Основы работы с CSS — тест 5
Главная / Интернет-технологии / Основы работы с CSS / Тест 5
Упражнение 1:
Номер 1
Укажите вариант определения курсива:
Ответ:
 (1) 'oblique'  
 (2) 'cursive'  
 (3) 'italic'  
Номер 2
Укажите вариант определения полужирного шрифта:
Ответ:
'regularbold'    (2) 'bold'  
 (3) 'demi'  
Номер 3
Какое свойство определяет семейство шрифтов?
Ответ:
 (1) 'font-style'
 (2) 'font-family'  
 (3) 'font-variant'  
Упражнение 2:
Номер 1
В каком примере текст в заголовкахh2,h3илиh4будет отображаться шрифтом italic?
Ответ:
 h2; h3; h4 { font-style: oblique }  
 (2) h2 - h4 { font-style: italic }  
 (3) h2, h3, h4 { font-style: italic }  
Номер 2
В каком примере текст тэгаEMв заголовкеh2будет иметь обычное начертание?
Ответ:
 (1) h2 EM { font-style: normal }  
 (2) h2, EM { font-style: normal }  
 (3) h2 {EM { font-style: normal }}  
Номер 3
Какой из примеров устанавливает маленькие заглавные буквы для заголовкаh4и наклонные - для выделенного текста?(EM)
Ответ:
 (1) H { font-variant: small-caps }
EM { font-style: oblique }  
 (2) h4 { font-variant: small-caps }
EM { font-style: oblique }  
 (3) h4 { font-variant: small-caps }
EM { font-style: cursiv }  
Номер 1
В каких примерах свойство 'font-size' описано без ошибок?
Ответ:
 (1) P { font-size: 12pt; }  
 (2) BLOCKQUOTE { font-size: larger }  
 (3) EM { font-size: 150% }  
Номер 2
Назовите свойство, позволяющее управлять размером шрифта:
Ответ:
 (1) 'font-size-adjust'  
 (2) 'font-width'  
 (3) 'font-higth'  
 'font-size'  
Номер 3
Укажите допустимые значения свойства 'font-size':
Ответ:
 (1) 10em  
 (2) 10%  
 (3) big  
Упражнение 4:
Номер 1
Какое свойство позволяет вывести текст малыми прописными буквами?
Ответ:
 (1) font-style  
 (2) font-variant  
 (3)
Номер 2
Какое значение свойства font-variant позволяет вывести текст малыми прописными буквами?
Ответ:
 (1) 'small-caps'  
 (2) 'small'  
 (3) 'normal'  
Номер 3
Какое свойство определяет шрифты диалоговых окон?
Ответ:
 (1) message-box  
 (2) dialogs  
 (3) menu  
Упражнение 5:
В каких примерах корректно задается степень жирности шрифта?
Ответ:
 (1) <style type=»text/css»>
h2. first {font-weight: 800}
</style>  
first {font-weight: 800}
</style>  
 (2) <style type=»text/css»> h3.second {font-weight: bold} </style>  
 (3) <style type=»text/css»> h4.third {font-weight: 200} </style>  
Номер 2
В каких примерах корректно задается степень жирности шрифта?
Ответ:
 (1) <style type=»text/css»> h2 {font-weight: 2000} </style>  
 (2) <style type=»text/css»> h3 {font-weight: lighter} </style>  
 (3) <style type=»text/css»> h4 {font-weight: 300} </style>  
Номер 3
В каких примерах корректно задается степень жирности шрифта?
Ответ:
 (1) <style type=»text/css»> p {font-weight: 700} </style>  
 (2) <style type=»text/css»> ol {font-weight: bolder} </style>  
 (3) <style type=»text/css»> li {font-weight: 1000} </style>  
Упражнение 6:
Номер 1
Укажите корректные примеры описания шрифтов:
Ответ:
 (1) pre { font: oblique arial }  
 (2) h2 { font: italic 200 arial }  
 (3) p { font: italic small-caps 10px/12px serif }  
Номер 2
Укажите корректные примеры описания шрифтов:
Ответ:
 (1) pre { oblique arial }  
 (2) h2 { font: italic 200 arial }  
 (3) p { font: status-bar }  
Номер 3
Укажите корректные примеры описания шрифтов:
Ответ:
 (1) font { oblique arial }  
 (2) h2 { font: italic 200 arial }  
 (3) p { font: status }  
Упражнение 7:
Номер 1
Укажите корректные примеры сокращенной записи свойств шрифта:
Ответ:
 (1) p { font: oblique small-caps bold 5px serif }  
 (2) p { font: italic small-caps 10px/12px serif }  
 (3) p { font style: oblique small-caps bold 5px serif }  
Номер 2
Укажите корректный пример сокращенной записи свойств шрифта:
Ответ:
 (1) p { font: oblique small-caps bold 5px serif }  
 (2) p { font: italic; small-caps; 10px; 12px; serif }  
 (3) p { font-family: oblique small-caps bold 5px serif }  
Номер 3
Укажите корректный пример сокращенной записи свойств шрифта:
Ответ:
 (1) p { font: oblique, small-caps, bold, 5px, serif }  
 (2) p { font: oblique small-caps bold 5px serif }  
 (3) p { oblique small-caps bold 5px serif }  
Упражнение 8:
Номер 1
Перечислите доступные свойства параметра fontОтвет:
 (1) font-style  
 (2) font-variant  
 (3) font  
Номер 2
Перечислите доступные свойства параметра fontОтвет:
 (1) font-size  
 (2) font-variant  
 (3) font-menu  
 (4) font-hint  
Номер 3
Назовите доступное свойство параметра fontОтвет:
 (1) message-box  
 (2) font-weight  
 (3) menu  
 (4) font-small  
Главная / Интернет-технологии / Основы работы с CSS / Тест 5
CSS свойства
CSS позволяет тегам HTML назначать любые визуальные стили, формируя таким образом уникальный внешний вид сайта. Делается это при помощи свойств CSS. В данном справочнике приводится информация по всем свойствам CSS с описанием, допустимыми значениями и примерами.
Делается это при помощи свойств CSS. В данном справочнике приводится информация по всем свойствам CSS с описанием, допустимыми значениями и примерами.
Шрифт
| @font-face | Позволяет определить настройки шрифтов, а также загрузить специфичный шрифт на компьютер пользователя |
| font | Универсальное свойство, позволяющее определить все свойства шрифта за одну декларацию |
| font-family | Задает семейство шрифта, которое будет использоваться для оформления текста содержимого |
| font-size | Определяет размер шрифта. |
| font-size-adjust | Позволяет контролировать размер шрифта, когда первый выбранный шрифт не доступен |
| font-stretch | Устанавливает более широкое или узкое начертание шрифта |
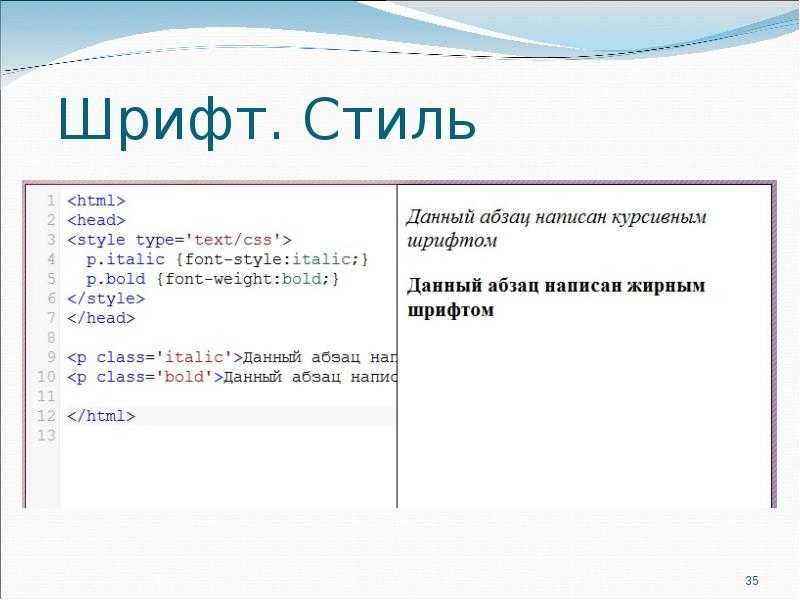
| font-style | Устанавливает стиль начертания шрифта — обычное, курсивное или наклонное |
| font-variant | Определяет, как следует представлять строчные буквы — делать их все прописными уменьшенного размера или оставить без изменений |
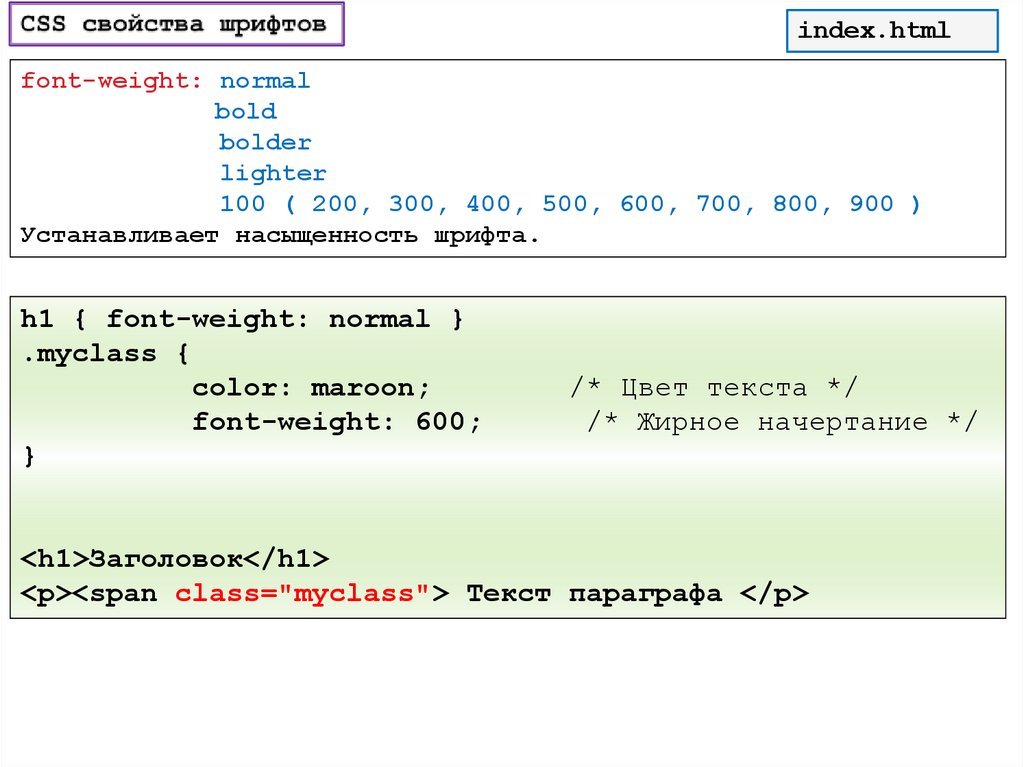
| font-weight | Устанавливает насыщенность или «жирность» начертания шрифта |
Анимация
| @keyframes | Устанавливает ключевые кадры при анимации элемента |
| animation | Позволяет установить все значения свойств анимации в одном объявлении |
| animation-delay | Устанавливает время ожидания перед запуском анимации |
| animation-direction | Устанавливает направление движения анимации |
| animation-duration | Устанавливает время в секундах или миллисекундах, сколько должен длиться один цикл анимации |
| animation-fill-mode | Определяет, какие стили должны применяться к элементу, когда анимация не проигрывается |
| animation-iteration-count | Устанавливает, сколько раз проигрывать цикл анимации |
| animation-name | Определяет список имен анимаций, которые должны быть применены к выбранному элементу |
| animation-play-state | Определяет, проигрывать анимацию или поставить её на паузу |
| animation-timing-function | Определяет кривую скорости для анимации |
Гибкая компоновка элементов
| align-content | Выравнивает строки флекс-элементов по вертикали внутри флекс-контейнера |
| align-items | Выравнивает флекс-элементы внутри контейнера по высоте |
| align-self | Устанавливает выравнивание по высоте отдельно взятого флекс-элемента |
| flex | Универсальное свойство, которое позволяет указать параметры элемента, чтобы он эффективно заполнял доступное пространство |
| flex-basis | Устанавливает базовую ширину флекс-элемента |
| flex-direction | Определяет направление главной оси во флекс-контейнере |
| flex-flow | Позволяет за одну декларацию задать направление главной оси и возможность переноса флекс-элементов на новую строку |
| flex-grow | Определяет коэффициент увеличения ширины флекс-элемента относительно других флекс-элементов |
| flex-shrink | Определяет коэффициент уменьшения ширины флекс-элемента относительно других флекс-элементов |
| flex-wrap | Устанавливает, следует ли флекс-элементам располагаться в одну строку или можно занять несколько строк |
| justify-content | Выравнивает флекс-элементы по ширине флекс-контейнера |
| order | Определяет порядок вывода флекс-элементов внутри флекс-контейнера |
Трансформация
| backface-visibility | Определяет, показывать обратную сторону элемента или нет |
| perspective | Определяет, на сколько пикселей удален 3D элемент от точки обзора |
| perspective-origin | Определяет, где располагается 3D элемент на осях x и y |
| transform | Применяет к элементу 2D или 3D трансформацию |
| transform-origin | Устанавливает исходную точку трансформации элемента |
| transform-style | Определяет, как дочерние элементы будут отображаться в 3D-пространстве |
| transition | Позволяет делать плавные переходы между двумя значениями какого-либо CSS свойства |
| transition-delay | Устанавливает продолжительность задержки перед началом анимации перехода |
| transition-duration | Устанавливает продолжительность анимации перехода |
| transition-property | Определяет CSS свойство, для которого будет применён эффект перехода |
| transition-timing-function | Определяет кривую скорости для анимации перехода |
Цвет и фон
| background | Короткое свойство, устанавливающее все свойства фона элемента за одну декларацию |
| background-attachment | Определяет, будет ли фоновое изображение зафиксировано, или оно будет прокручиваться вместе с остальным содержимым страницы |
| background-blend-mode | Устанавливает режим наложения фонового изображения элемента на фоны других элементов. |
| background-clip | Устанавливает область прорисовки фонового изображения |
| background-color | Определяет фоновый цвет элемента |
| background-image | Определяет фоновое изображение элемента |
| background-origin | Устанавливает область позиционирования фонового изображения |
| background-position | Задает начальное положение фонового изображения в пределах содержащего его элемента |
| background-repeat | Определяет, как будет повторяться фоновое изображение, установленное с помощью параметра background-image |
| background-size | Устанавливает размер фонового изображения |
| color | Это свойство определяет цвет текста элемента |
Рамка и контур
| border | Это свойство позволяет определить все атрибуты рамки HTML элемента за одну декларацию |
| border-bottom | Это свойство позволяет определить все атрибуты нижней рамки HTML элемента за одну декларацию |
| border-bottom-color | Это свойство определяет цвет нижней стороны рамки HTML элемента |
| border-bottom-left-radius | Устанавливает радиус скругления левого нижнего уголка рамки |
| border-bottom-right-radius | Устанавливает радиус скругления правого нижнего уголка рамки |
| border-bottom-style | Это свойство определяет стиль нижней стороны рамки HTML элемента |
| border-bottom-width | Это свойство определяет толщину нижней стороны рамки HTML элемента |
| border-color | Это свойство определяет цвет всех четырех сторон рамки HTML элемента |
| border-image | Позволяет устанавливать изображение вместо обычной рамки вокруг элемента |
| border-image-outset | Устанавливает отступ рамки-изображения за пределы границ элемента |
| border-image-repeat | Устанавливает способ заполнения фоновым изображением пространства между углами рамки |
| border-image-slice | Определяет размер частей изображения, используемых для оформления границ элемента |
| border-image-source | Задаёт путь к изображению, которое будет использоваться в качестве рамки элемента |
| border-image-width | Задаёт ширину изображения для рамки элемента |
| border-left | Это свойство позволяет определить все атрибуты левой рамки HTML элемента за одну декларацию |
| border-left-color | Это свойство определяет цвет левой стороны рамки HTML элемента |
| border-left-style | Это свойство определяет стиль левой стороны рамки HTML элемента |
| border-left-width | Это свойство определяет толщину левой стороны рамки HTML элемента |
| border-radius | Устанавливает радиус скругления уголков рамки |
| border-right | Это свойство позволяет определить все атрибуты правой рамки HTML элемента за одну декларацию |
| border-right-color | Это свойство определяет цвет правой стороны рамки HTML элемента |
| border-right-style | Это свойство определяет стиль правой стороны рамки HTML элемента |
| border-right-width | Это свойство определяет толщину правой стороны рамки HTML элемента |
| border-style | Это свойство определяет стиль всей рамки вокруг элемента |
| border-top | Это свойство позволяет определить все атрибуты верхней рамки HTML элемента за одну декларацию |
| border-top-color | Это свойство определяет цвет верхней стороны рамки HTML элемента |
| border-top-left-radius | Устанавливает радиус скругления левого верхнего уголка рамки |
| border-top-right-radius | Устанавливает радиус скругления правого верхнего уголка рамки |
| border-top-style | Это свойство определяет стиль верхней стороны рамки HTML элемента |
| border-top-width | Это свойство определяет толщину верхней стороны рамки HTML элемента |
| border-width | Это свойство определяет толщину всех четырех сторон рамки HTML элемента |
| outline | Универсальное свойство, которое устанавливает атрибуты контура элемента |
| outline-color | Определяет цвет контура |
| outline-offset | Задает величину отступа контура от элемента |
| outline-style | Определяет стиль контура |
| outline-width | Определяет толщину контура |
Свойства таблиц
| border-collapse | Это свойство определяет, какую модель рамки вокруг ячеек таблицы следует использовать |
| border-spacing | Это свойство определяет расстояние между рамками соседних ячеек таблицы |
| caption-side | Это сойство определяет, где будет отображаться заголовок таблицы |
| empty-cells | Это свойство задает отображение границ и фона в ячейке таблицы, если она пустая |
| table-layout | Определяет, как браузер должен вычислять высоту и ширину ячеек таблицы, основываясь на ее содержимом |
Позиционирование и отображение
| bottom | Это свойство определяет расстояние от нижнего края HTML элемента до нижнего края его родительского элемента |
| clear | Это свойство определяет, с какой стороны элемента запрещено его обтекание другими элементами |
| clip | Это свойство определяет область позиционированного элемента, в которой будет показано его содержимое |
| display | Определяет, как элемент должен быть показан в документе |
| float | Определяет, по какой стороне будет выравниваться элемент, при этом остальные элементы будут обтекать его с другой стороны |
| left | Это свойство определяет расстояние от левого края HTML элемента до левого края его родительского элемента, т. е. расстояние его смещения вправо е. расстояние его смещения вправо |
| overflow | Определяет, каким образом будет отображаться содержимое элемента, если оно не помещается в область вывода данного элемента |
| overflow-wrap | Определяет, должен ли браузер переносить длинные слова на новую строку при переполнении контейнерного элемента |
| overflow-x | Определяет, как будет отображаться содержимое элемента, если оно не помещается слева/справа в область вывода данного элемента |
| overflow-y | Определяет, как будет отображаться содержимое элемента, если оно не помещается вверху/внизу в область вывода данного элемента |
| position | Устанавливает способ позиционирования элемента |
| right | Это свойство определяет расстояние от правого края HTML элемента до правого края его родительского элемента |
| top | Это свойство определяет расстояние от верхнего края HTML элемента до верхнего края его родительского элемента |
| visibility | Определяет видимость элемента |
| z-index | Определяет порядок позиционированных элементов по z-оси |
Тени и прозрачность
| box-shadow | Добавляет тень к элементу |
| opacity | Определяет уровень прозрачности элемента |
| text-shadow | Добавляет тень к тексту |
Размеры
| box-sizing | Устанавливает алгоритм вычисления ширины и высоты элемента |
| height | Устанавливает высоту блочных или заменяемых элементов |
| max-height | Устанавливает максимальную высоту элемента. |
| max-width | Устанавливает максимальную ширину элемента |
| min-height | Устанавливает минимальную высоту элемента |
| min-width | Устанавливает минимальную ширину элемента |
| resize | Определяет, может ли пользователь изменять размер элемента |
| width | Устанавливает ширину блочных или заменяемых элементов |
Другое
| column-count | Определяет количество колонок в многоколоночном тексте |
| column-fill | Определяет, как контент должен распределяться внутри колонок. |
| column-gap | Определяет расстояние между колонками в многоколоночном тексте |
| column-rule | Определяет параметры разделительной линии между колонок многоколоночного текста |
| column-rule-color | Устанавливает цвет разделительных линий между колонок в многоколоночном тексте |
| column-rule-style | Определяет стиль разделительных линий между колонок в многоколоночном тексте |
| column-rule-width | Определяет толщину разделительных линий между колонок многоколоночного текста |
| column-span | Определяет, должен ли элемент в многоколоночном тексте занимать ширину всех колонок или только одну из них |
| column-width | Определяет оптимальную ширину колонки в многоколоночном тексте |
| columns | Позволяет одновременно задать ширину и количество колонок многоколоночного текста |
| cursor | Определяет вид курсора при наведении мышки на элемент |
| filter | Позволяет применить художественные эффекты к элементам |
Генерируемый контент
| content | Позволяет вставлять генерируемое содержание в текст веб-страницы, которое первоначально в тексте отсутствует |
| counter-increment | Это свойство позволяет увеличить значение счетчика приращений, который задается свойством counter-reset |
| counter-reset | Это свойство определяет идентификатор, в котором будет храниться счётчик отображений определенного элемента, а также его начальное значение |
| quotes | Устанавливает тип кавычек, который применяется в тексте документа |
Режимы написания
| direction | Это свойство определяет направление текста |
| unicode-bidi | Это свойство вместе со свойством direction определяет, как должен располагаться текст используемого языка |
Свойства текста
| hanging-punctuation | Устанавливает, может ли знак пунктуации располагаться вне контейнера с текстом вначале или в конце строки текста |
| hyphens | Сообщает браузеру, как расставлять переносы слов в блоке текста |
| letter-spacing | Устанавливает расстояние между символами в пределах элемента |
| line-height | Устанавливает межстрочный интервал текста |
| tab-size | Устанавливает размер отсупа, заданного при помощи символа табуляции |
| text-align | Устанавливает горизонтальное выравнивание текста элемента |
| text-align-last | Устанавливает выравнивание последней строки текста |
| text-decoration | Добавляет оформление текста в виде подчеркивания, перечеркивания, линии над текстом |
| text-decoration-color | Устанавливает цвет линии, которая добавляется через свойство text-decoration |
| text-decoration-line | Устанавливает тип оформления текста — подчеркивание, перечеркивание, линия над текстом |
| text-decoration-style | Устанавливает стиль декоративной линии оформления текста |
| text-indent | Устанавливает величину отступа первой строки текстового блока |
| text-justify | Определяет метод выравнивания текста по ширине |
| text-overflow | Определяет параметры видимости текста в блоке, если текст целиком не помещается в заданную область |
| text-transform | Управляет преобразованием текста элемента в заглавные или прописные символы |
| vertical-align | Выравнивает элемент по вертикали относительно своего родителя или окружающего текста |
| white-space | Устанавливает, как отображать пробелы между словами в пределах элемента |
| word-break | Определяет, как делать перенос на новую строку внутри слов |
| word-spacing | Устанавливает расстояние между словами в пределах элемента |
| word-wrap | Устанавливает, можно или нельзя переносить на новую строку длинные слова |
Свойства списков
| list-style | Определяет стиль маркера списка, его положение и его изображение |
| list-style-image | Устанавливает изображение, которое будет использоваться в качестве маркера элементов списка |
| list-style-position | Определяет, как будет размещаться маркер относительно текста |
| list-style-type | Устанавливает вид маркера элементов списка |
Внешние и внутренние отступы
| margin | Универсальное свойство, которое позволяет устанавливать размер всех отступов элемента за одну декларацию |
| margin-bottom | Это свойство устанавливает размер нижнего отступа элемента |
| margin-left | Это свойство устанавливает размер левого отступа элемента |
| margin-right | Это свойство устанавливает размер правого отступа элемента |
| margin-top | Это свойство устанавливает размер верхнего отступа элемента |
| padding | Универсальное свойство, которое позволяет устанавливать размер всех полей элемента за одну декларацию |
| padding-bottom | Это свойство устанавливает размер нижнего поля элемента |
| padding-left | Это свойство устанавливает размер левого поля элемента |
| padding-right | Это свойство устанавливает размер правого поля элемента |
| padding-top | Это свойство устанавливает размер верхнего поля элемента |
Вывод на печать
| orphans | Определяет минимальное число строк текста, которое остается на предыдущей странице при печати документа |
| page-break-after | Добавляет разрыв страницы при печати документа после заданного элемента |
| page-break-before | Добавляет разрыв страницы при печати документа перед заданным элементом |
| page-break-inside | Разрешает или запрещает разрыв страницы внутри заданного элемента при печати документа |
| widows | Определяет минимальное число строк текста, которое располагается на следующей странице при печати документа |
Learn to Change Font CSS
TL;DR — Свойство шрифта CSS устанавливает семейства шрифтов, размеры, жирность и другие свойства стиля шрифтов.
Содержание
- 1. Знакомство со шрифтами
- 1.1. семейство шрифтов
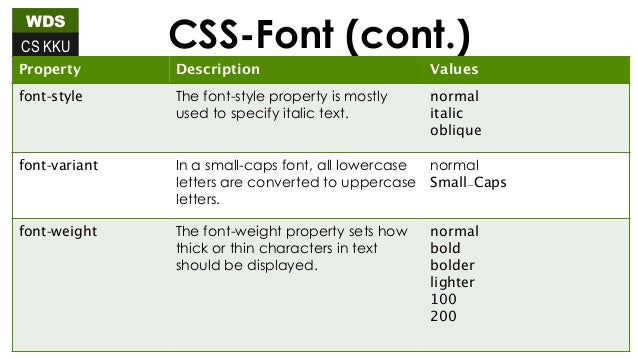
- 1.2. стиль шрифта
- 1.3. размер шрифта
- 1.4. вес шрифта
- 1.5. вариант шрифта
- 1.6. шрифт-стрейч
- 1.7. line-height
- 2. Шрифт CSS: полезные советы
Введение в шрифты
Сокращение шрифта CSS предназначено для установки семи свойств шрифтов в одном объявлении .
В этом примере задается стиль
со шрифтом . сокращение:
Пример
шрифт: 14px arial, без засечек;
}
p.georgia-шрифт {
шрифт: курсив полужирный 16px/32px Georgia, с засечками;
} Попробуйте живое обучение на Udacity
| Недвижимость | Описание |
|---|---|
| семейство шрифтов | Определяет семейство шрифтов, которое будет использоваться в вашем тексте. |
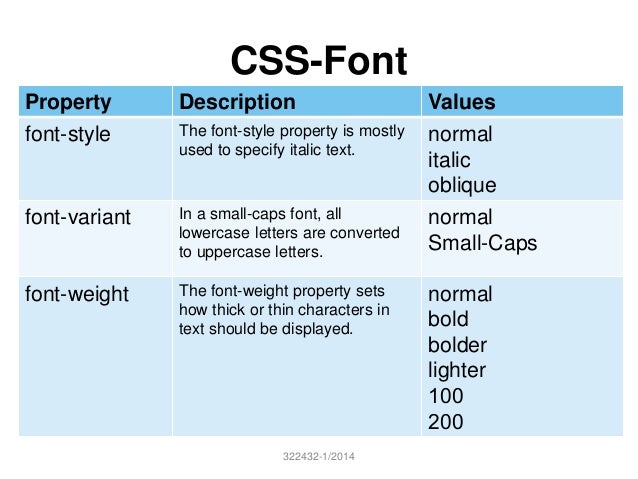
| стиль шрифта | Добавляет обычный, курсивный или наклонный эффект к вашим буквам |
| размер шрифта | Определяет размер ваших символов |
| вес шрифта | Описывает толщину ваших символов |
| вариант шрифта | Преобразует текст в меньшие прописные буквы |
| растяжка шрифта | Выбирает сжатый или расширенный шрифт из шрифтов |
| высота строки | Указывает высоту строки |
Примечание: только font-size и font-family свойства являются обязательными в сокращении CSS font . Другие не являются обязательными.
Проблемы с наследованием и синтаксисом
Сокращение шрифта имеет некоторые проблемы из-за проблемного синтаксиса и наследования. Взгляните на этот краткий обзор:
- Синтаксис: , если в сокращении нет
font-sizeиfont-family, CSS проигнорирует весь оператор.
- Синтаксис: значение
font-familyдолжно быть последним в объявлении. - Синтаксис: необязательные значения должны стоять перед
размер шрифтазначение в сокращении. В противном случае CSS игнорирует их и может сделать то же самое для обязательных свойств. - Синтаксис: свойство CSS
font-stretchможет не работать в старых браузерах. Это заставляет CSS игнорировать весь оператор. В целях безопасности включите резервную функцию , которая будет запускаться при сбое сокращения. - Наследование: опущены необязательные свойства не наследуются значения из их родительских элементов. Вместо этого у них есть свои значения по умолчанию .
font-family
Свойство font-family устанавливает шрифт для элемента. Это свойство определяет не один шрифт, а семейство . Следовательно, другие свойства важны для выбора необходимого шрифта из семейства.
Это свойство определяет не один шрифт, а семейство . Следовательно, другие свойства важны для выбора необходимого шрифта из семейства.
Два имени семейства шрифтов в CSS выглядят следующим образом:
- семейство шрифтов — конкретное семейство шрифтов
- общее семейство – группа семейств шрифтов
| Общее семейство | Семейство шрифтов | Описание |
| Моноширинный | Консоль Lucida Курьер Новый | Ширина всех моноширинных символов одинакова |
| С засечками | Грузия Таймс Нью Роман | Все шрифты с засечками имеют маленькие линии в конце определенных символов |
| Без засечек | Ариал Вердана | Символы шрифтов без засечек не заканчиваются маленькими черточками, как в шрифтах с засечками. Считается, что их легче читать на экране, чем Serif Считается, что их легче читать на экране, чем Serif | .
Часто разработчики включают несколько названий семейств CSS шрифтов через запятую . Альтернативы гарантируют , что
Пример
p {
семейство шрифтов: "Times New Roman", Times, serif;
} Попробуйте вживую. Учитесь на Udacity
Браузеры выбирают первый встроенный в страницу с помощью @font-face или установленный в операционной системе.
Включите более одного имени, чтобы предоставить браузерам альтернативы . Если один шрифт недоступен , могут быть другие варианты. Укажите этот список из самый высокий приоритет до самый низкий .
Примечание: выбор шрифта происходит по одному символу за раз.
font-style
Свойство font-style определяет стиль шрифта для элементов HTML. Он оформляет шрифт как обычный, курсивный или наклонный. Он может иметь следующие три значения :
Он оформляет шрифт как обычный, курсивный или наклонный. Он может иметь следующие три значения :
- нормальный — текст отображается нормально (по умолчанию).
- курсив — текст отображается курсивом.
- oblique — текст наклонен (немного отличается от курсива). Это значение задает угол наклона.
В примере вы увидите сравнение всех трех значений для стиля
Пример
p.normal {
стиль шрифта: обычный;
}
курсив {
стиль шрифта: курсив;
}
п. косой {
стиль шрифта: наклонный;
} Попробуйте живое обучение на Udacity
Примечание: наклонный с установленным углом работает в браузерах, поддерживающих синтаксис CSS Fonts Level 4 .
размер шрифта
Свойство размер шрифта устанавливает размер или высоту шрифта. Это свойство поддерживает три типа значений:
Это свойство поддерживает три типа значений:
- Ключевые слова: размеров, предопределенных в соответствии с размером шрифта пользователя по умолчанию (xx-маленький, x-маленький, маленький, средний, большой, x-большой, xx-большой, меньший, крупнее).
- Процентное значение: процента в виде значений размера относительно размера шрифта элементов.
- Индикаторы длины: конкретных размеров относительно размера элементов (px, cm, pt, em).
Помните: значения длины делают не принимают отрицательные числа.
В этом примере вы увидите различные значения размера шрифта в действии:
Пример
стр.размер1 {
размер шрифта: x-большой;
}
p.size2 {
размер шрифта: 200%;
}
p.size3 {
размер шрифта: 20px;
} Попробуй вживую Учись на Udacity
Это x-large text
I am a 200% text
Этот текст 20px
Pros
6
Main Features
- Nanodegree programs
- Suitable for enterprises
- Paid certificates of completion
EXCLUSIVE: 75% OFF
Pros
- Easy to navigate
- No technical issues
- Seems to забота о своих пользователях
Основные характеристики
- Большое разнообразие курсов
- 30-дневная политика возврата средств
- Бесплатные сертификаты об окончании
AS LOW AS 12. 99$
99$
Pros
- Great user experience
- Offers quality content
- Very transparent with their pricing
Main Features
- Free certificates of completion
- Focused on data научные навыки
- Гибкий график обучения
СКИДКА 75%
вес шрифта
Свойство CSS вес шрифта определяет вес ( жирность ) шрифта.
В примере мы видим элементы с разными значениями font-weight :
Нормальный текст нормальный.
Этот текст выделен жирным шрифтом.
Так выглядит шрифт с начертанием 900.
Пример
p.normal {
вес шрифта: нормальный;
}
р.толстый {
вес шрифта: полужирный;
}
р.толще {
вес шрифта: 900;
} Попробуйте живое обучение на Udacity
Есть несколько способов изменить стиль шрифта в CSS, когда дело доходит до веса:
- Ключевые слова: вы можете установить шрифт
обычный. Числовое значение для этого ключевого слова — 400.
Числовое значение для этого ключевого слова — 400. полужирныйзадает стиль жирного шрифта (такой же, как 400).lightустанавливает шрифт на один вес светлее, чем родительский элемент.жирнееустанавливает шрифт на один вес легче, чем родительский элемент . -
<число>:принимает значения от 1 до 1000. Чем выше число, тем жирнее шрифт такой.
font-variant
Свойство CSS font-variant позволяет заменять текст маленькими прописными (буквы меньше, чем обычные прописные).
В приведенном ниже примере мы видим, как выглядит текст с строчными буквами :
В этом тексте все строчные буквы.
Пример
p.smallcaps {
вариант шрифта: капитель;
} Попробуйте вживую. Учитесь на Udacity
До CSS3 это свойство для установки стиля шрифта в CSS имело только обычные значения и с маленькими заглавными буквами . Теперь он принимает больше:
Теперь он принимает больше:
-
все строчные буквыотображает строчные буквы для прописных и строчных букв. -
маленькие заглавные буквыдисплеи маленькие заглавные буквы. Если шрифты не имеют этой функции, буквы выглядят так же, какс маленькими заглавными буквами. -
all-petite-capsотображает маленькие заглавные буквы для верхнего и нижнего букв. Резервная функциявсе-маленькие. -
заглавные буквыдисплей заглавные буквы заглавные буквы. -
unicaseотображает смесь маленьких заглавных букв для прописных букв с обычными обычными строчными буквами.
font-stretch
Свойство font-stretch указывает обычный , расширенный или сжатый шрифт из шрифта.
Примечание: сокращенный 9Начертания 0033 обозначают символы, которые уже , чем обычно. Расширенные символы относятся к символам, которые шире обычных.
Это свойство принимает следующие значения:
-
ультраконденсированный -
сверхконденсированный -
конденсированный -
полуконденсированный -
обычный -
полурасширенный -
расширенный -
расширенный -
сверхрасширенный
Когда шрифты не имеют расширенных или сжатых лиц, CSS font-stretch не изменяет стиль шрифта для элементов HTML.
Примечание: CSS3 представил font-stretch .
Для браузеров , таких как Google Chrome и Opera, вам необходимо включить font-stretch в @font-face .
line-height
line-height задает пространство для над и под встроенными элементами. Посмотрите на этот пример:
Пример
p {
высота строки: 10;
} Попробуйте Live Learn на Udacity
Это свойство принимает следующие значения:
- a
- a
<длина> - a
<процент> - ключевое слово
нормальный
Примечание: лучший вариант номер . Это может быть любое число, включая десятичных числа .
Шрифт CSS: полезные советы
- Используя свойства текста и свойства шрифта, вы получаете больше контроля над тем, как выглядит текст.

- Рассмотрим пользователей с когнитивными проблемами , такими как дислексия, слабое зрение или другие состояния.
Свойства шрифта
Свойства шрифта- Семейство шрифтов
- Стиль шрифта
- Вариант шрифта
- Вес шрифта
- Размер шрифта
- Шрифт
| Синтаксис: | семейство шрифтов: [[<имя семейства> | <родовое-семейство>],]* [<семейство> | <общее-семейство>] |
|---|---|
| Возможные значения: | <название семейства>
|
| Исходное значение: | Определяется браузером |
| Применимо к: | Все элементы |
| По наследству: | Да |
Семейства шрифтов могут быть назначены конкретным именем шрифта или родовым семейством шрифтов. Очевидно, что определение конкретного шрифта вряд ли будет соответствовать общему семейству шрифтов. Можно выполнить несколько назначений семейства, и если выполняется конкретное назначение шрифта, за ним должно следовать общее имя семейства на случай, если первый выбор отсутствует.
Очевидно, что определение конкретного шрифта вряд ли будет соответствовать общему семейству шрифтов. Можно выполнить несколько назначений семейства, и если выполняется конкретное назначение шрифта, за ним должно следовать общее имя семейства на случай, если первый выбор отсутствует.
Пример объявления семейства шрифтов может выглядеть следующим образом:
P { семейство шрифтов: «Учебник нового века», Times, serif } Обратите внимание, что первые два задания относятся к определенным шрифтам: New Century Schoolbook и Times. Однако, поскольку оба они являются шрифтами serif , универсальное семейство шрифтов указано в качестве резервного на тот случай, если в системе нет ни одного из них, но есть другой шрифт serif , отвечающий требованиям.
Любое имя шрифта, содержащее пробелы, должно быть заключено в одинарные или двойные кавычки.
Семейство шрифтов также может быть задано с помощью свойства шрифта .
| Синтаксис: | стиль шрифта: <значение> |
|---|---|
| Возможные значения: | обычный | курсив | косой |
| Исходное значение: | обычный |
| Относится к: | Все элементы |
| По наследству: | Да |
Свойство font-style определяет, что шрифт будет отображаться одним из трех способов: обычный , курсив или наклонный (наклонный). Пример таблицы стилей с объявлениями font-style может выглядеть следующим образом:
h2 {стиль шрифта: наклонный}
P {стиль шрифта: обычный} | Синтаксис: | вариант шрифта: <значение> |
|---|---|
| Возможные значения: | обычный | малые капиталы |
| Исходное значение: | обычный |
| Применимо к: | Все элементы |
| По наследству: | Да |
свойство font-variant определяет, должен ли шрифт отображаться в обычном или маленьком заглавном . Маленькие заглавные отображаются, когда все буквы слова написаны заглавными, а прописные символы немного крупнее строчных. Более поздние версии CSS могут поддерживать дополнительные варианты, такие как сжатые, расширенные, маленькие заглавные цифры или другие пользовательские варианты. Примером назначения варианта шрифта может быть:
Маленькие заглавные отображаются, когда все буквы слова написаны заглавными, а прописные символы немного крупнее строчных. Более поздние версии CSS могут поддерживать дополнительные варианты, такие как сжатые, расширенные, маленькие заглавные цифры или другие пользовательские варианты. Примером назначения варианта шрифта может быть:
SPAN { вариант шрифта: маленькие заглавные буквы } | Синтаксис: | вес шрифта: <значение> |
|---|---|
| Возможные значения: | обычный | жирный | смелее | зажигалка | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 |
| Исходное значение: | обычный |
| Применимо к: | Все элементы |
| По наследству: | Да |
Свойство font-weight используется для указания веса шрифта. Значения жирнее и светлее относятся к унаследованному весу шрифта, а другие значения являются абсолютными весами шрифта.
Значения жирнее и светлее относятся к унаследованному весу шрифта, а другие значения являются абсолютными весами шрифта.
Примечание. Поскольку не все шрифты имеют девять возможных весов отображения, некоторые веса могут быть сгруппированы вместе при назначении. Если указанный вес недоступен, альтернатива будет выбрана на следующем основании:
- 500 можно заменить на 400 и наоборот
- 100 - 300 может быть отнесен к следующему более легкому весу, если таковой имеется, или к следующему более темному весу в противном случае
- 600 - 900 может быть отнесен к следующему более темному весу, если таковой имеется, или к следующему более легкому весу в противном случае
Некоторые примеры шрифтов назначений:
h2 { вес шрифта: 800 }
P {начертание шрифта: нормальный} | Синтаксис: | размер шрифта: <абсолютный размер> | <относительный размер> | <длина> | <процент> |
|---|---|
| Возможные значения: |
|
| Исходное значение: | средний |
| Применимо к: | Все элементы |
| По наследству: | Да |
Свойство font-size используется для изменения размера отображаемого шрифта. Абсолютная длина (с использованием таких единиц, как pt, и в ) следует использовать с осторожностью из-за их слабости в адаптации к различным средам просмотра. Шрифты с абсолютной длиной могут очень легко оказаться слишком маленькими или слишком большими для пользователя.
Абсолютная длина (с использованием таких единиц, как pt, и в ) следует использовать с осторожностью из-за их слабости в адаптации к различным средам просмотра. Шрифты с абсолютной длиной могут очень легко оказаться слишком маленькими или слишком большими для пользователя.
Некоторые примеры назначений размера:
h2 {размер шрифта: большой}
P {размер шрифта: 12pt}
LI {размер шрифта: 90%}
СИЛЬНЫЙ {размер шрифта: больше} Авторы должны знать, что Microsoft Internet Explorer 3.x неправильно интерпретирует единицы em и ex как пиксели, что может легко сделать текст, использующий эти единицы, нечитаемым. Браузер также неправильно применяет процентные значения относительно размера шрифта по умолчанию для селектора, а не относительно размера шрифта родительского элемента. Это делает такие правила, как
h2 { font-size: 200% } опасен тем, что размер будет в два раза больше размера шрифта IE по умолчанию для заголовков первого уровня, а не в два раза больше размера шрифта родительского элемента. В этом случае BODY , скорее всего, будет родительским элементом, и он, вероятно, будет определять размер шрифта medium , тогда как размер шрифта заголовка первого уровня по умолчанию, установленный IE, вероятно, будет считаться xx-large .
В этом случае BODY , скорее всего, будет родительским элементом, и он, вероятно, будет определять размер шрифта medium , тогда как размер шрифта заголовка первого уровня по умолчанию, установленный IE, вероятно, будет считаться xx-large .
Учитывая эти ошибки, авторы должны соблюдать осторожность при использовании процентных значений для font-size , и, вероятно, следует избегать em и ex единиц для этого свойства.
| Синтаксис: | шрифт: <значение> |
|---|---|
| Возможные значения: | [ <стиль шрифта> || <вариант шрифта> || <начертание> ]? |
| Исходное значение: | Не определено |
| Применимо к: | Все элементы |
| По наследству: | Да |
Свойство font может использоваться как сокращение для различных свойств шрифта, а также высоты строки.