Пример верстки сайта на HTML и CSS
- Немного о сайте
- Верстаем сайт на HTML и CSS
- Используем для верстки PHP
- Последние обновления
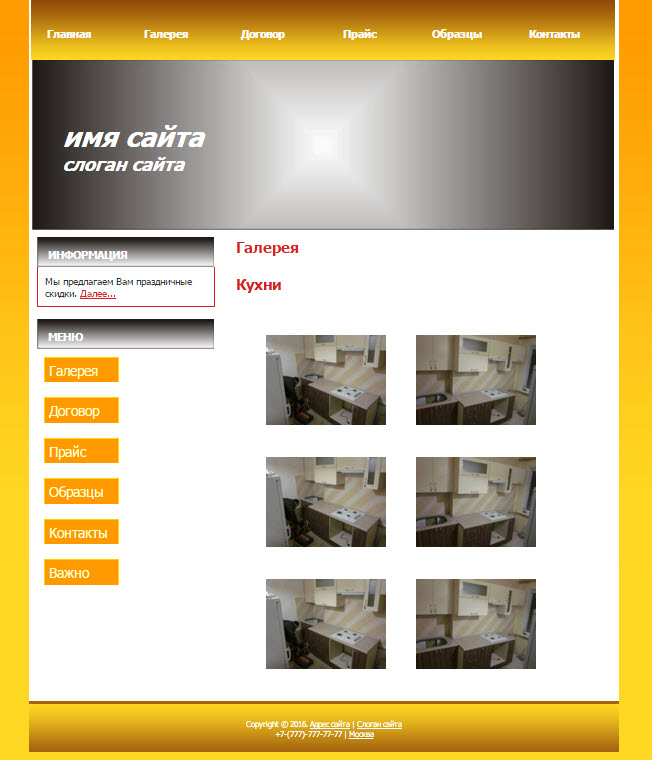
Данный учебный сайт в первую очередь предназначен для получения практических навыков верстки веб-элементов при помощи возможностей только лишь HTML и CSS. Соответственно подразумевается, что читатель уже освоил учебники по данным дисциплинам, порешал стандартные задачки на закрепление теории и теперь хотел бы применить свои знания на практике.
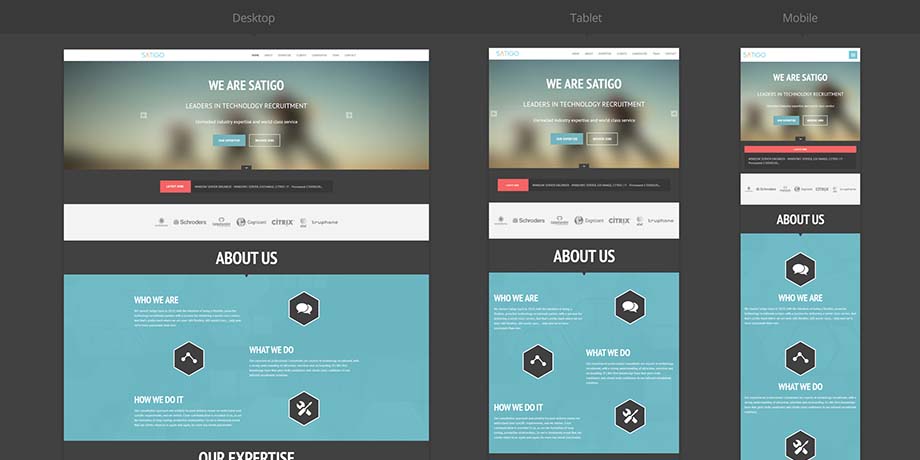
Отметим, что дизайн сайта во многом копирует дизайн основного сайта. Тоже самое касается и многих его элементов. Это сделано для того, чтобы начинающие веб-программисты могли потренироваться в верстке на примере реально существующего проекта. Кстати, данный дизайн используется и на другом нашем сайте https://okpython.net.
Также на странице учебных кодов имеется возможность загрузить и сверстать версию данного сайта на PHP.
Прежде всего в разделе загрузок скачайте и распакуйте архив с кодом сайта. Затем при помощи комментариев внимательно изучите его, посмотрите вводный видеоурок (если он есть) и только затем приступайте к непосредственной верстке самого сайта.
1. Для начала создайте файловую структуру сайта. Папки по-возможности создавайте самостоятельно, в точности сохранив их оригинальные названия. Далее скопируйте в них изображения и другие вспомогательные файлы, например, иконку сайта. После приступайте к созданию пустых файлов наших будущих html-страниц, таблиц стилей, карты сайта и т.д. (опять же, сохраняйте их оригинальные названия).
2. Когда файловая структура сайта будет готова, приступайте к верстке индексной страницы. Вначале откройте в
редакторе пустой индексный файл index.html и общую таблицу стилей
site_styles.css (тоже пока пустую). Далее начинайте верстать общий для всех страниц макет сайта
периодически подсматривая в образец. Однако копировать код не стоит, все необходимо набирать самостоятельно. В конце заполните домашнюю
страницу содержимым, не забыв подключить к странице дополнительную таблицу стилей main_page_styles.css.
При этом текст можете копировать, но не в коде вместе с тегами, а на странице в браузере, т.к. всю разметку нужно набирать самостоятельно.
Вначале откройте в
редакторе пустой индексный файл index.html и общую таблицу стилей
site_styles.css (тоже пока пустую). Далее начинайте верстать общий для всех страниц макет сайта
периодически подсматривая в образец. Однако копировать код не стоит, все необходимо набирать самостоятельно. В конце заполните домашнюю
страницу содержимым, не забыв подключить к странице дополнительную таблицу стилей main_page_styles.css.
При этом текст можете копировать, но не в коде вместе с тегами, а на странице в браузере, т.к. всю разметку нужно набирать самостоятельно.
3. После завершения верстки домашней страницы можете начинать верстать остальные страницы. При этом
макет сайта верстать заново не нужно, копируйте его с индексной странички, удалив основное содержимое, подключив нужную дополнительную
таблицу стилей, изменив в случае необходимости относительную адресацию и сделав активным соответствующий пункт бокового меню. Также
следует иметь в виду, что для всех страниц, кроме домашней, необходимо использовать элемент base, что
позволит обеспечить правильную относительную адресацию для страниц в папке категорий.
Отметим, что к страницам подключен небольшой js-скрипт (наша библиотека), содержащий функции для прокрутки страницы вверх и вниз, показа/скрытия меню сайта на мобильных устройствах и т.д. Соответственно, обратите внимание на код стрелок прокрутки и порядок подключения скрипта после тела документа.
После верстки всех страниц у вас должен получится адаптивный минисайт, который будет построен на относительной адресации и доступен для просмотра в браузере даже при отсутствии локального сервера.
Опять же, прежде всего в разделе загрузок скачайте и распакуйте архив с кодом сайта. Затем при помощи комментариев внимательно изучите его, посмотрите вводный видеоурок (если он есть) и только затем приступайте к непосредственной верстке самого сайта, учтя следующие особенности.
1. Сайт будет правильно работать только на сервере. Если вы используете локальную сборку
XAMPP и сайт находится в папке xampp/htdocs/test/, то общий для всех страниц
(включая индексную) элемент base должен использовать значение базового пути
http://localhost/test/.
2. Опять же, к страницам подключен небольшой js-скрипт (наша библиотека), содержащий функции для прокрутки страницы вверх и вниз, показа/скрытия меню сайта на мобильных устройствах и т.д. Соответственно, обратите внимание на код стрелок прокрутки и порядок подключения скрипта после тела документа.
3. Обратите внимание на порядок подключения php-скриптов в начале и в конце страниц. Теперь редактировать код макета сайта нужно только в двух подключенных php-файлах, а не на каждой странице.
07.02.22. Учебный сайт полностью обновлен: проведена адаптация под мобильные устройства, подключена мини библиотека js-скриптов, доработана старая галерея и добавлена новая фотогалерея. Также исправлен ряд мелких ошибок.
01.05.21. На страницу загрузок добавлена версия сайта на PHP.
25. 04.21. Макет сайта стал адаптивным, также были добавлены новые примеры верстки.
04.21. Макет сайта стал адаптивным, также были добавлены новые примеры верстки.
23.04.21. На страницы «Примеры анимации» и «Многоколоночная верстка» были добавлены новые примеры верстки.
22.04.21. Добавлена страница «Калькуляторы», также добавлены новые примеры на страницы «Оформление списков» и «Создание html-форм».
21.04.21. Добавлена страница «Меню сайта», изменена главная страница сайта.
21.04.21. Изменена структура и оформление учебного сайта. Добавлены новые страницы и элементы.
3 правила и примеры адаптивной верстки веб-страниц [АйТи бубен]
Основы работы с CSS
Использование HTML 5
HTML5: Линейные и блочные элементы
Usability юзабельность сайта — краткие рекомендации по «юзабельности» сайта
Различие дефиса и тире
Меню навигации сайта
Итогом работы верстальщика является набор шаблонов повторяющих рисунки дизайнера, но сделанных в виде HTML
 А также стилевой файл, в котором прописаны не только атрибуты, необходимые для верстки, но и параметры основного текста, заголовков, подзаголовков и других текстовых элементов. Это позволяет по единым шаблонам формировать любое число веб-страниц, оформление и вид которых будет одинаков.
А также стилевой файл, в котором прописаны не только атрибуты, необходимые для верстки, но и параметры основного текста, заголовков, подзаголовков и других текстовых элементов. Это позволяет по единым шаблонам формировать любое число веб-страниц, оформление и вид которых будет одинаков.Верстка с помощью слоев. + примеры
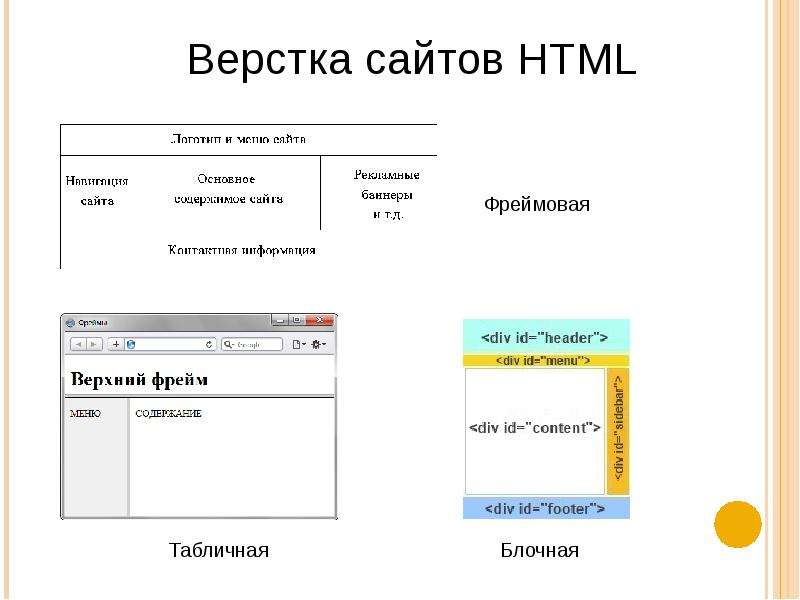
Преимущества и недостатки табличной верстки
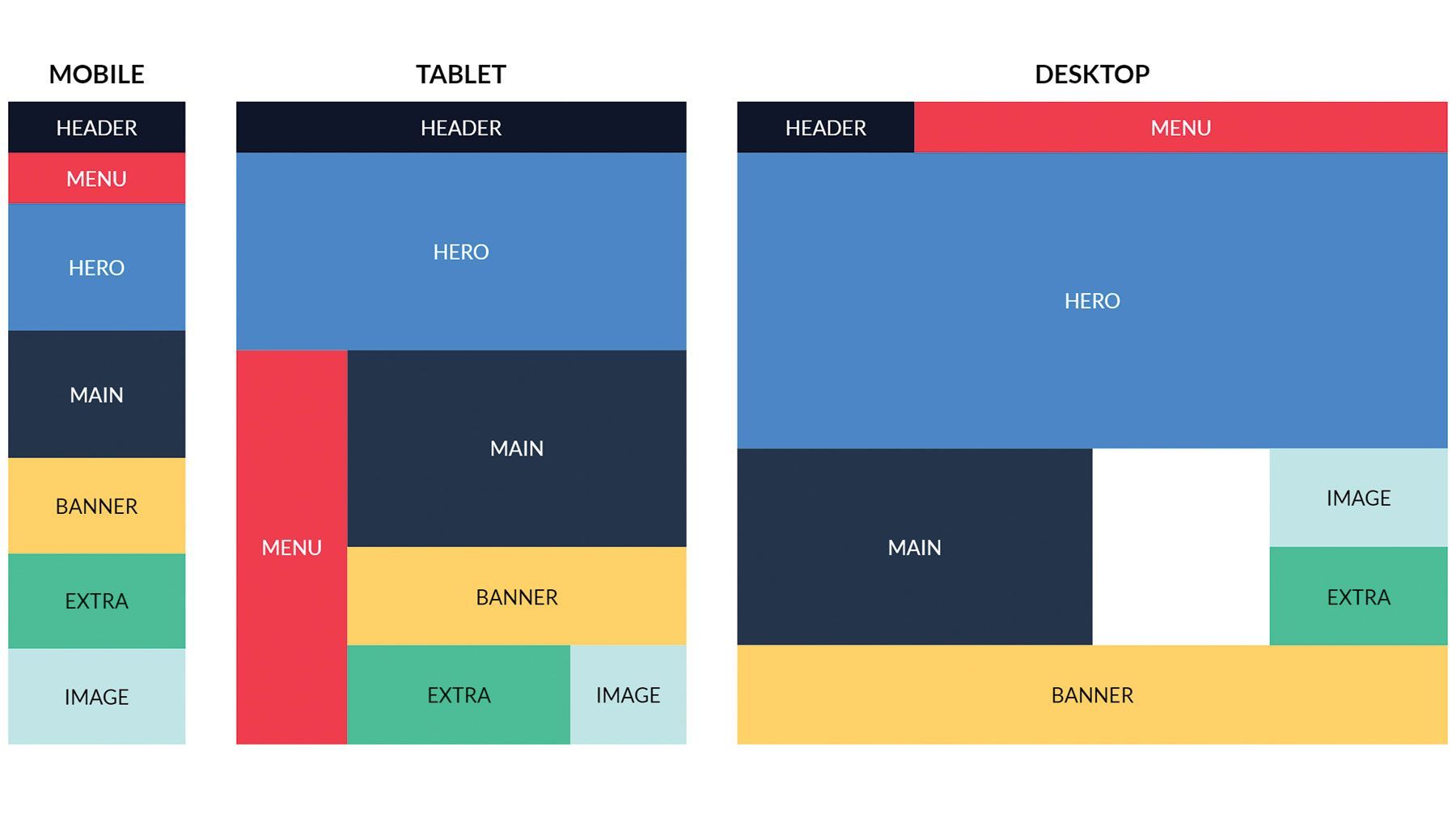
Модульная сетка представляет собой набор невидимых направляющих, вдоль которых располагаются элементы веб-страницы. Это облегчает размещение данных в документе. Веб- страница фактически рассматривается как набор прямоугольных блоков, которые выкладываются в определенном порядке. При этом, как правило, данные располагаются по колонкам, поэтому при верстке применяют термин одно-, двух-, трехколонный макет и т.д.
Верстка на div. Три колонки, с шапкой и подвалом
Верстка на div. Две колонки с шапкой и подвалом.
Урок 24.
 100% HTML & CSS верстка сайта — 6 примеров верстки
100% HTML & CSS верстка сайта — 6 примеров верстки
3 правила адаптивной верстки
- Задавайте метатег viewport
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
, таблица возможных параметры мета-тега viewport:
- CSS Media Queries: стили для мобильного устройства с разрешением указанным в свойствах @media
@media only screen and (min-device-width: 320px) and (max-device-width: 568px) { .header { background-color: #257965; } } - Задавайте свойства CSS в процентах, например:
.reviews { width: 22%; font-size: 140%; padding-top: 2%; margin-top: 2%; margin-bottom: 4%; }
Метод табличной верстки устарел. Основными причинами отхода от такого способа считается огромное количества кода, которое возникает вследствие описания каждой ячейки отдельными тегами.
Блочная верстка или верстка с помощью слоев.
В отличие от табличного способа расположения данных блочная верстка возможна без четкой привязки каждого логического блока к определенной ячейке. Способ блочной верстки базируется на совершенно иных принципах расположения и взаимодействия. В данном случае каждый логический элемент (текст, картинка, таблица) рассматриваются в виде отдельного блока, и таким же способом размещаются на странице.
Характерным для блочной верстки является то, что блоки, как правило, должны располагаться по очереди — один за другим и четко разделяться между собой. Расположение в одной строке возможно, но оно используется только в некоторых случаях, когда возникает потребность добиться особого эффекта.
Под понятием блок(слой) в общем случае имеют в виду элементарную прямоугольную область(тег div), к которому применяется стилевое оформление. Для указания атрибутов этой области существует ряд качеств, среди которых выделяют рамку (border), поля (контуры) (margin) и отступы (padding). Наполнением блока может служить любая информация – изображение, текстовый фрагмент или что-либо другое.
Для указания атрибутов этой области существует ряд качеств, среди которых выделяют рамку (border), поля (контуры) (margin) и отступы (padding). Наполнением блока может служить любая информация – изображение, текстовый фрагмент или что-либо другое.
Фиксированный макет
Фиксированный макет — ширина Веб- страницы выставлена в неизменное значение, не зависящее от разрешения экрана пользователя. Разработчику сайта ширина окна браузера пользователя неизвестна, поскольку она может меняться в самых широких пределах. Ширина зависит от разрешения монитора, длины его диагонали, размера окна. Необходимо определить, на какое минимальное разрешение экрана монитора рассчитан сайт(Стат. используемых разрешений монитора, liveinternet.ru — разрешения мониторов). Определившись с ответом на этот вопрос, мы получаем конечное число пикселей – особенно важным параметром является количество пикселей, характеризующих ширину. От этого конечного числа нужно вычесть 20 пикселей (ширину вертикальной полосы прокрутки, которая присутствует в браузерах по умолчанию) – и мы получим ширину макета сайта в пикселях. То есть если расчетное разрешение по ширине равно 1024 – то ширина макета должна быть 1004(рекомендуется 1000, 980-960) пикселя (не больше), или же если 1280 – то 1260, и так далее.
То есть если расчетное разрешение по ширине равно 1024 – то ширина макета должна быть 1004(рекомендуется 1000, 980-960) пикселя (не больше), или же если 1280 – то 1260, и так далее.
При разрешении экрана монитора 800×600 наиболее распространенной является ширина в 760 пикселей. Для 1024х780 пикселей 960 – 980 пикселей.
Для создания фиксированного макета, следует продумать некоторые предварительные моменты:
Какова будет общая ширина всех элементов?
Где будет размещаться макет? При фиксированном дизайне блок с материалом размещается обычно у левого края или по центру экрана. Последний вариант предпочтительнее, тогда не так заметны широкие поля вокруг при больших разрешениях монитора.
Какие цвета и шрифты будут использоваться? Mетоды и ресурсы по выбору цветовых схем.
Ширина элемента в браузере складывается из значений ширины самого блока (width), отступов (margin), полей (padding) и границ (border). width, padding и margin.
width, padding и margin.
«Резиновый» макет
«Резиновый» макет. При этом виде верстки единицей измерения выступают проценты. Общая рабочая ширина окна браузера — 100%, и колонки макета в сумме не должны ее превышать.
Существуют два способа позиционирования элементов относительно друг друга, это применение стилевого свойства float или можно воспользоваться свойством Основы работы с CSS position.
Ширина элемента в браузере складывается из значений width блока, width border, padding и margin.
Padding — это отступ между контентом и границей, а margin — это отступ между границей и «внешним миром».
Рисунок взят из Учебник css. Основы css.
Margin в отличии от padding может быть отрицательным.
Если группировать значения, тогда отступы будут меняться так: margin: 5px 6px; На 5 пикселей вверх и вниз. На 6 пикселей вправо и влево.
float
CSS Float в теории и на практике
По умолчанию содержимое контейнеров div на странице располагаются по вертикали, вначале идет один слой, ниже располагается следующий и т.д. При создании колонок требуется располагать слои рядом по горизонтали, для чего применяется несколько методов. Одним из распространенных является использование стилевого свойства float. Хотя он предназначен для создания обтекания вокруг элемента, с тем же успехом float устанавливает и колонки.
По умолчанию ширина блока вычисляется автоматически и занимает все доступное пространство. Здесь следует оговорить, что под этим подразумевается. Например, если тег <div> в коде документа присутствует один, то он занимает всю свободную ширину окна браузера и ширина блока будет равна 100%. Стоит поместить один тег <div> внутрь другого, как ширина внутреннего тега начинает исчисляться относительно его родителя, т.е. внешнего контейнера.
При задании любому элементу свойства float left или right — элемент становится блочным(display: block) и его размер определяется его контентом.
По умолчанию слои выстраиваются по вертикали один под другим, но при помощи CSS свойства float их можно заставить располагаться рядом по горизонтали. При этом требуется установить ширину слоев и задать для них float. Поскольку для второго слоя также применяется обтекание, то добавленный ниже текст помещается справа от слоя. Избежать этого поможет свойство clear, оно отменяет действие float.
.clear {
clear: both; /* Отменяем обтекание. float*/
}<div></div>
Создание колонок при помощи float имеет ряд особенностей. Первая, как уже упоминалась, состоит в том, что после плавающих элементов требуется добавлять элемент со свойством clear, который выключает обтекание. Это необходимо в том случае, если предполагается использовать нижележащие слои. Вторая особенность связана с представлением плавающих слоев. Если окно браузера уменьшить до определенного предела, то слои перемещаются по вертикали.
Float — список возможных значений: left,right,none.
Clear — список возможных значений:
left – не допускает обтекание «floated» объекта слева
right – запрещает обтекание элемента справа
both – запрещает обтекание объекта с обеих сторон, т.е. и слева, и справа
none – разрешено обтекание
Если элемент перемещается вправо, он выравнивается по правой стороне, а весь последующий контент будет выровнен по левой стороне (до тех пор пока не достигнет нижней границы элемента).
В случае, если ширина последующего контента зафиксирована, он не будет переноситься ниже выровненного float-ом div -а. Вместо этого он применит свою ширину.
position
Свойство position без упоминания координат (значений left, top, right или bottom) не меняет положение текущего слоя, но оказывает влияние на расположение близлежащих или вложенных слоев.
В нормальном потоке значения свойств равны float:none; position: static;
static — элементы отображаются как обычно (нормальный поток. Для static свойство z-index не работает.
relative — элемент всё ещё занимает место (как при static), но теперь свойства top и left можно использовать для сдвига относительно его обычного расположения. Координаты отсчитываются от исходного положения слоя.
absolute — при абсолютном если у родителя значение position установлено как static или родителя нет, то отсчет координат ведется от края окна браузера. Если у родителя значение position задано как fixed, relative или absolute, то отсчет координат ведется от края родительского элемента. Элемент становится блочным. Размер элемент определяется его контентом. margin не работает. Float принимает значение none. Элемент перестает взаимодействовать с любыми элементами, кроме ближайшего предка с прокруткой (элемент <html>).

fixed — элемент привязывается к указанным свойствам left, top, right и bottom и не меняет своего положения при прокрутке Веб- страницы.
overflow
overflow, overflow-x, overflow-y управляет отображением содержания блочного элемента, если оно целиком не помещается и выходит за область заданных размеров то включается прокрутка (scroll).
Ширина слоя
По умолчанию ширина слоя задается как auto, это позволяет вписывать слой в окно браузера, не принимая в расчет значения установленных полей. Если изменить ширину на 100%, то при добавлении значения отступов, полей или границ неминуемо появится горизонтальная полоса прокрутки.
Способ установки ширины зависит от применяемого макета и выбора разработчика, но в любом случае нужно учитывать особенности блочных элементов и создавать универсальный код.
Высота слоя
С высотой блочных элементов дело обстоит аналогично ширине. Браузер за высоту слоя принимает значение свойства height и добавляет к нему еще значение margin, padding и border. Если высота слоя не установлена явно, то она вычисляется автоматически исходя из объема содержимого.
Браузер за высоту слоя принимает значение свойства height и добавляет к нему еще значение margin, padding и border. Если высота слоя не установлена явно, то она вычисляется автоматически исходя из объема содержимого.
Цвет фона
Цвет фона элемента проще всего устанавливать через универсальное свойство background. Фоном при этом заливается область, которая определяется значениями width, height и padding. Таким образом, margin не принимает участия в формировании цветной области.
Резюме
Блочные элементы выступают в качестве основного строительного материала при верстке веб-страниц. Такие элементы характерны тем, что всегда начинаются с новой строки и занимают всю доступную ширину области, в которой располагаются.
Спецификация CSS определяет, что высота и ширина элемента определяется не только значениями height и width, но к ним еще плюсуется значение полей, отступов и границ. Браузеры в этом плане делятся на две части: одни поддерживают в этом вопросе спецификацию, другие же ее игнорируют и поступают по-своему. Это создает трудности разработчикам, которые желают делать универсальные веб-страницы. Можно только посоветовать ограниченно использовать свойства width и height, поскольку по умолчанию браузер применяет аргумент auto, который заставляет настраивать размеры элемента автоматически.
Браузеры в этом плане делятся на две части: одни поддерживают в этом вопросе спецификацию, другие же ее игнорируют и поступают по-своему. Это создает трудности разработчикам, которые желают делать универсальные веб-страницы. Можно только посоветовать ограниченно использовать свойства width и height, поскольку по умолчанию браузер применяет аргумент auto, который заставляет настраивать размеры элемента автоматически.
Врезкой называется блок с рисунками и текстом, который встраивается в основной текст. Врезка обычно располагается по левому или правому краю текстового блока, а основной текст обтекает ее с других сторон. Чтобы врезка выделялась в тексте, у нее обычно устанавливают фоновый цвет и добавляют рамку. При создании врезок следует обязательно указывать ее ширину с помощью width. Иначе размер слоя окажется гораздо шире, чем это требуется.
Тег <header></header> задает «шапку» сайта(заголовок сайта). Заголовок чаще всего состоит из логотипа сайта и слогана.
10 Отличных примеров оформления и использования футера
Footer (нижний колонтитул) или подвал страницы. В Использование HTML 5 для обозначения подвала страницы введен новый тег footer. Элемент footer выступает в роли подвала (колонтитула) для ближайшего предка (в случае, если таковой есть и он является секционным блоком: article, aside, nav, section) или корневого элемента. Footer обычно содержит информацию о секции: кто автор, ссылки на связанные документы, авторские права и тому подобное. Footer не обязательно может быть в конце секции, где обычно мы его размещаем. Когда подвал содержит целые разделы, все они воспринимаются как дополнительная информация, приложения к основному содержимому.
<footer> © </footer>
9 потрясающих макетов веб-сайтов [Примеры для вдохновения]
Каждый веб-сайт, который вы посещаете, состоит из макета, заключенного в квадратную рамку и отображаемого в выбранном вами браузере. Все макеты, которые вы видите, пытаются привлечь ваше внимание и, надеюсь, впечатлить вас достаточно, чтобы остаться.
Все макеты, которые вы видите, пытаются привлечь ваше внимание и, надеюсь, впечатлить вас достаточно, чтобы остаться.
Лучше всего веб-сайты предоставляют полезный контент, подборку изображений и решают проблему. Веб-страницы состоят из множества элементов, но если их убрать, останется базовой структуры веб-сайта 9.0004 , его макет.
Что такое макет веб-сайта?
Макет веб-сайта подобен его скелету, это основная структура страницы. Если убрать все причудливые цвета, изображения и текст, то можно будет увидеть, как устроен сайт.
Макет сайта — это всего лишь способ структурно представить пользователю информацию. Возможно, вы уже знаете некоторые термины макета, такие как заголовок, основная часть, боковая панель, нижний колонтитул и т. д.
Думайте о макете как о шаблоне, используемом для отображения контента на странице , содержимое и макет должны направлять пользователя по странице.
Какова цель макета веб-сайта?
Целью макета является предоставление базовой структуры того, где должен размещаться контент: вы хотите, чтобы веб-сайт имел домашний стиль. Важно определить фирменные цвета, фирменную структуру и узоры.
Ваш макет должен обеспечивать четкие пути к пользователю . Макет веб-сайта должен определять иерархию контента, которая следует основному шаблону, пользователи должны чувствовать себя как дома с дизайном и не теряться и не путаться.
Макет веб-сайта Ключевые моменты успеха
Существует множество различных техник и макетов веб-сайта на выбор. Некоторые из них хороши для разных случаев использования, но макеты могут быть легко использованы неправильно, что приведет к снижению вовлеченности и снижению показателей отказов (пользователи покидают ваш сайт).
Прежде чем мы рассмотрим некоторые примеры макетов, мы должны понять ключевые моменты того, что делает приличную структуру удивительной: содержание.
8 удивительных макетов веб-сайтов
1. Полноэкранный макет главного изображения
Netflix хорошо справляется с этой задачей, они используют полноэкранный макет главного изображения, чтобы использовать преимущества привлекательного фона с мощными текстовыми заголовками.
Вы можете видеть в примере, что они включили прямой призыв к действию (CTA), который использует изображение героя для продвижения этого действия.
Этот макет хорош для веб-сайтов, которые хотят сразу же сделать мощное и смелое заявление. Это хорошо работает, когда вы указываете основные преимущества сайта с помощью мощного фонового изображения, сохраняйте его простым и чистым для полного эффекта.
2. Макет полноэкранных разделов
Ваш браузер не поддерживает видео тег.
Подобно предыдущему макету, этот тип макета использует полноэкранные разделы для всей страницы, а не только для видимой части области просмотра при первом посещении страницы.
Это относительно новый макет, который появился примерно в 2013 году, когда Apple использовала его для целевой страницы своего iPhone 5C.
Вся страница ведет себя как полноэкранный слайдер, который привязывается к каждому разделу. Таким образом, он создает уникальный опыт прокрутки, который будет полезен во многих случаях использования.
Идеально подходит для одностраничных дизайнов, рассказывания историй, брендинга историй, маркетинговых страниц и изображений с красивой графикой и видео.
Ваш браузер не поддерживает видео тег.
Если вас интересует этот макет, вам подойдет fullPage.js. Это полноэкранная библиотека JavaScript, которая также доступна для сборщиков WordPress, таких как Elementor и Gutenerg.
3. Сканирование макета веб-сайта электронной коммерции
Иногда его называют F-образным макетом веб-сайта, когда пользователь будет следовать по странице в форме буквы F. Пользователь просматривает веб-страницу, где, например, показан список продуктов, каждая карточка или элемент обычно следуют одному и тому же шаблону — у них есть изображение, заголовок, цена и, возможно, подзаголовок.
Этот макет отлично подходит для веб-сайтов электронной коммерции или портфолио, так как прикрепляет сетку изображений с текстом в одном и том же месте, что позволяет пользователю быстро потреблять большое количество информации.
4. Макет газеты
Подобно газете, этот дизайн-макет можно использовать на веб-сайте. Чаще всего встречается в виде сетки, содержащей несколько изображений с текстом и броским заголовком. Обычно он также включает в себя какой-то слайдер новостей.
Медиа-платформы часто используют эти макеты, это отличный способ продемонстрировать ряд статей своим пользователям, они должны убедиться, что каждый заголовок интересен и на него можно кликнуть.
Сетчатые макеты, подобные этому, лучше всего использовать с изображениями и блоками разного размера. Это помогает сделать сетку интересной и менее скучной, так как она разбивает слишком много линий.
В приведенном выше примере вы можете увидеть, как некоторые из наиболее важных статей могут быть увеличены вокруг меньших, делая содержание более заметным, создавая фокус.
5. Макет веб-сайта в виде сетки
Макет сетки отлично подходит для отображения содержимого на экране и максимального использования доступного пространства. Каждая карта или элемент равномерно распределены со своим изображением и текстом, организуя все карты на экране. Этот эффект может быть очень приятным для глаз и отличным способом для пользователя остановиться и сосредоточиться на определенных разделах.
Пользователь может быстро просматривать контент и решать, на что он хочет нажать, легко ориентироваться и отслеживать, как далеко вы продвинулись.
Также отлично подходит для страниц товаров, категорий и отзывов. Добавление слайдера, как в этих 8 слайдерах отзывов, даже «увеличит» контент, который вы можете показать на экране.
Добавление слайдера, как в этих 8 слайдерах отзывов, даже «увеличит» контент, который вы можете показать на экране.
6. Макет с вертикальной прокруткой
Этот тип дизайна макета основан на вертикальной прокрутке, он размещает все в центральном положении и полагается на прокрутку, чтобы вместить больше контента.
Вертикальное расположение помогает создать фокус и отлично подходит для длинных статей, блогов или исследовательских работ. Пользователь может легко ориентироваться в этом макете, когда задействовано много текста или графиков.
Этот макет прост, но эффективен, когда аудитория просто хочет потреблять контент без каких-либо причудливых дополнений.
7. Расположение слева направо
Исследования подтвердили, что пользователи, как правило, начинают с чтения слева направо на веб-сайте. Глаза перемещаются слева направо зигзагообразным образом, как только пользователь переместился полностью вправо, когда пользователь прокручивает страницу вниз, он возвращает свой взгляд влево и начинает заново.
Отличный способ использовать этот макет, когда у вас есть много текста для отображения: вы можете соединить текст с захватывающим изображением, чтобы заинтересовать пользователя. Пока изображение связано с текстом, тем лучше взаимодействие.
8. Сбалансированный макет веб-сайта
Веб-сайты, которые хотят передать много информации до того, как пользователь прокрутит страницу, должны использовать сбалансированный макет, создавая асимметричный контент и линии, которые дополняют друг друга.
Эта компоновка лучше всего работает при использовании углов. Пример выше показывает нам, как эти углы делают страницу интересной и визуально привлекательной. Это помогает создать глубину на странице и выделить определенный контент.
Сбалансированный асимметричный макет создает уникальную перспективу и лучше всего работает с изображениями и минимальным количеством текста. Для полного эффекта вы должны использовать пробелы в своих интересах, и чем больше линий и углов, тем лучше.
9. Вертикальное разделение
Ваш браузер не поддерживает видео тег.
Для минимального эффекта вы можете отображать большие изображения как слева, так и справа от экрана с интерактивными элементами, такими как кнопки, по бокам.
Вертикальное разделение полезно для использования всего экрана. Для этого макета обычно используются изображения, а большие заголовки играют огромную роль в навигации. Цель состоит в том, чтобы предоставить пользователю два варианта, из которых он может быстро выбрать.
Иногда этот эффект и макет могут быть сопоставлены с полноэкранными прокручиваемыми веб-страницами. Если вам интересен этот макет и вы хотите что-то, что работает с WordPress, рассмотрите вариант Split Theme от Themify. Если вы увлекаетесь JavaScript, вы можете использовать для этого multiScroll.js.
Как видно из всех примеров, которые мы показали, они эффективны, потому что соответствуют цели и содержанию, отображаемому сайтом. Платформа онлайн-медиа использует макет газеты для продвижения своих статей и побуждает пользователя нажимать на то, что может показаться интересным.
Платформа онлайн-медиа использует макет газеты для продвижения своих статей и побуждает пользователя нажимать на то, что может показаться интересным.
Другие веб-сайты делают его простым, например, модный веб-сайт или онлайн-портфолио, они могут использовать вертикальное разделение, потому что это делает вещи минималистичными и элегантными: он может быстро сфокусировать внимание на их содержании, не мешая тексту.
Идея состоит в том, чтобы сопоставить контент с макетом и спроектировать структуру так, чтобы она стимулировала действия пользователей . Этим действием может быть регистрация, клик по статье, покупка продукта или удержание пользователя при прокрутке. Вам просто нужно сделать структуру привлекательной, а навигацию понятной.
На вынос
Мы видели несколько замечательных примеров различных макетов, которые используют веб-сайты по всему миру. Большие компании и даже небольшие компании используют эти макеты, и вы можете легко представить такие дизайны самостоятельно, вы можете использовать библиотеки, такие как fullPage. js, для создания иммерсивных макетов и предоставления пользователям уникального контента.
js, для создания иммерсивных макетов и предоставления пользователям уникального контента.
Идея здесь в том, чтобы убедиться, что вы используете правильный макет для вашего контента. Изображения и небольшое количество текста хорошо работают с макетом в виде сетки, но без изображений он не будет работать хорошо, стена текста будет слишком подавляющей для пользователя. Принимая во внимание, что вертикальная компоновка лучше подходит для длинных статей и исследовательских работ. Таким образом, вы можете понять, что речь идет о сопоставлении правильного контента с правильным макетом.
После выбора макета будьте готовы измерить такие вещи, как поведение пользователей, их потребности и ожидания и т. д. Затем вы можете использовать это, чтобы лучше понять, работает ли ваш макет для вашей целевой аудитории. Вполне нормально, что ваш макет со временем может меняться.
Вы можете увидеть различные макеты веб-сайтов в этих статьях:
- Что такое одностраничный дизайн?
- Что такое сквиз-страница (пояснение + примеры)
- Одностраничный и многостраничный дизайн
- Примеры оформления одной страницы
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.
Подробнее о нем можно узнать на https://lukeembrey.com/
Типы макетов веб-сайтов, идеи дизайна, примеры веб-страниц
Итак, вы хотите создать веб-сайт, но с чего начать? Хотя это может показаться тривиальным, первое, что вам нужно сделать, это составить макет веб-сайта. Что это такое, как его создать и что он должен включать? Сегодня я отвечу на все эти вопросы и дам вам несколько хороших ссылок для вдохновения. Следите за обновлениями! 🤗
Содержание
- Что такое макет сайта?
- Какие элементы должен включать макет веб-сайта?
- Что делает макет веб-сайта хорошим?
- Как правильно выбрать макет веб-сайта
- Топ-5 типов макетов веб-сайтов
- Часто задаваемые вопросы о макетах веб-сайтов
- Подведение итогов
Что такое макет веб-сайта?
Проще говоря, макет сайта — это структура, определяющая структуру веб-сайта . Его основная цель — структурировать информацию, чтобы она выглядела согласованной для владельцев веб-сайтов и их аудитории. Правильный веб-макет разграничивает иерархию контента, обеспечивает четкий путь навигации с одной веб-страницы на другую и выделяет наиболее важные элементы веб-сайта. Самое главное, это помогает вывести сообщение бренда за пределы текстового уровня и передать его через визуальные формы.
Правильный веб-макет разграничивает иерархию контента, обеспечивает четкий путь навигации с одной веб-страницы на другую и выделяет наиболее важные элементы веб-сайта. Самое главное, это помогает вывести сообщение бренда за пределы текстового уровня и передать его через визуальные формы.
Какие элементы должен включать макет веб-сайта?
Макет сайта предполагает планирование за пределами главной страницы; он должен учитывать важные элементы, которые можно обнаружить на веб-сайте. Вы можете назвать их «основными» элементами, поскольку они определяют внешний вид и работу веб-сайта.
Шапка сайта
Это самый верхний раздел сайта, который сразу бросается в глаза посетителю. Заголовок обычно включает логотип бренда, навигационные ссылки и функции входа/выхода из системы.
Меню навигации
Ранее упоминавшееся как «навигационные ссылки», меню веб-сайта является еще одним важным элементом макета домашней страницы. Это помогает пользователям и посетителям перемещаться по сайту, не теряясь. Неважно, какую форму вы решите реализовать — сайдбар, мегаменю, гамбургер-панель — меню всегда должно присутствовать на сайте.
Контент веб-сайта
В теле страницы размещается контент сайта — это может быть текст, изображения, видеоконтент, баннеры, кнопки, формы и любой другой тип, который вы хотите добавить.
Нижний колонтитул веб-сайта
Наконец, нижний колонтитул сайта является «закрывающим» элементом макета, который часто содержит карту сайта, панель социальных сетей, форму подписки и ссылки на другие важные страницы.
Что делает макет веб-сайта хорошим?
Ключом к хорошему макету веб-страницы является правильное планирование и A/B-тестирование. Для определенного типа веб-сайта лучше всего выбрать привлекательный тип макета. Но как решить, какой из них оптимален? При выборе макета учитывайте следующее:
Но как решить, какой из них оптимален? При выборе макета учитывайте следующее:
- Изложите все ясно и просто . Посетителям требуется несколько секунд, чтобы определиться с удобством использования веб-сайта. Легко ли заметить важные разделы контента? Интуитивна ли навигация? Насколько лестна цветовая гамма? Отнеситесь ко всем этим аспектам серьезно, потому что плохой макет сайта раздражает.
- Сделайте его привлекательным . Хороший веб-макет может помочь вам увеличить вовлеченность пользователей, продлевая их пребывание на веб-сайте и вызывая у них желание вернуться.
- Рассмотрим психологию человека . Визуальный дизайн и гештальт-принципы — хорошее сочетание, когда дело доходит до завоевания пользователя веб-сайта. Существует более 10 гештальт-принципов, в том числе Закрытие (Reification) . Согласно ей, человеческий глаз имеет тенденцию визуально завершать образы, когда видит искаженные линии и абстрактные формы.
Хорошо, но как это поможет вам создать макет веб-дизайна? Возможны три сценария:
- Вы сосредотачиваетесь на деталях, что может привести к экспоненциальному росту вовлеченности пользователей.

- Вы уделяете меньше внимания деталям и больше сосредотачиваетесь на формировании общего представления о веб-сайте. Пользователи сами найдут способ навигации.
- Вы намеренно игнорируете детали и предпочитаете оригинальность. Пользователи не только найдут способ обойти сайт, но и найдут его запоминающимся.
Как выбрать правильный макет сайта
- Первый шаг — определить, какой тип макета будет наиболее подходящим для сайта. Один из способов сделать это — исследуйте конкуренцию, нишевых лидеров и их идеи макета веб-сайта .
- Затем попробуйте визуализировать несколько идей компоновки на основе различных дизайнов и посмотреть, какой способ представления информации и контента будет более успешным. Обратите внимание, что при выборе макета лучше учитывать данные опроса и результаты юзабилити-тестирования (A/B).
- Нет необходимости придерживаться одного макета веб-страницы и постоянно использовать его на сайте.
 Вы можете использовать до трех разных макетов для разных типов страниц. Когда все сделано с умом, это помогает пользователям понять, какую страницу они просматривают в данный момент, и ее цель.
Вы можете использовать до трех разных макетов для разных типов страниц. Когда все сделано с умом, это помогает пользователям понять, какую страницу они просматривают в данный момент, и ее цель.
- Не забывайте следить за адаптивностью макета — он должен быть удобным для мобильных устройств и адаптивным . При его создании убедитесь, что дизайн веб-макета остается пригодным для использования и доступным для всех пользователей на всех устройствах.
- Если бренд/компания/агентство уже имеет специальную цветовую палитру , обязательно используйте его. Это поможет ему оставаться узнаваемым брендом на рынке.
Топ-5 типов макетов веб-сайтов
Современный мир приветствует творчество, как и веб-дизайн. Существует множество различных типов макетов веб-сайтов, но вы знаете, что они говорят — все новое — это хорошо забытое старое . Итак, приготовьтесь узнать больше о пяти самых популярных и проверенных временем макетах (и ознакомьтесь с примерами макетов веб-сайтов).
Одноколоночный макет
Номер один в списке — это гордый и долговечный макет с одним столбцом . Он представляет содержимое в виде столбца с вертикальной прокруткой, что делает его самым простым типом макета. Подходит для минималистичных сайтов, где сам дизайн лаконичен и не отвлекает внимание от визуальной части. Окруженные пустым пространством, изображения кажутся больше и выглядят четкими и четкими, а прокрутка плавной.
Источник: Nueno Digital FashionКак видите, равномерно распределенное пустое пространство делает основной контент ярким, но не перегруженным и приятным для просмотра. Кроме того, такой макет удобно просматривать с мобильных устройств.
Когда использовать:
- личные блоги и микроблоги;
- минималистский дизайн;
- длинные изделия;
- удобный для мобильных устройств дизайн.
Разделение экрана
Есть два типа — горизонтальный и вертикальный. Вертикальный тип макета веб-сайта с разделенным экраном будет оптимальным выбором, когда вы хотите передать двойную важность двум или более областям контента. Это помогает предлагать быстрый выбор, лучший пользовательский опыт и более высокую вовлеченность.
Вертикальный тип макета веб-сайта с разделенным экраном будет оптимальным выбором, когда вы хотите передать двойную важность двум или более областям контента. Это помогает предлагать быстрый выбор, лучший пользовательский опыт и более высокую вовлеченность.
В приведенном выше примере экран разделен на два, но возможные варианты включают экраны с тремя, четырьмя и даже пятью столбцами. Когда все сделано логически правильно, многоколоночный разделенный экран может обеспечить непревзойденное качество просмотра:
- он помогает держать все важное содержимое страницы в верхней части страницы;
- делает переход от одного изображения к другому плавным и последовательным;
- Вы можете выбрать подходящую цветовую схему, чтобы подчеркнуть выбор, не отвлекая внимания от целевого действия.
Когда использовать:
- несколько одинаково важных опций на выбор;
- параллельный макет веб-страницы;
- контраст между областями содержимого;
- статическое изображение рядом с видео/анимацией;
- выделить вертикальное изображение.

Асимметричный макет
Асимметрия может быть хорошей идеей макета веб-сайта, потому что она переворачивает стандартные правила макета и обещает предложить нечто большее, чем совершенство. Асимметричный тип макета заключается в разделении содержимого веб-сайта на небольшие логические фрагменты и их неравномерном размещении на странице.
Такой трюк поможет вам создать активное пространство, направляющее взгляд с одной точки на другую, и оживить пустое пространство.
Источник: Пленки HakaКогда использовать:
- сохранить визуальный баланс;
- расширенная галерея изображений; презентация портфолио
- ;
- сбалансировать контрастные цвета;
- Слишком много типов содержимого и визуальных элементов.
Модульная сеточная компоновка
Также известная как карточная/блочная компоновка, она отлично подходит для веб-сайтов с большим объемом контента, где элементы иерархически уравниваются. Другой способ объяснить концепцию: каждая единица контента, будь то текст, картинка, видео, кнопка и т. д., включена в отдельную карточку и имеет свое пространство.
Другой способ объяснить концепцию: каждая единица контента, будь то текст, картинка, видео, кнопка и т. д., включена в отдельную карточку и имеет свое пространство.
Вы можете включить промежутки (так называемые промежутки) между изображениями, как в примере выше. Если все сделано правильно, симметричные сетки могут придать контенту веб-сайта уникальный внешний вид — оптимизированный, хорошо организованный и приятный для глаз.
Кроме того, модульная сетка является гибким и адаптивным типом макета, поскольку столбцы могут подстраиваться под размер экрана, а пользователям удобно просматривать страницы на всех устройствах.
Когда использовать:
- бизнес-сайты;
- блоги;
- чистые страницы архива;
- медиагалерея.
Зигзагообразный макет
Это второй по популярности вариант макета веб-сайта после макета с одной колонкой. Зигзагообразная компоновка в основном повторяет то, как человеческий глаз просматривает содержимое веб-страницы, следуя шаблону Z-буквы:
- Взгляд движется слева направо.

- Затем глаз опускается и возвращается влево.
- Оттуда глаз снова перемещается вправо.
Такой макет идеально подходит, когда вам нужно направить внимание пользователя на определенные точки с помощью удачно расположенных визуальных элементов, текста и CTA.
Источник: OutpostКогда использовать:
- симметричная и плавная прокрутка;
- различные типы веб-сайтов.
Бонус: полноэкранный макет мультимедиа
Полноэкранный мультимедиа всегда выглядит «сочно» и дополняет захватывающий пользовательский опыт. Как только пользователи впервые посещают веб-сайт, они сразу же очаровываются аутентичными визуальными эффектами, относящимися к бренду, что помогает установить доверие. Текстовые разделы, меню и призывы к действию поддерживают «живое» изображение.
Полноэкранный макет мультимедиа имеет много преимуществ:
- обеспечивает богатый пользовательский опыт;
- простота проектирования и реализации;
- хорошо подходит для адаптивного дизайна;
- культивирует любопытство посетителя прокрутить страницу вниз;
- , несмотря на то, что это простой выбор дизайна, он производит впечатление.

Выбирая полноэкранный тип макета медиа-сайта, вы информируете посетителя сайта о предоставляемых вами услугах и особенностях бренда. Например, Milkink — это творческая студия, и на ее веб-сайте показано, что может сделать команда. Обратите внимание на красочные изображения переднего плана, анимацию, эффект параллакса, движущиеся картинки, стильный логотип и гармоничную цветовую схему.
Источник: Креативная студия MilkinkКогда использовать:
- сильная стратегия брендинга;
- повысить конверсию;
- подчеркните предлагаемый вариант использования №1;
- более быстрое принятие решений пользователями.
Часто задаваемые вопросы о макете веб-сайта
Что такое макет веб-сайта?Это фреймворк (макет), определяющий структуру сайта. Основная цель — организовать контент веб-сайта и сделать иерархию и навигацию понятной для пользователей.
Какие основные компоненты включает макет сайта? Макет веб-сайта обычно состоит из четырех частей: заголовка, навигационного меню, тела (контента веб-сайта) и нижнего колонтитула.

 А также стилевой файл, в котором прописаны не только атрибуты, необходимые для верстки, но и параметры основного текста, заголовков, подзаголовков и других текстовых элементов. Это позволяет по единым шаблонам формировать любое число веб-страниц, оформление и вид которых будет одинаков.
А также стилевой файл, в котором прописаны не только атрибуты, необходимые для верстки, но и параметры основного текста, заголовков, подзаголовков и других текстовых элементов. Это позволяет по единым шаблонам формировать любое число веб-страниц, оформление и вид которых будет одинаков. 100% HTML & CSS верстка сайта — 6 примеров верстки
100% HTML & CSS верстка сайта — 6 примеров верстки


 Вы можете использовать до трех разных макетов для разных типов страниц. Когда все сделано с умом, это помогает пользователям понять, какую страницу они просматривают в данный момент, и ее цель.
Вы можете использовать до трех разных макетов для разных типов страниц. Когда все сделано с умом, это помогает пользователям понять, какую страницу они просматривают в данный момент, и ее цель.