Fonts CSS HTML шрифты, цвет и размер текста
❮ Назад Дальше ❯
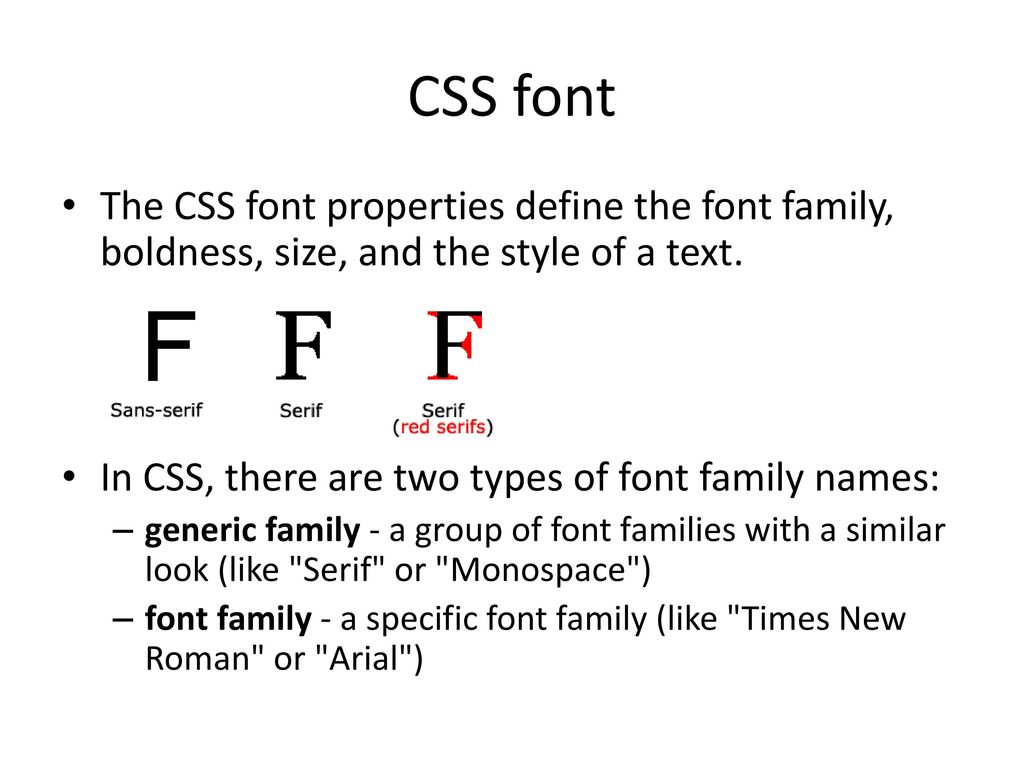
Свойства шрифта CSS определяют семейство шрифтов, смелость, размер и стиль текста.
Разница между засечками и шрифтами без засечек
Семейства шрифтов CSS
В CSS существует два типа имен семейств шрифтов:
- родовое семейство — группа семейств шрифтов с похожим видом (например, «засечка» или «однодисковая»)
- семейство шрифтов — конкретная семья шрифтов (например, «Times New Roman» или «Arial»)
| Generic family | Font family | Описание |
|---|---|---|
| Serif | Times New Roman Georgia | Шрифты с засечками имеют небольшие линии на концах на некоторых символах |
| Sans-serif | Arial Verdana | «Sans» означает без-эти шрифты не имеют линий на концах символов |
| Monospace | Courier New Lucida Console | Все одноместные символы имеют одинаковую ширину |
Примечание: На компьютерных экранах шрифты без засечек считаются более удобными для чтения, чем шрифты с засечками.
Семейство шрифтов
Семейство шрифтов текста задается с помощью свойства font-family.
Свойство font-family должно содержать несколько имен шрифтов в качестве «резервной» системы.
Если обозреватель не поддерживает первый шрифт, он пытается следующий шрифт и т. д.
Начните с нужного шрифта и заканчивайте родовым семейством, чтобы позволить обозревателю выбрать аналогичный шрифт в родовом семействе, если другие шрифты недоступны.
Примечание: Если имя семейства шрифтов больше одного слова, оно должно быть в кавычках, например: «Times New Roman».
В списке, разделенном запятыми, указано несколько семейств шрифтов:
Пример
p {
font-family: «Times New Roman», Times, serif;
}
Для часто используемых комбинаций шрифтов, посмотрите наши безопасные сочетания шрифтов.
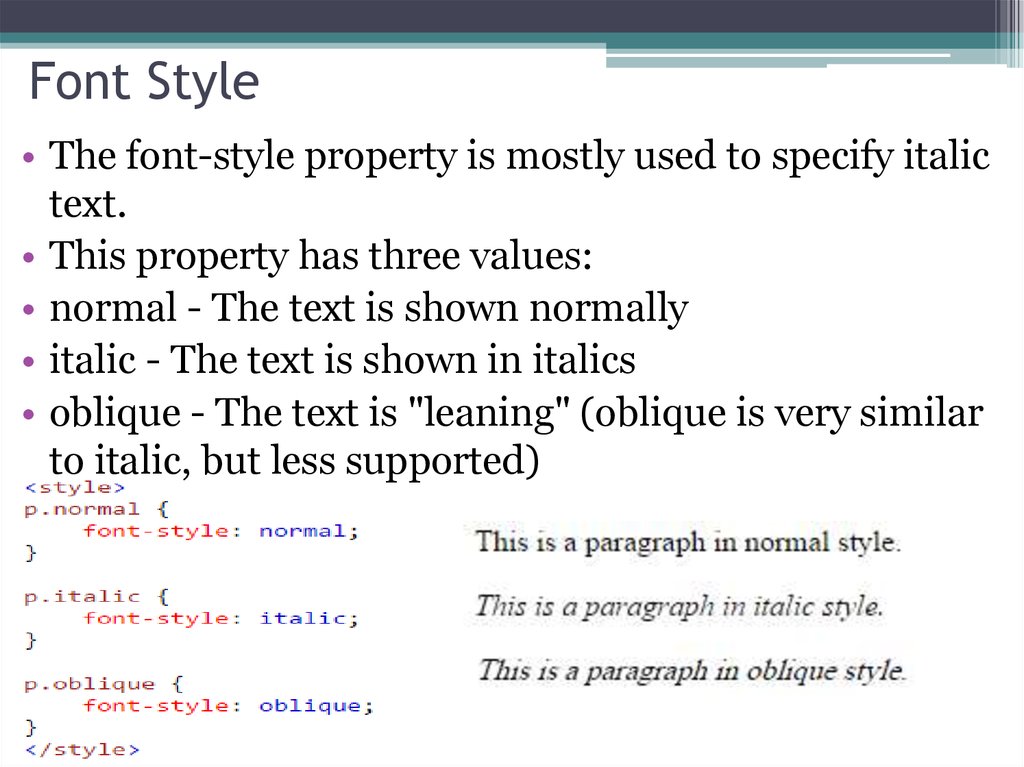
Стиль шрифта
Свойство font-style в основном используется для указания текста курсивом.
Это свойство имеет три значения:
- normal — Текст отображается нормально
- italic — Текст показан курсивом
- oblique — Текст «опираясь» (косой очень похож на курсив, но менее поддерживается)
Пример
p. normal {
normal {
font-style: normal;
}
p.italic {
font-style: italic;
}
p.oblique {
font-style: oblique;
}
Размер шрифта
Свойство font-size задает размер текста.
Возможность управлять размером текста важна в веб-дизайне. Однако не следует использовать коррекции размера шрифта, чтобы сделать абзацы похожими на заголовки, или заголовки выглядят как абзацы.
Всегда используйте правильные HTML-теги, например < h2 >-< H6 > для заголовков и < p > для абзацев.
Значение размера шрифта может быть абсолютным или относительным размером.
Абсолютный размер:
- Устанавливает заданный размер текста
- Не позволяет пользователю изменять размер шрифта во всех браузерах (плохо для специальных возможностей)
- Абсолютный размер полезен, когда известен физический размер выходных данных
Относительный размер:
- Устанавливает размер относительно окружающих элементов
- Позволяет пользователю изменять размер текста в обозревателях
Примечание: Если размер шрифта не указан, по умолчанию для обычного текста, как и для абзацев, используется 16px (16px = 1em).
Задать размер шрифта с пикселями
Установка размера текста с пикселями дает полный контроль над размером текста:
Пример
h2 {
font-size: 40px;
}
h3 {
font-size: 30px;
}
p {
font-size: 14px;
Совет: При использовании пикселов можно по-прежнему использовать инструмент «Масштаб» для изменения размера всей страницы.
Установить размер шрифта с em
Чтобы разрешить пользователям изменять размер текста (в меню обозревателя), многие разработчики используют EM вместо пикселов.
Единица измерения размера em рекомендуется консорциумом W3C.
1em равен текущему размеру шрифта. Размер шрифта по умолчанию в обозревателях — 16px. Таким образом, по умолчанию размер 1em является 16px.
Размер можно вычислить от пикселов к EM использующ эту формулу: пикселы/16 =EM
Пример
h2 {
font-size: 2.
}
h3 {
font-size: 1.875em; /* 30px/16=1.875em */
}
p {
font-size: 0.875em; /* 14px/16=0.875em */
}
В приведенном выше примере размер текста в EM совпадает с предыдущим примером в пикселях. Однако, с размером EM, можно настроить размер текста во всех браузерах.
К сожалению, есть еще проблема с более старыми версиями IE. Текст становится больше, чем он должен, когда сделал больше, и меньше, чем он должен, когда сделал меньше.
Используйте комбинацию процентов и EM
Решение, которое работает во всех браузерах, заключается в том, чтобы задать размер шрифта по умолчанию в процентах для элемента <BODY>:
Пример
body {
font-size: 100%;
}
h2 {
font-size: 2.5em;
}
h3 {
font-size: 1.875em;
}
p {
font-size: 0.875em;
}
Наш код теперь отлично работает! Он показывает тот же размер текста во всех браузерах, и позволяет всем браузерам, чтобы увеличить или изменить размер текста!
Вес шрифта
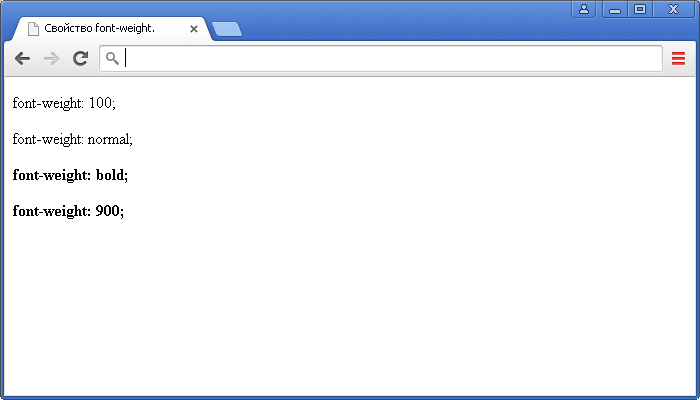
Свойство font-weight задает вес шрифта:
Пример
p. normal {
normal {
font-weight: normal;
}
font-weight: bold;
}
Отзывчивый размер шрифта
Размер текста может быть установлен с помощью vw единицы, что означает «ширина видового экрана».
Таким образом размер текста будет следовать размеру окна браузера:
Измените размер окна обозревателя, чтобы увидеть, как масштабируется размер шрифта.
Пример
<h2>Hello World</h2>
Видовой экран — это размер окна обозревателя. 1ВВ = 1% ширины видового экрана. Если видовой экран шириной 50 см, 1ВВ составляет 0.5 cm.
Шрифт вариант
Свойство font-variant указывает, должен ли текст отображаться в шрифте с малыми прописными буквами.
В шрифте с малыми прописными буквами все строчные буквы преобразуются в прописные буквы. Однако преобразованные прописные буквы отображаются в меньшем размере шрифта, чем исходные прописные буквы в тексте.
Пример
p. normal {
normal {
font-variant: normal;
}
p.small {
font-variant: small-caps;
}
Другие примеры
Все свойства шрифта в одном
Декларации
В этом примере демонстрируется использование сокращенного свойства для установки всех
свойства шрифта в одном объявлении.
Все свойства шрифта CSS
| Свойство | Описание |
|---|---|
| font | Задает все свойства шрифта в одном объявлении |
| font-family | Задает семейство шрифтов для текста |
| font-size | Задает размер шрифта текста |
| font-style | Задает стиль шрифта для текста |
| font-variant | Указывает, должен ли текст отображаться в шрифте с малыми прописными буквами |
| font-weight | Определяет вес шрифта |
❮ Назад Дальше ❯
CSS: Стиль и размер шрифта
- Стиль шрифта
- Размер шрифта
Стиль шрифта
Свойство font-style позволяет выделить текст курсивным, наклонным начертанием или наоборот придать тексту стандартный вид.
- normal — стандартный текст, имеющий обычное начертание, то есть не курсивное и не наклонное
- italic — курсивное начертание
- oblique — наклонное начертание
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p.exnormal { font-style: normal; }
p.exitalic { font-style: italic; }
p.exoblique { font-style: oblique; }
</style>
</head>
<body>
<p>Абзац со значением normal.</p>
<p>Абзац со значением italic.</p>
<p>Абзац со значением oblique.</p>
</body>
</html>Попробовать »
Курсивные шрифты традиционно были стилизованными версиями шрифта, основанными на каллиграфии, в то время как наклонное начертание создавалось простым добавлением небольшого наклона символам. Большинство шрифтов не содержат набор курсивных символов, поэтому браузер зачастую использует алгоритм наклона для символов текста. Это означает, что во многих случаях вы не увидите разницы между значениями italic и oblique.
Большинство шрифтов не содержат набор курсивных символов, поэтому браузер зачастую использует алгоритм наклона для символов текста. Это означает, что во многих случаях вы не увидите разницы между значениями italic и oblique.
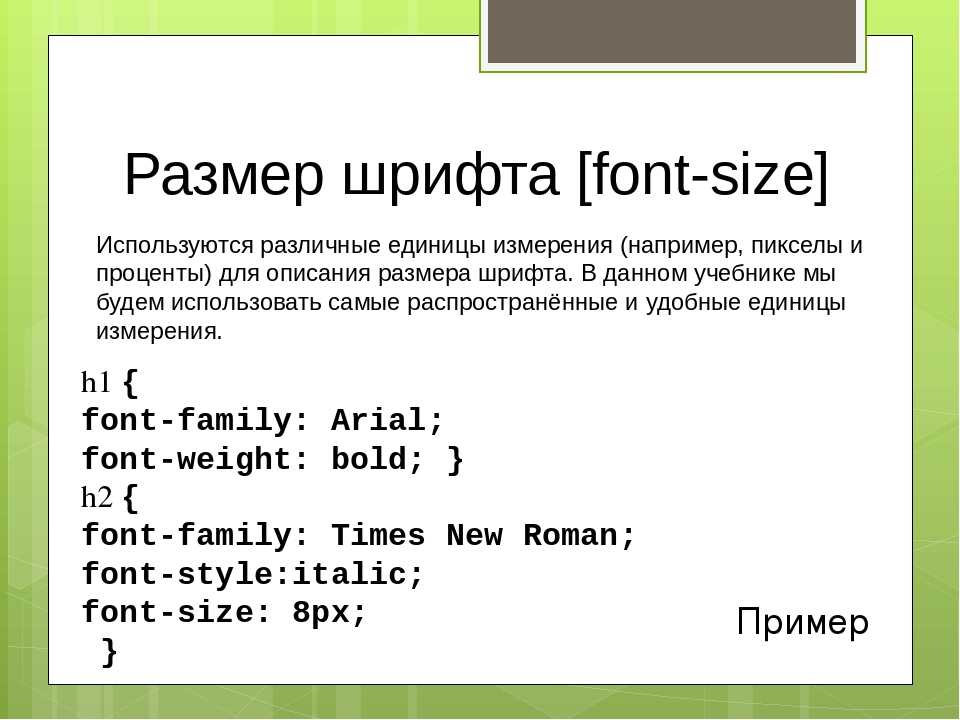
Размер шрифта
Изменение размера шрифта в элементе — хороший способ визуально выделить его и придать ему значимости, или наоборот показать, что данная информация не должна привлекать к себе повышенное внимание.
Для изменения размера шрифта используется свойство font-size. Существует несколько способов указать размер шрифта, рассмотрим наиболее распространенные из них:
Пиксели
Значения в пикселях используются часто, поскольку такой подход предоставляет очень точный контроль над размером. Числовое значение заканчивает буквенными символами px, которые должны следовать сразу после числа (между числом и px не должно быть пробела).
body { font-size: 14px; }Проценты
По умолчанию размер шрифта в браузерах равен 16px. Таким образом, значение 100% соответствует 16px, а 200% — 32px. Если вы определите правило, задающее всему тексту внутри элемента <body> значение 75% от размера по умолчанию (это будет соответствовать 12px), а затем определите еще одно правило, которое задает значение 75% для его дочернего элемента, то размер шрифта в этом элементе будет равен 9px (то есть 75% от 12px).
Таким образом, значение 100% соответствует 16px, а 200% — 32px. Если вы определите правило, задающее всему тексту внутри элемента <body> значение 75% от размера по умолчанию (это будет соответствовать 12px), а затем определите еще одно правило, которое задает значение 75% для его дочернего элемента, то размер шрифта в этом элементе будет равен 9px (то есть 75% от 12px).
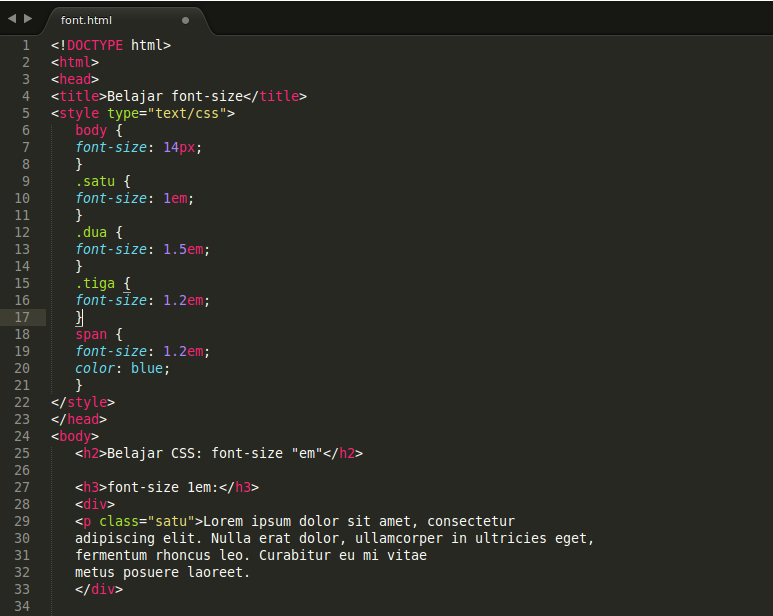
body { font-size: 100%; }EM
Единица измерения em позволяет изменить размер шрифта относительно размера шрифта в родительском элементе. Посколько по умолчанию размер шрифта в браузерах составляет 16px, то можно использовать правила, аналогичные тем, которые используются для значений в процентах.
body { font-size: 14px; }
h3 { font-size: 1.2em; }В примере мы задали элементу <body> размер шрифта 14px, а для всех элементов <h3> — 1.2em. Это означает, что размер шрифта заголовков второго уровня будет масштабирован с коэффициентом 1,2. В нашем случае размер всех заголовков <h3> будет составлять 1,2 размера шрифта элемента <body>, что означает в 1,2 раза больше, чем 14px, и примерно равняется 17px. (На самом деле размер будет равняться 16,8, но большинство браузеров округлит его до 17.)
(На самом деле размер будет равняться 16,8, но большинство браузеров округлит его до 17.)
Примечание: по сути проценты и em, это два разных способа для достижения одной и той же цели. Они оба дают возможность задать размер относительно размера шрифта родительского элемента.
Ключевые слова
CSS предлагает семь ключевых слов, которые позволяют назначить размер шрифта относительно размера по умолчанию (16px): xx-small, x-small, small, medium, large, x-large и xx-large.
p { font-size: small; }Среднее значение medium — размер шрифта по умолчанию в браузерах. Остальные значения уменьшают или увеличивают размер шрифта с различными коэффециентами. Самый маленький размер шрифта xx-small равен примерно 9 пикселям, каждый последующий размер примерно на 20% больше предыдущего:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p. class1 { font-size: 120%; }
p.class2 { font-size: 18px; }
p.class3 { font-size: x-small; }
</style>
</head>
<body>
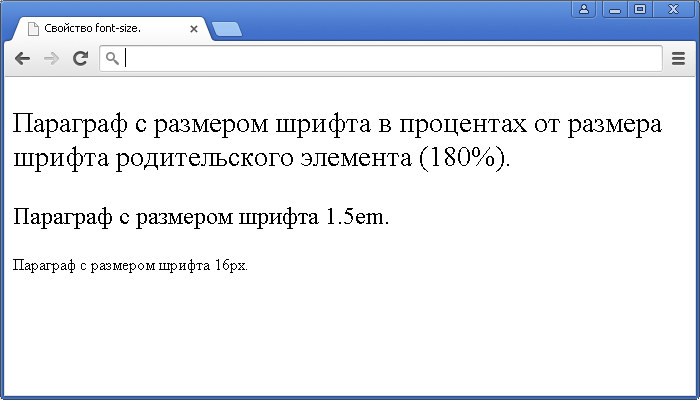
<p>Изменение размера с помощью процентов.</p>
<p>Изменение размера с помощью пикселей.</p>
<p>Изменение размера с помощью ключевого слова x-small.</p>
</body>
</html>
class1 { font-size: 120%; }
p.class2 { font-size: 18px; }
p.class3 { font-size: x-small; }
</style>
</head>
<body>
<p>Изменение размера с помощью процентов.</p>
<p>Изменение размера с помощью пикселей.</p>
<p>Изменение размера с помощью ключевого слова x-small.</p>
</body>
</html>Попробовать »
С этой темой смотрят:
- Отступ текста в CSS
- Выравнивание текста в CSS
- Цвет и тень текста в CSS
- Как изменить шрифт в CSS
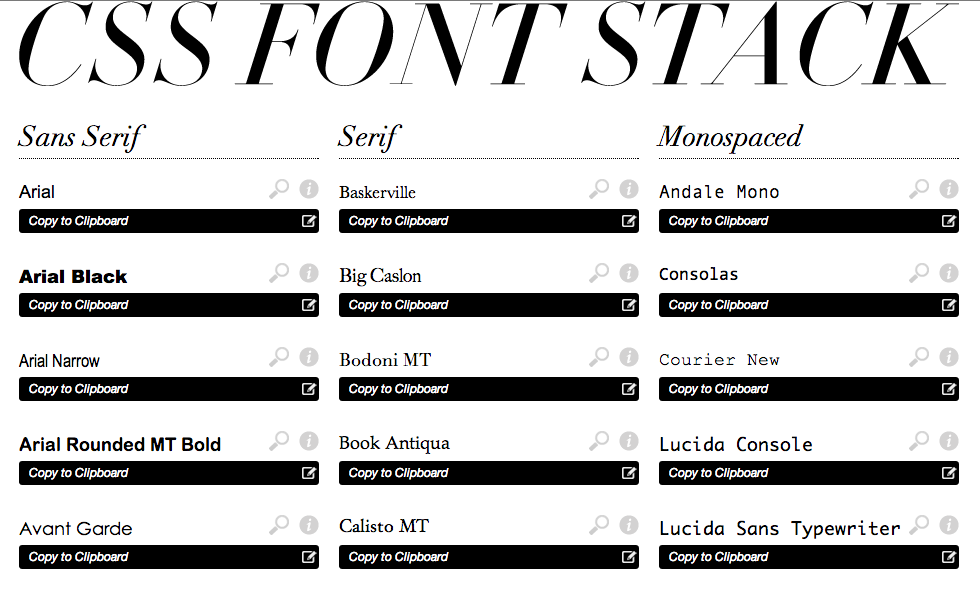
- Стандартные (безопасные) шрифты
Семейство шрифтов. CSS — font-family.
Главная css Семейство шрифтов
Семейство шрифтов определяет, какой шрифт будет использоваться браузером для отображения текста на веб-странице.
В CSS за установку шрифта отвечает CSS свойство font family.
p {font-family: Arial, sans-serif;} /*шрифт Arial*/
или
<pfiol»>font-family: Arial, sans-serif;»>текст…</p>
Список шрифтов может включать одно или несколько названий, разделенных запятой. Если в имени шрифта содержатся пробелы, например, Times New Roman, оно должно заключаться в одинарные или двойные кавычки.
Список шрифтов начинается с желаемого шрифта и заканчивается названием общего семейства, доступное на всех компьютерах по умолчанию.
Когда браузер встречает первый шрифт в списке, он проверяет его наличие на компьютере пользователя. Если такого шрифта нет, берется следующее имя из списка и т.д..
Шрифты бывают:
- С засечками (семейство serif)
{font-family:»Times New Roman», serif}
Вид текста на странице САЙТА«Times New Roman» — шрифт по умолчанию в Windows
- Без засечек (семейство sans-serif)
{font-family:Arial, sans-serif}
Вид текста на странице САЙТА - Моношрифты (семейство monospace) — символы имеют одинаковую ширину
{font-family:Courier New, monospace}
Вид текста на странице САЙТА - Курсивные (рукописные) (семейство cursive;)
{font-family:Comic Sans Ms,cursive;}
Вид текста на странице САЙТА - Декоративные (семейство fantasy;)
{font-family:Impact,fantasy;}
Вид текста на странице САЙТА
Семейства шрифта
- {font-family: ‘Times New Roman’, Verdana, sans-serif;}
Купи слона - {font-family: ‘Monotype Corsiva’, sans-serif;}
Купи слона - {font-family: ‘Comic Sans MS’, sans-serif;}
Купи слона
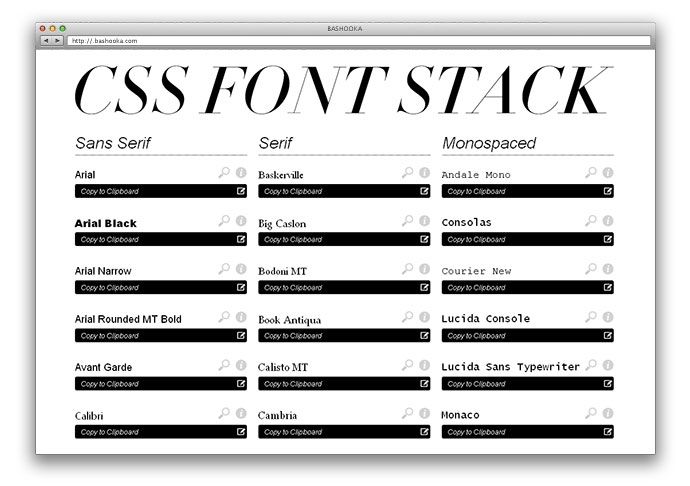
Ниже приведены Примеры распространенных шрифтов
| Семейство шрифта (font-family) | Пример |
| Arial, Helvetica, sans-serif | Съешь же еще этих сочных мандаринов. |
| «Arial Black», Gadget, sans-serif | Съешь же еще этих сочных мандаринов. |
| «Comic Sans MS», cursive, sans-serif | Съешь же еще этих сочных мандаринов. |
| Impact, Charcoal, sans-serif | Съешь же еще этих сочных мандаринов. |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Съешь же еще этих сочных мандаринов. |
| Tahoma, Geneva, sans-serif | Съешь же еще этих сочных мандаринов. |
| «Trebuchet MS», Helvetica, sans-serif | Съешь же еще этих сочных мандаринов. |
| Verdana, Geneva, sans-serif | Съешь же еще этих сочных мандаринов. |
| Семейство шрифта (font-family) | Пример |
| Georgia, serif | Съешь же еще этих сочных мандаринов. |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Съешь же еще этих сочных мандаринов. |
| «Times New Roman», Times, serif | Съешь же еще этих сочных мандаринов. |
| Семейство шрифта (font-family) | Пример |
| «Courier New», Courier, monospace | Съешь же еще этих сочных мандаринов. |
| «Lucida Console», Monaco, monospace | Съешь же еще этих сочных мандаринов. |
- CSS для шрифта (Жирность шрифта)
- Размер шрифта (Единицы измерения)
- Русифицированные шрифты
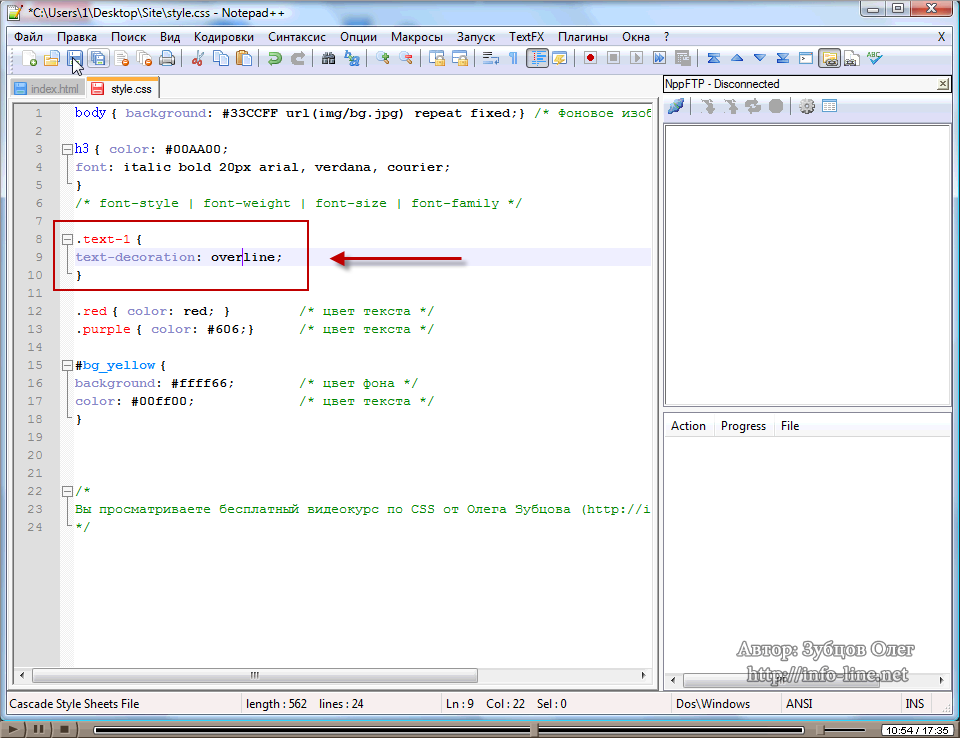
Редактирование стилей шрифтов и параметров CSS в области «Стили» — Microsoft Edge Development
- Статья
- Чтение занимает 3 мин
Чтобы упростить работу с шрифтом, визуальный редактор шрифтов теперь доступен **** в области стилей. С помощью редактора шрифтов можно изменить параметры шрифта, и изменения сразу же отображаются в браузере — все это без глубокого знания CSS. Средство «Элементы» > « Стили» > «Редактор шрифтов» открывает редактор **** шрифтов , состоящий из двух частей:
С помощью редактора шрифтов можно изменить параметры шрифта, и изменения сразу же отображаются в браузере — все это без глубокого знания CSS. Средство «Элементы» > « Стили» > «Редактор шрифтов» открывает редактор **** шрифтов , состоящий из двух частей:
- Выбор семейства шрифтов .
- Редактор свойств CSS .
Оформление в Интернете является важной частью пользовательского интерфейса. Вы хотите убедиться, что шрифты соответствуют корпоративным рекомендациям по фирменной символике и что содержимое отображается должным образом на различных устройствах. Текст должен быть удобочитаем с помощью размера и высоты строки. Пользователи могут изменить размер шрифтов в соответствии с индивидуальными потребностями.
В ситуациях, когда определенные шрифты недоступны на пользовательском устройстве, следует предоставить параметры резервного шрифта.
CSS обеспечивает лучшую поддержку оформления в последние годы. Для определения размера текста доступны десятки различных единиц CSS. Доступно несколько свойств CSS для управления размером шрифта, интервалом, высотой строки и другими типографическими функциями.
Для определения размера текста доступны десятки различных единиц CSS. Доступно несколько свойств CSS для управления размером шрифта, интервалом, высотой строки и другими типографическими функциями.
В настоящее время средство «Включить новый редактор шрифтов» в области «Стили» является экспериментальным, и его необходимо включить для Microsoft Edge средств разработчика.
Любой CSS в области «Стили » (определения шрифтов или встроенные стили) имеет значок редактора шрифтов . Чтобы открыть визуальный редактор шрифтов, щелкните значок редактора шрифтов .
В верхней части области «Стили » откроется редактор шрифтов:
Все поля в редакторе визуальных шрифтов заполняются значениями в CSS в области стилей . Например, определение задается line-height 160% в области стилей, **** 160поэтому отображается текстовое поле высоты строки и раскрывающийся список единиц.
% Кроме того, ползунок автоматически устанавливается в соответствии со значениями текстового поля.
Выбор семейства шрифтов
Выбор семейства шрифтов — это верхняя часть визуального редактора шрифтов. Чтобы выбрать шрифты правила CSS, в редакторе CSS используйте выбор семейства шрифтов . Для каждого правила CSS можно выбрать основной и резервный шрифты.
В верхней части области «Стили» **** откроется редактор шрифтов **** с выделенным элементом «Семейство шрифтов»:
Используйте раскрывающийся список « Семейство шрифтов», чтобы выбрать шрифт. Шрифты организованы в четыре группы:
- Вычисляемые шрифты, которые являются шрифтами, доступными в таблице стилей в области стилей.
- Системные шрифты, которые являются шрифтами, доступными в текущей операционной системе.
- Универсальные семейства шрифтов, например или
serifsans-serif.
- Глобальные значения, такие как
inherit, иinitial``unset.
В верхней части области «Стили» **** откроется редактор шрифтов **** с выделенным элементом «Семейство шрифтов»:
После выбора шрифта отобразится еще одно раскрывающееся меню для выбора резервных шрифтов. Можно выбрать до восьми резервных шрифтов. Чтобы удалить шрифт, щелкните значок удаления семейства шрифтов .
Примечание
Если выбрать глобальное значение для семейства шрифтов, вы не получите другое раскрывающееся меню, так как в CSS нет резервирования.
Редактор свойств CSS
Свойства шрифта CSS можно изменить в нижней части редактора визуальных шрифтов. Размер шрифта, высоту строки, толщину шрифта и интервалы букв можно изменить с помощью любого из элементов управления пользовательского интерфейса. Изменения немедленно применяются в браузере.
Редактор шрифтов откроется в верхней части **** области стилей с выделенными свойствами CSS:
Вы также можете преобразовать единицы CSS с помощью визуального редактора шрифтов. Например, средство можно использовать в правиле CSS, где ползунок « Размер шрифта» изначально имеет значение
Например, средство можно использовать в правиле CSS, где ползунок « Размер шрифта» изначально имеет значение 16 pixels. Теперь используйте раскрывающийся список единиц и выберите значение em. Отображаемое 1 em значение равно 16 pixels.
Изменение размера шрифта на 16 pixels:
Открытие раскрывающегося списка единиц для преобразования в em:
Раскрывающийся список единиц предоставляет все доступные числовые единицы CSS. Размер шрифта, высота строки, толщина шрифта и интервалы используют разные единицы. Если в текстовых полях есть фокус, arrow up arrow down можно нажать клавиши и клавиши для точной настройки параметров. Чтобы использовать ползунки с клавиатурой, нажмите клавиши arrow left и клавиши arrow down .
Редактор свойств CSS также содержит предустановки ключевых слов. Чтобы использовать предустановки ключевых слов, щелкните значок Toggle Input Type справа. В пользовательском интерфейсе отобразится раскрывающийся список предустановки ключевых слов. Чтобы вернуться к пользовательскому интерфейсу с помощью ползунка и других элементов управления пользовательского интерфейса, щелкните значок
В пользовательском интерфейсе отобразится раскрывающийся список предустановки ключевых слов. Чтобы вернуться к пользовательскому интерфейсу с помощью ползунка и других элементов управления пользовательского интерфейса, щелкните значок Toggle Input Type еще раз.
Открытие интерфейса предустановки ключевого слова:
Учебник CSS — Шрифты
❮ Назад Далее ❯
CSS свойство font задает шрифту, утолшение, размер и стиль текста.
Разница между Serif и Sans-serif
CSS Семейства шрифтов
В CSS, существует два типа имен семейства шрифтов:
- Стандартные семейства — группа семейств шрифтов с похожим видом
"Serif"или"Monospace" - Семейства шрифтов — конкретный шрифт
"Times New Roman"или"Arial"
| Стандартные семейства | Семейства шрифтов | Описание |
|---|---|---|
| Serif | Times New Roman Georgia | Шрифты с засечками имеют небольшие линии на концах некоторых букв |
| Sans-serif | Arial Verdana | "Sans" без засечек — шрифты не имеют засечки на концах букв |
| Monospace | Courier New Lucida Console | Моноширинный шрифт все буквы имеют одинаковую ширину |
Примечание: На экранах компьютеров, без засечек шрифты легче читать, чем шрифты с засечками.
Семейство шрифтов
Семейство шрифта текста определяется свойством font-family.
Свойство font-family следует установить несколько названий шрифтов в качестве «запасного варианта» для системы. Если браузер не поддерживает первый шрифт, он пробует следующий шрифт и так далее.
Начнем с шрифтов, которые Вы хотите установить, стандартные семейства, чтобы разрешить браузеру подобрать похожий шрифт в стандартные семейства, если нет доступных других шрифтов.
Примечание: Если название семейства шрифта более одного слова, оно должно быть в кавычках: "Times New Roman".
Более одного семейства шрифтов указывать через запятую:
Пример
p {
font-family: «Times New Roman», Times, serif;
}
Попробуйте сами »
Для часто используемых сочетаний шрифта, посмотрите на наши Безопасные Комбинации Веб Шрифтов.
Стиль шрифта
Свойство font-style в основном используется для установки курсивного текста.
Свойство имеет три значения:
- normal — Текст отображается нормально
- italic — Текст отображается курсивом
- oblique — Текст отображается наклонным, он очень похож на курсив, но менее поддерживается браузерами
Пример
p.normal {
font-style: normal;
}
p.italic {
font-style: italic;
}
p.oblique {
font-style: oblique;
}
Попробуйте сами »
Размер шрифта
Свойство font-size устанавливает размер шрифта текста.
Имея возможность управлять размером текста важно в веб-дизайне. Однако, Вы не должны использовать регулировку размера шрифта, чтобы параграфы выглядели как заголовки, а заголовки были похожи на параграфы.
Всегда используйте правильные теги HTML, для заголовка <h2> — <h6> и <p> для параграфа.
Значение свойства font-size может быть размер абсолютный или относительный
Абсолютный размер:
- Задает указанный размер текста
- Не позволяет пользователю менять размер шрифта во всех браузерах (плохо по соображениям доступности)
- Абсолютные величины полезны, когда известен результат физического размера
Относительный размер:
- Задает размер относительно окружающих элементов
- Позволяет пользователю менять размер шрифта в браузерах
Примечание: Если не указать размер шрифта, размер по умолчанию будет как обычный текст параграфа 16px (16px=1em) .
Размер шрифта в процентах
Настройка размера текста с пикселями дает Вам полный контроль над размером текста:
Пример
h3 {
font-size: 40px;
}
h4 {
font-size: 30px;
}
p {
font-size: 14px;
}
Попробуйте сами »
Совет: Если Вы используете пиксели, тогда можете использовать инструмент масштабирования, чтобы изменить размер всей страницы.
Размер шрифта в em
Чтобы разрешить пользователям изменять размер текста (в меню браузера), многие разработчики используют em вместо пикселей.
Размер в em рекомендуется консорциумом W3C.
1em равен текущему размеру шрифта.
Размер текста по умолчанию в браузерах 16 пикселей. Значит, размер по умолчанию 1em составляет 16px.
Размер может быть вычислен из пикселей в em, используя эту формулу: px / 16 = em
Пример
h3 {
font-size: 2. 5em; /* 40px/16=2.5em */
5em; /* 40px/16=2.5em */
}
h4 {
font-size: 1.875em; /* 30px/16=1.875em */
}
p {
font-size: 0.875em; /* 14px/16=0.875em */
}
Попробуйте сами »
В приведенном выше примере размер текста в em такой же,
как и в предыдущем примере в пикселях. Однако, размер текста можно регулировать во всех браузерах.
К сожалению, есть еще проблема с более старыми версиями IE. Текст становится не предсказуемым, больше или меньше, чем надо.
Использовать сочетание % и em
Решение, которое работает во всех браузерах, установит размер шрифта по умолчанию в процентах для елемента <body>:
Пример
body {
font-size: 100%;
}
h3 {
font-size: 2.5em;
}
h4 {
font-size: 1.875em;
}
p {
font-size: 0.875em;
}
Попробуйте сами »
Наш код теперь работает отлично! Показывает тот же самый размер текста во всех браузерах и все браузера позволяют увеличить или изменить размер текста!
Полнота шрифта
Свойство font-weight задает полноту шрифта:
Пример
p. normal {
normal {
font-weight: normal;
}
p.thick {
font-weight: bold;
}
Попробуйте сами »
Варианты шрифта
Свойство font-variant указывает, должен ли текст отображаться в малом прописном шрифте.
Значение шрифта small-caps, устанавливает все строчные буквы в большом прописном шрифте.
Тем не менее, заглавные буквы будут выглядеть на размер больше, тем оригинальней будут выглядеть заглавные буквы в тексте.
Пример
p.normal {
font-variant: normal;
}
p.small {
font-variant: small-caps;
}
Попробуйте сами »
Еще примеры
Все свойства шрифта в одном объявлении
В этом примере показано, как использовать свойство сокращения для установки всех свойств шрифта в одном объявлении.
Проверьте себя с помощью упражнений!
Упражнение 1 » Упражнение 2 » Упражнение 3 » Упражнение 4 » Упражнение 5 »
Все CSS свойства шрифтов
| Свойство | Описание |
|---|---|
| font | Устанавливает все свойства шрифта в одном объявлении |
| font-family | Устанавливает шрифт для текста |
| font-size | Устанавливает размер шрифта текста |
| font-style | Устанавливает стиль шрифта для текста |
| font-variant | Указывает, должен ли текст должен отображаться в малым прописным шрифтом |
| font-weight | Устанавливает полноту шрифта |
❮ Назад Далее ❯
CSS шрифты
❮ Предыдущая
Следующая глава ❯
Свойства CSS шрифта определяют семейство шрифтов, смелостью, размер и стиль текста.
Разница между засечками и без засечек шрифты
Семьи CSS Font
В CSS существует два типа имен семейств шрифтов:
- родовой семьи — группа семейств шрифтов с подобным взглядом (как «Serif» или «») шрифт фиксированной
- семейство шрифтов — специфический семейство шрифтов (например , «Times New Roman» или «Arial»)
| Generic family | Font family | Description |
|---|---|---|
| Serif | Times New Roman Georgia |
Serif fonts have small lines at the ends on some characters |
| Sans-serif | Arial Verdana |
«Sans» means without — these fonts do not have the lines at the ends of characters |
| Monospace | Courier New Lucida Console |
All monospace characters have the same width |
Примечание: На экранах компьютеров, без засечек шрифты считаются более удобными для чтения , чем засечек шрифты. |
Семейство шрифтов
Семейство шрифтов текста задается с помощью font-family собственности.
font-family свойство должно содержать несколько имен шрифта в качестве системы «запасного варианта». Если браузер не поддерживает первый шрифт, он пытается следующий шрифт, и так далее.
Начните с шрифта, который вы хотите, и заканчиваются общей семьей, чтобы браузер выбрать аналогичный шрифт в общей семье, если никакие другие шрифты не доступны.
Примечание: Если имя семейства шрифтов больше , чем одно слово, оно должно быть заключено в кавычки, как: «Times New Roman».
Более одного семейства шрифтов указывается в списке через запятую:
пример
p {
font-family: «Times New Roman», Times, serif;
}
Попробуй сам «
Для наиболее часто используемых шрифтов комбинаций, смотрите на нашем Web Safe сочетаний шрифтов .
Стиль шрифта
font-style свойство в основном используется для указания курсивного текста.
Это свойство имеет три значения:
- нормальный — текст отображается нормально
- наклонным — текст выделен курсивом
- косые — Текст «наклоняясь» (косая очень похож на курсив, но менее поддерживается)
пример
p.normal {
font-style: normal;
}
p.italic {
font-style: italic;
}
p.oblique {
font-style: oblique;
}
Попробуй сам «
Размер шрифта
font-size свойство устанавливает размер текста.
Будучи в состоянии управлять размер текста играет важную роль в веб-дизайне. Тем не менее, вы не должны использовать корректировки размер шрифта, сделать пункты выглядеть заголовками, или заголовки похожи на параграфы.
Всегда используйте соответствующие HTML-теги, как <h2> — <h6> для заголовков и <p> для параграфов.
Значение размера шрифта может быть абсолютным, или относительный размер.
Абсолютный размер:
- Устанавливает текст определенного размера
- Не позволяет пользователю изменять размер текста во всех браузерах (плохо по причинам доступности)
- Абсолютный размер полезен, когда физический размер выводимого известен
Относительный размер:
- Устанавливает размер относительно окружающих элементов
- Позволяет пользователю изменять размер текста в браузерах
| Примечание: Если вы не указываете размер шрифта, размер по умолчанию для обычного текста, как абзацы, 16px (16px = 1em). |
Установить размер шрифта пикселями
Установка размера текста с пикселями дает вам полный контроль над размер текста:
пример
h2 {
font-size: 40px;
}
h3 {
font-size: 30px;
}
p {
font-size: 14px;
}
Попробуй сам «
Совет: Если вы используете пиксели, вы все еще можете использовать инструмент масштабирования , чтобы изменить размер всей страницы.
Установить размер шрифта С Em
Чтобы разрешить пользователям изменять размер текста (в меню браузера), многие разработчики используют EM вместо пикселов.
Размер блока EM рекомендуется W3C.
1em равен текущему размеру шрифта. размер шрифта по умолчанию в браузерах 16px. Таким образом, по умолчанию размер 1em является 16px.
Размер может быть рассчитано из пикселей в EM , используя эту формулу:пикселей/ 16 =EM
пример
h2 {
font-size: 2.5em; /* 40px/16=2.5em */
}
h3 {
font-size: 1.875em; /* 30px/16=1.875em */
}
p {
font-size: 0.875em; /* 14px/16=0.875em */
}
Попробуй сам «
В приведенном выше примере, размер текста в ЕМ является такой же, как и в предыдущем примере в пикселях. Тем не менее, с размером их, можно настроить размер текста во всех браузерах.
К сожалению, все еще существует проблема с более старыми версиями IE. Текст становится больше, чем он должен, когда сделано больше, и меньше, чем должен, когда становится меньше.
Текст становится больше, чем он должен, когда сделано больше, и меньше, чем должен, когда становится меньше.
Использование комбинации процентов и Em
Решение, которое работает во всех браузерах, чтобы установить размер шрифта по умолчанию в процентах для элемента <тела>:
пример
body {
font-size: 100%;
}
h2 {
font-size: 2.5em;
}
h3 {
font-size: 1.875em;
}
p {
font-size: 0.875em;
}
Попробуй сам «
Наш код теперь работает отлично! Это показывает тот же размер текста во всех браузерах, и позволяет все браузеры, чтобы увеличить или изменить размер текста!
шрифт Вес
font-weight свойство задает вес шрифта:
пример
p.normal {
font-weight: normal;
}
p.thick {
font-weight: bold;
}
Попробуй сам «
шрифт Вариант
font-variant свойство определяет , должен ли текст отображаться в шрифте малых заглавных букв.
В шрифтах малых заглавных букв, все буквы нижнего регистра преобразуются в буквы верхнего регистра. Тем не менее, преобразованные заглавных букв появляется в меньшем размере шрифта, чем исходные заглавными буквами в тексте.
пример
p.normal {
font-variant: normal;
}
p.small {
font-variant: small-caps;
}
Попробуй сам «
Еще примеры
Все свойства шрифта в одной декларации
Этот пример демонстрирует, как использовать сокращённое свойство для установки всех свойств шрифта в одной декларации.
Проверьте себя с упражнениями!
Упражнение 1 » Упражнение 2» Упражнение 3 » Упражнение 4» Упражнение 5 »
Все свойства CSS Font
| Property | Description |
|---|---|
| font | Sets all the font properties in one declaration |
| font-family | Specifies the font family for text |
| font-size | Specifies the font size of text |
| font-style | Specifies the font style for text |
| font-variant | Specifies whether or not a text should be displayed in a small-caps font |
| font-weight | Specifies the weight of a font |
❮ Предыдущая
Следующая глава ❯
Безопасные веб-шрифты CSS
❮ Назад Далее ❯
Что такое веб-безопасные шрифты?
Веб-безопасные шрифты — это шрифты, которые устанавливаются во всех браузерах и на всех устройствах.
Резервные шрифты
Однако не существует на 100% полностью безопасных веб-шрифтов. Всегда есть вероятность того, что шрифт не найден или установлен неправильно.
Поэтому очень важно всегда использовать резервные шрифты.
Это означает, что вы должны добавить список похожих «резервных шрифтов» в семейство шрифтов имущество. Если
первый шрифт не работает, браузер будет пробовать следующий, следующий и так далее.
Всегда заканчивайте список общим названием семейства шрифтов.
Пример
Здесь есть три типа шрифта: Tahoma, Verdana и без засечек. Второй и третий шрифты являются резервными на случай, если первый не будет найден.
p {
семейство шрифтов: Tahoma, Verdana, без засечек;
}
Попробуйте сами »
Лучшие веб-безопасные шрифты для HTML и CSS
В следующем списке представлены лучшие веб-безопасные шрифты для HTML и CSS:
- Arial (без засечек)
- Verdana (без засечек)
- Тахома (без засечек)
- Требушет MS (без засечек)
- Times New Roman (с засечками)
- Грузия (с засечками)
- Гарамонд (с засечками)
- Courier New (монопространство)
- Кисть Script MT (курсив)
Примечание: Прежде чем опубликовать свой веб-сайт, всегда проверяйте, насколько шрифты появляются в разных браузерах и устройствах и всегда используют запасные шрифты!
Arial (без засечек)
Arial является наиболее широко используемым шрифтом как для онлайн, так и для печатных СМИ. Ариал
также является шрифтом по умолчанию в Документах Google.
Ариал
также является шрифтом по умолчанию в Документах Google.
Arial — один из самых безопасных веб-шрифтов, он доступен во всех основных операционных системах.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Verdana (без засечек)
Verdana — очень популярный шрифт. Verdana легко читается даже при небольшом размере шрифта.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Tahoma (без засечек)
В шрифте Tahoma меньше пробелов между символами.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Trebuchet MS (без засечек)
Trebuchet MS был разработан Microsoft в 1996 году. Используйте этот шрифт с осторожностью. Нет
поддерживается всеми мобильными операционными системами.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Times New Roman (с засечками)
Times New Roman — один из самых узнаваемых шрифтов в мире. Это выглядит профессиональный и используется во многих газетах и «новостных» веб-сайтах. Это также основной шрифт для устройств и приложений Windows.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Georgia (с засечками)
Georgia — элегантный шрифт с засечками. Он хорошо читается при разных размерах шрифта, поэтому он является хорошим кандидатом на дизайн, адаптированный для мобильных устройств.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Garamond (с засечками)
Garamond — классический шрифт, используемый во многих печатных книгах. Он имеет вечный
внешний вид и хорошая читабельность.
Он имеет вечный
внешний вид и хорошая читабельность.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Courier New (моноширинный)
Courier New — наиболее широко используемый моноширинный шрифт с засечками. Courier New часто используется с дисплеями для кодирования и многими поставщиками электронной почты. использовать его в качестве шрифта по умолчанию. Courier New также является стандартным шрифтом для фильмов. сценарии.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Brush Script MT (курсив)
Шрифт Brush Script MT был разработан для имитации почерка. Он элегантен и утончен, но может быть труден для чтения. Используйте его осторожно.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Совет: Также ознакомьтесь со всеми доступными шрифтами Google и узнайте, как их использовать.
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ПИКЕР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
3 900 Справочник
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Как изменить текст вашего веб-сайта с помощью свойства CSS font-family
Вы можете использовать CSS для достижения различных стилей на веб-странице; если вы хотите изменить цвет текста, для этого есть свойство CSS. И если вы хотите изменить положение текста на своей веб-странице или тип текста, отображаемого на вашем сайте, вы можете это сделать.
Разработчики используют свойство font-family для выбора различных типов шрифтов для веб-сайтов. В этой учебной статье вы узнаете все, что вам нужно знать об изменении текста на вашем веб-сайте с помощью этого.
Какова цель текста на веб-сайте?
Текст играет важную роль в процессе разработки веб-сайта и предоставляет пользователям важную информацию. Это одна из тех вещей, которые никто не замечает, пока они не используются неправильно. Со всеми доступными новыми и захватывающими типами шрифтов разработчику легко забыть об истинном назначении текста веб-сайта.
Если пользователи не могут прочитать информацию на веб-сайте, они могут не знать, о чем этот сайт или как его использовать. Поэтому выбор правильного типа шрифта имеет решающее значение.
Что такое свойство семейства шрифтов?
Font-family — это свойство CSS, используемое для установки типа шрифта на веб-сайте. Этому свойству обычно присваивается значение, содержащее несколько имен шрифтов в так называемой «резервной системе». «Резервная система» обеспечивает совместимость между вашим веб-сайтом и различными типами браузеров, которые могут использовать посетители вашего сайта.
«Резервная система» обеспечивает совместимость между вашим веб-сайтом и различными типами браузеров, которые могут использовать посетители вашего сайта.
Запятая должна разделять каждый тип шрифта в значении, присвоенном свойству font-family, а в случаях, когда имя шрифта содержит более одного слова, следует использовать кавычки.
Пример синтаксиса семейства шрифтов
selector{
семейство шрифтов: firstFontType, 'второй тип шрифта', genericFontType;
}
Селектор в приведенном выше примере может быть идентификатором, классом или элементом HTML. Как правило, селектор — это основной элемент, который гарантирует, что каждый мир на данной веб-странице принадлежит к одному и тому же семейству шрифтов.
Свойству font-family обычно присваивается значение стека, содержащее несколько параметров. В приведенном выше примере есть три варианта, но у вас может быть больше. Используя резервную систему, браузер проверит, доступен ли первый тип шрифта в его локальных файлах. Если это не так, браузер проверит, доступен ли второй тип шрифта.
Если это не так, браузер проверит, доступен ли второй тип шрифта.
Общий тип шрифта в приведенном выше примере — это семейство шрифтов, к которому принадлежат предыдущие типы шрифтов в стеке. Поэтому, если браузер не может отобразить какой-либо из предпочтительных типов шрифтов, он выберет тип шрифта из того же семейства шрифтов из своих локальных файлов.
Ниже приведены различные типы шрифтов, которые вы можете использовать:
- С засечками
- Без засечек
- Курсив
- Фэнтези
- Моноширинный
Примеры свойства font-family в действии
Популярные браузеры, такие как Google Chrome и Firefox, используют шрифт Times New Roman по умолчанию. Однако вы можете указать тип шрифта для своего веб-сайта, используя свойство font-family.
Веб-страница, не использующая свойство font-family, выдаст в вашем браузере следующее.
Чтобы изменить текст на изображении выше, вам нужно использовать элемент body, который нацелен на весь текст на веб-странице.
Использование свойства font-family в основном тексте
body{
семейство шрифтов: «Franklin Gothic Medium», «Arial Narrow», Arial, без засечек;
}
Приведенный выше код устанавливает для веб-страницы семейство шрифтов Franklin Gothic Medium ; если этот шрифт недоступен в локальном файле браузера, он перейдет к шрифту Arial Narrow . Последний тип шрифта в стеке — Arial , и если он также недоступен, браузер выберет доступный тип шрифта из общего семейства шрифтов: без засечек .
Существует список веб-безопасных шрифтов, с которыми разработчикам следует ознакомиться. Эти типы шрифтов классифицируются как веб-безопасные из-за их популярности. Таким образом, браузер, в котором пользователь просматривает ваш сайт, скорее всего, будет иметь этот тип шрифта в своих локальных файлах.
Однако вы по-прежнему можете использовать менее популярные шрифты на своих веб-сайтах, хотя вам может потребоваться включить файл шрифта в файлы веб-сайта, которые вы развертываете.
Код, упомянутый в начале этого раздела, выведет в браузере следующий вывод.
Разница между шрифтом Franklin Gothic Medium и типом шрифта Times New Romans по умолчанию поразительна. Это связано с тем, что Franklin Gothic Medium принадлежит к семейству шрифтов без засечек , а Times New Romans принадлежит к семейству с засечками .
Хотя это не очень распространенная практика, некоторые веб-сайты используют разные типы шрифтов на одной веб-странице. Например, если вашей целью является использование двух типов шрифтов на веб-странице, вы можете использовать для этого класс или селектор идентификаторов.
Типы блочных шрифтов Пример: использование идентификаторов
#content-1{
семейство шрифтов: 'Courier New', Courier, моноширинный;
}
Если ваша цель — изменить текст одного абзаца в группе (как это обычно бывает с блочными кавычками), вы также можете настроить таргетинг на определенные абзацы с идентификаторами. В приведенном выше коде используется идентификатор для изменения типа шрифта второго абзаца (в группе) с типа шрифта по умолчанию Times New Romans на тип шрифта Cursive . Вы можете увидеть эффект этого кода на изображении ниже.
В приведенном выше коде используется идентификатор для изменения типа шрифта второго абзаца (в группе) с типа шрифта по умолчанию Times New Romans на тип шрифта Cursive . Вы можете увидеть эффект этого кода на изображении ниже.
Выбор типов шрифта для заголовков Пример: селектор h2
h2{
семейство шрифтов: Arial, Helvetica, без засечек;
}
Приведенный выше код выведет в вашем браузере следующий вывод.
В приведенных выше выходных данных для абзацев используется шрифт Times New Romans по умолчанию , а для заголовков используется тип шрифта Arial . Обратное можно сделать, просто заменив селектор h2 в приведенном выше коде на 9.0056 р селектор. Это изменение приведет к тому, что все абзацы на веб-странице будут использовать тип шрифта Arial , а заголовки вернутся к шрифту по умолчанию Times New Romans .
Теперь вы можете изменить текст своего веб-сайта с помощью свойства семейства шрифтов CSS
Теперь у вас есть навыки изменения текста на вашем веб-сайте, и вы также должны знать, что выбор правильного типа шрифта для вашего веб-сайта важен. Еще одним важным выводом является то, что есть список веб-безопасных шрифтов, с которыми вы можете ознакомиться.
Другим хорошим свойством CSS, которое следует изучить на этом этапе, является свойство text-align. Это свойство позволяет вам размещать текст в разных местах вашего веб-сайта, что является еще одним важным навыком для каждого разработчика интерфейса.
CSS Fonts — GeeksforGeeks
Просмотреть обсуждение
Улучшить статью
Сохранить статью
- Уровень сложности: Базовый
- Последнее обновление: 06 окт, 2021
Посмотреть обсуждение
Улучшить статью
Сохранить статью
Пример: В этом примере мы будем использовать несколько свойств шрифта CSS.
HTML
. GFG { .
|
Вывод:
Шрифт CSS используется для установки содержимого шрифта элемента HTML. В CSS есть много свойств шрифтов, которые упоминаются и кратко обсуждаются ниже:
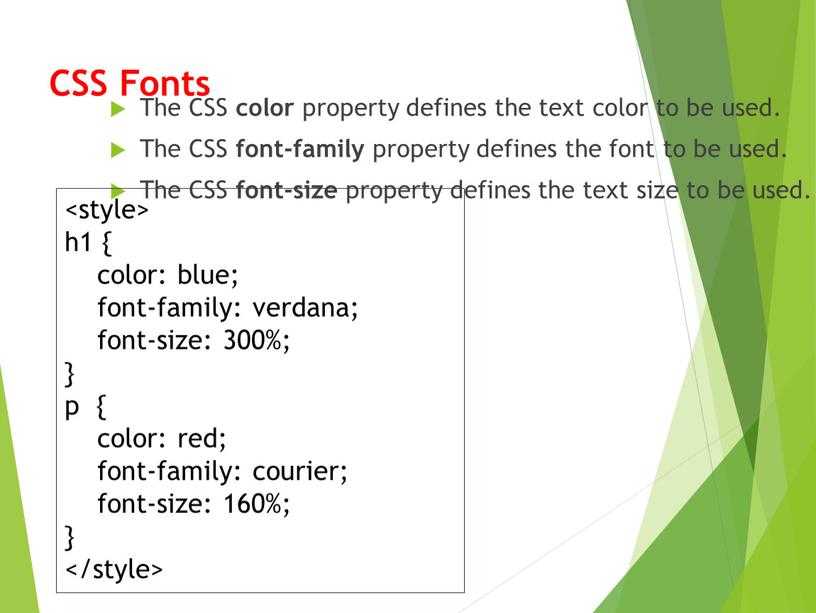
- Свойство CSS font-family: Свойство font-family определяет шрифт элемента.
- Свойство CSS font-style: Если мы хотим придать дизайн любому типу текста, мы можем использовать свойство CSS font-style.
- Свойство CSS font-weight: Свойство CSS font-weight используется для установки веса или толщины шрифта, используемого с HTML-текстом.

- Свойство CSS font-variant: Свойство font-variant используется для преобразования всех строчных букв в прописные.
- Свойство CSS font-size: Свойство font-size в CSS используется для установки размера шрифта текста в документе HTML.
- Свойство CSS font-stretch: Свойство font-stretch в CSS используется для расширения или сужения текста.
- Свойство CSS font-kerning: это свойство используется для управления использованием информации о кернинге, которая хранится в шрифте.
Ниже приведены несколько примеров из коллекции шрифтов CSS.
семейство шрифтов : Используется для установки типа шрифта элемента HTML. Он содержит несколько имен шрифтов в качестве резервной системы.
Синтаксис:
font-family: "название семейства шрифтов";
Example:
HTML
|
Выход:
FONT-стиль : Это используется для определения стиля FONT. Он может быть «обычным, курсивным или наклонным».
Синтаксис:
стиль шрифта: имя стиля;
Example:
HTML
|
Вывод:
font-weight : Используется для установки жирности шрифта. Его значение может быть «нормальным, жирным, светлым, жирным».
Его значение может быть «нормальным, жирным, светлым, жирным».
Синтаксис:
font-weight: значение толщины шрифта;
Example:
HTML
|
Вывод:
вариант шрифта : Используется для создания эффекта малых заглавных букв. Это может быть «обычный» или «маленький капитал».
Синтаксис:
вариант шрифта: значение варианта шрифта;
Example:
HTML
|
Вывод:
размер шрифта : Используется для установки размера шрифта элемента HTML. Размер шрифта может быть установлен по-разному, например, в «пикселях, процентах, em, или мы можем установить значения, такие как маленький, большой» и т. д.
Размер шрифта может быть установлен по-разному, например, в «пикселях, процентах, em, или мы можем установить значения, такие как маленький, большой» и т. д.
Синтаксис:
размер шрифта: значение размера шрифта;
Example:
HTML
|
Output:
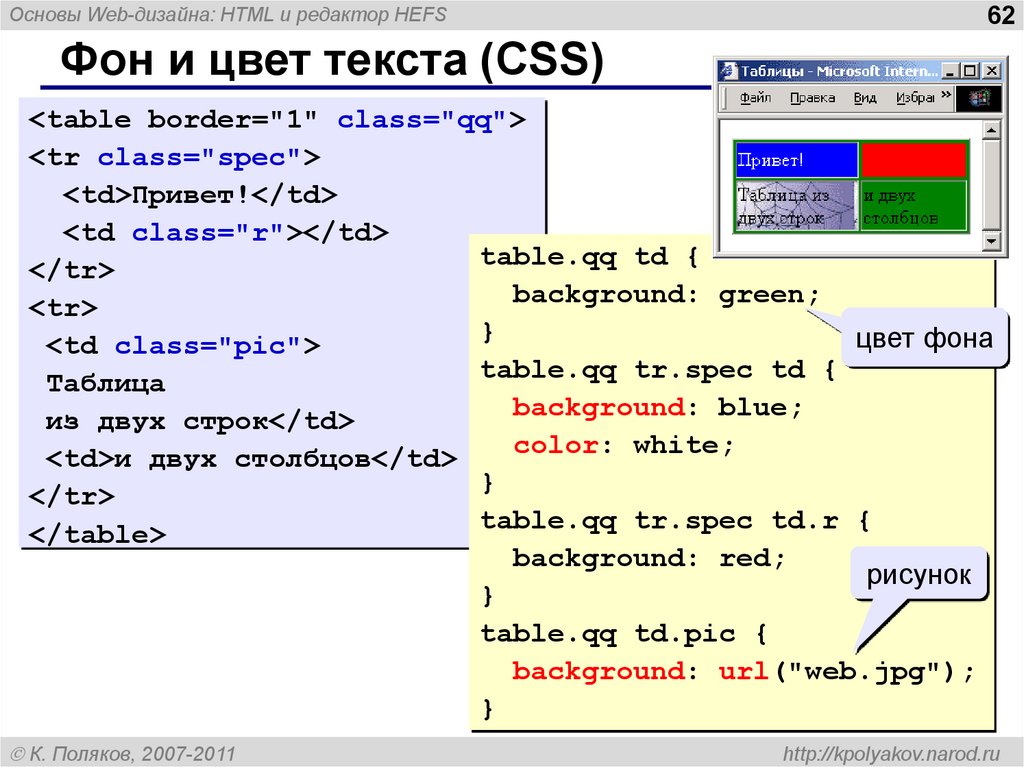
Apply Стили CSS для текста веб-страницы в Dreamweaver
НАЧИНАЮЩИЙ · 8 МИН
Используйте CSS для применения цвета, выравнивания и других свойств стиля к тексту веб-страницы в Dreamweaver.
Что вам понадобится
Получить файлы
Примеры файлов для практики (ZIP, 23 КБ)
Ознакомьтесь с разделом Типографика и веб-сайтом , чтобы узнать больше о том, как можно улучшить типографику создаваемых вами страниц.
При настройке структуры текста в HTML для его стиля устанавливается шрифт по умолчанию. Добавление стиля текста CSS может значительно улучшить иерархию, удобочитаемость и общую визуальную привлекательность дизайна вашей страницы.
Прежде чем начать
Загрузите и сохраните файлы проекта. Откройте style-text.html в Dreamweaver и отобразите styles.css в режиме разделенного просмотра. Измените размер окна просмотра кода так, чтобы весь текст в веб-дизайне находился слева от изображения сатурна.
В окне просмотра кода прокрутите вниз до /* Начать здесь */.
Изменить размер текста
Чтобы увеличить h2, добавьте свойство font-size под селектором h2. Элемент
создает основной заголовок на странице.
h2 {
поле: 0;
размер шрифта: 48 пикселей;
}
Изменить шрифт
Шрифтом по умолчанию для HTML-страниц обычно является Times New Roman. Вы можете изменить шрифт, добавив свойство font-family . Вы можете указать несколько шрифтов через запятую, и веб-браузер отобразит первый шрифт в списке, доступный на компьютере пользователя. В общем, всегда добавляйте «sans-serif» или «serif» в конец списка, чтобы гарантировать, что браузер выберет наилучшее соответствие на основе доступных шрифтов.
h2 {
...
размер шрифта: 48 пикселей;
семейство шрифтов: Gotham, Tahoma, без засечек;
}
Изменить выравнивание текста
По умолчанию текст всегда выравнивается по левому краю, но этим можно управлять, добавив свойство text-align . Текст можно выровнять по левому краю, по правому краю, по центру или по ширине. Добавьте text-align: center; для селектора h2 и селектора h3. Элемент
Текст можно выровнять по левому краю, по правому краю, по центру или по ширине. Добавьте text-align: center; для селектора h2 и селектора h3. Элемент
создает подзаголовок на странице.
h2 {
...
семейство шрифтов: Gotham, Tahoma, без засечек;
text-align: center;
h3 {
...
цвет: #282828;
text-align: center;
}
Изменить цвет текста
Текст по умолчанию черный, но цвет h2 можно изменить с помощью свойства color и шестнадцатеричного значения. После ввода «color:» вы увидите контекстное меню. Дважды щелкните параметр «Цвет», затем нажмите «Пипетка» в меню «Цвет». Нажмите на красно-оранжевую область изображения планеты, чтобы выбрать цвет, затем нажмите клавишу возврата. Шестнадцатеричное значение, представляющее красно-оранжевый цвет, будет добавлено автоматически. Вы также можете просто ввести шестнадцатеричный код вручную. Не забудьте закрыть свойство точкой с запятой!
Вы также можете просто ввести шестнадцатеричный код вручную. Не забудьте закрыть свойство точкой с запятой!
h2 {
...
text-align: center;
цвет: #F47A53;
}
Выделение текста курсивом
Вы можете использовать свойство font-style для выделения текста курсивом. Измените h3 на курсив, добавив это свойство со значением курсив .
h3 {
…
text-align: center;
стиль шрифта: курсив;
}
Изменить толщину шрифта
Добавляя свойство font-weight , вы можете сделать текст тоньше или толще. Вес текста указывается с использованием числа, кратного 100, где 100 — это очень легкий вес, а 900 — очень большой вес. Используйте это свойство, чтобы уменьшить вес h3.
h3 {
…
стиль шрифта: курсив;
шрифт: 300;
}
Добавьте другие полезные свойства текста
Преобразование текста позволяет легко сделать текст как прописным, так и строчным. Межбуквенный интервал можно использовать для увеличения горизонтального интервала между всеми буквами, управляемыми селектором. Попробуйте добавить эти селекторы в h2.
Межбуквенный интервал можно использовать для увеличения горизонтального интервала между всеми буквами, управляемыми селектором. Попробуйте добавить эти селекторы в h2.
h2 {
...
цвет: #F67A53;
преобразование текста: верхний регистр;
межбуквенный интервал: .08em;
}
Если вы посмотрите на селектор p, вы заметите свойство line-height , которое дает вам контроль над вертикальным расстоянием между строками текста. Попробуйте удалить свойство line-height, чтобы увидеть, какую разницу в удобочитаемости это свойство может сделать! Нажмите Command + Z (Mac) или Control + Z (Windows), чтобы отменить изменение.
Нажмите Предварительный просмотр в браузере и выберите предпочитаемый браузер, чтобы просмотреть стилизованный текст.
Сохраните файлы, чтобы просмотреть изменения.
Свойство CSS Font-Family
CSS предлагает различные свойства для настройки стиля шрифта текстового элемента. От изменения размера и цвета шрифта до установки семейства шрифтов — каждое свойство имеет свое значение. Текстовые форматы также сильно влияют на читабельность веб-сайта; поэтому выбор правильного шрифта имеет решающее значение для обеспечения доступности вашего веб-сайта.
В этой статье будет обсуждаться свойство семейства шрифтов CSS с помощью подходящих примеров. Итак, начнем!
Свойство CSS font-family
«свойство font-family» перечисляет шрифты в порядке приоритета . Выбор шрифта не заканчивается первым шрифтом в системном списке шрифтов пользователя. Вместо этого шрифты выбираются по одному символу за раз, так что, если в доступном шрифте отсутствует глиф для требуемой буквы, предпринимаются попытки использовать последующие шрифты.
На выбор семейства шрифтов влияют такие характеристики, как наличие шрифта в нескольких стилях, версиях или размерах.
Типы имен семейств шрифтов CSS
Свойство font-family содержит список семейств шрифтов, разделенных запятыми. Имена семейств шрифтов CSS делятся на два типа имен:
- имя семейства шрифтов : Имя семейства шрифтов — это имя гарнитуры. Семейства шрифтов включают такие названия, как « Helvetica » и « раз ». Название семейства шрифтов может содержать пробелы, поэтому оно должно быть указано в кавычках: « Comic Sans MS ».
- универсальное имя семейства : если ни один из указанных шрифтов недоступен, общие семейства шрифтов служат запасным вариантом . Вам не нужно указывать общее имя семейства в кавычках, потому что они являются ключевыми словами , и их список имен семейств шрифтов должен заканчиваться общим семейством шрифтов.

Теперь давайте рассмотрим пример использования как имени семейства, так и общего имени семейства в качестве имен семейства шрифтов.
Пример: свойство семейства шрифтов CSS
В приведенном ниже примере мы определим значение первого свойства семейства шрифтов, указав « Time new Roman » в качестве имени семейства шрифтов и « Times ». ", и " serif " в качестве родового имени. Принимая во внимание, что во втором семействе шрифтов «Arial», «Helvetica» и «sans-serif» добавляются как общие названия семейств:
Свойство font-family
It is a ". /p>
/p>
Это шрифт "arial".
После сохранения добавленного кода, когда вы откроете свой HTML в браузере, он покажет стиль шрифта текстовых элементов в соответствии с указанными значениями имени семейства шрифтов. и общее имя семейства:
Теперь мы продемонстрируем использование различных ключевых слов, относящихся к категории родового семейства.
Категория универсального семейства CSS Serif
Глифы, которые имеют законченные штрихи или фактические окончания с засечками, обозначаются как « с засечками ”. В эту категорию универсальных семейств входят шрифты Times new roman, Georgia, Garamond и многие другие семейства шрифтов.
Пример: CSS Serif Generic-Family Category
<Голова>
<Стиль>
P.A {
Family: "Times New Roman", Times, Times, Times, Time {
Family: "Times New Roman", Times, Times, Times, Times, Times, Times, Times, Times, Time, P. A. с засечками;
A. с засечками;
}
Свойство font-family
Это шрифт Times New Roman, принадлежащий к семейству шрифтов с засечками.
Вывод
CSS sans-serif generic-family category
В отличие от serif, глифы в sans-serif имеют простые окончания штриха . Например, Lucida Sans, Open Sans, Arial, Lucida Sans Unicode, Helvetica, Trebuchet MS, Fira Sans включены в категорию общего семейства шрифтов без засечек.
Пример: CSS Sans-Serif Generic-Family Category
<Голова>
Свойство семейства шрифтов
Семейство шрифтов без засечек.

 Geeks {
Geeks { "0017
"0017  «Таймс Нью Роман»;
«Таймс Нью Роман»; 
 GFG {
GFG { Geeks {
Geeks {
 GFG {
GFG { GFG {
GFG { 0017 <
0017 <