Шрифт Kindentosca (Кириллица/Латиница)
Шрифт Kindentosca (Кириллица/Латиница)Фильтры
Курсы со скидкой
Курс недели -30% -30% -30%
ГлавнаяДополненияШрифтыДекоративные RUSШрифт Kindentosca (Кириллица/Латиница)
Kindentosca — это рукописный шрифт с простым внешним видом и удобочитаемостью.
Kindentosca поставляется с набором символов, поддерживающих разные языки и предназначенных для широкого круга потребностей, которые можно использовать для водяных знаков на фотографиях, цитат, брендинга, визитных карточек и многих других дизайнерских проектов.
Скачать Шрифт Kindentosca (Кириллица/Латиница)
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
 Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
 Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройкиНазвание работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Создаем в Фотошоп текст пронизанный молниями / Creativo.one
Создаем в Фотошоп текст пронизанный молниями / Creativo.oneФильтры
ГлавнаяУрокиРабота с текстомСоздаем в Фотошоп текст пронизанный молниями
Создаем в Фотошоп текст пронизанный молниями
В этом уроке вы узнаете, как создать текст пронизанный молниями, используя текстуры и кисти. Этот эффект можно использовать как для обычного текста, так и для различных фигур.
Этот эффект можно использовать как для обычного текста, так и для различных фигур.
Сложность урока: Легкий
Содержание
- #1. Создаем текстурный фон
- #2. Создаем виньетку
- #3. Добавляем текстуру электричества
- #4. Применяем параметр Blend If (Наложить, если)
- #5. Добавляем свечение
- #6. Применяем маску к группе
- # Комментарии
В этом уроке вы узнаете, как создать электрический текстовый эффект, используя текстуры и кисти. Этот эффект можно использовать как для обычного текста, так и для различных фигур.
Скачать архив с материалами к уроку
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
1. Создаем текстурный фон
Шаг 1
Открываем в Фотошоп темную текстуру стены. Переходим Edit – Define Pattern (Редактирование – Определить узор) и сохраняем текстуру в качестве узора. Теперь можете закрыть документ.
Шаг 2
Создаем новый документ и добавляем новый слой, который называем «Фоновая текстура». Заполняем его любым цветом. Затем добавляем к слою стиль Layer – Layer Style – Pattern Overlay (Слой – Стиль слоя – Наложение узора), используя узор, который мы создали в предыдущем шаге.
2. Создаем виньетку
Шаг 1
Добавляем к фону стиль слоя Inner Glow (Внутреннее свечение), используя черный цвет в настройках стиля. Размер свечения зависит от размера рабочего полотна.
Размер свечения зависит от размера рабочего полотна.
Шаг 2
Пишем любой текст. Я использовал шрифт Intro, который доступен абсолютно бесплатно. Если вы не знаете, как устанавливать новые шрифты в Фотошоп, прочтите об этом в специальном уроке (http://www.psd-dude.com/tutorials/install-font-in-photoshop.aspx).
Шаг 3
К текстовому слою добавляем следующие стили: Drop Shadow (Тень), Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение) и Bevel and Emboss (Тиснение). Также устанавливаем параметр Fill (Заливка) слоя на 0%.
3. Добавляем текстуру электричества
Шаг 1
Создаем новый слой и называем его «Электрическая текстура». Загружаем текстуру с молниями и вставляем ее на этот слой.
Загружаем текстуру с молниями и вставляем ее на этот слой.
4. Применяем параметр Blend If (Наложить, если)
Шаг 1
Параметр Blend If (Наложить, если) определяет, каким образом тональные области верхнего и нижнего слоев смешиваются вместе. Эта функция находится в окне со стилями слоя. Внизу этого окна вы найдете две черно-белые полосы с черным и белым ползунками. Перемещая ползунки в противоположном направлении (вправо/влево), вы смешаете определенные тональные области верхнего слоя с нижним.
Шаг 2
Открываем окно стилей слоя для слоя «Электрическая текстура». Перемещаем черный ползунок вправо, как показано ниже. Обратите внимание, что темные тона теперь скрыты.
5. Добавляем свечение
Шаг 1
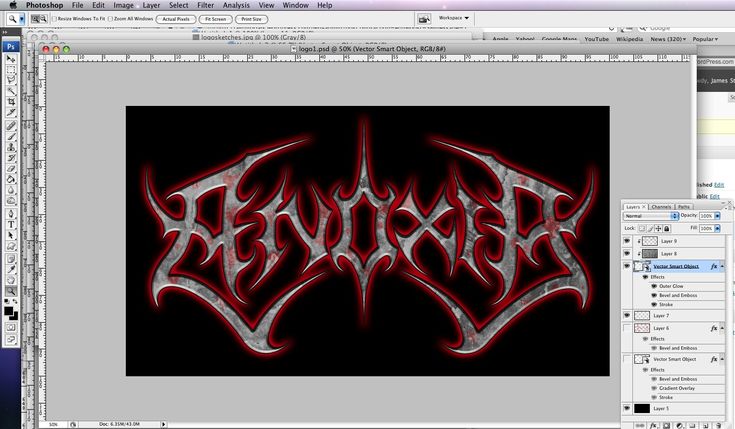
Кликаем правой кнопкой мыши по слою «Электрическая текстура» и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Теперь добавляем к этому слою следующие стили: Outer Glow (цвет #ff3000) (Внешнее свечение), Inner Glow (цвет #fd3c00) (Внутреннее свечение), Color Overlay (цвет #ffffff) (Наложение цвета).
Теперь добавляем к этому слою следующие стили: Outer Glow (цвет #ff3000) (Внешнее свечение), Inner Glow (цвет #fd3c00) (Внутреннее свечение), Color Overlay (цвет #ffffff) (Наложение цвета).
Шаг 2
Создаем новый слой и называем его «Текстура молнии». Загружаем текстуру с молниями 2 и переносим ее на этот слой. Меняем режим смешивания слоя на Screen (Осветление).
Шаг 3
Добавляем корректирующий слой Layer – New Adjustments Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента) к текстуре молнии. Затем преобразовываем корректирующий слой в обтравочную маску (Ctrl+Alt+G) и устанавливаем его режим смешивания на Color (Цветность). Также добавляем для молнии корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и преобразовываем его в обтравочную маску.
Также добавляем для молнии корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и преобразовываем его в обтравочную маску.
Шаг 4
Выбираем слой с текстурой молнии и оба корректирующих слоя, затем кликаем на кнопку Create new group (Создать новую группу) в нижней части панели слоев. Называем группу «Текстура молнии».
6. Применяем маску к группе
Шаг 1
Если вы хотите замаскировать сразу несколько слоев, то сперва их необходимо объединить в одну группу, как мы сделали это в предыдущем шаге. Затем добавить маску к группе, кликнув на кнопку Add layer mask (Добавить слой-маску) в нижней части панели слоев. Мягкой кистью (В) черного цвета закрашиваем маску, регулируя непрозрачность инструмента, чтобы получить желаемый результат.
Шаг 2
Создаем новый слой и называем его «Блики». Устанавливаем его режим смешивания на Overlay (Перекрытие). Белой кистью осветляем области, которые вы хотите сделать ярче.
Шаг 3
При желании, можете добавить больше деталей, используя набор кистей, которые можно скачать по ссылке в начале урока.
Шаг 4
В качестве финальных штрихов добавляем корректирующие слои:
- Hue/Saturation (Цветовой тон/Насыщенность): кликаем на маску корректирующего слоя и переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака). Перед применением фильтра убедитесь, что цвет переднего плана установлен на белый, а заднего – на черный.
- Gradient Map (Карта градиента): устанавливаем режим смешивания корректирующего слоя на Hue (Цветовой тон) и выбираем цвета для градиента: #97461a и #efdbcd.

- Brightness/Contrast (Яркость/Контрастность)
Шаг 5
Давайте применим еще один фильтр Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст), чтобы увеличить резкость картинки.
Вот так выглядит финальный результат работы.
Автор: psddude
Источник: www.psd-dude.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Создаем в Фотошоп текст пронизанный молниями / Creativo.one
Создаем в Фотошоп текст пронизанный молниями / Creativo.oneФильтры
ГлавнаяУрокиРабота с текстомСоздаем в Фотошоп текст пронизанный молниями
Создаем в Фотошоп текст пронизанный молниями
В этом уроке вы узнаете, как создать текст пронизанный молниями, используя текстуры и кисти. Этот эффект можно использовать как для обычного текста, так и для различных фигур.
Этот эффект можно использовать как для обычного текста, так и для различных фигур.
Сложность урока: Легкий
Содержание
- #1. Создаем текстурный фон
- #2. Создаем виньетку
- #3. Добавляем текстуру электричества
- #4. Применяем параметр Blend If (Наложить, если)
- #5. Добавляем свечение
- #6. Применяем маску к группе
- # Комментарии
В этом уроке вы узнаете, как создать электрический текстовый эффект, используя текстуры и кисти. Этот эффект можно использовать как для обычного текста, так и для различных фигур.
Скачать архив с материалами к уроку
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
1. Создаем текстурный фон
Шаг 1
Открываем в Фотошоп темную текстуру стены. Переходим Edit – Define Pattern (Редактирование – Определить узор) и сохраняем текстуру в качестве узора. Теперь можете закрыть документ.
Шаг 2
Создаем новый документ и добавляем новый слой, который называем «Фоновая текстура». Заполняем его любым цветом. Затем добавляем к слою стиль Layer – Layer Style – Pattern Overlay (Слой – Стиль слоя – Наложение узора), используя узор, который мы создали в предыдущем шаге.
2. Создаем виньетку
Шаг 1
Добавляем к фону стиль слоя Inner Glow (Внутреннее свечение), используя черный цвет в настройках стиля. Размер свечения зависит от размера рабочего полотна.
Размер свечения зависит от размера рабочего полотна.
Шаг 2
Пишем любой текст. Я использовал шрифт Intro, который доступен абсолютно бесплатно. Если вы не знаете, как устанавливать новые шрифты в Фотошоп, прочтите об этом в специальном уроке (http://www.psd-dude.com/tutorials/install-font-in-photoshop.aspx).
Шаг 3
К текстовому слою добавляем следующие стили: Drop Shadow (Тень), Inner Shadow (Внутренняя тень), Inner Glow (Внутреннее свечение) и Bevel and Emboss (Тиснение). Также устанавливаем параметр Fill (Заливка) слоя на 0%.
3. Добавляем текстуру электричества
Шаг 1
Создаем новый слой и называем его «Электрическая текстура». Загружаем текстуру с молниями и вставляем ее на этот слой.
Загружаем текстуру с молниями и вставляем ее на этот слой.
4. Применяем параметр Blend If (Наложить, если)
Шаг 1
Параметр Blend If (Наложить, если) определяет, каким образом тональные области верхнего и нижнего слоев смешиваются вместе. Эта функция находится в окне со стилями слоя. Внизу этого окна вы найдете две черно-белые полосы с черным и белым ползунками. Перемещая ползунки в противоположном направлении (вправо/влево), вы смешаете определенные тональные области верхнего слоя с нижним.
Шаг 2
Открываем окно стилей слоя для слоя «Электрическая текстура». Перемещаем черный ползунок вправо, как показано ниже. Обратите внимание, что темные тона теперь скрыты.
5. Добавляем свечение
Шаг 1
Кликаем правой кнопкой мыши по слою «Электрическая текстура» и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Теперь добавляем к этому слою следующие стили: Outer Glow (цвет #ff3000) (Внешнее свечение), Inner Glow (цвет #fd3c00) (Внутреннее свечение), Color Overlay (цвет #ffffff) (Наложение цвета).
Теперь добавляем к этому слою следующие стили: Outer Glow (цвет #ff3000) (Внешнее свечение), Inner Glow (цвет #fd3c00) (Внутреннее свечение), Color Overlay (цвет #ffffff) (Наложение цвета).
Шаг 2
Создаем новый слой и называем его «Текстура молнии». Загружаем текстуру с молниями 2 и переносим ее на этот слой. Меняем режим смешивания слоя на Screen (Осветление).
Шаг 3
Добавляем корректирующий слой Layer – New Adjustments Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента) к текстуре молнии. Затем преобразовываем корректирующий слой в обтравочную маску (Ctrl+Alt+G) и устанавливаем его режим смешивания на Color (Цветность). Также добавляем для молнии корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и преобразовываем его в обтравочную маску.
Также добавляем для молнии корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и преобразовываем его в обтравочную маску.
Шаг 4
Выбираем слой с текстурой молнии и оба корректирующих слоя, затем кликаем на кнопку Create new group (Создать новую группу) в нижней части панели слоев. Называем группу «Текстура молнии».
6. Применяем маску к группе
Шаг 1
Если вы хотите замаскировать сразу несколько слоев, то сперва их необходимо объединить в одну группу, как мы сделали это в предыдущем шаге. Затем добавить маску к группе, кликнув на кнопку Add layer mask (Добавить слой-маску) в нижней части панели слоев. Мягкой кистью (В) черного цвета закрашиваем маску, регулируя непрозрачность инструмента, чтобы получить желаемый результат.
Шаг 2
Создаем новый слой и называем его «Блики». Устанавливаем его режим смешивания на Overlay (Перекрытие). Белой кистью осветляем области, которые вы хотите сделать ярче.
Шаг 3
При желании, можете добавить больше деталей, используя набор кистей, которые можно скачать по ссылке в начале урока.
Шаг 4
В качестве финальных штрихов добавляем корректирующие слои:
- Hue/Saturation (Цветовой тон/Насыщенность): кликаем на маску корректирующего слоя и переходим Filter – Render – Clouds (Фильтр – Рендеринг – Облака). Перед применением фильтра убедитесь, что цвет переднего плана установлен на белый, а заднего – на черный.
- Gradient Map (Карта градиента): устанавливаем режим смешивания корректирующего слоя на Hue (Цветовой тон) и выбираем цвета для градиента: #97461a и #efdbcd.

- Brightness/Contrast (Яркость/Контрастность)
Шаг 5
Давайте применим еще один фильтр Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст), чтобы увеличить резкость картинки.
Вот так выглядит финальный результат работы.
Автор: psddude
Источник: www.psd-dude.com
Новые работы пользователей
По заданным фильтрам работы не найдены
Попробуйте изменить критерий поиска или сбросить фильтры
Смотреть все работы
Хотите взять максимум?
Активируй Premium подписку и получи 15 преимуществ на Creativo
Premium-контент
110 видеоуроков только
для Premium-пользователей.
Закрытые трансляции
Регулярные трансляции с профессионалами, обычным аккаунтам они доступны платно.
Приоритет в проверке работ
Все работы в вашем портфолио рассматриваются в приоритетном порядке.
Статистика переходов в соцсети
Сколько человек перешли по ссылкам из вашего профиля
Возможность
скачивать видеоуроки
Вы сможете скачивать все бесплатные видеоуроки без ограничений
Premium-статус
на аватаре
На вашей аватарке будет отображаться значок, обозначающий Premium-статус.
Короткая именная ссылка
Получите именную ссылку на профиль вида https://creativo.one/sasha
Возможность отложенной
публикации постов
Вы сами решаете, в какое время пост появится в ленте.
Светлая / темная
тема сайта
Меняйте тему оформления сайта под свое настроение.
Расширенные возможности опросов
Голосования с прогрессивным рейтингом, создание викторин
Поддержка от кураторов
Напрямую получайте поддержку от кураторов команды Creativo.
Поддержка в телеграм-чате
Обменивайтесь опытом, делитесь заказами и отвечайте на вопросы друг друга в закрытом чате.
Подарки, призы, розыгрыши
Получите возможность выиграть ценные призы и подарки от команды Creativo и партнеров.
Разбор работ от авторов
Ежемесячные тренировочные интерактивы по разным направлениям для отточки мастерства и разбора работ.
Активировать Premium
Хотите узнавать
обо всех событиях?
Выберите, куда хотите получать уведомления
Скопировать ссылку
Работа скрыта
Войти, чтобы проголосовать
 title»/>
{{percent(index)}}
title»/>
{{percent(index)}}
{{(index + 1)}}.
Изображение удалено
{{percent(index)}}
Всего проголосовало: {{total}}
Вы можете выбрать до {{max_variants}} вариантов. Голос будет распределён равномерно между всеми выбранными.
{{item.title}}
Изображение удалено
Создать опрос
Сделать мультиголосование
Можно выбрать несколько вариантов. Максимум
{{lex(‘response’, max_variants)}}
Максимум
{{lex(‘response’, max_variants)}}
Название опроса
Ответ {{(index + 1)}} Удалить ответ
Добавить ответ
Прогрессивный подсчет результатов
Автоматически завершить опрос 0″> через {{lex(‘days’,closeday)}}
{{lex(‘feed_type_’ + tp)}} {{counts[tp]}}
Сортировка:
По релевантности По дате По популярности
Показывать превью
subtitle»>{{item.subtitle}}
Закреплен
Опрос
По вашему запросу ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Не удалось загрузить работу. Возможно она была удалена.
= 0}»> GIF {{work.bite}} Мб Загрузить
Редактировать Удалить
18+
Работа имеет содержимое для 18+ лет
Жалоба
Опишите суть жалобы, при необходимости добавьте ссылки на скриншоты
Спасибо! Ваше обращение ушло на рассмотрение.
1. Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название и описание
2. Миниатюра
3. Исходник
4. Тэги
5. Прочие настройки
Название работы
Описание работы (необязательно)
Комментарий
Скрывать в портфолио (доступ по ссылке)
Ваша миниатюра:
Название:
{{name}}
Описание:
Исходник:
{{source.name}} {{source.name}}
Тэги:
#{{tag.label}}Есть ли у вас исходник к работе?
Исходник — это файл из исходных изображений, которые использовались для создания вашей работы. Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
Исходник позовляет лучше понять вашу работу. Он не обязателен, но работы с исходниками получают больше лайков и имеют право на участие в еженедельных конкурсах.
jpg-файл, максимальный размер 1920x1080px
Пример исходника
Выберете тэги работы:
Тэги позволяют лучше находить вашу работу другим пользователям. Подумайте какие тэги описывают вашу работу лучше всего и проставьте их. Это даст вам больше просмотров, лайков и комментариев.
Стиль работы Тематика Ятаквижу
Стиль работы:
#{{tag.label}}
Тематика:
#{{tag.label}}
Ятаквижу:
#{{tag.label}}
Не более десяти тэгов на одну работу
Работа 18+
Отключить комментарии
Комментарии к работе будут отключены, на их месте будет выведена реклама.
После добавления работы:
Автоматически перейти в портфолио
Остаться на текущей странице
Запланировать публикацию
{{pub_dates[pub_date] || pub_dates[0]}}
Отменить планирование
Запланировать
Используя данный сайт, вы даёте согласие на использование файлов cookie, данных об IP-адрес, помогающих нам сделать его удобнее для вас. Подробнее
Photoshop Lightning Text Effect Generator (Краткое руководство) Photoshop Tutorial
www.psd-чувак.com
psdчувак Учебники Текстовые эффекты 37912 1 июля 2018 г.
В этом кратком уроке я покажу вам, как использовать один из моих премиальных экшенов Photoshop для создания текстового эффекта молнии и грома . Результат нуждается в небольшой настройке; вам понадобится не более нескольких минут, чтобы создать хороший результат, используя молниеносных кистей , входящих в пакет, и другие световые эффекты, которые вам нравятся.
Результат нуждается в небольшой настройке; вам понадобится не более нескольких минут, чтобы создать хороший результат, используя молниеносных кистей , входящих в пакет, и другие световые эффекты, которые вам нравятся.
Tweet
Узнайте, как создать текстовый эффект молнии в Photoshop , используя мой премиальный экшен Photoshop.
Это краткое руководство о том, как правильно использовать и настраивать мой премиальный экшен Photoshop Lightning , который вы можете загрузить с сайта graphicRiver. Сначала вам нужно открыть новый PSD-файл и добавить только один слой. Этот слой может содержать текст с любым типом шрифта, векторной формой, растровое изображение и т. д.
Я добавлю текстовый слой, используя этот бесплатный шрифт молнии, который вы можете скачать и установить на свой компьютер. Учиться как установить шрифт в фотошопе из этого краткого руководства.
Вы можете вращать текст, вы можете использовать Transform Tool или Warp Tool , чтобы сделать его более интересным. я решил
преобразовать текст в форму, чтобы изменить ее форму. Использовать
Pen Tool, чтобы добавить больше деталей к текстовой форме.
я решил
преобразовать текст в форму, чтобы изменить ее форму. Использовать
Pen Tool, чтобы добавить больше деталей к текстовой форме.
Загрузите пакет действий Lightning для следующего шага в создание эффекта светящегося текста.
Пакет содержит 1 файл ATN (действие Photoshop), 1 файл GRD (градиент Photoshop), 1 файл ABR (кисть Photoshop), 1 файл ASL (стили Photoshop), 1 файл TPL (настройки инструментов Photoshop) и файл справки в формате PDF. Установите файлы, найденные в пакете (GRD, ABR, ASL и TPL). Есть несколько вариантов установки файла и один из них собирается на Photoshop File > Откройте и выберите файл для его загрузки. Вы должны сначала установить эти файлы, иначе действие не будет работать должным образом.
Установите файл LIGHTNING-CREATOR-by-PSDDUDE.atn Photoshop, который является основным файлом этого пакета. Убедитесь, что инструмент «Кисть» имеет выбранный режим «Обычный» и непрозрачность 100%.
разыграть действие. Выберите одно из первых 5 действий, нажмите Play и дождитесь результата. Я выберу первый, под названием «СИНИЙ».
Я выберу первый, под названием «СИНИЙ».
После завершения действия у вас есть этот результат вместе с несколькими слоями, которые вы можете настроить. Слои собраны в группы, чтобы вы могли легко их редактировать.
Действие заканчивается сообщением о необходимости настройки слоя фона молнии внутри фоновых слоев группы . Нарисуйте кистью LightBlur внутри Фоновая маска молнии следующим образом:
- использовать белый цвет, разные уровни непрозрачности, режим Overlay для создания световых пятен
- использовать черный цвет, различные уровни непрозрачности, режим Overlay для маскирования
Все, что вам нужно сделать, это несколько раз щелкнуть в одном и том же месте, пока не получите желаемый эффект подсветки. Убедитесь, что у вас выбрана маска слоя , а не миниатюра слоя.
Группа с именем shape/text содержит два смарт-объекта со стилями слоя, которые можно настроить. Также я добавил Ripple Filter , который является интеллектуальным фильтром; дважды щелкните по
его миниатюру, чтобы открыть фильтр и отредактировать настройки.
Группа добавить кисти молнии содержит два пустых слоя со стилями слоя. Внутри этих слоев вы можете добавить эффекты молнии, используя кистей молнии, включенных в пакет.
Группа gadient colors содержит два скрытых корректирующих слоя: Vibrance и Gradient . Вы можете сделать их видимыми, если хотите быстро изменить цвет. эффекта молнии. Откройте настройку Gradient и просто измените цвета градиента. Вы также можете настроить непрозрачность слоя. Регулировка Vibrance позволяет изменить насыщенность/яркость цветов.
Краска внутри содержит два изначально пустых слоя, каждый из которых имеет свой режим наложения:
- Используйте цвета и мягкую круглую кисть для рисования — этот слой позволяет добавлять цветовые эффекты в разные области изображения. Используйте большую мягкую круглую кисть и выбирайте разные оттенки цвета.
поэкспериментировать и увидеть результат. Для более мягкого вида вы можете использовать Gaussian Blur 9.
 0008 фильтр.
0008 фильтр. - используйте белую мягкую круглую кисть, чтобы добавить блики — этот слой позволяет вам добавить блики. Используйте мягкую круглую кисть белого цвета и просто закрасьте определенные области, чтобы добавить бликов.
Итак, вот два результата эффекта молнии после некоторой базовой настройки, которая не займет у вас больше 2-3 минут.
Цветная версия карты градиента; можно использовать любые сочетания цветов, любые цветовые тона, насыщенность и т. д.
Этот набор содержит 5 экшенов Photoshop , которые позволят вам создавать реалистичных световых эффектов молнии из любого текста, фигуры или растра . Эффект молнии легко изменяется после завершения действия. Вы можете использовать одну из 8 молниеносных кистей, включенных в этот пакет.
Lightning Light Effects Экшен Photoshop
Lightning Light Effects Экшен Photoshop от graphicriver
Прежде чем идти, ознакомьтесь с этой замечательной коллекцией бесплатных наложений молнии от PhotoshopSupply 9. 0003
0003
16 шрифтов с изображением молнии, которые встряхнут ваш дизайн
Последнее обновление: 27 июля 2022 г.
Когда вы видите, как с неба падает молния, обычно на ум приходят три вещи: она яркая, быстрая и мощная.
Несмотря на то, что существуют разные типы этого погодного явления, наибольшей популярностью пользуется обычная молния. Когда вы видите, как он падает на землю, проходит несколько секунд, прежде чем звук грома настигает его.
Молния в природе и поп-культуре
Молния — это гигантская электрическая искра, возникающая в атмосфере между облаками, в воздухе или на земле.
Положительные и отрицательные заряды накапливаются, а воздух действует как изолятор. Как только происходит достаточно большое накопление, бац ! Вы получаете кричащий поток электричества. Это означает, что заряженные области выравниваются до тех пор, пока другое наращивание не вызовет новый разряд.
Этот символ яркого разряда используется во многих областях повседневной жизни. Вывески используют это для обозначения того, что что-то электрически заряжено или способно проводить электрический ток. Это также общий элемент, используемый в нескольких темах фэнтези.
Вывески используют это для обозначения того, что что-то электрически заряжено или способно проводить электрический ток. Это также общий элемент, используемый в нескольких темах фэнтези.
Будь то видеоигры или книги, существует множество магов, волшебников и даже полубогов, которые могут владеть этой силой прямо на кончиках своих пальцев. Есть также существа, созданные из этого заряда энергии (например, чудовище Франкенштейна).
Вы также встретите множество атрибутов молнии в научной фантастике; от инопланетян, управляющих погодой, до супергероев, которые шокируют своих врагов.
Лучшие шрифты Lightning
Молния очаровательна, потому что она смертельна и красива (если не подходить слишком близко). Его зубчатые края передают мощь, силу и непостоянство. С правильными элементами вы тоже можете выразить такой же трепет и восхищение своим дизайном.
Используйте эти молниеносные шрифты, и ваша аудитория потеряет дар речи.
Многоязычный и представленный в 6 вариантах, этот красивый монолинейный шрифт от Martype Co прекрасно сочетается с любым чистым гротеском.
Download Routen Lightning Monoline
2. BlackburnВдохновленный черным шрифтом и современным шрифтом от руки, Ashenterprise предлагает вам этот четкий шрифт, который нарушает правила. Он идеально подходит для музыкальных, архитектурных и приключенческих тем.
Скачать Blackburn
3. Retro ThundersВоссоздайте эти ностальгические дизайны с помощью этого ретро-шрифта от Lettersiro . Он поставляется в 2 стилях (Solid и Extrude), которые помогут вам создавать потрясающие спортивные логотипы, автомобильные плакаты и многое другое.
Скачать Retro Thunders
4. Shock Block
Shock Block Не пугайтесь — это всего лишь шрифт от Wingsart Studio, наэлектризованный заглавными буквами. Теперь вы можете воссоздать потрясающие постеры фильмов 80-х, обложки книг и комиксы, используя этих экспериментальных персонажей.
Download Shock Block
5. Electric Vibeобложки альбомов, плакаты и заголовки.
Download Electric Vibe
6. Гарнитура WavelengthВдохновленный логотипом « Рик и Морти », шрифт Inspirationfeed мгновенно привлекает внимание к этой абстракции . Используйте его в проектах, которым нужен этот дикий, заводной фактор.
Download Wavelength Typeface
7. Letric С некоторыми чертами кисти, этот энергичный шрифт с заглавными буквами Mans Greback может вписаться практически в любую тему, будь то приключения, винтаж, триллер, ужасы, спорт или дикая природа.
Скачать Letric
8. DesperateTypodermic Fonts Inc . представляет вам этот панк-шрифт новой волны с непослушными лигатурами и острыми краями. Храните в недоступном для детей месте.
Download Desperate
9. Boardslide – Energetic TypefaceBoardslide — это классный шрифт, вдохновленный панком и культурой скейтбординга. Этот четкий и энергичный шрифт идеально подходит для создания логотипов, заголовков, постов в социальных сетях, футболок, графики для Youtube, афиш мероприятий и многого другого. Если вы хотите создать дикий дизайн, то Boardslide идеально вам подойдет!
Загрузить Boardslide
10. Againts Typeface Грязный и гармоничный шрифт включает в себя 4 начертания, а также громоподобные дингбаты для всех ваших потребностей в маркировке, брендинге, демонстрации, редактировании и дизайне одежды.
Download Againts Typeface
11. Voltage RegularЭтот красивый шрифт от отмеченного наградами дизайнера шрифтов и леттеринга Laura Worthington столь же элегантен, сколь и функционален.
Download Voltage Regular
12. ZZZAP ZZZAPПоразите своих читателей и аудиторию этим забавным шрифтом от Comicraft Fonts . Он идеально подходит для графических романов, комиксов и цифрового повествования.
Скачать ZZZAP
13. Шрифт Old Biker LabelВыявите своего внутреннего байкера с помощью этой винтажной этикетки из набора Vozzy Vintage Fonts . В набор входят иллюстрации мотоциклов, которые помогут дополнить ваш дизайн.
Скачать шрифт Old Biker Label
14. Northern Runes Запечатлейте этот аутентичный древний вид, используя этот состаренный северный шрифт от Kaer Shop . Он поставляется в 2 средневековых стилях (рамка рун и точки), с которыми вы можете поиграть.
Он поставляется в 2 средневековых стилях (рамка рун и точки), с которыми вы можете поиграть.
Скачать Northern Runes
15. HaywireПредлагая 5 стилей на выбор, Ekloff дает вам этот энергичный шрифт, который одновременно забавен и практичен.
Скачать Haywire
16. Brothers of MetalИщете оригинальный шрифт в стиле хэви-метал? Этот дар богов выбран специально, чтобы отдать должное вашим проектам. Привезено к вам ошибка по умолчанию .
Скачать Brothers of Metal
Теги: шрифт болта электрический шрифт молнии шрифт молнии шрифт молнии генератор шрифта молнии буквы молнии молния письмо молния электрический шрифт шрифт молнии шрифт молнии скачать шрифт молнии генератор шрифта молнии шрифт молнии фотошоп шрифты молнии шрифты молнии скачать шрифты молнии молния буквы шрифт молния текст молния вольт шрифт фотошоп молния шрифт гром шрифт гром шрифт скачать гром шрифт стиль гром молния шрифт гром логотип шрифт гром стиль шрифт гром генератор текста шрифт молния удар молнии шрифт скачать vlone генератор шрифтовБесплатно скачать векторную графику и иллюстрации для фотошопа шрифт молнии, страница 2
- Кайкки
- АИ
- CDR
- EPS
- СВГ
- Кайкки
- Валкойнен
- Пунайнен
- Оранси
- Келтайнен
- Вихрея
- Веси
- Сининен
- Виолетти
- Ваалеанпунайнен
- Муста
- Хармаа
Молния 10
Молния
Распродажа стикер вектор, стикер вектор eps, стикер фотошоп eps
Символы Погоды Облако Молния Дождь Солнечный Прогноз
Набор отпечатков резиновых штампов по технике безопасности
Обычные шахматные фигуры плюс шахматный стол.
 Веселиться.
пс. на странице автора вы можете найти фотошоп формы этих шахмат.
Веселиться.
пс. на странице автора вы можете найти фотошоп формы этих шахмат.Молния Маккуин
Молния 2
Блестящие сердца Валентина шаблон Photoshop и Illustrator
Шрифт Серебряный Эффект Письмо Буквы Алфавита
Линейное изображение молнии на плоском желтом фоне с текстом.

Знак Стоп Мультфильм Знаки Трафика Шрифта Транспорт Бесплатно Стоп Знак Дорожные Знаки Петь
Надпись «Рок-н-ролл» на векторной иллюстрации черной молнии
Молния 1
SOS
Образец файла из плавной стрелки, круга, капель, ромба, эллипса, сердца, гексаграммы, звезды, вектора x и пакета кистей фотошопа
Объемная скрученная надпись на тюбике с краской.
 Голова человека и зигзагообразный удар молнии. Творческое вдохновение. Мазок кистью. Векторная иллюстрация
Голова человека и зигзагообразный удар молнии. Творческое вдохновение. Мазок кистью. Векторная иллюстрацияШрифт без засечек для заголовков в восточном стиле
молния фон
Звездный взрыв вектор и набор кистей Photoshop
Облако Карта Символ Карты Мультфильм Знаки Символы Молния Погода Злоба Гром
ai векторный формат, термометр облака зонты от солнца Снеговик Молния водные туфли……
Установить шрифт текста буквы английского декоративного украшения U
Шрифт в стиле High Voltage
Шрифт Серебряный Эффект Письмо Буквы Алфавита
Камуфляж Цифровой камуфляж Illustrator & Photoshop
Облака Мультфильм Знаки Символы Облака Молнии Погоды Дождь Буря Гром
Образец файла из вектора уничтожения рамок и набора кистей для фотошопа
Образец файла с сайта stockgraphicdesigns.
 com Бесшовные классические векторные и фотошоп шаблоны.
com Бесшовные классические векторные и фотошоп шаблоны.Бесплатные инструменты фотошопа
Значок Облако Наброски Символ Молнии Погода Буря Гром Дождь
Набор Шрифта Текста Письма Буквы Декоративные Украшения
Молния
Молния 11
Проводной шрифт
вектор скорописного шрифта
Молния
Шрифт в стиле молнии
Мозговой штурм и текст
веб-безопасные шрифты VS @font-face
Образец файла из вектора плавных кривых и набора кистей для фотошопа
Обычные шахматные фигуры плюс шахматный стол.