Шрифты, которые использует Apple | AppleInsider.ru
Каждая реклама Apple — это произведение искусства. Десятки, а то и сотни фотографий создаются лишь для того, чтобы рекламируемый товар выглядел так, что его хочется потрогать, испытать и купить. Но фотографии — это далеко не все, что требуется для успешной рекламной кампании. Еще один залог успеха — это шрифты, о которых мы и хотим вам сегодня рассказать.
Фирменный стиль
Для всех рекламных материалов на сайте Apple.com, даже для надписи, которая нанесена блестящими буквами на коробку от вашего нового «айГаджета», Applе использует один из вариантов шрифта Myriad, так называемый Myriad Pro SemiBold. Myriad, шрифт без засечек, изначально был придуман в 1992 году компанией Adobe. Сегодня этот шрифт используется не только Apple, но и Google (например, последние три буквы в слове «Gmail»), LinkedIn, Rolls-Royce и Walmart. Сама «яблочная» компания начала использовать Myriad в 2002 году.
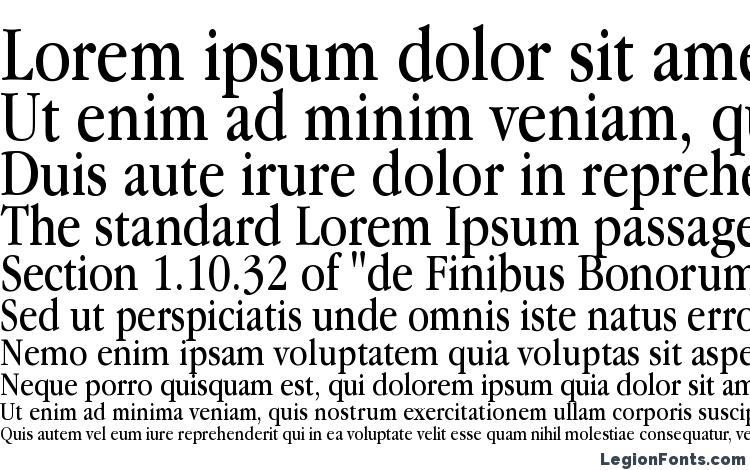
До 2002 года Apple практически повсеместно использовала измененный вариант шрифта Garamond. Этот вариант получил название Apple Garamond и, возможно, лучше всего этот шрифт все помнят благодаря знаменитой рекламной кампании Apple под названием «Think Different». Он также использовался для всех знаков, табличек и меток в здании кампуса Apple в Купертино (теперь все надписи переделаны под шрифт Myriad). Garamond был введен наряду с оригинальным Mac в 1984 году. А вот до 1984 года Apple использовала шрифт Motter Tektura, который применялся для всех своих продуктов. Motter Tektura также много лет использовался в создании логотипа компании Reebok.
Но в маркетинговых материалах текст слишком мал, чтобы использовать для него Myriad, поэтому в них используется шрифт Helvetica Nueu.
Клавиатуры
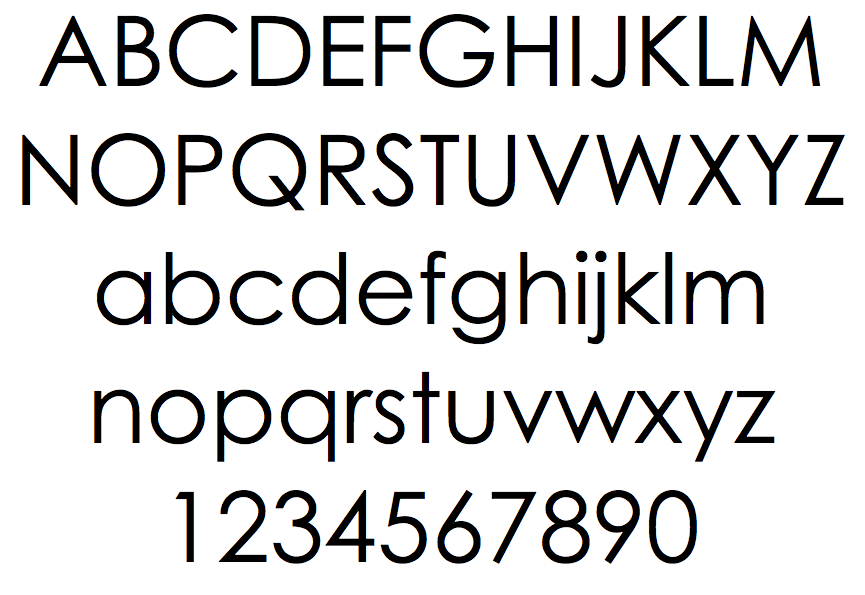
Для всех своих физических клавиатур Apple использует шрифт VAG Rounded. Если вы читаете эту статью на iMac или на любой модели MacBook, посмотрите вниз на клавиши и вы увидите VAG Rounded. Первоначально шрифт был разработан специально для использования компанией Volkswagen и признавался именно за его отчетливые и закругленные концы. VAG Rounded дебютировал на клавиатурах Apple в 1999 году и произошло это на клавиатуре оригинального ноутбука iBook. После этого Apple начала применять такой шрифт для клавиатуры на всех своих ноутбуках, а вот клавиатуры Mac присоединились к использованию VAG Rounded только в 2007 году.
Первоначально шрифт был разработан специально для использования компанией Volkswagen и признавался именно за его отчетливые и закругленные концы. VAG Rounded дебютировал на клавиатурах Apple в 1999 году и произошло это на клавиатуре оригинального ноутбука iBook. После этого Apple начала применять такой шрифт для клавиатуры на всех своих ноутбуках, а вот клавиатуры Mac присоединились к использованию VAG Rounded только в 2007 году.
Перед использованием шрифта VAG Rounded на клавиатурах Apple использовался вариант Univers, а если быть точнее — Univers 57. Те пользователи, кто давно знаком с компьютерами Apple, скорее всего, помнят этот шрифт за его стройный и наклонный вид.
Пользовательские интерфейсы
Во всех версиях Mac OS X для создания элементов пользовательского интерфейса Apple использовала шрифт Lucida Grande. Семейство шрифтов Lucida появилось еще в 1985 году и в настоящее время используется в качестве основного шрифта для текстовых документов и на многих веб-сайтах. Такая распространенность обусловлена легкой читаемостью текста. Кстати, этот шрифт для своего логотипа использует социальная сеть Facebook.
Такая распространенность обусловлена легкой читаемостью текста. Кстати, этот шрифт для своего логотипа использует социальная сеть Facebook.
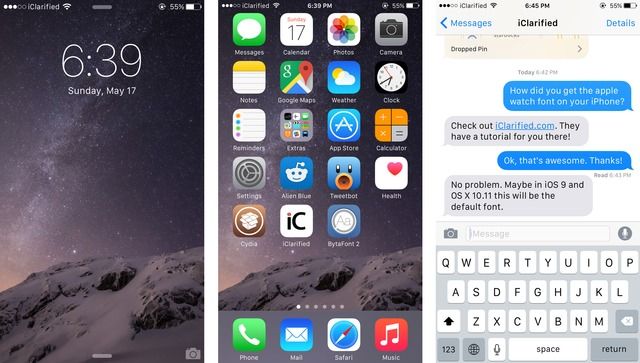
А вот на своих iOS-устройствах для всех элементов пользовательского интерфейса, в том числе для названия приложений, меню и виртуальной клавиатуры, Apple использует шрифт Helvetica. А для iOS-устройств с дисплеем Retina, а именно — iPhone 4, iPhone 4S, новый iPad — используется более резкая и четкая версия шрифта — Helvetica Neue.
По материалам www.applegazette.com
Дизайн для iOS: как выбрать размер шрифта (для iOS11)
Вы читаете «Размеры шрифта в UI дизайне: полное руководство».
Статьи по теме, которым ещё предстоит выйти: Введение · iOS · Android · Веб · Принципы
Создаёте дизайн приложения для iPhone или iPad и не знаете, какие размеры шрифтов лучше использовать? Тогда ловите мой конспект, который я быстренько сварганил для тех, кто (а) пользуется San Francisco — шрифтом Apple по умолчанию (или чем-то похожим) и (б) хочет придерживаться стиля iOS.
Типографика для iPhone: гайдлайны
Здесь я кратко описал стили, ниже найдете наглядные примеры и более подробные рекомендации.
Давайте подробно разберём каждый из элементов, да с примерами. Поговорим не только про то, какой кегль где использовать, но и в целом о том, как Apple стилизует тексты.
Заголовок
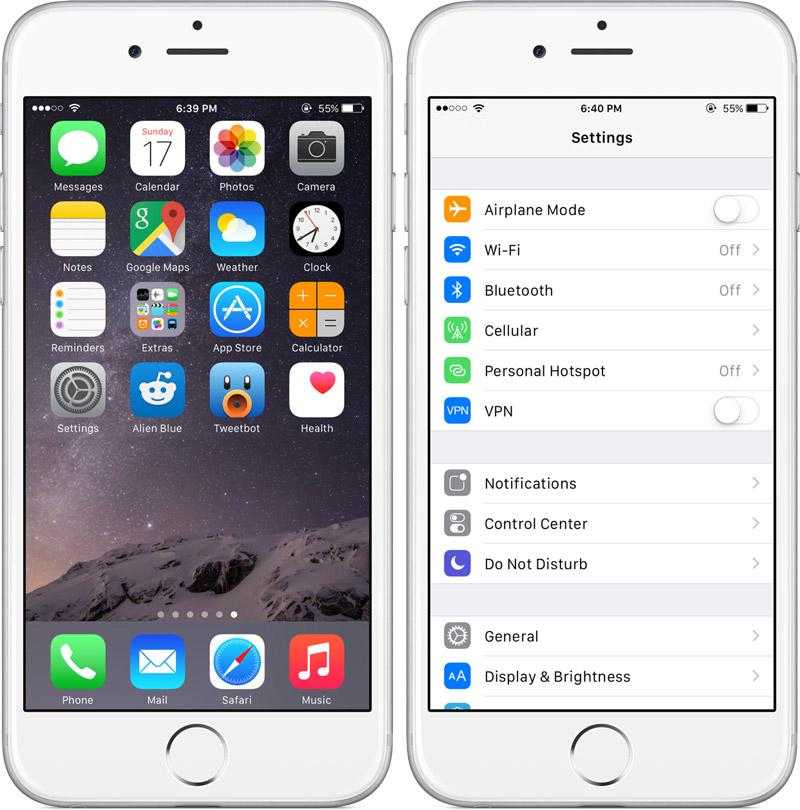
В iOS 10 используются массивные заголовки, вроде слова «Inbox» на картинке ниже — кегль здесь 34pt, и это самый крупный текст, который можно встретить на iPhone.
А вот при прокрутке заголовок уменьшается до 17pt — размера по умолчанию для тех текстовых кнопок и ссылок.
Обратите внимание, что заголовок сжимается до размера текста по умолчанию, однако тут у него бòльшая жирность и располагается он сверху по центру — ясно, что это заголовок. Для начинающего дизайнера Эрика (меня, то бишь) это стало откровением, потому что я всегда думал, что заголовок обязательно должен быть крупнее, чем обычный текст (а не просто жирнее по начертанию).
Списки
Списки — основа мобильных приложений. Даже не задумываешься, какие элементы — на самом деле списки, пока не поместишь их на узкий вертикальный экран. Давайте посмотрим:
В режиме списка — например, в электронной почте — iOS подаёт имя отправителя как текст стандартного размера (17pt), а тему письма и предпросмотр — как второстепенный текст, меньший по размеру (15pt). На этом стоит заострить внимание — когда я делал свои первые шаги в дизайне, меня тянуло сделать обратное: для основного текста установить размер по умолчанию, а имя отправителя сделать ещё больше. Видите тенденцию? В iOS кегль ведёт себя совсем не так, как можно было бы наивно ожидать.
В разделе настроек сами пункты написаны текстом по умолчанию, хотя заголовки внутренних разделов (напр. «AirDrop») — мельче (ничосе!). Но несмотря на то что заголовок меньше, он толще по начертанию, то есть всё же воспринимается как заголовок.
У подписей («AirDrop lets you share instantly. ..») размер 13pt, самый маленький среди всех наших интерфейсных примеров.
..») размер 13pt, самый маленький среди всех наших интерфейсных примеров.
Элементы управления
Давайте-ка взглянем на некоторые элементы управления.
Сейчас всё должно казаться уже достаточно понятным. Единственное, что может вызвать удивление — это сегментированная кнопка, текст на которой размером 13pt (кажется, что маловато). Я так подозреваю, Apple посчитал, что раз уж какие-то из этих кнопок будут выполнять несколько функций, то шрифт на них по умолчанию должен быть более мелким, даже если функции всего две.
Параметры текста в поисковой строке — значения размера и жирности — стоят по умолчанию, а вот цвет текста бледный, и меняется, когда начинаешь вводить запрос.
Модальные окна
Этот небольшой попап отлично иллюстрирует то, как в Apple оформляют тексты.
Размер заголовка: по умолчанию. Он может показаться недостаточно крупным, но мы о таком уже говорили выше. Жирное начертание компенсирует небольшой размер.

Размер пояснительного текста: 13 pt. Я предполагал, что он будет 15 pt, как и размер основного текста в электронных письмах, но, может, они просто захотели уместить тут текст в одну строку?
Размер текста при вводе пароля: 13 pt. Это было бы слишком мелко для ввода стандартного текста, но — как я подозреваю — здесь вы всё равно увидите только ряд чёрных точек, потому не столь важно, какого они размера.
Размер текста для слов «OK» и «Cancel»: по умолчанию, однако так как все надеются, что вы нажмёте на «OK», Apple чуточку больше обращает ваше внимание именно на это слово, дав ему более жирное начертание.
В размерах прослеживается четкая иерархия, тут можно почерпнуть несколько приёмов стилизации текста, но не обошлось и без странных несостыковок.
Панель действий
И вот мы наконец добрались до панели действий (action bar), которая находится в нижней части экрана. Нигде больше в интерфейсе я не встречал настолько мелкого кегля — 10 pt. Я бы оставил такой мелкий шрифт на самый крайний случай.
Нигде больше в интерфейсе я не встречал настолько мелкого кегля — 10 pt. Я бы оставил такой мелкий шрифт на самый крайний случай.
Типографика для iPad: гайдлайны
На момент написания этой статьи (весна 2018) плотность пикселей у iPad была в целом ниже, чем у iPhone. Это значит, что элемент на iPad будет отображаться слегка больше, чем на макете или в приложении на iPhone. По этой причине большинство кеглей не разнится между айфонами и айпадами. Если вы работаете над дизайном для iPad-приложения, почитайте раздел про iPhone по тексту выше.
Как я говорил, самая большая разница здесь в заголовках. Пространства на экране айпада больше, и идеальный размер кеглей остаётся идеальным, однако в вашем распоряжении гораздо больше пространства (чем на айфонах) для того, чтобы сделать заголовки крупнее.
Итак, пока в одних приложениях до сих пор используется айфоновский стиль заголовков с размером 17pt:
В других он крупнее.
В паре-тройке нативных приложений используется самый жирный по начертанию шрифт SF — очень жирный. Я считаю, что это подлинная «iPad-версия» айфоновских жирных заголовков, однако дизайнеры Apple странным образом неконсистентны в их использовании.
Я считаю, что это подлинная «iPad-версия» айфоновских жирных заголовков, однако дизайнеры Apple странным образом неконсистентны в их использовании.
Многие нативные iPad-приложения придерживаются стиля айфон-дизайна и кегля в 10 pt в нижних таб-барах. Выше пример музыкального приложения с нетипичным меню и размером текста 17 pt. Мне кажется, что лучше «переводить» дизайн на более крупный экран именно так.
В целом, работа iPad подразумевает следование стилям iPhone, работая с большим пространством — можно креативить в заголовках и шапках.
Шрифт San Francisco: гайдлайны
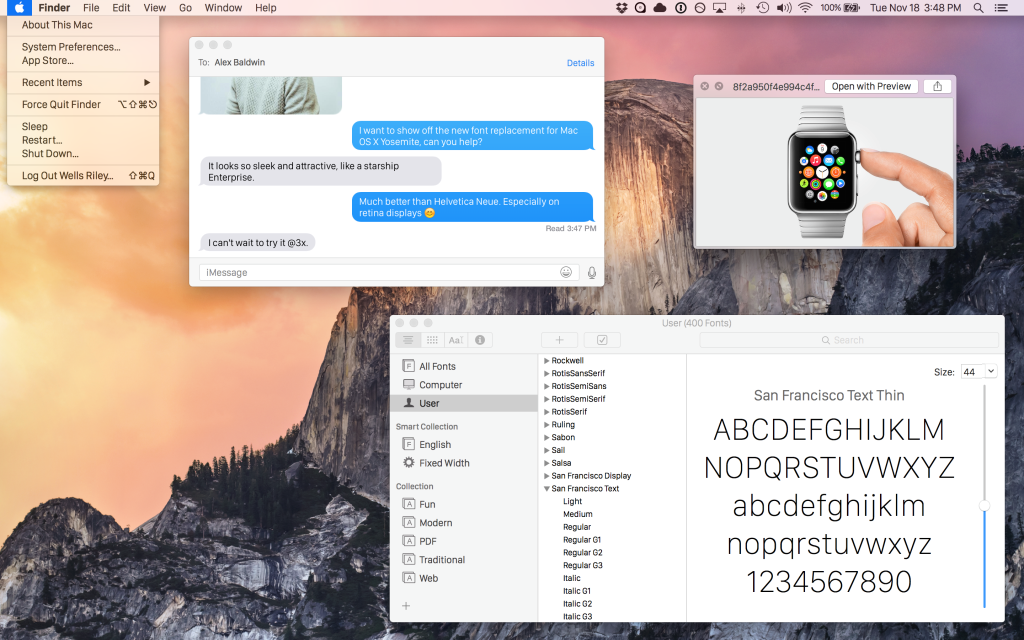
В iOS шрифт по умолчанию — San Francisco. Его можно скачать бесплатно здесь. Использовать этот шрифт при создании iOS-приложения не обязательно, но если вы хотите приблизить свой дизайн к интерфейсу iOS, то без него не обойтись.
Конечно же, у Apple есть свод дополнительных правил для использовании San Francisco.
Во-первых, используйте SF Pro Display с кеглем 20 или больше.
Во-вторых, задумано, что в San Francisco у символов разная разрядка при разных размерах шрифта. Поэтому если вы хотите идеально сымитировать «стиль iOS», то, прошу, вот несколько вариантов:
Вручную настройте разрядку символов в зависимости от выбранного размера шрифта, следуя по таблице ниже
Берите стили текста прямо из Apple iOS UI Design Sketch (слэш Photoshop слэш XD) library
Воспользуйтесь удобным плагином Sketch для автоматической и точной настройки расстояния между символами в SF в зависимости от размера шрифта.
Или просто не обращайте внимание на то, что Apple просит вас снизить разрядку символов на сотую пикселя. Но выбор за вами: либо вступать в игру, либо нет.
San Francisco является шрифтом по умолчанию для iPhone и iPad. Поэтому если вы им пользуетесь, лучше знать обо всех этих ограничениях. С другой стороны, вам, конечно, никто не запрещает создавать приложения iOS с использованием любого другого шрифта. Будьте осторожны: другой шрифт может оказаться крупнее или мельче, он может хуже читаться, даже если будет того же размера.
Поэтому если вы им пользуетесь, лучше знать обо всех этих ограничениях. С другой стороны, вам, конечно, никто не запрещает создавать приложения iOS с использованием любого другого шрифта. Будьте осторожны: другой шрифт может оказаться крупнее или мельче, он может хуже читаться, даже если будет того же размера.
Встречайте расширенное семейство шрифтов San Francisco — WWDC22 — Видео
Больше видео
Узнайте о последних дополнениях к San Francisco — системному шрифту для платформ Apple — и узнайте, как они могут обеспечить больший контроль и гибкость при разработке интерфейсов. В дополнение к весам и оптическим размерам, San Francisco теперь поддерживает три новых стиля ширины: Condensed, Compressed и Expanded. Мы также познакомим вас с лингвистическим расширением Сан-Франциско и узнаем больше о многофункциональных семействах арабских системных шрифтов: SF Arabic и SF Arabic Rounded.
Ресурсы
Похожие видео
Технические переговоры
WWDC22
WWDC 2020
Скачать
♪ ♪ Привет, меня зовут Винченцо, я шрифтовой дизайнер в команде дизайнеров Apple.

Я вхожу в группу, отвечающую за разработку и расширение многих семейств шрифтов, используемых на наших платформах. Мы сосредоточены на создании функциональных и выразительных шрифтов, которые необходимы для обеспечения отличной типографики.
Я здесь, чтобы поделиться некоторыми замечательными новостями о Сан-Франциско и рассказать вам обо всех последних дополнениях к системным шрифтам. Мы начнем с обзора семейства шрифтов San Francisco.
Я познакомлю вас с различными доступными семействами, стилями и размерами оптики. Затем я представлю новые стили ширины в SF Pro: Condensed, Compressed и Expanded.
Я также поделюсь несколькими примерами того, как и почему следует выбирать эти стили при разработке пользовательских интерфейсов. И в завершение я расскажу о том, как мы переносим многие черты Сан-Франциско на другие системы письма, представляя арабский язык SF и арабский язык SF Rounded.
Начнем с краткого обзора Сан-Франциско. San Francisco — это функциональное и универсальное семейство шрифтов, разработанное Apple и используемое на всех наших платформах.

На протяжении многих лет Сан-Франциско рос параллельно с экосистемой продуктов и впечатлений, предоставляя новые стили и семейства, способные адаптироваться к различным потребностям дизайна пользовательского интерфейса.
Сегодня Сан-Франциско включает в себя различные семейства шрифтов, которые имеют общий визуальный язык, но с уникальными функциями, разработанными специально для различных сред и приложений, таких как SF Pro и SF Pro Rounded, основные системные шрифты, используемые на многих наших платформах, таких как iOS, iPadOS, macOS и tvOS. SF Compact и SF Compact Rounded, вариант шрифта San Francisco, оптимизированный для узких колонок и мелкого размера, а также системные шрифты по умолчанию в watchOS. И SF Mono, моноширинный SF: используется в средах кодирования, таких как Xcode и Swift Playgrounds. Все эти семейства шрифтов вместе обеспечивают отличную функциональность и диапазон выразительности, что позволяет отображать текст в различных контекстах.
Большинство семейств SF поставляется с обширной палитрой насыщенности, от Ultralight до Black, обеспечивая достаточное количество стилистических вариаций для создания акцентов и типографских иерархий.

Кроме того, большинство семейств шрифтов поставляются с оптическими размерами, что позволяет шрифтам автоматически настраивать определенные особенности дизайна в зависимости от размера текста в пунктах. Например, перемещение точки над буквой «i» дальше от базовой формы или открытие апертур определенных глифов, а также постепенное отслеживание текста с меньшим размером точек. Все эти корректировки оптимизируют шрифты, создавая уникальный дизайн, чтобы они соответствовали разным кеглям, как для отображения, так и для набора текста, типографские термины, используемые в отношении крупного и мелкого текста.
Шрифты San Francisco обеспечивают контроль и гибкость, обеспечивая четкий и разборчивый интерфейс на всех платформах Apple.
Это лишь некоторые из основных моментов SF, но есть и многое другое. Если вы хотите глубже погрузиться в оптические размеры, вариативные шрифты и динамический тип, я рекомендую вам ознакомиться с сессией Лоика и Цзяна «Подробности типографики пользовательского интерфейса» на WWDC 2020.
 Сегодня мы сосредоточимся на научной фантастике. Pro, который уже является невероятным инструментом для разработки пользовательских интерфейсов. Однако, несмотря на то, что веса и оптические размеры уже покрывают потребности многих дизайнеров, мы определили ряд конкретных задач, которые не могут быть решены только с помощью весовых и оптических осей. Например, в приложении «Фото», где мы расширили стилистические варианты заголовков в «Воспоминаниях». Или в новостях, где SF служит редакционным голосом в заголовках с выразительным и компактным стилем. И, наконец, в Картах, где предоставление дополнительных стилистических возможностей повысило типографский контраст и удобочитаемость. Поэтому мы еще больше расширили возможности SF, разработав новую ось.
Сегодня мы сосредоточимся на научной фантастике. Pro, который уже является невероятным инструментом для разработки пользовательских интерфейсов. Однако, несмотря на то, что веса и оптические размеры уже покрывают потребности многих дизайнеров, мы определили ряд конкретных задач, которые не могут быть решены только с помощью весовых и оптических осей. Например, в приложении «Фото», где мы расширили стилистические варианты заголовков в «Воспоминаниях». Или в новостях, где SF служит редакционным голосом в заголовках с выразительным и компактным стилем. И, наконец, в Картах, где предоставление дополнительных стилистических возможностей повысило типографский контраст и удобочитаемость. Поэтому мы еще больше расширили возможности SF, разработав новую ось.С уже доступными весами и оптическими размерами добавление оси ширины было естественной эволюцией SF: Присоединившись к обычной ширине, мы получили еще три стиля: сжатый, узкий и компактный; Сжатый, самый компактный стиль, доступный в настоящее время в SF; и последнее, но не менее важное, на другом конце спектра — Expanded.
 Это все новые доступные ширины в SF, которые в сочетании со всеми весами добавляют огромное количество опций, предоставляя целый набор новых голосов и функций для широкого спектра приложений. Некоторые из этих стилей более нейтральны; другие более выразительны. Каждый стиль функционален сам по себе, но в зависимости от дизайнерского замысла некоторые из них будут работать лучше, чем другие. В типографике нет абсолютных правил, но вы можете ожидать, что стили, которые тяготеют к центру стилистической карты SF, будут иметь более нейтральное звучание, в то время как стили по периметру карты, которые имеют более экстремальные пропорции веса и ширины. , чтобы быть более выразительным, иметь более сильный голос, атрибуты, которые могут быть полезны, если вы хотите привлечь внимание людей к определенной области пользовательского интерфейса или укрепить типографскую иерархию.
Это все новые доступные ширины в SF, которые в сочетании со всеми весами добавляют огромное количество опций, предоставляя целый набор новых голосов и функций для широкого спектра приложений. Некоторые из этих стилей более нейтральны; другие более выразительны. Каждый стиль функционален сам по себе, но в зависимости от дизайнерского замысла некоторые из них будут работать лучше, чем другие. В типографике нет абсолютных правил, но вы можете ожидать, что стили, которые тяготеют к центру стилистической карты SF, будут иметь более нейтральное звучание, в то время как стили по периметру карты, которые имеют более экстремальные пропорции веса и ширины. , чтобы быть более выразительным, иметь более сильный голос, атрибуты, которые могут быть полезны, если вы хотите привлечь внимание людей к определенной области пользовательского интерфейса или укрепить типографскую иерархию.Давайте рассмотрим общие и уникальные особенности этих стилей и узнаем, как принимать более обоснованные решения в процессе выбора и сочетания шрифтов.
 Во-первых, все стили обеспечивают одинаковую языковую поддержку и могут использоваться для набора большинства языков, использующих латиницу, от английского до вьетнамского. А также греческий и языки, основанные на кириллице. Что еще общего у всех стилей, так это вертикальные пропорции, так что их можно использовать без каких-либо визуальных расхождений масштаба по весу.
Во-первых, все стили обеспечивают одинаковую языковую поддержку и могут использоваться для набора большинства языков, использующих латиницу, от английского до вьетнамского. А также греческий и языки, основанные на кириллице. Что еще общего у всех стилей, так это вертикальные пропорции, так что их можно использовать без каких-либо визуальных расхождений масштаба по весу.Функция, которая делает замену или смешивание шрифтов предсказуемой и простой, поэтому при использовании различных стилей ширины основное внимание уделяется только самой ширине. На самом деле меняются только горизонтальные пропорции глифов и, конечно же, как побочный эффект, длина строки. Постепенно сужающиеся пропорции подчеркивают определяющий аспект, который различается между стилями, а именно соотношение между толщиной штока каждого стиля, которое, несмотря на некоторые оптические корректировки, остается довольно постоянным. Вместо этого отрицательная область внутри глифов, которая имеет гораздо более резкое смещение, становится намного более узкой или широкой в зависимости от стиля ширины.

Этот баланс имеет стилистические и функциональные последствия в отношении удобочитаемости шрифта, а также индивидуальности. Итак, вот некоторые соображения относительно каждого стиля. Я уверен, что вас не удивит тот факт, что Regular Width является наиболее распространенным и универсальным стилем. Он имеет стандартные пропорции, благодаря чему текст легко читается.
Вы можете придерживаться обычной ширины, когда функции, предлагаемые другими ширинами, не нужны. Condensed, хотя и выглядит более узким по сравнению со стилем Regular, по-прежнему имеет удобную ширину, позволяющую использовать его для размещения большего количества текста, не будучи чрезмерно присутствующим. Сжатый формат имеет очень плотные пропорции с плоскими формами, которые позволяют дизайну стать намного более плотным, что делает его очень компактным, но также графичным и идеальным в качестве стиля дисплея. И, наконец, расширенный, с поразительно свободным и открытым внешним видом, который может найти применение в наборе для отображения, а также для небольших меток и вторичного контента.

Мы можем видеть их в действии, набирая один и тот же текст, используя одинаковую толщину, но разную ширину, обращая внимание на один из наиболее очевидных вариантов использования этих новых стилей — экономию пространства.
На самом деле, мы можем заметить, насколько узкая или широкая SF выглядит при том же размере точки. Но также и то, как мы можем печатать Condensed или Compressed намного больше, при этом сохраняя ту же длину строки, что очень полезно при работе с названиями и заголовками. Но дело не только в размерах дисплея. На самом деле стили ширины могут помочь контролировать более длинные отрывки текста, предоставляя возможность помещать больше символов в строку, обеспечивая более идеальное и удобное чтение для узких колонок. или просто укоротить или удлинить абзац, чтобы заполнить или освободить место в макете. Однако в этом примере также показано, как стиль «Сжатый», хотя он все еще работает для небольших одиночных строк, может быть слишком плотным для более длинных фрагментов текста, как вы видите здесь.
 Поэтому всегда учитывайте разборчивость при выборе нестандартной ширины. Теперь, когда мы рассмотрели основные функции этих новых стилей, позвольте мне показать вам несколько примеров того, как они помогли нам улучшить и расширить типографику в наших приложениях. Давайте начнем с фотографий, где новый диапазон ширины объединил другие стили, привнеся еще больший визуальный интерес в заголовки воспоминаний с текстовыми обработками, которые выделяют и возвышают контент над остальной частью пользовательского интерфейса. Присмотревшись повнимательнее, мы видим, что разница в масштабе отвечает за установление типографской иерархии, четко говоря нам, какая часть информации является основной, а какая — второстепенной. Два контрастных стиля ширины, такие как «Сжатый» и «Расширенный», берут на себя задачу сделать текст более уникальным и визуально эффектным. Сочетание широких и сжатых стилей SF с разным весом может обеспечить почти бесконечное разнообразие сочетаний шрифтов. Например, вы можете решить придерживаться только одного стиля ширины — в данном случае расширенного — и использовать контрастные веса, такие как черный и светлый.
Поэтому всегда учитывайте разборчивость при выборе нестандартной ширины. Теперь, когда мы рассмотрели основные функции этих новых стилей, позвольте мне показать вам несколько примеров того, как они помогли нам улучшить и расширить типографику в наших приложениях. Давайте начнем с фотографий, где новый диапазон ширины объединил другие стили, привнеся еще больший визуальный интерес в заголовки воспоминаний с текстовыми обработками, которые выделяют и возвышают контент над остальной частью пользовательского интерфейса. Присмотревшись повнимательнее, мы видим, что разница в масштабе отвечает за установление типографской иерархии, четко говоря нам, какая часть информации является основной, а какая — второстепенной. Два контрастных стиля ширины, такие как «Сжатый» и «Расширенный», берут на себя задачу сделать текст более уникальным и визуально эффектным. Сочетание широких и сжатых стилей SF с разным весом может обеспечить почти бесконечное разнообразие сочетаний шрифтов. Например, вы можете решить придерживаться только одного стиля ширины — в данном случае расширенного — и использовать контрастные веса, такие как черный и светлый. Или вы можете выбрать один вес и использовать разные контрастные ширины, такие как расширенный и сжатый.
Или вы можете выбрать один вес и использовать разные контрастные ширины, такие как расширенный и сжатый.Вы также можете комбинировать оба подхода, смешивая противоположные Ширину и Толщину для еще более резкого контраста. Вместе с другими семействами Сан-Франциско, такими как SF Pro Rounded, SF Mono, а также New York, системным шрифтом с засечками, новые стили Width открывают мир возможных комбинаций.
В новостях, помимо дополнения редакционного контекста приложения, стили ширины обеспечивают дополнительную гибкость и практичность, как в этом примере, где использование сокращенного позволяет более эффективно использовать пространство длинного заголовка, перенося его на четыре строки вместо пять, или даже меньше, с Compressed, что сокращает заголовок до трех строк. Открывая довольно много места в макете, а также делая заголовок стоящим, придавая ему больше индивидуальности. Обратите также внимание на то, как расширенная ширина, используемая для контраста с заголовком, чувствует себя как дома в подписях и подписях.
 Мы можем видеть еще один специфический, но очень интересный вариант использования Expanded in Maps, где широкие горизонтальные пропорции этого стиля в сочетании со свободным отслеживанием отлично работают при использовании для представления больших географических областей, таких как горные хребты. Но, конечно же, картография — это не только горы. На самом деле Карты приняли другие ширины SF для создания богатой типографской системы со стилями, связанными друг с другом, но также разнообразными и контрастными, что облегчает чтение и различение всех видов меток: таких как дороги, страны, континенты и т. д. так далее. Хотя в большинстве случаев двух или трех стилей более чем достаточно для разработки эффективной иерархии, это отличная демонстрация того, как SF Pro может поддерживать даже самые сложные графические системы.
Мы можем видеть еще один специфический, но очень интересный вариант использования Expanded in Maps, где широкие горизонтальные пропорции этого стиля в сочетании со свободным отслеживанием отлично работают при использовании для представления больших географических областей, таких как горные хребты. Но, конечно же, картография — это не только горы. На самом деле Карты приняли другие ширины SF для создания богатой типографской системы со стилями, связанными друг с другом, но также разнообразными и контрастными, что облегчает чтение и различение всех видов меток: таких как дороги, страны, континенты и т. д. так далее. Хотя в большинстве случаев двух или трех стилей более чем достаточно для разработки эффективной иерархии, это отличная демонстрация того, как SF Pro может поддерживать даже самые сложные графические системы.И это лишь несколько примеров того, как можно воспользоваться преимуществами новых стилей ширины. Расширенная функциональность и диапазон выразительности делают SF Pro еще более мощным средством коммуникации.
 Однако с большой типографской мощью приходит и большая ответственность. Помните, что шрифты — это инструменты дизайна, которые предназначены для того, чтобы сделать интерфейсы красивыми, но, что наиболее важно, разборчивыми и доступными. Давайте сделаем краткий обзор некоторых соображений, сделанных в отношении новых стилей Compressed, Condensed и Expanded. Прежде всего, новые стили ширины открывают беспрецедентный уровень контроля над вашими макетами, предоставляя вам возможность делать текст шире или теснее для эффективного проектирования и расположения типографских элементов в ваших приложениях. Кроме того, в дополнение к весу, размеру и цвету новые стили ширины предоставляют дополнительные стилистические параметры для создания еще более четких и точных типографских иерархий. Шрифты с более экстремальными пропорциями веса и ширины обеспечивают выразительные стили, которые отлично работают при размерах точек отображения, чтобы выделить заголовки и заголовки из остального пользовательского интерфейса.
Однако с большой типографской мощью приходит и большая ответственность. Помните, что шрифты — это инструменты дизайна, которые предназначены для того, чтобы сделать интерфейсы красивыми, но, что наиболее важно, разборчивыми и доступными. Давайте сделаем краткий обзор некоторых соображений, сделанных в отношении новых стилей Compressed, Condensed и Expanded. Прежде всего, новые стили ширины открывают беспрецедентный уровень контроля над вашими макетами, предоставляя вам возможность делать текст шире или теснее для эффективного проектирования и расположения типографских элементов в ваших приложениях. Кроме того, в дополнение к весу, размеру и цвету новые стили ширины предоставляют дополнительные стилистические параметры для создания еще более четких и точных типографских иерархий. Шрифты с более экстремальными пропорциями веса и ширины обеспечивают выразительные стили, которые отлично работают при размерах точек отображения, чтобы выделить заголовки и заголовки из остального пользовательского интерфейса. Все шрифты SF Pro охватывают большинство языков с использованием латинского, греческого и кириллического алфавитов.
Все шрифты SF Pro охватывают большинство языков с использованием латинского, греческого и кириллического алфавитов.Однако, если локализация является важным аспектом вашего приложения и вы хотите обеспечить согласованную работу в нескольких системах письменности, кроме вышеупомянутых, убедитесь, что у вас есть запасной план, определив альтернативные решения, которые могут вам помочь. локализовать ваше приложение. Итак, мы рассмотрели многие новые функции системного шрифта, но это еще не все. Есть и другой способ расширения семьи. В Apple мы разрабатываем дизайн для глобальной аудитории. Нашими устройствами пользуются люди со всего мира, которые читают и пишут на разных языках и на разных языках. Шрифты играют огромную роль в разработке интерфейсов, стилистически и функционально совместимых на разных языках, обеспечивая целостность многих графических элементов, содержащих текст. И текст повсюду, например, в больших заголовках и строках таблиц на этих экранах, а также в кнопках, пластинах, ярлыках значков.
 Текст находится в виджетах, клавиатурах, панелях вкладок и многом другом на многих других языках! Одна из областей, в которой мы применяем эти принципы и где мы можем достичь высочайшего уровня согласованности, — это самодостаточный опыт, в котором можно использовать разработанные нами шрифты для максимальной локализации, позволяя вашей заставке на Mac приветствовать вас на японском и многих других языках. языки с культовым курсивным стилем «привет». или iPhone для отображения времени с использованием арабских, арабских и индийских цифр или цифр деванагари с одинаковым шрифтом. Или на циферблате Typograph с пятью различными наборами цифр, включая новые китайские цифры.
Текст находится в виджетах, клавиатурах, панелях вкладок и многом другом на многих других языках! Одна из областей, в которой мы применяем эти принципы и где мы можем достичь высочайшего уровня согласованности, — это самодостаточный опыт, в котором можно использовать разработанные нами шрифты для максимальной локализации, позволяя вашей заставке на Mac приветствовать вас на японском и многих других языках. языки с культовым курсивным стилем «привет». или iPhone для отображения времени с использованием арабских, арабских и индийских цифр или цифр деванагари с одинаковым шрифтом. Или на циферблате Typograph с пятью различными наборами цифр, включая новые китайские цифры.Мы хотим обеспечить такой же уровень согласованности для системных шрифтов, которые должны работать в гораздо более широком диапазоне приложений.
Это требует расширения лингвистического охвата Сан-Франциско и предоставления другим системам письма возможности использовать такие функции, как веса и оптические размеры, обеспечивая в то же время визуально привлекательное и удобное чтение для каждого шрифта и языка, в любой из наших площадок.
 Это расширение началось в прошлом году, когда мы представили новый арабский системный шрифт SF Arabic.
Это расширение началось в прошлом году, когда мы представили новый арабский системный шрифт SF Arabic.Мы разработали арабский язык SF, чтобы он легко интегрировался с остальными семьями Сан-Франциско. SF Arabic — это современная интерпретация стиля насх с рациональным и гибким дизайном, а также новейшая система письма после латиницы, греческого и кириллицы, в которой используются самые передовые технологии шрифтов, доступные на платформах Apple. Как и в других семействах шрифтов из Сан-Франциско, в нем представлен полный спектр начертаний, от сверхлегкого до черного, и каждый из девяти начертаний был тщательно разработан, чтобы соответствовать и сочетаться с другими шрифтами и языками, поддерживаемыми в SF. Кроме того, SF Arabic поставляется с оптическими размерами, разработанными специально для арабского письма. Разрешение шрифтам автоматически регулировать контраст штриха, а также терминалы и интервалы, адаптируя и масштабируя дизайн между размерами дисплея и текста.
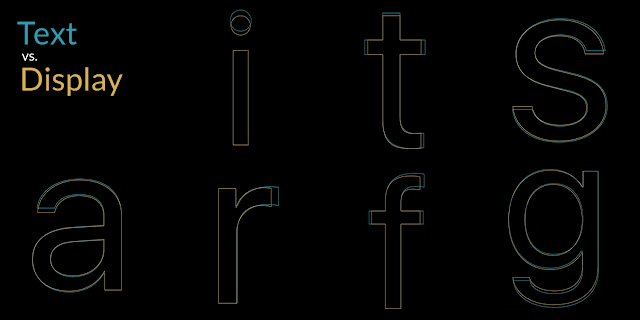
Стили текста точно настроены для повышения разборчивости и узнаваемости, отличаются более высокой контрастностью штрихов и более широкими интервалами.
 В то время как стили Display превращаются в дизайн с более простой геометрией, гармонирующий с чистым и современным видом Сан-Франциско. И все это автоматически и динамически обрабатывается системой, обеспечивая комфортное чтение при любом размере.
В то время как стили Display превращаются в дизайн с более простой геометрией, гармонирующий с чистым и современным видом Сан-Франциско. И все это автоматически и динамически обрабатывается системой, обеспечивая комфортное чтение при любом размере.Подобно латинице и кириллице, арабское письмо является многоязычным и используется для письма не только на арабском языке, но и на множестве других языков, таких как персидский, пушту, синдхи и многих других, все из которых поддерживаются СФ арабский. Многочисленные вокализации, тона и поэтические знаки, расширенные знаки гласных, почетные знаки и коранические аннотации дополняют обширный набор символов, поддерживаемый арабским языком SF. И я рад сообщить, что в этом году мы представляем нового члена семьи из Сан-Франциско, SF Arabic Rounded. Который обладает теми же замечательными характеристиками, что и арабский язык SF, с полным набором весов и оптических размеров. Новый закругленный дизайн обогащает многие приложения и пользовательские интерфейсы.
 Например, в «Напоминаниях» и в приложении «Фитнес».
Например, в «Напоминаниях» и в приложении «Фитнес».Он расширяет стилистический диапазон арабского языка SF и объединяет остальные системные шрифты, делая арабскую типографику на платформах Apple современной, четкой и изысканной. Если вы хотите увидеть все новые арабские шрифты SF в действии и хотите узнать больше о дизайне и оптимизации приложений для арабской аудитории, обязательно ознакомьтесь с сессией Мохамеда «Дизайн для арабского языка». Последние версии SF Pro, SF Arabic, SF Arabic Rounded и все другие семейства шрифтов доступны для загрузки на веб-сайте developer.apple.com.
На этом сеанс завершен. Надеюсь, вам понравилось узнавать обо всех последних дополнениях к системным шрифтам. Спасибо за просмотр.
Чао!
Ищете что-то конкретное? Введите тему выше и сразу переходите к интересным материалам.
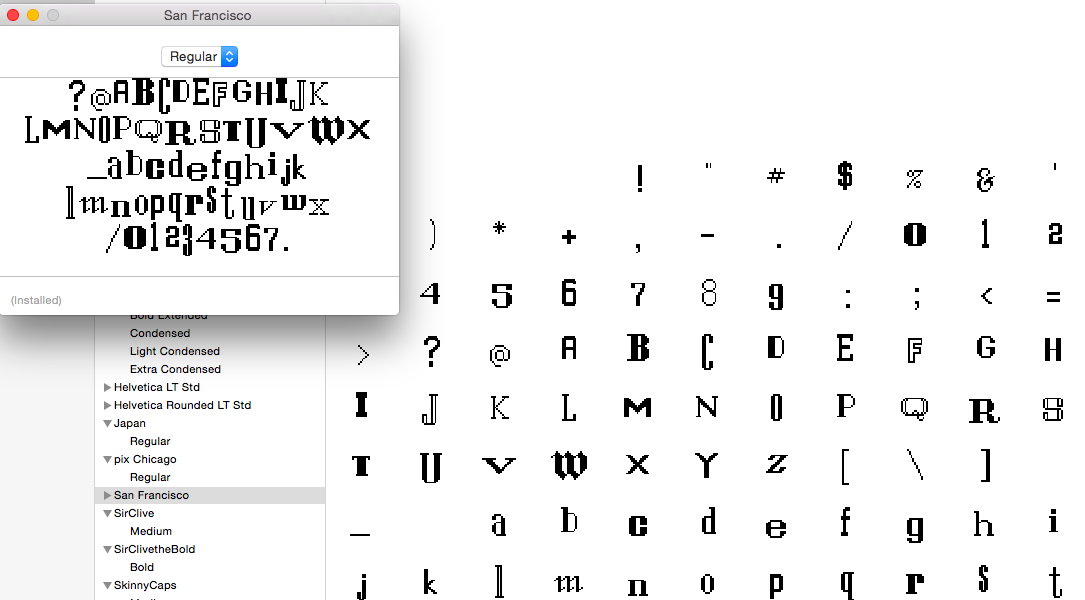
Шрифты Apple II
Загрузить
самый полный текстовый шрифт Apple II в формате TrueType. Работает на Mac OS X,
Windows или любая операционная система, поддерживающая TrueType.
Работает на Mac OS X,
Windows или любая операционная система, поддерживающая TrueType.
В новой версии, выпущенной 26 апреля 2020 г., добавлена поддержка Символы блока устаревших вычислений, представленные в Unicode 13.0 и удаляет символы в областях C0 (0x00-0x1F) и C1 (0x80-0x9F).
В шрифт добавлены дополнительные символы для поддержки всех ISO-Latin-1, Windows ANSI и MacRoman, а также символы рисования прямоугольников и другие разные символы Unicode. Эти дополнительные символы были смоделированы по образцу реальных символов с акцентом на международных версии Apple II, где это возможно. MouseText закодирован в соответствующие кодовые точки Unicode, многие из которых были недавно добавлены в Unicode 13.0.
Этот шрифт содержит множество элементов в области частного использования Unicode для
спецэффекты. ISO-Latin-1 и MouseText зеркалируются по адресу 0xE000-0xE0FF.
Перевернутые версии тех же символов находятся по адресу 0xE100-0xE1FF.
Визуальные представления токенов Applesoft BASIC находятся по адресу 0xE280-0xE2FF.
Sabine 10-битный текст Системные символы 0xE800-0xEBFF в Unicode латинском, греческом и кириллице, и по адресу 0xEC00-0xEFFF в их первоначальном порядке. (Эти символы имеют размер 8×8, а не 7×8.)
Другие символы разбросаны по кодовому пространству Unicode.
Скачать TrueType версия системного шрифта GS/OS, Shaston. Он поставляется в четырех вариантах для обоих Shaston 8 и Shaston 16 с разрешением 320×200 (соотношение сторон 1 на 1 пиксель) и Режимы видео 640×200 (соотношение сторон 1 на 2 пикселя).
Для поддержки всех символов ISO-Latin-1, Windows ANSI, MacRoman и Latin Extended A. Эти дополнительные символы были максимально смоделированы по образцу существующих персонажей.
Загрузить
Версия TrueType системного шрифта GEOS, BSW. Он поставляется в двух вариантах,
Berkelium II HGR (соотношение сторон 1 на 1 пиксель) и
Berkelium II DHR (соотношение сторон 1 на 2 пикселя).
Для поддержки всех символов ISO-Latin-1, Windows ANSI и MacRoman. Эти дополнительные персонажи были смоделированы после существующих символов как можно больше.
Загрузите два шрифта TrueType состоящий исключительно из битовых шаблонов для графики Apple II с низким и высоким разрешением. Эти битовые шаблоны показывают, как графика низкого и высокого разрешения выглядит на монохромном экране. монитор вместо цветного.
BLoad A1024 кодирует битовые шаблоны для стандартной графики низкого разрешения в 0xE000-0xE0FF (четные адреса) и 0xE100-0xE1FF (нечетные адреса).
Графика двойного низкого разрешения кодируется в 0xE200-0xE2FF (четные адреса) и 0xE300-0xE3FF (нечетные адреса). (На битовый шаблон влияет только то, адрес четный или нечетный. Основная и вспомогательная память влияет на цвет, но не базовый битовый шаблон! Видео Apple II странное; что еще нового?)
BLoad A8192 кодирует битовые шаблоны для стандартной графики высокого разрешения в
0xE000-0xE0FF (когда бит 6 предыдущего байта очищен) и
0xE100-0xE1FF (для случая, когда установлен бит 6 предыдущего байта). (Да, битовая комбинация зависит от второго по значимости бита.
предыдущего байта. Видео Apple II странное; что еще нового?)
(Да, битовая комбинация зависит от второго по значимости бита.
предыдущего байта. Видео Apple II странное; что еще нового?)
Hi-res графика с сигнализатором 3 выключен но 80 колоночная прошивка неактивна кодируются по адресу 0xE200-0xE2FF. (Это похоже на стандартную графику высокого разрешения, за исключением того, что бит группы цветов игнорируется, поэтому битовые комбинации не сдвигаются и единственные доступные цвета — зеленый и фиолетовый. Видео Apple II странное; что еще нового?) Двойная графика высокого разрешения кодируется по адресу 0xE300-0xE3FF.
Использование только четырех шрифтов Print Char 21, PR Number 3, BLoad A1024 и BLoad A8192, вы можете очень легко воссоздать любой экран Apple II в черном и белый (или янтарный, или зеленый). С дополнительным пониманием именно как работает видеовыход Apple II, вы можете преобразовать битовый шаблон в соответствующее полноцветное изображение без дополнительной информации.
Одно последствие того, как работает видео Apple II, о котором я не упоминал
где-либо это полупиксели удвоенных видеорежимов (80-столбцовый, двойной
низкое разрешение и двойное высокое разрешение) начинаются на 7 полупикселей раньше, чем целые пиксели
стандартные режимы видео.