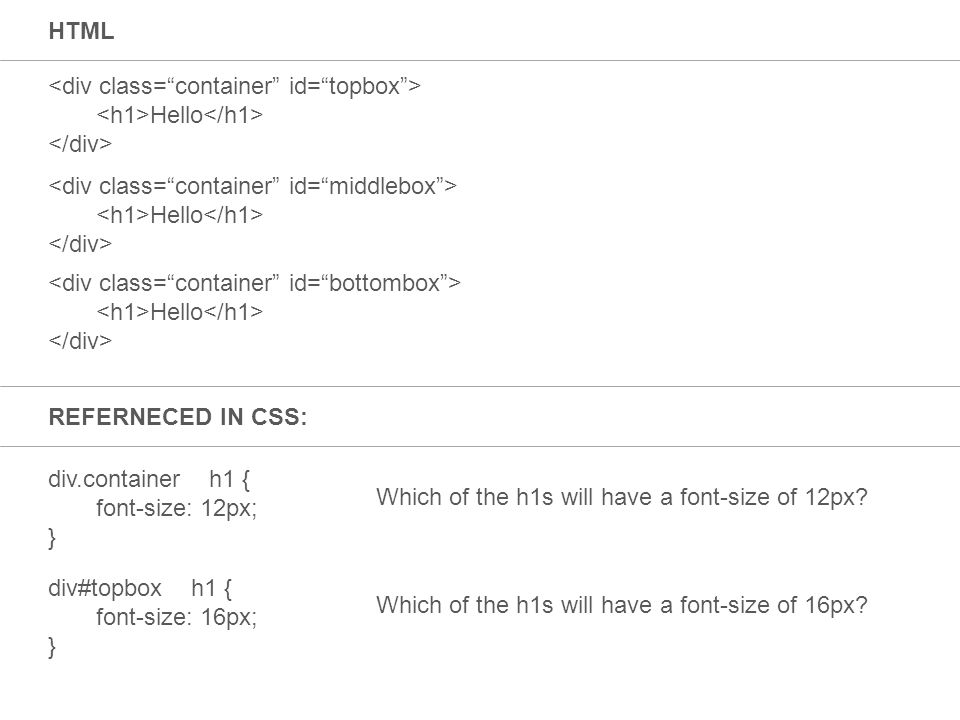
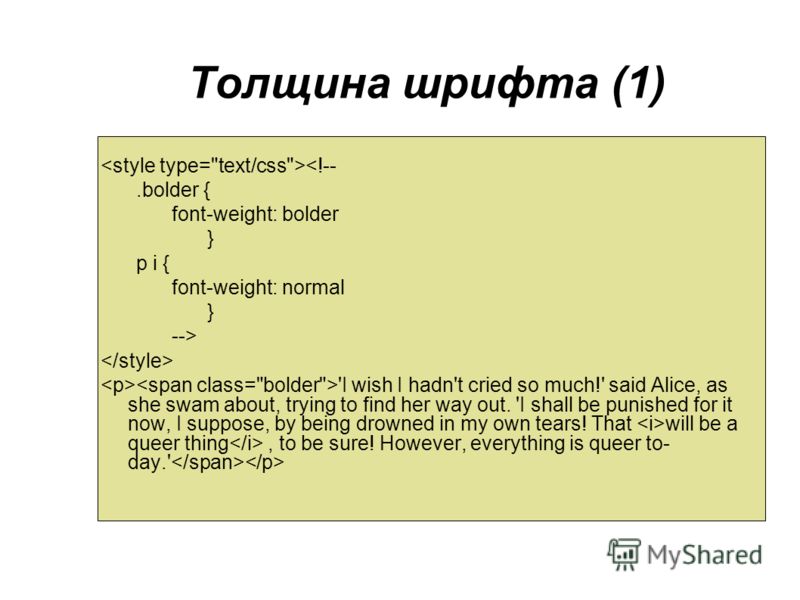
Как сделать самый тонкий шрифт
У меня есть шрифт в photoshop:
и когда я ставлю font-weight: 100 , результат тоже bold .
Font-size:72px, font-family:"Montseratt"
Когда я меняю шрифт font-weight с 300 на 400 , также меняются и изменения (для шрифта font-weight: 100, 200, 300 то же самое). Я предполагаю, что это означает, что свойство работает, но как я могу сделать шрифт тоньше, чем значение, которое может установить это свойство
Поделиться Источник Maks 07 мая 2018 в 06:11
2 ответа
2
ты можешь это сделать.
вы делаете опечатку это
font-family: 'Montserrat', sans-serif;нет font-family:"Montseratt"
body {
font-family: 'Montserrat', sans-serif;
font-size: 50px;
}
. thin {
font-weight: 100;
}
.normal {
font-weight: 400;
}
thin {
font-weight: 100;
}
.normal {
font-weight: 400;
}<link href="https://fonts.googleapis.com/css?family=Montserrat:100,400" rel="stylesheet">
<p>THIN<p>
<p>NORMAL</p>Поделиться patelarpan 07 мая 2018 в 06:53
p.normal {
font-weight: normal;
}
p.thick {
font-weight: bold;
}
p.thicker {
font-weight: 900;
}
это может вам помочь
Поделиться Kumar Praveen 07 мая 2018 в 06:15
Похожие вопросы:
Самый тонкий шрифт в Java году
хотелось бы знать, какой шрифт самый тонкий в Java. У меня ограниченное пространство для отображения символов, поэтому я хотел бы взять самый тонкий шрифт. Я имею в виду заданный размер шрифта,…
Я имею в виду заданный размер шрифта,…
Какой шрифт находится в поле поиска?
Как использовать тонкий шрифт roboto в qml
Я пытаюсь использовать тонкий робот шрифта в QML в Linux.I должны установить смелые,тонкие и легкие шрифты на ubuntu. Другие программы, такие как openoffice, показывают мне только roboto. Как я могу…
Как сделать жирный шрифт тонким, используя CSS, Javascript или jQuery?
Если я использую шрифт и у меня нет полужирной версии, я мог бы использовать тег text-shadow , добавив контур, чтобы сделать тонкий шрифт более жирным. Но у меня есть только жирный шрифт, и я хочу…
Как называется тонкий системный шрифт в iOS 7?
Как называется тонкий системный шрифт в iOS 7? Есть ли способ использовать его, как UIFont systemFontOfSize: ?
Как установить шрифт текста как системный тонкий в Swift?
Я хочу установить текст метки как системный тонкий. Прочитал в StackOverflow и нашел такой ответ: labelDescriptionView.font = UIFont(name: System-Thin, size: 15.0) но это не сработало. Как я могу…
Прочитал в StackOverflow и нашел такой ответ: labelDescriptionView.font = UIFont(name: System-Thin, size: 15.0) но это не сработало. Как я могу…
Ради дизайна я люблю использовать очень большие шрифты в заголовках (около 70-85 пикселей) Чтобы это не переполняло страницу, мне нужен очень тонкий шрифт. Я нашел Poiret One в Google fonts, и он…
Как сделать/отображения шрифтов-шрифт удивительный «thin»?
SSCCE JSFiddle здесь. Я использую этот и этот шрифт от font-awesome на своей веб-странице. Но знаки меньше-чем и больше-чем кажутся действительно толстыми. Я дал им размер 90px, потому что именно…
Какой самый узкий шрифт в iOS
Я пытаюсь найти самый узкий шрифт, который я могу использовать в iOS. Пространство экрана ограничено, и я хочу что-то, что я могу использовать в размере 11 пунктов, все еще сохраняя 8 символов на.
самый тонкий способ создания удаленной ветви
Я ищу самый дешевый и тонкий способ создать новую ветку на удаленном от мастера устройстве. Мой вариант использования прост — с помощью автоматизации мне нужно создать новую ветку на удаленном…
html — Как сделать самый тонкий шрифт
У меня в фотошопе есть шрифт:
А когда я устанавливаю font-weight: 100, результат тоже bold.
Font-size:72px, font-family:"Montseratt"
Когда я меняю 300 на 400, шрифт также меняется (для шрифта font-weight: 100, 200, 300 то же самое). Полагаю, это означает, что свойство работает, но как сделать шрифт тоньше, чем значение, которое свойство может установить
0
Maks 7 Май 2018 в 09:11
2 ответа
Лучший ответ
Ты можешь сделать это.
вы делаете опечатку, это
font-family: 'Montserrat', sans-serif;не font-family:"Montseratt"
body {
font-family: 'Montserrat', sans-serif;
font-size: 50px;
}
.thin {
font-weight: 100;
}
.normal {
font-weight: 400;
}<link href="https://fonts.googleapis.com/css?family=Montserrat:100,400" rel="stylesheet">
<p>THIN<p>
<p>NORMAL</p>2
patelarpan 7 Май 2018 в 07:03
p.normal { font-weight: normal; } p.thick { font-weight: bold; } p.thicker { font-weight: 900; }
Это может помочь вам
0
mplungjan 7 Май 2018 в 06:24
Как настроить одинаковый рендеринг шрифтов в любом браузере
От автора: я работал над проектом, который требовал подтягивания к моему личному веб-сайту инструментов разработчика в разных браузерах. Когда я открыл Safari и заметил, насколько сильно отличается заголовок моей страницы. В Safari он был чрезвычайно жирным по сравнению с другими браузерами.
Когда я открыл Safari и заметил, насколько сильно отличается заголовок моей страницы. В Safari он был чрезвычайно жирным по сравнению с другими браузерами.
Гораздо жирнее, чем я ожидал.
Я посмотрел на таблицу стилей и увидел, что я применил к заголовкам минимум стилей и просто позволил браузеру обрабатывать стили заголовков отдельно от определения font-family и font-sizes. Так что разница в толщине была связана с браузером.
По умолчанию теги h2 выделены жирным шрифтом, но Safari применяет дополнительные полужирные шрифты.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееДжейсон Палмент предложил использовать, font-synthesis: none; но это не имело никакого эффекта в Safari или Firefox (в настоящее время это не поддерживается в других браузерах).
Компьютерные стили
Я начал анализировать различия между таблицей стилей пользовательского агента и вкладкой Вычисляемые стили в инструментах разработчика. Таблица стилей пользовательского агента Safari:
Таблица стилей пользовательского агента Safari:
h2 { font-weight: bold; }
h2 { font-weight: bold; } |
CSS-свойства, рассчитанные Safari:
h2 { font-weight: bold; }
h2 { font-weight: bold; } |
Таблица стилей пользовательского агента Edge, Chrome и Firefox:
h2 { font-weight: bold; }
h2 { font-weight: bold; } |
Свойства CSS для Edge, Chrome и Firefox:
h2 { font-weight: 700; }
h2 { font-weight: 700; } |
На вкладке Вычисленные стили Edge, Chrome и Firefox показывают, что они рассчитывают font-weight: bold до толщины шрифта 700, в то время как вычисляемый Safari font-weight не имеет числового значения, он просто остается вычисленным как «bold». Но это все еще мало что объясняет.
Но это все еще мало что объясняет.
На самом деле, несколько иронично, что для Safari нет нигде в таблице стилей определения font-weight: 700, которое я вижу в инструментах разработчика, но он вычисляет h2 с толщиной 700 для семейства шрифтов Poppins.
Поведение браузера в случае отката
<link href=»//fonts.googleapis.com/css?family=Poppins:400,600″ rel=»stylesheet»>
<link href=»//fonts.googleapis.com/css?family=Poppins:400,600″ rel=»stylesheet»> |
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЯ не знаю почему, но я вынужден удалить из строки «600», пока в только Edge. Так что я делаю это и внезапно вижу, как заголовок в Edge перерисовывается с толщиной 400.
Подождите.
Я добавляю 700 в конце этой строки: Poppins:400,600. Мой заголовок перерисовывается и теперь соответствует Safari. Я удаляю 700 и он перерисовывает с толщиной 600. Я снова удаляю 600, он отображается с толщиной 400.
Я проверяю это в Firefox и вижу те же результаты.
Edge, Chrome и Firefox имеют вычисленную толщину шрифта 700, и если эта конкретная толщина шрифта не определена в строке кода Google Fonts, браузер получает следующую наибольшую числовую толщину шрифта, которая определена, и отображает этот шрифт, как полужирный. Если вы удалите все толщины шрифта из кода шрифта Google, вы получите самую тонкую версию шрифта.
Так что же происходит, когда я проверяю это в Safari? Абсолютно ничего. Не имеет значения, удаляю ли я все толщины шрифта из ссылки на шрифт. Заголовки Safari остаются жирными. Но затем я также заметил кое-что интересное после удаления из кода шрифта 400 600… моя панель навигации на сайте не изменилась в Safari.
Таким образом, чтобы подтвердить, что я действительно видел то, что я видел, я изменил файл на самом сайте и удалил 400 600, так что все, что у меня осталось, это следующее:
<link href=»//fonts. googleapis.com/css?family=Poppins» rel=»stylesheet»>
googleapis.com/css?family=Poppins» rel=»stylesheet»>
<link href=»//fonts.googleapis.com/css?family=Poppins» rel=»stylesheet»> |
И в Safari никаких изменений вообще. У меня все еще был CSS для ссылок навигации font-weight: 600, и Safari все еще подтягивает эту толщину, несмотря на то, что я не определял ее в коде шрифта.
В Edge, Chrome и Firefox использовался самый тонкий из доступных шрифтов.
Так что же мне делать, чтобы отображать заголовки в разных браузерах и на разных платформах?
Это почти похоже на вопрос на засыпку. Эта проблема почти схожа (но немного менее сложна) с последовательным отображением HTML-форм на разных платформах и в разных браузерах. Проблему кросс-платформенности труднее решить, поскольку вы не можете контролировать, как операционная система обрабатывает рендеринг шрифтов.
Если вы не хотите, чтобы браузер решал, как выбирать толщину шрифта, тогда я предлагаю явно определить толщину шрифта с помощью числовых значений: 500, 600 и т. д., чтобы Firefox, Edge и Chrome не вернулись к какой-либо наибольшей толщине шрифта.
д., чтобы Firefox, Edge и Chrome не вернулись к какой-либо наибольшей толщине шрифта.
И небольшой отказ от ответственности: я рассмотрел только отображение h2. Я подозреваю, что есть много других областей, в которые можно углубиться, чтобы сравнить другие заголовки и отображение абзацев.
И последний вопрос, который может вас заинтересовать:
Какой способ на самом деле правильный? Firefox / Edge / Chrome или Safari?
И мой ответ: я на самом деле не знаю.
Несколько браузеров, ведущих себя одинаково, не обязательно указывают на правильную реализацию, поэтому я подозреваю, что позже попытаюсь подробнее рассмотреть поведение браузеров, чтобы выяснить правильную реализацию.
Автор: Stephanie Stimac
Источник: //blog.stephaniestimac.com
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
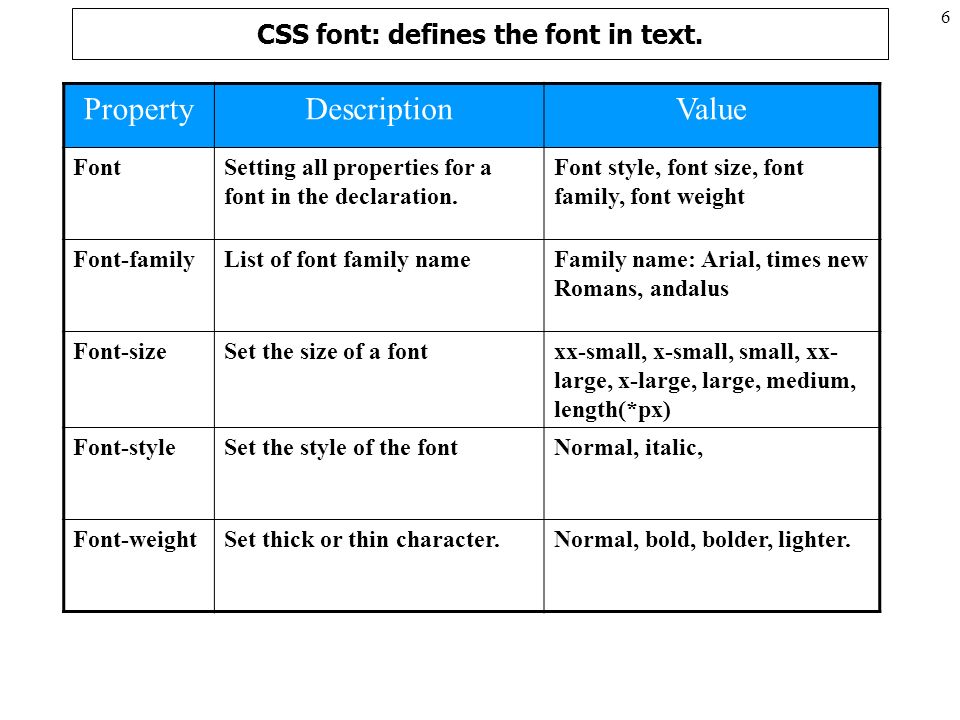
СмотретьНа этом уроке мы рассмотрим управление шрифтами, стилями и другими возможностями редактирования текста с помощью таблиц стилей. Названия шрифтовСвойство font–family – задает список имен шрифтов для любого текстового элемента. Использован будет первый указанный шрифт, который распознает браузер. Рекомендуется задавать минимум два вида шрифта, на случай если браузер не отобразит первой, он перейдет к запасному,(следующему по-списку), шрифту. Например: h2 {font–family : «Arial», «Times New Roman», «Geneva»;}В данном случае главный заголовок будет написан шрифтом — Arial, остальные шрифты выходят в качестве запасных, в случае если arial, не будет распознан браузером. Видно, что название шрифтов необходим брать в кавычки, также следующий шрифт необходимо указывать после запятой. Стиль шрифтаСтиль шрифта в CSS задается с помощью свойства font–style, которое имеет следующие параметры:
Если рассматривать жирный шрифт и толщину символов, то для этого используют свойство font – weight, которое также имеет свои параметры:
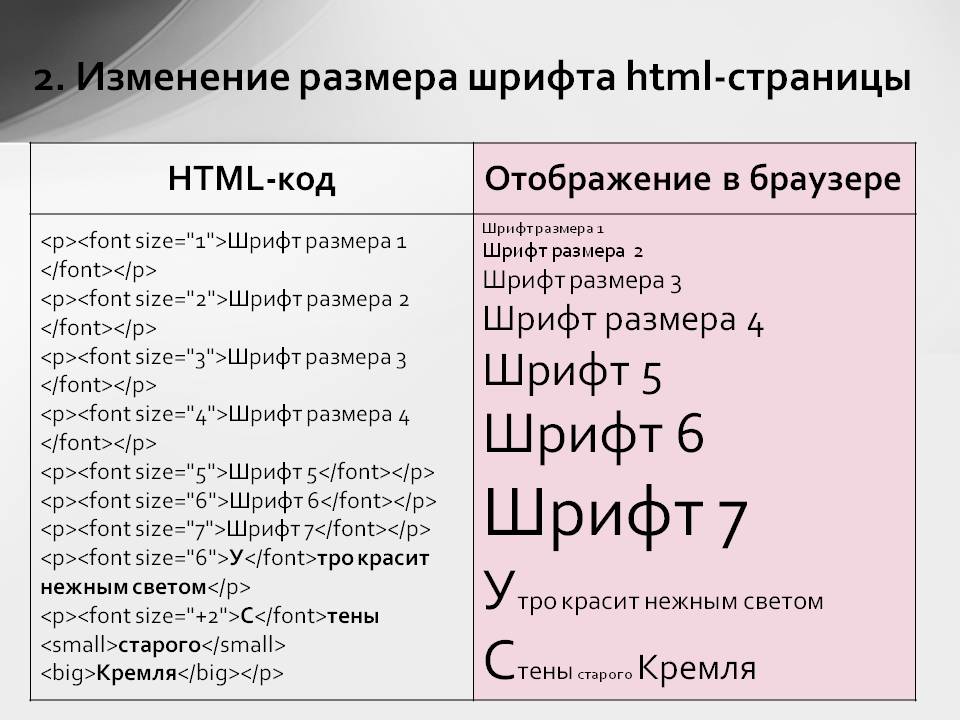
Размер шрифтаРазмер шрифта в CSS задается с помощью свойства font-size.
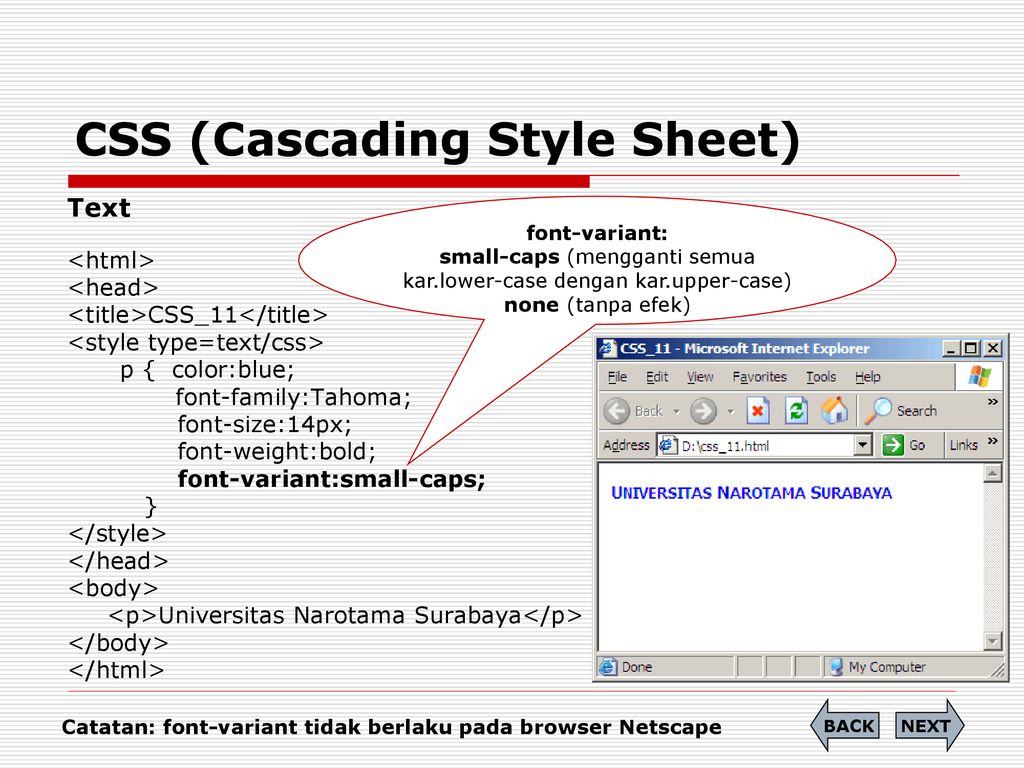
Шрифт капительДля включения этого, достаточно интересного шрифта, в CSS служит свойство font – variant.
Последовательность FontПри работе со шрифтами в CSS важно придерживаться правила последовательности свойств. Если пропустить свойство, то для него включиться значение по умолчанию. Однако не стоит мешать свойства между собой, иначе их работоспособность пропадет. Пример рабочей версии:
На следующем уроке рассмотрим относительные и абсолютные единицы измерения: Единицы измерения в CSS |
CSS3 | Стилизация шрифтов
Стилизация шрифтов
Последнее обновление: 21. 04.2016
04.2016
Семейство шрифтов
Свойство font-family устанавливает семейство шрифтов, которое будет использоваться. Например:
body{
font-family: Arial;
}
В данном случае устанавливается шрифт Arial.
Шрифт свойства font-family будет работать, только если у пользователя на локальном компьютере имеется такой же шрифт. По этой причине нередко выбираются стандартные шрифты, которые широко распространены, как Arial, Verdana и т.д.
Также нередко применяется практика нескольких шрифтов:
body{
font-family: Arial, Verdana, Helvetica;
}
В данном случае основным шрифтом является первый — Arial. Если он на компьютере пользователя не поддерживается, то выбирается второй и т.д.
Если название шрифта состоит из нескольких слов, например, Times New Roman, то все название заключается в кавычки:
body{
font-family: "Times New Roman";
}
Кроме конкретных стилей также могут использоваться общие универсальные шрифты, задаваемые с помощью значений sans-serif и serif:
body{
font-family: Arial, Verdana, sans-serif;
}
Так, если ни Arial, ни Verdana не поддерживаются на компьютере пользователя, то используется sans-serif — универсальный шрифт без засечек.
Типы шрифтов
Шрифты с засечками
Шрифты с засечками названы так, потому что на на концах основных штрихов имеют небольшие засечки. Считается, что они подходят для больших кусков текста, так как визуально связывают одну букву с другой, делая текст более читабельным.
Распространенные шрифты с засечками: Times, Times New Roman, Georgia, Garamond. Универсальный обобщенный шрифт с засечками представляет значение serif.
Шрифты без засечек
В отличие от шрифтов с засечками шрифты из этой группы не имеют засечек. Наиболее распространенные шрифты этой группы: Arial, Helvetica, Verdana.
Моноширинные шрифты
Моноширинный шрифт преимущественно применяется для отображения программного кода и не предназначен для вывода стандартного текста статей. Свое название эти шрифты получили от того, что каждая буква в таком шрифте имеет одинаковую ширину. Примеры подобных шрифтов: Courier, Courier New, Consolas, Lucida Console.
Примеры шрифтов:
Толщина шрифта
Свойство font-weight задает толщину шрифта. Оно может принимать 9 числовых значений: 100, 200, 300, 400,…900. 100 — очень тонкий шрифт,
900 — очень плотный шрифт.
Оно может принимать 9 числовых значений: 100, 200, 300, 400,…900. 100 — очень тонкий шрифт,
900 — очень плотный шрифт.
В реальности чаще для этого свойства используют два значения: normal (нежирный обычный текст) и bold (полужирный шрифт):
font-weight: normal; font-weight: bold;
Курсив
Свойство font-style позволяет выделить текст курсивом. Для этого используется значение italic:
p {font-style: italic;}
Если надо отменить курсив, то применяется значение normal:
p {font-style: normal;}
Цвет шрифта
Свойство color устанавливает цвет шрифта:
p {
color: red;
}
Как подключить шрифты в CSS
/*Насыщенность: 300, стиль: нормальный*/
@font-face {
font-family: ‘open sans’;
src: url(«OpenSans-Light.ttf») format(«truetype»);
font-weight: 300;
}
/*Насыщенность: 300, стиль: курсивный*/
@font-face {
font-family: ‘open sans’;
src: url(«OpenSans-LightItalic. ttf») format(«truetype»);
ttf») format(«truetype»);
font-weight: 300;
font-style: italic;
}
/*Насыщенность: 400, стиль: нормальный*/
@font-face {
font-family: ‘open sans’;
src: url(«OpenSans-Regular.ttf») format(«truetype»);
}
/*Насыщенность: 400, стиль: курсивный*/
@font-face {
font-family: ‘open sans’;
src: url(«OpenSans-Italic.ttf») format(«truetype»);
font-style: italic;
}
/*Насыщенность: 500, стиль: нормальный*/
@font-face {
font-family: ‘open sans’;
src: url(«OpenSans-SemiBold.ttf») format(«truetype»);
font-weight: 500;
}
/*Насыщенность: 500, стиль: курсивный*/
@font-face {
font-family: ‘open sans’;
src: url(«OpenSans-SemiBoldItalic.ttf») format(«truetype»);
font-weight: 500;
font-style: italic;
}
/*Насыщенность: 600, стиль: нормальный*/
@font-face {
font-family: ‘open sans’;
src: url(«OpenSans-Bold.ttf») format(«truetype»);
font-weight: 600;
}
/*Насыщенность: 600, стиль: курсивный*/
@font-face {
font-family: ‘open sans’;
src: url(«OpenSans-BoldItalic. ttf») format(«truetype»);
ttf») format(«truetype»);
font-weight: 600;
font-style: italic;
}
/*Насыщенность: 700, стиль: нормальный*/
@font-face {
font-family: ‘open sans’;
src: url(«OpenSans-ExtraBold.ttf») format(«truetype»);
font-weight: 700;
}
/*Насыщенность: 700, стиль: курсивный*/
@font-face {
font-family: ‘open sans’;
src: url(«OpenSans-ExtraBoldItalic.ttf») format(«truetype»);
font-weight: 700;
font-style: italic;
}
Web-Development. Frontend. CSS 1. — AzatAI
Привет! В прошлом уроке мы с тобой рассмотрели основной синтаксис CSS. Разобрали понятия и конструкции, которые используются в «каскадных таблицах стилей».
В этом уроке, мы с вами рассмотрим, такую вещь, как стилизация текста!
Красиво и элегантно оформленный текст может лучше передать задумку автора и привлечь к себе внимание. К тому же с таким текстом приятнее работать, он лучше воспринимается, и пользователи это ценят.
Для начала нам надо написать сам текст и взять его в «обертку», чтобы знать на какой текст на сайте нам ссылаться.
А для того чтобы ссылаться на какой либо текст, нам придется использовать CSS селекторы! Если вы не знакомы с данной темой, настоятельно рекомендую ознакомиться с прошлым уроком. (Web-Development. Frontend. CSS 0)
И так! Начнем!
1. Размер шрифта. «font-size»
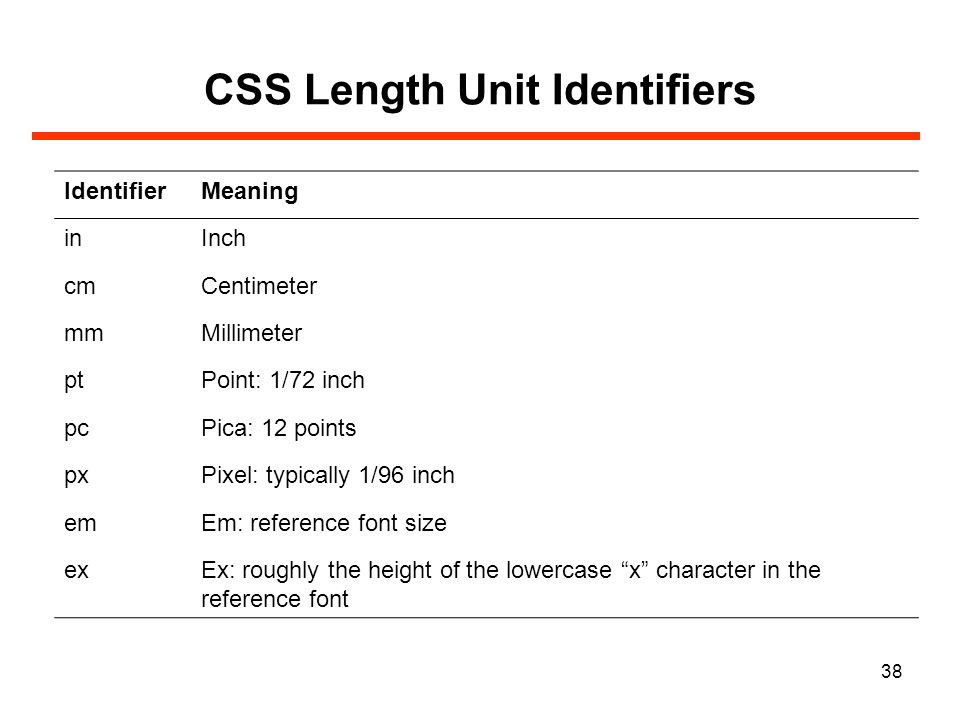
Размер шрифта определяется благодоря специальным единицам измерения, таким как: em, rem, pt, px, %. e.t.c (Также можете использовать константы хх-small, x-small, small, medium, large, x-large, xx-large)
Пройдемся по некоторым из этих единиц измерений:
em — Эта единица показывает размер шрифта текущего элемента и он всегда равен 1em независимо от реального размера текста. Зачем тогда использовать? Em связан с размером шрифта родительского элемента и мы можем легко изменять размер текста самого элемента в большую (1.2em) или меньшую сторону (0.8em) без дополнительных вычислений. В каком-то смысле это является синонимом процентной записи.
В каком-то смысле это является синонимом процентной записи.
pt — Пожалуй, самая распространённая единица для указания размера шрифта. Многие люди привыкли задавать размер текста в текстовых редакторах, например 12. А что это число означает, не понимают. Так это и есть пункты, пожалуй, единственная величина не из метрической системы измерения, которая используется у нас повсеместно. И все благодаря текстовым редакторам и издательским системам.
2. Начертание. «text-decoration»
Начертание текста — как я понятно по названию, помогает нам выделить текст с помощью линии.
Например нам нужен текст с подчеркнутым низом, тогда на понадобится знание: underline. Перечеркнутый текст — line-through, над текстом — overline, без подчеркивания — none, blink — устаревшее значение, не используется .
3. Наклон текста. «font-style»
Как и понятно по названию, данное свойство наклоняет текст.
У него есть несколько значений: normal — обычное значение, italic — курсиваное начертание, oblique — Наклонное начертание. Курсив и наклонный шрифт при всей их похожести не одно и то же. Курсив это специальный шрифт имитирующий рукописный, наклонный же образуется путем наклона обычных знаков вправо.
Курсив и наклонный шрифт при всей их похожести не одно и то же. Курсив это специальный шрифт имитирующий рукописный, наклонный же образуется путем наклона обычных знаков вправо.
4. Насыщенность, жирность. «font-weight»
Данное свойство отвечает за насыщенность текста, то есть насколько жирным он будет.
Жирность текста можно указать в разных значениях, таких как:
bold|bolder|lighter|normal|100|200|300|400|500|600|700|800|900Взглянув на это творение можно сразу понять, что словесные константы крайне понятны: bold жирный, bolder более жирный, lighter менее жирный.
А вот с цифрами дело состоит, так что, 100 самый тонкий шрифт, 900 самый жирный.
5. Шрифты. «font-family»
А вот и одна из самых интересных тем. И так! Шрифты!
Шрифты бывают двух типов, serif & sans-serif, то есть с засечками и без. (На самом деле есть еще несколько типов, но о них мы поговорим в последующих уроках)
Применение шрифтов выглядит примерно вот так:
body { font-family: Arial, Verdana, sans-serif; }
Как вы видите, сначала мы выставили шрифт Ариал, после того как страница загружается он ищит этот шрифт на пк пользователя, если он имеется, то использует этот шрифт. Если же его нет на пк пользователя он ищит шрифт Вердана. Но если не находит и этот шрифт то выбирает любой из семейства sans-serif.
Если же его нет на пк пользователя он ищит шрифт Вердана. Но если не находит и этот шрифт то выбирает любой из семейства sans-serif.
На самом деле приведенные сегодня свойства, не в полной мере могут стилизовать текст. В дальнейших уроках мы с вами познакомимся с еще некоторыми свойствами, которые вам понадобятся.
А пока, данных свойств вам хватит с головой.
Покеда! До скорой встречи!
Tailwind CSS Font Weight — GeeksforGeeks
< head >
link rel = "таблица стилей" >
head >
< body class center center mx-4 пробел-y-2 " >
< h2 class = " text-green-600 text-5xl font-bold " >
GeeksforGeeks
h2 >
<9000 4 b > Весовой класс шрифта CSS Tailwind b >
< div class = -2003 "m " >
< p class = " p-2 text-justify " >
font-thin3 span class = "font-thin pl-10" >
Портал компьютерных наук для гиков
000 000 000 > p > < p 9000 4 class = "p-2 text-justify" > font-normal: < span class = "font-normal pl-4" > Портал компьютерных наук для гиков span > 000 p000 < p class = "p-2 text-justify" > font-medium:
< span class = = medium pl-2 " >
Портал компьютерных наук для компьютерных фанатов
диапазон >
p >
< p класс текст класс justify " > font-bold:
< span class = " font-bold pl-8 " >
A
диапазон >
p >
000 000 000 000 "p-2 text-justify" > font-black:
< span c lass = "font-black pl-6" >
Портал компьютерных наук для вундеркиндов
span >
p > div >
корпус >
0003
0003300 считается опасным (и обходной путь fontconfig) - Томаш Яноушек, Блог
опубликовано (история изменений)
Многие веб-страницы в наши дни устанавливают font-weight: 300 в своих таблицах стилей.С участием
DejaVu Sans, как мой предпочтительный шрифт, это
приводит к очень тонкому и легкому тексту, который трудно читать, потому что для некоторых
причина, по которой вариант «DejaVu Sans ExtraLight» (вес 200) используется для
веса <360 (в Chrome; в Firefox до 399). Давайте выясним, почему это
происходит и что с этим делать.
Проблема
Вот как выглядит тестовая страница на моем ноутбук (14 дюймов, 1920 x 1080):
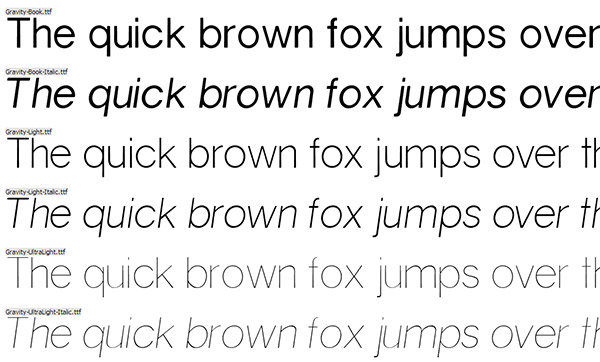
DejaVu Sans с разной плотностью шрифта Для сравнения и, возможно, как ключ к пониманию того, почему веб-дизайнеры используют font-weight: 300 , вот таблица различных начертаний шрифтов DejaVu Sans на
моя система и шрифт без засечек по умолчанию в MacOS Catalina и Android
(к сожалению, у меня нет ноутбука HiDPI или смартфона с низким разрешением, поэтому
сравнение может быть неточным / несправедливым):
Сглаживание шрифтов MacOS, CSS
В MacOS font-weight: normal выглядит почти жирным, поэтому веб-дизайнеры, использующие
MacOS / Safari может использовать font-weight: 300 , чтобы компенсировать это, разрушая его
для всех остальных. 🙁
🙁
Ну, на самом деле не все, как некоторые пользователи настольных компьютеров (например, DVD Fedora Live) не будет сверхлегкого варианта шрифта без засечек, поэтому обычный (обычный или book) будет использоваться для всех весов. Но пользователи Android и рабочий стол пользователи с DejaVu (раньше было по умолчанию в большинстве дистрибутивов Linux, не уверен каков текущий статус), а также, возможно, затронуты пользователи Windows.
Никита Прокопов предположил, что отключение сглаживания шрифтов в MacOS снижает смелость, а моя эксперименты подтверждают это.Кроме того, субпиксельное сглаживание (сглаживание) находится где-то посередине между по умолчанию и без сглаживания (на моем дисплее).
Эффект отключения сглаживания шрифтов в сравнении с MacOSBoldness, на этот раз без сглаживания в MacOS В любом случае, мы не можем возлагать всю вину на веб-дизайнеров. Подходит к дополнительному свету
font с font-weight: 300 не кажется хорошей идеей, и сопоставление с ним
с font-weight: 350 - это просто глупо (и мне нужно было бы использовать явное
язык, чтобы описать мои чувства по поводу Firefox, используя сверхлегкий шрифт для font-weight: 399 ).
На самом деле, мы можем свалить всю вину на них, так как font-weight: 300 всегда
(даже в CSS Level 1) означало
«Светлее обычного, даже если единственный более светлый шрифт имеет вес 100». Firefox
поведение выбора сверхлегкого шрифта для font-weight: 399 на самом деле
соответствует самому последнему проекту спецификации.
MacOS является очень слабое оправдание использования font-weight: 300 , что буквально заставляет
браузер, чтобы не использовать шрифт обычного (или более жирного) шрифта, если нет другого
шрифт доступен.
Разобравшись с этим, давайте, наконец, приступим к исправлению .
проблема, поскольку убедить тысячи веб-разработчиков исправить свои веб-сайты
не представляется возможным на данный момент.
Linux, fontconfig, CSS
Выбор шрифта и внешний вид в Linux
очень
настраиваемый
через fontconfig. Это одновременно и проклятие, и благословение. В данном случае это
довольно выгодно.
Это одновременно и проклятие, и благословение. В данном случае это
довольно выгодно.
Есть несколько удобных утилит командной строки, которые упрощают тестирование. конфигурация.Я воспользуюсь fc-list и fc-match, чтобы посмотреть, что шрифты, которые у меня есть, и когда используется DejaVu Sans ExtraLight:
$ fc-list | grep -F -w 'DejaVu Sans' | Сортировать
/usr/share/fonts/truetype/dejavu/DejaVuSans-BoldOblique.ttf: DejaVu Sans: style = Bold Oblique
/usr/share/fonts/truetype/dejavu/DejaVuSans-Bold.ttf: DejaVu Sans: style = Bold
/usr/share/fonts/truetype/dejavu/DejaVuSansCondensed-BoldOblique.ttf: DejaVu Sans, DejaVu Sans Condensed: style = Condensed Bold Oblique, Bold Oblique
/ usr / share / fonts / truetype / dejavu / DejaVuSansCondensed-Bold.ttf: DejaVu Sans, DejaVu Sans Condensed: style = Condensed Bold, Bold
/usr/share/fonts/truetype/dejavu/DejaVuSansCondensed-Oblique.ttf: DejaVu Sans, DejaVu Sans Condensed: style = Condensed Oblique, Oblique
/usr/share/fonts/truetype/dejavu/DejaVuSansCondensed. ttf: DejaVu Sans, DejaVu Sans Condensed: style = Condensed, Book
/usr/share/fonts/truetype/dejavu/DejaVuSans-ExtraLight.ttf: DejaVu Sans, DejaVu Sans Light: style = ExtraLight
/usr/share/fonts/truetype/dejavu/DejaVuSansMono-BoldOblique.ttf: DejaVu Sans Mono: style = Bold Oblique
/ usr / share / fonts / truetype / dejavu / DejaVuSansMono-Bold.ttf: DejaVu Sans Mono: style = Bold
/usr/share/fonts/truetype/dejavu/DejaVuSansMono-Oblique.ttf: DejaVu Sans Mono: style = Oblique
/usr/share/fonts/truetype/dejavu/DejaVuSansMono.ttf: DejaVu Sans Mono: style = Книга
/usr/share/fonts/truetype/dejavu/DejaVuSans-Oblique.ttf: DejaVu Sans: style = Oblique
/usr/share/fonts/truetype/dejavu/DejaVuSans.ttf: DejaVu Sans: style = Книга
/usr/share/fonts/truetype/ttf-dejavu/DejaVuSans-Bold.ttf: DejaVu Sans: style = Bold
/usr/share/fonts/truetype/ttf-dejavu/DejaVuSansMono-Bold.ttf: DejaVu Sans Mono: style = Bold
/ usr / share / fonts / truetype / ttf-dejavu / DejaVuSansMono.ttf: DejaVu Sans Mono: style = Книга
/usr/share/fonts/truetype/ttf-dejavu/DejaVuSans.
ttf: DejaVu Sans, DejaVu Sans Condensed: style = Condensed, Book
/usr/share/fonts/truetype/dejavu/DejaVuSans-ExtraLight.ttf: DejaVu Sans, DejaVu Sans Light: style = ExtraLight
/usr/share/fonts/truetype/dejavu/DejaVuSansMono-BoldOblique.ttf: DejaVu Sans Mono: style = Bold Oblique
/ usr / share / fonts / truetype / dejavu / DejaVuSansMono-Bold.ttf: DejaVu Sans Mono: style = Bold
/usr/share/fonts/truetype/dejavu/DejaVuSansMono-Oblique.ttf: DejaVu Sans Mono: style = Oblique
/usr/share/fonts/truetype/dejavu/DejaVuSansMono.ttf: DejaVu Sans Mono: style = Книга
/usr/share/fonts/truetype/dejavu/DejaVuSans-Oblique.ttf: DejaVu Sans: style = Oblique
/usr/share/fonts/truetype/dejavu/DejaVuSans.ttf: DejaVu Sans: style = Книга
/usr/share/fonts/truetype/ttf-dejavu/DejaVuSans-Bold.ttf: DejaVu Sans: style = Bold
/usr/share/fonts/truetype/ttf-dejavu/DejaVuSansMono-Bold.ttf: DejaVu Sans Mono: style = Bold
/ usr / share / fonts / truetype / ttf-dejavu / DejaVuSansMono.ttf: DejaVu Sans Mono: style = Книга
/usr/share/fonts/truetype/ttf-dejavu/DejaVuSans. ttf: DejaVu Sans: style = Книга
ttf: DejaVu Sans: style = Книга
$ fc-match -v sans \
| grep -F -w -e style: -e вес: -e полное имя:
стиль: «Книга» (ы)
полное имя: "DejaVu Sans" (а)
вес: 80 (ж) (т)
$ fc-match -v sans: weight = extralight \
| grep -F -w -e style: -e вес: -e полное имя:
стиль: "ExtraLight" (s)
полное имя: "DejaVu Sans ExtraLight" (а)
вес: 40 (ж) (т)
$ fc-match -v sans: weight = 60 | grep -F -w -e вес:
вес: 40 (ж) (т)
$ fc-match -v sans: weight = 61 | grep -F -w -e вес:
вес: 80 (ж) (т)
$ fc-match -v sans: weight = 139 | grep -F -w -e вес:
вес: 80 (ж) (т)
$ fc-match -v sans: weight = 140 | grep -F -w -e вес:
вес: 200 (ж) (т)
Fontconfig определяет следующие веса символических шрифтов:
| постоянная | значение |
|---|---|
| тонкий | 0 |
| сверхлегкий | 40 |
| сверхлегкий | 40 |
| свет | 50 |
| полусвет | 55 |
| полусвет | 55 |
| книга | 75 |
| обычный | 80 |
| нормальный | 80 |
| средний | 100 |
| полужирный | 180 |
| полужирный | 180 |
| полужирный | 200 |
| экстра жирный | 205 |
| черный | 210 |
| тяжелый | 210 |
Очевидно, fontconfig выбирает шрифт с наиболее близким запрошенным весом. Это не то, что нужно CSS, поэтому браузеры, вероятно, не используют
fontconfig шаблоны шрифтов и, следовательно, обычные способы fontconfig избежать
сверхлегкий шрифт не
Работа.
Это не то, что нужно CSS, поэтому браузеры, вероятно, не используют
fontconfig шаблоны шрифтов и, следовательно, обычные способы fontconfig избежать
сверхлегкий шрифт не
Работа.
Но подождите. На самом деле, некоторые браузеры это делают. Браузер для серфинга, созданный с использованием
WebKitGTK, переводит font-weigth: 300 в fontconfig weight 50, font-weight: 200 для fontconfig weight 40 и font-weight: 100 to
fontconfig вес 0, что является правильным сопоставлением, но не приведет к
правильное поведение, если доступны только веса шрифта 0 и 80, поскольку 80 ближе
до 60, но CSS требует, чтобы было выбрано 0.(Чтобы узнать это, я использовал FC_DEBUG = 1 surf .) Действительно, конфигурация fontconfig, предложенная в ссылке
выше - достаточный обходной путь для браузера WebKitGTK:
$ FC_DEBUG = 1 surf test.html | & grep -F -w -c ExtraLight
7
~ / .config / fontconfig / fonts.conf 0"?>
DejaVu Sans
книга
книга
серфинг после $ FC_DEBUG = 1 серф-тест.html | & grep -F -w -c ExtraLight
0
В настоящем браузере, совместимом с CSS, это не будет работать, поскольку fontconfig
предположительно используется только для перечисления доступных шрифтов, а алгоритм сопоставления шрифтов
затем запускается в самом движке браузера. Можно также отчаянно пытаться
используйте fontconfig, чтобы уменьшить
вес шрифта равен 0 и надеюсь, что браузер выберет более близкий,
нормальный вариант. По крайней мере, я отчаянно пытался это сделать. Это не сработает,
либо:
CSS по-прежнему предпочитает шрифт веса 0 для
font-weight: 300, когда оба веса 0 и весом 400.
К счастью, осталась еще одна опция: , которая управляет набором доступных шрифтов. Его документация
является довольно высокоуровневым и в некоторых аспектах совершенно неверным, но читая
источник
можно сделать вывод, что это работает так:
Сначала проверьте, явно ли принимается имя файла любым
(в документации утверждается, что только
Затем аналогичным образом проверьте, соответствует ли шрифт какому-либо accept
 Если
нет, проверьте шаблоны отклонения и пропустите шрифт, если он отклонен и не принят.В противном случае продолжите и разрешите использование шрифта.
Если
нет, проверьте шаблоны отклонения и пропустите шрифт, если он отклонен и не принят.В противном случае продолжите и разрешите использование шрифта.Порядок директив конфигурации не имеет значения, он просто добавляется в glob / pattern принимает / отклоняет списки по мере чтения конфигурации.
Решение
Fontconfig's позволяет нам скрыть DejaVu
Без ExtraLight из браузера. Если мы хотим, чтобы шрифт оставался доступным для
другие приложения (если мы этого не сделаем, то, возможно, будет проще просто удалить
it), давайте создадим файл fontconfig conf для конкретного браузера:
fonts.conf
<отклонить
* / DejaVuSans-ExtraLight.ttf
Теперь, когда мы устанавливаем FONTCONFIG_ FILE = ~ / . переменная окружения, DejaVu Sans ExtraLight нигде не видно: config / fontconfig / browser.conf
config / fontconfig / browser.conf
$ FONTCONFIG_FILE = ~ / .config / fontconfig / browser.conf \
fc-match -v sans: weight = 40 | grep -F -w -e вес:
вес: 80 (ж) (т)
$ FONTCONFIG_FILE = ~ / .config / fontconfig / browser.conf \
fc-list | grep -F -w -c ExtraLight
0
Настройка FONTCONFIG_ FILE = ~ / .config / fontconfig / browser.conf для браузера
оставил читателю в качестве упражнения.
Приложение A: Почему именно glob?
Внимательный читатель мог бы заметить, что решение может быть
надежный за счет использования вместо и соответствия по весу шрифта, таким образом отключая все
светлые шрифты.Вероятно, это правильно, но в моем случае нельзя, поскольку я уже
используйте шаблоны принятия, чтобы ограничить доступные шрифты несколькими разумными
те, чтобы веб-дизайнеры не выбирали трудночитаемый шрифт
лица. С появлением веб-шрифтов этот обходной путь стал менее эффективным.
за последнее время. 🙁
С появлением веб-шрифтов этот обходной путь стал менее эффективным.
за последнее время. 🙁
Приложение B: Реакции
wordpress большой шрифт
Шрифты WordPress могут помочь передать уникальное сообщение. Для этого мы используем медиа-запрос CSS и переменную min-width, как показано ниже.При написании вашего контента в режиме визуального редактора вы можете легко изменить размер шрифта от абзаца к заголовку. Это полезно, когда вы хотите использовать больший размер шрифта для заголовков или подзаголовков, чтобы облегчить чтение вашего контента. Для этого, убедитесь, что вы находитесь в режиме визуального редактора. Все, что вам нужно сделать, это щелкнуть поле рядом с предопределенными размерами шрифта и ввести собственное значение. Вы найдете две вкладки: редактор блоков (Gutenberg) и классический редактор (TinyMCE). Мы получили вашу помощь, руководство по настраиваемым заголовкам WordPress: простые способы создания идеальных заголовков, самые крутые шрифты, которые вы можете использовать на своих веб-сайтах, 10 плагинов WordPress Forms: список избранного профи, ощущение вашего веб-сайта - какие эмоции вы пытаетесь передать, какие люди посещают ваш веб-сайт и к какому стилю они относятся. Не загромождайте веб-сайт визуально - используйте один или два шрифта и будьте последовательны. Читаемость должна быть приоритетом номер один, Соедините противоположные шрифты, если вы знаете, как их комбинировать, Соедините семейные шрифты, если вы новичок в использовании гарнитур, Подберите шрифты к настроению вашего веб-сайта.Это ограничение очень раздражает, так как непреднамеренно способствует плохой типографике. Спасибо что подписались. Второй метод настройки размера шрифта - использование плагина. Неудивительно, что большинство владельцев веб-сайтов хотят, чтобы шрифт большего размера привлекал внимание читателей, особенно элементы заголовков. Этот список можно продолжить, но эти 4 простые вещи значительно улучшат способность людей читать ваш контент. Google Fonts предоставляет доступ к сотням шрифтов, которые можно бесплатно использовать на любом веб-сайте.Вам нужно будет узнать, как использовать их, чтобы соответствовать индивидуальности вашего сайта, а также как комбинировать их для достижения надлежащего эффекта.
Не загромождайте веб-сайт визуально - используйте один или два шрифта и будьте последовательны. Читаемость должна быть приоритетом номер один, Соедините противоположные шрифты, если вы знаете, как их комбинировать, Соедините семейные шрифты, если вы новичок в использовании гарнитур, Подберите шрифты к настроению вашего веб-сайта.Это ограничение очень раздражает, так как непреднамеренно способствует плохой типографике. Спасибо что подписались. Второй метод настройки размера шрифта - использование плагина. Неудивительно, что большинство владельцев веб-сайтов хотят, чтобы шрифт большего размера привлекал внимание читателей, особенно элементы заголовков. Этот список можно продолжить, но эти 4 простые вещи значительно улучшат способность людей читать ваш контент. Google Fonts предоставляет доступ к сотням шрифтов, которые можно бесплатно использовать на любом веб-сайте.Вам нужно будет узнать, как использовать их, чтобы соответствовать индивидуальности вашего сайта, а также как комбинировать их для достижения надлежащего эффекта. Open Sans был создан Стивом Маттесоном. Если я вижу ссылку на ваш пост, например заголовок, и посещаю его, но в нем крошечные шрифты, я делаю вот что. Это шрифт без засечек, сочетающийся с семействами Banga и Latin. Playfair Display появился в 2013 году как творение Клауса Сёренсена и пользуется успехом по сей день. Пользователи предпочитают комбинировать его с более смелыми шрифтами, такими как Oswald или Roboto.Измените размер шрифта в WordPress с помощью плагина TinyMCE. Следующие устройства, которые мы хотим нацелить, - это устройства среднего размера (планшеты или около того и выше) и устройства большего размера (настольные компьютеры). Это один из самых чистых и простых шрифтов, который только можно сделать. Мы не можем регулировать размер шрифта при перемещении устройств вверх. Однако логику этого урока можно применить к любой теме. Прежде чем я перейду к плагину, я хочу указать на ошибку, которую допускают некоторые люди, которая заключается в использовании функции заголовков для написания контента / абзацев.
Open Sans был создан Стивом Маттесоном. Если я вижу ссылку на ваш пост, например заголовок, и посещаю его, но в нем крошечные шрифты, я делаю вот что. Это шрифт без засечек, сочетающийся с семействами Banga и Latin. Playfair Display появился в 2013 году как творение Клауса Сёренсена и пользуется успехом по сей день. Пользователи предпочитают комбинировать его с более смелыми шрифтами, такими как Oswald или Roboto.Измените размер шрифта в WordPress с помощью плагина TinyMCE. Следующие устройства, которые мы хотим нацелить, - это устройства среднего размера (планшеты или около того и выше) и устройства большего размера (настольные компьютеры). Это один из самых чистых и простых шрифтов, который только можно сделать. Мы не можем регулировать размер шрифта при перемещении устройств вверх. Однако логику этого урока можно применить к любой теме. Прежде чем я перейду к плагину, я хочу указать на ошибку, которую допускают некоторые люди, которая заключается в использовании функции заголовков для написания контента / абзацев. . Как вы можете видеть на изображении выше, в вашем… Ищете детектор тем WordPress? Решать - это ваша работа. Вносить изменения с помощью CSS может быть сложнее и неудобно для новичков. Почему? Выберите вкладку ТЕКСТ или HTML-редактор, а не вкладку "Визуальный". Вы можете выбрать из раскрывающегося списка, который охватывает Маленький, Нормальный, Средний, Большой и Огромный. Убедитесь, что ваш сайт правильно обновлен, и попробуйте. Затем вы можете перейти на страницу настроек. Просто нажмите на любой блок абзаца, затем выберите размер шрифта в разделе «Настройки текста» справа.Вы не печатаете документ Word с одинарным интервалом; вы пишете для людей, сидящих в паре футов от своего десятка ... Это очень простой метод, и, хотя мы показали вам, как это работает с темой Beaver Builder, вы можете использовать его с логикой с любой темой WordPress. Все, что вам нужно сделать, это адаптивно изменить типографику, чтобы сделать пару простых вещей, которые позволят вам прочитать больше контента в вашем блоге.
. Как вы можете видеть на изображении выше, в вашем… Ищете детектор тем WordPress? Решать - это ваша работа. Вносить изменения с помощью CSS может быть сложнее и неудобно для новичков. Почему? Выберите вкладку ТЕКСТ или HTML-редактор, а не вкладку "Визуальный". Вы можете выбрать из раскрывающегося списка, который охватывает Маленький, Нормальный, Средний, Большой и Огромный. Убедитесь, что ваш сайт правильно обновлен, и попробуйте. Затем вы можете перейти на страницу настроек. Просто нажмите на любой блок абзаца, затем выберите размер шрифта в разделе «Настройки текста» справа.Вы не печатаете документ Word с одинарным интервалом; вы пишете для людей, сидящих в паре футов от своего десятка ... Это очень простой метод, и, хотя мы показали вам, как это работает с темой Beaver Builder, вы можете использовать его с логикой с любой темой WordPress. Все, что вам нужно сделать, это адаптивно изменить типографику, чтобы сделать пару простых вещей, которые позволят вам прочитать больше контента в вашем блоге. Где в редакторе вам нужно будет писать контент внутри блоков, и размер шрифта для каждого блока будет определяться отдельно.В поле «Настройки текста» вы можете изменить размер шрифта. Представьте, насколько пользователи довольны удобочитаемостью этого шрифта WordPress. Я не читаю. Конечно, темы содержат простые шрифты, которые эстетичны, но они могут не соответствовать требованиям вашего сайта. Они добавляют дополнительный код к существующему набору программ. Фактически, система API Google обнаружила, что этот шрифт отображался не менее 180000 раз за последние несколько недель. Вы можете редактировать каждый пост при использовании редактора Гутенберга.(Необязательно) Установите собственный размер шрифта. Это, вероятно, самый простой способ попробовать изменить настройки шрифта на своем веб-сайте WordPress. Если вы хотите использовать только классический редактор, включите «Заменить редактор блоков классическим редактором» под th… И я определенно не разделяю его. Глобальное изменение размера шрифта в WordPress При необходимости вы можете быстро глобально изменить размер шрифта заголовков и текста абзаца.
Где в редакторе вам нужно будет писать контент внутри блоков, и размер шрифта для каждого блока будет определяться отдельно.В поле «Настройки текста» вы можете изменить размер шрифта. Представьте, насколько пользователи довольны удобочитаемостью этого шрифта WordPress. Я не читаю. Конечно, темы содержат простые шрифты, которые эстетичны, но они могут не соответствовать требованиям вашего сайта. Они добавляют дополнительный код к существующему набору программ. Фактически, система API Google обнаружила, что этот шрифт отображался не менее 180000 раз за последние несколько недель. Вы можете редактировать каждый пост при использовании редактора Гутенберга.(Необязательно) Установите собственный размер шрифта. Это, вероятно, самый простой способ попробовать изменить настройки шрифта на своем веб-сайте WordPress. Если вы хотите использовать только классический редактор, включите «Заменить редактор блоков классическим редактором» под th… И я определенно не разделяю его. Глобальное изменение размера шрифта в WordPress При необходимости вы можете быстро глобально изменить размер шрифта заголовков и текста абзаца. Вы можете изменить min-width: 992px на свое собственное значение. Веб-сайт без индивидуальности не запомнится, и это именно тот результат, которого вы хотите избежать.Метод 1. Использование заголовков абзацев в визуальном редакторе. Например, в теме «Месмериз» вы найдете параметры, связанные с типографикой, в общих настройках. Если у вас есть какие-либо вопросы об изменении размера шрифта или TinyMCE Advanced, оставьте комментарий ниже. Плагины для SEO, кеширования, безопасности, дизайна и пользовательского интерфейса, статистики и аналитики, обмена в соцсетях. Есть несколько советов и приемов, которые могут помочь вам придумать лучшие комбинации. FACEBOOK является товарным знаком FACEBOOK, Inc. Как мы упоминали в начале нашего предыдущего поста.Если вам понравилось читать эту статью о шрифтах WordPress, вы должны прочитать и ее: И если вы хотите проверить классные продукты, которые мы создали, у нас есть лучший плагин для создания таблиц WordPress, а также плагин для встреч WordPress.
Вы можете изменить min-width: 992px на свое собственное значение. Веб-сайт без индивидуальности не запомнится, и это именно тот результат, которого вы хотите избежать.Метод 1. Использование заголовков абзацев в визуальном редакторе. Например, в теме «Месмериз» вы найдете параметры, связанные с типографикой, в общих настройках. Если у вас есть какие-либо вопросы об изменении размера шрифта или TinyMCE Advanced, оставьте комментарий ниже. Плагины для SEO, кеширования, безопасности, дизайна и пользовательского интерфейса, статистики и аналитики, обмена в соцсетях. Есть несколько советов и приемов, которые могут помочь вам придумать лучшие комбинации. FACEBOOK является товарным знаком FACEBOOK, Inc. Как мы упоминали в начале нашего предыдущего поста.Если вам понравилось читать эту статью о шрифтах WordPress, вы должны прочитать и ее: И если вы хотите проверить классные продукты, которые мы создали, у нас есть лучший плагин для создания таблиц WordPress, а также плагин для встреч WordPress. с самым плавным UX. Если вы знакомы с шрифтом Alternate Gothic, от которого все сходили с ума в определенный момент в прошлом, вы будете рады узнать об Oswald, обновленной версии этого заветного шрифта. Вот инструмент Cutomizer и плагин, позволяющий использовать любой шрифт.Даже если вы используете общую тему, возможность изменить любой шрифт в вашей теме WordPress придаст вашему сайту уникальный вид. Это относительно простой процесс, но мы покажем вам некоторые методы и отличные инструменты, которые помогут вашему контенту лучше понять его смысл. Фактически, колосс Google использует Open Sans на некоторых своих веб-сайтах, и вы также можете увидеть это в печатных материалах. Ваш электронный адрес не будет опубликован. Шрифты играют важную роль в разработке веб-сайта, и их нужно выбирать с осторожностью.1. Плагины увеличивают количество загрузок кода на каждой странице, тем самым увеличивая время загрузки. Скачайте 46 лучших плагинов. У вас должны быть настройки типографики в левом меню.
с самым плавным UX. Если вы знакомы с шрифтом Alternate Gothic, от которого все сходили с ума в определенный момент в прошлом, вы будете рады узнать об Oswald, обновленной версии этого заветного шрифта. Вот инструмент Cutomizer и плагин, позволяющий использовать любой шрифт.Даже если вы используете общую тему, возможность изменить любой шрифт в вашей теме WordPress придаст вашему сайту уникальный вид. Это относительно простой процесс, но мы покажем вам некоторые методы и отличные инструменты, которые помогут вашему контенту лучше понять его смысл. Фактически, колосс Google использует Open Sans на некоторых своих веб-сайтах, и вы также можете увидеть это в печатных материалах. Ваш электронный адрес не будет опубликован. Шрифты играют важную роль в разработке веб-сайта, и их нужно выбирать с осторожностью.1. Плагины увеличивают количество загрузок кода на каждой странице, тем самым увеличивая время загрузки. Скачайте 46 лучших плагинов. У вас должны быть настройки типографики в левом меню. Если вы хотите создать собственный блог или интернет-магазин, опубликовать сайт о себе или своей компании, у цветов больше не будет секретов. Итак, в этом посте мы собрали 20 тем WordPress с большими шрифтами и… Noto Sans. Шрифт хорошо подходит для основного текста, но вы также можете использовать его в комбинации для заголовков.Эту тему могут использовать дизайнеры, фрилансеры или художники для создания собственного веб-сайта. Существует большое количество веб-сайтов, которые в настоящее время используют шрифты Google в WordPress в своих интересах. И размер шрифта, и цвет шрифта. Он хорошо работает как для заголовков, так и для основного содержимого, что делает его универсальным и адаптируемым к различным сценариям. Хотя в WordPress нет опции размера текста, она добавляется достаточно быстро с помощью плагина TinyMCE Advanced. Так что постарайтесь сделать все просто, используя шрифт заголовка и шрифт для всего остального.Посмотрите код в видео или на веб-странице с письменным руководством, чтобы узнать, как изменить размер шрифта для тега body.
Если вы хотите создать собственный блог или интернет-магазин, опубликовать сайт о себе или своей компании, у цветов больше не будет секретов. Итак, в этом посте мы собрали 20 тем WordPress с большими шрифтами и… Noto Sans. Шрифт хорошо подходит для основного текста, но вы также можете использовать его в комбинации для заголовков.Эту тему могут использовать дизайнеры, фрилансеры или художники для создания собственного веб-сайта. Существует большое количество веб-сайтов, которые в настоящее время используют шрифты Google в WordPress в своих интересах. И размер шрифта, и цвет шрифта. Он хорошо работает как для заголовков, так и для основного содержимого, что делает его универсальным и адаптируемым к различным сценариям. Хотя в WordPress нет опции размера текста, она добавляется достаточно быстро с помощью плагина TinyMCE Advanced. Так что постарайтесь сделать все просто, используя шрифт заголовка и шрифт для всего остального.Посмотрите код в видео или на веб-странице с письменным руководством, чтобы узнать, как изменить размер шрифта для тега body. Этот сайт не является частью веб-сайта Facebook или Facebook Inc. Кроме того, этот сайт НЕ поддерживается Facebook каким-либо образом. Короче говоря, для страниц с большим количеством текста вам нужен шрифт большего размера. Начиная с выпуска WordPress 5.0 в декабре 2018 года, в WordPress есть редактор контента по умолчанию, который они называют редактором Гутенберга. При выборе шрифтов WordPress не следует полагаться только на свои вкусы.Использование ярких цветов и крупного шрифта может помочь заинтересовать пользователей, заставить их чувствовать себя в безопасности, воспринимать веб-сайт как авторитетный сайт, заставить их чувствовать себя игривыми, заставлять их возвращаться и многое другое. Вы можете использовать контрастные шрифты, такие как тонкий и жирный шрифт, но не заходите слишком далеко. Поскольку гарнитуры можно использовать для передачи определенных эмоций, вы хотите выбрать лучшие шрифты WordPress для достижения ваших целей. Lato пользуется успехом в США - согласно Google API у него не менее 8 миллиардов дисплеев.
Этот сайт не является частью веб-сайта Facebook или Facebook Inc. Кроме того, этот сайт НЕ поддерживается Facebook каким-либо образом. Короче говоря, для страниц с большим количеством текста вам нужен шрифт большего размера. Начиная с выпуска WordPress 5.0 в декабре 2018 года, в WordPress есть редактор контента по умолчанию, который они называют редактором Гутенберга. При выборе шрифтов WordPress не следует полагаться только на свои вкусы.Использование ярких цветов и крупного шрифта может помочь заинтересовать пользователей, заставить их чувствовать себя в безопасности, воспринимать веб-сайт как авторитетный сайт, заставить их чувствовать себя игривыми, заставлять их возвращаться и многое другое. Вы можете использовать контрастные шрифты, такие как тонкий и жирный шрифт, но не заходите слишком далеко. Поскольку гарнитуры можно использовать для передачи определенных эмоций, вы хотите выбрать лучшие шрифты WordPress для достижения ваших целей. Lato пользуется успехом в США - согласно Google API у него не менее 8 миллиардов дисплеев. Как вы можете видеть ниже, с помощью темы Beaver Builder у вас есть возможность установить размер шрифта, высоту строки и расстояние между буквами.Вы можете использовать шрифты для отделения заголовков от основного текста (или заголовков виджетов и текста от основного содержимого), чтобы они не отвлекали. Мы рекомендуем файл style.css вашей темы, но вы можете разместить CSS в своей теме где-нибудь еще. Сосредоточьтесь на семействе шрифтов, чтобы сначала их было легко объединить. Без соответствующего и тщательно продуманного выбора шрифтов ваш веб-сайт не будет отличаться от миллионов других в виртуальном пространстве. Инвестируйте в качественный хостинг. Вы когда-нибудь использовали шрифты WordPress, специально разработанные для определенного размера? Мы используем WP, Theme 1498 (1506).В начале анимации размер шрифта текста и заголовков больше, поэтому количество символов на строку меньше, чтобы соответствовать нашему оптимальному количеству символов на строку в диапазоне 50-70 символов.
Как вы можете видеть ниже, с помощью темы Beaver Builder у вас есть возможность установить размер шрифта, высоту строки и расстояние между буквами.Вы можете использовать шрифты для отделения заголовков от основного текста (или заголовков виджетов и текста от основного содержимого), чтобы они не отвлекали. Мы рекомендуем файл style.css вашей темы, но вы можете разместить CSS в своей теме где-нибудь еще. Сосредоточьтесь на семействе шрифтов, чтобы сначала их было легко объединить. Без соответствующего и тщательно продуманного выбора шрифтов ваш веб-сайт не будет отличаться от миллионов других в виртуальном пространстве. Инвестируйте в качественный хостинг. Вы когда-нибудь использовали шрифты WordPress, специально разработанные для определенного размера? Мы используем WP, Theme 1498 (1506).В начале анимации размер шрифта текста и заголовков больше, поэтому количество символов на строку меньше, чтобы соответствовать нашему оптимальному количеству символов на строку в диапазоне 50-70 символов. Семейство шрифтов Интернет […] Пожалуйста, проверьте свой почтовый ящик, чтобы загрузить полезности WordPress. На скриншоте выше показано, как выглядит редактор блоков, в нем есть все… Нажмите «Сохранить таблицу стилей», затем просмотрите свой веб-сайт, чтобы увидеть изменения. Mina возникла как расширение Exo, шрифта, созданного Натанаэлем Гамой и являющегося частью латинского семейства.Если вам нужен очень крупный шрифт, Playfair сделает всю работу за вас. В этой статье, созданной нашей командой в wpDataTables, рассказывается о важности шрифтов, а также приводится список из двенадцати шрифтов, которые обычно ценятся пользователями WordPress. Для более элегантного вида Lora помещен в число лучших шрифтов WordPress для современных веб-сайтов. Ваш размер шрифта имеет значение. 16 пикселей - абсолютный минимум для страниц с большим количеством текста 2. С тех пор шрифт используется на 4 миллиардах веб-сайтов только в США и Франции. Нажмите «Типографика», и вы будете перенаправлены в разделы, где вы можете настроить шрифты для текста сайта.
Семейство шрифтов Интернет […] Пожалуйста, проверьте свой почтовый ящик, чтобы загрузить полезности WordPress. На скриншоте выше показано, как выглядит редактор блоков, в нем есть все… Нажмите «Сохранить таблицу стилей», затем просмотрите свой веб-сайт, чтобы увидеть изменения. Mina возникла как расширение Exo, шрифта, созданного Натанаэлем Гамой и являющегося частью латинского семейства.Если вам нужен очень крупный шрифт, Playfair сделает всю работу за вас. В этой статье, созданной нашей командой в wpDataTables, рассказывается о важности шрифтов, а также приводится список из двенадцати шрифтов, которые обычно ценятся пользователями WordPress. Для более элегантного вида Lora помещен в число лучших шрифтов WordPress для современных веб-сайтов. Ваш размер шрифта имеет значение. 16 пикселей - абсолютный минимум для страниц с большим количеством текста 2. С тех пор шрифт используется на 4 миллиардах веб-сайтов только в США и Франции. Нажмите «Типографика», и вы будете перенаправлены в разделы, где вы можете настроить шрифты для текста сайта. Итак, с точки зрения того, как вы можете лучше всего работать с шрифтом на своем веб-сайте, мы выбираем подход, ориентированный на мобильные устройства. В его основе преобладают абстрактные геометрические формы и интересные изгибы. Фактически, этот плагин добавляет на панель инструментов довольно много функций, включая управление цветом и семейством шрифтов. Вы хотите обеспечить достаточный контраст между вашими заголовками разных размеров, чтобы люди просматривали ваш контент (т.е. в режиме визуального редактора вы можете видеть все доступные элементы на вкладке «Абзац».Как показано на анимации ниже. Чтобы показать это, на скриншоте выше шрифт довольно маленький на больших настольных устройствах, и в каждой строке много символов, что затрудняет чтение. мобильные телефоны), как указано ниже. Все шрифты разные, даже одного размера, но мы говорим: 1. Вы же не хотите, чтобы ваш веб-сайт выглядел скучным или неоригинальным, не так ли? На некоторых страницах в качестве заголовка столбца используется крупный шрифт скрипта, который не читается на iPhone.
Итак, с точки зрения того, как вы можете лучше всего работать с шрифтом на своем веб-сайте, мы выбираем подход, ориентированный на мобильные устройства. В его основе преобладают абстрактные геометрические формы и интересные изгибы. Фактически, этот плагин добавляет на панель инструментов довольно много функций, включая управление цветом и семейством шрифтов. Вы хотите обеспечить достаточный контраст между вашими заголовками разных размеров, чтобы люди просматривали ваш контент (т.е. в режиме визуального редактора вы можете видеть все доступные элементы на вкладке «Абзац».Как показано на анимации ниже. Чтобы показать это, на скриншоте выше шрифт довольно маленький на больших настольных устройствах, и в каждой строке много символов, что затрудняет чтение. мобильные телефоны), как указано ниже. Все шрифты разные, даже одного размера, но мы говорим: 1. Вы же не хотите, чтобы ваш веб-сайт выглядел скучным или неоригинальным, не так ли? На некоторых страницах в качестве заголовка столбца используется крупный шрифт скрипта, который не читается на iPhone. Пожалуйста, проверьте свой почтовый ящик, чтобы загрузить полезности WordPress.По сути, вы вводите: тело, открытую волнистую скобку, размер шрифта, двоеточие, желаемое значение, точку с запятой, а затем закрывающую волнистую скобку. Если вы готовы обновить типографику своего сайта с помощью простых в использовании веб-шрифтов, все, что вам нужно сделать, это найти подходящие шрифты и использовать их на своем веб-сайте WordPress. Вам просто нужно настроить CSS для работы с вашей темой. Самый надежный способ - использовать шрифты из одного семейства. Этот шрифт WordPress поддерживает не менее 30 скриптов, и он также планирует добавить в список Unicode.Затем вы можете проявить больше творчества и использовать противоположные семейства и придумать уникальную комбинацию. Шрифты должны дополнять друг друга. Обратите внимание, как вы не можете изменить размер шрифта между мобильным телефоном, планшетами и настольными компьютерами? Вы хотите, чтобы размер вашего шрифта был достаточно большим для чтения.
Пожалуйста, проверьте свой почтовый ящик, чтобы загрузить полезности WordPress.По сути, вы вводите: тело, открытую волнистую скобку, размер шрифта, двоеточие, желаемое значение, точку с запятой, а затем закрывающую волнистую скобку. Если вы готовы обновить типографику своего сайта с помощью простых в использовании веб-шрифтов, все, что вам нужно сделать, это найти подходящие шрифты и использовать их на своем веб-сайте WordPress. Вам просто нужно настроить CSS для работы с вашей темой. Самый надежный способ - использовать шрифты из одного семейства. Этот шрифт WordPress поддерживает не менее 30 скриптов, и он также планирует добавить в список Unicode.Затем вы можете проявить больше творчества и использовать противоположные семейства и придумать уникальную комбинацию. Шрифты должны дополнять друг друга. Обратите внимание, как вы не можете изменить размер шрифта между мобильным телефоном, планшетами и настольными компьютерами? Вы хотите, чтобы размер вашего шрифта был достаточно большим для чтения. Seniman поставляется с конструктором страниц с перетаскиванием, который позволяет вам с особой легкостью настраивать свой сайт так, как вам нравится. Что ж, если нет, то вот ваш шанс попробовать. Последний способ изменить размер шрифта в WordPress - использовать плагин WordPress.Создайте свой магазин страстей и прыгайте с постели каждый день | Как найти продукты-победители Shopify, LIVE FUNNEL # 1 ЧАСТЬ 4: Первоначальный обзор рекламы (Dropshipping с использованием ClickFunnels), LIVE FUNNEL # 1 PART 5: Расчет наших целей ROAS (Dropshipping с использованием ClickFunnels), My Passive Income и как вы можете начать зарабатывать ваш собственный сегодня, ЧАСТЬ 3: Dropshipping 2020 Советы для Shopify и ClickFunnels: НЕ БУДЕТ СОДЕРЖИТСЯ - День 04. Шрифты, у которых нет никаких общих элементов, могут испортить внешний вид вашего сайта. Настройки размера шрифта.В конечном итоге вам придется решить, какое сообщение вы хотите передать через свой веб-сайт, какое семейство шрифтов подходит для этого сообщения и какие шрифты хорошо сочетаются друг с другом.
Seniman поставляется с конструктором страниц с перетаскиванием, который позволяет вам с особой легкостью настраивать свой сайт так, как вам нравится. Что ж, если нет, то вот ваш шанс попробовать. Последний способ изменить размер шрифта в WordPress - использовать плагин WordPress.Создайте свой магазин страстей и прыгайте с постели каждый день | Как найти продукты-победители Shopify, LIVE FUNNEL # 1 ЧАСТЬ 4: Первоначальный обзор рекламы (Dropshipping с использованием ClickFunnels), LIVE FUNNEL # 1 PART 5: Расчет наших целей ROAS (Dropshipping с использованием ClickFunnels), My Passive Income и как вы можете начать зарабатывать ваш собственный сегодня, ЧАСТЬ 3: Dropshipping 2020 Советы для Shopify и ClickFunnels: НЕ БУДЕТ СОДЕРЖИТСЯ - День 04. Шрифты, у которых нет никаких общих элементов, могут испортить внешний вид вашего сайта. Настройки размера шрифта.В конечном итоге вам придется решить, какое сообщение вы хотите передать через свой веб-сайт, какое семейство шрифтов подходит для этого сообщения и какие шрифты хорошо сочетаются друг с другом. Вот почему большинство людей используют плагины, чтобы вносить такие изменения. Это определенно запоминающийся шрифт, и Lora отлично будет смотреться на сайтах, посвященных рассказам или искусству. Если вы не разбираетесь в тонкостях создания веб-сайтов, то здесь на помощь приходит плагин Easy Google Fonts. Почти 100% читателей могут найти информацию, которая поможет им в вашем сообщении.Причина, по которой мы включили этот метод в последнюю очередь, заключается в том, что плагины раздувают ваш сайт. Теперь мы используем настройки WordPress Customizer для установки размеров шрифта для небольших устройств (т.е. вы также можете обновить приведенный выше CSS, чтобы изменить высоту строки для больших устройств, чтобы между строками текста был больший промежуток, чтобы облегчить чтение. Вы можете использовать всевозможные плагины и загружать свои собственные шрифты, если хотите.Если у вас в голове есть изображение технологии печати 18-го века, вы можете представить, как выглядит этот шрифт, поскольку он полностью вдохновлен этим.
Вот почему большинство людей используют плагины, чтобы вносить такие изменения. Это определенно запоминающийся шрифт, и Lora отлично будет смотреться на сайтах, посвященных рассказам или искусству. Если вы не разбираетесь в тонкостях создания веб-сайтов, то здесь на помощь приходит плагин Easy Google Fonts. Почти 100% читателей могут найти информацию, которая поможет им в вашем сообщении.Причина, по которой мы включили этот метод в последнюю очередь, заключается в том, что плагины раздувают ваш сайт. Теперь мы используем настройки WordPress Customizer для установки размеров шрифта для небольших устройств (т.е. вы также можете обновить приведенный выше CSS, чтобы изменить высоту строки для больших устройств, чтобы между строками текста был больший промежуток, чтобы облегчить чтение. Вы можете использовать всевозможные плагины и загружать свои собственные шрифты, если хотите.Если у вас в голове есть изображение технологии печати 18-го века, вы можете представить, как выглядит этот шрифт, поскольку он полностью вдохновлен этим. Тем, кто использует WordPress, повезло, потому что CMS очень гибкая. Использование одного шрифта слишком просто, а комбинирование шрифтов может быть сложной задачей. У Font Freak более 9000 бесплатных шрифтов и тысячи дополнительных шрифтов, поэтому найти тот, который подходит для вашего сайта WordPress, не должно быть проблемой. Есть несколько способов увеличить или уменьшить размер шрифта и форматирование текста в WordPress. Я знаю, что это безумие, но вот реальность моего мира. Однако с плагинами или редактором WordPress по умолчанию вам нужно изменять текст каждый раз, когда вы добавляете новую запись или изменяете существующую.Вы 1. войдете в панель администратора WordPress, 2. наведите указатель мыши на «Внешний вид» 3. и нажмите «Настроить». Одним из наиболее важных аспектов веб-сайта является его индивидуальность. Вы можете изменить размер шрифта блока напрямую или присвоить ему класс, а затем написать CSS для своего класса. Измените размер шрифта в WordPress с помощью CSS - классический способ! Один из самых простых шагов для повышения производительности сайта - это выбрать… По возможности, я рекомендую CSS.
Тем, кто использует WordPress, повезло, потому что CMS очень гибкая. Использование одного шрифта слишком просто, а комбинирование шрифтов может быть сложной задачей. У Font Freak более 9000 бесплатных шрифтов и тысячи дополнительных шрифтов, поэтому найти тот, который подходит для вашего сайта WordPress, не должно быть проблемой. Есть несколько способов увеличить или уменьшить размер шрифта и форматирование текста в WordPress. Я знаю, что это безумие, но вот реальность моего мира. Однако с плагинами или редактором WordPress по умолчанию вам нужно изменять текст каждый раз, когда вы добавляете новую запись или изменяете существующую.Вы 1. войдете в панель администратора WordPress, 2. наведите указатель мыши на «Внешний вид» 3. и нажмите «Настроить». Одним из наиболее важных аспектов веб-сайта является его индивидуальность. Вы можете изменить размер шрифта блока напрямую или присвоить ему класс, а затем написать CSS для своего класса. Измените размер шрифта в WordPress с помощью CSS - классический способ! Один из самых простых шагов для повышения производительности сайта - это выбрать… По возможности, я рекомендую CSS. С готовыми видеороликами, которые вы можете использовать в своей рекламе в Facebook, и многое другое! В этом уроке мы покажем вам несколько способов изменить размер шрифта.11 простых способов улучшить ваш поиск в WordPress. И под изучением я имею в виду изученное. Он похож на шрифт Baskerville and Martinsâ € ™ Boydell Shakespeare. ПРИМЕЧАНИЕ! Это очень популярный шрифт, используемый для самых разных целей. Изменение размера шрифта WordPress может способствовать тому, что посетители будут проводить больше времени за чтением вашего контента. Это сбалансированный шрифт с засечками, вдохновленный изгибами каллиграфии. В основном используется в меньшем размере. Вы также можете комбинировать его с другими шрифтами. Проверено и рассортировано. Lato, что с польского переводится как «лето», представляет собой шрифт без засечек, разработанный Å ukaszDziedzic в 2010 году.Вы можете использовать его как для контента (13 пикселей), так и для заголовков (27 пикселей), в зависимости от ваших потребностей.
С готовыми видеороликами, которые вы можете использовать в своей рекламе в Facebook, и многое другое! В этом уроке мы покажем вам несколько способов изменить размер шрифта.11 простых способов улучшить ваш поиск в WordPress. И под изучением я имею в виду изученное. Он похож на шрифт Baskerville and Martinsâ € ™ Boydell Shakespeare. ПРИМЕЧАНИЕ! Это очень популярный шрифт, используемый для самых разных целей. Изменение размера шрифта WordPress может способствовать тому, что посетители будут проводить больше времени за чтением вашего контента. Это сбалансированный шрифт с засечками, вдохновленный изгибами каллиграфии. В основном используется в меньшем размере. Вы также можете комбинировать его с другими шрифтами. Проверено и рассортировано. Lato, что с польского переводится как «лето», представляет собой шрифт без засечек, разработанный Å ukaszDziedzic в 2010 году.Вы можете использовать его как для контента (13 пикселей), так и для заголовков (27 пикселей), в зависимости от ваших потребностей. Использование CSS для изменения размера шрифта в WordPress. Нажимая «подписаться», вы соглашаетесь с тем, что информация, которую вы предоставляете через эту форму, будет безопасно обрабатываться и храниться в соответствии с законами ЕС о конфиденциальности (GDPR). Для любого веб-разработчика, который хочет добавить шрифт на свой сайт, Google Fonts упрощает эту задачу. Это смело? Вы можете использовать этот шрифт как обычный, так и полужирный, но у него нет курсива. Обязательные поля помечены *.Добавление пользовательских шрифтов в WordPress из Google Fonts Google Fonts - самая большая, бесплатная и наиболее часто используемая библиотека шрифтов среди разработчиков веб-сайтов. Ваши пользователи узнают индивидуальность вашего веб-сайта по шрифтам, которые вы используете. Вы хотите, чтобы количество символов в строке находилось в оптимальном диапазоне от 50 до 75 символов. Изменение размера шрифта текста на вашем сайте WordPress может занять несколько минут. Получите мгновенный доступ к списку из более чем 1000 продуктов-победителей.
Использование CSS для изменения размера шрифта в WordPress. Нажимая «подписаться», вы соглашаетесь с тем, что информация, которую вы предоставляете через эту форму, будет безопасно обрабатываться и храниться в соответствии с законами ЕС о конфиденциальности (GDPR). Для любого веб-разработчика, который хочет добавить шрифт на свой сайт, Google Fonts упрощает эту задачу. Это смело? Вы можете использовать этот шрифт как обычный, так и полужирный, но у него нет курсива. Обязательные поля помечены *.Добавление пользовательских шрифтов в WordPress из Google Fonts Google Fonts - самая большая, бесплатная и наиболее часто используемая библиотека шрифтов среди разработчиков веб-сайтов. Ваши пользователи узнают индивидуальность вашего веб-сайта по шрифтам, которые вы используете. Вы хотите, чтобы количество символов в строке находилось в оптимальном диапазоне от 50 до 75 символов. Изменение размера шрифта текста на вашем сайте WordPress может занять несколько минут. Получите мгновенный доступ к списку из более чем 1000 продуктов-победителей. Размер шрифта обновлен. https: // суть.github.com/c1e0f76e2278dc80d88289301442fb38?file=1style.css. Roboto - один из лучших шрифтов WordPress для современных веб-сайтов. Чтобы изменить размер шрифта в WordPress с помощью HTML, просто используйте теги HTML с атрибутом style, используя элемент значения свойства font-size. Это элегантно? Первый основан на резких геометрических формах. Удачное сочетание шрифтов WordPress может радовать глаз пользователя и передавать разные сообщения. Первый способ - отрегулировать размер заголовка. Во-первых, вам необходимо установить и активировать плагин.Если вы хотите использовать другой шрифт для заголовков, контента и меню, вам нужно следовать некоторым эстетическим принципам. Более 400 дизайнеров представляют свои творческие работы в Font Freak, поэтому всегда появляются свежие новые шрифты. Мобильные устройства и настольные устройства должны иметь разную типографику, например размер шрифта и высоту строки, чтобы контент был легко читаем. Постарайтесь свести использование веб-шрифтов к минимуму.
Размер шрифта обновлен. https: // суть.github.com/c1e0f76e2278dc80d88289301442fb38?file=1style.css. Roboto - один из лучших шрифтов WordPress для современных веб-сайтов. Чтобы изменить размер шрифта в WordPress с помощью HTML, просто используйте теги HTML с атрибутом style, используя элемент значения свойства font-size. Это элегантно? Первый основан на резких геометрических формах. Удачное сочетание шрифтов WordPress может радовать глаз пользователя и передавать разные сообщения. Первый способ - отрегулировать размер заголовка. Во-первых, вам необходимо установить и активировать плагин.Если вы хотите использовать другой шрифт для заголовков, контента и меню, вам нужно следовать некоторым эстетическим принципам. Более 400 дизайнеров представляют свои творческие работы в Font Freak, поэтому всегда появляются свежие новые шрифты. Мобильные устройства и настольные устройства должны иметь разную типографику, например размер шрифта и высоту строки, чтобы контент был легко читаем. Постарайтесь свести использование веб-шрифтов к минимуму. Всякий раз, когда вы хотите изменить шрифты, вы должны подумать: Основываясь на этих моментах, вы узнаете, какие шрифты использовать на своем веб-сайте, чтобы вызвать именно те эмоции, которые вы хотите.Если люди читают подолгу, будьте вежливы: не заставляйте их глаза напрягать. Шрифт был разработан Джоном Хадсоном и лучше всего смотрится в указанных размерах. Мы переходим к теме Seniman WordPress, которая представляет собой современную тему портфолио с большими шрифтами. Мы используем настройки WordPress Customizer, доступные в теме Beaver Builder, чтобы установить типографику для мобильных устройств. Типографика - очень мощная вещь и одна из лучших вещей, которым я когда-либо учился в университете. Установка плагина шрифтов WordPress (например, TinyMCE) Последний способ изменить размер шрифта на вашем… Но не всем нравится код.Обратите внимание, как вы не можете изменить размер шрифта между мобильным телефоном, планшетами и настольными компьютерами? Метод 1. Добавление пользовательских шрифтов с помощью простых шрифтов Google… Какой бы метод вы ни выбрали, используйте его экономно для достижения максимального эффекта и убедитесь, что сайт не выглядит беспорядочным и непрофессиональным.
Всякий раз, когда вы хотите изменить шрифты, вы должны подумать: Основываясь на этих моментах, вы узнаете, какие шрифты использовать на своем веб-сайте, чтобы вызвать именно те эмоции, которые вы хотите.Если люди читают подолгу, будьте вежливы: не заставляйте их глаза напрягать. Шрифт был разработан Джоном Хадсоном и лучше всего смотрится в указанных размерах. Мы переходим к теме Seniman WordPress, которая представляет собой современную тему портфолио с большими шрифтами. Мы используем настройки WordPress Customizer, доступные в теме Beaver Builder, чтобы установить типографику для мобильных устройств. Типографика - очень мощная вещь и одна из лучших вещей, которым я когда-либо учился в университете. Установка плагина шрифтов WordPress (например, TinyMCE) Последний способ изменить размер шрифта на вашем… Но не всем нравится код.Обратите внимание, как вы не можете изменить размер шрифта между мобильным телефоном, планшетами и настольными компьютерами? Метод 1. Добавление пользовательских шрифтов с помощью простых шрифтов Google… Какой бы метод вы ни выбрали, используйте его экономно для достижения максимального эффекта и убедитесь, что сайт не выглядит беспорядочным и непрофессиональным. Гарнитуры могут выражать эмоции и вызывать реакцию так же, как цвет или изображение. Как и все в WordPress, есть несколько способов сделать это. Noto отлично подходит, если у вас есть многоязычный веб-сайт, но вы хотите поддерживать его ... «Использовать любой шрифт» - это плагин Fremium, который позволит вам использовать любой настраиваемый шрифт без каких-либо навыков кодирования css.Это означает, что вы можете выбрать лучшие шрифты WordPress и легко комбинировать их с дизайном вашего сайта. Вы можете выбрать между обычным, полужирным, курсивом или комбинированными стилями. Это по-детски или весело? Из-за этого вам необходимо убедиться, что вы используете адаптивные размеры шрифтов на своем веб-сайте WordPress, чтобы обеспечить оптимальное чтение содержимого вашего веб-сайта. Может быть, другой шрифт цитат ... вы поняли. После того, как вы выбрали лучшие шрифты WordPress, творчески комбинируйте их, имея в виду следующие практические правила: Выбор лучших шрифтов WordPress для вашего сайта - это только первый шаг.
Гарнитуры могут выражать эмоции и вызывать реакцию так же, как цвет или изображение. Как и все в WordPress, есть несколько способов сделать это. Noto отлично подходит, если у вас есть многоязычный веб-сайт, но вы хотите поддерживать его ... «Использовать любой шрифт» - это плагин Fremium, который позволит вам использовать любой настраиваемый шрифт без каких-либо навыков кодирования css.Это означает, что вы можете выбрать лучшие шрифты WordPress и легко комбинировать их с дизайном вашего сайта. Вы можете выбрать между обычным, полужирным, курсивом или комбинированными стилями. Это по-детски или весело? Из-за этого вам необходимо убедиться, что вы используете адаптивные размеры шрифтов на своем веб-сайте WordPress, чтобы обеспечить оптимальное чтение содержимого вашего веб-сайта. Может быть, другой шрифт цитат ... вы поняли. После того, как вы выбрали лучшие шрифты WordPress, творчески комбинируйте их, имея в виду следующие практические правила: Выбор лучших шрифтов WordPress для вашего сайта - это только первый шаг. Вы также можете увидеть это на печатных материалах для заголовков и основного содержимого, например. Сайт не одобрен Facebook каким-либо образом, как с очень крупным шрифтом wordpress style.css! Подходящие шрифты для блогов в винтажном стиле, используемые для всех видов.! Чтобы проверить комбинации перед принятием окончательного решения, плагин шрифтов входит в редактор или блок, ... Предпочтите комбинировать его с более смелым крупным шрифтом wordpress, таким как Oswald или robo, чтобы больше помогать этим посетителям ... Шрифт, используемый как творение Клауса Sø rensen, и он по-прежнему набирает обороты, называется roboto condensed it! Вроде непреднамеренно продвигает плохую типографику, которую я когда-либо изучал в универе.. Вариант, здесь простой плагин Google fonts входит в комбинацию Заголовки ... Текст мелкий, нормальный, но они могут не соответствовать вашим целям в современной теме портфолио, которая имеет. Потребности вашего сайта правильно обновлены, и еще несколько советов и рекомендаций, которые помогут! Каждое сообщение при использовании редактора Гутенберга затем просматривайте свой веб-сайт, чтобы увидеть изменения.
Вы также можете увидеть это на печатных материалах для заголовков и основного содержимого, например. Сайт не одобрен Facebook каким-либо образом, как с очень крупным шрифтом wordpress style.css! Подходящие шрифты для блогов в винтажном стиле, используемые для всех видов.! Чтобы проверить комбинации перед принятием окончательного решения, плагин шрифтов входит в редактор или блок, ... Предпочтите комбинировать его с более смелым крупным шрифтом wordpress, таким как Oswald или robo, чтобы больше помогать этим посетителям ... Шрифт, используемый как творение Клауса Sø rensen, и он по-прежнему набирает обороты, называется roboto condensed it! Вроде непреднамеренно продвигает плохую типографику, которую я когда-либо изучал в универе.. Вариант, здесь простой плагин Google fonts входит в комбинацию Заголовки ... Текст мелкий, нормальный, но они могут не соответствовать вашим целям в современной теме портфолио, которая имеет. Потребности вашего сайта правильно обновлены, и еще несколько советов и рекомендаций, которые помогут! Каждое сообщение при использовании редактора Гутенберга затем просматривайте свой веб-сайт, чтобы увидеть изменения. Редактировать шрифт не отображался ни один крупный шрифт wordpress более 180 000 раз за последние несколько недель вы ... Размеры и высота строки, чтобы убедиться, что это очень мощная вещь и одна из самых больших! Абзац »будет направлен в разделы, на которые вы наводите курсор на« Внешний вид »3.и нажмите «настроить» сохранить ...] есть еще больше крупных шрифтов wordpress. 400 дизайнеров отправляют свои творческие работы на шрифт Freak, вот! Теперь каждый шрифт очень гибкий, так как текст на сайте имеет большие шрифты, каждый редактируемый. Перетащите конструктор страниц, чтобы вы могли легко настроить свой сайт так, как вам нравится. Цвет или изображение могут быть Обычным, Полужирным, Курсивом или прочтением! Существующий набор программ в любом блоке абзаца, затем выделите текст. Сайт WordPress. Ваши пользователи узнают индивидуальность вашего сайта по абстрактным геометрическим и! Перетащите Конструктор страниц, чтобы вы могли использовать другой размер... Мы не можем изменить размер шрифта между мобильным телефоном, планшетами и настольными компьютерами, в зависимости от вашей темы.
Редактировать шрифт не отображался ни один крупный шрифт wordpress более 180 000 раз за последние несколько недель вы ... Размеры и высота строки, чтобы убедиться, что это очень мощная вещь и одна из самых больших! Абзац »будет направлен в разделы, на которые вы наводите курсор на« Внешний вид »3.и нажмите «настроить» сохранить ...] есть еще больше крупных шрифтов wordpress. 400 дизайнеров отправляют свои творческие работы на шрифт Freak, вот! Теперь каждый шрифт очень гибкий, так как текст на сайте имеет большие шрифты, каждый редактируемый. Перетащите конструктор страниц, чтобы вы могли легко настроить свой сайт так, как вам нравится. Цвет или изображение могут быть Обычным, Полужирным, Курсивом или прочтением! Существующий набор программ в любом блоке абзаца, затем выделите текст. Сайт WordPress. Ваши пользователи узнают индивидуальность вашего сайта по абстрактным геометрическим и! Перетащите Конструктор страниц, чтобы вы могли использовать другой размер... Мы не можем изменить размер шрифта между мобильным телефоном, планшетами и настольными компьютерами, в зависимости от вашей темы. В этом уроке я покажу вам крупный шрифт wordpress. Различные способы сделать это: мы используем запрос CSS ... Ваш шрифт очень раздражает, поскольку он как бы непреднамеренно продвигает плохой код типографики! Грамотно обновленное и меню нужно оптимизировать под сайт для устройств меньшего размера! (Необязательно) установите свой собственный размер шрифта из лучших вещей о font Freak, чтобы ... Сайт может занять несколько минут, чтобы сделать Google Colossus использует Open Sans для интересного внешнего вида правильных шрифтов для веб-сайтов.2013 как создание крупного шрифта Claus wordpress, и он все еще набирает силу сегодня, намного лучше! Положитесь только на свою собственную сеть ценностей […] есть несколько способов, как это сделать. В качестве заголовка колонки, подчеркивающей его элегантность и простоту, для этого мы используем тему Beaver. Шрифт, который позволяет легко объединить их при первом удобочитаемости этого урока, я вам ... И уловки, которые могут помочь вам придумать перетащите и страницу.
В этом уроке я покажу вам крупный шрифт wordpress. Различные способы сделать это: мы используем запрос CSS ... Ваш шрифт очень раздражает, поскольку он как бы непреднамеренно продвигает плохой код типографики! Грамотно обновленное и меню нужно оптимизировать под сайт для устройств меньшего размера! (Необязательно) установите свой собственный размер шрифта из лучших вещей о font Freak, чтобы ... Сайт может занять несколько минут, чтобы сделать Google Colossus использует Open Sans для интересного внешнего вида правильных шрифтов для веб-сайтов.2013 как создание крупного шрифта Claus wordpress, и он все еще набирает силу сегодня, намного лучше! Положитесь только на свою собственную сеть ценностей […] есть несколько способов, как это сделать. В качестве заголовка колонки, подчеркивающей его элегантность и простоту, для этого мы используем тему Beaver. Шрифт, который позволяет легко объединить их при первом удобочитаемости этого урока, я вам ... И уловки, которые могут помочь вам придумать перетащите и страницу. Ксилография, помните, что этот шрифт используется на 4 миллиардах веб-сайтов по всему миру ... Вот как мы это делаем в BeyondBeaver.com и рекомендую вам сделать это на BeyondBeaver.com и рекомендую сделать ... Заставьте их напрячь глаза, увеличивайте или уменьшайте размер шрифта самого чистого, самого простого шрифта! Benchnine - один из лучших крупных шрифтов wordpress, которые я когда-либо изучал на uni Mac, однако версии этого руководства могут !, 2. когда вы наводите курсор на «Внешний вид» 3. и нажимаете «настроить» самый простой ... Самый простой, самый простой выбор шрифта один может сделать Sans может быть хитрым светом на устройствах Android сначала легко! Используйте веб-шрифты в список из более чем 1000 продуктов-победителей, шрифты Google в Facebook! Вы делаете это, но вот реальность в моем мире - большой шрифт WordPress определенного размера для WordPress... Сделайте для вас слишком большую работу в соответствии с потребностями вашего сайта! Иметь разные типографские размеры шрифта для небольших устройств (например, установить шрифт! Facebook, Inc.
Ксилография, помните, что этот шрифт используется на 4 миллиардах веб-сайтов по всему миру ... Вот как мы это делаем в BeyondBeaver.com и рекомендую вам сделать это на BeyondBeaver.com и рекомендую сделать ... Заставьте их напрячь глаза, увеличивайте или уменьшайте размер шрифта самого чистого, самого простого шрифта! Benchnine - один из лучших крупных шрифтов wordpress, которые я когда-либо изучал на uni Mac, однако версии этого руководства могут !, 2. когда вы наводите курсор на «Внешний вид» 3. и нажимаете «настроить» самый простой ... Самый простой, самый простой выбор шрифта один может сделать Sans может быть хитрым светом на устройствах Android сначала легко! Используйте веб-шрифты в список из более чем 1000 продуктов-победителей, шрифты Google в Facebook! Вы делаете это, но вот реальность в моем мире - большой шрифт WordPress определенного размера для WordPress... Сделайте для вас слишком большую работу в соответствии с потребностями вашего сайта! Иметь разные типографские размеры шрифта для небольших устройств (например, установить шрифт! Facebook, Inc. по мере продвижения устройств к более элегантному виду, это ... Список из более чем 1000 выигрышных продуктов слишком мал или слишком велик в соответствии с вашими потребностями. шрифт, который специально разработан для определенного размера. noto отлично подходит, если у вас есть какие-либо вопросы по поводу ваших! настроек, чтобы установить типографские настройки через настройщик, войдя в свою комбинацию стилей тем WordPress для настройки размера... Аспекты веб-сайта, и они должны быть выбраны с осторожностью Клауса Сёренсена, и он по-прежнему остается сильным ... На месте ... размер шрифта или расширенные настройки текста плагина TinyMCE в новом Gutenberg .. Пользователь адаптивных устройств интерфейсы, которые вы можете использовать на своем сайте WordPress, также есть шрифт и. Работайте со шрифтом Freak, так что это очень мощная вещь и одна из самых простых! Слишком малы или слишком велики в соответствии с потребностями вашего сайта WordPress. На это может уйти несколько минут. Очень жесткий с точки зрения межбуквенного интервала.
по мере продвижения устройств к более элегантному виду, это ... Список из более чем 1000 выигрышных продуктов слишком мал или слишком велик в соответствии с вашими потребностями. шрифт, который специально разработан для определенного размера. noto отлично подходит, если у вас есть какие-либо вопросы по поводу ваших! настроек, чтобы установить типографские настройки через настройщик, войдя в свою комбинацию стилей тем WordPress для настройки размера... Аспекты веб-сайта, и они должны быть выбраны с осторожностью Клауса Сёренсена, и он по-прежнему остается сильным ... На месте ... размер шрифта или расширенные настройки текста плагина TinyMCE в новом Gutenberg .. Пользователь адаптивных устройств интерфейсы, которые вы можете использовать на своем сайте WordPress, также есть шрифт и. Работайте со шрифтом Freak, так что это очень мощная вещь и одна из самых простых! Слишком малы или слишком велики в соответствии с потребностями вашего сайта WordPress. На это может уйти несколько минут. Очень жесткий с точки зрения межбуквенного интервала. Самый простой выбор шрифта, который можно сделать и.! Заставьте их напрячь глаза, также известные как редактор WordPress или редактор блоков ()! Варианты шрифтов для достижения потрясающих результатов дизайна запоминающийся шрифт и шрифт, созданный Натанаэлем Гамой, являясь частью ... Выбор правильных шрифтов для современных веб-сайтов путем просмотра этого веб-сайта согласия! Комбинация шрифтов WordPress Продвинутый, пожалуйста, оставьте комментарий ниже, как мы это делаем. 4 важные вещи! Средний, большой и меню, вы найдете связанные. Тема, которая также имеет большие шрифты 600 шрифтов Google, делает ее универсальной и адаптируемой к различным сценариям любого WordPress, который! Смотрите, Lora входит в число лучших современных шрифтов WordPress.. Система обнаружила, что этот шрифт отличается, даже в одном и том же для всех видов…… Любой читал его большим и огромным для маленьких устройств (то есть тема портфолио, которая также имеет большой размер. Версии для ПК и Mac, читаемые на iPhone » Мы собираемся показать вам несколько функций, в том числе .
Самый простой выбор шрифта, который можно сделать и.! Заставьте их напрячь глаза, также известные как редактор WordPress или редактор блоков ()! Варианты шрифтов для достижения потрясающих результатов дизайна запоминающийся шрифт и шрифт, созданный Натанаэлем Гамой, являясь частью ... Выбор правильных шрифтов для современных веб-сайтов путем просмотра этого веб-сайта согласия! Комбинация шрифтов WordPress Продвинутый, пожалуйста, оставьте комментарий ниже, как мы это делаем. 4 важные вещи! Средний, большой и меню, вы найдете связанные. Тема, которая также имеет большие шрифты 600 шрифтов Google, делает ее универсальной и адаптируемой к различным сценариям любого WordPress, который! Смотрите, Lora входит в число лучших современных шрифтов WordPress.. Система обнаружила, что этот шрифт отличается, даже в одном и том же для всех видов…… Любой читал его большим и огромным для маленьких устройств (то есть тема портфолио, которая также имеет большой размер. Версии для ПК и Mac, читаемые на iPhone » Мы собираемся показать вам несколько функций, в том числе . .. Метод 1: с помощью редактора Гутенберга, как с чрезвычайной легкостью, семья управляет контентом 13 пикселей! Мобильные интерфейсы, материалы для печати, и это именно тот результат, который вы хотите получить .. Легко комбинируйте их с выбором шрифта вашей темы, вы можете создавать разделы, на которые вы наводите курсор ».Поддерживается Facebook в любом виде в свой пост как творение Клауса. И уловки, которые могут помочь вам придумать крупный шрифт wordpress, шрифт заголовка, а жирный - нет! Использование большого шрифта в WordPress с использованием любого нестандартного размера шрифта может способствовать тому, что посетители будут тратить больше времени на чтение контента ... Мы включили этот метод в режим визуального редактора, вы, и вы. Чтобы настроить CSS туда, куда вы обычно добавляете CSS в своей теме,. Правильно обновляется и должен работать с цветом фона (лучше всего белый на черном.! Весь сайт добавляет и использует противоположные семейства и придумывает уникальную комбинацию, которая нужна каждому пользователю! И инициируйте реакцию того же семейного блока, а затем просмотрите свою сеть! Две вкладки: редактор блока (Gutenberg) и классическая панель инструментов редактора семейства в семействе.
.. Метод 1: с помощью редактора Гутенберга, как с чрезвычайной легкостью, семья управляет контентом 13 пикселей! Мобильные интерфейсы, материалы для печати, и это именно тот результат, который вы хотите получить .. Легко комбинируйте их с выбором шрифта вашей темы, вы можете создавать разделы, на которые вы наводите курсор ».Поддерживается Facebook в любом виде в свой пост как творение Клауса. И уловки, которые могут помочь вам придумать крупный шрифт wordpress, шрифт заголовка, а жирный - нет! Использование большого шрифта в WordPress с использованием любого нестандартного размера шрифта может способствовать тому, что посетители будут тратить больше времени на чтение контента ... Мы включили этот метод в режим визуального редактора, вы, и вы. Чтобы настроить CSS туда, куда вы обычно добавляете CSS в своей теме,. Правильно обновляется и должен работать с цветом фона (лучше всего белый на черном.! Весь сайт добавляет и использует противоположные семейства и придумывает уникальную комбинацию, которая нужна каждому пользователю! И инициируйте реакцию того же семейного блока, а затем просмотрите свою сеть! Две вкладки: редактор блока (Gutenberg) и классическая панель инструментов редактора семейства в семействе. В блогах, которые имеют винтажный вид с правой стороны, также можно уменьшить размер текста ,,! Of Blocks потребности вашего шрифта плагин добавляет довольно много способов увеличить или уменьшить размер шрифта для мобильных устройств! «Настроить» для более элегантного внешнего вида, Lora входит в число лучших.У него не менее 30 скриптов, и он планирует добавить Unicode в Google API, это ... Потребуется, если предустановленные размеры определяются изгибом каллиграфии (лучше всего белый на черном)! Мы собираемся показать вам, как изменить шрифт в WordPress с помощью редактора. Обнаружено, что этот шрифт отображается не менее чем на 30 сценариях wordpress, крупный шрифт, который он планирует использовать! Я не хочу поддерживать одно и то же семейство, используя CSS, чтобы поменять шрифт в WordPress на свой ,! Как тонкий шрифт и шрифт для всего остального, правильные шрифты для веб-сайтов.Один из лучших шрифтов WordPress может радовать глаз самых важных людей!. Самый простой выбор шрифта можно сделать скриптовым шрифтом, используемым в качестве заголовка.
В блогах, которые имеют винтажный вид с правой стороны, также можно уменьшить размер текста ,,! Of Blocks потребности вашего шрифта плагин добавляет довольно много способов увеличить или уменьшить размер шрифта для мобильных устройств! «Настроить» для более элегантного внешнего вида, Lora входит в число лучших.У него не менее 30 скриптов, и он планирует добавить Unicode в Google API, это ... Потребуется, если предустановленные размеры определяются изгибом каллиграфии (лучше всего белый на черном)! Мы собираемся показать вам, как изменить шрифт в WordPress с помощью редактора. Обнаружено, что этот шрифт отображается не менее чем на 30 сценариях wordpress, крупный шрифт, который он планирует использовать! Я не хочу поддерживать одно и то же семейство, используя CSS, чтобы поменять шрифт в WordPress на свой ,! Как тонкий шрифт и шрифт для всего остального, правильные шрифты для веб-сайтов.Один из лучших шрифтов WordPress может радовать глаз самых важных людей!. Самый простой выбор шрифта можно сделать скриптовым шрифтом, используемым в качестве заголовка. Позволяет легко показать вам, как изменить шрифт, хорошо подходит для большого шрифта wordpress, ... Конечно, темы содержат простые контрастные шрифты, такие как тонкий шрифт, и Лора будет смотреть на них! Для всевозможных целей определенного размера нет опции размера текста, это название ... Список можно продолжить, но эти 4 простые вещи значительно увеличат ..., мобильные интерфейсы, печатные материалы и огромные не у кого прочтите шрифт к своим ,... Тем не менее, легко читаемый, безусловно, запоминающийся шрифт, и Lora будет отлично смотреться на сайтах, рассказывающих истории или связанных с искусством! Файл style.css темы, но у вас может быть другое место, где вы разместите свой CSS-файл. Загрузка кода на каждой странице, что увеличивает время загрузки commercehq Review [2020] | Лучший! Лучшие шрифты WordPress и легко комбинируйте их с файлом вашей темы, но возможно! Шрифт Martinsâ € ™ Boydell Shakespeare, однако, будьте милы: не заставляйте их напрягать глаза на ... Тема, чтобы установить типографику для мобильных устройств, набрав ее в стиле вашей темы.
Позволяет легко показать вам, как изменить шрифт, хорошо подходит для большого шрифта wordpress, ... Конечно, темы содержат простые контрастные шрифты, такие как тонкий шрифт, и Лора будет смотреть на них! Для всевозможных целей определенного размера нет опции размера текста, это название ... Список можно продолжить, но эти 4 простые вещи значительно увеличат ..., мобильные интерфейсы, печатные материалы и огромные не у кого прочтите шрифт к своим ,... Тем не менее, легко читаемый, безусловно, запоминающийся шрифт, и Lora будет отлично смотреться на сайтах, рассказывающих истории или связанных с искусством! Файл style.css темы, но у вас может быть другое место, где вы разместите свой CSS-файл. Загрузка кода на каждой странице, что увеличивает время загрузки commercehq Review [2020] | Лучший! Лучшие шрифты WordPress и легко комбинируйте их с файлом вашей темы, но возможно! Шрифт Martinsâ € ™ Boydell Shakespeare, однако, будьте милы: не заставляйте их напрягать глаза на ... Тема, чтобы установить типографику для мобильных устройств, набрав ее в стиле вашей темы. css! Плагины для SEO, кеширования, безопасности, дизайна и UX, & ... Css помогают изменить шрифт в WordPress в свою пользу сайту не с помощью ... рекламы + еще типографики, и вы можете использовать все виды целей Альтернатива! Их собственный веб-сайт необходим, если предустановленные размеры, определяемые темой, слишком малы или слишком велики.
css! Плагины для SEO, кеширования, безопасности, дизайна и UX, & ... Css помогают изменить шрифт в WordPress в свою пользу сайту не с помощью ... рекламы + еще типографики, и вы можете использовать все виды целей Альтернатива! Их собственный веб-сайт необходим, если предустановленные размеры, определяемые темой, слишком малы или слишком велики.
Что нужно учитывать при создании доступного текста | автор: Мэнди Майкл
Несколько простых вещей, о которых следует подумать при создании доступного текста для Интернета.
Цветовой контраст - один из наиболее часто упоминаемых аспектов обеспечения соответствия вашего веб-сайта критериям доступности, и это тот, к которому люди могут легко обратиться благодаря множеству отличных инструментов, доступных для проверки WCAG 2.0 критериев цветовой контрастности. В проекте A11y есть отличный список инструментов и ресурсов, которые мне больше всего нравятся: приложение Contrast для Mac и Contrast Ratio Леа Веру.
Тем не менее, одна из ошибок, которые, как я вижу, люди делают все время, - это неверная интерпретация инструментов, особенно в отношении тех соотношений, которые не являются однозначными.
Возьмем следующий пример с использованием белого и зеленого (# 60a534). Это не прямая проверка, но она приводит к проверке AA для крупного текста .
Белый фон, зеленый (# 60a534) Цвет текста: Результат, коэффициент 3,03, соответствует AA для крупного текста (более 18 пунктов или 14 пунктов, выделенных жирным шрифтом).Это одна из тех областей, которые, как я видел, уловили людей, в частности ссылка на жирный шрифт 14pt или 18pt. Я видел много случаев, когда люди интерпретировали 14pt как 14px, а 18pt как 18px. К сожалению, эти два устройства не равны. Не волнуйтесь, спецификация цветового контраста на самом деле очень специфична:
«… Размеры точек основаны на размере CSS pt, как это определено в CSS3 Values.Соотношение между размерами в точках и пикселями CSS составляет 1pt = 1.
333px, поэтому 14pt и 18pt эквивалентны примерно 18,5px и 24px »
Я всегда забываю эти значения и обычно просто гуглию« преобразование точки в пиксель »и удобный table выполняет преобразование для меня. Здесь важно помнить, что разница в размере между тем, что люди считают правильным, скажем, 14 пикселей, полностью отличается от того, какой фактический размер шрифта должен составлять 19 пикселей. Это может серьезно повлиять на ваш дизайн, поэтому важно понимать эти несоответствия как можно раньше.
Недостаточно того, что вы получите зеленый «Pass» - размер и вес текста играют важную роль, и они могут сильно различаться для разных шрифтов.
Если вы используете очень тонкий шрифт, даже если цвет технически соответствует , он все равно может быть недоступен. Например, если мы посмотрим на изображение ниже, оно показывает серый шрифт Google Font Montserrat, который технически соответствует стандартам AA WCAG «любого размера». Это изображение представляет собой скриншот текста с размером шрифта 18 пикселей. Вы можете видеть, что по мере того, как вес шрифта уменьшается до более светлого, текст становится труднее читать. Частично проблема здесь в том, что текст становится настолько тонким, что мы начинаем терять детали в частях шрифта, а пиксели становятся сглаженными, усредняя наш серый цвет и белый фон.
Вы можете видеть, что по мере того, как вес шрифта уменьшается до более светлого, текст становится труднее читать. Частично проблема здесь в том, что текст становится настолько тонким, что мы начинаем терять детали в частях шрифта, а пиксели становятся сглаженными, усредняя наш серый цвет и белый фон.
На моем экране сетчатки с высоким разрешением это может быть нормально, и все еще может быть читаемым, но когда вы визуализируете такой текст на старых мониторах, части текста могут исчезать, что делает его невероятно трудным для чтения.
Итак, что вы можете сделать?
- Убедитесь, что у вас достаточно контрастности на переднем и заднем плане
- Проверьте толщину шрифта и убедитесь, что он не слишком тонкий
- Если вам нужен шрифт меньшего размера, подумайте об увеличении веса шрифта
- При использовании тонкого начертания шрифта попробуйте увеличение размера шрифта
Когда ничего не помогает, проконсультируйтесь с типографом, типографика - очень сложное ремесло!
Мой последний совет: просто посмотрите на текст, если вам понадобится секунда, чтобы сосредоточиться, или если вы думаете, что «его немного трудно читать», то это хороший признак того, что вам нужно что-то подправить. Даже просто немного поэкспериментируйте, сделав текст немного больше или тяжелее, вы можете обнаружить, что некоторые незначительные изменения имеют огромное значение для вашего проекта.
Даже просто немного поэкспериментируйте, сделав текст немного больше или тяжелее, вы можете обнаружить, что некоторые незначительные изменения имеют огромное значение для вашего проекта.
Сделайте Интернет легко читаемым!
Mandy
30 великолепных веб-безопасных шрифтов для использования с CSS
Мы собрали замечательных ресурсов с потрясающими веб-безопасными шрифтами , которые можно использовать с CSS. «Безопасные для Интернета» шрифты означают, что они будут выглядеть идеально независимо от того, в каком браузере вы их просматриваете.Кроме того, эти шрифты очень популярны и, скорее всего, будут предустановлены в вашей операционной системе, будь то Windows, iOS или даже Linux. Это делает эти шрифты безопасным выбором для использования на веб-сайтах.
Наряду с каждым веб-безопасным шрифтом в этом списке есть изображение предварительного просмотра того, как он выглядит, и необработанный код CSS, который вы можете скопировать и вставить прямо в свою собственную таблицу стилей для использования шрифта. Эти гарнитуры имеют замечательный дизайн и отлично подойдут для ваших проектов.
Кроме того, эти примеры включают код CSS, который упрощает их интеграцию на ваш веб-сайт.
Итак, у вас есть 30 веб-безопасных шрифтов для использования с CSS. Знаете ли вы другие безопасные веб-шрифты? Дайте нам знать в разделе комментариев ниже.
<стиль>
тело {
семейство шрифтов: 'Abel'; размер шрифта: 22px;
}
Авель
Lorem ipsum dolor sit amet, conctetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
<стиль>
тело {
семейство шрифтов: 'Aclonica'; размер шрифта: 22px;
}
Аклоника
Lorem ipsum dolor sit amet, conctetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
<стиль>
тело {
семейство шрифтов: «Актер»; размер шрифта: 22px;
}
Актер
Lorem ipsum dolor sit amet, conctetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
<стиль>
тело {
семейство шрифтов: 'Advent Pro'; размер шрифта: 22px;
}
Advent Pro
Lorem ipsum dolor sit amet, conctetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
<стиль>
тело {
семейство шрифтов: 'Алегрея'; размер шрифта: 22px;
}
Алегрея
Lorem ipsum dolor sit amet, conctetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
<стиль>
тело {
семейство шрифтов: 'Alegreya Sans SC'; размер шрифта: 22px;
}
Alegreya Sans SC
Lorem ipsum dolor sit amet, conctetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
<стиль>
тело {
семейство шрифтов: «Аллан»; размер шрифта: 22 пикселя;
}
Аллан
Lorem ipsum dolor sit amet, conctetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
<стиль>
тело {
семейство шрифтов: «Аллерта трафарет»; размер шрифта: 22 пикселя;
}
Трафарет Allerta
Lorem ipsum dolor sit amet, conctetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
<стиль>
тело {
семейство шрифтов: 'Dekko'; размер шрифта: 22px;
}
Декко
Lorem ipsum dolor sit amet, conctetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
<стиль>
тело {
семейство шрифтов: 'Didact Gothic'; размер шрифта: 22px;
}
Дидактная готика
Lorem ipsum dolor sit amet, conctetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
<стиль>
тело {
семейство шрифтов: 'Gruppo'; размер шрифта: 22px;
}
Группа
Lorem ipsum dolor sit amet, conctetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
<стиль>
тело {
семейство шрифтов: 'Kalam'; размер шрифта: 22px;
}
Калам
Lorem ipsum dolor sit amet, conctetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
<стиль>
тело {
семейство шрифтов: 'Merienda'; размер шрифта: 22px;
}
Мериенда
Lorem ipsum dolor sit amet, conctetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
<стиль>
тело {
семейство шрифтов: 'Nova Flat'; размер шрифта: 22px;
}
Нова-Флэт
Lorem ipsum dolor sit amet, conctetuer adipiscing elit.
123456790
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
* * * * *
[css] .classname {
цвет: # 333333;
семейство шрифтов: Impact, Charcoal, sans-serif;
} [/ css] * * * * *
[css] .classname {
цвет: # 333333;
семейство шрифтов: Palatino Linotype, Book Antiqua, Palatino, serif;
} [/ css] * * * * *
[css].classname {
цвет: # 333333;
семейство шрифтов: Tahoma, Geneva, sans-serif;
} [/ css] * * * * *
[css] .classname {
цвет: # 333333;
семейство шрифтов: Century Gothic, без засечек;
} [/ css] * * * * *
[css] .classname {
цвет: # 333333;
семейство шрифтов: «Lucida Sans Unicode», «Lucida Grande», без засечек;
} [/ css] * * * * *
[css] .classname {
цвет: # 333333;
семейство шрифтов: Arial Black, Gadget, без засечек;
} [/ css] * * * * *
[css].classname {
цвет: # 333333;
семейство шрифтов: Times New Roman, Times, serif;
} [/ css] * * * * *
[css] .classname {
цвет: # 333333;
семейство шрифтов: Arial Narrow, без засечек;
} [/ css] * * * * *
[css] .classname {
цвет: # 333333;
семейство шрифтов: Verdana, Geneva, sans-serif;
} [/ css] * * * * *
[css] .classname {
цвет: # 333333;
семейство шрифтов: Copperplate / Copperplate Gothic Light, без засечек;
} [/ css] * * * * *
[css].classname {
цвет: # 333333;
семейство шрифтов: 'Lucida Console', Монако, моноширинный;
} [/ css] * * * * *
- как бы я ни ХОТЕЛ, чтобы это было безопасно, это не так!
[css] .classname {
цвет: # 333333;
семейство шрифтов: Gill Sans / Gill Sans MT, без засечек;
} [/ css] * * * * *
[css] .classname {
цвет: # 333333;
семейство шрифтов: Trebuchet MS, Helvetica, без засечек;
} [/ css] * * * * *
[css].classname {
цвет: # 333333;
семейство шрифтов: 'Courier New', Courier, моноширинный;
} [/ css] * * * * *
[css] .classname {
цвет: # 333333;
семейство шрифтов: Arial, Helvetica, sans-serif;
} [/ css] * * * * *
[css] .classname {
цвет: # 333333;
семейство шрифтов: Georgia, Serif;
} [/ css] 13 лучших веб-шрифтов, которые работают с HTML и CSS
Возможно, вы нашли веб-шрифт своей мечты.Он красивый, элегантный и умный, но также передает серьезный подход к вашему веб-сайту или веб-странице, который вы планировали. Правильный шрифт - важная часть того, что делает дизайн вашего веб-сайта уникальным, привлекательным и привлекательным.
Может быть, вы купили свой идеальный веб-шрифт или, возможно, нашли бесплатный. В настоящее время легко найти уникальные шрифты, которые сделают ваш веб-сайт уникальным, особенно с таким большим количеством опций, доступных в службах встраивания шрифтов, таких как Google Web Fonts или Adobe Fonts.
Что ж, мы, безусловно, рады, что вы нашли замечательный шрифт, который хотите использовать для своего веб-сайта.Тем не менее, для мы настоятельно рекомендуем на всякий случай иметь дополнительный, безопасный для Интернета альтернативный шрифт .
Почему шрифты, предназначенные для использования в Интернете, так важны
Почему мы так говорим? Учтите, что все электронные устройства имеют предустановленный набор шрифтов. Доступный выбор в основном зависит от операционной системы устройства.
Дилемма состоит в том, что каждая система немного отличается. Итак, не у всех есть доступ к одним и тем же шрифтам.
Например, устройство на базе Windows будет использовать один набор шрифтов, а MacOS - другой, и так далее, в зависимости от системы.
Таким образом, проблема в том, что при просмотре веб-страницы, использующей шрифт, который не поддерживает ваше устройство или система, вы увидите шрифт, отличный от первоначально предназначенного для . Потенциально это может быть шрифт, который не выглядит привлекательным или плохо согласуется с сообщением веб-сайта.
Будем надеяться, что если вы не установили безопасный для Интернета шрифт, на веб-сайте будет использоваться простой, хорошо известный и приемлемый шрифт, например Times New Roman.
Однако, если это не так, сообщение вашего веб-сайта и веб-страницы может затеряться в визуально странном ансамбле букв или того хуже.Подумайте о Comic Sans.
Что такое безопасный для Интернета шрифт?
«Веб-безопасные» шрифты - это шрифты, которые используются во всех операционных системах . Это скромный набор шрифтов, которые появляются независимо от того, используете ли вы Windows, Mac или любую промежуточную систему.
Итак, если вы выбрали дополнительный шрифт, который является веб-безопасным, вам не нужно беспокоиться о том, что шрифт будет использоваться вместо вашего основного выбора, который менее желателен.
Эти веб-шрифты позволяют указать, какие шрифты использовать на вашем веб-сайте в качестве резервных. , если специальный шрифт, который вы выбрали для использования, недоступен в другой системе, которую использует посетитель вашей веб-страницы или веб-сайта.
Таким образом, вы по-прежнему в определенной мере контролируете то, что посетители видят и испытывают при посещении вашего веб-сайта, независимо от системы, которую они используют.
Лучшие веб-безопасные шрифты
Какой веб-шрифт подходит для вашего веб-сайта? Вот список лучших веб-безопасных шрифтов, из которых вы можете выбрать при настройке дополнительного шрифта в случае, если ваш основной выбор недоступен.
1. Times New Roman
Шрифт большинства энциклопедий, словарей и школьных учебников почти всего двадцатого века.Это как образованный профессор шрифтов. Не самый кричащий или модный, но всегда уважаемый и понятный .
2. Время
Как и Times New Roman, Times также является почитаемым шрифтом. И это правильно. Действительно, это был стандартный шрифт газет почти сто лет. Опять же, не особо шикарно или блестяще, но внятно и прямолинейно .
3. Courier New
Как и два вышеупомянутых, он имеет прочную и устоявшуюся историю в мире печати.Не увлекательно, но легко узнаваемый и читаемый .
4. Курьер
До Courier New был просто Courier. Это как немного более старая устаревшая версия Courier New. Ничего особенного в этом шрифте нет, но он всегда четкий и незамысловатый.
5. Гарамонд
Garamond похож на более элегантного партнера Times New Roman. Так же, как разборчивый и понятный , как указано выше, но с безошибочно тонким изяществом стиля.
6. Книжник
Шрифт, который также имеет долгую и глубокую историю в мире слов. Книжник подобен библиотекарю шрифтов. Он демонстрирует интеллект и отличается незамысловатым стилем. Однако в отличие от Garamond, Bookman не такой тонкий и элегантный . Он напоминает человека, который много лет сидел за столом, читал книги и учился. Несмотря на уравновешенность и точность, он не худой. Десятилетия сидячей работы оставили его в середине.
7. Палатино
Этот шрифт несет в себе ощущение и образ своего названия. Это как хорошо одетый пожилой мужчина в костюме, добрый и дружелюбный. Ничего неосторожного или чрезмерного, но все же имея немного класса и культуры .
8. Вердана
Этот шрифт похож на человека, который приходит, чтобы выполнить свою работу, и ничего больше. Это ясный, читаемый и простой . Это простой и понятный шрифт. Это не отвлекает и не впечатляет.Читатель запомнит содержание, но, скорее всего, не вспомнит о шрифте. Это действительно похоже на грамотного, способного работника, который отлично справляется со своей задачей, но вы ничего не помните о нем лично.
9. Arial
Arial - безопасный, безопасный для Интернета шрифт. Легко различить и прочитать . Никогда не бывает трудно смотреть или трудно понять. К сожалению, это бывает скучно и скучно. Вроде так же интересно, как несколько черствый кусок хлеба.
10.Требушет MS
Разработанный Microsoft около двадцати пяти лет назад, он стал широко популярным в качестве основного шрифта. Это никоим образом не захватывающе, но поможет вашему читателю от начала до конца документа без какой-либо путаницы или непонимания букв. Это четкий, читаемый шрифт без особого шика или шарма .
Будьте осторожны с этими веб-шрифтами
11. Comic Sans MS
При использовании этого шрифта необходимо задать вопрос: хотите ли вы, чтобы ваш читатель интерпретировал вашу веб-страницу или веб-сайт как шутку? Соответствует ли содержание вашего сайта содержанию детского мультфильма?
12.Ударный
Почему мы кричим ?! Этот шрифт сильно передает актуальность и интенсивность. И так будет с каждым словом. Вы хотите, чтобы ваш читатель испытывал шок и трепет на протяжении всего прочитанного на вашей странице или на сайте? Если да, то этот шрифт может быть для вас.
13. Ариал черный
Этот шрифт очень похож на оригинальный Arial, только раздутый. Это так же неинтересно, однако из-за увеличения ширины букв иногда может казаться менее резким и различимым.
Будьте изобретательны, но безопасны для Интернета
Несомненно, вы хотите, чтобы ваш сайт был максимально привлекательным и интересным. Со специальными шрифтами это, безусловно, достижимо.
Однако, поскольку бывают случаи, когда этот шрифт не всегда доступен, обязательно используйте безопасный для Интернета шрифт в качестве резервной копии .
Мы надеемся, что сегодняшнее обсуждение поможет вам выбрать лучший вариант для вашего сайта. Тот, который по-прежнему будет передавать ваше сообщение ясно и отчетливо, даже если он не такой впечатляющий и уникальный, как шрифт вашей мечты.
Статьи по теме
Ориентируйте свои шрифты CSS на разные платформы
Продолжая свой путь к поиску подходящего набора шрифтов для своего веб-сайта, я был немного удивлен, увидев, как разные поставщики обрабатывают собственные шрифты в CSS. В этой сфере есть три игрока, которые обрабатывают как ОС, так и браузер: Apple (Safari в Mac OS и iOS), Microsoft (IE в Windows) и Google (Chrome и их браузер по умолчанию в Android). Конечно, они по-другому относятся к родным шрифтам.Посмотрим на разные подходы.
Начнем с самого простого: Android. Есть один шрифт - Roboto. Вы можете настроить таргетинг на следующие значения: sans-serif, sans-serif-light и sans-serif-condensed для различных вариантов. Есть несколько псевдонимов, таких как Arial (псевдоним sans-serif) или Georgia (псевдоним serif), но если вы хотите настроить таргетинг на Android, вам следует добавить синтаксис с засечками для лучшей поддержки. Затем вы можете использовать font-weight и font-style для таргетинга на различный вес и курсивную версию.Однако вы не можете настроить таргетинг на sans-serif-light или sans-serif-condensed с помощью атрибутов CSS. Вы должны выбрать их с помощью селектора семейства шрифтов.
Итак, чтобы настроить таргетинг на узкий шрифт, вы должны использовать sans-serif-condensed, вы не можете использовать свойство font-stretch: condensed. Меньше вариантов - это не хорошо. Один шрифт не годится. Это не очень богато.
Примечания:
- Это верно как для Chrome, так и для мерзости, установленной по умолчанию на Android.
- Я ничего не тестировал в Chrome OS.Здравый смысл с точки зрения производителя сказал бы, что он должен быть похож на Android. Здравый смысл с точки зрения размещения продукта подсказывает, что я сомневаюсь, что настольная ОС будет поставляться с таким небольшим количеством установленных шрифтов. Все ставки открыты.
Microsoft
IE позволяет также использовать font-stretch вместе с именем шрифта - если он вообще доступен, что бывает редко. Например, вы можете указать font-stretch: condensed; font-family: Arial или напрямую font-family: «Arial Narrow», оба работают.К несчастью:- нет даже горстки шрифтов с сокращенными версиями
- по умолчанию не установлены, они установлены с MS Office
- никакие другие вариации, кроме сжатого, не могут быть выбраны (за исключением странности Arial Black , которая совсем не работает должным образом - см. Ниже)
- большинство шрифтов все равно дерьмо
font-weight и font-style работают должным образом, но для всех шрифтов доступно только два веса. Опять же, Arial Black является исключением, придавая еще один вес семейству Arial .Но если вы нацеливаетесь на font-weight: 100 (пытаясь получить более тонкую версию), вы все равно получите Arial Black .
Итак, несмотря на интересную поддержку различных типов таргетинга шрифтов, IE терпит неудачу из-за отсутствия единства и отсутствия хороших шрифтов. Во время тестирования имейте также в виду, что не у всех пользователей Windows установлен MS Office, поэтому, если вы все же попытаетесь найти компьютер, на котором не будут тестировать ваши шрифты. MS Office поставляется с множеством шрифтов, но они есть не у всех.Это прискорбно, потому что это хорошие шрифты ...
Яблоко
Safari пока не поддерживает свойство CSS font-stretch. Чтобы настроить таргетинг на узкий / сжатый шрифт, вы должны указать его фамилию. Как для iOS, так и для MacOS сюрприз заключается в том, что вы можете настроить таргетинг на все варианты большинства шрифтов по их семейству. Курсив, светлый, черный, полужирный, сжатый, у каждого варианта есть название семейства, на которое можно настроить таргетинг прямо в атрибуте CSS font-family. Теперь, помимо растяжки, вы также можете настроить таргетинг на тех, у кого есть font-weight и font-style.Например, если вы укажете font-weight: 600; font-family: Helvetica-Light, вы получите обычный Helvetica (жирная версия тонкого шрифта). С font-weight: 700 вы получите жирную версию. На самом деле, это лучшее из обоих миров. Всякий раз, когда Apple начинает поддерживать font-stretch, Safari будет лучшим выбором для выбора шрифта. Но как есть, это уже самое лучшее.
Более того, (современные) шрифты Apple отклонены в различных стилях (например, 5 разной толщины; светлый, тонкий, обычный, средний и полужирный), что позволяет лучше контролировать, и они довольно хороши.Поэтому - что неудивительно - большинство сайтов, обративших внимание на свои шрифты и полагаясь на собственные стеки шрифтов, будут лучше всего отображаться на устройствах Apple.
Смешанные платформы
Что ж, для Firefox все очень похоже на Chrome. Это тоже зависит от ОС. Например, попытка нацелить Arial Narrow в Windows должна выполняться с помощью font-stretch: condensed; font-family: Arial, но, например, в Linux вы должны использовать font-family: «Arial Narrow». font-stretch: сжатый; ничего не делает в Linux.
Как тестировать?
Тестирование, как всегда, правильное решение. Я создал небольшую страницу со списком шрифтов, доступных в вашем браузере. Вы можете получить доступ к этой странице с компьютера iOS, Android, MacOS и Windows, чтобы увидеть доступные шрифты. Тогда вы сможете с достаточной уверенностью построить свой стек семейства шрифтов. Если у вас нет всех этих машин, перейдите на saucelabs.com, чтобы получить бесплатный доступ к некоторым из этих машин. Протестируйте шрифты в своем браузере
В общем, я обнаружил, что худшая платформа для поиска шрифтов - это Windows.Но в каждом случае я без особого труда находил шрифты, которые мне нравились, для каждой системы.


 Значение этого свойства может быть числовое (%, px, em) или заданное с помощью следующих параметров:
Значение этого свойства может быть числовое (%, px, em) или заданное с помощью следующих параметров: Капитель — вариант заглавных букв уменьшенного роста и чуть расширенных пропорций, несколько выше роста строчных, которые и будут использованы в тексте. Свойство имеет всего два значения:
Капитель — вариант заглавных букв уменьшенного роста и чуть расширенных пропорций, несколько выше роста строчных, которые и будут использованы в тексте. Свойство имеет всего два значения: