не используйте в навигации нативное выпадающее меню — CMS Magazine
Это четвертая часть цикла из восьми статей о юзабилити мобильных сайтов, включающая данные нашего прошлогоднего исследования юзабилити мобильных Интернет-магазинов.
Адаптивные мобильные сайты нередко используют в навигации нативное выпадающее меню. Для его интеграции создано множество специальных плагинов. Но результаты нашего недавнего исследования говорят о неэффективности такого подхода. Пользуясь мобильными онлайн-магазинами, навигация которых включает нативное выпадающее меню, участники исследования испытывали затруднения суправлением и просмотром предложенных опций.
При выборе пункта выпадающего меню почти все пользователи просматривали список опций до конца и лишь после этого совершали окончательный выбор. Многие утверждали, что хотят увидеть все возможные варианты, даже если искомый пункт меню находился в начале списка — чтобы убедиться, что нужен именно этот пункт (после чего пользователи пролистывали страницу к началу списка и совершали переход на другую страницу).
Желание пользователей изучить все варианты перед осуществлением выбора делает нативное выпадающее меню неудобным элементом навигации. В открытом виде меню занимает примерно половину экрана, что создает ненужные затруднения при просмотре всех предложенных опций.
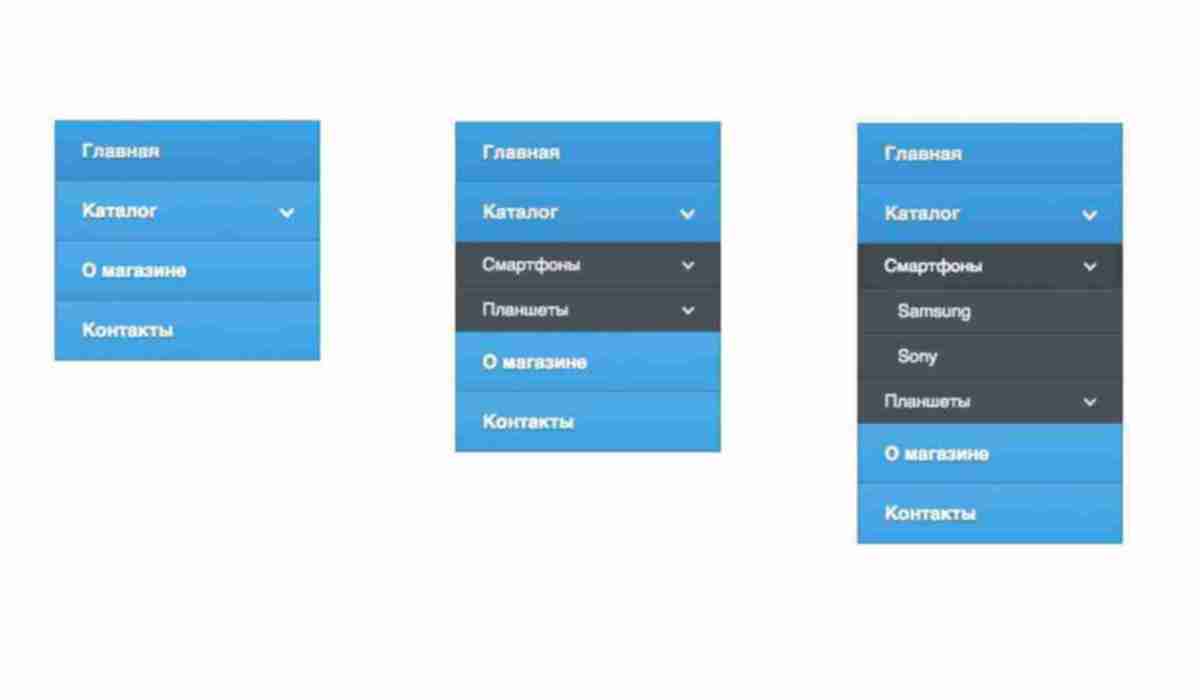
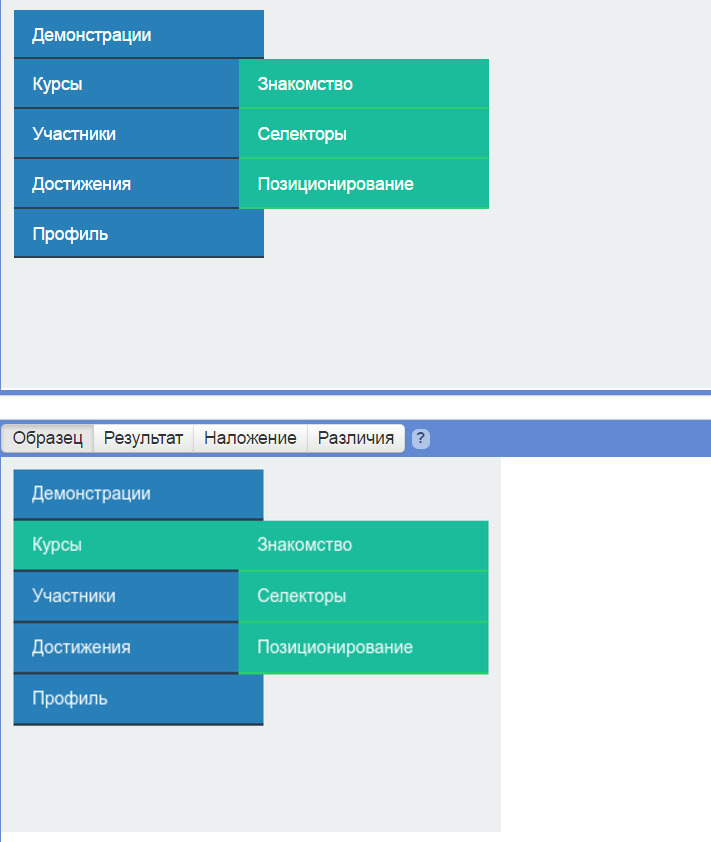
Открывая меню, которое занимает не более половины экрана, пользователи испытывают большие неудобства при просмотре и сравнении доступных опций. В довершение к этому, верхняя часть меню нередко отображает лишь три пункта (изображение слева), а на последующих экранах при прокрутке — не более пяти (изображение справа)
Еще одно неприятное следствие того, что для выпадающего меню отводится лишь половина экрана, — слишком маленькая зона прокрутки. Чем меньше зона прокрутки, тем сложнее пролистывать страницу: движения пальцев недостаточно точны, и вместо того, чтобы привычно «тащить» скролл, пользователи начинают . В данном случае пространство не позволяло плавно элементы, и многие пользователи предпочли листать меню резкими движениями (что, разумеется, не способствует точности нажатия).
В данном случае пространство не позволяло плавно элементы, и многие пользователи предпочли листать меню резкими движениями (что, разумеется, не способствует точности нажатия).
Наконец, несколько раз мы столкнулись с тем, что пользователи принимали меню навигации за фильтр ленты. В первую очередь это происходило на страницах с категориями и результатами поисковой выдачи, на которых испытуемые искали опции фильтра, а затем приходили к выводу, что выпадающее меню и есть нужный им элемент интерфейса.
Решение: разрабатывать выпадающее меню самостоятельноНеобходимо подчеркнуть, что навигация в виде выпадающего меню — вовсе не плохое решение, и проблемы возникают лишь в случае использования готового элемента (например, прописанного через тег <select>) — по причине его неудачной реализации в популярных операционных системах для смартфонов (таких как iOS и Android).
На экране на иллюсрации ниже пользователь одновременно видит все 10 опций, что намного нагляднее и удобнее для пальцев по сравнению с ничтожными 5 пунктами, едва умещающимися в диалоговом окне готового выпадающего меню. (Хотя высота каждого элемента списка на сайте The Boston Globe не так уж велика — всего 5,3 мм).
(Хотя высота каждого элемента списка на сайте The Boston Globe не так уж велика — всего 5,3 мм).
Например, навигация на сайте The Boston Globe по принципу взаимодействия с пользователем очень схожа с готовым выпадающим меню (сначала вы нажимаете на кнопку «Разделы» (Sections), после этого на экране появляется перечень простых элементов), но несравненно лучше его: список не ограничивается пространством диалогового окна, а при большом числе элементов открывается на
На экране на иллюсрации ниже пользователь одновременно видит все 10 опций, что намного нагляднее и удобнее для пальцев по сравнению с ничтожными 5 пунктами, едва умещающимися в диалоговом окне готового выпадающего меню. (Хотя высота каждого элемента списка на сайте The Boston Globe не так уж велика — всего 5,3 мм).
Ещё одно преимущество кастомных выпадающих меню — это возможность настраивать элементы списка по своему усмотрению.
Во время тестирования у испытуемых не возникало проблем с настраиваемыми меню такого рода — по крайней мере там, где соблюдались базовые для интерфейсов условности и были выдержаны необходимые размеры активных зон (производители устройств рекомендуют делать их не меньше, чем 7×7 мм), и триггер был выполнен в виде ссылки/кнопки (чтобы пользователи знали, что элемент кликабелен).
Следует отметить, что готовые выпадающие меню достаточно эффективно справляются со многими задачами: они хороши в формах, где пользователю нужно видеть не только опции, но и контекст страницы.
Оригинал: http://baymard.com/blog/mobile-dropdown-navigation
Выпадающие меню сайтов в интернет-коммерции: практические примеры
22 Августа, 2012, 11:07
2735
Выпадающие меню — ценный элемент навигации по сайтам и интернет-магазинам. Есть целый ряд сложностей с правильным размещением и использованием этого элемента навигации с позиций юзабилити сайта. В блоге маркетингового проекта Econsultancy попытались разобраться с тем, как грамотно спроектировать и применять выпадающие меню на сайтах разной конфигурации; а также рассмотрели все “за” и “против” в плане применения данного элемента навигации для e-commerce сайтов и привели ряд практических примеров.
В блоге маркетингового проекта Econsultancy попытались разобраться с тем, как грамотно спроектировать и применять выпадающие меню на сайтах разной конфигурации; а также рассмотрели все “за” и “против” в плане применения данного элемента навигации для e-commerce сайтов и привели ряд практических примеров.
Важность выпадающих / разворачиваемых меню
Выпадающие меню стали неотъемлимой и универсальной частью современного онлайн-ритейла, и при правильном использовании данного навигационного элемента они дают возможность покупателям быстро и удобно получить доступ к искомым категориям и подкатегориям товаров на вашем сайте. Таким образом у продавца появляется возможность продвижения конкретных товарных групп и акционных предложений.
С позиции дизайна использование выпадающих меню также позволяют “сузить” загруженную визуально площадь на главной странице сайта за счет включения подкатегорий товаров в меню, которое можно легко свернуть мышкой. При этом некорректное использование выпадающих меню можеть стать еще той головной болью (не говоря уже о трудностях использования данного элемента на экране мобильного устройства).
Возможные юзабилити-проблемы, связанные с такими меню
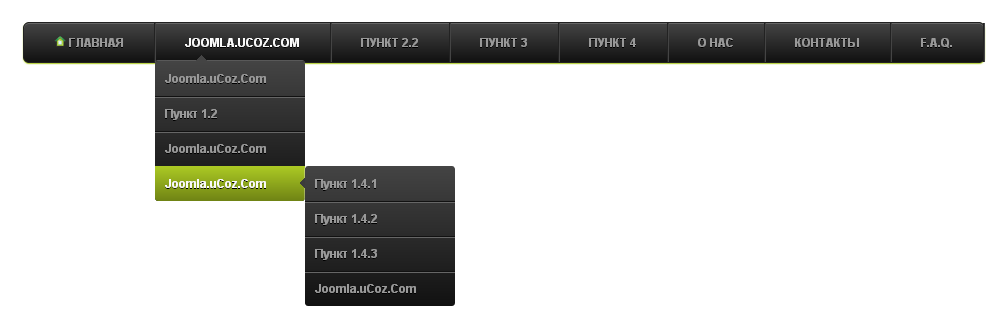
В процессе использования выпадающих меню разработчики и владельцы сайтов могут столкнуться с целым рядом существенных проблем, включая автоматическое исчезновение меню, как только пользователь убирает курсор. Чтобы подобного не происходило, избегайте использования более чем 2 уровней в меню навигации на сайте (пример подобного решения приведен на скриншоте ниже, страница Best Buy):
После активации меню и подменю курсор в процесс работы с главной страницей перемещается, и пользователь может довольно легко непроизвольно закрыть меню, потеряв тот пункт, в котором находился. Кроме того, такое двухуровневое меню практически невозможно использовать на экране мобильного устройства, будть то смартфон или небольшой интернет-планшет.
Также стоит избегать прокрутки внутри выпадающих меню, поскольку так вместо удобной и быстрой навигации пользователю приходится заниматься дополнительной бесполезной работой, а также — опять-таки — возрастает риск спонтанного закрытия меню.
Автоматическое разворачивание или показ полного меню только после клика мышью?
Еще один момент, который стоит учесть при проектировании навигационных меню на вашем сайте — это механизм активации и отображения. Для отображения полного меню пользователю необходимо либо кликнуть на навигационной панели (и тогда меню отобразится), либо навести курсор на категорию товаров в меню, и вложенное меню автоматически развернется без щелчка по нему.
Единственным преимуществом кликабельного меню является тот факт, что меню после клика остается раскрытым независимо от того, остается ли курсор наведенным на меню или нет. Таким образом устраняется возможный риск потери развернутого меню пользователем.
При этом посетителям сайта надо в явной форме сообщить, что для активации меню необходимо кликнуть на соответствующем разделе навигационной панели (как это в своих сервисах делает, например, Google). Тем не менее, большинство онлайн-ритейлеров отдает предпочтение меню, которые автоматически разворачиваются при наведении на них курсора мыши. Более того: такая частая практика привела к тому, что если пользователь наводит курсор на раздел навигации на сайте и при этом меню не разворачивается автоматически, возникает предположение, что данная надпись в разделе навигации не является меню. Также разворачиваемое автоматически меню предполагает, что нельзя в 1 клик мышки перейти к категории товаров или услуг, указанной на главной навигационной панели.
Более того: такая частая практика привела к тому, что если пользователь наводит курсор на раздел навигации на сайте и при этом меню не разворачивается автоматически, возникает предположение, что данная надпись в разделе навигации не является меню. Также разворачиваемое автоматически меню предполагает, что нельзя в 1 клик мышки перейти к категории товаров или услуг, указанной на главной навигационной панели.
Проблему автоматического закрытия меню при перемещении курсора мыши можно решить: для этого надо настроить задержку в несколько секунд, которая позволит развернутому меню оставаться открытым, даже если курсор мыши был перемещен.
Британский сайт Microsoft долгое время использовал данный подход, хотя после редизайна они добавили опцию кликабельных меню (разворачивающихся по щелчку мыши).
Если вы уберете курсор, наведенный на меню, то меню сразу же не исчезнет, а еще пару секунд будет оставаться развернутым, что дает время вам вернуться к меню и перейти в интересующий вас раздел до того, как меню закроется окончательно. Такое решение отлично решает проблему путаницы с навигацией и постоянного опасения “потерять нужный пункт” для пользователей сайта.
Такое решение отлично решает проблему путаницы с навигацией и постоянного опасения “потерять нужный пункт” для пользователей сайта.
А вот пример сайта O2, где наведение мышкой на определенный пункт меню приводит к раскрытию выпадающего пояснения условий тарифного плана, выбранного пользователем на сайте мобильного оператора. И при этом все разворачиваемые вкладки легко закрыть, и все они входят в состав единой сравнительной таблицы. Такое решение трудно назвать идеальным с позиции навигации по сайту.
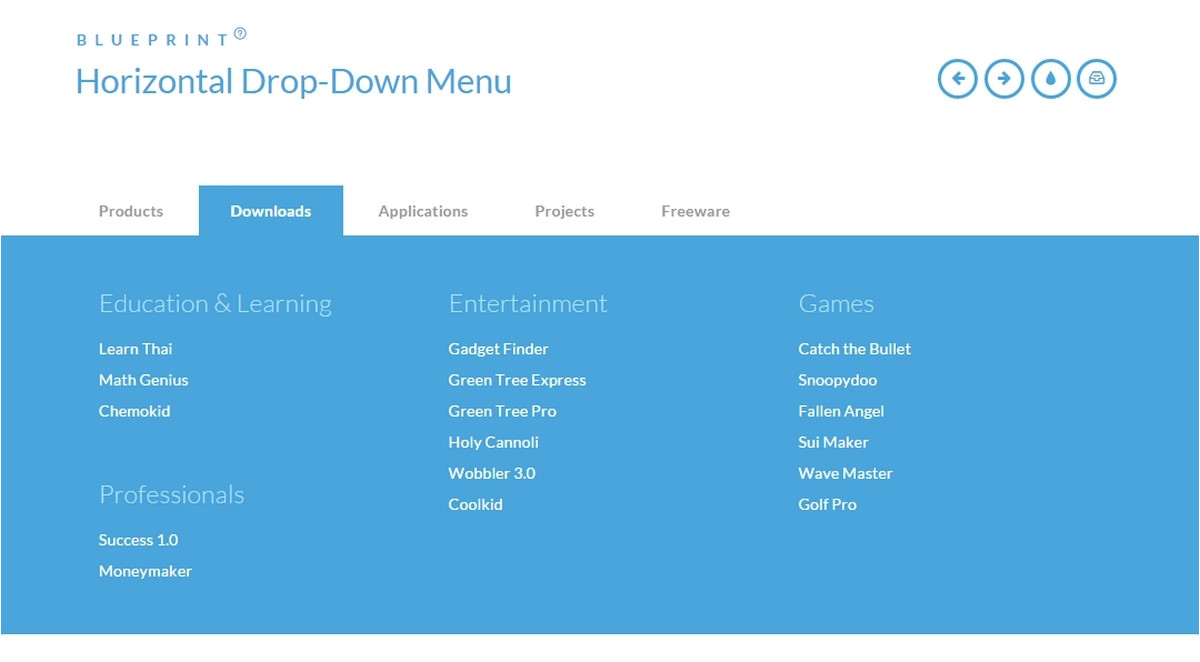
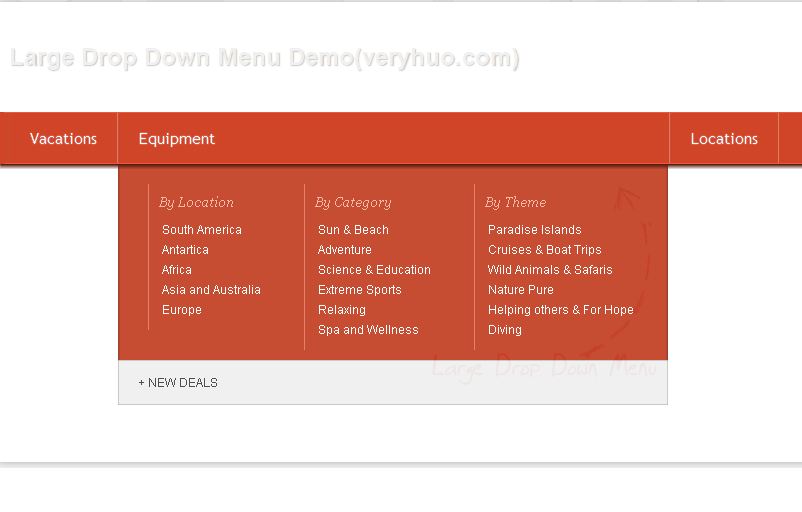
Большие drop-down меню
Большие по размеру блоки выпадающих меню могут отображать одновременно большой массив текстовых ссылок на главной странице, что дает возможность пользователю перейти напрямую к искомой категории или подкатегории намного быстрее и проще.
Правда, разработка и внедрение больших меню должна проходить обязательный этап предварительного тестирования, чтобы не “забивать” внимание пользователя избыточным количеством ссылок.
“За” и “против” больших выпадающих меню
Аргументы “за”:
- Посетители сайта могут достичь даже “глубоких”, внутренних ссылок за меньшее число кликов и быстрее, чем обычно.

- При правильном проектировании выпадающее меню предлагает разные пути навигации и достижения целевой ссылки для одного и того же продукта, в зависимости от того, какой тип систематизации товаров выбрал покупатель: на основе бренда или на основе типа товаров.
- Выпадающие меню можно использовать для фильтрации и сужения области поиска товаров по запросу пользователя, что экономит время и количество кликов.
- При помощи таких меню ритейлеры могут подойти разумно к систематизации товаров и вопросам мерчандайзинга, вынести в заголовки самые популярные и акционные категории товаров, которые при этом будут набирать наибольшее число просмотров.
- Большие выпадающие меню хорошо работают с горизонтальными навигационными панелями. В частности, в Microsoft провели исследование с применением технологии eye—tracking, которое доказывает большую эффективность в использовании горизонтальной навигации по верхней части главной страницы сайта; подтверджает это и Якоб Нильсен (Jakob Nielsen) в рамках своего ‘F—shaped reading pattern’: этот паттерн демонстрирует, что пользователи в массе своей начинают просмотр страницы по горизонтали в верхней части, затем ненадолго переходят в низ, а после вновь возвращаются к блоку слева вверху и читают его вниз.

Аргументы “против”
- Выпадающие меню довольно часто трудно (а в ряде случаев — практически невозможно) использовать для версии сайта, предназначенной для мобильных устройств. С ростом темпов развития мобильной интернет-коммерции и повсеместным применением интернет-планшетов ритейлерам приходится учитывать потребности и предпочтения мобильных пользователей.
- Большие по размеру выпадающие меню могут замедлить перемещение интернет-пользователя по сайту, дав слишком большое разнообразие выбора и усложнив задачу поиска целевых товаров и услуг (создается т.назыв. “парадокс выбора”).
- Такие меню пишутся как правило с применением кода, который “ведет себя” по-разному в различных браузерах.
- Большие выпадающие меню могут визуально не восприниматься, а также накладываться, что приводит к трудностям в их визуальном восприятии и просмотре. Хорошо спроектированное меню на сайте данного типа будет использовать различные размеры шрифтов и разные цветовые решения, а также иконки и графику, чтобы сделать само меню более читабельным.

Примеры использования выпадающих меню
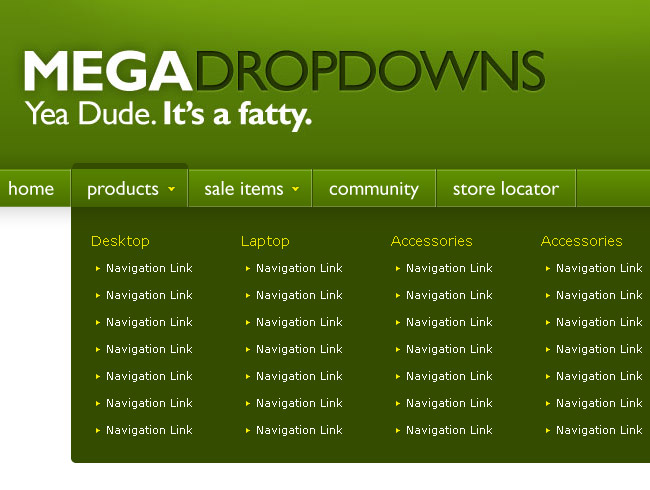
Вот меню M&S, получившееся после редизайна своего сайта еще в 2009 году:
Единое огромное выпадающее меню предоставляло весь набор навигационных ссылок во все разделы интернет-магазина, и в целом в этом меню было порядка 60+ ссылок для перехода по ним. При этом по каждой ссылке можно было легко кликнуть без необходимости какого-либо скроллинга, хотя разработчики сайта для M&S могли бы сделать разные цвета, шрифты и визуальную идентификацию для разных разделов сайта, чтобы было проще просматривать и выбирать требуемый раздел.
Кроме того, такое большое меню не слишком удобно использовать; в конечном итоге в компании заменили такое огромное меню более компактным и простым для просмотра.
Выпадающее меню на сайте Kiddicare представляет собой хороший пример фильтруемой навигации по сайту, поскольку здесь поиск требуемого раздела сужен и представлен разными возрастными группами, а также есть возможность прямого перехода к автомобильным креслам Isofix:
Как пример использования выпадающих меню в интернет-коммерции и мерчандайзинге на сайте можно привести структуру меню на сайте Argos, где самые популярные товары представлены вверху слева:
На сайте ASOS выпадающее меню позволяет покупателям увидеть все подкатегории товаров за один раз:
Сайт Comet использует большое выпадающее меню, но вместо отображения длинного списка подкатегорий, здесь приведены самые свежие предложения и продукты-бестселлеры:
Сайт River Island использует выпадающее меню без заднего фона. Это вписывается в общий брендинг сайта, хотя ритейлеру стоит быть аккуратнее в использовании графических иллюстраций, на которые накладывается данное выпадающее меню, потому что при неудачном их сочетании может возникнуть трудность в визуальном восприятии текста самого меню:
Это вписывается в общий брендинг сайта, хотя ритейлеру стоит быть аккуратнее в использовании графических иллюстраций, на которые накладывается данное выпадающее меню, потому что при неудачном их сочетании может возникнуть трудность в визуальном восприятии текста самого меню:
Теперь бренд использует более “традиционный” формат разворачиваемого меню:
Сайт Officer’s Club отображает в своем выпадающем меню также спектр цен, чтобы посетители сайта могли отфильтровать товары по цене еще до того, как перейдут на страницу с категориями товаров:
Такое решение хорошо сочетается с общей политикой и клиентской базой, которая чувствительна к ценовому диапазону определенных групп товаров.
А вот перед нами отличный пример выпадающего меню на сайте Sunglass Hut. Здесь показаны изображения различных по стилю солнечных очков в сочетании с рекламными предложениями и информацией, встроенной в навигационный блок:
Большой набор опций предлагает и меню на сайте интернет-магазина Kiddisave, в частности — меню проще просматривать за счет просмотра логотипов рядом с названиями брендов:
Подсказки для тех, кто хочет улучшить юзабилити выпадающих меню
Используйте заголовки
Одна из основных причин использования больших меню — это необходимость представить огромный массив ссылок на товары в связанных подборках товаров. Чтобы показать ссылки в связанных подборках и массивах, используйте заголовки для того, чтобы группировать ссылки под ними.
Чтобы показать ссылки в связанных подборках и массивах, используйте заголовки для того, чтобы группировать ссылки под ними.
Используйте столбцы
Большинство сайтов уже группируются связанные подборки товаров и товарные группы в отдельных колонки, при этом демаркация между колонками осуществляется за счет отступа в 1 пиксель, что позволяет визуально разграничить столбцы с товарами.
Отобразите бест-селлеры в списке
Сэкономьте время своих покупателей. Для этого поместите бест-селлеры в одно большое меню, которое будет открываться напрямую в 1 клик с главной страницы. В таком меню клиентам не придется переходить в подкатегории товаров или искать конкретный популярный продукт на сайте.
Будьте лаконичны
Остерегайтесь того, чтобы сделать ваше меню слишком громоздким и длинным. Слишком большое меню может “выпасть” за пределы экрана, если пользователь просматривает ваш сайт на экране нетбука, интернет-планшета или другого мобильного устройства. Установить примерное количество посетителей вашего сайта с такими устройствами (с малой диагональю экрана) можно на основе мониторинга при помощи Google Analytics. Старайтесь проектировать меню сайта таким образом, чтобы оно одинаково отображалось для подавляющего большинства разрешений экрана с любой диагональю.
Старайтесь проектировать меню сайта таким образом, чтобы оно одинаково отображалось для подавляющего большинства разрешений экрана с любой диагональю.
Добавьте границу или тень
Чтобы отделить меню от основного контента на странице, используйте тень или небольшую границу-маркер. Этот элемент оформления меню важен особенно для сайтов, где фон страницы — белого цвета и не обогащен разноцветной графикой.
Проведите кросс-браузерное тестирование
Перед запуском меню убедитесь, что созданное вами выпадающее меню навигации корректно и одинаково работает во всех версиях и типах браузеров. Для этого надо провести повторно не один десяток кросс-браузерных тестов, чтобы навигация в меню была легкой и понятной во всех браузерах.
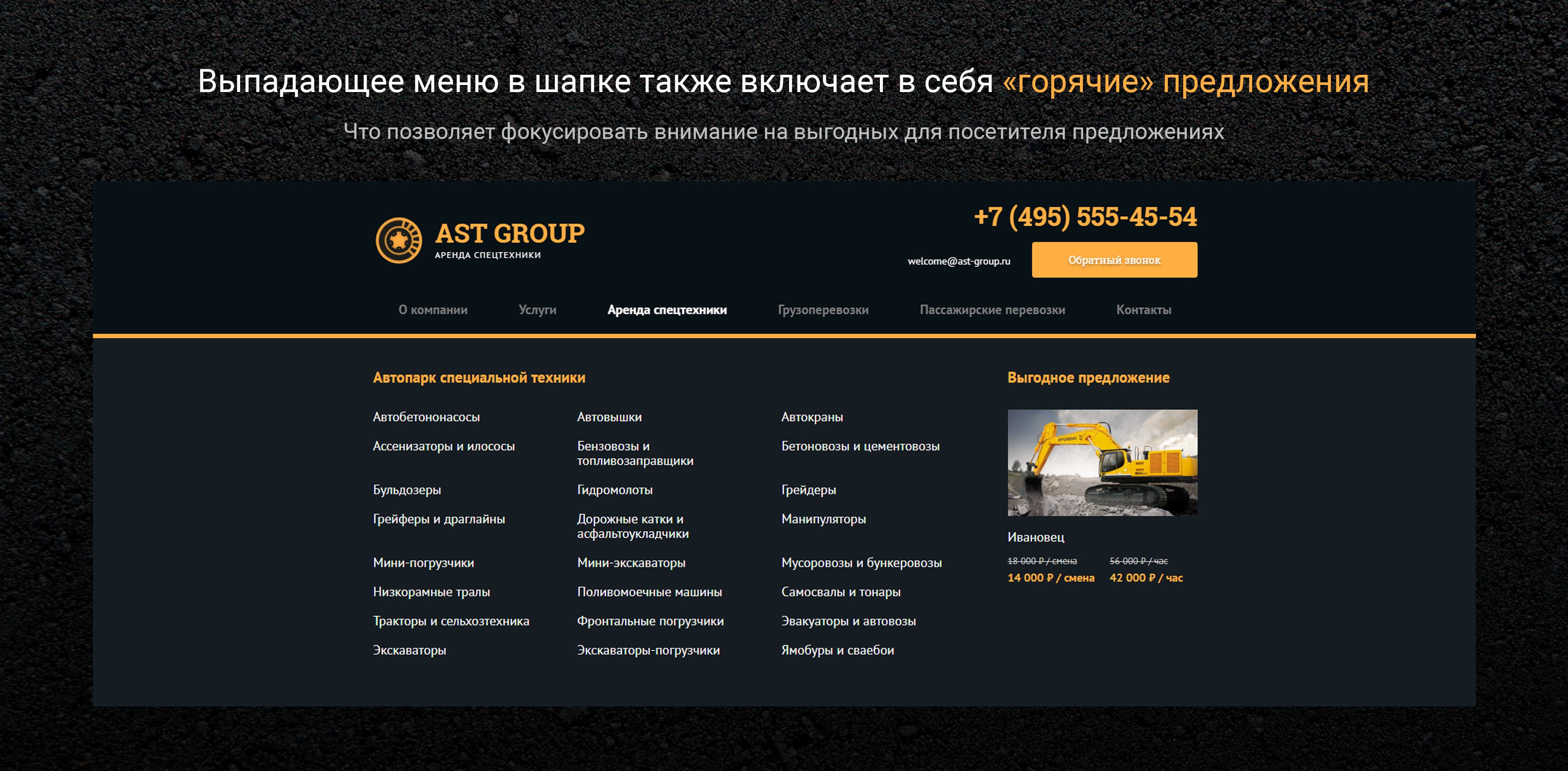
Используйте весь разворот страницы
Наиболее эффективны и понятны те меню, которые разворачиваются на всю страницу или занимают значительную часть главной страницы сайта.
Такие меню позволяют включать понятные и однозначные для толкования заголовки, иллюстрации и промо-предложения вместе со списком ссылок на товары-бестселлеры, что повышает уровень продаж и улучшает юзабилити сайта в целом.
Используйте изображения и иконки
Пример интернет-магазина Sunglass Hut, а также приведенный далее скриншот сайта BMW демонстрируют, что выпадающие меню могут быть не только полезны в плане навигации, но и просты для зрительного восприятия, если к текстовым ссылка добавить изображения товара:
Продвигайте акционные предложения и эксклюзивы
Выпадающие меню в различных форматах и конфигурациях позволяют вам создавать промо-страницы и продвигать конкретные товарные позиции, публиковать руководства для покупателей и эксклюзивные товарные предложения в рамках основного большого меню.
Настройте частоту и время отображения
Убедитесь, что навигационные меню появляются часто, сохраняют свою позицию в момент отображения и своевременно закрываются, как только пользователь переводит курсор мыши на другие элементы сайта.
Якоб Нильсен рекомендует настроить задержку в отображении меню в 0,5 секунды (полсекунды до того, как меню автоматически свернется, если убрать с него курсор мыши). Такая простая настройка позволит избежать постоянного выскакивания меню, если вы случайно провели курсором мыши по заглавному пункту меню на сайте.
Такая простая настройка позволит избежать постоянного выскакивания меню, если вы случайно провели курсором мыши по заглавному пункту меню на сайте.
Меняйте размер меню при необходимости
Если некоторые заглавные категории товаров и разделов на сайте содержит десятки подкатегорий, а другие при этом включают всего по несколько пунктов, рассмотрите вариант, в котором в едином большом меню можно включить различный набор товаров, сортированных в колонки.
Некоторые сайты используют сочетание мультиколонной верстки в больший меню и небольших коротких выпадающих меню, что тоже дает хороший результат для навигации.
Сфокусируйтесь на основных компонентах
Когда вы планируете, каким именно товары, компоненты и разделы включить в свое меню навигации на сайте, обдумайте подходы к систематизации товаров и разделов в рамках выпадающих меню.
Не стоит предлагать слишком много товарных групп или делить весь ассортимент или все разделы сайта на слишком большое число категорий и подкатегорий. В противном случае на вашем сайте может появиться слишком громоздкое меню навигации, которое отпугнет и запутает посетителей вашего сайта избыточным набором опций.
Источник: блог Econsultancy
Как создать выпадающее меню в REG.Site – Помощь
Не всегда все пункты меню можно уместить в основное горизонтальное меню. Поэтому в шапку страницы помещают только крупные категории, а подкатегории находятся в раскрывающемся меню. В этой статье мы покажем вам, как настроить такое меню в REG.Site. Как создать основное меню мы описали в статье Как создать меню в шапке сайта в REG.Site.
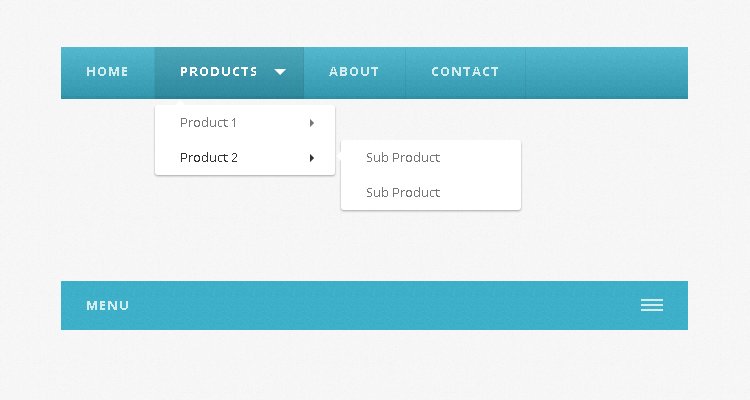
Для примера создадим вот такой раскрывающийся блок:
Обратите внимание! Перед тем как создавать меню, нужно настроить страницы, записи и рубрики, на которые будут ссылаться пункты выпадающего меню.
Чтобы создать выпадающее меню:
- org/HowToStep»> 1. Перейдите в админку WordPress.
- 2.
Перейдите во вкладку Внешний вид ― Меню.
- 3.
В блоке «Страницы» выберите те страницы, которые хотите поместить в раскрывающийся блок.
- 4.
Нажмите Добавить в меню:
- 5.
С помощью мыши перенесите добавленные пункты под основную категорию.
Совет. В настройках можно делать несколько уровней дочерних элементов:
- 6.
Нажмите Сохранить меню:
- org/HowToStep»> 7. Перейдите в режим редактирования страницы. Раскрывающийся блок должен отобразиться в основном меню.
- 8. Настройте внешний вид раскрывающегося блока. Он редактируется в рамках настройки модуля «Меню». Обратим внимание только на те параметры настройки, которые касаются только раскрывающегося меню. Всё остальное настраивается вместе с основным меню.
Настройки раскрывающегося блока находятся во вкладке «Дизайн».
В блоке «Макет» настройте Направление выпадающего меню.
Совет. Если вы делаете выпадающее меню в шапке, выбирайте направление «вниз», так как направление «вверх» уведёт меню за пределы экрана и пользователь не сможет им воспользоваться.
В блоке «Ссылки выпадающего меню» можно настроить такие элементы выпадающего меню, как:
- фон,
- цвет разделительной линии между основным и дополнительным меню,
- цвет текста,
- цвет активной ссылки,
- цвет фона меню мобильной версии сайта,
- цвет текста на мобильной версии сайта.

Обратите внимание! Если вы не укажете цвета в параметрах «Мобильные Меню Цвет Фона» и «Цвет текста мобильного меню», в мобильной версии будут отображать цвета, которые настроены для ПК.
В блоке «Анимация» можно настроить, как будет проявляться меню при наведении на основную категорию.
Готово, вы создали выпадающее меню.
Была ли эта статья полезной?
Да Нет
Пользователи, считающие этот материал полезным: 1 из 1руководство для начинающих — WordPressify
Выпадающие меню хорошо смотрятся на сайтах, они функциональны и удобны для посетителей. Когда пользователь наводит указатель мыши на элемент меню, в раскрывающемся меню отображается список ссылок на страницы и разделы вашего сайта.
В этом руководстве для начинающих подробно изложено, как создать выпадающее меню на сайте WordPress.
Зачем использовать выпадающие меню в WordPress
WordPress поставляется со встроенной системой управления меню, которая позволяет легко добавлять навигационные меню на ваш сайт WordPress.
Навигационные меню – это ссылки на главные страницы вашего сайта, которые обычно отображаются сверху в виде горизонтальной строки рядом с логотипом сайта.
Если вы начинаете блог или создаете веб-сайт с несколькими страницами, вы можете добавить их в один ряд.
Однако, если вы запускаете интернет-магазин или большой веб-сайт, можно добавить дополнительные ссылки в меню навигации.
Выпадающие меню помогают решить проблему ограниченного пространства, отображая ссылки меню только тогда, когда пользователи наводят указатель мыши на родительский элемент. Они также позволяют организовать структуру меню по темам или иерархии.
Наконец, они выглядят довольно мило.
Посмотрим, как легко создать выпадающее меню WordPress и добавить его на свой веб-сайт.
Шаг 1. Выбор темы с поддержкой выпадающего меню
WordPress поставляется со встроенной системой управления меню, но отображение этих меню полностью зависит от вашей темы WordPress.
Почти все темы WordPress по умолчанию поддерживают выпадающие меню. Однако встречаются темы, не поддерживающие или плохо отображающие такие меню.
Как узнать, поддерживает ли используемая вами тема выпадающее меню?
Можно на сайте темы перейти на демо-версию и посмотреть, показывает ли демо выпадающее меню в меню навигации. Если выпадающего меню в демо-версии нет, лучше поискать другую тему WordPress.
Вот несколько отличных тем, которые поддерживают выпадающее меню из коробки.
- Astra – многоцелевая тема WordPress, поставляется с несколькими начальными сайтами и множеством функций.
- Темы StudioPress – профессиональные темы, созданные на основе фреймворка Genesis, высоко оптимизированы для повышения производительности.

- OceanWP – популярная тема WordPress, подходит для любых веб-сайтов.
- Ultra – разработанная на основе Themify Builder, включает в себя красивые шаблоны и гибкие опции темы.
- Divi – популярная тема от Elegant Themes, которая использует конструктор страниц Divi и содержит множество функций перетаскивания, включая выпадающие меню.
Шаг 2. Создание меню навигации в WordPress
Перейдите во вкладке «Внешний вид» на страницу «Меню» и нажмите кнопку «Создать новое меню».
Укажите имя для меню навигации. Оно не будет отображаться на вашем сайте. Но оно будет подсказкой для вас, когда вы создадите несколько меню.
Нажмите кнопку «Создать меню». WordPress создаст для вас новое пустое меню.
Добавим верхние ссылки в меню навигации. Эти пункты появятся в верхнем ряду вашего меню.
Выберите страницы, которые хотите добавить, в левом столбце и нажмите кнопку «Добавить в меню». Можно выбрать записи в блоге, категории или добавить пользовательские ссылки.
Эти страницы появятся в правом столбце под вашим новым меню.
Смотрите также:
Как создать мощное меню с помощью плагина WP Mega Menu.
Шаг 3. Добавление подпунктов в меню
Подпункты – это элементы, которые появятся внутри выпадающего меню. В зависимости от того, как вы хотите организовать свои меню, можно добавить их в любой из существующих пунктов.
Для этого урока добавим категории по ссылке в блоге.
Выбираем элементы, которые нужно добавить, в левом столбце, а затем нажмите кнопку «Добавить в меню». Они появятся в правом столбце.
Эти ссылки отображаются как обычные элементы, а мы хотим сделать их подпунктом родительского меню.
Можно просто перетащить элемент меню и поместить его под родительский элемент. Переместите его немного вправо, и он станет подпунктом.
Повторите процесс для всех ссылок, которые хотите показать в раскрывающемся меню.
Не забудьте нажать кнопку «Сохранить меню».
Шаг 4. Публикация выпадающего меню
Если вы редактируете меню, которое уже есть на вашем сайте, оно сразу же появится на вашем сайте.
Однако, если это новое меню, необходимо выбрать местоположение меню на сайте, предусмотренное темой.
Темы WordPress могут отображать меню в разных местах. Каждая тема определяет свои собственные местоположения меню, и вы можете выбрать, какое меню вы хотите отобразить там.
Найдете эту опцию в правом столбце в разделе «Настройки меню». Выберите опцию рядом с настройкой «Показать местоположение» и нажмите кнопку «Сохранить меню».
Теперь перейдите на свой веб-сайт, и посмотрите на выпадающее меню в действии.
Советы по созданию интерактивных выпадающих меню
Навигационные меню важны, потому что это первое место, где ваши пользователи будут искать необходимую им информацию. Правильное меню поможет пользователям ориентироваться на вашем сайте.
Меню также поможет получить больше просмотров страниц, конверсий и продаж на вашем сайте.
Несколько советов о том, как сделать ваши навигационные меню более интерактивными с помощью выпадающих меню:
1. Создайте многоуровневые выпадающие меню
Если сделать ссылку под элементом другой ссылки, она появится в выпадающем меню. Вы также можете добавить подпункт ниже другого подпункта, создав многоуровневые выпадающие меню.
Ваша тема автоматически отобразит их в виде подменю внутри выпадающего меню.
2. Несколько выпадающих меню
Вы можете создать раскрывающийся список под любой верхней ссылкой в вашем меню. И можете добавить несколько выпадающих меню в главном меню навигации.
3. Меню с предварительным просмотром
Если ваше меню становится слишком сложным, вы можете переключиться на визуальный предварительный просмотр. Перейдите во вкладку Внешний вид »Настройка и запустите настройщик активной темы.
Оттуда, нажмите на вкладку «Меню» и выберите свое меню навигации. Теперь вы увидите редактор перетаскивания в левом столбце с предварительным просмотром вашего сайта в правой панели.
Теперь вы увидите редактор перетаскивания в левом столбце с предварительным просмотром вашего сайта в правой панели.
4. Большое Мегаменю в виде выпадающего меню в WordPress
В раскрывающихся меню отображается только один раскрывающийся список за раз. Что если вы хотите показать полную структуру вашего сайта в виде Мегаменю, которое появляется только тогда, когда пользователи наводят курсор на главное меню?
Мега-меню отображаются в виде выпадающего меню, но они могут отображать гораздо больше ссылок, подменю и многое другое.
Надеемся, что эта статья помогла вам разобраться с меню на сайтах WordPress и научила легко создавать выпадающее меню.
Источник: hostenko.com/wpcafe
Понравилось это:
Нравится Загрузка…
ПохожееКогда они работают и когда они не работают
Раскрывающееся меню (иногда называемое раскрывающимся меню или списком) — это графический элемент управления, предназначенный для помощи посетителям в поиске определенных страниц или функций на вашем веб-сайте.
Щелчок или наведение курсора на заголовок меню верхнего уровня предлагает раскрывающийся список опций. Затем пользователь переходит к тому, который ему нужен, если только плохо спроектированная структура меню или функциональность не делают его слишком сложным для него.
Неудивительно, что многие раскрывающиеся списки сложны в использовании.Это может привести к разочарованию пользователей, что может привести к высокому уровню отказов. Потенциальные клиенты, которые в противном случае могли бы стать вашими клиентами, возьмут свой бизнес в другом месте.
Давайте рассмотрим некоторые плюсы и минусы выпадающих меню, а также некоторые жизнеспособные альтернативы навигации по веб-сайту.
Почему мы иногда не любим выпадающие меню
Большой процент выпадающих меню имеет плохой дизайн, что делает их раздражающими, запутанными и малофункциональными для посетителей вашего сайта.Они сложны и трудны для чтения или понимания.
Наиболее сложными являются меню, разработанные с функцией наведения. Это означает, что когда пользователь наводит курсор на определенный пункт меню, этот пункт расширяется для отображения подкатегорий. Однако, если вы потеряете, так сказать, наведение, меню исчезнет, и вам придется начинать все сначала.
Это означает, что когда пользователь наводит курсор на определенный пункт меню, этот пункт расширяется для отображения подкатегорий. Однако, если вы потеряете, так сказать, наведение, меню исчезнет, и вам придется начинать все сначала.
Если у вас есть несколько пунктов меню в раскрывающемся списке, некоторые экраны не позволяют пользователю видеть все параметры. Пользователь может попытаться расположить строку меню в самом верху экрана, чтобы все раскрывающиеся списки были видны после щелчка.Или они могут просто перейти к конкуренту, у которого более удобная схема навигации по веб-сайту.
Еще одним недостатком этого формата навигации является то, что он редко хорошо переводится на мобильные платформы. И поскольку большинство посетителей вашего сайта, вероятно, уже находят вас с помощью смартфона или планшета, это большой недостаток.
Google тоже не самый большой поклонник выпадающих меню. На самом деле, поисковым роботам Google может быть сложно их правильно проиндексировать. Это может повредить вам в результатах поисковой системы — в некоторых случаях значительно, в зависимости от того, как была закодирована (запрограммирована) навигация по вашему сайту.
Это может повредить вам в результатах поисковой системы — в некоторых случаях значительно, в зависимости от того, как была закодирована (запрограммирована) навигация по вашему сайту.
Когда раскрывающиеся меню *работают* хорошо
Если они правильно разработаны, эти инструменты навигации могут быть эффективными для доставки посетителей сайта туда, куда они хотят. Они также занимают очень мало драгоценного пространства «вверху страницы» или той части сайта, которую посетитель может видеть на своем экране без прокрутки.
Если у вас ограниченное количество параметров, особенно если у вас не более одного уровня параметров меню, этот подход может работать хорошо, даже если вы используете функцию наведения.Вы также можете улучшить удобство использования наведения, если отложите его деактивацию. Другими словами, позвольте меню оставаться на дисплее в течение нескольких секунд, даже если указатель мыши пользователя отклоняется.
Если вы сделаете свои раскрывающиеся меню интерактивными, вы потенциально сделаете посетителей сайта более удобными — если только они не смогут понять, как заставить меню исчезнуть после того, как они щелкнули по нему.
Убедитесь, что стиль и размер шрифта чистые и читаемые, а цвета фона достаточно отличаются от цветов шрифта.Также позаботьтесь о том, чтобы у пользователя не возникало задержек после нажатия или наведения курсора. В противном случае они могут щелкнуть слишком много раз в неправильных местах и оказаться там, куда никогда не хотели идти, и это заставит их убежать с вашего сайта.
Сосредоточьтесь на чистоте, простоте и функциональности при использовании раскрывающихся меню. Если вы не можете достичь этих целей, рассмотрите возможность использования альтернативного формата навигации.
Что можно использовать вместо раскрывающегося меню?
Боковое меню когда-то было любимцем навигации по веб-сайту.Но поскольку вертикальный формат монополизировал от одной четверти до одной трети страницы, веб-дизайнеры массово отказывались от него в пользу менее навязчивых и сложных в использовании горизонтальных вариантов. Некоторые из ваших любимых социальных сетей (а именно, Twitter и Facebook) до сих пор успешно используют боковые меню.
Если вы не хотите, чтобы меню боковой панели нарушало внешний вид вашего сайта, рассмотрите возможность использования сворачиваемого или всплывающего меню боковой панели.
Один из вариантов, популярность которого растет с каждым днем, известен как панели прокрутки.Эта схема навигации основана на расширенной домашней странице, которую пользователь прокручивает вниз, чтобы найти нужные параметры. Это хорошо работает, если у вас ограниченное количество навигационных целей, и почти без проблем переводится на мобильные платформы. Панели прокрутки лучше всего подходят для традиционных предприятий сферы услуг, таких как рестораны и парикмахерские.
Пожалуй, самая мощная и универсальная альтернатива — карточная навигация. Этот стиль навигации можно адаптировать к большинству видов бизнеса.Он также очень хорошо переводится на мобильные устройства. Поскольку сегодня многие сайты используют карты для навигации, эта архитектура навигации стала знакома большинству пользователей Интернета.
Наилучшая альтернатива для вашего сайта будет зависеть от вашей бизнес-модели и структуры сайта. Например, если у вас есть большой сайт электронной коммерции, вы можете извлечь выгоду из мегаменю. Однако, если ваше мегаменю не спроектировано должным образом, оно может раздражать вас так же сильно, как любое раскрывающееся меню.
Почему все это имеет значение?
Раскрывающиеся меню являются важным компонентом навигации по веб-сайту, а навигация по веб-сайту — основным компонентом взаимодействия с пользователем (UX).На любом сайте, если UX не очень хорош, вы потеряете бизнес — потенциально много. Однако хороший UX может увеличить конверсию на 200 процентов.
Интернет стал важной частью повседневной жизни большинства людей, включая ваших потенциальных клиентов и клиентов. Привычки просмотра, исследования, общения и покупок в Интернете являются практически второй натурой, почти как включение света или воды.
Если вы входите в чей-то дом или гостиницу, вы знаете, как включить свет и запустить воду, даже если вы никогда не были там раньше. Теперь представьте, что вы заходите в одно из таких мест и не можете найти выключатель или не можете понять, как включить горячую воду.
Теперь представьте, что вы заходите в одно из таких мест и не можете найти выключатель или не можете понять, как включить горячую воду.
Когда потенциальный клиент впервые попадает на ваш веб-сайт, крайне важно, чтобы он сразу понял, как включить воду и свет — так сказать.
Это суть пользовательского опыта. Плохой UX приведет к тому, что потенциальный клиент убежит к вашему следующему конкуренту с интуитивно понятным и удобным сайтом. И поскольку схема навигации является якорем UX, наличие интуитивно понятных и удобных меню имеет решающее значение.
Если вы похожи на большинство владельцев бизнеса, возможно, вы не знаете, как лучше всего разработать хороший UX, и в этом вам может помочь эксперт по онлайн-маркетингу. В Be Locally SEO отличная архитектура и дизайн веб-сайта — это лишь часть того, что мы делаем, но эти элементы имеют решающее значение для ваших общих усилий в области онлайн-маркетинга.
Вы можете потратить весь свой маркетинговый бюджет на поисковую оптимизацию (SEO), поисковый маркетинг (SEM) и контент-маркетинг с целью увеличения посещаемости вашего веб-сайта. Но весь трафик в мире не принесет никакой пользы, если посетители не смогут найти то, что им нужно, попав на ваш сайт.
Но весь трафик в мире не принесет никакой пользы, если посетители не смогут найти то, что им нужно, попав на ваш сайт.
Веб-дизайнеры из Be Locally SEO знают, как создать наиболее удобную для пользователя структуру сайта, которая побуждает посетителей оставаться на сайте и помогает им в принятии крайне важного решения о покупке. Свяжитесь с нами сегодня, чтобы узнать больше о том, как мы можем помочь вам — используя выпадающие меню или нет — создать оптимальный UX для ваших потенциальных клиентов и клиентов.
Проблема с выпадающими меню в навигации по сайту
Навигация по сайту — одна из самых важных частей дизайна. Без хорошо продуманной навигации посетителям веб-сайта будет трудно добраться туда, куда им нужно. Это может привести к упущенным возможностям и доходам.
Итак, какой тип навигации по веб-сайту следует использовать? На многих веб-сайтах по-прежнему используется раскрывающаяся навигация. Однако с этим стилем связан ряд проблем, поэтому мы обычно избегаем его в SpinWeb, теперь Mojo Media Labs.
Одна из проблем с раскрывающейся навигацией заключается в том, что она может вызвать трудности у посетителей веб-сайта с ограниченной ловкостью. К ним относятся пожилые люди или люди с ограниченными возможностями. Ловкость, необходимая для успешной навигации с помощью раскрывающейся навигации, может расстроить некоторых людей. Также часто бывает сложно использовать раскрывающуюся навигацию на ноутбуке с сенсорной панелью, что характерно для многих современных мобильных сотрудников.
Еще одним недостатком раскрывающейся навигации является то, что она не всегда хорошо отображается на мобильных устройствах.Выпадающие списки иногда могут сделать веб-сайт непригодным для использования на iPhone или Blackberry, а также усложнить жизнь на iPad.
Раскрывающиеся меню также могут способствовать «ползанию навигации», когда владельцы веб-сайтов продолжают добавлять все больше и больше пунктов меню просто потому, что могут. Неважно, что это приводит к громоздкой, непригодной для использования структуре, которая вообще затрудняет навигацию по сайту.
Кроме того, раскрывающиеся меню навигации не дают посетителям веб-сайта четкого представления о том, где они находятся на сайте.Это может привести к разочарованию и раздражению.
В SpinWeb мы предпочитаем навигацию по разделам на боковой панели. В этом стиле новая боковая панель появляется как подменю после нажатия основного элемента навигации. Это означает, что нет проблем с мобильным рендерингом, и очень легко ориентироваться даже с ограниченной ловкостью.
Некоторые люди утверждают, что каждая часть вашего веб-сайта должна быть доступна в три клика, и используют это как оправдание для раскрывающейся навигации. Однако доказано, что это миф.Современным пользователям веб-сайтов удобно нажимать столько, сколько им нужно, чтобы добраться до места назначения, и логическая навигация гораздо важнее, чем втиснуть все в три клика.
Как правило, следует избегать раскрывающейся навигации (за исключением мегараскрывающихся списков) в пользу навигации по разделам на боковой панели. Это приведет к более удобному пользовательскому опыту и более прибыльному веб-сайту.
Это приведет к более удобному пользовательскому опыту и более прибыльному веб-сайту.
Когда и как использовать раскрывающиеся меню
Навигация по веб-сайту может быть сложной задачей, особенно если архитектура сайта и система меню не ясны.
Выпадающие меню — это один из способов помочь посетителям найти информацию на вашем сайте. Но хотя они являются очень востребованной функцией на платформе Stanford Sites — и почти повсеместно распространены в Интернете — наше тестирование удобства использования показывает, что сайты с раскрывающимися меню часто работают хуже, чем сайты без них, с точки зрения быстрого доступа посетителей к контенту.
Если вы не предоставляете раскрывающиеся меню, пользователи должны щелкать страницы верхнего уровня для навигации по вашему сайту. Контент на странице в сочетании с использованием традиционной навигации на левой боковой панели предоставляет пользователю больше контекста и позволяет ему перемещаться с меньшим количеством догадок.
Представление информации с помощью четкой и продуманной навигации имеет решающее значение для повышения эффективности вашего веб-сайта для пользователей. Stanford Web Services рекомендует выполнить три действия перед развертыванием раскрывающегося меню:
.- Уделите время разработке информационной архитектуры (IA) вашего сайта и структуры навигации.
- Проверьте структуру навигации вашего сайта на пользователях, не знакомых с вашим сайтом. Даже один или два человека могут дать вам полезную обратную связь.
- Используйте целевые страницы, чтобы представить свои предложения и воспользоваться боковой панелью навигации.
Пример использования раскрывающихся меню
Правда в том, что использование выпадающих меню дает некоторые преимущества. Во-первых, пользователи знают, как использовать их для поиска контента. Они также помогают экономить место на экране.
Раскрывающиеся меню помогут пользователям избежать прокрутки и быстро получить доступ к содержимому вашего сайта. Для больших веб-сайтов выпадающие меню могут сэкономить время пользователей, позволяя им переходить на один или два уровня вниз, чтобы перейти к нужному контенту.
Для больших веб-сайтов выпадающие меню могут сэкономить время пользователей, позволяя им переходить на один или два уровня вниз, чтобы перейти к нужному контенту.
Но выпадающие меню очень зависят от хорошо спроектированной информационной архитектуры и требуют должной осмотрительности, чтобы убедиться, что они действительно улучшают удобство использования сайта.
Одним из ключей к успешной реализации раскрывающихся меню является ограничение количества вариантов для выбора. Мы рекомендуем оставить от 5 до 8 элементов в раскрывающемся меню. Прочтите 5 шагов для разработки современной навигации по веб-сайту, чтобы узнать больше о разработке надежной навигации.
В конце концов, если все сделано правильно, выпадающие меню могут предоставить вам гибкость для организации контента вашего сайта и оптимизации навигации для наилучшего взаимодействия с вашей аудиторией.
Почему бы не предложить два варианта?
Stanford Sites Платформа Drupal предлагает раскрывающиеся меню, разработанные с функцией «разделенной кнопки», чтобы пользователи могли получить доступ как к целевой странице, так и к раскрывающемуся меню через основную навигацию по сайту. Это позволяет вам разрабатывать высокоэффективные целевые страницы для пользователей, впервые знакомых с вашим сайтом, и обеспечивает прямой доступ к вложенному контенту для тех, кто уже знаком с вашим сайтом.
Это позволяет вам разрабатывать высокоэффективные целевые страницы для пользователей, впервые знакомых с вашим сайтом, и обеспечивает прямой доступ к вложенному контенту для тех, кто уже знаком с вашим сайтом.
Функция разделенной кнопки предлагает пользователям два варианта доступа к вложенным пунктам меню:
- нажмите на ярлык, чтобы получить доступ к левой боковой панели навигации на целевой странице
- щелкните стрелку раскрывающегося списка
Ссылки меню организованы в соответствии со структурой, которую вы установили в [URL-адрес вашего сайта]/admin/structure/menu/manage/main.значок.
Также поддерживается дополнительная вложенность ссылок меню, позволяющая использовать дополнительную поднавигацию.
Как включить выпадающие меню на вашем сайте
Ваш сайт должен быть на Drupal 9 или выше, чтобы реализовать функцию раскрывающегося меню. Менеджеры сайтов могут включать раскрывающиеся меню на странице конфигурации настроек сайта. Пожалуйста, ознакомьтесь с Руководством пользователя Stanford Sites для получения пошаговых инструкций.
Пожалуйста, ознакомьтесь с Руководством пользователя Stanford Sites для получения пошаговых инструкций.
Узнать больше
Сделать выпадающее меню | Справочный центр Showit
Раскрывающиеся меню — отличный вариант для ссылок на элементы подкатегорий на вашем сайте, например на несколько галерей.Чтобы сделать это в Showit, вам нужно использовать представления холста для создания раскрывающегося элемента, который открывается при переходе с помощью действия щелчка.
* Выпадающие списки при наведении недоступны в Showit. Мы приняли это решение, исходя из того, как они могут негативно повлиять на взаимодействие с пользователем из-за растущего использования сенсорных экранов и того, что функциональность наведения не соответствует им. Дополнительную информацию о том, как всплывающие меню влияют на опыт, можно найти здесь.
Создайте 2 вида холста на холсте навигации.
 Сохраняйте все навигационные ссылки вне обоих представлений холста, которые вы только что добавили.
Сохраняйте все навигационные ссылки вне обоих представлений холста, которые вы только что добавили.Для первого просмотра оставьте поле пустым (ничего не добавляйте). Вы можете создать несколько раскрывающихся меню, создав дополнительные виды холста, чтобы добавить больше интерактивности на свой сайт.
Сохраняйте состояние навигации по умолчанию вне представлений холста.
Теперь, когда у нас созданы представления холста, скопируйте и вставьте навигационные ссылки в представление 2 (чтобы сохранить видимость других ссылок во время отображения раскрывающегося меню).Затем добавьте прямоугольный элемент, который будет служить фоном для раскрывающихся ссылок.
Затем добавьте текст и создайте новые ссылки (например, «Обо мне» и «Мои клиенты» должны быть связаны).
(для увеличения изображения: щелкните правой кнопкой мыши>Открыть изображение в новой вкладке)
После того, как вы создали и разработали раскрывающееся меню, вы можете подтвердить, что для холста навигации задан более высокий порядок размещения, чем для остальных холсты на вашей странице.
Таким образом, он будет накладываться на каждый из холстов ниже , когда меню открывается, а не отображаться за холстом и обрезаться.Большинство холстов по умолчанию имеют нулевой порядок размещения, поэтому для работы раскрывающегося холста необходимо установить на один или два числа больше.
(для увеличения изображения: щелкните правой кнопкой мыши>Открыть изображение в новой вкладке)
Далее , мы хотим настроить действия щелчка и функцию раскрывающегося меню. В Canvas View 1 выберите текст, который вы хотите связать, чтобы открыть раскрывающееся меню . В этом примере я использую ссылку «О программе». Установите Действие щелчка в тексте, чтобы выбрать представление холста, на котором расположено раскрывающееся меню, в данном случае Ссылка > Холст > Этот холст > Вид 2.
(для увеличения изображения: щелкните правой кнопкой мыши>Открыть изображение в новой вкладке)
С этой настройкой откроется вид холста 2 и, следовательно, раскрывающееся меню.
Теперь, когда у нас настроена функция для отображения выпадающего — меню вниз, мы хотим добавить возможность повторно скрывать меню, чтобы оно не оставалось открытым во время навигации посетителя по вашему сайту. Выберите Canvas View 2 , чтобы отредактировать там ссылку «О программе», и выполните те же действия, что и выше, но вернитесь к Canvas View 1. Link>Canvas>This Canvas>View 1.
Наконец, вы можете сделать дубликат View 2 и добавить столько выпадающих меню, сколько захотите. Просто не забудьте связать их с помощью навигации под представлениями.
Готово! Вы можете продолжить и просмотреть или опубликовать новое раскрывающееся меню — , чтобы увидеть его в действии!
Другие справочные статьиМобильная навигация
Показать/скрыть определенные элементы дизайна
Использование добавления действий для отображения/скрытия скрытого холста
—————— ————————————————— ————————————————— ——-
Другие видеоматериалы от нашего невероятного сообщества дизайнеров и пользователей Showit.
Jasmine Janae
Davey & Krista
Как создать раскрывающееся меню в Конструкторе веб-сайтов — Хостинг
Меню позволяет создавать несколько интерактивных элементов помочь вам ориентироваться на вашем сайте. Однако этим дело не ограничивается. Вы также можете добавить текстовые элементы в меню или даже ссылки на другие веб-сайты и ресурсы.Ниже вы можете найти инструкции по созданию пункта меню и выпадающего списка:
В Конструкторе веб-сайтов есть два типа меню:
.
1.Главное меню — содержит все страницы, созданные на вашем веб-сайте, и создается с самого начала в большинстве шаблонов. Это поможет вам перемещаться по страницам вашего сайта.![]()
2. Дополнительное меню — может быть создано вручную и отредактировано в соответствии с вашими предпочтениями:
Чтобы настроить меню, щелкните вкладку Редактировать на предпочтительной странице. В нашем случае это Домашняя страница :
Или вы можете щелкнуть значок Карандаш в верхнем правом углу элемента меню и выбрать меню Редактировать или Свойства :
Меню Правка Окно позволяет редактировать, добавлять и переименовывать пункты меню, а также группировать их в раскрывающееся меню:
Окно Свойства позволяет управлять ориентацией меню, изменять фон цвет, добавить изображение, изменить шрифт и/или размер элемента и т. д.:
1. Чтобы создать элемент меню, щелкните значок Карандаш >> + Новый элемент :Или выберите Редактировать меню >> + Новый элемент в качестве опции:
2. В В окне добавления пункта меню вы увидите две доступные опции: Страница и Ссылка .
Опция Страница позволяет создать новую страницу, скопировав стиль и содержание любой существующей страницы на вашем веб-сайте:
ОБРАТИТЕ ВНИМАНИЕ : Эта опция не должна использоваться для создания ссылок на существующие страницы.
3. Опция Ссылка позволяет создавать ссылки на другие страницы вашего сайта:- Внутренняя ссылка — Ссылки на уже существующую страницу вашего сайта.
- Внешняя ссылка — Ссылки на другие сайты.
- Привязка к — Ссылки на определенное место на вашем сайте.
Пусто указывает на простую текстовую запись или не ссылается ни на что конкретное. Например, это полезно, когда вы хотите создать заголовки выпадающих меню:
4.Чтобы сохранить изменения, нажмите на кнопку Применить . После этого будет создан новый пункт меню:
Как создать раскрывающееся меню
Чтобы создать раскрывающееся меню, выполните следующие действия: 1. Вам потребуется создать родительский элемент (название раскрывающееся меню) с типом ссылки Пустая . В качестве примера мы создали элемент Test (родительский элемент):
Вам потребуется создать родительский элемент (название раскрывающееся меню) с типом ссылки Пустая . В качестве примера мы создали элемент Test (родительский элемент):
2. Теперь создайте его содержимое (дочерние элементы) с типом ссылки Пустая (та, которая показана в раскрывающемся списке):
3.Теперь вам нужно нажать и удерживать первый (дочерний) элемент Item 1 и перетащить его поверх (родительского) элемента Test :
4. Когда вы увидите значок с двумя стрелками слева от элемента Test , вы можете отпустить левую кнопку мыши, чтобы поместить на него элемент Item 1 . Теперь он будет назначен следующим образом:
5. Теперь нужно повторить то же действие для всего содержимого выпадающего меню:
6.Когда вы закончите, нажмите Применить и опубликуйте изменения на своем веб-сайте. Теперь вы можете проверить только что созданное выпадающее меню:
Поздравляю! Теперь вы создали раскрывающееся меню в Конструкторе веб-сайтов.
Нужна помощь? Свяжитесь с нашей службой поддержки
Как создать выпадающее меню в WordPress (за 5 шагов)
Навигация по сайту — это ключ к тому, чтобы помочь вашим пользователям добраться туда, куда они хотят.Хорошо продуманное меню может иметь большое значение для улучшения пользовательского опыта (UX) и даже для снижения показателя отказов. Однако плохо сделанный может сделать прямо противоположное.
К счастью, WordPress позволяет создавать собственные меню в соответствии с потребностями вашего сайта. Вы даже можете использовать встроенные функции, чтобы добавить компактное выпадающее меню WordPress, которое экономит место, но при этом обеспечивает четкое направление для ваших посетителей.
В этом посте мы обсудим, почему навигация по сайту важна и чем могут быть особенно полезны выпадающие меню.Затем мы расскажем, как создать их в WordPress, и поделимся некоторыми плагинами, которые могут помочь.
Давайте погрузимся!
Введение в навигацию WordPress и выпадающие меню
Несмотря на то, что они могут показаться скромными, навигационные меню являются жизненно важным элементом любого веб-сайта. Они помогают пользователям быстро найти наиболее релевантные страницы для достижения их целей, а также дают представление о том, что вы можете предложить посетителям впервые:
Основное навигационное меню веб-сайта KinstaНаличие хорошо продуманного навигационного меню является ключом к повышению конверсии и снижению показателя отказов.Когда пользователи могут легко найти страницы, на которых находится ваш продукт, форма подписки по электронной почте или другой конвертирующий контент, вам будет проще заставить их совершить покупку или зарегистрироваться.
Кроме того, если пользователи смогут уверенно ориентироваться на вашем сайте, им не придется покидать ваши страницы из-за того, что они оказались не в том месте. Если вы поможете им сделать все правильно с первого раза, это улучшит UX и сведет к минимуму разочарование.
В WordPress меню — неотъемлемая функция. Любой сайт, созданный с помощью платформы, может отображать один или несколько из них.Тем не менее, темы WordPress также играют важную роль, когда речь идет о стилизации и размещении вашего меню или меню.
По этой причине ваше меню WordPress может принимать самые разные формы. Наиболее знакомым является стандартное меню заголовка:
Пример типичного меню верхнего колонтитулаВы также можете добавить дополнительное меню нижнего колонтитула внизу страницы. Оно может отображать тот же контент, что и ваше главное меню, или предлагать немного другие параметры:
. Пример меню нижнего колонтитулаДругой стиль — это наложение меню, которое пользователи могут открывать и закрывать по своему желанию:
Пример наложенного менюВ качестве альтернативы вы можете рассмотреть возможность использования бокового меню:
Пример бокового менюИли вы можете включить выпадающее меню, также иногда называемое «вложенным» меню:
Пример выпадающего меню Этот тип навигации идеально подходит для многих типов сайтов. Он не будет скрывать ваш контент, как оверлейное меню, но не так навязчив, как большая панель заголовка или боковое меню.
Он не будет скрывать ваш контент, как оверлейное меню, но не так навязчив, как большая панель заголовка или боковое меню.
Скрывая некоторый контент до тех пор, пока он не понадобится, вы сэкономите место на экране, в то же время предоставляя пользователям простой способ перемещения.
Как создать выпадающее меню в WordPress (за 5 шагов)
Если вы решили, что выпадающее меню может хорошо подойти для вашего сайта WordPress, настроить его довольно просто. Используя собственные функции меню, доступные в WordPress, вы можете создать собственную систему навигации, которая соответствует вашим потребностям, всего за пять шагов.
Шаг 1. Создайте элементы меню
Первый шаг к созданию меню — решить, что в него включить. Начните с перехода к Внешний вид > Меню на панели инструментов WordPress:
. Доступ к редактору меню на панели управления WordPress То, что вы видите в редакторе меню, будет немного отличаться в зависимости от вашей темы.
Тем не менее, сейчас важно отметить первую опцию на вкладке Edit Menus . Вы должны увидеть опцию, в которой вы можете выбрать одно из существующих меню для редактирования, а также опцию создать новое меню :
Ссылка на создание нового меню в верхней части редактора меню WordPress. В этом примере мы выберем последний вариант и создадим новое меню.Это включает в себя добавление заголовка, а затем нажатие кнопки Создать меню :
Именование и создание нового менюТеперь вы готовы начать добавлять элементы в меню WordPress. В большинстве случаев лучше сделать ваше меню как можно более простым, но в то же время предоставить пользователям достаточно информации, чтобы добраться туда, куда они хотят.
Включение слишком большого количества страниц может перегрузить посетителей и усложнить, а не упростить навигацию.
Есть несколько способов добавления пунктов меню.Первые две — это Страниц и Сообщений , и они работают очень похоже.
В боковой панели редактора меню просто установите флажки для каждой страницы или публикации, которую вы хотите включить, и нажмите кнопку Добавить в меню :
Следующим вариантом является включение пользовательских ссылок . Это включает в себя предоставление URL-адреса страницы, на которую вы хотите направить пользователей, а затем создание для нее короткой, но описательной метки. После этого вы можете снова нажать Добавить в меню :
Добавление пользовательской ссылки в менюНаконец, вы также можете добавить Категории страниц и записей в меню навигации.Это перенаправит пользователей на страницу архива, где они смогут просмотреть весь контент по определенной теме.
Блоги и другие сайты с большим количеством контента могут найти эту функцию особенно полезной:
Добавление категорий в меню Как и в случае с параметрами Страницы и Сообщения , просто установите флажки из категорий , которые вы хотите включить, и выберите Добавить в меню .
Шаг 2. Организуйте свое меню WordPress
После того, как вы добавите все элементы меню, вы должны увидеть их в виде отдельных плиток в разделе Структура меню в редакторе:
Раздел «Структура меню» редактора менюПервоначально пункты меню будут отображаться в том порядке, в котором вы их добавили.Однако вы можете легко изменить их организацию, перетащив их на место. Это позволит вам создать простое меню без выпадающего меню.
Есть несколько способов добавить выпадающие списки в меню WordPress.
Проще всего продолжить перетаскивание, но начать вкладывать одни пункты меню в другие:
Вложенные категории под страницей блогаНапример, на изображении выше мы переместили три категории сообщений, которые мы добавили, в меню под Блог , сделав их «подпунктами».Во внешнем интерфейсе это создаст раскрывающееся меню, которое выглядит так:
. Пример выпадающего меню в WordPress Если вы хотите добавить выпадающее меню, включающее все категории на вашем сайте, вы можете сделать это, добавив в свое меню пользовательскую ссылку . Используйте «#» в качестве URL-адреса и «Категории» или что-то подобное для метки:
Используйте «#» в качестве URL-адреса и «Категории» или что-то подобное для метки:
Затем вы можете добавить все свои категории в меню и вложить их в эту метку. Каждая категория будет кликабельной, но метка не будет:
. Раскрывающееся меню «Категории»Используя аналогичную технику, вы также можете скрыть все пункты меню в одном раскрывающемся меню.
Добавьте еще одну пользовательскую ссылку, используя «#» в качестве URL-адреса и «Меню» в качестве метки. Затем вложите все остальные пункты меню в этот:
. Вложение всех навигационных ссылок под одну метку менюРезультатом на интерфейсе будет выпадающее меню, включающее ключевые страницы вашего сайта.
Как вы можете видеть в элементе Категории ниже, любой контент, вложенный в подэлемент, будет отображаться в подменю:
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Присоединяйтесь к более чем 20 000 других пользователей, которые получают нашу еженедельную рассылку с советами по WordPress, посвященными инсайдерской информации!
Подпишись сейчас Настоящее выпадающее меню навигации WordPress Используя редактор меню перетаскивания таким образом, вы можете создать любой стиль и комбинацию выпадающих меню WordPress. Помните, однако, что слишком большое количество пунктов меню может сбить пользователей с толку.
Помните, однако, что слишком большое количество пунктов меню может сбить пользователей с толку.
Также лучше ограничить количество подменю, которые вы включаете, чтобы не загромождать навигацию.
Шаг 3. Добавьте изображения в меню WordPress
Если к концу шага 2 раскрывающееся меню выглядит точно так, как вы его себе представляли, вы можете перейти к шагу 5, чтобы опубликовать его. Однако есть дополнительные шаги, которые вы можете предпринять, если хотите улучшить свое меню с помощью настроек.
Одна из тактик, которую следует учитывать, — это включение визуальных элементов в ваши меню, чтобы предоставить дополнительные ориентиры для посетителей. Хотя описательные метки жизненно важны, иногда изображение или значок могут помочь пользователям быстрее определить, куда ведет конкретная навигационная ссылка.
Можно добавлять изображения с помощью пользовательского CSS, который мы вскоре обсудим. Тем не менее, мы рекомендуем подобрать плагин, такой как Menu Image, Icons Made Easy:
. Выпадающее меню WordPress с изображениями
Выпадающее меню WordPress с изображениямиТаким образом, вам не нужно беспокоиться о том, чтобы возиться с каким-либо кодом, чтобы добавить визуальный интерес к вашему раскрывающемуся меню.
Просто установите плагин и вернитесь в Внешний вид > Меню :
Раздел «Изображение меню» в редакторе меню. Вы увидите, что теперь есть параметры изображения для каждой страницы, которую вы включили в свое меню. Вы можете выбрать фотографию, размер и положение каждой страницы. Не забудьте сохранить изменения, когда закончите.
Шаг 4. Добавьте пользовательский CSS в раскрывающееся меню
Хотя это не рекомендуется для начинающих, пользователи среднего и продвинутого уровня могут захотеть включить свои собственные стили в раскрывающиеся меню WordPress.Однако, прежде чем вы перейдете прямо к своему CSS, вам нужно добавить класс в свое меню.
Если вы пропустите этот шаг, ваш пользовательский CSS может вызвать проблемы для любых других меню на вашем сайте. Например, вы можете непреднамеренно применить стиль к меню нижнего колонтитула, который вы предназначали только для основного раскрывающегося меню.
Например, вы можете непреднамеренно применить стиль к меню нижнего колонтитула, который вы предназначали только для основного раскрывающегося меню.
В редакторе меню нажмите Параметры экрана в правом верхнем углу:
Вкладка «Параметры экрана» в редакторе менюЗатем установите флажок для CSS-классов :
. Флажок «Классы CSS» на вкладке «Параметры экрана»Это добавит поле Классы CSS на каждую страницу вашего меню: Поле «Классы CSS» в редакторе меню
После того, как вы добавите один или несколько классов CSS к элементам меню, любой пользовательский код, который вы включите в свою таблицу стилей, будет применяться только к элементам в вашем меню с указанным вами классом.
Теперь вы можете перейти к своей таблице стилей или настройщику и приступить к работе над собственным стилем.
Шаг 5. Опубликуйте свое меню в популярных местах
Как только ваше раскрывающееся меню WordPress будет структурировано в соответствии с вашими потребностями, и вы внесли все необходимые настройки, вы будете готовы опубликовать его на своем сайте.
Этот процесс будет немного отличаться в зависимости от вашей темы и поддерживаемых ею пунктов меню. В этом примере мы будем использовать тему Twenty Twenty.
В редакторе меню прокрутите вниз до раздела Настройки меню :
Раздел «Настройки меню» в редактореВы можете установить первый флажок, если хотите, чтобы новые страницы автоматически добавлялись в ваше меню. Если вы только начинаете работу со своим сайтом и еще не добавили все свои ключевые страницы, это может быть полезно. Однако будьте осторожны, чтобы случайно не добавить слишком много пунктов в свое меню.
Под этой опцией вы увидите список флажков, отмечающих различные области вашего сайта, где вы можете отображать свое меню.
Тема Twenty Twenty включает в себя различные области меню: Горизонтальное меню рабочего стола , Расширенное меню рабочего стола , Мобильное меню , Меню нижнего колонтитула , Социальное меню .
В этом случае созданное нами меню лучше всего подходит для расположения Desktop Horizontal Menu , которое находится в шапке сайта:
Горизонтальное меню рабочего стола для темы Twenty TwentyЗдесь вы можете увидеть все местоположения меню, которые поддерживаются вашей темой, а также какое меню вы назначили каждому из них: Вкладка «Управление местоположениями»При размещении меню может быть полезно посмотреть, как они будут выглядеть в интерфейсе.
Параметр «Управление с предварительным просмотром в реальном времени»Нажмите кнопку «Управление с предварительным просмотром в реальном времени» , чтобы увидеть, как ваше меню будет отображаться в выбранном вами месте с помощью настройщика WordPress:
Предварительный просмотр меню WordPress в настройщике. Затем вы можете опубликовать свое меню или меню непосредственно из настройщика.Если вам когда-нибудь понадобится добавить или удалить элементы из раскрывающегося меню, вы можете просто вернуться в редактор меню и внести необходимые изменения.
для улучшения выпадающих меню
Хотя вы можете создавать полнофункциональные навигационные меню WordPress без каких-либо дополнительных инструментов, иногда может быть полезно расширить функциональность вашего меню. Если это относится к вашему сайту, вы можете изучить некоторые популярные плагины меню WordPress.
Вложенные страницы– это эффективный способ создания раскрывающихся меню для блогов с большим количеством контента.Хотя он в основном используется для организации сообщений и страниц, этот плагин также автоматически генерирует меню, отражающее структуру вашего контента:
. Плагин Nested Pages WordPressХотя не обязательно включать большое количество элементов в ваши меню, иногда это неизбежно.
Если это относится к вашему сайту, Max Mega Menu может помочь вам объединить существующие меню WordPress в одно «мегаменю»:
Плагин Max Mega Menu для WordPress В связи с ростом мобильного просмотра, ключевое значение имеет обеспечение того, чтобы ваши меню по-прежнему читались на мобильных устройствах.
WP Mobile Menu сочетается с любой адаптивной темой, чтобы помочь вам создать систему навигации для мобильных пользователей вашего сайта:
Плагин WP Mobile Menus WordPressНаконец, как мы уже обсуждали, могут быть ситуации, когда описательных элементов меню недостаточно. В этих ситуациях вы можете захотеть изучить использование изображения меню, значков, сделанных легко, как мы описали в шаге 3 выше.
Вы можете использовать любой из этих плагинов, чтобы улучшить текущую систему навигации и сделать выпадающее меню WordPress более эффективным.Просто помните, что иногда, когда дело доходит до навигации, проще, чем лучше . Добавляйте дополнительные функции только в том случае, если это улучшит ваш UX и не загромождает ваш сайт.
Устранение неполадок в раскрывающемся меню WordPress
Если вы настроили меню, как описано выше, но функция раскрывающегося списка не работает, есть несколько возможных причин.
Хотя мы не можем охватить здесь все из них, мы можем помочь вам определить причину вашей проблемы, чтобы вы могли найти правильное решение.
Часто неисправное меню является результатом конфликтующего кода между вашим пользовательским меню и вашей темой. Первое, что вы должны сделать, если ваше меню не работает, это переключиться на тему по умолчанию, такую как Twenty Twenty. Если ваше меню снова начнет работать, вы узнаете, что проблема связана с вашей темой. Затем вы можете связаться с разработчиком вашей темы, чтобы найти решение.
Несколько других возможных причин включают в себя:
- Ошибочный код: Дважды проверьте правильность добавленного вами пользовательского CSS и использование классов CSS, как описано в шаге 4.
- Несовместимость плагинов: Попробуйте отключить все установленные вами плагины, связанные с меню, чтобы посмотреть, решит ли это проблему.
- Устаревший jQuery: Обновите jQuery до последней версии и попробуйте снова открыть раскрывающееся меню.
Однако, как мы упоминали ранее, существует множество потенциальных причин неправильного меню. Если ни одно из вышеперечисленных решений не работает, мы рекомендуем посетить форумы поддержки WordPress, обратиться к нашей экспертной группе поддержки Kinsta WordPress или нанять разработчика WordPress, чтобы исправить это для вас.
Если ни одно из вышеперечисленных решений не работает, мы рекомендуем посетить форумы поддержки WordPress, обратиться к нашей экспертной группе поддержки Kinsta WordPress или нанять разработчика WordPress, чтобы исправить это для вас.
Резюме
Хотя это может показаться незначительным, но навигация вашего сайта WordPress может сделать или разрушить его успех. Использование выпадающих меню может сэкономить место на экранах пользователей, а также позволить им легко перемещаться по вашему сайту и повышать конверсию.
Экономьте время, деньги и максимизируйте производительность сайта с:
- Мгновенная помощь от экспертов по хостингу WordPress, круглосуточно и без выходных.
- Интеграция с Cloudflare Enterprise.

- Глобальный охват аудитории благодаря 29 центрам обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, сопровождаемой миграции и 30-дневной гарантии возврата денег.Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
выпадающих меню | Онлайн-генератор
Выпадающее меню, созданное нашим онлайн-приложением
, отвечает всем требованиям для профессиональной навигации по веб-сайту.
Несколько уровней иерархии
Структура меню может включать несколько уровней иерархии. Это позволяет создать наиболее эффективную и профессиональную систему навигации для вашего сайта.
Горизонтальная или вертикальная ориентация
Навигационные меню веб-сайтов обычно имеют одну из двух ориентаций: горизонтальную или вертикальную. Выберите ориентацию для панели навигации одним щелчком мыши.
Выберите ориентацию для панели навигации одним щелчком мыши.
Многоколоночные подменю
Если подменю представляет собой длинный список элементов, просто разбейте его на столбцы. Добавьте вертикальную линию между каждым столбцом, чтобы сделать макет более привлекательным.
Векторные иконки
Инструмент включает в себя набор из 120+ самых популярных иконок. Он содержит общие значки, значки для социальных сетей, универсальные значки и другие. Используйте его или импортируйте свой собственный набор иконок.
Веб-шрифты
В коллекции более 60 самых популярных веб-шрифтов. Использование нестандартных шрифтов придаст вашему меню привлекательный вид, соответствующий тематике вашего сайта.
Изображения
Люди быстрее обрабатывают визуальную информацию. Добавление изображений в меню дает посетителям визуальные подсказки о содержании сайта и добавляет приятный штрих к дизайну вашего сайта.
Добавление изображений в меню дает посетителям визуальные подсказки о содержании сайта и добавляет приятный штрих к дизайну вашего сайта.
Интеллектуальное поведение
Меню представляет собой интеллектуальную систему — отображает подменю на доступном пространстве экрана.Они отображаются поверх ротаторов изображений и Flash-роликов. Специальная логика изменения положения предотвращает «наложение» подменю.
Адаптивная панель
Если ширина области просмотра меньше ширины панели навигации, появляется альтернативное компактное меню. Компактное меню поддерживает расширяемые/сворачиваемые подменю.
Быстрый и легкий
Меню представляет собой небольшой файл JavaScript.Никаких дополнительных библиотек, таких как jQuery.
