инструкция для пользователей конструктора сайтов «Нубекс»
Заголовок title, хоть и не отображается непосредственно на странице, имеет важное значение в продвижении сайта и используется в следующих целях:
1. Для информирования пользователей о содержании страницы. Title-заголовок отображается во вкладке браузера и несет информацию о содержимом страницы и сайта в целом.
Title помогает пользователям ориентироваться в свернутых вкладках. Невнятный заголовок или его отсутствие может негативно отразиться на желании просматривать страницу. Посмотрите на скриншоты ниже: скорее всего, пользователь закроет вкладки с такими заголовками, даже не взглянув на содержимое страниц.
2. Для представления страницы в результатах поиска. Именно title используется поисковыми системами, когда формируется название ссылки на страницу сайта в списке выдачи.
3. При сохранении страницы в избранное. Когда вы добавляете страницу в закладки, браузер автоматически сохраняет ее под именем title-заголовка.
4. При сохранении веб-страницы на компьютере. Многие браузеры позволяют сохранять содержимое веб-страниц в виде файла на локальный компьютер. В качестве названия файла при сохранении тоже будет предложен заголовок страницы title.
В общем, значение title действительно сложно переоценить. Давайте разберемся, как правильно составлять заголовки для страниц вашего сайта.
В системе «Нубекс» предусмотрено два способа указать заголовок страницы: автоматически и вручную.
Способ 1. Заполнение title заголовка вручную
Чтобы прописать заголовок title, войдите в режим редактирования нужной страницы и откройте вкладку «SEO». Введите текст заголовка в соответствующее поле и сохраните изменения.
Советы по заполнению заголовка:
- Желательно, чтобы длина заголовка не превышала 60-100 символов: слишком длинное название отобразится не полностью, и заголовок может потерять информативность и привлекательность;
- Размещайте ключевые слова ближе к началу заголовка;
- Используйте меньше прямых перечислений ключевых слов и не злоупотребляйте их количеством: заголовок должен сохранить читаемый и осмысленный вид;
- Исключайте, по возможности, лишние символы ( = / ! ? * » : < > | + _ ).
 В некоторых браузерах они могут отображаться некорректно;
В некоторых браузерах они могут отображаться некорректно; - Не вводите пользователей в заблуждение: заголовок должен соответствовать содержимому страницы. В противном случае посетитель, скорее всего, покинет страницу и вернется к поиску, а это негативно повлияет на позицию сайта в результатах выдачи;
- Не используйте редкие, сложные или иносказательные фразы — заголовок должен быть простым и понятным.
Способ 2. Автоматическое построение заголовка страницы
Если у вашего сайта богатая структура, продумывать title-заголовок для каждой страницы может быть довольно долгим и мучительным занятием. Есть другой выход: настройте автоматическое построение, и система будет «подклеивать» название сайта к заголовку страницы h2, тем самым формируя title.
Поясним: создавая или редактируя страницы сайта, вы заполняли для каждой из них заголовок h2 (это тот заголовок, который отображается на сайте в начале страницы). В нашем примере h2 — это «Доставка в удаленные регионы».
Также у вашего сайта наверняка есть название: при необходимости вы можете его отредактировать в разделе
Вот из этих двух составляющих «Нубекс» может автоматически собирать title для каждой страницы. Чтобы настроить параметры построения заголовка, откройте раздел «Настройки» на панели управления и выберите пункт «SEO».
Определите, как будет составляться title-заголовок для страниц:
- Название сайта в начале заголовка. В нашем примере title будет выглядеть так: «ООО «Рога и копыта». Доставка в удаленные регионы»;
- Без названия сайта. В этом случае title будет совпадать с заголовком h2.
 В нашем примере title будет выглядеть так: «Доставка в удаленные регионы».
В нашем примере title будет выглядеть так: «Доставка в удаленные регионы».
Затем не забудьте сохранить изменения на странице.
Кстати, можно комбинировать автоматическое и ручное построение title. Например, для особенно важных страниц (для главной, каталога и пр.) продумывать заголовки самостоятельно, а для «технических» («Реквизиты», «Условия оплаты», «Контакты» и т.д.) оставить title, собранные системой. Если у страницы title указан индивидуально, автоматический заголовок не будет его «перебивать».
- Как создать сайт самостоятельно
- Работа со страницами
- Наполнение страниц
- Работа с изображениями и файлами
- Фотогалереи
- Новости
- Каталог товаров
- Интернет-магазин
- Формы обратной связи
- Виджеты
- Функции продвижения
- Доступ в систему управления
- Внешние сервисы
- Дизайн
Часто задаваемые вопросы по SimDif
Задайте ваш вопрос :
Сколько сайтов я могу иметь в одной учетной записи SimDif?
Как добавить чат на моем сайте SimDif?
Как мне использовать собственное доменное имя с сайтом SimDif?
SEO #0 Пошаговое руководство по улучшению вашего SEO
Создайте сайт и управляйте им на телефоне, планшете и компьютере
Как мне изменить адрес страницы на моем сайте?
Как поделиться моим сайтом SimDif в социальных сетях?
Могу ли я создать приложение на SimDif?
Как я могу заплатить за сайт Smart или Pro в Apple App Store?
Как исправить проблему с «Применить» при копировании и вставке в SimDif
Как добавить музыку на мой сайт SimDif?
Как мне изменить фоновое изображение моего сайта SimDif?
Как сделать резервную копию моего сайта SimDif?
Как сделать так, чтобы мой сайт находили в Google и Яндекс?
Как добавить на страницы больше блоков?
Почему существует ограничение на количество блоков на странице?
Как вести блог на SimDif
Что я сделать, если я достиг максимальных 99 сообщений на странице блога?
Поделиться страницей блога SimDif в Facebook или Twitter
Как добавить кнопки призыва к действию на мой сайт SimDif?
Как добавить нужные кнопки на мой сайт SimDif?
Как добавить кнопки социальных сетей на мой сайт SimDif?
Как мне изменить адрес электронной почты для моей учетной записи SimDif?
Могу ли я удалить контактную страницу моего сайта SimDif?
Как использовать Google Analytics на моем сайте SimDif?
Могу ли я сделать изображение ссылкой?
Как изменить цвета моего сайта SimDif?
Как модерировать комментарии в блоге в SimDif?
Как мне добавить ссылки на мессенджер на моем сайте SimDif?
Как мне изменить контактную форму на моем сайте?
Нужен ли моему сайту баннер с файлами cookie?
Как мне создавать сайты для моих клиентов с помощью SimDif?
Как создавать ссылки в тексте на моем сайте SimDif?
Может ли мой сайт SimDif иметь базу данных или систему управления пользователями?
Что такое SimDif SEO Directory?
Сколько времени нужно, чтобы новое доменное имя заработало с моим сайтом SimDif?
Как мне подключить домен от YorName к моему сайту SimDif?
Почему мои изменения не отображаются на сайте?
Могу ли я понизить версию своего сайта SimDif Smart или Pro?
Почему моя страница не отображается на моем опубликованном сайте SimDif?
Как сделать так, чтобы дизайн моего магазина в Ecwid соответствовал моему сайту SimDif?
Как получить адрес электронной почты для моего собственного доменного имени?
Как удалить мою учетную запись SimDif?
Как мне удалить свой сайт SimDif?
Как удалить страницу или блок в моем сайте SimDif?
Как научиться использовать SimDif?
Могу ли я добавить Facebook Pixel на мой сайт на SimDif?
Как добавить блок Часто задаваемых вопросов на обычную страницу?
Как создать страницу часто задаваемых вопросов (FAQ)?
Как изменить Фавикон моего сайта?
Как разрешить посетителям скачивать файлы с моего сайта?
Как изменить шрифты на моем сайте SimDif?
Как долго SimDif будет хранить мой бесплатный сайт?
SimDif использует шрифты Google.
SEO # 3 Как написать хороший заголовок для моего сайта?
Как мне оплатить сайт Smart или Pro в Google Play?
Как мне подтвердить права на мой сайт SimDif для Google и Яндекса?
SEO #9 Как мне добавить свой сайт в SEO Директорию SimDif?
Как продублировать блоки и страницы моего сайта?
Как опубликовать мой сайт SimDif?
Как мне подтвердить свой адрес электронной почты в SimDif?
Как установить «альтернативный тег» изображения?
Как изменить изображение в шапке моего сайта SimDif?
Как мне удалить изображение с моего сайта?
Почему пропал мой сайт?
Как мне узнать, есть ли мой сайт в Google?
Могу ли я добавить подстраницы на моем сайте SimDif?
Как использовать мегакнопки SimDif с предпросмотром?
SEO #4 Как добавить ключевые слова на сайт?
Как изменить язык в SimDif?
Как сделать мой сайт SimDif многоязычным?
Я поменял свои A-записи. Как мне связать мой домен с моим сайтом SimDif?
Как мне связать мой домен с моим сайтом SimDif?
Почему SimDif медленно работает на моем телефоне?
Почему я не могу войти в SimDif?
Как я могу сделать логотип для своего бизнеса?
Как сделать логотип бесплатно?
Как мне выйти из SimDif?
Как отформатировать скопированный текст в SimDif?
SEO #6 Как добавить метатеги для SEO в SimDif?
Как мне добавить карту на сайт?
Как мне изменить тег «заголовок» моего сайта?
Как я могу зарабатывать деньги на своем сайте SimDif?
Почему я не могу удалить страницу контактов моего сайта SimDif?
Как переместить вкладку страницы или блок вверх или вниз в SimDif?
Как перемещать и изменять порядок вкладок в меню сайта?
SEO #5 Как выбрать хорошее название для сайта?
Как назвать или переименовать вкладку в меню?
Какой адрес у моего сайта в интернете?
Могу ли я добавить HTML или скрипты на свой сайт SimDif?
В чем разница между сайтом SimDif и социальными сетями?
Почему я не получаю электронные письма?
Зачем нужно заполнять метатеги для Facebook и Twitter?
SEO #7 Как мне добавить теги Open Graph на мой сайт SimDif?
Сколько страниц может быть у сайта на SimDif?
Как защитить паролем страницу на сайте SimDif?
Как мне изменить или сбросить свой пароль?
Альтернативные способы оплаты SimDif
Как оплатить сайт SimDif Smart или Pro без кредитной карты?
Могу ли я оплатить SimDif кредитной картой или банковским переводом?
Как создать кнопку PayPal на моем сайте SimDif?
Сколько товаров я могу продавать на своем сайте SimDif?
Могу ли я добавить умные кнопки PayPal на мой сайт в SimDif?
Как добавить фотогалерею на мой сайт SimDif?
Как добавить логотип на мой сайт SimDif?
Как посмотреть, как мой сайт SimDif будет выглядеть на компьютере?
Сколько стоит SimDif в моей стране?
Доменное имя входит в цену Pro сайта SimDif?
Как выгоднее всего приобрести пакеты Smart и Pro SimDif ?
SEO #8 Чем занимается помощник по оптимизации SimDif?
Почему мне нужно регулярно обновлять свой сайт?
Как купить доменное имя?
Могу ли я получить возврат денег?
Как мне продлить доменное имя?
Какого размера должно быть изображение в шапке сайта?
Как включить комментарии в блоге?
Ваше мнение очень важно для нас
Могу ли я добавить поиск на свой сайт SimDif?
Почему на моем веб-сайте отображается предупреждение «Небезопасно» в браузерах?
SEO #10 Как мне сообщить Google и Яндексу о моем новом сайте?
Как работает хостинг SimDif?
Как включить Google AdSense на моем сайте SimDif?
Как мне изменить изображение, которое появляется в Facebook или Twitter, когда я делюсь ссылкой на мой сайт SimDif?
Могу ли я создать логины для пользователей моего сайта SimDif?
В чем особенности Smart и Pro сайтов SimDif?
Как мне создать новый сайт в моей аккаунте SimDif?
Как поделиться своим сайтом в социальных сетях, например в Facebook?
Как мне добавить код Schema. org на мой сайт?
org на мой сайт?
Как мне отменить подписку?
Как переключаться между сайтами в моей учетной записи SimDif?
Как поделиться нужной страницей моего сайта SimDif в социальных сетях?
Как мне настроить дизайн моего сайта SimDif?
SEO # 1 Как написать хорошие заголовки для блоков?
SEO #2 Как написать хороший заголовок страницы?
Как перенести мое доменное имя на SimDif и получить бесплатный https?
Как передать доменное имя от YorName другому регистратору?
Как я могу оплатить Smart или Pro вне приложения SimDif?
Как мне удалить «.simdif.com» из адреса моего сайта?
Как убрать «Сделано с SimDif»?
Как мне обновить сайт SimDif со Smart до Pro?
Зачем мне нужно подтверждать свой адрес электронной почты?
4 способа связать ваш сайт с социальными сетями
Как добавить видео на мой сайт SimDif?
Как создать кнопку «Просмотр корзины» в PayPal?
SEO #11 Как узнать, сколько посетителей посещает мой сайт SimDif?
Могу ли я установить счетчик посетителей на моем сайте SimDif?
Как я могу получить бесплатный SSL-сертификат для своего сайта?
Почему мой сайт не находится в Google?
Почему мой сайт с доменом от YorName перестал работать через 2 недели?
Как я могу заплатить за несколько сайтов SimDif Smart или Pro?
Посмотреть все часто задаваемые вопросы
Как мне оптимизировать сайт для поисковых систем?
Как быть найденным в Google
Вы хотите, чтобы ваш сайт появлялся в результатах поиска, когда кто-то вводит его имя, а также когда кто-то ищет информацию о вашей деятельности в вашем городе или регионе. Поисковая оптимизация — это большая тема, но есть несколько простых вещей, которые вы можете сделать, чтобы ваш сайт был найден поисковыми системами. Как правильно начать?
Поисковая оптимизация — это большая тема, но есть несколько простых вещей, которые вы можете сделать, чтобы ваш сайт был найден поисковыми системами. Как правильно начать?
Помощник по оптимизации, руководства и ответы на часто задаваемые вопросы SimDif могут помочь вам создать сайт, который будет виден поисковыми системами
Красная кнопка в нижнем левом углу открывает полезное меню справки с мини-руководствами, видео и часто задаваемыми вопросами.
Когда вы почувствуете, что готовы к публикации сайта, помощник по оптимизации поможет вам завершить проверку наличия на сайте вещей, которые будут искать ваши посетители и Google.
Для получения дополнительных рекомендаций по поисковой оптимизации посетите наши ресурсы:
Пошаговая инструкция, которая поможет вам создать профессиональный сайт
Как добавить ключевые слова на свой сайт?
Что делает помощник по оптимизации?
Как выбрать правильное доменное имя для моего сайта?
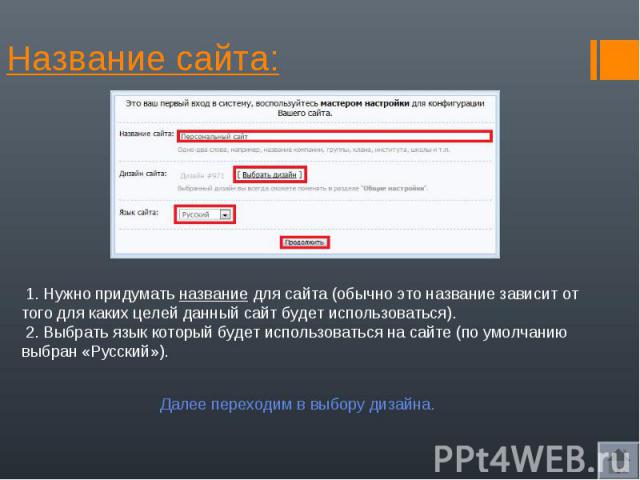
Как правильно выбрать название для вашего сайта
Название веб-сайта может быть основано либо на вашем бренде, либо на ключевых словах, описывающих вашу деятельность, либо на том и другом.
В обоих случаях постарайтесь, чтобы ваше доменное имя было кратким, легким для запоминания и написания.
Если вы решили использовать ваш бренд в качестве доменного имени, обязательно используйте ключевые слова, которые четко описывают ваш бизнес или деятельность в заголовке вашей домашней страницы.
Если вы используете ключевые слова в доменном имени, сделайте его коротким и понятным. Например, simple-website-builder.com или vegan-pizza-moscow.com.
Подумайте о словах и фразах, которые люди будут использовать при поиске вашего сайта в Google.
Как мне добавить кнопки социальных сетей на сайт?
Направляйте посетителей в ваши профили в социальных сетях и на бизнес-страницы
Кнопки социальных сетей могут использоваться для связи ваших посетителей с вашими социальными сетями, такими как Facebook, Twitter, ВКонтакте, LinkedIn, Instagram и Youtube.
Эти кнопки доступны только на сайтах Smart и Pro.
Чтобы добавить эти кнопки на ваш сайт, выберите «Добавить новый блок» и «Специальный». Прокрутите вниз, и вы увидите «Кнопку социальных сетей».
Прокрутите вниз, и вы увидите «Кнопку социальных сетей».
советов по созданию эффективного заголовка веб-сайта WordPress — Go WordPress
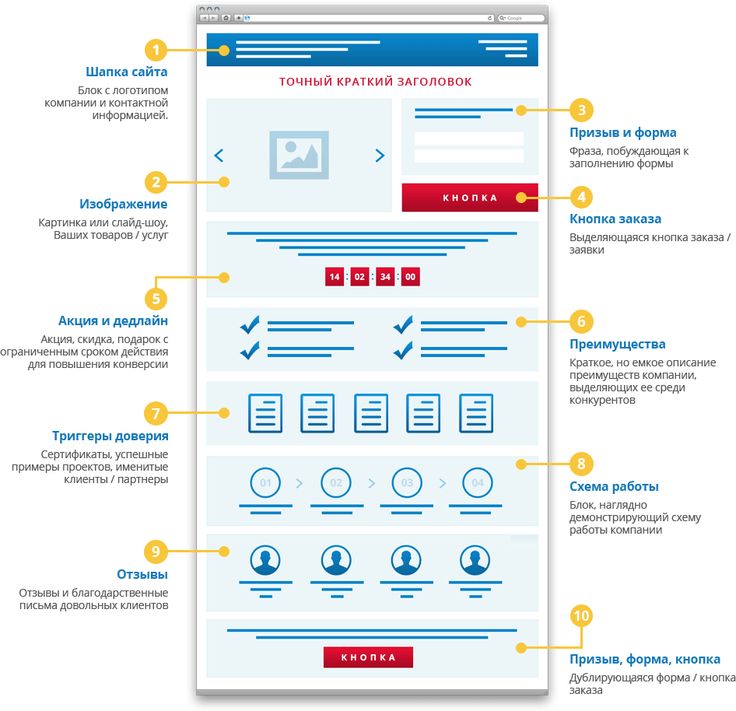
Большинство страниц веб-сайта имеют несколько общих разделов, включая заголовок, нижний колонтитул, область содержимого и иногда боковую панель.
Заголовок является одним из наиболее важных разделов любого веб-сайта, прежде всего потому, что это первый элемент, который видят посетители. Если заголовок не сразу привлекает внимание посетителя, он может не задержаться.
Отличные заголовки сайтов WordPress не все следуют одному и тому же сценарию. У некоторых просто есть элемент или два. Другие могут быть заполнены меню, панелью поиска, значками социальных сетей, логотипом и многим другим. Понимание вариантов заголовка сайта WordPress и лучших практик позволит вам разработать лучший заголовок для вашей аудитории и целей.
В этой статье мы поговорим о том, что такое заголовки веб-сайтов и какие элементы они обычно содержат. Мы уже рассмотрели, как редактировать заголовок на вашем веб-сайте WordPress, поэтому обратитесь к нему, если вам нужно напоминание.
Мы уже рассмотрели, как редактировать заголовок на вашем веб-сайте WordPress, поэтому обратитесь к нему, если вам нужно напоминание.
Что такое заголовок веб-сайта?
Заголовок на веб-сайте — это верхняя часть любой страницы. Например, на веб-сайте Akismet заголовок представляет собой темную горизонтальную часть вверху экрана. Он включает в себя логотип, меню навигации и кнопку, которая позволяет пользователям получать доступ к своим учетным записям.
Важно понимать, что меню и заголовки WordPress не являются взаимозаменяемыми терминами. Раздел заголовка может включать меню, представляющее собой список ссылок, которые посетители могут использовать для навигации по вашему сайту, но это не обязательно.
Элементы, включенные в ваш заголовок, будут зависеть от цели вашего сайта. Интернет-магазин может иметь значки корзины, панели поиска продуктов и ссылки на страницы аккаунта. В блоге может быть список категорий сообщений, ссылки на социальные сети и форма регистрации по электронной почте.
Стиль заголовка обычно зависит от вашей темы. Простое изменение темы может полностью изменить внешний вид заголовка вашего веб-сайта WordPress и даже изменить то, что отображается.
Мы создали демонстрационный сайт, и вот как выглядит его заголовок при использовании темы Twenty Twenty-Two .
Теперь давайте посмотрим, как это выглядит при использовании темы Twenty Twenty-One. Обратите внимание, что слоган сайта «Просто еще один сайт WordPress» отображается, хотя в предыдущем примере его не было.
А вот как это меняется с темой Twenty Twenty. Слоган также отображается с этой темой, хотя его положение в макете смещается. Обратите внимание, что автоматически появляется еще один элемент — значок поиска.
Некоторые темы позволяют настраивать элементы в заголовке темы, а некоторые нет. Если вы хотите настроить дизайн или вам нужен подробный контроль над тем, какие элементы появляются и где они появляются, вы можете вернуться к статье, упомянутой ранее, для получения инструкций по редактированию заголовка.
6 Элементы хорошо спроектированного шапки веб-сайта
Хотя элементы, которые вы видите в шапке, могут различаться от одного веб-сайта к другому, приведенные ниже варианты являются одними из самых популярных.
Имейте в виду, что вы можете не захотеть включать все этих элементов. Вставка слишком большого количества функций может сделать заголовок запутанным и перегруженным. Вместо этого вы должны стремиться иметь достаточно информации, не перегружая посетителей.
1. Логотип
Ваш логотип должен быть одним из первых, что видит каждый посетитель, когда заходит на ваш сайт, поэтому он должен быть в шапке.
Расположение логотипа может отличаться. Большинство веб-сайтов размещают графику либо в середине заголовка, либо в левом углу. Такое позиционирование выделяет его и привлекает внимание читателей.
В нашем демонстрационном примере не было логотипа. Название сайта заняло место логотипа. Это также распространено и приемлемо, если у вас нет логотипа.
Некоторые сайты содержат как логотип, так и название сайта, а иногда название сайта является частью логотипа. Это тоже вполне приемлемо. Обратите внимание, как это выглядит на сайте Pocket Casts.
Ключевым моментом является наличие фирменной символики вашего сайта в заголовке, и эта торговая марка может состоять из логотипа, названия сайта или того и другого. Нужен дизайн логотипа? Наш производитель логотипов может помочь.
2. Меню навигации
Меню навигации обычно является наиболее важным элементом любого заголовка. Если вы решите включить меню, оно должно ссылаться на все наиболее важные страницы вашего сайта. Меню WordPress.com содержит 4 основные ссылки: «Продукты», «Функции», «Ресурсы» и «Планы и цены».
Если на вашем сайте очень мало страниц, не втискивайте все ссылки на страницы в меню, даже если вы считаете, что все страницы важны. Вместо этого размещайте связанные страницы под основными ссылками в раскрывающихся списках.
Например, ссылка «Ресурсы» в заголовке WordPress. com показывает 7 продуктов в раскрывающемся списке.
com показывает 7 продуктов в раскрывающемся списке.
Ссылки в навигационном меню должны быть легко читаемыми, а текст для каждой из них должен сообщать посетителям, чего именно следует ожидать после того, как они нажмут на нее.
В меню навигации также могут быть такие кнопки, как «Войти», «Моя учетная запись» и «Корзина».
3. Панели поиска
Если на вашем веб-сайте имеется большая библиотека контента, ему необходима функция поиска. WordPress позволяет добавить панель поиска в любом месте вашего сайта с помощью блока Search , а заголовок — идеальное место для нее.
Например, у этого блога была панель поиска в заголовке справа после навигации.
Для экономии места некоторые заголовки содержат «скрытые» панели поиска, которые отображаются только при нажатии на значок. Это может быть разумным подходом к дизайну, если у вас много элементов в меню навигации и недостаточно места для полной панели поиска. WooCommerce имеет значок поиска справа от заголовка, и при нажатии открывается панель поиска.
4. Значки социальных сетей
Если ваш веб-сайт представлен в социальных сетях, вы можете ссылаться на свои профили с помощью значков. Иконки социальных сетей занимают минимум места, а размещение их в шапке повышает их заметность. В этом примере Blondie включает 11 значков, что может быть больше, чем большинство людей должны использовать. Обычно рекомендуются 3 или 4 самые популярные социальные сети, но если ваши подписчики активны в большем количестве сетей, вы также захотите включить их.
5. Контактная информация
Если вы ведете бизнес с физическим местонахождением или у вас есть контактный центр для клиентов, вы можете включить контактную информацию и адрес в заголовок. Местные предприятия, агенты по недвижимости, поставщики услуг и консультанты также хотели бы, чтобы их контактная информация отображалась на видном месте. Например, добавление номера телефона в заголовок может значительно увеличить количество потенциальных клиентов, которые может получить поставщик услуг или консультант.
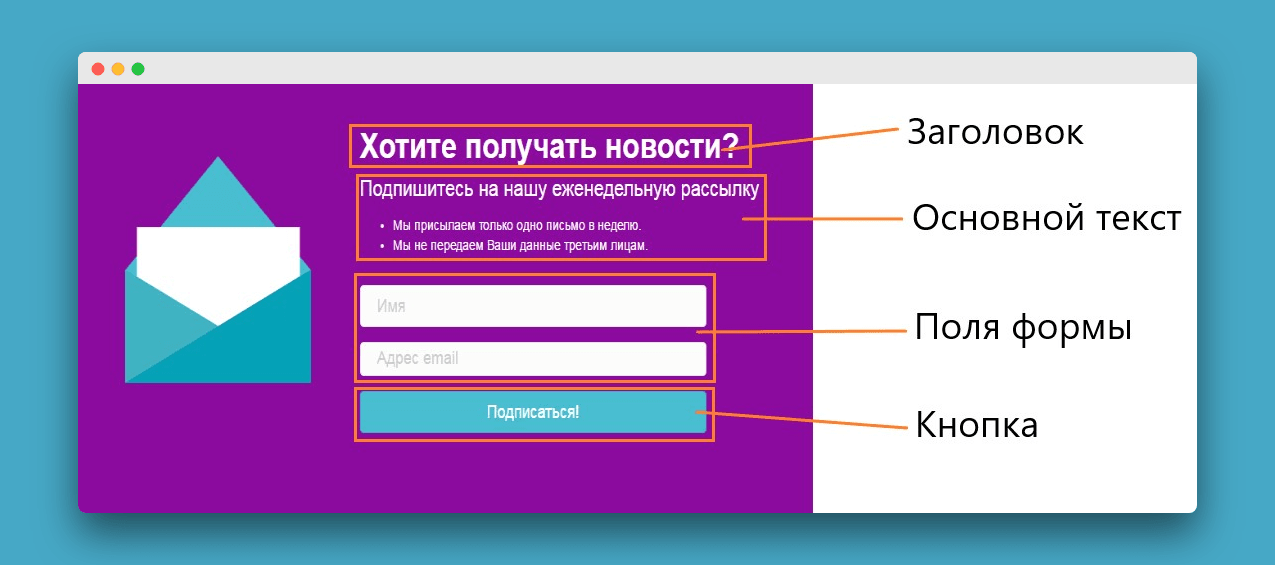
6. Призыв к действию
Хотя номер телефона в заголовке может быть призывом к действию, который нужен вашему сайту, другим сайтам может потребоваться другой призыв к действию. Возможно, вы хотите, чтобы посетители подписывались на вашу рассылку новостей или создавали учетную запись. Заголовок — отличное место для размещения кнопки, ссылки или формы, побуждающей пользователей к действию. В приведенном ниже примере заголовка большая розовая кнопка в правом верхнем углу — это призыв к действию для этого сайта.
Дополнительный совет: как найти правильный размер заголовка моего сайта?
Заголовок веб-сайта обычно должен иметь ту же ширину, что и остальная часть его дизайна. Заголовок также должен изменять размер для небольших экранов и масштабироваться при более высоких разрешениях.
Но установка максимальной ширины заголовка необходима, чтобы избежать чрезмерного масштабирования элементов. В противном случае вы можете получить заголовок со слишком большим пространством между его компонентами.
Если вы используете полнофункциональное редактирование сайта, вы можете настроить максимальную ширину столбцов, содержащих элемент заголовка. Кроме того, вы можете использовать редактор для автоматического масштабирования заголовка до полной ширины.
Мы рекомендуем установить для параметра Широкая ширина то же разрешение по горизонтали, что и для остальной части макета вашего сайта. Как правило, максимальная ширина 1200 пикселей отлично смотрится на всех экранах, даже с более высоким разрешением.
Создайте эффективный заголовок сайта WordPress
Заголовок — одна из наиболее важных частей любого сайта WordPress. Эта небольшая область вашего сайта имеет большое значение, поэтому важно уделить ей должное внимание при ее разработке. Тщательно продумайте элементы, которые будут включены, такие как ваш логотип, навигация, поиск, социальные сети и призыв к действию.
Вам также может понравиться: Семь принципов веб-дизайна для всех типов сайтов
Нравится:
Нравится Загрузка. ..
..
Изменение элементов шапки веб-сайта | Документация Plesk Obsidian
Шапка сайта состоит из следующих элементов:
Баннеры . В шапке может быть один или несколько баннеров область, в зависимости от выбранного шаблона оформления.
С баннером можно сделать следующее:
- Загрузите собственное изображение баннера или Flash-файл в формате SWF.
- Выберите и примените баннер из библиотеки Presence Builder.
- Добавьте текст для отображения на баннере.
- Удалите баннер и используйте фон, заполненный цветом или изображений.
- Удалите баннер и все остальные элементы из области заголовка, чтобы уменьшите его высоту до 25 пикселей.
- Переместите баннер в область содержимого и вставьте его в определенное страницу или на все страницы сайта.
Логотип . С логотипом можно сделать следующее:
- Загрузите собственное изображение логотипа или Flash-файл в формате SWF.

- Переместите логотип из области заголовка в другие части веб-страниц, такие как боковые панели и область содержимого.
- Вставьте любое количество изображений логотипа в общий сайт ( ДИЗАЙН ) области.
- Измените размер логотипа, указав нужные размеры в пикселях, или перетаскивая стороны и углы изображения мышью указатель.
- Удалить логотип.
- Загрузите собственное изображение логотипа или Flash-файл в формате SWF.
Имя сайта . Обычно содержит название компании или краткое описание сайта. описание, например, «Рецепты Джона Доу».
Слоган сайта . Обычно это включает описание вашего сайта или слоган компании.
Для изменения изображения баннера или других элементов (логотипа, названия сайта, слогана, или текст):
Щелкните изображение баннера.
Щелкните миниатюру в меню Список изображений .
Выполните любое из следующих действий:
- Чтобы использовать изображение из библиотеки, выберите его.
 Чтобы найти соответствующие
изображения, введите ключевое слово в поле ввода. Чтобы скрыть изображения, которые
не соответствует цветовой гамме сайта, выберите Подходит по
цветовая схема флажок.
Чтобы найти соответствующие
изображения, введите ключевое слово в поле ввода. Чтобы скрыть изображения, которые
не соответствует цветовой гамме сайта, выберите Подходит по
цветовая схема флажок. - Чтобы использовать собственное изображение или файл Flash в формате SWF, нажмите Загрузите и выберите файл, который хотите использовать. Изображений должны быть в форматах GIF, JPEG и PNG, желательно не шире чем 900 пикселей.
- Чтобы удалить изображение, выберите параметр Нет изображения .
- Чтобы использовать изображение из библиотеки, выберите его.
Если вы хотите изменить размер баннера, перетащите значок вверх или вниз.
В разделе Показать элементы баннера установите соответствующие флажки к элементам, которые вы хотите показать.
Если вы хотите удалить изображение логотипа или загрузить свой собственный логотип, нажмите кнопку изображение логотипа.
Если вы хотите изменить название сайта, слоган или текст, нажмите кнопку соответствующие поля на баннере и измените их по своему усмотрению.

Чтобы было легче увидеть название или слоган сайта, выберите значок Контур флажок. Это добавляет черный или белый контур вокруг текста, один пиксель в ширину. Если цвет шрифта в заголовке или слогане сайта черный, то контур белый, и наоборот.
Обратите внимание, что вы можете свободно перемещать блоки с названием веб-сайта, описание, логотип и текст в области баннера.
Если вы время от времени удаляете баннер, вы можете вставить его снова.
Чтобы удалить баннер:
Щелкните изображение баннера и щелкните Удалить .
Чтобы вставить баннер:
Перейдите на вкладку Модули , выберите Баннер и перетащите модуль на место, где вы хотите добавить его.
Чтобы вставить логотип:
Перейдите на вкладку Модули , выберите Логотип сайта и перетащите модуль в
место, куда вы хотите добавить его. Вы можете загрузить новое изображение логотипа или
Flash-файл в формате SWF и выровняйте его по левому краю, по центру или
верно.