Август 2020: дайджест
Август 2020: дайджест
Новости
Зачем делать фирменный стиль из 52 шрифтов, как мы избавимся от кегельной площадки в CSS и почему современная антиква должна быть безжалостно острой
3 сентября 2020 г.
Главные шрифты августа: выбор TypeCache
Акира Ёсино, Таро Юмиба и Сёхэй Ито во второй раз составили для нас подборку самых интересных шрифтов выпущенных в прошедшем месяце.
Посмотреть на TypeCache Посмотреть на TypeCache Посмотреть на TypeCache Посмотреть на TypeCache Посмотреть на TypeCache Посмотреть на TypeCache Посмотреть на TypeCache Посмотреть на TypeCache
История постера до изобретения постера
ilovetypography.com/2020/07/31/inventing-posters-early-printmaking/
Историю постера (он же плакат) принято вести с XIX века, когда тиражными, рекламными изображениями занялись французские художники (например, Тулуз-Лотрек). Джон Бордли предлагает заглянуть на несколько столетий дальше и рассказывает о европейской индустрии гравюры, которая стала производить многочисленные (и часто очень искусные) отпечатки ещё в XV веке.
Джон Бордли предлагает заглянуть на несколько столетий дальше и рассказывает о европейской индустрии гравюры, которая стала производить многочисленные (и часто очень искусные) отпечатки ещё в XV веке.
- Ольга Панькова
- tomorrow.type.today
Вырваться из мчащегося на всех парах современного мира и полюбоваться, внимательно рассмотреть невероятную тонкость и искусство гравировки XV–XVI веков.
Гугл рассказывает про фирменные шрифты для ютьюба
design.google/library/youtube-sans-the-making-of-a-typeface/
Команда YouTube опубликовала подробный рассказ о том, как были придуманы и сделаны кастомные шрифты для сервиса. Вариативный, с кучей альтернатив и специальными начертаниями для тёмного фона, YouTube Sans используется в заголовках — а для логотипа сделали специальную версию Alternate Gothic, под названием YouTube Logo. Кириллицы пока нет.
- Илья Наумов
- tomorrow.
type.todayХорошо, что у нас всё больше примеров, как шрифты становятся неотъемлемой частью айдентики — а иногда и самой главной частью.
- Александр Слобженинов
- tomorrow.type.today
Жаль, что тут появились t и f с ампутированной слева перекладиной — кажется, это первый приём любого начинающего графического дизайнера, берущегося кастомизировать буквы. Ещё интересно, как и для чего будут использоваться альтернативные знаки — такое разнообразие хорошо для коммерческой гарнитуры, а в рамках бренда стоило бы определиться.
- Александр Черепанов
- tomorrow.type.today
Всегда забавно, когда построения шрифта объясняют сеткой или логикой среза иконки. Это красивая история для заказчика, но на неё уже больно смотреть — на самом деле шрифт всегда далёк от чистой математики.

Иудаизм и советский авангард
letterformarchive.org/news/utopian-construction-judaism-and-the-soviet-avant-garde
Редактор Letterform Archive рассказывает про Эля Лисицкого, Натана Альтмана и расцвет еврейской графической культуры, который случился в первые десятилетия XX века.
Шрифт из данных: взгляд художника
jonathanzong.com/blog/2020/05/31/biometric-sans-and-public-display-embodied-writing-in-the-age-of-data
GrilliType обращают внимание на художника и программиста Джонатана Зонга: он сделал две любопытные шрифтовые работы на тему распознавания данных. Biometric Sans меняет ширину глифа в зависимости от скорости ввода, а Public Display сделан из автоматически распознанных лиц. Альтернативный взгляд и большое исследование, помещающие типографику в непривычно художественный контекст.
- Александр Черепанов
- tomorrow.type.today
Было бы правда интересно увидеть в продаже шрифт обычной ширины, который становится шире или убористей в зависимости от скорости письма.
Такое могло бы стать новым средством интонации и выразительности — помимо пунктуации.
Зачем журнальной обложке анимация (и что с ней будет дальше)
eyeondesign.aiga.org/how-designers-are-adapting-magazine-covers-for-the-digital-sphere/
Бумажные журналы отживают своё: с одной стороны, они переезжают в диджитал, с другой — журналы (в качестве цельного и периодического набора материалов) перестают существовать вообще. Но что происходит с обложкой — самой заметной (а иногда и единственной стоящей) частью журнала? Автор Eye On Design выясняет у дизайнеров, зачем и как делать анимированные и интерактивные обложки и почему это не просто смешная безделица.
- Анна Сеславинская
- tomorrow.type.today
Всю статью искренне ждала упоминания Adobe Digital Publishing Suite (в паре с Apple Magazines & Newspapers) в качестве инструментов, повлиявших на возникновение анимированной обложки.
Увы, оба проекта не разорвали индустрию на до и после — хотя в их время крупные издательские дома могли позволить себе ежемесячный выпуск больших и сложно свёрстанных интерактивных изданий.
Фирменные шрифты для дома Картье
yorgo.co/work_client_cartier_fancy-cut-and-brilliant-cut-typefaces-283
- Ольга Панькова
- tomorrow.type.today
«The luxury is already present in the fact of having your own typefaces» — и этим всё сказано 🙂
- Анна Сеславинская
- tomorrow.
type.today Очень вдохновляющая история про начало работы над проектом — это практически самоинициированное исследование, которое привлекло бренд и замотивировало его на разработку шрифтов.
Немного смутила шутка про роскошь, которая проявляется не в конструкции знаков и не в отрицании традиционных представлений о богатстве — а проявляется в самой возможности иметь собственный шрифт. Но это всё-таки шутка 🙂
Официальная история Юникода за пять минут
youtube.com/watch?v=-n2nlPHEMG8
Консорциум Юникода выпустил короткий и ёмкий рассказ о том, как появилась универсальная кодировка, что было до неё, как устроена организация и чем она занимается сейчас.
- Александр Черепанов
- tomorrow.type.today
Смешно, что история юникода рассказывается в эмоджи от Apple — их крупные компании часто используют в своей коммуникации как самый простой и понятный визуальный язык (что вроде бы даже не совсем легально).

А ещё смешно, что в юникоде до сих пор не хватает некоторых знаков для, кажется, македонского, а ещё каталонского и некоторых других языков, о которых уже не вспомнить. Но есть эмоджи от Apple.
История афроамериканской типографики в XVIII–XIX веке
ilovetypography.com/2020/07/11/black-print-first-african-america-printer-publishers/
История графического дизайна состоит из имён, и большинство этих имен принадлежат обеспеченным белым мужчинам. Тем временем графический дизайн и типографика создаются и используются не только (и даже не столько) в этой небольшой среде. В последние месяцы фокус на непривилегированную культуру усилился благодаря движению Black Lives Matter — и сейчас англоязычное дизайн-сообщество уделяет повышенное внимание именам и произведениям, которые до сих пор были вытеснены на поля большой истории из-за расизма (как вполне открытого, так и структурного, имплицитного). Например, именно этому посвящён недавно открывшийся People’s Graphic Design Archive.
- Ольга Панькова
- tomorrow.type.today
Любопытная статья о борьбе с расовыми стереотипами при помощи газет и о первых изданиях темнокожих американцев.
Инсталляции о кириллице на улицах Петербурга
manege.spb.ru/events/proekt-tridtsat-tri-znaka/
google.com/maps/d/u/1/embed?mid=13_274dkKxGIwRfGj…
Петербургский Манеж (совместно с мастерской ARKI и Школой дизайна ВШЭ) сделал уличную выставку про кириллицу — помимо центрального объекта, лабиринта с историей кириллицы по версии Юрия Гордона, это ещё пятнадцать современных и исторических букв, установленных по всему городу разными художниками и дизайнерами.
В новой версии CSS (наконец-то!) будет удобная отбивка
medium.com/microsoft-design/leading-trim-the-future-of-digital-typesetting-d082d84b202
В стандарте CSS у каждого шрифта есть кегельная площадка — сверху и снизу очка буквы зарезервировано пространство для надстрочных символов и нижних выносных элементов. Это наследие металлического шрифта, в котором две строки нельзя было набрать плотнее, чем то позволяла высота литеры, одинаковая у всех символов одного кегля. По этой причине на вебе у текста всегда есть дополнительная отбивка сверху и снизу — они не равны друг другу, их не отключить, они нарушают логику вёрстки и прибавляют головной боли дизайнеру. Проблему должна решить новая версия стандарта CSS, которую разрабатывает эксперт под ником fantasai — вскоре веб-верстальщик сможет отсчитывать пробелы от края знака, не обращая внимание на интерлиньяж и фантомную кегельную площадку.
- Анна Сеславинская
- tomorrow.
type.today
В этом году видела несколько шрифтовых проектов, в которых кегельные площадки были гвоздём программы. То есть дизайн шрифта/засечек вёлся исходя из традиционных методов печати — без минусового кернинга.
В каком-то смысле и такие проекты, и изменение стандартов CSS говорят об одном и том же — переосмыслении интерлиньяжа как части шрифта. Если уж и работать с ним — то функционально или во имя художественной преемственности, иначе незачем.
klim.co.nz/blog/signifier-design-information/
Новый релиз Klim Type Foundry — очередной повод обсудить, что можно считать аутентичным воссозданием шрифта, в какой момент утилитарный приём становится стилистической деталью и что значит термин «брутализм». Крис Соуэрсби рассказывает, как начал рисовать антикву на основе английских образцов XVII века, а потом решил сделать её максимально соответствующей современности. В результате получился лапидарный и смелый, но изящный шрифт, продолжающий линию Charter Мэтью Картера (в котором характерные спрямления и срезы были сделаны для экономии памяти и оптимизации). В мелких и средних кеглях Signifier выглядит спокойно, но остро — а в крупных становится почти акцидентным, благодаря своим утилитарным, антидекоративным деталям.
В мелких и средних кеглях Signifier выглядит спокойно, но остро — а в крупных становится почти акцидентным, благодаря своим утилитарным, антидекоративным деталям.
- Никита Канарёв
- tomorrow.type.today
Очень хорошая работа, особенно порадовало яркое и смелое решение диакритики.
- Ольга Панькова
- tomorrow.type.today
Всегда невероятно интересно посмотреть на кухню: как шёл процесс, с какими проблемами сталкивался шрифтовик. Помимо этого, из статьи можно почерпнуть знания по технологии печати — и старинной металлической, и современной цифровой.
- Александр Слобженинов
- tomorrow.type.today
Крис не перестаёт удивлять умением находить баланс между ривайвлом и современным шрифтом. Определённо радует «универсальный» оптический размер, бесконечно острый и современный в крупном кегле и привычно-читаемый в мелком.
Прекрасная работа.
- Илья Наумов
- tomorrow.type.today
Клим, как всегда, на высоте! На мой взгляд, это один из немногих, а может даже лучший пример современного, полностью отвечающего запросу времени шрифта без компромиссов в качестве.
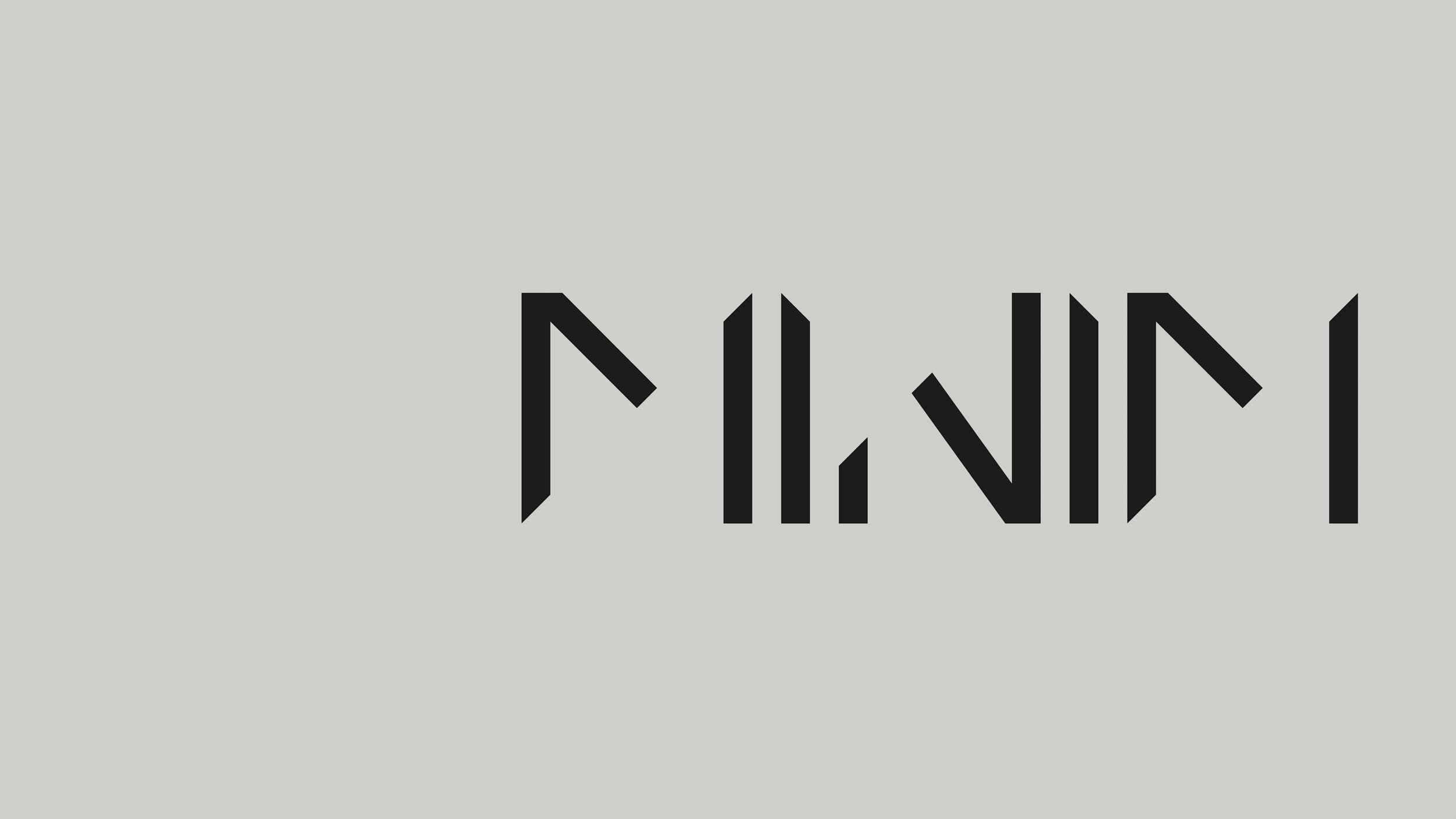
Айдентика для театра из 52 разных шрифтов
trabuc.co/Irvington-Theater-Brand-Identity
Нью-йоркскому Театру Ирвингтон (открылся в 1902 году) сделали простой, но предельно насыщенный типографикой стиль, отсылающий к началу XX века. Центральный элемент афиш (и всего остального) — целых 52 акцидентных шрифта, выпущенных студией Pyte Foundry в 2016 году. Для логотипа и подписей арт-директор Андреа Трабукко-Кампос нарисовал гротескное семейство по старинному американскому образцу. Все надписи — строго чёрным, цвета только на фоне. Получилось очень по-нью-йоркски — с историей, но про сегодня, сдержанно, но красочно и разнообразно.
Contrast Foundry перевели статью о гендерном неравенстве на дизайн-конференциях
contrastfoundry.com/projects/eyeondesign-gender-equity-at-design-conferences
Contrast Foundry перевели на русский исследование гендерного состава дизайн-конференций, которое вышло на AIGA Eye On Design в январе. Из 33 крупных мероприятий, прошедших в 2019 году, две трети отдали явное количественное предпочтение мужчинам-спикерам — несмотря на то что дизайн-конференции «задумываются с благой целью, для того чтобы расширять горизонты, стимулировать воображение и мышление». В статье не только даются цифры, но и рассказывается о том, что мешает гендерному равенству в дизайн-сообществе, — а ещё даются важные советы устроителям и участникам дизайн-конференций.
- Никита Канарёв
- tomorrow.type.today
Очень странное желание делить людей на какие-либо группы. На мой взгляд, в этом нет ничего положительного для данной индустрии.
Для меня как для рядового участника конференции в первую очередь важен профессионализм лектора, а не его гендерная принадлежность. В моём мире у профессии нет гендера.
- Анна Сеславинская
- tomorrow.type.today
И переводы, и панельные дискуссии, и отдельные посты в фб начали значительно влиять на инклюзивность дизайн-сообщества в Восточной Европе. В статье рассматривается один пример фестиваля в РФ, но стеклянный потолок каждый может увидеть сам и в бытовых ситуациях: если пропорционально сравнить гендер учащихся на дизайн-факультетах со спикерами и арт-директорами, которые впоследствии лидируют в индустрии.
Разбираем кириллицу на Google Fonts: неогротески
type.today/ru/journal/neo
Во втором эпизоде нашего сериала речь идёт о самом «нейтральном» шрифтовом жанре: Roboto, Inter, IBM Plex Sans и другие. Мы снова обнаружили много серьёзных недочетов, но есть и хорошие новости. И да! — не забудьте посмотреть наш обзор гуманистических гротесков с Google Fonts, если пропустили.
И да! — не забудьте посмотреть наш обзор гуманистических гротесков с Google Fonts, если пропустили.
Наши релизы
type.today/ru/journal/navigo_italic
type.today/ru/journal/windward
type.today/ru/journal/tesseract
type.today/ru/journal/sauber
В августе у нас снова было много релизов: добавили курсив к Navigo, выпустили колкую и изящную антикву Tesseract, дружелюбный скрипт Sauber и упрямый скрипт Windward.
В августе нашим инстаграмом заправляла Антонина Козлова. Спасибо, Тоня!
Сентябрь с нами проведёт Артём Матюшкин.
В заглавной иллюстрации: шрифт Signifier, Крис Соуэрсби
Перевод на английский: Дина Мингалиева
Составитель: Миша Березин
Дисконтные карты
Образец Дисконтной карты.
Вы получите образец в течение 1-2 дней, после того
как пришлете на нашу электронную почту макет Дисконтной карты, с соблюдением всех
требований к макету, а также Техзадание на производство Дисконтных карт.
Скачать форму с Техзаданием.
При заказе образца, Техзадание на изготовление Дисконтных карт нужно для производства полностью работоспособной Дисконтной карты.
На магнитной полосе будет записана требуемая информация на конкретной дорожке.
Штрих код будет требуемой кодировки и с указанным значением.
И Вы сможете проверить работоспособность как своего считывателя магнитных карт или сканера штрих кода, так и работу торговой программы.
Заполнение Техзадания
на производство Дисконтных карт
Тираж :
Планируемое количество Пластиковых карт.
Номера печатные, Переменная персонализация :
Указывается если Пластиковые карты будут нумероваться.
«От» какого номера и «До» какого номера.
Номера указываются нужной длинны.
Пример :
От 001 До 100
или
От 000001 До 001000
PS.На макете обязательно должен быть расположен номер (к примеру номер первой Пластиковой карты)
нужного размера, шрифта, цвета и в нужном месте. Этот номер Пластиковой карты в кривые не переводить.
Если для номера используется дизайнерский шрифт, то этот шрифт отправлять вместе с макетом Пластиковой карты.
Штрих код :
Кодировка (тип) : Пример : EAN13; CODE39; EAN8; CODE128; и так далее.
Нумерация штрих кода : «От» какого номера и «До» какого номера. Без контрольной суммы.
Пример:
Кодировка EAN13
От 000000000001 До 000000001000
Пример : если штрих код не переменный :
Кодировка EAN13
000000000001
PS. На макете разместить первый штрих код для образца размера и местоположения.
В Corel Draw штрих код вставляется в меню «Правка» > «Вставить штрих код…»
Подробнее…
Магнитная полоса :
Номер дорожки : Пример : 1-я дорожка или 2-я дорожка или 3-я дорожка
Записываемая информация :
Если информация переменная :
То указывается «От» какого номера и «До» какого номера.
Пример :
Дорожка №2
От 000000000001 До 000000001000
Если записываемая информация не переменная :
Пример :
Дорожка №2
123456
Также возможно использовать на одной Пластиковой карте сразу несколько дорожек :
Дорожка №1
FILIAL
Дорожка №2
От 000000000001 До 000000001000
Подробнее…
Эмбоссирование :
«От» какого номера и «До» какого номера.
Номера указываются нужной длинны.
Пример :
От 001 До 100
или
От 000001 До 001000
На макете обязательно должен быть расположен номер (к примеру номер первой карты, что бы знать, где делать номера )
Размер шрифта : Большой или Малый
Типирование : Золотом или Серебром или БЕЗ типирования
Подробнее. ..
..
Пластик :
Белый
или
Золотой
или
Серебряный
или
Медный
или
Бронзовый
При подготовке макета Дисконтной карты, помните, что весть БЕЛЫЙ ЦВЕТ в макете будет в цвет пластика.
Обратите внимание на то, что бы элементы на цветном пластике не «сливались» друг с другом.
Ламинат :
Глянцевый
или
Матовый
Черные Дисконтные карты рекомендуется делать матовыми. Матовые Дисконтные карты значительно дольше сохраняют хороший внешний вид по сравнению с Глянцевыми картами. У матовых Дисконтных карт нет глянцевого блеска. За счет этого на матовых Дисконтных картах практически не видны царапины, которые образуются в процессе эксплуатации Дисконтных карт.
Металлизированное изображение:
Данный вид наненсения изображения можно делать на всех видах карт,на любом пластике ( белый, золотой, серебрянный, медный, бронзовый)
Также наносим штрих кода на цветные пластики.
7 дизайнеров делятся своими любимыми шрифтами
Нет ничего более захватывающего, чем выбрать шрифт для нового веб-сайта, мобильного приложения или другого цифрового продукта. Итак, мы перечислили популярные шрифты некоторых из самых популярных и отмеченных наградами дизайнеров (некоторые из которых используют Frontify в своей работе). Ознакомьтесь с ними ниже, чтобы увидеть, как вы можете использовать их для своего следующего проекта.
1. Articulat CF
Дизайнер: Тайлер Финк
Я горжусь тем, что уже больше года работаю фрилансером. Половина моего бизнеса заключается в создании шрифтов, которые я хочу сделать, и продаже их на своем веб-сайте, что представляет собой сочетание работы для себя и других дизайнеров или покупателей шрифтов. Другая половина — это разнообразный набор клиентов. За последний год я выполнил работу для BBMG, ImageThink, Chronicle Books, The Planetary Society, местной беговой компании и makerspace.
Моя работа фигурирует в списках «лучших бесплатных шрифтов» на многих веб-сайтах, а мой поддельный шрифт Канье Уэста получил довольно много отзывов в прессе. Но использование президентом Обамой Ostrich Sans в двух твитах лучше любой награды.
Но использование президентом Обамой Ostrich Sans в двух твитах лучше любой награды.
Я люблю (и использую) Articulat CF от Коннари Фагена. Я реализовал его на своем сайте в качестве рабочей лошадки для основного текста, и он работает невероятно хорошо. Это отличная альтернатива чрезмерно используемым шрифтам без засечек в швейцарском стиле, и мне нравится поддерживать коллегу, независимого создателя шрифтов.
2. Брэндон Гротеск
Дизайнер: Эшли Фарранд
Я фрилансер, но работаю в нескольких фирмах и маркетинговых агентствах. В последнее время я работал с государственными организациями, такими как Choose Folsom и Visit Folsom, а также с блоггерами о путешествиях и благополучии, авторами и бодибилдерами.
Логотип My Visit Folsom появится на гитарных медиаторах и футболках в парке памяти Джонни Кэша, когда он будет закончен!
Мой любимый шрифт, наверное, Brandon Grotesque от HVD Fonts. Я люблю его, потому что он очень функционален, как Helvetica, вы можете использовать его практически где угодно — особенно в сочетании с чем-то более вычурным, как я мог бы сделать — или даже сам по себе, если вы хотите более современный и элегантный вид. Я использую его легкость в своем логотипе Брайана Ньюмана.
Я использую его легкость в своем логотипе Брайана Ньюмана.
3. Чернильные бандиты
Дизайнер: Дениз Чендлер
Я работаю исключительно на фрилансе. Мне нравится работать с малым бизнесом всех типов. Те, кто может оценить индивидуальный дизайн, а не вставлять свою информацию. в шаблон.
Мои сайты представлены в нескольких галереях дизайна, таких как The Best Designs и Unmatched Style.
Мой любимый шрифт постоянно меняется. Я не из тех дизайнеров, которые одержимы Helvetica или другим стандартным шрифтом. Я люблю те, которые не подходят для всего, но могут действительно улучшить определенный дизайн. Мой фаворит — «Чернильные бандиты» Кэлли Хегстром. Шрифты так хорошо сочетаются друг с другом и предоставляют множество забавных вариантов для работы.
4. Лора
Дизайнер: Адхам Даннауэй
В настоящее время я работаю на стороне клиента в Qantas, где я работаю над рядом функций и продуктов веб-сайта. Я работаю над пользовательским опытом, а также над пользовательским интерфейсом и визуальным дизайном. Ранее я работал на стороне клиента в двух самых успешных технологических стартапах Австралии: Campaign Monitor и Freelancer.com. Мне нравится работать на стороне клиента, так как это позволяет мне по-настоящему узнать продукт и его пользователей, а также продолжать создавать и улучшать продукт с течением времени.
Ранее я работал на стороне клиента в двух самых успешных технологических стартапах Австралии: Campaign Monitor и Freelancer.com. Мне нравится работать на стороне клиента, так как это позволяет мне по-настоящему узнать продукт и его пользователей, а также продолжать создавать и улучшать продукт с течением времени.
Моя работа была представлена на нескольких сайтах и в журналах, таких как Six Revisions, Awwwards и Web Design Ledger, и это лишь некоторые из них.
Шрифт, который мне нравится на данный момент, это шрифт Serif Google под названием Lora, созданный Cyreal. В настоящее время я работаю над минималистичным веб-сайтом с упором на типографику, и Лора хорошо работает с относительно большими размерами в заголовках, а также для основного текста, где важна легкость чтения. Поскольку это шрифт Google, его можно использовать бесплатно, и его легко интегрировать в любой веб-сайт.
5. Proxima Nova
Дизайнер: Мелани Дэйвид
В прошлом вместе с другом я руководила небольшой студией, основала стартап, выполняла несколько внештатных проектов и работала в агентстве цифровой рекламы с такими клиентами, как Red. Bull, Puma, Expedia и многие другие. По сути, я прошел через множество различных областей и процессов дизайна, прежде чем решил присоединиться к Onefootball.
Bull, Puma, Expedia и многие другие. По сути, я прошел через множество различных областей и процессов дизайна, прежде чем решил присоединиться к Onefootball.
Onefootball — это компания-производитель, предлагающая футбольным болельщикам самые разнообразные возможности на различных платформах (iOS, Android, Windows и в Интернете). Это означает, что я больше не работаю напрямую с клиентами, но мы сотрудничаем с несколькими крупными брендами по функциям и темам продаж.
Я выиграл несколько наград «Сайт дня» от Awwwards, и мой личный веб-сайт был представлен почти на всех платформах, которые вы только можете себе представить, чем я до сих пор невероятно горжусь.
Мой самый любимый шрифт — Proxima Nova, разработанный Mark Simonsson Studio. Он предлагает различные веса шрифта, и его можно легко комбинировать с иллюстративными или вычурными элементами. Всякий раз, когда это подходит к случаю, я большой поклонник самодельных рукописных шрифтов. Они добавляют индивидуальности цифровым продуктам, которые в наши дни становятся все более и более унифицированными.
6. Sentinel
Дизайнер: Бета Такаки
Я работаю дизайнером UX/UI в финтех-компании Mogo Portal, базирующейся в Ванкувере, Британская Колумбия. Mogo — действительно быстрорастущая компания, предоставляющая финансовые услуги весело и ответственно. Сейчас мои основные клиенты — молодые люди (миллениалы), нуждающиеся в финансовой поддержке. Я также работал над несколькими проектами по дизайну услуг для крупных инвесторов из Ванкувера.
Мое предыдущее портфолио было представлено на нескольких известных веб-сайтах, посвященных наградам, включая Awwwards, FWA и CSS Awards. Его видели во многих статьях о вдохновляющих дизайнерских портфолио, и на момент запуска он набирал более 1000 просмотров в день.
Я люблю работать В отличие от типографии и Sentinel, разработанного Джонатаном Хёфлер и Тобиасом Фрер-Джонсом. Это известный вневременной шрифт с засечками, который очень хорошо справляется со своей задачей в сочетании с более тяжелыми и современными шрифтами без засечек. Хотя Sentinel — это шрифт с засечками, он удобочитаем для абзацев и придает ему довольно элегантный очаровательный вид.
Хотя Sentinel — это шрифт с засечками, он удобочитаем для абзацев и придает ему довольно элегантный очаровательный вид.
Sentinel был замечен в предвыборной кампании президента Обамы в 2012 году, Историческом обществе Сент-Луис Браунс, студии Wildfire Studios и Stumptown Coffee.
7. Уитни
Дизайнер: Райан Шерф
Я работаю строго фрилансером. Я стараюсь придерживаться SaaS-компаний, которые ищут дизайн как приложений, так и маркетинговых страниц. Я делал их много в прошлом и чувствую, что могу их быстро прожечь и добавить большую ценность для клиента.
Некоторые из моих работ публиковались в печатных изданиях, таких как Net Magazine, Webdesigner Magazine, Computer Arts Projects Magazine, Smashing Book и во многих других цифровых блогах, посвященных уникальным и вдохновляющим проектам.
Я люблю Whitney от Hoefler & Co. уже несколько лет, с тех пор, как мы начали рассматривать его для использования на сайте в Groupon. Я думаю, что он обеспечивает нужное количество индивидуальности, оставаясь при этом очень разборчивым шрифтом. Сейчас он получает более широкое распространение. Rdio использовал его в течение некоторого времени. Stripe, пожалуй, самая известная компания, использующая его сейчас.
Сейчас он получает более широкое распространение. Rdio использовал его в течение некоторого времени. Stripe, пожалуй, самая известная компания, использующая его сейчас.
Итак, как вы можете улучшить эстетику вашего следующего проекта с помощью идеального шрифта? Те, что мы представили здесь, должны пробудить некоторые идеи о том, что использовать и как они могут подойти. Имея так много вариантов, изучение некоторых из фаворитов ведущих дизайнеров может сделать ваш выбор менее сложным.
Хотите сделать вашу компанию узнаваемой? Создавайте рекомендации по бренду с помощью Frontify.
Практический дизайн шрифтов для графических дизайнеров — квалифицированный рабочий
Главная страница→Hackberry Font Foundry→На этом сайте доступны пакеты шрифтов Hackberry→Практический дизайн шрифтов с помощью FontLab 5 [окончательная версия]→Fontographer: Практический дизайн шрифтов для графических дизайнеров
Почему вы хотите использовать Fontographer?
Ради удовольствия!
Когда у меня появилась возможность вернуться к своим корням и посмотреть, что из себя представляет новый Fontographer, я немного обеспокоился. Я только что провел девять лет, мучительно учась работать с буквенным пространством вручную, писать функции OpenType и привыкать к набору инструментов FontLab. Не поймите меня неправильно, FontLab — отличная программа, и я благодарен за то, чему научился. Есть еще несколько функций FontLab, без которых я, как профессиональный дизайнер шрифтов, не могу обойтись. Но меня застали врасплох.
Я только что провел девять лет, мучительно учась работать с буквенным пространством вручную, писать функции OpenType и привыкать к набору инструментов FontLab. Не поймите меня неправильно, FontLab — отличная программа, и я благодарен за то, чему научился. Есть еще несколько функций FontLab, без которых я, как профессиональный дизайнер шрифтов, не могу обойтись. Но меня застали врасплох.
Шрифтограф вернул веселье!
Это все та же замечательная программа, с помощью которой я впервые научился создавать шрифты. Интерфейс рисования по-прежнему чистый, четкий и элегантный. Он по-прежнему работает так, как я научился работать за последние два десятилетия цифрового графического дизайна. Я снова нашла удовольствие в рисовании. Fontographer — прекрасный опыт рисования. Это была настоящая радость испытать это снова. После почти десятилетия в FontLab дизайн шрифтов снова стал веселым.
Эта книга просто прелесть. 220 страниц очень красиво иллюстрированы.
Автор проходит весь процесс создания шрифта с нуля, от базовых концепций до окончательно отшлифованного шрифта, инструктируя читателя о важных моментах каждого шага. Сотни картинок позволяют легко следить за тем, о чем он говорит, и практиковать его приемы.
Серьезные любители или профессиональные дизайнеры шрифтов могут многому научиться из этой книги. Я думаю, что это книга, которую должен иметь каждый пользователь шрифтов!
-Нор Эддин Бахха/Марокко, Джазовый пианист, автор и дизайнер шрифтов
Рабочая тетрадь на спирали $19,95
6×9 Мягкая обложка $19,95
Версия для Kindle $9,95
Amazon Мягкая обложка $19,95
PDF печатная книга 9,95 долл. США
версия ePUB 9,95 долл. США
версия Nook 9,95 долл. США
Цитата из книги:
«Fontographer — это приложение, предназначенное для опытных графических дизайнеров, имеющих опыт работы с иллюстрациями PostScript, особенно для тех, кто работает с FreeHand версии 7 и более ранних. Большинство дизайнеров, работающих в середине 19В 90-х была копия Fontographer. Он был бесплатным с FreeHand Graphics Studio, впервые выпущенной в 1995 году, и, вероятно, все использовали его [хотя бы немного].
Большинство дизайнеров, работающих в середине 19В 90-х была копия Fontographer. Он был бесплатным с FreeHand Graphics Studio, впервые выпущенной в 1995 году, и, вероятно, все использовали его [хотя бы немного].
Fontographer имел [и до сих пор имеет] уникальный и интуитивно понятный набор инструментов для рисования, которые позволяют любителям той эпохи войти в мир дизайна шрифтов. Я говорю о любителях в том смысле, что Джон Баскервиль считал себя любителем — как и я себя считаю, хотя я, конечно, не в лиге Баскервиля. Для меня дизайн шрифтов — любимое занятие, которым я балуюсь. Это стало ценным инструментом, который я использую в своей текущей профессии — написании книг, дизайне и производстве».
Образцы шрифтов OpenType для Fontographer
8-битный дисплей
Это очищенная версия декоративного тумана, которую мы использовали в первом проекте книги Fontographer. Весь кернинг и большое количество пробелов удалены.
Это простой декоративный шрифт из 256 символов. Нажмите, чтобы загрузить
Нажмите, чтобы загрузить
Лигатуры и росчерки Opentype
Это очищенная версия для 8-битного шрифта Display с добавлением лигатур, необязательных лигатур и росчерков.
Алмазы разбиты на две функции: swsh для росчерков и cswh для контекстных росчерков. На самом деле это росчерки букв в конце предложения. Я не умею программировать cswh или InDesign не умеет их читать. Какой бы ни была проблема, если вы включите росчерки, они будут преобразовывать каждую затронутую букву. Лучше настроить стиль символов, чтобы реализовать росчерки там, где вы хотите.
Шрифт имеет 297 символов. Заархивированная папка содержит файл FontLab, файл Fontographer и файл функции OpenType.
Просто свяжите файл функции на странице Encoding в Font Info, прежде чем создавать шрифт OpenType. Нажмите, чтобы скачать
Serif Oldstyle Small Caps OpenType
Это очищенная версия моего шрифта Armus с удаленным кернингом и удаленными несколькими сбивающими с толку глифами.
Имеет функцию лиги для основных лигатур, включая fj и ffj. Включите лигатуры в элементах управления символами диалогового окна стиля абзаца.
Он имеет цифры старого стиля для строчных чисел. Просто выберите пропорциональный старый стиль, чтобы использовать его в InDesign.
В нем есть маленькие заглавные буквы и цифры с маленькими заглавными буквами. Он поддерживает как smcp, так и c2sc: smcp просто преобразует нижний регистр. c2sc конвертирует все.
Шрифт имеет 367 символов. Заархивированная папка содержит файл FontLab, файл Fontographer и файл функции OpenType.
Просто свяжите файл функции на странице Encoding информации о шрифте, прежде чем создавать шрифт OpenType. Щелкните, чтобы загрузить
Sans Oldstyle Small Caps OpenType
Это очищенная версия моего шрифта Bergsland Fashion с удаленным кернингом и удаленными несколькими сбивающими с толку глифами.
Он имеет функцию лиги для основных лигатур, включая fj и ffj. Включите лигатуры в элементах управления символами диалогового окна стиля абзаца.
Он имеет цифры старого стиля для строчных чисел. Просто выберите пропорциональный старый стиль, чтобы использовать его в InDesign.
В нем есть маленькие заглавные буквы и маленькие цифры. Он поддерживает как smcp, так и c2sc: smcp просто преобразует нижний регистр. c2sc конвертирует все.
Шрифт имеет 368 символов. Заархивированная папка содержит файл FontLab, файл Fontographer и файл функции OpenType.
Просто свяжите файл функции на странице Encoding в Font Info, прежде чем создавать шрифт OpenType. Нажмите, чтобы скачать
Нравится:
Нравится Загрузка…
Я редко пользуюсь телефонами.
Электронная почта лучше всего:
Дэвид Эт Бергсленд точка org
275 Сандаловое дерево Dr,
Рочестер, Нью-Йорк 14616
Этот сайт использует псевдонимы Bergsland Design для дизайнерских работ; и Radiqx Press для публикации. Оба они использовались в течение некоторого времени, начиная с прошлого тысячелетия. Квалифицированный работник был основан в 2011 году и посвящен духовным учениям о нашем Мессии и Святом Духе, который он послал нам, чтобы помочь нам. Если вы хотите встретиться с Иисусом, нажмите здесь.
Если вы хотите встретиться с Иисусом, нажмите здесь.
Категории
КатегорииВыбрать категориюАвтор Написание Рецензия на книгу Гостевые посты МаркетингПроизводство книг Аудиокниги Дизайн книг Графический дизайн Журналы Обзор программного обеспечения ePUB3 ePUB Kindle book design Ill ustration Типография Дизайн шрифтов Fontographer Hackberry Fonts Шрифты для продажи Читаемость Написание InDesignУченичество Креационизм Святой Дух Служение Ученичество Изучение Библии Изучение Библии сериализовано Христианский дизайн Лидерство Пророчество Твердая пища Духовная войнаИзображения Публикация по запросу Блок и раствор СамопубликованиеПрактический дизайн шрифтовПоследние публикации Выпуск новой книги Выпуск нового шрифта Новое видеоПодписаться на блог по электронной почте
Введите адрес электронной почты, чтобы подписаться на этот блог.
Адрес электронной почты
Присоединяйтесь к 1841 другим подписчикам
ТеккиГарп
- Войти
- Лента записей
- Лента комментариев
- WordPress.