Веб-Безопасные шрифты — Учебник CSS — Schoolsw3.com
❮ Назад Далее ❯
Что такое веб-безопасные шрифты?
Веб-безопасные шрифты — это шрифты, которые универсально устанавливаются во всех браузерах и устройствах.
Резервные шрифты
Тем не менее, нет 100% полностью веб-безопасных шрифтов. Всегда есть вероятность, что шрифт не найден или установлен неправильно.
Поэтому очень важно всегда использовать резервные шрифты.
Это означает, что вы должны добавить список похожих «резервных шрифтов» в свойство font-family. Если первый шрифт не работает, браузер попробует следующий, и следующий, и так далее. Всегда заканчивайте список общим именем семейства шрифтов.
Пример
Здесь есть три типа шрифтов: Tahoma, Verdana и sans-serif. Второй и третий шрифты являются резервными копиями, на случай, если первый не найден.
p {
font-family: Tahoma, Verdana, sans-serif;
}
Попробуйте сами »
Лучшие веб-безопасные шрифты для HTML и CSS
Ниже приведен список лучших веб-безопасных шрифтов для HTML и CSS:
- Arial (без засечек)
- Verdana (без засечек)
- Helvetica (без засечек)
- Tahoma (без засечек)
- Trebuchet MS (без засечек)
- Times New Roman (с засечками)
- Georgia (с засечками)
- Garamond (с засечками)
- Courier New (моноширинный)
- Brush Script MT (рукописный)
Примечание: Прежде чем публиковать свой сайт, всегда проверяйте, как ваши шрифты отображаются в разных браузерах и устройствах, и всегда используйте резервные шрифты!
Arial (без засечек)
Arial — наиболее широко используемый шрифт как для онлайн, так и для печатных СМИ. Arial также является шрифтом по умолчанию в Google Docs.
Arial также является шрифтом по умолчанию в Google Docs.
Arial — один из самых безопасных веб-шрифтов, и он доступен во всех основных операционных системах.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Verdana (без засечек)
Verdana — очень популярный шрифт. Verdana легко читается даже для небольших размеров шрифта.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Helvetica (без засечек)
Helvetica — шрифт любят дизайнеры. Подходит для многих видов бизнеса.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Tahoma (без засечек)
Tahoma — шрифт имеет меньше пространства между символами.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Trebuchet MS (без засечек)
Trebuchet MS — был разработан Microsoft в 1996 году. Используйте этот шрифт осторожно. Не поддерживается всеми мобильными операционными системами.
Используйте этот шрифт осторожно. Не поддерживается всеми мобильными операционными системами.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Times New Roman (с засечками)
Times New Roman — один из самых узнаваемых шрифтов в мире. Он выглядит профессионально и используется во многих газетах и «новостных» сайтах. Это также основной шрифт для устройств и приложений Windows.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Georgia (с засечками)
Georgia — элегантный шрифт с засечками. Он очень удобочитаем при разных размерах шрифта, поэтому является хорошим кандидатом для мобильного адаптивного дизайна.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Garamond (с засечками)
Garamond — классический шрифт, используемый для многих печатных книг. Он имеет вневременной вид и хорошую читабельность.
Он имеет вневременной вид и хорошую читабельность.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Courier New (моноширинный)
Courier New — наиболее широко используемый моноширинный шрифт с засечками. Courier New часто используется при кодировании дисплеев, и многие поставщики электронной почты используют его в качестве шрифта по умолчанию. Courier New также является стандартным шрифтом для киносценариев.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Brush Script MT (рукописный)
Шрифт Brush Script MT — был разработан для имитации рукописного ввода. Это элегантно и утонченно, но может быть трудно читать. Используйте его осторожно.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Совет: Также проверьте все доступные Google Fonts и как их использовать.
❮ Назад Далее ❯
Безопасные шрифты по версии Юнибикс
Главная → Просто о сложном → Для веб-дизайнеров → Безопасные шрифты по версии Юнибикс
Начиная верстать макет или делать сайт под ключ, необходимо в частности указать в CSS используемые на странице шрифты. Зачастую различными шрифтами дизайнер набирает не только основной текст страницы, но и разнообразные заголовки, логотипы, вензеля.
Хороший дизайнер, как и хороший верстальщик, знает, что браузер может использовать для отображения страницы только те шрифты, которые установлены на компьютере у пользователя. То есть шрифты можно условно разделить на две категории:
- Шрифты, которые без проблем отобразятся у подавляющего большинства пользователей (95% и более)
- Шрифты, которые у достаточно большой группы пользователей отсутствуют. (70%)
Если дизайнер использовал шрифты второй категории для создания, например, логотипа или крупных статичных заголовков, можно не колеблясь использовать прием замены текста картинкой. Недостаток применения этого приема — негибкость. В случае изменений в тексте придется переделывать картинку и менять CSS (например, если размеры новой картинки не совпадут со старой).
Недостаток применения этого приема — негибкость. В случае изменений в тексте придется переделывать картинку и менять CSS (например, если размеры новой картинки не совпадут со старой).
Можно сказать, что опасность применения приема напрямую зависит от вероятности смены текста. Поэтому делать, например, общий текст страницы нестандартными шрифтами нельзя! Грамотный дизайнер так никогда не поступит. А если дизайнер попался зеленый, хороший верстальщик просто обязан исправить его ошибку — в верстке подменить данный шрифт максимально похожим из стандартных, то есть безопасных.
Но как же отличить шрифты первой группы от второй? Ясно что на набор шрифтов, установленный непосредственно на твоем компьютере опираться нельзя! Давайте разбираться.
Стандартные шрифты и есть безопасные
Стандартные шрифты — это набор шрифтов, устанавливаемый вместе с операционной системой. Поскольку операционные системы бывают разные, то и набор шрифтов у них разный.
Для того, чтобы страничка могла отображаться так, как задумал дизайнер, в любой операционной системе, существует возможность в CSS свойстве font-family задавать несколько шрифтов, перечисленных через запятую, где последним рекомендуется задать
Это свойство специфицирует приоритетный список имен семейств шрифтов и/или названий родовых семейств. Согласно спецификации CSS2 есть два типа имен семейств шрифтов:
- Имя семейства шрифтов по выбору.
 Например «Times new Roman», «Arial» и другие. Имена семейств шрифтов, содержащие пробелы, должны заключаться в кавычки. Если кавычки отсутствуют, любые символы пробела до и после имени шрифта игнорируются, а любая последовательность пробелов внутри имени шрифта конвертируется в одиночный пробел.
Например «Times new Roman», «Arial» и другие. Имена семейств шрифтов, содержащие пробелы, должны заключаться в кавычки. Если кавычки отсутствуют, любые символы пробела до и после имени шрифта игнорируются, а любая последовательность пробелов внутри имени шрифта конвертируется в одиночный пробел. - Родовое (общее) семейство. В спецификации определены следующие родовые семейства:
- serif — шрифты с засечками на концах;
- sans-serif — шрифты без засечек;
- cursive — шрифты курсивного начертания;
- fantasy — декоративные шрифты;
- monospace — моноширинный шрифт(с буквами одинаковой ширины).
Имена родовых семейств являются ключевыми словами и в кавычки заключать их особого смысла нет.
Таким образом для дизайна берется стандартный шрифт из OS Windows, подбирается к нему похожий для Mac OS и Unix/Linux, задается общее семейство шрифтов и готово.
Но не все так просто. Покопаем детальнее.
В поисках Web-безопасных шрифтов
В интернете исторически сложилось такое понятие как «безопасные» Web-шрифты. Безопасным шрифтом можно назвать такой шрифт, который является стандартным для всех операционных систем. Поскольку о таком положении дел остается только мечтать, то абсолютно безопасных шрифтов не существует!
Отдельные шрифты можно назвать безопасными с некоторыми оговорками.
Основой для определения «безопасных» шрифтов послужили шрифты наиболее распространенной операционной системы Windows, которые кроме того используются в других ОС. Примером такого использования служит уже упоминавшийся пакет шрифтов Core fonts for the Web, который, согласно статистике, скачало множество пользователей Unix/Linux.
В это пакет входят следующие шрифты: Andale Mono, Arial Black, Arial, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana, Webdings.
В набор шрифтов входящих в стандартную поставку Mac OS X (эта ОС имеет наибольшее распространение среди пользователей Mac OS) входят все шрифты набора Core fonts for the Web.
Таким образом на основе шрифтов Windows, использующихся в других ОС сформировался следующий список так называемых «безопасных» Web-шрифтов:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Шрифт Webdings содержит набор пиктограмм, поэтому не может использоваться для контента. Andale Mono не получает широкого применения, поскольку плохо годится для повседневного чтения текста с экрана и есть не у всех пользователей Windows.
Все эти шрифты есть у каждого пользователя Windows, Mac OS X и у подавляющего большинства пользователей Unix/Linux (т. е. у тех, которые установили у себя пакет Core fonts for the Web).
е. у тех, которые установили у себя пакет Core fonts for the Web).
А как же быть с остальными? Ведь хочется, чтобы замысел дизайнера увидело как можно большее число пользователей!
И не забываем про пользователей телефонов и планшетов! Android и iOS — уже занимают нишу в 40%!!
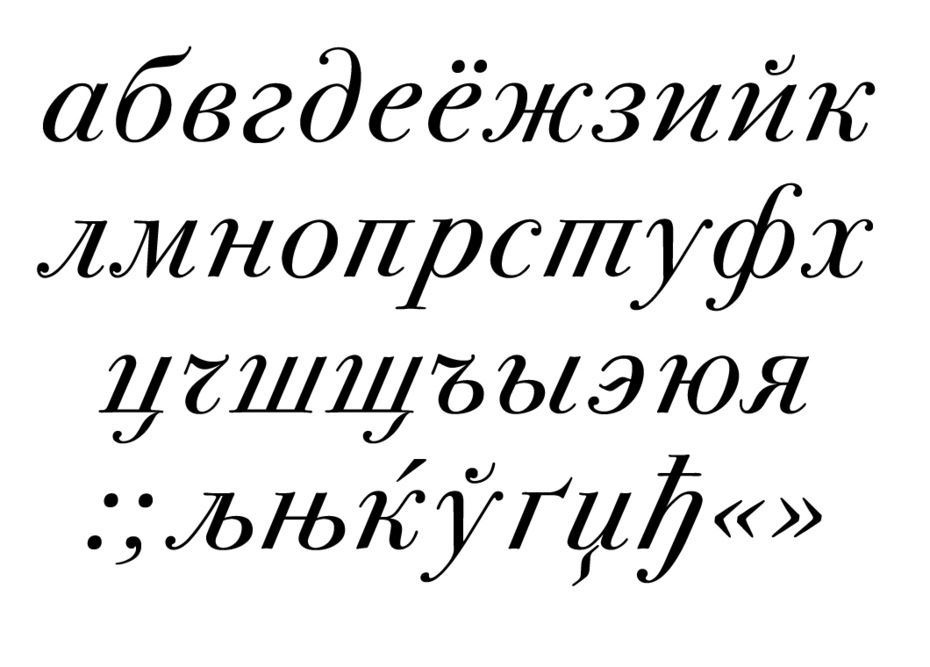
Шрифты поддерживающие кириллицу
Специфической особенностью рунета является проблема с кодировками страниц и поддержкой кириллицы в шрифтах. Чтобы не возникало проблем с разнообразными кодировками символов, умные люди придумали Unicode (а именно UTF-8), который позволяет сочетать в одном шрифте символы нескольких языков. Таким образом для русскоязычных страниц нужно использовать только Unicode шрифты поддерживающие кириллицу.
Ниже приведена таблица соответствий шрифтов.
| Windows | Unix/Linux | Родовое семейство | |
|---|---|---|---|
| Arial Black | Helvetica CY | Nimbus Sans L | Sans-serif |
| Arial | Helvetica CY | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco CY |
* (см. ниже) ниже)
| cursive |
| Courier New | * (см. ниже) | Nimbus Mono L | Monospace |
| Georgia | * (см. ниже) | Century Schoolbook L | Serif |
| Impact | Charcoal CY | * (см. ниже) | Sans-serif |
| Times New Roman | Times CY | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica CY | * (см. ниже) | Sans-serif |
| Verdana | Geneva CY | DejaVu Sans | Sans-serif |
* в колонке напротив шрифта означает, что родных кириллических эквивалентов Windows шрифта у операционной системы не имеется. Но в то же время есть большая вероятность, что в операционной системе установлен непосредственно сам этот шрифт.
Но в то же время есть большая вероятность, что в операционной системе установлен непосредственно сам этот шрифт.
Например, если основным текстом макета является Arial, находим в табличке этот шрифт и в CSS пишем соответствующую ему строчку:
|
body { font-family: Arial, «Helvetica CY», «Nimbus Sans L», sans-serif; } |
Эта запись означает, что если у пользователя есть шрифт Arial (а он есть у всех пользователей Windows и всех пользователи Mac OS X), то страница отобразися этим шрифтом. Если же у пользователя нет этого шрифта, то страничка русскоязычного пользователя Mac OS 9 точно отобразится стандартным системным шрифтом Helvetica CY, а у пользователя Unix/Linux отобразися шрифтом Nimbus Sans L который установлен у 90% пользователей Unix/Linux. Если же пользователь Unix/Linux принадлежит в тем 10%, у которых нет этого шрифта, то страница отобразится тем шрифтом с засечками, который установлен для просмотра Web-страниц по умолчанию.
Кроме того, что в таблице учитываются шрифты Unix/Linux, там еще после обычного Helvetica идет какой-то странный значок CY. Давайте разбираться, что же это такое!
До выхода Mac OS X эта линейка имела следующее значение: для пользователей Windows отображаем страницу Arial, для пользователей Mac OS 9 — стандартным шрифтом Helvetica, а остальные видят страницу с системным шрифтом без засечек, настроенным по умолчанию в браузере. Но опять же немаловажный нюанс! У стандартного Mac OS 9 шрифта Helvetica нет кириллицы! Для русскоязычной страницы это означало следующее: для пользователей Windows отображаем страницу Arial, для пользователей Mac OS 9 — стандартным шрифтом Helvetica, который выводит нечитаемую информацию, а остальные видят страницу с системным шрифтом без засечек, настроенным по умолчанию в браузере.
Для правильного отображения этого набора у пользователей Mac OS 9 вместо некириллизированной Helvetica, имеет смысл указывать такой же стандартный для Mac OS 9 шрифт Helvetica CY, содержащий кириллицу.
Прочтение линеек после выхода Mac OS X изменилось. Теперь для Windows/Mac OS X указывается один общий стандартный шрифт. А если мы хотим, чтобы замысел дизайнера смогли увидеть пользователи Mac OS 9, для них нужно в линейке шрифтов прописать шрифт содержащий кириллицу.
Таким образом хотя и не существует безопасных шрифтов, существуют безопасные линейки шрифтов. Их еще называют шрифтовыми CSS стеками. В эти линейки помимо стандартных шрифтов Windows/Mac OS X можно включать также эквивалентные шрифты из стандартного набора Mac OS 9 (которая не содержит по умолчанию «безопасных» шрифтов) и распространенных шрифтов Unix/Linux.
Любой верстальщик рано или поздно сталкивается с моментом, когда дизайнер использует в макете шрифт, не входящий в перечень «безопасных»;. Но это еще не повод бить тревогу! Например, дизайнеры очень часто используют на макетах шрифт Tahoma, который не входит в этот перечень. Правильно построенная линейка шрифтов открывает возможность использовать не только Tahoma, но и другие шрифты. Все большее количество дизайнеров пользуются этой возможностью и грамотный верстальщик должен об этом знать.
Все большее количество дизайнеров пользуются этой возможностью и грамотный верстальщик должен об этом знать.
Ниже приведена дополнительная таблица шрифтов, которые не входят в перечень «безопасных», но могут использоваться на макетах.
| Windows | Mac OS | Родовое семейство |
|---|---|---|
| Lucida Console | Monaco | Monospace |
| Lucida Sans Unicode | Lucida Grande | Sans-serif |
| Tahoma | Geneva CY | Sans-serif |
А если без кириллицы?
Для англоязычных текстов вышеприведенные таблицы имеют несколько другой вид.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Gadget | Nimbus Sans L | Sans-serif |
| Arial | Helvetica | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco | TSCu_Comic | cursive |
| Courier New | Courier | Nimbus Mono L | Monospace |
| Georgia |
* (см. ниже) ниже)
|
Century Schoolbook L | Serif |
| Impact | Charcoal | Rekha | Sans-serif |
| Times New Roman | Times | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica | Garuda | Sans-serif |
| Verdana | Geneva | DejaVu Sans | Sans-serif |
Для шрифтов Arial, Courier New и Times New Roman при составлении линеек лучше указывать сначала шрифт для Unix/Linux, а затем для Mac OS. Это связанно с некоторой кривостью набора Linux шрифтов X11 core fonts set.
Шрифты, которые не входят в перечень «безопасных», но могут использоваться на макетах, лучше определять шрифтовыми CSS стеками на основе этой таблицы.
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Lucida Console | Monaco | — | Monospace |
| Lucida Sans Unicode | Lucida Grande | Garuda | Sans-serif |
| Palatino Linotype | Palatino | Garuda** | Sans-serif |
| Tahoma | Geneva | Kalimati | Sans-serif |
Прочерк в графе Unix/Linux обозначает, что пользователи этих ОС скорее всего увидят на странице шрифт, установленный для отображения страниц по умолчанию.
** В данной линейке шрифт Garuda имеет смысл ставить перед Palatino (см. пояснение выше).
Выводы:
- Абсолютно безопасных шрифтов не существует. Условно безопасными можно назвать следующие шрифты:
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
- Безопасные CSS стеки, учитывающие поддержку кирилицы в шрифтах, можно посмотреть в статье Безопасные шрифтовые CSS стеки для рунета.
- Если на странице поддержка кириллицы не важна, используем CSS стеки из статьи Безопасные шрифтовые CSS стеки для англоязычных текстов.
10 безопасных веб-шрифтов для удобства пользователей
Если вы планируете создать веб-сайт, вы должны знать, что помимо цветовых схем и изображений, используемые вами шрифты также играют решающую роль. Типографика — важный элемент брендинга, оказывающий значительное влияние на производительность вашего веб-сайта, усилия по поисковой оптимизации, взаимодействие с пользователем и многое другое. В дизайне веб-сайта шрифты должны быть одним из ваших фокусов, а не просто запоздалой мыслью. По этой причине дизайнеры веб-сайтов рекомендуют использовать веб-безопасные шрифты. Возможно, вы захотите использовать несколько классных шрифтов, созданных вами или кем-то другим, но помогут ли они вам достичь вашей цели? Или их трудно читать и они замедляют работу вашего сайта? Сегодня мы ответим на некоторые из самых насущных вопросов, касающихся безопасных веб-шрифтов, и предоставим вам список веб-шрифтов, которые сделают ваш веб-сайт великолепным, оставаясь при этом удобными для пользователя.
Типографика — важный элемент брендинга, оказывающий значительное влияние на производительность вашего веб-сайта, усилия по поисковой оптимизации, взаимодействие с пользователем и многое другое. В дизайне веб-сайта шрифты должны быть одним из ваших фокусов, а не просто запоздалой мыслью. По этой причине дизайнеры веб-сайтов рекомендуют использовать веб-безопасные шрифты. Возможно, вы захотите использовать несколько классных шрифтов, созданных вами или кем-то другим, но помогут ли они вам достичь вашей цели? Или их трудно читать и они замедляют работу вашего сайта? Сегодня мы ответим на некоторые из самых насущных вопросов, касающихся безопасных веб-шрифтов, и предоставим вам список веб-шрифтов, которые сделают ваш веб-сайт великолепным, оставаясь при этом удобными для пользователя.
Что такое веб-безопасные шрифты?
Проще говоря, веб-безопасные шрифты — это шрифты, установленные на всех устройствах и в операционных системах. Когда вы создаете веб-сайт, вы можете захотеть выделиться из толпы и превратить типографику в элемент брендинга для своего блога или бизнеса. Однако пользователи Интернета могут увидеть совершенно другой шрифт, чем тот, который вы использовали изначально.
Когда вы создаете веб-сайт, вы можете захотеть выделиться из толпы и превратить типографику в элемент брендинга для своего блога или бизнеса. Однако пользователи Интернета могут увидеть совершенно другой шрифт, чем тот, который вы использовали изначально.
Безопасные веб-шрифты хранятся локально и не влияют отрицательно на время загрузки вашего веб-сайта. Более того, независимо от того, какие веб-шрифты вы используете, они должны легко читаться на всех устройствах, улучшать взаимодействие с пользователем и передавать сообщение бренда, которое вы хотите, чтобы они передавали.
С другой стороны, все используют веб-безопасные шрифты. Они настолько вездесущи, что мы все немного устали от них. Кому больше нравится Times New Roman? Это скучно, и единственное сообщение, которое он создает, заключается в том, что люди не заботятся о типографике в своем плане дизайна веб-сайта.
Однако больше не стоит об этом беспокоиться. Мы сделали домашнее задание и составили десять лучших шрифтов для веб-сайтов, которые выглядят потрясающе!
Тем не менее, прежде чем выбрать какой-либо из них, проведите небольшое исследование о том, как лучше всего использовать такие шрифты. Некоторые лучше подходят для журналов и современных блогов, в то время как другие имеют большой опыт улучшения пользовательского опыта и рентабельности инвестиций в магазины электронной коммерции и другие интернет-магазины.
Некоторые лучше подходят для журналов и современных блогов, в то время как другие имеют большой опыт улучшения пользовательского опыта и рентабельности инвестиций в магазины электронной коммерции и другие интернет-магазины.
10 лучших веб-безопасных шрифтов для вашего веб-сайта
Использование лучших веб-безопасных шрифтов, которые выглядят одинаково на всех версиях ОС и устройствах, является мудрым выбором, независимо от того, какие новые и инновационные тенденции дизайна вы хотите включить в свой веб-сайт. дизайн вашего сайта. Согласно статистике, около 70% клиентов говорят, что скорость загрузки страницы имеет решающее значение для совершения покупок в Интернете. Если страница не загружается должным образом, покупатели закроют эту вкладку, даже не вернувшись в этот интернет-магазин. Вы можете улучшить скорость страницы множеством способов, но использование веб-безопасных шрифтов — один из самых простых способов.
Вам следует обратить внимание на скорость загрузки страниц, удобочитаемость и доступность на мобильных устройствах, особенно если вы хотите, чтобы ваш бизнес электронной коммерции имел шансы в парадигме Google Mobile-Friendly. А пока давайте взглянем на лучшие веб-безопасные шрифты, которые вы можете использовать для беспрецедентного дизайна и удобства пользователей!
А пока давайте взглянем на лучшие веб-безопасные шрифты, которые вы можете использовать для беспрецедентного дизайна и удобства пользователей!
1. Century Gothic
Этот шрифт, несмотря на свое название, имеет чистый, отточенный вид, который прекрасно сочетается с новыми тенденциями дизайна веб-сайтов. Century Gothic — это геометрический шрифт без засечек, который оказывает сильное визуальное воздействие, когда вы используете его для заголовков, подзаголовков и даже названий продуктов. Это веб-безопасный шрифт, и вы найдете его почти во всех операционных системах Microsoft и Apple.
2. Garamond
Инспекция парижским гравером 16-го века Клод Гарамонд, этот Serif Font Compels веб-дизайнеры, блоггеры и книжные публикации с его шезлонгом. Хотя шрифт напоминает Times New Roman, он выглядит чище и современнее. Даже если это олдскульный шрифт, его современная разновидность является основным продуктом Microsoft и приятным сюрпризом для читателей.
3. Georgia
Если вы когда-либо использовали шрифт Georgia, вы могли заметить, что буквы крупнее, чем обычно, по сравнению со шрифтами того же размера и семейства. В этом отношении Georgia напоминает Verdana, хотя дизайн шрифта вдохновлен Garamond. Этот шрифт с засечками облегчает чтение текстовых блоков. Закругленные края также создают теплое и знакомое ощущение. По этой причине Georgia и Garamond выбирают шрифты, когда вы пишете контент в своем блоге или отображаете описания продуктов на своем веб-сайте электронной коммерции. Самое приятное то, что вы найдете Грузию практически на любом устройстве / ОС Microsoft или Apple.
4. Palatino
Вы недавно читали печатную книгу? Или, может быть, вы ознакомились с печатным объявлением или листовкой с каким-то коммерческим предложением? Вы, скорее всего, читали блоки текстов, написанных на палатино. Это отличный фирменный шрифт, потому что он отлично смотрится как в Интернете, так и в печати.
Это отличный фирменный шрифт, потому что он отлично смотрится как в Интернете, так и в печати.
Этот шрифт восходит к эпохе Возрождения и до сих пор является одним из самых чистых, красивых и естественно читаемых шрифтов. Старые шрифты с засечками имеют разную толщину и форму штрихов, поэтому рассмотрите возможность их использования для заголовков, подзаголовков и основного текста. Это может быть не лучшим выбором для отображения названий продуктов электронной коммерции, особенно если вы хотите добиться оптимизированного, согласованного и идеального мобильного взаимодействия с пользователем.
5. Verdana
Verdana занимает лидирующие позиции среди веб-сейфов. Простые линии без засечек, изящная элегантность и большой натуральный размер делают этот шрифт отличным выбором для больших читаемых текстов, таких как статьи в блогах и длинные описания продуктов. Verdana была основным продуктом Microsoft с середины девяностых. Теперь вы найдете его во всех операционных системах и устройствах Apple и Microsoft.
Теперь вы найдете его во всех операционных системах и устройствах Apple и Microsoft.
6. BrushScriptMT
Знаете, что говорят, отличные эссенции бывают в маленьких бутылочках. Или так они должны. Brush Script MT — курсивный шрифт, имитирующий почерк. Это сложный, элегантный и один из лучших безопасных веб-шрифтов для HTML и CSS. Тем не менее, для некоторых это может быть тяжело для глаз, поэтому используйте его экономно — не распространяйте его на все ваши веб-страницы. Кроме того, имейте в виду, что устройства Apple и Microsoft не всегда поддерживают многие курсивные шрифты. Использование курсива в тексте статьи вредит читабельности, которая, как вы, возможно, знаете, играет решающую роль в удобстве использования веб-сайта и вовлечении пользователей.
7. Trebuchet MS
Что касается основных веб-шрифтов Microsoft, то Trebuchets MS представляет собой пакет основных веб-шрифтов Microsoft. По сравнению с другими шрифтами без засечек этот имеет более тонкую и элегантную форму, что делает его отличным вариантом для онлайн- и печатного контента для безупречной согласованности бренда. По сравнению с более популярными шрифтами Arial или Helvetica, он кажется менее роботизированным и холодным. Наоборот, она вселяет в сердца читателей теплое, гуманное чувство. По этой причине мы рекомендуем использовать его в сообщениях и статьях блогов, описаниях продуктов электронной коммерции, адаптивных целевых страницах и т. д.
По сравнению с другими шрифтами без засечек этот имеет более тонкую и элегантную форму, что делает его отличным вариантом для онлайн- и печатного контента для безупречной согласованности бренда. По сравнению с более популярными шрифтами Arial или Helvetica, он кажется менее роботизированным и холодным. Наоборот, она вселяет в сердца читателей теплое, гуманное чувство. По этой причине мы рекомендуем использовать его в сообщениях и статьях блогов, описаниях продуктов электронной коммерции, адаптивных целевых страницах и т. д.
8. У Lucinda Sans
Семейство в Lucinda Font имеет множество членов и двоюродных братьев, но у Lucinda Sans (Sans Serif) есть отличный выбор, если у вас есть много голов. , подзаголовки и призывы к действию. Чистый, гуманный и теплый шрифт, вы найдете Lucinda Sans на веб-сайтах с более игривым, нестандартным человеческим чутьем. Вы найдете его практически на всех версиях и устройствах Microsoft и Apple OS.
9. Impact
Возможно, вы уже встречали этот шрифт жирным шрифтом без засечек (без засечек). Как следует из названия, миссия этого шрифта — оказывать влияние, привлекая внимание читателя. По этой причине вы увидите его в заголовках и CTA, но не в основном тексте. Impact — один из старейших шрифтов, поскольку он появился в 1998 году как часть основных шрифтов Microsoft для веб-пакета. Это полноценный шрифт, поддерживаемый как Microsoft, так и Apple, который возвращается в мир, влюбленный в смелый дизайн веб-сайтов.
10. Perpetua
Считается как более холодный шрифт с интересной предысторией, Perpetua, является одним из наследников, оставшихся на нас на английском Sculptor Eric Gill. Это шрифт без засечек с уникальным дизайном и элегантным видом, что делает его отличным выбором для креативного, игривого, молодежного веб-сайта. Это шрифт Windows, но у Apple есть резервный шрифт в форме Baskerville, очень близкий родственник Perpetua.
Веб-безопасные шрифты для веб-сайтов и профессиональные шрифты для веб-сайтов когда они начинают создавать свои онлайн-активы. Короче говоря, Lato — это веб-шрифт, разработанный для корпораций. Он кажется человечным и привлекательным, а также имеет элегантную серьезность, которая идеально сочетается с большой компанией. Тем не менее, Lato не является веб-безопасным шрифтом. Он может выглядеть по-разному в разных операционных системах и устройствах.
С другой стороны, Helvetica — один из самых популярных безопасных веб-шрифтов и один из самых универсальных. Это единственный шрифт, имеющий собственный документальный фильм и более 100 вариаций. Мы не упомянули Helvetica выше в нашем списке веб-безопасных шрифтов, потому что это один из многих вариантов по умолчанию, которые есть у всех конструкторов веб-сайтов, и вы, вероятно, уже знакомы с ним. Тем не менее, это выглядит великолепно, так что вы должны попробовать.
Профессиональный шрифт веб-сайта не обязательно является веб-безопасным шрифтом. Вот ваш вывод из этого краткого руководства.
Говоря о различиях веб-шрифтов, вы также должны знать, что шрифты Google — это просто веб-шрифты. Они не являются веб-безопасными шрифтами по своей сути, даже если все они выглядят потрясающе, и вы хотели бы использовать их для своего веб-сайта.
Чтобы использовать один из множества шрифтов Google, сначала необходимо загрузить файл и установить его на своем веб-сайте. Проблема здесь в том, что файл CSS, который вы загружаете из Google и устанавливаете на свой веб-сайт, может значительно замедлить скорость загрузки вашей страницы. Поскольку сама поисковая система придает большое значение скорости страницы, когда речь идет о факторах ранжирования и пользовательском опыте, вам следует полагаться на безопасные веб-шрифты больше, чем на альтернативные веб-шрифты или шрифты Google.
Когда дело доходит до Ucraft, мы уже предоставляем некоторые из рассмотренных выше шрифтов с нашей интеграцией Google Fonts. Однако у вас также есть возможность загрузить любой дополнительный шрифт по вашему выбору при создании и дизайне веб-сайта с помощью нашего конструктора.
Однако у вас также есть возможность загрузить любой дополнительный шрифт по вашему выбору при создании и дизайне веб-сайта с помощью нашего конструктора.
У вас еще нет веб-сайта? Создайте один сейчас!
Что за шрифт? Почему веб-шрифты так важны в 2021 году
Что нужно знать о веб-шрифтах
- Веб-безопасные шрифты — это шрифты текста веб-сайта, которые одинаково отображаются во всех браузерах
- Использование небезопасных веб-шрифтов может замедлить работу веб-сайта и отпугнуть посетителей функциональность, но может понадобиться разработчик
Шрифты — это весело! Они также могут быть утомительными. Просто спросите любого, кто часами изучал тысячи вариантов шрифтов, пытаясь найти наилучшее соответствие для своего веб-сайта.
Хотя выбор шрифта может быть очень субъективным, с технической точки зрения также возможно выбрать неправильный шрифт для вашего веб-сайта. Использование очень специфического шрифта, соответствующего логотипу вашей компании, может выглядеть великолепно, когда дизайн вашего веб-сайта завершен, но это может быть катастрофой для функциональности и скорости загрузки.
Использование очень специфического шрифта, соответствующего логотипу вашей компании, может выглядеть великолепно, когда дизайн вашего веб-сайта завершен, но это может быть катастрофой для функциональности и скорости загрузки.
Даже в 2021 году, с растущим распространением 5G и других высокоскоростных интернет-соединений, использование шрифтов, которые не являются «веб-безопасными», может сильно тормозить ваш сайт и отпугивать посетителей.
Что такое шрифты?Слово «шрифт» в данном контексте относится к дизайну и внешнему виду текстовых символов на веб-сайте. Примеры распространенных шрифтов включают Arial, Times New Roman и Courier.
Исторически то, что мы сейчас называем «шрифтом», было известно как «гарнитура шрифта». Когда металлический набор еще широко использовался, «шрифт» относился к размеру и весу (толщине) шрифта.
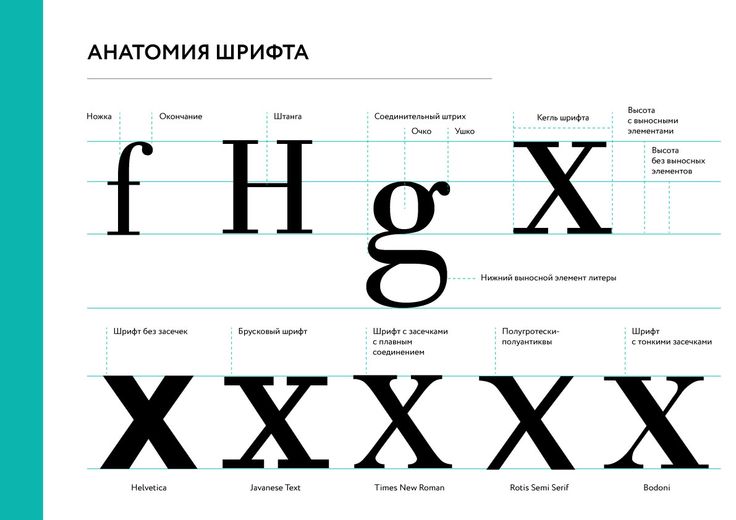
Шрифты обычно относятся к одной из четырех основных категорий:
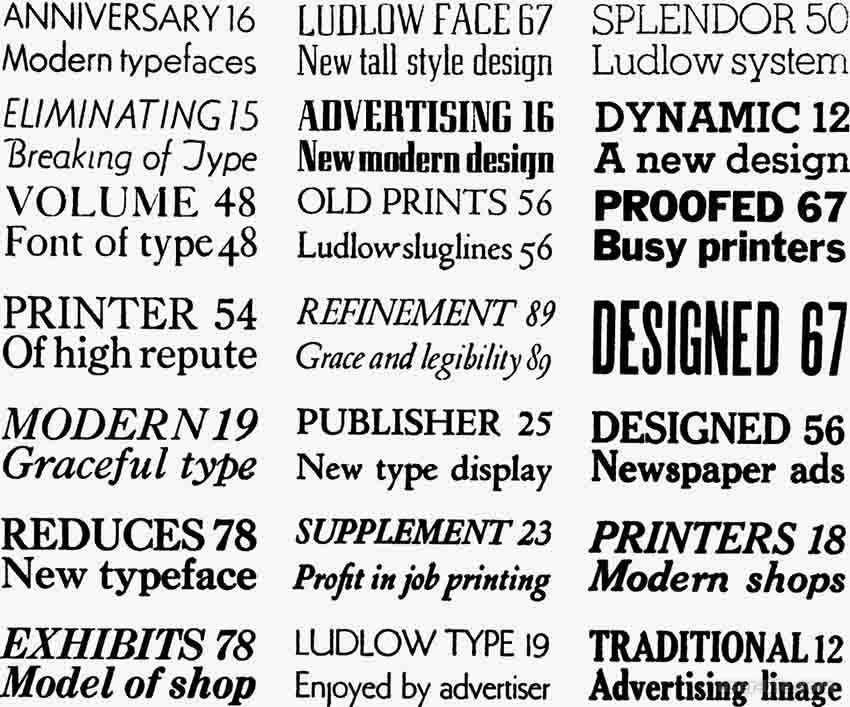
Шрифты с засечками Шрифт с засечками — это «традиционный» шрифт, напоминающий шрифт, используемый в большинстве англоязычных книг и газет 20-го века. В частности, «засечка» — это небольшой декоративный штрих, появляющийся в конце основных строк в буквах и цифрах.
В частности, «засечка» — это небольшой декоративный штрих, появляющийся в конце основных строк в буквах и цифрах.
Показанный здесь Times New Roman — самый известный пример шрифта с засечками.
Шрифты без засечекКак следует из названия, шрифт без засечек — это шрифт без засечек. («Sans» — французское слово, означающее «без». Наконец, восемь лет изучения французского языка окупаются для меня!)
В приведенном выше примере используется Arial, один из стандартных шрифтов без засечек, используемых в Windows. Он был вдохновлен популярным шрифтом Helvetica, который вы можете узнать по знаменитым вывескам в нью-йоркском метро.
Open Sans, шрифт, используемый для текста, который вы сейчас читаете, является еще одним широко распространенным шрифтом без засечек.
Моноширинные шрифты Моноширинные шрифты, также называемые шрифтами фиксированной ширины, — это шрифты, в которых каждая буква, цифра или символ имеют точно такой же размер с точки зрения занимаемого места.
Многие моноширинные шрифты, такие как Courier, напоминают буквы и цифры, печатаемые на механических пишущих машинках. Обратите внимание, что в этом примере размер шрифта немного меньше, чем в примерах Times New Roman и Arial, хотя все изображения одинаковы по ширине и высоте.
Хотя моноширинные шрифты имеют множество полезных применений, особенно в компьютерном программировании, они не подходят для текста веб-сайтов. Это связано с тем, что их труднее читать, чем шрифты с засечками и без. Они также имеют тенденцию занимать много места, например, «i» имеет тот же размер, что и «@».
Рукописные и стильные шрифтыВсе остальное мы объединим в эту широкую категорию: шрифты, имитирующие почерк, трафареты, мазки кистью, письма с требованием выкупа и другие причудливые шрифты.
Давайте уберем это с пути, если это не очевидно: вы никогда не должны использовать эти типы шрифтов в тексте вашего веб-сайта. Их почти всегда трудно читать, они замедляют скорость загрузки страницы и часто несовместимы со многими браузерами. Использование «причудливых» шрифтов в тексте вашего веб-сайта отвлекает посетителей. Не делай этого!
Использование «причудливых» шрифтов в тексте вашего веб-сайта отвлекает посетителей. Не делай этого!
Если вам необходимо использовать особый стильный шрифт, например, чтобы он соответствовал вашему логотипу, делайте это в изображении/графике и только в качестве заголовка или небольшого фрагмента текста. Имейте в виду, что этот текст не будет виден поисковым системам и увеличит время загрузки вашей страницы или публикации.
Что такое веб-шрифты?Разобравшись со всем этим, мы можем обратить внимание на «веб-безопасные» шрифты.
Проще говоря, веб-безопасный шрифт — это шрифт, который мгновенно отображается во всех браузерах и на всех платформах.
При разработке веб-сайта вы должны обеспечить одинаково безопасный и удобный интерфейс для всех посетителей. Это вызов, потому что вы сталкиваетесь с двумя большими препятствиями: разными платформами и браузерами для каждого пользователя.
Как вы знаете, основными платформами являются:
- Настольный компьютер/ноутбук Windows
- Настольный компьютер/ноутбук Mac
- Телефон/планшет Android
- iPhone / iPad (iOS)
И наиболее часто используемые браузеры:
- Chrome
- Firefox
- Edge
- Safari
Поскольку веб-дизайнеры должны относиться к веб-платформе по-разному, опыт работы с браузером отличается. каждая комбинация платформы + браузера как отдельная уникальная категория с точки зрения взаимодействия с пользователем. Это оставляет нам 16 различных способов доступа к вашему веб-сайту для подавляющего большинства пользователей. (Примеры: Chrome в Windows, Safari в iOS и т. д.)
каждая комбинация платформы + браузера как отдельная уникальная категория с точки зрения взаимодействия с пользователем. Это оставляет нам 16 различных способов доступа к вашему веб-сайту для подавляющего большинства пользователей. (Примеры: Chrome в Windows, Safari в iOS и т. д.)
Но не все браузеры одинаковы! Среди них Safari от Apple известен тем, что делает свое дело и не всегда придерживается стандартов, созданных ведущим в отрасли Google Chrome. Например, Safari не поддерживал изображения WebP до сентября 2020 года, спустя десять лет после того, как этот формат начал появляться в Интернете.
Используя исключительно безопасные веб-шрифты на своем веб-сайте, вы можете гарантировать, что каждый пользователь увидит одно и то же, независимо от платформы и браузера.
Список безопасных веб-шрифтовИтак, какие шрифты безопасны для Интернета? Не существует единого, окончательного «списка». Веб-поиск даст вам много результатов.
We found these fonts consistently on most lists:
- Arial
- Garamond
- Georgia
- Impact
- Palatino
- Tahoma
- Times New Roman
- Trebuchet
- Verdana
That’s a pretty short list! Но вряд ли он исчерпывающий. Лучше всего выбрать шрифт, который вам нравится, и выполнить поиск «является ли шрифт X веб-безопасным». Внимательно просмотрите результаты, а затем проверьте сами. Заходите на сайт на разных платформах — на ПК, на телефоне, на телефоне или ноутбуке друга и т. д. Текст должен быть одинаковым на всех экранах.
Лучше всего выбрать шрифт, который вам нравится, и выполнить поиск «является ли шрифт X веб-безопасным». Внимательно просмотрите результаты, а затем проверьте сами. Заходите на сайт на разных платформах — на ПК, на телефоне, на телефоне или ноутбуке друга и т. д. Текст должен быть одинаковым на всех экранах.
Вы также можете запустить сайт с помощью диагностического инструмента, такого как PageSpeed Insights. Если вы видите плохие результаты или ошибки из-за проблем с загрузкой шрифта, возможно, пришло время выбрать другой шрифт.
Принудительное использование шрифтов в браузерах (не рекомендуется!)На вашем веб-сайте можно использовать небезопасные для Интернета шрифты. Это можно сделать, запрограммировав сайт таким образом, чтобы браузеры загружали нужный шрифт с сервера вашего сайта или другого сервера, например Google Fonts.
Для этого даже не нужно нанимать разработчика. Вот руководство по использованию шрифтов Google на вашем веб-сайте.
Если у вас есть разработчик или вы сами являетесь разработчиком, вы можете использовать некоторые приемы кодирования для отображения небезопасных веб-шрифтов, не слишком замедляя работу вашего сайта. Вот отличная отправная точка.
Если ваш сайт находится на WordPress, существует множество тем и плагинов, которые дадут вам возможность использовать различные шрифты. Перейдите в «Плагины» > «Добавить новый» и выполните поиск «шрифт», чтобы увидеть некоторые варианты.
Но, перефразируя Яна Малкольма, то, что вы можете , не означает, что вы должны. Я повторю еще раз: использование шрифтов, которые не являются веб-безопасными, может привести к негативным последствиям для посетителей вашего сайта . Так что не рискуйте!
Итоги Хорошая типографика является важным элементом дизайна веб-сайта, но скорость и функциональность, возможно, гораздо важнее. Используя веб-безопасные шрифты, вы ставите своих пользователей на первое место и обеспечиваете доступный и равный опыт для всех.
