20 лучших HTML-шрифтов для использования в 2023 году
Шрифты играют большую роль в общей визуальной привлекательности сайта. Тщательно подобранный шрифт поможет передать правильное послание и создать единообразие бренда.
Чтобы добиться этого, отличный веб-шрифт должен быть читабельным и веб-безопасным, то есть хорошо отображаться на различных устройствах, в браузерах и операционных системах.
Однако выбрать подходящий шрифт не всегда так просто. Часто можно встретить шрифты, которые визуально привлекательны, но не безопасны для веб-сайтов, или наоборот.
Чтобы помочь вам, мы составили список из 20 лучших веб-шрифтов HTML для вашего сайта.
Содержание
- Что такое веб-безопасный шрифт?
- Какие существуют категории HTML-шрифтов?
- Курсивные
- Fantasy
- Serif
- Sans-serif
- Monospace
- 20 лучших веб-безопасных HTML-шрифтов
- 1. Arial
- 2. Arial Narrow
- 3. Times
- 4. Times New Roman
- 5.
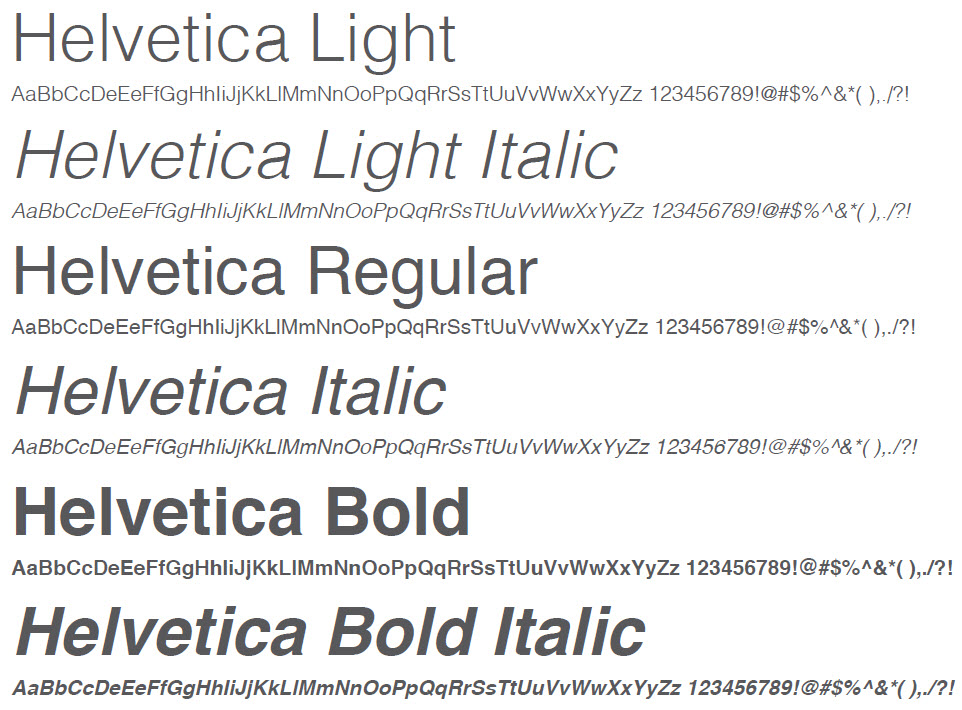
 Helvetica
Helvetica - 6. Courier
- 7. Courier New
- 8. Verdana
- 9. Candara
- 10. Geneva
- 11. Calibri
- 12. Optima
- 13. Cambria
- 14. Garamond
- 15. Перпетуя
- 16. Monaco
- 17. Didot
- 18. Brush Script
- 19. Lucida Bright
- 20. Copperplate
- Негативное упоминание: Comic Sans
- Почему вы должны использовать веб-шрифт HTML?
- Как добавить HTML-шрифты в WordPress?
- Добавить HTML-шрифт вручную
- Добавление HTML-шрифтов с помощью плагинов
- Easy Google Fonts
- Use Any Font (UAF)
- Заключение
Что такое веб-безопасный шрифт?
Веб-безопасные шрифты – это шрифты, которые предустановлены в большинстве операционных систем. Это гарантирует, что шрифты будут отображаться как положено при доступе с различных устройств и браузеров.
Наиболее популярными примерами безопасных шрифтов являются Arial, Times New Roman и Helvetica.
Какие существуют категории HTML-шрифтов?
В типографике каждый шрифт относится к одному из пяти семейств шрифтов, классифицированных по сходству дизайна. К ним относятся:
Курсивные
Курсивные шрифты имитируют рукописный почерк, при этом буквы обычно соединяются в петлеобразную, плавную манеру.
Многие люди ассоциируют этот шрифт с индивидуальностью, экспрессией и каллиграфией. Лучше всего использовать этот тип шрифта для заголовков, теглайнов и заголовков записей в блогах на вашем сайте, а не для основного текста. Когда курсив используется по умолчанию, он может быть трудночитаемым.
Fantasy
Шрифты семейства Fantasy обычно отличаются декоративными атрибутами, присутствующими на каждой букве. Популярные среди произведений художественной литературы, шрифты из этого набора шрифтов помогают мгновенно передать жанр и погрузить аудиторию.
Например, эта категория шрифтов широко используется в фантастических и научно-фантастических фильмах, таких как “Звездные войны”, “Гарри Поттер” и “Замороженный”.
Serif
Наиболее заметным стилевым признаком шрифтов с засечками является наличие небольших дополнительных штрихов по краям букв. Изначально этот стиль использовался для чернильной печати, но сейчас он ассоциируется с чувством формальности и элегантности.
На веб-сайтах шрифт Serif в основном используется для основного текста, поскольку он хорошо читается и помогает читателям быстро прочитывать написанное.
Популярные шрифты Serif включают Times New Roman, Cambria и Garamond.
Sans-serif
В отличие от шрифтов с засечками, шрифты Sans-serif не отображают дополнительных штрихов, прикрепленных к буквам.
Большинство шрифтов этого семейства имеют одинаковую ширину, выглядят современно и минималистично.
Шрифты Sans-serif хорошо читаются при любом размере, что делает их отличным выбором как для печатной продукции, так и для цифрового использования.
Monospace
Каждая буква и символ в шрифте Monospace имеют одинаковую ширину.
Поскольку шрифты моноширинны и легко различимы, они часто используются по умолчанию в печатных машинках и компьютерных терминалах.
20 лучших веб-безопасных HTML-шрифтов
Ниже представлены 20 безопасных для веб-страниц вариантов HTML-шрифтов, которые вы можете использовать в своем контенте.
1. Arial
Arial – это универсальный шрифт sans-serif с современным стилем. Каждая буква толстая и прочная, что позволяет добиться чистого и минимального вида.
Arial стал основным экранным шрифтом благодаря своей удобочитаемости при масштабировании до любого размера. Фактически, он является шрифтом по умолчанию для Google Docs.
Кроме того, этот шрифт также популярен в печатных изданиях, таких как газеты и реклама.
В целом, если вы ищете классический шрифт, который подойдет для большинства веб-сайтов, Arial – отличный выбор.
2.
 Arial Narrow
Arial Narrow
Arial Narrow – один из 38 стилей семейства шрифтов Arial. По сравнению с оригинальным шрифтом, этот стиль предлагает более изящный дизайн.
Буквы выглядят узкими и сжатыми, между ними мало пространства. Это делает Arial Narrow отличным выбором для минималистичных веб-сайтов.
Отличным вариантом сопоставления шрифтов являются более жирные шрифты sans-serif, такие как Verdana и Geneva.
3. Times
Times – это хорошо читаемый шрифт с засечками благодаря его заметному контрасту и конденсированному стилю.
Люди, как правило, знакомы с этим шрифтом, поскольку он встречается в самых разных средствах массовой информации – от книг и приложений для обмена сообщениями до коммерческих издательских проектов.
Изначально Times использовался в основном в печатных изданиях, таких как газеты, и с тех пор стал ассоциироваться с журналистикой и академическим письмом.
Поэтому этот шрифт – идеальный выбор для создания привычного и официального стиля на вашем сайте.
Кроме того, этот шрифт подходит для сайтов с длинными блоками текста, таких как новостные интернет-ресурсы и блоги.
4. Times New Roman
Times New Roman – это разновидность шрифта Times из типа шрифтов с засечками.
Это популярный текстовый шрифт, широко используемый в печатных изданиях, таких как журналы и книги, но также очень популярный HTML-шрифт благодаря своей универсальности и разборчивости.
Благодаря своему профессиональному стилю Times New Roman стал излюбленным выбором для формального контента, встречающегося в новостных изданиях и на образовательных сайтах.
5. Helvetica
Helvetica – это универсальный HTML-шрифт, поскольку его чистый дизайн подходит для любого типа дисплея.
Это популярный шрифт без засечек, используемый многими известными брендами. Например, Jeep, Microsoft, Motorola и BMW используют этот шрифт для своих логотипов.
Кроме того, правительство США также использует Helvetica в своих налоговых формах.
Кроме того, этот шрифт предназначен для использования в небольших размерах, например, для текста, отображаемого на электронных читалках и мобильных устройствах.
6. Courier
Courier является самым известным шрифтом в классификации slab serif – все операционные системы поставляются с ним в комплекте.
Этот HTML-шрифт был стандартом и для киносценариев. Поэтому, если ваш сайт связан с кино, обязательно подумайте о добавлении Courier в дизайн вашего сайта.
Однако, поскольку этот шрифт классифицируется как декоративный, лучше ограничить его использование заголовками и названиями.
7. Courier New
Этот шрифт является более тонкой и разборчивой альтернативой Courier. По этой причине в электронных устройствах преимущественно используется Courier New.
Кроме того, этот шрифт классифицируется как шрифт печатной машинки, поэтому он отлично смотрится на веб-сайтах с дизайном в стиле старой школы.
Courier New доступен в четырех стилях – обычный, курсив, полужирный и полужирный курсив.
8. Verdana
Verdana – отличный экранный шрифт благодаря своей читабельности при малых размерах и при отображении на экранах с низким разрешением. В первую очередь это связано с его большой шириной и расстоянием между символами.
Однако этот шрифт не ограничивается экранной типографикой. Например, известный мебельный бренд IKEA использует Verdana как для своего веб-сайта, так и для печатных каталогов.
Если вы ищете HTML-шрифт с отличной читабельностью, этот шрифт – отличный выбор.
9. Candara
Шрифт Candara был впервые введен в обиход в ОС Microsoft Vista для улучшения читаемости на ЖК-дисплеях.
Этот шрифт хорошо читается благодаря большому расстоянию между символами, что делает его идеальным шрифтом для дисплеев.
Кроме того, Candara имеет современный вид благодаря своим изгибам и открытым формам. Этот шрифт подходит для неформальной типографики, например, для заголовков записей в блогах и теглайнов на веб-сайтах.
10. Geneva
Geneva имеют чистый и современный вид благодаря одинаковой длине, ширине и расстоянию между буквами.
Шрифт универсален и широко используется как для отображения, так и для основного текста. Жирные цвета и тонкие штрихи делают этот шрифт разборчивым при любом размере – он предлагает большое расстояние между буквами и постоянную длину для обеспечения удобочитаемости.
11. Calibri
Calibri – широко используемый и популярный шрифт. Он является шрифтом по умолчанию для различных известных программ, таких как пакет Microsoft Office и Google Docs.
Благодаря округлым линиям и чистому стилю этот шрифт производит впечатление современного и теплого.
Кроме того, Calibri работает в широком диапазоне размеров текста. Он хорошо читается и подходит как для цифровых, так и для экранных дисплеев.
Благодаря чистому дизайну этот шрифт подходит для всех типов веб-сайтов.
12. Optima
Optima черпает вдохновение в классических римских заглавных буквах. Он используется для передачи элегантности благодаря большому расстоянию между буквами и дополнительным штрихам.
Он используется для передачи элегантности благодаря большому расстоянию между буквами и дополнительным штрихам.
В Optima у вас также есть возможность определить расстояние между каждым символом.
Хотя все варианты интервалов читабельны, более широкие интервалы лучше дополняют этот шрифт.
13. Cambria
С очень ровными интервалами и пропорциями, Cambria был разработан для удобства чтения на экране, даже когда отображается в небольших размерах.
Этот шрифт хорошо читается благодаря горизонтальным засечкам, которые подчеркивают окончание каждого штриха.
Кроме того, Cambria очень универсален. Вы можете комбинировать различные стили и использовать шрифт для заголовков, названий и основного текста.
Этот шрифт бывает обычным, жирным, курсивным и курсивным жирным.
14. Garamond
Garamond классифицируется как засечка старого стиля.
Это классический тип шрифта, широко используемый как в печатных, так и в цифровых изображениях, включая ряд книг доктора Сьюза, тома Гарри Поттера и логотип Google.
Этот шрифт лучше всего подходит для придания антикварного, но вневременного оттенка вашему сайту.
15. Перпетуя
Perpetua – формальный, классический и элегантный. Шрифт был создан английским скульптором, на которого повлияли памятники и мемориальные надписи.
Характеристики этого шрифта побудили издательства Penguin Classics и Пенсильванский университет включить Perpetua в свои публикации.
В целом, этот шрифт может быть полезен для образовательных или информационных страниц.
16. Monaco
Monaco – это шрифт, используемый в приложениях Терминал и Xcode для macOS X.
Этот шрифт относится к семейству monospace и отличается подчеркнутым, пикселизированным дизайном.
Благодаря своему характерному стилю, Monaco лучше всего использовать в декоративном тексте веб-сайтов о кодинге или играх.
17. Didot
Didot является неоклассическим шрифтом – он несет в себе классический дизайн с современной изюминкой.
Уникальный дизайн шрифта можно встретить на телеканалах CBS News и The Late Show with Stephen Colbert.
Этот шрифт известен своей высокой контрастностью и повышенным напряжением, что делает его особенным. Если вы ищете шрифт для заголовков, теглайнов или названий вашего сайта, обратите внимание на Didot.
18. Brush Script
Brush Script – это современный шрифт, который выглядит неформально и непринужденно.
Он выполнен в каллиграфическом стиле, основанном на технике рукописного письма. Благодаря этому Brush Script MT превращается в красивый и в то же время читабельный шрифт для отображения на вашем сайте.
Этот шрифт отлично подходит для целевых страниц и всплывающих окон информационных бюллетеней на сайтах. Из-за характера его элементов убедитесь, что этот шрифт используется редко и в большом размере.
19. Lucida Bright
Lucida Bright относится к типу slab serif. Это один из вариантов шрифта Lucida с большей контрастностью.
Узкий шрифт позволяет эффективно использовать пространство и может отлично подойти для деловых отчетов, документов или журналов.
Известный пользователь этого шрифта – журнал Scientific American.
20. Copperplate
Copperplate относится к группе однотонных и содержит только заглавные буквы. Его лучше всего использовать как шрифт для визитных карточек и фирменных бланков.
На странице веб-сайта этот шрифт может стать отличным вариантом для заголовков и названий.
Этот шрифт стал известен после того, как шоу “Кто хочет стать миллионером” использовало его в своей торговой марке.
Негативное упоминание: Comic Sans
Шрифт Comic Sans был основан на надписях из журналов комиксов и должен был быть дружелюбным и непринужденным.
Однако многие считают этот шрифт непрофессиональным и детским. Существует даже сообщество, которое выступает за запрет Comic Sans как шрифта.
Причина, по которой этот шрифт неприятен глазу, заключается в плохом управлении визуальной согласованностью. Буквам не хватает единообразия в интервалах, ширине и высоте.
Буквам не хватает единообразия в интервалах, ширине и высоте.
Почему вы должны использовать веб-шрифт HTML?
Использование веб-шрифта HTML имеет решающее значение для вашего веб-дизайна. Он обеспечивает единообразие текста на вашем сайте на всех устройствах.
Без веб-шрифта HTML вы рискуете потерять посетителей, поскольку ваши шрифты могут отображаться как нечитаемые символы при доступе с неподдерживаемых устройств.
Вот несколько причин, по которым вам следует использовать HTML-шрифт для вашего сайта:
- Последовательный дизайн. HTML-шрифт обеспечивает правильное отображение выбранного вами шрифта в любом браузере и на любом устройстве.
- Резервный шрифт. Если выбранный вами шрифт не загружается корректно в браузере пользователя, веб-шрифт HTML вернется к шрифту по умолчанию, установленному на устройстве пользователя.
- Без загрузки. Вы можете легко встроить HTML-шрифты от безопасного для веб-страниц поставщика шрифтов, например Google Fonts, в свой HTML-документ.

Как добавить HTML-шрифты в WordPress?
Существует несколько способов добавления HTML-шрифтов в WordPress. В этом разделе мы рассмотрим два популярных метода:
Добавить HTML-шрифт вручную
Добавление шрифтов вручную – отличный вариант, если вы хотите обойтись без плагинов или хотите добавить пользовательский шрифт на свой сайт WordPress.
Сначала выберите и загрузите пользовательский шрифт у поставщика веб-шрифтов, например, Adobe Fonts, TypeNetwork или Fonts.
После того как вы сделали выбор, преобразуйте шрифт в удобный для использования в Интернете формат. Для этого можно использовать Webfont Generator.
После загрузки файла загрузите его в каталог wp-content/themes/ваша тема/fonts.
Добавление шрифтов вручную с помощью HTML может оказаться сложной задачей, поскольку тег HTML <font> является устаревшим тегом шрифта в HTML5. Вместо этого люди теперь используют свойства CSS для изменения свойств font-family, color, face и других атрибутов шрифта.
Популярным методом дополнительной стилизации шрифта является использование встроенного CSS. Он добавляет стили к одному элементу HTML с помощью атрибута CSS style.
Вот пример того, как встроенный CSS может выглядеть как элемент HTML:
<h2>Inline CSS в красном цвете</h2><p>Это абзац с желтым цветом текста.</p>
Ручное добавление HTML может быть запутанным и непосильным для новичков. Поэтому изучение основ CSS и HTML может оказаться полезным.
Добавление HTML-шрифтов с помощью плагинов
Существует множество плагинов для добавления HTML-шрифтов на ваш сайт WordPress. Однако мы сузили список до двух наиболее популярных вариантов.
Easy Google Fonts
Easy Google Fonts автоматически извлекает шрифты из каталога Google Fonts. Этот плагин также работает с любой темой WordPress.
Начните с установки и активации плагина. После этого перейдите в раздел Внешний вид -> Настроить на панели администратора WordPress.
Там выберите Типографика -> Типографика по умолчанию, и перед вами появятся текстовые элементы, такие как заголовки и абзацы.
Выберите элемент, который вы хотите стилизовать. Перейдите на вкладку Семейство шрифтов и нажмите на выпадающее меню, чтобы выбрать шрифт.
Выбрав шрифт, вы можете продолжить настраивать вес и стиль, размер шрифта и цвет, наблюдая за изменениями в режиме реального времени.
После того как вы будете удовлетворены результатом, нажмите кнопку Опубликовать.
Use Any Font (UAF)
С помощью этого плагина вы можете загрузить любой пользовательский шрифт, а UAF автоматически преобразует его в безопасный для веб-страниц.
После установки плагина на панели администратора WordPress появится вкладка Use Any Font. Нажмите на нее и активируйте свой API-ключ.
После завершения проверки добавьте файлы шрифтов .ttf, .otf и . woff и нажмите кнопку Загрузить, чтобы UAF преобразовал пользовательские шрифты в безопасные для веб-страниц.
woff и нажмите кнопку Загрузить, чтобы UAF преобразовал пользовательские шрифты в безопасные для веб-страниц.
Заключение
Использование веб-шрифта HTML позволит вашему сайту выглядеть единообразно на различных устройствах. Кроме того, это поможет создать профессиональный, формальный или элегантный вид сайта, в зависимости от используемого шрифта.
В этой статье мы привели 20 лучших безопасных для веб-сайтов шрифтов, чтобы помочь вам определиться с выбором. Давайте вспомним некоторые из них:
Arial – классический шрифт, который можно использовать на всех типах веб-сайтов.
Times New Roman – отличный вариант для новостных и образовательных сайтов.
Cambria – универсальный вариант, который бывает обычным, жирным, курсивным и курсивным жирным.
Monaco – если у вас сайт о кодировании или играх, этот шрифт отлично подойдет для декоративных текстов.
Не забывайте, что каждый шрифт обладает уникальным вкусом, поэтому выбирайте тот, который будет читабельным и представительным для вашего бренда.
Набор стандартных шрифтов для дизайна сайта
Процесс разработки дизайна сайта труден и долог. Все, составляющие его, элементы должны быть продуманы и оптимизированы. Не исключением в данном случае является и набор шрифтов, которыми вы решили украсить, размещаемый на страницах, контент. Но выбирать их исключительно по визуальной составляющей (из соображений внешней красоты) будет серьёзной ошибкой.
Например, существуют стандартные шрифты Google Fonts. Выбирая любой из них, вы гарантируете себе простоту экспортирования кода, а также удобную и быструю эксплуатацию. Но даже с подобными библиотеками шрифтов можно попасть в неприятные ситуации. Это связано с тем, что ваши посетители могут использовать совершенно иное аппаратное и программное обеспечение. Ведь отсутствие, выбранного вами, шрифта неизбежно приводит к автоматической замене его на один из доступных.
Набор доступных шрифтов, как правило, в наибольшей степени зависит от установленной операционной системы.
Существуют, так называемые, “безопасные шрифты”. Они входят в состав предустановленных для всех основных операционных систем и помогают добиться консистентного результата, независимо от программной и аппаратной составляющей.
Но даже в случае выбора безопасного варианта не забывайте указать и резервный шрифт. Он будет использоваться в том случае, если понадобится замена. Постарайтесь найти такой, который максимально похож на изначальный.
Arial
Один из наиболее широко распространённых шрифтов в Глобальной сети. Он является стандартным для Windows и характеризуется отсутствием засечек. Обычный, максимально лояльный и удобный для глаз шрифт, который не заостряет внимание на отдельных буквах и позволяет исключать перенапряжения при чтении.
Благодаря тому, что он не отвлекает внимание на собственный дизайн, Arial идеально подходит для длинных текстов. Смысл информации не начнёт ускользать от аудитории только из-за того, что она перейдёт к рассматриванию букв, и отвлечется от чтения.
Times New Roman
Этот шрифт можно считать вариацией Arial, оснащённой засечками – маленькими чёрточками, добавленными к каждой букве. Он стал обновлённой вариацией более старого дизайна Times. Его в своё время придумали в одноимённом печатном издании.
Многие пользователи при наборе текста выбирают именно его. Поэтому Times New Roman вполне можно считать стандартным, для большинства офисных документов.
Helvetica
Дизайн этого шрифта был разработан в 1957 году швейцарским типографом Максом Мидингером. Он отличается чёткостью, в сочетании с увеличенной высотой знаков. Таким образом Helvetica оказывается отличным выбором, если читать приходится с некоторого расстояния.
Courier New
Несколько более специализированный шрифт. Он отличается моноширинным характером символов. Это означает, что все символы имеют одинаковую ширину, которая не изменяется при редактировании настроек масштабирования.
Вплоть до 1 февраля 2004 года Courier был официальным дизайном корреспонденции Государственного департамента США.
Courier
Классический моноширинный шрифт. Он находит своё применение в качестве резервного для серверов. Именно поэтому он всё ещё доступен на большинстве устройств и практически во всех операционных системах.
В качестве варианта оформления для современных интернет-ресурсов, Courier уже не рассматривается. Тем не менее он всё ещё пригоден для использования при наборе блоков программного кода или других, достаточно специализированных, ситуаций.
В качестве варианта применения, можно назвать имитацию текста, набранного с использованием классической печатной машинки.
Verdana
Прекрасный современный шрифт, который отлично подходит для поклонников качественного веб-дизайна. Он не обладает засечками и прекрасно масштабируется, вплоть до очень большого размера символов. Формат букв отличается вытянутыми формами, облегчающими процесс чтения. Изначально оптимизировался под мониторы с низким разрешением.
Georgia
Вариация на тему Veranda, с точки зрения размера и формы символов. Georgia отличается более крупными буквами. Но это также мешает использовать данный шрифт в сочетании с похожими на него. В противном случае вы создадите неразбериху и полный дисбаланс на экране. Продумывайте дизайн страницы и не перегружайте её различными шрифтами.
Garamond
Ещё один классический шрифт. Он имитирует стили, которые применялись в печатных изданиях Парижа 16 века. Его новая и улучшенная версия включается в большинство версий операционной системы Windows.
Компания Apple, в свою очередь, даже выпустила стилизованную версию, названную “Apple Garamond”, которой оснащаются Макинтоши.
Palatino
Целое семейство шрифтов Palatino вдохновлено эпохой Возрождения. При его разработке за основу были взяты почерки различных мастеров Ренессанса.
Несмотря на крупные и легко читаемые буквы, широкого применения в веб-дизайне он не сыскал. Palatino предпочитают использовать для придания тексту классического печатного стиля.
Bookman
Отлично масштабируемый шрифт, который отличается высокой читаемостью, даже при очень небольших размерах символов. Это позволяет ему находить широкое применение в печати всевозможных листовок и другой рекламной продукции.
Trebuchet
Один из шрифтов, широко применяющихся для основного текста сайта. Trebuchet не имеет засечек и позволяет добиться сдержанного и легко читаемого формата статей.
Tahoma
Альтернатива Arial. Широко применялся в качестве стандартного шрифта в операционных системах Windows в начале 2000-х годов. Tahoma – это шрифт без засечек, который является неплохим вариантом для оформления любого блога или сайта.
Полное руководство по более чем 35 веб-безопасным шрифтам для сайтов ваших клиентов
При создании веб-сайта клиента выбор правильного шрифта является важной частью создания визуально привлекательного и удобного интерфейса. Хотя возможности шрифтов в Интернете кажутся безграничными, важно помнить, что не все шрифты одинаковы.
Этот пост в блоге призван дать всестороннее представление о безопасных веб-шрифтах, снабдив ваше агентство знаниями для принятия обоснованных решений о том, какие шрифты использовать при создании веб-сайтов для ваших клиентов.
ЧТО ТАКОЕ БЕЗОПАСНЫЕ ШРИФТЫ?
Веб-безопасные шрифты — это гарнитуры, которые повсеместно доступны для различных устройств, операционных систем и браузеров. Поскольку они уже установлены на подавляющем большинстве устройств, владельцы веб-сайтов могут разумно ожидать, что они будут выглядеть одинаково на всех устройствах.
Проще говоря, эти шрифты не требуют загрузки или внешних ресурсов — они уже установлены и готовы к работе.
Основное преимущество использования веб-безопасных шрифтов для ваших клиентов заключается в том, что они сводят к минимуму риск несоответствия дизайна, гарантируя, что текст вашего веб-сайта будет выглядеть так, как задумано для каждого пользователя, независимо от того, какое устройство они используют.
Какие существуют семейства шрифтов?
В CSS (и в общей типографике) существует пять различных семейств шрифтов:
- Serif — шрифты с засечками включают такие шрифты, как Times New Roman и Georgia. Их отличают маленькие линии на концах их символов, известные как «засечки».
- Sans-Serif — Sans serif переводится как «без засечек» — шрифты этого семейства не содержат ни одной из этих маленьких линий на концах своих символов. Популярные шрифты без засечек включают Arial и Helvetica.
- Моноширинный — моноширинные шрифты (или шрифты с фиксированной шириной) имеют равные интервалы, что означает, что каждый символ имеет одинаковую ширину.
 Courier — популярный пример моноширинного шрифта. Roboto Mono и Source Code Pro — другие популярные моноширинные шрифты.
Courier — популярный пример моноширинного шрифта. Roboto Mono и Source Code Pro — другие популярные моноширинные шрифты. - Cursive — Курсивные шрифты имитируют курсивный почерк (по крайней мере, отчасти). Они часто используются для логотипов, функций веб-дизайна и других элементов брендинга.
- Фэнтези — шрифты фэнтези по своей природе искусны, что делает их идеальными для создания уникального имиджа бренда. Papyrus — известный фэнтезийный шрифт.
Помимо того, что моноширинные, курсивные и фэнтезийные шрифты труднее читать, они также могут быть трудны для отображения на некоторых устройствах. По этой причине веб-безопасные шрифты в основном состоят из шрифтов с засечками и без засечек.
Разве веб-безопасные шрифты не ушли в прошлое?
По состоянию на 2023 год Google Chrome владеет
Доля рынка 65,74%, что делает его ведущим веб-браузером с огромным отрывом. Поскольку большинство людей используют Chrome на мобильных устройствах и настольных компьютерах, некоторые конструкторы веб-сайтов объявляют веб-безопасные шрифты «мертвыми».
Это далеко не так. Есть несколько важных причин, по которым следует использовать веб-безопасные шрифты в веб-дизайне.
Поддержка и совместимость операционных систем — Хотя Chrome является самым популярным браузером, пользователи выходят в Интернет через различные устройства и операционные системы. Шрифты часто привязаны к операционной системе, а не к браузеру, и не каждая ОС поддерживает одни и те же шрифты. Например, разработка веб-сайта со шрифтом, поддерживаемым только последней версией Windows 10, может привести к несоответствиям для пользователей других платформ или более старых версий.
Более быстрая загрузка и улучшенный пользовательский интерфейс. Использование пользовательских локальных шрифтов или шрифтов, размещенных сторонними поставщиками, может замедлить время загрузки вашего веб-сайта.
При правильном выборе
шрифтов для вашего сайта, вы практически избавляетесь от необходимости загружать дополнительные шрифты, что ускоряет работу вашего сайта.
Почти 70% потребителей учитывают скорость страницы при принятии решения о покупке. Таким образом, ваше решение внедрить веб-безопасные шрифты для ваших клиентов также означает, что вы поможете им продавать больше.
Доступность в Интернете и доступность в браузере — Веб-доступность имеет решающее значение для посетителей сайта ваших клиентов с ограниченными возможностями, такими как нарушения зрения или когнитивные расстройства.
При выборе шрифта необходимо учитывать такие факторы, как удобочитаемость, контрастность и возможность масштабирования для различных размеров и разрешений экрана.
Веб-безопасные шрифты не обязательно гарантируют доступность в Интернете, но они доступны для всех браузеров.
Какой размер шрифта следует использовать на веб-странице?
Для адаптивных веб-сайтов лучше всего использовать размер шрифта от 16 до 20 пикселей. Однако точный размер, который вы используете, зависит от нескольких факторов.
Несколько правил, которых следует придерживаться при выборе размера шрифтов для веб-сайтов ваших клиентов:
- Основной шрифт должен быть около 16 пикселей.
 При выборе размера шрифта по умолчанию (т. е. того, который будет использоваться в большинстве ваших абзацев, списков и другого контента), хорошей отправной точкой будет 16 пикселей. Рассмотрите меньший размер для интерактивной страницы или шрифт, который естественно больше. Используйте более крупный шрифт, если на странице вашего клиента много текста.
При выборе размера шрифта по умолчанию (т. е. того, который будет использоваться в большинстве ваших абзацев, списков и другого контента), хорошей отправной точкой будет 16 пикселей. Рассмотрите меньший размер для интерактивной страницы или шрифт, который естественно больше. Используйте более крупный шрифт, если на странице вашего клиента много текста. - Размер вводимого текста не менее 16 пикселей. Если вы разрабатываете мобильное веб-приложение, браузеры iOS будут увеличивать левую часть ввода текста размером менее 16 пикселей. Это простой способ разорить отличного пользователя
- Второстепенный текст должен быть на два размера меньше основного текста. Подписи к фотографиям, кавычки и сноски должны быть на два размера меньше основного шрифта.
- Размер заголовков должен увеличиваться с каждым уровнем иерархии. Ваш h2 должен быть не менее 24 пикселей, а затем увеличиваться на 8 или 10 для каждого последующего заголовка.
- Всегда используйте резервные шрифты.
 При выборе шрифта обязательно включите хотя бы один запасной шрифт того же размера и семейства, что и основной шрифт, который вы используете. Таким образом, посетители по-прежнему будут видеть предполагаемый дизайн, даже если их устройство или браузер не поддерживает выбранный вами безопасный веб-шрифт.
При выборе шрифта обязательно включите хотя бы один запасной шрифт того же размера и семейства, что и основной шрифт, который вы используете. Таким образом, посетители по-прежнему будут видеть предполагаемый дизайн, даже если их устройство или браузер не поддерживает выбранный вами безопасный веб-шрифт.
Самое главное: Всегда смотрите на свои шрифты на реальном устройстве. Различные браузеры и операционные системы отображают определенные шрифты по-разному (особенно мобильные шрифты), а произойдет это или нет — непредсказуемо.
Если вы не протестируете свой веб-сайт перед развертыванием, вы серьезно рискуете, что шрифты станут неразборчивыми или несовместимыми на определенных устройствах, даже если они выглядят нормально в вашем конструкторе веб-сайтов.
Дуда позволяет
загружать неограниченное количество шрифтов для использования на сайтах ваших клиентов. Процесс загрузки шрифта прост и быстр, и после добавления шрифта он доступен в каждом текстовом элементе на сайте, а также в глобальных шрифтах.
35+ лучших веб-безопасных шрифтов для веб-сайтов ваших клиентов
К настоящему времени вы, вероятно, на краю своего места задаетесь вопросом: «Какие шрифты я действительно могу использовать?»
Этот проверенный список веб-безопасных шрифтов будет отлично смотреться во всех браузерах и устройствах:
1. Arial
Arial — стандартный шрифт без засечек. Это популярный шрифт для использования в веб-дизайне, и он доступен во всех основных операционных системах.
Этот шрифт является шрифтом по умолчанию в Документах Google и PowerPoint, поэтому он также знаком и удобен для ваших клиентов.
2. Arial Black
Основное различие между Arial и Arial Black заключается в том, что Arial Black более жирный. В то время как вес шрифта Arial «Bold» немного тяжелее обычного, Arial Black добавляет больше воздействия и внимания к заголовкам, заголовкам и рекламному тексту.
3. Baskerville
Baskerville — это традиционный шрифт с засечками и очарованием старины. У него тонкие, изящные линии и изящные изгибы, которые придают ему более мягкий вид, чем у других шрифтов.
У него тонкие, изящные линии и изящные изгибы, которые придают ему более мягкий вид, чем у других шрифтов.
Этот шрифт лучше всего будет смотреться на устройствах с дисплеями с высоким разрешением, так как его тонкие линии могут размываться на экранах с низким разрешением.
4. Bodoni MT
Bodoni MT — классический шрифт конца 1700-х годов. Он сочетает в себе традиционные формы букв с засечками и современные штрихи, что делает его современным и элегантным.
Этот шрифт лучше всего подходит для больших размеров заголовков, субтитров или логотипов. Его можно использовать для основного текста, но удобочитаемость может быть проблемой при небольших размерах из-за тонкого шрифта.
5. Tahoma
Tahoma — один из новых шрифтов Microsoft без засечек. Это отличный выбор для тех, кто хочет использовать шрифт, который выглядит современно и профессионально, но при этом не слишком раздражает или вычурно.
Tahoma также имеет обширный набор символов, поэтому его можно использовать на нескольких языках.
6. Грузия
Georgia — чистый, разборчивый шрифт, который отлично смотрится в любом размере, особенно в основном тексте. Он характеризуется крупными строчными буквами, что делает его удобочитаемым шрифтом меньшего размера.
Georgia идеально подходит для тех, кто хочет создать традиционную вневременную атмосферу, не отклоняясь слишком далеко от современных тенденций веб-дизайна.
7. Calibri
Calibri — это шрифт Microsoft по умолчанию, который предустановлен на всех компьютерах с Windows. Это гуманистический шрифт без засечек, который выглядит современно и профессионально, но при этом не кажется слишком стерильным или холодным.
Он имеет обширный набор символов, поэтому его можно использовать на нескольких языках, что делает его идеальным для клиентов, которые обслуживают международную аудиторию.
8. Cambria
Cambria — это переходный шрифт с засечками, разработанный для удобочитаемости на экране, что делает его одним из лучших шрифтов с засечками для основного текста.
Шрифт Cambria, который часто сравнивают с Times New Roman, имеет более крупные формы букв и более широкий диапазон веса, чем его предшественник.
Он также отлично смотрится в заголовках и заголовках, так как обеспечивает большую контрастность, чем традиционные шрифты с засечками.
9. Century Gothic
Century Gothic — классический шрифт без засечек в современной интерпретации. Его широкие формы букв агрессивны и привлекают внимание, что делает его отличным выбором для заголовков, заголовков и рекламы.
При разработке заголовков и копии целевой страницы для ваших клиентов основной текст должен быть напечатан более нейтральным шрифтом, например Arial или Georgia.
10. Courier New
Courier New — шрифт с засечками. Первоначально разработанный для пишущих машинок IBM, он хорошо подходит для работы с таблицами, технической документации, отчетов и других текстов, которые лучше всего выглядят шрифтом пишущей машинки.
11.
 Lucida
LucidaРовный шрифт Lucida делает его полезным в каталогах, информационных бюллетенях и других документах, где важен постоянный размер букв.
В стеке шрифтов Lucida также есть символы, достаточно большие для впечатляющих заголовков и акцентов (например, Bright Demibold и Demibold Italic), что делает его одним из самых универсальных шрифтов для проектов веб-дизайна.
12. Luminari
Вероятно, вы не будете использовать стиль шрифта Luminari для традиционных проектов веб-дизайна. Этот дисплейный шрифт напоминает формы букв высокого средневековья (т. Е. Средневековья) с художественным чутьем, что делает его идеальным для дизайна логотипов, плакатов и других творческих проектов.
13. Monaco
Monaco — моноширинный шрифт, обычно используемый для программирования и веб-разработки. Он имеет моноширинные формы букв, что означает, что все символы имеют одинаковую ширину и выровнены по вертикали.
Единообразие Monaco облегчает обнаружение опечаток при кодировании или отладке, что делает его отличным выбором для всех, кто работает с HTML, CSS, JavaScript или другими языками программирования.
Слегка наклоненные буквы «a» и «g» уравновешивают его жесткую форму букв, делая его одним из лучших по удобочитаемости.
Хотя вы не будете использовать его для блога или рекламы, Monaco можно использовать для тонких элементов дизайна, если у вас есть клиенты в индустрии разработки программного обеспечения.
14. Gill Sans MT
Gill Sans MT — это гуманистический шрифт, который лучше всего подходит для рекламы, книг, этикеток и упаковки. Он лучше всего выглядит в больших размерах и имеет более широкие формы букв, чем большинство шрифтов без засечек.
Поскольку он выглядит не так профессионально, как Helvetica, это отличный выбор шрифта для клиентов из творческой или развлекательной индустрии.
15. Helvetica
Популярный среди швейцарских адвокатов 1960-х годов, Helvetica — классический шрифт, используемый во многих логотипах и цифровом дизайне. Helvetica была шрифтом по умолчанию на устройствах Apple, прежде чем они отказались от нее для SF Pro в 2015 году.
Печально известный шрифт 90-х, Comic Sans MS заработал репутацию сложно воспринимаемого всерьез.
В идеале вы не должны использовать Comic Sans для каких-либо профессиональных целей, но он имеет свое место в веб-дизайне.
Клиенты, желающие создать ироничную атмосферу, могут использовать этот шрифт экономно и игриво, например, в рекламе или юмористическом копирайтинге.
17. Trebuchet MS
Trebuchet MS похож на Gill Sans MS по стилю шрифта и вариантам использования. Он имеет более дружелюбную атмосферу, что делает его идеальным для заголовков и заголовков.
Некоторые из его букв обладают утонченной элегантностью, которой нет у многих других. Например, буква «g» в нижнем регистре имеет красивый изгиб внизу, который может оживить любой проект, если его использовать экономно.
18. Bradley Hand ITC
Bradley Hand ITC — это уникальный неформальный рукописный шрифт с причудливым видом. Иногда это хорошо для создания логотипов и экспериментов со шрифтами, но это не лучший выбор для основного текста или длинных отрывков из-за тонких тире и форм букв.
19. Palatino
Этот шрифт с засечками в старом стиле является квинтэссенцией классики. Первоначально он был разработан для рекламы и больших заголовков, но его классические элегантные формы букв позволяют использовать его для длинных отрывков.
Его сбалансированный вес облегчает чтение и выглядит элегантно даже в уменьшенном масштабе для проектов веб-дизайна.
20. Consolas
Как и Monaco, Consolas в основном используется в средах кодирования. Он имеет сложную геометрическую форму букв, которая идеально подходит для быстрого выявления ошибок и опечаток в коде.
Полужирную версию шрифта можно использовать с осторожностью, чтобы выделить определенные части кода, но в целом он должен соответствовать своему первоначальному назначению как одноцелевой шрифт, созданный для программирования.
21. DejaVu Sans
Шрифты DejaVu должны были обеспечивать большее количество символов, чем другие шрифты без засечек. Это семейство шрифтов было создано в результате совместной разработки — цель состояла в том, чтобы предоставить полный набор акцентов и символов для веб-страниц на разных языках.
Это семейство шрифтов было создано в результате совместной разработки — цель состояла в том, чтобы предоставить полный набор акцентов и символов для веб-страниц на разных языках.
DejaVu Sans отлично подходит для международных веб-сайтов, где вы хотите убедиться, что все символы отображаются правильно независимо от языка.
22. Дидо
Didot широко используется в моде, журналах и брендинге предметов роскоши. Для него характерны острые засечки и тонкие формы букв, которые придают ему гладкий современный вид.
Этот шрифт отлично смотрится в больших размерах и при использовании для заголовков или заголовков — это не лучший выбор для основного текста из-за его тонкости.
23. Garamond
Garamond — шрифт для основного текста с долгой историей (начиная с 1600-х годов). Он часто используется в книгах и романах, так как его маленькие буквы позволяют уместить на странице больше слов без ущерба для удобочитаемости.
Garamond также является одним из наиболее распространенных шрифтов, используемых в Интернете, благодаря своей вневременности, универсальности и удобочитаемости как в больших, так и в маленьких размерах шрифта.
24. Goudy Old Style
Goudy Old Style широко признан одним из самых читаемых шрифтов из когда-либо созданных. Его ромбовидные точки и массивные засечки придают ему вневременное качество, которое делает его фаворитом на протяжении десятилетий.
Отлично подходит для основного текста, названий и заголовков — его можно легко использовать для создания веб-страниц, печатных материалов и упаковки с классической эстетикой.
25. Impact
Impact, естественно, большой и жирный — его привлекательные формы букв делают его идеальным для названий и заголовков. Иногда его используют в веб-дизайне, чтобы привлечь внимание, но его следует использовать с осторожностью, так как его большой вес может вызвать раздражение и непрофессионализм, если использовать его в неправильных обстоятельствах.
Этот шрифт отлично смотрится на обложках книг и некоторых видах рекламы. Но это не будет иметь смысла для ваших клиентов, если они не занимаются бизнесом в индустрии развлечений или музыки (или продают книгу, для которой требуется жирный, привлекающий внимание шрифт).
26. Lucidia Bright
Lucidia Bright — это версия Lucida Sans с засечками, которая идеально подходит для веб-страниц с большим количеством текста, где вы хотите придать содержимому более формальный вид. Его сильное присутствие повышает профессионализм и надежность веб-сайтов ваших клиентов, что делает его идеальным для корпоративных проектов или проектов, нацеленных на более старую аудиторию.
27. Optima
Optima — универсальный шрифт, который можно использовать в различных контекстах. Его слегка сжатые формы букв позволяют ему занимать меньше места, что делает его идеальным для основного текста или заголовков на веб-сайтах с минималистичными элементами дизайна. Optima отлично смотрится на баннерах, этикетках и упаковках благодаря своим сбалансированным пропорциям и слегка расплывчатым деталям.
28. Rockwell
Rockwell является монохромным шрифтом, что означает, что вес его шрифта остается постоянным во всем дизайне. Его основная цель — видимость в меньших размерах, но он также имеет уникальную эстетику, которая выделяет его на странице.
Его основная цель — видимость в меньших размерах, но он также имеет уникальную эстетику, которая выделяет его на странице.
29. Times New Roman
Times New Roman когда-то правил миром печатных СМИ, но сегодня его сменили более современные шрифты. Это разборчивый шрифт, но большинство согласны с тем, что его устаревшее ощущение делает его неподходящим выбором для большинства дизайнерских проектов брендинга.
Еще одна проблема с Times New Roman по сравнению с другими шрифтами — его видимость. Поскольку он настолько читабелен, он не привлекает к себе особого внимания. Как и Helvetica, он оставляет стену текста, которая была бы более эффектной с другим шрифтом.
30. Пользовательский интерфейс Segoe
Пользовательский интерфейс Segoe специально разработан для текста пользовательского интерфейса в Windows. Это не то же самое, что фирменный шрифт Segoe, который Microsoft и ее партнеры используют для печати и рекламы.
По сравнению с другими шрифтами, такими как Tahoma, Microsoft Sans Serif и Arial, пользовательский интерфейс Segoe более удобочитаем и имеет дружественный внешний вид.
31. Museo Slab
Museo Slab — это шрифт с засечками, который обычно используется в фирменном дизайне. Он достаточно толстый, чтобы произвести впечатление, но при этом выглядит профессионально и читабельно.
Его можно использовать для заголовков, названий и основного текста как в печатных СМИ, так и в проектах цифрового дизайна.
32. ITC Clearface
ITC Clearface хорошо подходит для заголовков и элементов целевой страницы, которым нужен элегантный оттенок. Цветочные узоры, упаковка брендов в пастельных тонах и типографские проекты — все это отлично подходит для ITC Clearface.
33. Bourbon
Bourbon — это шрифт с засечками, который вдохновил многие современные шрифты. Это шрифт с заглавными буквами, поэтому, хотя он отлично смотрится в названиях и заголовках, он совершенно не работает для основного текста.
Лучше всего он выглядит, когда используется как часть более крупной дизайнерской упаковки — например, логотипов, журналов, плакатов, упаковки и всего остального, на чем может быть изображен лейбл или торговая марка.
Этот шрифт полезен только в том случае, если вы хотите получить определенный вид (то есть старый пакет брендинга в стиле Prohibition).
34. News Gothic BT
News Gothic похож на шрифт Trebuchet MS, но с более сжатой структурой. Это делает его хорошим выбором для подтекста и подписей, а также для заголовков и заголовков.
Прекрасно смотрится на черно-белых фотографиях или в минималистичных дизайнерских проектах. Благодаря своей сжатой структуре его также можно использовать в тех случаях, когда крупный шрифт занимает слишком много места.
35. Filson Soft
Filson Soft — это семейство шрифтов, состоящее из шестнадцати стилей и созданное Mostardesign. Это закругленная версия известного Filson Pro. Filson Soft имеет уникальный и элегантный внешний вид благодаря четким буквам «K», «Q» и «R».
36. Seventies
Когда вы думаете о 1970-х, вы, вероятно, представляете толстые круглые буквы шрифта Seventies. Этот характерный шрифт отлично смотрится в названиях и заголовках, особенно в сочетании со смелой цветовой палитрой или яркими узорами.
Этот характерный шрифт отлично смотрится в названиях и заголовках, особенно в сочетании со смелой цветовой палитрой или яркими узорами.
Это подходящий выбор для любого проекта, который хочет создать атмосферу ретро, например, магазины винтажной одежды, концертные афиши и логотипы.
9 0011
9009 7
90 098
37. Verdana
Verdana был разработан, чтобы быть разборчивым даже при отображении в небольших размерах (например, 8 пикселей). Он немного шире, чем Arial, с большим интервалом между буквами, что облегчает чтение в Интернете.
Он также отлично подходит для iOS и Android благодаря своему немного большему размеру и меньшему весу. Он хорошо смотрится в основном тексте, названиях и заголовках — просто убедитесь, что вы не используете слишком много разных размеров шрифта, так как при чрезмерном использовании он может выглядеть немного перегруженным.
Он хорошо смотрится в основном тексте, названиях и заголовках — просто убедитесь, что вы не используете слишком много разных размеров шрифта, так как при чрезмерном использовании он может выглядеть немного перегруженным.
90 011
Заключительные мысли
37 упомянутых веб-безопасных шрифтов выше все фантастические варианты, которые могут оказать влияние на дизайн-проекты ваших клиентов. Ищете ли вы уникальное семейство шрифтов, что-то с более традиционными элементами или в духе старой школы — здесь есть веб-безопасный шрифт, подходящий для любого проекта.
Самое главное в этих шрифтах то, что файлы шрифтов уже установлены на устройствах пользователей, а это означает, что не нужно тратить время или деньги на дополнительные загрузки веб-шрифтов.
В качестве дополнительного бонуса это также помогает сделать ваш веб-сайт более быстрым и безопасным.
Лучшие HTML и CSS безопасные веб-шрифты для использования в 2023 году
В течение многих лет многие веб-сайты использовали одни и те же шрифты для отображения сообщений и символов для посетителей. Однако за последние пять лет шрифты стали гораздо более динамичными. Есть также множество шрифтов, которые вы, вероятно, хотели использовать на веб-сайте, но обнаружили, что нет возможности правильно отобразить их в любом браузере.
Веб-безопасные шрифты — это новый стандарт в веб-дизайне. Эти шрифты работают во всех браузерах и устройствах. Раньше, если на компьютере пользователя не сохранялся шрифт, он мог видеть совершенно другой шрифт, например Times New Roman или Verdana. Чтобы избежать этого, веб-разработчики придумали способ отображать нужный шрифт вне зависимости от того, какой шрифт установлен на компьютере пользователя.
Существует всего несколько веб-шрифтов/css-шрифтов, которые считаются универсальными. Тем не менее, дизайнеры могут использовать текущие веб-шрифты css, которые почти универсальны для современных браузеров и почтовых приложений.
Эти веб-безопасные шрифты css включают:
Arial
Courier New
Georgia
Times New Roman
Verdana
9000 2 Однако некоторые веб-шрифты предназначены для использования во всех типах приложений и веб-сайтов. .
Некоторые из новых шрифтов css, которые считаются популярными, включают:
Open Sans
Roboto
Lato
Helvetica
Montserrat
Эти шрифты также используются в электронных письмах. Возможно, в прошлом вы беспокоились об использовании определенного шрифта в электронной почте, потому что он не будет отображаться правильно. Веб-безопасный дизайн меняет все это.
Большая часть веб-дизайна сегодня сводится к активам веб-дизайна и, что наиболее важно, к шрифтам, которые вы выбираете. Хотя вы можете использовать Google Web Fonts и Typekit для создания веб-страниц с веб-шрифтами, вам все равно придется проектировать с учетом веб-безопасных шрифтов. Это связано с тем, что не каждый пользователь будет иметь доступ к этим шрифтам, даже если они хранятся в Google. Это означает, что если вы хотите отобразить текст для пользователя в старом браузере, вам все равно нужно выбрать шрифт по умолчанию или веб-безопасный шрифт.
Это связано с тем, что не каждый пользователь будет иметь доступ к этим шрифтам, даже если они хранятся в Google. Это означает, что если вы хотите отобразить текст для пользователя в старом браузере, вам все равно нужно выбрать шрифт по умолчанию или веб-безопасный шрифт.
Стоит ли использовать веб-безопасные шрифты?
Короче говоря, каждый веб-сайт, который вы сегодня видите в Интернете, вероятно, уже использует безопасный для Интернета шрифт css. Это делается для того, чтобы Times New Roman не отображался в чьем-либо браузере Internet Explorer, если у него старый компьютер или у него плохое соединение и он не может загрузить веб-шрифты из Typekit. Также есть проблемы из-за разных операционных систем. Посетителям не обязательно знать, какой шрифт вы выбрали, потому что большинство людей не смотрят исходный код, чтобы понять, почему все внезапно стало шрифтом Times New Roman.
Дизайнерам и владельцам веб-сайтов необходимо указать типы отображаемых шрифтов. Если вы хотите отобразить шрифт без засечек, такой как Lato, у вас также должен быть установлен веб-безопасный шрифт, такой как Arial, чтобы гарантировать, что сайт будет несколько похож на дизайн, если пользователь не сможет загрузить ваш веб-шрифт.
Если вы хотите отобразить шрифт без засечек, такой как Lato, у вас также должен быть установлен веб-безопасный шрифт, такой как Arial, чтобы гарантировать, что сайт будет несколько похож на дизайн, если пользователь не сможет загрузить ваш веб-шрифт.
Электронные и веб-шрифты
Сегодня веб-шрифты практически универсальны в современных браузерах. Вы не должны найти слишком много пользователей, которые не могут их загрузить. Однако для почтовых клиентов это немного отличается. Есть несколько почтовых клиентов, которые поддерживают веб-шрифты, в том числе:
Apple Mail
Почта iOS
Почта Android
Outlook 2000
Приложение Outlook.com
Вы можете использовать различные методы оформления электронных писем с помощью веб-шрифтов. Например, метод @Import позволяет импортировать шрифты Google и Typekit в электронное письмо с помощью фрагмента кода.
Вы также можете использовать метод для установки службы веб-шрифтов в коде электронной почты. Этот метод отличается и работает немного лучше во всех почтовых клиентах по сравнению с методом импорта.
Этот метод отличается и работает немного лучше во всех почтовых клиентах по сравнению с методом импорта.
Вы также можете попробовать метод семейства шрифтов, который наименее успешен.
В любом случае вы все равно должны убедиться, что у вас выбран шрифт по умолчанию на тот случай, если пользователь не сможет просмотреть ваш веб-шрифт.
Как использовать веб-шрифты
Вы можете перейти в Google или Typekit, чтобы получить код для использования для веб-шрифта. Вы можете выполнять поиск в библиотеке доступных шрифтов, включая шрифты с засечками, без засечек, рукописный ввод и другие. У каждого шрифта будет свой уникальный код, который вы сможете использовать в своем веб-дизайне.
Вот несколько различных наборов шрифтов, которые можно выбрать в Интернете:
Google Fonts
Сегодня это один из самых популярных вариантов. Вы можете загрузить сотни различных шрифтов через Google. Это совершенно бесплатно, и вы можете загружать веб-шрифты прямо на свой компьютер, чтобы создавать макеты дизайнов в своей любимой дизайнерской программе. Они работают с Adobe и Sketch.
Это совершенно бесплатно, и вы можете загружать веб-шрифты прямо на свой компьютер, чтобы создавать макеты дизайнов в своей любимой дизайнерской программе. Они работают с Adobe и Sketch.
Typekit от Adobe
Это еще один вариант, который используют многие дизайнеры, если они уже работают с Adobe. Вы можете использовать службу подписки на шрифты Adobe для создания шрифтов с использованием CSS в Adobe как части вашего дизайна. Это отличный вариант для групп веб-дизайна и разработчиков, которые тесно сотрудничают.
Другие веб-шрифты
Вы также можете попробовать некоторые из этих сервисов, если хотите получить больше вариантов. Большинство из них имеют более высокую стоимость.
MyFonts
Font Spring
Font Shop
Process Type Foundry
Commercial Type
Вы можете приобрести шрифты и лицензии непосредственно у авторов, выбрав указанные выше варианты.
Не забудьте протестировать шрифты
Прежде чем запускать веб-сайт или отправлять электронное письмо, всегда следует тестировать свои шрифты в нескольких браузерах и почтовых клиентах. Вы должны знать, будут ли ваши веб-шрифты отображаться правильно или вы используете правильные веб-безопасные шрифты, чтобы ваши пользователи не видели совершенно другой стиль шрифта, который испортит ваш дизайн.
Вы должны знать, будут ли ваши веб-шрифты отображаться правильно или вы используете правильные веб-безопасные шрифты, чтобы ваши пользователи не видели совершенно другой стиль шрифта, который испортит ваш дизайн.
Правильное использование веб-шрифтов
Хотя вы можете установить шрифт Google довольно быстро, вы можете не знать, когда использовать веб-шрифты. Важно, чтобы везде, где у вас есть семейство шрифтов, использующее веб-шрифт, вы также указывали шрифт по умолчанию или веб-безопасный шрифт. Это может просто означать, что вы указали «семейство шрифтов: Montserrat, Arial, Sans Serif»; в коде. Хотя компьютер сначала попытается загрузить веб-шрифт Montserrat, по умолчанию он будет использовать Arial в качестве веб-безопасного шрифта.
Длинный список лучших безопасных веб-шрифтов
‘sans-serif’: обычные шрифты
без serifs 0003Arial (без засечек)
Arial – один из самых популярных и широко используемые в мире шрифты без засечек. Он метрически идентичен Helvetica и часто ошибочно принимается за Helvetica. Первоначально созданный, чтобы выглядеть как Helvetica, чтобы печатникам не нужно было платить за лицензию на использование Helvetica. Так что на самом деле Arial — не что иное, как самозванец в мире шрифтов.
Он метрически идентичен Helvetica и часто ошибочно принимается за Helvetica. Первоначально созданный, чтобы выглядеть как Helvetica, чтобы печатникам не нужно было платить за лицензию на использование Helvetica. Так что на самом деле Arial — не что иное, как самозванец в мире шрифтов.
Arial Black (sans-serif)
Это более жирная версия основного шрифта Arial, крупная и полужирная, если не сказать больше. Идеально подходит для заголовков, а не основного текста.
Helvetica ( без засечек )
Helvetica – любимый всеми резервный шрифт. Если ничего не помогает, по крайней мере, у вас есть Helvetica, чтобы все исправить.
Verdana (без засечек)
Еще один солидный шрифт, который очень популярен в печати и в Интернете. Это настоящий веб-шрифт из-за его простой структуры, обтекаемых линий и больших четких букв. Несмотря на то, что Verdana близок к Arial и Helvetica, это более старый шрифт без засечек, который может быть немного большим при отображении. Его шрифт имеет удлиненные линии, поэтому будьте осторожны при использовании этого шрифта в определенных веб-дизайнах.
Его шрифт имеет удлиненные линии, поэтому будьте осторожны при использовании этого шрифта в определенных веб-дизайнах.
Trebuchet MS (sans-serif)
Этот шрифт без засечек был разработан Винсентом Коннаре для корпорации Microsoft в 1996 году. цель.
Gill Sans ( без засечек )
Gill Sans — это шрифт без засечек с оттенком современности. Этот шрифт, принадлежащий семейству гуманистических, имеет рукописное качество, которое направляет взгляд горизонтально. Это делает Gill Sans идеальным для чтения длинных отрывков.
Noto Sans (без засечек)
Noto Sans является частью семейства шрифтов Noto. Семейство Noto было создано для создания визуальной преемственности между различными языками и символами в Интернете. Это делает Noto Sans отличным выбором для многоязычных переходов и безопасным выбором для любого веб-сайта.
Optima (без засечек)
Как и Gill Sans, Optima — это гуманистический шрифт с органичными рукописными качествами. Шрифт напоминает древнеримский текст и придает царственный вид любой веб-странице. Это один из самых популярных шрифтов в своем роде, который широко используется для логотипов и названий.
Шрифт напоминает древнеримский текст и придает царственный вид любой веб-странице. Это один из самых популярных шрифтов в своем роде, который широко используется для логотипов и названий.
Arial Narrow (без засечек)
Arial Narrow – один из самых популярных шрифтов благодаря своей универсальности. Его преднамеренно общий дизайн делает этот шрифт хорошим выбором для больших объемов текста. Поскольку семейство шрифтов Arial доступно на Mac и Windows, вам не придется беспокоиться о визуальных несоответствиях в разных операционных системах.
‘serif’: обычные шрифты
с serifs
Times (с засечками)
Шрифт Times — это традиционный газетный шрифт. Один из самых узнаваемых шрифтов в мире.
Times New Roman (с засечками)
Time New Roman — самый популярный шрифт с засечками, который представляет собой то же самое, что Arial в семействе шрифтов без засечек. Times New Roman, используемый в основном на устройствах и в приложениях Windows, представляет собой обновленную и более новую версию шрифта Times.
Didot (с засечками)
Didot — старый французский шрифт, первоначально использовавшийся для печатных машин. Это шрифт с засечками, что означает, что каждая буква стилизована маленькими линиями. Didot известен своей элегантной эстетикой, и по этой причине он придает тексту формальность.
Georgia (с засечками)
Georgia, как и Didot, представляет собой шрифт с засечками с элегантным видом. Его толстые штрихи делают его отличным выбором для текста веб-страницы, поскольку он читаем на экранах с низким разрешением. По этой причине он обычно используется в электронных книгах.
Palatino (с засечками)
Palatino — это шрифт с засечками, который также является частью семейства гуманистических гарнитур. Он в основном используется в заголовках и заголовках из-за его прочной структуры. Широкая доступность Palatino делает его безопасным шрифтом для текста веб-сайта.
Bookman (с засечками)
Bookman — шрифт с засечками. Этот классический шрифт, также известный как Bookman Old Style, имеет жирную и стебельчатую структуру. Его простой, стебельчатый дизайн делает Bookman отличным выбором для больших фрагментов небольшого текста.
Этот классический шрифт, также известный как Bookman Old Style, имеет жирную и стебельчатую структуру. Его простой, стебельчатый дизайн делает Bookman отличным выбором для больших фрагментов небольшого текста.
New Century Schoolbook (с засечками)
Как следует из названия, New Century Schoolbook — это шрифт с засечками, созданный специально для основного текста. Шрифт вызывает ностальгию, так как он встречается во многих учебниках для начинающих. Как и Bookman, New Century Schoolbook — хороший выбор шрифта для больших текстов.
American Typewriter (serif)
American Typewriter — это шрифт с засечками, имитирующий текст на пишущей машинке. Универсальность своего предшественника делает этот шрифт хорошим выбором для основного текста. Шрифт также может похвастаться классическим и ностальгическим качеством, которое придает любой веб-странице стилизованный вид.
«моноширинный»: шрифты фиксированной ширины
Andale Mono (моноширинный)
Andale Mono — моноширинный шрифт без засечек. Это означает, что каждая буква имеет одинаковую ширину, что придает шрифту механическое качество. Версии этого шрифта поддерживают несколько разных языков, что делает его хорошим выбором для многоязычных веб-сайтов.
Это означает, что каждая буква имеет одинаковую ширину, что придает шрифту механическое качество. Версии этого шрифта поддерживают несколько разных языков, что делает его хорошим выбором для многоязычных веб-сайтов.
Courier New (моноширинный)
Вы, вероятно, видели несколько веб-сайтов с этим старым газетным шрифтом. Хотя он похож на Times New Roman, он устарел. Однако, если вы ищете простой моноширинный шрифт, это будет правильным выбором.
Courier (моноширинный)
Courier — моноширинный шрифт с засечками, напоминающий текст на пишущей машинке. Это текст по умолчанию для многих провайдеров электронной почты, и он практически универсален из-за того, что не требует авторских отчислений. Шрифт также широко используется в кодировании и компьютерном программировании.
FreeMono ( моноширинный )
FreeMono — менее известный моноширинный шрифт, являющийся частью проекта GNU FreeFont. Как и моноширинные шрифты, описанные выше, этот шрифт напоминает текст пишущей машинки и имеет механические свойства. Как следует из названия, это совершенно бесплатно.
Как следует из названия, это совершенно бесплатно.
«cursive»: шрифты, имитирующие рукописный ввод
Comic Sans MS (cursive)
Comic Sans — это шрифт, который люди любят ненавидеть. Это тип шрифта «не относитесь к себе слишком серьезно». Немного веселья. Но если вы серьезно относитесь к дизайну, не используйте его, ха-ха!
Apple Chancery (cursive)
Apple Chancery — курсивный шрифт, созданный Apple Inc. Это элегантный шрифт, создающий формальное впечатление. Это делает его прекрасным выбором для сложного веб-сайта.
Bradley Hand (курсив)
Bradley Hand — каллиграфический шрифт, основанный на почерке Ричарда Брэдли. Шрифт имеет случайное и личное качество, которое отличается от большинства курсивных шрифтов. Это хороший выбор для коротких текстов и заголовков.
Brush Script MT (cursive)
Brush Script MT — еще один каллиграфический шрифт, основанный на обычном почерке. Шрифт немного более формальный, чем у Bradley Hand, но все же сохраняет индивидуальность. Его смелый и уникальный стиль делает его распространенным шрифтом логотипа.
Шрифт немного более формальный, чем у Bradley Hand, но все же сохраняет индивидуальность. Его смелый и уникальный стиль делает его распространенным шрифтом логотипа.
‘fantasy’: декоративные шрифты, для заголовков и т. д.
Impact (фантазия)
Impact лучше всего подходит для заголовков, особенно если это всего несколько слов. Действительно не подходит для основного текста. Выглядит ужасно.
Luminari (фантазия)
Luminari — это шрифт в стиле фэнтези, напоминающий средневековый почерк. Навевает мысли о сказках и готическом церковном тексте. Это делает Luminari отличным шрифтом для придания причудливого или готического качества веб-странице.
Chalkduster (фантазия)
Как следует из названия, Chalkduster — это шрифт, имитирующий мел на доске. Поскольку классная доска почти неотделима от классной комнаты начальной школы, этот шрифт является прекрасным дополнением к любой образовательной веб-странице. Благодаря смелому и детализированному стилю он лучше всего подходит для коротких текстов и заголовков.
Благодаря смелому и детализированному стилю он лучше всего подходит для коротких текстов и заголовков.
Jazz LET (фэнтези)
Jazz LET — это шрифт, который вызывает в воображении видения Великого Гэтсби. Этот шрифт — отличный способ вызвать на веб-странице бурные 20-е годы. Как и Chalkduster, это жирный и подробный шрифт, который лучше всего подходит для короткого текста и заголовков.
Blippo (фантазия)
Blippo — один из самых жирных шрифтов в этом списке. Каждый персонаж был оформлен в форме прямоугольника и круга. Его прочный характер делает Blippo отличным шрифтом для причудливых названий и заголовков.
Stencil Std ( фэнтези )
Как следует из названия, Stencil Std — это шрифт, основанный на трафаретных надписях. Эффект — громкий шрифт с отношением. Этот шрифт лучше всего использовать в жирных названиях и заголовках.
Marker Felt ( фэнтези )
Marker Felt — это шрифт, основанный на почерке, выполненном маркером с войлочным наконечником.

 Helvetica
Helvetica