Верстка сайта по вашему PSD макету: быстро заказать, получить качественный сайт по доступной цене
Главная
Услуги
Верстка сайта по вашему PSD
Описание
Если у вас есть готовый PSD макет сайта, сделанный Вами или дизайнером и необходимо его грамотно сверстать, то Вам обязательно нужны опытные верстальщики, которые максимально оперативно и профессионально сделают верстку любого по сложности сайта. Макет PSD уже представляет собой готовое техническое задание, которое рекомендуется дополнить небольшим сопроводительным описанием. Видя макет перед глазами, верстальщик наглядно представляет себе, каким сайт должен получиться в итоге.
Адаптивная верстка
Адаптивная верстка обговариватеся отдельно, так как её стоимость выше, чем обычной, однако такой вариант является популярным и рекомендуемым нами. На данный момент больше половины пользователей сети интернет используют мобильные устройства а значит важность адаптивной вёрстки важна как никогда. Пользоваться не адаптированным сайтом с мобильного устройства попросту не удобно, это плохо сказывается на SEO (поисковом продвижение) и ведет к негативному восприятию Вашей компании и как следствие потери потенциального клиента.
Пользоваться не адаптированным сайтом с мобильного устройства попросту не удобно, это плохо сказывается на SEO (поисковом продвижение) и ведет к негативному восприятию Вашей компании и как следствие потери потенциального клиента.
Шрифты
Если на сайте предполагается использовать нестандартную таблицу шрифтов, то и этот момент необходимо предварительно указать в сопроводительном описание и приложить файл со шрифтом к PSD макету. Если же шрифт является платным, то его следует приобрести и так же приложить к PSD макету. Мы рекомендуем использовать шрифты из библиотеки Google Fonts
Почему следует заказать услугу у нас
Мы работаем с любыми PSD макетами сайтов, даже если они сделаны любителем
Помощь в дальнейшем внедрении во все популярные системы управления контентом
Гибкая система оценивания стоимости предстоящей работы
Сколько стоит услуга?
Точную стоимость верстки Вы сможете узнать после того как предоставите макет с приложенным к нему описанием. Мы работаем честно и открыто и ни оцениваем воздух с завышением стоимости работы.
Мы работаем честно и открыто и ни оцениваем воздух с завышением стоимости работы.
Стоимость услуги зависит от:
Количества макетов
Количество блоков на странице
Тип верстки (адаптированная или нет)
Внедрение в дальнейшем в CMS
Разработка анимации
Узнать стоимость
Прикрепить файл*
Пожелания к PSD макету
обязательные
- Макет должен быть представлен в формате .psd
- Строго необходимо цветовое пространство RGB. Именно оно используется по умолчанию в web. CMYK подходит для полиграфии, а не для web.
- Единицами измерения должны быть пиксели, а не сантиметры, миллиметры и другие меры длины. Указания значений не должны быть дробными!
- Слои ни в коем случае не должны быть склеены.

- Выравнивание слоев – строго по “Rulers (линейки)”. Их необходимо оставлять в макете.
- В случае фиксированного шаблона необходимо четкое соответствие ширины макета утвержденной минимальной ширине сайта.
- Размер шрифта должен быть без дробей. Никогда не нужно растягивать шрифт принудительно.
- Не допускается растрирование текста или размещение его в smart-объекте.
- Используемые шрифты, за исключением Tahoma, Arial, Verdana, Times New Roman, Courier, необходимо прикладывать к передаваемым материалам.
- Передаваемые шрифты должны быть только форматов ttf и otf.
желательные
- Все слои одного логического элемента должны быть в одной папке (Шапка сайта, слайдер, главное меню, баннер, карточка товара и т.п.).
- Необходимо группировать слои по папкам (смысловым блокам) с осмысленными названиями, а не «Группа 3 copy».
 То же самое касается всех слоев (шапка, контент, подвал и т.п.). Придерживаемся иерархии «сверху вниз» и «слева направо».
То же самое касается всех слоев (шапка, контент, подвал и т.п.). Придерживаемся иерархии «сверху вниз» и «слева направо». - «Rulers» должны быть выровнены строго с точностью до одного пикселя. Полпикселя не допустимы.
- Если требуется адаптивная верстка, нужны макеты для реперных точек и комментарии по поведению верстки между этими точками, например,
320—480px
480—1024px
1024—2520px
Но вы можете ни рисовать все эти макеты, для нас главное, чтобы был готов макет в максимальном разрешение, мы поможем и продумаем за Вас адаптирование макета по все разрешения от Вашего максимального до минимального 320px. - Допустимо и даже приветствуется использование свободных кириллических шрифтов от Google web fonts.
- Необходимо описать поведение ссылок в дизайне («неактивная», «при наведении», «посещенная») в меню / модуле, то же самое касается ссылок, отличающихся от дефолтного стиля (например, ссылки в меню, pathway и т.
 д.)
д.)
Что Вы получаете после выполнения услуги
Архив с готовой версткой по-Вашему PSD макету, что входит в архив:
01
HTML страницы02
CSS стили03
04
Папка с картинкамиСделать заказ
Прикрепить файл*
Экспорт параметров и графики из PSD‑макетов — HTML Academy
Описание навыка
Профессиональная задача:
Нужно получить из макета всё необходимое для стилизации: параметры шрифтов, размеры и отступы, параметры теней и скруглений и так далее. Также нужно экспортировать всю графику, в оптимальном формате и оптимальном соотношении качество/вес.
Зачем нужен этот навык:
Входные данные для вёрстки сайта — обычно макет, часто в формате PSD. Верстальщик самостоятельно открывает макет в графическом редакторе Photoshop, извлекает информацию и графику, полученные параметры прописывает в HTML и CSS. Без этого умения готовую вёрстку просто не сделать. Графический редактор Photoshop — один из самых распространённых на рынке, он работает на Windows и MacOS и более десяти лет используется дизайнерами для создания макетов.
Без этого умения готовую вёрстку просто не сделать. Графический редактор Photoshop — один из самых распространённых на рынке, он работает на Windows и MacOS и более десяти лет используется дизайнерами для создания макетов.
Расположение относительно других навыков:
Это стартовый навык, который является фундаментом для остальных навыков. В дереве навыков он находится на самом верху, а значит осваивать его можно сразу после получения базовых знаний по HTML и CSS.
Минимальные требования для освоения:
Пройдено три части тренажёра Знакомство с HTML и CSS:
- Ссылки и изображения,
- Основы CSS,
- Оформление текста.
Состав навыка
Подготовительный материал
Дополняет базовые знания, полученные в курсах для новичков, всем необходимым для начала отработки кейсов.
Углублённая теория
3 раздела углублённой теории общим объёмом 16 страниц.
Включает следующую информацию:
- Обзор интерфейса и основных функций Фотошопа, которые нужны для работы верстальщика.

- Инструкция по настройке программы для корректной работы.
- Словарик с кратким списком терминов и их значениями.
Инструкция по работе с макетами
Методики получения данных о тексте, определения цвета элементов, работы с эффектами, измерения расстояний и экспорта графики общим объёмом 40 страниц.
Демонстрационные кейсы
Два демонстрационных кейса, по одному для лёгкого и сложного уровня.
Показывают как применять описанные выше инструкции по работе с макетами.
В каждом кейсе в качестве входных данных мы получаем дизайн-макет. Затем, используя предложенную методику, пошагово извлекаем необходимые параметры и графику. На выходе получаем список параметров и папку с изображениями. Все шаги детально описаны.
Так выглядят некоторые страницы кейсов:
Пошаговые разборы кейсов
Один разбор для каждого демо-кейса.
Разборы кейсов выполнены в виде подробных текстовых демонстраций с поясняющими иллюстрациями и премерами кода.
Так выглядит один из шагов разбора кейса лендинга «Yes»:
Тренировочный материал
Кейсы с возрастающей сложностью и эталонными решения, на которых вы и тренируете навык.
Шесть тренировочных кейсов: 2 лёгкого уровня, 3 среднего уровня и 1 сложного уровня.
В качестве входных данных вы получаете дизайны страниц, на выходе должны получиться снятые параметры макетов и графика.
Для тренировочных кейсов разборы более компактные и включают эталонное решение от авторов, которое можно сравнить со своим.
Так выглядят некоторые страницы кейсов:
Использование сеток и направляющих в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрацией Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Использование встроенного расширения Capture в Photoshop
- Photoshop для iPad (недоступно в материковом Китае)
- Photoshop для iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Фотошоп в Интернете, бета-версия (недоступно в континентальном Китае)
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применить ограниченные изменения к вашим облачным документам
- Сотрудничать с заинтересованными сторонами
- Генеративный ИИ (недоступно в материковом Китае)
- Откройте для себя будущее Photoshop с генеративной заливкой
- Подлинность контента (недоступно в континентальном Китае)
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- Облачные документы (недоступно в континентальном Китае)
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с панелью Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Элементы позиционирования с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Подборки
- Начало работы с подборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выбор цветового диапазона изображения
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Начало работы с подборками
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и ремонт фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Улучшение и преобразование изображения
- Замените небо на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Предустановки кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Перенос предустановок, действий и настроек
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Межстрочный и межсимвольный интервал
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Добавить и отредактировать текст
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Photoshop 3D
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
Расположение с помощью направляющих и сетки
Направляющие и сетка помогают точно расположить изображения или элементы.
Направляющие отображаются как непечатаемые линии, плавающие над изображением, которые можно перемещать или удалять. Вы также можете заблокировать их, чтобы случайно не переместить.
Быстрые направляющие помогают выравнивать фигуры, фрагменты и выделения. Они появляются автоматически при создании фигуры, выделения или слайда. При необходимости вы можете скрыть быстрые направляющие.
Сетка полезна для симметричного размещения элементов. Сетка по умолчанию отображается в виде непечатаемых линий, но также может отображаться в виде точек.
Направляющие и сетки ведут себя одинаково:
Выделения, границы выделения и инструменты привязываются к направляющей или сетке при перетаскивании в пределах 8 пикселей экрана (не изображения). Направляющие также привязываются к сетке при перемещении. Вы можете включать и выключать эту функцию.
Расстояние между направляющими, а также видимость и привязка направляющих и сетки зависит от изображения.

Шаг сетки и стиль направляющих одинаковы для всех изображений. Цвет направляющей теперь специфичен для изображений.
Отображение или скрытие сетки, направляющих или быстрых направляющих
Выполните одно из следующих действий:
Выберите «Вид» > «Показать» > «Сетка».
Выберите «Вид» > «Показать» > «Направляющие».
Выберите «Вид» > «Показать» > «Быстрые направляющие».
Выберите «Вид» > «Дополнительно». Эта команда также показывает или скрывает края слоев, края выделения, целевые пути и фрагменты.
Посмотреть руководство
Если линейки не видны, выберите «Вид» > «Линейки».
Примечание:Для получения наиболее точных показаний см. изображение с увеличением 100% или используйте панель «Информация».

Чтобы создать направляющую, выполните одно из следующих действий:
В подменю «Вид» > «Направляющие» > «Новая направляющая» выберите в диалоговом окне «Горизонтальная» или «Вертикальная ориентация», введите положение и цвет и нажмите «ОК».
Перетащите горизонтальную линейку, чтобы создать горизонтальную направляющую.
Удерживая нажатой клавишу «Alt» (Windows) или «Option» (macOS), перетащите от вертикальной линейки, чтобы создать горизонтальную направляющую.
Перетащите вертикальную линейку, чтобы создать вертикальную направляющую.
Удерживая нажатой клавишу «Alt» (Windows) или «Option» (macOS), перетащите горизонтальную линейку, чтобы создать вертикальную направляющую.
Удерживая нажатой клавишу Shift, перетащите горизонтальную или вертикальную линейку, чтобы создать направляющую, которая привязывается к делениям линейки.
 Указатель меняется на двунаправленную стрелку, когда вы перетаскиваете направляющую.
Указатель меняется на двунаправленную стрелку, когда вы перетаскиваете направляющую.
(необязательно) Если вы хотите заблокировать все направляющие, выберите «Вид» > «Направляющие» > подменю «Блокировать направляющие».
Переместить направляющую
Выберите инструмент «Перемещение» или удерживайте нажатой клавишу Ctrl (Windows) или Command (macOS), чтобы активировать инструмент «Перемещение» и выбрать или переместить несколько направляющих.
Поместите указатель на направляющую (указатель поворачивается в двунаправленную стрелку).
Переместите направляющую любым из следующих способов:
Перетащите направляющую, чтобы переместить ее.
Измените направляющую с горизонтальной на вертикальную или наоборот, удерживая клавишу Alt (Windows) или Option (macOS) при нажатии или перетаскивании направляющей.

Совместите направляющую с делениями на линейке, удерживая нажатой клавишу Shift при перетаскивании направляющей. Направляющая привязывается к сетке, если сетка видна и выбран параметр «Просмотр» > «Привязать к» > «Сетка».
Теперь вы можете выбирать направляющие (одну или несколько) для их редактирования. Нажмите на направляющую, чтобы выбрать, и появится двунаправленная стрелка.
- Чтобы выбрать одну направляющую, щелкните ее, пока не появится двунаправленная стрелка. Отредактируйте его, выбрав «Вид» > «Направляющие» > «Редактировать выбранные направляющие». Вы также можете щелкнуть правой кнопкой мыши по своему выбору, чтобы просмотреть контекстно-зависимое меню.
- Чтобы выбрать несколько направляющих, щелкните одну направляющую и нажмите Shift + Alt (Win) и Shift + Option (Mac), чтобы сделать больше выборок. Выбрав несколько направляющих, вы можете выполнять другие действия, включая перемещение, щелчок правой кнопкой мыши, двойной щелчок и параметры просмотра.
 Сочетание клавиш для направляющих с множественным выбором — Shift + Alt-щелчок.
Сочетание клавиш для направляющих с множественным выбором — Shift + Alt-щелчок.- Чтобы переместить одну направляющую, выберите и перетащите ее по холсту для перемещения.
- Чтобы переместить несколько направляющих, выберите направляющие, которые необходимо переместить, и нажимайте Shift + Alt (Win) или Shift + Option (Mac), пока не появится двунаправленная стрелка. Теперь вы щелкаете направляющие и перетаскиваете их по холсту.
- Отпустите клавиши и продолжайте перетаскивать направляющие по холсту.
- Нажмите клавишу Shift и переместите направляющую, чтобы она привязалась к делениям линейки. С фигурами или выделениями выберите несколько направляющих (вертикальных и горизонтальных) и привяжите их к краю фигуры. Чтобы узнать больше о привязке, прочитайте о линейки в фотошопе .
- Чтобы выбрать одну направляющую, щелкните ее, пока не появится двунаправленная стрелка. Отредактируйте его, выбрав «Вид» > «Направляющие» > «Редактировать выбранные направляющие». Вы также можете щелкнуть правой кнопкой мыши по своему выбору, чтобы просмотреть контекстно-зависимое меню.
Разместить направляющую
Вы также можете указать конкретное место для размещения направляющей. После размещения на холсте его можно перемещать или настраивать по цвету и ориентации.
После размещения на холсте его можно перемещать или настраивать по цвету и ориентации.
Удалить направляющие с изображения
Выполните одно из следующих действий:
- Чтобы удалить одну направляющую, перетащите ее за пределы окна изображения.
- Чтобы удалить все направляющие, выберите Просмотр > Направляющие > Очистить направляющие.
- Чтобы удалить выбранные направляющие, выберите «Вид» > «Направляющие» > «Удалить выбранные направляющие».
Настройка параметров направляющей и сетки
Выполните одно из следующих действий:
(Windows) Выберите «Правка» > «Настройки» > «Направляющие, сетка и фрагменты».

(macOS) Выберите «Photoshop» > «Настройки» > «Направляющие, сетка и фрагменты».
В поле «Цвет» выберите цвет направляющих, сетки или того и другого. Если вы выбрали «Пользовательский», щелкните поле цвета, выберите цвет и нажмите «ОК».
Для стиля выберите вариант отображения направляющих или сетки или того и другого.
В поле «Сетка каждые» введите значение шага сетки. В поле Subdivisions введите значение, на которое нужно разделить сетку.
При желании измените единицы измерения для этой опции. Параметр «Процент» создает сетку, которая делит изображение на равные части. Например, при выборе значения 25 для параметра «Проценты» создается равномерно разделенная сетка 4 на 4.
Нажмите OK.
Улучшения направляющих
Обновлено в Photoshop 23. 4 (июнь 2022 г.)1034 уровня документа , чтобы улучшить свою творческую работу.
4 (июнь 2022 г.)1034 уровня документа , чтобы улучшить свою творческую работу.
Это включает в себя возможность раскрашивать и редактировать направляющие с помощью новых сочетаний клавиш и нового контекстного меню.
Вы также можете удалять направляющие с помощью клавиши Delete и многократного выбора направляющих для их редактирования и перемещения.
Загрузите последнюю версию Photoshop, чтобы опробовать это классное усовершенствование!
Обновить Photoshop
Раскрасить направляющие
Новые диалоговые окна (как показано ниже) включают возможность раскрашивать отдельные или несколько выбранных направляющих, что значительно упрощает идентификацию и визуальную изоляцию направляющих.
Чтобы выбрать параметры цвета для направляющих, выберите «Просмотр» > «Направляющие» > «Новый макет направляющей».

Выберите один из вариантов цвета по умолчанию или создайте собственные цвета. Вы всегда можете вернуться и изменить цвета после создания макета руководства.
Выберите один из параметров цвета по умолчанию в диалоговом окне «Новый макет направляющей». Создайте собственные цвета в палитре цветов (цвет направляющих) Примечание:Вы также можете создавать разные цвета макета направляющей для каждой монтажной области.
Редактировать направляющие
Чтобы отредактировать направляющие, выберите несколько элементов, щелкнув option + Shift (Mac) или Alt + Shift (Win). Щелкните правой кнопкой мыши и выберите «Редактировать выбранные направляющие» в контекстном меню.
Контекстное меню «Редактировать выбранные направляющие» в PhotoshopНастройте параметры Ориентация и Цвет и нажмите OK.
Диалоговое окно «Редактировать выбранные направляющие» в Photoshop
Вы также можете перейти в меню «Вид» > «Направляющие», чтобы просмотреть диалоговое окно «Редактировать выбранные направляющие».
Примечание:Выберите инструмент «Перемещение» и с помощью указателя мыши укажите на направляющую. Затем используйте комбинацию клавиш + двойной щелчок на Mac или двойной щелчок Alt + Shift в системе Windows, чтобы открыть диалоговое окно «Редактировать выбранные направляющие».
Удаление направляющих
Выберите направляющие (одну или несколько), как указано в Переместить направляющую .
Чтобы удалить направляющие, выберите «Вид» > «Направляющие» и выберите «Удалить выбранные направляющие». Вы также можете выбрать направляющие и щелкнуть правой кнопкой мыши, чтобы удалить их из появившегося контекстно-зависимого меню.

Кроме того, вы можете выбрать несколько направляющих, нажав Option + Shift (Mac) или Alt + Shift (Win) и нажав клавишу Delete .
Эффективная работа с помощью Smart Guides
Интеллектуальные направляющие могут пригодиться в нескольких случаях, например в следующих:
Больше похоже на это
- Как выравнивать и размещать объекты при рисовании в Photoshop
- Позиционирование элементов с привязкой
- Разделение веб-страницы
- Линейки
- Указание столбцов для изображения
- Позиционирование с помощью инструмента «Линейка»
- Отображение или скрытие непечатаемых дополнений
- Выравнивание объектов по направляющим
Купите Adobe Photoshop или начните бесплатную пробную версию.
90 003
Войдите в свою учетную запись
Войти
Управление учетной записьюКак преобразовать PSD в HTML: полное руководство
Технически подкованная эра, в которой мы живем, требует обновлений каждый день. Это требует, чтобы каждый предприниматель оставался самым быстрым в своей работе, используя новейшие технологии. Преобразование PSD в HTML — это быстрый способ добавления интерактивных функций в файлы статических изображений.
Это требует, чтобы каждый предприниматель оставался самым быстрым в своей работе, используя новейшие технологии. Преобразование PSD в HTML — это быстрый способ добавления интерактивных функций в файлы статических изображений.
Сначала вы создаете рисунки в Photoshop, популярном графическом редакторе. Затем конвертируйте их в формат HTML. Нарезка изображений из PSD не является чем-то новым на цифровой арене сегодня. Но важно делать это с умом для достижения эффективных результатов.
Можно использовать различные подходы, включая самостоятельное кодирование, автоматизированные инструменты или наем специального эксперта из надежной компании по веб-разработке. Это поможет выполнить этот процесс наиболее профессионально.
Использование программного конвертера PSD в HTML
При преобразовании PSD в HTML целесообразно автоматизировать процесс с помощью соответствующего программного обеспечения. Как и другое программное обеспечение, оно также имеет недостаток, поскольку вы не можете получить действительно пользовательский код HTML/CSS с помощью автоматизации программного обеспечения.
Кроме того, нельзя получить идеальное преобразование с точностью до пикселя с файлом PSD, которое можно получить с помощью ручного кодирования.
Это не означает, что разработка внешнего интерфейса не зависит от автоматических преобразований. Их можно использовать в нескольких случаях, в том числе-
- Базовый магазин электронной коммерции на основе Shopify
- Бизнес-сайт на Basekit или Squarespace
Мораль этой истории заключается в том, чтобы получить размещенный шаблон веб-сайта, и это программное обеспечение хорошо подходит для этой цели.
Зачем нужно конвертировать PSD в HTML?
Чтобы создать веб-сайт, вам придется потрудиться над многими вещами. И процесс преобразования PSD в HTML — это один из тех аспектов, с которыми вы столкнетесь для создания привлекательного и надежного веб-сайта. Это дает вам возможность создавать веб-сайты непревзойденного качества для вашего бизнеса. Поэтому предприятия выбирают этот процесс для создания уникальных веб-сайтов, которые выделяются среди других.
Ниже приведены несколько преимуществ преобразования дизайна PSD в HTML, которые показывают, почему это необходимо.
- Идеальное качество пикселей, соответствие стандартам и качественный код.
- Уникальные и персонализированные веб-сайты.
- Отзывчивые и быстро загружаемые веб-сайты.
- Оптимизированный код для обеспечения SEO-оптимизации веб-сайтов.
На что следует обратить внимание перед преобразованием PSD в HTML
Перед преобразованием PSD в HTML необходимо выполнить несколько подготовительных шагов. Первое, что вам нужно, это инструменты для фронтенд-разработки. Действительно, процесс, который вы будете выполнять, требует написания внешнего кода, для которого требуются некоторые инструменты и фреймворки. Вам понадобятся такие инструменты, как:
- Notepad++
- Bootstrap
- Adobe Photoshop
- Avocode
- PNG Hat
- CSS3ps
Вы должны убедиться, что код, который вы создаете, соответствует стандартам и подтвержден W3C. Кроме того, HTML-шаблон должен быть адаптивным и оптимизированным для SEO, чтобы обеспечить совместимость с различными устройствами и веб-браузерами и высокий рейтинг в поисковых системах.
Кроме того, HTML-шаблон должен быть адаптивным и оптимизированным для SEO, чтобы обеспечить совместимость с различными устройствами и веб-браузерами и высокий рейтинг в поисковых системах.
Использование фреймворка для разработки переднего плана
В наши дни востребованы фреймворки для разработки переднего плана. Причина в том, что они облегчают разработку без необходимости начинать с нуля. Но вы не ограничены использованием определенного фреймворка для каждого проекта. Вполне приемлемо работать без каких-либо фреймворков, если вы не обладаете навыками обращения с ними.
Наиболее распространенными программными фреймворками для внутреннего кодирования являются Laravel (PHP) и Ruby on Rails (Ruby), а также интерфейсные фреймворки, которые проникли в индустрию внешнего интерфейса. Интерфейсные фреймворки в основном сосредоточены на трех основных областях дизайна: CSS, HTML и JavaScript.
Плюсы и минусы
- Существует большая дилемма, какую структуру использовать.
 Если тот, который вы выбрали, для вас нов, то вам нужно научиться реализовывать его с помощью кода. Это увеличивает сроки реализации проекта.
Если тот, который вы выбрали, для вас нов, то вам нужно научиться реализовывать его с помощью кода. Это увеличивает сроки реализации проекта. - Фреймворки известны тем, что сокращают объем кода на странице. Но они могут усложнить ваш проект, если у вас меньше знаний о синтаксисе и о том, как фреймворк работает в приложении.
- Если обратить внимание на другую сторону медали, на рынке доступно множество фреймворков. Таким образом, сложно изучить каждый из них, а затем внедрить их в процесс проектирования.
- Очевидно, что фреймворки сокращают объем кода, который необходимо использовать на веб-сайте. Параллельно с этим время кодирования также сведется к минимуму, если вы используете их надлежащим образом.
- При эффективном использовании фреймворки могут повысить эффективность и, в свою очередь, упреждающе улучшить дизайн.
И самое сложное в том, что не всегда гарантируется, что вы получите лучший код. Фреймворк должен иметь хорошую поддержку сообщества, чтобы обеспечить вам непрерывную поддержку.
Фреймворк должен иметь хорошую поддержку сообщества, чтобы обеспечить вам непрерывную поддержку.
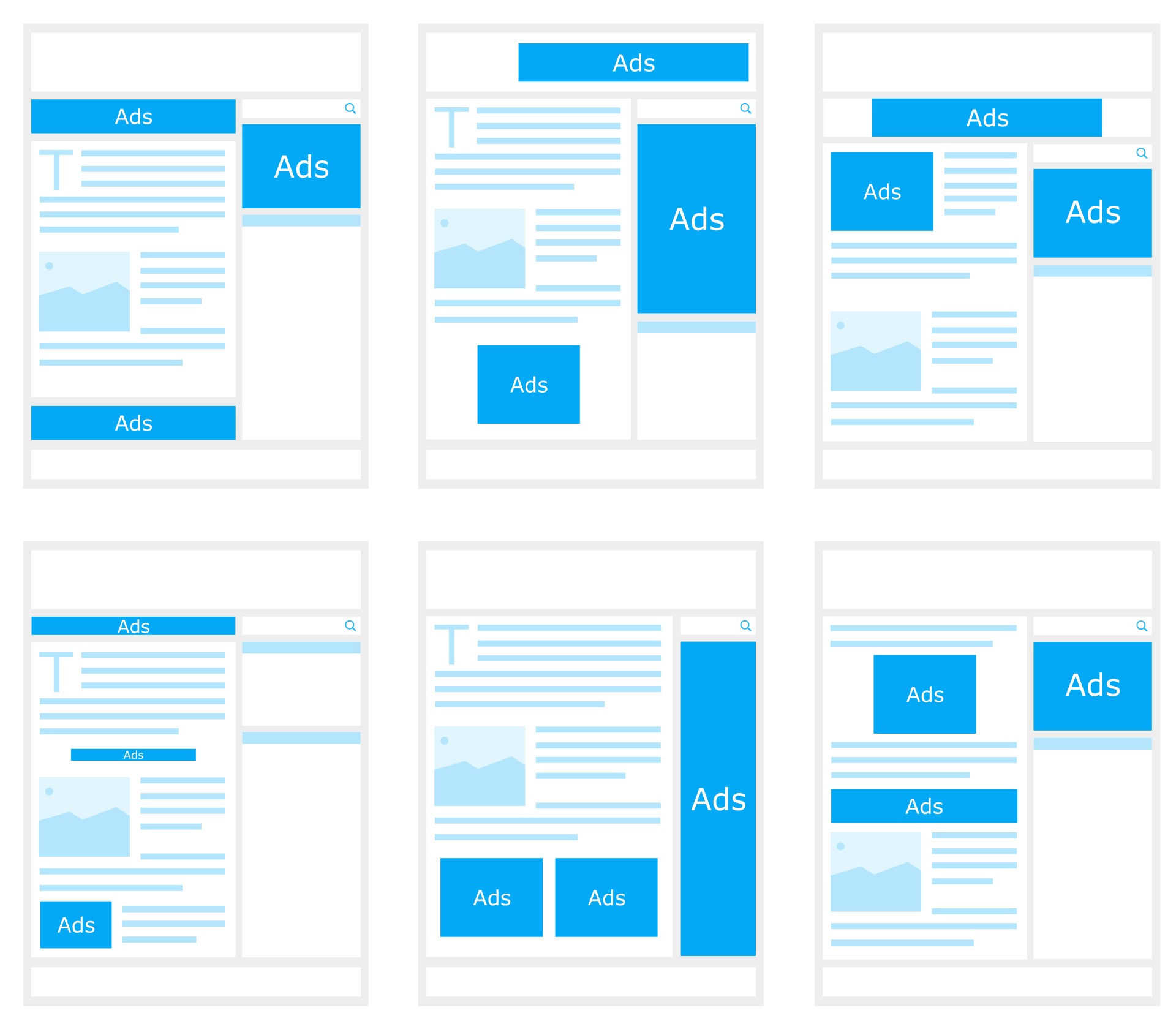
Использование различных типов макетов для преобразования PSD в HTML
Перед началом процесса преобразования необходимо определить макет. Обычно у вас есть 4 основных типа макета на выбор —
Адаптивный
«Адаптивный» не может быть отделен от индустрии дизайна из-за красоты, которую он придает веб-сайту при загрузке на устройствах разных размеров. Адаптивный дизайн меняет макет веб-страницы, чтобы он соответствовал размеру экрана. Этот макет можно использовать в качестве основы для большинства веб-приложений, предназначенных для мобильных устройств.
Только для мобильных устройств
Некоторые приложения плохо работают на настольных компьютерах. Таким образом, им нужен только дизайн, который подойдет для планшета или смартфона.
Фиксированный
Эти макеты подходят только для настольных компьютеров со статической шириной и высотой. Элементы, существующие в макете, не смещаются в зависимости от размера экрана или когда пользователь сворачивает окно.
Элементы, существующие в макете, не смещаются в зависимости от размера экрана или когда пользователь сворачивает окно.
Fluid
Гибкие конструкции предназначены для мобильных и настольных компьютеров. Когда пользователь сворачивает браузер или использует меньший экран, элементы внутри их контейнеров имеют тенденцию смещаться.
Перед началом преобразования важно проанализировать реальную структуру ваших веб-страниц.
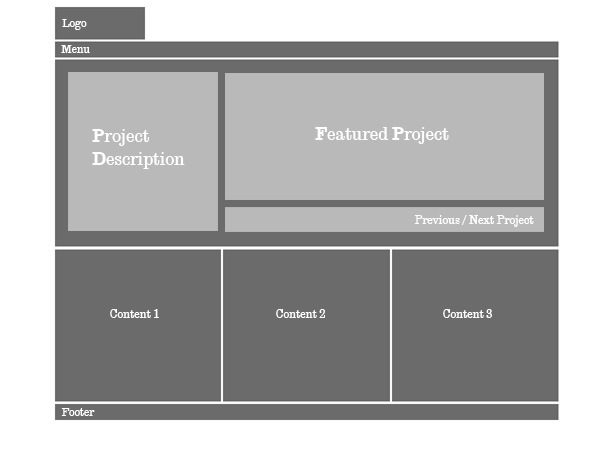
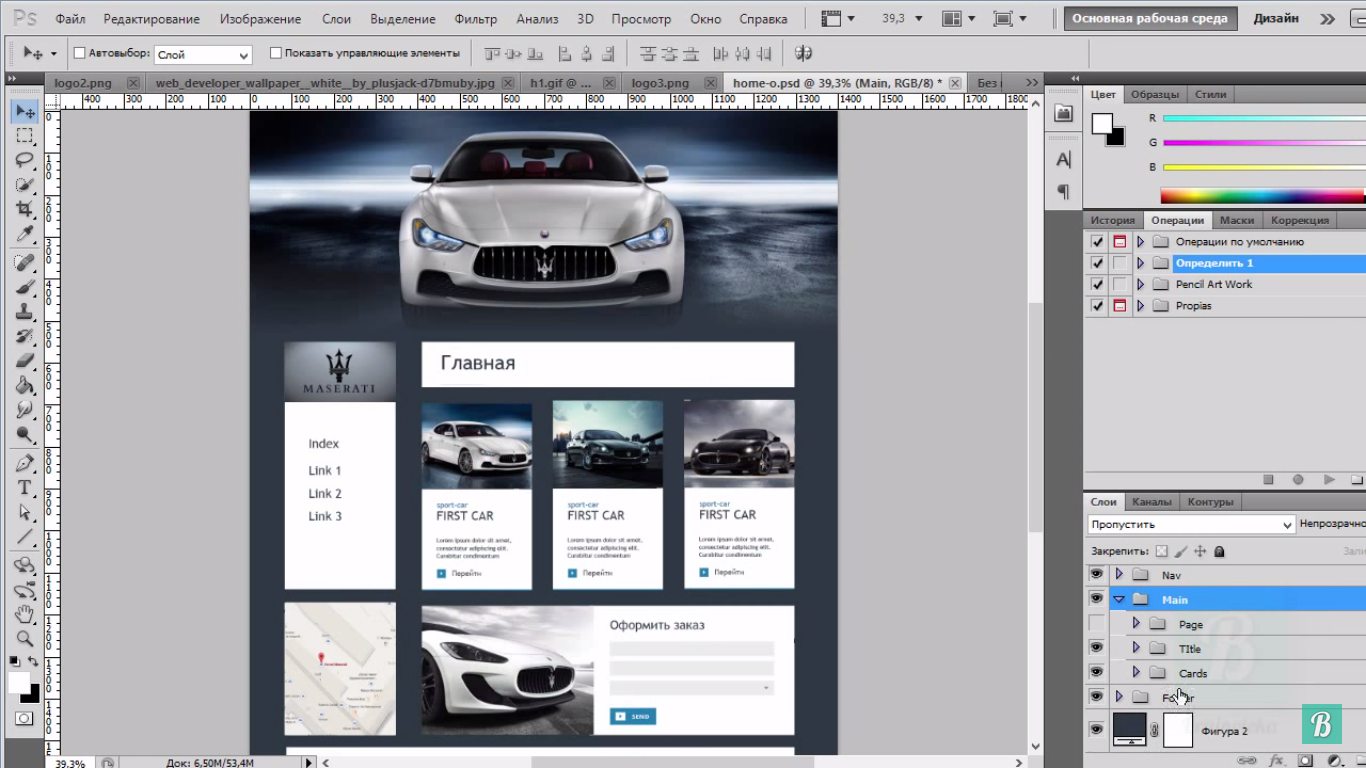
В частности, они содержат разные компоненты-
Логотип
Как правило, вы можете разместить логотип в заголовке веб-страницы.
Это верхняя часть вашей веб-страницы, которая должна содержать логотип компании, изображение, слоган, ползунки, флэш-анимацию и меню навигации в соответствии с макетом.
Body
Этот раздел веб-сайта содержит текстовое содержимое и модуль входа пользователя, если он сохраняется.
Когда вам нужно преобразовать дизайн веб-сайта на основе Photoshop, вы должны убедиться, что все эти компоненты собраны вместе в соответствующих местах, не нарушая внешний вид страницы.
Пошаговый процесс: как преобразовать PSD в код HTML?
После того, как ваш PSD будет готов, вы можете перейти к следующему шагу — преобразованию PSD в HTML. Мы разбили процесс на несколько простых шагов. Вы можете выполнить эти шаги один за другим, чтобы преобразовать документы Photoshop в код HTML/CSS.
Когда вы готовы с проектами в формате PSD, настало время выполнить преобразование, выполнив следующие действия:
1. Разрежьте PSD-файл
В качестве первого шага разрежьте PSD-файл на небольшие части с несколькими слоями. Преимущество использования нарезанной версии PSD на вашей HTML-странице заключается в том, что она поможет вашим страницам загружаться быстрее. Причина в том, что для загрузки страницы потребуется много времени для загрузки одного PSD-файла.
Для нарезки изображения можно использовать несколько инструментов для нарезки, доступных в Photoshop. Можно использовать различные параметры нарезки, а именно:
- Обычный
- Фиксированный размер
- Фиксированное соотношение сторон
- Нарезки из направляющих
Интернет меню. Эти изображения можно поместить в каталог «images».
Эти изображения можно поместить в каталог «images».
2. Создание каталогов
Рекомендуется создать необходимые каталоги, чтобы вы могли управлять данными упорядоченным образом. Можно создать следующие каталоги:
- Основная папка с названием веб-сайта
- Папка с именем «Изображения» в основной папке для хранения всех изображений, которые вы будете делать позже на сайте
- Папка с именем «Стили» для файлов CSS или таблиц стилей в главная папка
3. Запись HTML
После создания необходимых папок пришло время создать HTML-страницу. Вы можете использовать конструкторы HTML-страниц, такие как Adobe Dreamweaver, и другие варианты, такие как Komposer или Amaya. Желательно создать новый файл в Dreamweaver как index.html и сохранить его в основной папке.
В HTML5 код легко разбивать на разделы, начиная сверху вниз-
- Заголовок. Верхняя часть любой страницы содержит логотип и другие элементы меню.

- Герой. Большой раздел вверху, чтобы подчеркнуть определенное изображение или какое-либо предложение.
- Слайд-шоу — Простое отображение списка изображений, которые скользят по странице.
- Контент — основная текстовая область, включая такие данные, как изображения, кнопки, текст и т. д.
- Нижний колонтитул — область в нижней части страницы с контактами, ссылками на блоги и ссылки на социальные сети.
4. Создание файлов стилей
Когда вы получаете оболочку HTML, лучше поместить некоторые стили в CSS. С такой платформой, как BootStrap, существует широкий спектр стилей. Его можно дополнительно сформировать с помощью персонализации так, как вы хотите.
Вы можете создавать файлы стилей с помощью редактора HTML и сохранять их как styles.css в папке CSS. В таблице стилей может быть предоставлено несколько сведений о стилистических особенностях веб-страницы HTML, таких как размер шрифта, тип шрифта, положение изображения, цвет фона, поля и набор полей среди прочего.
Вы можете подключить таблицу стилей CSS к странице HTML.
Читайте также: PSD в HTML мертв: миф это или правда?
5. Создание набора веб-дизайна
Следующим шагом является создание набора дизайнов путем коллективного соединения всех элементов. Для этого вам потребуется редактор кода, например Dreamweaver. После этого полагайтесь на быстрый макет HTML с помощью CSS, чтобы получить прочную основу. Теперь цвет фона тела и изображения установлены, при этом основные элементы сохранены в правильном положении.
6. Разрешить взаимодействие с JavaScript
Когда вы закончите с оболочкой HTML и CSS, вы должны принять во внимание JavaScript. Он использует jQuery и связанные с ним фреймворки, такие как react.js и vue.js. jQuery — это библиотека, которая упорядочивает DOM и добавляет дополнительные функции для создания динамических макетов.
Это упрощает кодирование динамического внешнего интерфейса по сравнению с необработанным JavaScript. Аналогично, две перечисленные платформы позволяют легко связывать HTML-элементы с данными и функциями JavaScript.
Еще одно популярное имя в списке фреймворков — AngularJS. Это позволяет вам использовать стили MVC, чтобы вы могли динамически устанавливать данные в своих макетах HTML.
7. Сделайте его адаптивным
Для эффективного преобразования PSD в адаптивный HTML полезно использовать различные фреймворки, такие как Twitter Bootstrap, Less, Foundation и Fluid Baseline Grid. Медиа-запросы CSS хорошо работают при добавлении адаптивной функции в дизайн.
Кроме того, мы можем выполнить настройку каждого целевого экрана, чтобы персонализировать вывод для каждого экрана. для этого вы можете использовать различные теги экрана CSS для адаптивного экрана CSS по умолчанию.
Очевидным преимуществом здесь является широкий доступ пользователей через несколько платформ. Это, в свою очередь, максимизирует видимость сайта в поисковых системах и органический трафик на сайт.
Лучшие интерфейсные платформы для преобразования PSD в HTML
Использование интерфейсной платформы может обеспечить множество преимуществ при преобразовании PSD, Sketch, Figma, Zeplin или любого другого файла дизайна в HTML. Фронтенд-фреймворки могут упростить написание кода, поскольку они поставляются с готовыми компонентами и функциями.
Фронтенд-фреймворки могут упростить написание кода, поскольку они поставляются с готовыми компонентами и функциями.
Использование интерфейсных фреймворков может ускорить процесс разработки, поскольку они предлагают шаблоны кода, которые можно повторно использовать в вашем проекте. Таким образом, вы можете не изобретать велосипед. Кроме того, эти фреймворки полезны для разработки более интуитивно понятных веб-сайтов и веб-приложений, поскольку они предлагают функции для разработки пользовательского интерфейса.
Ниже перечислены преимущества интерфейсных сред:
- Более быстрое время разработки
- Кодирование на основе компонентов
- Уменьшенная длина кода
- Сопровождаемость
- Быстрое тестирование и развертывание
Если вы хотите использовать любой фронт -end framework для вашего проекта веб-разработки, вы можете выбрать один из лучших фреймворков.
Ниже приведены основные фреймворки CSS/интерфейсные фреймворки преобразования PSD в HTML, которые можно использовать для преобразования кода PSD в HTML.
Bootstrap
Boostrap — подходящий вариант, если вам нужна комплексная интерфейсная среда с открытым исходным кодом и бесплатно. Этот фреймворк хорош для чистого и качественного кода. Это экономит время, устраняя необходимость писать много кода CSS.
Предотвращает повторение в нескольких проектах. Более того, Bootstrap предлагает множество повторно используемых кодов на JavaScript, HTML и CSS. Это хорошо для создания адаптивных веб-сайтов, которые могут адаптироваться к разным размерам экрана. Фреймворк очень полезен для срочных проектов веб-разработки.
Он предлагает набор компонентов JavaScript, которые упрощают запуск предупреждений, открытие модальных окон и другие функции.
Tailwind CSS
Еще один полезный интерфейсный фреймворк, который вы можете выбрать для своего проекта PSD в HTML/CSS, — это Tailwind. Он стал популярной структурой CSS для разработки привлекательных веб-сайтов и веб-приложений. Его можно использовать для создания отзывчивых и интуитивно понятных веб-интерфейсов.
Он стал популярной структурой CSS для разработки привлекательных веб-сайтов и веб-приложений. Его можно использовать для создания отзывчивых и интуитивно понятных веб-интерфейсов.
Tailwind CSS позиционируется как ориентированная на утилиты среда CSS, загруженная множеством полезных классов, включая text-center, pt-4, flex и другие. Это упрощает написание и поддержку кода для вашего веб-сайта или веб-приложения. Используя служебные классы, предлагаемые этой структурой, вы можете избавиться от необходимости создавать собственный CSS.
Основным преимуществом Tailwind CSS является его гибкость, которая позволяет вам внедрить творческий подход в ваш веб-сайт или веб-приложение и предоставить уникальные решения. Его служебные классы позволяют вам работать именно так, как вам нужно. Он предлагает все необходимое для создания веб-сайта или веб-приложения в HTML и не требует пользовательского CSS.
Zurb Foundation
Это также популярный интерфейсный фреймворк с множеством преимуществ, которые вы можете использовать для своего проекта преобразования PSD в HTML. Фреймворк предлагает набор кода JavaScript, HTML и CSS, а также хорошие шаблоны дизайна для разработки привлекательных веб-приложений и веб-сайтов.
Фреймворк предлагает набор кода JavaScript, HTML и CSS, а также хорошие шаблоны дизайна для разработки привлекательных веб-приложений и веб-сайтов.
Он подходит для разработки мобильных веб-сайтов и веб-приложений, которые можно настроить в соответствии с вашими потребностями. Как бесплатный набор инструментов, его можно легко использовать для различных проектов, и он предлагает конструкции макета на основе HTML и CSS.
Лучшая часть Zurb Foundation заключается в том, что он объединяет глобальные CSS, общие элементы и плагины jQuery в единую структуру. Это несколько платформ, которые вы можете использовать для своего проекта разработки интерфейса. Кроме того, вы проверяете полный список лучших интерфейсных фреймворков с подробной информацией, чтобы выбрать правильный.
Сколько стоит преобразование PSD в HTML?
Не существует стандарта для определения стоимости преобразования PSD в HTML, поскольку она зависит от множества факторов. Таким образом, каждый поставщик услуг определяет стоимость в зависимости от факторов, которые на нее влияют. Тем не менее, они могут предоставить вам быструю оценку вероятной стоимости процесса. Ниже приведены ключевые факторы, определяющие стоимость преобразования файлов Photoshop в формат HTML:
Тем не менее, они могут предоставить вам быструю оценку вероятной стоимости процесса. Ниже приведены ключевые факторы, определяющие стоимость преобразования файлов Photoshop в формат HTML:
- Количество веб-страниц. Каждый веб-сайт имеет определенное количество веб-страниц в зависимости от потребностей владельца веб-сайта. Количество веб-страниц, которые вы хотите создать, влияет на стоимость процесса преобразования.
- Характер веб-сайта: Рыночная ниша также важна для определения стоимости. Например, если конверсия предназначена для домена электронной коммерции, стоимость будет выше, чем для основных бизнес-сайтов.
- Уровень сложности. Уровень сложности кода на основе PSD-файла также является фактором, определяющим стоимость. Более сложный PSD приведет к сложному коду HTML, который будет стоить дороже.
- Срок выполнения: Крайний срок проекта может повлиять на стоимость преобразования. Чем меньше время обработки, тем выше стоимость конверсии.

