【Видеокурсы html и CSS 】 — верстальщик сайтов обучение онлайн уроки и обучение
Кому подойдёт эта специальность
новичкам
Тем, кто не знаком с вёрсткой интернет-страниц и при этом хочет открыть для себя данное направление. Мы поможем Вам сделать первые шаги и приведем к успеху.
начинающим специалистам
Тем, кто уже имеет определенный набор знаний и навыков, и при этом хочет их систематизировать, а также углубить.
профессионалам
Тем, кто уже является действующим разработчиком, и хочет изучить новые технологии, либо сменить профессию.
Обязательные курсы
Дополнительные курсы
Бесплатные вебинары
Что вы получите
План обучения
Пользуйтесь Планировщиком обучения для составления индивидуального плана обучения, выберите только нужные курсы и темы.
Смотрите видео уроки
Смотрите видео уроки, пользуйтесь временными метками для быстрого перехода к теме.
Учебные материалы
Скачайте исходники программного кода, опорный конспект и презентации к урокам и работайте с ними.
Выполняйте задания
Закрепляйте полученные знания, выполняя домашние задания после каждого урока.
Проверка знаний
Проходите онлайн тестирование после каждого урока и после всего курса.
Общение с ментором
Общайтесь с ментором, получайте помощь и поддержку в решении сложных задач.
Практикум навыков
Формируйте навыки написания кода, используя Практикум.
Форум
Общайтесь с другими студентами, тренерами, единомышленниками на форуме ITVDN.
Вебинары
Участвуйте в бесплатных образовательных вебинарах по программированию, задавайте Ваши вопросы в прямом эфире.
Сертификат
Пройдите тестирование и получите сертификат, подтверждающий Ваши знания.
Диплом по специальности
Для получения диплома нужно изучить все обязательные технологии по выбранной специальности и сдать финальный экзамен.
Бонусы
Получайте бонусы за использование ресурсов ITVDN и обменивайте их на подарки и скидки.
Приобретая пакет подписки Верстальщик сайтов Вы получаете:
- Доступ к 24 видеокурсам ITVDN
- Скачивание учебных материалов
- Тестирование по курсам (10 тестов)
- Консультация с тренером (30 мин)
- Финальное тестирование по специальности
- Диплом по специальности
- Доступ к новым курсам
59. 99
99
КУПИТЬ ПОДПИСКУ Купить в подарок
59.99 $
Начать бесплатно КУПИТЬ ПОДПИСКУ Купить в подарок
Ваши навыки после обучения
- Верстка сайтов различной сложности при помощи языков верстки HTML5 и CSS3
- Создание гибких и адаптивных сайтов с использованием технологий Grid и FlexBox
- Реализация динамического поведения HTML-элементов интернет-страницы и написание базовой логики сайта при помощи языка JavaScript
- Применение библиотеки Bootstrap для быстрого и удобного создания веб-сайтов
- Использование препроцессоров SASS и Pug для повышения эффективности написания CSS-кода
- Использование менеджера заданий Gulp для автоматизации рутинных задач в верстке
- Использование онлайн-сервиса Figma с целью извлечения из дизайнерского макета необходимых элементов для их использования в верстке
- Размещение готового сайта в сети интернет
Авторы курсов
Сертификат и диплом по окончанию обучения
Диплом Верстальщик сайтов
Сертификат о прохождении курса
Отзывы
Приобретая пакет подписки Верстальщик сайтов Вы получаете:
- Доступ к 24 видеокурсам ITVDN
- Скачивание учебных материалов
- Тестирование по курсам (10 тестов)
- Консультация с тренером (30 мин)
- Финальное тестирование по специальности
- Диплом по специальности
- Доступ к новым курсам
59. 99
99
КУПИТЬ ПОДПИСКУ Купить в подарок
59.99 $
Начать бесплатно КУПИТЬ ПОДПИСКУ Купить в подарок
Часто задаваемые вопросы
1. Кто такой верстальщик?
2. Что делает верстальщик?
3. Что должен знать верстальщик?
4. Сколько зарабатывает верстальщик?
5. Как стать верстальщиком?
6. Где можно обучиться верстке?
Смотрите также специальности
ПОДРОБНЕЕ
ПОДРОБНЕЕ
Верстка сайта: что это такое и какие есть разновидности
Верстка сайта: что это такое и какие есть разновидности — WebTuneВерстка сайта – это ответственный процесс, без которого не обходится ни один веб-проект. Но для того, чтобы создать сайт, сначала нужно разработать качественный макет, в котором будут учтены и утверждены все нюансы.
Но для того, чтобы создать сайт, сначала нужно разработать качественный макет, в котором будут учтены и утверждены все нюансы.
- Что значит сверстать сайт?
- Основные разновидности верстки
- Что такое верстка с точки зрения подхода к работе?
- Как выбрать верстальщика?
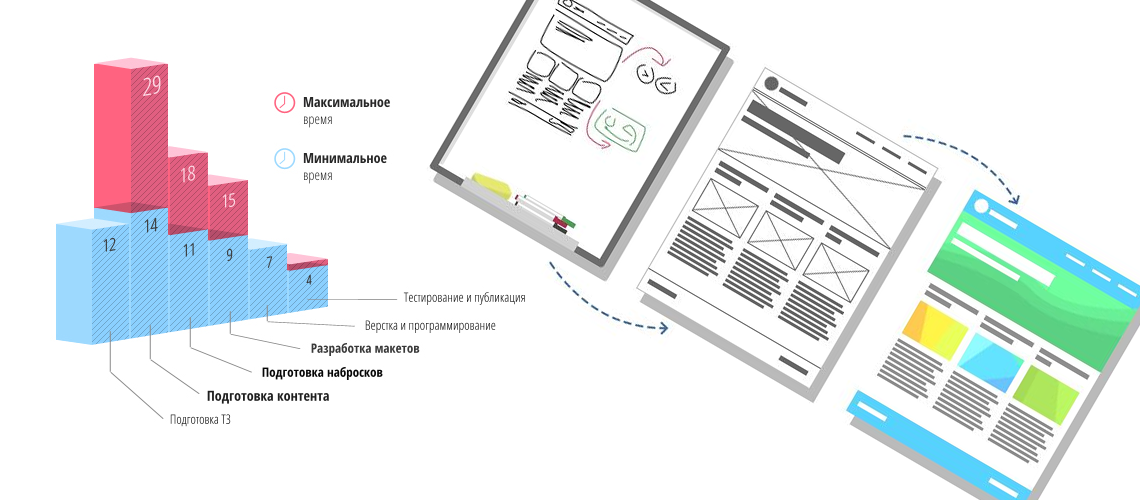
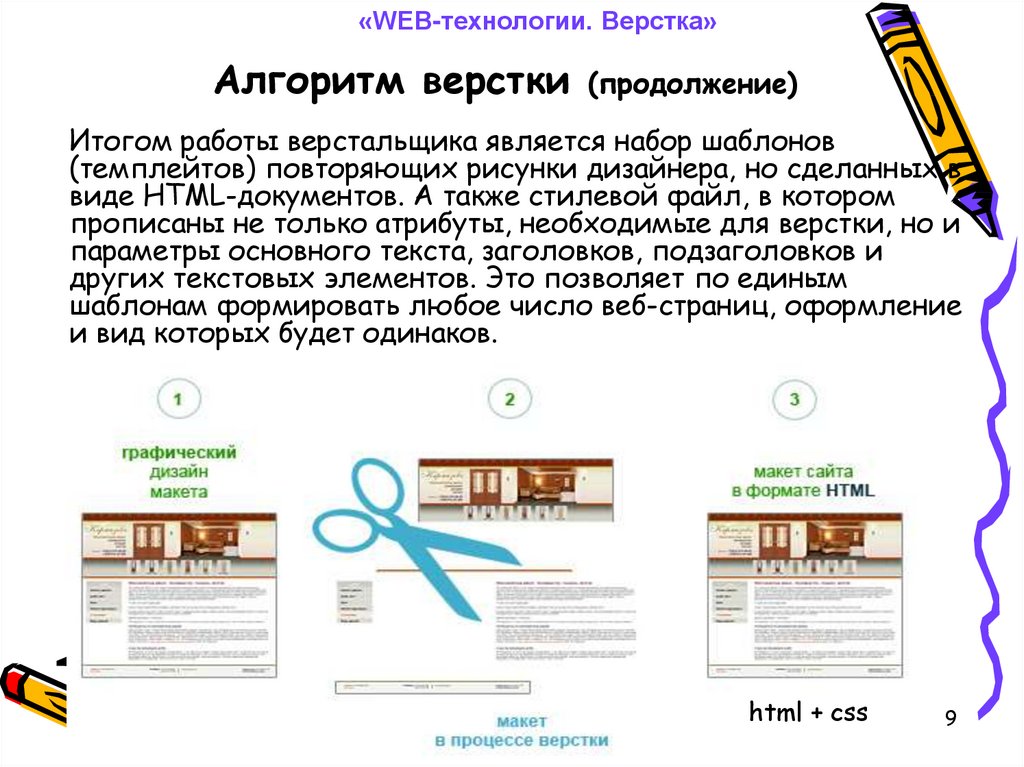
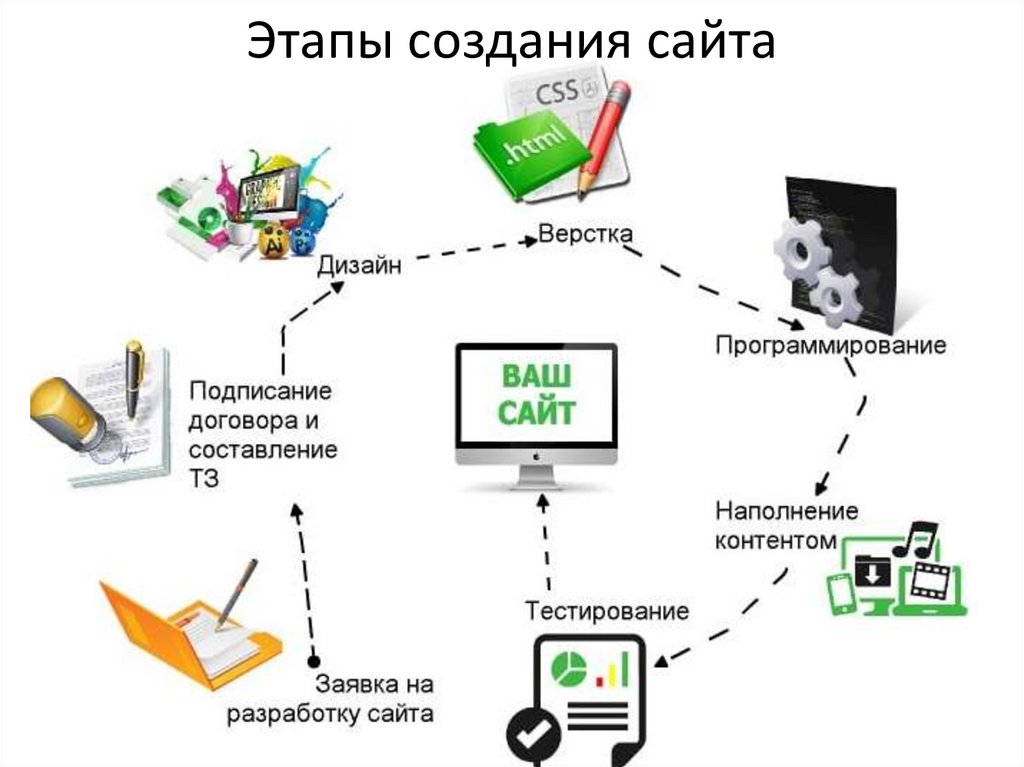
Дизайн и верстка не могут существовать друг без друга. Сначала дизайнер создает стильный PSD-макет будущего проекта, затем верстальщик реализует техническую часть, трансформируя графическое изображение в рабочий инструмент. Он структурирует и упорядочивает все информационные блоки, изображения, заголовки, подзаголовки, таблицы и т. д. так, чтобы пользователь не терял интерес и с легкостью потреблял предоставленную информацию.
Что значит сверстать сайт?
Это сложный вид работ, который предусматривает безупречное знание JavaScript, HTML и CSS – три кита, на которых основана работа верстальщика. HTML – это язык разметки и основа любой веб-страницы. С его помощью удается создать каркас сайта, расположив в нужном месте необходимые текстовые элементы. Дальше за работу берется CSS – отвечает за визуальную составляющую. Используя HTML и CSS удается создать статическую страницу, но, чтобы вдохнуть в проект жизнь, необходима помощь JavaSсript. Он дает сайту возможность откликаться на определенные действия пользователей, делая его динамичным.
С его помощью удается создать каркас сайта, расположив в нужном месте необходимые текстовые элементы. Дальше за работу берется CSS – отвечает за визуальную составляющую. Используя HTML и CSS удается создать статическую страницу, но, чтобы вдохнуть в проект жизнь, необходима помощь JavaSсript. Он дает сайту возможность откликаться на определенные действия пользователей, делая его динамичным.
Профессиональная верстка сайта предполагает использование различных инструментов, регулярное тестирование продукта и проверку ошибок. Малейший недочет может привести к сбою и некорректной работе ресурса. Но если будет проделана правильная работа, то вы получите следующие преимущества:
- быстрая загрузка страниц – грамотное программирование влияет на быстрое отображение контента. Чем выше скорость, тем лучше конверсия, так как пользователь не успеет уйти к конкуренту в ожидании загрузки сайта;
- простая поддержка – когда код правильно структурирован и содержит комментарии, то его поддержкой смогут заниматься другие специалисты, вносить различные изменения и не тратить на это много времени;
- корректная работа сайта – правильное функционирование и отображение всех элементов.

Веб-верстка сайта на WordPress: основные разновидности
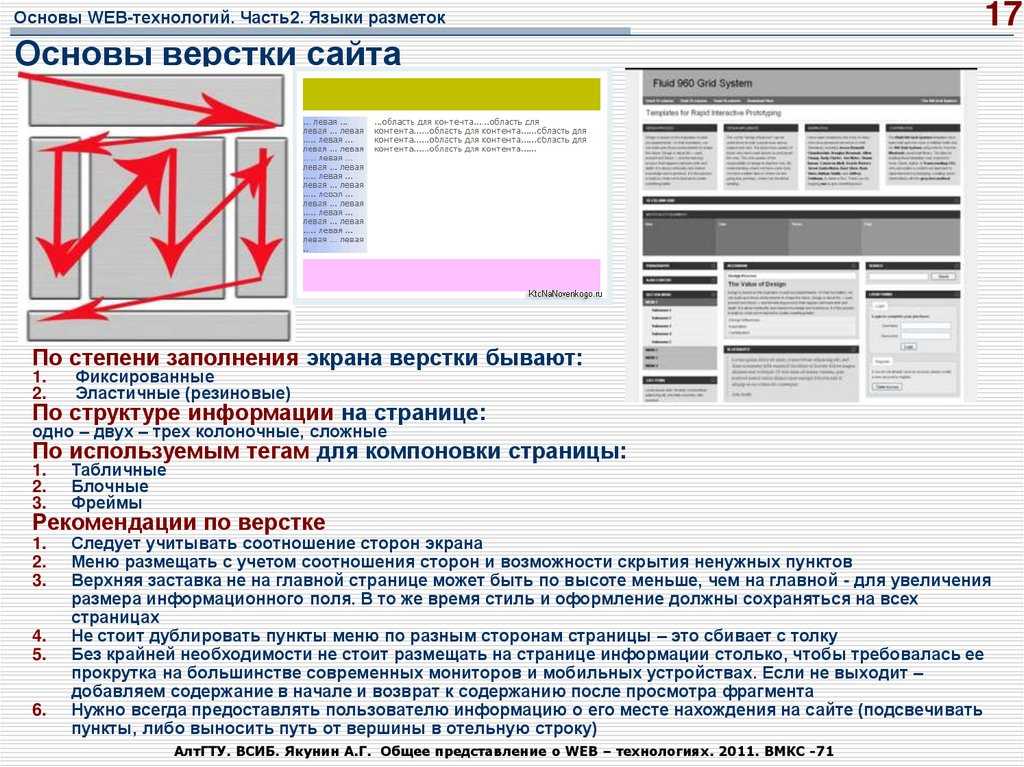
Существует несколько основных видов вёрстки, среди них выделяют следующие:
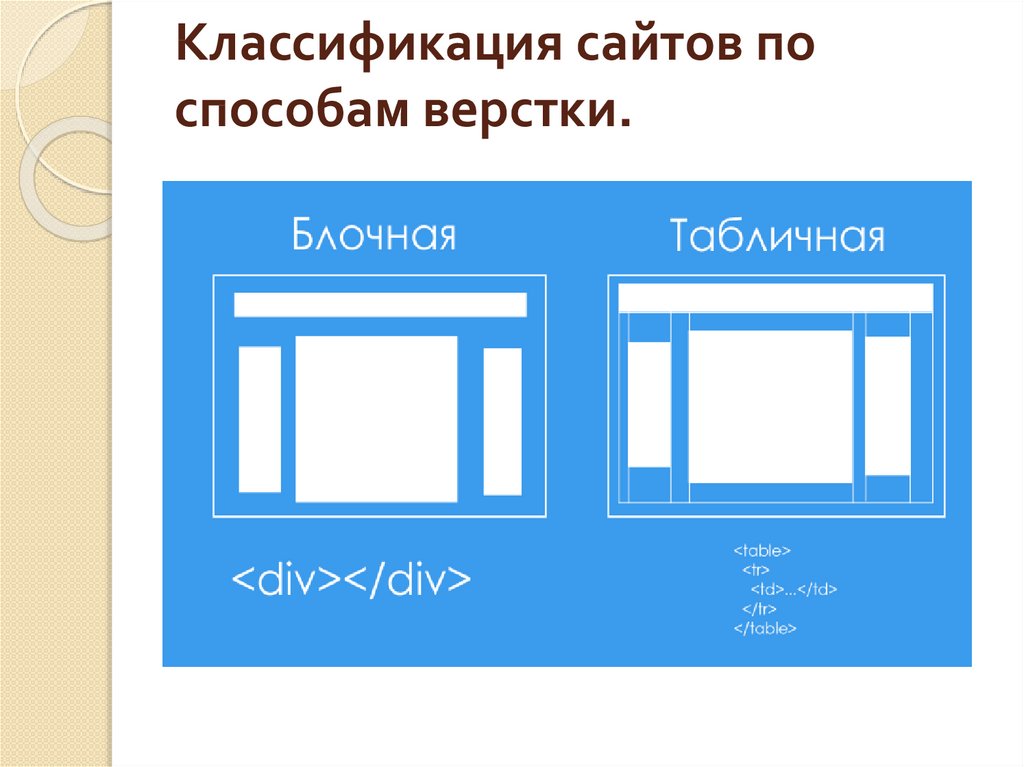
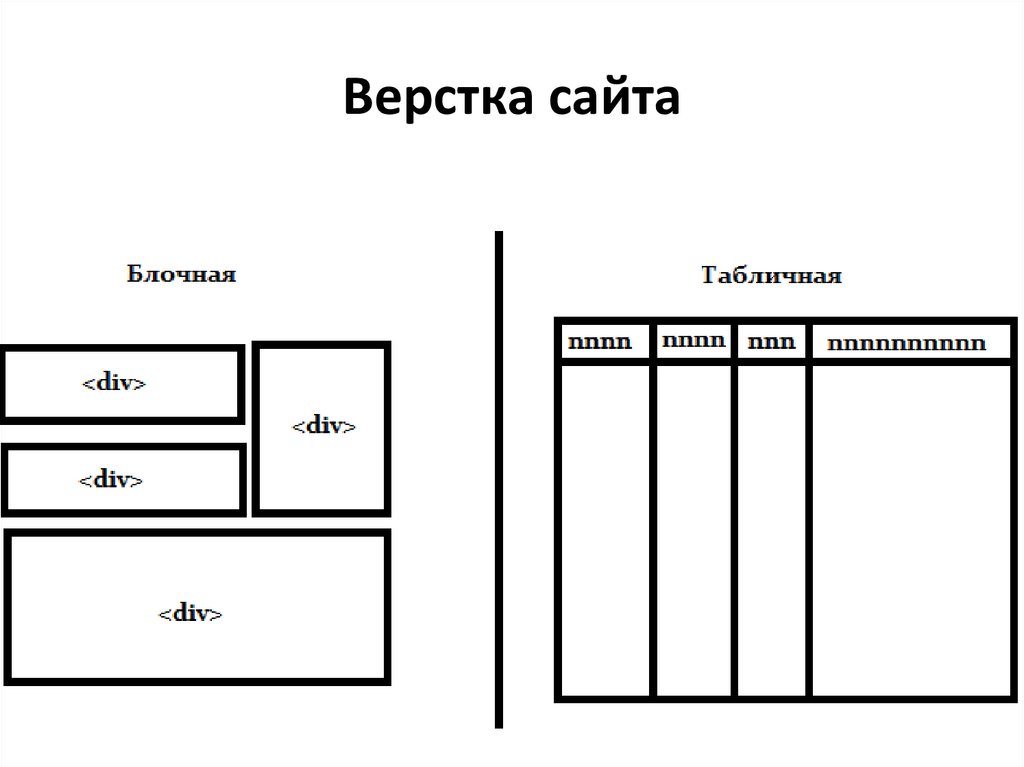
- табличная – то, с чего началась эпоха сайтостроения. Этот метод предполагает использование различных ячеек, наполненных информацией. Минус в том, что для отображения сайта, нужно дождаться, когда прогрузиться вся таблица. Если код массивный и было использовано много информации, то этот процесс может занять много времени;
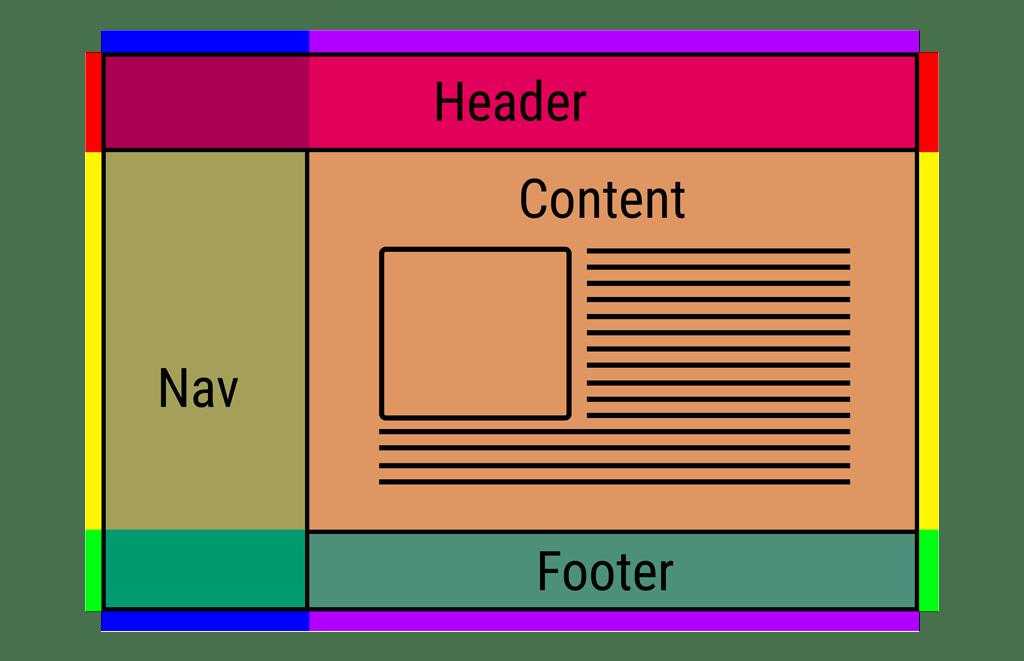
- блочная – более современная и универсальная разновидность. Блоки представляют собой независимые элементы, которые можно легко менять местами, что открывает безграничные возможности для верстальщика. Это очень удобно, например, если футер, шапка сайта или любой другой элемент нуждается в доработке;
- слоевая – здесь верстка страниц это масштабная работа. Данный метод нравится дизайнерам, так как он не ограничивает фантазию для создания разнообразных эффектов.
 Но с технической точки зрения он сложно реализуется и отличается нестабильностью. Здесь требуется глубокое познание языков и технологий программирования. Но даже это не гарантирует то, что один и тот же сайт будет по-другому отображаться на разных устройствах и в разных браузерах;
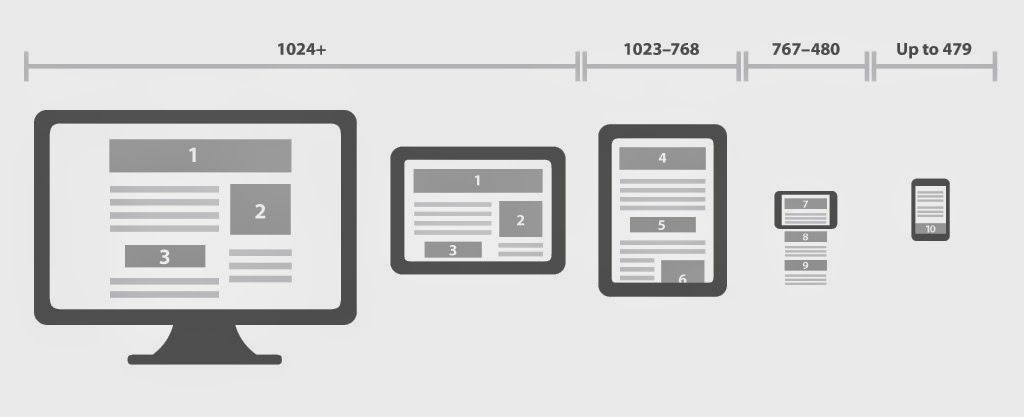
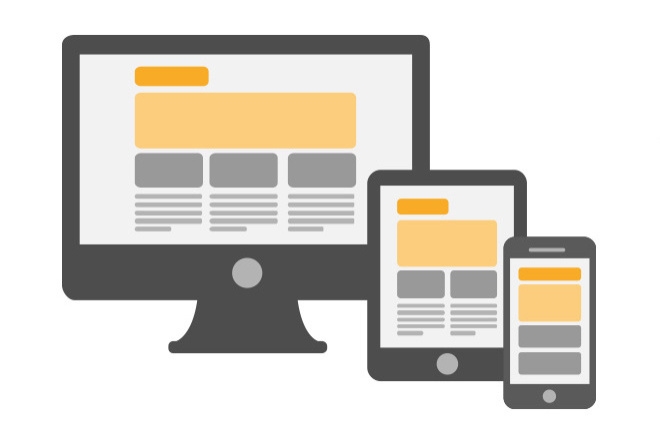
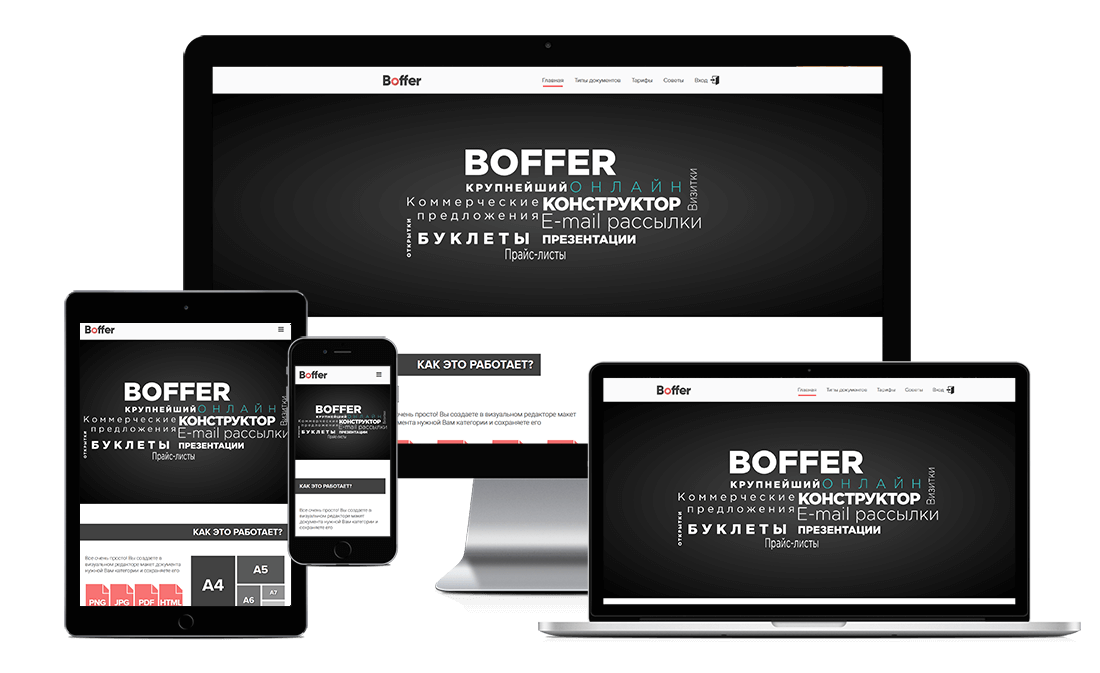
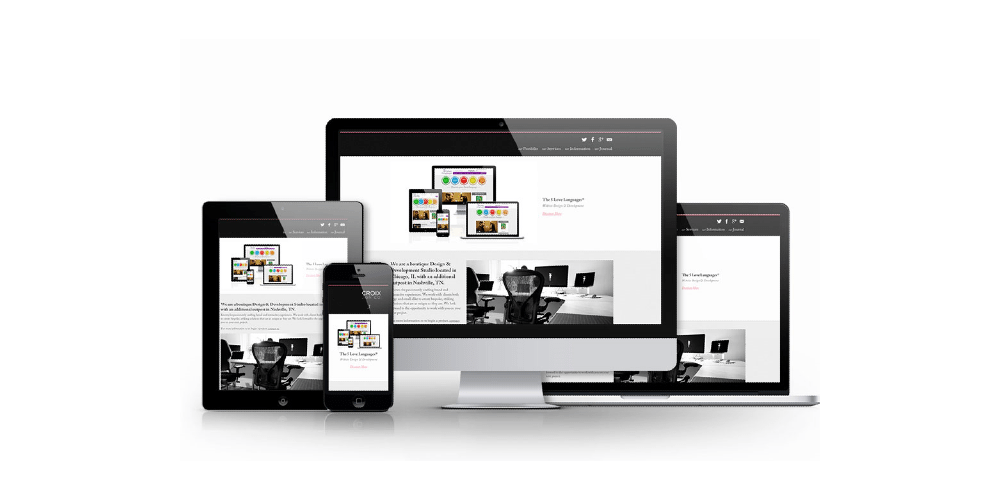
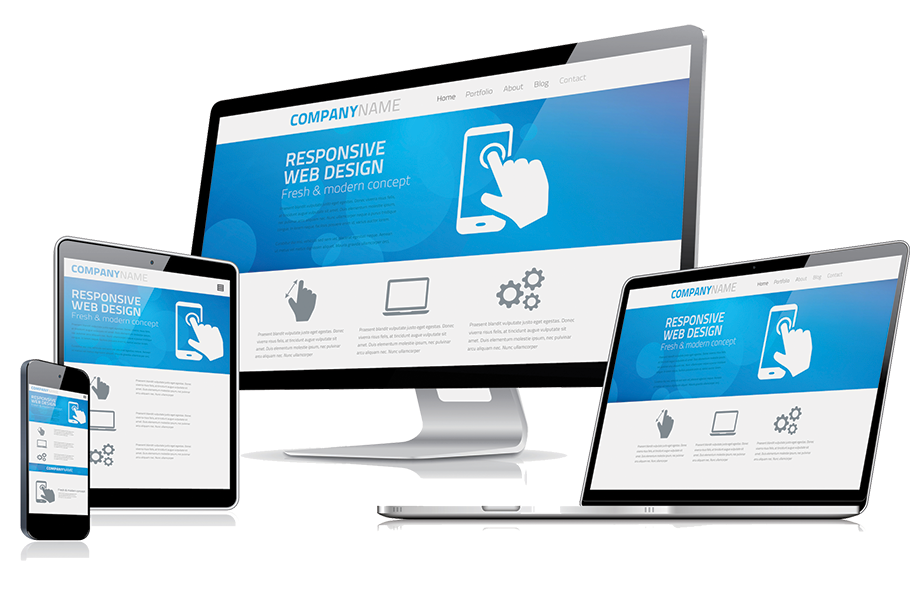
Но с технической точки зрения он сложно реализуется и отличается нестабильностью. Здесь требуется глубокое познание языков и технологий программирования. Но даже это не гарантирует то, что один и тот же сайт будет по-другому отображаться на разных устройствах и в разных браузерах; - адаптивная – самый популярный метод, который сегодня активно используется. Он позволяет подстроить сайт под любое устройство.
Нужно отметить, что сейчас ни одна из перечисленных разновидностей верстки не утратила своей актуальности. Более того, эти методы не используются самостоятельно, а эффективно комбинируются профессиональными разработчиками друг с другом.
Верстка сайта: что это с точки зрения подхода к работе?
Помимо различных типов верстки, существуют еще разные подходы. Рассмотрим основные этапы:
- фиксированная верстка – у всех элементов есть четко заданные параметры, которые не меняются даже при изменении ширины браузера;
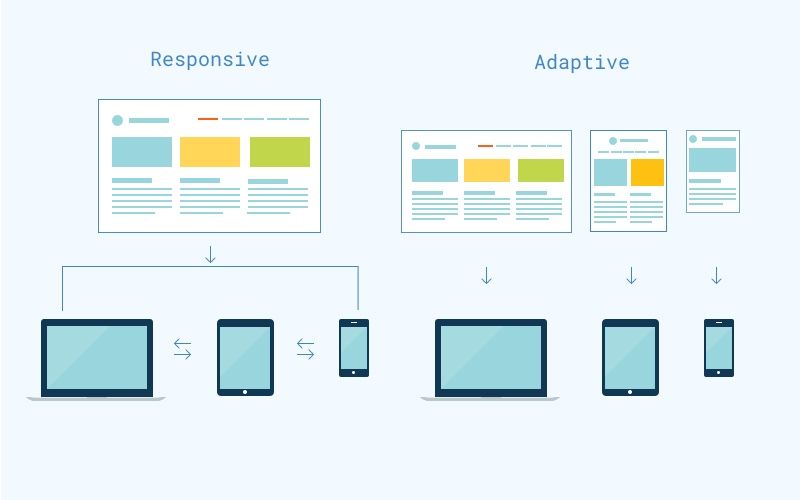
- резиновая – противоположна предыдущему пункту, поэтому способна подстраиваться под разные параметры;
- адаптивная – разрабатывается под определенные разрешения;
- отзывчивая – гибрид резиновой и адаптивной верстки, который отличается высокой эффективностью, но очень сложный с технической точки зрения;
- мобильная версия – самостоятельный проект, который целенаправленно разрабатывается для мобильного устройства.
 Если говорить простыми словами, то представляет собой отдельный сайт с другим дизайном и отдельным URL-адресом.
Если говорить простыми словами, то представляет собой отдельный сайт с другим дизайном и отдельным URL-адресом.
В идеале верстка должна быть кроссбраузерная, иметь четкую структуру, все элементы должны быть прописаны, а код – понятный и не содержать ошибок. Это можно считать кратким ответом на вопрос – что такое верстка сайта? Не менее ответственный момент – выбор исполнителя.
Как выбрать верстальщика?
Если вам нужен лендинг, одностраничный сайт, интернет-магазин или более сложный и нетипичный проект, то при любых обстоятельствах нужно обращаться к профессионалам с хорошей репутацией и портфолио. Это является гарантией того, что все условия будут выполнены в четко оговоренные сроки. Вы сэкономите время и получите качественный продукт.
В веб-студии WebTune вы можете заказать верстку одной страницы или разработку многостраничного сайта с нуля. В своей работе мы активно используем сервис Figma, который дает возможность оперативно вносить правки и существенно сокращает время работы. Верстка сайта WordPress – одна из профильных услуг, предоставляемых нашей компанией. Мы работаем с проектами разной сложности и способны воплотить любую идею.
Верстка сайта WordPress – одна из профильных услуг, предоставляемых нашей компанией. Мы работаем с проектами разной сложности и способны воплотить любую идею.
Интересные статьи в категории
WEB-разработка
Все статьи
Заполните форму и получите консультацию по вашему проекту!
Заказать консультацию
10 макетов веб-сайтов для вашего следующего дизайн-проекта
Если бы только выбор макета веб-сайта был таким же простым, как просто выбрать один и использовать его. Вы должны быть преднамеренными с вашим решением. Выберите правильный макет, и вы сможете обеспечить хороший пользовательский интерфейс. Выбери не тот и…
О, Arngren.net. Детка, что ты делаешь?
Выбор удобного макета помогает гарантировать, что ваш пользователь захочет остаться и посмотреть, что вы предлагаете.
Вот почему мы хотим познакомить вас с 10 распространенными макетами веб-сайтов, которые вы можете использовать для своего следующего дизайна. Мы объясним каждый из них и приведем примеры того, как соответствовать потребностям веб-сайта и подходящим макетам.
Мы объясним каждый из них и приведем примеры того, как соответствовать потребностям веб-сайта и подходящим макетам.
Подробнее о:
- Что такое макет веб-сайта?
- 10 макетов веб-сайтов для вашего следующего дизайна
- 3 типа веб-сайтов и используемые ими макеты
Приступим.
Что такое макет веб-сайта?
Во-первых, важно понимать, что такое макет сайта это .
Макет веб-сайта — это основа его конструкции и дизайна. Думайте об этом как о строительных чертежах здания вашего сайта. Подобно тому, как план определяет, как будет выглядеть здание — где будут комнаты, где стены и т. д. — макет веб-сайта говорит вам, где будут находиться все ваши активы, от фотографий до текста и логотипов.
В целом, хороший макет веб-сайта обычно придерживается важного принципа:
Согласно исследованию, проведенному Hubspot, 76% потребителей считают простоту и удобную навигацию самым важным фактором в дизайне веб-сайта. Это означает выбор макета, который сможет взять все необходимые вам активы и передать их пользователю простым способом.
Как это выглядит? Я рад, что вы спросили.
10 макетов веб-сайтов для вашего следующего дизайна
Ниже приведены 10 макетов веб-сайтов, которые вы можете использовать для своего следующего дизайна, каждый из которых представляет другой стиль дизайна и взаимодействие с пользователем.
Вы сможете найти эти макеты в использовании на бесчисленном количестве различных веб-сайтов. Продолжайте читать до конца, где мы расскажем, как сочетать стиль веб-сайта с макетом дизайна!
Продолжайте читать до конца, где мы расскажем, как сочетать стиль веб-сайта с макетом дизайна!
1. F-образная форма
The Chicago Tribune
Макет веб-сайта в форме буквы F невероятно распространен, он создан на основе исследования, проведенного Nielsen Norman Group, исследовательской консалтинговой фирмой по пользовательскому опыту, которая провела исследование отслеживания взгляда. и обнаружили, что люди обычно читают блоки текста и ресурсов по образцу F.
Тепловая карта из исследования глаза Nielsen, раскрывающая некоторые общие результаты
Изображение выше представляет собой компиляцию тысяч записей тепловых карт. Понятно, что читатели, как правило, просматривали две горизонтальные строки, прежде чем проверять информацию сбоку, создавая шаблон F или E.
Многие веб-сайты используют шаблон F-образной формы, когда хотят предоставить пользователям множество различных вариантов выбора. Подумайте о том, как отображаются результаты поиска Google или как большинство новостных веб-сайтов представляют свои активы.
Подумайте о том, как отображаются результаты поиска Google или как большинство новостных веб-сайтов представляют свои активы.
Совет: Расставьте приоритеты в своем контенте, прежде чем создавать дизайн страницы. Это означает решить, какие наиболее важные элементы вы хотите представить своему пользователю в первую очередь. Это определит, как вы упорядочите информацию.
2. Z-образный (или зигзагообразный)
Как и F-образный, Z-образный макет также предназначен для отслеживания привычек просмотра пользователями. Пользователи просматривают сверху слева вверх справа, затем по диагонали вниз от левого нижнего угла к правому нижнему — почти так же, как вы читаете книгу.
Разница между этой и F-образной формой заключается в том, что Z-образная форма веб-сайта лучше всего подходит для страниц с определенной целью, таких как целевая страница для подписки на информационный бюллетень или услугу.
Вот пример Z-образного веб-сайта.
Линия глаз следует естественной Z-образной форме на всей этой веб-странице, от логотипа Facebook до области входа в систему, затем вниз до копии целевой страницы и области регистрации.
Подсказка: Z-образный веб-сайт лучше всего подходит для страниц с минимальным текстом и содержанием, а также с демонстрацией изображений по мере того, как взгляд движется вниз по странице. Соедините его со слайдером с несколькими изображениями, и вы сможете сосредоточить внимание своих читателей на странице.
3. Журнальный формат
The Atlantic
Журнальный макет чаще всего используется для публикаций в СМИ. Макет основан на сетках, , которые представляют пользователю множество контента, не перегружая его.
Этот макет также позволяет менеджерам веб-сайтов назначать простую для понимания иерархию для своих статей, помогая пользователям легко понять, какие статьи являются более важными или последними при чтении, а также просматривать страницу и впитывать другой контент. .
.
Если ваш веб-сайт насыщен контентом — например, блогом или новостным изданием — рассмотрите вариант макета в стиле журнала.
Подсказка: Не 👏 спать 👏 на 👏 изображениях 👏👏👏 Макет в журнальном стиле в значительной степени зависит от разнообразного количества хороших изображений, а также заголовка, привлекающего внимание читателей. Не забудьте выбрать лучшее для каждой из миниатюр вашей статьи.
4. Полная фотография (или избранное изображение)
Макет веб-сайта с полной фотографией предоставляет пользователям большое изображение с небольшими фрагментами содержимого поверх него. Замечательно, если у вас есть конкретный продукт, который вы хотите продемонстрировать, например, еда для ресторана.
Красивые фотографии и изображения обязательны для этого. Чтобы правильно продемонстрировать свой продукт, ваши изображения должны быть увлекательными и динамичными — только тогда вы сможете привлечь внимание пользователей и удержать их на сайте.
Совет: Помните, что ваше изображение также должно быть совместимо с мобильными пользователями. То, что хорошо выглядит на компьютере, может выглядеть ужасно на телефоне.
5. Разделение экрана
62Управление
Этот макет относится к экранам, которые разделены по горизонтали или по вертикали или по обоим направлениям, как указано выше!
Этот макет часто используется для веб-сайтов, разделяющих свои предложения для мужчин и женщин или взрослых и детей, таких как магазины электронной коммерции и модельные агентства.
Подсказка: Сведите к минимуму содержание с разделенным экраном. Поскольку внимание пользователей должно быть сосредоточено только на ваших разделенных ресурсах, вы не хотите загромождать их поле зрения кучей контента и посторонних изображений.
6. Карточки
YouTube
Работа с карточками, еще одним видом сетки, отлично подходит для веб-сайтов, на которых размещается огромный банк неиерархического контента.
Этот макет веб-сайта часто используется для веб-сайтов новостей, блогов, портфолио и видео — веб-сайтов, которые должны демонстрировать большое количество контента организованным, настраиваемым и простым способом.
Подсказка: Убедитесь, что достаточно пробелов. Недостаточно, и ваши пользователи будут перегружены — и пропустят весь тот контент, который вы пытаетесь выделить.
[ЗАГОЛОВОК: О боже. Почему?]
7. Асимметричный
The Octopus от Ideo
Как однажды сказал Фрэнк Синатра: «Снимите шляпу — углы — это отношение». Помимо того, что он был голубоглазым певцом, похоже, он также был сторонником асимметричных макетов веб-сайтов.
Помимо того, что он был голубоглазым певцом, похоже, он также был сторонником асимметричных макетов веб-сайтов.
Асимметрия отлично подходит для добавления напряжения и динамики в макет веб-сайта и может помочь дизайнерам привлечь внимание пользователей к одной конкретной части макета веб-сайта.
В этом макете часто используются контрастные цвета для выделения содержимого. Другой отличительной чертой является уровень глубины, который он может придать странице. Он чаще всего используется для веб-сайтов-портфолио, которые хотят выделиться среди других, а также для инновационных и смелых брендов.
Совет: Убедитесь, что асимметричный макет подходит не только вашему бренду, но и вашему контенту. Этот макет лучше всего подходит для веб-сайтов с меньшим количеством контента.
8. Одна колонка
Миссия
Веб-сайты с одной колонкой настолько просты, насколько это возможно.
Все ваши ресурсы помещаются в одну колонку на вашем веб-сайте. Вот и все. Все, что требуется, — это один столбец, и все, что нужно сделать пользователям, — это прокрутить вниз, чтобы увидеть больше контента.
Это популярный макет веб-сайта для минималистичных блог-платформ, таких как Tumblr и Medium, или социальных сетей, таких как Instagram и Twitter, где сообщения автоматически сортируются по одному фактору: дате.
Совет: При использовании этого макета для собственного веб-сайта рассмотрите возможность размещения плавающих кнопок навигации, чтобы пользователи могли легко перемещаться по сайту, независимо от того, где они находятся на странице.
9. Боксы (или эскизы)
SBNation
Этот макет веб-сайта на основе блоков идеально подходит для блогов и новостных сайтов, которые выделяют различные фрагменты контента.
Обычно он представлен в виде трех разных частей контента, расположенных в коробках, одна большая поверх двух других. В большем поле «Избранное» иногда есть ползунок для прокрутки между различными изображениями.
Microsoft
Подсказка: Используйте коробки для продвижения товаров, соединяя их вместе. На изображении выше Microsoft использует каждое поле для продвижения Surface. Каждая коробка работает, либо демонстрируя дополнительный продукт, либо направляя пользователей туда, где они могут узнать больше о Surface.
10. Фиксированная боковая панель (или фиксированная навигация)
2 Creative
Макет веб-сайта с фиксированной боковой панелью имеет именно это: Фиксированная панель навигации с левой или правой стороны, которая позволяет пользователям легко перемещаться по сайту независимо от того, где они находятся находятся на веб-странице. Это отличный пример учета потребностей ваших пользователей при разработке веб-сайта.
Это отличный пример учета потребностей ваших пользователей при разработке веб-сайта.
Однако за это приходится платить: фиксированная боковая панель будет занимать больше места на странице, что означает меньше места для других ресурсов. Эту проблему можно несколько облегчить, если панель навигации исчезнет, пока пользователь не наведет на нее курсор. Кроме того, это было очень важно во времена iframe в начале 2000-х.
Совет: Помните, что боковая панель может помочь перемещаться по активам на текущей странице, а также направлять читателей в другие места, такие как ваши ленты в социальных сетях и о странице.
3 типа веб-сайтов и их макеты
Теперь, когда вы знаете несколько распространенных макетов веб-сайтов, которые вы можете использовать в своем следующем проекте, мы хотим познакомить вас с ними в действии.
Ниже приведены три примера веб-сайтов:
- SaaS
- Редакция
- Личный
Для каждого из них мы также включили пять примеров веб-сайтов и макетов, которые они используют. Надеюсь, они помогут вдохновить ваш проект, в какой бы форме он ни находился.
Макеты SaaS
Веб-сайты для продуктов SaaS обычно имеют один макет: Z-образный. Это помогает привлечь внимание пользователя к CTA страницы.
Для тех, кто ниже, это обычно подписка на услуги, предлагаемые веб-сайтом.
Evernote (Z-образный)
Mailchimp (Z-образный)
Hubspot (Z-образный)
Slack (Z-образный)
Salesforce (Z-образный)
Публикации склонны к макетам
7 в сторону удобного для чтения макета веб-сайта, такого как журнальный стиль или F-образная форма.
The Verge (в журнальном стиле)
WIRED (в журнальном стиле)
LA Times (в журнальном стиле)
Персональные макеты веб-сайтов
При разработке собственного веб-сайта выбор макета веб-сайта должен отражать вашу индивидуальность — уникальный вам и вашим целям.
Например, если у вас есть блог, вы можете захотеть использовать макеты с одним столбцом или блоками, поскольку именно они лучше всего демонстрируют содержимое. Если у вас есть продукт, который вы хотите продать, вы можете использовать полную фотографию или Z-образную форму, поскольку они отлично подходят для демонстрации продуктов и призыва пользователя к действию.
Geraldine DeRuiter (полное фото/избранное изображение)
Gary Sheng (полное фото/избранное изображение)
Tony D’Orio (полное фото/избранное изображение)
Nick Jones (Grid)
Выберите подходящий для вас макет
Теперь мы хотим знать: какой макет веб-сайта вам больше всего нравится и почему? Дайте нам знать и дайте нам пример. Возможно, мы включим его в будущую статью о дизайне веб-сайта.
InVision Cloud
Бесплатная регистрация
Хотите узнать больше о дизайне веб-сайтов?
- 10 примеров сайтов с параллаксной прокруткой
- 7 элементов процесса редизайна веб-сайта
- 10 веб-сайтов-портфолио, на которых можно продемонстрировать свои дизайнерские работы
Тони Хо Тран
Тони — консультант по контент-маркетингу и писатель-фрилансер.
9 лучших примеров макетов веб-сайтов и способы их использования (2021)
Пришло время отточить наши знания в области дизайна и окружить себя дизайнерским вдохновением первоклассных макетов веб-сайтов. Узнайте, что делает дизайн макета веб-сайта хорошим, и как эксперты овладели этим искусством.
Роль макетов веб-сайтов в обеспечении качества дизайна понятна каждому профессиональному дизайнеру. Шаблон и структура веб-сайта — это самые первые вещи, о которых мы думаем на самых ранних этапах нашего процесса проектирования. После определения целей нашего сайта и элементов, которые он должен включать, дизайн макета страницы эффективно начинает первый этап воплощения идей на бумаге.
Только после того, как вы определитесь с анатомией своего веб-сайта и соответствующим образом наметите свой контент, вы сможете создавать каркасы lo-fi и исследовать, что лучше всего подходит для того, чего вы хотите достичь.
Является ли эта домашняя страница насыщенной визуальными элементами, которая лучше всего подходит для вашей контент-стратегии в виде полноэкранного мультимедийного макета? Или имеет смысл распределить информационную иерархию в более равномерном формате, используя макет с разделенным экраном для отображения нескольких разделов контента, имеющих взаимное значение?
Это именно то, что мы собираемся изучить, рассмотрев девять отобранных нами примеров макетов веб-сайтов, наиболее часто используемых профессиональными дизайнерами.
Оценка этих примеров поможет нам понять роль каждого типа макета в создании контента веб-сайта, который реализует наши цели дизайна. В конечном счете, знание того, когда и как использовать правильный макет для наших сайтов, даст нам возможность разрабатывать более надежные стратегии дизайна и создавать еще более красивые веб-сайты.
Содержание
- Что такое макет сайта?
- Что должен включать каждый макет веб-сайта
- 9 самых эффективных макетов веб-сайтов
 Макет с одной колонкой: всемирно известный iPad
Макет с одной колонкой: всемирно известный iPad- 2. Макет с двумя столбцами: целевой показатель
- 3. Макет с тремя коробками: KatchMe
- 4. Макет с разделенным экраном: Bose
- 5. Асимметричная компоновка: нижняя часть живота
- 6. Фиксированная боковая панель: ресторан Arbor
- 7. Полноэкранный формат медиа: Голландская национальная опера и балет
- 8. Макет сетки: Малика Фавр
- 9. Расположение коробок: TSX Broadway
- Готово, Установить, Построить
Что такое макет веб-сайта?
Макет веб-сайта — это структура, определяющая структуру веб-сайта. Макет размещает ключевые элементы веб-сайта спереди и по центру и предоставляет пользователям четкий путь для навигации. Макет веб-сайта является критическим элементом, который определяет, будет ли сайт успешным или нет.
Цели макета веб-сайта — улучшить взаимодействие с пользователями, сделать веб-страницы визуально привлекательными и организовать содержимое сайта таким образом, чтобы оно соответствовало четкой последовательности
Что должен включать каждый макет веб-сайта красота в том, что в профессиональном веб-дизайне существует множество макетов, есть также важные компоненты, которые должен включать каждый тип макета, даже если он включен нетрадиционным способом. Как мы знаем из закона Джейкоба, одного из самых фундаментальных принципов веб-дизайна, заключается в том, что макеты интерфейса и потоки навигации должны быть привлекательными и уникальными, но при этом должны быть сбалансированы с привычностью, логичностью и интуитивностью для пользователей.
По сути, при планировании макета страницы мы никогда не должны забывать о том, чтобы включить:
- Заголовок веб-сайта , который всегда должен отражать самые простые элементы навигации, которые передают основную структуру вашего веб-сайта и то, как найти то, что вам нужно.
 ищете
ищете - Тело страницы , означает основной раздел вашей веб-страницы, такой как ваш визуальный контент, основные сообщения и так далее.
- Навигационное меню , , будь то боковая панель, гамбургер-меню, подзаголовок, мегаменю, запускаемое прокруткой, фиксированное или фиксированное меню и, возможно, другие.
- Нижний колонтитул веб-сайта , независимо от того, насколько он короткий или высокий, нижние колонтитулы обычно содержат ссылки на социальные каналы, уведомления об авторских правах и ссылки на политику конфиденциальности, а также другие необязательные элементы, такие как дубликат содержимого меню вашего заголовка, призыв к действию, например «подписаться», «связаться с нами» или даже отправить форму.
А теперь, для вдохновения веб-дизайна, которого мы так долго ждали, некоторые из наших любимых примеров наиболее часто используемых макетов веб-сайтов.
9Самые эффективные макеты веб-сайтов
Для веб-дизайнеров понимание широкого спектра типов макетов становится основой их рабочего процесса проектирования и путем к успеху. Глядя на лучшие примеры дизайнов макетов веб-сайтов, мы можем вернуться домой с совершенно новым набором инструментов, который поможет нам укрепить наше понимание и навыки того, что делает веб-сайт самым лучшим.
Глядя на лучшие примеры дизайнов макетов веб-сайтов, мы можем вернуться домой с совершенно новым набором инструментов, который поможет нам укрепить наше понимание и навыки того, что делает веб-сайт самым лучшим.
1. Макет с одним столбцом: всемирно известный iPad
Как вы можете видеть на странице продукта Apple iPad, макеты с одним столбцом представляют основной контент в одном вертикальном столбце. Окруженный большим количеством пустого пространства, прокрутка плавная, а изображения большого размера четкие и четкие. Это новаторское использование пустого пространства делает основной контент страницы таким подробным и всеобъемлющим, но при этом не утомляющим глаз.
Из этого мы можем сделать вывод, что если вы хотите подчеркнуть отдельные детали, идеальным вариантом будут отдельные столбцы и пустое пространство. При правильном использовании макеты с одним столбцом улучшают как пользовательский опыт, так и пользовательский интерфейс, делая посещение вашего сайта не только удобным для пользователей (независимо от их устройства), но и визуально приятным.
Когда использовать макет с одной колонкой
- Текстовые истории в личном блоге или статье.
- Минималистский дизайн.
- Мобильный дизайн.
2. Макет с двумя столбцами: Earmark
Макет с двумя столбцами описывает страницу, которая разделена на две вертикальные секции/столбцы, разделяя экран на две вертикальные секции (секции могут быть одинаковой ширины, но также могут быть делится неравномерно). Два макета столбца рекомендуются для страниц с двумя основными элементами контента, имеющими общий уровень важности.
Как показано выше, Earmark — это платформа управления финансами, которая помогает пользователям отслеживать свои финансы на нескольких банковских счетах — все на одной панели. Цель этой веб-страницы — предоставить посетителям возможность беглого взгляда на то, что повлечет за собой этот новый продукт и каковы его преимущества. В конечном счете, этот одностраничный веб-сайт ориентирован на краткое, но исчерпывающее изложение ценности продукта.
В этом контексте преимущество макета с двумя столбцами заключается в том, что он использует ширину страницы и оставляет место для насыщенных, подробных визуальных эффектов — наряду с пояснительными текстами, которые содержат минимальное количество слов, необходимых для того, чтобы донести свою мысль. история. Предложения лаконичны, призывы к действию ясны и легко узнаваемы, а изображения точно визуализируют вербальное содержание.
Когда использовать макет с двумя столбцами
- Демонстрация визуальных и текстовых элементов, имеющих взаимное значение.
- Очень увлекательный или даже интерактивный опыт.
В целом, если вы хотите избежать утомительной визуальной монотонности, расположение двух столбцов — отличное решение.
3. Макет с тремя коробками: KatchMe
KatchMe — кадровое агентство из Парижа, специализирующееся на подборе специалистов для работы в сфере ИТ и цифровых технологий. На их веб-сайте используется макет из трех блоков, чтобы представить комбинацию видео, текстовых элементов, анимации, акцентов и многого другого.
Как вы можете видеть, прокручивая ниже основной раздел, макет веб-сайта «три поля» описывает веб-страницу, которая имеет одну основную область графического содержимого, за которой следуют два меньших поля или раздела под ней. Каждый из этих отдельных разделов может содержать содержимое любого типа — графику, текст или их комбинацию. При этом макет с тремя блоками очень часто используется для страниц, на которых нужно разместить несколько больших фотографий в организованном иерархическом порядке.
Уникальность использования макета с тремя блоками заключается в том, что он позволяет дизайнеру использовать как полноэкранную ширину, так и «секционное» или «разделенное» пространство. Учитывая, что отдельные элементы дизайна часто имеют свою уникальную ширину и общие размеры, макет с тремя блоками является прекрасным выбором для размещения нескольких типов контента в формате для конкретного случая, который лучше всего дополняет их внешний вид.
Когда использовать макет с тремя блоками
- Объединение видеоконтента.
 и статическое изображение
и статическое изображение - Страница портфолио с несколькими образцами графики или визуальных эффектов.
- Визуальная иерархия между несколькими изображениями на странице.
- Сайты электронной коммерции с рекомендуемыми изображениями продуктов и сопутствующими товарами.
4. Макет с разделенным экраном: Bose
Макет с разделенным экраном существует, когда основная область содержимого страницы разделена на две или более вертикальные части. Когда разделение осуществляется логично и организованно, макеты с разделенным экраном могут предложить вашим пользователям уникальный опыт просмотра.
Этот пример с веб-сайта Bose уникален, так как экран с пятью колонками встречается гораздо реже, чем обычные веб-сайты с разделенным экраном, которые имеют две или три колонки. Используя особенно креативную разделенную компоновку, всемирно известный производитель аудиооборудования демонстрирует нестандартный способ революционизировать внешний вид разделенного экрана.
В этом конкретном случае вариант использования сайта Bose с пятью колонками хорошо работает по трем причинам (среди прочего):
- Все содержимое страницы находится вверху сгиба.
- В каждом столбце есть одно изображение объекта похожего типа, что обеспечивает согласованность между изображениями и столбцами.
- Аналогичная цветовая схема хорошо сочетается друг с другом, и все они имеют одинаковые оттенки — смелые и яркие, но не слишком много того и другого.
Когда использовать режим разделения экрана
- Два (или более) различных варианта на выбор пользователей.
- Подсветка вертикального изображения.
- Макет напрямую соответствует визуальному потоку.
- Статическое изображение, наложенное на видео или анимацию.
- Контраст между двумя или более типами контента или областями.
- Целевая страница в стиле «бок о бок».
5. Асимметричный макет: Underbelly
Underbelly — агентство цифрового дизайна и разработки, расположенное в Солт-Лейк-Сити, штат Юта. Они предоставляют широкий спектр услуг для брендов и предприятий, включая интерактивные проекты, разработку, бренд и маркетинг, а также создание контента. Прокручивая их домашнюю страницу, вы заметите несколько крупных брендов, таких как Facebook, Citi Bike и XBOX.
Они предоставляют широкий спектр услуг для брендов и предприятий, включая интерактивные проекты, разработку, бренд и маркетинг, а также создание контента. Прокручивая их домашнюю страницу, вы заметите несколько крупных брендов, таких как Facebook, Citi Bike и XBOX.
Домашняя страница Underbelly представляет собой асимметричный макет во всей его красе, поскольку он прекрасно представляет самое основное определение того, что такое асимметричный макет: неравномерное распределение контента разных размеров по всей странице — без какой-либо симметрии между ними.
В соответствии с мотивом асимметрии Underbelly также использует тему разнообразия при выборе типов визуального контента. Сюда входят полноразмерные фотографии, фотографии с фильтрами, простые квадраты со сплошным фоном и текстовый элемент по центру. И, конечно же, полноформатное видеофоновое слайд-шоу разнообразно само по себе, так как сочетает в себе разные типы медиа: как иллюстрированные видеоролики, так и реальные кадры.
Когда использовать асимметричный макет
- Визуальный баланс превыше всего.
- Широкий выбор визуальных элементов и типов контента.
- Расширенная галерея изображений.
- Баланс между контрастными цветами.
- Интерактивная динамика с посетителями.
6. Фиксированная боковая панель: Ресторан Беседка
Arbor — это изысканный ресторан, бар и место для проведения мероприятий, отмеченный мишленовской тарелкой и розочкой ресторанного гида Автомобильной ассоциации Великобритании, расположенный в Борнмуте, Англия. Найденный уникальный макет домашней страницы состоит из полноэкранного слайд-шоу с фоновым изображением и липкой боковой панелью, прикрепленной к левому краю страницы.
В веб-дизайне липкая боковая панель повсеместно определяется как фиксированное меню навигации на веб-странице, которое остается в том же положении, когда пользователь просматривает и прокручивает страницу, оставаясь видимым все время.
Ресторан Arbor находит несколько уникальных способов применения технологии липкой боковой панели на каждой странице своего веб-сайта, зарекомендовав себя как лидер в создании креативных макетов веб-сайтов.
Когда использовать фиксированный макет боковой панели
- Простой доступ к основным функциям.
- Преимущества в удобстве использования.
- Большое количество страниц категорий или отдельных страниц.
7. Макет полноэкранного мультимедиа: Голландская национальная опера и балет
Как следует из названия, Голландская национальная опера и балет — это национальная балетная труппа Нидерландов, расположенная в амстердамской ратуше и театре. Компания является одним из крупнейших культурных учреждений страны и работает как на национальном, так и на международном уровне.
Веб-сайт Национального балета Нидерландов использует полноэкранный медиа-макет для дизайна своей домашней страницы, что, по сути, означает использование фонового видео в качестве основного изображения. Полноэкранные медиамакеты — беспроигрышный вариант в веб-дизайне по целому ряду причин:
Полноэкранные медиамакеты — беспроигрышный вариант в веб-дизайне по целому ряду причин:
- Они обеспечивают богатый пользовательский опыт.
- Отлично подходят для адаптивного дизайна.
- Эффектный, но простой дизайн.
- Их легко разработать.
- Они побуждают посетителей прокручивать страницу вниз и узнавать больше.
Это конкретное использование полноэкранного макета мультимедиа, когда оно содержит видео (или несколько видео), является уникальным произведением дизайнерского вдохновения. Он не только дает посетителю веб-сайта по-настоящему аутентичный фокус того, что представляет и предлагает бренд или продукт, — он также делает больше. Видео, в частности, представляет реальную, интерактивную перспективу контента. Из-за аутентичности полноэкранного режима этот тип макета мультимедиа помогает установить доверие пользователей, когда посетители впервые заходят на ваш сайт.
Когда использовать полноэкранный макет мультимедиа
- Уровень конверсии является главным приоритетом.

- Быстрое принятие решений пользователем.
- Акцент на сценарии использования вашего продукта.
- Сильный брендинг.
8. Макет сетки: Малика Фавр
Макеты сетки, как вы можете видеть на этом веб-сайте, созданном Маликой Фавр, французской художницей из Лондона, могут быть прекрасной возможностью продемонстрировать множество визуальных эффектов и произведений искусства в один интерфейс. Всегда балансирующий акт в веб-дизайне, задача манипулирования различными цветовыми контрастами между несколькими иллюстрациями облегчается стилем цветовых блоков общей сетки.
Начав с модульной сетки, а затем перейдя к иерархической сетке примерно на полпути вниз по странице, этот выбор дизайна позволяет посетителям узнать, какие проекты могут быть более доминирующими в портфолио дизайнеров.
Еще одна уникальная дизайнерская техника в этом примере — отсутствие промежутков между изображениями, что на жаргоне веб-дизайна известно как желоба (или переулки). При тщательном построении симметричные сетки (и особенно галереи изображений в форме сетки) могут улучшить внешний вид контента веб-сайта с помощью уникального, приятного для глаз присутствия.
При тщательном построении симметричные сетки (и особенно галереи изображений в форме сетки) могут улучшить внешний вид контента веб-сайта с помощью уникального, приятного для глаз присутствия.
Когда использовать сетку
- Организованный вид архивных страниц и медиа-галерей.
- Изображения с наложением текста.
- Блог с чистой версткой.
9. Макет боксов: TSX Broadway
Далее идет (что очень популярно среди веб-дизайнеров) — макет боксов. Этот тип макета относится к веб-страницам (очень часто к домашней странице), основной раздел которых представляет собой большой блок во всю ширину (часто, но не всегда, полноразмерное изображение или видео), за которым непосредственно под ним следуют блоки меньшего размера. В идеале количество этих маленьких ящиков должно варьироваться от двух до пяти.
TSX Broadway — это открытая сцена в центре Таймс-сквер, которая включает в себя подиум площадью 18 000 квадратных футов и открытую террасу, где проходят прямые трансляции, выступления, выступления и лайки.
На сайте TSX расположение коробок используется для создания визуального представления того опыта, который вы получаете, стоя в их заведении и наблюдая за живописным видом на Таймс-сквер с высоты птичьего полета. Как только вы все это усвоите, вы переходите на главную страницу к различным столбцам и квадратам, каждый элемент направляет посетителя веб-сайта к конкретным деталям и объяснениям, необходимым для понимания того, что такое опыт TSX.
Когда использовать
- Страницы с несколькими типами носителей разных размеров.
- Обеспечивает визуальную широкоугольную перспективу.
- Адаптивные визуальные макеты.
- Вечнозеленые макеты сайтов.
Готово, установлено, построено
Значение понимания богатого разнообразия вариантов макета веб-сайта и того, как включить эти знания в процессы веб-дизайна, абсолютно бесценно. Профессиональные макеты — это точка входа каждого создателя веб-сайтов в рабочий процесс веб-дизайна, который может похвастаться организацией, эффективностью, логической структурой и, конечно же, высококачественными, привлекательными веб-сайтами.