Настройка шрифтов для сайта с помощью CSS
Настройка шрифтов для сайта с помощью CSS | Шрифты в CSSВведение в свойства шрифтов
27 июня 2023АвторАлексей Овсянников
В CSS шрифты сгруппированы в семейства шрифтов, которые классифицируются по набору стандартных свойств. В одном семействе форма шрифта может различаться в зависимости от таких факторов, как толщина штриха, наклон или относительная ширина.
Свойство font-family
Свойство font-family является наследуемыми и используется для выбора начертания шрифта. Пробелы или символы в названии шрифта заключается в кавычки. Это делается для того, чтобы браузер мог понять, где начинается и заканчивается название шрифта.
Синтаксис
font-family: "PT Sans", Calibri, Tahoma, sans-serif; font-family: Hack, monospace; font-family: fantasy; font-family: initial; font-family: inherit;
Значения
- family-name: Название семейства шрифтов
- generic-family: существуют 5 базовых семейств шрифтов:
- Serif (шрифты с засечками)
- Sans-serif (шрифты без засечек)
- Monospace (шрифты с фиксированной шириной)
- Cursive (рукописные шрифты)
- аллегорические шрифты (декоративные шрифты)
- inherit: Значение свойства наследуется от родительского элемента.
 .
. - initial: Устанавливает значение свойства в значение по умолчанию.
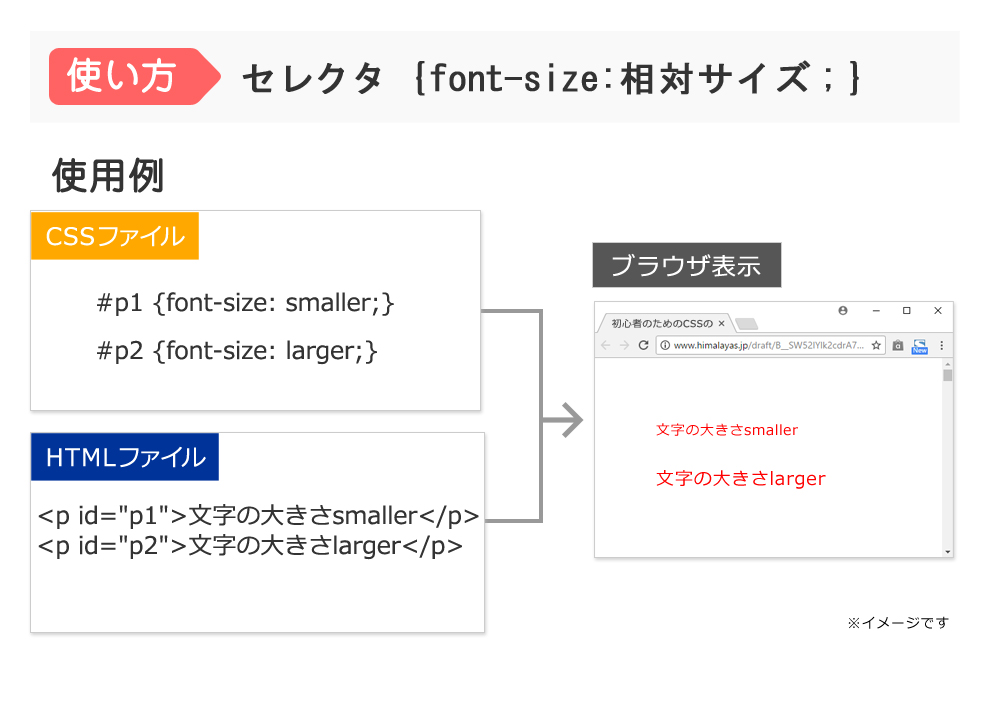
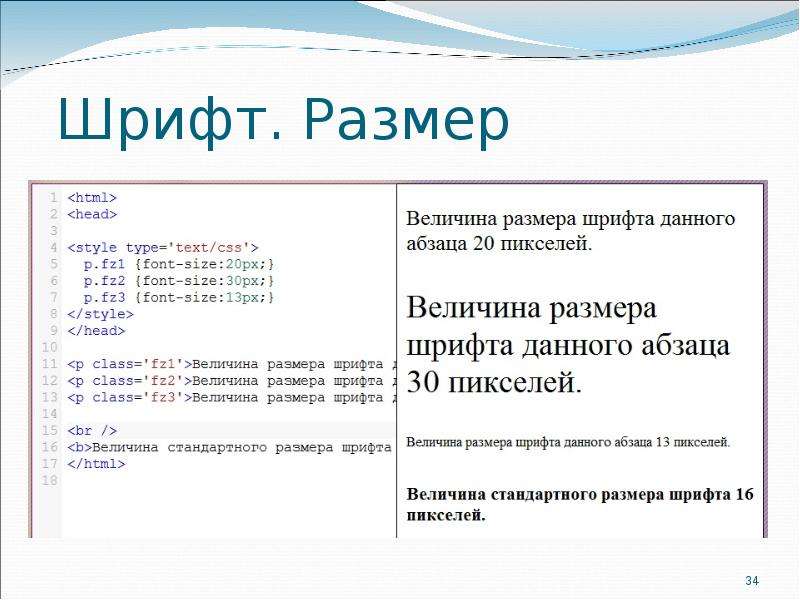
Свойство font-size
- Свойство font-size является наследуемыми и указывает желаемую высоту глифов из шрифта.
Синтаксис
font-size: x-small; font-size: larger; font-size: 0.8rem; font-size: 65%; font-family: initial; font-family: inherit;
Значения
- абсолютные значения: выделяют 7 таких значений — xx-small, x-small, small, medium, large, x-large, xx-large. В качестве стандартного размера принимается medium.
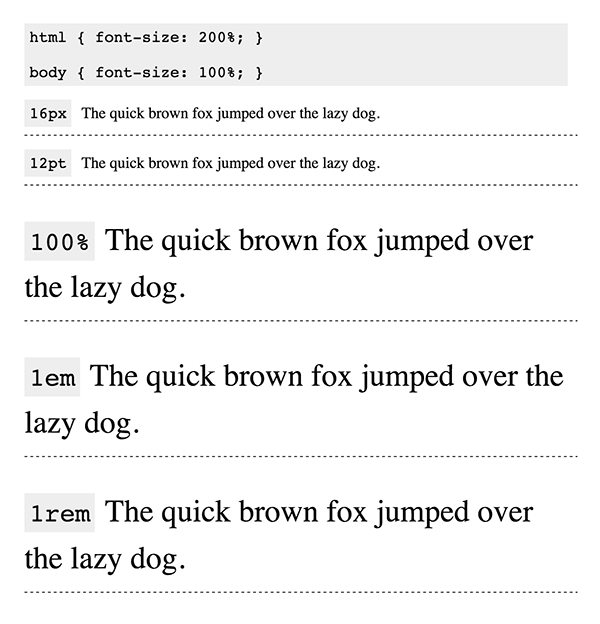
- фиксированные значения: задаются с использованием единиц длины, таких как px, rem, ch.
- относительные значения: вычисляется на основании любого размера, унаследованного от родительского элемента.
- inherit: Значение свойства наследуется от родительского элемента.
- initial: Устанавливает значение свойства в значение по умолчанию.

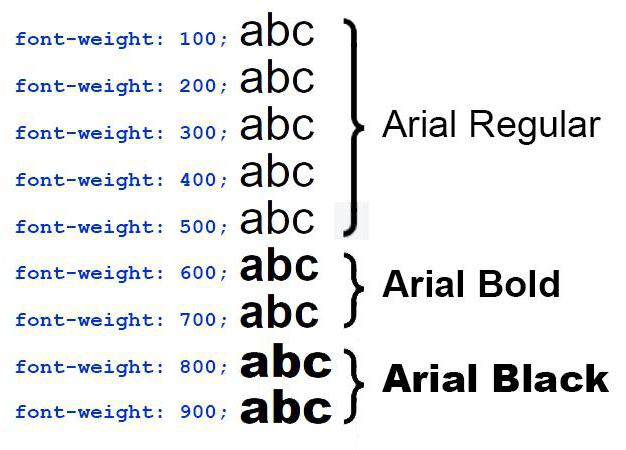
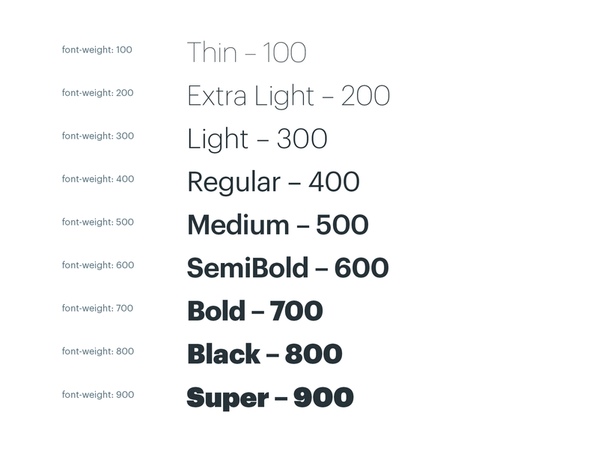
Свойство font-weight
- свойство font-weight является наследуемым и управляет насыщенностью шрифта.
Синтаксис
font-weight: lighter; font-weight: normal; font-weight: bold; font-weight: bolder; font-weight: 650; font-family: initial; font-family: inherit;
Значения
- lighter: делает толщину шрифта легче, чем толщину шрифта родительского элемента.
- normal: значение по умолчанию. Эквивалентно значению 400.
- bold: делает шрифт текста полужирным. Эквивалентно стоимости 700.
- bolder: делает толщину шрифта жирнее, чем толщина шрифта у родительского элемента.
- 100 / 900: Значение 100 соответствует самому тонкому начертанию шрифта, а 900 — самому плотному. Эти числа не представляют конкретных плотностей; например, 100, 200, 300 и 400 могут соответствовать одному и тому же уровню начертанию шрифта. Так же 500 и 600 могут соответствовать среднему, а 700, 800 и 900 могут соотвествовать одному и тому же жирному начертанием.

- inherit: Значение свойства наследуется от родительского элемента.
- initial: Устанавливает значение свойства в значение по умолчанию.
Свойство font-style
- Свойство font-style позволяет выбрать стиль написания шрифта.
Синтаксис
font-style: italic; font-style: normal; font-style: oblique; font-family: inherit; font-family: initial;
Значения
- italic: Выделяет текст курсивом.
- normal: Значение по умолчанию, устанавливает для текста обычное начертание шрифта.
- oblique: Устанавливает наклонное начертание шрифта. Разница между курсивом и наклонным шрифтом заключается в том, что курсив вносит небольшие изменения в структуру каждого символа, а наклонный шрифт — это наклонная версия обычного шрифта.
- initial: Устанавливает значение свойства в значение по умолчанию.
- inherit: Значение свойства наследуется от родительского элемента.

Свойство font-stretch
- Свойство font-stretch наследуется и позволяет выбрать обычный, сжатый или расширенный стиль письма из семейства шрифтов. Свойство работает только со шрифтами, которые создавались с использованием различных стилей письма.
Синтаксис
font-stretch: ultra-condensed; font-stretch: normal; font-stretch: extra-expanded; font-family: initial; font-family: inherit;
Значения
Кроме привычных значений normal, initial и inherit есть две группы значений — condensed(сжатые) и expanded(рассширенные).
- condensed:
- ultra-condensed
- extra-condensed
- condensed
- semi-condensed
- expanded:
- ultra-condensed
- extra-condensed
- condensed
- semi-condensed
- Если конкретное значение сжатого варианта начертания шрифта отсутствует в шрифте, браузер будет использовать наимение сжатое начертание шрифта. Например, если вы укажите для шрифта значение extra-condensed, а в шрифте есть только два варианта — ultra-condensed и condensed, то браузер выберет вариант condensed.

- То же самое касается расширенния шрифта: если определенное расширенное начертание шрифта недоступно, браузер будет использовать наименее расширенный вариант шрифта.
Свойство font
- cвойство font является сокращением для font-family, font-style, font-size, line-height, font-weight, font-stretch.
Синтаксис
font: italic 1.2em "Fira Sans", serif; font: normal small-caps 120%/120% fantasy; font: caption; font: 80% sans-serif; font: 1.6ch italic "Helvetica", sans-serif;
2 190 ₽
HTML и CSS
2 190 ₽
| Реклама от Google |
Реклама от Google Поиск Возможность управлять шрифтом — меняете ли вы его семейство, кегель или толщину — позволяет увеличить блеск и неповторимость WEB-страниц. Определяет семейства шрифта, используемого в этом тексте. Может быть несколько таких семейств, отделенные друг от друга запятыми. Приоритет определяется порядком в этом списке. Значение:
Примеры: [1] Определяет начертания шрифта, такие как курсив или наклонное. Значение:
Примеры: [1] Определяет, будет ли шрифт выведен в виде малых прописных букв. Значение:
Примеры: [1] Определяет толщину выводимого шрифта. Значение:
Примеры: [1] Определяет толщину шрифта. Значение:
Примеры: [1] Определяет кегель (высоту символов) шрифта. Значение:
Примеры: [1]
Определяет соотношение ширины и высоты символов, которые поддерживается при установке кегля шрифта. Значение:
Удобное свойство для установки сразу всех параметров шрифта. Если какие-то значение пропущены, то берется их значение по умолчанию. Значение:
Примеры: [1] До появления Internet Explorer 4. @font-face {font-family: fontName; src: url(failMame.eot) } значение fontName, на которое впоследствии ссылается свойство CSS font-family, определяется пользователем. Ниже приведен полный пример: <style>@font-face{ font-family: demoFont; src: url(http://myweb.ru/superFont.eot)} h2 {font-family: demoFont, Arial, sans-serif;} </style> <h2> Текст отображается с использованием загружаемого шрифта </h2>
после определения нового шрифта его имя может быть использовано как действительное для свойства font-family. |
[CSS] — Как уменьшить толщину шрифта в CSS — SheCodes
Узнайте, как сделать ваш текст тонким шрифтом в CSS, используя свойство font-weight.
👩💻 Технический вопрос
Спросил 4 месяца назад в CSS Сара Кристина
как уменьшить толщину шрифта?
вес шрифта тонкий Свойство CSS
Дополнительные вопросы по кодированию о CSS👩💻 Технический вопрос
Спросил 1 день назад в CSS от Kiara
как настроить макет нескольких карт
пользовательский макет карты CSS флексбокс Сетка CSS
👩💻 Технический вопрос
Спросил 3 дня назад в CSS автор Keitumetse Nirvana Akisa
Я борюсь со своим кодом.
Моя кнопка не работает, когда я нажимаю на нее, и я хочу выровнять свое изображение по центру
код устранения неполадок кнопка прослушиватель событий выравнивание изображения Выравнивание по центру CSS
👩💻 Технический вопрос
Спросил 7 дней назад в CSS от Jasmine
Могу ли я настроить атрибуты CSS для элемента
?
УС элемент часов css-атрибуты Селекторы CSS цвет высота ширина
👩💻 Технический вопрос
Спросил 7 дней назад в CSS по christrice
как сделать мои слова большими?
УС размер шрифта
👩💻 Технический вопрос
Спросил 7 дней назад в CSS Ариэль
Что такое высота строки?
высота строки CSS текст космос имущество
👩💻 Технический вопрос
Спросил 7 дней назад в CSS Юлия
Как сделать
полужирным шрифтом
CSS смелый вес шрифта р элемент сорт ID
👩💻 Инструкции по коду CSS
Спросил 8 дней назад в CSS by Heather
при разрешении менее 768px выравнивание по центру div
CSS медиа-запрос выравнивание Адаптивный дизайн
👩💻 Технический вопрос
Спросил 8 дней назад в CSS Нил
как сделать, чтобы мой заголовок шел только поверх содержимого при прокрутке заголовка
положение фиксированное прокрутка HTML КСС
👩💻 Технический вопрос
Спросил 8 дней назад в CSS Аманда
как развернуть кнопку в список
кнопка развернуть кнопка список JavaScript CSS HTML
👩💻 Технический вопрос
Спросил 8 дней назад в CSS by Quinnie
Как изменить ориентацию моего фонового изображения?
фоновое изображение фоновое положение КСС
👩💻 Технический вопрос
Спросил 8 дней назад в CSS от Aneeah
как сделать овальную кнопку
HTML CSS Овальная кнопка
👩💻 Технический вопрос
Спросил 8 дней назад в CSS Джози
моя кнопка обрезается при просмотре моего веб-сайта на мобильном устройстве
CSS медиазапросы Отзывчивый дизайн мобильное устройство пуговица обрезанная
👩💻 Технический вопрос
Спросил 8 дней назад в CSS by Sibusisiwe
как добавить тень с помощью css
CSS коробка-тень тень стиль
👩💻 Технический вопрос
Спросил 8 дней назад в CSS от Raquel
Мой CSS не работает с h2 или h3
HTML CSS h2 h3 тег ссылки размер шрифта вес шрифта цвет
👩💻 Технический вопрос
Спросил 8 дней назад в CSS Одри
как центрировать сетку
сетка центр выравнивание содержания выравнивание элементов
👩💻 Технический вопрос
Спросил 8 дней назад в CSS Джози
как сделать мою веб-страницу адаптивной
Адаптивный дизайн CSS медиа-запросы относительные единицы размеры экрана
👩💻 Технический вопрос
Спросил 8 дней назад в CSS Аннабелла
как исправить размер кнопки? в css кнопка
размер
CSS-свойства
ширина
высота
ед.
👩💻 Технический вопрос
Спросил 8 дней назад в CSS by Beth
HTML CSS центр анкерная бирка
👩💻 Технический вопрос
Спросил 8 дней назад в CSS по Азии
как установить границу кнопки и ссылку внутри кнопки
граница кнопка связь HTML
👩💻 Технический вопрос
Спросил 8 дней назад в CSS by Noelia
как скрыть изображение с помощью @media на css
скрыть изображение @СМИ CSS показать свойство
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 8 дней назад в CSS Хизер
я хочу, чтобы за текстом отображался цветной блок при наведении курсора мыши
цветной блок эффект наведения КСС
👩💻 Технический вопрос
Спросил 8 дней назад в CSS by Olivia
как центрировать кнопку
по центру кнопка HTML CSS горизонтальный центр
👩💻 Инструкции по коду HTML, CSS и JavaScript
Спросил 8 дней назад в CSS Хизер
фон с линейным градиентом
фон линейный градиент HTML КСС
👩💻 Технический вопрос
Спросил 8 дней назад в CSS by Bamidele
как разместить элемент перед другим элементом
HTML CSS z-индекс
👩💻 Технический вопрос
Спросил 8 дней назад в CSS Джинетт
Как в CSS я могу использовать вертикальное выравнивание, чтобы текст отображался внизу его поля?
УС вертикальное выравнивание выравнивание текста
👩💻 Технический вопрос
Спросил 8 дней назад в CSS by Ginette
Как в CSS сделать текст выровненным по низу поля?
УС выравнивание текста вертикальное выравнивание флексбокс абсолютное позиционирование
👩💻 Технический вопрос
Спросил 8 дней назад в CSS by Ginette
Как в CSS подчеркивать текст, управляя расстоянием подчеркивания от текста и толщиной подчеркивания?
УС украшение текста смещение подчеркивания текста ширина подчеркивания текста нижняя граница подчеркивание текста подчеркните расстояние толщина подчеркивания настроить расстояние подчеркивания настроить толщину подчеркивания
👩💻 Технический вопрос
Спросил 8 дней назад в CSS от Iam
как заставить изображение css помещаться в контейнер, например, под размер
CSS изображение контейнер подходит к размеру
👩💻 Технический вопрос
Спросил 8 дней назад в CSS от Jenish
как подчеркнуть конкретное имя в css
CSS подчеркнуть украшение текста конкретное имя
👩💻 Технический вопрос
Спросил 9 дней назад в CSS by Marivel
как центрировать текстовую ссылку в CSS
CSS центр текстовая ссылка выравнивание текста HTML
👩💻 Технический вопрос
Спросил 9 дней назад в CSS Урангуа
прокручиваемая таблица внутри миксина make-container
прокручиваемая таблица миксин сделать-контейнер переполнение Сасс
👩💻 Технический вопрос
Спросил 9 дней назад в CSS by Marivel
как добавить отступ только с левой стороны
padding-left КСС
👩💻 Технический вопрос
Спросил 9 дней назад в CSS Эмбер
сделать вертикальный список горизонтальным
CSS отображать свойство сгибаться горизонтальный список
👩💻 Технический вопрос
Спросил 9 дней назад в CSS Сара
Как сделать контейнер отзывчивым?
Адаптивный дизайн медиазапросы контейнер
👩💻 Технический вопрос
Спросил 9 дней назад в CSS Сара
Как заставить ящик реагировать?
коробка отзывчивый CSS размеры проценты
👩💻 Технический вопрос
Спросил 9 дней назад в CSS by Simphiwe
удалить пустое пространство вокруг значка
удалить пустое место икона набивка контейнерный элемент
👩💻 Технический вопрос
Спросил 9дней назад в CSS Ариэль
как добавить градиент фона
градиент фон CSS линейный градиент
👩💻 Технический вопрос
Спросил 10 дней назад в CSS Одри
как сделать фон только на половину страницы
фон веб-страница CSS высота окно просмотра
👩💻 Технический вопрос
Спросил 10 дней назад в CSS Клаудиа
как подчеркнуть в CSS?
УС украшение текста подчеркивание
👩💻 Технический вопрос
Спросил 11 дней назад в CSS by Claudia
Как уменьшить толщину шрифта?
УС вес шрифта тонкий стиль
👩💻 Технический вопрос
Спросил 11 дней назад в CSS Дарья
как подчеркнуть h2 в css
CSS украшение текста h2 подчеркивание
👩💻 Технический вопрос
Спросил 12 дней назад в CSS by Amber
как добавить тень к кнопке
кнопка тень CSS коробка-тень
👩💻 Технический вопрос
Спросил 12 дней назад в CSS by Sofiia
Сделать ссылку не подчеркнутой с помощью классов CSS с ссылкой Bootstrap
подчеркнутый CSS-классы начальная загрузка
👩💻 Технический вопрос
Спросил 13 дней назад в CSS by Esihle
как изменить зависание ли
зависание ли CSS
👩💻 Технический вопрос
Спросил 14 дней назад в CSS Тагала Уналудо
что такое заполнение
заполнение Свойство CSS космос граница стиль
👩💻 Технический вопрос
Спросил 14 дней назад в CSS by Erika
как сделать рамку вокруг текста
текст граница стиль CSS
👩💻 Технический вопрос
Спросил 14 дней назад в CSS by Tagala Unaludo
изменить шрифт div - вес
div вес шрифта КСС
👩💻 Технический вопрос
Спросил 14 дней назад в CSS by Noelia
как добавить градиент
градиент фон линейный градиент Свойство CSS
👩💻 Технический вопрос
Спросил 14 дней назад в CSS от Noelia
как добавить полную ширину с помощью css
полную ширину свойство ширины свойство заполнения маржинальное свойство
👩💻 Технический вопрос
Спросил 15 дней назад в CSS от Tshiamo
как убрать подчеркивание ссылок в css
КСС ссылки украшение текста подчеркнуть веб-разработка
Просмотрите вопросы по программированию по темам: HTML CSS JavaScript Код ВС питон Реагировать Начальная загрузка Попутный ветер Джава PHP Node. js Рубин Идти .NET
js Рубин Идти .NET
css-font-weight-names — Анализ работоспособности пакетов npm
Все уязвимости безопасности относятся к производственных зависимостей прямых и косвенных пакеты.
Риск безопасности и лицензии для основных версий
Все версии| Версия | Уязвимости | Риск лицензии | |||
|---|---|---|---|---|---|
| | | 06/2015 | Популярные |
|
| |
0. 1.1 1.1 | | | 06/2015 |
|
| |
 0
0Ваш проект подвержен уязвимостям?
Сканируйте свои проекты на наличие уязвимостей. Быстро исправить с помощью автоматизированного исправления. Начните работу со Snyk бесплатно.
Начните бесплатноЕженедельные загрузки (4717)
Скачать тренд- Звезды GitHub
- 45
- Вилки
- 5
- Авторы
- 1
Популярность прямого использования
Необычный Пакет npm css-font-weight-names получает в общей сложности
4717 загрузок в неделю. Таким образом, мы забили
Уровень популярности css-font-weight-names должен быть Small.
Таким образом, мы забили
Уровень популярности css-font-weight-names должен быть Small.
На основе статистики проекта из репозитория GitHub для npm package css-font-weight-names, мы обнаружили, что он снялся 45 раз.
Загрузки рассчитываются как скользящие средние за период из последних 12 месяцев, за исключением выходных и известных отсутствующих точек данных.
Частота фиксации
Нет последних коммитов
- Открытые задачи
- 0
- Открытый PR
- 0
- Последняя версия
- 8 лет назад
- Последняя фиксация
- 8 лет назад
Дальнейший анализ состояния обслуживания имен css-font-weight на основе
каденция выпущенных версий npm, активность репозитория,
и другие точки данных определили, что его обслуживание
Неактивный.
Важным сигналом обслуживания проекта, который следует учитывать для css-font-weight-names, является это не видел никаких новых версий, выпущенных для npm в за последние 12 месяцев и может считаться прекращенным проектом или проектом, который получает мало внимания со стороны его сопровождающих.
За последний месяц мы не обнаружили никаких запросов на вытягивание или изменений в статус issue был обнаружен для репозитория GitHub.
- Совместимость с Node.js
- не определен
- Возраст
- 8 лет
- Зависимости
- 0 Прямые
- Версии
- 5
- Размер установки
- 0 Б
- Распределенные теги
- 1
- Количество файлов
- 0
- Обслуживающий персонал
- 1
- Типы TS
- Нет
css-font-weight-names имеет более одного и последнего тега по умолчанию, опубликованного для
пакет нпм.

 .
.







 Это дает пользователю регулировать изменения высоты текста.
Это дает пользователю регулировать изменения высоты текста. 0 Web-мастер должен были использовать встроенные шрифты в браузер или использовать шрифты, доступные в системе. CSS представляет WEB-мастеру возможность указания отображаемых шрифтов, которые загружаются вмести с Web-страницей, что гарантирует правильную обработку страницы. Загружаемый шрифт определяется с помощью новых элементов в синтаксис CSS. Ниже приведен синтаксис для определения загружаемого шрифта в CSS:
0 Web-мастер должен были использовать встроенные шрифты в браузер или использовать шрифты, доступные в системе. CSS представляет WEB-мастеру возможность указания отображаемых шрифтов, которые загружаются вмести с Web-страницей, что гарантирует правильную обработку страницы. Загружаемый шрифт определяется с помощью новых элементов в синтаксис CSS. Ниже приведен синтаксис для определения загружаемого шрифта в CSS: Свойство font-family может быть связано с равным списком шрифтов, так что если первый в списке шрифтне может быть загружен, то браузер попытается загрузить следующий шрифт или семейство шрифтов. В данном примере последним определенным шрифтом является sans-serif, что позволяет браузеру использовать любой шрифт семейства sans-serif для воспроизведения элемента.
Свойство font-family может быть связано с равным списком шрифтов, так что если первый в списке шрифтне может быть загружен, то браузер попытается загрузить следующий шрифт или семейство шрифтов. В данном примере последним определенным шрифтом является sans-serif, что позволяет браузеру использовать любой шрифт семейства sans-serif для воспроизведения элемента. Моя кнопка не работает, когда я нажимаю на нее, и я хочу выровнять свое изображение по центру
Моя кнопка не работает, когда я нажимаю на нее, и я хочу выровнять свое изображение по центру