Вёрстка сайта: что это, виды, признаки валидной вёрстки
Разберём на примерах, с чего начать вёрстку сайта, как сделать, чтобы всё работало, и зачем верстальщику работать в паре с дизайнером.
- Что такое вёрстка сайта
- Виды вёрстки
- Что такое валидная вёрстка сайта
- Как отличить правильную вёрстку
- Инструменты и программы для вёрстки
- Проверка вёрстки
- Советы эксперта: что важно знать и уметь начинающему верстальщику
Что такое вёрстка сайта
Вёрстка web-сайтов — разработка интерфейсной части сайта и перенос макета в веб. Этим занимается верстальщик. Умение верстать может стать первым шагом в карьере фронтенд-разработчика.
Для работы верстальщику нужно изучить:
● язык разметки: HTML, HTML5,
● CSS,
● основы JavaScript,
● принципы работы визуальных редакторов,
● инструменты проверки валидности кода.
Виды вёрстки
Раньше было принято разделять вёрстку сайта на адаптивную, кроссбраузерную, семантическую, доступную и прочие категории. Сейчас основные инструменты верстальщика — языки HTML и CSS — шагнули далеко вперёд, поэтому сайт сразу делают с учётом предпочтений пользователя и разных экранов, начиная с мобильного.Лучше сразу учитывать, как вёрстка страницы сайта будет смотреться на разных устройствах и в программах. Поэтому в чистом виде вёрстки сайтов только одного типа не бывает, она должна быть одновременно кроссбраузерной, кроссплатформенной, валидной и семантической.
Материал по теме:
Сайты делают не только программисты: кто такие верстальщики, зачем нужны и что умеют
Что такое валидная вёрстка сайта
Валидная вёрстка — это HTML-код, который написан по определённым стандартам. Их разработал Консорциум Всемирной Паутины — World Wide Web Consortium (W3C).
Валидность — соответствие HTML-кода стандартам, которые позволяют сайту работать в разных браузерах и программах так, как было задумано.
Валидность определяет, как на сайт будут реагировать поисковые системы и как его будут воспринимать пользователи. Проверить вёрстку сайта можно и вручную, и с помощью специальных сервисов или расширений в браузере. Например, с помощью сервиса Markup Validation Service, плагина Web Developer для Chrome или в валидаторе W3С.
Чтобы проверить код в валидаторе W3C, нужно загрузить в сервис HTML-файл, фрагмент кода или вставить ссылку на сайт.
Валидатор оценивает синтаксис, находит синтаксические ошибки и ошибки вложенности тегов, показывает структуру заголовков. Например, элементы можно вкладывать друг в друга по определённым правилам ― так внутрь списков можно вкладывать только специальные элементы списка.
Валидаторы не ошибаются, и пренебрегать ими не стоит. Не все ошибки, подсвеченные валидатором, приводят к неправильному отображению элементов, но всё же следует их исправлять, потому что на это обращают внимание поисковики при ранжировании сайтов.
На сайте google. com валидатор обнаружил 119 ошибок, тем не менее ежедневно им пользуются до 4 миллиардов людей
com валидатор обнаружил 119 ошибок, тем не менее ежедневно им пользуются до 4 миллиардов людей
Как отличить правильную вёрстку
Главное правило хорошей вёрстки: чем раньше в продукт закладывается удобство для пользователей, тем легче его достичь. Поэтому вёрстка сайта с нуля начинается с вопросов дизайнеру. Нужно стараться предусмотреть потенциальные изменения: добавление новых элементов на сайт, возможные устройства и программы для использования сайта.
Например, на сайте есть пять карточек товара. Что произойдёт, если понадобится добавить шестую? Решение лучше сразу обсудить с дизайнером. Возможно, новую карточку лучше перенести на новую строку или сжать остальные и уместить шесть карточек в пять колонок.
Чтобы сделать вёрстку макета сайта качественно, нужно учитывать следующие параметры:
1. Доступность
Содержимое сайта должно хорошо считываться с любого устройства пользователем с любыми особенностями здоровья.
Например, на ярком солнце плохо видны элементы сайта. Этого можно избежать, если попросить дизайнера проверить сайт на контрастность с помощью плагинов в Figma.
Этого можно избежать, если попросить дизайнера проверить сайт на контрастность с помощью плагинов в Figma.
Вот несколько плагинов для работы с контрастностью:
Contrast
проверяет доступность цветового контраста любых элементов в макете.
Adee Comprehensive Accessibility Tool
проверяет цветовой контраст и моделирует несколько режимов того, как будут видеть дизайн люди с различными формами дальтонизма.
HCL Easy
позволяет быстро подобрать цветовые палитры, которые соответствуют требованиям контрастности и особенностям цветовосприятия человека.
Low Vision
тестирует пользовательский интерфейс на соответствие различным типам нарушений зрения.
Часто на сайтах шрифт в поле ввода подкрашивается зелёным, если данные внесли правильно, и красным, если нет. Но разный цвет шрифта не будет виден пользователям с особенностями зрения. Поэтому состояния кнопок и других элементов дополнительно передают значком, например галочкой или крестиком.
В некоторых формах ошибку показывают красным цветом поля и текстом
2.
 Отзывчивость
ОтзывчивостьСайт, у которого всё в порядке с отзывчивостью, реагирует на изменение размера экрана и учитывает пользовательские настройки. Верстальщик должен предусмотреть их заранее либо прочитать из системы потом.
Например, сайт Доки подстраивается под размер устройства и выбранную тему оформления
3. Интерактивность
Интерактивность — это взаимодействие пользователя с элементами, например, наведение или нажатие. При этом ни сам элемент, ни окружающие его блоки не меняют положения, если это не предусмотрено макетом.
Расположение элементов на сайте и взаимодействие с ними пользователя подчиняется Закону Фиттса:
Чем дальше кнопка от последнего клика мыши и чем меньше её размер, тем больше времени необходимо пользователю для клика по ней. Чем больше цель и чем ближе она находится к мышке, тем быстрее получится её достичь.
Иконку меню из трёх параллельных горизонтальных линий, или гамбургер, рекомендуют делать достаточно крупной, чтобы пользователю не пришлось долго в неё целиться
4. Pixel perfect вёрстка
Pixel perfect вёрстка
Это кроссбраузерная вёрстка, которая практически идентична макету: шрифты на месте, расстояние между строками и буквами совпадает, иконки одинакового размера. Чтобы этого добиться, используют специальные плагины в браузере:
● Pixel Perfect для Firefox;
● Pixel Perfect для Google Chrome;
● Кроссбраузерный WellDoneCode.
Они позволяют накладывать картинку дизайнера на вёрстку, чтобы увидеть разницу с макетом, и подогнать сайт под него.
5. Переполнение
Переполнение возникает, когда контент внутри контейнера больше его размера. Поэтому лучше не использовать контейнер с фиксированными значениями высоты и ширины. Чтобы контент не выходил за пределы поля и не «залезал» на другие абзацы, ширина или высота должны определяться содержимым.
Часто дизайнеры уменьшают размер шрифта в мобильной версии. Лучшее решение ― перенос и обтекаемые блоки, которые зависят от содержимого и занимают доступное для этой ширины место
Начать верстать сайты с нуля, делать их адаптивными и полезными для пользователей можно на курсе «Веб-разработчик». Студенты учатся писать код на HTML, CSS и JavaScript, работать с фронтендом, создавать и улучшать сервисы по современным стандартам.
Студенты учатся писать код на HTML, CSS и JavaScript, работать с фронтендом, создавать и улучшать сервисы по современным стандартам.
Каждый может стать веб‑разработчиком
Освойте навыки востребованной профессии в IT меньше чем за год: научитесь писать чистый код, разрабатывать сайты и веб-приложения. Начните с бесплатной вводной части курса «Веб-разработчик».
Инструменты и программы для вёрстки
Проверка вёрстки
Проверить, всё ли работает, можно по шагам:
1. Прогнать вёрстку макета сайта через валидатор.
2. Проверить вёрстку с помощью DevTools:
● Открыть сайт на разных размерах экрана и убедиться, что все элементы на своих местах.
● Включить и выключить тёмную тему, уменьшить анимации, высокую контрастность, выставить минимальный размер шрифта.
● Добавить больше текста в разные места в интерфейсе и смотреть, как он подстраивается под изменения, потому что чаще всего текст из макета и наполнение сайта на этапе вёрстки далеки от финальных.
● Добавить и убрать пункты списков, карточки товаров и другие перечисляемые элементы.
После проверки вёрстки сайта нужно исправить явные ошибки. Остальное, что не критично для пользователя, можно доделать после запуска сайта.
Советы эксперта: что важно знать и уметь начинающему верстальщику
Знать языки: HTML и CSS, JavaScript, их теги и атрибуты.
Уметь отличать контентные изображения от декоративных, чтобы знать, какие сверстать тегом, а какие можно сделать фоном через CSS.
Учиться верстать с помощью относительных единиц em и rem вместо пикселей — так интерфейс будет правильно реагировать на настройки размера шрифта в браузере.
Заводить при работе над макетом сайта базовую палитру цветов и использовать их в компонентах. Если заранее задать переменные с цветами и использовать их в вёрстке, при разработке это сильно облегчит работу.
После этого можно переходить на следующий уровень — изучать шаблонизаторы или статические генераторы сайтов, которые помогут переиспользовать разные блоки, например шапки и подвал на всех страницах.
Статью подготовили:
Поделиться
Читать также:
Что такое HTML: основы, необходимые веб-разработчикам
Читать статью
Что такое CSS и почему без него не стать веб-разработчиком
Читать статью
HTML-CSS вёрстка сайта. Что это такое? Всё о вёрстке сайтов от специалистов ООО “Альма”.
Содержание
Что такое HTML, CSS, JavaScript
Виды вёрстки сайтов
Табличная вёрстка
Блочная вёрстка (вёрстка дивами)
Вёрстка фреймами
Валидная вёрстка
Кроссбраузерная вёрстка
Адаптивная верстка сайта
Войны браузеров
Инструменты верстальщика
Что считается хорошей вёрсткой сайтов
Что должен знать и уметь хороший верстальщик
Как верстаем сайты мы
Всё, что мы видим в окне любого браузера — Google Chrome, Apple Safari и т.
Когда сайт проектируется и разрабатывается, дизайнер создаёт макет дизайна сайта. Это либо целиком картинка в программе Adobe Photoshop, либо наборы картинок с элементами разметки в сервисе Figma.
Однако поведение такой картинки, даже открытой в браузере, не похоже на поведение сайта. Нельзя, например, выделить, найти или скопировать текст, нельзя нажать нарисованную кнопку и так далее.
Чтобы картинка макета дизайна превратилась в сайт, на одном из этапов разработки производится HTML-вёрстка сайта или интернет-магазина.
Исходная картинка нарезается на элементы, часть из этих элементов воспроизводится с помощью языка гипертекстовой разметки — HTML, а также с помощью каскадных таблиц стилей — CSS. В результате мы получаем активные привычные нам элементы сайта – кнопки нажимаются, открываются формы связи, работают выпадающие списки и переключатели, текст на свёрстанной странице можно выделить или найти поиском. При изменении окна браузера страница меняет свои пропорции, элементы сайта занимают другое положение для удобного просмотра. При некоторых действиях пользователя, например, при наведении курсора или нажатии кнопки, происходит какая-то анимация, изменение внешнего вида объектов.
При изменении окна браузера страница меняет свои пропорции, элементы сайта занимают другое положение для удобного просмотра. При некоторых действиях пользователя, например, при наведении курсора или нажатии кнопки, происходит какая-то анимация, изменение внешнего вида объектов.
Хороший верстальщик верстает макет дизайна так, чтобы сайт в браузере был точной копией исходного макета и вёл себя в ответ на действия пользователя так, как это было задумано проектировщиком и дизайнером.
Что такое HTML, CSS, JavaScript
HTML (от английского HyperText Markup Language — “язык гипертекстовой разметки”. То есть HTML это не язык программирования, а язык разметки сайта. Он определяет элементы сайта – формы, тексты, изображения, выпадающие списки, переключатели, кнопки и их расположение на странице.
CSS (от английского Cascading Style Sheets — “каскадные таблицы стилей” — формальный язык описания внешнего вида документа (веб-страницы), написанного с использованием HTML.
JavaScript или JS — это язык программирования для написания frontend- и backend-частей сайтов, а также мобильных приложений. На сайте JavaScript может определять поведение элементов страницы — анимация, взаимодействие с интерфейсом. Например, при наведении на кнопку, она может менять свой внешний вид (как-то подсвечиваться и т.п.).
То есть — HTML отвечает за сами элементы страницы, CSS — за внешний вид элементов страниц, а JavaScript — за поведение элементов страниц.
Виды вёрстки сайтов
Существуют различные подходы к HTML-вёрстке, разновидности методов вёрстки, а также разные технологии, лежащие в основе вёрстки. Ни один вид вёрстки не является основным и официально принятым. У каждого вида есть свои плюсы и минусы. Рассмотрим некоторые из видов и подходов к вёрстке ниже.
У каждого вида есть свои плюсы и минусы. Рассмотрим некоторые из видов и подходов к вёрстке ниже.
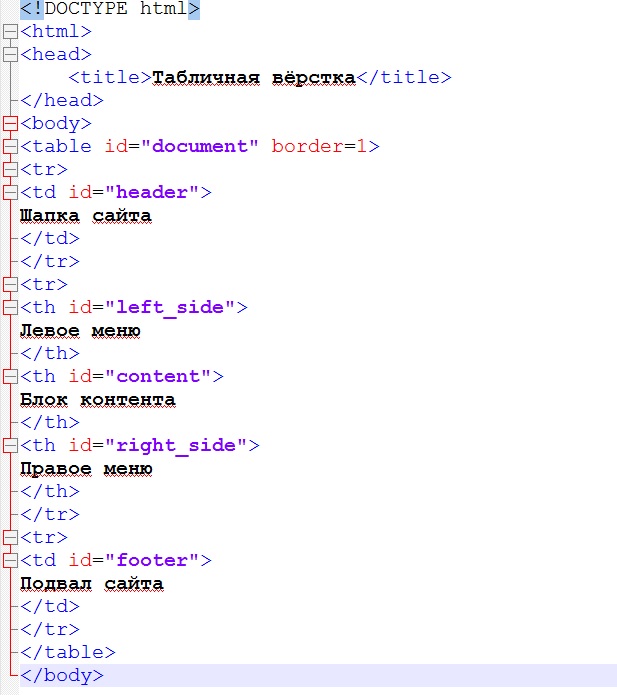
Табличная вёрстка
Как нетрудно догадаться, табличная вёрстка — это вёрстка, в которой используются таблицы. В ячейках таблицы размещаются элементы сайта или другие таблицы. Уровень вложенности таблиц друг в друга — не ограничен. Также не ограничено количество ячеек в таблице.
Несложно представить себе результат такой вёрстки. Довольно строгие прямоугольники. Всё прекрасное должно быть квадратным!
Табличная вёрстка — это самый первый, “исторический” метод вёрстки. До тех пор, пока не появились CSS, выровнять как-то элементы страницы сайта можно было только с помощью таблиц. На текущий момент табличная вёрстка считается устаревшим методом.
Изначально язык HTML был задуман как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). То есть отображение HTML-документа на различных устройствах должно было быть одинаковым. Но исторически сложилось так, что на текущий момент применение HTML далеко от его изначальной задачи. Также тег <table> был изначально предназначен для создания в документах таблиц, а не для размещения в таблицах элементов.
Но исторически сложилось так, что на текущий момент применение HTML далеко от его изначальной задачи. Также тег <table> был изначально предназначен для создания в документах таблиц, а не для размещения в таблицах элементов.
Противники табличной вёрстки придерживаются мнения, что применять таблицы нужно лишь для размещения самих таблиц с данными, а для размещения элементов на сайте необходимо использовать CSS.
Среди плюсов табличной вёрстки можно выделить:
- Относительную простоту разработки — метод простой, наглядный и древний :).
- Резиновый макет — в таблице несложно задать отображение содержимого в процентах.
- Простое вертикальное выравнивание, проистекающее из самой природы таблиц.
- Кроссбраузерность — метод древний и поддерживается всеми браузерами.
Среди минусов:
- Огромный код — получается довольно много HTML-тегов, поэтому код довольно трудно редактировать.

- Таблица отображается в браузере только после полной загрузки всех ячеек. Поэтому пользователю с медленным интернетом придётся долго ждать, если таблица имеет большое количество строк, которые могут содержать объёмные данные, например, изображения.
- Теоретически таблицы хуже индексируются поисковиками, потому что содержат большое количество HTML-тегов.
- Адепты стандартов разработки критикуют метод как не соответствующий изначальной задумке языка HTML.
Блочная вёрстка (вёрстка дивами)
Блочная вёрстка — это вёрстка сайтов с использованием HTML-тега <div> и таблицы стилей CSS. На текущий момент является наиболее популярным методом вёрстки сайтов.
В отличие от таблиц одна и та же страница блочной вёрстки может отображаться в разных браузерах по-разному, поэтому при появлении такой вёрстки возникло понятие “кроссбраузерности” — вёрстки таким образом, чтобы контент в различных браузерах отображался одинаково.
Плюсы блочной вёрстки:
- Меньший по сравнению с табличной вёрсткой объём кода.
- Удобнее для разработчика — для перемещения элемента в таблице надо произвести серьёзные манипуляции, с div’ами это проще.
- Лучше индексация сайта поисковиком, что хорошо для SEO.
- Проще делать сложные эффекты и элементы.
- Создание адаптивных сайтов.
Минусы блочной вёрстки:
- Труднее освоить по сравнению с табличной вёрсткой.
Относительно низкая кроссбраузерность — таблицы это древний инструмент, и любой браузер умеет их отображать, блоки или дивы — инструмент более молодой, поэтому ещё недостаточно устоявшийся, и разные браузеры могут отображать элементы блочной вёрстки по-разному.
Вёрстка фреймами
Это вёрстка сайтов с помощью тега <frame>. Всё, что надо знать о такой вёрстке, это то, что ни при каких обстоятельствах нельзя её применять, если можно обойтись без применения вёрстки фреймами. Устаревший плохой метод создания сайта.
Устаревший плохой метод создания сайта.
При вёрстке фреймами мы получаем страницу, состоящую из нескольких областей — “фреймов”. Можно перезагрузить один фрейм без перезагрузки остальных.
Плюсы фреймов:
- Простота и скорость — можно разделить навигацию и контент в два разных блока и открывать контент без перезагрузки меню.
- Позиционирование блоков — можно разместить фрейм, например, внизу страницы, независимо от прокрутки в браузере.
- Изменение размеров областей — фреймы позволяют менять свои размеры “на лету”.
Минусы фреймов:
- Фреймы не индексируются поисковыми системами.
- У внутренней страницы такого сайта нет адреса — адрес существует только у самого сайта.
- Разные браузеры по-разному поддерживают фреймы. Некоторые не поддерживают совсем.
- Сайты на фреймах делают только джуны на заре своей деятельности.

Валидная вёрстка
Валидной вёрсткой называется качественная вёрстка без ошибок по стандарту W3C (The World Wide Web Consortium). “Валидность” вёрстки, то есть отсутствие ошибок и соответствие стандартам вёрстки можно проверить на валидаторе – в онлайн-сервисе W3C: http://validator.w3.org, а также с помощью других программ-валидаторов.
Кроссбраузерная вёрстка
Кроссбраузерность сайта — это одинаковое отображение и функционирование сайта в различных браузерах.
В разных браузерах сайты могут отображаться неодинаково. В результате пользователь может не увидеть какой-то текст или изображение, не сможет нажать кнопку или выбрать элемент выпадающего списка или получит какую-то иную неприятную ситуацию.
Такое неодинаковое отображение сайтов может быть вызвано разными причинами:
- Сайт свёрстан с ошибками и не соответствует стандартам W3C.
- Разработчики разных браузеров по-разному интерпретируют значения атрибутов.

- Сайт создан без учёта адаптации к различным видам устройств (хотя это уже несколько иное).
Обычно стараются добиться одинакового функционирования сайта в наиболее популярных браузерах. На текущий момент это Google Chrome, Opera, Mozilla Firefox, Microsoft Edge, Safari. Под более редкие браузеры верстают очень мало, в каких-то исключительных случаях.
Для того чтобы привести сайт в разных браузерах к одинаковому виду и функционированию, верстальщики идут на разного рода ухищрения. Например, CSS-хаки. Это CSS-код, который предназначен только для определённого браузера, другими он игнорируется.
На текущий момент у разработчиков браузеров нет единого подхода к отображению некоторых элементов сайтов. Веб-разработчики движутся в сторону унификации подходов к HTML-вёрстке, но это сложный процесс, который осложняется имеющимся на рынке противостоянием между некоторыми группами разработчиков. Читайте ниже о браузерных войнах.
Адаптивная верстка сайта
Адаптивная вёрстка сайта, или адаптивный дизайн сайта — это такой способ создания сайта, при котором страница подстраивается под устройство, на котором она отображается, меняя параметры своих элементов для обеспечения максимального удобства использования.
Например, при переходе с компьютера на смартфон меню сайта складывается в привычный уже “бургер”, элементы — изображения и тексты — выравниваются по-другому, меняются размеры шрифтов и т.п.
Для получения адаптивного сайта дизайнер разрабатывает дизайн под несколько разных разрешений, для комфортной работы на устройствах с разным размером экрана.
Существуют два подхода к разработке адаптивного дизайна — Mobile First (мобайл фёст — сначала мобильные) и Desktop First (десктоп фёст — сначала стационарные). Mobile First предполагает разработку дизайна сначала для мобильных устройств, а потом на базе этого дизайна разработку для стационарных больших экранов, Desktop First, соответственно, наоборот.
Какое-то время шли (и сейчас ещё иногда продолжаются) дебаты по поводу того, какой метод лучше, но в последнее время подход “Mobile First” очевидно побеждает. Например, то, что поисковик Google приоритетной версией при ранжировании сайтов считает мобильную, говорит о многом.
После разработки дизайнером адаптивных макетов дизайна сайта — то есть, макетов под несколько разрешений экрана, верстальщик осуществляет адаптивную вёрстку. В результате сайт при смене разрешения экрана меняет свой дизайн в соответствии с задумкой дизайнера, для обеспечения наибольшего удобства работы с сайтом.
Войны браузеров
Первым веб-браузером, то есть программой для просмотра гипертекстовых документов, был “WorldWideWeb”, который позже был переименован в “Nexus”.
Браузер WorldWideWeb был разработан в 1990-м году Тимом Бернерсом-Ли, сотрудником ЦЕРН (CERN — европейская организация по ядерным исследованиям), создателем языка HTML, URL (система адресации электронных ресурсов) и Всемирной паутины. Взял человек и придумал Интернет. Но не об этом сейчас речь.
Взял человек и придумал Интернет. Но не об этом сейчас речь.
Программный код браузера Nexus стал общественным достоянием в 1993 году.
В 1992-93 годах вышло большое количество браузеров, большинство из которых было основано на библиотеке libwww, разработанной опять же Тимом Бернерсом-Ли, на основе кодов браузера WorldWideWeb.
Наиболее популярным браузером с графическим интерфейсом стал NCSA Mosaic. Исходный код его был открыт и некоторые браузеры, в числе которых Netscape Navigator и Internet Explorer (IE) взяли его за основу.
Браузер Netscape Navigator вышел в 1994 году и долгое время был наиболее популярным браузером. В 1995 году его доля на рынке составляла до 80%.
IE был выпущен компанией Microsoft, вдохновлённой успехом Netscape Navigator, в 1995 году. На то время доля Internet Explorer на рынке составляла менее 5%.
В результате конкурентной борьбы, происходившей с 1995 по 2001 год между Netscape Navigator и Internet Explorer, так называемой первой войной браузеров, победу одержал Internet Explorer. К 2001 году его доля на рынке составила около 96%. Успех был обеспечен в основном предустановкой IExplorer в систему Windows.
К 2001 году его доля на рынке составила около 96%. Успех был обеспечен в основном предустановкой IExplorer в систему Windows.
Потерявшую рынок Netscape приобрела компания AOL. Исходный код браузера Netscape Navigator был выпущен под свободной лицензией. На его основе (код был написан заново) были созданы новые браузеры Mozilla Suite и Mozilla Firefox. Название “Mozilla” изначально присутствовало в браузере от Netscape и означало сокращение слов Mosaic и Killer (имеется в виду браузер “Mosaic” от NCSA).
В 1994 году группой норвежских исследователей был разработан браузер “Opera”.
Практически монопольное владение рынком привело к тому, что Microsoft на протяжении нескольких лет (2000-2004 годы) практически не развивала свой браузер, в то время как другие браузеры активно добавляли себе новые удобные функции.
Вторая война браузеров началась в 2005 году в первую очередь как борьба Opera, Mozilla Firefox и Internet Explorer.
В 2008 году компания Google выпустила свой браузер — Google Chrome, основанный на свободном проекте Chromium. Браузер Chrome содержал некоторые новшества и был выпущен для различных платформ. Особенно бурный рост Chrome показал после запуска на Mac OS X и Linux. Google также активно продвигал Chrome в интернете через свои сверхпопулярные сайты.
Успех Google Chrome был обеспечен также увеличением доли мобильных телефонов с предустановленной системой от Google, рынок которых Microsoft по каким-то причинам упустила.
В результате второй войны браузеров Internet Explorer был практически полностью вытеснен, а доля Google Chrome на конец 2017 года составляла около 60 %.
Войны браузеров, как любая конкурентная борьба, привели к бурному росту функционала браузеров и к появлению необходимости стандартизации технологий отображения информации в браузере для обеспечения стандартами разработчиков.
На текущий момент лидерами мирового рынка являются Google Chrome, Apple Safari, Microsoft Edge, Opera, Firefox, Samsung internet, с явным отрывом Google Chrome — более 50%. Тем не менее в разных странах доля использования разных браузеров отличается.
Тем не менее в разных странах доля использования разных браузеров отличается.
Инструменты верстальщика
На заре деятельности верстальщику для вёрстки сайта был необходим только Фотошоп и Блокнот. Скажи, куда ушли те времена? 🙂 Сейчас верстальщик (не говоря уже о фронтендере) оброс огромным количеством инструментов. Перечислим некоторые.
- Редакторы кода и плагины к ним.
- Браузер и браузерные плагины для вёрстки, например, для проверки Pixel Perfect, отладки, поиска ошибок и т.п.
- Графические редакторы и сервисы для разработки и прототипирования интерфейсов – Adobe Photoshop, Figma и т.п.
- Валидаторы кода — инструменты проверки валидности (правильности) html-кода.
- Препроцессоры — надстройка над привычными нам языками (например, CSS), которая добавляет массу возможностей.
- Сборщики проекта — Gulp или Webpaсk.
- Google-шрифты.
- Множество различных онлайн-сервисов.

Что считается хорошей вёрсткой сайтов
С помощью некоторых пунктов даже рядовой пользователь сможет отличить плохую вёрстку от хорошей.
- Визуально нормальная работы сайта.
Элементы сайта работают без ошибок — кнопки нажимаются, формы отправляются, одни элементы сайта не наползают на другие и т.п. Это минимально необходимый уровень качества вёрстки сайта. - Все элементы сайта точно соответствуют макетам дизайна — Pixel Perfect (Пиксель Перфект).
Зачастую кажется, что небольшие отличия от макета в один-два пиксела будут незаметны пользователю. Скорее всего, так и будет. Пользователь не поймёт, в чём дело, однако общее ощущение неряшливости, возникающее в результате таких допущений, будет играть свою отрицательную роль в формировании имиджа компании и удобства использования сайта посетителем. - Сайт отображается одинаково на различных устройствах — кроссбраузерность.

Хороший сайт должен хорошо отображаться на устройстве, независимо от того, продукция это Apple или Samsung, браузер Google Chrome, Firefox или Safari. - Адаптивный дизайн.
Сайт меняется в зависимости от размера экрана, на котором он отображается, для обеспечения наибольшего удобства. - Валидность вёрстки.
Соответствие стандартам вёрстки. Вёрстка без ошибок и недочётов. Это можно проверить на онлайн-валидаторе вёрстки W3C. - Хороший код.
Интуитивно-понятный, чистый, хорошо отформатированный код с правильной структурой и комментариями, оформленный по стандартам качества, облегчает в дальнейшем поддержку сайта различными специалистами. - Скорость сайта.
Скорость сайта важна как для пользователя, так и для продвижения сайта — SEO. Изображения должны быть оптимизированы, иконки — объединены в спрайты, должен использоваться кэш и т. п.
п. - Типографика.
Тексты должны быть хорошо проработаны — есть необходимые отступы, используется правильный интерлиньяж, кернинг, используются правильные кавычки и дефисы/тире.
Что должен знать и уметь хороший верстальщик
- Основы дизайна и UX/UI.
Хороший верстальщик должен понимать принципы дизайна и юзабилити (UX/UI). Видеть отличие одного шрифта от другого, понимать, где шрифт мелковат, в каких случаях серый цвет на белом фоне не будет виден и т.п. При плохом развитии событий уметь сложить адаптив без макета дизайна. - Идеально владеть HTML, CSS, JavaScript или jQuery, Figma или Photoshop.
Это основные инструменты верстальщика. Очевидно, что владение ими обязательно. - Уметь интегрировать вёрстку с популярными CMS — Битрикс, WordPress, MODX…
Готовую вёрстку зачастую надо привязать к какой-то системе управления (CMS) в случае разработки сайта на CMS. Это отдельный навык.
Это отдельный навык. - Пользоваться системами контроля версий, например, Git, GitHub.
Это знание не относится напрямую к процессу самой вёрстки сайта, но упрощает жизнь верстальщика, например, в больших проектах. Система Git позволяет видеть историю изменения файлов проекта и при необходимости откатиться на более раннюю версию. - Автоматизировать свою работу.
Использовать сборщиков модулей Gulp или Webpaсk, npm-скиптов, плагины для редактора и прочие инструменты автоматизации. - Работа по БЭМ.
БЭМ — это современный методология верстки. Аббревиатура расшифровывается как “блок — элемент — модификатор”. В основе БЭМ лежит принцип разделения интерфейса на независимые блоки. БЭМ включает в себя методологические рекомендации, технологии и библиотеки с открытым исходным кодом, инструменты для автоматизации работы. - Заготовки кода.
Использование кода повторно повышает эффективность работы.
Как верстаем сайты мы
Наши специалисты имеют огромный опыт в вёрстке и интеграции сайтов и интернет-магазинов с CMS 1С-Битрикс. Мы применяем в своей деятельности все современные методы и инструменты для качественной и быстрой вёрстки сайтов.
Использование методологии БЭМ позволяет нам создавать быстрые кроссплатформенные адаптивные сайты с простым читабельным кодом.
Наша вёрстка даст вашему сайту преимущество в SEO и удобство для пользователя, что повысит престиж и уровень продаж вашей компании!
Просто позвоните нашим менеджерам и проконсультируйтесь по вопросам вашего проекта!
Вас ждёт качественная вёрстка сайта или интернет-магазина по доступным ценам от профессионалов своего дела!
Front-End Testing: Как протестировать макет вашего сайта | by Purrweb
Опубликовано в·
Чтение: 5 мин.·
5 февраля 2021 г. Обычно фронтендеры берут на себя роль разработчика HTML/CSS. Самая большая ловушка, которой следует избегать, — это самоуверенность. Почему? Потому что даже если макет выглядит великолепно на одном рабочем столе, это не обязательно означает, что он так же «отличен» на других экранах, браузерах и разрешениях.
Самая большая ловушка, которой следует избегать, — это самоуверенность. Почему? Потому что даже если макет выглядит великолепно на одном рабочем столе, это не обязательно означает, что он так же «отличен» на других экранах, браузерах и разрешениях.
Предположим, вам дали проект. Допустим, это веб-сайт. Дизайн сайта представлен в виде макета: в Figma, Zeplin (Sketch) или Adobe XD. Итак, вы взяли дизайн проекта и уже создали первый шаблон HTML/CSS. Пришло время начать фронтальное тестирование производительности. Какие шаги предпринять? Давайте разберемся с этим!
Эта статья будет очень полезна для вас, если:
- Вы фронтендер, который только начал это захватывающее, мучительное и полное боли путешествие по фронтенд-тестированию!
- Разработка программного обеспечения — ваша область деятельности. По крайней мере, чтобы убедиться, что вы никогда не облажаетесь.
Теперь давайте сразу к делу.
Учиться на чужих ошибках — это действительно эффективно. Фронтенд-тестирование не является исключением. Посмотрите, что может в конечном итоге произойти, если вы пропустите этап сравнения веб-страниц с изображениями-макетами.
Фронтенд-тестирование не является исключением. Посмотрите, что может в конечном итоге произойти, если вы пропустите этап сравнения веб-страниц с изображениями-макетами.
Выше вы можете увидеть экран «Свяжитесь с нами» с веб-сайта Purrweb. Мы разработали и разработали его в прошлом году. Макет, т.е. «Как должно быть», находится слева. То, что вы можете увидеть справа, это «Как это было».
Еще один пример.
Расстояние между значками другое — это ошибкаДругой случай, та же ошибка. Макет один слева, фактический результат справа. Тут что-то пошло не так со значками.
Чтобы избежать ошибок при внешнем тестировании, проверьте, идентичны ли размеры элементов, шрифты и цвета. Чтобы добиться идеальной точности, попробуйте Pixel Perfect (название инструмента говорит само за себя, не так ли?).
Сравнивать веб-страницы с мокапами сложно. Однако дизайнеры разочаровываются, когда этим шагом пренебрегают — они «рисуют» макеты. Клиенты тоже не будут довольны — веб-сайт, который выглядит идентично «уже утвержденным» макетам, — это именно то, чего они от вас ждут.
Клиенты тоже не будут довольны — веб-сайт, который выглядит идентично «уже утвержденным» макетам, — это именно то, чего они от вас ждут.
Что будет, если не учитывать размер экрана? Чтобы дать вам ответ, давайте рассмотрим несколько ошибок, которые мы допустили при разработке нашего веб-сайта.
Здесь высота экрана меньше 700 пикселей, поэтому форма «Свяжитесь с нами» обрезана, а кнопка «Отправить» полностью исчезлаНа каких экранах будет использоваться сайт? — Разберись с этим сначала. Это поможет вам свести к минимуму риск неожиданных сюрпризов в будущем, а пользователи смогут легко открыть его. Даже на очень маленьком экране.
Вот 10 самых популярных разрешений экрана, используемых посетителями веб-сайта Purrweb:
Как минимум, нам нужно было проверить макет для каждого из них У пользователей могут быть самые разные предпочтения. Некоторые могут предпочесть MacBook Air, в то время как другим могут понравиться огромные дисплеи. Но вне зависимости от предпочтений, все они ожидают увидеть четкие и качественные сайты — здорово, когда верстка этому не помеха.
Еще одна вещь, которую следует учитывать при внешнем тестировании, заключается в том, что вы должны выйти за рамки Google Chrome и протестировать производительность веб-сайта также в Safari, Firefox и Microsoft Edge. Чтобы избежать ситуации, как:
Шрифты в Firebox кажутся жирнее. В этом примере заполнитель «Поиск» почти исчез. Safari снова. Здесь мы видим проблему с горизонтальной полосой прокрутки. Кажется, я уже поделился слишком большим количеством экранов веб-сайта Purrweb. Но это совершенно нормально, не так ли? Давайте проверим еще один пример.
В MS Edge и меню, и кнопка «Читать» выделены, а значок стрелки выглядит как квадратный блокВероятно, вам также следует посмотреть, как веб-сайт работает в «почти мертвом» Internet Explorer. Статистика веб-сайта Purrweb только подтверждает тот факт, что некоторые люди все еще используют его.
По статистике IE входит в десятку самых популярных браузеров. Видеть? Итак, когда придет время для внешнего тестирования, вы должны позаботиться о пользователях IE. Просто потому, что может возникнуть такая проблема:
Просто потому, что может возникнуть такая проблема:
Поддержка Internet Explorer за последние несколько лет стала головной болью. Когда дело доходит до совместимости браузеров, разработчики игнорируют ее. НО! IE жив до тех пор, пока живут пользователи IE, верно? Так что протестируйте свой сайт и в этом браузере — если что-то не так, обсудите это со своей командой (можно начать с менеджеров проектов).
Небольшой совет: имейте в виду, что Google Chrome в Mac OS полностью отличается от версии для Windows.
Ниже то, о чем обычные пользователи не будут раздувать драму, а дизайнеры будут в бешенстве.
Эта штука… случайно расположенные значки! Как часто вы открываете веб-сайты на своем смартфоне? Бьюсь об заклад, вы делаете это все время. 😀 Просто потому, что современные смартфоны такие же мощные, как ПК в 00-х — мы используем их для учебы, чтения и просмотра видео. Итак, если сайт используется на смартфонах (скорее всего, так оно и есть), сделайте его мобильным. Почему? Чтобы пользователи не выпучили глаза, увидев, насколько ужасен сайт на своих мобильных устройствах.
Почему? Чтобы пользователи не выпучили глаза, увидев, насколько ужасен сайт на своих мобильных устройствах.
является важной частью каждого веб-проекта. Это самое первое, на что обращают внимание пользователи. Макет — это обложка, которая влияет на то, как мы судим о вещах. Итак, сделать его потрясающим — ваша священная обязанность.
Потому что:
- Кто-то уже заплатил за это деньги.
- Даже мельчайшие детали имеют значение.
- Единообразный макет в Chrome — это самое простое, что вы можете сделать.
Эти шаги помогут вам значительно повысить производительность проекта. Если вы будете применять их на практике, то вряд ли QA-специалист, клиент или менеджер когда-нибудь попросят вас корректировать верстку, например, 100 раз. И ты будешь счастлив!
Макеты HTML-таблиц — простой макет веб-сайта для начинающих
Эта страница познакомит вас с серией примеров макетов таблиц, от простых до сложных, которые помогут вам освоиться.
 Вы можете использовать интерактивные кнопки под каждым примером для переключения между представлением макета и исходным кодом, используемым для создания макета. Исходный код расширен и прокомментирован, чтобы помочь вам визуализировать то, что происходит за кулисами.
Вы можете использовать интерактивные кнопки под каждым примером для переключения между представлением макета и исходным кодом, используемым для создания макета. Исходный код расширен и прокомментирован, чтобы помочь вам визуализировать то, что происходит за кулисами. Не стесняйтесь копировать и вставлять код в HTML или текстовый редактор, а затем сохранять его как файл .htm для предварительного просмотра полученной веб-страницы. (Пожалуйста, см. Как создать веб-страницу, если вы понятия не имеете, о чем я говорю.)
Ладно, поехали…
Базовая двухколоночная компоновка
Столбец меню Ссылка на менюСсылка на меню Ссылка на меню Ссылка на меню Ссылка на меню | Столбец содержимого Логотип веб-сайтаЗаголовок страницы Это базовый двухколоночный макет веб-страницы. Два столбца с заголовком
| |||||||||||

 Левая колонка или колонка меню представляет собой узкую полосу пространства (обычно между 15-25% ширины страницы) и зарезервирована для меню гиперссылок, ведущих на другие страницы вашего веб-сайта. Таблица, используемая для создания этого макета, использует одну строку таблицы, содержащую две ячейки таблицы. 9
Левая колонка или колонка меню представляет собой узкую полосу пространства (обычно между 15-25% ширины страницы) и зарезервирована для меню гиперссылок, ведущих на другие страницы вашего веб-сайта. Таблица, используемая для создания этого макета, использует одну строку таблицы, содержащую две ячейки таблицы. 9 Первая строка таблицы создает заголовок и содержит одну ячейку таблицы, в которой используется пара атрибут-значение colspan=»2″. 9
Первая строка таблицы создает заголовок и содержит одну ячейку таблицы, в которой используется пара атрибут-значение colspan=»2″. 9 Первая, вторая и четвертая строки таблицы создают заголовок, панель навигации и нижний колонтитул соответственно и содержат по одной ячейке таблицы. Во всех этих ячейках таблицы используется пара атрибут-значение colspan=»3″. 9
Первая, вторая и четвертая строки таблицы создают заголовок, панель навигации и нижний колонтитул соответственно и содержат по одной ячейке таблицы. Во всех этих ячейках таблицы используется пара атрибут-значение colspan=»3″. 9