Юзабилити аудит сайта — чек-лист, лучшие примеры юзабилити и разбор ошибок
- Все статьи
- Разработка
- Дизайн
- Аналитика
- Маркетинг
- Бизнес
- Автоматизация
23 сентября 2019
30 мин.
48403
Алексей Андреев Аналитик-проектировщик
Что такое юзабилити-аудит
Юзабилити-аудит — это проверка сайта на удобство работы с ним. В ходе анализа обычно выявляют и описывают проблемы в навигации, дизайне страниц и элементов, текстовом и визуальном контенте, а также функционале ресурса или проработке путей пользователей.
В результате юзабилити-аудита обычно составляется документ, где подробно разъясняются проблемы на сайте и предлагаются их решения, а также для примера приводятся лучшие практики. Чтобы приоритезировать задачи на улучшение, важно сразу обозначать критичность проблемы (высокая, средняя или низкая). В дальнейшем список юзабилити-ошибок может стать основной для баг-листа или бэклога.
Какие работы можно провести
Проверить данные в системах аналитики — Google Analytics и «Яндекс.Метрика».
Полезно будет знать:
Самые популярные страницы, откуда и по каким запросам пользователи попадают на них.
Проблемные страницы — те, где высокий процент отказов или нет конверсий.
Пути пользователей по сайту.
Куда пользователи кликают на страницах и их поведение (на записях сессий).
С каких устройств заходят чаще всего.
Проанализировать пути пользователей по сайту: где и почему возникают барьеры, как их преодолеть. Здесь как раз очень пригодятся данные из систем аналитики.
Здесь как раз очень пригодятся данные из систем аналитики.
Оценить сайт взглядом эксперта. В этом случае специалист по юзабилити на основе собственных знаний и опыта изучает сайт и описывает его проблемы.
Проверить ресурс по 10- и эвристикам Нильсена — они помогут выявить общие проблемы юзабилити интерфейсов.
В этой статье расскажем, как качественно провести юзабилити-аудит сайта, и подробно рассмотрим 10 эвристик Нильсена. Чуть ниже ищите подробный чек-лист с лучшими примерами юзабилити.
Эвристики Нильсена
10 эвристик Якоба Нильсена — один из самых распространенных способов проверки интерфейса на наличие недостатков. Они были описаны еще в 90-х годах и, на мой взгляд, сегодня не позволяют выявить всех проблем в юзабилити сайта. Эвристики больше похожи на некие общие стандарты-правила, которые следует учитывать при разработке сайта и для его улучшения. Подходят для быстрого поверхностного анализа сайта на удобство пользования.
Первая: видимость состояния сайта
Сайт всегда должен держать пользователя в курсе происходящего: своевременно давать обратную связь.
Информация после завершения заказа в интернет-магазине
Вторая: схожесть между сайтом и реальным миром
Сайт должен быть понятным пользователям: использовать знакомые им слова и фразы, избегать специальной терминологии.
Форма, построенная в виде предложений, будто пользователь рассказывает о себе
Третья: свобода действий
У пользователей должна быть возможность отменить совершенные действия.
В Gmail можно отменить удаление письма
Четвертая: последовательность и стандартизация
Одни и те же элементы на сайте должны иметь одинаковые наименования. Не нужно на одной странице называть кнопку «Войти», а на другой — «Личный кабинет». Придерживайтесь единообразия.
Пятая: предотвращение ошибок
Даже самые понятные сообщения об ошибках не так хороши, как продуманная логика работы сайта, в котором вероятность их возникновения близка к нулю.
Примеры помогают избежать ошибок в заполнении полей формы
Шестая: на виду, а не в памяти
Пользователь не должен искать важную информацию и запоминать ее расположение, перемещаясь по сайту. Всегда размещайте ее так, чтобы она была на виду и «под рукой».
Именно поэтому в интернет-магазинах принято дублировать информацию о доставке в каждой карточке товара
Седьмая: гибкость и эффективность использования
У пользователей должна быть возможность совершать часто повторяющиеся действий как можно быстрее и с наименьшими усилиями.
В поиске Google не нужно вручную печатать весь запрос, он сам предложит подходящие варианты
Восьмая: эстетика и минимализм
На сайте не должно быть бесполезной или устаревшей информации. Каждая лишняя единица усложняет восприятие интерфейса.
Каждая лишняя единица усложняет восприятие интерфейса.
Так выглядит интерфейс, где нет ничего лишнего
Девятая: помощь пользователям в распознавании ошибок
Сообщения об ошибках на сайте должны быть написаны простым языком, точно указывать на проблему и давать варианты ее решения.
В этой форме сразу понятно, как исправить ошибки
Десятая: помощь и документация
Хорошо, если ваш сайт удобен и не нужны помощники — инструкции и руководства. Но если есть необходимость в такой документации, то имейте в виду, что она должна быть понятной и не слишком объемной, а также решать пользовательскую задачу и описывать конкретные шаги.
Обычно во всех сервисах есть раздел Help
Чек-лист для юзабилити-аудита
Самостоятельно провести юзабилити-аудит сайта вам поможет наш чек-лист с примерами. В нем мы подробно описали основные и особенные моменты, на которые стоит обратить внимание, если вы хотите улучшить свой сайт и сделать его максимально понятным для пользователей.
Основное
Сайт загружается за 1–2 секунды. Специалисты Google выяснили, что если сайт на мобильных устройствах загружается более трех секунд, то 53% пользователей покинут его сразу. Проверить скорость загрузки можно на PageSpeed или Test My Site.
Сайт адаптивен, корректно отображается на мобильных устройствах и на больших разрешениях экрана. Отсутствуют горизонтальные полосы скролла. Узнать популярные разрешения экранов пользователей сайта можно в системах аналитики.
На сайте установлен SSL-сертификат.
Информация на главной странице считывается быстро, пользователь сразу понимает куда он попал – что это за сайт, из какой отрасли, что на нем предлагают и т.д.
Очевидно, что на этом сайте нам предлагают страховку
А здесь мы можем заказать литую заготовку
Есть уникальный favicon, чтобы пользователь мог легко найти нужную вкладку браузера среди других.
При открытии сайта корректно определяется регион пользователя (если информация на сайте меняется в зависимости от региона). Есть быстрая возможность сменить регион.
Яркий и узнаваемый favicon очень полезен в таких случаях
Для каждой страницы прописаны тайтлы, описывающие ее содержание.
Title на странице нашей услуги «Разработка»
Есть проработанная 404-страница. На странице обязательно размещены ссылки на основные разделы сайта и / или поиск.
Можно зарегистрироваться или войти с помощью соцсетей, если на сайте есть личный кабинет.
Отличный пример у Squarespace — тут тебе и меню по сайту с CTA, и блок с промо-предложением, и рекомендуемые ссылки
Нет пустых, незаполненных страниц.
Навигация
Шапка, подвал, меню
Номер телефона и e-mail размечены как ссылки с параметрами «tel:» и «mailto:». Пример:
<a href=»tel:+79999999999″> +7 999 999-99-99</a>
 com»> [email protected]</a>
com»> [email protected]</a>По клику на логотип открывается главная страница. На главной странице логотип некликабелен.
В шапке размещено основное навигационное меню по сайту, ссылки на верхнеуровневые разделы дублируются в подвале.
В меню — ограниченное количество ссылок на основные разделы. Рекомендуется размещать до 7–8 ссылок.
У «Сбербанка» в главном меню — 11 ссылок, считывается довольно тяжело
На сайте «Тинькофф» ссылок всего 6 и гораздо легче найти нужную
Пункты меню названы понятно и привычно для пользователей. Примеры:
Авторизация → Вход
Наше предприятие → Компания
Расположение → Контакты
Осмысленный порядок пунктов меню. В начале — самое важное. Также нужно учитывать, что пользователи хорошо запоминают в списках первый и последний варианты.
Ссылка на раздел, в котором находится пользователь, выделена в меню и неактивна — не реагирует на наведение и нажатие.
Навигация по страницам
На всех внутренних страницах есть кликабельные «хлебные крошки», чтобы пользователь всегда мог в одно действие перейти в родительские разделы. На мобильных — ссылка «Назад».
На мобильных — ссылка «Назад».
На очень длинных страницах (больше 5−6 экранов) есть плавающая кнопка возврата к началу страницы. Кстати, сейчас вы должны видеть такую кнопку в левом нижнем углу.
На всех страницах сайта в браузере работает кнопка «Назад», которая возвращает пользователя на предыдущую просмотренную страницу. Если пользователь задавал на странице какие-то параметры (например, фильтр товаров), то все они восстанавливаются при возврате.
В начале каждой страницы есть заголовок h2, который понятно доносит до пользователя содержание страницы.
Нет «тупиковых» страниц — с каждой страницы должна быть возможность перейти на другую страницу. Например, быстрые ссылки или блок с рекомендуемыми товарами в интернет-магазине.
Блоки с рекомендациями популярны не только в интернет-магазинах
На сайте есть поиск, и он хорошо заметен — размещен в шапке.
Обычно больше всего внимания поиску уделяют на различных интернет-магазинах и маркетплейсах
Поиск автоматически подсказывает результаты, пока пользователь вводит запрос. При вводе список обновляется достаточно быстро.
При вводе список обновляется достаточно быстро.
Поиск по сайту запускается как по клику на кнопку, так и по нажатию клавиши «Enter» в поисковой строке.
На Asos поиск работает очень быстро
Поиск умеет исправлять ошибки и предлагает пользователю варианты запроса. Особенно важно для интернет-магазинов и каталогов с множеством продуктов / услуг.
И сам исправляет ошибку в запросе
На странице поиска выводится количество найденных результатов, есть возможность отсортировать их. Для сайтов с большим количеством страниц предусмотрена фильтрация результатов по категориям / темам / разделам сайта.
На корпоративных сайтах крупных корпораций освещается множество событий, поэтому фильтр новостей по категории просто необходим
Если ничего не найдено, предлагаются альтернативные варианты или какое-то полезное действие.
На Airbnb, когда ничего не найдено, предлагают перейти по быстрым ссылкам или посмотреть конкретные предложения
Дизайн и UI
Общие моменты
Применяются следующие правила:
— Теория близости: «объекты, расположенные близко друг к другу, воспринимаются связано».
— Правило внутреннего и внешнего: «Внутреннее ≤ внешнее».
Внутреннее — расстояние между буквами, внешнее — между словами.
Внутреннее — расстояние между словами, внешнее — между строками.
Внутреннее — расстояние между строками, внешнее — между абзацами или поля вокруг текста.
Здесь все пункты преимуществ слились в один большой блок, непонятно, куда относятся иконки
В этом примере за счет дополнительного «воздуха» между пунктами четко виден каждый пункт
Все страницы сайта выглядят единообразно. Например, на всех есть неизменная шапка или подвал.
Все используемые в интерфейсе иконки однозначно понятны для пользователей.
Текстовый контент на сайте представлен в виде текста, а не изображений.
Общие элементы сайта размещены в привычных местах. Например, логотип — сверху слева, иконка корзины — справа. Подробнее: Закон Якоба.
Все элементы легко считываются на странице — между элементами достаточно «воздуха», нет нагромождения элементов в рамках экрана.
Контент размещен слева-направо по значимости (так, как мы читаем).
Пользователю очевидно, что элементы, с которыми он может взаимодействовать, кликабельны.
Все кликабельные элементы достаточно крупные, чтобы пользователь легко мог попасть по ним. Подробнее: Закон Фиттса.
Крупные кнопки на этом сайте — это часть дизайн-концепции, но все равно может быть примером следования Закону Фиттса
Все кликабельные элементы имеют несколько состояний: по умолчанию, по наведению курсора, по клику, в фокусе и неактивное. Все они заметно отличаются друг от друга.
Картинка из гайдов Material Design
На первом экране видно, что ниже на странице присутствует еще контент. Это актуально, когда в начале страницы размещаются большие баннеры или полноэкранные видео.
Вид курсора меняется, если навести его на кликабельные элементы.
На первом экране сайта аэропорта Стамбула видно, что ниже есть табло рейсов
Длина текстовых строк — 60−80 символов.
Слишком короткие строки усложняют чтение длинных текстов, но их можно использовать для коротких лидов / абзацев. Длинные строки разрушают ритм, так как читателю сложно найти взглядом следующую строку текста.
Доступность
Очень важно проверить доступность сайта для всех категорий пользователей, особенно, если у вас — какой-то массовый сервис или интернет-магазин.
По сайту можно перемещаться с помощью клавиатуры. Элементы в фокусе должны быть хорошо заметны.
Элементы сайта контрастны. Для проверки можно использовать плагин Color Contrast Analyzer (для Chrome). Участки экрана с хорошим контрастом будут выделены белым, а области с плохим контрастом — бледными и малозаметными. Для некоторых отраслей наличие на сайте версии для слабовидящих — требования законодательства.
Комфортные для чтения размеры шрифта. Для основного текста рекомендуется использовать минимум 16px.
Кнопки, CTA
Все ключевые конверсионные элементы хорошо заметны на страницах, контрастны по отношению к другим элементам.
Выделено одно основное ключевое действие, если всего их — несколько.
Две кнопки целевых действий с разным приоритетом в середине экрана
На каждой коммерческой странице сайта есть возможность совершить целевое действие.
Блок с формой в конце описания сервиса для инвестирования
Названия кнопок однозначно говорят пользователю о том, что произойдет по нажатию. Для обозначения действий используется глагол в начальной форме (отвечает на вопрос «что сделать?»).
Конкретная формулировка «Открыть банковский счет» вместо банального «Зарегистрироваться»
Ссылки
Все ссылки на сайте выглядят одинаково и заметно отличаются от основного текста — выделены цветом и подчеркнуты. Ссылки, по которым пользователь переходил ранее, меняют свой цвет на странице.
Ссылки используются по прямому назначению — для переходов между страницами. Если нужно запустить какое-то действие (например, открыть форму), то лучше использовать кнопку.
Ссылка в тексте не очень резко выделяется, но в то же время хорошо заметна
Если у ссылки пунктирное подчеркивание, значит по клику будет совершено действие без перезагрузки страницы (например, открытие модального окна или прокрутка до определенного блока). Такие ссылки называются «псевдоссылками».
Такие ссылки называются «псевдоссылками».
Номер телефона в шапке подчеркнут пунктиром, потому что по клику совершается звонок
Ссылки, которые ведут на альтернативные сценарии взаимодействия, открываются в новой вкладке браузера и отмечаются иконкой. Пример альтернативного сценария: пользователь во время оформления покупки в интернет-магазине кликнул по ссылке на страницу с описанием условий доставки. Основной сценарий здесь — оформление покупки, альтернативный — изучение информации о доставке.
Ссылки не ведут на текущую страницу.
Текст ссылки дает однозначное понимание, что откроется при нажатии. Если ссылка стоит в тексте, то текст не должен терять смысла без ссылки. Хорошо описано в Ководстве.
Если текстовая ссылка используется вместе с иконкой, оба элементы должны быть кликабельными.
Чекбоксы
При клике с выбранного чекбокса снимается выделение.
Кликабельны полностью — и сам чекбокс, и его название.
Используются по назначению — для выбора элемента из списка или выбора каких-то параметров.
Группу чекбоксов из более трех вариантов всегда рекомендуется располагать в один столбец.
В горизонтальном списке все сливается в одну линию
А так все хорошо считывается
Если в группе — более пяти чекбоксов, рекомендуется добавлять ссылки / кнопки для выбора (и снятия выбора) сразу всех чекбоксов.
Радиокнопки
Одновременно может быть выбрана только одна радиокнопка из всей группы.
Рекомендуется использовать для групп до пяти значений. Если значений больше — используется выпадающий список или комбинированный список.
Используются по назначению — для выбора одного значения из нескольких.
Кликабельны полностью — и сама радиокнопка, и ее название.
При клике на выбранную радиокнопку с нее не снимается выделение.
Группы из более трех радиокнопок всегда рекомендуется располагать в один столбец.
В форме для заполнения ничего не должно быть выбрано по умолчанию, если выбор пользователя неочевиден.
Если какой-то пункт выбран по умолчанию (например, на странице настроек в личном кабинете), то он стоит первым в списке.
Выпадающие списки
Используются, когда нужно выбрать что-то из 5−20 значений. Если значений больше, используется комбинированный список.
А если всего два значения, то лучше использовать радиокнопки
Оптимальная ширина списков — когда текст всех или большинства значений при выборе умещается полностью.
В списке вариантов должно быть какое-то общее значение, которое позволит отменить выбор конкретного значения. Например, «Любой» или «Все».
Если по умолчанию ничего не выбрано, в поле отображается вспомогательный текст. Например, «Выберите цвет».
Поле слишком короткое — в списке много длинных значений
Список вариантов должен закрываться, если пользователь кликает в любое другое поле страницы.
Значения в списке должны быть отсортированы по какому-то признаку. Например, по алфавиту.
Комбинированные списки
Используются, когда нужно выбрать что-то из более чем 20-ти значений.
Таблицы
Рамки, границы ячеек и заливка («зебра») используются по минимуму, если это действительно необходимо и не мешает считыванию данных.
Для разграничения строк используется пустое пространство — ничего лишнего
Таблицы корректно адаптируются под мобильные устройства. Как минимум, появляется горизонтальная полоса прокрутки. Несложные таблицы адаптируются в списки.
Широкая таблица перестраивается в несколько последовательных мини-таблиц
Контакты и обратная связь
Контакты разбиты на смысловые блоки с понятными названиями, если их много. Например, указаны отделы компании или вопросы, по которым можно обращаться.
Номер телефона указан в правильном формате с кодом региона.
Контакты разбиты на группы: основные, продажи, закупки. Внутри каждой группы отдельно выделены различные подразделения
Если представлены контакты конкретных сотрудников, то желательно указывать их ФИО, должность и размещать фото для повышения доверия.
Представительства компании можно посмотреть как в списке, так и на карте (если много представительств в разных странах / регионах).
Главный офис отображен на карте.
Одна из задач корпоративных сайтов — обслуживать интересы инвесторов, поэтому специалисты по работе с инвесторами обычно представлены с фотографиями и даже с краткими резюме
Онлайн-консультант не перекрывает контент сайта, не мельтешит перед глазами пользователя, ненавязчив.
На сайте легко найти форму обратной связи — она размещена в привычном месте. Например, вызывается по клику на кнопку в шапке сайта или находится на странице с контактами.
Кнопка чата в стилистике сайта не отвлекает от контента
Структура формы
Поля формы организованы в логичном порядке. Похожая информация сгруппирована с помощью отступов и / или заголовков.
Формы содержат необходимый минимум полей — запрашивается только то, что действительно нужно в данный момент, чтобы увеличить вероятность заполнения и сократить время на это.
Группировка полей заголовками на странице размещения объявления
Поля в длинных формах размещены в одну колонку для удобства восприятия.
Форма организована как предложение, где заголовок формы — подлежащее, кнопка отправки — сказуемое, а поля для заполнения — другие члены предложения.
Длинные формы разбиты на шаги или показан прогресс заполнения.
Форма разбита на шаги, сверху — прогресс заполнения
Содержание формы, поля
Обязательные к заполнению поля заметны среди необязательных. Но, если в форме большинство полей — обязательные и есть пара необязательных, то лучше необязательные отметить.
В форме указано, что произойдет после отправки данных.
В полях не устанавливаются значения по умолчанию, если нет уверенности, что около 90% пользователей выберут именно этот вариант. Например, не нужно по умолчанию выбирать за пользователя чекбокс с отметкой пола, если полностью не уверены, кто будет заполнять форму.
Все поля формы, которые могут быть заполнены автоматически, заполняются при открытии формы. Например, это местоположение пользователя (определение геолокации) или его телефон, если он уже указан в личном кабинете.
Поля формы имеют отдельное состояние, когда они в фокусе (курсор установлен в поле).
Поле в фокусе выделено черной рамкой
У полей в длинных формах всегда отображается название (может быть вынесено над полем или размещено внутри него). Полезно, если внутри полей также приводится пример заполнения.
Полезно, если внутри полей также приводится пример заполнения.
Форма поддерживает возможность перемещения между полями клавишей Tab. Перемещение по полям происходит последовательно, фокус не уходит за пределы формы.
При открытии формы фокус автоматически падает в первое поле формы.
Название поля отображается всегда: и в пустом поле, и в заполненном поле, и при его заполнении
При вводе адресов пользователю подсказываются значения из подключенного справочника.
В полях есть шаблон ввода. Например, при вводе номера телефона автоматически форматируется значение — появляются скобки, дефисы.
У всех полей формы прописан корректный тип вводимых данных. Например, для ввода телефона: <input type=»tel»>. При вводе данных в данное поле с мобильных устройств на них сразу откроется числовая клавиатура.
В «Тинькофф» даже при вводе ФИО предлагаются значения для выбора
Многострочные поля заметно отличаются от однострочных (рекомендуется делать в три раза больше по высоте). При вводе длинного сообщения увеличиваются в размерах или внутри появляется полоса прокрутки.
При вводе длинного сообщения увеличиваются в размерах или внутри появляется полоса прокрутки.
Если в поле нужно ввести более пяти слов, то всегда используется многострочное поле ввода.
Проверяется корректность заполненных данных. Например, для e-mail, даты или числовых полей.
Если по названию поля неочевидно, что нужно заполнить, то около поля размещается подсказка с объяснениями. Если у пользователя запрашиваются специфичные данные, то объясняется зачем это нужно.
ВКонтакте объясняют зачем нужно указывать дату рождения
Заполнение, валидация, отправка
Сообщения об ошибках появляются сразу после ввода данных (не во время набора или не после нажатия на кнопку отправки), поле при этом выделяется (обычно красной рамкой). Текст сообщений понятный, без технических терминов. Правильно заполненные поля выделяются соответственно (галочкой или зеленой рамкой).
Формы сохраняют введенные пользователем значения при его уходе со страницы или при появлении ошибки при отправке данных. Это особенно важно для длинных форм, на заполнение которых пользователь потратил много времени.
Это особенно важно для длинных форм, на заполнение которых пользователь потратил много времени.
Кнопка отправки формы неактивна, пока корректно не заполнены все обязательные поля формы. Около кнопки или по клику на нее должна выводиться подсказка о необходимости заполнения всех полей.
После отправки данных выводится сообщение об успешной отправке и описание дальнейших шагов.
Модальные окна
Есть заметная кнопка закрытия.
Четко видно, что открылось модальное окно. Чаще всего реализуется с помощью затемнения фона.
Закрываются, когда пользователь кликает вне области окна.
Контент
Человеческий текст, который понятен и интересен пользователю, а не только «заточен» под поисковые запросы. Краткость в изложении, отсутствие «воды» — пользователи не любят читать большие объемы текста. Длинные тексты разбиты на абзацы, комфортные для чтения.
Заголовки легко различимы между собой за счет размера. Однозначно можно ответить, где h2, а где h3.
Однозначно можно ответить, где h2, а где h3.
Информативные заголовки, которые объясняют, что пользователь увидит под ними.
Отсутствие орфографических, грамматических, пунктуационных ошибок. Текст оттипографирован — правильно используются тире, дефисы, кавычки.
Длинные тексты разбиты на абзацы, комфортные для чтения. Расстояние между абзацами больше, чем междустрочный интервал.
Используются подзаголовки, маркированные и нумерованные списки. Большие текстовые блоки разбавлены графическим контентом.
Важная для пользователя информация в тексте выделяется жирным.
Цифры больше 4−5 знаков отбиваются разрядами для удобства считывания, например:
2409 → 2 409
20409 → 20 409
Таблицы
Единицы измерения не повторяются в каждой ячейке, а вынесены в первую строку.
Корректное выравнивание значений в таблице: текстовые данные — по левому краю, числовые — по правому, заголовки — в соответствии с данными.
Изображения
Если можно увеличить изображение, оно реагирует на наведение. Увеличенные изображения открываются в модальном окне, а не в новой / текущей вкладке браузера.
Увеличенные изображения открываются в модальном окне, а не в новой / текущей вкладке браузера.
У всех изображений прописаны alt и title.
Все используемые изображения высокого разрешения и качества.
Заключение
Проведение юзабилити-аудита по чек-листу — самый простой и дешевый способ проверить сайт на наличие ошибок и понять, что нужно исправить. Однако есть несколько важных нюансов:
К сайтам из разных отраслей предъявляются разные требования. Для корпоративных сайтов они одни, а для интернет-магазинов — совсем другие. То же самое касается устройств: что хорошо работает на десктопе, может плохо функционировать на смартфоне.
У каждого сайта — своя аудитория, и проверяющий специалист не всегда будет думать и действовать так же, как ваши настоящие пользователи, поэтому есть вероятность, что не все проблемы им будут замечены.
Человек, который занимается проверкой сайта, должен быть достаточно компетентен в вопросах юзабилити, чтобы правильно трактовать пункты чек-листа, замечать и описывать ошибки.
В этой статье мы предложили вам чек-лист, который подходит для проверки юзабилити большинства веб-ресурсов. В следующих материалах планируем углубиться в детали — поделимся чек-листами для анализа удобства каталогов, интернет-магазинов и мобильных сайтов.
Не стоит останавливаться на проверке юзабилити сайта по чек-листу. Чтобы сделать ваш ресурс максимально дружелюбным к пользователям, обратитесь к A/B-тестам и юзабилити-тестированиям. Это тема для другой статьи.
Читайте по теме
Юзабилити сайта – рекомендации для получения максимального эффекта
Что такое юзабилити и в чем его ценность? Каковы основные принципы юзабилити сайта? Почему для коммерческих сайтов очень важно грамотно реализовать юзабилити? В этой публикации собраны рекомендации веб-студии АВАНЗЕТ, основанные на 10-летнем опыте и успехах наших клиентов.
У понятия «юзабилити» есть несколько определений. Если рассуждать о юзабилити сайта, то это простота, понятность и удобство взаимодействия с сайтом. Термин юзабилити имеет связь с понятием «эргономичность», он определяет степень удобства для пользователей при достижении определённых целей.
Термин юзабилити имеет связь с понятием «эргономичность», он определяет степень удобства для пользователей при достижении определённых целей.
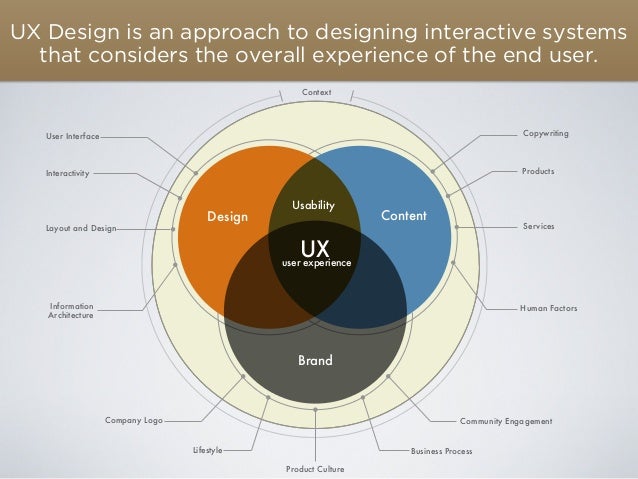
Все мы каждый день проводим довольно много времени в интернете: читаем новости, просматриваем сайты, используем приложения. К сожалению довольно часто наш опыт оставляет желать лучшего. Чаще всего это происходит из-за плохого дизайна, который не учитывает пользовательский опыт (UX). Если перед вами стоит задача реализовать коммерческий проект, то постарайтесь избежать ошибок.
После того как завершено создание сайта, наступает время когда вам потребуется раскрутка сайта. и вот здесь необходимо провести анализ UX. На основании уже имеющихся данных статистики можно сделать анализ юзабилити сайта, в контексте потребностей пользователей, которые заходят на ваш сайт.
Юзабилити сайта — практические рекомендации
- Как успешно провести юзабилити тестирование за 6 шагов
- Анализ юзабилити – что делает сайт популярным?
- Пять распространенных ошибок юзабилити сайтов
- Взаимосвязь качества юзабилити и навигации сайта
- Лаконичный дизайн — минимализм основа юзабилити сайта
Основные принципы юзабилити сайта
ЭФФЕКТИВНОСТЬ — первый принцип юзабилити. После первого посещения вашего сайта клиенту должно быть понятно, как эффективно использовать его для поиска нужной информации. Степень реализации потребности пользователей – то чем измеряется эффективность юзабилити сайта.
После первого посещения вашего сайта клиенту должно быть понятно, как эффективно использовать его для поиска нужной информации. Степень реализации потребности пользователей – то чем измеряется эффективность юзабилити сайта.
ОБУЧАЕМОСТЬ нужным действиям. Чтобы получить обратную связь от посетителей сайта нужно, чтобы они совершили какие-либо действия. Например, зарегистрировались, скачали, оформили заказ. Грамотное юзабилити сайта предусматривает обучающие подсказки – это может быть нумерация, стрелки, всплывающие подсказки которые помогают пользователям научиться нужным действиям
ЗАПОМИНАЕМОСТЬ — третий принцип юзабилити. Для того чтобы помочь запомнить на инстинктивном уровне, что и где находится на сайте нужно соблюдать единый стиль дизайна одинаковых элементов и располагать их в одном и том же месте — это поможет посетителям легко запомнить навигацию и не сбиться с пути.
УДОВЛЕТВОРЕННОСТЬ – важнейший принцип юзабилити. После посещения вашего сайта потенциальный клиент должен остаться доволен как процессом, так и результатом взаимодействия с ним. Удовлетворенность — это показатель качества сайта. Задача юзабилити сайта — удержать посетителей.
Удовлетворенность — это показатель качества сайта. Задача юзабилити сайта — удержать посетителей.
7 главных принципов отличного UX дизайна от экспертов rusability.ru
Эти 7 принципов UX-дизайна помогут вам создавать отличные сайты. Сайты с хорошим юзабилитм должны иметь простую навигацию и соответствовать особенностям вашей целевой аудитории. При его создании помните о единообразии брендинга и обязательно учитывайте отзывы конечных пользователей.
Вам нужен хороший современный сайт и выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
Оставить заявку1. Дизайн должен концентрироваться на пользовательском опыте
Создание запоминающегося опыта использования сайта гораздо важнее его содержания. Пользователи часто забывают данные и выводы, но всегда запоминают свои чувства. Этот принцип работает не только в рекламе. Графика, макеты, текст и интерактивные элементы работают вместе, чтобы предложить пользователям опыт, а не просто презентовать информацию. Ваш сайт должен выделяться на фоне конкурентов, это очень важно. Поможет вам в этом использование визуальных и интерактивных элементов, вызывающих эмоции.
Ваш сайт должен выделяться на фоне конкурентов, это очень важно. Поможет вам в этом использование визуальных и интерактивных элементов, вызывающих эмоции.
2. Сайты сканируют, не читают
Элементы вашего сайта должны быть структурированы, ведь современные пользователи не читают страницы, они их сканируют. Зацепите внимание и взгляд аудитории, чтобы она захотела узнать больше.
3. Пользователям нужна простота
Посетитель оценивает дизайн сайта за полсекунды. Поэтому важно дать ему четко понять, как он должен себя вести, и сделать совершение действия удобным. Направляйте визуальный фокус на одну самую важную кнопку, а не на меню. Всегда старайтесь сделать свой сайт или приложение еще проще. Он должен быть понятным большинству посетителей.
Дополнительные функции можно перевести на второй план, чтобы их могли найти только заинтересованные пользователи. Не стоит выносить все на одну страницу. Выбирайте для своих проектов максимально понятный и “чистый” дизайн. Не заставляйте пользователей тратить время на освоение вашего интерфейса. Лучше используйте известные всем элементы.
Лучше используйте известные всем элементы.
4. Распространенные элементы дизайна или креатив?
Если большинство сайтов используют определенные элементы интерфейса, не следует изобретать колесо. Вы же не хотите запутать пользователей. Ваш UI должен выглядеть знакомо: ссылки должны выглядеть как ссылки, а форма для входа должна находиться в верхнем правом углу. Экспериментировать с такими стандартными элементами не стоит.
Креативный подход к таким базовым элементам только навредит, с вашим интерфейсом будет сложно работать. В лучших UI креативность и юзабилити работают вместе и не противоречат друг другу. Помните, при разработке дизайна ссылок, кнопок и элементов навигации удобство должно стоять на первом месте.
5. Узнайте свою аудиторию
Еще до того, как приступить к разработке сайта или приложения, важно понять, кто ваша целевая аудитория. С этого должно начинаться планирование будущего интерфейса. Определив аудиторию, сформулируйте их нужды и желания, и создайте дизайн, который их удовлетворит. Поможет вам в этом анализ конкурентов. Отметьте для себя их выбор цветов, шаблонов, стиля и других характеристик.
Поможет вам в этом анализ конкурентов. Отметьте для себя их выбор цветов, шаблонов, стиля и других характеристик.
Если вы будете использовать дизайн, к которому целевая аудитория уже привыкла, освоить ваш сайт для них будет намного проще. Но не останавливайтесь на этом. Когда проект будет готов, проведите тестирование и проанализируйте его оценку конечными пользователями.
6. Визуальная иерархия
Располагая наиболее важные элементы в интерфейсе, выделите их так, чтобы они притягивали взгляд посетителей. Один из приемов – сделать их больше окружающих частей UI. Именно им пользуются интернет-магазины и лендинги для привлечения внимания к кнопкам CTA.
7. В основе UX дизайна лежит ценность, которую вы предлагаете пользователям
Предлагаемый вами опыт должен создавать эмоциональную связь с пользователями. Если вы создаете только интерфейс, а не опыт, то существенно ограничиваете шансы своего сайта или приложения на успех.
Вам нужен хороший современный сайт и выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
Оставить заявкуПроверка юзабилити сайта заключается следующем:
- Насколько дизайн сайта совместим с его функциональностью
- Анализ с точки зрения восприятия пользователя цветового оформления и графических элементов
- Оценка удобства навигации по сайту и доступность структуры ссылок
- Анализ контента (текстового наполнения)
- Насколько удобно пользоваться сервисами, интегрированными на сайт
- Оценка типографики — шрифтов, применяемых на сайте
Почему важно провести юзабилити-тестирование
Когда пользователь только попал на сайт, то первые 3-4 секунды он обращает внимание в основном на дизайн. Когда с дизайном все в порядке, то следующие 10 секунд происходит знакомство с навигацией и контентом. Если все работает и посетителю все понятно, то он изучит материал и совершит нужное целевое действие: оформить подписку, позвонит, приобретет и структурой сайта, чтобы понять что/где, а затем уже с контентом.
Когда с дизайном все в порядке, то следующие 10 секунд происходит знакомство с навигацией и контентом. Если все работает и посетителю все понятно, то он изучит материал и совершит нужное целевое действие: оформить подписку, позвонит, приобретет и структурой сайта, чтобы понять что/где, а затем уже с контентом.
Когда все хорошо работает и посетитель понимает, что он нашел, что искал, тогда начинается изучение материала. В том случае, если он удовлетворен, тогда он совершит целевое действие: позвонит, оформит подписку, приобретет товар или оправит заявку на услугу. Но, когда в первые 10-15 секунд возникнут сложности, то скорее всего посетитель закроет страницу и не станет вникать в суть вашего предложения. Даже если посетитель останется на сайте, но ему будет не все понятно или что-то не понравится — тогда он закроет страницу и сайт не выполнит необходимую функцию.
Проверка юзабилити сайта позволяет понять, насколько удачно выполнен дизайн, хорошо или плохо работает интерфейс, выявить проблемные места с контентом, навигацией или логикой работы ресурса.
Избегайте 5 ошибок UX интерфейса, которые ухудшают пользовательский опыт сайта
Разработка коммерческих сайтов основана на грамотном юзабилити
Если коммерческий сайт не будет понятен и удобен пользователям, тог его ценность для развития бизнеса будет невысока. Основы юзабилити сайта дают подсказки, как сделать ваш ресурс более популярным и востребованным. Для того чтобы удержать посетителей на сайте необходимо, чтобы юзабилити решало следующие задачи:
- Информация полезная и интересная
- Дружелюбный и понятный интерфейс
- Грамотная, тщательно продуманная структура
- Удобная навигация
Анализ юзабилити сайта поможет выявить слабые места и сделать сайт более удобным для пользователей. Удержание внимания пользователей в свою очередь будет способствовать продвижению сайта и повышению его популярности.
Если раньше достаточно было разработать сайт максимально информативным, чтобы он был популярным, то сегодня этого не достаточно, необходимо, чтобы ваш сайт был привлекательным и удобным для ваших потенциальных клиентов. Веб студия «АВАНЗЕТ» специализируется на создании коммерческих сайтов, мы готовы вас проконсультировать по всем вопросам, касающимся юзабилити, звоните +7 (903) 455-3830, или задайте вопрос нашему онлайн консультанту.
Веб студия «АВАНЗЕТ» специализируется на создании коммерческих сайтов, мы готовы вас проконсультировать по всем вопросам, касающимся юзабилити, звоните +7 (903) 455-3830, или задайте вопрос нашему онлайн консультанту.
Если вам нужно сделать сайт, который будет продавать, но остались вопросы, позвоните нам чтобы получить консультацию, или заполните форму, чтобы заказать хороший сайт. Желаем успеха и процветания вашему бизнесу!
Помните, что юзабилити сайта – это не только организация структуры данных, позволяющая посетителю без особых усилий находить нужную информацию, но и комфортное взаимодействие с ресурсом, которое приводит к совершению конверсий. Если вам необходима БЕСПЛАТНАЯ консультация, обращайтесь в веб-студию АВАНЗЕТ, всегда рады помочь!
18.12.2022
← Поделиться с друзьями !
Простое руководство по удобству использования веб-сайта – передовой опыт 2022 г.
Вы когда-нибудь покидали веб-сайт, потому что им было трудно пользоваться?
Возможно, вы не смогли найти нужную страницу. Или, может быть, в их навигационном меню не было того, что вам нужно. Или, возможно, было слишком много всплывающих окон и рекламы.
Или, может быть, в их навигационном меню не было того, что вам нужно. Или, возможно, было слишком много всплывающих окон и рекламы.
Как бы то ни было, вы не стали мириться с запутанным веб-сайтом, даже если на нем было то, что вам нужно.
То же самое относится и к вашему веб-сайту. Если ваш сайт неудобен для пользователя, он никогда не будет успешным. Вот почему удобство использования веб-сайта должно стать главным приоритетом в 2022 году9.0003
Плохой пользовательский опыт влияет на показатель отказов вашего сайта, рейтинг кликов и (в конечном счете) вашу прибыль. Если пользователь недоволен веб-сайтом, он просто найдет другой веб-сайт, который соответствует его потребностям.
Как только они уходят, их уже нет: 88% онлайн-пользователей вряд ли вернутся на веб-сайт после неудачного опыта.
Но следование рекомендациям по удобству использования веб-сайта также повысит коэффициент конверсии, поскольку посетители с большей вероятностью останутся и будут открыты для ваших призывов к действию и других предложений.
Большинство владельцев веб-сайтов не осознают, что их сайт неудобен для пользователя.
Очевидно, никто не собирается умышленно усложнять жизнь своим клиентам. Но иногда мы так привыкаем к нашим сайтам, что не замечаем, что с ними что-то не так.
Это также может произойти, если мы не предпримем преднамеренных усилий, чтобы обеспечить удобство использования и доступность нашего веб-сайта для большого количества людей.
Это мое вдохновение для написания этого руководства. Я хочу показать вам лучшие практики, которым вам нужно следовать в 2022 году, чтобы сделать ваш сайт удобным для пользователей. Следуйте инструкциям и убедитесь, что эти принципы применяются к вашему веб-сайту.
Как убедиться, что ваш веб-сайт удобен для пользователя
Ниже приведены восемь рекомендаций, которые помогут сделать ваш веб-сайт максимально удобным и доступным:
- Оптимизация для мобильных устройств
- Следуйте стандартам WCAG
- Придерживайтесь общих элементов дизайна
- Создать визуальную иерархию
- Упростить навигацию
- Установить доверие
- Убедитесь, что ваш контент разборчив
- Будьте последовательны
Давайте углубимся.
Оптимизация для мобильных устройств
Это само собой разумеется, но, к удивлению, я все еще попадаю на веб-сайты, которые не были оптимизированы для мобильных пользователей.
Это дико, ведь 92% всех интернет-пользователей выходят в интернет с мобильного устройства.
Эти мобильные пользователи делают больше, чем просто просматривают страницы со своих устройств; они же покупают.
Ожидается, что к 2021 году объем мобильной коммерции вырастет на 22,3%, или на 3,56 триллиона долларов США9.0003
И недостаточно просто сосредоточиться на аудитории в своей стране. На самом деле, если вы не будете искать за границей, вы можете оставить много денег на столе. Например, примерно 75% продаж электронной коммерции в Китае приходится на мобильные устройства.
Итак, первое, что вам нужно сделать, это убедиться, что ваш сайт оптимизирован для мобильных устройств. Даже после того, как это будет сделано, вы все еще можете внести улучшения, чтобы повысить удобство использования веб-сайта для мобильных пользователей.
Существует множество способов сделать свой веб-сайт удобным для мобильных устройств. Например, возможно, самый быстрый способ — использовать адаптивную тему для своего сайта. Это темы, которые адаптируют ваш контент к разным размерам экрана (см. ниже).
Когда кто-то просматривает веб-страницы с настольного компьютера, ему легко щелкнуть почти в любом месте экрана. На рабочем столе нет ничего плохого в том, чтобы поместить ваш призыв к действию или другие кликабельные элементы в угол.
Это не относится к мобильным устройствам, где 75% пользователей перемещаются и кликают, используя большой палец, а 49% кликают одной рукой. Подумай об этом. Как часто вы пользуетесь телефоном одной рукой, особенно когда идете или занимаетесь чем-то другим?
Как видно из этого графика, на экране больше мест для взаимодействия одной рукой. Если у вас есть кнопки в этих красных зонах, это расстроит людей на вашем мобильном сайте.
Им неудобно пытаться дотянуться до углов, и они могут даже нажать на что-то другое по ошибке. Если они перейдут на неправильную страницу, это будет неприятно, так как это добавит шагов в их процесс.
Если они перейдут на неправильную страницу, это будет неприятно, так как это добавит шагов в их процесс.
Таким образом, даже если ваш веб-сайт прошел тест на удобство для мобильных устройств, это не обязательно означает, что он полностью оптимизирован для удобства пользователей. Ваш макет все еще должен быть оптимизирован и удобен для навигации одной рукой. Ниже приведен хороший пример этого из приложения NYT.
Обратите внимание, что все наиболее важные элементы располагаются по центру и находятся в пределах досягаемости большого пальца при прокрутке вниз.
Следуйте стандартам WCAG
Руководство по доступности веб-контента (WCAG) было создано, чтобы веб-сайты могли удовлетворять потребности людей с ограниченными возможностями. WCAG также время от времени обновляется, поэтому важно часто проверять, какие изменения были внесены (следующее обновление ожидается в 2021 году).
Примерно 1,2 миллиарда человек во всем мире имеют ту или иную форму инвалидности. Вы не хотите препятствовать или дискриминировать кого-либо, кто посещает ваш сайт. Каждый имеет право на хороший опыт.
Вы не хотите препятствовать или дискриминировать кого-либо, кто посещает ваш сайт. Каждый имеет право на хороший опыт.
Вот некоторые из категорий инвалидности, которые могут повлиять на то, как люди воспринимают веб-страницы:
Слуховая инвалидность
Слуховые инвалидности охватывают людей от слабослышащих до полной глухоты. Если ваш веб-сайт основан на видео, музыке и других средствах, связанных со звуком, вы должны убедиться, что дизайн вашего сайта соответствует им.
Например, вы должны добавить подписи ко всему видеоконтенту. Убедитесь, что подписи отображаются достаточно долго, чтобы люди могли прочитать и обработать информацию.
Когнитивный
Лица с когнитивными нарушениями могут страдать от широкого спектра проблем, включая психические расстройства, а также неврологические проблемы, такие как болезнь Альцгеймера и слабоумие. Таким образом, этим людям может быть трудно запоминать вещи или сосредоточиться на задаче в течение длительного периода времени.
Чтобы их разместить, вы должны максимально упростить свой сайт. Например, не набивайте меню навигации кучей разных опций. Эксперт по веб-юзабилити Стив Круг говорит, что основным правилом должно быть «Не заставляйте меня думать!» Это применимо здесь.
Физические
Физические недостатки ограничивают способность человека двигаться. Это может включать их способность ходить, использовать свои конечности или иметь полный двигательный контроль над своим телом. Сюда также входят люди, перенесшие ампутацию.
Пользователи должны иметь возможность исследовать ваш веб-сайт с минимальным количеством движений. Например, не заставляйте их бесконечно прокручивать страницу, чтобы получить доступ к нужной странице. Убедитесь, что кнопки навигации также находятся в пределах легкой досягаемости.
Речь
Нарушения речи могут включать все, от заикания до немоты. Таким образом, такие программы, как голосовое управление, будут очень сложными или даже невозможными для этих пользователей.
Убедитесь, что любое программное обеспечение вашего веб-сайта, требующее голосовой функции, также подходит для тех, кто не может говорить. Например, вы можете добавить возможность ввести то, что им нужно.
Зрение
Около 300 миллионов человек в мире страдают дальтонизмом. Это не обязательно означает, что они видят в черно-белом цвете. Это просто означает, что они по-разному обрабатывают определенные цвета. Вы должны убедиться, что на вашем веб-сайте не используются конфликтующие цвета, которые не могут быть обработаны людьми с нарушениями зрения.
Избегайте чередующихся цветов фона и мигающих огней на вашем веб-сайте. Эти элементы могут спровоцировать судороги у людей, страдающих чувствительностью к свету.
WCAC руководствуется четырьмя основными принципами соблюдения своих стандартов веб-доступности.
Если ваш веб-сайт воспринимается, работает, понятен и надежен как можно большему количеству людей, вы соответствуете этим стандартам.
Придерживайтесь общих элементов дизайна
При разработке веб-сайта может возникнуть соблазн проявить творческий подход. Может быть, креативность является частью имиджа вашего бренда, или, может быть, вы просто хотите поэкспериментировать с чем-то новым. Но креативность в конечном итоге лучше работает для таких элементов, как маркетинг, чем для общего дизайна и функциональности.
Есть причина, по которой эти передовые методы проверены временем. Так что сохраните эту инновацию для своих продуктов и маркетинговых кампаний. Когда дело доходит до удобства использования, в ваших же интересах следовать общепринятым передовым методам веб-дизайна.
У людей есть определенные ожидания, когда они попадают на веб-сайт. Позвольте мне привести вам аналогию, чтобы продемонстрировать мою точку зрения.
Чего вы ожидаете, когда заходите в сеть ресторанов быстрого питания, таких как McDonald’s? Вы стоите в очереди, делаете заказ на кассе, а когда еда будет готова, вам звонят. Это довольно стандартный опыт.
Это довольно стандартный опыт.
Но что, если вы пришли в McDonald’s, и сотрудник усадил вас за столик. Они принесли вам несколько меню и спросили, что вы хотите выпить. Затем они вернулись через пять минут, чтобы принять ваш заказ, имитируя изысканный ужин.
Это не то, что вы ожидаете от Макдональдса. Вам нужна быстрая еда и быстрое обслуживание. Конечно, это творческий и уникальный подход, но он нарушает поток клиентов, негативно подрывая их ожидания в отношении этого опыта. В процессе это фактически мешает их опыту.
Теперь примените ту же концепцию к своему веб-сайту. Если вы попытаетесь изобрести велосипед, это не будет хорошим опытом для ваших посетителей, которые привыкли к определенному способу.
Согласно этому исследованию, это самые стандартные элементы, которые люди ожидают увидеть при посещении веб-сайта:
- Логотип в верхней части экрана
- Контактная информация в правом верхнем углу экрана
- Горизонтальная навигация по главному меню в заголовке вверху каждой страницы
- Строка поиска в шапке
- Социальные сети следуют за значками в нижнем колонтитуле
В ваших же интересах следовать этим рекомендациям. Не размещайте панель поиска в нижнем колонтитуле и располагайте меню вертикально в правой части экрана. Это только запутает ваших посетителей.
Не размещайте панель поиска в нижнем колонтитуле и располагайте меню вертикально в правой части экрана. Это только запутает ваших посетителей.
Тем не менее, есть области, в которых можно проявить немного больше творчества. Это включает в себя такие вещи, как ваш логотип, дизайн CTA и изображения заголовка.
Вот хороший пример от наших друзей из Crazy Egg.
Эта тепловая карта была разработана путем отслеживания того, где посетители QuickSprout нажимали больше всего. Обратите внимание, что эта страница следует рекомендациям по размещению элементов навигации, а также самого контента. Это потому, что он придерживается общей визуальной иерархии, что приводит нас к…
Создать визуальную иерархию
Глазу человека требуется 2,6 секунды, чтобы остановиться на области веб-сайта, которая вызовет его первое впечатление. Это то, что происходит непроизвольно.
Что это означает с точки зрения удобства использования вашего сайта? Вы должны сделать так, чтобы вашим посетителям было легко понять, на что они смотрят.
Представьте себе, что вы попали на веб-сайт с 20 изображениями на главной странице. Куда смотреть в первую очередь? Вот хороший пример плохого дизайна от наших друзей из штата Олд Лайн:
Это беспорядочно, ошеломляюще и привлекает внимание во многих направлениях, вы не знаете, на чем сосредоточиться. Это не очень хороший пользовательский опыт.
Вместо этого создайте визуальную иерархию, показывающую пользователям наиболее важные части вашего веб-сайта. Это означает размещение наиболее важных элементов страницы (например, изображений, призывов к действию) в естественных фокусах.
Вот пример. Посмотрите на эти четыре круга и расположите их в порядке важности.
Даже если вы ничего не знаете об этих кругах и о том, что они обозначают, вы все равно знаете, что синий самый важный, за ним следует зеленый. Вот так выглядит визуальная иерархия.
Таким образом, если самый важный элемент контента на вашей домашней странице, представляющий ценность для посетителя, расположен в виде желтого круга, это вредит пользовательскому опыту.
Без визуальной иерархии люди могут перейти на неправильную страницу или сосредоточиться на несущественных компонентах вашего веб-сайта. Это не то, чего вы хотите.
Это факторы, которые необходимо учитывать при разработке визуальной иерархии для удобства использования веб-сайта.
- Размер. Чем больше, тем лучше.
- Цвет. Яркие цвета привлекут внимание посетителей.
- Контраст. Разнообразные цвета могут подчеркивать (или ослаблять) элементы на вашей странице.
- Негативное пространство. Пространства, которые вы не используете, так же важны, как и те, которые вы используете.
- Выравнивание. Посетители обычно читают сверху вниз и слева направо, когда они попадают на веб-страницу по образцу F.
Помните об этом, чтобы создать простой и понятный дизайн. Это улучшит взаимодействие с пользователем, а также повысит их шансы на достижение таких целей, как подписка на информационный бюллетень или покупка продукта.
Упрощение навигации
Простота навигации, пожалуй, самый важный аспект удобства использования, особенно для предприятий электронной коммерции. Упрощение навигационных элементов не только делает дизайн более чистым, но также помогает направлять посетителей на целевые страницы для совершения конверсии.
Как пользователь переходит с главной страницы на страницу оформления заказа? Сколько времени это занимает? Сколько кликов им нужно сделать?
Все эти факторы необходимо учитывать. Посмотрите на 10 главных причин отказа от корзины.
Как видите, две из трех основных причин отказа от корзины связаны с навигацией. Цена была единственным фактором, который получил более высокую оценку.
Хотя побуждение клиентов к регистрации учетной записи может иметь решающее значение для вашей общей бизнес-стратегии, вы должны найти более простой и удобный способ сделать это.
Простая навигация должна быть приоритетом для всех веб-сайтов, даже если они не продают товары на платформе электронной коммерции.
Допустим, вы ведете простой блог. Как посетители попадают с главной страницы на ваш блог? Как организованы записи в вашем блоге? Могут ли они искать определенный пост?
Все это связано с навигацией.
Интерактивный контент также попадает в эту категорию. Если текст на вашей домашней странице кликабельный и приводит людей на другую целевую страницу, он должен быть четким. Сделайте очевидным, что определенные изображения, текст и другие ресурсы кликабельны. Измените цвет, подчеркните его или превратите этот текст в кнопку. В противном случае людям будет сложно понять, куда нажимать.
Завоевание доверия
Люди не будут иметь хорошего пользовательского опыта на вашем веб-сайте, если они посчитают его ненадежным. Доверие должно быть установлено сразу. В противном случае посетители будут чувствовать себя небезопасно во время навигации.
Будьте прозрачны в отношении контента, цен и контактной информации. Не заставляйте людей рыскать по всему вашему сайту, чтобы найти эти вещи.
Вот чего ожидают люди, когда попадают на домашнюю страницу.
Учитывая эти цифры, как, по вашему мнению, будет восприниматься веб-сайт, если на главной странице нет информации о продукте, контактной информации или страницы «О нас»? Он будет отрицательным.
Рядом с каждым товаром должны быть четко указаны цены. Если пользователю нужно щелкнуть или перейти на другую страницу, чтобы просмотреть цены, это не оптимально для его опыта.
Есть исключения. Например, платформы SaaS и другие поставщики услуг иногда имеют цены в других местах. В этих случаях поможет наличие специальной страницы с четко обозначенными ценами.
Это в первую очередь обходной путь для предложения больших скидок, которые они не могут рекламировать из-за отношений с производителем.
Создание четких и видимых элементов безопасности (HTTPS/SSL, значки и т. д.) также имеет большое значение для установления доверия. Как только вы завоюете доверие к своему веб-сайту, ваши посетители будут чувствовать себя непринужденно.
Они не будут беспокоиться о мошенничестве или переходе по спам-ссылке. Это повысит их шансы на взаимодействие с вашим контентом и конверсию.
Убедитесь, что ваш контент разборчив.
То, что шрифт будет круто смотреться для вашей следующей татуировки, не означает, что он должен быть на вашем веб-сайте. Если люди не смогут прочитать текст на вашем сайте, они уйдут.
Так что, пожалуйста, оставьте шрифты Papyrus и Jokerman для презентации вашего пятиклассника в PowerPoint. Вместо этого взгляните на некоторые из лучших шрифтов, которые будут сочетаться в 2022 году.0003
Даже после того, как вы выберете шрифт, это не обязательно означает, что ваш контент будет разборчивым. Вам также нужно подумать о выборе цвета, длине абзаца, кернинге и интервалах.
Допустим, вы выбрали стандартный шрифт, вроде того, который я сейчас использую для этой записи в блоге. Он хорошо читается, но не в том случае, если вы сделаете текст желтым и поместите его на оранжевый фон.
Люди не читают слово в слово. Подумай об этом. Когда вы просматриваете веб-сайт, вы, вероятно, просто пытаетесь найти информацию, которая наиболее важна для вас. Ваш читатель сделает то же самое.
Итак, ваш контент должен легко сканироваться. Возможно, вы сканируете этот пост в блоге прямо сейчас. Вот почему я пишу короткими абзацами и добавляю много заголовков, изображений и маркеров.
Если бы каждый раздел представлял собой один большой блок текста, его было бы трудно читать. Но если сделать его разборчивым и доступным для сканирования, это улучшит взаимодействие с пользователем.
Будьте последовательны
Ваш веб-сайт должен быть последовательным от страницы к странице. Если вы постоянно меняете темы и макеты, это будет слишком запутанно.
Например, давайте проанализируем эту страницу продукта от Lululemon.
Все эти элементы вы увидите на страницах товаров:
- Изображения товаров слева
- Название продукта вверху справа
- Цена ниже наименования продукта
- Описание справа
- Выбор цвета ниже описания
- Добавить в корзину справа внизу
Все очень просто и понятно. В этом макете нет абсолютно ничего плохого.
В этом макете нет абсолютно ничего плохого.
Теперь представьте, что вы просматриваете этот веб-сайт и попадаете на эту страницу. Может быть, вы добавили товар в корзину; может быть нет. Но в любом случае, вы решаете посмотреть еще несколько продуктов.
Если вы перейдете на другую страницу продукта, и она не будет выглядеть идентично этой, вы сильно запутаетесь. Все эти элементы должны быть согласованы на каждой странице.
Заключение
Удобство использования веб-сайта может создать или разрушить его успех. Если у посетителей не будет хорошего опыта, они не вернутся.
Вот почему вы должны помнить о лучших методах удобства использования веб-сайтов. Это поможет вам создать веб-сайт, который будет доступен не только большему количеству посетителей, но и поможет достичь целей продаж и привлечь потенциальных клиентов:
- Оптимизация для мобильных устройств. Держите элементы веб-сайта в пределах досягаемости большого пальца.

- Доступность веб-сайта. Убедитесь, что ваш веб-сайт может быть прочитан и доступен большему количеству людей.
- Общие элементы дизайна. Знакомый дизайн позволяет новым посетителям легко ориентироваться на вашем сайте.
- Визуальная иерархия. Помогает вашим читателям сосредоточиться на самом важном на вашем веб-сайте.
- Простая навигация. Убедитесь, что все ваши навигационные кнопки используются специально, и направляйте своих читателей по правильному пути.
- Достоверность. Оправдайте ожидания ваших читателей на каждой из ваших страниц.
- Разборчивое и сканируемое содержимое. Не забивайте читателя кучей текста, который он не будет читать.
- Согласованность от страницы к странице. Сохраняйте единую тему, макет и цвет на всем веб-сайте.
Используйте это руководство в качестве справочного материала для реализации этих компонентов на своем веб-сайте. Как только вы это сделаете, вы получите выгоду от довольных посетителей сайта, которые будут конвертироваться и будут возвращаться в будущем.
Как только вы это сделаете, вы получите выгоду от довольных посетителей сайта, которые будут конвертироваться и будут возвращаться в будущем.
Создайте поток загрузок для вашей электронной книги
Написание вашей первой электронной книги — увлекательное занятие. Но как только он наконец будет написан, вы должны найти способ передать его вашей аудитории.
После всей тяжелой работы, долгих ночей и бесконечных исследований было бы обидно, если бы ваша книга осталась непрочитанной.
Те из вас, кто недавно написал электронную книгу, находится в процессе ее написания или планирует написать ее в ближайшем будущем, должны подумать о ваших методах распространения .
Вы можете быть лучшим писателем на планете, но если вы не знаете, как продавать себя, никто не узнает о вас и ваших произведениях.
Вот как вы должны подходить к своей стратегии распространения электронных книг. Думайте как маркетолог. Не каждый с хорошими навыками письма является экспертом по маркетингу.
Если вам нужен совет, как получить массу загрузок вашей новейшей электронной книги, вам повезло.
Я расскажу вам все, что вам нужно знать, чтобы создать поток загрузок. Вот как это сделать.
Начните принимать предварительные заказыНе ждите, пока вы закончите писать электронную книгу, чтобы продвигать ее. Прием предварительных заказов на ранних стадиях — отличный способ привлечь внимание к вашей электронной книге и бренду.
Если люди знают, что могут получить электронную книгу заранее, это может показаться еще более привлекательным.
Лиза ТерКёрст использовала эту стратегию для продвижения своей электронной книги, Неприглашенные :
Этот подход хорош, потому что дает людям повод предварительно заказать книгу. Любой, кто предварительно заказал эту копию, мог сразу загрузить первые пять глав.
Они также продвигают некоторые ограниченные подарки, которые не разглашаются. Обе эти рекламные акции могут заинтересовать потенциальных читателей.
Обе эти рекламные акции могут заинтересовать потенциальных читателей.
Предварительная загрузка глав дает людям ощущение эксклюзивности. У них есть то, что не всем доступно.
Кроме того, если им понравятся первые главы, они могут даже сами начать продвигать книгу.
Придумайте другие способы дать людям стимул сделать предварительный заказ на вашу электронную книгу до ее выхода. Если вы взимаете плату за загрузки, вы можете предложить скидку всем, кто сделает предварительный заказ.
Даже если люди не заказывают ее заранее, размещение ее там создает шумиху вокруг вашей электронной книги до ее выпуска, раскрывая ее вашим потенциальным читателям.
Запишите аудиоверсиюНе все предпочитают читать электронные книги. Запись аудиоверсии может сделать вашу книгу более привлекательной для широкой аудитории.
По данным Pew Research Center , печатные книги по-прежнему более популярны, чем электронные и аудиокниги:
Электронные книги более популярны, чем аудиокниги, но, как видно из данных, все еще есть люди, которые предпочитают прослушивание аудиокниг.
Но как выпуск аудиокниги увеличивает число загрузок вашей электронной книги?
Соедините их вместе. Скажем, ваша электронная книга поставляется с бесплатной аудиоверсией. Преподносите это как хотите.
Или вы можете взимать плату за аудиокнигу и предлагать электронную книгу для бесплатной загрузки.
Если вы продолжите выпуск своей электронной книги в различных форматах, она понравится более широкой аудитории и увеличит количество загрузок, которые вы можете получить.
Создавайте сообщения в блоге из каждой главыЕсли у вас есть активный блог, вам нужно использовать этот канал как маркетинговый ресурс.
У вас уже есть аудитория, знакомая с вашим голосом и посещающая ваш веб-сайт, чтобы прочитать ваш блог. Это те люди, на которых вам нужно ориентироваться в первую очередь.
Будет намного проще получить загрузки от аудитории вашего блога, чем от людей, которые не знают, кто вы, и никогда не слышали о вас раньше.
Вместо того, чтобы просто писать в блоге о своей электронной книге один или два раза, вы можете создать много контента для блога, написав сообщение о каждой главе. Эта маркетинговая стратегия имеет множество преимуществ.
Во-первых, это дает вам возможность добавлять свежий контент на ваш сайт. Это отлично подходит для целей SEO и улучшения вашего рейтинга в Google, что может привлечь трафик на ваш сайт.
Но ведение блога также прекрасно, потому что оно дает вам предлог для продвижения вашего нового контента по другим маркетинговым каналам.
Для последние четыре года блоггеры использовали социальные сети в качестве основного метода привлечения трафика к своим сообщениям:
Каждый раз, когда вы пишете в блоге о новой главе, у вас есть предлог для публикации в социальных сетях учетные записи.
Еще одна причина, по которой вы должны использовать эту стратегию, заключается в том, что вам будет очень легко писать эти сообщения. Вы уже сделали всю тяжелую работу со своей электронной книгой.
Вы уже сделали всю тяжелую работу со своей электронной книгой.
Эти блоги будут сводками глав, которые вы уже знаете как свои пять пальцев. Написание этого материала не займет у вас много времени и усилий.
Если вы сможете заинтересовать своих читателей этими сообщениями в блоге, вы получите возможность скачивания электронных книг. Просто убедитесь, что вы не отдаете все это в блоге. В противном случае у ваших читателей не будет причин скачивать электронную книгу.
Раздразните свою аудиторию настолько, чтобы заинтересовать ее, но заставьте их загрузить электронную книгу, чтобы получить всю информацию.
Разместите ссылку для скачивания на своем веб-сайте.Очевидно, вам необходимо продвигать электронную книгу на своем веб-сайте. Но не ограничивайте это продвижение только одной целевой страницей.
Разместите ссылку для скачивания на своем веб-сайте. Просто убедитесь, что это не перегружено и не выглядит как спам. Веб-сайты с простым дизайном имеют более высокий коэффициент конверсии.
Например, поместите кнопку CTA на главную страницу, боковую панель и меню слайдера. Если кто-то перейдет на другую страницу вашего веб-сайта, появится всплывающее окно со ссылкой для скачивания.
При этом будет очевидно, что ваша электронная книга доступна для скачивания.
Прямо сейчас эксперты по маркетингу неправильно используют кнопки CTA:
Менее половины веб-сайтов имеют кнопку CTA, которую можно заметить менее чем за три секунды. Это слишком долго. Более 70% компаний не размещают призывы к действию на внутренних страницах своих веб-сайтов.
Не делайте этой ошибки.
Вам также следует начать A/B-тестирование размещения, размера, текста и цвета кнопки призыва к действию. Эти тесты помогут вам повысить эффективность вашего сайта, чтобы вы могли получить максимальную отдачу.
Постарайтесь получить загрузки от ваших подписчиков электронной почты Как я уже говорил ранее при обсуждении ведения блога, вам нужно попытаться получить как можно больше загрузок от людей, уже знакомых с вашим брендом.
Ориентация на ваших подписчиков электронной почты идеально подходит для этого. Эти люди достаточно заинтересованы в вашем бренде и голосе, чтобы регулярно подписываться на вас.
Гораздо проще ориентироваться на существующую аудиторию, чем пытаться найти читателей в другом месте. Узнайте, как Help Scout использует эту технику в своем информационном бюллетене по электронной почте:
Это прямо и прямо в точку. Они не пытаются продвигать что-либо еще, кроме этой новой электронной книги.
Сообщение заканчивается четкой кнопкой призыва к действию, которая служит для подписчиков ссылкой для загрузки электронной книги.
Те из вас, кто взимает плату за загрузку электронной книги, могут попытаться убедить своих подписчиков купить ее, предложив им скидку.
Публикация инфографики с исследованиями из вашей электронной книгиЛюди любят визуальные эффекты.
Инфографика хороша тем, что помогает привлечь больше трафика на ваш сайт. Вот почему.
Вот почему.
Если вы начнете публиковать высококачественную инфографику, другие веб-сайты будут использовать ваши изображения для улучшения своего контента. В результате вы получите реферальную ссылку.
Это повысит шансы того, что ваша книга будет представлена более широкой аудитории.
Вы даже можете добавить логотип или другой опознавательный знак ко всей инфографике с названием вашей книги. Заголовок каждой инфографики может включать название главы, на которую вы ссылаетесь.
Если вы никогда раньше не делали инфографику, не пугайтесь. Это довольно легко.
Существует множество бесплатных онлайн-инструментов и ресурсов, позволяющих создавать индивидуальную инфографику. Проверьте Canva , чтобы начать.
Не отказывайтесь от гостевой публикации Помните, я говорил ранее, что ведение блога на вашем собственном веб-сайте может увеличить количество загрузок? Ну, вы также можете получить больше загрузок электронных книг, написав гостевые посты.
Гостевые посты знакомят с вашей электронной книгой новую аудиторию. Люди, которые читают другие блоги, могут быть незнакомы с вашим брендом и голосом. Но вы можете привлечь их внимание своим гостевым постом.
Как и в случае с инфографикой, вы сможете получать реферальные ссылки для своих гостевых постов. Вы даже можете сделать так, чтобы эти рефералы переходили прямо по ссылке для скачивания.
Я вижу, что слишком много людей отказываются от гостевых постов. На самом деле, более 90 369 40% 90 370 блогеров вообще не пишут гостевые посты.
Это полная упущенная возможность. Каждый раз, когда кто-то предлагает вам гостевой пост, вы должны прыгать на него. Просто убедитесь, что их веб-сайт имеет те же основные ценности, что и ваш бренд.
Вы не хотите, чтобы вас связывали с кем-либо, кто не соответствует вашей морали. Если никто не предлагает вам гостевые посты, найдите их сами.
Веб-сайты будут в восторге от гостевой публикации, потому что они смогут публиковать новый контент, не выполняя никакой работы. Это беспроигрышный сценарий для всех.
Это беспроигрышный сценарий для всех.
Прямые трансляции попали в мой список из главных маркетинговых тенденций, на которые стоит обратить внимание в 2018 году . Это отличная возможность для вас охватить и взаимодействовать со своей аудиторией на платформах социальных сетей.
Начните с таких платформ, как:
- Facebook Live
- YouTube в прямом эфире
- Прямой эфир в Инстаграме.
Используйте любую платформу с наибольшим количеством подписчиков в социальных сетях. Если у вас много подписчиков во всех этих сетях, это здорово. Проводите прямые видеотрансляции на всех из них.
Просто убедитесь, что ваш прямой эфир не скучный. Вы хотели бы прочитать некоторые отрывки, чтобы дать людям представление о том, чего они могут ожидать от вашей книги, но это не все, что вам следует делать.
Специалисты по маркетингу говорят, что видео в прямом эфире – отличный способ углубить взаимодействие с вашими подписчиками:
Отвечайте на вопросы в режиме реального времени о процессе написания, исследованиях и вдохновении для написания электронной книги.
Вы даже можете раздать несколько копий людям, которые смотрят прямую трансляцию.
Использование платформ социальных сетейВы хотите убедиться, что используете все свои маркетинговые каналы распространения для продвижения своей электронной книги. Я уже обсуждал ваш веб-сайт, блог и список подписок по электронной почте.
Помимо использования социальных сетей для прямой трансляции видео, вы также захотите воспользоваться другими функциями этих платформ.
Публикуйте фотографии и видео, чтобы рассказать своим подписчикам.
Поощряйте публикации в Facebook и ретвиты в Twitter. Добавьте ссылку для скачивания в свою биографию в Instagram.
Подумайте обо всех своих подписчиках на этих платформах. Ориентируйтесь на них до релиза. Упорно продвигайте дату релиза. Даже после того, как книга будет написана, продолжайте придерживаться своей маркетинговой стратегии в социальных сетях, чтобы получить больше загрузок.
Вы также можете попробовать работать с влиятельными лицами в социальных сетях на этих платформах.
Зачем всем читать вашу электронную книгу?
Вам нужно начать продвигать свой личный бренд. Позиционируйте себя как эксперта в этом вопросе.
Если у вас есть степень в определенной области или какие-либо личные истории успеха, имеющие отношение к содержанию вашей книги, сообщите об этом людям.
Ответьте на эти вопросы , чтобы определить свой личный бренд:
Что делает вас способным написать электронную книгу?
Если вы правильно заявите о себе, это повысит доверие к вашей книге. В результате больше людей будет заинтересовано услышать то, что вы хотите сказать.
Это приведет к большему количеству загрузок.
ЗаключениеНаписать электронную книгу недостаточно, чтобы ее скачивали.
Вы должны принять надлежащие меры, чтобы убедиться, что люди загружают вашу электронную книгу.
Начните принимать предзаказы, чтобы поднять шумиху и получить известность до того, как книга будет выпущена.