Выбираем меню для сайта. Принципы юзабилити
Вы здесь
Главная → Блог → Веб-дизайн и юзабилити → Как выбрать меню для сайта. Принципы юзабилити
Раздел:
Веб-дизайн и юзабилити
Каждый сайт имеет основное меню, которое может быть вертикальным или горизонтальным. Какой тип наиболее подходит для вашего сайта, читайте в этой статье.
Отвечая на вопрос, как выбрать меню для сайта, мы будет отталкиваться от простейших поведенческих факторов, учет которых является залогом высокой степени юзабилити интернет-проекта.
Как ведет себя посетитель
Мы читаем слева на право, и когда ищем информацию в сети, действуем точно также. Поэтому логично, что левый верхний угол будет первым попадать в поле нашего зрения и в нем нужно размещать самую важную информацию. Независимо от того, какой тип меню будет на нашем сайте, его основные пункты должны занимать верхний левый угол.
Есть такое понятие, как F-Shaped Pattern, которое характеризует поведение пользователя при быстром просмотре страницы. Внешне это выглядит как заглавная буква «F», полностью читается верхний горизонтальный ряд и вся левая часть экрана сверху вниз, а вот по центру взгляд захватывает примерно половину содержимого.
Внешне это выглядит как заглавная буква «F», полностью читается верхний горизонтальный ряд и вся левая часть экрана сверху вниз, а вот по центру взгляд захватывает примерно половину содержимого.
Горизонтальное меню
Верхнее горизонтальное меню отлично подходит для таких сайтов, как блог, визитка или корпоративный веб-сайт. Выбор объясняется тем, что на таких проектах меню состоит из основных пунктов, например «Главная-Услуги-Акции-Новости-О нас-Контакты». То есть, меню достаточно простое для того, чтобы лаконично поместиться в одну строку и находиться в зоне повышенного внимания посетителя.
Оно имеет свои достоинства, т.к. не нуждается в прокрутке страницы и занимает меньше полезного пространства. Но есть и недостатки, меню должно иметь всего одну строку с позициями, иначе оно будет плохо восприниматься. Если решили помимо основных разделов добавить в него еще и подразделы, то нужно делать выпадающее меню, так называемый «аккордеон».
Вертикальное меню
Вертикальное расположение меню оправдано в тех случаях, когда нужно сразу ознакомить пользователя с большим количеством услуг или товаров, которые можно купить/заказать на сайте. Такой подход обычно используют интернет-магазины и информационные порталы, также он актуален для сайтов ремонтных мастерских с большим перечнем услуг.
Такой подход обычно используют интернет-магазины и информационные порталы, также он актуален для сайтов ремонтных мастерских с большим перечнем услуг.
Его основные преимущества это быстрое восприятие, даже с применением прокрутки, и возможность указать столько пунктов, сколько будет необходимо. Размещать такое меню следует слева, как мы уже отмечали вначале, именно эту зону экрана посетители исследуют наиболее часто и активно.
В ряде случаев вертикальное меню сознательно переносится в правую сторону, там, где случайный пользователь практически никогда не проверяет. Такой прием целесообразен на проектах, где аудитория растет постепенно и состоит в основном из постоянных пользователей, например сайт блог. Подписчики, итак, прекрасно помнят, где расположена навигация по разделам, их куда больше интересуют свежие статьи, виджеты с анонсами которых и помещаются в левую часть экрана.
Профессиональная приемка квартиры цена доступная.
Где расположить целевую кнопку
Материал получился настолько простым, что выводы будут излишни. Лучше рассмотрим еще один момент, который стоит записать в основополагающие принципы юзабилити.
Лучше рассмотрим еще один момент, который стоит записать в основополагающие принципы юзабилити.
Речь пойдет о расположение целевой кнопки, по клику на которую посетитель может заказать услугу, купить товар, подписаться на рассылку, принять участие в акции и т.д. Мы знаем, что она должна выделяться на общем фоне, чтобы ее можно было легко заметить, но при этом не быть навязчивой, и не отвлекать от изучения основного содержимого страницы.
Правильно расположенная целевая кнопка должна занимать нижний правый угол экрана. Заметьте что экрана, а не страницы, т.к. на одной странице таких экранов может быть несколько и каждому из них нужна своя кнопка.
Выбор правого нижнего угла не случаен, именно на нем среднестатистический посетитель заканчивает просматривать экран. Начинает, как обычно, с верхнего левого угла, потом переходит в правый верхний, смещается в нижний левый и затем приходит в правый нижний. Если любите запоминать термины, то это классическая ситуация, приведенная на диаграмме Гуттенберга.
Ключевые слова:
Юзабилити
Еще интересное
Практическая работа 16-17. Создание горизонтального и вертикального динамического меню на веб-странице
Практическая работа 16-17
Создание горизонтального и вертикального динамического меню
Цель:
ü научиться вручную создавать горизонтальное и вертикальное css-меню для сайтов.
План:
ü Теоретические сведения
ü Ход работы
ü Контрольные вопросы
Теоретические сведения
Основным понятием CSS является стиль – т. е. набор правил оформления и форматирования, который может быть применен к различным элементам страницы.
Информация о стилях может располагаться либо в отдельном
файле, либо непосредственно в коде Web-странички. Расположение описания стилей
в отдельном файле имеет смысл в случае, если нужно применять эти стили к
большему, чем одна, количеству страниц. Для этого нужно создать обычный
текстовый файл, описать с помощью языка CSS необходимые стили, разместить этот
файл на Web-сервере, а в коде Web-страниц, которые будут использовать стили из
этого файла, нужно будет сделать ссылку на него.
<LINK REL=STYLESHEET TYPE=»text/css» rel=»nofollow ugc» target=»_blank» href=»URL»>
Первые два параметра этого тега являются зарезервированными именами, требующимися для того, чтобы сообщить броузеру, что на этой страничке будет использоваться CSS. Третий параметр – HREF= «URL» – указывает на файл, который содержит описания стилей. Этот параметр должен содержать либо относительный путь к файлу – в случае, если он находится на том же сервере, что и документ, из которого к нему обращаются – или полный URL («http://…») в случае, если файл стилей находится на другом сервере.
Второй вариант, при котором описание стилей располагается в
коде Web-странички, внутри тега <BODY>, в теге <STYLE
type=»text/css»>… </STYLE>. В этом случае вы можете
использовать эти стили для элементов, располагающихся в пределах странички.
Параметр type=»text/css» является обязательным и служит для указания
броузеру использовать CSS.
И третий вариант, когда описание стиля располагается непосредственно внутри тега элемента, который вы описываете. Это делается с помощью параметра STYLE, используемого при применении CSS с большинством стандартных тегов HTML. Этот метод нежелателен, и понятно почему: он приводит к потере одного из основных преимуществ CSS – возможности отделения информации от описания оформления информации.
Самый простой случай присвоения какому-либо элементу определенного стиля выглядит так:
НАЗВАНИЕ_ЭЛЕМЕНТА {свойство: значение;}
Где НАЗВАНИЕ_ЭЛЕМЕНТА – имя HTML-тега (h2, P, TD, A и т. д.), а параметры в фигурных скобках – список свойств элемента и присвоенных им значений. Более подробно команды языка CSS мы рассмотрим чуть позже.
Пример:
h2 {font-size: 30pt; color: blue;}
В этом примере всем заголовкам на странице, оформленным тегом Н1, присваивается размер шрифта 30 пунктов и синий цвет.
Также элементы страниц, созданные с использованием CSS,
используют механизм наследования: т.
CSS реализует возможность присваивать стили не всем одинаковым элементам страницы, а избирательно – для этого используется параметр CLASS = «имя класса» или идентификатор ID=«имя элемента», присваивающиеся любому элементу страницы. Рассмотрим эти возможности подробнее.
Параметр CLASS применяется в случае, если необходимо создать одинаковый стиль для нескольких, но не всех элементов страницы (одинаковых или разных).
Пример:
.
Все элементы класса b-с будут отображаться жирным шрифтом с выравниванием по центру страницы (или ячейки таблицы).
<P>Текст параграфа</P>
– параграфу присвоен стиль класса b-с.
<TD CLASS=»b-c»>текст</TD> – ячейке таблицы присвоен стиль класса b-c.
Свойства элементов, управляемых с помощью CSS
СВОЙСТВА ШРИФТА
font-family
P {font-family: Times New Roman, sans-serif;}
font-weight Определяет степень жирности шрифта с помощью трех параметров: lighter, bold, bolder
B {font-weight: bolder;}
font-size Устанавливает размер шрифта. Параметр может указываться как в относительной (проценты), так и абсолютной величине (пункты, пикселы, сантиметры)
h2 {font-size: 200%;}
h3 {font-size: 150px;}
h4 {font-size: 400pt;}
font-size Устанавливает размер шрифта. Параметр может указываться как в относительной (проценты), так и абсолютной величине (пункты, пикселы, сантиметры)
h2 {font-size: 200%;}
h3 {font-size: 150px;}
h4 {font-size: 400pt;}
ЦВЕТ ЭЛЕМЕНТА И ЦВЕТ ФОНА
color Определяет цвет элемента
I {color: yellow;}
background-color Устанавливает
цвет фона для элемента – именно для элемента, а не для странички.
<HTML>
<HEAD>
<TITLE>Пример использования CSS</TITLE>
<STYLE type=”text/css”>
h2 {font-size: 300%;}
</STYLE>
</HEAD>
<BODY bgcolor=white>
<center><BR>
<h2 style=”background-color: teal; color: white;”>Cascading</h2>
<h2 style=”background-color: navy; color: yellow;”>Style</h2>
<h2 style=”background-color: gold; color: brown;”>Sheets</h2>
</BODY></HTML>
В этом примере в разделе <STYLE> всем элементам <Н1> на этой страничке был установлен размер 300 % от нормы. Затем каждому из элементов <h2> были присвоены собственные значения цвета фона и цвета символов.
СВОЙСТВА ТЕКСТА
text-decoration Устанавливает эффекты оформления шрифта, такие, как подчеркивание или зачеркнутый текст
h5 {text-decoration: underline;}
A {text-decoration: none;}
. wrong {text-decoration: line-through;}
wrong {text-decoration: line-through;}
text-align Определяет выравнивание элемента.
P {text-align: justify}
h2 {text-align: center}
text-indent Устанавливает отступ первой строки текста. Чаще всего используется для создания параграфов с табулированной первой строкой.
P {text-indent: 50pt;}
line-height Управляет интервалами между строками текста.
P {line-height: 50 %}
СВОЙСТВА ГРАНИЦ
margin-left Устанавливают значения отступов вокруг элемента.
IMG { margin-right: 20pt}
P { margin-left: 2cm}
margin-right
margin-right
margin-top Устанавливают значения отступов вокруг элемента.
IMG { margin-right: 20pt}
P { margin-left: 2cm}
Откроем наш любимый Web-редактор Notepad (Блокнот) и создадим файл с будущим названием styles.css (название файла может быть любым). Опишем в этом файле стиль параграфа <P>, который будет использоваться на всех страничках нашего сайта:
P {
font-family: Times New Roman, serif;
color: #000000;
margin-left: 15%;
margin-right: 15%;
margin-top: 1pt;
margin-bottom: 1pt;
text-indent: 1cm;
text-align: justify;
}
Для того чтобы «привязать» созданные нами стили к нашим
страничкам, во все html-файлы в разделе <HEAD> мы должны поместить строку
со ссылкой на файл стилей и с указанием об использовании CSS: <LINK REL=STYLESHEET TYPE=»text/css» HREF=»styles. css»>
css»>
Поскольку файл со стилями будет находиться в том же каталоге сервера, что и остальные странички, параметр rel=»nofollow ugc» target=»_blank» href=»URL» в нашем случае будет просто именем нашего файла стилей (styles.css).
Пример 1 Классическое CSS-меню
Код HTML:
<title>Создание базового горизонтального
меню для сайта CSS методами</title>
</head>
<body>
<ul
class=»css-menu-1″>
<li><a
rel=»nofollow ugc» target=»_blank» href=»#»>Главная</a></li>
<li><a
rel=»nofollow ugc» target=»_blank» href=»#»>HTML уроки</a></li>
<li><a
rel=»nofollow ugc» target=»_blank» href=»#»>CSS уроки</a></li>
<li><a rel=»nofollow ugc» target=»_blank» href=»#»
class=»selected»>CSS меню</a></li>
<li><a rel=»nofollow ugc» target=»_blank» href=»#»>Справочник</a></li>
</ul>
Код на css:
ul. css-menu-1 {
css-menu-1 {
list-style: none
}
ul.css-menu-1 li {
display: inline
}
ul.css-menu-1 li a {
font-family: Tahoma, Geneva, sans-serif;
text-decoration: none;
background: #5c6cb7;
font-weight: bold;
color: #ffaa00;
padding: 6px 10px 6px 10px
}
ul.css-menu-1 li a:hover {
padding: 6px 10px 6px 10px;
font-weight: bold;
background: #364d95;
color: #ff9900
}
ul.css-menu-1 li a.selected {
background: #364e95
}
Пример 2 Меню с подсказкой
Код на HTML:
<title>Создание красивого
горизонтального CSS меню для сайта</title>
</head>
<body>
<div
id=»css-menu»>
<ul>
<li><a
rel=»nofollow ugc» target=»_blank» href=»#»>
<span
class=»text-top»>Главная</span>
<span
class=»text-bottom»>О нашем проекте</span>
</a></li>
<li><a
rel=»nofollow ugc» target=»_blank» href=»#»>
<span
class=»text-top»>Справочник</span>
<span
class=»text-bottom»>CSS справочник</span>
</a></li>
<li><a
rel=»nofollow ugc» target=»_blank» href=»#»>
<span
class=»text-top»>CSS уроки</span>
<span
class=»text-bottom»>Для начинающих</span>
</a></li>
<li><a
rel=»nofollow ugc» target=»_blank» href=»#»>
<span
class=»text-top»>CSS меню</span>
<span>Коллекция
CSS меню</span>
</a></li>
</ul>
</div>
Код на css:
#css-menu ul {
list-style: none;
font-family: Georgia, serif;
font-size: 18px;
font-style: italic;
line-height: 1. 4em;
4em;
border:2px solid #000000;
border-left: 1px solid #000000;
float: left;
padding: 0;
margin: 12px 0 25px 24px
}
#css-menu ul li {
float: left
}
#css-menu ul li a {
display: block;
text-decoration: none;
background-color: #595959;
padding: 5px 10px 0 10px;
color: #fefefe;
width: 120px;
border-right: 1px solid #797979;
border-left: 1px solid #191919
}
#css-menu ul li a span {
display: block
}
#css-menu ul li a span.text-top {
border-bottom: 1px solid #595959
}
#css-menu ul li a:hover span.text-top {
border-bottom: 1px dashed #fefefe;
color: #ffddbb
}
#css-menu ul li a span.text-bottom {
visibility: hidden;
font-size: 11px;
text-align: right
}
#css-menu ul li a:hover span.text-bottom {
visibility: visible
}
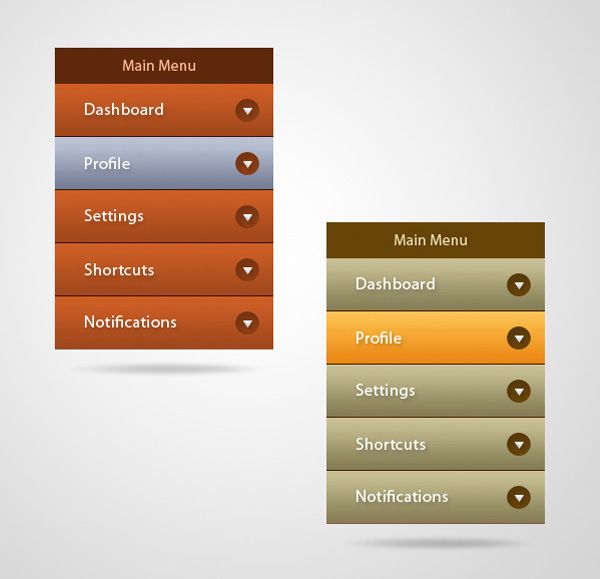
Создание вертикального меню
Вертикальное меню будет
написано на чистом html и CSS. Смена цвета и дорисовка линий по 1px создают
эффект жалюзи. А дальше экспериментируйте сами и создавайте своё уникальное и
неповторимое вертикальное css меню.
Смена цвета и дорисовка линий по 1px создают
эффект жалюзи. А дальше экспериментируйте сами и создавайте своё уникальное и
неповторимое вертикальное css меню.
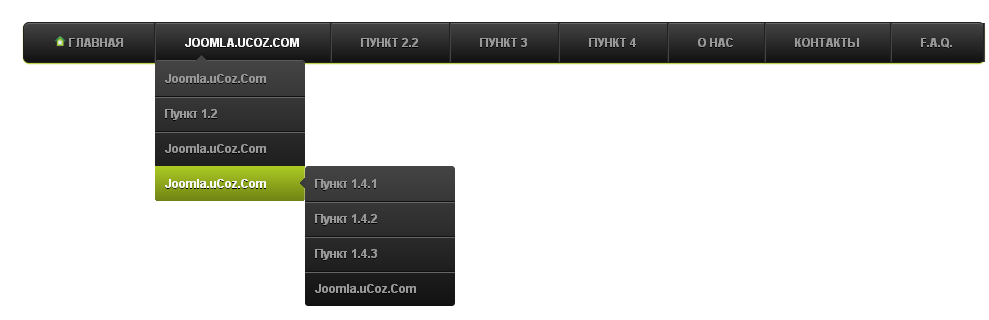
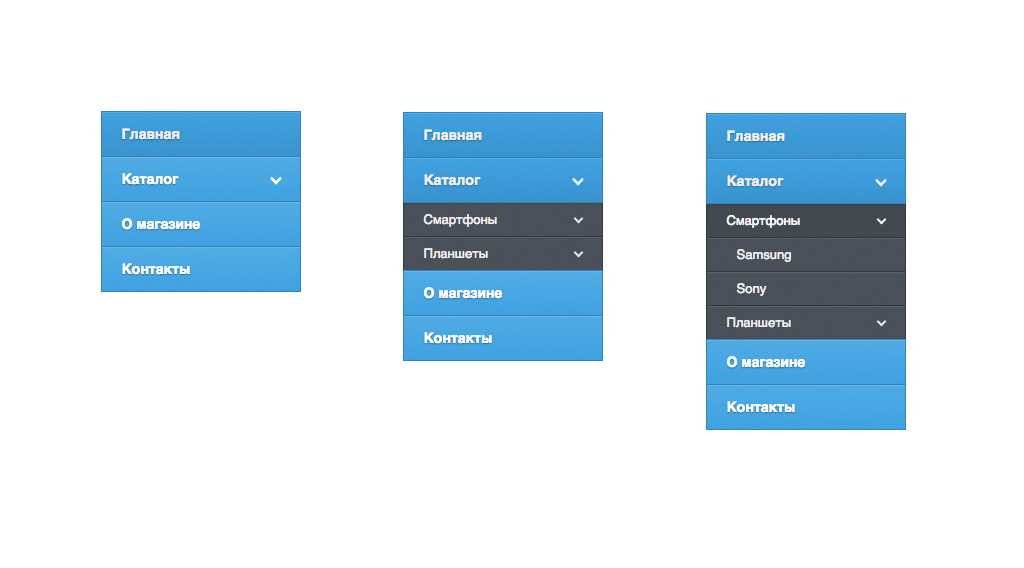
Рисунок 3 — Вертикальное и горизонтальное меню на CSS
Фрагмент html кода:
<table
border=»0″ align=»center» cellpadding=»0″
cellspacing=»0″>
<tr>
<td valign=»top»>
<!— Область вертикального меню —>
<div>
<ul>
<li><a rel=»nofollow ugc» target=»_blank» href=»#1″ title=»Обзорные статьи«>Обзоры</a></li>
<li><a rel=»nofollow ugc» target=»_blank» href=»#2″ title=»Теоретический курс«>Теория</a></li>
<li><a rel=»nofollow ugc» target=»_blank» href=»#3″ title=»Пошаговые инструкции«>Практикум </a></li>
<li><a rel=»nofollow ugc» target=»_blank» href=»#4″ title=»Справочная информация«>Спроавочники</a></li>
<li><a rel=»nofollow ugc» target=»_blank» href=»#5″ title=»Что предстоит«>Перспективы</a></li>
<li><a rel=»nofollow ugc» target=»_blank» href=»#6″ title=»Новые разработки«>Проекты</a></li>
<li><a rel=»nofollow ugc» target=»_blank» href=»#7″ title=»Письма«>Контакт</a></li>
<li><a rel=»nofollow ugc» target=»_blank» href=»#8″ title=»Об авторе«>Автора</a></li>
</ul>
</div>
<!— Конец области вертикального меню —>
</td>
<td><font>Создать сайт
самостоятельно</font></td>
</tr>
</table>
Область вертикального меню — html файл
<table
border=»0″ align=»center» cellpadding=»0″
cellspacing=»0″>.
Границу в таблице убрали: border=»0″ и отредактировали ширину ячеек таблицы, чтобы меню хорошо сидело.
<td width=»17%» valign=»top»> — область вертикального меню css;
<td width=»83%»> — область контента.
Обратите внимание, что в области вертикального меню css есть параметр valign=»top», который необходим для того, чтобы элементы, находящиеся в нём притягивались кверху, т.е. чтобы меню на css не болталось посередине (принято по умолчанию).
Присваиваем блоку div идентификатор «menu-verticalnoe»: <div> и далее используем маркированный список: теги <ul> <li> <li> … </li> </li> </ul>. Практически всё аналогично построению горизонтального меню css, но здесь вводится параметр <title> в теге ссылки:
<a rel=»nofollow ugc» target=»_blank» href=»#2″ title=»Теоретический курс»>Теория</a>.
Файл каскадных таблиц стилей:
Дописываем в файл
style. css следующие директивы
css следующие директивы
/****** Меню Вертикальное CSS *********/
Задаём идентификатор для маркированного списка
#menu-verticalnoe ul {
Задаём отступы
margin: 5px;
padding: 0;
Отменяем использование маркеров в маркированном списке.
list-style: none;
Выбираем какие шрифты будут использоваться.
font-family: verdana, arial, Helvetica;
}
Идентификатор для маркера
#menu-verticalnoe li { margin: 0; }
Работаем с кнопками вертикального меню CSS
#menu-verticalnoe a {
Выбираем блочную структуру отображения элементов.
display: block;
Настраиваем отступы вертикального меню css.
padding: 5px 10px;
Задаём размер ширины кнопки.
width: 115px;
Цвет текста ссылки.
color: #fff;
Цвет кнопки вертикального меню css.
background-color: #683906;
Запрещаем все эффекты с текстом.
text-decoration: none;
Создаём эффект кнопкам вертикального меню css, задавая границы в 1px, непрерывными линиями разных цветов.
border-top: 1px solid #ffffff;
border-bottom: 1px solid #444444;
border-left: 1px solid #ffffff;
border-right: 1px solid #444444;
Задаём жирность начертания.
font-weight: bold;
Размер шрифта.
font-size: 13px;
}
Установки идентификатора для вертикального меню при наведении курсора
#menu-verticalnoe a:hover {
Меняем цвет ссылочного текста.
color: #bbb;
Меняем цвет кнопки.
background-color: #572800;
Снимаем все эффекты.
text-decoration: none;
Формируем визуальный эффект вжатости.
border-top: 1px solid #444444;
border-bottom: 1px solid #ffffff;
border-left: 1px solid #444444;
border-right: 1px solid #ffffff;
}
Ход работы
Задание. Разработать горизонтальное и вертикальное css-меню,
содержащее не менее 7 пунктов.
Разработать горизонтальное и вертикальное css-меню,
содержащее не менее 7 пунктов.
Контрольные вопросы
1 В чем отличие панели навигации от динамического меню?
2 В каком блоке располагается динамическое меню?
3 С помощью каких тегов создается маркированный список?
4 Какое свойство CSS позволяют убрать маркеры списка?
5 С помощью каких свойств CSS пункты меню размещаются горизонтально (вертикально)?
Вертикальное навигационное меню — все, что вы должны знать
При создании нового веб-сайта или приложения дизайнеры должны решить одну ключевую проблему навигации — использовать вертикальное или горизонтальное навигационное меню. У обоих есть свои достоинства, и они во многом зависят от цели вашего веб-сайта или приложения.
Чтобы избежать путаницы между этими двумя параметрами, вот полное руководство по вертикальным меню навигации, которое поможет вам узнать все, что о них есть.
Мы начнем с основ, а затем рассмотрим преимущества и недостатки, а также рекомендации, примеры, шаблоны и многое другое. Прочитав это исчерпывающее руководство, вы точно будете знать, подходит ли вертикальное навигационное меню для вашего следующего проекта.
Прочитав это исчерпывающее руководство, вы точно будете знать, подходит ли вертикальное навигационное меню для вашего следующего проекта.
Содержание:
- Что такое вертикальная навигация
- Вертикальная навигация против горизонтальной
- Преимущества и недостатки
- Когда следует использовать вертикальную навигацию
- Как создать вертикальную навигацию для вашего проекта
- 3
- 3
- 3 20 лучших примеров и шаблонов с прекрасной вертикальной навигацией
Что такое вертикальная навигация?
Вертикальная навигация, также известная как вертикальная боковая панель или вертикальная панель навигации, представляет собой компонент меню навигации, вытянутый вдоль края страницы и представляющий все ссылки, ведущие пользователей на разные страницы или части веб-сайта или мобильного приложения.
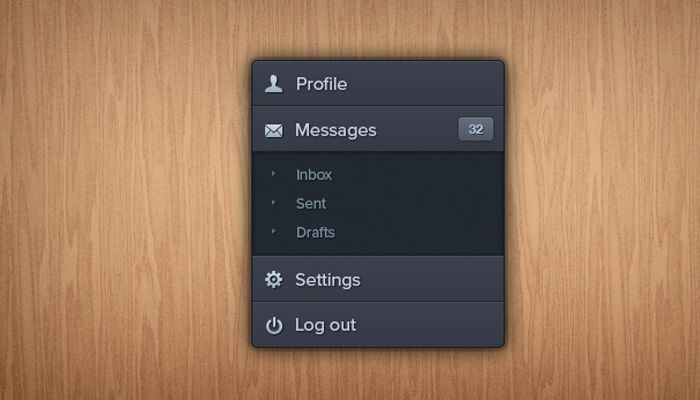
Часто имеется четкая древовидная структура, таблица или макет группы, представляющие все ссылки иерархически. Это обеспечивает быструю навигацию к нужным областям, а также удобную навигацию между различными страницами в приложении или на веб-сайте. Вот пример:
Это обеспечивает быструю навигацию к нужным областям, а также удобную навигацию между различными страницами в приложении или на веб-сайте. Вот пример:
Twitter использовал вертикальную навигацию, чтобы помочь пользователям перемещаться между различными частями контента. Классические значки и простые тексты элементов позволяют легко заметить и понять навигацию, когда пользователям нужно перемещаться.
Вертикальная навигация против горизонтальной навигации
Идеи вертикальной и горизонтальной навигации призваны помочь пользователям предоставить простой и эффективный способ представления сложного контента в приложении или на веб-сайте. Но концепции дизайна, лежащие в основе каждого метода, совершенно разные.
Вертикальная навигация предоставляет опции в четкой иерархической структуре. Пользователям легко читать, сканировать и находить контент. Это гораздо более удобный для мобильных устройств размер и широко используется на адаптивных веб-сайтах.
Горизонтальная навигация, с другой стороны, широко используется большинством веб-сайтов и была разработана с учетом ограниченного пространства на экране. Часто они находятся в верхней части веб-сайта, ожидая, пока пользователи наведут курсор или щелкнут списки, чтобы развернуть его. Горизонтальные панели навигации также можно интегрировать с полноразмерными изображениями, слайдерами продуктов и другими вариантами дизайна для привлекательной навигации.
Оба они имеют свои собственные символы и должны использоваться в разных случаях.
Если это не поможет вам принять решение, ознакомьтесь с дополнительными преимуществами и недостатками горизонтального и вертикального меню навигации.
Преимущества и недостатки
Если вы думаете об использовании меню вертикальной навигации в своем следующем проекте, вот преимущества и недостатки, о которых вы должны знать:
Преимущества вертикальной навигации:
Многие дизайнеры выбирают вертикальную навигацию, поскольку она приносит множество преимуществ, таких как:
- Список большого количества ссылок, опций и элементов Горизонтальные навигационные меню размещаются в верхней части веб-страницы, что уменьшает пространство страницы.
 С другой стороны, вертикальная навигация занимает только часть страницы, предоставляя больше места для списка ссылок, опций и элементов.
С другой стороны, вертикальная навигация занимает только часть страницы, предоставляя больше места для списка ссылок, опций и элементов. Легко сканировать и находить Большое количество ссылок или элементов на странице может выглядеть беспорядочно и портить удобство использования веб-сайта или приложения. Используя вертикальную структуру для организации ссылок и элементов, вы создаете четкую структуру, которую легко просматривать и находить.
Простота масштабирования и повторения Благодаря масштабируемой древовидной или табличной структуре для организации всех элементов вертикальную навигацию также легко изменять или повторять. Будучи вертикальным, в этот список легко добавить или удалить что-либо, все, что вам нужно сделать, это найти нужную категорию.
Подходит для разных размеров экрана При работе над проектом веб-сайта выбор меню горизонтальной навигации означает, что вам необходимо разработать другую версию навигации, специально предназначенную для мобильных устройств.
 Однако при выборе вертикальных меню в этом нет необходимости. Вы можете просто отрегулировать ширину меню, чтобы подогнать его под необходимый размер.
Однако при выборе вертикальных меню в этом нет необходимости. Вы можете просто отрегулировать ширину меню, чтобы подогнать его под необходимый размер.
Недостатки вертикальной панели навигации:
Вертикальная навигация также имеет свои недостатки:
Занимайте больше места на странице страничное пространство. Иногда, когда текст ваших пунктов меню слишком длинный, вертикальная навигация может занимать много места.
Не соответствует привычке пользователя к чтению Все мы знаем, что большинство пользователей читают содержимое страницы веб-сайта слева направо, что делает горизонтальные навигационные меню более удобными для просмотра, чем вертикальные навигационные меню.
Короче говоря, вы и ваша команда всегда должны тщательно оценивать преимущества и недостатки, чтобы понять, подходит ли вертикальная навигация для вашего следующего проекта.
Когда следует использовать вертикальную навигацию?
В большинстве случаев, когда вы хотите продемонстрировать больше ссылок меню или разместить больше контента в списке для выбора пользователями, вертикальный список идеально подходит, особенно если вы в основном разрабатываете дизайн для экрана мобильного устройства. В этих случаях горизонтальное отображение не может отображать достаточно информации и занимает слишком много места на экране.
Как правильно создать вертикальную навигацию для вашего проекта?
Здесь мы собрали 5 лучших практик, которым вы можете следовать, чтобы построить вертикальную навигацию для вашего проекта:
Большинство дизайнеров предпочитают размещать вертикальную навигацию слева, поскольку люди всегда читают горизонтально слева направо, когда посещают сайт. Веб-сайт. Почти 80% времени чтения они проводят в верхнем левом углу страницы. Поэтому размещение вертикальной навигации слева — обычно правильное решение для взаимодействия с пользователями.
Однако это не означает, что вы не можете поставить его с правой стороны. На самом деле, если у вас ограниченное пространство на странице и вы хотите поместить более важные или интересные элементы в верхний левый угол, чтобы в первую очередь привлечь внимание пользователей, создание правой панели навигации также является хорошим выбором. Это подчеркивает то, что вы хотите донести, а также помогает вам создать уникальную навигацию для пользователей.
Вообще говоря, располагайте вертикальную навигацию слева, если ваш дизайн не требует иного.
Независимо от того, какой тип веб-сайтов или приложений вы пытаетесь разработать, липкое вертикальное навигационное меню — это всегда отличный способ сделать все ссылки меню доступными из любой точки или раздела вашей веб-страницы. Итак, зафиксируйте вертикальную навигацию слева или справа для лучшего перехода между страницами или разделами страниц.
Веб-сайты с одностраничным макетом помещают все содержимое страницы на одну и ту же веб-страницу, что сокращает число переключений между страницами. Однако это создает сложную для навигации длинную страницу — именно здесь пригодится вертикальная навигация. Теперь с помощью ссылок на определенные части страницы пользователи могут переходить к нужному контенту.
Однако это создает сложную для навигации длинную страницу — именно здесь пригодится вертикальная навигация. Теперь с помощью ссылок на определенные части страницы пользователи могут переходить к нужному контенту.
Таким образом, совместное использование вертикального навигационного меню и одностраничного макета обеспечивает лучший UX.
Добавьте простые и понятные тексты ссылок
Текст меню должен быть максимально простым, чтобы пользователи могли понять, что вы предлагаете, и обеспечить более быструю навигацию по вашему веб-сайту или приложению. Также рекомендуется использовать узнаваемые значки, чтобы упростить навигацию за счет визуальной передачи смысла ссылок.
Использование ссылок основного и дополнительного меню
Подобно дизайну других типов меню, при разработке вертикального навигационного меню всегда следует использовать основные и дополнительные цвета, чтобы показать иерархию между пунктами меню. Включите взаимодействие при наведении и нажатии, чтобы создать более удобный подход к расширению меню.
Включите взаимодействие при наведении и нажатии, чтобы создать более удобный подход к расширению меню.
Эффект выбора, такой как изменение цвета при наведении или выборе пункта меню, позволяет пользователям точно знать, где они находятся и что выбирают.
Сгруппируйте похожие ссылки и добавьте субтитры
Если в меню много вариантов ссылок, попробуйте сгруппировать похожие ссылки в категории и дать им субтитры для более быстрой визуальной навигации.
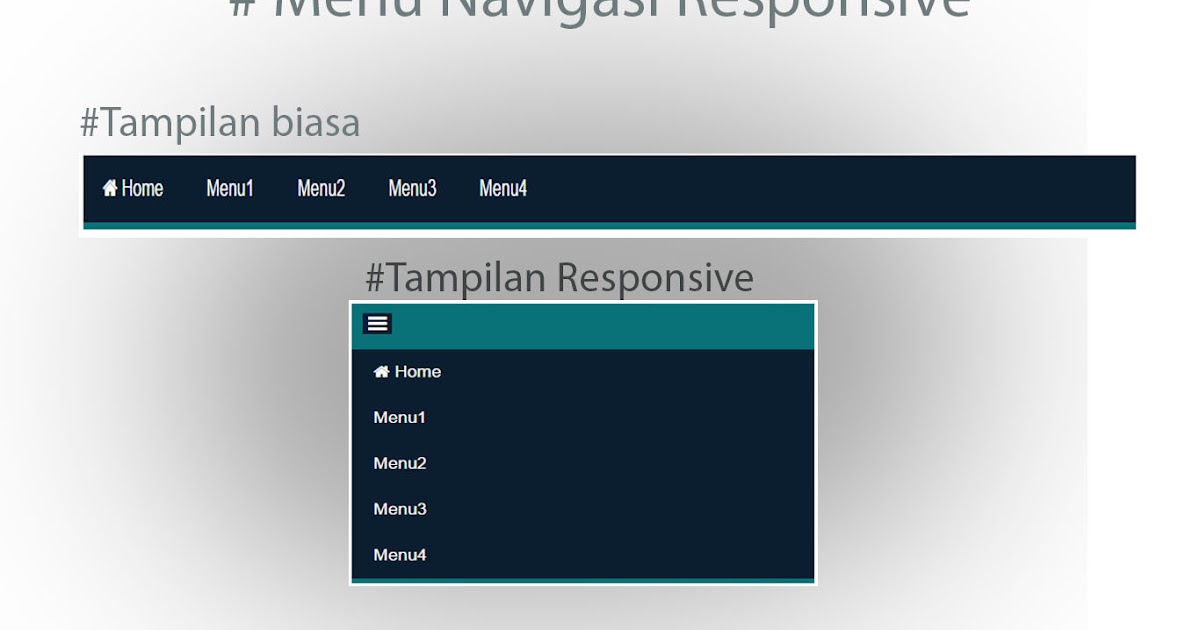
Вертикальные панели навигации занимают гораздо больше места на странице и иногда плохо влияют на отображение содержимого страницы. Поэтому многие дизайнеры предпочитают скрывать свои вертикальные навигационные меню, чтобы получить больше места на странице для отображения важного контента. В результате пользователям нужно будет щелкнуть или навести указатель мыши на логотип бренда или значок меню гамбургера (часто в верхнем левом углу), чтобы развернуть раскрывающиеся меню вертикальной навигации.
Щелкните трехстрочный значок, чтобы выдвинуть вертикальную панель навигации.
Однако иногда скрытие меню может также скрыть его навсегда, позволяя пользователям полностью игнорировать меню навигации.
Независимо от того, скрываете ли вы вертикальную навигацию или нет, вы всегда должны принимать решение после того, как полностью протестируете свой веб-сайт или мобильное приложение с помощью инструмента дизайна или прототипирования. Такой удобный инструмент превращает ваши идеи в функциональные прототипы и помогает вам полностью тестировать на разных устройствах, делиться ими и выполнять итерации с вашей командой от начала до конца.
В настоящее время, когда дизайнеры не могут принять решение, использовать ли вертикальную или горизонтальную навигацию, они также используют в своих проектах и то, и другое, позволяя пользователям выбирать желаемое в соответствии со своими привычками. Вы должны быть осторожны, чтобы не перегрузить страницу меню, вы должны использовать тонкий подход при одновременном использовании как горизонтального, так и вертикального меню.
Веб-сайт интернет-магазина использовал как вертикальную, так и горизонтальную навигацию для навигации пользователей.
20 лучших примеров и шаблонов с прекрасной вертикальной навигацией
Лучшие примеры веб-сайтов с вертикальной навигацией
1.Harley Davidson
Harley Davidson — официальный сайт компании Harley Davidson Motor Company. Чтобы помочь посетителям сайта ознакомиться со всеми новейшими и лучшими мотоциклами, а также найти запчасти и одежду для мотоциклов по своему усмотрению. На веб-сайте Harley используется простая числовая боковая панель, и при наведении курсора на боковую панель она автоматически выдвигается, мгновенно отображая все ссылки меню.
Уникальная горизонтальная прокрутка, насыщенные видеоролики и высококачественные изображения, подробное описание и другие удобные элементы оформления помогают посетителям быстро находить свои предложения и информацию.
2.String
String — минималистичный сайт по продаже ультрасовременного медицинского оборудования. Навигационная система также минималистична, со скрытым вертикальным навигационным меню с правой стороны. При нажатии на значок меню раскрывается меню. Эта интеграция является гладкой и помогает пользователю быстро перемещаться по веб-сайту.
3. Охраняемая территория Дзанга Сангха
Охраняемая территория Дзанга Сангха — веб-сайт, созданный для нетронутого лесного ландшафта, который помогает защитить исчезающие виды, использует сворачиваемое вертикальное меню навигации. Пользователи нажимают на гамбургер-меню, чтобы развернуть меню. Есть интеллектуальные эффекты наведения с интеллектуальными иерархическими параметрами для эффективного использования и сканирования. Наряду с хорошим навигационным меню цветовая схема также помогает отличить пункты меню от главной страницы.
4.
 Care Climate Change
Care Climate ChangeCare Climate Change — это современный веб-сайт, призванный повысить осведомленность об изменении климата и предложить людям поддержку в решении некоторых проблем, вызванных изменением климата. На этом веб-сайте используется складная вертикальная панель навигации. Пользователи могут легко щелкнуть «Меню» в верхнем левом углу, чтобы развернуть все параметры меню.
Плавный переход, четкое расположение списка и яркий цвет фона делают это меню вертикальной навигации привлекательным для всех.
5.Everess
Everess — это концептуальный веб-сайт, созданный веб-агентством, которое специализируется на веб-дизайне и дизайне мобильных приложений. Подобно Care Climate Change выше, этот веб-сайт также имеет складную вертикальную панель навигации, но этот веб-сайт отличается скользящей анимацией, которая помогает постепенно и элегантно расширять все параметры меню.
Для повышения удобства использования все пункты меню разделены на пять списков с четкими субтитрами, которые можно сканировать.
6.Виддо
Veedoo — это высококачественный полноэкранный веб-сайт, разработанный цифровым агентством. Вертикальная панель навигации включает в себя блестящие штрихи, такие как микровзаимодействия, и обеспечивает восхитительный опыт для пользователя. При наведении курсора на пункт меню фон сразу же становится белым, чтобы не отвлекать пользователя.
В пункте меню есть ключевые слова, такие как «Мы», когда пользователи наводят курсор на слова, у них есть простой ответ из одного слова, в данном случае: «Агентство». Это выводит интерактивность на совершенно новый уровень и сокращает время, которое пользователь тратит впустую, пытаясь угадать, что это за компания, чем она занимается, что уже сделала и как с ней связаться.
В дополнение к этому есть красивые слайд-шоу, текстовая анимация и дизайн на всю страницу, чтобы полностью погрузить пользователей.
7. The Rocks
The Rocks имеет оригинальное меню вертикальной навигации с двумя различными состояниями. При первом заходе на лендинг пользователю будет представлена полностью развернутая панель навигации, включающая кнопки поиска и карты.
При первом заходе на лендинг пользователю будет представлена полностью развернутая панель навигации, включающая кнопки поиска и карты.
Однако, когда пользователь прокручивает вниз за пределы целевой страницы, панель навигации сворачивается, освобождая место для более важного содержимого страницы. Пользователь узнает о меню с момента первого входа на страницу, но при просмотре содержимого веб-сайта меню свернуто, с кнопками для расширения меню, поиска и карт. Это инновационный метод интеграции вертикального навигационного меню в веб-сайт, который стоит отметить для ваших собственных проектов.
8.Black Butterfly Clothing
Black Butterfly Clothing — это современный веб-сайт электронной коммерции с встроенной вертикальной панелью навигации. Чтобы помочь пользователям найти и купить одежду как можно быстрее, дизайнеры разделили товары на три основные категории и вложили все более мелкие варианты в эти три подкатегории. Светло-серый цвет фона выделяет эту темную панель навигации на фоне основной белой страницы.
Светло-серый цвет фона выделяет эту темную панель навигации на фоне основной белой страницы.
9. Аурасенс
Aurasens — красиво оформленный веб-сайт для стартапа. Поскольку это одностраничный макет, вертикальное меню навигации помогает пользователям перемещаться между различными разделами страницы, помогая им быстро находить нужную информацию.
10.Akris
Akris — интернет-магазин современной модной одежды роскошного швейцарского бренда. На этом веб-сайте имеется складная панель навигации, состоящая из прокручиваемого ползунка изображения с описательным текстом. Пользователи могут просто прокрутить ползунок, чтобы найти необходимые параметры меню.
Продуманный значок специальных возможностей также прикрепляется к правому краю страницы, помогая пользователям быстро устанавливать и изменять параметры специальных возможностей в соответствии с потребностями и предпочтениями.
11. Гран-при Австралии F1
Панель вкладок со значками используется на веб-сайте Гран-при Австралии F1, что позволяет пользователям расширить главную страницу. Это меню является хорошим решением для людей, которые считают, что большой размер обычных вертикальных меню является ограничивающим.
Есть также полноэкранные фоновые видео для создания захватывающего впечатления, при этом меню по-прежнему доступно, а цветовая схема создает впечатляющее визуальное пиршество.
12. Фонд «Дикие сердцем»
Фонд «Дикие сердцем» — это трогательный веб-сайт, созданный для спасательных собак и проектов по усыновлению. Существует полезное скользящее навигационное меню, предоставляющее пользователю место для информации на главной странице, не отвлекая от основного контента.
Когда посетители открывают этот веб-сайт, слева отображается упрощенная строка меню. Когда пользователи нажимают на строку меню, хорошо вложенный ящик меню выдвигается в сторону главной страницы, при этом главная страница также перемещается вправо соответственно. Анимация выдвижения ящика гладкая, крутая и действительно улучшает пользовательский опыт.
Анимация выдвижения ящика гладкая, крутая и действительно улучшает пользовательский опыт.
Излишне говорить, что на этом веб-сайте используется много хороших дизайнов, таких как чистые сетки, милые значки загрузки собак, смелые цвета и многое другое.
13.Safari Riot
Safari Riot — бруталистический веб-сайт, который напрямую отображает все проекты с полыми шрифтами на главной странице. Чтобы перечислить как можно больше проектов, дизайнер сжал вертикальную панель навигации в очень маленький список в левом нижнем углу.
Если вы также хотите создать персонализированный бруталистский веб-сайт, интеграция полезной, но хорошо скрытой системы навигации на этом веб-сайте также станет источником вдохновения для вас.
14. Совет по дизайну
На веб-сайте Совета по дизайну используется сворачиваемое вертикальное навигационное меню с дополнительными подменю. В отличие от других веб-сайтов, когда наведение используется для раскрытия подменю, здесь вам нужно щелкнуть, чтобы раскрыть подменю.
В отличие от других веб-сайтов, когда наведение используется для раскрытия подменю, здесь вам нужно щелкнуть, чтобы раскрыть подменю.
Все меню навигации расширяется за пределы тонкой панели, расширяясь всякий раз, когда пользователь входит в меню или подменю.
Лучшие шаблоны веб-сайтов с вертикальной навигацией
15. Вертикальный адаптивный шаблон веб-сайта
Вертикальный адаптивный шаблон веб-сайта — это шаблон бизнес-сайта с уникальной вертикальной навигацией. Наведите указатель мыши на один пункт меню, и сразу же откроются подменю. Существуют перетаскиваемые конструкторы страниц с 50 элементами, адаптивный дизайн, неограниченные варианты цвета и мгновенная поддержка клиентов, все эти функции легко соответствуют вашим потребностям в дизайне.
Предварительный просмотр
16. Шаблон ресторана Steakshop
Шаблон ресторана Steakshop – это красивый шаблон веб-сайта, созданный в первую очередь для проектов, связанных с едой и ресторанами. Существует липкая вертикальная боковая панель с пунктами меню, остающимися на странице, куда бы пользователь ни перемещался. Затем дизайнеры могут свободно добавлять свой собственный контент по своему усмотрению, перетаскивая изображения, легко редактируемые формы и многое другое, чтобы создать привлекательный веб-сайт.
Существует липкая вертикальная боковая панель с пунктами меню, остающимися на странице, куда бы пользователь ни перемещался. Затем дизайнеры могут свободно добавлять свой собственный контент по своему усмотрению, перетаскивая изображения, легко редактируемые формы и многое другое, чтобы создать привлекательный веб-сайт.
Предварительный просмотр
17. Шаблон веб-сайта портфолио Capture
Веб-сайт Capture Portfolio — это многоцелевой шаблон веб-сайта для творческих личностей, таких как дизайнеры, фотографы и художники, с помощью которого можно создать красивое портфолио или персональный веб-сайт. Вертикальное навигационное меню привлекательно и полезно, соответствует общему ощущению веб-сайта и обеспечивает впечатляющее, но простое удобство использования. Существует также макет сетки, который поможет представить ваше портфолио и проекты в чистом и эффективном виде.
Предварительный просмотр
18.
 HTML-шаблон панели администратора
HTML-шаблон панели администратораHTML-шаблон панели администратора — это адаптивный шаблон Bootstrap с простой настраиваемой вертикальной панелью навигации слева. Значки имеют разные цвета и отлично подходят для быстрого распознавания в меню, помогая пользователям быстро понять визуально и различать различные варианты.
Подробнее
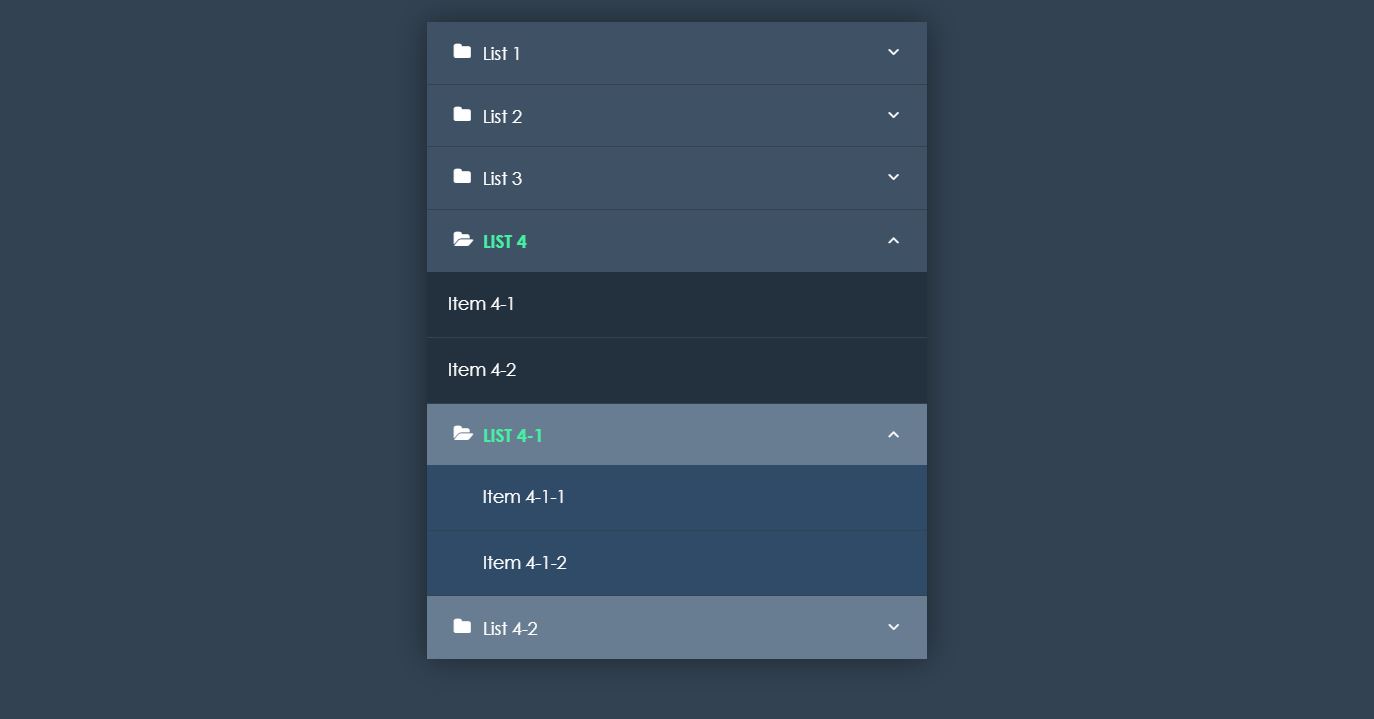
19. Бесплатный шаблон Bootstrap
Этот бесплатный шаблон сайта Bootstrap имеет вложенное вертикальное меню навигации. Вы также можете щелкнуть трехстрочный значок, чтобы скрыть всю панель навигации, предоставив простой и удобный в настройке шаблон для вашего проекта.
Бесплатная загрузка
20. Бесплатный шаблон панели вкладок со значками
Этот бесплатный шаблон Bootstrap для вкладок со значками имеет панель навигации со значками, обеспечивающую простое и понятное удобство использования и визуальные эффекты. Это отличный шаблон для дизайнеров, которые хотят иметь удобную вертикальную панель навигации, сохраняя при этом место на странице.
Это отличный шаблон для дизайнеров, которые хотят иметь удобную вертикальную панель навигации, сохраняя при этом место на странице.
Бесплатная загрузка
Резюме
Вертикальная навигация обеспечивает более естественную иерархию ссылок, при этом потенциально занимая больше места на странице. Преимущества при правильной реализации поразительны, как вы можете видеть в приведенных выше примерах. Если вы разрабатываете адаптивный веб-сайт, который подходит как для мобильных устройств, так и для настольных компьютеров, обратите внимание на вертикальные навигационные меню.
Используя это окончательное руководство, вы теперь сможете выбирать между горизонтальным или вертикальным меню навигации, учитывать все преимущества и использовать его по-своему, прежде чем принимать решение.
Вертикальное меню CSS
Пример вертикального меню CSS — Sparkle Brown Vertical Demo
Скачать генератор вертикального меню CSS
Последние шаблоны
Часто задаваемые вопросы
- 24 апреля 2014 г.
 Вертикальный шаблон подменю Css
Вертикальный шаблон подменю CssПривет. Мне пришлось переключить свое меню со Spry, и мне интересно, есть ли у вас, ребята, примеры вертикальных меню.
- 9 апреля 2014 г. Вертикальное HTML-меню через год
Привет! Я собираюсь заказать меню. Это выглядит довольно хорошо. Интересно, что будет с моим меню, когда закончится ваше? Спасибо
- 07 апреля 2014 г. Перемещение вертикального навигационного меню css подменю
Я являюсь лицензированным пользователем CSS3 Menu версии 4.5. Я использую ПК и Windows7 и MS Internet Explorer. Я использую ваше выпадающее меню с большим количеством пунктов подменю («мега-меню»).
- 18 марта 2014 г. Аккордеонное меню в вертикальном меню css3
Привет Я регулярно использую ваше программное обеспечение для создания простых веб-сайтов. Как вы думаете, разработать меню-гармошку с разделами для размещения текста с возможностью размещения ссылок и изображений.

- 19 февраля 2014 г. Политика возврата средств с вертикальным выпадающим меню
Доброе утро! Мне не нравится ваше программное обеспечение. Я хочу возврат.
- 18 декабря 2013 г. CSS вертикального выпадающего меню не работает на странице
Уважаемая служба поддержки Css3menu Я сейчас вставил кодировку на пустую страницу…. Он все еще не работает правильно… почему??
- 12 декабря 2013 г. Срок действия лицензии для вертикального выпадающего меню css
Здравствуйте! Я очень заинтересован в этом приложении, это разовая оплата или годовая подписка? Любое понимание будет высоко оценено
- 25 ноября 2013 г. Сделать так, чтобы подменю вертикального выпадающего меню css появлялись над пунктами главного меню
Можно ли создать меню для нижнего колонтитула, которое позволило бы пунктам подменю появляться над пунктами главного меню?
- 24 октября 2013 г.
 Уменьшить заполнение подменю вертикального меню css3
Уменьшить заполнение подменю вертикального меню css3Привет, Не могли бы вы дать мне некоторые рекомендации по использованию меню? Как я могу уменьшить интервал (отступ) между элементами подменю? Спасибо
- 23 октября 2013 г. Установить вертикальное раскрывающееся меню в iPad
Привет! Я скачал вашу бесплатную версию приложения. тестировать. Выглядит хорошо. Можно ли установить на iPad 7.0? Спасибо.
- 22 октября 2013 г. Горизонтальное и вертикальное мегаменю css
Поддерживает ли ваша программа создания меню как горизонтальные, так и вертикальные меню — используя тот же стиль меню?
- 18 октября 2013 г. Как использовать полную версию вертикального меню CSS
Я создал меню CSS3 Я начал устанавливать меню css3 на свой сайт; однако я подозреваю, что устанавливаю бесплатную версию. Что я делаю не так? Куда мне идти отсюда?
- 18 октября 2013 г. Всплывающее меню css по вертикали на портативных устройствах
Когда вы наводите указатель мыши на элемент меню, у которого есть подменю, подменю отображается до тех пор, пока вы не выберете другое.