Свойство font-size — размер шрифта
Свойство font-size устанавливает размер
шрифта текста. Значением свойства служат
любые единицы
для размеров (как правило, это px, em или rem) либо специальные ключевые слова
(используются крайне редко).
Синтаксис
селектор {
font-size: значение;
}Значения в виде ключевых слов
| Значение | Описание |
|---|---|
xx-small | Самый самый маленький. Пример: Lorem ipsum dolor sit amet. |
x-small | Самый маленький. Пример: Lorem ipsum dolor sit amet. |
small | Маленький. Пример: Lorem ipsum dolor sit amet. |
medium | Средний. Пример: Lorem ipsum dolor sit amet. |
large | Большой. Пример: Lorem ipsum dolor sit amet. |
x-large | Очень большой. Пример: Lorem ipsum dolor sit amet. |
xx-large | Самый большой. Пример: Lorem ipsum dolor sit amet. |
larger | Больше шрифта родителя на некоторое значение. |
smaller | Меньше шрифта родителя на некоторое значение. |
Значение по умолчанию: medium.
Пример
Давайте установим абзацам размер шрифта в 20px:
<p>
Lorem ipsum dolor sit amet.
</p>p {
font-size: 20px;
}:
Пример
В данном примере для абзаца задан размер
в 150%.
В этом случае размер шрифта для span будет
составлять 150% от своего родителя,
то есть абзаца, и его реальный размер будет 16px * 150% = 24px
<p>
Lorem <span>ipsum dolor</span> sit amet. </p>
</p>p {
font-size: 16px;
}
span {
font-size: 150%;
}:
Пример
В данном примере для абзаца задан размер
в 150%.
В этом случае размер шрифта для span будет
составлять 150% от своего родителя,
то есть абзаца, и его реальный размер будет 16px * 150% = 24px
<p>
Lorem <span>ipsum dolor</span> sit amet.
</p>p {
font-size: 16px;
}
span {
font-size: 150%;
}:
Пример
В данном примере для абзаца задан размер
в 16px, а для span внутри него — larger.
В этом случае размер шрифта для
<p>
Lorem <span>ipsum dolor</span> sit amet. </p>
</p>p {
font-size: 16px;
}
span {
font-size: larger;
}:
Пример
Обратите внимание на то, что шрифты с разным font-family и одинаковым font-size визуально могут быть
совсем не одного размера (для решения данной
проблемы смотрите свойство font-size-adjust).
font-size в 16px, но разные font-family:<p>
Lorem ipsum dolor sit amet.
</p>
<p>
Lorem ipsum dolor sit amet.
</p>#elem1 {
font-size: 16px;
font-family: Arial;
}
#elem2 {
font-size: 16px;
font-family: "Times New Roman";
}:
Как изменить размер шрифта в CSS
Как изменить размер шрифта в CSS Значения свойств Font-sizeКлючевое слово абсолютного размера
Ключевое слово относительного размера
<Длина>Пикселей
Эмс
Ремс
<Процент>
Размер адаптивного шрифта в CSSМаксимальный размер шрифта в CSS
Управление размером шрифта
Есть разные способы привлечь внимание к тексту на веб-странице. Вы можете, например, сделать его неоново-желтым. Вы можете выделить его жирным шрифтом или подчеркнуть. Вы можете выделить одну фразу в предложении.
Вы можете, например, сделать его неоново-желтым. Вы можете выделить его жирным шрифтом или подчеркнуть. Вы можете выделить одну фразу в предложении.
В дополнение к этим параметрам форматирования вы также можете изменить размер шрифта текста, чтобы привлечь внимание читателя и установить иерархию сообщений. В этом сообщении блога вы заметите, что заголовок имеет самый большой размер шрифта. Далее идут мои h3s, h4s, h5s, все из которых больше, чем элементы
, которые они содержат, поэтому посетитель начинает с верхней части различных разделов.
Уровни заголовков – не единственный способ изменить размер шрифта на вашем сайте. Допустим, вы хотите уменьшить или увеличить стандартные уровни заголовков или изменить размер шрифта других элементов на странице. В этом случае вы можете использовать CSS. Давайте рассмотрим процесс ниже.
Примечание: я буду использовать онлайн-редактор кода W3Schools для создания примеров ниже. Вы можете щелкнуть любую ссылку «Исходный код», чтобы увидеть полный фрагмент кода за примером и попробовать свой собственный.
Как изменить размер шрифта в CSS
Размер шрифта – это свойство CSS, которое контролирует размер шрифта на веб-странице. Есть несколько различных значений, которые вы можете использовать для определения свойства font-size. Взгляните на приведенный ниже пример, который включает различные значения и единицы измерения, которые вы можете использовать в CSS.
Источник
Эти значения предлагают разные подходы к установке размера шрифта на вашей веб-странице. Тот, который вы выберете, будет зависеть от потребностей и целей вашего сайта. Давайте подробнее рассмотрим эти значения, взвесив достоинства и недостатки каждого из них ниже.
Значения свойств Font-size
В CSS свойство font-size можно указать с любым из следующих значений. Для каждого значения свойства я приведу пример его синтаксиса, а также краткое описание.
Ключевое слово абсолютного размера
element {
font-size: small;
}
Ключевые слова абсолютного размера основаны на размере шрифта по умолчанию. Чаще всего размер шрифта по умолчанию средний (что соответствует 16 пикселям или 1em), хотя он может отличаться в зависимости от браузера и семейства шрифтов. Обратите внимание, что в последней версии Bootstrap CSS размер шрифта по умолчанию составляет 16 пикселей.
Чаще всего размер шрифта по умолчанию средний (что соответствует 16 пикселям или 1em), хотя он может отличаться в зависимости от браузера и семейства шрифтов. Обратите внимание, что в последней версии Bootstrap CSS размер шрифта по умолчанию составляет 16 пикселей.
Ключевые слова абсолютного размера:
- xx-маленький
- x-small
- небольшой,
- Средняя
- большой
- x-большой
- xx-большой
- xxx-большой
Ключевые слова абсолютного размера позволяют легко установить текст определенного размера и создать иерархию шрифтов для вашей страницы. Однако они не позволяют пользователю изменять размер текста во всех браузерах, что делает его плохим выбором для доступного дизайна. Чтобы охватить всех пользователей, попробуйте ключевые слова относительного размера.
Ключевое слово относительного размера
element {
font-size: larger;
}
Ключевые слова относительного размера устанавливают шрифт больше или меньше по сравнению с размером шрифта родительского элемента.
Таким образом, если у родительского элемента размер шрифта большой, у дочернего элемента с определенным относительным размером меньше размер шрифта будет средний. Давайте посмотрим на код этого гипотетического.
Вот HTML:
<div> <h3>Parent Element</h3> <h3>Child Element</h3> </div>
Вот CSS:
.relative {
font-size: smaller;
}
Обратите внимание, что я использовал селектор классов «.relative» для нацеливания на один h3, а не для выбора типа, который нацелен на оба h3. Вы можете узнать больше о селекторах CSS в статье Что такое селекторы CSS и как они работают?
Вот как код будет отображаться в интерфейсе вашего сайта:
Источник
Ключевые слова относительного размера позволяют легко установить размер текста относительно окружающих элементов. Их преимущество перед ключевыми словами абсолютного размера состоит в том, что они позволяют пользователям изменять размер текста во всех браузерах, что делает его хорошим выбором для доступности.
<Длина>
Есть несколько значений длины, которые могут определять свойство font-size в CSS. Мы сосредоточимся на трех наиболее распространенных: пикселях, em и rem.
Пикселей
element {
font-size: 32px;
}
Использование пикселей (px) в качестве значения длины позволит вам точно установить размер шрифта независимо от браузера, который использует посетитель. Вы можете точно указать количество пикселей по высоте, которое вы хотите, чтобы браузер отображал ваш текст, и он будет (хотя результаты могут незначительно отличаться в зависимости от алгоритмов, используемых браузерами).
Однако фиксированный характер пикселей также является недостатком. Они не оптимизированы для всех устройств – CSS-Tricks обнаружил, что веб-сайты на iPad mini отображаются так же, как, например, веб-сайты на iPad, – и их длина недоступна. Поскольку пользователи не могут изменять размер шрифта в некоторых браузерах, вы можете использовать более инклюзивные и гибкие варианты.
Эмс
element {
font-size: 2em;
}
Установка размера шрифта в em-единицах идеально подходит для инклюзивного дизайна. Поскольку ems – это относительная единица, пользователи могут регулировать размер текста во всех браузерах.
Единственный недостаток – соединение ems. Скажем, элемент с размером шрифта 2em содержит другой элемент . Этот вложенный элемент будет вдвое больше, или 4em. См. Код ниже.
Вот HTML:
<div> <span>I am <span>larger</span> than the rest of the sentence.</span> </div>
Вот CSS:
span {
font-size: 2em;
}
Вот как это будет отображаться в интерфейсе вашего сайта:
Источник
Ремс
element {
font-size: 2rem;
}
Ремы являются относительной единицей, как и ems, но они не складываются. Это связано с тем, что em являются относительными к шрифту единицами, то есть размер шрифта зависит от размера шрифта родительского элемента, а rems основывается на корне. Это означает, что размер шрифта зависит от размера шрифта, используемого корневым элементом или элементом в верхней части документа.
Это означает, что размер шрифта зависит от размера шрифта, используемого корневым элементом или элементом в верхней части документа.
Скажем, я установил размер шрифта корневого элемента на 16 пикселей, чтобы любой текст в документе, который не изменялся с помощью CSS, имел размер 16 пикселей. Но я хочу изменить размер шрифта элемента
, похожего на тот, который упомянут в примере выше. Давайте посмотрим на код ниже.Вот HTML:
<p>The font-size of this document is 16px.</p> <div> <span>I am <span> not larger</span> than the rest of the sentence. But I am three times larger than the root element.</span> </div>
Вот CSS:
html {
font-size:16px;
}
span {
font-size:3rem;
}
Вот как это будет отображаться в интерфейсе вашего сайта:
Источник
Обратите внимание, что вложенный элемент имеет тот же размер шрифта, что и другой элемент .
<Процент>
element {
font-size: 110%;
}
Значение устанавливает размер шрифта элемента относительно размера шрифта родительского элемента.
Скажем, элемент
, для которого установлено значение 36px, содержит элемент абзаца и два элемента span. Размер шрифта элементов диапазона установлен на 50% и 200% соответственно. Тогда элемент со значением 50% будет 18 пикселей, а элемент со значением 200% будет 27 пикселей. Давайте посмотрим на код этого гипотетического.Вот HTML:
<div> <p>Full-size text (36px)</p> <p><span>50% (18px)</span></p> <p><span>200% (72px)</span></p> </div>
Вот CSS:
.parent {
font-size:36px;
}
.smaller {
font-size: 50%;
}
.larger {
font-size: 200%;
}
Вот как код будет отображаться в интерфейсе вашего сайта:
Источник
Размер адаптивного шрифта в CSS
Все описанные выше значения свойств имеют одну общую черту: они не реагируют. Если вы хотите, чтобы размер шрифта соответствовал требованиям для всех устройств и дисплеев, вы можете использовать единицу ширины области просмотра, сокращенную до vw.
Vw – еще одна относительная единица. Это не относительно родительского или корневого элемента, а относительно ширины области просмотра (1%, если быть точным). Это означает, что если ширина окна просмотра составляет 100 см, 1vw = 1 см. Если ширина окна просмотра 50 см, 1vw = 0,5 см и так далее.
Скажем, я хочу, чтобы размер шрифта моего абзаца составлял 10% от ширины окна браузера.
Вот HTML:
<p>See how the font size changes as the width of the browser window does?</p>
Вот CSS:
p {
font-size: 10vw;
}
Вот как код будет отображаться в интерфейсе вашего сайта:
Источник
Максимальный размер шрифта в CSS
Устанавливая размер шрифта в vms, вы должны быть осторожны, чтобы ваш текст не стал слишком большим на больших экранах. К сожалению, в CSS нет max-font-size, но вы можете предотвратить слишком большой размер шрифта, используя медиа-запросы.
Вам просто нужно использовать медиа-запрос в точке останова для определенного размера экрана и вернуть размер шрифта к установленному значению в пикселях. Скажем, я хочу вернуть размер шрифта к 30 пикселей, когда область просмотра превышает 1000 пикселей.
Скажем, я хочу вернуть размер шрифта к 30 пикселей, когда область просмотра превышает 1000 пикселей.
Вот HTML:
<div>See how this text will stretch and stretch and stretch — until the browser hits 1000px. Then the text will shrink again.</div>
Вот CSS:
body {
font-size: 10vw;
}
@media screen and (min-width: 1000px) {
body {
font-size: 30px;
}
Вот результат:
Источник
Управление размером шрифта
Изменить размер шрифта в CSS сложно по сравнению с легкостью изменения размера шрифта в Google Docs или Microsoft Word, но с этим можно справиться, попрактиковавшись в HTML и CSS.
Источник записи: https://blog.hubspot.com
HTML: тег
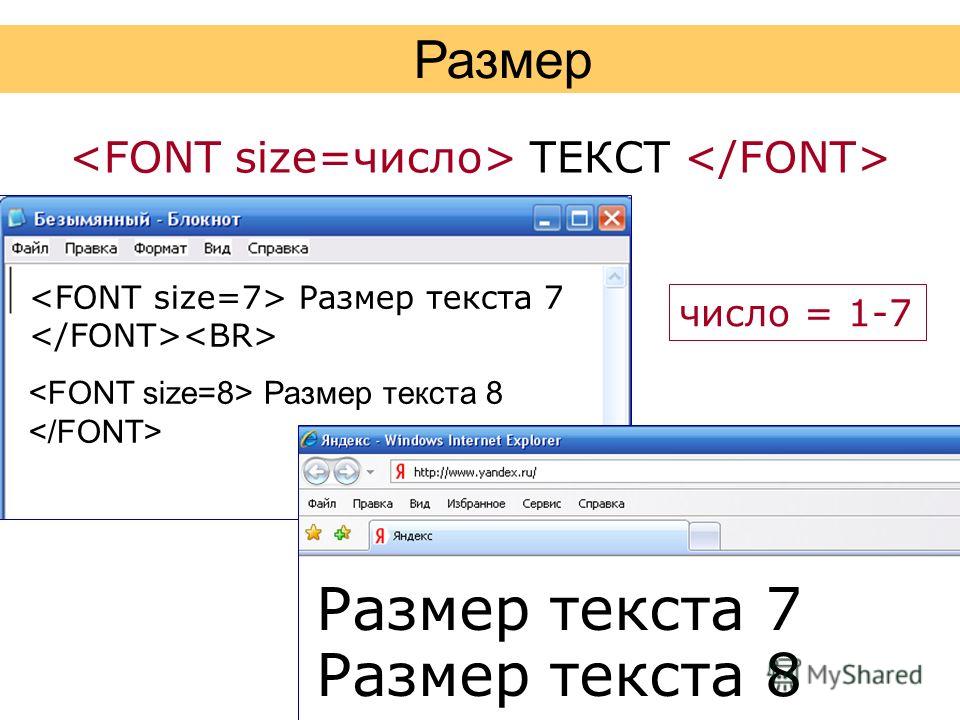
В этом руководстве по HTML объясняется, как использовать элемент HTML, называемый тегом , с синтаксисом и примерами.
Описание
Тег HTML увеличивает размер текста в документе HTML на один размер шрифта. Этот тег также часто называют элементом .
Этот тег также часто называют элементом .
ПРЕДУПРЕЖДЕНИЕ: Тег был удален в HTML5. Вместо этого используйте CSS.
Синтаксис
В HTML синтаксис для тег это:
Это абзац, и здесь идет текст большего размера
Пример вывода
Атрибуты
К тегу применяются только глобальные атрибуты. Нет атрибутов, специфичных для тега .
Примечание
- HTML-элемент находится внутри тега.
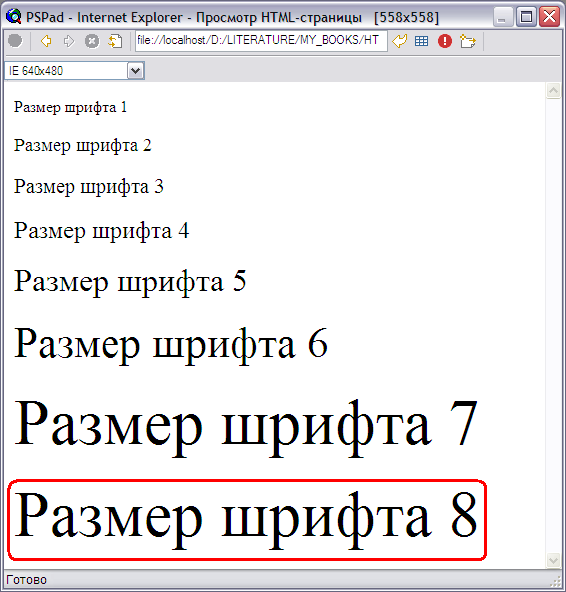
- Тег используется для увеличения текста на один размер (то есть: от маленького к среднему, от среднего к большому, от большого к очень большому).
- Тег не может сделать текст больше, чем максимальный размер шрифта браузера.
- Тег устарел в HTML5. Вместо этого используйте CSS, например свойство font-size.
Совместимость с браузерами
Тег имеет базовую поддержку со следующими браузерами:
- Chrome
- Андроид
- Firefox (Геккон)
- Firefox Mobile (Геккон)
- Internet Explorer (IE)
- Пограничный мобильный
- Опера
- Опера Мобайл
- Сафари (веб-кит)
- Сафари Мобильный
Пример
Мы обсудим тег ниже, исследуя примеры использования тега в HTML5, HTML 4. 01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1.
01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1.
- HTML5
- HTML4
- XHTML
Документ HTML5
Вы не можете использовать тег в HTML5. Вместо этого используйте CSS.
HTML 4.01 Transitional Document
Если вы создали новую веб-страницу в HTML 4.01 Transitional, ваш тег может выглядеть следующим образом:
<голова>Переходный пример HTML 4.01 от www.techonthenet.com <тело>Заголовок 1
Это абзац, и здесь идет текст большего размера
В этом примере переходного документа HTML 4.01 мы создали тег , который заключает в себе текст «больший текст идет здесь». Этот текст будет отображаться на один размер шрифта больше, чем текст «Это абзац и».
Документ XHTML 1.0 Transitional
Если вы создали новую веб-страницу в XHTML 1.0 Transitional, ваш тег может выглядеть следующим образом:
<голова>Переходный пример XHMTL 1.0 от www.techonthenet.com <тело>Заголовок 1
Это абзац, и здесь идет текст большего размера
В этом примере XHTML 1.0 Transitional Document мы создали тег , заключающий в себе текст «больший текст идет здесь». Этот текст будет отображаться на один размер шрифта больше, чем текст «Это абзац и».
XHTML 1.0 Strict Document
Если вы создали новую веб-страницу в XHTML 1.0 Strict, ваш тег может выглядеть следующим образом:
0 Strict// RU" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <голова>Строгий пример XHTML 1.0 от www.techonthenet.com <тело>Заголовок 1
Это абзац, и здесь идет текст большего размера
В этом примере XHTML 1.0 Strict Document мы создали тег , который заключает в себе текст «больший текст идет сюда». Этот текст будет отображаться на один размер шрифта больше, чем текст «Это абзац и».
Документ XHTML 1.1
Если вы создали новую веб-страницу в XHTML 1.1, ваш тег может выглядеть следующим образом:
<голова>Пример XHTML 1.1 с сайта www.techonthenet.<img loading="lazy" src="/800/600/https/designtheway.com/wp-content/uploads/font-css-style-generator-add-text.png"><noscript><img loading='lazy' src='/800/600/https/designtheway.com/wp-content/uploads/font-css-style-generator-add-text.png' /></noscript> com <тело>Заголовок 1
Это абзац, и здесь идет текст большего размера
В этом примере документа XHTML 1.1 мы создали тег , заключающий в себе текст «больший текст идет сюда». Этот текст будет отображаться на один размер шрифта больше, чем текст «Это абзац и».
Поделись:Рекламные объявления
Код размера шрифта HTML
В HTML размер шрифта задается с помощью CSS (каскадных таблиц стилей). Размер шрифта задается с помощью свойства font-size.
Фактическое значение свойства размера шрифта можно указать разными способами. Вы можете указать размер шрифта любым из следующих способов:
- Абсолютный размер
- Относительный размер
- Фиксированный размер
- Процент
Вариант 1: Абсолютный размер
Абсолютный размер относится к записи в таблице размеров шрифтов, которая рассчитывается и сохраняется браузером (или другим агентом пользователя). Из-за этого текст всегда будет отображаться одинакового размера независимо от окружающих его элементов. Это связано с тем, что размеры предварительно вычисляются браузером/агентом пользователя.
Из-за этого текст всегда будет отображаться одинакового размера независимо от окружающих его элементов. Это связано с тем, что размеры предварительно вычисляются браузером/агентом пользователя.
Вот пример установки размера шрифта с использованием абсолютных размеров:
Абсолютный размер — xx-small
Абсолютный размер — x маленький
Абсолютный размер – маленький
Абсолютный размер — средний
Абсолютный размер — большой
Абсолютный размер — x-большой
Абсолютный размер — xx-large
Вариант 2: относительный размер
Относительный размер позволяет установить размер шрифта относительно родительского элемента. Это означает, что разный текст с одинаковым (относительным) значением может отображаться в разных размерах — даже на одной странице. Все зависит от родительского элемента текста. Возможны два значения: «меньше» и «больше».
Опция 3: Значение длины
Значение длины позволяет указать абсолютный размер шрифта независимо от окружающих элементов. Возможны восемь значений.
Возможны восемь значений.
Относительные значения:
- em («размер шрифта» соответствующего шрифта)
- ex («высота x» соответствующего шрифта)
- пикселей (пикселей относительно устройства просмотра)
Абсолютные значения:
- дюймов (дюймы — 1 дюйм равен 2,54 сантиметра)
- см (сантиметров)
- мм (миллиметры)
- pt (пункты — точки, используемые CSS2, равны 1/72 дюйма)
- шт (пики — 1 пика равна 12 очкам)
Примеры относительных значений
Размер шрифта указан 1,2 em
Размер шрифта указан 1,4 em
Размер шрифта указан 1,8em
<ч />Размер шрифта указан 2ex
Размер шрифта указан в 3ex
Размер шрифта указан как 4ex
<ч />Размер шрифта указан 12 пикселей
Размер шрифта указан 14 пикселей
Размер шрифта указан 18 пикселей
Примеры абсолютных значений
Размер шрифта указан 0,12 дюйма
Размер шрифта указан 0,18 дюйма
Размер шрифта указан 0,25 дюйма
<ч />Размер шрифта указан 0,35 см
Размер шрифта указан 0,45 см
Размер шрифта указан 0,6 см
<ч />Размер шрифта указан 3,5 мм
Размер шрифта указан 4,5 мм
Размер шрифта указан 6 мм
<ч />Размер шрифта указан 10pt
Размер шрифта указан 12pt
Размер шрифта указан 16pt
<ч />Размер шрифта указан как 0,8 пикселя
Размер шрифта указан как 1 шт.