка дизайна
Верстка и программирование
Верстка и программирование проходят в строгом соответствии с согласованным дизайном. Каждый сайт адаптируется под разные браузеры и разрешения экранов.
Реклама и продвижение
После разработки проводим оптимизацию сайта для правильного индексирования, а также настраиваем рекламные кампании в Яндекс.Директ и Google AdWords.
Образование (веб 2.0)
Уважаемые специалисты Управления образования, директора, завучи, ответственные специалисты школ и СПО.
Завершены работы по массовому переводу учащихся на 2020-2021 учебный…
Уважаемые пользователи портала «Образование web2.0».
В разделе
Главная страница выложен архив 2019-2020 уч.года.
http:…
Уважаемые специалисты Управления образования, директора, завучи, ответственные специалисты школ, специалисты приемной кампании по зачислению в 1 класс.
Напоминае…
Уважаемые пользователи портала «Образование web2.0»!
После
29.06.2020 на нашем портале будет производится архивация 2019-2020 уч.года.
…
«Образование web2.0»
Наш Портал объединяет школы разных регионов России в единую образовательную сеть.Учителя ведут в системе электронные журналы своих школ. Ученики и родители смотрят расписание занятий, домашние задания и оценки. Все участники общаются между собой в рамках безопасной социальной сети, ведут блоги и участвуют в увлекательных конкурсах, которые мы регулярно проводим на Портале.
Присоединяйтесь к нам!
Мы будем рады видеть вас на страницах Портала «Образование web2.0»!
Автономная некоммерческая организация
«Акселератор социально-культурных проектов»
|
На площадке Портала с 2009 года регулярно проводятся некоммерческие культурные мероприятия и реализуются социально-значимые проекты для школьников, их родителей и учителей края.
За период с 2010 по 2016 год было организовано и успешно проведено порядка 50 мероприятий при содействии и поддержке Министерства образования и науки Пермского края и других партнеров. Ежегодно в проектах, проводимых на портале, принимают участие около 1500 человек, при этом: 75% из них – школьники Пермского края, 10% – их родители и 15% – учителя.
В 2016 году для реализации некоммерческих проектов, в том числе, на Портале, было решено создать АНО «Акселератор социально-культурных проектов» (АНО «АСП»). |
Предметом деятельности АНО «АСП» является предоставление услуг по организации, реализации и оказанию содействия в реализации социально-значимых проектов в сфере культуры, физической культуры и спорта, иных сферах.
Целями деятельности АНО «АСП» являются:
- Поддержка и популяризация научно-технического творчества, образования и просвещения, духовно-нравственного и патриотического воспитания, всестороннего развития личности.
- Популяризация изучения и сохранения культурного и исторического наследия, памятников культуры и истории, традиций и самобытности, создание новых конструктивных форм досуга.
- Формирование экологической культуры, пропаганда экологических знаний в области защиты и охраны окружающей среды, защиты животных, поддержка благоустройства и озеленения территории, развитие познавательного и экологического туризма.
- Пропаганда здорового образа жизни, укрепление институтов семьи, поддержка и создание условий для развития физической культуры и спорта, профилактика социально опасных форм поведения.
- Поддержка и продвижение ценностей и практики благотворительности, добровольчества, волонтерства.
|
Контактная информация.
Руководитель проектов — Елена Игоревна Юрьева + 7 (342) 238-53-00 (1071)
Приглашаем стать нашим партнером и участвовать в совместных проектах, направленных на организацию внешкольного досуга детей учебных заведений и центров дополнительного образования, а также родителей и учителей. Прошедшие мероприятия |
Отзывы и благодарности
На портале «Образование web 2.0» вы сможете не только узнать свои оценки, посмотреть расписание уроков, домашнее задание и темы пройденных уроков, но и познакомиться и подружиться с вашими сверстниками из Пермского края и других регионов России.
Простые в использовании социальные сервисы позволят вам вести личный блог, создавать сообщества по интересам, добавлять файлы и фотографии, участвовать в разнообразных интересных конкурсах.
Портал сообщит о важных событиях и изменениях в жизни класса, школы, территории и региона.
Электронный дневник Вашего ребенка, представленный на портале «Образование web 2.0», в отличие от его бумажного аналога, всегда доступен, предоставляет больше информации в наглядной и понятной форме:
— выписки всех оценок с комментариями педагога
— рейтинг учащегося
— точные данные о посещаемости каждого урока
— темы уроков
— сведения о домашнем задании и необходимом времени для его выполнения.
Вы сможете непосредственно общаться с преподавателями Вашего ребенка, получать консультации высококвалифицированных специалистов (он-лайн или в блогах) различных образовательных учреждений по всей России, узнавать новости образования класса, школы, вашей территории, края.
Дневник Вашего ребенка станет для Вас доступным через сеть Интернет в любое удобное для Вас время – дома или на работе, с компьютера, ноутбука или мобильного телефона.
Портал «Образование web 2.0» поможет вам накапливать свой индивидуальный педагогический опыт в виде «копилки» уроков, методических материалов, файлов и другой полезной для обучения информации. Вы всегда будете знать своё расписание и учебную
нагрузку, сможете отследить прохождение программы, общаться напрямую с учениками и родителями, выстраивать индивидуальные траектории обучения для детей, эффективно работать с классом, используя современные интерактивные технологии.
Вы сможете обмениваться опытом и знаниями с ведущими педагогами Пермского края и других регионов России, участвовать в системе совместной подготовки к урокам, а так же в педагогических конкурсах.
Данные за предыдущие учебные года хранятся
на специальных узлах http://2009.web2edu.ru/, http://2010.web2edu.ru/ и http://2011.web2edu.ru/,
http://2012.web2edu.ru/, http://2013.web2edu.ru/,
http://2014.web2edu.ru/,
http://2015.web2edu.ru/, http://2016.web2edu.ru,
http://2017.web2edu.ru. В архивные копии перенесены сведения о текущей и итоговой
успеваемости, расписании, заменах уроков. Для просмотра информации нужно авторизоваться. В архивную копию перенесены только сведения о текущей и итоговой успеваемости, расписании, заменах
уроков за 2008-2009, 2009-2010, 2010-2011, 2011-2012, 2012-2013, 2013-2014, 2014-2015 уч. года. Читать
подробнее…
О безопасном поведении детей в сети Интернет подробнее…
|
Карпович Светлана Ирековна
|
|||
|
Серова Наталья Сергеевна
|
|||
|
Грабко Ольга Александровна
|
|||
|
Гаранин Евгений
|
|||
|
Попова Марина Николаевна Подробнее… |
|||
|
Мальцева Татьяна Евгеньевна Подробнее…
|
|||
| Все отзывы | |||
| Мы будем рады опубликовать Ваши отзывы о портале. Пожалуйста, присылайте Ваши отзывы вместе с информацией о себе и фотографией на электронный адрес [email protected]. | |||
Ваша школа еще не участвует в проекте?
Вы можете зарегистрировать школу несколькими способами:
1. Отправить заявку с портала, заполнив все обязательные поля отмеченные звездочкой.
2. Написать письмо на [email protected] или отправить письмо с портала, в тексте письма обязательно указать регион, населенный пункт, наименование школы, ФИО директора и контактный телефон.
3. Связаться с нами по телефону 8 800 300 4444 или (342) 2 385 280
Как организовать работу? С чего начать?
Вы зарегистрировали школу? Далее действуйте по алгоритму!
Возникли вопросы? Посмотрите, может быть мы уже ответили на них!
Предлагаем вам принять участие в бесплатных мастер-классах, посвящённых введению электронных образовательных услуг!
Дорогие друзья!
Для вас в разделе Интерактив/Мастер-классы работают постоянные Мастер-классы:
1.
Ознакомление с Ролями пользователей портала «Образование 2.0»,
2.
Организация и продвижение в школе электронных услуг,
3.
Работа с родителями с использованием возможностей портала «Образование 2.0»
4.
Представление актуальных it-решений для образования
5.
Представление автономного приложения для работы с электронным журналом web2edu.ru
Мы вас ждём! Регистрируйтесь! Подключайте школу! Звоните 8 800 300 4444 или (342) 2 385 280!
Вы можете познакомиться с функциями рабочих мест ролей Ученика и Родителя, Учителя-предметника, Классного руководителя, Заведующего учебной частью и Директора, для этого щелкните по одной из ссылок. Логин и пароль одинаковые.
* Обращаем Ваше внимание, что под демо-пользователями невозможно изменение данных, Система будет сообщать об ошибке при каждой попытке сохранения любого объекта.
Вот уже несколько лет в Пермском крае действует Электронный журнал веб 2.0. Этот сервис используют почти все школы региона. Педагоги, учащиеся и родители имеют доступ к важной информации, касающейся образования детей в средних учебных заведениях. Образовательный портал функционирует в режиме реального времени, отметки и расписание уроков обновляются каждые 2−3 дня.
Обзор Электронного журнала веб 2.0
Содержание страницы
Родители и ученики в Электронном журнале могут воспользоваться следующими услугами:
- Посмотреть актуальные новости школьного образования в Пермском крае.
 Новости на сайте
Новости на сайте
 Электронный дневник
Электронный дневник Оценки
ОценкиКроме этого, в разделе «Школа» представлен список учителей-предметников, учеников класса и других зарегистрированных на портале родителей.
 Информация о школе
Информация о школеДля некоторых функций доступна старая версия портала, перейти на нее можно по ссылке в левом верхнем углу. Нажмите на кнопку «Перейти на старую версию», пользоваться можно тем и другим вариантом сайта.
 Перейти на старую версию Электронного журнала
Перейти на старую версию Электронного журнала  Переход на новую версию портала
Переход на новую версию порталаРегистрация и вход
Родители могут зарегистрироваться на портале Образование веб 2 0 самостоятельно, но роль дают только администраторы, курирующие школу. Обычно по данному вопросу нужно обращаться к классному руководителю, завучу или директору образовательного учреждения. От них родитель получает логин и пароль.
Администраторам доступ выдается в Департаменте образования своего района. Тот в свою очередь запрашивают учетные данные для подключения в Техподдержке сервиса.
Можно зайти на сайт и без регистрации, ознакомиться с его основными правилами и предоставляемыми услугами. Однако для полноценного использования сервиса школа Пермского края должна быть подключена к Электронному журналу веб 2.0, а логин и пароль пользователя выданы администратором.
Вход в систему с помощью учетной записи ГОСУСЛУГИ
После того, как вам выдали определенную роль в Электронном журнале веб 2.0, можно попробовать осуществить вход на сайт. Для этого необходимо иметь действующую регистрацию на портале Госуслуги. Ученики до 14 лет могут входить по упрощенной учетной записи, а взрослым (Родители и Учителя) нужно ее подтвердить.
Чтобы войти в Электронный журнал веб 2.0, необходимо:
- Зайти на основную страницу сервиса.
- Нажать кнопку входа через Госуслуги.
 Кнопка входа через Госуслуги в Электронный журнал веб 2.0
Кнопка входа через Госуслуги в Электронный журнал веб 2.0 Вход через Госуслуги
Вход через ГосуслугиВажно! Если у вас еще нет учетной записи на Госуслугах, нажмите в этом же окне «Зарегистрироваться» и следуйте подсказкам системы.
После первого входа через Госуслуги, учетная запись на портале Электронный журнал веб 2.0 автоматически привязывается к данному пользователю. Впоследствии ее можно открепить на старой версии сайта, нажав на соответствующую кнопку в верхней части страницы.
 Открепить запись ЕСИА от Электронного журанала Веб 2.0
Открепить запись ЕСИА от Электронного журанала Веб 2.0Вход по номеру телефона для родителей
Родители могут зайти в сервис Образование веб 2 Пермский край по номеру телефона. Кнопка для входа находится на главной странице сайта.
 Вход по номеру сотового телефона для родителей
Вход по номеру сотового телефона для родителейПотребуется ввести пароль, выданный куратором в школе. Логином выступает мобильный номер зарегистрированного родителя.
 Вход по номеру телефона введение логина и пароля
Вход по номеру телефона введение логина и пароляВажно! Для входа по номеру телефона не требуется иметь учетную запись на портале Госуслуг.
Если не получается войти в свою учетную запись по номеру телефона, следует обратиться к классному руководителю. Он уточнит привязанный к сервису номер и заново выдаст пароль от личного кабинета.
Подключение школы к системе Образование 2.0
Подключение школы к Электронному журналу веб 2.0 происходит следующим образом:
- Директор обращается в Департамент образования района, запрашивает логин и пароль на вход.
- Департамент образования заносит информацию о директоре в базу и выдает учетные данные.
Важно! Для входа в систему директору понадобится действующая учетная запись на портале Госуслуги.
- После этого создаются роли Завуча и Администратора школы, Учителей и Учеников. Учащиеся распределяются по классам согласно спискам. Потребуется создать расписание звонков, уроков, учебные периоды и пр.
К одной учетной записи можно привязать несколько ролей. Например, учителя-предметника и классного руководителя. Если роль пользователю еще не присвоена, ее можно запросить на старой версии портала. Нажмите «Запросить роль» и заполните форму обращения.
 Запросить роль в Электронный журнал веб 2.0
Запросить роль в Электронный журнал веб 2.0Затем отправьте заявку на рассмотрение администратору.
Обзор демо-версий
На старой версии Электронного дневника веб 2 Образование представлены подробные инструкции для разных ролей:
- Ученик.
- Родитель.
- Классный руководитель
- Учитель-предметник.
- Администратор (заведующий учебной частью, директор).
 Демо-версия портала список ролей
Демо-версия портала список ролей  Обзор демо-версии ученик
Обзор демо-версии ученикНажмите на интересующий вас документ, он откроется в новом окне. Здесь можно найти ответы на основные вопросы, возникающие при пользовании сайтом.
 Демо-версия документы для ознакомления
Демо-версия документы для ознакомления  Пример документа демо-версия
Пример документа демо-версияОбращение в техподдержку сайта
Если при работе на портале появились проблемы, можно обратиться к списку часто возникающих вопросов. Ссылка на него находится в верхней панели сайта и в самом низу страницы.
 Помощь и вопросы
Помощь и вопросы  Вопросы-ответы для пользователей
Вопросы-ответы для пользователейЕсли самостоятельно решить проблему не удается, следует обратиться к технической поддержке Электронного журнала веб 2 0 Образование. Это можно сделать несколькими способами:
- Позвонить по телефону, указанному на сайте. Он работает в строго определенное время.
 Телефон техподдержки сайта
Телефон техподдержки сайта Электронная форма обращения в техподдержку сайта
Электронная форма обращения в техподдержку сайта Обращение к техподдержке другими способами
Обращение к техподдержке другими способамиЭлектронный дневник на сайте Образование веб 2.0 показал высокую эффективность в Пермском крае. Его опыт переносится Министерством образования и в другие регионы. Кроме этого, разрабатывается мобильное приложение, которое позволит ученикам и родителям в любой момент посмотреть оценки и расписание уроков.
Появление термина «web 2.0» принято связывать со статьей Tim O’Reilly — What Is Web 2.0. В этой статье автор приводит сравнение сайтов веб 1.0 и аналогичных им примеров веба 2.0. Рассматривая подробно это сравнение, Тим О’Рейли выделяет основные принципы веба 2.0, сформулировав основной принцип как «Веб как платформа». Этому принципу соответствуют следующие признаки:
- Постоянная бета. В отличие от десктопных софтверных компаний, веб 2.0 сайты вместо запланированных релизов просто постоянно совершенствуются.
- Использование вместо лицензирования и продаж. Принципы монетизации веб 2.0 сайтов отличаются от принципов софтверной индустрии.
- Широкий охват аудитории. Используется «принцип длинного хвоста». Вместо нескольких крупных клиентов привлекаются тысячи мелких.
Необходимость отделения веба 2.0 от остальных категорий сайтов возникла в связи с появлением в Сети новой категории сайтов, предоставляющих пользователям различного рода сервисов, и расчитанных на большую аудиторию пользователей. Позже термин «веб 2.0» стал раскрученным словом. Использование этого термина позволяло различным сайтам, далеким в действительности от концепции веба 2.0, привлекать к себе внимание. Это в какой-то момент привело к серьезным спорам относительно разумности определения термина «веб 2.0». С другой стороны, возникала проблема предсказания сущности веба 3.0, вытекающего из появления веба 2.0. Лично я считаю, что в действительности разговоры о вебе 3.0 являются лишь тавтологией, т. к. налицо неправильное название термина «веб 2.0». На самом деле, веб 2.0 не является следующим поколением веба. Веб 2.0 — это лишь новая категория сайтов, возникшая с появлением новых возможностей, касающихся интернета и веб-технологий.
Постоянно возрастающие скорости интернета и надежность соединения, а также бурный рост числа пользователей интернета позволили разработчикам создавать более развитые в функциональном плане сайты, расчитанные на работу с огромным числом пользователей.
Новые же веб-технологии позволили расширить функционал веб-сайтов, создать новые, интересные пользователям сервисы. К таким сервисам можно отнести потоковое видео и аудио, ведение личных дневников, хранение и работу с файлами различных форматов в сети, сервисы для общения пользователей.
На современном этапе своего развития веб 2.0 является довольно модным и популярным трендом в интернете. В Сети появляется все больше веб 2.0 сайтов разной тематики. Крупнейший каталог веб 2.0 ресурсов рунета насчитывает в базе порядка 400 проектов.
Какие-то из сайтов более популярны, какие-то менее, но налицо тенденция взрывоподобного роста числа подобных проектов и интереса пользовательской аудитории к ним.
Однако возникает разумный вопрос: а не лопнет ли пузырь веб 2.0 подобно краху доткомов 2000 года? Для прогноза будущего веб 2.0 необходимо рассмотреть тенденции, происходящие с проектами уже сейчас.
Заимствование элементов web 2.0 другими типами сайтов
В связи с открываемыми вебом 2.0 новыми возможностями по организации и предоставлению информации, сайты, не относящиеся напрямую к вебу 2.0, заимствуют различные элементы. В интернете теперь можно встретить облака клиентов, комментирование новостей компаний, карты проезда — апплеты google maps. Все это является тенденцией интеграции веб 2.0 с остальными типами сайтов, а также говорит об универсальности и значимости используемых в веб 2.0 составляющих.
Веб 2.0 ресурсы в современном этапе развития веба являются новаторами. Идеи, реализованные в этих проектах, зачастую не находят аналогов в интернете. Удобные механизмы API позволяют воспользоваться этими идеями и приспособить их к любому проекту, или развить их до нужного уровня. Благодаря этому, веб 2.0 стремительно развивается и дает остальному интернету массу полезных идей и знаний.
В связи с этим можно выделить несколько вариантов заимствования элементов веб 2.0:
- Внедрение созданных в веб 2.0 блоков в сайт, с подстраиванием под тематику сайта. Например, реализация географии продаж программного продукта с помощью облака тегов городов клиентов на сайте russianit.ru. Здесь заимствуется традиционное для веб 2.0 сайтов облако тегов, но оно трансформируется под тематику корпоративного сайта.
- Использование созданного веб 2.0 сайтами API для использования элементов функционала на сайте. Примером может служить интегрированная в корпоративные сайты карта проезда google maps, вставленная в сайт при помощи открытого API от Google. В данном случае функционал веб 2.0 сервиса помогает лучше показать месторасположение офиса компании, чем статично отрисованные схемы.
- Использование элементов социализации. Так например очень популярным становится заведение корпоративных блогов для создания социальных связей сотрудников компании с потенциальными клиентами.
Объединение веб 2.0 проектов
В связи с постоянно увеличивающимся количеством веб 2.0 проектов у пользователей возникает проблема, связанная с необходимостью нахождения пересечений в социальных связях на разных ресурсах. Собрав круг общения на одном ресурсе, пользователь бывает вынужден искать людей из этого круга и на других сайтах для полноценного пользования этити сайтами. Это может создать проблему для пользователя, из-за которой он может отказаться от использования новых сайтов.
На помощь в решении данной проблемы приходят получающие большое распространение средства.
- Сервисы, позволяющие соединить информацию с нескольких сайтов одновременно. Примером таких сервисов может служить например сайт bestpersons.ru. Этот сайт позволяет пользователю получать информацию о событиях, происходящих в сетях, в которых он зарегистрирован. Таким образом пользователю не придется посещать сайты всех социальных сетей для того, чтобы быть в курсе происходящих там событий.
- Процесс создания единого API для социальных сетей. Лидером в этой области является проект OpenSocial от Google. В проекте на сегодняшний момент участвует уже более 15 крупнейших социальных сетей.
Упрощение процедуры регистрации пользователя
Одним из наиболее сложных мест в использовании веб 2.0 сайтов является обязательная практически во всех проектах регистрация. И хотя сам по себе процесс регистрации довольно прост, он предполагает наличие определенного доверия к сайту и желания использовать сайт. Не все пользователи готовы проходить процесс регистрации на сайтах. На это у пользователей есть несколько основных причин:
- Недоверие к сайту
- Отсутствие уверенности в необходимости пользования сайтом
- Внешне довольно сложный процесс регистрации
Не все из этих причин относятся напрямую к сайту, поэтому сами создатели зачастую бывают не в состоянии заставить пользователя пройти процедуру регистрации.
В помощь разработчикам приходит набирающее популярность решение, называемое OpenID.
web2edu электронный журнал — Официальный сайт 2020
В современной образовательной системе внедряется множество инноваций, упрощающих подход к обучению. Учебно-методический портал «Образование» – это телекоммуникационная образовательная сеть, которая станет полезным ресурсом для учителей, их родителей и учеников.
Сайт «Образование» — интерактивная площадка для педагогов, родителей и учеников

Информационный портал объединяет школы различных регионов страны, создавая единую и удобную систему. На сайте расположены разделы, в которых определенная целевая аудитория найдет нужную для себя информацию.

Сайт предлагает осуществить вход в личный кабинет под учетной записью. В правой верхней части экрана расположена подробная инструкция на тот случай, если возникают трудности с доступом.

Во вкладке «Ученикам» рассказывается краткая информация о том, что школьники могут ознакомиться с расписанием занятий, узнать домашние задания и свои оценки. Также благодаря постоянному обновлению новостей, можно оставаться в курсе актуальных событий, которые касаются школы вашего региона.
Во вкладке «Родителям» повествуется о том, что можно отслеживать успеваемость своего ребенка. Например, электронный дневник является более удобной формой, позволяющей контролировать оценки. В нем более подробно изложена необходимая для родителей информация: точные данные о посещении уроков; темы уроков; оценки с комментариями учителей и многое другое.

Во вкладке «Педагогам» учителя могут ознакомиться с предлагаемыми информационным ресурсом возможностями для них. Например, можно вести электронный журнал, повышать уровень педагогической образованности, совершенствуя уровень знаний. Можно быть в курсе расписания, учебной нагрузки, общаться напрямую с учениками и родителями.


Помимо вышеперечисленной информации, учебно-методический ресурс «Образование» предлагает принимать участие в обсуждениях, вести собственный блог, обмениваться мыслями с другими участниками форума. Таким образом, сайт представлен в виде многофункциональной интерактивной площадки. Если нет доступа к компьютеру, существует мобильная версия, доступная в любое время.
Так же, рекомендуем обратить внимание на данные сайты:
Видео-инструкции
Похоже для данной статьи пока нет видео-инструкций, если считаете что их необходимо добавить, пишите сюда в комментарии и редакторы Официально.com добавят их незамедлительно.
Ответы на вопросы
Мы стараемся дать максимально полную и актуальную информацию, если после прочтения данной статьи у вас остались вопросы, смело задавайте их в комментариях — ответ придет на вашу электронную почту, а самые поплярные вопросы мы добавим в статью.
Эволюция сети от Web 1.0 к Web 3.0: теория
Web 3.0: Теория
В этом материале мы поговорим об истории онлайн-мира, децентрализации, причинах перехода к Web 3.0 и технологиях «под капотом» новой сети. Специалисты из Waves поделились своими мнениями о будущем сети третьей версии.
Краткая история сети
Понятия «веб» и «интернет» часто взаимозаменяются, но это не одно и то же.Веб (Всемирная паутина, World Wide Web) — это распределенная система информационных ресурсов — веб-сайтов, связанных гиперссылками. Физически ресурсы расположены на разных компьютерах, подключенных к интернету. Работа веба опирается на URL-ссылки и DNS-сервера. URL (Uniform Resource Locators) — это ссылки вроде https://forklog.com — читаемые адреса страниц и документов в сети. А DNS-сервера связывают такие ссылки с физическими адресами компьютеров в интернете.
Интернет — это глобальная система соединений между компьютерами. Это оптоволоконные кабели на дне океана, медные провода в квартирах и протоколы для обмена информацией и идентификации устройств. Помимо веба интернет обслуживает email и другие системы передачи данных.
Понятия «веб» и «интернет» часто взаимозаменяются, но это не одно и то же.
Web 1.0
Кто-то еще помнит мир до прихода Всемирной паутины. Ради новостей или любимых передач люди собирались у телевизоров и радио по расписанию. Репортажи и фильмы производили крупные компании или государственные предприятия, а обратной связи с авторами не было. Анализ аудитории ограничивался опросами и специальными устройствами вроде аудиметров Nielsen, которые нужно было устанавливать в домах зрителей, чтобы автоматически собирать статистику просмотра ТВ или прослушивания радио.

Ради новостей или любимых передач люди собирались у телевизоров и радио по расписанию
В 1989 сотрудник CERN Тим Бернерс-Ли изобрел веб. Годом позже он разработал первый веб-браузер. В 1991 браузер задействовали для обмена информацией между научными организациями и вскоре представили широкой публике. А 6 августа 1991 года Бернерс-Ли выложил первый веб-сайт на первом веб-сервере с адресом http://info.cern.ch/. Там изобретатель представил инструкции по использованию программ для работы с вебом, а позже — каталог других сайтов.
 Первый веб-сайт в истории
Первый веб-сайт в историиС появлением веб-сайтов контент, который раньше поставлялся по расписанию по радио и ТВ, стал доступен в любое время с любого подключенного к интернету компьютера.
В 1993 CERN сделала технологию WWW общественным достоянием. В 1994 году Тим Бернерс-Ли основал консорциум Всемирной паутины (World Wide Web Consortium, W3C) — организацию, которая разрабатывает технические стандарты для веба и интернета. Началась эра Web 1.0.
С появлением веб-сайтов контент, который раньше поставлялся по расписанию по радио и ТВ, стал доступен в любое время с любого подключенного к интернету компьютера.
Сам Бернерс-Ли охарактеризовал Web 1.0 как сеть «только для чтения» (read-only web). Эта характеристика отражает то, что информация была представлена на статичных страницах.
Большинство пользователей потребляли контент, размещенный в сети меньшинством. Сеть населяли простые ресурсы: сайты с объявлениями, онлайн-каталоги магазинов, тематические форумы и персональные страницы. Возможность прокомментировать контент ограничивалась отдельной гостевой страницей на сайте, а высылать комментарии нужно было с помощью email-клиента.

Ранняя Всемирная паутина была хаотичной децентрализованной системой из множества независимых компьютеров, которые общались между собой напрямую посредством модемов и телефонных сетей. Позднее подключение к интернету стало доступнее благодаря централизованным интернет-провайдерам и выделенным линиям.
Мощные персональные компьютеры становились доступнее для пользователей. Возникли технологии DHTML и AJAX, на которых основаны современные веб-приложения.
К концу 90-х популярность интернет-компаний и завышенные ожидания от новой постиндустриальной экономики привели к инвестиционному ажиотажу. Люди охотно инвестировали в «доткомы» — компании с бизнесом в интернете. Такие компании часто стремились скорее масштабироваться за счет денег инвесторов и часто вообще не получали прибыль. В таком режиме деньги быстро кончались, компании ликвидировали, а инвесторы разочаровывались. В 2000 году начался «крах доткомов»: множество интернет-компаний разорились, а оставшиеся поделили между собой бизнес-ниши и стали современными веб-гигантами. В индустрии назрели перемены, но переход к новым технологиям был только частью этих перемен.
При этом основные новшества следующей эпохи заключались не в технологии, а в способах использования технологии.
Основные новшества следующей эпохи заключались не в технологии, а в способах использования технологии.
Web 2.0
Впервые использовал термин Web 2.0 Дарси Динуччи в 1999 году. Под Web 2.0 Динуччи подразумевал будущее сети, в котором технологии HTML и гиперссылки используются множеством разных устройств. Сегодня эти представления скорее описывают технологии Интернета вещей, а термин Web 2.0 приобрел новое значение.
Вторая жизнь понятия началась после первой Web 2.0 Conference в 2004 году. Тогда в своих докладах Дейл Догерти и известный издатель Тим О’Райли описали новый веб как платформу для приложений и подчеркнули ценность контента, который генерируют сами пользователи.
Web 2.0 сейчас — это сеть интерактивных веб-сайтов и платформ, где контент производят пользователи, а не владелец ресурса. Facebook, YouTube и Twitter — платформы эпохи Web 2.0, ориентированные на пользовательский контент и социальные взаимодействия.
В Web 2.0 потребители контента одновременно выступают его создателями.
Мобильная революция начала 2000-х дала нам карманные компьютеры, способные записывать и публиковать контент. Появились сайты, созданные для просмотра контента на мобильных устройствах. Отсутствие привязки к рабочему столу с домашним ПК вместе с датчиками местоположения в смартфонах открыли нишу для геолокационных сервисов. Возникли мобильные приложения и платформы для их распространения.
В новой паутине стали популярными краудфандинговые проекты вроде Kickstarter и IndieGoGo.
С общедоступными средствами для распространения контента людям стало проще доносить послания другим людям по всему миру. Как следствие, в нашей речи закрепились понятия для описания новых социальных явлений в сети: «троллинг», «флуд» и «спам».
- В мире без Всемирной паутины мы собирались у телевизоров, чтобы посмотреть вечерний новостной репортаж, подготовленный профессиональными журналистами.
- В мире Web 1.0 мы получили возможность посмотреть все тот же новостной репортаж на экране ПК в удобное время.
- В мире Web 2.0 появилась возможность отслеживать новости в постах пользователей Facebook и публиковать собственные наблюдения где и когда угодно.
С коммерциализацией сети появились крупные интернет-провайдеры, а доступ в интернет стал услугой централизованных организаций. Это повысило качество услуг и сделало интернет общедоступным. Вместе с тем доступ в онлайн контролируют крупные компании, которые руководствуются финансовыми интересами и подчиняются государственным структурам.
В сравнении с прошлой эпохой сеть тоже стала более централизованной. Веб-гиганты этого периода вроде Google, Facebook и Amazon контролируют облачные сервисы, крупные вычислительные центры и данные о миллионах пользователей.
Эпоха Web 2.0 продолжается с середины двухтысячных, однако представления о следующей стадии развития сети — Web 3.0 — сформировались еще в первые десять лет существования Всемирной паутины.
Если серверы Amazon выйдут из строя, пострадают бизнесы по всему миру. Наглядным примером стала блокировка сервиса Telegram в России, из-за которой в стране закрыли доступ к 800 тысячам IP-адресов Amazon.
Контроль Facebook над личными данными сотен миллионов пользователей приводит к крупным утечкам вроде инцидента с компанией Cambridge Analytica в 2018 году.
Эпоха Web 2.0 продолжается с середины двухтысячных, однако представления о следующей стадии развития сети — Web 3.0 — сформировались еще в первые десять лет существования Всемирной паутины.
Web 3.0
 Тим Бернерс-Ли, 1990 год
Тим Бернерс-Ли, 1990 годПервая центральная идея Web 3.0 — семантическая паутина (semantic web). Не обошлось без создателя Всемирной паутины Тима Бернерса-Ли, который впервые описал семантическую паутину в 1994 году. Позднее его статья в Scientific American 2001 года принесла идее популярность в интернет-сообществе, а понятия «Web 3.0» и «семантическая паутина» стали почти взаимозаменяемыми. Сейчас семантическая паутина — одна из основных технологий в основе новой сети.
В 2007 году автор современного термина Web 2.0 Тим О’Рейли разграничил понятия Web 3.0 и семантической паутины. О’Рейли описывал Web 3.0 как взаимодействие между интернетом и офлайн-миром. Это взаимодействие реализуется благодаря датчикам и смарт-устройствам — тому, что сейчас называют «интернетом вещей».
О’Рейли также привел спорную цитату американского автора Новы Спивака:
«Web 3.0 — эра, в которую мы будем обновлять бэкенд сети после десятилетия фокуса на фронтэнде (Web 2.0 был об AJAX, тегах и других фронтэнд-инновациях в пользовательском опыте).»
О’Рейли не согласился с тем, что Web 2.0 — эпоха фокуса на фронтенде, и настоял на том, что все важные прорывы этого периода происходили в бэкенде. Однако представления Спивака относительно семантической паутины и технологий следующего этапа эволюции сети оправдываются. Он писал, что Web 3.0 станет периодом с 2010 по 2020 год, а семантическая паутина будет важной частью экосистемы. В то же время должны произойти и другие технологические прорывы. Этими прорывами стали блокчейн, машинное обучение и уже упомянутый интернет вещей.
Помимо прогресса технологий новая эра сети подразумевает социальные и экономические перемены.
«Web 3.0 не стоит понимать исключительно как термин из области информационных технологий. Развитие новых способов взаимодействия в онлайне требует от людей еще и социокультурных изменений. Это можно сравнить с тем, как изменились социальные аспекты взаимодействия между людьми в 2000-х, когда массовый доступ в интернет и социальные сети распространились на большую часть земного шара, окончательно уничтожив границы владения и сдерживания информации», Александр Иванов, основатель и генеральный директор Waves.
В погоне за меняющимся рынком веб- и ИТ-гиганты инвестируют в решения для новой ниши Web 3.0, но у них все равно не будет привычного преимущества перед молодыми проектами. Не все крупные игроки на рынке смогут пережить переход.
«Все гиганты рано или поздно обращают внимание на возникающие технологии. Но технологические революции очень редко начинаются с крупных игроков. Мы ожидаем скорее появления новых единорогов, какими были в свое время Facebook и Amazon, нежели эффективной трансформации старых игроков во что-то новое», Глеб Сычев, директор по маркетингу Waves.
Web 3.0 сегодня
Web 3.0 — это веб-инфраструктура из нескольких основных технологий: блокчейна, машинного обучения и ИИ, семантической паутины и интернета вещей. Каждая из этих технологий — неотъемлемая часть будущей сети со своей ролью в экосистеме.
Начнем с семантической паутины. Суть этой концепции — сделать всю информацию в сети читаемой и «понятной» для машин. Для реализации семантической паутины всей информации в сети нужно присвоить метаданные — информацию об информации. Благодаря метаданным алгоритм может «понимать» контекст, строить логические взаимосвязи между кусочками информации и формировать ассоциации, почти как люди.

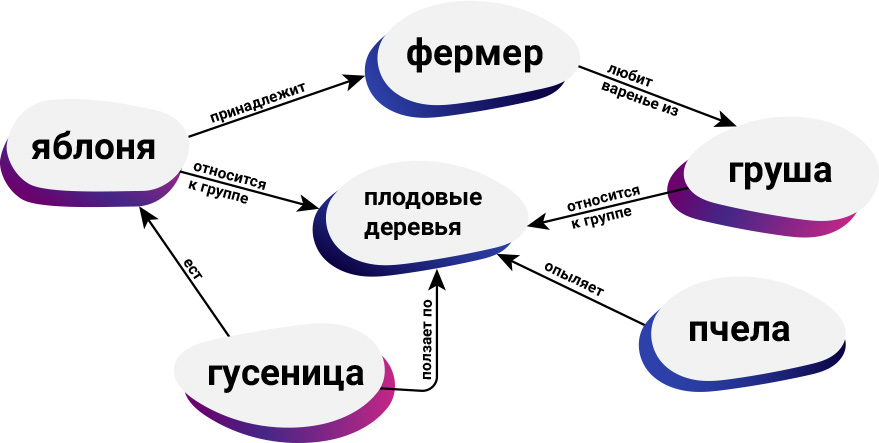
Ключевой элемент в реализации семантической паутины — набор спецификаций Resource Description Framework (RDF) от W3C. RDF — это модель описания информации через специальные понятные машине утверждения — триплеты. Триплет состоит из трех частей: «субъект», «предикат» и «объект».
Утверждение «яблоня — плодовое дерево» в модели RDF будет выглядеть примерно как «яблоня — входит в множество — плодовые деревья».

Такими утверждениями можно описать что угодно: человека, веб-приложение или музыкальное произведение.
Одна из реализаций RDF — Дублинское ядро (Dublin Core). Это база данных понятий английского языка для описания любого цифрового или физического ресурса вроде видео на YouTube или бумажной книги.
Популярный формат электронных книг .epub использует Дублинское ядро для представления метаданных в файлах OPF.
Машинное обучение — это система методов, которую компьютерные алгоритмы используют для решения задач без непосредственных инструкций. Алгоритм обучается выполнению конкретной задачи. Он анализирует набор данных и самостоятельно выявляет в них закономерности, которые потом использует в выполнении задачи.
Представьте алгоритм, который отличает кошек от собак на фотографиях. Чтобы все получилось, программисты показали алгоритму очень много фотографий кошек и сказали, что это кошки, а потом показали столько же фотографий собак и сказали, что это собаки. Алгоритм проанализировал все фото и определил, какие данные на фото соответствуют тегу «кошка», а какие — тегу «собака». Теперь вам не придется самостоятельно различать животных на фото.

Система IBM Watson и библиотека Tensorflow от Google Brain — примеры популярных инициатив в области машинного обучения и ИИ.
Концепция Интернета вещей (Internet of Things, IoT) описывает сеть из множества устройств, которые снабжены датчиками и подключением к интернету, взаимодействуют между собой и могут контролироваться удаленно. Интернет вещей связывает мир веб-приложений с миром «умных» физических объектов: тостеров, автомобилей и домов.

Технологии «умного дома» вроде замков и термостатов с удаленным управлением — элемент Интернета вещей. Такой дом может автоматически регулировать обогрев и освещение, узнавать хозяина у входной двери и оповещать о забытом в духовке пироге. Все потому, что в каждом выключателе, термостате и кухонном приборе установлены датчики и контроллеры, которые обмениваются данными и инструкциями через интернет.
Согласно прогнозам TechJury, к 2025 году количество устройств, подключенных к Интернету вещей, превысит 64 млрд.
Согласно прогнозам TechJury, к 2025 году количество устройств, подключенных к Интернету вещей, превысит 64 млрд.
Для Web 3.0 устройства Интернета вещей выступают не только терминалами доступа в сеть, но и постоянными источниками данных о физическом мире. Так в сети накапливаются подробные и непредвзятые сводки о маршрутах движения людей в пробках с привязкой ко времени и географии.
С расширенными возможностями для поиска и анализа информации в сети такие данные можно будет использовать как угодно: в урбанистике, статистике или поисках лучшего маршрута в офис. С другой стороны, когда контроль над большими данными оказывается у централизованной структуры, растет риск утечки информации. А еще интересы такой структуры могут не совпадать с интересами сообщества.
Блокчейн — технология распределенных баз данных. Информация в блокчейне записана в цепочке блоков, связанных в строго определенной последовательности. Система на базе блокчейна способна работать без центральной администрации и доверия между участниками. Вместо директора решения в такой системе принимаются через голосование. А действия участников подчиняются протоколу консенсуса — набору правил для создания и записи блоков в реестр.
В блокчейне биткоина блоки содержат информацию о криптовалютных транзакциях между участниками. Протокол консенсуса дает участникам право добавить блок с транзакциями в реестр только после решения криптографической головоломки.
Кроме данных о финансовых транзакциях, блокчейн может хранить любую информацию: медицинские записи, музыку или данные с термометра в вашей гостинной.

Блокчейн-технологии играют роль связующего элемента экосистемы Web 3.0. Распределенный реестр — основа децентрализованной инфраструктуры сети, в которой веб-приложения могут обмениваться информацией напрямую и все участники равноправны.
«Web 3.0 стоит рассматривать как новый инфраструктурный слой — децентрализованную сеть — которая будет развиваться вместе с традиционным централизованными технологиями и рождать гибридные модели», отметил Глеб Сычев, директор по маркетингу Waves.
Благодаря децентрализации переход к Web 3.0 может решить проблемы непрозрачности веб-сервисов, цензуры в сети и конфиденциальности личных данных. Открытый общественный реестр обеспечивает прозрачную отчетность. Без центральной власти один участник не может навязывать другим решения или получить доступ к чужим зашифрованным данным.
«Блокчейн решает проблему доверия между большим количеством участников. Гарантом легитимности проводимых операций выступает не централизованная организация, а механизм консенсуса, который известен всем участникам. Развивая эту мысль в контексте интернета, можно сказать, что Web 3.0 — это новая прозрачная и децентрализованная версия сети», Александр Иванов, основатель и генеральный директор Waves.
Блокчейн-инфраструктура для Web 3.0 уже строится. Например, проект Brave предлагает браузер с открытым кодом и новым подходом к онлайн-рекламе, проект Storj — децентрализованную систему для хранения файлов, а Waves Keeper — универсальное решение для авторизации.
Футуристические прогнозы
Нельзя сказать, когда именно наступит эра Web 3.0, но можно предположить, как будет меняться наша жизнь по мере перехода к ней. Вместе с экспертами из команды Waves мы представили несколько таких изменений.
- Умный поиск
- С новыми возможностями поисковики Web 3.0 способны отвечать на открытые вопросы и генерировать новую информацию по запросу пользователя. Роль поисковика совместилась с ролью личного ассистента.
- Умные вещи
- Реализация Интернета вещей сделала всю электронику умной и подключенной к интернету. Тостер, автомобиль и светильник автономно собирают данные об окружающей среде и пересылают их в распределенное хранилище. Кофеварка знает, когда вам захочется кофе и заранее готовит его, пока вы спите.
- Авторизация
- Никто не помнит, что такое логин, пароль и фишинг. Для авторизации внедрены специальные решения, которые шифруют и хранят ключи локально на устройстве. Пользователь просто заходит на нужный ресурс, а аутентификатор занимается доступом и безопасностью.
- Децентрализованные приложения
- Вместо привычных веб-приложений все пользуются dApps — децентрализованными приложениями, свободными от цензуры и государственных ограничений. Для разработки dApps построены удобные онлайн-платформы, где можно запускать, тестировать и поддерживать приложения любой сложности. Кроме того, код dApp чаще всего публичен, а значит любой может проверить, как работает то или иное приложение.
- Демократия данных и большие данные
- Любой пользователь в сети способен собирать и анализировать информацию не хуже специалиста-исследователя — достаточно попросить об этом алгоритмического ассистента. В таких условиях информация становятся доступнее и прозрачнее, раз любую статистику можно проверить самостоятельно. В сумме перечисленные технологии делают Всемирную сеть машиной для сбора, хранения и анализа больших данных в масштабах, недоступных ни одной из существующих корпораций: миллиарды устройств собирают данные, блокчейн хранит их, семантическая паутина категоризирует, а алгоритмы и ИИ анализируют.
- Голосование и государственный аппарат
- Голосования проходят в прозрачных блокчейн-системах, где пользователи авторизуются с помощью безопасных децентрализованных решений. Манипуляции с открепительными талонами, самозванцы на избирательных участках и ошибки в подсчетах остались в прошлом. Как и голоса избирателей, информация о госзакупках и тратах вносится в открытый неизменяемый реестр, который систематически проверяют энтузиасты-оппозиционеры.
- Приватность
- В децентрализованной сети больше нет единой точки доступа к приватной информации. Все непубличные данные зашифрованы и распределены в хранилище. Без ключа никто не может расшифровать ваши медицинские записи или личную переписку.

Заключение
Переход к новой эре происходит прямо сейчас: для всех основных концепций инфраструктуры Web 3.0 существуют прототипы, технологии продолжают развиваться.
«Идет созревание блокчейн-технологий и искусственного интеллекта. Скоро мы увидим больше инструментов для нативного объединения баз данных и вычислительных решений, библиотеки для соединения разных технологических стеков, кросс-платформенность и стандартизация информации», Александр Иванов, основатель и генеральный директор Waves.
Прогресс технологий делает переход к Web 3.0 возможным. Централизация сети в руках веб-гигантов, систематические нарушения приватности данных, проблемы доступа к контенту и безопасности делают переход к Web 3.0 неизбежным.
На этом заканчивается теоретическая часть спецпроекта с историей и теорией Web 3.0. Во второй части мы подробнее рассмотрим существующие решения для экосистемы Web 3.0 и их роль в новой сети.
Розыгрыш
Авторизуйтесь на ForkLog через Waves Keeper, чтобы участвовать в розыгрыше аппаратного криптокошелька Ledger Nano S и 1000 токенов WAVES (~$1300).

Чтобы участвовать в розыгрыше, авторизуйтесь на ForkLog через Waves Keeper в десктопном браузере с 17.08.2019 по 30.08.2019. Мы объявим адрес кошелька победителя 31.08.2019 в Telegram-каналах ForkLog и Waves.
Победителю нужно будет подтвердить владение кошельком. Инструкцию опубликуем в день оглашения результатов розыгрыша. Доставку аппаратного кошелька оформим через курьерскую службу по выбору победителя.
Победителя определит блокчейн-рандомайзер от ForkLog и Waves. Это наша новая секретная разработка, мы уже заканчиваем страницы и скоро все опубликуем.
Образование (веб 2.0)
Уважаемые специалисты Управления образования, директора, завучи, ответственные специалисты школ и СПО.
Завершены работы по массовому переводу учащихся на 2020-2021 учебный…
Уважаемые пользователи портала «Образование web2.0».
В разделе
Главная страница выложен архив 2019-2020 уч.года.
http:…
Уважаемые специалисты Управления образования, директора, завучи, ответственные специалисты школ, специалисты приемной кампании по зачислению в 1 класс.
Напоминае…
Уважаемые пользователи портала «Образование web2.0»!
После
29.06.2020 на нашем портале будет производится архивация 2019-2020 уч.года.
…
«Образование web2.0»
Наш Портал объединяет школы разных регионов России в единую образовательную сеть.Учителя ведут в системе электронные журналы своих школ. Ученики и родители смотрят расписание занятий, домашние задания и оценки. Все участники общаются между собой в рамках безопасной социальной сети, ведут блоги и участвуют в увлекательных конкурсах, которые мы регулярно проводим на Портале.
Присоединяйтесь к нам!
Мы будем рады видеть вас на страницах Портала «Образование web2.0»!
Автономная некоммерческая организация
«Акселератор социально-культурных проектов»
|
На площадке Портала с 2009 года регулярно проводятся некоммерческие культурные мероприятия и реализуются социально-значимые проекты для школьников, их родителей и учителей края.
За период с 2010 по 2016 год было организовано и успешно проведено порядка 50 мероприятий при содействии и поддержке Министерства образования и науки Пермского края и других партнеров. Ежегодно в проектах, проводимых на портале, принимают участие около 1500 человек, при этом: 75% из них – школьники Пермского края, 10% – их родители и 15% – учителя.
В 2016 году для реализации некоммерческих проектов, в том числе, на Портале, было решено создать АНО «Акселератор социально-культурных проектов» (АНО «АСП»). |
Предметом деятельности АНО «АСП» является предоставление услуг по организации, реализации и оказанию содействия в реализации социально-значимых проектов в сфере культуры, физической культуры и спорта, иных сферах.
Целями деятельности АНО «АСП» являются:
- Поддержка и популяризация научно-технического творчества, образования и просвещения, духовно-нравственного и патриотического воспитания, всестороннего развития личности.
- Популяризация изучения и сохранения культурного и исторического наследия, памятников культуры и истории, традиций и самобытности, создание новых конструктивных форм досуга.
- Формирование экологической культуры, пропаганда экологических знаний в области защиты и охраны окружающей среды, защиты животных, поддержка благоустройства и озеленения территории, развитие познавательного и экологического туризма.
- Пропаганда здорового образа жизни, укрепление институтов семьи, поддержка и создание условий для развития физической культуры и спорта, профилактика социально опасных форм поведения.
- Поддержка и продвижение ценностей и практики благотворительности, добровольчества, волонтерства.
|
Контактная информация.
Руководитель проектов — Елена Игоревна Юрьева + 7 (342) 238-53-00 (1071)
Приглашаем стать нашим партнером и участвовать в совместных проектах, направленных на организацию внешкольного досуга детей учебных заведений и центров дополнительного образования, а также родителей и учителей. Прошедшие мероприятия |
Отзывы и благодарности
На портале «Образование web 2.0» вы сможете не только узнать свои оценки, посмотреть расписание уроков, домашнее задание и темы пройденных уроков, но и познакомиться и подружиться с вашими сверстниками из Пермского края и других регионов России.
Простые в использовании социальные сервисы позволят вам вести личный блог, создавать сообщества по интересам, добавлять файлы и фотографии, участвовать в разнообразных интересных конкурсах.
Портал сообщит о важных событиях и изменениях в жизни класса, школы, территории и региона.
Электронный дневник Вашего ребенка, представленный на портале «Образование web 2.0», в отличие от его бумажного аналога, всегда доступен, предоставляет больше информации в наглядной и понятной форме:
— выписки всех оценок с комментариями педагога
— рейтинг учащегося
— точные данные о посещаемости каждого урока
— темы уроков
— сведения о домашнем задании и необходимом времени для его выполнения.
Вы сможете непосредственно общаться с преподавателями Вашего ребенка, получать консультации высококвалифицированных специалистов (он-лайн или в блогах) различных образовательных учреждений по всей России, узнавать новости образования класса, школы, вашей территории, края.
Дневник Вашего ребенка станет для Вас доступным через сеть Интернет в любое удобное для Вас время – дома или на работе, с компьютера, ноутбука или мобильного телефона.
Портал «Образование web 2.0» поможет вам накапливать свой индивидуальный педагогический опыт в виде «копилки» уроков, методических материалов, файлов и другой полезной для обучения информации. Вы всегда будете знать своё расписание и учебную
нагрузку, сможете отследить прохождение программы, общаться напрямую с учениками и родителями, выстраивать индивидуальные траектории обучения для детей, эффективно работать с классом, используя современные интерактивные технологии.
Вы сможете обмениваться опытом и знаниями с ведущими педагогами Пермского края и других регионов России, участвовать в системе совместной подготовки к урокам, а так же в педагогических конкурсах.
Данные за предыдущие учебные года хранятся
на специальных узлах http://2009.web2edu.ru/, http://2010.web2edu.ru/ и http://2011.web2edu.ru/,
http://2012.web2edu.ru/, http://2013.web2edu.ru/,
http://2014.web2edu.ru/,
http://2015.web2edu.ru/, http://2016.web2edu.ru,
http://2017.web2edu.ru. В архивные копии перенесены сведения о текущей и итоговой
успеваемости, расписании, заменах уроков. Для просмотра информации нужно авторизоваться. В архивную копию перенесены только сведения о текущей и итоговой успеваемости, расписании, заменах
уроков за 2008-2009, 2009-2010, 2010-2011, 2011-2012, 2012-2013, 2013-2014, 2014-2015 уч. года. Читать
подробнее…
О безопасном поведении детей в сети Интернет подробнее…
|
Карпович Светлана Ирековна
|
|||
|
Серова Наталья Сергеевна
|
|||
|
Грабко Ольга Александровна
|
|||
|
Гаранин Евгений
|
|||
|
Попова Марина Николаевна Подробнее… |
|||
|
Мальцева Татьяна Евгеньевна Подробнее…
|
|||
| Все отзывы | |||
| Мы будем рады опубликовать Ваши отзывы о портале. Пожалуйста, присылайте Ваши отзывы вместе с информацией о себе и фотографией на электронный адрес [email protected]. | |||
Ваша школа еще не участвует в проекте?
Вы можете зарегистрировать школу несколькими способами:
1. Отправить заявку с портала, заполнив все обязательные поля отмеченные звездочкой.
2. Написать письмо на [email protected] или отправить письмо с портала, в тексте письма обязательно указать регион, населенный пункт, наименование школы, ФИО директора и контактный телефон.
3. Связаться с нами по телефону 8 800 300 4444 или (342) 2 385 280
Как организовать работу? С чего начать?
Вы зарегистрировали школу? Далее действуйте по алгоритму!
Возникли вопросы? Посмотрите, может быть мы уже ответили на них!
Предлагаем вам принять участие в бесплатных мастер-классах, посвящённых введению электронных образовательных услуг!
Дорогие друзья!
Для вас в разделе Интерактив/Мастер-классы работают постоянные Мастер-классы:
1.
Ознакомление с Ролями пользователей портала «Образование 2.0»,
2.
Организация и продвижение в школе электронных услуг,
3.
Работа с родителями с использованием возможностей портала «Образование 2.0»
4.
Представление актуальных it-решений для образования
5.
Представление автономного приложения для работы с электронным журналом web2edu.ru
Мы вас ждём! Регистрируйтесь! Подключайте школу! Звоните 8 800 300 4444 или (342) 2 385 280!
Вы можете познакомиться с функциями рабочих мест ролей Ученика и Родителя, Учителя-предметника, Классного руководителя, Заведующего учебной частью и Директора, для этого щелкните по одной из ссылок. Логин и пароль одинаковые.
* Обращаем Ваше внимание, что под демо-пользователями невозможно изменение данных, Система будет сообщать об ошибке при каждой попытке сохранения любого объекта.
Что такое WebStarts?
WebStarts — это все, что вам нужно для создания и поддержки вашего собственного сайта. Традиционно веб-сайты написаны в HTML-коде, этот код хранится на сервере, и на него указывает домен. Процесс создания традиционного веб-сайта утомителен, техничесок и дорог. Если вы не знаете, как кодировать, вы можете нанять веб-разработчика. Далее вам необходимо приобрести серверное пространство. Наконец, вам необходимо зарегистрировать домен.Трудно управлять тремя разными счетами и тремя разными компаниями. Весь процесс настолько запутанный, что многие люди задаются вопросом, как сделать сайт вообще.
С WebStarts вам не нужно знать какой-либо код, чтобы создать красивый сайт. Наш простой в использовании редактор перетаскивания позволяет легко размещать фотографии, текст и другие элементы именно там, где вы хотите, чтобы они отображались на вашей странице. И когда пришло время добавить доменное имя, вы просто выбираете его, и оно автоматически настраивается для работы с вашим сайтом.Вам никогда не придется беспокоиться о найме дорогого веб-дизайнера или невозможности своевременно вносить изменения в ваш сайт.
Веб-хостинг
WebStarts размещает ваш сайт в облаке. Таким образом, вам никогда не придется беспокоиться о настройке веб-серверов, использовании программы FTP для передачи файлов или повторной настройке IP-адресов.
Доменные имена
Когда вы создаете сайт с помощью Webstarts, вы можете добавить доменное имя на ваш сайт, и оно сразу начнет работать.Там нет возни с регистраторами, DNS или указанием IP-адресов.
Средства проектирования
Вам не нужно устанавливать на компьютер программу для веб-дизайна, чтобы вносить изменения в внешний вид вашего веб-сайта. Просто войдите в систему и все перетаскивать. Нет ничего проще.
Чем WebStarts отличается от других разработчиков сайтов?
Большинство разработчиков сайтов ограничивают вас выбором одного из тех же скучных шаблонов, которые уже используются сотнями, если не тысячами других сайтов.Тогда их идея настройки позволяет вам менять текст и выравнивать его влево, по центру и справа. Эти ограничения не дают вам гибкости и контроля, необходимых для успеха в Интернете.
С помощью WebStarts редактор перетаскивания обеспечивает истинный опыт «то, что вы видите, это то, что вы получаете». Вы уполномочены создать уникальный веб-сайт, который отображает ценность ваших продуктов и услуг. Кроме того, WebStarts содержит множество мощных функций, которые будут стоить нашим конкурентам дороже.Все это подкреплено живой поддержкой, базирующейся прямо здесь, в США. Наш дружелюбный и знающий персонал с радостью поможет завершить ваш сайт.
Звучит отлично, так как WebStarts может быть бесплатным?
Когда мы запустили WebStarts, мы знали, что каждый будет нуждаться в веб-сайте, то есть каждый. Зная широкий спектр использования веб-сайта, мы решили сделать базовую версию WebStarts бесплатной. Таким образом, каждый, от студента до крупнейшей корпорации, может создать отличный веб-сайт с помощью нашего бесплатного конструктора сайтов.Мы также знаем, что люди будут любить использовать WebStarts так сильно, что захотят перейти на платную подписку, чтобы получить еще более продвинутые функции для своего бизнеса или организации.
Конструктор сайтов, который поможет вам найти.
В WebStarts мы знаем, что самое важное для большинства людей, которые создают сайт, — это найти. Вот почему WebStarts был создан с нуля, чтобы быть удобным для поисковых систем. Это означает, что веб-сайты, созданные с помощью WebStarts, с большей вероятностью будут найдены в поисковых системах, таких как Google.Поэтому, когда вы создаете веб-сайт с WebStarts, будьте уверены, что люди смогут найти веб-сайт, который вы создали онлайн.
Бесплатный конструктор сайтов с функциями, необходимыми для успеха в Интернете.
Хотя наши конкуренты ограничивают вас в создании скучного статического веб-сайта, на WebStarts мы даем вам возможность создать веб-сайт, который включает в себя богатые интерактивные функции, мы называем их приложениями. Наши интегрированные приложения варьируются от создателей форм, календарей, членства, видеохостинга, музыкальных плейлистов, музыкальных магазинов, карт, SEO и многого другого.Эти интерактивные приложения предназначены для того, чтобы помочь вашему сайту привлечь больше посетителей, привлечь больше клиентов и сделать ваш сайт более липким.
Как создать сайт с помощью WebStarts
Посмотрите это короткое видео, чтобы увидеть, как легко начать создавать свой собственный веб-сайт с помощью WebStarts.
,
Минутку …
Пожалуйста, включите Cookies и перезагрузите страницу.
Этот процесс автоматический. Ваш браузер будет перенаправлен на запрошенный контент в ближайшее время.
Пожалуйста, подождите до 5 секунд …
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [ ] + !! [] + !! []) + (+ [] — (!! [])) + (! + [] + (!! []) + !! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + ( !! []) + !! [] + !! []) + (+ !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] +! ! [] + !! [] + !! [] + !! [] + !! []) + (+ [] + (!! [!]) — []) + (+ [] + (! ! []) — []) + (! + [] + (!! []) — []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (+ [] + (!! [!]) — []) + ( ! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! []) + (+ !! []) + (+ [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) — []) + + !! [])) / + ((+ [] + (!! [!]) + !! [] + !! [] + (+ [] + (!! []!) []) + (+ [] + (!! [!]) — []) + (! + [] + (!! []) + !! [] + !! [] + !! [] +! ! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + ( ! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (+ [] — (!! []!)) + (+ [] + (!! []) + !! [] + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] +! ! []) + (+ [] — (!! [])) + (+ [] — (!! [])) + (! + [] + (!! []) + !! [] ) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [])) / + ((+ !! [] + []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (+ [] — (!! []!)) + (+ [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] — (!! [])))
+ ((! + [] + (!! []) + !! [ ] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) +! ! [] + !! []) + (+ !! []) + (+ [] — (!! []) (! + [] + (!! [])) + + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (+ !! [])) / + (( ! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) — []) + (+ [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] ) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] +! ! [] + !! [] + !! []) + (+ [] — (!! [] )) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (+ [] — (!! []) ) + (! + [] + (!! []) + !! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [ ] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (! ! []) + !! [] + !! [] + !! [] + !! [] + !! [])) / + ((! + [] + (!! []) + !! [ ] + !! [] + !! [] + []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] +! ! []) + (+ [] — (!! [])) + (+ [] + (!! [!]) — []) + + (+ [] + (!! []!)! ! [] + !! [] + !! [] + !! [] + !! [] + !! []))
+ ((! + [] + (!! []) + !! [ ] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (+ [] + (!! [!]) — [ ]) + (+ [] — (!! [])) + (! + [] + (!! []) + !! [] + !! []) + (+ !! []) + ( ! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (! ! []) — []) + (+ [] + (!! []) + !! [])) / + ((+ [] + (!! []) -! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (+ [] — (!! [])) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [ ] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! []) + ( ! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []))
+ ((! + [] + (!! []) + !! [] +! ! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [+ !! [] + !!] [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (+ [] — (!! [])) + (+ [] — (!! []!)) + (+ [] + (!! [] ) + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [])) / + ((! + [] + ( !! []) + !! [] + !! [] + []) + (+ [] + (!! []) -! []) + (+ [] + (!! []) + !! [] + !! []) + (+ [] — (!! [])) + (+ [] + (!! [!]) — []) + (+ [] + (! ! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] +! ! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [ ] + !! []) + (+ !! []) + (+ [] — (!! [])) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + ( !! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (! ! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (+ !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (+ [] + (!! [!]) — []) + (+ [] — (!! [])) + (! + [] + (!! []) — []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] ) + (! + [] + (!! []) + !! [] + !! [] + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! []) + (+ !! []) + (+ [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! []) + ( + !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [ ] + (!! []) + !! []) + + !! []) + (+ [] + (!! []!) (+ [] + (!! [!]) — []) + (! + [] + (!! []) + !! []) + (+ [] + (!! []) — [])! + (+ [] + (!! []) — []) + (! + [] + (!! []
,Минутку …
Пожалуйста, включите Cookies и перезагрузите страницу.
Этот процесс автоматический. Ваш браузер будет перенаправлен на запрошенный контент в ближайшее время.
Пожалуйста, подождите до 5 секунд …
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (+ [] — (!! []!)) + (+ [] + (!! [ ]) + !! [] + !! []) + (+ [] + (!! []) — []) + (+ [] + (!! []) + !! [] +! ! []) + (! + [] + (!! []) + !! [])) / + ((! + [] + (!! []) + !! [] + []) + ( ! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + ( !! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (+ [] -! (!! [])) + (+ [ ] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (+ [] + (!! [!]) — []) + (+ [] + (!! [!]) — []) + (! + [] + (!! []) + !! [] + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] +! ! [] + !! [] + !! [] + !! [] + []) + (+ !! []) + (! + [] + (!! []) + !! [] +! ! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + ( ! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! []) + (+ [] + (!! [!]) — []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] )) / + ((+ !! [] + []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [ ] + !! [] + !! []) + (! + [] + (!! []) + !! [+ !! [] + !! [] + !! [] + !!] [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] +! ! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (+ [] — (!! [] !)) + (+ [] — (!! [])) + (+ [] + (!! []) + !! []) + (+ [] + (!! []) +! ! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [ ] + !! [] + !! [] + !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + !! [] +! ! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [+ !! [] + !!] [] + !! [] + !! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + ( !! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! [ ]) — []) + (+ [] -! (!! [])) + (+ [] + (!! []) + !! [] + !! []) + (+ !! [ ]) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] ) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [ ] + (!! []) — []) + (! + [] + (!! []) + !! [])) / + (! (+ [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (+ !! [ ]) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [ ] + !! []) + (! + [] + (!! []) + !! []))
+ ((! + [] + (!! []) + !! [] +! ! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! []) + (+ !! []) + (+ [] — (!! [])) + (! + [] + (!! []) + !! [] + !! [ ] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (! ! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (+ !! [])) / + ((! + [ ] + (!! []) + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) — []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] +! ! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! []) + ( ! + [] + (!! []) + !! [] + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (+ [] — (!! []!)) + (! + [] + (!! []) + !! [] + !! []) + (+ [] + (!! []) — (! + [] + (!! []) []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + + !! [ ])) / + ((+ !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! [ ]) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + ( !! []) — []) + (+ [] -! (!! [])) + (+ [] + (!! []) + !! [] + !! [] + !! [ ] + !! [] + !! [] + !! []) + (+ [] — (!! []) (! + [] + (!! [])) + + !! [] + !! [] + !! [] + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (+ [] — ( !! [])) + (+ [] + (!! []) + !! [] + !! []) + (+ [] + (!! []) -! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [])) / + (( ! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) +! ! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (+ [] — (!! [])) + ( ! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) — (! + [] + (!! []) (! + [] + (!! []) []) + + !! []) + + !! [ ] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [ ] + (!! []) + !! [] + !! []) + (+ !! []) + (+ [] — (!! []!)) + (+ [] + (! ! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) +! ! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (+ !! [])) / + ((+ [] + (!! [!]) — [] + [ ]) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] +! ! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! []) + (+ [] + (!! [!]) — []) + (! + [] + (!! []) + !! []) + ( ! + [] + (!! []) — []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [ ] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! [ ]) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [ ] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [+ !! [] + !! [] + !!] [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [ ] — (! + [] + (!! []) (!! [])) + + !! [])) / + (! (+ [] + (!! []) + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) — (! + [] + (!! []) []) + + !! [] + !! [] + !! []) + (+ !! [] ) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) — []) + (! + [] + (!! []) — []) + (! + [] + (!! []) + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! [ ]) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! [] ) + !! [] + !! [] + !! [] + !! [] + !! []) + (+ [] -! (!! [])) + (+ [] — (! ! [])) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! []) + ( ! + [] + (!! []) + !! []) + (! + [] + (! ! []) + !! [] + !! [] + !! [] + !! [] + !! [])) / + ((+ !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! [] ) + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! []) + (+ !! []) + (+ [] + (!! [!]) — []) + (! + [] + (!! []) + !! [] + !! []) + (+ [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []))
.Минутку …
Пожалуйста, включите Cookies и перезагрузите страницу.
Этот процесс автоматический. Ваш браузер будет перенаправлен на запрошенный контент в ближайшее время.
Пожалуйста, подождите до 5 секунд …
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (+ [] + (!! []) — (! + [] — (!! []) []) +) + (+ [] + (!! [!]) +! ! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [+ !! [] + !! [] + !!] [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (+ [] + (!! [!]) — []) + (! + [] + (!! []) + !! [])) / + ( (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + ( ! + [] — (! + [] + (!! []) (!! [])) + + !! [] + !! [] + !! [] + !! [] + !! [] ) + (! + [] + (!! []) — (! + [] + (!! []) []) + + !! [] + !! [] + !! [] + !! [ ] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + ( !! []) — []) + (+ [] — (!! [])) + (+ [] + (!! []) + !! [] + !! []) + (+! !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] +! ! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + ( ! + [] + (!! []) — []) + (! + [] + (!! []) + !! [])) / + ((+ !! [] + []) + ( ! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! []) + (+ [] — (!! [])) + (! + [] + (!! []) + !! [] +! ! [] + !! [] + !! [] + !! []) + (+ [] + (!! []) — (! + [] + (!! []) []) + + !! []) + (+ [] + (!! [!]) — []) + (+ [] + (!! [ ]) + !! [] + !! [] + !! [] + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (+ [] + (!! [!]) — []) + (+ [] — (!! [])) + (! + [] + (!! []) + !! [] + !! []) + (+ !! []) + (+ [] + ( !! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (! ! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (+ [] + (!! []) — [ ]) + (! + [] + (!! []) + !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (+ !! []) + (+ [] — (!! [])) (! + [] + (!! []) + !! [] + !! [])! + + (+ [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [ ] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (+ [] — (!! [ ])) + (! + [] + (!! []) + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! []) + (! + [] + ( !! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (+ [] — (!! [])) + (! + [] + (!! []) + !! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [])) / + ((+ !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! [ ]) + !! [] + !! [] + !! []) + (! + [] + ( !! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []))
+ (( ! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! [ ]) + !! [] + !! [] + !! [] + !! [] + !! []) + (+ [] -! (!! [])) + (+ [] — ( !! [])) + (! + [] + !! []) + !! []) + (! + [] + (!! []) + (!! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [ ] + !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + [ ]) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! []) + (+ [] — (!! []!)) + (+ [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [ ] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [ ] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] +! ! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (+ [] — (!! [])) + (! + [] + (!! []) + !! [])) / + ((+ [] + (!! [!]) — [] + []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [ ] + !! [] + !! []) + (+ [] — (!! []) (! + [] + (!! [])) + + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (+ [] — (!! []!)) + (+ [] + (!! []) + !! [] + !! []) + (+ [] + (!! []) — []) + (+ [] + (!! []) + !! [] +! !! []) + (! + [] + (!! []) + !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (+ [] + (!! [!]) — []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! [] ) + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! []))
+ ((! + [] + (!! []) + !! [] + !! [ ] + !! [] + !! [] + !! [] + !! [] + []) + (+ !! []) + (! + [] + (!! []) + !! [ ] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [+ !! [] + !!] [] ) + (+ [] — (!! []!)) + (! + [] + (!! []) + !! [] + !! []) + (+ [] + (!! [ ]) -! []) + (+ [] + (!! []) + !! [] + !! []) + (+ [] + (!! []) + !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [ ]) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] — (!! [])))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (+ [] + (!! [!]) — []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [ ] + !! [] + !! [] + !! [] + !! []) + (+ [] + (!! [!]) — []) + (+ [] + (!! [ ]) + !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (+ [] + (!! [!]) — []) + (+ [] + (!! [!]) + !! [] +! ! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [ ]) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (+ [] + (!! []) — (! + [] + (!! []) []) + + !! [] + !! [] + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] +! ! [] + []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] +! ! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (+ [] — (!! [])) + (! + [] + (!! []) + !! [] + !! []) + (+ [] + (!! [!]) — []) + (+ [] + (!! [] ) + !! [] + !! [] + !! []) + (! + [] + (! ! []) + !! [])) / + ((+ [] + (!! []) + !! [] + !! [] + []) + (+ [] -! (!! ! [])) + (+ [] + (!! []) + !! []) + (+ [] + (!! []) + !! []) + (+ [] — ( !! [])) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! []))
.