Работаем с юзабилити сайта: приемы от агентства интернет-маркетинга
- Разработка
Нравится статья?
Понравится и работать с нами.
Начать- Главные принципы удобного сайта
- Минималистичный дизайн
- Самое важное – слева и сверху
- Структура и логика
- Не настаиваем на общении
- Оформляем шапку и футер
- Юзабилити главной страницы
- Удобная навигация
- Оптимизируем веб-формы
- Юзабилити кнопок и ссылок
Главный принцип юзабилити (доступности и удобства сайта) – делать взаимодействие с каждым элементом максимально простым для пользователя. Но на деле не всегда понятно, как помочь пользователю быстрее добраться до цели.
В этой статье разберем конкретные способы улучшения юзабилити и рекомендации для сайтов любого типа на опыте агентства «Эврика».
Главные принципы удобного сайта
Начинать работу с юзабилити мы советуем с общих моментов, которые касаются сайта в целом. Здесь учитываем несколько правил и стремимся, чтобы сайт соответствовал всем или хотя бы большинству из них.
Здесь учитываем несколько правил и стремимся, чтобы сайт соответствовал всем или хотя бы большинству из них.
1. Минималистичный, не перегруженный дизайн
Следим, чтобы лишние детали, анимация, обилие цветов не отвлекали пользователя от сути и не утомляли. Во время аудита юзабилити проверяем читабельность текста, ссылок и кнопок, сочетаемость элементов и визуальную легкость. Важно, чтобы на каждой странице оставалось достаточно «воздуха», то есть, свободного пространства.
Что еще почитать: Каким должен быть дизайн сайта
2. Самое важное – слева и сверху
Взгляд пользователя скользит по странице не линейно, а образует большую букву F – такой шаблон восприятия подтвердили многочисленные исследования. Это значит, что максимум внимания достается левому верхнему углу страницы и нескольким верхним строчкам или абзацам – в них располагаем самую важную информацию.
Например, на сайте автосервиса сразу подсказываем пользователю, в каких районах есть точки.

3. Структура и логика – главное в контенте
Наполнение любой страницы должно быть удобным для восприятия – это касается карточек товара, статей в блоге, раздела «О компании» и т.д.
Чтобы пользователь прочитывал и воспринимал информацию, разбиваем тексты на логичные блоки, разбавляем их картинками, заботимся об оформлении. Для всех страниц используем единый шрифт, который остается удобным для чтения, даже если изменить масштаб страницы.
Оформленная таким образом карточка услуги на сайте косметологии воспринимается легко и действительно работает на продажи.
4. Не настаиваем на общении
Можно и нужно предложить клиенту помощь в окошке онлайн-консультанта, но не делаем это навязчиво. Следим, чтобы всплывающие окна не загораживали важные элементы и не появлялись в неподходящий момент (например, когда пользователь уже оформляет заказ). Делаем крестики или кнопку «Свернуть окно консультанта» заметными, чтобы клиент легко мог скрыть чат.
Что еще почитать: Как общаться с клиентами в онлайн-чате
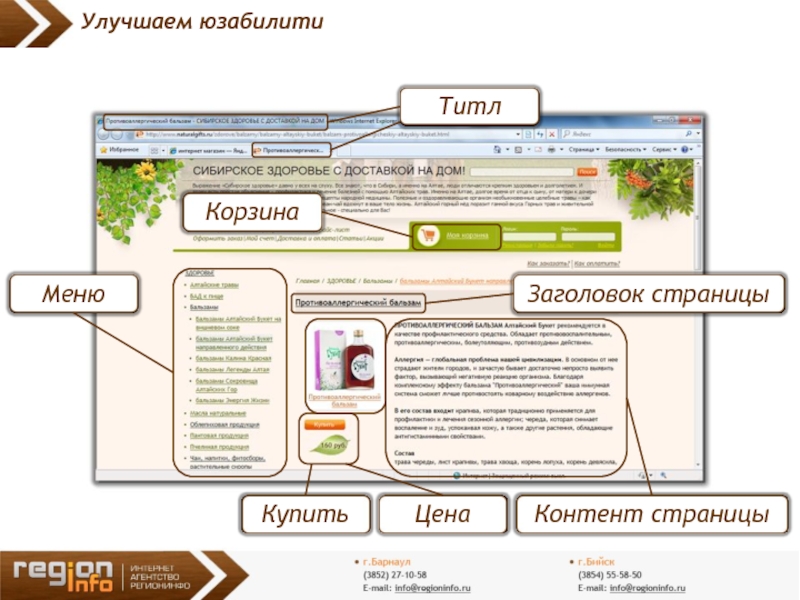
Оформляем шапку и футер
Помимо общих советов, предлагаем чек-лист юзабилити для важнейших элементов сайта. Начнем с шапки, потому что этот элемент отображается на любой странице и содержит основную информацию.
Начнем с шапки, потому что этот элемент отображается на любой странице и содержит основную информацию.
Что мы советуем проработать в шапке сайта:
- Краткое описание (дескриптор).Важно буквально одной фразой описать, кто вы и что предлагаете.
В этом примере дескриптор – «Строительство домов из бруса».
- Контакты.Советуем указать один или два номера телефона, обязательно текстом, а не картинкой – чтобы легко можно было скопировать.
- Конверсионные кнопки:«Заказать звонок», «Записаться», «Корзина». Важно, чтобы они привлекали внимание и располагались в привычном месте (например, корзину пользователи традиционно ищут в верхнем углу справа).
- Вход в личный кабинет пользователя,если на вашем сайте можно зарегистрироваться.
- Кнопку перехода на главную страницу.Как правило, ее помещают в виде кликабельного логотипа в левом верхнем углу.

- Ссылки на основные разделы сайта в виде горизонтального меню.
Другой важный элемент – футер (это нижний блок сайта). Для удобства пользователей размещаем в нем:
- Ссылки на важнейшие разделы сайта. Можно дублировать основное меню или добавить разделы выборочно («Блог», «О нас» и т.д.).
- Контакты: телефоны, e-mail, физический адрес.
- Ссылки на соцсети и мессенджеры.
Пример правильно оформленного футера на сайте строительной компании.
Юзабилити главной страницы
Главная страница – следующее, на что мы обращаем внимание при анализе юзабилити сайта. Эта страница быстро и кратко рассказывает пользователю о вашем коммерческом предложении, и на ней должно быть легко сориентироваться за секунды.
Несколько советов, как сделать главную страницу удобнее:
- Добавляем несколько ярких баннеров – выносим на них самые выгодные предложения, актуальные сезонные товары и услуги, акции.

Пример баннера на главной: привлекательное изображение, минимум текста и яркая, крупная кнопка «Подробнее».
- Сразу показываем ваши основные преимущества – лучше не просто списком в тексте, а в виде отдельного блока с иконками и краткими формулировками.
Если в списке не так много позиций, можно добавить краткий комментарий в 1-2 фразы для каждого преимущества компании.
- Помогаем пользователю перейти с главной на другие важные разделы сайта – на целевые страницы, к определенным товарам, в блог компании. Обязательно даем ссылки, а лучше – заметные кнопки с визуализацией.
Пример визуализации основных услуг на сайте автосервиса.
- Избегаем ярких некликабельных элементов на главной. Бросаться в глаза должны баннеры с услугами, блок преимуществ и кнопки с основными разделами, а всё остальное пусть служит фоном, не перетягивающим на себя внимание.

- Не боимся помещать дополнительные конверсионные элементы ниже первого экрана прокрутки. Существует миф, что кнопки «Записаться» или «Оставить заявку» нужно располагать как можно выше, но на самом деле они могут отлично работать и за пределами первого экрана. В шапке сайта достаточно контактного телефона.
Удобная навигация по сайту
В плане юзабилити лучшие сайты – те, на которых пользователю легко ориентироваться. Поэтому обязательно продумываем удобную навигацию по разделам и страницам.
По каким признакам можно понять, что с навигацией все в порядке:
- Меню отображается всегда в одном месте, независимо от раздела сайта.
- Названия пунктов меню привычны пользователю: он легко может их узнать и понимает, куда ведет каждая кнопка. «О нас», «Корзина», «Доставка и оплата» – традиционные формулы лучше использовать, как есть.
- Чтобы при прокрутке страницы пользователь не терялся, используют один из приемов – закрепляют шапку, чтобы даже при прокрутке вниз она всегда отображалась на экране (не больше 40-70 пикселей в высоту), оставляют плавающее свернутое меню или плавающую кнопку-стрелку, которая одним нажатием возвращает пользователя наверх.

Здесь есть два элемента навигации – свернутое оглавление страницы слева (при наведении можно увидеть разделы страницы и перейти к ним) и кнопка-«лифт» справа.
- Заголовки Н1 отражают контент на странице.
- На сайте используются «хлебные крошки» – навигационная цепочка. Она показывает пользователю, где он сейчас находится, и помогает вернуться на несколько шагов назад при необходимости.
Так может выглядеть навигационная цепочка. Важно, чтобы все элементы, кроме последнего, были кликабельны и вели на соответствующие страницы.
- На сайте реализована удобная внутренняя перелинковка. Это значит, что каждая страница содержит ссылки на связанные разделы, товары, описания услуг, и пользователь никогда не оказывается в тупике.
- Обязательно есть хорошо заметная строка поиска. В идеале стоит использовать «живой поиск», то есть выдавать пользователю автоматические подсказки при вводе.
Традиционно пользователи ожидают увидеть поисковую строку в правом верхнем углу экрана.

Что еще почитать: Идеальный каталог для продвижения сайта
Оптимизируем веб-формы
Одна из типовых ошибок юзабилити в интерфейсе – слишком сложные для пользователя веб-формы, которые приходится заполнять при регистрации на сайте или для оформления заказа.
Чтобы формы не отпугивали посетителей и заполнялись быстро, позаботимся о правильных настройках:
- Максимально сокращаем количество полей, оставляя только самое необходимое.
- Прописываем понятные и полные требования к содержимому каждого поля, а лучше – помещаем внутри полей образцы заполнения.
Такая форма подсказывает пользователю, в каком формате писать номер телефона и что указать в поле «Комментарий к заявке».
- Настраиваем автопроверку, которая вовремя подскажет пользователю, верно ли заполнено каждое поле. Если есть ошибка, обязательно пишем, что именно не так.
- Помещаем рядом с формой необходимую информацию, чтобы не приходилось прерываться и переходить на другую вкладку.
 Например, в разделе заказа напоминаем пользователю основные параметры, количество и стоимость товаров в корзине.
Например, в разделе заказа напоминаем пользователю основные параметры, количество и стоимость товаров в корзине.
Формы сбора контактов стоит дополнять полезной информацией – например, о том, что произойдет дальше.
- Сохраняем введенную информацию, чтобы поля не очищались каждый раз при перезагрузке страницы. Пользователей очень раздражает, когда из-за одной ошибки приходится несколько раз заполнять всю форму заново.
- После отправки формы подсказываем пользователю новый статус (заказ принят, пользователь зарегистрирован, заявка на обратный звонок принята) и дальнейшие шаги (дождаться подтверждения на почту, через несколько минут вы перезвоните и т.д.)
Юзабилити кнопок и ссылок
На сайтах с лучшими примерами юзабилити оптимизированы даже детали – ссылки и кнопки.
Советуем использовать такие приемы:
- Сделать курсор видоизменяемым, чтобы пользователь четко понимал, на какие элементы можно нажать.

Когда курсор наводится на ссылку или кнопку, он должен выглядеть так.
- Выбрать для всех кнопок максимально краткое и понятное описание: «купить», «заказать звонок», «оставить заявку» и др.
- Увеличить размер кнопок и проверить длину ссылок – кликать по ним должно быть удобно.
- Использовать текстовые ссылки в привычном виде: текст другого цвета с подчеркиванием, после нажатия на ссылку цвет меняется.
Мы понимаем, что сегодня юзабилити важно не только при разработке нового сайта – поисковое продвижение также невозможно без повышения удобства сайта. Поэтому включаем аудит юзабилити в цену SEO-продвижения и последовательно работаем над удобством сайта для пользователей.
Продвижение сайтов в «Эврике»
Технологии, кейсы, стоимостьОбсудить проект
Поделитесь с друзьями
Еще по теме
Мобильное юзабилити: как сделать сайт удобным для смартфона
Чек-лист по мобильной адаптации сайта
Юзабилити интернет-магазина
Полный чек-лист по удобному онлайн-магазину
Юзабилити сайта: основные понятия и принципы
Ликбез по юзабилити, или каким должен быть удобный сайт
Юзабилити в теории и в реальности: как и зачем тестировать сайт
Пошаговый план и примеры тестирования сайта на реальных пользователях
SEO без ссылок и текстов: как продвигать сайты сегодня
Наша статья для Cossa. ru о современной поисковой оптимизации.
ru о современной поисковой оптимизации.
Каким должен быть дизайн сайта
Почему когда «не видна работа дизайнера» — это хорошо.
Подписаться
Отзывы клиентов
eurotech-group.ru
Аэродромная техника
Рекомендуем!
Компания «ЕвроТэк» благодарит компанию «Эврика» за оказанные услуги и быстрый отклик на любую проблему. За период работы сайт eurotech-group.ru поднялся в ТОП по отрасли.
Читать полностьюwww.sunmed.ru
Медицинские товары
Мы благодарны компании «Эврика» за профессиональный подход
Сотрудничаем несколько лет, полностью удовлетворены достигнутыми результатами за этот период и оперативной, «человеческой» схемой взаимодействия с нами со стороны нашего менеджера Ирины.
Читать полностьюwww.seniorgroup.ru
Сеть пансионов для пожилых
Группа компаний Senior Group благодарит
рекламное агентство «Эврика» за ведение эффективных рекламных кампаний в Google Adwords, Яндекс.
Читать полностью Директ и социальных сетях, а также ведение интернет-сайта www.seniorgroup.ru.
Директ и социальных сетях, а также ведение интернет-сайта www.seniorgroup.ru.www.energyc.ru
Электролаборатория
2 года эффективной работы
ООО «Комплексный Энерго Подряд» является клиентом ООО «Эврика» с 2016 г. Сотрудники вашей компании зарекомендовали себя как профессионалы своего дела. Всегда обеспечен быстрый ответ на интересующие вопросы. Работа ведется непрерывно и результативно, о чем свидетельствует обращение в нашу компанию новых заказчиков.
Читать полностьюzamkitut.ru
Магазин фурнитуры
Вложения полностью окупаются
Продажи увеличились, и запросы увеличились минимум в пять раз. Посещаемость сайта увеличилась. Внешний вид сайта нас устраивает. На мой взгляд, у вас адекватная стоимость услуг. Удобно общаться с вами, потому что вы оперативно решаете вопросы, которые меня интересуют.
Читать полностью
Оставьте заявку
Ваше имя
Электронная почта
Телефон *
Нажимая на кнопку Отправить, я даю согласие на обработку персональных данныхСервис для UX-исследований «Фабрика Юзабилити»
Сервис для UX-исследований «Фабрика Юзабилити»Выберите на Amazon фонарь для байка
Исследуйте пользовательский опыт, креативы и цифровые продукты.
Тестируйте сайты, мобильные и десктопные приложения, макеты, прототипы в Figma, Axure, InVision, Marvel и т.д. А также продукты конкурентов.
Немодерируемые юзабилити-исследования
Позволяют быстро проводить количественные юзабилити-тесты, которые помогут вам выявить проблемы с удобством интерфейса, обосновать их критичность для бизнеса и устранить их.
Как работает сервис? Вы создаете тест в личном кабинете, ссылка на него попадает к участнику из вашей ЦА, он отвечает на вводные вопросы, далее попадает на заданный сайт, прототип или приложение, где получает задание, которое ему нужно выполнить. Процесс выполнения фиксируется на видео и собирается множество другой полезной информации.
Установка кода на сайт или в приложение не нужна, что позволяет изучать сайты и продукты конкурентов.
Используйте, если требуется:
- Оптимизация пользовательского опыта;
- Выявление эргономических проблем;
- Измерение UX-метрик.

Тестируйте:
Десктоп-сайты Мобильные сайты Десктопное ПО Прототипы Приложения Android Приложения iOS
Модерируемые юзабилити-исследования
Все достоинства лабораторного юзабилити-исследования, только дистанционно. География исследований — весь мир.
Надоело жонглировать окнами и вкладками во время теста? А после жонглировать файлами, снова и снова пересматривая видео отдельных тестов, проведя исследование по Zoom или Skype?
Наша облачная юзабилити-лаборатория избавляет вас от этой головной боли:
Установка кода на сайт или в приложение не нужна, что позволяет изучать сайты и продукты конкурентов.
- Сценарий исследования и заметки на том же экране, где вы ведете сессию.
- Можно подключить любое количество наблюдателей. Участник не видит и не слышит их.
- Видео-протоколы, включая экран, лицо и голос, сохраняются в удобной для последующего анализа форме — с тайм-кодами по заданиям, с преобразованием голоса в текст, а также наблюдениями, привязанными к конкретным местам видео.

Подключайтесь, если требуется:
- Качественные UX-исследования;
- Глубинные интервью и CustDev;
- Создание собственной юзабилити-лаборатории;
- Этнографические, социологические и маркетинговые исследования.
Тестируйте: Десктоп-сайты Мобильные сайты Десктопное ПО Прототипы Приложения Android
Комплексные опросы
Выявление предпочтений и эмоциональных оценок продукта, тесты первого клика и т.д.
Наш опросный движок создан специально для валидации маркетинговых активностей, customer и user experience. Наши инструменты опроса включают все привычные функции, а также позволяют проводить 5-секундные тесты¹ , тесты первого клика², парное сравнение. Встроенные инструменты анализа результатов позволяют сегментировать ответы по демографии.
Сервис идеально подходит, когда нужно:
- Тестирование текстового контента, эскизов, вариантов дизайна;
- Измерение восприятия продукта, его оценки, удовлетворённости;
- Тестирование навигации, лендингов и веб-страниц;
- Оценка качества рекламы, ценообразования.

1 Изображение-стимул показывается респонденту как в жизни, лишь на короткое время. После чего, уже не видя стимула, респондент отвечает на вопросы исследования.
2 Стимул, как правило, новый дизайн-макет сайта или продукта, показывается респондентам и регистрируются карты кликов.
Хочу провести опросТестируйте: Контент и предложения Креативы и рекламу ЛендингиОнлайн и офлайн баннеры
Дневниковые исследования
Изучение реального, а не симулированного поведения пользователей, определение жизненных сценариев и мотивации.
Наше дневниковое приложение записывает экран, звук и поток с камеры респондента в моменты естественного взаимодействия с продуктом и время от времени предлагает пройти опрос. Видео автоматически загружаются на сервер для анализа.
Приватность прежде всего. Можно настроить время, когда ведётся запись, например, с 19:00 до 21:00, и что именно записывается, например, только отдельное приложение или конкретный сайт.
Лучший метод, если ваши задачи:
- Изучение изменений привычек пользователей;
- Изучение продукта в динамике;
- Исследование и улучшение лайфстайл-продуктов, например, медиа, wellness индустрия и подобные;
- Прогнозирование результатов крупных редизайнов.
Тестируйте: Мобильные сайты Приложения Android Десктоп-сайты
E-commerce
В интернет-магазине
+17%
Средний чек
+23%
Конверсия
Медицина
На лендинге лекарственного препарата
+130%
Пребывание на сайте
+50%
Конверсия
Финансы и страхование
В интерфейсе для страховых агентов
−35%
Пользовательских ошибок
−40%
Обращений в поддержку
Софт
В личном кабинете B2B клиента
−34%
Брошенных демо-версий
+12,5%
Конверсия
Смотреть все →
- Качественные и количественные данные в одном исследовании
- UX-тесты и опросы без ограничений
- Все исследования и инсайты в одной системе
- Исследуйте и анализируйте своих конкурентов
- Расчет юзабилити-индексов SUM, SuperQ
- Создавайте свои собственные шаблоны исследований
- Трекинг эмоций на основе видео с камеры beta
- Айтрекинг с помощью камеры устройства beta
- Выгрузка результатов и вопросов в Word, Excel, CSV
- Можно установить на собственный сервер
- Автоматическое преобразование голоса в текст beta
- Интеграция с системами компании через API, например, SAP
- Работает на 13-ти языках: lavoro in Italiano, travaille en Français и т.
 д.
д. - Широкие возможности доступа по ролям
- Быстрые тесты на восприятие.
Для кого наш сервис юзабилити?
Идеально подходит для:
- Менеджеров по продукту и клиентскому опыту
- Digital-менеджеров
- Коммерческих директоров
- Маркетологов
- UX-аналитиков и исследователей
- Команд разработчиков
- Руководителей
- UX-дизайнеров
- HR-менеджеров.
И всех, кто занимается цифровыми продуктами и исследует поведенческие особенности клиентов.
Что вы получаете в итоге?
Улучшение KPI бизнеса, связанных с цифровыми продуктами и клиентским опытом, в том числе:
- Повышение конверсии
- Увеличение среднего чека
- Рост повторных продаж
- Повышение LTV-клиентов
- Повышение лояльности клиентов
- Экономия средств на разработку
- Экономия средств на поддержку продуктов
- Уменьшение оттока клиентской базы
- Повышение NPS и виральности продуктов.

Оборот компаний, которые инвестируют в UX, растёт на 32% быстрее (по данным McKinsey). ROI от внедрения исследований в бизнес-процессы составляет 500—10000% (по данным Forrester). После проведения исследований и внедрения доработок рост конверсии может достигать 200% (по данным Nielsen Norman Group).
Наши же данные говорят о приросте значимых бизнес-показателей в среднем на четверть (а порой и гораздо больше).
Где брать респондентов?
Приглашайте на UX-исследование своих пользователей бесплатно или воспользуйтесь готовой аудиторией в 20 млн. респондентов по всему миру из онлайн-панелей, с которым мы сотрудничаем.
Панели удовлетворяют всем требованиям ESOMAR и прошли независимую проверку качества международной компании Mktg. Inc.
Какими бы ни были потребности, мы подберём подходящих для вашего исследования респондентов: обыватели, врачи, представители малого и среднего бизнеса, автомобилисты, топ-менеджеры, IT-специалисты и т. д.
д.
Как начать работу?
Закажите бесплатную демонстрацию работы сервиса у менеджера или посетите наш вебинар, выберите и оплатите подходящий тариф.
- Мы проведём полноценный тренинг по UX-исследованиям для всей команды.
- Предоставим материалы и методички по проведению исследований.
- Поможем с первыми тестами, составим план исследований, расскажем как формулировать гипотезы и готовить сценарий, как сформировать отчёт и презентовать результаты.
А ещё с вами всегда на связи будут выделенные менеджеры поддержки и аналитики юзабилити-лаборатории — решать возникающие вопросы, сопровождать и консультировать.
Клиенты
Смотреть все →
Дополнительные услуги
Исследования под ключ
Проведем для вас исследование, подготовим отчет и составим рекомендации
Юзабилити-аудит
Юзабилити-аудит бизнес-процессов, обеспечивающих наилучший клиентский опыт
UX консультант на аутсорсе
Возьмите на аутсорсинг нашего UX-аналитика или закажите консультацию
Поиск респондентов
Полезно, если у вас не хватает своих пользователей или клиентов для теста
Корпоративное обучение
Обучающий курс по исследованиям пользовательского опыта «UX-практикум»
4 лучших места, где можно найти эксперта по юзабилити
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Тестирование удобства использования веб-сайта позволяет облегчить посетителям достижение цели вашего веб-сайта. Если вы хотите улучшить свой сайт, найти эксперта, который будет работать с вами над удобством использования вашего сайта, — это отличный способ сделать большие шаги вперед.
В этом посте мы быстро определим, что такое юзабилити-тестирование (и , а не ). Затем мы поделимся четырьмя отличными местами, где вы можете найти эксперта, чтобы улучшить удобство использования вашего сайта.
Юзабилити-тестирование поможет вам выяснить, насколько легко пользователи могут достичь цели вашего веб-сайта. В зависимости от типа вашего веб-сайта этой «целью» может быть покупка продукта, прохождение онлайн-курса и т. д.
Люди часто путают пользовательский опыт (UX) с удобством использования веб-сайта. Хотя они тесно связаны, это все же разные вещи. UX — это то, как ваша аудитория реагирует на различные элементы на вашем веб-сайте, тогда как удобство использования веб-сайта относится к тому, насколько хорошо пользователи могут выполнять задачи.
По сути, юзабилити-тестирование направлено на то, чтобы сделать ваш сайт простым в использовании, а UX — на то, чтобы ваши посетители были довольны. Простой в использовании веб-сайт, безусловно, будет играть роль в удовлетворении посетителей, но удобство использования — это не
Некоторые параметры тестирования удобства использования:
- Уровень навыков и время, необходимое для выполнения задачи
- Степень полезности, обеспечиваемая продуктом
- Отношение пользователя к задаче/продукту.
Прежде чем найти эксперта по юзабилити-тестированию веб-сайта, вам нужно самостоятельно выяснить одну вещь — цель вашего веб-сайта . Ваше юзабилити-тестирование заключается в том, чтобы найти способы облегчить посетителям достижение этой цели.
Какой бы ни была ваша цель удобства использования, она всегда будет включать следующие факторы:
- Скорость
- Точность
- Общий успех
- Степень удовлетворения
Чтобы определить цель вашего сайта, во многих случаях вы можете сделать это самостоятельно. Или вы можете поработать с экспертом по юзабилити, чтобы разобраться и выяснить, что наиболее важно для вас и ваших посетителей.
Или вы можете поработать с экспертом по юзабилити, чтобы разобраться и выяснить, что наиболее важно для вас и ваших посетителей.
Готовы приступить к тестированию удобства использования веб-сайта? Вот лучшие места, где можно найти эксперта…
1. Toptal — включает только проверенных фрилансеров
Toptal — одна из лучших платформ для найма специалистов по юзабилити. На этой платформе работают одни из лучших веб-дизайнеров, веб-разработчиков, менеджеров проектов и экспертов по сбору средств для тестирования удобства использования веб-сайтов.
Компания потребует, чтобы вы внесли 500 долларов, как только наймете фрилансера, хотя вы можете получить возмещение, если в конечном итоге откажетесь. В отличие от Upwork или любой другой доски объявлений о вакансиях, команда Toptal проверяет всех фрилансеров, прежде чем они смогут присоединиться к платформе. Подробнее о плюсах и минусах читайте в нашем обзоре Toptal.
Основные характеристики:
- Получите проверенных фрилансеров: команда Toptal нанимает фрилансеров после нескольких этапов тестирования
- Лучшие 3% веб-дизайнеров для получения наилучших результатов юзабилити
- Модель ценообразования на основе котировок с режимом единовременной оплаты.

2. Upwork — открытая биржа фриланса
Upwork — одна из старейших площадок для найма талантливого фрилансера практически в любой области, включая юзабилити.
Вы можете выбрать фрилансера от новичка до эксперта в зависимости от вашего бюджета. Вы можете платить за час или платить определенную сумму за проект.
Для начала вы можете опубликовать конкретное описание необходимой вам работы по юзабилити и начать получать предложения по проекту юзабилити-тестирования вашего веб-сайта. Вы также можете проверить профиль фрилансера на наличие тестов и сертификатов, чтобы определить его уровень квалификации.
В Upwork работают отличные специалисты. Выбор среднего уровня квалификации при размещении вакансии поможет вам получить качественную работу с минимальными затратами.
Для достижения наилучших результатов вам необходимо:
- Индивидуально проверяйте портфолио каждого фрилансера, результаты тестов, сертификаты и отзывы
- Получите недорогие варианты для быстрой работы (например, улучшение виджета)
- Создать тестовый проект для поиска лучших талантов
- Используйте автоматическую систему учета рабочего времени Upwork для точного почасового выставления счетов.

3. 99designs – Акцент на дизайнерах
99designs — это торговая площадка с креативными веб-дизайнерами, что особенно полезно, если у вас есть веб-сайт электронной коммерции (где конверсия во многом зависит от макета вашей страницы). Вы также можете найти профессионалов, которые создадут целевую страницу для вашего агентства, выполнив юзабилити-тестирование веб-сайта.
Эта платформа позволяет бесплатно опубликовать проект, и группа дизайнеров представит свой проект. Вам нужно платить только за дизайн, который вы решили использовать. Вы можете опубликовать весь проект для одного фрилансера или нанять конкретного дизайнера для различных элементов, таких как ваш логотип, виджеты продуктов и быстрые исправления.
На этой платформе работают дизайнеры, имеющие опыт в разработке логотипов, брендов и веб-сайтов. Вы можете нанять их для создания визуальной эстетики бренда для вашего интернет-магазина. 9Команда 9designs каждый год проводит несколько тестов качества и публикует лучших дизайнеров UX.
4. Корофлот — платформа для проектных работ
В Coroflot работают самые искушенные фрилансеры, хорошо разбирающиеся в юзабилити-тестировании веб-сайтов. Они могут обеспечить идеальное взаимодействие человека с компьютером — по сути, улучшить юзабилити-тестирование веб-сайта.
Вам нужно будет заплатить, чтобы опубликовать свою вакансию, начиная с 295 долларов США за разовое размещение или 200 долларов США за вакансию за несколько сообщений. Тем не менее, разнообразие и опыт экспертов здесь делают оплату стоящей.
Вы можете выбрать экспертов по юзабилити, обладающих опытом, необходимым для тестирования сложного программного веб-сайта для бизнеса, и ваша вакансия останется в сети в течение 90 дней.
Для крупного бизнеса лучше всего подойдут Coroflot или Toptal.
Вот и все! Не забудьте перевести свой сайт в режим обслуживания, пока работаете над компонентами юзабилити.
У вас есть вопросы о том, как выбрать подходящего эксперта по юзабилити для вашего сайта? Дайте нам знать об этом в комментариях!
Была ли эта статья полезной?
Нет Спасибо за отзыв!Рекомендации по удобству использования веб-сайта (подкрепленные исследованиями) — Baymard Institute
Удобство использования веб-сайта — это термин, который мы используем для описания простоты использования сайта. Это еще один способ сказать: «Насколько удобен этот сайт?»
Это еще один способ сказать: «Насколько удобен этот сайт?»
Поскольку многие пользователи формируют мнение о бренде, основываясь исключительно на своем опыте посещения веб-сайта компании, ценность UX становится очевидной — удобство использования веб-сайта имеет важное значение.
Если веб-сайт можно использовать, это означает, что пользователи могут достичь своих целей, используя его. Дизайн и разработка веб-сайта сосредоточены на пользовательском опыте, чтобы пользователям было легко выполнять желаемые действия.
Производительность UX электронной коммерции зависит от сотен элементов, которые влияют на то, насколько легко находить и выбирать продукты, находить правила доставки и возврата, настраивать учетную запись и совершать покупку.
В этой статье мы покажем вам несколько передовых методов, позволяющих избежать распространенных проблем с удобством использования веб-сайта и обеспечить положительный пользовательский опыт, основанный на нашем крупномасштабном исследовании UX.
Что такое удобство использования веб-сайта и почему это важно?
Что делает веб-сайт «полезным»?
Ответ на этот вопрос зависит от характера сайта и целей компании, стоящей за ним. Но в общих чертах, удобные для использования веб-сайты предоставляют хорошо организованную, полезную, удобную для навигации информацию в хорошо структурированном формате.
Почему важно удобство использования веб-сайта?
Если вы будете следовать стандартам удобства использования веб-сайта, чтобы сделать его более удобным для пользователей, коэффициент конверсии улучшится. Больше людей остаются на вашем сайте, нажимают на ваши призывы к действию и совершают покупки с помощью удобного пользовательского интерфейса оформления заказа.
7 Принципы юзабилити веб-сайта
Вот 7 основных принципов выдающегося юзабилити веб-сайта, которые вы должны учитывать при проектировании взаимодействия с посетителями.
1. Доступность
«Сила Интернета в его универсальности. Доступ для всех, независимо от инвалидности, является важным аспектом». – Тим Бернерс-Ли, изобретатель Всемирной паутины и директор W3C
Доступ для всех, независимо от инвалидности, является важным аспектом». – Тим Бернерс-Ли, изобретатель Всемирной паутины и директор W3C
Когда веб-сайты и приложения доступны, это означает, что они спроектированы таким образом, чтобы люди со всеми видами ограниченных возможностей могли получать к ним доступ, перемещаться по ним, взаимодействовать с ними и вносить в них свой вклад.
Веб-доступность охватывает все нарушения, которые могут повлиять на доступ к сайтам, в том числе слуховые, физические, зрительные, вербальные и неврологические.
Доступный дизайн также подходит людям без инвалидности, в том числе пожилым людям с меняющимися способностями или людям с ситуационными ограничениями, например, пытающимся читать на маленьком экране при ярком солнечном свете.
2. Ясность
Пользователи приходят на ваш сайт или в приложение с конкретными целями, и ваша задача — помочь им достичь этих целей как можно быстрее и проще.
Процесс UX-дизайна включает в себя этапы, позволяющие понять характеры пользователей и отобразить путь пользователя. Четкий, простой и последовательный дизайн поможет людям пройти через ваш сайт и снизит количество отказов.
Четкий, простой и последовательный дизайн поможет людям пройти через ваш сайт и снизит количество отказов.
3. Распознавание
Кратковременная память человека ограничена. Вашим пользователям не нужно запоминать информацию из одной части вашего веб-сайта или интерфейса приложения в другую. Такая информация, как элементы меню или иерархия шрифтов, должна быть видна и легкодоступна в вашем интерфейсе.
Когда вы будете следовать основам UX-дизайна, стремитесь сократить время обучения и сделать элементы, действия и параметры видимыми.
Например, многим вашим пользователям потребуется вернуться на вашу домашнюю страницу в какой-то момент их посещения, и они, скорее всего, попытаются щелкнуть логотип в верхнем левом углу экрана, чтобы вернуться домой.
Если ваш веб-сайт не следует этому соглашению, пользователь запутается и ему придется потратить время на изучение того, как добраться туда, куда он хочет.
4. Доверие
Когда клиенты не чувствуют, что могут доверять вашему сайту, он будет для них бесполезен — неважно, насколько красив ваш дизайн или насколько логичны ваши функции.
Продемонстрируйте доверие к своему сайту, сделав его визуально привлекательным, предоставляя отзывы, в том числе четкую контактную информацию и отображая значки или значки безопасности.
5. Релевантность
Чтобы контент вашего веб-сайта можно было использовать, он должен выделять контент, соответствующий потребностям ваших пользователей. Тщательно изучите свою целевую аудиторию, чтобы определить, чего они хотят и в чем нуждаются, и как можно более четко удовлетворить эти потребности.
6. Мобильное удобство использования
Мобильность — важная составляющая удобства использования веб-сайта. Сейчас более 52% всего интернет-трафика приходится на мобильные устройства. Если веб-сайт не оптимизирован для мобильных устройств, 50% клиентов сообщают, что перестанут посещать этот сайт, даже если они являются поклонниками компании или бренда.
В приведенных ниже передовых методах мы делимся рядом рекомендаций по улучшению мобильного UX вашего сайта, чтобы вы не потеряли продажи своим конкурентам.
7. Удобство использования многоязычных веб-сайтов
Многоязычное удобство использования означает оптимизацию вашего веб-сайта или приложения для более чем одного языка и культуры, чтобы его могли использовать носители нескольких языков. Вы также можете увидеть, что этот процесс называется «локализацией».
Многоязычный дизайн может включать локализацию таких вещей, как язык, визуальные элементы и компоненты пользовательского интерфейса.
Бесплатный отчет: 7 быстрых исправлений UX для вашего сайта электронной коммерции
Получите подборку лучших практик электронной коммерции из наших более чем 110 000 часов исследований.
Немедленно получите отчет и результаты исследования UX от Baymard по электронной почте
21 передовой опыт использования веб-сайта электронной коммерции, основанный на данных
Теперь вот 21 передовой опыт, основанный на данных, которым вы можете следовать на своем веб-сайте, чтобы сделать его более удобным для всех ваши посетители.
Это конкретные рекомендации, полученные непосредственно из более чем 71 000 часов крупномасштабных исследований Института Беймарда.
Некоторые из самых успешных сайтов электронной коммерции в мире, в том числе 71% всех компаний электронной коммерции из списка Fortune 500, используют рекомендации Baymard по пользовательскому опыту для улучшения пользовательского опыта.
Исследования, лежащие в основе этих передовых практик, доступны в Baymard Premium, где вы можете найти все более 580 руководств с подробным анализом результатов тестирования удобства использования, практическими советами по внедрению и инструментом обзора для оценки вашего сайта.
1. Адаптация изображений для пользователей с нарушениями зрения (рекомендация № 1543)
Пользователи с нарушениями зрения могут испытывать трудности с пониманием изображений, которые не содержат надлежащей разметки.
Постоянно используйте описательные теги «alt», которые описывают информацию или функцию, представленную на изображении. Избегайте встраивания текста в изображения и представляйте сложные изображения, такие как таблицы размеров, в виде таблиц, по которым пользователи могут перемещаться с помощью программ чтения с экрана.
Избегайте встраивания текста в изображения и представляйте сложные изображения, такие как таблицы размеров, в виде таблиц, по которым пользователи могут перемещаться с помощью программ чтения с экрана.
2. Убедитесь, что элементы списка полностью доступны и легко перемещаются с помощью клавиатуры (рекомендация № 1703)
Вся информация о продуктах Zappos доступна для программ чтения с экрана. Когда пользователь переходит к элементу списка продуктов, фокус устанавливается на контейнер элемента списка, и информация об элементе списка зачитывается вслух. Пользователи могут использовать стандартные команды клавиатуры, такие как клавиши со стрелками или табуляции, для перехода к отдельным элементам информации, таким как названия продуктов, цены и обзоры.
Некоторые пользователи будут использовать программу чтения с экрана для выбора элемента списка. Когда содержимое вашего сайта или другие элементы недоступны или структурированы запутанным образом, пользователям сложно выбрать подходящие продукты.
Все содержимое элементов списка должно быть доступно для программ чтения с экрана. Объедините ссылки на одно и то же место в один фокусируемый элемент и сделайте наложения «Быстрый просмотр» доступными с клавиатуры. Фокус клавиатуры должен быть четко виден на всех элементах страницы списка.
3. Улучшение доступности ссылок (рекомендация № 1542)
Пользователи со слабым зрением и те, кому помогают программы чтения с экрана, могут испытывать трудности с идентификацией ссылок и переходом по ним.
Все ссылки должны быть идентифицированы в разметке с использованием либо собственных элементов HTML, либо атрибутов ARIA (доступные расширенные интернет-приложения).
Для зрячих пользователей придайте своим ссылкам особый стиль, который не зависит исключительно от цвета. Убедитесь, что пользователи могут перемещаться по ссылкам с помощью клавиатуры и определять выделенную в данный момент ссылку.
4. Создание доступных полей формы и входных данных (рекомендация № 1544)
Amazon представляет поля формы с текстовыми метками над ними, которые соответствуют минимальным требованиям контрастности фона 4,5:1.
Сайт также использует встроенный текст-заполнитель для отображения примеров пользовательского ввода (например, «Уличный адрес, почтовый ящик, название компании»), которые дополняют основные текстовые метки и могут быть легко пропущены.
Плохо реализованные поля формы могут затруднить ввод ключевой информации, особенно для пользователей, которым помогают вспомогательные технологии. Пользователи могут быть не уверены, какую информацию они должны вводить и/или какой формат необходим.
Поместите метки полей формы рядом с соответствующими полями формы и сделайте их программно различимыми с помощью вспомогательных технологий.
Свяжите сгруппированные поля с любыми соответствующими инструкциями, предусмотренными для общей формы. Избегайте встроенных меток полей формы и текста-заполнителя, за исключением второстепенной информации.
5. Разрешить различные способы взаимодействия пользователей на сайте (рекомендация № 1662)
Пользователи, которые полагаются на вспомогательные технологии, такие как программы чтения с экрана или голосовое управление, должны иметь возможность работать и взаимодействовать с вашим сайтом, используя несколько методов ввода, включая навигацию с помощью клавиатуры.

Сложные элементы сайта, такие как вращающиеся карусели изображений, должны иметь элементы управления с клавиатуры, как в примере Walmart ниже.
6. Не полагайтесь на подключаемые модули специальных возможностей (рекомендация № 1776)
Everlast использует подключаемый модуль специальных возможностей, который размещает виджет панели управления специальными возможностями в правом нижнем углу области просмотра пользователей (первое изображение). Затем пользователи могут активировать виджет, чтобы открыть ряд элементов управления сайтом, связанных с доступностью (второе изображение).
Создание полностью доступного веб-сайта или приложения может быть длительным и трудоемким процессом, поэтому неудивительно, что некоторые сайты предпочитают использовать сторонние решения, такие как «Плагины специальных возможностей» или «Оверлеи специальных возможностей» в качестве ярлыка.
Однако эти сторонние решения создают ложное ощущение безопасности — эти типы подключаемых модулей или наложений часто не работают должным образом и не выполняют свои обещания сделать веб-сайты полностью совместимыми. Они могут работать со сбоями, блокироваться средствами блокировки рекламы или просто оставаться незамеченными пользователями с ограниченными возможностями.
Они могут работать со сбоями, блокироваться средствами блокировки рекламы или просто оставаться незамеченными пользователями с ограниченными возможностями.
Подключаемые модули специальных возможностей также могут оставлять сайты открытыми для судебных разбирательств, если они не реализованы правильно или недостаточно полно, чтобы соответствовать стандартам W3C WCAG.
7. Убедитесь, что интерфейсы фильтров доступны с клавиатуры и программы чтения с экрана (рекомендация № 1702)
В дисплеях Nordstrom применены фильтры «7 бриллиантов» «и блуждать» в верхней части боковой панели фильтрации. Пользователи могут сосредоточиться на этих фильтрах с помощью клавиатуры и нажать клавишу «Ввод», чтобы удалить ранее выбранные фильтры.
Люди, использующие программы чтения с экрана, могут испытывать трудности с пониманием и навигацией по параметрам и категориям в меню фильтрации, что не позволяет им сузить список вариантов и выбрать нужный продукт.
Все меню фильтров, включая горизонтальные раскрывающиеся списки, раскрывающиеся разделы и действия при наведении, должны быть доступны для навигации с помощью клавиатуры.
Предоставлять контекстную информацию, доступную для чтения с экрана (например, количество совпадающих результатов поиска или применяемые фильтры) вместе с меню фильтров и параметрами меню.
8. Повышение производительности страниц и функций (рекомендация № 1509)
Веб-сайты или приложения, которые долго загружаются, являются прямой причиной высоких показателей отказов и отказа от корзины.
Сокращение времени задержки за счет минимизации, сжатия и кэширования ресурсов. Улучшите восприятие вашими пользователями производительности сайта — и улучшите их взаимодействие с пользователем — путем предварительной загрузки продуктов, предоставления индикаторов загрузки и ограничения прерываний.
9. Удалите или приглушите рекламу «Установите приложение» на мобильных сайтах (рекомендация № 9).
 30)
30)В Amazon объявление «Установите приложение» было автоматически удалено, как только этот участник теста перешел с главной страницы (первое изображение) на просмотр результатов поиска (второе изображение). Это снизило уровень отвлечения внимания пользователя.
Заметная, трудно закрывающаяся реклама установки вашего приложения может скрыть важные элементы вашего мобильного сайта.
Рассмотрите возможность удаления объявления «Установите приложение» на своем мобильном сайте. Как минимум, если вы должны использовать рекламу «Установите приложение», уменьшите ее значение, показав ее только на избранных целевых страницах и удалив ее через определенное время.
10. Не показывать диалоговые окна наложения при загрузке страницы (рекомендация № 284)
Пользователи часто закрывают диалоговые окна наложения, даже не прочитав их содержимое, и окна такого типа могут отвлекать пользователей от того, что они пытаются выполнить. на Вашем сайте.
на Вашем сайте.
Наше исследование текущего состояния UX домашней страницы показало, что 59% сайтов используют чрезмерно агрессивную рекламу на главной странице, что часто вызывает негативную реакцию пользователей.
Не показывать оверлеи сразу после загрузки страницы. Если вы должны его использовать, отображайте оверлей только после того, как пользователи пробудут на сайте несколько минут.
Подумайте об ограничении (или исключении) их показа на определенных страницах и соблюдайте осторожность при разработке объявлений для главной страницы.
11. Предоставление часто задаваемых вопросов по всему сайту (рекомендация № 1706)
Участник теста, посещавший сайт Maya Chia, задавался вопросом, не подвергались ли их продукты жестокому обращению. Ответ включен на страницу часто задаваемых вопросов.
Чтобы быстро ответить на распространенные вопросы, разместите на сайте подробные ответы на часто задаваемые вопросы, охватывающие такие темы, как доставка, правила возврата и общие сведения о бренде.
Пользователи, скорее всего, будут просматривать ваш FAQ, поэтому упростите просмотр страницы, используя краткий язык и предоставляя визуальные элементы, такие как маркеры и обработка текста.
12. Убедитесь, что текст, наложенный на изображения, разборчив (рекомендация № 290)
Когда вы размещаете текст поверх изображений, цвета и текстуры могут мешать словам и затруднять их чтение. Это распространенная и предотвратимая ошибка макета на сайтах электронной коммерции.
Обеспечьте удобочитаемость, вручную проверив текст, который накладывается на изображения, или рассмотрите возможность использования полупрозрачного наложения фона.
13. Не ссылайтесь на страницу, на которой в данный момент находится пользователь (рекомендация № 255)
В GAP вы можете видеть, что пользователь в настоящее время находится на странице «Политики возврата» из-за стиля ссылки. Ссылка также отключена.
Пользователи могут запутаться, если они нажмут на ссылку на страницу, на которой они уже находятся, только для того, чтобы страница просто перезагрузилась.
Отключить стили ссылок и поведение при наведении для любых ссылок, указывающих на страницу, на которой в данный момент находится пользователь. Подумайте о том, чтобы указать текущее положение пользователя в меню, стилизовав соответствующую ссылку.
14. Связывайте разделы контента на вашем сайте (рекомендация № 273)
Когда разделы контента не связаны между собой, многие пользователи не перейдут дальше одного подраздела вашего сайта. Избегайте «разрозненности» контента на вашем веб-сайте или в приложении, четко связывая отдельные разделы контента.
15. Отображение соответствующих раскладок клавиатуры на мобильных устройствах (рекомендация № 1100)
На РЭИ пользователи вводят информацию в поле «Номер карты» с помощью специальной оптимизированной цифровой клавиатуры. Эта специальная клавиатура оснащена набором кнопок, которые больше, чем цифры на стандартной клавиатуре.
Изменяя атрибуты в полях ввода, вы можете указать телефону пользователя автоматически отображать сенсорную клавиатуру определенного типа, оптимизированную для определенного типа ввода. Например, вы можете отобразить клавиатуру электронной почты, чтобы пользователь мог ввести свой адрес электронной почты.
Например, вы можете отобразить клавиатуру электронной почты, чтобы пользователь мог ввести свой адрес электронной почты.
Чтобы сэкономить время пользователей и свести к минимуму опечатки, используйте специальные клавиатуры для ввода цифр, телефона и электронной почты, где это необходимо.
16. Убедитесь, что нажимаемые элементы четкие (рекомендации № 1083 и № 109).4)
Недостаточное количество областей взаимодействия создает проблемы для мобильного UX. Когда цель касания трудно поразить, это может привести к незарегистрированным, непреднамеренным или ошибочным касаниям. Иногда пользователь может полностью потерять ориентацию на сайте или в приложении.
Каждая рабочая область мобильного интерфейса должна быть не менее 7 мм x 7 мм, включая элементы меню навигации, текстовые ссылки и поля форм. Обеспечьте минимальное расстояние 2 мм между элементами, на которые можно нажать, но рассмотрите возможность большего пространства (например, ~ 10 мм) для важных элементов сайта. Избегайте размещения элементов на самом краю экрана.
Избегайте размещения элементов на самом краю экрана.
17. Включайте только страницы и контент, оптимизированные для мобильных устройств (рекомендация № 1085)
В Macy’s участник теста коснулся всплывающей подсказки для получения информации о налогах, и получившийся текст был легко читаем.
Отображение веб-страниц, не оптимизированных для мобильных устройств, замедляет работу пользователей и задерживает принятие решений о призывах к действию.
Убедитесь, что все страницы оптимизированы для мобильных устройств, используя соответствующие размеры шрифтов и макеты.
18. Поддержка Pinch-to-Zoom на мобильных устройствах (рекомендация № 1142)
Во время юзабилити-тестирования Baymard участники часто сжимали основное изображение продукта, чтобы увеличить его и изучить. Когда пользователи не могут увеличить масштаб, они не могут выполнить тщательную визуальную оценку продукта и часто будут переходить к другим параметрам.
В идеале поддерживать масштабирование по всему сайту. Как минимум, включите масштабирование щипком на страницах вашего продукта или в оверлеях галереи изображений.
19. Инвестируйте в высококачественный дизайн и изображения (рекомендация № 238)
Да, ваши пользователи будут судить о книге по ее обложке. Они примут мгновенное решение о вашем сайте или приложении, основываясь на том, как оно выглядит. Произведите отличное впечатление благодаря высококачественным изображениям и эффектному дизайну, особенно на главной странице.
Ralph Lauren привлекает пользователей привлекательным стилем и дизайном, который соответствует их бренду.
20. Сделайте логотип вашего сайта как можно более четким (рекомендация № 946)
В Newegg вокруг логотипа много пустого пространства, что снижает вероятность того, что пользователи нажмут на него по ошибке.
Логотип сайта является важным якорным изображением для многих пользователей, но может быть подвержен неправильному толкованию или неуместным кликам.
Используйте достаточно свободного пространства вокруг логотипа вашего сайта на всем его протяжении и рассмотрите возможность использования как текста, так и графики в дизайне вашего логотипа.
21. Отключите автозаглавные буквы, где это необходимо, на мобильных устройствах (рекомендация № 1103)
Компания Hayneedle отключила автоматическое использование заглавных букв в поле электронной почты, чтобы пользователю было удобнее заполнять эту форму.
Многие пользователи предполагают, что их ввод в определенные поля (например, их адрес электронной почты) должен быть в нижнем регистре, поэтому автоматическое использование заглавных букв в тексте добавляет ненужные трудности в процесс набора текста на мобильных устройствах.
Отключите функцию автоматического ввода заглавных букв там, где это необходимо; например, в полях URL-адреса или адреса электронной почты.
Заинтересованы в дополнительных рекомендациях по юзабилити?
В этой статье мы рассмотрели некоторые из наиболее важных передовых практик в области юзабилити сайта, основанных на более чем 70 000 часов исследований.
