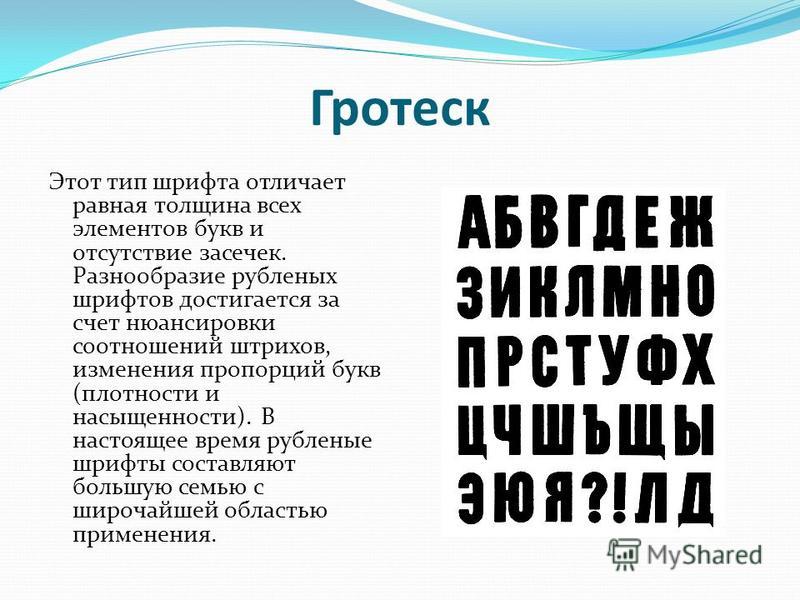
Инструменты для распознавания шрифтов: выбираем лучший
Никогда не проходите мимо понравившихся шрифтов! Существует множество инструментов для их распознавания, и вы можете с легкостью добавить один из них в свою коллекцию.
Если вы давно не пользовались сервисами для распознавания шрифтов, вы будете удивлены, насколько точные результаты они способны выдавать. Как и машинное обучение, эти алгоритмы (которые зачастую тесно связаны с моделью GAN) сделали огромный скачок вперед.
Я думаю, нет необходимости подробно объяснять, когда и почему вам может понадобиться сервис распознавания шрифтов. Просто представьте, что вы увидели где-нибудь отличный шрифт и вам захотелось иметь такой же или аналогичный в своей коллекции или использовать его в текущем проекте. Конечно, вы можете связаться с автором, но всегда ли это возможно? Определенно нет, особенно если вы увидели шрифт в каком-нибудь журнале, на сайте или даже в метро!
Всего пару лет назад по-настоящему точных идентификаторов шрифтов не существовало. Сейчас они работают намного лучше, поэтому вы сможете найти нужные вам шрифты с помощью всего лишь одной фотографии или скриншота.
Сейчас они работают намного лучше, поэтому вы сможете найти нужные вам шрифты с помощью всего лишь одной фотографии или скриншота.
Мы решили рассказать о разнообразных инструментах: от приложений до расширений браузера, и дать вам возможность протестировать их, чтобы найти именно тот, который подойдет именно вам. Мы провели свое исследование и проверили все сервисы, чтобы отобрать для вас именно те, которые наилучшим образом справляются со своей задачей.
Виды сервисов по распознаванию шрифтов
Можно выделить 2 типа сервисов в зависимости от того, каким образом они анализируют шрифт:
- Инструменты, которые распознают шрифт по изображению. Они могут распознавать определенные атрибуты текста на картинке и сопоставлять их с характеристиками шрифтов, которые имеются в базе. Такие инструменты способны идентифицировать выбранные глифы, и если алгоритм хорошо прописан, происходит настоящее волшебство, и сервис предлагает вам варианты из своей библиотеки.
 Чтобы получить максимально точные результаты, необходимо убедиться, что загруженное изображение имеет высокое разрешение, а для анализа используется только один шрифт. Иногда достаточно даже пары букв!
Чтобы получить максимально точные результаты, необходимо убедиться, что загруженное изображение имеет высокое разрешение, а для анализа используется только один шрифт. Иногда достаточно даже пары букв!
- Веб-расширения. Они распознают выделенный текст на странице, обращаясь к коду сайта. Такие инструменты способны оценить размер, стиль и цвет шрифта. Однако они бесполезны, если вы хотите идентифицировать шрифт по изображению.
В этой подборке мы рассмотрим сервисы и первого, и второго типа, а также предложим несколько альтернативных инструментов на случай, если ни один из них вам не подойдет.
Инструменты, распознающие шрифт по изображению
1. WhatTheFont
Как использовать:
- Загрузите изображение, содержащее шрифт, который вы хотите идентифицировать (вы можете обрезать все лишнее, если шрифт занимает лишь часть картинки).
 Приложение обнаружит его автоматически.
Приложение обнаружит его автоматически. - Сервис покажет вам список похожих шрифтов, из которых вы можете выбрать нужный.
Плюсы:
- Выдает рекомендации за считанные секунды.
- Почти не имеет проблем с рукописными шрифтами или неоднородными фонами.
- Есть приложение для iOS и Android, так что вы можете найти шрифт, где бы вы ни находились.
Минусы:
- Библиотека WhatTheFont ограничивается всего одним источником.
WhatTheFont — это популярный сервис для распознавания шрифтов по изображениям, быстрый, интуитивно понятный и обеспечивающий потрясающую точность. Для поиска он использует алгоритмы глубокого обучения и коллекцию из более чем 133 000 опций с сайта My Fonts. Да, вы не ослышались, сервис был разработан этим шрифтовым маркетплейсом.
WhatTheFont позволяет распознавать шрифты без ограничений: он одинаково хорошо работает со шрифтами с засечками и без, и даже со связными рукописными шрифтами. Кроме того, он может анализировать изображения, которые содержат более одного шрифта, или изображения с паттерном вместо рекомендуемого белого фона.
Кроме того, он может анализировать изображения, которые содержат более одного шрифта, или изображения с паттерном вместо рекомендуемого белого фона.
PRO-подписка стоит 199$ в год и дает возможность безлимитного поиска.
2. Font Matcherator от Fontspring
Как использовать:
- Загрузите изображение со шрифтом, который вы хотите найти, и выделите с помощью рамки нужный фрагмент текста. Приложение обнаружит и идентифицирует отдельные глифы.
- После этого Font Matcherator выдаст вам список шрифтов со ссылками, кликнув по которым вы сможете приобрести нужные.
Плюсы:
- Прост в использовании, но только в том случае, если у вас есть подходящее изображение.
- Работает с Open Type, и, пожалуй, нет другого приложения, которое могло бы делать это так же хорошо.

Минусы:
- Отклоняет изображения и при этом не предоставляет никакой информации о размере или формате файла до загрузки.
- Если вы загружаете изображение по URL, не факт, что оно будет работать.
Font Matcherator — второй по популярности сервис для распознавания шрифтов, который работает примерно так же, как WhatTheFont, и при этом совершенно бесплатен. Он аналогичным образом сверяет шрифты с опциями в собственной библиотеке (которая тоже обширна и разнообразна). Более того, Fontspring утверждает, что может быстро идентифицировать шрифт и практически любые детали типографики, включая глифы и Open Type.
Может показаться, что я уже сделала свой выбор, но мне действительно очень понравилась супер минималистичная форма Font Matcherator, которая позволяет предварительно отредактировать изображение. Например, вы можете повернуть картинку или выбрать определенные глифы, аналоги которым нужно найти.
Единственное, когда я начала загружать изображения, сервис отклонил их из-за большого размера файлов. Думаю, что стоит предварительно изменить размер / обрезать / оптимизировать картинку. Или загрузить изображение по URL.
Думаю, что стоит предварительно изменить размер / обрезать / оптимизировать картинку. Или загрузить изображение по URL.
3. What Font Is
Как использовать:
- Загрузите изображение со шрифтом, который вы хотите идентифицировать, и выделите нужный фрагмент при помощи рамки.
- Настройте изображение с помощью предоставленных инструментов, чтобы шрифт был лучше виден.
- Определите 3-5 букв, следуя инструкциям, чтобы получить лучший результат.
- Когда все будет готово, приложение попытается определить, что это за шрифт.
Плюсы:
- Имеет самую большую библиотеку шрифтов и предоставляет множество инструментов для точной идентификации.
- Сервис поиска похожих или альтернативных шрифтов весьма полезен и прост в использовании.

Минусы:
- Инструменты не работают должным образом.
- Бесконечные всплывающие окна и множество баннеров.
- Расширенная функциональность PRO-подписки не оправдывает себя.
Я никогда раньше не слышала об этом сервисе, поэтому мне было очень любопытно проверить, как он работает. Меня сразу же покорил посыл What Font Is: создатели уверены, что пользователь должен иметь возможность идентифицировать шрифты независимо от того, кем они были созданы. Каталог приложения включает более 850 тысяч шрифтов (коммерческих и бесплатных). Звучит здорово! Кроме того, What Font Is использует для поиска искусственный интеллект, что повышает шансы найти именно тот шрифт, который изображен на картинке.
Вы можете использовать What Font Is бесплатно, но если вам нужна премиум-поддержка (если вы являетесь PRO-пользователем, вы можете отправить образец шрифта авторам сайта, и они помогут вам его найти), подписку можно приобрести за 39$ в год.
Веб-расширения для распознавания шрифтов
1. Fonts Ninja
Как использовать:
- Установите расширение и откройте сайт со шрифтом, который нужно идентифицировать.
- Нажмите на иконку Font Ninja, сервис проанализирует сайт и выдаст вам список использованных на нем шрифтов.
- Вы также можете проверить каждый предложенный шрифт в деле прямо во вкладке Font Ninja, прежде чем купить его. Приложение позволяет тестировать шрифты в любой программе, что особенно удобно.
Плюсы:
- Есть приложение для Mac и Windows, а также расширение для большинства популярных браузеров (Chrome, Safari и Firefox).
- Простота использования, но при этом расширение обладает всем необходимым функционалом для идентификации шрифтов, а также выбранных букв или символов.

Минусы:
- Библиотека могла бы быть более обширной.
Мы закончили с сервисами определения шрифтов по картинкам, поэтому давайте посмотрим, что же нам могут предложить веб-инструменты. Font Ninja — один из самых ярких примеров. Это приложение и расширение для браузера, доступное для Chrome, Safari и Firefox, которое позволяет распознавать, тестировать, добавлять в закладки, а также покупать коммерческие шрифты.
Эстетичный удобный интерфейс выгодно отличает его от любого другого сервиса из нашего списка. Этот инструмент тщательно анализирует все мелкие детали и находит максимально точное совпадение со шрифтом, который вы ищете.
В библиотеке Font Ninja 3 000 шрифтов, и если нужный шрифт отсутствует, сервис предложит похожие альтернативы. Вы можете бесплатно использовать приложение в течение 15 дней, а также установить до 20 шрифтов. По истечении пробного периода его стоимость составляет 29$ в год. Расширение же полностью бесплатно.
2. WhatFont
Как использовать:
- Установите расширение, откройте веб-сайт и прокрутите страницу до текста, набранного шрифтом, который нужно распознать.
- Просто наведите курсор на текст, и WhatFont выдаст название шрифта.
- Сервис также предоставляет дополнительную информацию о шрифте: семейство, стиль, начертание, размер, высота строки и цвет. В общем, все, что можно получить из исходного кода сайта.
Плюсы:
- Очень прост в использовании, без проблем определяет любой шрифт на странице.
- Предоставляет подробную информацию о шрифте и справляется с задачей независимо от версии вашего браузера.
- Работает быстро.
Минусы:
- Вы можете найти ту же информацию в исходном коде страницы.

WhatFont — бесплатное расширение для браузера Google Chrome. Это простой минималистичный, но при этом очень эффективный инструмент для распознавания шрифтов на сайте. Вы можете открыть столько окон с информацией, сколько вам нужно, что удобно, когда вы хотите сравнить характеристики шрифтов на одной странице.
У этого сервиса более миллиона пользователей (вы можете в это поверить?). Он завоевал сердца многих дизайнеров по всему миру — и мое тоже! Это пример софта, который делает именно то, что вы от него хотите. Он также поможет вам найти коммерческие шрифты.
3. Type Sample от Typewolf
Как использовать:
- Откройте веб-сайт и найдите шрифт, который вы хотите идентифицировать.
- Нажмите на кнопку приложения и наведите курсор мыши на текст.
Плюсы:
- Бесплатный, но предоставляет тот же функционал, что и инструменты премиум-класса.

- Удобный, интуитивно понятный интерфейс.
Минусы:
- Иногда инструмент распознавания шрифтов работает правильно, а иногда происходит сбой, и вы просто нажимаете на ссылку.
Этот идентификатор шрифта еще более минималистичен, чем WhatFont, однако он творит настоящую магию при распознавании шрифтов, символов и букв на странице. Вам необходимо установить его и добавить на панель закладок. Чтобы определить название шрифта на веб-сайте, просто нажмите на кнопку “Type Sample” и наведите курсор мыши на текст. Если вы щелкните по нему, то сможете протестировать шрифт в открывшейся вкладке. Звучит удобно, правда? И это действительно так. По сравнению с Font Ninja, Type Sample еще более компактный. Но самое приятное, что он бесплатный и поможет вам найти точное соответствие!
Альтернативные инструменты
1. Identifont
Как использовать:
- Ответьте на вопросы теста, чтобы сузить круг поиска.
- На основе ваших ответов Identifont предложит несколько вариантов, похожих на шрифт, который вы искали.
Плюсы:
- Бесплатная доза ностальгии.
Минусы:
- Существует вероятность того, что попытка найти нужные вам шрифты окажется безуспешной, и, скорее всего, вы упустите какую-то деталь при выборе параметров глифов.
- Прохождение теста может занять много времени.
Предупреждаю: это не сервис поиска шрифтов по изображению и не расширение для распознавания шрифтов! Identifont — это возврат к тем временам, когда подобные инструменты не подразумевали сканирование изображений / кода и не могли использовать преимущества искусственного интеллекта.
Вместо современных технологий, бесплатное приложение предлагает вам своего рода анкету: оно спрашивает, на что похожи символы и глифы шрифта, который вы хотите идентифицировать, и шаг за шагом сужает количество вариантов из базы данных, содержащей около 11 000 шрифтов. Если вам повезет, после прохождения тестирования будет найдено несколько совпадений (а может и нет!). Отыскать конкретный шрифт подобным образом крайне сложно.
Если вам повезет, после прохождения тестирования будет найдено несколько совпадений (а может и нет!). Отыскать конкретный шрифт подобным образом крайне сложно.
Этот инструмент действительно напоминает викторину и требует довольно много времени без каких-либо гарантий на успех. Меня очень удивил тот факт, что половина моих коллег знали об этом приложении. Существует так много инструментов для поиска шрифтов буквально за считанные секунды, поэтому Identifont — это пустая трата времени.
2. Fontanello
Как использовать:
- Установите расширение для браузера.
- Чтобы идентифицировать шрифт, просто нажмите на него и подождите, пока приложение не предложит различные варианты.
Плюсы:
- Инструмент прост в использовании, даже для новичков.
- Отображает информацию о размере, начертании и цвете шрифта, а также некоторые менее распространенные CSS-свойства.
- Позволяет искать не только шрифты, но и цвет фона веб-сайта.

Минусы:
- Работает только с браузерами Google Chrome и Firefox.
Бесплатное приложение Fontello помогает разработчикам, дизайнерам и типографам выбрать подходящий стиль шрифта и цвет фона для своего сайта или приложения. Поскольку мы имеем дело с расширением, в верхней части окна браузера будет отображаться его иконка. Для того, чтобы узнать название, размер и семейство шрифта, просто нажмите на понравившиеся вам предложение или абзац. Это расширение помогает дизайнерам выбирать лучшие шрифты для своих проектов, экономя их драгоценное время.
3. Quora
Как использовать:
- Зарегистрируйтесь в Quora, используя свою электронную почту, Gmail или Facebook. Приложение предложит выбрать интересующие вас темы и указать области, знаниями в которых вы обладаете.
- Задайте нужный вопрос. Добавьте изображение со шрифтом, который хотите найти, и ждите ответов от пользователей. Или вы можете попытаться найти его в предыдущих сообщениях, но это сработает только в том случае, если вы правильно сформулируете свой запрос.

Плюсы:
- Многие члены сообщества настоящие профессионалы, поэтому довольно быстро отвечают на вопросы.
- Высокая вероятность найти нужный шрифт.
Минусы:
- С функцией поиска довольно сложно работать.
- Если вы хотите найти ответ на свой вопрос в предыдущих сообщениях, вам нужно постараться, чтобы сформулировать свой запрос правильно.
- Найти что-то “похожее” таким образом или по изображению невозможно.
Quora — это веб-сайт, который работает по типу “вопрос-ответ” и позволяет людям задавать вопросы об экономике, бизнесе, маркетинге или просто обычной жизни. И конечно, раздел, посвященный дизайну, огромен. Существенным преимуществом Quora является то, что сервис использует алгоритм для ранжирования ценности ответов пользователей на основе ранее полученных ими оценок. Это увеличивает шансы получить правильный ответ на заданный вопрос. Сайт также использует алгоритм машинного обучения для классификации тем вопросов на основе истории действий пользователя.
Одна из категорий посвящена дизайну и идентификации шрифтов, и в ней есть несколько участников с большим опытом, которые всегда готовы помочь. Даже если вы не нашли шрифт, который точно соответствует вашему запросу, и участники не смогли вам помочь, вы, скорее всего, найдете пару похожих вариантов.
Сравнение сервисов распознавания шрифтов1. Простота использования
Простота использования имеет решающее значение, поэтому я проверила каждый инструмент на предмет того, насколько легко пользователю, впервые открывшему сайт, разобраться в интерфейсе. Здесь 10 максимально интуитивно понятный опыт, и чем он сложнее, тем ниже оценка.
2. Качество поиска
Очевидно, это самый важный критерий для сервиса распознавания шрифтов, поскольку наша цель — получить правильный ответ на вопрос “что это за шрифт?”. Некоторые сайты выдали именно тот шрифт, который я искала, и, следовательно, получили оценку 10, другие нашли похожие варианты, но были и те сервисы, которые показали мне результаты, даже близко не похожие на мой запрос. Также, я учитывала время, потраченное на поиск, и простоту процесса.
Также, я учитывала время, потраченное на поиск, и простоту процесса.
3. Библиотека шрифтов
Библиотека шрифтов — решающий фактор успеха. Чем она больше и разнообразнее, тем выше шансы найти именно тот шрифт, который вам нужен. Также, довольно полезно, когда шрифты, которые выдает приложение, действительно похожи на нужный — возможно, благодаря этому дизайнер сможет выбрать еще более удачный шрифт для своих проектов.
4. Цены и функциональность
В нашей подборке есть варианты на любой бюджет: бесплатные сервисы, сайты премиум-класса и возможность покупки подписки PRO после бесплатного пробного периода. Я оценила разнообразие опций и общую функциональность каждого тарифного плана.
Лучший идентификатор шрифта — выбор нашего редактора
Протестировав все перечисленные инструменты для идентификации шрифтов, я практически сразу выделила лучший, а позднее мой выбор был подтвержден выставленными по отдельным критериям оценками.
WhatTheFont от My Fonts выделяется своим быстрым, интуитивно понятным интерфейсом и большой библиотекой, которая насчитывает более 133 000 шрифтов. Вы можете идентифицировать нужный шрифт по загруженному изображению или найти его близкий аналог. Это одно из самых эффективных приложений для поиска шрифтов.
Что касается веб-инструментов, победителями стали WhatFont для Google Chrome и Type Sample. Несмотря на то, что первый сервис может работать только в одном браузере, он по-прежнему остается лучшим, ведь он бесплатный и простой в использовании. Хотя эти инструменты являются более чем минималистичными, они предоставляют подробную информацию о шрифтах быстро и совершенно бесплатно.
Хинтинг шрифтов. Что это такое и с чем его едят. :: Дмитрий Маслов
Хинтинг шрифтов. Что это такое и с чем его едят. :: Дмитрий Маслов Это перевод англоязычной статьи «Font Hinting», автор которой — Peter Biľak. Несмотря на то, что статья уже старенькая, она до сих пор актуальна, а в русскоязычном сегменте Интертнета материалов подобного качества до сих пор почему-то нет. Поэтому представляю вам свой перевод этого замечательного текста.
Несмотря на то, что статья уже старенькая, она до сих пор актуальна, а в русскоязычном сегменте Интертнета материалов подобного качества до сих пор почему-то нет. Поэтому представляю вам свой перевод этого замечательного текста.Хинтинг шрифтов
Хинтинг, или экранная оптимизация — это процесс, когда шрифты TrueType или PostScript приспосабливают для того, чтобы достичь максимальной читаемости на экране компьютера. В этой статье сравниваются различные способы хинтинга (чёрно-белый, в оттенках серого, ClearType, DirectWrite) и объясняется поведение шрифтов в процессе их обработки различными растеризаторами.
Хинтинг, или экранная оптимизация — это процесс, когда шрифты TrueType или PostScript приспосабливаются для того, чтобы достичь максимальной читаемости на экране компьютера. Я разрабатывал шрифты ещё с начала 1990-х и, сколько себя помню, разработчики шрифтов всегда говорили, что скоро благодаря совершенствованию устройств и программ хинтинг уже нужен не будет. Теперь, почти двадцать лет спустя, хинтинг оказался как никогда актуален.
Беда в том, что типичный современный шрифт разработан не для использования на компьютерных мониторах с разрешением 72—96 dpi, а для куда большего разрешения печатных масс-медиа порядка 1200+ dpi. Формы букв разработаны и хранятся в контурах — математически безупречных линиях и кривых, которые выглядят превосходно в высоком разрешении, но могут сильно исказиться или стать и вовсе нечитаемыми после того, как будут превращены в группы пикселов — дискретных точек, из которых и состоит дисплей компьютера. И, хотя на протяжении десятилетий было много споров о появлении в ближайшем будущем компьютерных мониторов высокого разрешения, реальность такова, что мой пятилетний мобильный телефон делает фотографии с куда большей детализацией, чем мой новенький компьютер может на своём экране показать.
Это и есть причина, по которой веб-дизайнеры долгое время были более-менее ограничены в выборе шрифтов до порядка дюжины (Verdana, Georgia, Arial и т.д.), которые были вручную доработаны так, что тексты типичных размеров (9—14 пт) хорошо отображаются в низком разрешении.
Изначальный контур Fedra Sans Screen Regular, перед растеризациею.
Версия Fedra Sans Screen с хинтингом, изменяющая изначальный контур, чтобы тот соответствовал сетке компьютерного экрана.
Контуры Fedra Sans Screen при различных размерах. Обратите внимание на то, как отличаются друг от друга контуры с тем, чтобы достичь оптимальной читаемости на экране. Фактически каждый символ приходится перерабатывать снова и снова для каждого размера в пикселях.
Фактически каждый символ приходится перерабатывать снова и снова для каждого размера в пикселях.
Пару лет назад был знатный ажиотаж, связанный с появлением @font-face — функции, которая делает возможным отображать на веб-странице любой шрифт, освобождая дизайнеров от необходимости использовать только «web-safe»-шрифты и, открывая новые возможности дизайна. (не последняя из которых — создание фирменных стилей, которые выглядят одинаково и на печати, и на веб-сайте). С другой стороны, из-за этого также появились новые проблемы, включая совершенно убогое отображение на экране шрифтов без хинтинга. А, так как хинтинг утомителен, трудоёмок и, как многие верят, скоро отживёт своё,
(не последняя из которых — создание фирменных стилей, которые выглядят одинаково и на печати, и на веб-сайте). С другой стороны, из-за этого также появились новые проблемы, включая совершенно убогое отображение на экране шрифтов без хинтинга. А, так как хинтинг утомителен, трудоёмок и, как многие верят, скоро отживёт своё,
Хинтинг TrueType и PostScript-шрифтов
Даже когда хинтинг в шрифте присутствует, оптимальный результат отображения на экране всё ещё не гарантирован, потому как разные шрифтовые технологии к хинтингу подходят по-разному. В системе PostScript большинство регулировок шрифта осуществляется не самим шрифтом, а программой-растеризатором, так что шрифты в формате PostScript часто выглядят неплохо с относительно простым хинтингом или без него вовсе. В системе же TrueType растеризатор управляется сложными инструкциями хинтинга, которые содержатся в самом шрифте. Без этой информации шрифты TrueType хорошо отображаться на экране не будут.

Обе системы имеют как достоинства, так и недостатки. Одно из достоинств системы PostScript — то, что «хитрость» сосредоточена в растеризаторе, поэтому когда модернизируют его, все шрифты PostScript начинают отображаться лучше. Даже двадцатилетние шрифты выглядят неплохо на последнем Маке. В системе TrueType модернизация растеризатора требует также и модернизации шрифтов для достижения оптимальных результатов. Так, шрифты с хинтингом для чёрно-белого отображения или отображения в оттенках серого не будут работать так же хорошо с растеризатором Windows ClearType. С другой стороны, хинтинг TrueType позволяет напрямую, пиксель за пикселом управлять процессом растеризации, чего PostScript обеспечить не может.
Макрофотография Apple Mac Book Pro. На ЖК-мониторах (LCD, плоские экраны) каждый пиксель состоит из трёх элементов, каждым из которых можно управлять отдельно. Супбиксельное отображение пользуется особенностями того, как глаз воспринимает цвет, используя оттенки синего, красного и зелёного, чтобы имитировать более высокое экранное разрешение.
Mac OS против Windows
О различиях в отображении текста в Mac OS и Windows сказано немало. Я здесь не буду углубляться в детали, скажу лишь, что главное отличие в том, что растеризатор Майкрософта пытается выровнять символы по пиксельной сетке, в результате шрифты с нормальной насыщенностью выглядят тоньше, с полужирной — толще, а мелкие детали могут и вовсе исчезнуть при маленьком кегле. Растеризатор Эппл пытается настолько сохранить детали шрифта, насколько это возможно, иногда ценой чёткости изображения. Программа растеризации Windows даёт чрезвычайно хорошие результаты с несколькими встроенными гарнитурами TrueType, но посредственные — с 99% других шрифтов. Технология Mac OS Quartz полностью игнорирует хинтинг и отображает все шрифты в одинаковом качестве вне зависимости от их формата.
 <
<Хинтинг для чёрно-белого отображения (выравнивание по сетке), 1 бит.
Чёрно-белый хинтинг разработан ещё в те времена, когда операционные системы могли только либо отображать пиксель, либо нет. Он контролирует, какие из пикселей будут отображены при данном кегле. Этот тип хинтинга ещё называют выравниванием по сетке, потому что он значительно меняет контуры шрифта, чтобы те соответствовали сетке пикселей на экране. Это самый трудоёмкий процесс хинтинга, у опытного специалиста он занимает как минимум 80 часов для того, чтобы сделать хинтинг всего для одного шрифта, состоящего из 256 базовых символов. Шрифты с расширенным набором символов и/или имеющие разные начертания, конечно, потребуют ещё больше времени. Кроме того, при чёрно-белом хинтинге ещё обычно добавляются белые пиксели между символами, чтобы улучшить читаемость, из-за чего текст, напечатанный на принтере, и тот же текст, но на экране монитора, могут оказаться разной ширины. Шрифты Майкрософта Verdana и Geogia — примеры шрифтов с чёрно-белым хинтингом.

Чёрно-белое отображение шрифта без хинтинга на 10 ppem, увеличение 200%
Чёрно-белое отображение шрифта с хинтингом (Fedra Sans Screen) в оттенках серого на 10 ppem, увеличение 200%
[img]http://maslov.co/default/index/getimage/id/1178[img]
Чёрно-белое отображение шрифта без хинтинга на 15 ppem, увеличение 200%
[img]http://maslov.co/default/index/getimage/id/1181[/img]
Чёрно-белое отображение шрифта с хинтингом (Fedra Sans Screen) на 15 ppem, увеличение 200%
Хинтинг для отображения в оттенках серого (Горизонтальный и вертикальный), 4 либо 8 бит.
Анти-алиазинг — это технология, которая была впервые представлена в Windows 98. При отображении шрифта на экране она сглаживает зубчатые линии, крася пиксели в различные оттенки серого. Таким образом, растеризатор уже не ограничен выбором только между чёрным и белым, а может выбирать промежуточные значения.

Во время хинтинга шрифтов для отображения в оттенках серого, символы уже не нужно заставлять вписываться в точные позиции пикселей. Символы меняют как по вертикали, так и по горизонтали, но используя меньше инструкций. Хинтинг для отображения в оттенках серого почти так же трудоёмок, как чёрно-белый хинтинг, и специалист обычно тратит 72 часа, обрабатывая шрифт из 256 знаков. Для тех, кто использует ЭЛТ-монитор, этот громоздкий ящик из 1990-х, хинтинг в оттенках серого — это лучшее, что им доступно.
Отображение шрифта без хинтинга в оттенках серого на 10 ppem, увеличение 200%
Отображение шрифта с хинтингом (Fedra Sans Screen) в оттенках серого на 10 ppem, увеличение 200%
Отображение шрифта без хинтинга в оттенках серого на 15 ppem, увеличение 200%
Отображение шрифта с хинтингом (Fedra Sans Screen) в оттенках серого на 15 ppem, увеличение 200%
Хинтинг для отображения ClearType (только горизонтальный).

ClearType (англ. «отчётливая печать») — проприетарная технология субпиксельного отображения Майкрософт. Она пытается улучшить внешний вид текста на плоских мониторах, используя тот факт, что каждый пиксель состоит из трёх элементов, каждым из которых можно управлять отдельно. ClearType пользуется особенностями того, как глаз воспринимает цвет, используя оттенки синего, красного и зелёного, чтобы имитировать более высокое экранное разрешение.
Это значит, что разрешение текста может быть в три раза больше, но только по горизонтали. Это также значит, что при хинтинге ClearType символы не выравниваются вдоль вертикальной оси, что фактически уменьшает трудоёмкость в два раза. Один шрифт из 256 знаков требует примерно 40 часов, чтобы сделать к нему хинтинг.
Отображение шрифта без хинтинга при помощи ClearType на 10 ppem, увеличение 200%
Отображение шрифта с хинтингом (Fedra Sans Screen) при помощи ClearType на 10 ppem, увеличение 200%
Отображение шрифта без хинтинга при помощи ClearType на 15 ppem, увеличение 200%
Отображение шрифта с хинтингом (Fedra Sans Screen) при помощи ClearType на 15 ppem, увеличение 200%
<h3>Хинтинг для отображения DirectWrite (горизонтальный и вертикальный)</h3>
Windows 7 укомплектована новым растеризатором шрифта — DirectWrite (англ. «запись напрямую, без посредников»). Он использует субпиксельную растеризацию текста, как и ClearType, но применяет анти-алиасинг как горизонтально, так и вертикально. Это значит, что кривые выглядят более гладко, чем с ClearType. Процесс хинтинга такой же, как и для нормального ClearType. Наиболее значимое отличие DirectWrite в том, что он также улучшает отображение шрифтов OpenType с контурами PostScript. DirectWrite заменяет собой старый растеризатор GDI и работает в Internet Explorer начиная с версии 9, а также в современных версиях Firefox.
«запись напрямую, без посредников»). Он использует субпиксельную растеризацию текста, как и ClearType, но применяет анти-алиасинг как горизонтально, так и вертикально. Это значит, что кривые выглядят более гладко, чем с ClearType. Процесс хинтинга такой же, как и для нормального ClearType. Наиболее значимое отличие DirectWrite в том, что он также улучшает отображение шрифтов OpenType с контурами PostScript. DirectWrite заменяет собой старый растеризатор GDI и работает в Internet Explorer начиная с версии 9, а также в современных версиях Firefox.
Отображение шрифта без хинтинга при помощи DirectWrite на 10 ppem, увеличение 200%
Отображение шрифта с хинтингом (Fedra Sans Screen) при помощи DirectWrite на 10 ppem, увеличение 200%
Отображение шрифта без хинтинга при помощи DirectWrite на 15 ppem, увеличение 200%
Отображение шрифта с хинтингом (Fedra Sans Screen) при помощи DirectWrite на 15 ppem, увеличение 200%
Отображение шрифта с хинтингом при помощи ClearType на 31 ppem, увеличение 200%
Отображение шрифта с хинтингом (Fedra Sans Screen) при помощи DirectWrite на 31 ppem, увеличение 200%. Сравните плавность линий относительно варианта ClearType выше.
Сравните плавность линий относительно варианта ClearType выше.
От теории к практике
Ну так для дизайнера-то что всё это означает? Хинтинг может улучшить отображение шрифтов. Но эти шрифты будут отображаться по-разному в зависимости от растеризатора, в зависимости от платформы, а зачастую и в зависимости от браузера. Сравните, к примеру, текст в Google Chrome и Firefox на одном и том же компьютере. Если для дизайнера важно одинаковое отображение его творчества на разных платформах, в выборе шрифтов этому тоже надо уделить внимание.
Понятно, что однажды хинтинг шрифтов наконец отживёт своё, но совсем не понятно, когда же этот день наступит. В самой широко используемой операционной системе в мире, Windows XP (в 2010 году она занимала 58.4% рынка), ClearType по умолчанию выключен, так что шрифты без хинтинга при малых размерах отображаться хорошо не будут. Нравится нам это или нет, ещё какое-то время без хинтинга будет не обойтись. Но если вам нравится то, как шрифты отображаются на Маке при малых размерах, вы можете принять это в качестве доказательства, что даже сегодня возможно отображать шрифт без хинтинга.
От переводчика:
Несмотря на то, что оригинал этой статьи был написан ещё в 2010 году (а сейчас на дворе 2014-й), проблема до сих пор актуальна.
В предпоследнем абзаце автор предлагает сравнить отображение шрифтов в Internet Explorer и в Safari под Windows, но на сегодняшний день Safari под Windows всё, поэтому я заменил сравнение на более актуальное.
Windows XP, в России, по крайней мере, хоть и сдала позиции, всё ещё в народе популярна. Да и на более новых ОС от Майкрософт даже с включённым ClearType шрифт без хинтинга в малом размере выглядит отвратительно. Хорошо, если читаемо.
На компьютерах торговой марки «Мак» фирмы «Эппл» тоже не всё хорошо. Там все шрифты рисуются максимально приближённо к оригиналу. Но, как писалось выше, достоверная форма шрифта на низком разрешении выглядит печально. В Майкрософт же сделали упор на читаемость, что усложнило разработку шрифтов.
Кстати, в конце 1980-х — начале 1990-х годов «Макинтоши» (так раньше назывался Мак) позиционировались как специализированный профессиональный инструмент (в том числе) для издательского дела. Для них были разработаны специальные программы для работы в этой области. Поэтому-то Эппл и делали такой упор на как можно более достоверную передачу формы шрифта, ведь оформителю книги или газеты важнее, чтобы шрифт на экране был максимально похож на то, что будет наппечатано на бумаге, а читаемость уже второстепенна. Сегодня Мак из профессионального инструмента превратился в понт и дорогую игрушку для тех, кому некуда девать деньги. Но принципы в отношении отображения шрифтов остались те же самые.
Для них были разработаны специальные программы для работы в этой области. Поэтому-то Эппл и делали такой упор на как можно более достоверную передачу формы шрифта, ведь оформителю книги или газеты важнее, чтобы шрифт на экране был максимально похож на то, что будет наппечатано на бумаге, а читаемость уже второстепенна. Сегодня Мак из профессионального инструмента превратился в понт и дорогую игрушку для тех, кому некуда девать деньги. Но принципы в отношении отображения шрифтов остались те же самые.
В-общем, от этой проблемы никуда не деться, пока «в народ» не пойдут экраны сверхвысокого разрешения, хотя бы в 4 раза выше, чем «обычные». Грубо говоря, чтобы невооружённым глазом было нельзя разобрать отдельную точку, как на бумаге. «Обычным» принято считать 72 пикселя на дюйм, а надо, чтобы оно было близко к разрешению печати, т.е. 300 точек на дюйм. Пока что нечто подобное только на мобилках и на планшетах начало появляться. А вот для компьютеров мониторы со сверхвысоким разрешением ещё толком не выпускаются. И даже когда наладят производство, сколько ещё будет «изживаться» старый парк техники? Компьютерные мониторы служат по полтора десятилетия, в то время как редкая мобилка протянет года четыре (а многие и ежегодно меняют телефон). Короче, полностью отказаться от хинтинга можно будет ещё очень нескоро. Эра экранов сверхвысокого разрешения будет обязательно! А когда — чёрт его знает.
И даже когда наладят производство, сколько ещё будет «изживаться» старый парк техники? Компьютерные мониторы служат по полтора десятилетия, в то время как редкая мобилка протянет года четыре (а многие и ежегодно меняют телефон). Короче, полностью отказаться от хинтинга можно будет ещё очень нескоро. Эра экранов сверхвысокого разрешения будет обязательно! А когда — чёрт его знает.
Что же делать web-дизайнеру в таком случае, чтобы не пёрнуть в лужу?
Подробно об этом можно прочитать в отдельной статье о том, как выбирать шрифты для дизайна веб-страницы. Если вкратце:
Во-первых, особо тщательно выбирать шрифты для мелкого текста. Не считать «западловым» использование «стандартных» шрифтов из списка web-safe.
Во-вторых, учитывать, что конечная длина отрисованного текста будет разная на разных операционных системах и в разных браузерах (и даже высота! всего на пару пикселей, но иногда и это важно!), поэтому нельзя полагаться на неё «пиксель-в-пиксель».
И, наконец, когда выбор сделан, не полениться и проверить, как он будет выглядеть в конкретном размере и на конкретной платформе. Встройте выбранный вами шрифт в страницу (на Google Fonts шрифты уже встроены в страницы, можно смотреть прямо там).
Встройте выбранный вами шрифт в страницу (на Google Fonts шрифты уже встроены в страницы, можно смотреть прямо там).
Как минимум, надо проверить отображение в Internet Explorer под Windows, в Google Chrome под Windows и в Firefox под Windows, потому как подавляющее большинство пользователей в Интернете пользуются именно ими. Даже если вы работаете на Mac, и вам лень искать компьютер с Windows для этого, то уж потрудитесь. Чтобы не было неприятных сюрпризов.
Внешние ссылки к ознакомлению:
Оригинал статьи
Список web-safe шрифтов
You can leave a comment with «Facebook»:
типографика — Как называется этот стиль/тип шрифта?
спросил
Изменено 1 год, 7 месяцев назад
Просмотрено 292 раза
Я не могу найти это название, но вижу его во многих местах: в основном это заглавные буквы, первая буква которых немного больше остальных, как показано ниже (обведено оранжевым).
- шрифты
- типографика
- гарнитуры
Называется Капитель
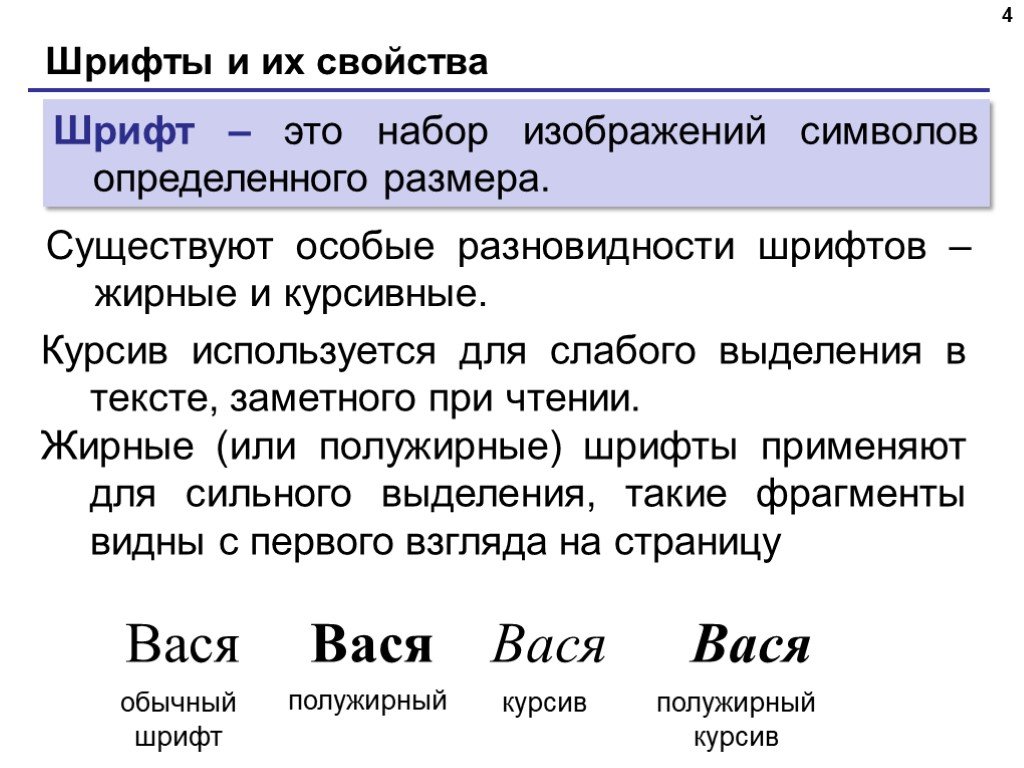
В типографике капители (сокращение от «маленькие заглавные») — это символы нижнего регистра, набранные с помощью глифов, напоминающих прописные буквы (заглавные), но уменьшенных по высоте и весу, близких к окружающим строчным буквам или цифрам текста.1 Технически это не преобразование регистра, а замена глифов, хотя эффект часто имитируется преобразованием регистра и масштабированием. Маленькие заглавные буквы используются в бегущем тексте как форма выделения, которая менее доминирует, чем весь текст в верхнем регистре, а также как метод выделения или различения текста рядом с курсивом или вместо него, или когда полужирный шрифт неуместен. Например, текст «Текст маленькими заглавными буквами» отображается как Текст маленькими заглавными буквами. Маленькие заглавные буквы можно использовать для привлечения внимания к вводной фразе или строке нового раздела текста или для придания дополнительного стиля словарной статье, где многие части должны различаться типографически.
Это маленькие заглавные буквы, хотя в этом шрифте это не так очевидно, потому что маленькие заглавные буквы довольно высокие по отношению к x-height (высоте строчных букв). Многие книжные шрифты, такие как Bembo, имеют более низкие маленькие заглавные буквы, на высоте x или чуть выше. Возможно, в шрифте не было должным образом оформленных глифов заглавных букв, и программа, создающая документ, «подделала заглавные буквы», просто уменьшив заглавные буквы. Настоящие маленькие заглавные буквы (первая строка) оформлены немного иначе, чем прописные: они более приземистые, широкие и с меньшим количеством мелких деталей.
3
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Как выбрать лучший шрифт для электронной почты: что нужно учитывать
Два основных стиля шрифта
Два основных типа шрифта, которые следует учитывать при написании содержимого электронной почты, — это шрифты с засечками и без засечек. Дизайн шрифтов с засечками включает небольшую засечку или хвостик в конце каждого символа. Наиболее часто используемые шрифты этого типа — Times New Roman и Georgia. Шрифты без засечек не имеют хвостовиков у символов. В настоящее время наиболее распространенными шрифтами этого типа являются Arial и Helvetica.
Десять шрифтов, безопасных для электронной почты и используемых сегодня во всех ведущих службах электронной почты, включают следующие:
- Arial
- Гельветика
- Таймс Нью Роман
- Грузия
- Тахома
- Вердана
- Курьер Новый
- Палатино
- Футура
- Калибри
Преимущества шрифта Arial
Шрифт Arial придает вашим сообщениям электронной почты стильный, но простой и элегантный вид. Мягкие изгибы его дизайна не позволяют вашему сообщению выглядеть жестким или формальным. Этот шрифт легко читается в разных размерах и дополняет многие стили графического дизайна.
Мягкие изгибы его дизайна не позволяют вашему сообщению выглядеть жестким или формальным. Этот шрифт легко читается в разных размерах и дополняет многие стили графического дизайна.
Как привлекательный и легко читаемый современный шрифт, Arial удобен для электронной почты. Его обтекаемый современный внешний вид делает его идеальным выбором для содержимого электронной почты. Этот шрифт без засечек также рекомендуется для использования в основных заголовках, диаграммах и визуальном оформлении ваших сообщений.
Преимущества шрифта Helvetica
Будучи привлекательным шрифтом без засечек, Helvetica обычно используется в сообщениях электронной почты. Он особенно удобен для создания привлекающих внимание заголовков и фраз. Тем не менее, буквы в этом шрифте расположены близко друг к другу. Эта функция может затруднить чтение среднего и длинного текста электронной почты.
Helvetica часто используется во всех типах цифрового контента. Хотя сегодня он популярен для текста электронной почты, он не придает вашей копии динамичного или уникального вида. Тем не менее, это безопасный для электронной почты шрифт. Вы можете рассчитывать на то, что он будет хорошо отображаться во всех основных системах провайдеров электронной почты.
Тем не менее, это безопасный для электронной почты шрифт. Вы можете рассчитывать на то, что он будет хорошо отображаться во всех основных системах провайдеров электронной почты.
Характеристики шрифта Times New Roman
Многие пользователи Интернета выбирают Times New Roman в качестве шрифта по умолчанию. Этот безопасный для электронной почты шрифт принадлежит к семейству шрифтов с засечками и является одним из самых известных используемых шрифтов. Тем не менее, его узкий шрифт делает шрифт Times New Roman лучшим для использования в основных заголовках электронной почты. Использование этого шрифта в теле сообщения может замедлить чтение содержимого.
Для повседневного или вычурного образа попробуйте смешать этот шрифт с более модным стилем. Этот знакомый шрифт используется уже почти столетие. Это требует меньше места на странице, чем несколько шрифтов. Тем не менее, узкие символы могут сделать сканирование контента утомительным для глаз.
Особенности шрифта Georgia
Georgia — идеальный шрифт для содержимого электронной почты. Как шрифт с засечками, он придает вашим сообщениям профессиональный и достоверный вид. По этой причине шрифт Georgia часто используется в книгах, газетах и других печатных материалах. Он обеспечивает легкое чтение электронных писем благодаря широко расставленным символам.
Как шрифт с засечками, он придает вашим сообщениям профессиональный и достоверный вид. По этой причине шрифт Georgia часто используется в книгах, газетах и других печатных материалах. Он обеспечивает легкое чтение электронных писем благодаря широко расставленным символам.
Специально для длинных текстов электронной почты этот шрифт Microsoft предлагает легкое чтение без напряжения глаз. Классический дизайн этого шрифта предпочитают многие предприятия, как устоявшиеся фирмы, так и стартапы. Вы также можете смешать шрифт Georgia с более креативными шрифтами для свежего, обновленного вида.
Преимущества шрифта Tahoma
Tahoma является частью семейства шрифтов без засечек и идеально подходит для использования в электронной почте. Первоначально он был разработан для отображения текста на экране. Главной особенностью этого шрифта является одинаковая длина прописных и строчных букв.
Тахома похожа на Вердану, хотя буквы Тахомы более тонкие и расположены ближе друг к другу. Представленный Microsoft, этот шрифт полезен при создании текстовых полей или текста в графическом дизайне. Он идеально подходит для размещения текста в небольших пространствах без создания визуального эффекта тесноты.
Представленный Microsoft, этот шрифт полезен при создании текстовых полей или текста в графическом дизайне. Он идеально подходит для размещения текста в небольших пространствах без создания визуального эффекта тесноты.
Преимущества шрифта Verdana
Verdana — это шрифт без засечек, созданный для экранов с низким разрешением. Он имеет символы верхнего и нижнего регистра, широкие и легко читаемые в копии электронной почты. Пространство между буквами также полезно для создания длинных электронных писем, которые легко сканировать. Это также смелый, привлекательный шрифт для имени вашей деловой электронной почты.
Verdana пользуется популярностью среди веб-пользователей, особенно для создания сообщений электронной почты. Его простые жирные линии делают этот шрифт чрезвычайно разборчивым, заслужив похвалу и частое использование в качестве ведущего шрифта электронной почты. Имя «Вердана» было сформировано дизайнером шрифта для своей дочери путем сочетания слова «зеленый» с ее именем «Ана».
Courier Новые качества шрифта
Courier New — отличный шрифт для использования в электронной почте. Это из семейства шрифтов с засечками, типа шрифта с засечками. Он похож на традиционный шрифт пишущей машинки и часто используется для рукописей и подробных отчетов.
Этот очень разборчивый шрифт используется на многих веб-страницах и в онлайн-каталогах. Многие люди, которые когда-то привыкли к шрифтам для пишущих машинок Courier, теперь чувствуют себя как дома, используя Courier New в качестве цифрового шрифта. Это также довольно безопасно для электронной почты.
Особенности шрифта Palatino
Этот элегантный шрифт из семейства засечек отличается тонкими линиями. Первоначально он был разработан для использования в рекламе и для заголовков и заголовков. Этот шрифт совместим с различными типами визуального цифрового контента и идеально подходит для использования в длинных электронных письмах.
Шрифт Palatino стал доступен в конце 1950-х годов и получил высокую оценку за его легко читаемый дизайн. Он был назван в честь Джамбатти ста Палатино, великого мастера сценариев, современника Леонардо да Винчи.
Он был назван в честь Джамбатти ста Палатино, великого мастера сценариев, современника Леонардо да Винчи.
Характеристики шрифта Futura
На самом деле шрифт Futura был разработан в 1927 году. Как рекомендованный сегодня шрифт для электронной почты, он легко привлекает внимание читателя. Благодаря легко читаемому дизайну этого шрифта он позволяет читателям быстро обрабатывать длинные сообщения электронной почты.
Если вы хотите создать стильный, утонченный дизайн и добавить текст, Futura — идеальный выбор. Поскольку этот шрифт доступен в десяти различных стилях, вы можете использовать его для самых разных проектов. Его геометрические формы по-прежнему остаются модными и желанными, особенно для создания сообщений электронной почты.
Преимущества шрифта Calibri
Будучи шрифтом без засечек, Calibri привлекает внимание читателя своими изогнутыми углами и стеблями. Он очень разборчив и часто используется для основного текста электронной почты и кнопок призыва к действию (CTA).