Текст в HTML
HTML – Это язык разметки , мы познакомились как написать первую страницу — html , рассмотрели структуру html – страницы , узнали как можно подключить таблицы стилей – css , разделить страницу на блоки , сейчас можно перейти к изучению основных тегов – html , с помощью которых можно форматировать html – страницу , отдельные символы , целые блоки .
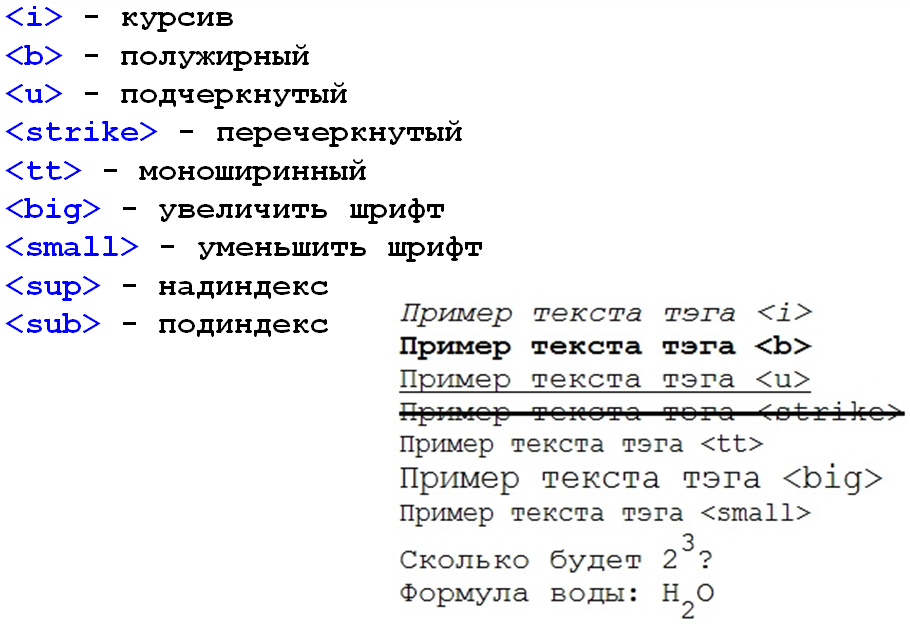
С помощью html – тегов можно отформатировать текст в html – страницы , визуально теги не отображаются на странице , мы видим только текст . И чтобы выделить текст полужирным или курсивным начертанием . Можно выделить часть текста или целый блок другим цветом , приходится использовать специальные теги , которые помогают нам это сделать . Каждый тег играет свою роль . Рассмотрим основные теги которые часто могут применяться для форматирования текста.
Полужирный текст в HTML
Тег <b> и тег <strong> – Парные теги , с помощью этих тегов текст можно выделить полужирным шрифтом , подчеркнуть важность текста.
Приоритет имеет парный тег <strong>.
Полужирный текст
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Полужирный текст</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h2 {
color: blue;
}
b,strong {
font-size: 1.2em; /*Размер шрифта b,strong*/
}
</style>
</head>
<body>
<h2>Полужирный текст в HTML</h2>
<b>Полужирный шрифт .</b><br />
<strong>Важный фрагмент текста .</strong>
</body>
</html>Открыть пример в новом окне
Полужирный текст
Полужирный текст
Наклонный текст в HTML
Тег <i> и тег <em> – Парные теги , выделяет текст наклоном (курсивом) .
Наклонный текст
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Наклонный текст</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h2 {
color: blue;
}
i,em {
font-size: 1.2em; /*Размер шрифта*/
}
</style>
</head>
<body>
<h2>Наклонный текст в HTML</h2>
<i>Текст выделенный курсивом .</i><br />
<em>Текст также выделенный курсивом .</em>
</body>
</html>Открыть пример в новом окне
Наклонный текст
Наклонный текст
Подчеркнутый текст в HTML
Тег <u> – Парный тег , отображает текст подчеркнутым.
Подчеркнутый текст
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Подчеркнутый текст</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h2 {
color: blue;
}
u {
font-size: 1.2em; /*Размер шрифта*/
}
</style>
</head>
<body>
<h2>Подчеркнутый текст в HTML</h2>
<u>Подчеркнутый текст .</u>
</body>
</html>Открыть пример в новом окне
Подчеркнутый текст
Подчеркнутый текст
Перечеркнутый текст в HTML
Тег <u> – Парный тег , отображает текст подчеркнутым.
Перечеркнутый текст
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Перечеркнутый текст</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h2 {
color: blue;
}
del,ins {
font-size: 1.
2em; /*Размер шрифта*/
}
</style>
</head>
<body>
<h2>Перечеркнутый текст в HTML</h2>
<del>Старый текст</del><br />
<ins>Старый текст заменили новым .</ins>
</body>
</html>Открыть пример в новом окне
Перечеркнутый текст
Перечеркнутый текст
Текст меньшего размера в HTML
Парный тег <small> – помогает сделать текст меньшего размера .
Текст меньшего размера
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Текст меньшего размера</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h2 {
color: blue;
}
p {
font-size: 1. 2em; /*Размер шрифта*/
}
</style>
</head>
<body>
<h2>Текст меньшего размера в HTML</h2>
<p>Текст <small>меньшего</small> размера</p>
</body>
</html>
2em; /*Размер шрифта*/
}
</style>
</head>
<body>
<h2>Текст меньшего размера в HTML</h2>
<p>Текст <small>меньшего</small> размера</p>
</body>
</html>Открыть пример в новом окне
Текст меньшего размера
Текст меньшего размера
Создание нижних и верхних индексов
Парный тег <sub> сдвигает текст ниже уровня строки и делает текст меньше основного текста .
Парный тег <sup> сдвигает текст выше уровня строки и делает текст меньше основного текста .
Создание нижних и верхних индексов
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Создание нижних и верхних индексов</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h2 {
color: blue;
}
p {
font-size: 1.
2em; /*Размер шрифта*/
}
</style>
</head>
<body>
<h2>Создание нижних и верхних индексов</h2>
<p>Формула воды H<sub>2</sub>O<br />
Единица измерения площади — м<sup>2</sup></p>
</body>
</html>Открыть пример в новом окне
Создание нижних и верхних индексов
Создание нижних и верхних индексов
<details> Элемент представляет собой виджет раскрытия , из которого пользователь может получить дополнительную информацию или элементы управления. По умолчанию содержимое элемента не отображается, для изменения статуса применяется атрибут open.
Тег <details> используется для хранения информации, которую можно скрыть или показать по требованию пользователя.
Рассмотрим несколько примеров с использование этого тега при написание html – страниц с подключением стилей css .
Текст скрыт при загрузке страницы
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Скрытый текст</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h2 {
color: blue;
}
details{
width: 400px;
font-size: 1.
2em;
}
</style>
</head>
<body>
<h2>Текст скрыт при загрузке страницы</h2>
<p><details>
<summary>Развернуть или свернуть текст</summary>
Скрытый текст</p>
</details>
</body>
</html>Открыть пример в новом окне
Текст скрыт при загрузке страницы
Текст скрыт при загрузке страницы
Текст открыт при загрузке страницы
С тегом <details> можно использовать атрибут open , данный логический атрибут указывает , пользователю , что при загрузке html – страницы текст будет открыт . По умолчанию установлено значение false, поэтому дополнительная информация будет скрыта.
Текст открыт при загрузке страницы
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Текст открыт при загрузке</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h2 {
color: blue;
}
details{
width: 400px;
font-size: 1.
2em;
}
</style>
</head>
<body>
<h2>Текст открыт при загрузке страницы</h2>
<p><details open>
<summary>Развернуть или свернуть текст</summary>
Скрытый текст</p>
</details>
</body>
</html>Открыть пример в новом окне
Текст открыт при загрузке страницы
Текст открыт при загрузке страницы
Тег <details> в рамке
Рассмотрим пример с подключение стилей css , чтобы тексту придать более лучший вид .
Тег <details> в рамке
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Тег details в рамке</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h2 {
color: blue;
}
details {
border: 1px solid #aaa; /* Бордюр ширина , цвет*/
border-radius: 4px; /* Бордюр закругление углов*/
padding: .
5em .5em 0; /* Отступы внутри блока */
}
summary { /* Стиль скрытого текста*/
font-weight: bold; /* Жирность шрифта*/
margin: -.5em -.5em 0; /* Отступы снаружи блока */
padding: .5em; /* Отступы внутри блока */
}
</style>
</head>
<body>
<h2>Тег details в рамке</h2>
<p><details>
<summary>Посмотреть скрытый текст</summary>
<p>Скрытый текст</p>
</details></p>
</details>
</body>
</html>Открыть пример в новом окне
Тег details в рамке
Тег details в рамке
Добавление своих значков
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Добавление своих значков</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h2 {
color: blue;
}
details {
border: 1px solid #aaa; /* Бордюр ширина , цвет*/
border-radius: 4px; /* Бордюр закругление углов*/
padding: .
5em .5em 0; /* Отступы внутри блока */
}
summary { /* Стиль скрытого текста*/
font-weight: bold; /* Жирность шрифта*/
margin: -.5em -.5em 0; /* Отступы снаружи блока */
padding: .5em; /* Отступы внутри блока */
}
summary {
display: block; /*Расположение блоком*/
}
summary::-webkit-details-marker {
display: none; /*Скрываем маркер*/
}
summary::before {
content: '\2B02'; /*Маркер при скрытом блоке*/
padding-right: 0.5em;
}
details[open] > summary::before {
content: '\2B07'; /*Маркер при раскрытом блоке*/
}
</style>
</head>
<body>
<h2>Добавление своих значков</h2>
<p><details>
<summary>Посмотреть скрытый текст</summary>
<p>Скрытый текст</p>
</details></p>
</details>
</body>
</html>
Открыть пример в новом окне
Добавление своих значков
Добавление своих значков
Цвет текста
Тег <span> – парный тег , в отличие от тега <div> отличается тем , что тег <div> является блочным тегом , а помощью тега <span> можно выделить одно слово в тексте или несколько слов :
Выделение текста цвета
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Выделение текста цвета</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h2 {
color: blue;
}
p {
font-size: 1. 2em; /*Размер шрифта*/
}
span { /*Стиль для всех элементов SPAN */
font-size: 13pt; /* Размер шрифта */
color: blue; /*Цвет шрифта */
font-family: "Arial"; /* Название шрифта */
font-weight: bold; /*Жирность шрифта */
}
.text-color { /* Стиль для класса .text-color*/
font: 1em Georgia, Times, serif; /*Размер, Название шрифта */
color: #c80404; /*Цвет шрифта */
font-weight: bold; /*Жирность шрифта */
}
</style>
</head>
<body>
<h2>Цвет текста</h2>
<p>С помощью элемента <span>SPAN</span> можно выделить важное <span>слово</span> внутри абзаца .</p>
<p>Можно выделить одно <span>слово</span> в тексте или <span>несколько слов</span>.</p>
</body>
</html>
2em; /*Размер шрифта*/
}
span { /*Стиль для всех элементов SPAN */
font-size: 13pt; /* Размер шрифта */
color: blue; /*Цвет шрифта */
font-family: "Arial"; /* Название шрифта */
font-weight: bold; /*Жирность шрифта */
}
.text-color { /* Стиль для класса .text-color*/
font: 1em Georgia, Times, serif; /*Размер, Название шрифта */
color: #c80404; /*Цвет шрифта */
font-weight: bold; /*Жирность шрифта */
}
</style>
</head>
<body>
<h2>Цвет текста</h2>
<p>С помощью элемента <span>SPAN</span> можно выделить важное <span>слово</span> внутри абзаца .</p>
<p>Можно выделить одно <span>слово</span> в тексте или <span>несколько слов</span>.</p>
</body>
</html>Открыть пример в новом окне
Выделение текста цвета
Выделение текста цвета
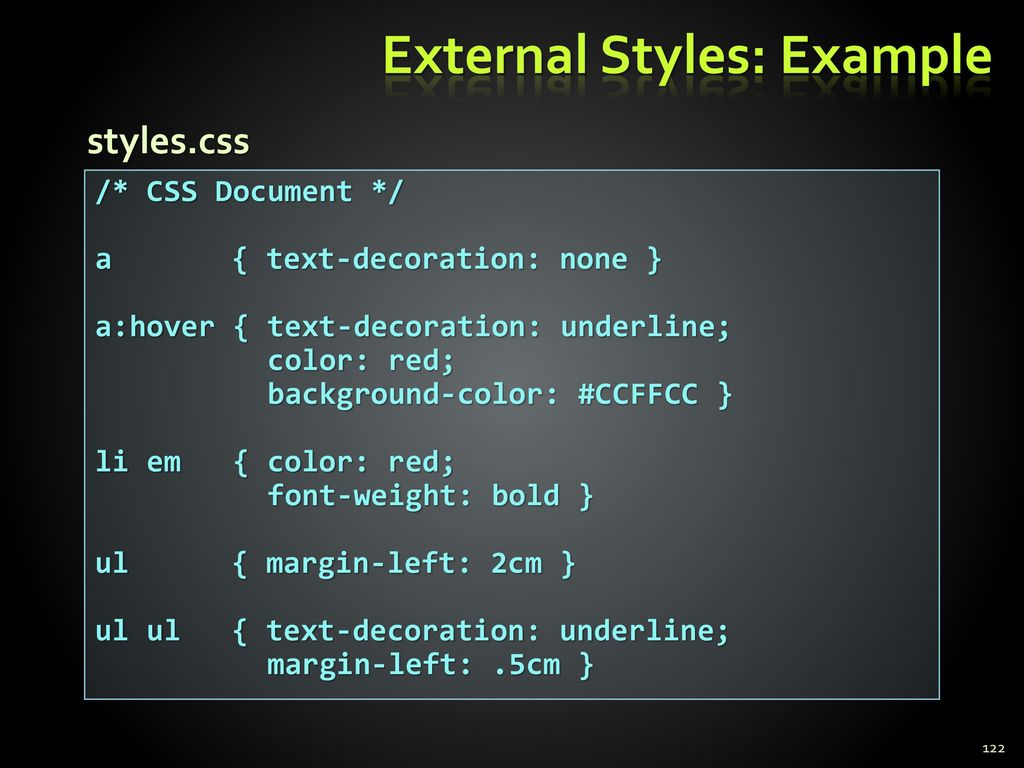
Синтаксис CSS
Главная css Синтаксис CSS
1. Общий способ записи стилевых правил в файле.css имеет следующий вид:
Общий способ записи стилевых правил в файле.css имеет следующий вид:Селектор {имя_параметра1: значение; имя_параметра2: значение; . . . имя_параметраN: значение}
1
body {background: #ffffff color: #333300;}
| body | { | background: | #ffffff; | color: | #333300; | } | |||
| Селектор | { | параметр: | значение; | параметр: | значение; | } |
 В качестве селектора используется:
В качестве селектора используется:- либо имя тега (без уголков),
- либо значение его атрибута id, перед которым указывается символ #.
- для нескольких элементов (тегов) с одинаковыми параметрами селектор можно сгрупировать. В этом случае теги разделяются запятой.
2
h2,
h3 {
color: red;
font-family: "Times New Roman", Georgia, serif;
line-height: 1.3em;
}
3
h4, p, b {color: olive; font-style: italic;}
<body>
<h4>Эта запись - h4</h4>
<b>Эта запись - тег b</b>
<p>Эта запись - <b>тег P</b></p>
</body>
Результат Примера 3Эта запись — h4
Эта запись — тег bЭта запись — тег P
4
В HTML для заголовка:
<h2>ПРИВЕТ МИР!<h2>
Прописали в CSS:
#myh2 {color: gray; font-size: 20pt}
Результат Примера 4
 Селектор класса.
Селектор класса.Для одного и того же тега можно задать разные стили, называемые КЛАССЫ
Имя класса можно использовать в теге как значение атрибута class.
5
CSS:
h3.курсив {font-style: italic}
h3.подчеркнутый {text-decoration: underline}
HTML:
<body>
<h3>Обычный заголовок</h2>
<h3 class=курсив>Заголовок курсивом</h2>
<h3 class=подчеркнутый>Заголовок подчеркнутый</h2>
</body>
Результат Примера 5
Обычный заголовок
Заголовок курсивом
Заголовок подчеркнутый
4. Для создания стиля элемента вложенного в другой тег используют контекстный селектор.
Контекстный селектор состоит из имени тега-контейнера и имени вложенного в него тега, разделенных пробелом.
6
p, b {color: olive; font-style: italic;}
p b {color: red; font-style: normal;}
<body>
<b>Эта запись - тег b</b>
<p>Эта запись - <b>тег P</b></p>
</body>
Результат Примера 6Эта запись — тег b
Эта запись — тег P
(Сравни с Прмером 3)5. Универсальный селектор.
Здесь жирный текст будет отражаться красным и нормальным стилем, если только он применяется внутри абзаца (внутри тега тег p).
Во всех остальных случаях содержимое тега <b> будет просто жирным.
Универсальный селектор обозначается * (звёздочка) и прсваивает значения, описываемые в параметре всем элементам на странице.
7
* {margin: 0;}
В Примере 7 для всех элементов установлены нулевые внешние отступы.text-underline-position — CSS: Каскадные таблицы стилей
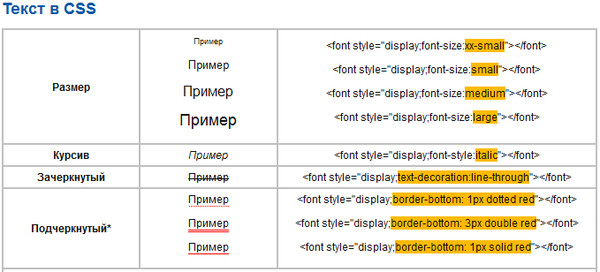
Свойство CSS text-underline-position указывает положение подчеркивания, которое устанавливается с использованием значения подчеркивания свойства text-decoration .
/* Одно ключевое слово */ позиция подчеркивания текста: авто; позиция подчеркивания текста: под; позиция подчеркивания текста: слева; позиция подчеркивания текста: справа; /* Несколько ключевых слов */ позиция подчеркивания текста: слева; позиция подчеркивания текста: прямо под; /* Глобальные значения */ позиция подчеркивания текста: наследовать; позиция подчеркивания текста: начальная; позиция подчеркивания текста: вернуться; позиция подчеркивания текста: вернуть слой; положение подчеркивания текста: не установлено;
Значения
-
авто Пользовательский агент использует собственный алгоритм для размещения строки на или под базовой линией алфавита.

-
от шрифта Если файл шрифта содержит информацию о предпочтительной позиции, используйте это значение. Если файл шрифта не содержит этой информации, ведите себя так, как если бы было установлено
auto, при этом браузер выбирает соответствующую позицию.-
ниже Принудительно устанавливает линию ниже базовой линии алфавита, в положении, в котором она не будет пересекать выносные элементы. Это полезно для обеспечения удобочитаемости химических и математических формул, в которых широко используются нижние индексы.
-
слева В режимах вертикального письма это ключевое слово принудительно размещает строку с левой стороны текста. В режимах горизонтального письма это синоним 9.0004 под .
-
справа В режимах вертикального письма это ключевое слово принудительно размещает строку с правой стороны текста.
 В режимах горизонтального письма это синоним
В режимах горизонтального письма это синоним под.-
автопостНестандартный Экспериментальный Синоним
auto, который следует использовать вместо него.-
вышеНестандартный Устанавливает строку над текстом. При использовании восточноазиатского текста использование ключевого слова
autoприведет к аналогичному эффекту.-
нижеНестандартный Устанавливает строку под текстом. При использовании с буквенным текстом использование ключевого слова
autoприведет к аналогичному эффекту.
| Исходное значение | auto |
|---|---|
| Применяется ко всем элементам | |
| Унаследовано | 90 111 да|
| Расчетное значение | как указано |
| Тип анимации | дискретный |
подчеркивание текста =
авто |
[ под || [ слева | right ] ]
Простой пример
Возьмем пару простых абзацев для примера:
<р> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam consectetur ac турпис вель лаореет. Nullam volutpat pharetra lorem, sit amet feugiat tortor volutpat quis. Nam eget sodales quam. Aliquam accumsan Tellus Ac Erat Pouere. <р> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam consectetur ac турпис вель лаореет. Nullam volutpat pharetra lorem, sit amet feugiat tortor volutpat quis.Nam eget sodales quam. Aliquam accumsan Tellus Ac Erat Pouere.
Наш CSS выглядит так:
p {
размер шрифта: 1.5rem;
преобразование текста: использовать заглавные буквы;
оформление текста: подчеркивание;
толщина оформления текста: 2px;
}
.горизонтальный {
позиция подчеркивания текста: под;
}
.вертикаль {
режим письма: вертикальный-rl;
позиция подчеркивания текста: слева;
}
В этом примере мы установили для обоих абзацев толстое подчеркивание. В горизонтальном тексте мы используем text-underline-position: under; , чтобы поставить подчеркивание под всеми подстрочными элементами.
В тексте с установленным вертикальным режимом письма мы можем использовать значения слева или справа , чтобы подчеркивание отображалось слева или справа от текста по мере необходимости.
Живой пример выглядит следующим образом:
Глобальная установка text-underline-position
Поскольку свойство text-underline-position наследуется и не сбрасывается сокращенным свойством text-decoration , может быть целесообразно установить его значение на глобальном уровне. Например,
Например, под значением может подойти для документа с большим количеством химических и математических формул, которые широко используют индексы.
: корень {
позиция подчеркивания текста: под;
}
| Спецификация |
|---|
| Модуль оформления текста CSS уровня 3 # text-underline-position-property |
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
- Свойство
text-decorationявляется сокращением для настройки большинства свойств text-decoration, включаяtext-decoration-line,text-decoration-colorиtext-decoration-style. Однако он не устанавливаетtext-underline-position.
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.

- Посмотреть исходный код на GitHub.
Последний раз эта страница была изменена участниками MDN.
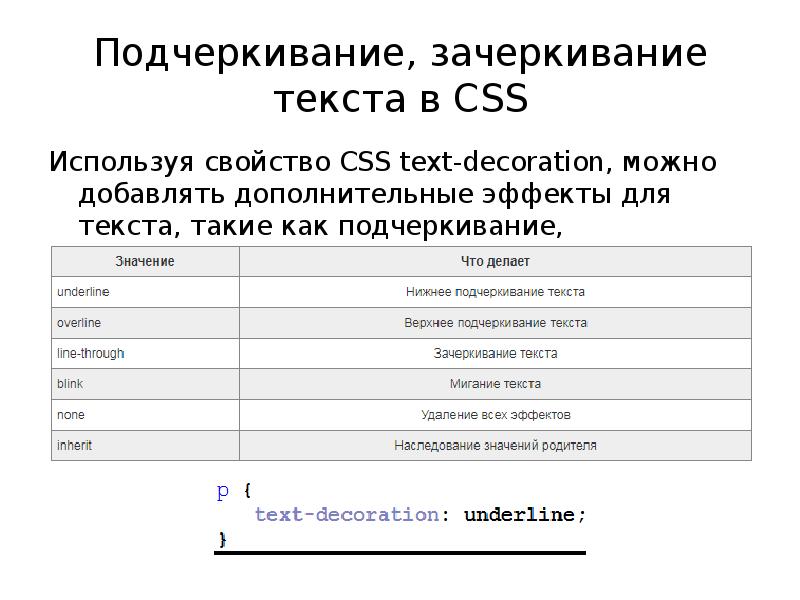
Декорирование текста CSS — темы масштабирования
Обзор
Свойство text-decoration в CSS применяет к тексту различные типы оформления, чтобы улучшить его внешний вид и сделать его более привлекательным для пользователей. Будучи сокращением для нескольких свойств CSS, оформление текста в CSS упрощает объединение нескольких свойств оформления текста.
Например, он может устанавливать значения для многих параметров, таких как линия оформления текста (обязательно), цвет оформления текста, толщина оформления текста и стиль оформления текста.
Здесь мы применяем к нашему тексту пунктирную линию цвета морской волны размером 5 пикселей.
Встроенное содержимое можно украсить с помощью линий оформления текста (таких как подчеркивание, надчеркивание, сквозная линия или их комбинация) и изменения их цвета, толщины и стиля (точечные, с двойной линией и т. д.).
д.).
Область
В этой статье рассматривается: « Оформление текста в CSS «.
- В этой статье вы изучите свойства оформления текста.
- С помощью фрагментов кода вы узнаете о различных значениях, которые CSS позволяет назначать свойствам.
- Вы узнаете о короткой форме оформления текста в CSS, чтобы избежать длинного кода.
К концу этой статьи вы будете иметь представление о том, что такое оформление текста в CSS 9.0006 и как это работает.
Работа над оформлением текста в CSS
Оформление текста в CSS может применяться ко всем элементам HTML для улучшения внешнего вида встроенных элементов по выбору разработчика. Его можно использовать как встроенный CSS, внешний CSS или внутренний CSS.
Синтаксис:
- Line задает тип линии, необходимой для текста, будет ли он подчеркнут, надчеркнут или зачеркнут.
- Цвет определяет цвет декоративной линии.

- Стиль относится к стилю декоративной линии (волнистой, пунктирной, сплошной, пунктирной и т. д.).
- Толщина задает значения толщины штриха.
text-decoration-line
CSS-свойство text-decoration-line относится к декоративной линии, применяемой к тексту в элементе. Свойство может быть задано как отсутствие или одно или несколько значений, разделенных пробелом.
Пример:
Синтаксис:
Значения:
| Значение | Функциональность |
|---|---|
| нет | Значение по умолчанию — нет. Это относится к отсутствию оформления текста. |
| подчеркивание | Подчеркивание определяет, что под текстом находится декоративная линия. |
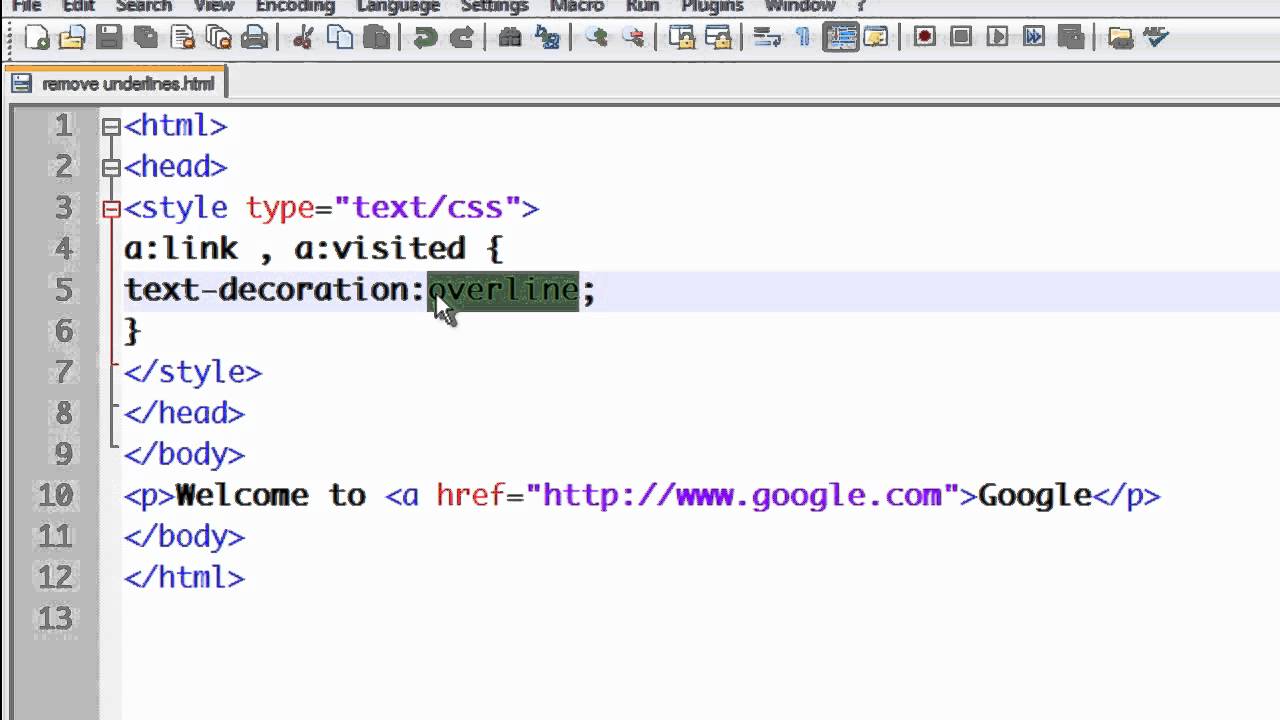
| Overline | Overline определяет, что текст имеет декоративную линию над ним. |
| сквозной | сквозной относится к тексту, через который проходит декоративная черта (перечеркнутая). |
| blink | Blink определяет, что текст мигает или мигает (включается и выключается). |
Код:
Вывод:
текст-декорация-цвет
text-decoration-color в свойстве CSS относится к цвету декоративной линии, примененной к тексту. в элементе.
Пример:
Синтаксис:
Значения:
Значения цвета могут быть указаны различными способами:
| Тип значения | Функциональность |
|---|---|
| Имя цвета | Значения назначаются с помощью имен цветов. |
| RGB | RGB относится к красному, зеленому и синему, а значение задается в виде значений (в диапазоне от 0 до 255) красного, зеленого и синего соответственно. |
| HSL | HSL относится к оттенку, насыщенности и яркости и определяет точный оттенок цвета. |
| Шестнадцатеричный | Цвета определяются символом #, за которым следует 6-значное представление. |
Чтобы узнать о цветах CSS, обратитесь к темам CSS Color — Scaler.
Код:
Вывод:
text-decoration-style
text-decoration-style в свойстве CSS относится к стиль или тип декоративной линии, примененной к тексту в элементе .
Пример:
Синтаксис:
Значения:
| Значение | Функциональность |
|---|---|
| двойная | Двойная определяет, что двойная линия будет создана в качестве декоративной линии. |
| сплошной | сплошной определяет сплошной стиль. |
| пунктирная | пунктирная определяет, что декоративная линия будет пунктирной. |
| с точками | С точками определяет пунктирный стиль декоративной линии. |
| волнистый | Волнистый определяет волнистый стиль. |
| начальный | начальный — значение по умолчанию. |
| наследовать | Наследовать определяет, что родительский элемент наследует значение. |
Код:
Вывод:
text-decoration-thidness
Свойство CSS text-decoration-thickness относится к толщине декоративной линии, применяемой к тексту в элемент.
Пример:
Синтаксис:
Значения:
| Значение | Функциональность |
|---|---|
| авто | Это значение по умолчанию. Auto определяет, что браузер установит значение автоматически. |
| шрифт формы | Использует значение, установленное в файле шрифта формы. Если такое значение не присвоено, работает как auto. |
| длина | Определяет толщину декоративной линии, применяемой к тексту, как длину. |
| процент | Определяет толщину декоративной линии, применяемой к тексту, в процентах от 1em текущего шрифта. |
Код:
Вывод:
Сокращенное свойство
9000 3 Свойство text-decoration в CSS является сокращенным свойством для нескольких родительских свойств, а именно:
строка оформления текста
стиль оформления текста
цвет оформления текста
толщина оформления текста
Написание всех этих свойств по отдельности становится утомительным и делает код длинным. Таким образом, чтобы улучшить читаемость кода, свойство text-decoration сокращено, поскольку оно охватывает все четыре свойства.
Код:
Вывод:
Демонстрация оформления текста Значения
Краткий обзор значений, используемых для оформления текста в CSS:
Совместимость с браузерами
Полная форма свойства text-decoration в css работает во всех браузерах.