Создаем вертикальное выпадающее меню при помощи CSS
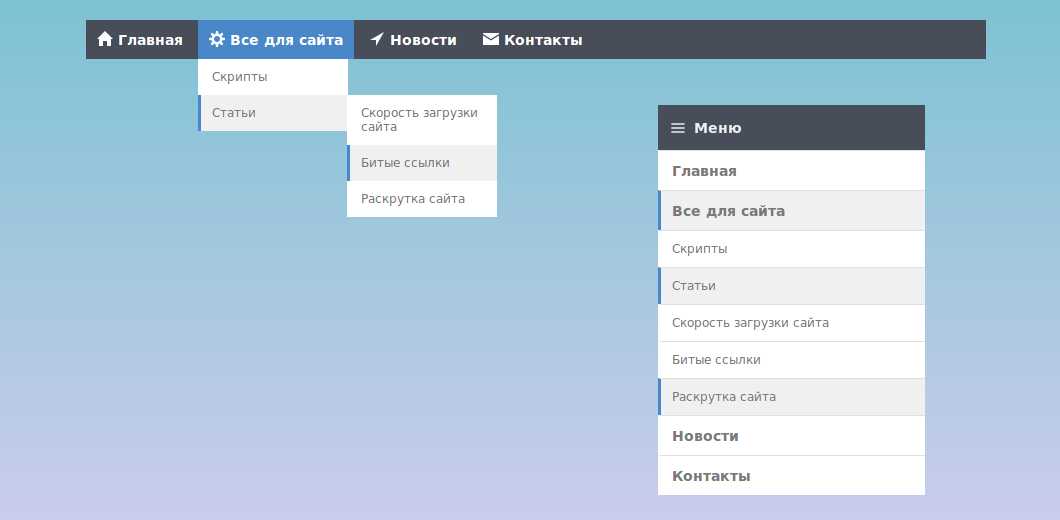
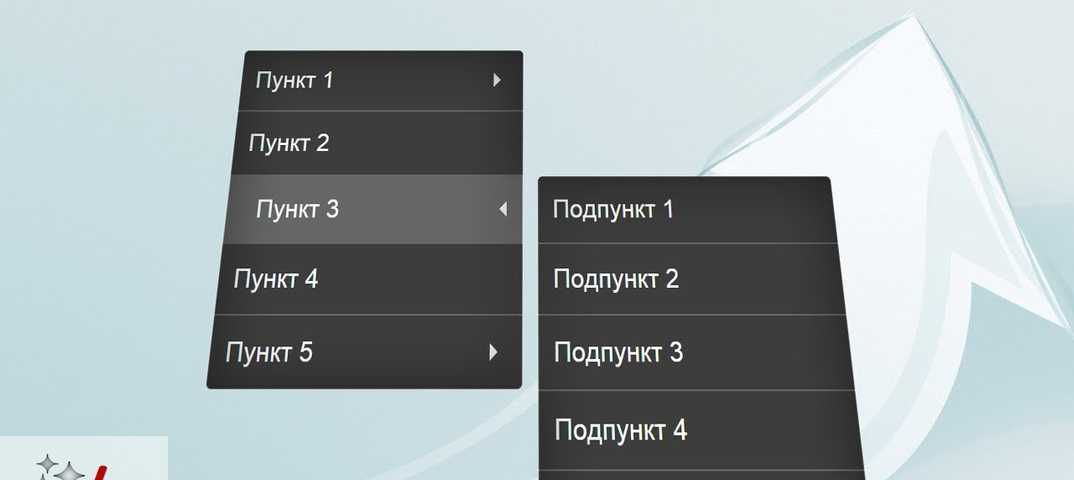
В данной статье я расскажу как сделать вертикальное выпадающее меню с использованием CSS и JavaScript. Разметка основана на маркированных списках и поддерживает один уровень вложенности. Вложенное меню с помощью CSS трансформируется в выпадающее меню, появляющееся при событии onmouseover. Интерфейс меню стилизован во внешнем файле стилей. Изображение стрелки появляется автоматически, когда у пункта меню есть подразделы.
Читайте также: Горизонтальное выпадающее меню
Содержимое
- 1 Пример
- 2 Инструкция по установке
Пример
Смотреть пример
Инструкция по установке
Шаг 1: добавьте следующий код в секцию <head> Вашего HTML файла:
<link rel="stylesheet" type="text/css" href="cssverticalmenu.css" />
<script type="text/javascript" src="cssverticalmenu.js">
/***********************************************
* CSS Vertical List Menu- by JavaScript Kit (www. javascriptkit.com)
* Menu interface credits: http://www.dynamicdrive.com/style/csslibrary/item/glossy-vertical-menu/
* This notice must stay intact for usage
* Visit JavaScript Kit at http://www.javascriptkit.com/ for this script and 100s more
***********************************************/
</script>
javascriptkit.com)
* Menu interface credits: http://www.dynamicdrive.com/style/csslibrary/item/glossy-vertical-menu/
* This notice must stay intact for usage
* Visit JavaScript Kit at http://www.javascriptkit.com/ for this script and 100s more
***********************************************/
</script>
В нем содержатся ссылки на два внешних файла и 3 картинки. Скачайте их (правый клик и выберите «Сохранить как»):
- cssverticalmenu.css
- cssverticalmenu.js
- Три картики (отресайзенные):
Шаг 2: Добавьте следующий HTML код, в котором и содержится само меню:
<ul>
<li><a href="#">JavaScript Kit</a></li>
<li><a href="#">Free JavaScripts</a></li>
<li><a href="#">JavaScript Tutorials</a></li>
<li><a href="#">References</a>
<ul>
<li><a href="#">JavaScript Reference</a></li>
<li><a href="#">DOM Reference</a></li>
<li><a href="#">CSS Reference</a></li>
</ul>
</li>
<li><a href="#">DHTML/ CSS Tutorials</a></li>
<li><a href="#">web Design Tutorials</a></li>
<li><a href="#">Helpful Resources</a>
<ul>
<li><a href="#">Dynamic HTML</a></li>
<li><a href="#">Coding Forums</a></li>
<li><a href="#">CSS Drive</a></li>
<li><a href="#">CSS Library</a></li>
<li><a href="#">Image Optimizer</a></li>
<li><a href="#">Favicon Generator</a></li>
</ul>
</li>
</ul>
Вот и все! Вы можете «тюнинговать» механизм меню, редактируя файл cssverticalmenu. js
js
Поделись с друзьями:
Создание простого и выпадающего меню на WordPress
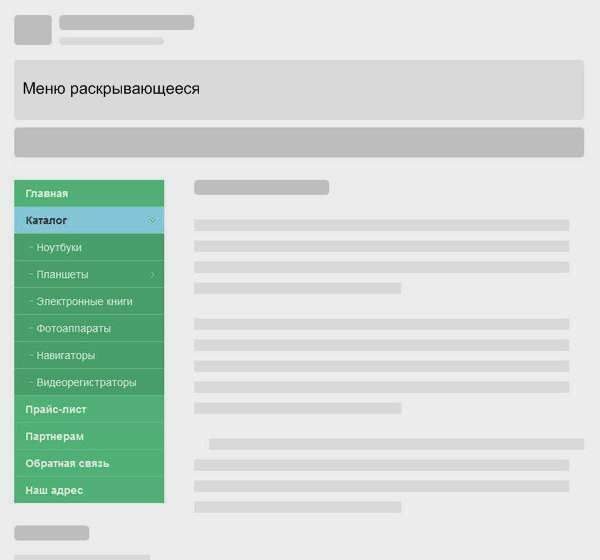
Сегодня, мы с вами поговорим об одном из элементов навигации на сайте WordPress, а именно меню сайта, а точнее его создание и настройка. Начнем пожалуй с настройки обычного меню сайта, внешний вид которого определяется заданной темой на WordPress. Иногда, это может быть не самый лучший и привлекательный вид меню, иногда же наоборот. И так, чтобы настроить обычное меню, перейдите в административную панель сайта и выберите раздел Внешний вид/Меню.
Сегодня, мы рассмотрим настройку меню которая актуальна для версии WordPress 4.4. Итого, перейдя на страницу меню, выберите первую вкладку «Редактировать меню», дайте название будущему меню и сохраните его.
Далее, в зависимости от темы которая задана на сайте, в структуре меню, которую вам нужно задать ниже, вы указываете Области темы, а также Автоматическое добавление страниц.
Чтобы внести в меню нужные пункты, в колонке слева, вам нужно отметить нужные разделы. У нас это рубрики.
После добавления их в меню, они отразятся справа, в разделе «Структура меню».
На этом процесс настройки закончен, не забывайте сохранять изменения. Чтобы добавить созданное меню на сайт, перейдите во вкладку «Управление областями». Здесь будет подсказка о том, что добавление определенного количества меню предусмотрено активной темой оформления на сайте. В нашем случае можно добавить 2 меню. Мы выбрали одно, основное, которое мы создали и назвали Меню сайта.
Обязательно сохраняем изменения и смотрим результат на главной странице сайта.
Для того, чтобы создать выпадающее меню на сайте нам понадобиться установить плагин JQuery Vertical Mega Menu Widget. Это бесплатный плагин для добавления вертикального меню, в котором вы можете настроить второй или третий под уровни, так называемое «выпадание» слева или справа в зависимости от выбранной позиции.
Изначально нужно установить этот плагин. Идем в раздел Плагины/Добавить Новый и в поисковой строке вбиваем JQuery Vertical Mega Menu Widget. После нажимает Установить и Активировать для запуска плагина в работу.
Переходим дальше, где мы разберем создание выпадающего или под уровневого меню на собственном примере, используя рубрики. У нас тестовый сайт, на котором не так много заметок, поэтому мы заходим в раздел Записи/Рубрики для того, чтобы создать дополнительные, дочерние рубрики. Как видно, на изображении, мы создаем дочернюю рубрику под названием Тест в родительской рубрике Cool. Таких тестовых версий мы создадим несколько и в разных родительских рубриках.
После, выбираем раздел меню Внешний Вид/Меню. Где справа, в появившемся окне прописываем название будущего меню и можем указать области темы в настройках. В конце обязательно сохраняем изменения.
Теперь, мы переходим в раздел Рубрики которые отображены слева. Открываем вкладку все и отмечаем галочками те пункты меню, которые должны в итоге появится на сайте. Отметили и нажимаем «Добавить в меню».
Открываем вкладку все и отмечаем галочками те пункты меню, которые должны в итоге появится на сайте. Отметили и нажимаем «Добавить в меню».
После чего, все добавленные пункты отобразятся справа.
Но как вы могли заметить, все рубрики и под рубрики отображены на одном уровне. Нам же нужно, чтобы в некоторых рубриках отображались именно под рубрики. Для этого, мы перетаскиваем мышкой под рубрики, смещая их при этом немного вправо.
На этом робота с меню закончена, для того, чтобы меню отобразилось на сайте, нам остался один этап. С помощью ранее установленного плагина, мы настроим отображение меню в желаемом для нас виде. Переходим в раздел Внешний вид/Виджеты. Слева в доступных виджетах, мы находим JQuery Vertical Mega Menu Widget и перетаскиваем его в правую верхнюю часть под Боковую колонку. В открывшихся настройках указываем желанные данные. Цвет, название, вид анимации и не забываем сохранить.
После чего, вы можете просмотреть готовый результат уже на своем сайте.
Раскрывающееся меню HTML
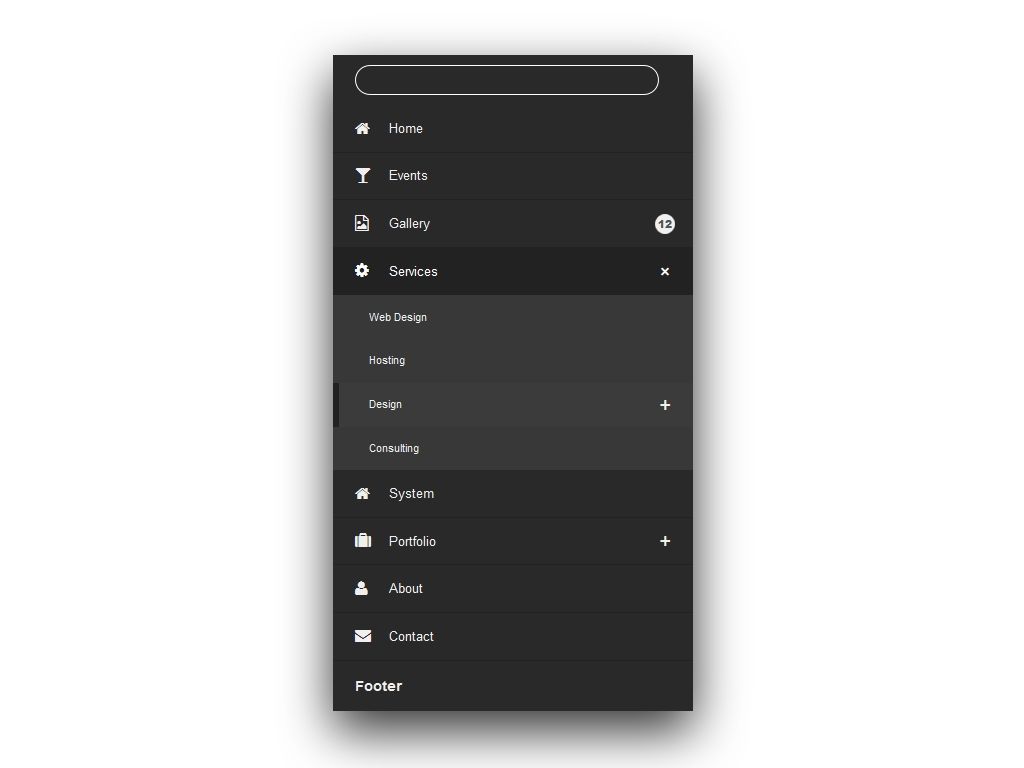
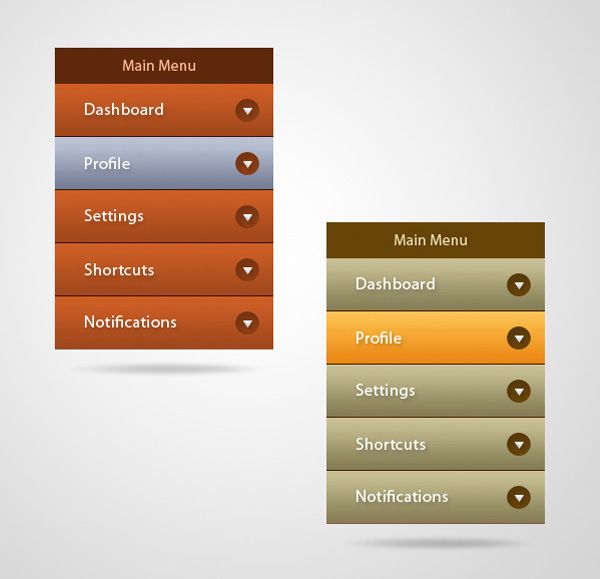
Гибридный красный вертикальный раскрывающийся HTML-шаблон
HTML-меню CSS3 — преимущества
Меню CSS3 — это «то, что грядет», и всякий раз, когда вы пробуете этот инструмент, вы замечаете, насколько он полезен. Это отлично подходит даже для новичков, которые имеют базовые знания в области дизайна, будь то графическое или веб-программирование. Короче говоря, CSS3 Menu — очень интересная программа, позволяющая свободно создавать HTML-код для выпадающих меню. Преимущества использования CSS3 разнообразны, и в меню можно сделать закругленные углы, тени и многое другое, что до сих пор не обходилось без Javascript или изображений. Программа доступна бесплатно как для Windows, так и для Mac. Это, безусловно, отличный инструмент, который генерирует хорошие HTML-коды. Благодаря лучшему генератору кода раскрывающегося меню CSS вы можете полностью изменить их, не касаясь фактического кода. Даже структура ссылок безупречна.
Меню CSS3 — это инновационный и более простой вариант. Его обширная галерея позволяет пользователям делать соответствующий выбор. Он может быстро и эффективно измениться эстетически. Как преимущество, мы можем построить структуру, не выходя из инструмента, включая подменю. Конечно, когда меню готово, вы все равно можете адаптировать его к своему сайту. В большинстве случаев требуется только изменение маршрута изображений в коде меню CSS3.
Скачать бесплатно HTML Menu Maker
Последние шаблоны
Часто задаваемые вопросы
- 25 июня 2014 г. Ошибка публикации меню в раскрывающемся меню html
Я пытаюсь импортировать код на HTML-страницу. Я следую инструкциям по публикации, после нажатия кнопки «Вставить и опубликовать» появляется ошибка публикации меню. Что я делаю не так?
- 04 июня 2014 г.
 Выпадающее меню HTML перестало работать
Выпадающее меню HTML перестало работатьЗдравствуйте, Я установил пробную версию для последующей покупки лицензии. Проблема в том, что после установки не могу открыть программу. Сообщение о том, что «CSS3 перестал работать». У меня Windows 8.
- 29 ноября 2013 г. Автообновление html выпадающее меню код
Я увидел на сайте опцию автообновления. Являются ли эти продукты только в течение ограниченного времени? Или это постоянные приложения?
- 22 октября 2013 г. HTML-код выпадающего меню не запускается
Я купил меню CSS3, я установил его, но когда я дважды щелкаю ярлык меню CSS3 на рабочем столе, ничего не происходит. Меню CSS3 не работает. Что я могу сделать ? Моя система: Windows 7 Ultimate 64bit
- 22 октября 2013 г. Задержка перед закрытием html-кода для раскрывающегося меню
Здравствуйте. Горизонтальное меню, которое я создал, отлично работает, однако я получаю некоторые жалобы на то, что подменю закрывается довольно быстро, если пользователь немного отклоняет мышь от горизонтали при перемещении к нему.

- 20 октября 2013 г. Пустой файл .html в простом выпадающем меню css
Я только что попытался добавить новую запись в файл нашего проекта, но когда я публикую его сейчас, я получаю только пустой файл HTML без кода CSS3Menu или любых данных моего меню.
- 14 октября 2013 г. Разница между одиночной и неограниченной лицензиями выпадающего меню в html
Я хочу купить это программное обеспечение, а также узнать о нем больше. Я нашел на вашем сайте «ОДИН ВЕБ-САЙТ» и «НЕОГРАНИЧЕННЫЙ ВЕБ-САЙТ». В чем разница между лицензией на один веб-сайт и лицензией на неограниченное количество веб-сайтов?
- 13 октября 2013 г. Вставить выпадающее меню html .css в код
Не могли бы вы предоставить информацию, как вставить .css на страницу вручную, я не могу загрузить его на свой сервер. Спасибо.
- 11 октября 2013 г. Набор иконок в выпадающем меню html
Сейчас я работаю с CSS3 Menu Maker и спрашиваю, есть ли у вас пакет иконок.
 Это наверняка было бы полезно. Я просто предположил, что это будет включено.
Это наверняка было бы полезно. Я просто предположил, что это будет включено. - 01 октября 2013 г. Добавьте больше шрифтов Google в раскрывающееся меню html, код
Уважаемая служба поддержки клиентов, Одной из важных причин, по которой я хотел обновления, была поддержка шрифтов Google. Я вижу несколько шрифтов Google в списке шрифтов. Есть ли способ добавить больше шрифтов Google?
- 26 сентября 2013 г. Добавить HTML-код выпадающего меню в темах CMS
Уважаемая служба поддержки, Наша компания работает над новой бесплатной системой управления контентом с открытым исходным кодом под лицензией GPL. Мы ищем меню для включения в бесплатные темы CMS. Какая лицензия подходит для нас?
- 25 сентября 2013 г. Добавить HTML-код для выпадающего меню в Drupal
Здравствуйте! Я пишу, чтобы спросить, есть ли у вас версия вашего приложения Drupal для приобретения корпоративной лицензии.
- 17 сентября 2013 г.
 Выпадающее меню в html в IE
Выпадающее меню в html в IEСозданная мной тестовая страница отлично работает в Firefox, но выпадающие списки не появляются в IE. только потому, что это демо-версия. Я вижу, что выпадающие списки работают с вашими образцами.
- 13 сентября 2013 г. HTML-шаблон фона выпадающего меню
Я новый пользователь CSS3Menu, и я заметил несколько вещей, которые я не мог понять до сих пор. Я использую шаблон Current Grey. Обратите внимание, что темный фон отсутствует, но он появляется при выборе или наведении курсора…
- 13 сентября 2013 г. Вставьте HTML-код выпадающего меню style.css в HTML-файл
Я только что купил ваше программное обеспечение. Мне нужно настроить меню на моем DragnDrop Конструктор сайтов. Он не позволяет загружать ftp или загружать дополнительные файлы. Весь сайт должен быть построен на их платформе для создания веб-сайтов.
- Пример выпадающего меню html5, конструктор вертикального меню css, примеры мегаменю css
Создать раскрывающееся меню в HTML с примерами кода
Создать раскрывающееся меню в HTML с примерами кода
В этом уроке мы будем использовать программирование, чтобы попытаться решить головоломку «Создать выпадающее меню в HTML». Это демонстрирует приведенный ниже код.
Это демонстрирует приведенный ниже код.
<выбрать имя="раскрывающийся список">
Чтобы решить ту же проблему, что и при создании раскрывающегося меню в HTML, вы также можете использовать метод, который обсуждается далее на этой странице вместе с несколькими примерами кода.
js6rtklyuly8iylifflyi
Мы объяснили, как решить проблему с созданием выпадающего меню в формате Html, используя множество примеров, взятых из реального мира.
Как создать раскрывающееся меню в HTML?
Как сделать выпадающее меню в HTML
- Шаг 1. Добавьте элемент
- Шаг 2. Добавьте элемент
- Шаг 3: Создайте элементы
- Шаг 4: При необходимости добавьте значение по умолчанию из раскрывающегося списка.

Как создать выпадающее меню?
Создать раскрывающийся список
- Выберите ячейки, которые вы хотите содержать списки.
- На ленте щелкните ДАННЫЕ > Проверка данных.
- В диалоговом окне установите Разрешить в список.
- Нажмите «Источник», введите текст или числа (разделенные запятыми, для списка с разделителями-запятыми), которые вы хотите добавить в раскрывающийся список, и нажмите «ОК».
Как сделать раскрывающийся список в HTML и CSS?
Пример объяснения HTML) Используйте любой элемент, чтобы открыть раскрывающийся список, например. элемент или
