Дизайн для iOS: как выбрать размер шрифта (для iOS11)
Вы читаете «Размеры шрифта в UI дизайне: полное руководство».
Статьи по теме, которым ещё предстоит выйти: Введение · iOS · Android · Веб · Принципы
Создаёте дизайн приложения для iPhone или iPad и не знаете, какие размеры шрифтов лучше использовать? Тогда ловите мой конспект, который я быстренько сварганил для тех, кто (а) пользуется San Francisco — шрифтом Apple по умолчанию (или чем-то похожим) и (б) хочет придерживаться стиля iOS.
Типографика для iPhone: гайдлайны
Здесь я кратко описал стили, ниже найдете наглядные примеры и более подробные рекомендации.
Давайте подробно разберём каждый из элементов, да с примерами. Поговорим не только про то, какой кегль где использовать, но и в целом о том, как Apple стилизует тексты.
Заголовок
В iOS 10 используются массивные заголовки, вроде слова «Inbox» на картинке ниже — кегль здесь 34pt, и это самый крупный текст, который можно встретить на iPhone.
А вот при прокрутке заголовок уменьшается до 17pt — размера по умолчанию для тех текстовых кнопок и ссылок.
Обратите внимание, что заголовок сжимается до размера текста по умолчанию, однако тут у него бòльшая жирность и располагается он сверху по центру — ясно, что это заголовок. Для начинающего дизайнера Эрика (меня, то бишь) это стало откровением, потому что я всегда думал, что заголовок обязательно должен быть крупнее, чем обычный текст (а не просто жирнее по начертанию).
Списки
Списки — основа мобильных приложений. Даже не задумываешься, какие элементы — на самом деле списки, пока не поместишь их на узкий вертикальный экран. Давайте посмотрим:
В режиме списка — например, в электронной почте — iOS подаёт имя отправителя как текст стандартного размера (17pt), а тему письма и предпросмотр — как второстепенный текст, меньший по размеру (15pt). На этом стоит заострить внимание — когда я делал свои первые шаги в дизайне, меня тянуло сделать обратное: для основного текста установить размер по умолчанию, а имя отправителя сделать ещё больше.
В разделе настроек сами пункты написаны текстом по умолчанию, хотя заголовки внутренних разделов (напр. «AirDrop») — мельче (ничосе!). Но несмотря на то что заголовок меньше, он толще по начертанию, то есть всё же воспринимается как заголовок.
У подписей («AirDrop lets you share instantly…») размер 13pt, самый маленький среди всех наших интерфейсных примеров.
Элементы управления
Давайте-ка взглянем на некоторые элементы управления.
Сейчас всё должно казаться уже достаточно понятным. Единственное, что может вызвать удивление — это сегментированная кнопка, текст на которой размером 13pt (кажется, что маловато). Я так подозреваю, Apple посчитал, что раз уж какие-то из этих кнопок будут выполнять несколько функций, то шрифт на них по умолчанию должен быть более мелким, даже если функции всего две.
Параметры текста в поисковой строке — значения размера и жирности — стоят по умолчанию, а вот цвет текста бледный, и меняется, когда начинаешь вводить запрос.
Модальные окна
Этот небольшой попап отлично иллюстрирует то, как в Apple оформляют тексты.
Размер заголовка: по умолчанию. Он может показаться недостаточно крупным, но мы о таком уже говорили выше. Жирное начертание компенсирует небольшой размер.
Размер пояснительного текста: 13 pt. Я предполагал, что он будет 15 pt, как и размер основного текста в электронных письмах, но, может, они просто захотели уместить тут текст в одну строку?
Размер текста при вводе пароля: 13 pt. Это было бы слишком мелко для ввода стандартного текста, но — как я подозреваю — здесь вы всё равно увидите только ряд чёрных точек, потому не столь важно, какого они размера.
Размер текста для слов «OK» и «Cancel»: по умолчанию, однако так как все надеются, что вы нажмёте на «OK», Apple чуточку больше обращает ваше внимание именно на это слово, дав ему более жирное начертание.
В размерах прослеживается четкая иерархия, тут можно почерпнуть несколько приёмов стилизации текста, но не обошлось и без странных несостыковок.![]()
Панель действий
И вот мы наконец добрались до панели действий (action bar), которая находится в нижней части экрана. Нигде больше в интерфейсе я не встречал настолько мелкого кегля — 10 pt. Я бы оставил такой мелкий шрифт на самый крайний случай.
Типографика для iPad: гайдлайны
На момент написания этой статьи (весна 2018) плотность пикселей у iPad была в целом ниже, чем у iPhone. Это значит, что элемент на iPad будет отображаться слегка больше, чем на макете или в приложении на iPhone. По этой причине большинство кеглей не разнится между айфонами и айпадами. Если вы работаете над дизайном для iPad-приложения, почитайте раздел про iPhone по тексту выше.
Как я говорил, самая большая разница здесь в заголовках. Пространства на экране айпада больше, и идеальный размер кеглей остаётся идеальным, однако в вашем распоряжении гораздо больше пространства (чем на айфонах) для того, чтобы сделать заголовки крупнее.
Итак, пока в одних приложениях до сих пор используется айфоновский стиль заголовков с размером 17pt:
В других он крупнее.
В паре-тройке нативных приложений используется самый жирный по начертанию шрифт SF — очень жирный. Я считаю, что это подлинная «iPad-версия» айфоновских жирных заголовков, однако дизайнеры Apple странным образом неконсистентны в их использовании.
Многие нативные iPad-приложения придерживаются стиля айфон-дизайна и кегля в 10 pt в нижних таб-барах. Выше пример музыкального приложения с нетипичным меню и размером текста 17 pt. Мне кажется, что лучше «переводить» дизайн на более крупный экран именно так.
В целом, работа iPad подразумевает следование стилям iPhone, работая с большим пространством — можно креативить в заголовках и шапках.
Шрифт San Francisco: гайдлайны
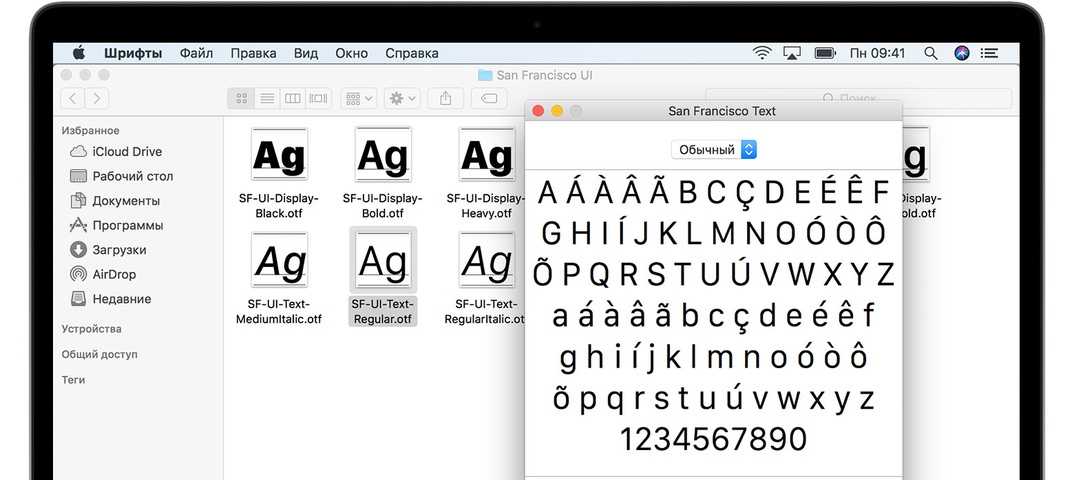
В iOS шрифт по умолчанию — San Francisco. Его можно скачать бесплатно здесь. Использовать этот шрифт при создании iOS-приложения не обязательно, но если вы хотите приблизить свой дизайн к интерфейсу iOS, то без него не обойтись.
Конечно же, у Apple есть свод дополнительных правил для использовании San Francisco.
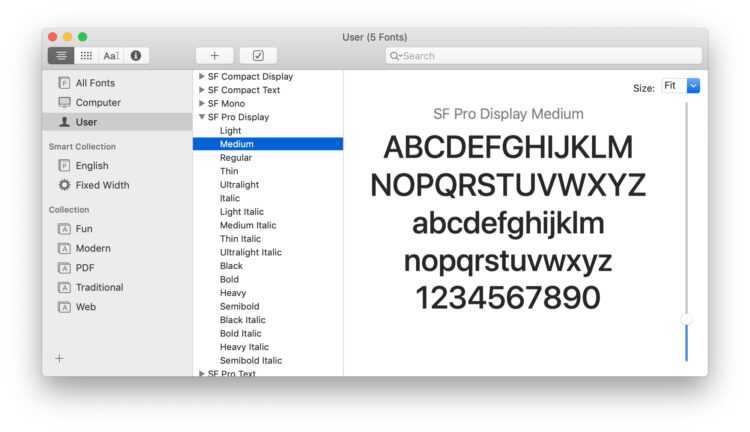
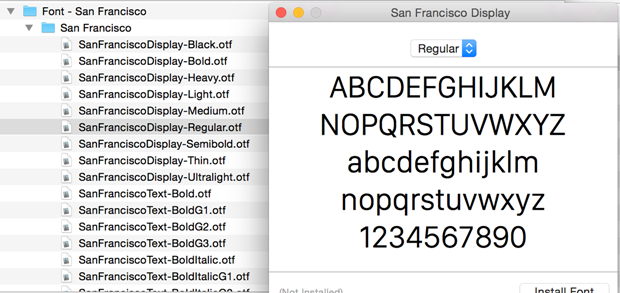
Во-первых, используйте SF Pro Display с кеглем 20 или больше. SF Pro Text используйте только для основного текста и тех, что мельче.
Во-вторых, задумано, что в San Francisco у символов разная разрядка при разных размерах шрифта. Поэтому если вы хотите идеально сымитировать «стиль iOS», то, прошу, вот несколько вариантов:
Вручную настройте разрядку символов в зависимости от выбранного размера шрифта, следуя по таблице ниже
Берите стили текста прямо из Apple iOS UI Design Sketch (слэш Photoshop слэш XD) library
Воспользуйтесь удобным плагином Sketch для автоматической и точной настройки расстояния между символами в SF в зависимости от размера шрифта.
Или просто не обращайте внимание на то, что Apple просит вас снизить разрядку символов на сотую пикселя.
San Francisco является шрифтом по умолчанию для iPhone и iPad. Поэтому если вы им пользуетесь, лучше знать обо всех этих ограничениях. С другой стороны, вам, конечно, никто не запрещает создавать приложения iOS с использованием любого другого шрифта. Будьте осторожны: другой шрифт может оказаться крупнее или мельче, он может хуже читаться, даже если будет того же размера.
Установленный сторонний шрифт не отображается в списке шрифтов в Word для Mac — Office
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 2 мин
-
- Применяется к:
- Microsoft Word for Mac
Симптомы
После установки шрифта в папку Fonts в операционной системе и запуска Microsoft Word для Mac шрифт неожиданно недоступен в диалоговом окне «Шрифт», в раскрывающемся списке или в палитре форматирования.
Причина
Сторонние шрифты не поддерживаются напрямую в Microsoft Office для Mac приложениях. Некоторые сторонние шрифты могут работать в одном приложении, а не в другом. Другие сторонние шрифты устанавливаются в семейство. Семейство обычно состоит из стороннего шрифта вместе с некоторыми или всеми его вариантами (полужирным шрифтом, курсивом и т. д.). Иногда шрифт может отображаться в Microsoft Word, Microsoft PowerPoint, Microsoft Excel или Microsoft Entourage, но вы не можете использовать один из его вариантов, например курсив.
Office не поддерживает пользовательские шрифты. К ним относятся любые шрифты, которые были изменены программой шрифтов или шрифтов.
Примечание
Microsoft Office для Mac технической поддержки не поддерживает установку или настройку сторонних шрифтов.
Устранение неполадок с базовым шрифтом
Если следующие методы не устраняют проблему с шрифтом, обратитесь к производителю шрифта или к веб-сайту, на котором вы приобрели шрифты.
Сначала перезапустите компьютер, а затем снова протестируйте шрифт. Некоторые установки не завершаются до перезапуска компьютера. Это также гарантирует, что все приложения будут перезапущены после установки.
Способ 1
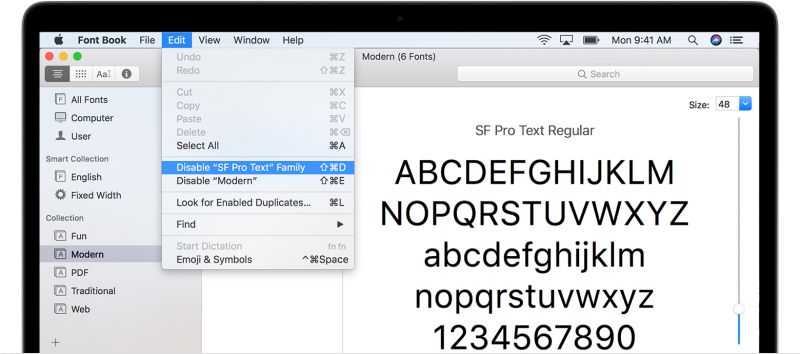
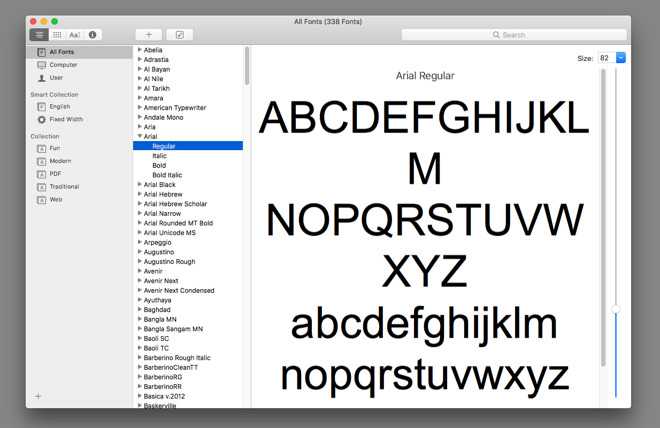
Очистите кэши шрифтов. Для этого закройте все Microsoft Office приложения. В меню «Главная» щелкните GoApplications > и выберите шрифтовую книгу Apple.
В меню «Правка » щелкните «Выбрать дублирующиеся шрифты».
В меню «Правка » щелкните «Разрешить дубликаты».
Чтобы удалить все шрифты с компьютера, который только что был отключен книгой шрифтов, выполните следующие действия.
- После устранения дубликатов выберите каждый отключенный шрифт, щелкните FileReveal в Finder > и перетащите его в корзину.
- Вы можете заметить, что шрифтовая книга иногда отключает более новую копию шрифта, а не старую.
 Если вы предпочитаете новую копию, перетащите старую копию в корзину, а затем снова включите новую.
Если вы предпочитаете новую копию, перетащите старую копию в корзину, а затем снова включите новую.
Перезагрузите компьютер. Apple OS X перестроит кэш шрифтов, а Word перестроит его из этого кэша шрифтов.
Чтобы обеспечить оптимальную производительность в Word, попробуйте работать со всеми шрифтами, включенными в течение всего времени. При каждом запуске Word сравнивает кэш шрифтов с системным кэшем шрифтов. Если они не совпадают, Word повторно создаст собственный кэш шрифтов, что может занять несколько секунд. Если у вас есть динамически включенные шрифты, системный кэш шрифтов будет отображаться по-разному практически каждый раз, когда Word выполняет это сравнение.
Это необходимо делать каждый раз при установке обновления, так как установщик Майкрософт каждый раз пытается восстановить отключенные шрифты.
Способ 2
Перезапустите компьютер в Сейф режиме. Затем перезапустите компьютер в обычном режиме. Дополнительные сведения о том, как перезапустить компьютер в Сейф, щелкните следующий номер статьи, чтобы просмотреть статью в базе знаний Майкрософт:
2398596 Как использовать «чистый запуск» для определения того, не помогают ли фоновые программы Office для Mac
Способ 3
Создайте новую учетную запись пользователя, чтобы определить, связана ли проблема с существующей учетной записью пользователя.
Шрифт поврежден или система не считывает шрифт
Если шрифт не является пользовательским шрифтом и не отображается в программе Office, шрифт может быть поврежден. Сведения о переустановлении шрифта см. в разделе «Расположения шрифтов и их назначение в Mac OS X».
В этой статье упомянуты программные продукты независимых производителей. Корпорация Майкрософт не дает никаких явных, подразумеваемых и прочих гарантий относительно производительности или надежности этих продуктов.
Работа с текстом и шрифтами на iPad
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Восстановление, отмена, история и автоматизация
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Выделение инструменты
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Выделение инструменты
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-эффекты и материалы Adobe Substance
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерных объектов
- Создание трехмерного текста
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Создание дубликатов объектов
- Поворот и отражение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Импорт файлов графических объектов
- Импорт растровых изображений
- Импорт графического объекта из Photoshop
- Помещение нескольких файлов в документ
- Извлечение изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Сведения о связях
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
Узнайте, как создавать и редактировать текст с помощью инструмента «Текст» и активировать шрифты Adobe Fonts в Illustrator для iPad.
От рекламных объявлений до произведений уличного искусства, от обложки книги до логотипа — вы можете создать потрясающее текстовое оформление в Illustrator для iPad. Богатый набор шрифтов и расширенные функции работы с текстом помогут вам быстро создать уникальное текстовое оформление. Для обеспечения большей точности и гладкой работы можно подключить клавиатуру или использовать Apple Pencil.
- Чтобы создать текстовый объект с горизонтальным направлением, нажмите инструмент «Текст» () на левой панели инструментов.
- Чтобы создать текстовый объект с вертикальным направлением, дважды щелкните либо нажмите и удерживайте инструмент «Текст» до появления инструмента «Вертикальный текст» () в списке параметров инструмента.
Создание текста из точки и текста в области
- Текст из точки представляет собой горизонтальную или вертикальную строку текста с началом в месте щелчка, которая увеличивается по мере ввода символов.
 Текст удлиняется или сокращается при редактировании, но не переходит на следующую строку. Чтобы создать текст из точки, выберите инструмент Текст. При этом создается текстовый фрейм, связанный с точкой.
Текст удлиняется или сокращается при редактировании, но не переходит на следующую строку. Чтобы создать текст из точки, выберите инструмент Текст. При этом создается текстовый фрейм, связанный с точкой. - Текст в области (называемый также текстом в абзаце) использует границы объекта, чтобы управлять размещением символов по горизонтали или вертикали. Когда текст достигает границы, он автоматически переносится, чтобы уместиться в заданной области.
Для создания текста в области перетащите инструмент Текст, чтобы нарисовать текстовую рамку на холсте.
После создания текстового объекта выберите текстовую рамку для просмотра контекстуального виджета, который содержит удобные элементы управления текстом, используемые для изменения текста.
- Клавиатура: нажмите, чтобы использовать виртуальную клавиатуру на экране. Вы можете открыть клавиатуру, когда вам действительно потребуется ввести текст.
 Вы можете использовать значки «Вырезать», «Копировать» и «Вставить» на виртуальной клавиатуре, чтобы вырезать, копировать и вставлять текстовые фрагменты.
Вы можете использовать значки «Вырезать», «Копировать» и «Вставить» на виртуальной клавиатуре, чтобы вырезать, копировать и вставлять текстовые фрагменты. - Межбуквенный интервал: введите требуемый интервал между буквами текста или используйте ползунок для задания соответствующего значения.
- Интерлиньяж: введите требуемый интервал между строками или используйте ползунок для задания соответствующего значения.
Вы можете форматировать текст и шрифт, используя свойства текста в разделе Текст панели «Свойства».
- Масштаб шрифта: нажмите, чтобы изменить коэффициент горизонтального и вертикального масштабирования шрифта с помощью ползунков.
- Размер шрифта: укажите размер шрифта.
- Интерлиньяж: укажите расстояние между двумя строками текста.
- Межбуквенный интервал: укажите расстояние между буквами в тексте.

- Все заглавные: нажмите, чтобы преобразовать все буквы в тексте в верхний регистр. Нажмите еще раз, чтобы вернуться к предыдущему значению регистра символов (заглавные/строчные).
- Все строчные: нажмите, чтобы преобразовать все буквы в тексте в нижний регистр. Нажмите еще раз, чтобы вернуться к предыдущему значению регистра символов (заглавные/строчные).
- Подчеркнуть текст и Зачеркнуть
См. также: Тип форматирования.
Изменение текстовой рамки
При выборе текста из точки или текста в области можно изменить текстовую рамку из точки в область и наоборот. В панели «Свойства» в разделе текстовых настроек выберите текстовую рамку в разделе Текстовый контейнер.
Выравнивание текста в абзаце
В разделе «Абзац» можно выбрать подходящий вариант для выравнивания текста.
Illustrator на iPad содержит полный набор функций оформления, который поможет вам найти подходящий шрифт для ваших работ. Вы получите доступ к тысячам шрифтов, а также сможете добавлять свои собственные шрифты непосредственно из приложения Illustrator на iPad. Шрифты добавляются в библиотеку Creative Cloud и становятся доступными в приложениях Creative Cloud.
Вы получите доступ к тысячам шрифтов, а также сможете добавлять свои собственные шрифты непосредственно из приложения Illustrator на iPad. Шрифты добавляются в библиотеку Creative Cloud и становятся доступными в приложениях Creative Cloud.
Если шрифт, используемый в документе, недоступен на iPad, то приложение Illustrator автоматически заменяет недостающий шрифт ближайшим по характеристикам шрифтом, доступным на iPad. При открытии облачного документа, содержащего шрифты, которые в настоящее время недоступны на устройстве, приложение Illustrator на iPad автоматически активирует Adobe Fonts в фоновом режиме и заменяет недостающий шрифт идентичным шрифтом.
Если у вас отсутствует файл шрифта, вы можете мгновенно добавить недостающий шрифт в приложении Illustrator. Для получения более подробной информации см. раздел Быстрое добавление отсутствующего шрифта.
См. также: Обработка отсутствующих шрифтов в приложениях для настольных ПК.
Чтобы просмотреть параметры форматирования символов для восточноазиатских языков, выполните следующие действия в панели «Свойства»:
- Перейдите в раздел Управление настройками приложения > Общее.

- Установите флажок Включить текстовые параметры для восточноазиатских языков.
- В раскрывающемся списке Замещающий текст выберите в качестве образца текста значение Японский (устанавливается автоматически при установке флажка), Maru-Maru или Lorem Ipsum.
- Создание текстовых надписей по контуру
- Шрифты и оформление в Illustrator для настольных ПК.
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Устранение проблем со шрифтами в Illustrator.
Если у вас есть вопросы или идеи, которыми вы хотели бы поделиться, присоединяйтесь к беседе в Сообществе Adobe Illustrator. Мы будем рады узнать ваше мнение.
Топ последних шрифтов Apple — Mob-os.ru
- 23 Февраля, 2020
- Приложения
- Светлана Шпилевая
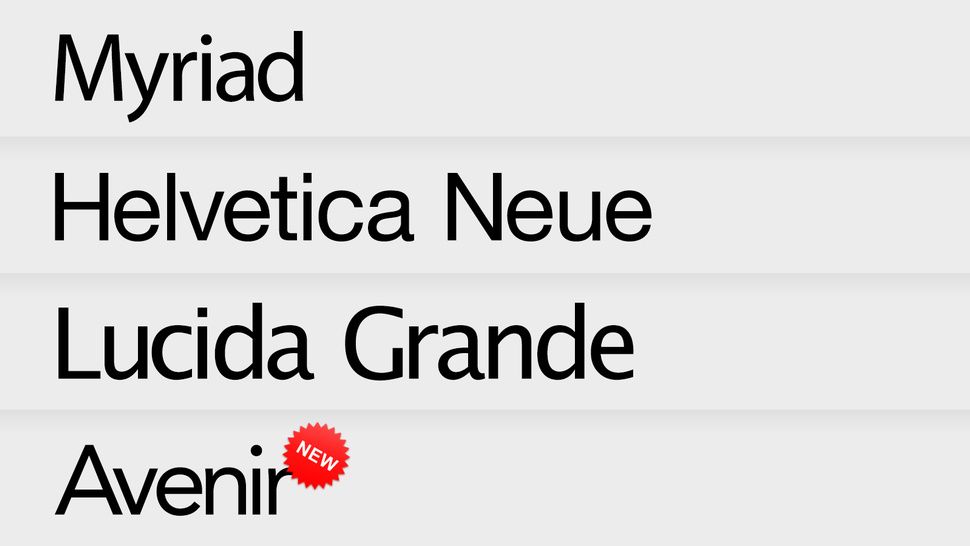
Вот уже 44 года большинство людей это планеты, услышав слово apple, сначала подумают об известной американской компании, а затем уже о яблоке..png) Как и у любой фирмы, у Apple есть узнаваемый дизайн, логотип и шрифты. О последних и пойдет речь. За годы существования компания сменила 15 гарнитур. Последняя смена шрифтовой эпохи произошла в начале 2017 года, когда пара Helvetica и Myriad канула в Лету. Чтобы узнать, какой шрифт использует Apple сейчас, прочтите эту статью. А также мы расскажем об упомянутых выше гарнитурах.
Как и у любой фирмы, у Apple есть узнаваемый дизайн, логотип и шрифты. О последних и пойдет речь. За годы существования компания сменила 15 гарнитур. Последняя смена шрифтовой эпохи произошла в начале 2017 года, когда пара Helvetica и Myriad канула в Лету. Чтобы узнать, какой шрифт использует Apple сейчас, прочтите эту статью. А также мы расскажем об упомянутых выше гарнитурах.
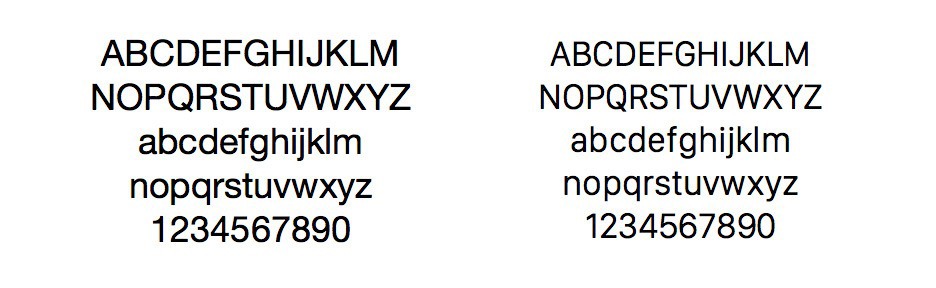
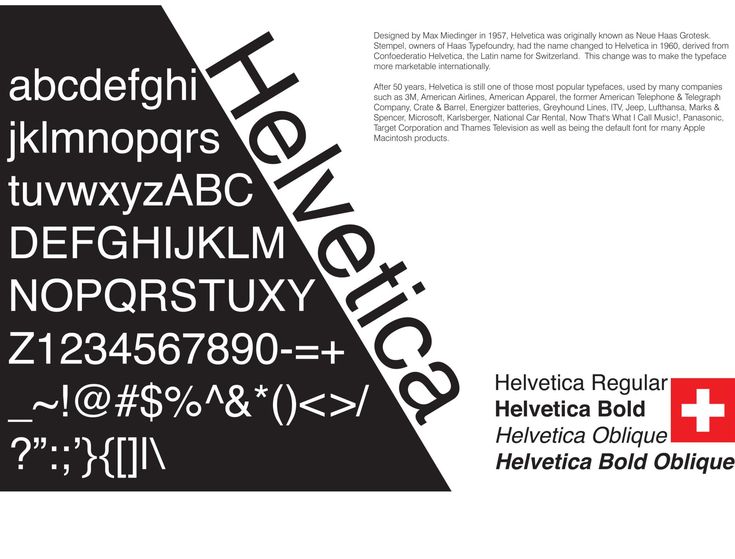
Helvetica
Helvetica в Apple родился вместе с первым айфоном. В 2007 году компания впервые использовала этот шрифт для разработки программного обеспечения. Гарнитуру ввели в iOS для iPod touch, iPad, Apple TV, iPod classic 6 и iPod nano 3. В 2010 году с появлением iPhone 4 Helvetica приобрела новые начертания и преобразилась в Helvetica Neue. В таком виде в 2012 году шрифт «Эппл» появился в таких приложениях, как iTunes, iMovie, iPhoto, GarageBand и Apple.
В июне 2013 года тонкое начертание Helvetica Neue было применено для пользовательского интерфейса iOS 7, но пользователи посчитали гарнитуру излишне тонкой, в результате чего толщину шрифта увеличили. С выпуском OS X 10.10 Yosemite в июне 2014 года Helvetica Neue стал системным шрифтом на Mac и тем самым был употреблен во всех пользовательских интерфейсах Apple. Но это продлилось недолго – в ноябре на презентации Apple Watch выяснилось, что новый девайс фирмы реализован без этого шрифта.
С выпуском OS X 10.10 Yosemite в июне 2014 года Helvetica Neue стал системным шрифтом на Mac и тем самым был употреблен во всех пользовательских интерфейсах Apple. Но это продлилось недолго – в ноябре на презентации Apple Watch выяснилось, что новый девайс фирмы реализован без этого шрифта.
Myriad
Семейство шрифтов Adobe Myriad (сейчас Myriad Pro) – современник Helvetica и Helvetica Neue, хотя стоит упомянуть, что в Apple оно оказалось раньше напарника. Название семейства говорит о том, что изначально гарнитуры разрабатывались для Adobe. Шрифты были выпущены в 1992 году. Спустя 11 лет маркетинговый отдел Apple начал использовать шрифт этого семейства Apple Garamond в упаковке продуктов фирмы.
С выходом новых девайсов Galápagos Design Group модифицировали гарнитуру, изменив ее вес и добавив характерные Apple-символы, среди которых – логотип компании. Шрифт получил название Myriad Apple. В 2006 году фирма снова внесла изменения, и Myriad Apple превратился в Myriad Set. В таком виде он использовался в маркетинговых материалах, пресс-релизах и на сайте компании до января 2017 года, чаще – в тонких начертаниях.
В таком виде он использовался в маркетинговых материалах, пресс-релизах и на сайте компании до января 2017 года, чаще – в тонких начертаниях.
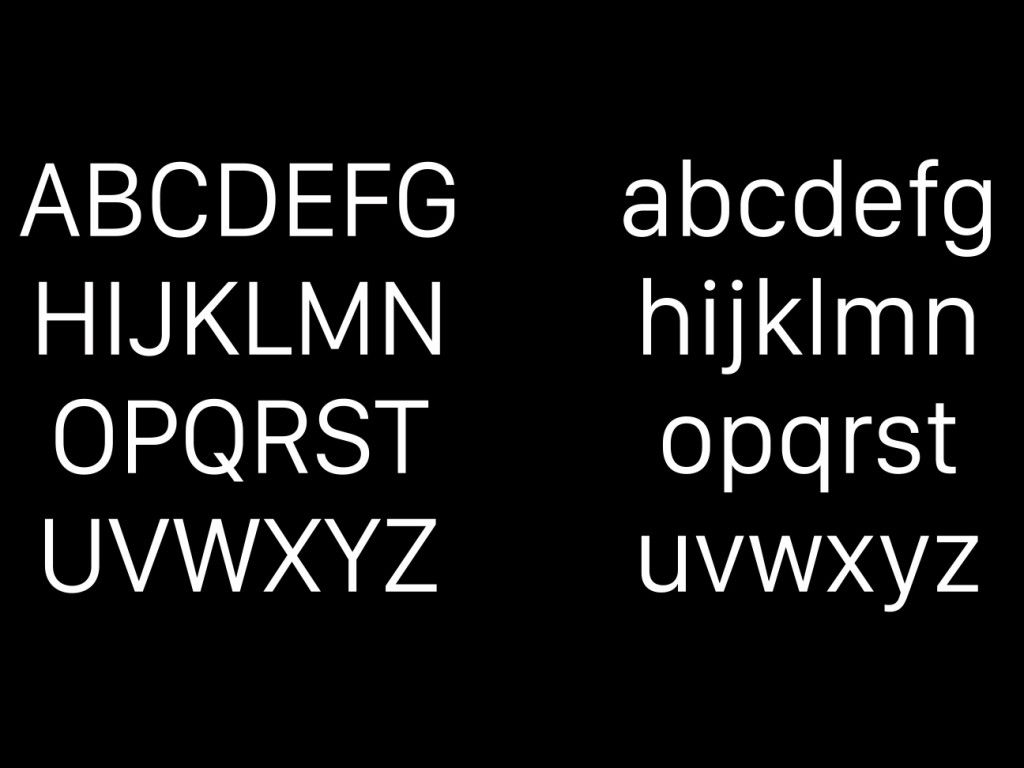
San Francisco
До 2019 году San Francisco был суперменом Apple, и в отличие от предшественников, которые делили зоны ответственности на оформление программного обеспечения и маркетинга, использовался везде.
В маркетинге San Francisco стартовал с выпуском первых Apple Watch в 2014 году и дарил начертания надписям iPhone, AirPods и MacBook Pro на девайсах. Затем фирма начала вытеснять Myriad Set с сайта, постепенно заменяя гарнитуру текстов.
Что касается Helvetica Neue, то его выбросили за борт одновременно с Myriad. Разработчики впервые использовали San Francisco в программном обеспечении Apple Watch – для удобного чтения на маленьком дисплее. В июне 2015 года San Francisco отодвинул Helvetica окончательно и единолично появился в операционных систем macOS и iOS. Правда, оригинальный шрифт под названием SF UI модифицировали для схожести с Helvetica Neue. Двойник последнего компания назвала SF Compact.
Двойник последнего компания назвала SF Compact.
В январе 2017 года San Francisco получил звание универсального официального шрифта Apple. И с тех пор гарнитура применяется для пользовательского интерфейса во всей линейке продуктов Apple, включая watchOS, macOS, iOS, iPadOS и tvOS (кроме субтитров в последних, которые все еще оформляет Helvetica).
Стоит отметить, что San Francisco в качестве шрифта Apple выглядит не так, как оригинальная версия шрифта. Дизайн гарнитуры SF Compact – это комбинация начертаний таких шрифтов, как FF DIN, Helvetica, Helvetica Neue, Roboto, и Univers.
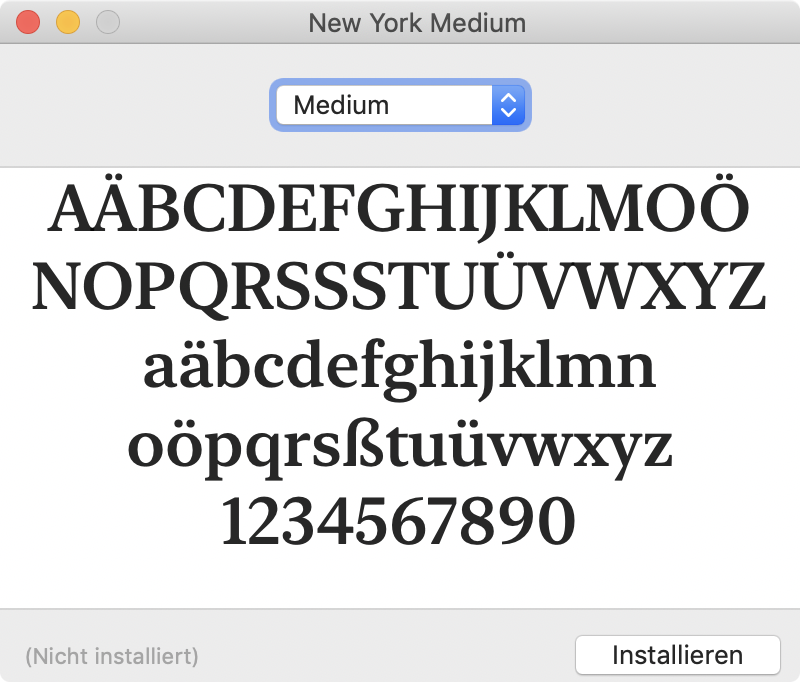
New York
New York – новичок в Apple. Этот шрифт создан по принципу «все новое – это хорошо забытое старое», ведь New York – это модифицированная версия одного из первых шрифтов Apple. Его прародитель не имел названия, но использовался как системный шрифт первого компьютера компании – Lisa. Обновила версию той гарнитуры до современной антиквы (шрифт с засечками) дизайнер Сьюзан Каре. Шрифт Apple выпустили в 2019 году для устройств на версии операционной системы iOS13, которая позволит использовать New York во всех приложениях.![]()
Становится заметно отличие шрифтовых пар Helvetica+Myriad и San Francisco+New York. В первой паре разные шрифты использовались в разных направлениях компании: программное обеспечение и маркетинг соответственно. В то время как во второй паре New York конкурирует с San Francisco, сразу начиная с замещения последнего. Вытеснит ли New York San Francisco окончательно, или им удастся мирно сосуществовать – рассудит время.
San Francisco и New York доступны для бесплатного скачивания на официальном сайте Apple.
Похожие статьи
Приложения
Как открыть на айфоне ZIP-файл? Рекомендации
Приложения
Как оплатить с помощью Apple Pay: пошаговая инструкция
Приложения
Как перенести контакты с iCloud на iCloud: пошаговая инструкция, настройка, советы
Приложения
Как выделить все фото в «Лайтруме»? Горячие клавиши Lightroom
Приложения
Как настроить «Эпл Пей» (Apple Pay): пошаговая инструкция и рекомендации
Приложения
Как отключить iMessage? Два простых метода
Почему Apple отказался от самого любимого миром шрифта
Отказались от самого любимого в мире шрифта.
После двух лет в качестве типографской визитной карточки Apple, Helvetica Neue заменяется на шрифт, созданный по заказу, San Francisco, как шрифт по умолчанию на OS X El Capitan и iOS 9 этой осенью.
San Francisco – первый шрифт, который Cupertino создал за более чем 20 лет. С его чистыми, компактными формами, тонкой округлостью, и достаточного расстояния между буквами, San Francisco, несомненно, предназначен для максимальной четкости на Apple Watch. Но в WWDC, на фоне шумихи вокруг новых операционных систем и потоковой музыки, Apple пробрался в другую разработку: San Francisco всегда был предназначен не только для крошечного экрана Watch. Он был разработана для вашего телефона и компьютера.
Apple не заявил об этом открыто, конечно, но намеки были повсюду. Куртки участников “WWDC 2015″ были вышиты белыми буквами San Francisco. Скриншоты на огромном экране перед зрителями показывали San Francisco в новых операционных системах. В Twitter началось обсуждение – был ли это San Francisco или Helvetica Neue на экране, а также плюсы и минусы каждого из них.
Думаете, что компания, чье состояние в немалой степени зависит от ее приверженности дизайну, так быстро объявит о новом шрифте? Они молчали. Почему?
Возможно Apple хочет сохранить лицо.
“Apple действительно, действительно позади, когда дело доходит до типографики”, говорит знаменитый немецкий типограф Erik Spiekermann. Google представил свой пользовательский шрифт Roboto, в 2011 году, а Spiekermann разработал Fira Sans для Mozilla несколько лет назад.
Это немного резко. Ведь Apple был настолько доминирующим в других областях, что критикам ничего не остается сейчас, как обсуждать типографику. San Francisco не является совершенным, говорит Tal Leming, типограф в Type Supply. Например, верхушка “6” San Francisco опускается вниз настолько, что может быть ошибочно принята за “8.” Но, он говорит, что такие вещи могут быть упущены из виду. Компания продвинулась в столь многих областях, что это просто не имеет значения. “Когда дело доходит до дизайна в целом”, говорит Leming, “Apple чувствует себя как рыба в воде”.
Apple создает историю, в которой является победителем в дизайне шрифта, особенно шрифты Susan Kare в 1980-х. с недавних пор Apple полагается на готовые шрифты для своих пользовательских интерфейсов. Компания использовала Lucida Grande на OSX с 2000 до 2014года. Два года назад, с iOS 7, Apple объявил, что будет обновлять свой общесистемный шрифт Helvetica Neue Light. Выбор был почти подготовлен дизайнерами. Шрифт был слишком легким, слишком тонким для небольших мобильных экранов. Apple, в конечном счете, выбрал Helvetica Neue. Теперь, два года спустя, Apple обновляет свой системный шрифт еще раз.
Различия между Helvetica и San Francisco тонкие, даже для наметанного глаза, но они есть. San Francisco – строгий шрифт без засечек, но он более отчетливый и дружелюбный, чем Helvetica Neue. Основанный на немецком шрифте DIN, San Francisco дает символам больше пространства, что делает его более удобным для чтения на относительно маленьких мобильных экранах. Высокий и худой, San Francisco рационально использует пространство, как пользовательский шрифт Google – Roboto, который вы можете считать близким родственником шрифта Apple.
Несомненно, создавать дизайн для небольших экранов – непростая задача. Просто подумайте о том, сколько раз вы путали прописную I со строчной l. Этого трудно избежать без использования засечек, которые могут забить и без того тесный экран. В интервью с WIRED David Pierce, Alan Dye, главой компании интерфейсов Apple, он объяснил, как шрифт был оптимизирован под крошечный экран Watch: “Это привело к шрифту, который немного более квадратный, но с нежными, закругленными углами”, Dye сказал. “В то же время, он очень сжат. Он также высокий, что означает, что строчные буквы тоже выше, что делает его немного более разборчивым”. Шрифт был создан для того, чтобы быть динамичным; когда размер экран меняется, то же происходит и со шрифтом.
San Francisco, возможно, не смелый выбор для дизайна такой компании, но при создании шрифта для маленьких экранов, вариации уступают ясности. Типографика не просто элемент пользовательского интерфейса; в некоторых мобильных приложениях это весь пользовательский интерфейс. Как объясняет известный типограф Tobias Frere-Jones, шрифт пронизывает так много взаимодействий пользователей, от выбора, как ОК/Отмена до конфиденциальной информации, как личные данные.
Как объясняет известный типограф Tobias Frere-Jones, шрифт пронизывает так много взаимодействий пользователей, от выбора, как ОК/Отмена до конфиденциальной информации, как личные данные.
Вот почему изменение шрифта следует предпринимать обдуманно. “Видеть это изменение – раздражает и дезориентирует, как если вы придете домой, и увидите, что стены в вашем доме теперь другого цвета”, говорит он. “Так что жаль, что Apple снова изменит шрифт интерфейса снова, так скоро после введения Helvetica”. Но, он также говорит: “Я считаю, что Apple правильно поступит, когда полностью заменит Helvetica, потому что этот дизайн действительно не справится с работой “.
Высоких конверсий!
23-03-2016
Секрет нового шрифта San Francisco от Apple. Как выглядит шрифт San Francisco Шрифт сан франциско русский
Ваш дизайн примерно на 80% состоит из текста. Дизайнеру критически важно понимать типографику, чтобы выбирать шрифты, который будут дополнять дизайн.
ОсновыВажно понимать термины строения шрифтов, чтобы отделять один шрифт от другого и понимать свойства каждого из них. Сначала вам стоит понять эти термины: линия верхних выносных (ascender line), линия нижних выносных (descender line), базовая линия (baseline), межстрочный интервал (leading) и рост строчных (X-height).
Сначала вам стоит понять эти термины: линия верхних выносных (ascender line), линия нижних выносных (descender line), базовая линия (baseline), межстрочный интервал (leading) и рост строчных (X-height).
Большая часть людей читают тексты в вебе или на мобильных устройствах. Пять правил хорошего шрифтового оформления можно применить и в печати, и в цифровых интерфейсах. Хорошие шрифты делают опыт чтения приятным, побуждают человека читать больше и без усилий, потому выбор шрифта должен быть направлен на максимальное удобство.
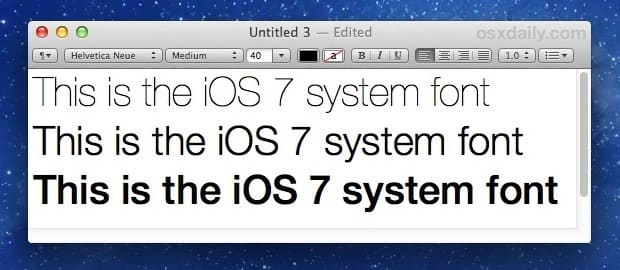
San FranciscoЭто новый шрифт по умолчанию в iOS, сменивший Helvetica Neue. Вы можете скачать его . Этот шрифт был создан для удобства чтения, чтобы текст был оптимально разборчивым. Стоит заметить, что этот шрифт был создан в Apple. В этом видео о шрифте рассказывается более подробно.
В зависимости от размера шрифта iOS автоматически подстраивает значение межбуквенного интервала и переключается между вариантами шрифта Text и Display. Если размер шрифта 20 pt или больше, используется SF UI Display, а если размер шрифта меньше 10 pt, используется SF UI Text.
Если размер шрифта 20 pt или больше, используется SF UI Display, а если размер шрифта меньше 10 pt, используется SF UI Text.
При создании дизайна для iOS размер вашего шрифта должен быть не меньше 11 pts, чтобы сохранять разборчивость на iPhone, iPad и Apple Watch. Это минимальное значение размера, а идеальное лежит в диапазоне между 15 и 19 pt.
НачертаниеПри использовании современного шрифта вроде SF, Proxima Nova или Museo, вы обнаружите, что у них есть несколько вариантов начертаний: Thin, Ultralight, Medium, Semibold, Bold, Heavy и Regular. Размер и начертание шрифта дополняют друг друга. Полезно помнить, что при 11-19 pt стоит использовать Regular, при 20-34 pt — Medium, а для 34 pt и больше — Bold. Light и Ultralight можно использовать, когда размер шрифта очень большой, чтобы текст можно было прочесть, однако стоит помнить, что большие заголовки в iOS 11 обычно написаны жирным шрифтом.
Межстрочный интервалВ идеале межстрочный интервал должен составлять 120-145% размера шрифта. Если он будет меньше, текст будет выглядеть стиснутым и его будет трудно читать. Когда интервал имеет идеальный размер, у каждой строчки есть свое пространство, и все становится легче читать.
Если он будет меньше, текст будет выглядеть стиснутым и его будет трудно читать. Когда интервал имеет идеальный размер, у каждой строчки есть свое пространство, и все становится легче читать.
Люди быстрее читают текст, который больше вытянут вертикально, чем текст, который имеет больше символов в строке. Если строка слишком длинная, человек испытывает большую когнитивную нагрузку, так как ему или ей приходится фокусироваться на каждом слове в строке. Для поддержания гладкого опыта чтения в идеале строка должна содержать 45-90 символов.
Информационная иерархияИерархия и взаимодействия должны сообщаться через ваш шрифт. Используйте крупный жирный шрифт для заголовков, серый Medium-шрифт в 14-15 pt для подписей. Используйте меньшую прозрачность для текста, в котором содержится не самая важная информация.
Антиква и гротескШрифт с засечками или без засечек будет хорошим выбором: все зависит от типа приложения. Шрифт с засечками обычно используется в приложениях, которые содержат много текста, например, medium, iBooks, Bloomberg и The New York Times.
Шрифт с засечками обычно используется в приложениях, которые содержат много текста, например, medium, iBooks, Bloomberg и The New York Times.
Шрифты без засечек используются чаще, так как они более нейтральны и безопасны. Вы увидите их в большинстве приложений в App Store.
Ресурсы со шрифтамиШрифты обычно дорого стоят, но есть несколько ресурсов, где вы можете скачать отличные шрифты, которые будут хорошо выглядеть в любом дизайне.
У Google Fonts отличный интерфейс и хорошая выборка шрифтов для любого возможного стиля. Вы можете скачать файлы шрифтов и поместить их в проект Xcode, чтобы их использовать.
У Typekit отличная коллекция бесплатных и платных шрифтов, которые являются частью подписки Adobe Creative Cloud. Некоторые отличные шрифты из коллекции — Proxima Nova и Museo.
Это отличный сервис, который дает вам возможность попробовать шрифты в течение 60 минут до того, как их приобрести. Вы можете также взять шрифты в аренду за долю их цены, чтобы использовать их в течение определенного времени.
Шрифты, конечно, не ограничены iOS-приложениями, а принципы должны распространяться на все пространства, в которых человеку нужно читать текст.
Этот гид расскажет вам больше о сочетании шрифтов, апострофах, кавычках, скобках и так далее.
Приятное руководство с анимированными фрагментами, которые рассказывают о каждом аспекте шрифтового оформления таким способом, что на вашем лице останется улыбка. Очень советую.
Постепенно вам захочется создавать иерархию и контраст в тексте с использованием более одного шрифта. Этот гид будет полезным для подбора шрифтовых пар.
Если вы нашли опечатку — выделите ее и нажмите Ctrl + Enter! Для связи с нами вы можете использовать .
В iOS 13 Apple наконец-то разрешила использовать кастомные шрифты на своих мобильных устройствах. Внедрение этой опции было несколько запутанным, и использовать сторонние шрифты пока что можно лишь в некоторых приложениях, таких как пакет iWork, но все еще эта возможность может быть кому-то интересной.
Работа с менеджером шрифтов
Для начала разберемся, как вообще использовать различные шрифты в iOS 13 на примере Почты. Начните писать в ней новое письмо, и над клавиатурой вы обнаружите значок Aa (возможно, для его показа придется сначала нажать на стрелочку
Установка сторонних шрифтов из App Store
Программ для установки сторонних шрифтов в магазине приложений пока маловато, и одна из бесплатных — это Font Diner . После установки запустите его, нажмите на кнопку Activate сверху справа, после чего согласитесь на установку кастомных шрифтов:
Просмотр установленных шрифтов
Разумеется, Apple сделала возможность просматривать и удалять установленные шрифты. Для этого перейдите в Настройки > Основные > Шрифты:
Использование сторонних шрифтов
Забавно, хотя в приложении Почта менеджер шрифтов есть, использовать сторонние шрифты там нельзя. А вот в пакете iWork — можно, и мы разберем эту возможность на примере Pages. Зайдите в нем в нужный документ, после чего нажмите на значок кисти вверху и во всплывающем меню выберите нужный шрифт.
Зайдите в нем в нужный документ, после чего нажмите на значок кисти вверху и во всплывающем меню выберите нужный шрифт.
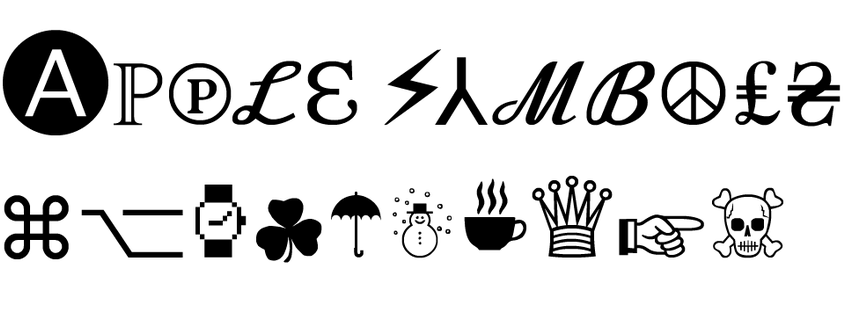
Каждая реклама Apple — это произведение искусства. Десятки, а то и сотни фотографий создаются лишь для того, чтобы рекламируемый товар выглядел так, что его хочется потрогать, испытать и купить. Но фотографии — это далеко не все, что требуется для успешной рекламной кампании. Еще один залог успеха — это шрифты, о которых мы и хотим вам сегодня рассказать.
Фирменный стиль
Для всех рекламных материалов на сайте Apple.com, даже для надписи, которая нанесена блестящими буквами на коробку от вашего нового «айГаджета», Applе использует один из вариантов шрифта Myriad, так называемый Myriad Pro SemiBold. Myriad, шрифт без засечек, изначально был придуман в 1992 году компанией Adobe. Сегодня этот шрифт используется не только Apple, но и Google (например, последние три буквы в слове «Gmail»), LinkedIn, Rolls-Royce и Walmart. Сама «яблочная» компания начала использовать Myriad в 2002 году.
Сама «яблочная» компания начала использовать Myriad в 2002 году.
До 2002 года Apple практически повсеместно использовала измененный вариант шрифта Garamond. Этот вариант получил название Apple Garamond и, возможно, лучше всего этот шрифт все помнят благодаря знаменитой рекламной кампании Apple под названием «Think Different». Он также использовался для всех знаков, табличек и меток в здании кампуса Apple в Купертино (теперь все надписи переделаны под шрифт Myriad). Garamond был введен наряду с оригинальным Mac в 1984 году. А вот до 1984 года Apple использовала шрифт Motter Tektura, который применялся для всех своих продуктов. Motter Tektura также много лет использовался в создании логотипа компании Reebok.
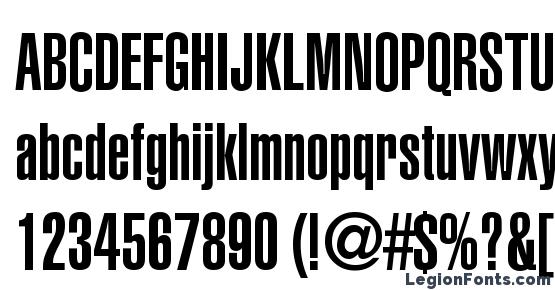
Но в маркетинговых материалах текст слишком мал, чтобы использовать для него Myriad, поэтому в них используется шрифт Helvetica Nueu.
Клавиатуры
Для всех своих физических клавиатур Apple использует шрифт VAG Rounded. Если вы читаете эту статью на iMac или на любой модели MacBook, посмотрите вниз на клавиши и вы увидите VAG Rounded. Первоначально шрифт был разработан специально для использования компанией Volkswagen и признавался именно за его отчетливые и закругленные концы. VAG Rounded дебютировал на клавиатурах Apple в 1999 году и произошло это на клавиатуре оригинального ноутбука iBook. После этого Apple начала применять такой шрифт для клавиатуры на всех своих ноутбуках, а вот клавиатуры Mac присоединились к использованию VAG Rounded только в 2007 году.
Если вы читаете эту статью на iMac или на любой модели MacBook, посмотрите вниз на клавиши и вы увидите VAG Rounded. Первоначально шрифт был разработан специально для использования компанией Volkswagen и признавался именно за его отчетливые и закругленные концы. VAG Rounded дебютировал на клавиатурах Apple в 1999 году и произошло это на клавиатуре оригинального ноутбука iBook. После этого Apple начала применять такой шрифт для клавиатуры на всех своих ноутбуках, а вот клавиатуры Mac присоединились к использованию VAG Rounded только в 2007 году.
Перед использованием шрифта VAG Rounded на клавиатурах Apple использовался вариант Univers, а если быть точнее — Univers 57. Те пользователи, кто давно знаком с компьютерами Apple, скорее всего, помнят этот шрифт за его стройный и наклонный вид.
Пользовательские интерфейсы
Во всех версиях Mac OS X для создания элементов пользовательского интерфейса Apple использовала шрифт Lucida Grande. Семейство шрифтов Lucida появилось еще в 1985 году и в настоящее время используется в качестве основного шрифта для текстовых документов и на многих веб-сайтах. Такая распространенность обусловлена легкой читаемостью текста. Кстати, этот шрифт для своего логотипа использует социальная сеть Facebook.
Семейство шрифтов Lucida появилось еще в 1985 году и в настоящее время используется в качестве основного шрифта для текстовых документов и на многих веб-сайтах. Такая распространенность обусловлена легкой читаемостью текста. Кстати, этот шрифт для своего логотипа использует социальная сеть Facebook.
А вот на своих iOS-устройствах для всех элементов пользовательского интерфейса, в том числе для названия приложений, меню и виртуальной клавиатуры, Apple использует шрифт Helvetica. А для iOS-устройств с дисплеем Retina, а именно — iPhone 4, новый iPad — используется более резкая и четкая версия шрифта — Helvetica Neue.
По материалам www.applegazette.com
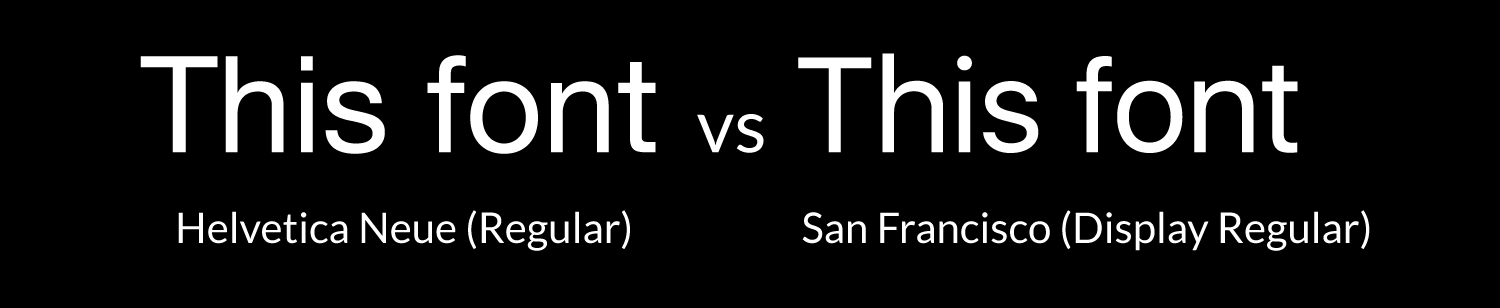
Helvetica (слева), San Francisco (справа)
Шрифт San Francisco уже использовался в Apple Watch, и он уже стал стандартным шрифтом техники Apple: Apple Watch, iPhone, iPad and Mac.
Apple Watch
Apple использовали Helvetica в качестве системного шрифта для iOS с появления первого iPhone. А на Mac OS X они поменяли шрифт с Lucida Grande на Helvetica с момента выхода 10.10 Yosemite. Почему Apple решила похоронить Helvetica — самый известный и любимый шрифт в мире?
А на Mac OS X они поменяли шрифт с Lucida Grande на Helvetica с момента выхода 10.10 Yosemite. Почему Apple решила похоронить Helvetica — самый известный и любимый шрифт в мире?
В маленьких формах Helvetica слаба
Говорят, что Helvetica не подходит для текстов в малом кегле . Когда системный шрифт в Mac OS X Yosemite поменяли на Helvetica, многие дизайнеры заявляли, что такой шрифт здесь совсем не уместен.
«Helvetica отстой » Erik Spiekermann
Когда вы печатаете текст в маленьком кегле, становится видна низкая разборчивость Helvetica. Helvetica размывает такой текст. Некоторые тексты смешиваются, и их сложно разобрать. Многие говорят, что Apple создала шрифты San Francisco, чтобы сделать тексты в маленьком кегле в Apple Watch более читаемыми.
Буквы смешиваются в текстах маленького кегля
Но сегодня разрешение экранов девайсов больше, чем у печатной продукции, а тексты в айфонах не всегда такие маленькие, как в Apple Watch. Почему же Apple поменяли системные шрифты не только в Apple Watch, но и в iOS и Mac OS X.
Почему же Apple поменяли системные шрифты не только в Apple Watch, но и в iOS и Mac OS X.
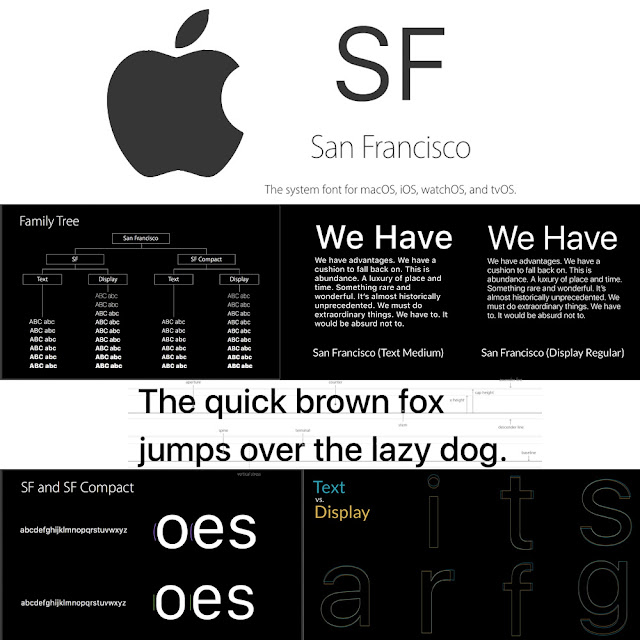
San Francisco — это не один шрифт
У шрифтов San Francisco есть много особенностей, делающих его весьма читаемым. На самом деле шрифты San Francisco для Apple Watch и для iOS/Mac — это два шрифта с небольшими отличиями .
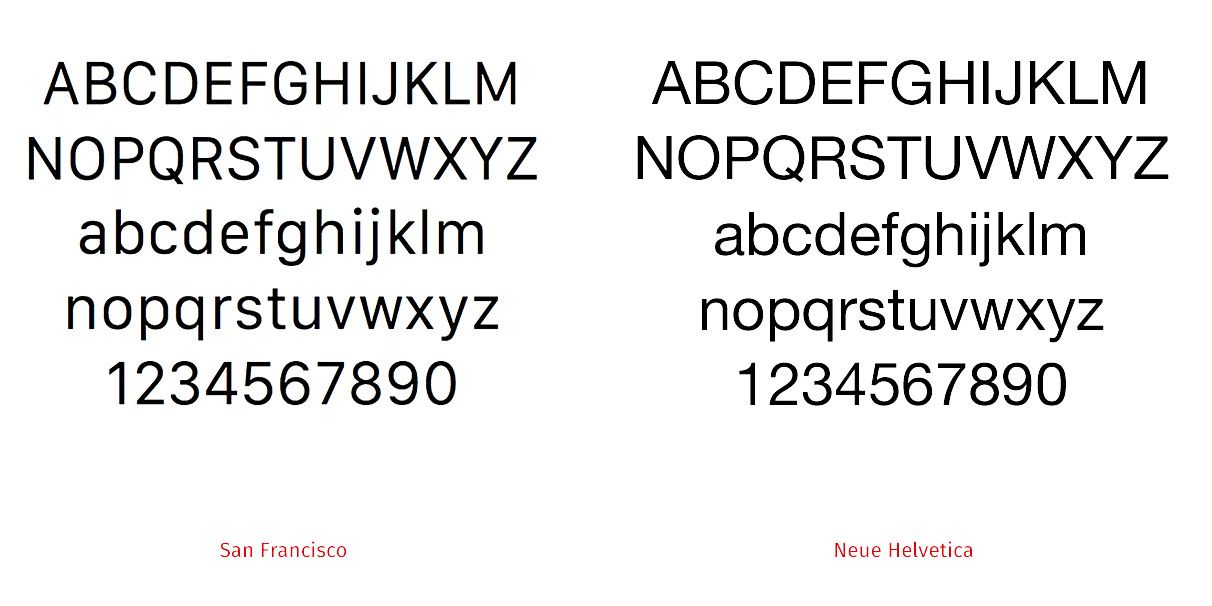
Семейство шрифтов под названием «SF» используется для iOS/Mac, а «SF Compact» для Apple Watch. Вы можете заметить разницу в округлых буквах o, e. У «SF compact» более плоские вертикальные линии, чем у SF.
SF и SF Compact
Эта разница даёт текстам в SF Compact больший марджин (отступ) между буквами, в результате получается бОльшая читаемость на маленьких девайсах типа Apple Watch.
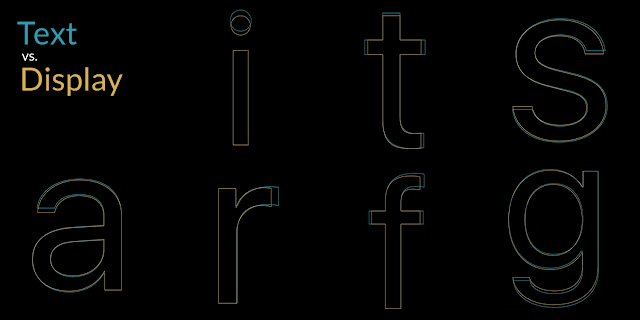
В добавок, шрифты SF и SF Compact разделены на два подсемейства: «Text» и «Display». Это как раз то, что Apple называет «Оптическим размером» (Optical Sizes). «Text» предназначен для текстов в меньшем кегле, а «Display» для текстов в большем.
Семейство San Francisco
Как я упомянул выше, при использовании гротесковых (sans-serif) шрифтов типа Helvetica две соседние буквы «смешиваются», а буквы типа «а», «с», «s» в маленьком кегле смотрятся похоже.
Шрифты «Дисплей» и «Текст»
В подсемействе «Text» марджины больше, чем в «Display». И апертуры этих текстовых шрифтов тоже шире, чтобы маленький кегль был более разборчивым.
Шрифты San Francisco динамичны
Одна из прекраснейших особенностей San Francisco — это то, как он динамично оптимизирует начертание. Система автоматически переключает шрифт Display/Text в зависимости от кегля текста. Пороговое значение — 20pt.
Дизайнерам и специалистам больше не надо ломать голову, какой же выбрать шрифт. К примеру, просто добавьте системный шрифт в UILabel, и устройство подберёт вам подходящее начертание.
Что меня поражает в шрифтах San Francisco — это то, как отображаются двоеточия. В основном, двоеточие ставят прямо над линией шрифта, поэтому оно не выровнено по центру вертикально, если стоит между цифрами. А в шрифтах San Franсisco двоеточия выравниваются так автоматически.
Вертикально выровненное по центру двоеточие
San Francisco — шрифт цифровой эры
Как видите, шрифты San Francisco были бережно продуманы, чтобы их было легко читать в любом кегле и на любом девайсе.
Helvetica, которая была заменена на шрифты San Francisco, была создана в Швейцарии в 1957, когда ещё не было никаких цифровых устройств. Helvetica широко используется многими компаниями в качестве корпоративного шрифта даже сейчас, и нет никаких сомнений, что она будет идальше применяться в будущем как качественный классический шрифт.
С другой стороны, San Francisco — современный шрифт. Он динамично меняет начертания в соответствии с контекстом. Это что-то вроде «родного» шрифта, будто бы специально созданного для надвигающейся цифровой эры.
Ноутбуки и планшеты
Новости
Новости
Системные шрифты — Шрифты — Apple Developer
| Academy Engraved LET Plain:1.0 | 13.0d1e2 | ● | |
| Аль Баян Жирный | 13. 0d1e6 0d1e6 | ● | |
| Равнина Аль Баян | 13.0d1e6 | ● | |
| Аль Нил | 13.0d2e2 | ● | ● |
| Ал-Нил Жирный | 13.0d2e2 | ● | ● |
| Аль Тарих Обычный | 13.0d2e1 | ● | |
| Американская пишущая машинка | 13.0d1e4 | ● | ● |
| Американская пишущая машинка Жирный | 13.0d1e4 | ● | ● |
| Американская пишущая машинка Condensed | 13.0d1e4 | ● | ● |
| Американская пишущая машинка Condensed Bold | 13.0d1e4 | ● | ● |
| American Typewriter Condensed Light | 13.0d1e4 | ● | ● |
| Американская подсветка пишущей машинки | 13.0d1e4 | ● | ● |
| Американская пишущая машинка Полужирный | 13. 0d1e4 0d1e4 | ● | ● |
| Андале Моно | Версия 2.00x | ● | |
| Яблоко Брайля | 13.0d2e27 | ● | |
| Apple Braille Outline, 6 точек | 13.0d2e27 | ● | |
| Apple, контур шрифта Брайля, 8 точек | 13.0d2e27 | ● | |
| Apple, шрифт Брайля, 6 точек | 13.0d2e27 | ● | |
| Apple Braille Pinpoint 8 точек | 13.0d2e27 | ● | |
| Канцелярия Apple | 13.0d1e4 | ● | |
| Эмодзи Apple Color | 15.0d4e3 | ● | ● |
| Apple SD Gothic Neo Bold | 13.0d1e9 | ● | ● |
| Apple SD Gothic Neo Heavy | 13.0d1e9 | ● | |
| Apple SD Gothic Neo Light | 13.0d1e9 | ● | ● |
| Apple SD Gothic Neo Medium | 13. 0d1e9 0d1e9 | ● | ● |
| Apple SD Gothic Neo Обычный | 13.0d1e9 | ● | ● |
| Apple SD Gothic Neo SemiBold | 13.0d1e9 | ● | ● |
| Apple SD Gothic Neo Тонкий | 13.0d1e9 | ● | ● |
| Apple SD Gothic Neo UltraLight | 13.0d1e9 | ● | ● |
| Apple SD Gothic Neo ExtraBold | 13.0d1e9 | ● | |
| Символы Apple | 15.0d1e2 | ● | ● |
| AppleGothic Обычный | 13.0d1e3 | ● | |
| AppleMyungjo Обычный | 13.0d1e6 | ● | |
| Ариал | Версия 5.01.2x | ● | ● |
| Ариал, черный | Версия 5.00.1x | ● | |
| Начертание полужирное | Версия 5.01.2x | ● | ● |
| Arial Bold Italic | Версия 5. 00.2x 00.2x | ● | ● |
| Arial иврит | 13.0d1e1 | ● | ● |
| Штриховой шрифт на иврите | 13.0d1e1 | ● | ● |
| Шрифт на иврите Light | 13.0d1e1 | ● | ● |
| Ученый иврит Arial | 13.0d1e1 | ● | |
| Arial Jewish Scholar Bold | 13.0d1e1 | ● | |
| Школьный иврит Arial Light | 13.0d1e1 | ● | |
| Arial Italic | Версия 5.00.2x | ● | ● |
| Ариал узкий | Версия 2.38.1x | ● | |
| Arial узкий полужирный | Версия 2.38.1x | ● | |
| Arial узкий полужирный курсив | Версия 2.38.1x | ● | |
| Узкий шрифт Arial Italic | Версия 2.38.1x | ● | |
| Arial Rounded MT Bold | Версия 1. 51x 51x | ● | ● |
| Ариал Юникод MS | Версия 1.01x | ● | |
| Авенир Черный | 13.0d3e1 | ● | ● |
| Авенир Черный косой | 13.0d3e1 | ● | ● |
| Книга Авенир | 13.0d3e1 | ● | ● |
| Avenir Book Oblique | 13.0d3e1 | ● | ● |
| Авенир Тяжелый | 13.0d3e1 | ● | ● |
| Avenir Heavy Oblique | 13.0d3e1 | ● | ● |
| Авенир Лайт | 13.0d3e1 | ● | ● |
| Авенир Лайт Косой | 13.0d3e1 | ● | ● |
| Авенир Медиум | 13.0d3e1 | ● | ● |
| Avenir Medium Oblique | 13.0d3e1 | ● | ● |
| Авенир Далее Жирный | 13. 0d1e10 0d1e10 | ● | ● |
| Avenir Next Жирный курсив | 13.0d1e10 | ● | ● |
| Avenir Next Condensed Bold | 13.0d1e10 | ● | ● |
| Avenir Next Condensed Bold Italic | 13.0d1e10 | ● | ● |
| Avenir Next Condensed Demi Bold | 13.0d1e10 | ● | ● |
| Avenir Next Condensed Demi Bold Italic | 13.0d1e10 | ● | ● |
| Avenir Next Condensed Heavy | 13.0d1e10 | ● | ● |
| Avenir Next Condensed Heavy Italic | 13.0d1e10 | ● | ● |
| Avenir Next Condensed Italic | 13.0d1e10 | ● | ● |
| Avenir Next Конденсированная среда | 13.0d1e10 | ● | ● |
| Avenir Next Condensed Medium Italic | 13. 0d1e10 0d1e10 | ● | ● |
| Avenir Next Конденсированный обычный | 13.0d1e10 | ● | ● |
| Avenir Next Condensed Ultra Light | 13.0d1e10 | ● | ● |
| Avenir Next Condensed Ultra Light Italic | 13.0d1e10 | ● | ● |
| Авенир Некст Деми Жирный | 13.0d1e10 | ● | ● |
| Avenir Next Demi Bold Italic | 13.0d1e10 | ● | ● |
| Авенир Next Heavy | 13.0d1e10 | ● | ● |
| Avenir Next Heavy Italic | 13.0d1e10 | ● | ● |
| Avenir Next Курсив | 13.0d1e10 | ● | ● |
| Avenir Next Medium | 13.0d1e10 | ● | ● |
| Avenir Next Medium Italic | 13.0d1e10 | ● | ● |
| Avenir Next Обычный | 13. 0d1e10 0d1e10 | ● | ● |
| Avenir Next Ultra Light | 13.0d1e10 | ● | ● |
| Avenir Next Ultra Light Italic | 13.0d1e10 | ● | ● |
| Авенир косой | 13.0d3e1 | ● | ● |
| Авенир Роман | 13.0d3e1 | ● | ● |
| Аютая | 13.0d1e7 | ● | |
| Багдад Обычный | 13.0d1e5 | ● | |
| Бангла Миннесота | 14.0d1e2 | ● | |
| Бангла MN Bold | 14.0d1e2 | ● | |
| Бангла Сангам Миннесота | 14.0d1e1 | ● | |
| Бангла Сангам MN Bold | 14.0d1e1 | ● | |
| Баскервиль | 13.0d1e10 | ● | ● |
| Баскервиль Жирный | 13.0d1e10 | ● | ● |
| Baskerville Жирный курсив | 13. 0d1e10 0d1e10 | ● | ● |
| Баскервиль Курсив | 13.0d1e10 | ● | ● |
| Баскервиль полужирный | 13.0d1e10 | ● | ● |
| Baskerville Полужирный курсив | 13.0d1e10 | ● | ● |
| Бейрут Обычный | 13.0d1e6 | ● | |
| Большой Каслон Средний | 13.0d1e11 | ● | |
| Бодони 72 Жирный | 13.0d2e1 | ● | ● |
| Бодони 72 Книга | 13.0d2e1 | ● | ● |
| Bodoni 72 Book Italic | 13.0d2e1 | ● | ● |
| Бодони 72 Олдстайл Жирный | 13.0d2e1 | ● | ● |
| Бодони 72 Старая книга | 13.0d2e1 | ● | ● |
| Bodoni 72 Oldstyle Book Italic | 13.0d2e1 | ● | ● |
| Книга Bodoni 72 Smallcaps | 13. 0d2e1 0d2e1 | ● | ● |
| Украшения Бодони | 13.0d2e1 | ● | ● |
| Ручной жирный шрифт Брэдли | 14.0d0e1 | ● | ● |
| Кисть Script MT Курсив | Версия 1.52x-1 | ● | |
| Классная доска | 13.0d1e2 | ● | |
| Жирный шрифт для меловой доски | 13.0d1e2 | ● | |
| Меловая доска SE Bold | 13.0d1e2 | ● | ● |
| Меловая доска SE Light | 13.0d1e2 | ● | ● |
| Меловая доска SE, обычная | 13.0d1e2 | ● | ● |
| Меловая пыль | 13.0d2e1 | ● | ● |
| Черный чартер | 14.0d2e1 | ● | ● |
| Чартерный черный курсив | 14.0d2e1 | ● | ● |
| Устав Жирный | 14. 0d2e1 0d2e1 | ● | ● |
| Чартерный полужирный курсив | 14.0d2e1 | ● | ● |
| Устав Курсив | 14.0d2e1 | ● | ● |
| Чартер Роман | 14.0d2e1 | ● | ● |
| Кочин | 13.0d2e1 | ● | ● |
| Кочин Жирный | 13.0d2e1 | ● | ● |
| Cochin Жирный курсив | 13.0d2e1 | ● | ● |
| Кочин Курсив | 13.0d2e1 | ● | ● |
| Медная пластина | 13.0d1e2 | ● | ● |
| Жирный медный шрифт | 13.0d1e2 | ● | ● |
| Светильник из меди | 13.0d1e2 | ● | ● |
| Корсива Иврит | 13.0d1e4 | ● | |
| Корсива Иврит Жирный | 13. 0d1e4 0d1e4 | ● | |
| Курьер | 13.0d1e1 | ● | ● |
| Курьер Жирный | 13.0d1e1 | ● | ● |
| Курьер Жирный Наклонный | 13.0d1e1 | ● | ● |
| Курьер Новый | Версия 5.00.2x | ● | ● |
| Курьер Новый Жирный | Версия 5.00.2x | ● | ● |
| Курьер Новый полужирный курсив | Версия 5.00x | ● | ● |
| Курьер Новый Курсив | Версия 5.00.1x | ● | ● |
| Курьер Косой | 13.0d1e1 | ● | ● |
| Альтернативный DIN Жирный | 13.0d3e1 | ● | ● |
| DIN Condensed Bold | 14.0d1e1 | ● | ● |
| Дамаск Жирный | 13.0d3e9 | ● | ● |
| Дамаск светлый | 13. 0d3e9 0d3e9 | ● | ● |
| Дамаск Средний | 13.0d3e9 | ● | ● |
| Дамаск Стандартный | 13.0d3e9 | ● | ● |
| Дамаск полужирный | 13.0d3e9 | ● | ● |
| ДекоТайп Насх Регулярный | 14.0d0e1 | ● | |
| Деванагари МТ | 13.0d1e3 | ● | |
| Деванагари МТ Жирный | 13.0d1e3 | ● | |
| Деванагари Сангам MN | 14.0d1e12 | ● | ● |
| Деванагари Сангам М. Н. Жирный | 14.0d1e12 | ● | ● |
| Дидо | 13.0d1e3 | ● | ● |
| Дидо Жирный | 13.0d1e3 | ● | ● |
| Дидо Курсив | 13.0d1e3 | ● | ● |
| Диван Куфи Обычный | 13. 0d2e1 0d2e1 | ● | |
| Диван Тулут Обычный | 13.0d1e5 | ● | |
| Юфимия UCAS | 13.0d1e2 | ● | ● |
| Юфимия UCAS Bold | 13.0d1e2 | ● | ● |
| Юфимия UCAS Курсив | 13.0d1e2 | ● | ● |
| Фара Обычная | 13.0d2e3 | ● | ● |
| Фаризи Обычный | 13.0d1e3 | ● | |
| Футура Жирный | 13.0d1e3 | ● | ● |
| Futura Condensed ExtraBold | 13.0d1e3 | ● | ● |
| Конденсированная среда Futura | 13.0d1e3 | ● | ● |
| Футура Средний | 13.0d1e3 | ● | ● |
| Futura Medium Italic | 13.0d1e3 | ● | ● |
| GB18030 Растровое изображение | 13. 0d1e1 0d1e1 | ● | |
| Гальви | 14.0d1e3 | ● | ● |
| Гальвжи Жирный | 14.0d1e3 | ● | ● |
| Гальви жирный наклонный | 14.0d1e3 | ● | |
| Гальви Косой | 14.0d1e3 | ● | |
| Geeza Pro Bold | 14.0d1e4 | ● | ● |
| Geeza Pro Обычный | 14.0d1e4 | ● | ● |
| Женева | 13.0d2e1 | ● | |
| Грузия | Версия 5.00x-4 | ● | ● |
| Джорджия Жирный | Версия 5.00x-4 | ● | ● |
| Грузия Жирный курсив | Версия 5.00x-4 | ● | ● |
| Грузия Курсив | Версия 5.00x-4 | ● | ● |
| Гилл Санс | 13.0d1e4 | ● | ● |
| Гилл Санс Жирный | 13. 0d1e4 0d1e4 | ● | ● |
| Gill Sans Bold Italic | 13.0d1e4 | ● | ● |
| Гилл Санс Курсив | 13.0d1e4 | ● | ● |
| Джилл Санс Лайт | 13.0d1e4 | ● | ● |
| Gill Sans Светлый курсив | 13.0d1e4 | ● | ● |
| Гилл Санс Полужирный | 13.0d1e4 | ● | ● |
| Gill Sans Полужирный курсив | 13.0d1e4 | ● | ● |
| Джилл Санс UltraBold | 13.0d1e4 | ● | ● |
| Гуджарати MT | 13.0d1e2 | ● | |
| Гуджарати MT Жирный | 13.0d1e2 | ● | |
| Гуджарати Сангам MN | 14.0d2e1 | ● | |
| Гуджарати Сангам MN Bold | 14.0d2e1 | ● | |
| Гурмухи МН | 14. 0d1e2 0d1e2 | ● | |
| Гурмухи М.Н. Жирный | 14.0d1e2 | ● | |
| Гурмухи МТ | 13.0d1e4 | ● | |
| Гурмукхи Сангам Миннесота | 14.0d3e1 | ● | |
| Гурмукхи Сангам М. Н. Жирный | 14.0d3e1 | ● | |
| Heiti SC Light | 13.0d1e1 | ● | |
| Heiti SC средний | 13.0d1e1 | ● | |
| Heiti TC Light | 13.0d1e1 | ● | |
| Heiti TC Medium | 13.0d1e1 | ● | |
| Гельветика | 15.0d1e3 | ● | ● |
| Полужирный шрифт Helvetica | 15.0d1e3 | ● | ● |
| Гельветика жирный наклонный | 15.0d1e3 | ● | ● |
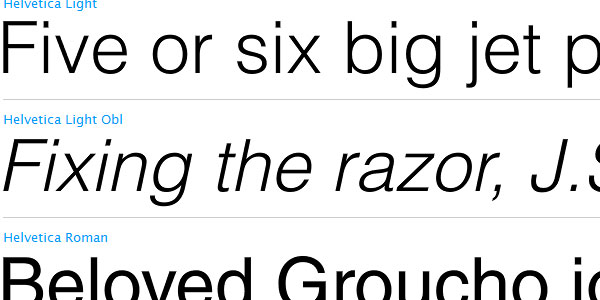
| Гельветика светлая | 15.0d1e3 | ● | ● |
| Helvetica Light Oblique | 15. 0d1e3 0d1e3 | ● | ● |
| Новая Гельветика | 15.0d1e1 | ● | ● |
| Новый шрифт Helvetica Bold | 15.0d1e1 | ● | ● |
| Helvetica Neue Bold Italic | 15.0d1e1 | ● | ● |
| Helvetica Neue Condensed Black | 15.0d1e1 | ● | ● |
| Helvetica Neue Condensed Bold | 15.0d1e1 | ● | ● |
| Новый курсив Helvetica | 15.0d1e1 | ● | ● |
| Helvetica Neue Light | 15.0d1e1 | ● | ● |
| Helvetica Neue Light Italic | 15.0d1e1 | ● | ● |
| Helvetica Neue Medium | 15.0d1e1 | ● | ● |
| Helvetica Neue Medium Italic | 15.0d1e1 | ● | ● |
| Гельветика Новая тонкая | 15. 0d1e1 0d1e1 | ● | ● |
| Helvetica Neue Тонкий курсив | 15.0d1e1 | ● | ● |
| Helvetica Neue UltraLight | 15.0d1e1 | ● | ● |
| Helvetica Neue UltraLight Italic | 15.0d1e1 | ● | ● |
| Гельветика наклонная | 15.0d1e3 | ● | ● |
| Геркуланум | 13.0d1e2 | ● | |
| Хирагино Мару Gothic ProN W4 | 15.0d1e2 | ● | ● |
| Хирагино Минчо ProN W3 | 15.0d1e2 | ● | ● |
| Хирагино Минчо ProN W6 | 15.0d1e2 | ● | ● |
| Хирагино Санс ГБ W3 | 13.0d2e3 | ● | |
| Хирагино Санс ГБ W6 | 13.0d2e3 | ● | |
| Хирагино Санс W0 | 13.0d2e7 | ● | |
| Хирагино Санс W1 | 13. 0d2e7 0d2e7 | ● | |
| Хирагино Санс W2 | 13.0d2e7 | ● | |
| Хирагино Санс W3 | 15.0d1e5 | ● | ● |
| Хирагино Санс W4 | 13.0d2e7 | ● | |
| Хирагино Санс W5 | 13.0d2e7 | ● | |
| Хирагино Санс W6 | 15.0d1e5 | ● | ● |
| Хирагино Санс W7 | 15.0d1e5 | ● | ● |
| Хирагино Санс W8 | 13.0d2e7 | ● | |
| Хирагино Санс W9 | 13.0d2e7 | ● | |
| Хефлер Текст | 14.0d1e2 | ● | ● |
| Черный текст Hoefler | 14.0d1e2 | ● | ● |
| Текст Hoefler, черный курсив | 14.0d1e2 | ● | ● |
| Текст Hoefler Курсив | 14.0d1e2 | ● | ● |
| Текстовые орнаменты Hoefler | 13. 0d2e20 0d2e20 | ● | |
| ITF Деванагари Жирный | 14.0d3e6 | ● | |
| Книга ITF Деванагари | 14.0d3e6 | ● | |
| ITF Деванагари Деми | 14.0d3e6 | ● | |
| ITF Деванагари Лайт | 14.0d3e6 | ● | |
| ITF Деванагари Маратхи Жирный | 14.0d3e6 | ● | |
| ITF Devanagari Marathi Book | 14.0d3e6 | ● | |
| ITF Деванагари Маратхи Деми | 14.0d3e6 | ● | |
| ITF Деванагари Маратхи Лайт | 14.0d3e6 | ● | |
| ITF Деванагари Маратхи Средний | 14.0d3e6 | ● | |
| ITF Devanagari Medium | 14.0d3e6 | ● | |
| Воздействие | Версия 5.00x | ● | |
| Инаи Мати | 13. 0d1e5 0d1e5 | ● | |
| Инаи Мати Жирный | 13.0d1e5 | ● | |
| Кайласа Жирный | 13.0d1e3 | ● | ● |
| Кайласа Обычная | 13.0d1e3 | ● | ● |
| Каннада MN | 14.0d1e6 | ● | |
| Каннада MN Жирный | 14.0d1e6 | ● | |
| Каннада Сангам Миннесота | 14.0d2e4 | ● | ● |
| Каннада Сангам М. Н. Жирный | 14.0d2e4 | ● | ● |
| Кефа Жирный | 13.0d1e3 | ● | |
| Кефа Обычный | 13.0d1e3 | ● | ● |
| Кхмерский MN | 14.0d1e1 | ● | |
| Кхмерский MN Жирный | 14.0d1e1 | ● | |
| Кхмер Сангам MN | 14.0d1e9 | ● | ● |
| Кохинор Бангла | 14. 0d2e3 0d2e3 | ● | ● |
| Кохинор Бангла Жирный | 14.0d2e3 | ● | |
| Кохинор Бангла Лайт | 14.0d2e3 | ● | ● |
| Кохинор Бангла Средний | 14.0d2e3 | ● | |
| Кохинор Бангла Полужирный | 14.0d2e3 | ● | ● |
| Кохинор Деванагари Жирный | 14.0d4e1 | ● | |
| Кохинор Деванагари Лайт | 14.0d4e1 | ● | ● |
| Кохинор Деванагари Средний | 14.0d4e1 | ● | |
| Кохинор Деванагари Обычный | 14.0d4e1 | ● | ● |
| Кохинор Деванагари Полужирный | 14.0d4e1 | ● | ● |
| Кохинор Гуджарати Жирный | 14.0d2e16 | ● | ● |
| Кохинор Гуджарати Лайт | 14.0d2e16 | ● | ● |
| Кохинор Гуджарати Обычный | 14. 0d2e16 0d2e16 | ● | ● |
| Кохинор Телугу | 14.0d1e3 | ● | ● |
| Кохинор Телугу Жирный | 14.0d1e3 | ● | |
| Кохинор телугу светлый | 14.0d1e3 | ● | ● |
| Кохинор Телугу Средний | 14.0d1e3 | ● | ● |
| Кохинор Телугу Полужирный | 14.0d1e3 | ● | |
| Коконор Регулярный | 13.0d1e3 | ● | |
| Крунгтеп | 14.0d1e1 | ● | |
| KufiStandardGK Обычный | 13.0d1e11 | ● | |
| Лаос MN | 14.0d1e9 | ● | |
| Лаос MN Bold | 14.0d1e9 | ● | |
| Лао Сангам Миннесота | 14.0d1e6 | ● | ● |
| Люсида Гранде | 15.0d1e1 | ● | |
| Люсида Гранде Жирный | 15. 0d1e1 0d1e1 | ● | |
| Люминари | 13.0d1e2 | ● | |
| Малаялам MN | 14.0d1e6 | ● | |
| Малаялам MN Жирный | 14.0d1e6 | ● | |
| Малаялам Сангам Миннесота | 14.0d1e1 | ● | ● |
| Малаялам Сангам MN Жирный | 14.0d1e1 | ● | ● |
| Маркер тонкий | 13.0d1e1 | ● | ● |
| Фломастер широкий | 13.0d1e1 | ● | ● |
| Менло Жирный | 14.0d1e1 | ● | ● |
| Менло полужирный курсив | 14.0d1e1 | ● | ● |
| Менло Курсив | 14.0d1e1 | ● | ● |
| Менло Обычный | 14.0d1e1 | ● | ● |
| Майкрософт без засечек | Версия 5. 00.1x 00.1x | ● | |
| Мишафи Золотой Обычный | 13.0d2e1 | ● | |
| Мишафи Обычный | 13.0d2e1 | ● | ● |
| Монако | 15.0d1e2 | ● | |
| Мштакан | 14.0d1e1 | ● | |
| Мштакан Жирный | 14.0d1e1 | ● | |
| Мштакан ЖирныйНаклонный | 14.0d1e1 | ● | |
| Мштакан Косой | 14.0d1e1 | ● | |
| Муктамахи Жирный | 14.0d1e18 | ● | |
| Муктамахи Лайт | 14.0d1e18 | ● | |
| Муктамахи средний | 14.0d1e18 | ● | |
| Муктамахи Обычный | 14.0d1e18 | ● | |
| Муктамахи полужирный | 14.0d1e18 | ● | |
| Муна Черный | 13. 0d1e4 0d1e4 | ● | |
| Муна Жирный | 13.0d1e4 | ● | |
| Муна Обычная | 13.0d1e4 | ● | |
| Мьянма Миннесота | 14.0d1e2 | ● | |
| Мьянма MN Жирный | 14.0d1e2 | ● | |
| Мьянма Сангам MN | 14.0d1e8 | ● | ● |
| Мьянма Сангам М. Н. Жирный | 14.0d1e8 | ● | ● |
| Надим Обычный | 13.0d1e3 | ● | |
| Новый Peninim MT | 13.0d1e4 | ● | |
| Новый Peninim MT Bold | 13.0d1e4 | ● | |
| New Peninim MT жирный наклонный | 13.0d1e4 | ● | |
| Новый Peninim MT наклонный | 13.0d1e4 | ● | |
| Заслуживающий внимания жирный шрифт | 13.0d1e11 | ● | ● |
| Примечательный свет | 13. 0d1e11 0d1e11 | ● | ● |
| Ното Насталик Урду | 14.0d2e19 | ● | ● |
| Ното Насталик Урду Жирный | 14.0d2e19 | ● | ● |
| Ното Санс Яванский Обычный | Версия 2.000 | ● | |
| Noto Sans Каннада Черный | 14.0d1e7 | ● | |
| Noto Sans Каннада Жирный | 14.0d1e7 | ● | ● |
| Noto Sans Каннада ExtraBold | 14.0d1e7 | ● | |
| Noto Sans Каннада ExtraLight | 14.0d1e7 | ● | |
| Ното без каннада светлый | 14.0d1e7 | ● | ● |
| Ното без каннада Средний | 14.0d1e7 | ● | |
| Noto Sans Каннада Обычный | 14.0d1e7 | ● | ● |
| Noto Sans Каннада Полужирный | 14. 0d1e7 0d1e7 | ● | |
| Noto Sans Каннада Тонкий | 14.0d1e7 | ● | |
| Noto Sans Myanmar Черный | 14.0d4e1 | ● | |
| Noto Sans Мьянма Жирный | 14.0d4e1 | ● | ● |
| Noto Sans Myanmar ExtraBold | 14.0d4e1 | ● | |
| Noto Sans Myanmar ExtraLight | 14.0d4e1 | ● | |
| Ното Санс Мьянма Лайт | 14.0d4e1 | ● | ● |
| Ното Санс Мьянма Средний | 14.0d4e1 | ● | |
| Noto Sans Myanmar Обычный | 14.0d4e1 | ● | ● |
| Noto Sans Myanmar Полужирный | 14.0d4e1 | ● | |
| Noto Sans Мьянма Тонкий | 14.0d4e1 | ● | |
| Ното Санс Ория | 14.0d1e2 | ● | ● |
| Ното Санс Ория Жирный | 14. 0d1e2 0d1e2 | ● | ● |
| Оптима Жирный | 13.0d1e2 | ● | ● |
| Оптима полужирный курсив | 13.0d1e2 | ● | ● |
| Оптима экстрачерный | 13.0d1e2 | ● | ● |
| Оптима Курсив | 13.0d1e2 | ● | ● |
| Обычная Оптима | 13.0d1e2 | ● | ● |
| Ория Миннесота | 14.0d1e6 | ● | |
| Ория MN Жирный | 14.0d1e6 | ● | |
| Ория Сангам Миннесота | 14.0d1e2 | ● | |
| Ория Сангам М. Н. Жирный | 14.0d1e2 | ● | |
| PT Моно | 13.0d2e4 | ● | |
| PT Моно полужирный | 13.0d2e4 | ● | |
| ПТ Санс | 13.0d3e2 | ● | |
| PT без жирного шрифта | 13. 0d3e2 0d3e2 | ● | |
| PT Sans Bold Italic | 13.0d3e2 | ● | |
| PT без подписи | 13.0d3e2 | ● | |
| PT Без подписи Жирный | 13.0d3e2 | ● | |
| PT Без курсива | 13.0d3e2 | ● | |
| PT Sans Narrow | 13.0d3e2 | ● | |
| PT Sans Узкий полужирный | 13.0d3e2 | ● | |
| PT Serif | 13.0d2e1 | ● | |
| Полужирный с засечками PT | 13.0d2e1 | ● | |
| Полужирный курсив с засечками PT | 13.0d2e1 | ● | |
| PT Serif Заголовок | 13.0d2e1 | ● | |
| PT Засечка Курсив | 13.0d2e1 | ● | |
| Курсив с засечками PT | 13.0d2e1 | ● | |
| Палатино | 15. 0d2e2 0d2e2 | ● | ● |
| Палатино Жирный | 15.0d2e2 | ● | ● |
| Palatino полужирный курсив | 15.0d2e2 | ● | ● |
| Палатино Курсив | 15.0d2e2 | ● | ● |
| Папирус | 13.0d1e2 | ● | ● |
| Папирус сгущенный | 13.0d1e2 | ● | ● |
| Вечеринка LET Обычная | 13.0d1e2 | ● | |
| Фосфат Встроенный | 13.0d1e2 | ● | |
| Твердый фосфат | 13.0d1e2 | ● | |
| PingFang HK Лайт | 15.0d2e5 | ● | ● |
| PingFang HK Средний | 15.0d2e5 | ● | ● |
| PingFang HK Обычный | 15.0d2e5 | ● | ● |
| PingFang HK Полужирный | 15. 0d2e5 0d2e5 | ● | ● |
| PingFang HK тонкий | 15.0d2e5 | ● | ● |
| PingFang HK Сверхлегкий | 15.0d2e5 | ● | ● |
| Световой индикатор PingFang SC | 15.0d2e5 | ● | ● |
| PingFang SC Средний | 15.0d2e5 | ● | ● |
| PingFang SC Обычный | 15.0d2e5 | ● | ● |
| PingFang SC Полужирный | 15.0d2e5 | ● | ● |
| PingFang SC тонкий | 15.0d2e5 | ● | ● |
| PingFang SC Сверхлегкий | 15.0d2e5 | ● | ● |
| Световой индикатор PingFang | 15.0d2e5 | ● | ● |
| PingFang TC Средний | 15.0d2e5 | ● | ● |
| PingFang TC Обычный | 15.0d2e5 | ● | ● |
| PingFang TC полужирный | 15. 0d2e5 0d2e5 | ● | ● |
| PingFang TC тонкий | 15.0d2e5 | ● | ● |
| PingFang TC Сверхлегкий | 15.0d2e5 | ● | ● |
| Плантагенет Чероки | 13.0d1e3 | ● | |
| Раанана | 13.0d1e3 | ● | |
| Раанана Жирный | 13.0d1e3 | ● | |
| Роквелл | 13.0d2e1 | ● | ● |
| Жирный шрифт Роквелла | 13.0d2e1 | ● | ● |
| Жирный курсив по шкале Роквелла | 13.0d2e1 | ● | ● |
| Курсив по Роквеллу | 13.0d2e1 | ● | ● |
| STIXОбщий жирный шрифт | Версия 1.1.0 | ● | |
| STIXОбщий жирный курсив | Версия 1.1.0 | ● | |
| STIXОбщий курсив | Версия 1. 1.0 1.0 | ● | |
| STIXОбщий стандарт | Версия 1.1.0 | ● | |
| STIXIntegralsD-Bold | Версия 1.1.0 | ● | |
| STIXIntegralsD-Regular | Версия 1.1.0 | ● | |
| STIXIntegralsSm-Bold | Версия 1.1.0 | ● | |
| STIXIntegralsSm-Regular | Версия 1.1.0 | ● | |
| STIXIntegralsUp-Bold | Версия 1.1.0 | ● | |
| STIXIntegralsUp-Regular | Версия 1.1.0 | ● | |
| STIXIntegralsUpD-Bold | Версия 1.1.0 | ● | |
| STIXIntegralsUpD-Regular | Версия 1.1.0 | ● | |
| STIXIntegralsUpSm-Bold | Версия 1.1.0 | ● | |
| STIXIntegralsUpSm-Regular | Версия 1.1.0 | ● | |
| STIXNonUnicode-полужирный | Версия 1. 1.0 1.0 | ● | |
| STIXNonUnicode-BoldItalic | Версия 1.1.0 | ● | |
| STIXNonUnicode-курсив | Версия 1.1.0 | ● | |
| STIXNonUnicode-обычный | Версия 1.1.0 | ● | |
| STIXSizeFiveSym-Regular | Версия 1.1.0 | ● | |
| STIXSizeFourSym-Bold | Версия 1.1.0 | ● | |
| STIXSizeFourSym-Regular | Версия 1.1.0 | ● | |
| STIXSizeOneSym-Bold | Версия 1.1.0 | ● | |
| STIXSizeOneSym-Обычный | Версия 1.1.0 | ● | |
| STIXSizeThreeSym-Bold | Версия 1.1.0 | ● | |
| STIXSizeThreeSym-Regular | Версия 1.1.0 | ● | |
| STIXSizeTwoSym-Bold | Версия 1.1.0 | ● | |
| STIXSizeTwoSym-Regular | Версия 1. 1.0 1.0 | ● | |
| STIXVariants-Bold | Версия 1.1.0 | ● | |
| Варианты STIX-Обычный | Версия 1.1.0 | ● | |
| STS Песня | 13.0d3e2 | ● | |
| Сана Обычная | 13.0d1e4 | ● | |
| Сатху | 14.0d1e1 | ● | |
| Savoye LET Обычная: 1.0 | 13.0d2e4 | ● | ● |
| Шри Деванагари 714 | 13.0d2e1 | ● | |
| Шри Деванагари 714 Жирный | 13.0d2e1 | ● | |
| Шри Деванагари 714 Полужирный курсив | 13.0d2e1 | ● | |
| Шри Деванагари 714 Курсив | 13.0d2e1 | ● | |
| SignPainter-HouseScript | 14.0d1e1 | ● | |
| SignPainter-HouseScript Полужирный | 14. 0d1e1 0d1e1 | ● | |
| Силом | 14.0d1e1 | ● | |
| Сингальский MN | 14.0d1e1 | ● | |
| Сингальский MN Жирный | 14.0d1e1 | ● | |
| Сингальский сангам MN | 14.0d1e2 | ● | ● |
| Сингальский сангам MN Bold | 14.0d1e2 | ● | ● |
| Черная лыжа | 13.0d1e54 | ● | |
| Skia Black Condensed | 13.0d1e54 | ● | |
| Skia Black Extended | 13.0d1e54 | ● | |
| Скиа Смелый | 13.0d1e54 | ● | |
| Skia Condensed | 13.0d1e54 | ● | |
| Удлиненная лыжа | 13.0d1e54 | ● | |
| Лыжный свет | 13.0d1e54 | ● | |
| Skia Легкая конденсированная | 13. 0d1e54 0d1e54 | ● | |
| Легкая лыжа, удлиненная | 13.0d1e54 | ● | |
| Лыжи обычные | 13.0d1e54 | ● | |
| Снелл Раундхенд | 15.0d1e1 | ● | ● |
| Snell Roundhand Черный | 15.0d1e1 | ● | ● |
| Жирный шрифт Snell Roundhand | 15.0d1e1 | ● | ● |
| Сонгти SC Черный | 14.0d0e1 | ● | |
| Сонгти SC Bold | 14.0d0e1 | ● | |
| Сонгти SC Лайт | 14.0d0e1 | ● | |
| Сонгти SC Обычный | 14.0d0e1 | ● | |
| Сонгти TC Bold | 14.0d0e1 | ● | |
| Сонгти Лайт | 14.0d0e1 | ● | |
| Сонгти TC Обычный | 14.0d0e1 | ● | |
| Сукхумвит Набор жирных шрифтов | 13. 0d1e6 0d1e6 | ● | |
| Светильник Сукхумвит | 13.0d1e | ● | |
| Набор Сукхумвит Средний | 13.0d1e6 | ● | |
| Сукхумвит Набор полужирный | 13.0d1e6 | ● | |
| Сукхумвит Установить текст | 13.0d1e6 | ● | |
| Сукхумвит Тонкий набор | 13.0d1e6 | ● | |
| Символ | 13.0d2e2 | ● | ● |
| Тахома | Версия 5.01.2x | ● | |
| Тахома Жирный | Версия 5.01.1x | ● | |
| Тамильский MN | 14.0d1e7 | ● | |
| Тамильский MN Жирный | 14.0d1e7 | ● | |
| Тамил Сангам Миннесота | 14.0d1e15 | ● | ● |
| Тамил Сангам М. Н. Жирный | 14.0d1e15 | ● | ● |
| Телугу MN | 14. 0d1e2 0d1e2 | ● | |
| Телугу MN Жирный | 14.0d1e2 | ● | |
| Телугу Сангам MN | 14.0d1e4 | ● | |
| Телугу Сангам М. Н. Жирный | 14.0d1e4 | ● | |
| Тонбури | 13.0d1e1 | ● | ● |
| Тонбури Жирный | 13.0d1e1 | ● | ● |
| Тонбури Лайт | 13.0d1e1 | ● | ● |
| Полужирный шрифт | 15.0d2e1 | ● | |
| Полужирный курсив | 15.0d2e1 | ● | |
| Умноженный курсив | 15.0d2e1 | ● | |
| Times New Roman | Версия 5.01.3x | ● | ● |
| Times New Roman Bold | Версия 5.01.3x | ● | ● |
| Times New Roman Bold Italic | Версия 5.00. 3x 3x | ● | ● |
| Times New Roman Italic | Версия 5.00.3x | ● | ● |
| Таймс-римская | 15.0d2e1 | ● | |
| Тратателло | 13.0d2e2 | ● | |
| Требюше МС | Версия 5.00x | ● | ● |
| Требушет MS Жирный | Версия 5.00x | ● | ● |
| Требушет MS Жирный курсив | Версия 5.00x | ● | ● |
| Требюше MS Курсив | Версия 5.00x | ● | ● |
| Вердана | Версия 5.01x | ● | ● |
| Вердана Жирный | Версия 5.01x | ● | ● |
| Verdana полужирный курсив | Версия 5.01x | ● | ● |
| Вердана Курсив | Версия 5.01x | ● | ● |
| Васим Лайт | 13. 0d1e2 0d1e2 | ● | |
| Васим обычный | 13.0d1e2 | ● | |
| Ленты | Версия 5.00x | ● | |
| Крылья | Версия 5.00x | ● | |
| Крылья 2 | Версия 1.55x | ● | |
| Крылья 3 | Версия 1.55x | ● | |
| Дингбаты Zapf | 13.0d1e2 | ● | ● |
| Запфино | 13.0d1e2 | ● | ● |
| Академия с гравировкой LET Обычная: 1,0 | 13.0d1e2 | ● | |
| Аль-Фират Обычный | 13.0d2e10 | ● | |
| Аль-Халил Жирный | 13.0d2e3 | ● | |
| Аль-Халил Обычный | 13.0d2e3 | ● | |
| Аль-Рафидаин Аль-Фанни | 13.0d2e2 | ● | |
| Аль-Рафидаин Обычный | 13. 0d2e1 0d2e1 | ● | |
| Алжир Обычный | 13.0d2e1 | ● | |
| Асфальт Средний | 13.1d1e1 | ● | ● |
| Ателас Жирный | 13.0d1e3 | ● | ● |
| Athelas Жирный курсив | 13.0d1e3 | ● | ● |
| Ателас Курсив | 13.0d1e3 | ● | ● |
| Ателас Обычный | 13.0d1e3 | ● | ● |
| Балега Регулярный | 13.0d1e4 | ● | ● |
| Банковский готический свет | 13.0d1e3 | ● | |
| Банк Готик Средний | 13.0d1e3 | ● | |
| Басра Жирный | 13.0d1e3 | ● | |
| Басра Обычный | 13.0d1e3 | ● | |
| Бебас Нойе | 13.0d1e1 | ● | |
Blackmoor LET Plain:2. 0 0 | 13.0d1e4 | ● | |
| BlairMdITC TT Средний | 13.0d1e2 | ● | |
| Бодони 72 Жирный | 13.0d2e1 | ● | |
| Бодони 72 Книга | 13.0d2e1 | ● | |
| Бодони 72 Книга Курсив | 13.0d2e1 | ● | |
| Бодони 72 Олдстайл Жирный | 13.0d2e1 | ● | |
| Бодони 72 Старая книга | 13.0d2e1 | ● | |
| Bodoni 72 Oldstyle Book Italic | 13.0d2e1 | ● | |
| Книга Bodoni 72 Smallcaps | 13.0d2e1 | ● | |
| Украшения Бодони | 13.0d2e1 | ● | |
| Книга Антиква | 13.0d1e2 | ● | |
| Книга Antiqua Bold | 13.0d1e2 | ● | |
| Book Antiqua Bold Italic | 13. 0d1e2 0d1e2 | ● | |
| Книга Antiqua Italic | 13.0d1e2 | ● | |
| Книжник в старом стиле | 13.0d1e3 | ● | |
| Жирный шрифт в старом стиле Bookman | 13.0d1e3 | ● | |
| Bookman Старый стиль, полужирный курсив | 13.0d1e3 | ● | |
| Книжник Старый стиль, курсив | 13.0d1e3 | ● | |
| Бордо Римский Жирный LET Обычный | 13.0d3e2 | ● | |
| Брэдли Хэнд Жирный | 14.0d0e1 | ● | |
| Браганса | 13.0d1e3 | ● | |
| Заглавные буквы | 13.0d1e2 | ● | |
| Карлито | 1.103 | ● | ● |
| Карлито Смелый | 1.103 | ● | ● |
| Карлито полужирный курсив | 1. 103 103 | ● | ● |
| Карлито Курсив | 1.103 | ● | ● |
| Век Готика | 13.0d1e4 | ● | |
| Век Готический Жирный | 13.0d1e4 | ● | |
| Century Gothic Bold Italic | 13.0d1e4 | ● | |
| Вековой готический курсив | 13.0d1e4 | ● | |
| Учебник века | 13.0d1e2 | ● | |
| Учебник века жирный | 13.0d1e2 | ● | |
| Полужирный курсив Century Schoolbook | 13.0d1e2 | ● | |
| Учебник века Курсив | 13.0d1e2 | ● | |
| Древесный уголь CY | 13.0d1e2 | ● | |
| Дорогой Джо Четыре | 13.0d2e4 | ● | |
| Дорогой Джо Четыре Маленьких | 13.0d2e4 | ● | |
| Дорогой Джо, четыре маленьких полужирных шрифта | 13. 0d2e4 0d2e4 | ● | ● |
| Дийла Обычный | 13.0d2e1 | ● | |
| Друк Тяжелый курсив | 14.0d2e2 | ● | ● |
| Друк Текст полужирный | 14.0d2e2 | ● | ● |
| Друк Широкий Средний | 14.0d3e6 | ● | ● |
| Fakt Slab Stencil Pro Medium | 13.0d3e7 | ● | ● |
| Забытый футурист Жирный | 13.0d1e3 | ● | |
| Забытый футурист Жирный курсив | 13.0d1e3 | ● | |
| Забытый футурист Курсив | 13.0d1e3 | ● | |
| Забытый Футурист Обычный | 13.0d1e3 | ● | |
| Тень забытого футуриста | 13.0d1e3 | ● | |
| Гарамонд | 13.0d1e2 | ● | |
| Гарамонд Жирный | 13. 0d1e2 0d1e2 | ● | |
| Garamond Bold Italic | 13.0d1e2 | ● | |
| Гарамонд Курсив | 13.0d1e2 | ● | |
| Женева CY | 13.0d1e1 | ● | |
| Гельветика CY Жирный | 13.0d1e2 | ● | |
| Helvetica CY BoldOblique | 13.0d1e2 | ● | |
| Гельветика CY Косая | 13.0d1e2 | ● | |
| Гельветика CY Обычная | 13.0d1e2 | ● | |
| Хирагино Каку Gothic Pro W3 | 15.0d1e5 | ● | ● |
| Хирагино Каку Gothic Pro W6 | 15.0d1e5 | ● | ● |
| Хирагино Каку Gothic ProN W3 | 15.0d1e5 | ● | ● |
| Хирагино Каку Gothic ProN W6 | 15.0d1e5 | ● | ● |
| Хирагино Каку Gothic Std W8 | 15. 0d1e5 0d1e5 | ● | |
| Хирагино Каку Готика StdN W8 | 15.0d1e5 | ● | |
| Хирагино Мару Gothic Pro W4 | 15.0d1e2 | ● | ● |
| Хирагино Минчо Про W3 | 15.0d1e2 | ● | ● |
| Хирагино Минчо Про W6 | 15.0d1e2 | ● | ● |
| Обычный сценарий бункера | 13.0d1e4 | ● | |
| Старый стиль Айована, черный | 14.0d1e1 | ● | |
| Iowan Old Style Черный курсив | 14.0d1e1 | ● | |
| Жирный шрифт Iowan Old Style | 14.0d1e1 | ● | ● |
| Iowan Old Style Bold Italic | 14.0d1e1 | ● | ● |
| Iowan Old Style Italic | 14.0d1e1 | ● | ● |
| Iowan Old Style Roman | 14.0d1e1 | ● | ● |
| Название в старом стиле Айована | 14. 0d1e1 0d1e1 | ● | |
| Джаз LET Обычная: 1,0 | 13.0d1e3 | ● | |
| Журнал без шрифта New Inline | 13.0d4e1 | ● | ● |
| Куфи Абджади Обычный | 13.0d1e5 | ● | |
| Лаймун Обычный | 13.0d1e5 | ● | |
| Lantinghei TC Сверхлегкий | 13.0d2e1 | ● | |
| Марион Болд | 13.0d1e2 | ● | ● |
| Марион Курсив | 13.0d1e2 | ● | ● |
| Марион Обычная | 13.0d1e2 | ● | ● |
| Мона Лиза Solid ITC TT | 13.0d3e2 | ● | |
| Нисан Обычный | 13.0d1e4 | ● | |
| Noto Sans Армянский Черный | 15.0d1e2 | ● | |
| Noto Sans Армянский Жирный | 15. 0d1e2 0d1e2 | ● | ● |
| Noto Sans Армянский ExtraBold | 15.0d1e2 | ● | |
| Noto Sans Армянский ExtraLight | 15.0d1e2 | ● | |
| Ното Санс Армянский светлый | 15.0d1e2 | ● | ● |
| Noto Sans Армянский Средний | 15.0d1e2 | ● | |
| Noto Sans Армянский Обычный | 15.0d1e2 | ● | ● |
| Noto Sans Avestan Regular | Версия 2.000 | ● | ● |
| Noto Sans Армянский Полужирный | 15.0d1e2 | ● | |
| Noto Sans Армянский Тонкий | 15.0d1e2 | ● | |
| Noto Sans Avestan Regular | Версия 2.000 | ● | |
| Noto Sans Bamum Regular/td> | Версия 2.000 | ● | ● |
| Noto Sans Batak Regular | Версия 2. 000 000 | ● | ● |
| Noto Sans Brahmi Regular | Версия 2.000 | ● | ● |
| Noto Sans Buginese Regular | Версия 2.000 | ● | ● |
| Noto Sans Buhid Regular | Версия 2.000 | ● | ● |
| Noto Sans Carian Regular | Версия 2.000 | ● | ● |
| Noto Sans Chakma Regular | Версия 2.001 | ● | ● |
| Noto Sans Cham Regular | Версия 2.000 | ● | ● |
| Noto Sans Коптский Обычный | Версия 2.000 | ● | ● |
| Noto Sans Клинопись Обычная | Версия 2.000 | ● | ● |
| Ното Санс Кипрский | Версия 2.000 | ● | ● |
| Noto Sans Египетские иероглифы | Версия 2.000 | ● | ● |
| Ното без глаголицы | Версия 2. 000 000 | ● | ● |
| Noto Sans Gothic Regular | Версия 2.000 | ● | ● |
| Noto Sans Hanunoo Обычный | Версия 2.000 | ● | ● |
| Noto Sans Императорский арамейский обычный | Версия 2.000 | ● | ● |
| Noto Sans Inscriptional Pahlavi Regular | Версия 2.000 | ● | ● |
| Noto Sans Inscriptional Parthian Regular | Версия 2.000 | ● | ● |
| Noto Sans Kaithi Regular | Версия 2.000 | ● | ● |
| Noto Sans Kayah Li Regular | Версия 2.000 | ● | ● |
| Noto Sans Kharosthi Regular | Версия 2.000 | ● | ● |
| Noto Sans Lepcha Regular | Версия 2.000 | ● | ● |
| Ното Санс Лимбу Обычный | Версия 2. 000 000 | ● | ● |
| Noto Sans Linear B Regular | Версия 2.000 | ● | ● |
| Ното без лису Обычный | Версия 2.000 | ● | ● |
| Noto Sans Lycian Regular | Версия 2.000 | ● | ● |
| Noto Sans Lydian Regular | Версия 2.000 | ● | ● |
| Noto Sans Mandaic Regular | Версия 2.000 | ● | ● |
| Noto Sans Meetei Mayek Regular | Версия 2.000 | ● | ● |
| Ното Санс Монгольский | Версия 2.000 | ● | ● |
| Noto Sans NKo Обычный | Версия 2.000 | ● | ● |
| Noto Sans New Tai Lue Regular | Версия 2.000 | ● | ● |
| Noto Sans Ogham Regular | Версия 2.000 | ● | ● |
| Noto Sans Ol Chiki Regular | Версия 2. 000 000 | ● | ● |
| Noto Sans Старый курсив Обычный | Версия 2.000 | ● | ● |
| Noto Sans Старый персидский обычный | Версия 2.000 | ● | ● |
| Noto Sans Old South Arabian Regular | Версия 2.000 | ● | ● |
| Noto Sans Старотюркский Обычный | Версия 2.000 | ● | ● |
| Noto Sans Osmanya Regular | Версия 2.000 | ● | ● |
| Noto Sans Phags Pa Обычный | Версия 2.000 | ● | ● |
| Noto Sans Phoenician Regular | Версия 2.000 | ● | ● |
| Noto Sans Rejang Обычный | Версия 2.000 | ● | ● |
| Noto Sans Рунический Обычный Обычный Обычный | Версия 2.000 | ● | ● |
| Noto Sans Samaritan Regular | Версия 2. 000 000 | ● | ● |
| Ното Санс Саураштра Обычный | Версия 2.000 | ● | ● |
| Noto Sans Shavian Regular | Версия 2.000 | ● | ● |
| Noto Sans Sundanese Regular | Версия 2.000 | ● | ● |
| Noto Sans Syloti Nagri Regular | Версия 2.000 | ● | ● |
| Noto Sans Сирийский Восточный Обычный | Версия 2.000 | ● | ● |
| Ното без тагальского обычного | Версия 2.000 | ● | ● |
| Noto Sans Tagbanwa Regular | Версия 2.000 | ● | ● |
| Noto Sans Tai Le Regular | Версия 2.000 | ● | ● |
| Ното Санс Тай Там | Версия 2.000 | ● | ● |
| Noto Sans Tai Viet Regular | Версия 2.000 | ● | ● |
| Noto Sans Thaana Обычный | Версия 2. 000 000 | ● | ● |
| Noto Sans Tifinagh Regular | Версия 2.000 | ● | ● |
| Noto Sans Ugaritic Regular | Версия 2.000 | ● | ● |
| Ното Санс Вай Обычный | Версия 2.000 | ● | ● |
| Noto Sans Yi Обычный | Версия 2.000 | ● | ● |
| Noto Sans Zawgyi Черный | 14.0d4e1 | ● | |
| Noto Sans Zawgyi Bold | 14.0d4e1 | ● | ● |
| Noto Sans Zawgyi ExtraBold | 14.0d4e1 | ● | |
| Noto Sans Zawgyi ExtraLight | 14.0d4e1 | ● | |
| Noto Sans Zawgyi Light | 14.0d4e1 | ● | ● |
| Noto Sans Zawgyi Средний | 14.0d4e1 | ● | |
| Noto Sans Zawgyi Обычный | 14. 0d4e1 0d4e1 | ● | ● |
| Noto Sans Zawgyi SemiBold | 14.0d4e1 | ● | |
| Noto Sans Zawgyi Тонкий | 14.0d4e1 | ● | |
| Балийский шрифт Noto Serif Regular | Версия 2.000 | ● | ● |
| Вечеринка LET Обычная | 13.0d1e2 | ● | |
| PortagoITC TT | 13.0d1e4 | ● | |
| Принстаун LET | 13.0d1e2 | ● | |
| Рая Обычная | 13.0d1e4 | ● | |
| Санта-Фе LET Обычная: 1,0 | 13.0d1e3 | ● | |
| STIXОбщий жирный шрифт | Версия 1.1.0 | ● | |
| STIXОбщий жирный курсив | Версия 1.1.0 | ● | |
| STIXОбщий курсив | Версия 1.1.0 | ● | |
| STIXОбщий стандарт | Версия 1. 1.0 1.0 | ● | |
| STIXIntegralsD-Bold | Версия 1.1.0 | ● | |
| STIXIntegralsD-Regular | Версия 1.1.0 | ● | |
| STIXIntegralsSm-Bold | Версия 1.1.0 | ● | |
| STIXIntegralsSm-Regular | Версия 1.1.0 | ● | |
| STIXIntegralsUp-Bold | Версия 1.1.0 | ● | |
| STIXIntegralsUp-Regular | Версия 1.1.0 | ● | |
| STIXIntegralsUpD-Bold | Версия 1.1.0 | ● | |
| STIXIntegralsUpD-Regular | Версия 1.1.0 | ● | |
| STIXIntegralsUpSm-Bold | Версия 1.1.0 | ● | |
| STIXIntegralsUpSm-Regular | Версия 1.1.0 | ● | |
| STIXNonUnicode-полужирный | Версия 1.1.0 | ● | |
| STIXNonUnicode-BoldItalic | Версия 1. 1.0 1.0 | ● | |
| STIXNonUnicode-курсив | Версия 1.1.0 | ● | |
| STIXNonUnicode-обычный | Версия 1.1.0 | ● | |
| STIXSizeFiveSym-Regular | Версия 1.1.0 | ● | |
| STIXSizeFourSym-Bold | Версия 1.1.0 | ● | |
| STIXSizeFourSym-Regular | Версия 1.1.0 | ● | |
| STIXSizeOneSym-Bold | Версия 1.1.0 | ● | |
| STIXSizeOneSym-Обычный | Версия 1.1.0 | ● | |
| STIXSizeThreeSym-Bold | Версия 1.1.0 | ● | |
| STIXSizeThreeSym-Regular | Версия 1.1.0 | ● | |
| STIXSizeTwoSym-Bold | Версия 1.1.0 | ● | |
| STIXSizeTwoSym-Regular | Версия 1.1.0 | ● | |
| STIXVariants-Bold | Версия 1. 1.0 1.0 | ● | |
| Варианты STIX-Обычный | Версия 1.1.0 | ● | |
| Схема-жирный шрифт | 13.0d3e1 | ● | ● |
| Серавек | 13.0d3e2 | ● | ● |
| Серавек Жирный | 13.0d3e2 | ● | ● |
| Серавек Полужирный курсив | 13.0d3e2 | ● | ● |
| Серавек Сверхлегкий | 13.0d3e2 | ● | ● |
| Seravek ExtraLight Italic | 13.0d3e2 | ● | ● |
| Серавек Курсив | 13.0d3e2 | ● | ● |
| Серавек Лайт | 13.0d3e2 | ● | ● |
| Серавек светлый курсив | 13.0d3e2 | ● | ● |
| Серавек Средний | 13.0d3e2 | ● | ● |
| Серавек Средний Курсив | 13. 0d3e2 0d3e2 | ● | ● |
| SignPainter-HouseScript Полужирный | 14.0d1e1 | ● | |
| Сомер Обычный | 13.0d1e4 | ● | |
| Stone Sans ITC TT Bold | 13.0d2e1 | ● | |
| Stone Sans Sem ITC TT Semi | 13.0d2e1 | ● | |
| Stone Sans Sem ITC TT SemiIta | 13.0d2e1 | ● | |
| Суперкларендон Черный | 13.0d1e4 | ● | ● |
| Суперкларендон Черный Курсив | 13.0d1e4 | ● | ● |
| Суперкларендон Жирный | 13.0d1e4 | ● | ● |
| Суперкларендон полужирный курсив | 13.0d1e4 | ● | ● |
| Суперкларендон Курсив | 13.0d1e4 | ● | ● |
| Суперкларендон Лайт | 13.0d1e4 | ● | ● |
| Суперкларендон светлый курсив | 13. 0d1e4 0d1e4 | ● | ● |
| Суперкларендон Регулярный | 13.0d1e4 | ● | ● |
| Синхронизатор LET | 13.0d4e1 | ● | |
| Полужирный шрифт с ручными засечками | 13.1d1e1 | ● | ● |
| ТВ Сен MT | 13.0d1e2 | ● | |
| Tw Cen MT Жирный | 13.0d1e2 | ● | |
| Tw Cen MT Жирный курсив | 13.0d1e2 | ● | |
| Tw Cen MT Курсив | 13.0d1e2 | ● | |
| Тип Украшения One LET Обычная: 1,0 | 13.0d2e7 | ● | |
| Язидзи Обычный | 13.0d1e4 | ● | |
| Завра Жирный | 13.0d1e5 | ● | |
| Завра Тяжелая | 13.0d1e5 | ● |
| Аль Баян Жирный | 13. 0d1e6 0d1e6 | ● | |
| Равнина Аль Баян | 13.0d1e6 | ● | |
| Аль-Фират Обычный | 13.0d2e10 | ● | |
| Аль-Халил Жирный | 13.0d2e3 | ● | |
| Аль-Халил Регулярный | 13.0d2e3 | ● | |
| Аль-Рафидаин Аль-Фанни | 13.0d2e2 | ● | |
| Аль-Рафидаин Обычный | 13.0d2e1 | ● | |
| Аль Тарих Обычный | 13.0d2e1 | ● | |
| Алжир Обычный | 13.0d2e1 | ● | |
| Андале Моно | Версия 2.00x | ● | |
| Яблоко Брайля | 13.0d2e27 | ● | |
| Apple Braille Outline, 6 точек | 13.0d2e27 | ● | |
| Apple, шрифт Брайля, контур 8, точка | 13.0d2e27 | ● | |
| Apple, шрифт Брайля, 6 точек | 13. 0d2e27 0d2e27 | ● | |
| Apple Braille Pinpoint 8 точек | 13.0d2e27 | ● | |
| Канцелярия Apple | 13.0d1e4 | ● | |
| Apple LiGothic Medium | 13.0d2e6 | ● | ● |
| Светильник Apple LiSung | 13.0d1e2 | ● | ● |
| Apple SD Gothic Neo Heavy | 13.0d1e9 | ● | |
| Apple SD GothicNeo ExtraBold | 13.0d1e9 | ● | |
| Символы Apple | 13.0d1e7 | ● | |
| AppleMyungjo Обычный | 13.0d1e6 | ● | |
| Ариал, черный | Версия 5.00.1x | ● | |
| Ученый иврит Arial | 13.0d1e1 | ● | |
| Arial Jewish Scholar Bold | 13.0d1e1 | ● | |
| Школьный иврит Arial Light | 13. 0d1e1 0d1e1 | ● | |
| Ариал узкий | Версия 2.38.1x | ● | |
| Узкий полужирный шрифт Arial | Версия 2.38.1x | ● | |
| Arial узкий полужирный курсив | Версия 2.38.1x | ● | |
| Узкий шрифт Arial Italic | Версия 2.38.1x | ● | |
| Ариал Юникод MS | Версия 1.01x | ● | |
| Аютая | 13.0d1e7 | ● | |
| БМ Дохён OTF | 14.0d1e4 | ● | ● |
| BM HANNA 11 лет OTF | 14.0d1e2 | ● | ● |
| BM HANNA Air OTF | 14.0d1e1 | ● | ● |
| BM HANNA Pro OTF | 14.0d1e1 | ● | ● |
| БМ ЮА ОТФ | 14.0d1e1 | ● | ● |
| БМ КИРАНХЭРАНГ OTF | 14. 0d1e1 0d1e1 | ● | ● |
| BM YEONSUN OTF | 14.0d1e1 | ● | ● |
| Багдад Обычный | 13.0d1e5 | ● | |
| Балу Бхаи Обычный | Версия 1.443 | ● | ● |
| Балу Бхайджаан Обычный | Версия 1.443 | ● | ● |
| Балу Бхайна Обычный | Версия 1.443 | ● | ● |
| Балу Четтан Обычный | Версия 1.443 | ● | ● |
| Балу Да Обычный | Версия 1.443 | ● | ● |
| Балу Пааджи Обычный | Версия 1.443 | ● | ● |
| Балу обычный | Версия 1.443 | ● | ● |
| Балу Тамма Обычный | Версия 1.443 | ● | ● |
| Балу Таммуду Обычный | Версия 1.443 | ● | ● |
| Балу Тамби Обычный | Версия 1. 443 443 | ● | ● |
| Бангла Миннесота | 14.0d1e2 | ● | |
| Бангла MN Bold | 14.0d1e2 | ● | |
| Бангла Сангам Миннесота | 14.0d1e1 | ● | |
| Бангла Сангам MN Bold | 14.0d1e1 | ● | |
| Банковский готический свет | 13.0d1e3 | ● | |
| Банк Готик Средний | 13.0d1e3 | ● | |
| Baoli SC Обычный | 13.0d3e1 | ● | ● |
| Baoli TC обычный | 13.0d3e1 | ● | ● |
| Басра Жирный | 13.0d1e3 | ● | |
| Басра Обычный | 13.0d1e3 | ● | |
| Бейрут Обычный | 13.0d1e6 | ● | |
| Биокай | 13.0d1e2 | ● | ● |
| Большой Каслон Средний | 13. 0d1e11 0d1e11 | ● | |
| Blackmoor LET Plain:2.0 | 13.0d1e4 | ● | |
| BlairMdITC TT Средний | 13.0d1e2 | ● | |
| Книга Антиква | 13.0d1e2 | ● | |
| Книга Antiqua Bold | 13.0d1e2 | ● | |
| Book Antiqua Bold Italic | 13.0d1e2 | ● | |
| Книга Antiqua Italic | 13.0d1e2 | ● | |
| Книжник в старом стиле | 13.0d1e3 | ● | |
| Жирный шрифт в старом стиле Bookman | 13.0d1e3 | ● | |
| Книжник Старый стиль Жирный курсив | 13.0d1e3 | ● | |
| Книжник Старый стиль, курсив | 13.0d1e3 | ● | |
| Бордо Римский Жирный LET Обычный | 13.0d3e2 | ● | |
| Браганса | 13. 0d1e3 0d1e3 | ● | |
| Кисть Script MT Курсив | Версия 1.52x-1 | ● | |
| Камбей Деванагари Жирный | Версия 1.095 | ● | |
| Камбей Деванагари Жирный косой | Версия 1.005 | ● | |
| Камбей Деванагари Косой | Версия 1.018 | ● | |
| Камбей Деванагари Обычный | Версия 1.180 | ● | |
| Заглавные буквы | 13.0d1e2 | ● | |
| Век Готика | 13.0d1e4 | ● | |
| Век Готический Жирный | 13.0d1e4 | ● | |
| Century Gothic Bold Italic | 13.0d1e4 | ● | |
| Вековой готический курсив | 13.0d1e4 | ● | |
| Учебник века | 13.0d1e2 | ● | |
| Учебник века Bold | 13. 0d1e2 0d1e2 | ● | |
| Полужирный курсив Century Schoolbook | 13.0d1e2 | ● | |
| Учебник века Курсив | 13.0d1e2 | ● | |
| Классная доска | 13.0d1e2 | ● | |
| Жирный шрифт для меловой доски | 13.0d1e2 | ● | |
| Древесный уголь CY | 13.0d1e2 | ● | |
| Комик Санс MS | Версия 5.00x | ● | |
| Comic Sans MS Жирный | Версия 5.00x | ● | |
| Корсива Иврит | 13.0d1e4 | ● | |
| Корсива Иврит Жирный | 13.0d1e4 | ● | |
| Дорогой Джо Четыре | 13.0d2e4 | ● | |
| Дорогой Джо Четыре Маленьких | 13.0d2e4 | ● | |
| ДекоТайп Насх Регулярный | 13. 0d1e4 0d1e4 | ● | |
| Деванагари МТ | 13.0d1e3 | ● | |
| Деванагари МТ Жирный | 13.0d1e3 | ● | |
| Дийла Обычный | 13.0d2e1 | ● | |
| Диван Куфи Обычный | 13.0d2e1 | ● | |
| Диван Тулут Обычный | 13.0d1e5 | ● | |
| Фаризи Обычный | 13.0d1e3 | ● | |
| Забытый футурист Жирный | 13.0d1e3 | ● | |
| Забытый футурист Жирный курсив | 13.0d1e3 | ● | |
| Забытый футурист Курсив | 13.0d1e3 | ● | |
| Забытый Футурист Обычный | 13.0d1e3 | ● | |
| Тень забытого футуриста | 13.0d1e3 | ● | |
| Гарамонд | 13.0d1e2 | ● | |
| Гарамонд Жирный | 13. 0d1e2 0d1e2 | ● | |
| Garamond Bold Italic | 13.0d1e2 | ● | |
| Гарамонд Курсив | 13.0d1e2 | ● | |
| Женева | 13.0d1e2 | ● | |
| Женева CY | 13.0d1e1 | ● | |
| Готу | Версия 1.000 | ● | ● |
| Гуджарати MT | 13.0d1e2 | ● | |
| Гуджарати MT Жирный | 13.0d1e2 | ● | |
| Гуджарати Сангам MN | 14.0d2e1 | ● | |
| Гуджарати Сангам MN Bold | 14.0d2e1 | ● | |
| GungSeo Обычный | 13.0d1e3 | ● | ● |
| Гурмухи МТ | 13.0d1e4 | ● | |
| Гурмукхи Сангам Миннесота | 14.0d3e1 | ● | |
Гурмукхи Сангам М. Н. Жирный Н. Жирный | 14.0d3e1 | ● | |
| Ханнотате SC Жирный | 13.0d2e1 | ● | ● |
| Hannotate SC Обычный | 13.0d2e1 | ● | ● |
| Ханнотате TC Bold | 13.0d2e1 | ● | ● |
| Hannotate TC Обычный | 13.0d2e1 | ● | ● |
| HanziPen SC Bold | 14.0d1e1 | ● | ● |
| HanziPen SC Обычный | 14.0d1e1 | ● | ● |
| HanziPen TC Bold | 14.0d1e1 | ● | ● |
| HanziPen TC обычный | 14.0d1e1 | ● | ● |
| HeadLineA Обычный | 13.0d3e1 | ● | ● |
| Хей Обычный | 13.0d1e4 | ● | ● |
| Heiti SC Light | 13.0d1e1 | ● | |
| Heiti SC средний | 13. 0d1e1 0d1e1 | ● | |
| Heiti TC Light | 13.0d1e1 | ● | |
| Heiti TC Medium | 13.0d1e1 | ● | |
| Гельветика CY Жирный | 13.0d1e2 | ● | |
| Helvetica CY BoldOblique | 13.0d1e2 | ● | |
| Гельветика CY Косая | 13.0d1e2 | ● | |
| Гельветика CY Обычная | 13.0d1e2 | ● | |
| Геркуланум | 13.0d1e2 | ● | |
| Хирагино Каку Gothic Std W8 | 15.0d1e6 | ● | |
| Хирагино Каку Готика StdN W8 | 15.0d1e6 | ● | |
| Хирагино Санс CNS W3 | 13.0d2e3 | ● | ● |
| Hiragino Sans CNS W6 | 13.0d2e3 | ● | ● |
| Хирагино Санс ГБ W3 | 13.0d2e3 | ● | |
| Хирагино Санс ГБ W6 | 13. 0d2e3 0d2e3 | ● | |
| Хирагино Санс W0 | 15.0d1e3 | ● | |
| Хирагино Санс W1 | 15.0d1e3 | ● | |
| Хирагино Санс W2 | 15.0d1e3 | ● | |
| Хирагино Санс W4 | 15.0d1e3 | ● | |
| Хирагино Санс W5 | 15.0d1e3 | ● | |
| Хирагино Санс W8 | 15.0d1e3 | ● | |
| Хирагино Санс W9 | 15.0d1e3 | ● | |
| Текстовые орнаменты Hoefler | 14.0d1e2 | ● | |
| Хоппер Скрипт Обычный | 13.0d1e4 | ● | |
| ITF Деванагари Жирный | 14.0d3e6 | ● | |
| Книга ITF Деванагари | 14.0d3e6 | ● | |
| ITF Деванагари Деми | 14.0d3e6 | ● | |
| ITF Деванагари Лайт | 14. 0d3e6 0d3e6 | ● | |
| ITF Деванагари Маратхи Жирный | 14.0d3e6 | ● | |
| ITF Devanagari Marathi Book | 14.0d3e6 | ● | |
| ITF Деванагари Маратхи Деми | 14.0d3e6 | ● | |
| ITF Деванагари Маратхи Лайт | 14.0d3e6 | ● | |
| ITF Деванагари Маратхи Средний | 14.0d3e6 | ● | |
| ITF Devanagari Medium | 14.0d3e6 | ● | |
| Удар | Версия 5.00x | ● | |
| Инаи Мати | 13.0d1e5 | ● | |
| Инаи Мати Жирный | 13.0d1e5 | ● | |
| Старый стиль Айована, черный | 14.0d1e1 | ● | |
| Iowan Old Style Черный курсив | 14.0d1e1 | ● | |
| Название в старом стиле Айована | 14. 0d1e1 0d1e1 | ● | |
| Джайни | Версия 1.001 | ● | |
| Джайни Пурва | Версия 1.001 | ● | |
| Джаз LET Обычная: 1,0 | 13.0d1e3 | ● | |
| Кай Обычный | 13.0d1e2 | ● | ● |
| Каити SC Черный | 13.0d2e2 | ● | ● |
| Каити SC Bold | 13.0d2e2 | ● | ● |
| Каити SC Обычный | 13.0d2e2 | ● | ● |
| Kaiti TC Черный | 13.0d2e2 | ● | ● |
| Каити TC Bold | 13.0d2e2 | ● | ● |
| Kaiti TC Обычный | 13.0d2e2 | ● | ● |
| Каннада MN | 14.0d1e6 | ● | |
| Каннада MN Жирный | 14.0d1e6 | ● | |
| Каннада Сангам Миннесота | 14. 0d2e4 0d2e4 | ● | |
| Каннада Сангам М. Н. Жирный | 14.0d2e4 | ● | |
| Кефа Жирный | 13.0d1e3 | ● | |
| Кхмерский MN | 14.0d1e1 | ● | |
| Кхмерский MN Жирный | 14.0d1e1 | ● | |
| Кай Обычный | 13.0d1e2 | ● | |
| Каити SC Черный | 13.0d2e2 | ● | |
| Каити SC Bold | 13.0d2e2 | ● | |
| Каити SC Обычный | 13.0d2e2 | ● | |
| Kaiti TC Черный | 13.0d2e2 | ● | |
| Каити TC Bold | 13.0d2e2 | ● | |
| Kaiti TC Обычный | 13.0d2e2 | ● | |
| Кли Демиболд | 15.0d1e1 | ● | ● |
| Кли Средний | 15. 0d1e1 0d1e1 | ● | ● |
| Кохинор Бангла Жирный | 14.0d2e3 | ● | |
| Кохинор Бангла Средний | 14.0d2e3 | ● | |
| Кохинор Деванагари Жирный | 14.0d5e3 | ● | |
| Кохинор Деванагари Средний | 14.0d5e3 | ● | |
| Кохинор Телугу Жирный | 14.0d1e3 | ● | |
| Кохинор Телугу Полужирный | 14.0d1e3 | ● | |
| Коконор Регулярный | 13.0d1e3 | ● | |
| Куфи Абджади Обычный | 13.0d1e5 | ● | |
| Крунгтеп | 14.0d1e1 | ● | |
| KufiStandardGK Обычный | 13.0d1e11 | ● | |
| Лахор Гурмухи Жирный | 14.0d6e1 | ● | ● |
| Лахор Гурмухи Лайт | 14. 0d6e1 0d6e1 | ● | ● |
| Лахор Гурмухи Средний | 14.0d6e1 | ● | ● |
| Лахор Гурмухи Обычный | 14.0d6e1 | ● | ● |
| Лахор Гурмухи Полужирный | 14.0d6e1 | ● | ● |
| Лаймун Обычный | 13.0d1e5 | ● | |
| Лантингей СК Демиболд | 13.0d2e1 | ● | ● |
| Lantinghei SC Сверхлегкий | 13.0d2e1 | ● | ● |
| Lantinghei SC Heavy | 13.0d2e1 | ● | ● |
| Лантингей ТЦ Демиболд | 13.0d2e1 | ● | ● |
| Lantinghei TC Сверхлегкий | 13.0d2e1 | ● | |
| Lantinghei TC Heavy | 13.0d2e1 | ● | ● |
| Лаос MN | 14.0d1e9 | ● | |
| Лаос MN Bold | 14. 0d1e9 0d1e9 | ● | |
| ЛиХей Про | 13.0d1e2 | ● | ● |
| LiSong Pro | 13.0d1e1 | ● | ● |
| Ливийский SC Обычный | 13.0d2e1 | ● | ● |
| Ливийский TC Обычный | 13.0d2e1 | ● | ● |
| LingWai SC Medium | 13.0d1e3 | ● | ● |
| LingWai ТС Средний | 13.0d1e2 | ● | ● |
| Люсида Гранде | 15.0d1e1 | ● | |
| Люсида Гранде Жирный | 15.0d1e1 | ● | |
| Люминари | 13.0d1e2 | ● | |
| Маку Жирный | 14.0d2e2 | ● | ● |
| Маку Обычный | 14.0d2e2 | ● | ● |
| Малаялам MN | 14.0d1e6 | ● | |
| Малаялам MN Жирный | 14. 0d1e6 0d1e6 | ● | |
| Майкрософт без засечек | Версия 5.00.1x | ● | |
| Мишафи Золотой Обычный | 13.0d2e1 | ● | |
| Модак | Версия 1.155 | ● | ● |
| Мона Лиза Solid ITC TT | 13.0d3e2 | ● | |
| Монако | 13.0d1e2 | ● | |
| Мштакан | 14.0d1e1 | ● | |
| Мштакан Жирный | 14.0d1e1 | ● | |
| Мштакан ЖирныйНаклонный | 14.0d1e1 | ● | |
| Мштакан Косой | 14.0d1e1 | ● | |
| Мукта Жирный | Версия 2.538 | ● | ● |
| Мукта ExtraBold | Версия 2.538 | ● | ● |
| Мукта Сверхлегкий | Версия 2.538 | ● | ● |
| Мукта Лайт | Версия 2. 538 538 | ● | ● |
| Мукта Малар Жирный | Версия 2.538 | ● | ● |
| Мукта Малар ExtraBold | Версия 2.538 | ● | ● |
| Мукта Малар ExtraBold | Версия 2.538 | ● | ● |
| Мукта Малар Сверхлегкий | Версия 2.538 | ● | ● |
| Мукта Малар Лайт | Версия 2.538 | ● | ● |
| Мукта Малар Медиум | Версия 2.538 | ● | ● |
| Мукта Малар Обычный | Версия 2.538 | ● | ● |
| Мукта Малар Полужирный | Версия 2.538 | ● | ● |
| Мукта Средний | Версия 2.538 | ● | ● |
| Мукта Обычная | Версия 2.538 | ● | ● |
| Мукта полужирный | Версия 2. 538 538 | ● | ●● |
| Мукта Ваани Жирный | Версия 2.538 | ● | ● |
| Мукта Ваани ExtraBold | Версия 2.538 | ● | ● |
| Мукта Ваани Сверхлегкий | Версия 2.538 | ● | ● |
| Мукта Ваани Лайт | Версия 2.538 | ● | ● |
| Мукта Ваани Медиум | Версия 2.538 | ● | ● |
| Мукта Ваани Обычный | Версия 2.538 | ● | ● |
| Мукта Ваани полужирный | Версия 2.538 | ● | ● |
| Муна Черный | 13.0d1e4 | ● | |
| Муна Жирный | 13.0d1e4 | ● | |
| Муна Обычная | 13.0d1e4 | ● | |
| Мьянма Миннесота | 14.0d1e2 | ● | |
| Мьянма MN Жирный | 14. 0d1e2 0d1e2 | ● | |
| Мириады арабских | 13.0d1e1 | ● | ● |
| Myriad Arabic Black | 13.0d1e1 | ● | ● |
| Myriad Arabic Black Italic | 13.0d1e1 | ● | ● |
| Мириады арабских полужирных шрифтов | 13.0d1e1 | ● | ● |
| Myriad Arabic Жирный курсив | 13.0d1e1 | ● | ● |
| Myriad Arabic Italic | 13.0d1e1 | ● | ● |
| Мириады арабского света | 13.0d1e1 | ● | ● |
| Myriad Arabic Light Italic | 13.0d1e1 | ● | ● |
| Мириады арабских полужирных шрифтов | 13.0d1e1 | ● | ● |
| Myriad Arabic Полужирный курсив | 13.0d1e1 | ● | ● |
| Надим Обычный | 13. 0d1e3 0d1e3 | ● | |
| Сценарий кисти Nanum | 13.0d1e3 | ● | ● |
| Сценарий ручки Nanum | 13.0d1e3 | ● | ● |
| NanumGothic | 13.0d1e3 | ● | ● |
| NanumGothic Bold | 13.0d1e3 | ● | ● |
| NanumGothic ExtraBold | 13.0d1e3 | ● | ● |
| НанумМёнджо | 13.0d1e3 | ● | ● |
| НанумМёнджо Жирный | 13.0d1e3 | ● | ● |
| NanumMyeongjo ExtraBold | 13.0d1e3 | ● | ● |
| Новый Peninim MT | 13.0d1e4 | ● | |
| Новый Peninim MT Bold | 13.0d1e4 | ● | |
| New Peninim MT жирный наклонный | 13.0d1e4 | ● | |
| Новый Peninim MT наклонный | 13. 0d1e4 0d1e4 | ● | |
| Нисан Обычный | 13.0d1e4 | ● | |
| Noto Serif Каннада Черный | Версия 2.001 | ● | ● |
| Noto Serif Каннада Жирный | Версия 2.001 | ● | ● |
| Noto Serif Каннада ExtraBold | Версия 2.001 | ● | ● |
| Noto Serif Каннада ExtraLight | Версия 2.001 | ● | ● |
| Noto Serif Каннада светлая | Версия 2.001 | ● | ● |
| Noto Serif Каннада Средний | Версия 2.001 | ● | ● |
| Noto Serif Каннада обычный | Версия 2.001 | ● | ● |
| Noto Serif Каннада Полужирный | Версия 2.001 | ● | ● |
| Noto Serif Каннада Тонкий | Версия 2.001 | ● | ● |
| Ория Миннесота | 14. 0d1e6 0d1e6 | ● | |
| Ория MN Жирный | 14.0d1e6 | ● | |
| Ория Сангам Миннесота | 14.0d1e2 | ● | |
| Ория Сангам М. Н. Жирный | 14.0d1e2 | ● | |
| Осака | 13.0d1e1 | ● | ● |
| Осака-Моно | 13.0d1e1 | ● | ● |
| PCMyungjo Обычный | 13.0d2e1 | ● | ● |
| ПСЛ Орнанонг Про | 14.0d1e4 | ● | ● |
| PSL Ornanong Pro Bold | 14.0d1e4 | ● | ● |
| PSL Ornanong Pro Bold Italic | 14.0d1e4 | ● | ● |
| PSL Ornanong Pro Demibold | 14.0d1e4 | ● | ● |
| PSL Ornanong Pro Demibold Italic | 14.0d1e4 | ● | ● |
| PSL Орнанонг Про Курсив | 14. 0d1e4 0d1e4 | ● | ● |
| PSL Ornanong Pro Light | 14.0d1e4 | ● | ● |
| PSL Ornanong Pro Светлый курсив | 14.0d1e4 | ● | ● |
| PT Моно | 13.0d2e4 | ● | |
| PT Моно полужирный | 13.0d2e4 | ● | |
| ПТ Санс | 13.0d3e2 | ● | |
| PT без жирного шрифта | 13.0d3e2 | ● | |
| PT Sans Bold Italic | 13.0d3e2 | ● | |
| PT без подписи | 13.0d3e2 | ● | |
| PT Без подписи Жирный | 13.0d3e2 | ● | |
| PT Без курсива | 13.0d3e2 | ● | |
| PT Sans Narrow | 13.0d3e2 | ● | |
| PT Sans Узкий полужирный | 13.0d3e2 | ● | |
| PT Serif | 13. 0d2e1 0d2e1 | ● | |
| Полужирный с засечками PT | 13.0d2e1 | ● | |
| Полужирный курсив с засечками PT | 13.0d2e1 | ● | |
| Заголовок с засечками PT | 13.0d2e1 | ● | |
| PT Serif Подпись, курсив | 13.0d2e1 | ● | |
| Курсив с засечками PT | 13.0d2e1 | ● | |
| Фосфат Встроенный | 13.0d1e2 | ● | |
| Твердый фосфат | 13.0d1e2 | ● | |
| PilGi Обычный | 13.0d2e5 | ● | ● |
| Плантагенет Чероки | 13.0d1e3 | ● | |
| PortagoITC TT | 13.0d1e4 | ● | |
| Принстаун LET | 13.0d1e2 | ● | |
| Раанана | 13.0d1e3 | ● | |
| Раанана Жирный | 13. 0d1e3 0d1e3 | ● | |
| Рая Обычная | 13.0d1e4 | ● | |
| СТФангсонг | 13.0d1e1 | ● | ● |
| STHeiti | 13.0d1e2 | ● | ● |
| STIX Две математики | Версия 2.00 b137 | ● | ● |
| STIX Два текста | Версия 2.00 b137 | ● | ● |
| STIX Два текста полужирный | Версия 2.00 b137 | ● | ● |
| STIX Два текста жирным курсивом | Версия 2.00 b137 | ● | ● |
| STIX Два текста Курсив | Версия 2.00 b137 | ● | ● |
| СТКаити | 13.0d2e2 | ● | ● |
| STSong | 14.0d0e1 | ● | |
| СТХихей | 13.0d1e6 | ● | ● |
| Сана Обычная | 13. 0d1e4 0d1e4 | ● | |
| Санта-Фе LET Обычная: 1,0 | 13.0d1e3 | ● | |
| Сатху | 13.0d1e2 | ● | |
| Школьный курсив B | 13.0d1e1 | ● | |
| SchoolHouse Printed A | 13.0d1e1 | ● | |
| Шобхика Жирный | Версия 1.040 | ● | |
| Шобхика Регулярный | Версия 1.040 | ● | |
| Шри Деванагари 714 | 13.0d2e1 | ● | |
| Шри Деванагари 714 Жирный | 13.0d2e1 | ● | |
| Шри Деванагари 714 Полужирный курсив | 13.0d2e1 | ● | |
| Шри Деванагари 714 Курсив | 13.0d2e1 | ● | |
| SignPainter-HouseScript | 14.0d1e1 | ● | |
| Силом | 14.0d1e1 | ● | |
| Обычный SimSong | 15. 0d1e7 0d1e7 | ● | ● |
| Сингальский MN | 14.0d1e1 | ● | |
| Сингальский MN Жирный | 14.0d1e1 | ● | |
| Черная лыжа | 13.0d1e54 | ● | |
| Skia Black Condensed | 13.0d1e54 | ● | |
| Skia Black Extended | 13.0d1e54 | ● | |
| Скиа Смелый | 13.0d1e54 | ● | |
| Skia Condensed | 13.0d1e54 | ● | |
| Удлиненная лыжа | 13.0d1e54 | ● | |
| Лыжный свет | 13.0d1e54 | ● | |
| Skia Легкая конденсированная | 13.0d1e54 | ● | |
| Легкая лыжа, удлиненная | 13.0d1e54 | ● | |
| Лыжи обычные | 13.0d1e54 | ● | |
| Сомер Обычный | 13. 0d1e4 0d1e4 | ● | |
| Сонгти SC Черный | 14.0d0e1 | ● | |
| Сонгти SC Bold | 14.0d0e1 | ● | |
| Сонгти SC Лайт | 14.0d0e1 | ● | |
| Сонгти SC Обычный | 14.0d0e1 | ● | |
| Сонгти TC Bold | 14.0d0e1 | ● | |
| Сонгти Лайт | 14.0d0e1 | ● | |
| Сонгти TC Обычный | 14.0d0e1 | ● | |
| Stone Sans ITC TT Bold | 13.0d2e1 | ● | |
| Stone Sans Sem ITC TT Semi | 13.0d2e1 | ● | |
| Stone Sans Sem ITC TT SemiIta | 13.0d2e1 | ● | |
| Сукхумвит Набор жирных шрифтов | 13.0d1e6 | ● | |
| Светильник Сукхумвит | 13.0d1e6 | ● | |
| Набор Сукхумвит Средний | 13. 0d1e6 0d1e6 | ● | |
| Сукхумвит Набор полужирный | 13.0d1e6 | ● | |
| Сукхумвит Установить текст | 13.0d1e6 | ● | |
| Сукхумвит Тонкий набор | 13.0d1e6 | ● | |
| Синхронизатор LET | 13.0d4e1 | ● | |
| Тахома | Версия 5.01.2x | ● | |
| Тахома Жирный | Версия 5.01.1x | ● | |
| Тамильский MN | 14.0d1e7 | ● | |
| Тамильский MN Жирный | 14.0d1e7 | ● | |
| Телугу MN | 14.0d1e2 | ● | |
| Телугу MN Жирный | 14.0d1e2 | ● | |
| Телугу Сангам MN | 14.0d1e4 | ● | |
| Телугу Сангам М. Н. Жирный | 14.0d1e4 | ● | |
| Полужирный шрифт | 15. 0d2e1 0d2e1 | ● | |
| Полужирный курсив | 15.0d2e1 | ● | |
| Умноженный курсив | 15.0d2e1 | ● | |
| Таймс-римская | 15.0d2e1 | ● | |
| Тиро Бангла | 14.0d1e4 | ● | |
| Тиро Гурмухи | 14.0d1e3 | ● | |
| Тиро Хинди | 14.0d1e11 | ● | |
| Тиро каннада | 14.0d1e4 | ● | |
| Тиро Марати | 14.0d1e6 | ● | |
| Тиро Санскрит | 14.0d1e3 | ● | |
| Тиро Тамил | 14.0d1e3 | ● | |
| Тиро Телугу | 14.0d1e3 | ● | |
| Toppan Bunkyu Gothic Demibold | 13.0d2e3 | ● | ● |
| Toppan Bunkyu Gothic Regular | 13. 0d2e3 0d2e3 | ● | ● |
| Toppan Bunkyu Midashi Gothic Extrabold | 13.0d2e2 | ● | ● |
| Топпан Бункю Мидаси Минчо Extrabold | 13.0d2e2 | ● | ● |
| Топпан Бункю Минчо Обычный | 13.0d2e2 | ● | ● |
| Тратателло | 13.0d2e2 | ● | |
| Tsukushi A Round Gothic Bold | 15.0d1e1 | ● | ● |
| Tsukushi A Round Gothic Regular | 15.0d1e1 | ● | ● |
| Tsukushi B Round Gothic Bold | 15.0d1e1 | ● | ● |
| Tsukushi B Round Gothic Regular | 15.0d1e1 | ● | ● |
| ТВ Сен MT | 13.0d1e2 | ● | |
| Tw Cen MT Жирный | 13.0d1e2 | ● | |
| Tw Cen MT Жирный курсив | 13. 0d1e2 0d1e2 | ● | |
| Tw Cen MT Курсив | 13.0d1e2 | ● | |
| Тип Украшения One LET Обычная: 1,0 | 13.0d2e7 | ● | |
| Васим Лайт | 13.0d1e2 | ● | |
| Васим обычный | 13.0d1e2 | ● | |
| Wawati SC Обычный | 13.0d1e2 | ● | ● |
| Wawati TC Обычный | 15.0d1e3 | ● | ● |
| Ленты | Версия 5.00x | ● | |
| Вэйбэй СК Жирный | 13.0d2e2 | ● | ● |
| Вэйбэй TC Жирный | 13.0d2e2 | ● | ● |
| Крылья | Версия 5.00x | ● | |
| Крылья 2 | Версия 1.55x | ● | |
| Крылья 3 | Версия 1.55x | ● | |
| Синкай SC Bold | 13. 0d3e3 0d3e3 | ● | ● |
| Синкай SC Лайт | 13.0d3e3 | ● | ● |
| Синкай TC Bold | 13.0d3e3 | ● | ● |
| Синкай ТС Лайт | 13.0d3e3 | ● | ● |
| Язидзи Обычный | 13.0d1e4 | ● | |
| Юготический жирный шрифт | 15.0d1e1 | ● | ● |
| ЮГотический средний | 15.0d1e1 | ● | ● |
| Юкиокасё Жирный | 15.0d1e1 | ● | ● |
| ЮКёкасё Средний | 15.0d1e1 | ● | ● |
| Юкиокасё Йоко Жирный | 15.0d1e1 | ● | ● |
| ЮКёкасё Йоко Медиум | 15.0d1e1 | ● | ● |
| ЮМинчо +36p Кана Демиболд | 15.0d1e1 | ● | ● |
| ЮМинчо +36p Кана Extrabold | 15. 0d1e1 0d1e1 | ● | ● |
| ЮМинчо +36p Кана Средний | 15.0d1e1 | ● | ● |
| ЮМинчо Демибольд | 15.0d1e1 | ● | ● |
| ЮМинчо Extrabold | 15.0d1e1 | ● | ● |
| ЮМинчо Средний | 15.0d1e1 | ● | ● |
| Юанти SC Жирный | 14.0d1e1 | ● | ● |
| Юанти SC Лайт | 14.0d1e1 | ● | ● |
| Юанти SC Обычный | 14.0d1e1 | ● | ● |
| Юанти TC Bold | 14.0d1e1 | ● | ● |
| Юанти TC Light | 14.0d1e1 | ● | ● |
| Юанти ТС обычный | 14.0d1e1 | ● | ● |
| Юппи SC Обычный | 13.0d1e1 | ● | ● |
| Юппи ТС Обычный | 13. 0d1e1 0d1e1 | ● | ● |
| Завра Жирный | 13.0d1e5 | ● | |
| Завра Тяжелая | 13.0d1e5 | ● |
Реестр функций шрифтов — Справочное руководство TrueType
- Оцифровка буквенных форм
- Механизм шрифтов
- Инструктирование шрифтов
- Состояние графики
- Набор инструкций
- Таблицы шрифтов
- Сводка набора инструкций
- Сопоставление глифов
- Преобразование контуров
- Реестр функций шрифтов
Введение
В этом документе описывается набор определенных в настоящее время типографских функций и функций макета, доступных в приложениях, использующих CoreText. Он описывает эти функции с нескольких точек зрения, в том числе с точки зрения дизайнера шрифта, пользователя и разработчика приложения. Это динамический список — архитектура AAT позволяет определять новые типы функций, не требуя пересмотра ни приложения, ни самого системного программного обеспечения. Вы можете отправить новые функции в реестр здесь.
Вы можете отправить новые функции в реестр здесь.
Модель дизайнера/пользователя
Типографские эффекты достигаются в AAT за счет использования двух шестнадцатибитных чисел, называемых функцией и селектором . (Селекторы часто называют «настройками».) Код функции указывает на общий класс эффекта (например, лигатуры), а код селектора — на конкретный эффект (например, редкие лигатуры).
Функции классифицируются как «эксклюзивные» и «неэксклюзивные». Это указывает, могут ли быть выбраны несколько разных селекторов в рамках данного типа объекта одновременно. Таким образом, можно включать как обычные, так и редкие лигатуры, а отображать данную дробь как вертикальную одновременно 10179 нельзя.8 и диагональ .
Для неэксклюзивных функций селекторы идут парами, состоящими из четного числа (0, 2, 4,…) и следующего за ним нечетного числа (1, 3, 5,…). Четное число указывает, что селектор на , а нечетное число указывает, что это явно на .
Например, функция лигатуры имеет селекторы для общих лигатур. Селектор 2 означает, что они должны быть включены, а селектор 3 заставляет их быть выключенными. Теперь Unicode включает предопределенную лигатуру fi, fi U+FB01 LATIN SMALL LIGATURE FI. Он включен в Unicode по соображениям совместимости и обычно не должен вставляться пользователем в текст. Если по какой-либо причине это так, то пара характеристик/селекторов 1/3 может использоваться для отображения лигатуры в виде отдельных глифов f и i.
В приведенных ниже таблицах для таких парных селекторов всегда отображается четное значение, что означает включение функции.
Определенные функции
Ниже приводится список основных типов функций со ссылками на их описания. Это не исчерпывающий список возможных пар функция/селектор. В частности, дизайнеры шрифтов могут использовать пользовательские пары функций/селекторов по мере необходимости. Такие пары пользовательских функций и селекторов появятся в пользовательском интерфейсе, если таблицы feat , morx и 'name' настроены правильно. Типы функций больше 255 зарезервированы для пользовательских функций.
Типы функций больше 255 зарезервированы для пользовательских функций.
Ранние версии реестра функций шрифтов AAT включали ряд пар функций/селекторов, использование которых в настоящее время не рекомендуется. Как правило, функции шрифта должны использоваться для изменения внешнего вида текста, когда тот же эффект может быть достигнут путем изменения потока символов.
Например, пара функция/селектор kMathematicalExtrasType/kAsteriskToMultiplyOnSelector используется для придания звездочке (*) внешнего вида знака умножения (×). Оба закодированы в Unicode (звездочка как U+002A и знак умножения как U+00D7). Подобные изменения обычно сбивают с толку пользователей, поскольку они не могут определить, действительно ли изменился сам текст или только его внешний вид. Такие пары функция/селектор обычно определялись до того, как можно было предположить, что весь текст имеет кодировку Unicode. Поскольку весь текст в OS X и iOS теперь представлен в формате Unicode, такие пары функция/селектор обычно не должны использоваться.
Исключение составляют случаи, когда символ находится в Юникоде только по соображениям совместимости, например, для лигатуры.
Нерекомендуемые и устаревшие селекторы отображаются следующим образом.
- Все типографские функции
- Альтернативная Кана
- Аннотация
- Макет с учетом регистра
- Альтернативные символы
- Форма персонажа
- Римский интервал CJK
- Альтернативные символы CJK
- CJK Вертикальная римская установка
- Контекстные альтернативы
- Курсивное соединение
- Сложность дизайна
- Диакритические знаки
- Дроби
- Идеографические альтернативы
- Идеографический интервал
- Курсив CJK Роман
- Интервал Кана
- Языковая метка
- Футляр для писем
- Лигатуры
- Лингвистическая перестановка
- Нижний регистр
- Математические дополнения
- Регистр номера
- Числовой интервал
- Наборы украшений
- Перекрывающиеся символы
- Руби Кана
- Умный плеск
- Опции стиля
- Стилистические альтернативы
- Интервал между текстом
- Транслитерация
- Типографские дополнения
- Декомпозиция Юникода
- Верхний регистр
- Вертикальное положение
- Замена по вертикали
Все типографские функции
| Константа функции | Значение функции | Тип элемента |
|---|---|---|
| kAll TypographicFeatures | 0 | Неэксклюзивный |
Тип функции Все типографские элементы позволяет пользователю указать, должны ли возникать какие-либо эффекты. Это бит «все или ничего» — если он выключен, все остальные спецификации игнорируются. Эта функция может быть отключена пользователем, который получает документ, отличный от AAT, и хочет убедиться, что документ не перекомпоновывается.
Это бит «все или ничего» — если он выключен, все остальные спецификации игнорируются. Эта функция может быть отключена пользователем, который получает документ, отличный от AAT, и хочет убедиться, что документ не перекомпоновывается.
Обратите внимание, что эта функция должна присутствовать в пользовательском интерфейсе только в целях отладки. Его не следует показывать обычным пользователям, так как это отключит функции, необходимые для разборчивости текста.
| Имя селектора | Константа(ы) селектора | Значение селектора | Функция выбора |
|---|---|---|---|
| Все типографские элементы | kAllTypeFeaturesOnSelector kAllTypeFeaturesOffSelector | 0 | Включает или выключает все остальные функции. Эта пара функция/селектор обязательна и будет автоматически добавлена в таблицу 'morx' ftxenhancer. |
Лигатуры
| Постоянная характеристика | Значение функции | Тип элемента |
|---|---|---|
| kЛигатуры | 1 | Неэксклюзивный |
Тип объекта «Лигатуры» позволяет выбирать из различных типов лигатур. Это неисключительный тип функции.
Это неисключительный тип функции.
| Имя селектора | Константа(ы) селектора | Значение селектора | Функция селектора |
|---|---|---|---|
| Необходимые лигатуры | kRequiredLigaturesOnSelector kRequiredLigaturesOffSelector | 0 | Те лигатуры, которые необходимы с лингвистической точки зрения, например, в арабском или хинди. Как правило, это не должно быть видно в пользовательском интерфейсе. |
| Общие лигатуры | kCommonLigaturesOnSelector kCommonLigaturesOffSelector | 2 | Лигатуры, которые обычно появляются в хорошо набранном тексте, например, лигатуры «fi» и «fl» в английском языке. (Обратите внимание, что такие лигатуры могут быть отдельно закодированы в Unicode, но только как символы совместимости.) |
| Редкие лигатуры | kRareLigaturesOnSelector kRareLigaturesOffSelector | 4 | Лигатуры в шрифте, который встречается реже, чем включенные в категорию «Общие», например, лигатура «fj». (Обратите внимание, что такие лигатуры могут быть отдельно закодированы в Unicode, но только как символы совместимости.) (Обратите внимание, что такие лигатуры могут быть отдельно закодированы в Unicode, но только как символы совместимости.) |
| Логотипы | kLogosOnSelector kLogosOffSelector | 6 | Лигатуры, представляющие логотипы (например, товарные знаки). Например, набрав слово «Taligent» и увидев логотип Taligent. Эта пара функция/селектор не должна использоваться; скорее, в текст следует вставить соответствующую графику. |
| Картины Ребуса | kRebusPicturesOnSelector kRebusPicturesOffSelector | 8 | Лигатуры — изображения, представляющие слова или слоги. |
| Дифтонгские лигатуры | kDiphthongLigaturesOnSelector kDiphthongLigaturesOffSelector | 10 | Лигатуры типа Æ и æ. Использование этого селектора настоятельно не рекомендуется. |
| Квадратные лигатуры | kSquaredLigaturesOnSelector kSquaredLigaturesOffSelector | 12 | Это лигатуры, в которых составные буквы расположены в виде решетки, так что лигатура помещается в пространство одной буквы. Например, см. Unicodes от U+3300 до U+3357 и от U+337B до U+337F. Например, см. Unicodes от U+3300 до U+3357 и от U+337B до U+337F. |
| Квадратные лигатуры, сокращенно | kAbbrevSquaredLigaturesOnSelector kAbbrevSquaredLigaturesOffSelector | 14 | Они аналогичны ранее описанным лигатурам, но в сокращенной форме. |
| Символьные лигатуры | kSymbolLigaturesOnSelector kSymbolLigaturesOffSelector | 16 | Лигатуры, отображаемые с помощью графики (например, эмодзи) |
| Контекстные лигатуры | kContextualLigaturesOnSelector kContextualLigaturesOffSelector | 18 | Лигатуры, которые появляются в одном контексте, но не появляются в другом. |
| Исторические лигатуры | kHistoricalLigaturesOnSelector kHistoricalLigaturesOffSelector | 20 | Лигатуры, которые обычно не используются в настоящее время. |
Cursive Connection
| Feature Constant | Значение функции | Тип элемента |
|---|---|---|
| ккурсивеконнектион | 2 | Эксклюзив |
Тип объекта Cursive Connection используется для скриптов с курсивным подключением. Это необходимо для арабского языка, но может использоваться и для других алфавитов.
Это необходимо для арабского языка, но может использоваться и для других алфавитов.
| Имя селектора | Константа(ы) селектора | Значение селектора | Функция выбора |
|---|---|---|---|
| Не подключен | kUnconnectedSelector | 0 | Полностью отключает курсивное соединение. Обратите внимание, что выбор этого параметра для некоторых скриптов приведет к неправильному лингвистическому отображению. |
| Частично подключен | kPartiallyConnectedSelector | 1 | Выбирает предварительно нарисованные формы букв, которые соединяются вне контекста. |
| Курсив | kCursiveSelector | 2 | Выбирает полное контекстное соединение форм букв. Этот параметр всегда должен быть значением по умолчанию для шрифтов для сценариев, требующих такого поведения. |
-буквенный регистр
| Постоянная характеристика | Значение функции | Тип элемента |
|---|---|---|
| kLetterCase | 3 | Эксклюзив |
Тип функции «Регистр букв» используется для указания изменений регистра букв (в сценариях, где регистр имеет значение) как в контексте, так и вне контекста.
Функция Letter Case устарела. Вместо этого используйте функции нижнего регистра и верхнего регистра.
| Имя селектора | Константа(ы) селектора | Значение селектора | Функция выбора |
|---|---|---|---|
| Верхний и нижний регистр | kUpperAndLowerCaseSelector | 0 | Настройка по умолчанию; он оставляет буквы в любом случае, указанном пользователем. |
| Все колпачки | каллкапсселектор | 1 | Преобразует все буквы вне контекста в верхний регистр. Помните, что этот эффект (как и все остальные, описанные в этом документе) касается только внешнего вида букв; даже несмотря на то, что строчная буква может выглядеть как прописная благодаря использованию этой функции, введенная пользователем строка остается неизменной (т. е. по-прежнему строчной). |
| Все в нижнем регистре | kAllLowerCaseSelector | 2 | Преобразует все буквы вне контекста в нижний регистр. |
| Маленькие пробки | ксмаллкапсселектор | 3 | Преобразует строчные буквы вне контекста в истинные формы малых заглавных букв. |
| Начальные колпачки | kInitialCapsSelector | 4 | Контекстно преобразует первую букву слова в верхний регистр, а остальные буквы в нижний регистр. |
| Начальные и малые заглавные буквы | kInitialCapsAndSmallCapsSelector | 5 | Контекстно преобразует первую букву слова в верхний регистр, а остальные буквы — в прописные. |
Подстановка по вертикали
| Постоянная характеристика | Значение функции | Тип элемента |
|---|---|---|
| kVerticalSubstitution | 4 | Неэксклюзивный |
Тип объекта «Замена по вертикали» может использоваться для указания того, что глифы должны изменить свой внешний вид в вертикальных полосах текста.
Для этой функции существует только один переключатель:
| Имя переключателя | Константа(ы) селектора | Значение селектора | Функция выбора |
|---|---|---|---|
| Вертикальная замена | kSubstituteVerticalFormsOnSelector kSubstituteVerticalFormsOffSelector | 0 | Включает функцию. |
Лингвистическая перестановка
| Константа признаков | Значение функции | Тип элемента |
|---|---|---|
| kЛингвистическая перестановка | 5 | Неэксклюзивный |
Тип объекта «Лингвистическая перестановка» указывает, должна ли происходить лингвистическая перестановка глифов (такая, как в письмах Южной Азии). Он включен по умолчанию для шрифтов, представляющих эти скрипты.
Важно отметить, что эта функция отличается от понятия лингвистического переупорядочения, которое происходит, когда текст, написанный преимущественно слева направо (например, латинский), смешивается с текстом, написанным преимущественно справа налево (например, Иврит).
Как правило, эта функция не должна отображаться в пользовательском интерфейсе.
Для этой функции существует только один селектор:
| Имя селектора | Константа(ы) селектора | Значение селектора | Функция выбора |
|---|---|---|---|
| Лингвистическая перестановка | kLinguisticRearrangementOnSelector kLinguisticRearrangementOffSelector | 0 | Включает функцию. |
Интервал между номерами
| Постоянная характеристика | Значение функции | Тип элемента |
|---|---|---|
| kNumberSpacing | 6 | Эксклюзив |
Тип функции «Интервал между номерами» указывает выбор внешнего вида цифр.
| Имя селектора | Константа(ы) селектора | Значение селектора | Функция выбора |
|---|---|---|---|
| Моноширинные номера | kMonospacedNumbersSelector | 0 | Единые числа ширины, полезные для отображения в столбцах. Иногда их называют «колонными» числами. Иногда их называют «колонными» числами. |
| Пропорциональные числа | kProportionalNumbersSelector | 1 | Числа различной ширины. |
| Цифры третьей ширины | kThirdWidthNumbersSelector | 2 | Тонкие цифры. |
| Цифры четвертной ширины | kQuarterWidthNumbersSelector | 3 | Очень тонкие цифры. |
Smart Swash
| Постоянная характеристика | Значение функции | Тип элемента |
|---|---|---|
| kSmartSwash | 8 | Неэксклюзивный |
Тип функции «Умные перекосы» управляет контекстной заменой перекосов. Это росчерки, которые появляются на основе анализа контекста, а не простой замены. Это неисключительный тип функции.
| Имя селектора | Константа(ы) селектора | Значение селектора | Функция выбора |
|---|---|---|---|
| Начальные буквы слов | KWordInitialSwashesOnSelector KWordInitialSwashesOffSelector | 0 | Специальные формы, которые могут стоять в начале слова (или строки). |
| Финальные росчерки Word | KWordFinalSwashesOnSelector KWordFinalSwashesOffSelector | 2 | Специальные формы, которые могут стоять в конце слова (или строки). |
| Начальные штрихи линии | kLineInitialSwashesOnSelector kLineInitialSwashesOffSelector | 4 | Специальные формы, которые могут появляться только в начале строки. Это не поддерживается в CoreText. |
| Финальные штрихи линии | kLineFinalSwashesOnSelector kLineFinalSwashesOffSelector | 6 | Специальные формы, которые могут появляться только в конце строки. Это не поддерживается в CoreText. |
| Неконечные штрихи | kNonFinalSwashesOnSelector kNonFinalSwashesOffSelector | 8 | Формы, которые используются в начале или середине слов. Примером этого является архаичное использование длинного s (ſ) для среднего s. |
Диакритические знаки
| Постоянная характеристика | Значение функции | Тип элемента |
|---|---|---|
| кДиакритика | 9 | Эксклюзив |
Тип функции «Диакритические знаки» позволяет управлять тем, как диакритические знаки (например, знаки ударения или применяемые гласные) отображаются в тексте.
| Имя селектора | Константа(ы) селектора | Значение селектора | Функция выбора |
|---|---|---|---|
| Показать диакритические знаки | kShowDiacriticsSelector | 0 | Это значение по умолчанию. Это означает, что диакритические знаки должны отображаться нормально (то есть прикреплены к их базовым формам в нужном месте). |
| Скрыть диакритические знаки | kHideDiacriticsSelector | 1 | Не показывать диакритические знаки. Это полезно в тексте арабских детских книг, где один и тот же текст может быть показан с гласными для одной читающей аудитории и без гласных для другой. |
| Разложить диакритические знаки | kDecomposeDiacriticsSelector | 2 | Показывать диакритические знаки, но вместо того, чтобы прикреплять их к их базовым формам, показывать их вместе с остальным текстом. |
Вертикальное положение
| Постоянная характеристика | Значение функции | Тип элемента |
|---|---|---|
| kVerticalPosition | 10 | Эксклюзив |
Тип объекта «Положение по вертикали» управляет такими вещами, как верхние и нижние индексы.
| Имя селектора | Константа(ы) селектора | Значение селектора | Функция выбора |
|---|---|---|---|
| Без вертикального положения | kNormalPositionSelector | 0 | Это значение по умолчанию. Это означает отображать текст без смещения по вертикали. |
| Начальство | kSuperiorsSelector | 1 | Изменяет любые символы, имеющие в шрифте более высокие формы, на эти формы. |
| Низшие | kInferiorsSelector | 2 | Изменяет любые символы, имеющие второстепенные формы в шрифте, на эти формы. |
| Порядковый номер | kOrdinalsSelector | 3 | Контекстно изменяет определенные буквы на их высшие формы, например, в испанском языке меняет 1a на 1ª. |
| Низшие научные достижения | kScientificInferiorsSelector | 4 | Изменяет любые символы, имеющие их, на низшие формы, предназначенные для технического контекста (как в H 2 O). |
Дроби
| Постоянная характеристика | Значение функции | Тип элемента |
|---|---|---|
| кДроби | 11 | Эксклюзив |
Тип объекта «Фракции» управляет выбором и/или созданием фракций.
| Имя селектора | Константа(ы) селектора | Значение селектора | Функция выбора |
|---|---|---|---|
| Без дробей | kNoFractionsSelector | 0 | Это означает, что дроби не должны образовываться автоматически. |
| Вертикальные дроби | kVerticalFractionsSelector | 1 | Форма вертикальных (заранее нарисованных) дробей, присутствующих в шрифте. |
| Диагональные дроби | kDiagonalFractionsSelector | 2 | Действует аналогично селектору вертикальных дробей, но дроби будут синтезироваться с использованием старших и младших дробей (или специальных форм числителя и знаменателя, если они присутствуют в шрифте). |
Перекрывающиеся символы
| Константа функции | Значение функции | Тип элемента |
|---|---|---|
| kПерекрывающиеся символы | 13 | Неэксклюзивный |
Тип функции «Перекрывающиеся символы» позволяет пользователю предотвратить столкновение длинных хвостов символов с другими символами.
| Имя селектора | Константа(ы) селектора | Значение селектора | Функция выбора |
|---|---|---|---|
| Предотвращение перекрытия | kPreventOverlapOnSelector kPreventOverlapOffSelector | 0 | Включает или выключает предотвращение перекрытия. |
Типографские дополнения
| Постоянная функция | Значение функции | Тип элемента |
|---|---|---|
| kТипографские дополнения | 14 | Неэксклюзивный |
Тип объекта Typographic Extras представляет набор эффектов, связанных с точной типографикой. Это неисключительный тип функции.
Это неисключительный тип функции.
За исключением селектора с косой чертой/без косой черты, использование этой функции не рекомендуется. Функции шрифта не следует использовать для имитации возможных изменений основного текста, так как это сбивает пользователей с толку.
| Имя селектора | Константа(ы) селектора | Значение селектора | Функция выбора |
|---|---|---|---|
| Дефисы до Em Dash | kHyphensToEmDashOnSelector kHyphensToEmDashOffSelector | 0 | Заменяет два соседних дефиса на одно длинное тире. Использование этого селектора не рекомендуется. |
| Дефис в тире | kHyphenToEnDashOnSelector kHyphenToEnDashOffSelector | 2 | Заменяет дефис в группе пробел-дефис-пробел или цифра-дефис-цифра на короткое тире. Использование этого селектора не рекомендуется. |
| Ноль без косой черты | kSlashedZeroOnSelector kSlashedZeroOffSelector | 4 | Обеспечивает использование нуля без косой черты (даже если шрифт определяет нуль с косой чертой по умолчанию), конечно, при условии, что ноль без косой черты действительно существует в шрифте. |
| Форма Интерробанг | kFormInterrobangOnSelector kFormInterrobangOffSelector | 6 | Сопоставляет строки ‘?!’ или же ‘!?’ на интерробанг (если присутствует в шрифте). Использование этого селектора не рекомендуется. |
| Умные котировки | kSmartQuotesOnSelector kSmartQuotesOffSelector | 8 | Контекстно заменяет прямые кавычки фигурными кавычками. Использование этого селектора не рекомендуется. |
| Точки до многоточия | kPeriodsToEllipsisOnSelector kPeriodsToEllipsisOffSelector | 10 | Заменяет последовательность из трех точек многоточием. Использование этого селектора не рекомендуется. |
Математические дополнения
| Постоянная характеристика | Значение функции | Тип элемента |
|---|---|---|
| kMathematicalExtras | 15 | Неэксклюзивный |
Тип объекта Mathematical Extras представляет собой набор эффектов, полезных при настройке чисел и математических операций. Это неисключительный тип функции.
Это неисключительный тип функции.
| Имя селектора | Константа(ы) селектора | Значение селектора | Функция выбора |
|---|---|---|---|
| Дефис до минус | kHyphenToMinusOnSelector kHyphenToMinusOffSelector | 0 | Заменяет дефис в группе пробел-дефис-пробел или цифра-дефис-цифра на минус. Использование этого селектора не рекомендуется. |
| Звездочка для умножения | kAsteriskToMultiplyOnSelector kAsteriskToMultiplyOffSelector | 2 | Заменяет «*» в группе пробел-*-пробел на знак умножения (×). Использование этого селектора не рекомендуется. |
| Косая черта для разделения | кслэштодивидеонселектор кслэштодивидеоффселектор | 4 | Заменяет «/» в группе пробелов на знак деления (÷). Использование этого селектора не рекомендуется. |
| Лигатуры неравенства | kInequalityLigaturesOnSelector kInequalityLigaturesOffSelector | 6 | Изменяет последовательность >= на глиф больше или равно, а последовательность <= на глиф меньше или равно. Использование этого селектора не рекомендуется. Использование этого селектора не рекомендуется. | 9″ и превращает их в их высшие формы. Использование этого селектора не рекомендуется.
| Математический греческий | kMathematicalGreekOnSelector kMathematicalGreekOffSelector | 10 | Специальные формы греческих глифов, предназначенные для использования в математике (в отличие от греческого письма). |
Наборы украшений
| Постоянная характеристика | Значение функции | Тип элемента |
|---|---|---|
| Наборы орнаментов | 16 | Эксклюзив |
Тип объекта «Наборы орнаментов» определяет небуквенные наборы орнаментов глифов. Например, этим типом объекта могут быть представлены флероны или декоративные бордюры.
Эта функция позволяет использовать один шрифт pi вместо нескольких.
Как правило, эту функцию следует использовать только для символов в одной из областей частного использования Unicode.
| Имя селектора | Константа(ы) селектора | Значение селектора | Функция выбора |
|---|---|---|---|
| Нет | kNoOrnamentsSelector | 0 | Не выбирать украшения. |
| Дингбаты | kDingbatsSelector | 1 | Выбирает различные символы, такие как стрелки, звезды и указывающие руки, используемые для случайного выделения на дисплее. |
| Пи символов | kPiCharactersSelector | 2 | Выбирает набор связанных символов, предназначенных для определенной цели (например, для картографии или нотной записи), которые не составляют формальный алфавит. |
| Флероны | kFleuronsSelector | 3 | Выбирает украшения в виде цветов, виноградных листьев и так далее. |
| Декоративные бордюры | kDecorativeBordersSelector | 4 | Выбирает глифы, предназначенные для использования во взаимосвязанных или повторяющихся узорах в качестве границ текста. |
| Международные символы | kInternationalSymbolsSelector | 5 | Выбирает глифы, представляющие стандартные значки, распознаваемые во всем мире. |
| Математические символы | kMathSymbolsSelector | 6 | Выбирает специальные символы, используемые при настройке математического или логического текста. Это следует использовать только для форм, которые еще не включены в Unicode. |
Альтернативные символы
| Постоянная характеристика | Значение функции | Тип элемента |
|---|---|---|
| kCharacterAlternatives | 17 | Эксклюзив |
Селекторы для этой функции просто выбирают разные наборы глифов в шрифте. Например, шрифт с двадцатью амперсандами может поместить их в двадцать селекторов этого типа функции. Однако использование типа элемента «Параметры стиля» предпочтительнее, если это возможно. Первая настройка для этой функции (селектор 0) должна быть «Без альтернатив».
Первая настройка для этой функции (селектор 0) должна быть «Без альтернатив».
Селекторы не пронумерованы.
Сложность проекта
| Постоянная характеристика | Значение функции | Тип элемента |
|---|---|---|
| kDesignComplexity | 18 | Эксклюзив |
Тип функции «Сложность дизайна» управляет общим видом шрифта. Его можно использовать, чтобы разрешить одиночному шрифту содержать простые глифы, курсивные глифы, каллиграфические глифы канцелярии и т. д. Уровень дизайна 1 должен быть доступен для любого шрифта, использующего этот тип функции, и обычно он должен быть настройкой по умолчанию. Остальные уровни проектирования развиваются от самого простого к самому сложному.
| Имя селектора | Константа(ы) селектора | Значение селектора | Функция выбора |
|---|---|---|---|
| Уровень исполнения 1 | kDesignLevel1Selector | 0 | Обычные глифы (первый уровень дизайна) |
| Уровень исполнения 2 | kDesignLevel2Selector | 1 | Второй уровень дизайна |
| Уровень исполнения 3 | kDesignLevel3Selector | 2 | Третий уровень дизайна |
| Уровень исполнения 4 | kDesignLevel4Selector | 3 | Четвертый уровень дизайна |
| Уровень исполнения 5 | kDesignLevel5Selector | 4 | Пятый уровень дизайна |
Опции стиля
| Постоянная характеристика | Значение функции | Тип элемента |
|---|---|---|
| kStyleOptions | 19 | Эксклюзив |
Тип функции «Параметры стиля» позволяет разработчику шрифта группировать наборы неконтекстных замен в именованные наборы.
| Имя селектора | Константа(ы) селектора | Значение селектора | Функция выбора |
|---|---|---|---|
| Без вариантов стиля | кностилеоптионсселектор | 0 | Использовать обычный текст. |
| Текст на дисплее | kDisplayTextSelector | 1 | Выбирает глифы, предназначенные для подчеркивания уникального внешнего вида дизайна при размерах дисплея, обычно превышающих 24 пункта. |
| Выгравированный текст | kEngravedTextSelector | 2 | Выбирает глифы с контрастными штрихами, параллельными основным штрихам, особенно те, которые выглядят так, как будто они выгравированы на камне. |
| Крышки с подсветкой | kIlluminateCapsSelector | 3 | Выбирает глифы с заглавными буквами с украшением, заполняющим белое пространство вокруг глифа, как это использовали средневековые писцы. |
| Заглавные буквы | kTitlingCapsSelector | 4 | Задает преобразование заглавных букв в специальную форму заголовка. |
| Высокие крышки | kTallCapsSelector | 5 | Определяет преобразование некоторых заглавных букв в более высокие формы. |
Форма символа
| Постоянная характеристика | Значение функции | Тип элемента |
|---|---|---|
| kCharacterShape | 20 | Эксклюзив |
Тип функции «Форма символа» полезен, когда один шрифт содержит разные варианты отображения одного и того же символа, которые обычно не рассматриваются как росчерки.
Обратите внимание, что для преобразования упрощенного китайского языка в традиционный китайский часто существует несколько возможных вариантов. Используйте для них традиционные альтернативные наборы символов.
| Имя селектора | Константа(ы) селектора | Значение селектора | Функция выбора |
|---|---|---|---|
| Традиционные глифы | kTraditionalCharactersSelector | 0 | Используйте традиционные формы для символов. |
| Упрощенные глифы | kSimplifiedCharactersSelector | 1 | Используйте упрощенные формы для символов. Использование этого селектора для упрощенных глифов, отдельно закодированных в Unicode (например, 说 для 説). |
| JIS 1978 Глифы | kJIS1978CharactersSelector | 2 | Используйте формы символов для японских символов, как определено в документе JIS (Japanese Industrial Standard) C 6226-1978. |
| JIS 1983 Глифы | kJIS1983CharactersSelector | 3 | Используйте формы символов для японских символов, как определено в документе JIS X 0208-1983. |
| JIS 1990 Глифы | kJIS1990CharactersSelector | 4 | Используйте формы символов для японских символов, как определено в документе JIS X 0208-1990. |
| Традиционные глифы, альтернативный набор 1 | kTraditionalAltOneSelector | 5 | Используйте альтернативный набор 1 традиционных форм для символов. |
| Традиционные глифы, альтернативный набор 2 | kTraditionalAltTwoSelector | 6 | Используйте альтернативный набор 2 традиционных форм для символов. |
| Традиционные глифы, альтернативный набор 3 | kTraditionalAltThreeSelector | 7 | Используйте альтернативный набор 3 традиционных форм для символов. |
| Традиционные глифы, альтернативный набор 4 | kТрадиционный AltFourSelector | 8 | Используйте альтернативный набор 4 традиционных форм для символов. |
| Традиционные глифы, альтернативный набор 5 | kTraditionalAltFiveSelector | 9 | Используйте альтернативный набор 5 традиционных форм для символов. |
| Экспертные глифы | kExpertCharactersSelector | 10 | Используйте «экспертные» формы иероглифов, такие как определенные в наборе символов Fujitsu FMR. |
| JIS 2004 Глифы | kJIS2004CharactersSelector | 11 | Используйте формы символов для японских символов, как определено в документе JIS X 0208-2004. |
| Символы Ходзё | khojoCharactersSelector | 12 | Наборы символов JIS X 0212-1990 (он же «Ходзё кандзи») и JIS X 0213:2004 значительно перекрываются. В некоторых случаях их прототипные глифы различаются. При создании шрифтов, поддерживающих JIS X 0212-1990 и JIS X 0213:2004 (например, те, которые поддерживают набор символов Adobe-Japan из 1-6 символов), в качестве закодированной формы рекомендуется использовать формы JIS X 0213:2004. Функция «hojo» используется для доступа к глифам JIS X 0212-1990 в случаях, когда закодирована форма JIS X 0213:2004. |
| Глифы НЖК | kNLCCharactersSelector | 13 | Совет по национальным языкам (NLC) Японии определил новые формы глифов для ряда символов JIS в 2000 году. Этот селектор используется для доступа к этим глифам. Этот селектор используется для доступа к этим глифам. |
| Традиционные имена | kTraditionalNamesCharactersSelector | 14 | Сопоставляет упрощенные формы шрифта с соответствующими традиционными формами, которые можно использовать в личных именах. |
Номер Регистр
| Постоянная характеристика | Значение функции | Тип элемента |
|---|---|---|
| kNumberCase | 21 | Эксклюзив |
Регистр чисел не зависит от регистра букв. Числа в нижнем регистре (также называемые «традиционными» или «старыми») — это цифры, которые могут опускаться ниже базовой линии, в отличие от цифр в верхнем регистре (также называемых «подкладками»), которые , а не опускаются ниже базовой линии.
| Имя селектора | Константа(ы) селектора | Значение селектора | Функция выбора |
|---|---|---|---|
| Строчные цифры | kLowerCaseNumbersSelector | 0 | Эти формы чисел могут опускаться ниже базовой линии. Их иногда называют «традиционными» или «старыми» числами. Их иногда называют «традиционными» или «старыми» числами. |
| Заглавные буквы | kUpperCaseNumbersSelector | 1 | Эти формы чисел не опускаются ниже базовой линии. Их иногда называют «подкладочными» номерами. |
Интервал между текстом
| Постоянная характеристика | Значение функции | Тип элемента |
|---|---|---|
| kTextSpacing | 22 | Эксклюзив |
Тип функции «Интервал текста» используется для выбора между пропорциональными, моноширинными и полуширинными формами символов в шрифте. Использование этого типа функции необязательно; для более точного управления см. типы объектов Kana Spacing и Ideographic Spacing.
| Имя селектора | Константа(ы) селектора | Значение селектора | Функция выбора |
|---|---|---|---|
| Пропорциональный | kProportionalTextSelector | 0 | Выбирает пропорциональные формы букв. |
| Моноширинный | kMonospacedTextSelector | 1 | Выбирает моноширинные формы букв. |
| Полуширина | kHalfWidthTextSelector | 2 | Выбирает полуширинные формы букв. |
| Третья ширина | kThirdWidthTextSelector | 3 | Выбирает формы букв третьей ширины. |
| Четверть ширины | kQuarterWidthTextSelector | 4 | Выбирает формы букв в четверть ширины. |
| Альтернативный пропорциональный | kAltProportionalTextSelector | 5 | Выбирает альтернативные пропорциональные формы букв. |
| Альтернативная половинная ширина | kAltHalfWidthTextSelector | 6 | Выбирает альтернативные формы букв половинной ширины. |
Транслитерация
| Постоянная характеристика | Значение функции | Тип элемента |
|---|---|---|
| kТранслитерация | 23 | Эксклюзив |
Типы функций транслитерации позволяют отображать текст одного формата в другом формате. В качестве примера можно взять строку хираганы и отобразить ее как катакану. Поскольку транслитерация обычно выполняется в пространстве символов, ее использование настоятельно не рекомендуется.
В качестве примера можно взять строку хираганы и отобразить ее как катакану. Поскольку транслитерация обычно выполняется в пространстве символов, ее использование настоятельно не рекомендуется.
| Имя селектора | Константа(ы) селектора | Значение селектора | Функция выбора |
|---|---|---|---|
| Без транслитерации | кнотранслитератионселектор | 0 | Указывает, что транслитерация не требуется. |
| Ханджа на хангыль | kHanjaToHangulSelector | 1 | Указывает, что ханджа должна транслитерироваться в хангыль. |
| Хирагана-катакана | kHiraganaToKatakanaSelector | 2 | Указывает, что хирагану следует транслитерировать в катакану. |
| От Катаканы до Хираганы | kKatakanaToHiraganaSelector | 3 | Указывает, что катакана должна быть транслитерирована в хирагану. |
| Кана Романизация | kKanaToRomanizationSelector | 4 | Указывает, что хирагана и катакана должны быть транслитерированы в ромадзи. |
| Романизация в хирагану | kRomanizationToHiraganaSelector | 5 | Указывает, что ромадзи следует транслитерировать в хирагану. |
| Романизация катаканы | kRomanizationToKatakanaSelector | 6 | Указывает, что ромадзи следует транслитерировать в катакану. |
| Ханджа на хангыль Alt One | ханджатохангулAltOneSelector | 7 | Это указывает на то, что ханджа с несколькими чтениями должна быть переведена в хангыль для их второго чтения. |
| Ханджа на хангыль Второй вариант | ханджатохангылAltTwoSelector | 8 | Это указывает на то, что ханджа с несколькими чтениями должна быть переведена в хангыль для их третьего чтения. |
| Ханджа на хангыль Альт 3 | kHanjaToHangulAltThreeSelector | 9 | Это указывает на то, что ханджа с несколькими чтениями должна быть переведена в хангыль для их четвертого чтения. |
Аннотация
| Постоянная характеристика | Значение функции | Тип элемента |
|---|---|---|
| kАннотация | 24 | Эксклюзив |
Тип элемента «Аннотация» определяет аннотации (или украшения) к основным формам букв. Например, большинство японских шрифтов содержат версии чисел, которые обведены кружком, заключены в скобки, имеют точки после них и т. д. Многие из них отдельно закодированы в Unicode по соображениям совместимости, но использование этой функции позволяет использовать более широкий набор аннотированных цифр.
| Имя селектора | Константа(ы) селектора | Значение селектора | Функция выбора |
|---|---|---|---|
| Без аннотации | kNoAnnotationSelector | 0 | Указывает, что символы должны отображаться без аннотаций. |
| Коробка Аннотация | kBoxAnnotationSelector | 1 | Используйте формы символов, окруженные картушем коробки. |
| Закругленная рамка Аннотация | kRoundedBoxAnnotationSelector | 2 | Используйте формы символов, окруженные картушем коробки с закругленными углами. |
| Круг Аннотация | kCircleAnnotationSelector | 3 | Используйте формы символов, окруженные кругом. Например, см. Unicodes от U+3260 до U+326F. |
| Обозначение в виде перевернутого круга | kInvertedCircleAnnotationSelector | 4 | То же, что и Круговая аннотация, но с перевернутым белым и черным цветом. Например, см. Unicodes от U+2776 до U+277F. |
| Скобка Аннотация | kParenthesisAnnotationSelector | 5 | Используйте формы символов, заключенные в круглые скобки. Например, см. Unicodes от U+2474 до U+2487. |
| Период Аннотация | kPeriodAnnotationSelector | 6 | Используйте формы символов, за которыми следует точка. Например, см. Unicodes от U+2488 до U+249B. Например, см. Unicodes от U+2488 до U+249B. |
| Римская цифра Аннотация | kRomanNumeralAnnotationSelector | 7 | Отображение заданных символов в форме римских цифр. |
| Алмазная аннотация | kDiamondAnnotationSelector | 8 | Показать текст, окруженный ромбом. |
| Перевернутая рамка Аннотация | kInvertedBoxAnnotationSelector | 9 | То же, что и Box Annotation, но белый и черный наоборот. |
| Перевернутая закругленная рамка Аннотация | kInvertedRoundedBoxAnnotationSelector | 10 | То же, что и аннотация со скругленными углами, но белый и черный наоборот. |
Интервал кана
| Постоянная характеристика | Значение функции | Тип элемента |
|---|---|---|
| kKanaSpacing | 25 | Эксклюзив |
Интервал кана используется для выбора ширины символов японской хираганы и катаканы.
| Имя селектора | Константа(ы) селектора | Значение селектора | Функция выбора |
|---|---|---|---|
| Полная ширина | kFullWidthKanaSelector | 0 | Выбирает полноразмерные формы каны. |
| Пропорциональный | kProportionalKanaSelector | 1 | Выбирает пропорциональные формы каны. |
Идеографический интервал
| Постоянная характеристика | Значение функции | Тип элемента |
|---|---|---|
| kIdeographicSpacing | 26 | Эксклюзив |
Тип функции «Идеографический интервал» используется для выбора между полноширинными и пропорциональными формами идеограмм (т. е. символов, производных от хань).
| Имя селектора | Константа(ы) селектора | Значение селектора | Функция выбора |
|---|---|---|---|
| Полная ширина | kFullWidthIdeographsSelector | 0 | Выбирает полноразмерные формы идеограмм. |
| Пропорциональный | kProportionalIdeographsSelector | 1 | Выбирает пропорциональные формы идеограмм. |
| Половинная ширина | kHalfWidthIdeographsSelector | 2 | Выбирает полуширинные формы идеограмм. |
Разложение Unicode
| Константа функции | Значение функции | Тип элемента |
|---|---|---|
| kUnicodeDecomposition | 27 | Неэксклюзивный |
Эта функция используется, чтобы сделать различные формы композиции/декомпозиции Unicode видимыми для пользователя.
| Имя селектора | Константа(ы) селектора | Значение селектора | Функция выбора |
|---|---|---|---|
| Каноническая композиция | kCanonicalCompositionOnSelector kCanonicalCompositionOffSelector | 0 | Отображает разложенный Unicode как полностью составленный. Этот селектор обычно не должен отображаться в пользовательском интерфейсе. Этот селектор обычно не должен отображаться в пользовательском интерфейсе. |
| Состав совместимости | kCompatibilityCompositionOnSelector kCompatibilityCompositionOffSelector | 2 | Отображает разложенную совместимость Unicode как полностью составленную. Этот селектор обычно не должен отображаться в пользовательском интерфейсе. |
| Композиция для транскодирования | kTranscodingCompositionOnSelector kTranscodingCompositionOffSelector | 4 | Некоторые из старых текстовых кодировок Macintosh, используемых с QuickDraw, включали символы, не закодированные в Unicode. Чтобы обеспечить двустороннюю совместимость между ними, Apple включает в свою реализацию символы области частного использования Unicode, которые взаимодействуют с другими для управления процессом перекодирования. Эта пара функция/селектор используется для управления тем, используются ли эти элементы управления транскодированием. |
Руби Кана
| Постоянная характеристика | Значение функции | Тип элемента |
|---|---|---|
| кРубиКана | 28 | Неэксклюзивный |
В наборе текста в японском языке часто используются меньшие глифы кана, как правило, в форме надстрочного индекса, чтобы прояснить значение кандзи, которое может быть незнакомо читателю. Они называются рубиновыми, от старого термина набора для шрифта размером четыре пункта. Эта функция идентифицирует глифы в шрифте, которые были разработаны для этого использования, заменяя ими рисунки по умолчанию.
Они называются рубиновыми, от старого термина набора для шрифта размером четыре пункта. Эта функция идентифицирует глифы в шрифте, которые были разработаны для этого использования, заменяя ими рисунки по умолчанию.
Механизм компоновки должен выполнить масштабирование и изменение положения глифов, чтобы сгенерировать правильный рубин. Этой функции самой по себе недостаточно.
| Имя селектора | Константа(ы) селектора | Значение селектора | Функция выбора |
|---|---|---|---|
| Нет Руби Кана | кНорубиКанаселектор | 0 | Не используйте рубиновые формы |
| Руби Кана | kRubyKanaSelector | 1 | Используйте рубиновые формы |
| Руби Кана | kRubyKanaOnSelector RubyKanaOffSelector | 2 | Включает или выключает рубиновые фигуры |
Альтернативные символы CJK
| Постоянная характеристика | Значение функции | Тип элемента |
|---|---|---|
| kCJKSymbolAlternatives | 29 | Эксклюзив |
Эта функция позволяет выбирать различные альтернативные формы, характерные для восточноазиатских символов (например, 〠 U+3020 ПОЧТОВАЯ МАРКА НА ЛИЦЕ).
| Имя селектора | Константа(ы) селектора | Значение селектора | Функция выбора |
|---|---|---|---|
| Нет альтернатив символу CJK | kNoCJKSymbolAlternativesSelector | 0 | Использовать стандартные формы (т. е. те символы, на которые сопоставляется 'cmap') |
| Символ CJK Alt One | kCJKSymbolAltOneSelector | 1 | Использовать первый набор альтернативных форм |
| Символ CJK Alt Two | kCJKSymbolAltTwoSelector | 2 | Использовать второй набор альтернативных форм |
| Символ CJK Alt Three | kCJKSymbolAltThreeSelector | 3 | Использовать третий набор альтернативных форм |
| Символ CJK Alt Four | kCJKSymbolAltFourSelector | 4 | Использовать четвертый набор альтернативных форм |
| Символ CJK Alt Five | kCJKSymbolAltFiveSelector | 5 | Использовать пятый набор альтернативных форм |
Идеографические альтернативы
| Постоянная характеристика | Значение функции | Тип элемента |
|---|---|---|
| kИдеографические альтернативы | 30 | Эксклюзив |
Эта функция позволяет выбирать различные альтернативные формы, характерные для восточноазиатских иероглифов (например, 誠 U+8AA0 против 説 U+8AAC, хотя эти две формы кодируются отдельно).
| Имя селектора | Константа(ы) селектора | Значение селектора | Функция выбора |
|---|---|---|---|
| Идеографические альтернативы отсутствуют | kNoIdeographicAlternativesSelector | 0 | Использовать стандартные формы (т. е. те символы, на которые сопоставляется 'cmap') |
| Идеографический вариант один | kIdeographicAltOneSelector | 1 | Использовать первый набор альтернативных форм |
| Идеографический второй альт | kIdeographicAltTwoSelector | 2 | Использовать второй набор альтернативных форм |
| Идеографический Alt Three | kIdeographicAltThreeSelector | 3 | Использовать третий набор альтернативных форм |
| Идеографический альтернативный номер четыре | kIdeographicAltFourSelector | 4 | Использовать четвертый набор альтернативных форм |
| Идеографический Alt Five | kIdeographicAltFiveSelector | 5 | Использовать пятый набор альтернативных форм |
Вертикальное размещение CJK Roman
| Постоянная характеристика | Значение функции | Тип элемента |
|---|---|---|
| kCJKVerticalRomanPlacement | 31 | Эксклюзив |
Эта функция управляет расположением ромадзи относительно кандзи. Того же эффекта можно добиться, установив базовую линию.
Того же эффекта можно добиться, установив базовую линию.
| Имя селектора | Константа(ы) селектора | Значение селектора | Функция выбора |
|---|---|---|---|
| CJK Вертикальная римская ориентация по центру | kCJKVerticalRomanCenteredSelector | 0 | Центрировать римские глифы вертикально так, чтобы их центры и центры идеограмм совпадали |
| CJK Вертикальная римская H Базовая линия | kCJKVerticalRomanHBaselineSelector | 1 | Использовать стандартную римскую базовую линию для римских глифов |
Курсив CJK Roman
| Постоянная характеристика | Значение функции | Тип элемента |
|---|---|---|
| kiTalicCJKRoman | 32 | Неэксклюзивный |
Определяет, пишутся ли ромадзи курсивом при смешивании с кандзи.
| Имя селектора | Константа(ы) селектора | Значение селектора | Функция выбора |
|---|---|---|---|
| Нет CJK Курсив римский | kNoCJKItalicRomanSelector | 0 | Не используйте курсив для ромадзи |
| CJK Курсив римский | kCJKItalicRomanSelector | 1 | Использовать курсив для ромадзи |
| CJK Курсив римский | kCJKItalicRomanOnSelector CJKItalicRomanOffSelector | 2 | Включает и выключает использование курсива для ромадзи |
Макет с учетом регистра
| Константа функции | Значение функции | Тип элемента |
|---|---|---|
| kCaseSensitiveLayout | 33 | Неэксклюзивный |
Эта функция позволяет использовать альтернативные формы пунктуации в тексте, состоящем только из строчных букв. Например, длинное тире выглядит лучше всего, если его положение в окружении строчных букв ниже, чем его положение в окружении цифр или прописных букв.
Например, длинное тире выглядит лучше всего, если его положение в окружении строчных букв ниже, чем его положение в окружении цифр или прописных букв.
| Имя селектора | Константа(ы) селектора | Значение селектора | Функция выбора |
|---|---|---|---|
| Расположение с учетом регистра | kCaseSensitiveLayoutOnSelector CaseSensitiveLayoutOffSelector | 0 | Включение или отключение регистрозависимого регистра |
| Интервал с учетом регистра | kCaseSensitiveSpacingOnSelector CaseSensitiveSpacingOffSelector | 2 | Включение или выключение интервала с учетом регистра |
Альтернативная Кана
| Постоянная характеристика | Значение функции | Тип элемента |
|---|---|---|
| kAlternateKana | 34 | Неэксклюзивный |
Это позволяет использовать различные формы каны в горизонтальном или вертикальном тексте.
| Имя селектора | Константа(ы) селектора | Значение селектора | Функция выбора |
|---|---|---|---|
| Альтернативный Гориз Кана | kAlternateHorizKanaOnSelector АльтернативныйHorizKanaOffSelector | 0 | Указывает, что в горизонтальном тексте следует использовать альтернативные формы хираганы и катаканы. |
| Альтернативный Vert Кана | kAlternateVertKanaOnSelector AlternateVertKanaOffSelector | 2 | Указывает, что в вертикальном тексте следует использовать альтернативные формы хираганы и катаканы. |
Стилистические альтернативы
| Постоянная характеристика | Значение функции | Тип элемента |
|---|---|---|
| kСтильные альтернативы | 35 | Неэксклюзивный |
Эта функция позволяет использовать различные стилистические альтернативы для глифов и в значительной степени эквивалентна неисключительной версии функции «Альтернативные символы». Он предназначен специально для использования в качестве AAT-эквивалента функций OpenType с
Он предназначен специально для использования в качестве AAT-эквивалента функций OpenType с 'ss01' по 'ss20' .
| Имя селектора | Константа(ы) селектора | Значение селектора | Функция выбора |
|---|---|---|---|
| Без стилистических альтернатив | kNoStylisticAlternatesSelector | 0 | Использовать стандартные формы (т. е. те символы, на которые сопоставляется 'cmap') |
| Стилистический Alt One | kStylisticAltOneOnSelector StylisticAltOneOffSelector | 2 | Включает или выключает первый набор альтернатив |
| Стилистический второй вариант | kStylisticAltTwoOnSelector StylisticAltTwoOffSelector | 4 | Включает или выключает второй набор альтернатив |
| Стилистический альтернативный номер три | kStylisticAltThreeOnSelector StylisticAltThreeOffSelector | 6 | Включает или выключает третий набор альтернатив |
| Стилистический Альт Четыре | kStylisticAltFourOnSelector StylisticAltFourOffSelector | 8 | Включает или выключает четвертый набор альтернатив |
| Стилистический Alt Five | kStylisticAltFiveOnSelector StylisticAltFiveOffSelector | 10 | Включает или выключает пятый набор альтернатив |
| Стилистический Alt Six | kStylisticAltSixOnSelector StylisticAltSixOffSelector | 12 | Включает или выключает шестой набор альтернатив |
| Стилистический Alt Seven | kStylisticAltSevenOnSelector StylisticAltSevenOffSelector | 14 | Включает или выключает седьмой набор альтернатив |
| Стилистический Alt Eight | kStylisticAltEightOnSelector StylisticAltEightOffSelector | 16 | Включает или выключает восьмой набор альтернатив |
| Стилистический Alt Nine | kStylisticAltNineOnSelector StylisticAltNineOffSelector | 18 | Включает или выключает девятый набор альтернатив |
| Стилистический Alt Ten | kStylisticAltTenOnSelector StylisticAltTenOffSelector | 20 | Включает или выключает десятый набор альтернатив |
| Стилистический Alt Eleven | kStylisticAltElevenOnSelector СтилистическийAltElevenOffSelector | 22 | Включает или выключает одиннадцатый набор альтернатив |
| Стилистический Альт Двенадцать | kStylisticAltTwelveOnSelector StylisticAltTwelveOffSelector | 24 | Включает или выключает двенадцатый набор альтернатив |
| Стилистический Альт Тринадцать | kStylisticAltThirteenOnSelector StylisticAltThirteenOffSelector | 26 | Включает или выключает тринадцатый набор альтернатив |
| Стилистический Альт Четырнадцать | kStylisticAltFourteenOnSelector StylisticAltFourteenOffSelector | 28 | Включает или выключает четырнадцатый набор альтернатив |
| Стилистический Альт Пятнадцать | kStylisticAltFifteenOnSelector StylisticAltFifteenOffSelector | 30 | Включает или выключает пятнадцатый набор альтернатив |
| Стилистический Alt Sixteen | kStylisticAltSixteenOnSelector StylisticAltSixteenOffSelector | 32 | Включает или выключает шестнадцатый набор альтернатив |
| Стилистический Альт Семнадцать | kStylisticAltSeventeenOnSelector StylisticAltSeventeenOffSelector | 34 | Включает или выключает семнадцатый набор альтернатив |
| Стилистический Альт Восемнадцать | kStylisticAltEighteenOnSelector StylisticAltEighteenOffSelector | 36 | Включает или выключает восемнадцатый набор альтернатив |
| Стилистический Альт Девятнадцать | kStylisticAltNineteenOnSelector StylisticAltNineteenOffSelector | 38 | Включает или выключает девятнадцатый набор альтернатив |
| Стилистический Альт Двадцать | kStylisticAltTwentyOnSelector StylisticAltTwentyOffSelector | 40 | Включает или выключает двадцатый набор альтернатив |
Контекстные альтернативы
| Константа функции | Значение функции | Тип элемента |
|---|---|---|
| kContextualAlternates | 36 | Неэксклюзивный |
Эта функция используется для поддержки альтернативных форм для контекстно-зависимых глифов и росчерков
| Имя селектора | Константа(ы) селектора | Значение селектора | Функция выбора |
|---|---|---|---|
| Контекстные альтернативы | kContextualAlternatesOnSelector ContextualAlternatesOffSelector | 0 | Включение или отключение альтернатив для контекстно-зависимых глифов |
| Альтернативные варианты Swash | kSwashAlternatesOnSelector SwashAlternatesOffSelector | 2 | Включение или отключение чередования для контекстно-зависимых росчерков |
| Варианты контекстного перекоса | kContextualSwashAlternatesOnSelector ContextualSwashAlternatesOffSelector | 4 | Включение и отключение чередования для контекстно-зависимых глифов и росчерков |
Нижний регистр
| Постоянная характеристика | Значение функции | Тип элемента |
|---|---|---|
| нижний регистр | 37 | Эксклюзив |
Эта функция заменяет некоторые функции функции Letter Case. Он используется для изменения внешнего вида текста в нижнем регистре на маленькие или маленькие заглавные буквы. [Некоторые шрифты содержат дополнительный размер заглавных букв, более короткий, чем обычные малые прописные, и по причуде именуемые маленькими прописными. Такие формы, скорее всего, можно найти в дизайнах с маленькой высотой строчной буквы x, где они лучше гармонируют с текстом в нижнем регистре, чем более высокие маленькие заглавные буквы [примеры маленьких заглавных букв см. в семействах шрифтов Emigre Mrs Eaves и Filosofia].) Дисплей фактических глифов верхнего регистра для строчных букв не рекомендуется.
Он используется для изменения внешнего вида текста в нижнем регистре на маленькие или маленькие заглавные буквы. [Некоторые шрифты содержат дополнительный размер заглавных букв, более короткий, чем обычные малые прописные, и по причуде именуемые маленькими прописными. Такие формы, скорее всего, можно найти в дизайнах с маленькой высотой строчной буквы x, где они лучше гармонируют с текстом в нижнем регистре, чем более высокие маленькие заглавные буквы [примеры маленьких заглавных букв см. в семействах шрифтов Emigre Mrs Eaves и Filosofia].) Дисплей фактических глифов верхнего регистра для строчных букв не рекомендуется.
| Имя селектора | Константа(ы) селектора | Значение селектора | Функция выбора |
|---|---|---|---|
| Нижний регистр по умолчанию | kDefaultLowerCaseSelector | 0 | Использовать стандартные глифы нижнего регистра |
| Маленькие заглавные буквы нижнего регистра | kLowerCaseSmallCapsSelector | 1 | Отображать глифы нижнего регистра как прописные. (Это наиболее распространенный способ отображения заглавных букв.) (Это наиболее распространенный способ отображения заглавных букв.) |
| Маленькие заглавные буквы нижнего регистра | kLowerCasePetiteCapsSelector | 2 | Отображать глифы нижнего регистра как маленькие заглавные |
Верхний регистр
| Постоянная характеристика | Значение функции | Тип элемента |
|---|---|---|
| kВерхний регистр | 38 | Эксклюзив |
Эта функция заменяет некоторые функции функции Letter Case. Он используется для изменения внешнего вида текста в верхнем регистре на маленькие или маленькие заглавные буквы. [Некоторые шрифты содержат дополнительный размер заглавных букв, более короткий, чем обычные малые прописные, и по причуде именуемые маленькими прописными. Такие формы, скорее всего, можно найти в дизайнах с маленькой высотой строчной буквы x, где они лучше гармонируют со строчным текстом, чем более высокие маленькие прописные [примеры маленьких заглавных букв см. в семействах шрифтов Emigre Mrs Eaves и Filosofia].) Дисплей фактических глифов нижнего регистра для букв верхнего регистра не рекомендуется.
в семействах шрифтов Emigre Mrs Eaves и Filosofia].) Дисплей фактических глифов нижнего регистра для букв верхнего регистра не рекомендуется.
| Имя селектора | Константа(ы) селектора | Значение селектора | Функция выбора |
|---|---|---|---|
| Верхний регистр по умолчанию | kDefaultUpperCaseSelector | 0 | Использовать стандартные символы верхнего регистра |
| Маленькие крышки верхнего регистра | kUpperCaseSmallCapsSelector | 1 | Отображать глифы в верхнем регистре как маленькие заглавные (обычно используется с аббревиатурами). |
| Миниатюрные крышки верхнего регистра | kUpperCasePetiteCapsSelector | 2 | Отображать глифы верхнего регистра как маленькие заглавные |
Тег языка
| Константа функции | Значение функции | Тип элемента |
|---|---|---|
| kLanguageTag | 39 | Эксклюзив |
Эта функция позволяет использовать глифы для конкретных языков. Селекторы, отличные от 0, на единицу больше, чем индексы в таблице
Селекторы, отличные от 0, на единицу больше, чем индексы в таблице 'ltag' , которая затем сопоставляет их со стандартным языковым тегом IETF.
Например, если языковой тег с индексом 0 в таблице 'ltag' равен «sr» (для сербского), то комбинация функции/селектора 39/1 изменит глифы на любые формы, характерные для сербского языка.
Римский интервал CJK
| Постоянная характеристика | Значение функции | Тип элемента |
|---|---|---|
| kCJKRomanSpacing | 103 | Эксклюзив |
Тип функции CJK Roman Spacing используется для выбора между пропорциональными и полуширинными формами латинских символов в шрифте CJK.
| Имя селектора | Константа(ы) селектора | Значение селектора | Функция выбора |
|---|---|---|---|
| Полуширина | kHalfWidthCJKRomanSelector | 0 | Выбирает полуширинные формы букв. |
| Пропорциональный | kProportionalCJKRomanSelector | 1 | Выбирает пропорциональные формы букв. |
| По умолчанию Роман | kDefaultCJKRomanSelector | 2 | Выбирает латинские формы букв по умолчанию. |
| Роман во всю ширину | kFullWidthCJKRomanSelector | 3 | Выбирает латинские буквы полной ширины. |
Интерфейс приложения
Для удобства в этом разделе представлен интерфейс на языке C, который приложения используют для поддержки перечисленных выше типов функций и селекторов.
Самая последняя версия этого интерфейса доступна в заголовке SFNTTypes.h .
перечисление {
kAllTypographicFeaturesType = 0,
kLigaturesType = 1,
kCursiveConnectionType = 2,
kLetterCaseType = 3, /* не рекомендуется — вместо этого используйте kLowerCaseType или kUpperCaseType */
kVerticalSubstitutionType = 4,
kLinguisticRearrangementType = 5,
kNumberSpacingType = 6,
kSmartSwashType = 8,
kDiacriticsType = 9,
kVerticalPositionType = 10,
kFractionsType = 11,
kOverlappingCharactersType = 13,
kTypographicExtrasType = 14,
kMathematicalExtrasType = 15,
kOrnamentSetsType = 16,
kCharacterAlternativesType = 17,
kDesignComplexityType = 18,
кстилеоптионстипе = 19,
kCharacterShapeType = 20,
kNumberCaseType = 21,
kTextSpacingType = 22,
kTransliterationType = 23,
kAnnotationType = 24,
kKanaSpacingType = 25,
kIdeographicSpacingType = 26,
kUnicodeDecompositionType = 27,
kRubyKanaType = 28,
kCJKSymbolAlternativesType = 29,
kIdeographicAlternativesType = 30,
kCJKVerticalRomanPlacementType = 31,
kItalicCJKRomanType = 32,
kCaseSensitiveLayoutType = 33,
kAlternateKanaType = 34,
kStylisticAlternativesType = 35,
kContextualAlternatesType = 36,
kLowerCaseType = 37,
kUpperCaseType = 38,
kLanguageTagType = 39,
kCJKRomanSpacingType = 103,
kLastFeatureType = -1
};
/*
* Резюме:
* Селекторы для типа объекта kAllTypographicFeaturesType
*/
перечисление {
kAllTypeFeaturesOnSelector = 0,
kAllTypeFeaturesOffSelector = 1
};
/*
* Резюме:
* Селекторы для типа объекта kLigaturesType
*/
перечисление {
kRequiredLigaturesOnSelector = 0,
kRequiredLigaturesOffSelector = 1,
kCommonLigaturesOnSelector = 2,
kCommonLigaturesOffSelector = 3,
kRareLigaturesOnSelector = 4,
kRareLigaturesOffSelector = 5,
kLogosOnSelector = 6,
kLogosOffSelector = 7,
kRebusPicturesOnSelector = 8,
kRebusPicturesOffSelector = 9,
kDiphthongLigaturesOnSelector = 10,
kDiphthongLigaturesOffSelector = 11,
kSquaredLigaturesOnSelector = 12,
kSquaredLigaturesOffSelector = 13,
kAbbrevSquaredLigaturesOnSelector = 14,
kAbbrevSquaredLigaturesOffSelector = 15,
kSymbolLigaturesOnSelector = 16,
kSymbolLigaturesOffSelector = 17,
kContextualLigaturesOnSelector = 18,
kContextualLigaturesOffSelector = 19,
kHistoricalLigaturesOnSelector = 20,
kHistoricalLigaturesOffSelector = 21
};
/*
* Резюме:
* Селекторы для типа объекта kCursiveConnectionType
*/
перечисление {
kUnconnectedSelector = 0,
kPartiallyConnectedSelector = 1,
kCursiveSelector = 2
};
/*
* Резюме:
* Селекторы для типа функции kLetterCaseType
*/
перечисление {
kUpperAndLowerCaseSelector = 0, /* устарело */
kAllCapsSelector = 1, /* устарело */
kAllLowerCaseSelector = 2, /* устарело */
kSmallCapsSelector = 3, /* устарело */
kInitialCapsSelector = 4, /* устарело */
kInitialCapsAndSmallCapsSelector = 5 /* устарело */
};
/*
* Резюме:
* Селекторы для типа объекта kVerticalSubstitutionType
*/
перечисление {
kSubstituteVerticalFormsOnSelector = 0,
kSubstituteVerticalFormsOffSelector = 1
};
/*
* Резюме:
* Селекторы для типа функции kLinguisticRearrangementType
*/
перечисление {
kLinguisticRearrangementOnSelector = 0,
kLinguisticRearrangementOffSelector = 1
};
/*
* Резюме:
* Селекторы для типа объекта kNumberSpacingType
*/
перечисление {
kMonospacedNumbersSelector = 0,
kProportionalNumbersSelector = 1,
kThirdWidthNumbersSelector = 2,
kQuarterWidthNumbersSelector = 3
};
/*
* Резюме:
* Селекторы для типа функции kSmartSwashType
*/
перечисление {
KWordInitialSwashesOnSelector = 0,
KWordInitialSwashesOffSelector = 1,
KWordFinalSwashesOnSelector = 2,
KWordFinalSwashesOffSelector = 3,
kLineInitialSwashesOnSelector = 4,
kLineInitialSwashesOffSelector = 5,
kLineFinalSwashesOnSelector = 6,
kLineFinalSwashesOffSelector = 7,
kNonFinalSwashesOnSelector = 8,
kNonFinalSwashesOffSelector = 9};
/*
* Резюме:
* Селекторы для типа функции kDiacriticsType
*/
перечисление {
kShowDiacriticsSelector = 0,
kHideDiacriticsSelector = 1,
kDecomposeDiacriticsSelector = 2
};
/*
* Резюме:
* Селекторы для типа объекта kVerticalPositionType
*/
перечисление {
kNormalPositionSelector = 0,
kSuperiorsSelector = 1,
kInferiorsSelector = 2,
kOrdinalsSelector = 3,
kScientificInferiorsSelector = 4
};
/*
* Резюме:
* Селекторы для типа объекта kFractionsType
*/
перечисление {
kNoFractionsSelector = 0,
kVerticalFractionsSelector = 1,
kDiagonalFractionsSelector = 2
};
/*
* Резюме:
* Селекторы для типа объекта kOverlappingCharactersType
*/
перечисление {
kPreventOverlapOnSelector = 0,
kPreventOverlapOffSelector = 1
};
/*
* Резюме:
* Селекторы для типа функции kTypographicExtrasType
*/
перечисление {
kHyphensToEmDashOnSelector = 0,
kHyphensToEmDashOffSelector = 1,
kHyphenToEnDashOnSelector = 2,
kHyphenToEnDashOffSelector = 3,
kSlashedZeroOnSelector = 4,
kSlashedZeroOffSelector = 5,
kFormInterrobangOnSelector = 6,
kFormInterrobangOffSelector = 7,
kSmartQuotesOnSelector = 8,
kSmartQuotesOffSelector = 9,
kPeriodsToEllipsisOnSelector = 10,
kPeriodsToEllipsisOffSelector = 11
};
/*
* Резюме:
* Селекторы для типа объекта kMathematicalExtrasType
*/
перечисление {
kHyphenToMinusOnSelector = 0,
kHyphenToMinusOffSelector = 1,
kAsteriskToMultiplyOnSelector = 2,
kAsteriskToMultiplyOffSelector = 3,
kSlashToDivideOnSelector = 4,
kSlashToDivideOffSelector = 5,
kInequalityLigaturesOnSelector = 6,
kInequalityLigaturesOffSelector = 7,
kExponentsOnSelector = 8,
kExponentsOffSelector = 9,
kMathematicGreekOnSelector = 10,
kMathematicalGreekOffSelector = 11
};
/*
* Резюме:
* Селекторы для типа объекта kOrnamentSetsType
*/
перечисление {
kNoOrnamentsSelector = 0,
kDingbatsSelector = 1,
kPiCharactersSelector = 2,
kFleuronsSelector = 3,
kDecorativeBordersSelector = 4,
kInternationalSymbolsSelector = 5,
kMathSymbolsSelector = 6
};
/*
* Резюме:
* Селекторы для типа объекта kCharacterAlternativesType
*/
перечисление {
kNoAlternatesSelector = 0
};
/*
* Резюме:
* Селекторы для типа объекта kDesignComplexityType
*/
перечисление {
kDesignLevel1Selector = 0,
kDesignLevel2Selector = 1,
kDesignLevel3Selector = 2,
kDesignLevel4Selector = 3,
kDesignLevel5Selector = 4
};
/*
* Резюме:
* Селекторы для типа функции kStyleOptionsType
*/
перечисление {
kNoStyleOptionsSelector = 0,
kDisplayTextSelector = 1,
kEngravedTextSelector = 2,
kIlluminatedCapsSelector = 3,
kTitlingCapsSelector = 4,
kTallCapsSelector = 5
};
/*
* Резюме:
* Селекторы для типа объекта kCharacterShapeType
*/
перечисление {
kTraditionalCharactersSelector = 0,
kSimplifiedCharactersSelector = 1,
kJIS1978CharactersSelector = 2,
kJIS1983CharactersSelector = 3,
kJIS1990CharactersSelector = 4,
kTraditionalAltOneSelector = 5,
kTraditionalAltTwoSelector = 6,
kTraditionalAltThreeSelector = 7,
kTraditionalAltFourSelector = 8,
kTraditionalAltFiveSelector = 9,
kExpertCharactersSelector = 10,
kJIS2004CharactersSelector = 11,
kHojoCharactersSelector = 12,
kNLCCharactersSelector = 13,
kTraditionalNamesCharactersSelector = 14
};
/*
* Резюме:
* Селекторы для типа функции kNumberCaseType
*/
перечисление {
kLowerCaseNumbersSelector = 0,
kUpperCaseNumbersSelector = 1
};
/*
* Резюме:
* Селекторы для типа функции kTextSpacingType
*/
перечисление {
kProportionalTextSelector = 0,
kMonospacedTextSelector = 1,
kHalfWidthTextSelector = 2,
kThirdWidthTextSelector = 3,
kQuarterWidthTextSelector = 4,
kAltProportionalTextSelector = 5,
kAltHalfWidthTextSelector = 6
};
/*
* Резюме:
* Селекторы для типа функции kTransliterationType
*/
перечисление {
kNoTransliterationSelector = 0,
kHanjaToHangulSelector = 1,
kHiraganaToKatakanaSelector = 2,
kKatakanaToHiraganaSelector = 3,
kKanaToRomanizationSelector = 4,
kRomanizationToHiraganaSelector = 5,
kRomanizationToKatakanaSelector = 6,
kHanjaToHangulAltOneSelector = 7,
kHanjaToHangulAltTwoSelector = 8,
kHanjaToHangulAltThreeSelector = 9};
/*
* Резюме:
* Селекторы для типа объекта kAnnotationType
*/
перечисление {
kNoAnnotationSelector = 0,
kBoxAnnotationSelector = 1,
kRoundedBoxAnnotationSelector = 2,
kCircleAnnotationSelector = 3,
kInvertedCircleAnnotationSelector = 4,
kParenthesisAnnotationSelector = 5,
kPeriodAnnotationSelector = 6,
kRomanNumeralAnnotationSelector = 7,
kDiamondAnnotationSelector = 8,
kInvertedBoxAnnotationSelector = 9,
kInvertedRoundedBoxAnnotationSelector = 10
};
/*
* Резюме:
* Селекторы для типа объекта kKanaSpacingType
*/
перечисление {
kFullWidthKanaSelector = 0,
kProportionalKanaSelector = 1
};
/*
* Резюме:
* Селекторы для типа объекта kIdeographicSpacingType
*/
перечисление {
kFullWidthIdeographsSelector = 0,
kProportionalIdeographsSelector = 1,
kHalfWidthIdeographsSelector = 2
};
/*
* Резюме:
* Селекторы для типа функции kUnicodeDecompositionType
*/
перечисление {
kCanonicalCompositionOnSelector = 0,
kCanonicalCompositionOffSelector = 1,
kCompatibilityCompositionOnSelector = 2,
kCompatibilityCompositionOffSelector = 3,
kTranscodingCompositionOnSelector = 4,
kTranscodingCompositionOffSelector = 5
};
/*
* Резюме:
* Селекторы для типа функции kRubyKanaType
*/
перечисление {
kNoRubyKanaSelector = 0, /* устарело — вместо этого используйте kRubyKanaOffSelector */
kRubyKanaSelector = 1, /* устарело — вместо этого используйте kRubyKanaOnSelector */
kRubyKanaOnSelector = 2,
kRubyKanaOffSelector = 3
};
/*
* Резюме:
* Селекторы для типа объекта kCJKSymbolAlternativesType
*/
перечисление {
kNoCJKSymbolAlternativesSelector = 0,
kCJKSymbolAltOneSelector = 1,
kCJKSymbolAltTwoSelector = 2,
kCJKSymbolAltThreeSelector = 3,
kCJKSymbolAltFourSelector = 4,
kCJKSymbolAltFiveSelector = 5
};
/*
* Резюме:
* Селекторы для типа объекта kIdeographicAlternativesType
*/
перечисление {
kNoIdeographicAlternativesSelector = 0,
kIdeographicAltOneSelector = 1,
kIdeographicAltTwoSelector = 2,
kIdeographicAltThreeSelector = 3,
kIdeographicAltFourSelector = 4,
kIdeographicAltFiveSelector = 5
};
/*
* Резюме:
* Селекторы для типа объекта kCJKVerticalRomanPlacementType
*/
перечисление {
kCJKVerticalRomanCenteredSelector = 0,
kCJKVerticalRomanHBaselineSelector = 1
};
/*
* Резюме:
* Селекторы для типа объекта kItalicCJKRomanType
*/
перечисление {
kNoCJKItalicRomanSelector = 0, /* устарело — вместо этого используйте kCJKItalicRomanOffSelector */
kCJKItalicRomanSelector = 1, /* устарело — вместо этого используйте kCJKItalicRomanOnSelector */
kCJKItalicRomanOnSelector = 2,
kCJKItalicRomanOffSelector = 3
};
/*
* Резюме:
* Селекторы для типа функции kCaseSensitiveLayoutType
*/
перечисление {
kCaseSensitiveLayoutOnSelector = 0,
kCaseSensitiveLayoutOffSelector = 1,
kCaseSensitiveSpacingOnSelector = 2,
kCaseSensitiveSpacingOffSelector = 3
};
/*
* Резюме:
* Селекторы для типа объекта kAlternateKanaType
*/
перечисление {
kAlternateHorizKanaOnSelector = 0,
kAlternateHorizKanaOffSelector = 1,
kAlternateVertKanaOnSelector = 2,
kAlternateVertKanaOffSelector = 3
};
/*
* Резюме:
* Селекторы для типа объекта kStylisticAlternativesType
*/
перечисление {
kNoStylisticAlternatesSelector = 0,
kStylisticAltOneOnSelector = 2,
kStylisticAltOneOffSelector = 3,
kStylisticAltTwoOnSelector = 4,
kStylisticAltTwoOffSelector = 5,
kStylisticAltThreeOnSelector = 6,
kStylisticAltThreeOffSelector = 7,
kStylisticAltFourOnSelector = 8,
kStylisticAltFourOffSelector = 9,
kStylisticAltFiveOnSelector = 10,
kStylisticAltFiveOffSelector = 11,
kStylisticAltSixOnSelector = 12,
kStylisticAltSixOffSelector = 13,
kStylisticAltSevenOnSelector = 14,
kStylisticAltSevenOffSelector = 15,
kStylisticAltEightOnSelector = 16,
kStylisticAltEightOffSelector = 17,
kStylisticAltNineOnSelector = 18,
kStylisticAltNineOffSelector = 19,
kStylisticAltTenOnSelector = 20,
kStylisticAltTenOffSelector = 21,
kStylisticAltElevenOnSelector = 22,
kStylisticAltElevenOffSelector = 23,
kStylisticAltTwelveOnSelector = 24,
kStylisticAltTwelveOffSelector = 25,
kStylisticAltThirteenOnSelector = 26,
kStylisticAltThirteenOffSelector = 27,
kStylisticAltFourteenOnSelector = 28,
kStylisticAltFourteenOffSelector = 29,
kStylisticAltFifteenOnSelector = 30,
kStylisticAltFifteenOffSelector = 31,
kStylisticAltSixteenOnSelector = 32,
kStylisticAltSixteenOffSelector = 33,
kStylisticAltSeventeenOnSelector = 34,
kStylisticAltSeventeenOffSelector = 35,
kStylisticAltEighteenOnSelector = 36,
kStylisticAltEighteenOffSelector = 37,
kStylisticAltNineteenOnSelector = 38,
kStylisticAltNineteenOffSelector = 39,
kStylisticAltTwentyOnSelector = 40,
kStylisticAltTwentyOffSelector = 41
};
/*
* Резюме:
* Селекторы для типа объекта kContextualAlternatesType
*/
перечисление {
kContextualAlternatesOnSelector = 0,
kContextualAlternatesOffSelector = 1,
kSwashAlternatesOnSelector = 2,
kSwashAlternatesOffSelector = 3,
kContextualSwashAlternatesOnSelector = 4,
kContextualSwashAlternatesOffSelector = 5
};
/*
* Резюме:
* Селекторы для типа функции kLowerCaseType
*/
перечисление {
kDefaultLowerCaseSelector = 0,
kLowerCaseSmallCapsSelector = 1,
kLowerCasePetiteCapsSelector = 2
};
/*
* Резюме:
* Селекторы для типа функции kUpperCaseType
*/
перечисление {
kDefaultUpperCaseSelector = 0,
kUpperCaseSmallCapsSelector = 1,
kUpperCasePetiteCapsSelector = 2
};
/*
* Резюме:
* Селекторы для типа объекта kCJKRomanSpacingType
*/
перечисление {
kHalfWidthCJKRomanSelector = 0,
kProportionalCJKRomanSelector = 1,
kDefaultCJKRomanSelector = 2,
kFullWidthCJKRomanSelector = 3
};
Встречайте расширенное семейство шрифтов San Francisco — WWDC22 — Видео
Больше видео
Узнайте о последних дополнениях к San Francisco — системному шрифту для платформ Apple — и узнайте, как они могут обеспечить больший контроль и гибкость при разработке интерфейсов.
 В дополнение к весам и оптическим размерам, San Francisco теперь поддерживает три новых стиля ширины: Condensed, Compressed и Expanded. Мы также познакомим вас с лингвистическим расширением Сан-Франциско и узнаем больше о многофункциональных семействах арабских системных шрифтов: SF Arabic и SF Arabic Rounded.
В дополнение к весам и оптическим размерам, San Francisco теперь поддерживает три новых стиля ширины: Condensed, Compressed и Expanded. Мы также познакомим вас с лингвистическим расширением Сан-Франциско и узнаем больше о многофункциональных семействах арабских системных шрифтов: SF Arabic и SF Arabic Rounded.Ресурсы
Похожие видео
WWDC22
WWDC 2020
Мы начнем с обзора семейства шрифтов San Francisco.Ищете что-то конкретное? Введите тему выше и сразу переходите к интересным материалам.
Я познакомлю вас с различными доступными семействами, стилями и размерами оптики. Затем я представлю новые стили ширины в SF Pro: Condensed, Compressed и Expanded.
Я также поделюсь несколькими примерами того, как и почему следует выбирать эти стили при разработке пользовательских интерфейсов. И в завершение я расскажу о том, как мы переносим многие черты Сан-Франциско на другие системы письма, представляя арабский язык SF и арабский язык SF Rounded.
Начнем с краткого обзора Сан-Франциско. San Francisco — это функциональное и универсальное семейство шрифтов, разработанное Apple и используемое на всех наших платформах.
На протяжении многих лет Сан-Франциско рос параллельно с экосистемой продуктов и впечатлений, предоставляя новые стили и семейства, способные адаптироваться к различным потребностям дизайна пользовательского интерфейса.
Сегодня Сан-Франциско включает в себя различные семейства шрифтов, которые имеют общий визуальный язык, но с уникальными функциями, разработанными специально для различных сред и приложений, таких как SF Pro и SF Pro Rounded, основные системные шрифты, используемые на многих наших платформах, таких как iOS, iPadOS, macOS и tvOS. SF Compact и SF Compact Rounded, вариант шрифта San Francisco, оптимизированный для узких колонок и мелкого размера, а также системные шрифты по умолчанию в watchOS. И SF Mono, моноширинный SF: используется в средах кодирования, таких как Xcode и Swift Playgrounds. Все эти семейства шрифтов вместе обеспечивают отличную функциональность и диапазон выразительности, что позволяет отображать текст в различных контекстах.
SF Compact и SF Compact Rounded, вариант шрифта San Francisco, оптимизированный для узких колонок и мелкого размера, а также системные шрифты по умолчанию в watchOS. И SF Mono, моноширинный SF: используется в средах кодирования, таких как Xcode и Swift Playgrounds. Все эти семейства шрифтов вместе обеспечивают отличную функциональность и диапазон выразительности, что позволяет отображать текст в различных контекстах.
Большинство семейств SF поставляются с обширной палитрой начертаний, от сверхлегкого до черного, что обеспечивает достаточное количество стилистических вариаций для создания акцентов и типографских иерархий.
Кроме того, большинство семейств шрифтов поставляются с оптическими размерами, что позволяет шрифтам автоматически настраивать определенные особенности дизайна в зависимости от размера текста в пунктах. Например, перемещение точки над буквой «i» дальше от базовой формы или открытие апертур определенных глифов, а также постепенное отслеживание текста с меньшим размером точек. Все эти корректировки оптимизируют шрифты, создавая уникальный дизайн, чтобы они соответствовали разным кеглям, как для отображения, так и для набора текста, типографские термины, используемые в отношении крупного и мелкого текста.
Все эти корректировки оптимизируют шрифты, создавая уникальный дизайн, чтобы они соответствовали разным кеглям, как для отображения, так и для набора текста, типографские термины, используемые в отношении крупного и мелкого текста.
Шрифты San Francisco обеспечивают контроль и гибкость, обеспечивая единообразное отображение четких и разборчивых интерфейсов на всех платформах Apple.
Это лишь некоторые из основных моментов SF, но есть и многое другое. Если вы хотите глубже погрузиться в оптические размеры, вариативные шрифты и динамический тип, я рекомендую вам ознакомиться с сессией Лоика и Цзяна «Подробности типографики пользовательского интерфейса» на WWDC 2020. Сегодня мы сосредоточимся на научной фантастике. Pro, который уже является невероятным инструментом для разработки пользовательских интерфейсов. Однако, несмотря на то, что веса и оптические размеры уже покрывают потребности многих дизайнеров, мы определили ряд конкретных задач, которые не могут быть решены только с помощью весовых и оптических осей. Например, в приложении «Фото», где мы расширили стилистические варианты заголовков в «Воспоминаниях». Или в новостях, где SF служит редакционным голосом в заголовках с выразительным и компактным стилем. И, наконец, в Картах, где предоставление дополнительных стилистических возможностей повысило типографский контраст и удобочитаемость. Поэтому мы еще больше расширили возможности SF, разработав новую ось.
Например, в приложении «Фото», где мы расширили стилистические варианты заголовков в «Воспоминаниях». Или в новостях, где SF служит редакционным голосом в заголовках с выразительным и компактным стилем. И, наконец, в Картах, где предоставление дополнительных стилистических возможностей повысило типографский контраст и удобочитаемость. Поэтому мы еще больше расширили возможности SF, разработав новую ось.
С уже доступными весами и оптическими размерами добавление оси ширины было естественной эволюцией SF: присоединение к обычной ширине у нас есть еще три стиля: сжатый, узкий и компактный; Сжатый, самый компактный стиль, доступный в настоящее время в SF; и последнее, но не менее важное, на другом конце спектра — Expanded. Это все новые доступные ширины в SF, которые в сочетании со всеми весами добавляют огромное количество опций, предоставляя целый набор новых голосов и функций для широкого спектра приложений. Некоторые из этих стилей более нейтральны; другие более выразительны. Каждый стиль функционален сам по себе, но в зависимости от дизайнерского замысла некоторые из них будут работать лучше, чем другие. В типографике нет абсолютных правил, но вы можете ожидать, что стили, которые тяготеют к центру стилистической карты SF, будут иметь более нейтральное звучание, в то время как стили по периметру карты, которые имеют более экстремальные пропорции веса и ширины. , чтобы быть более выразительным, иметь более сильный голос, атрибуты, которые могут быть полезны, если вы хотите привлечь внимание людей к определенной области пользовательского интерфейса или укрепить типографскую иерархию.
В типографике нет абсолютных правил, но вы можете ожидать, что стили, которые тяготеют к центру стилистической карты SF, будут иметь более нейтральное звучание, в то время как стили по периметру карты, которые имеют более экстремальные пропорции веса и ширины. , чтобы быть более выразительным, иметь более сильный голос, атрибуты, которые могут быть полезны, если вы хотите привлечь внимание людей к определенной области пользовательского интерфейса или укрепить типографскую иерархию.
Давайте рассмотрим общие и уникальные особенности этих стилей и узнаем, как принимать более обоснованные решения в процессе выбора и сочетания шрифтов. Во-первых, все стили обеспечивают одинаковую языковую поддержку и могут использоваться для набора большинства языков, использующих латиницу, от английского до вьетнамского. А также греческий и языки, основанные на кириллице. Что еще общего у всех стилей, так это вертикальные пропорции, так что их можно использовать без каких-либо визуальных расхождений масштаба по весу.
Функция, которая делает замену или смешивание шрифтов предсказуемой и простой, поэтому при использовании различных стилей ширины основное внимание уделяется только самой ширине. На самом деле меняются только горизонтальные пропорции глифов и, конечно же, как побочный эффект, длина строки. Постепенно сужающиеся пропорции подчеркивают определяющий аспект, который различается между стилями, а именно соотношение между толщиной штока каждого стиля, которое, несмотря на некоторые оптические корректировки, остается довольно постоянным. Вместо этого отрицательная область внутри глифов, которая имеет гораздо более резкое смещение, становится намного более узкой или широкой в зависимости от стиля ширины.
Этот баланс имеет стилистические и функциональные последствия в отношении удобочитаемости шрифта, а также индивидуальности. Итак, вот некоторые соображения относительно каждого стиля. Я уверен, что вас не удивит тот факт, что Regular Width является наиболее распространенным и универсальным стилем. Он имеет стандартные пропорции, благодаря чему текст легко читается.
Он имеет стандартные пропорции, благодаря чему текст легко читается.
Вы можете придерживаться обычной ширины, когда функции, предлагаемые другими ширинами, не нужны. Condensed, хотя и выглядит более узким по сравнению со стилем Regular, по-прежнему имеет удобную ширину, позволяющую использовать его для размещения большего количества текста, не будучи чрезмерно присутствующим. Сжатие имеет очень плотные пропорции с плоскими формами, которые позволяют дизайну стать намного более плотным, что делает его очень компактным, но также графичным и идеальным в качестве стиля дисплея. И, наконец, расширенный, с поразительно свободным и открытым внешним видом, который может найти применение в наборе для отображения, а также для небольших меток и вторичного контента.
Мы можем видеть их в действии, набирая один и тот же текст, используя одинаковую толщину, но разную ширину, обращая внимание на один из наиболее очевидных вариантов использования этих новых стилей — экономию пространства.
На самом деле, мы можем заметить, насколько более узкой или широкой SF выглядит при том же размере точек. Но также и то, как мы можем печатать Condensed или Compressed намного больше, при этом сохраняя ту же длину строки, что очень полезно при работе с названиями и заголовками. Но дело не только в размерах дисплея. На самом деле стили ширины могут помочь контролировать более длинные отрывки текста, предоставляя возможность помещать больше символов в строку, обеспечивая более идеальное и удобное чтение для узких колонок. или просто укоротить или удлинить абзац, чтобы заполнить или освободить место в макете. Однако в этом примере также показано, как стиль «Сжатый», хотя он все еще работает для небольших одиночных строк, может быть слишком плотным для более длинных фрагментов текста, как вы видите здесь. Поэтому всегда учитывайте разборчивость при выборе нестандартной ширины. Теперь, когда мы рассмотрели основные функции этих новых стилей, позвольте мне показать вам несколько примеров того, как они помогли нам улучшить и расширить типографику в наших приложениях. Давайте начнем с фотографий, где новый диапазон ширины объединил другие стили, привнеся еще больший визуальный интерес в заголовки воспоминаний с текстовыми обработками, которые выделяют и возвышают контент над остальной частью пользовательского интерфейса. Присмотревшись повнимательнее, мы видим, что разница в масштабе отвечает за установление типографской иерархии, четко говоря нам, какая часть информации является основной, а какая — второстепенной. Два контрастных стиля ширины, такие как «Сжатый» и «Расширенный», берут на себя задачу сделать текст более уникальным и визуально эффектным. Сочетание широких и сжатых стилей SF с разным весом может обеспечить почти бесконечное разнообразие сочетаний шрифтов. Например, вы можете решить придерживаться только одного стиля ширины — в данном случае расширенного — и использовать контрастные веса, такие как черный и светлый. Или вы можете выбрать один вес и использовать разные контрастные ширины, такие как расширенный и сжатый.
Давайте начнем с фотографий, где новый диапазон ширины объединил другие стили, привнеся еще больший визуальный интерес в заголовки воспоминаний с текстовыми обработками, которые выделяют и возвышают контент над остальной частью пользовательского интерфейса. Присмотревшись повнимательнее, мы видим, что разница в масштабе отвечает за установление типографской иерархии, четко говоря нам, какая часть информации является основной, а какая — второстепенной. Два контрастных стиля ширины, такие как «Сжатый» и «Расширенный», берут на себя задачу сделать текст более уникальным и визуально эффектным. Сочетание широких и сжатых стилей SF с разным весом может обеспечить почти бесконечное разнообразие сочетаний шрифтов. Например, вы можете решить придерживаться только одного стиля ширины — в данном случае расширенного — и использовать контрастные веса, такие как черный и светлый. Или вы можете выбрать один вес и использовать разные контрастные ширины, такие как расширенный и сжатый.
Вы также можете комбинировать оба подхода, смешивая противоположные Ширину и Толщину для еще более четкого контраста. Вместе с другими семействами Сан-Франциско, такими как SF Pro Rounded, SF Mono, а также New York, системным шрифтом с засечками, новые стили Width открывают мир возможных комбинаций.
Вместе с другими семействами Сан-Франциско, такими как SF Pro Rounded, SF Mono, а также New York, системным шрифтом с засечками, новые стили Width открывают мир возможных комбинаций.
В новостях, помимо дополнения редакционного контекста приложения, стили ширины обеспечивают дополнительную гибкость и практичность, как в этом примере, где использование сокращенного позволяет более эффективно использовать пространство длинного заголовка, перенося его на четыре строки вместо пять, или даже меньше, с Compressed, что сокращает заголовок до трех строк. Открывая довольно много места в макете, а также делая заголовок стоящим, придавая ему больше индивидуальности. Обратите также внимание на то, как расширенная ширина, используемая для контраста с заголовком, чувствует себя как дома в подписях и подписях. Мы можем видеть еще один специфический, но очень интересный вариант использования Expanded in Maps, где широкие горизонтальные пропорции этого стиля в сочетании со свободным отслеживанием отлично работают при использовании для представления больших географических областей, таких как горные хребты. Но, конечно же, картография — это не только горы. На самом деле Карты приняли другие ширины SF для создания богатой типографской системы со стилями, связанными друг с другом, но также разнообразными и контрастными, что облегчает чтение и различение всех видов меток: таких как дороги, страны, континенты и т. д. так далее. Хотя в большинстве случаев двух или трех стилей более чем достаточно для разработки эффективной иерархии, это отличная демонстрация того, как SF Pro может поддерживать даже самые сложные графические системы.
Но, конечно же, картография — это не только горы. На самом деле Карты приняли другие ширины SF для создания богатой типографской системы со стилями, связанными друг с другом, но также разнообразными и контрастными, что облегчает чтение и различение всех видов меток: таких как дороги, страны, континенты и т. д. так далее. Хотя в большинстве случаев двух или трех стилей более чем достаточно для разработки эффективной иерархии, это отличная демонстрация того, как SF Pro может поддерживать даже самые сложные графические системы.
И это всего лишь несколько примеров того, как можно воспользоваться преимуществами новых стилей ширины. Расширенная функциональность и диапазон выразительности делают SF Pro еще более мощным средством коммуникации. Однако с большой типографской мощью приходит и большая ответственность. Помните, что шрифты — это инструменты дизайна, которые предназначены для того, чтобы сделать интерфейсы красивыми, но, что наиболее важно, разборчивыми и доступными. Давайте сделаем краткий обзор некоторых соображений, сделанных в отношении новых стилей Compressed, Condensed и Expanded. Прежде всего, новые стили ширины открывают беспрецедентный уровень контроля над вашими макетами, предоставляя вам возможность делать текст шире или теснее для эффективного проектирования и размещения типографских элементов в ваших приложениях. Кроме того, в дополнение к весу, размеру и цвету новые стили ширины предоставляют больше стилистических параметров для создания еще более четких и точных типографских иерархий. Шрифты с более экстремальными пропорциями веса и ширины обеспечивают выразительные стили, которые отлично работают при размерах точек отображения, чтобы выделить заголовки и заголовки из остального пользовательского интерфейса. Все шрифты SF Pro охватывают большинство языков с использованием латинского, греческого и кириллического алфавитов.
Прежде всего, новые стили ширины открывают беспрецедентный уровень контроля над вашими макетами, предоставляя вам возможность делать текст шире или теснее для эффективного проектирования и размещения типографских элементов в ваших приложениях. Кроме того, в дополнение к весу, размеру и цвету новые стили ширины предоставляют больше стилистических параметров для создания еще более четких и точных типографских иерархий. Шрифты с более экстремальными пропорциями веса и ширины обеспечивают выразительные стили, которые отлично работают при размерах точек отображения, чтобы выделить заголовки и заголовки из остального пользовательского интерфейса. Все шрифты SF Pro охватывают большинство языков с использованием латинского, греческого и кириллического алфавитов.
Однако, если локализация является важным аспектом вашего приложения и вы хотите обеспечить согласованную работу в нескольких системах письменности, кроме вышеупомянутых, убедитесь, что у вас есть запасной план, определяя альтернативные решения, которые могут помочь вам локализовать ваше приложение. Итак, мы рассмотрели многие новые функции системного шрифта, но это еще не все. Есть и другой способ расширения семьи. В Apple мы разрабатываем дизайн для глобальной аудитории. Нашими устройствами пользуются люди со всего мира, которые читают и пишут на разных языках и на разных языках. Шрифты играют огромную роль в разработке интерфейсов, стилистически и функционально совместимых на разных языках, обеспечивая целостность многих графических элементов, содержащих текст. И текст повсюду, например, в больших заголовках и строках таблиц на этих экранах, а также в кнопках, пластинах, ярлыках значков. Текст находится в виджетах, клавиатурах, панелях вкладок и многом другом на многих других языках! Одна из областей, в которой мы применяем эти принципы и где мы можем достичь высочайшего уровня согласованности, — это самодостаточный опыт, в котором можно использовать разработанные нами шрифты для максимальной локализации, позволяя вашей заставке на Mac приветствовать вас на японском и многих других языках.
Итак, мы рассмотрели многие новые функции системного шрифта, но это еще не все. Есть и другой способ расширения семьи. В Apple мы разрабатываем дизайн для глобальной аудитории. Нашими устройствами пользуются люди со всего мира, которые читают и пишут на разных языках и на разных языках. Шрифты играют огромную роль в разработке интерфейсов, стилистически и функционально совместимых на разных языках, обеспечивая целостность многих графических элементов, содержащих текст. И текст повсюду, например, в больших заголовках и строках таблиц на этих экранах, а также в кнопках, пластинах, ярлыках значков. Текст находится в виджетах, клавиатурах, панелях вкладок и многом другом на многих других языках! Одна из областей, в которой мы применяем эти принципы и где мы можем достичь высочайшего уровня согласованности, — это самодостаточный опыт, в котором можно использовать разработанные нами шрифты для максимальной локализации, позволяя вашей заставке на Mac приветствовать вас на японском и многих других языках. языки с культовым курсивным стилем «привет». или iPhone для отображения времени с использованием арабских, арабских и индийских цифр или цифр деванагари с одинаковым шрифтом. Или на циферблате Typograph с пятью различными наборами цифр, включая новые китайские цифры.
языки с культовым курсивным стилем «привет». или iPhone для отображения времени с использованием арабских, арабских и индийских цифр или цифр деванагари с одинаковым шрифтом. Или на циферблате Typograph с пятью различными наборами цифр, включая новые китайские цифры.
Мы хотим обеспечить такой же уровень согласованности для системных шрифтов, которые должны работать в гораздо более широком диапазоне приложений.
Это требует расширения лингвистического охвата Сан-Франциско и предоставления другим системам письменности возможности использовать такие функции, как вес и оптические размеры, обеспечивая в то же время визуально привлекательный и удобный опыт чтения для каждого шрифта и языка, в любой из наших площадок. Это расширение началось в прошлом году, когда мы представили новый арабский системный шрифт SF Arabic.
Мы разработали арабский язык SF, чтобы он легко интегрировался с остальными семьями в Сан-Франциско. SF Arabic — это современная интерпретация стиля насх с рациональным и гибким дизайном, а также новейшая система письма после латиницы, греческого и кириллицы, в которой используются самые передовые технологии шрифтов, доступные на платформах Apple. Как и в других семействах шрифтов из Сан-Франциско, в нем представлен полный спектр начертаний, от сверхлегкого до черного, и каждый из девяти начертаний был тщательно разработан, чтобы соответствовать и сочетаться с другими шрифтами и языками, поддерживаемыми в SF. Кроме того, SF Arabic поставляется с оптическими размерами, разработанными специально для арабского письма. Разрешение шрифтам автоматически регулировать контраст штриха, а также клеммы и интервалы, адаптируя и масштабируя дизайн между размерами дисплея и текста.
Как и в других семействах шрифтов из Сан-Франциско, в нем представлен полный спектр начертаний, от сверхлегкого до черного, и каждый из девяти начертаний был тщательно разработан, чтобы соответствовать и сочетаться с другими шрифтами и языками, поддерживаемыми в SF. Кроме того, SF Arabic поставляется с оптическими размерами, разработанными специально для арабского письма. Разрешение шрифтам автоматически регулировать контраст штриха, а также клеммы и интервалы, адаптируя и масштабируя дизайн между размерами дисплея и текста.
Стили текста точно настроены для повышения разборчивости и узнаваемости, отличаются более высоким контрастом штрихов и более широкими интервалами. В то время как стили Display превращаются в дизайн с более простой геометрией, гармонирующий с чистым и современным видом Сан-Франциско. И все это автоматически и динамически обрабатывается системой, обеспечивая комфортное чтение при любом размере.
Подобно латинице и кириллице, арабское письмо является многоязычным и используется для записи не только арабского языка, но и множества других языков, таких как персидский, пушту, синдхи и многих других, все из которых поддерживаются СФ арабский. Многочисленные вокализации, тона и поэтические знаки, расширенные знаки гласных, почетные знаки и коранические аннотации дополняют обширный набор символов, поддерживаемый арабским языком SF. И я рад сообщить, что в этом году мы представляем нового члена семьи из Сан-Франциско, SF Arabic Rounded. Который обладает теми же замечательными характеристиками, что и арабский язык SF, с полным набором весов и оптических размеров. Новый закругленный дизайн обогащает многие приложения и пользовательские интерфейсы. Например, в «Напоминаниях» и в приложении «Фитнес».
Многочисленные вокализации, тона и поэтические знаки, расширенные знаки гласных, почетные знаки и коранические аннотации дополняют обширный набор символов, поддерживаемый арабским языком SF. И я рад сообщить, что в этом году мы представляем нового члена семьи из Сан-Франциско, SF Arabic Rounded. Который обладает теми же замечательными характеристиками, что и арабский язык SF, с полным набором весов и оптических размеров. Новый закругленный дизайн обогащает многие приложения и пользовательские интерфейсы. Например, в «Напоминаниях» и в приложении «Фитнес».
Он расширяет стилистический диапазон арабского языка SF и объединяет остальные системные шрифты, делая арабскую типографику на платформах Apple современной, четкой и изысканной. Если вы хотите увидеть все новые арабские шрифты SF в действии и хотите узнать больше о дизайне и оптимизации приложений для арабской аудитории, обязательно ознакомьтесь с сессией Мохамеда «Дизайн для арабского языка». Последние версии SF Pro, SF Arabic, SF Arabic Rounded и все другие семейства шрифтов доступны для загрузки на веб-сайте developer. apple.com.
apple.com.
На этом сессия завершена. Надеюсь, вам понравилось узнавать обо всех последних дополнениях к системным шрифтам. Спасибо за просмотр.
Чао!
Представляем новые системные шрифты — WWDC15 — Видео
Скачать
АНТОНИО КАВЕДОНИ: Всем привет.
Меня зовут Антонио Каведони. Я член команды, разработавшей новые шрифты San Francisco, и я очень рад быть здесь, чтобы представить их вам. Итак, сегодня на повестке дня мы рассмотрим шрифты Сан-Франциско, как они были разработаны и что они означают для наших платформ. Мы рассмотрим некоторые новые функции и то, как вы можете сделать свои приложения более привлекательными с их помощью, как с точки зрения кода, так и с точки зрения дизайна.
И, наконец, мы поговорим о некоторых потенциальных ловушках API, с которыми вы можете столкнуться при внедрении этих новых шрифтов в свои приложения. Итак, приступим.
Итак, приступим.
Текст повсюду.
А шрифты делают текст возможным.
Но у шрифтов тоже есть голос. А хорошие шрифты улучшают содержимое вашего приложения и ваш пользовательский интерфейс, и они не мешают вам. Вы постоянно читаете шрифты, и вы читаете их на разных экранах, на разных устройствах и в разных размерах.
Вы также читаете их при различных условиях просмотра, таких как условия освещения или расстояния просмотра, размеры и разрешения экрана. Поэтому мы решили улучшить типографику нашей платформы и придумали новый дизайн шрифта, который назвали Сан-Франциско.
San Francisco — это новое семейство шрифтов, разработанное Apple в Калифорнии, и оно одновременно незаметное и красивое.
Сан-Франциско объединяет нашу платформу с последовательным типографским голосом и удобством чтения.
Вот как это выглядит. Сан-Франциско — это то, что в типографике называют гротеском, что является другим словом для шрифта без засечек.
А это генеалогическое древо. Дизайн Сан-Франциско состоит из двух основных подсемейств.
Дизайн Сан-Франциско состоит из двух основных подсемейств.
У нас есть SF, поставляемый для iOS и OS X, и SF Compact, поставляемый с часами. Оба семейства имеют два разреза, которые называются оптическими размерами: текстовый и дисплейный, и я расскажу о них через секунду.
Все шрифты имеют шесть весов для текстовых семейств и девять для экранных.
Опять же, SF поставляется на iOS и OS X, а SF Compact — на Watch.
Теперь давайте посмотрим на разницу между ними.
SF и SF Compact являются родственными конструкциями, что означает, что они связаны, но не равны, и самая большая формальная разница между ними заключается в том, как мы обрабатываем круглые формы.
В SF они круглые, а в SF Compact они немного плоские. Таким образом достигаются две основные цели. Первый стилистический, а второй, что более важно, функциональный, поэтому эти плоские стороны позволяют нам иметь больше места между буквами, а значит, они более разборчивы, когда они меньше. И эта, казалось бы, несущественная особенность, повторяющаяся снова и снова в тексте, действительно имеет большое значение.
И эта, казалось бы, несущественная особенность, повторяющаяся снова и снова в тексте, действительно имеет большое значение.
Итак, теперь давайте посмотрим на пропорции, которые на самом деле схожи между SF и SF Compact. Так что я просто сосредоточусь на научной фантастике на минуту. Я собираюсь рассмотреть некоторые типографские термины, с которыми вы, возможно, уже знакомы, поэтому, пожалуйста, потерпите меня.
Латинский текст лежит на так называемой базовой линии.
Строчная буква выровнена с так называемой высотой x, которая является высотой строчной буквы x.
И верхний регистр выравнивается по высоте заглавной буквы.
У нас также есть выносной элемент, в котором строчные буквы, находящиеся ниже базовой линии, выравниваются, и верхний выносной элемент. Теперь, что касается пропорций, семейство SF имеет общие показатели, совместимые с предыдущими шрифтами пользовательского интерфейса, которые мы поставляли, что означает, что ваши приложения не будут подвергаться большому количеству вертикального перекомпоновки. На самом деле, они вообще не будут испытывать никакого вертикального оплавления.
На самом деле, они вообще не будут испытывать никакого вертикального оплавления.
Но в рамках этих совместимых вертикальных метрик мы немного меняем пропорции. Например, мы сделали верхний регистр немного короче. Причина, по которой мы сделали это, заключается в том, что мы хотели, чтобы это работало лучше в настройках смешанного регистра.
А еще мы немного увеличили высоту x-height. Таким образом, мы заставили нижний регистр перейти к верхнему регистру.
И опять же, это улучшает настройки смешанного регистра, но также делает строчные буквы больше, что вы чаще всего читаете, и поэтому это для лучшей разборчивости.
И, наконец, цифры выравниваются по верхнему регистру. Таким образом, SF является общеевропейским шрифтом, что означает, что он охватывает латиницу, которая включает в себя такие языки, как польский, исландский или венгерский, или даже языки, требующие наложения акцентов, такие как вьетнамский. Но он также охватывает кириллицу, которая используется в русском языке, и греческую письменность. Итак, Сан-Франциско. Это новое семейство шрифтов, которое мы разработали в Apple. iOS и OS X поставляются с семейством шрифтов под названием SF, а SF Compact поставляется с часами.
Итак, Сан-Франциско. Это новое семейство шрифтов, которое мы разработали в Apple. iOS и OS X поставляются с семейством шрифтов под названием SF, а SF Compact поставляется с часами.
Семьи имеют разные пропорции — извините, похожие пропорции, но они имеют разный дизайн.
Теперь оба шрифта доступны для загрузки сегодня — на самом деле, прямо сейчас — и вы можете получить их на странице шрифтов Apple, developer.apple.com/fonts. Но, пожалуйста, помните, что это предварительные версии, поэтому они будут доработаны после выпуска финальной версии ОС.
Итак, прежде чем я перейду к разговору с вами об оптическом размере, который является большой идеей семейства шрифтов San Francisco, я должен рассказать вам о некоторых принципах дизайна. Зрительное восприятие во многом связано с иллюзией.
Я имею в виду, что представьте, что у вас есть две формы. У вас есть квадрат и круг. И вы хотите, чтобы люди думали, что они смотрят на фигуры одинаковой высоты. Итак, вы кладете их рядом и математически выравниваете, и круг на самом деле выглядит слишком коротким. Таким образом, чтобы решить эту проблему, вам действительно нужно схитрить, то есть вам нужно сделать круг больше. В типографике мы говорим, что круг выходит за пределы квадрата.
Таким образом, чтобы решить эту проблему, вам действительно нужно схитрить, то есть вам нужно сделать круг больше. В типографике мы говорим, что круг выходит за пределы квадрата.
Другими словами, если вы хотите, чтобы две фигуры выглядели одинаково, вам часто приходится делать их непохожими.
Теперь это относится не только к самим фигурам, но и к пространству вокруг фигур. Я поместил этот текст в середину слайда, вот так, он выглядел бы слишком низко. Итак, опять же, чтобы фигуры выглядели похожими, вы должны на самом деле сделать их расходящимися.
И в качестве бонуса, ребята, вы знаете, что это за персонаж, как его зовут? Фунт, хэштег. В Италии мы называем это канцеллетто, что означает «маленькие ворота». Это, конечно, октоторп, а октоторп — это пересечение четырех линий, и там, где эти четыре линии встречаются, эта область в середине может стать очень темной и на самом деле может как бы засориться при меньших размерах. Поэтому, если вы видите его маленьким, вы вряд ли заметите, что он есть. Так что тебе там делать, так это то, что тебе снова придется жульничать. На самом деле вам нужно не пересекать эти четыре линии, а сделать его большим квадратом.
Так что тебе там делать, так это то, что тебе снова придется жульничать. На самом деле вам нужно не пересекать эти четыре линии, а сделать его большим квадратом.
Итак, это октоторп в нашем тяжелом весе Сан-Франциско, и мы постоянно делаем это в дизайне шрифтов. Итак, еще раз, визуальное восприятие связано с иллюзией.
И на этом я хочу поговорить с вами об оптических размерах.
Это ветвь генеалогического древа, которое вы видели раньше. Представьте, что у вас есть фрагмент текста двух размеров, написанный одним и тем же шрифтом. Кстати, это слово на самом деле ничего не значит. Это то, что мы, шрифтовые дизайнеры, используем, чтобы смотреть на шрифты и как бы судить об их ритме, потому что он имеет плоские и круглые формы.
Во всяком случае, вы посмотрите на это, и вы можете заметить, что уменьшенная версия этого текста не очень разборчива, и причина в таком гротескном шрифте, где буквы красиво и близко друг к другу, если я имитирую плохое зрение размывая его, шрифт меньшего размера — в шрифте меньшего размера буквы начинают как бы смешиваться, верно? Итак, что вы хотите сделать, так это то, что вы хотите сделать что-то вроде этого.
Это означает, что вы хотите отрегулировать его, чтобы он был более разборчивым, когда он маленький.
Возможно, вы думаете, что все, что я сделал, это просто анимировал его и сделал его немного шире, а на самом деле я полностью меняю контуры на вас.
Итак, прежде чем я покажу вам разницу между этими двумя шрифтами, которые, кстати, называются Display и Text. Дисплей не означает экран, но означает ввод размеров в типографике, а текст — это размеры текста, поэтому шрифт дисплея используется для больших размеров, а текст — для меньших. Я должен рассказать вам о негативном пространстве, то есть пространстве внутри букв, вокруг букв и внутри контуров. Негативное пространство имеет решающее значение для различения форм и их чтения.
А в предыдущем примере, собственно, внизу — в текстовом шрифте было почти в два раза больше места, чем в отображаемом шрифте.
Итак, еще одна проблема, которая может быть проблемой в гротескных шрифтах, таких как San Francisco, заключается в том, что эти формы выглядят красиво, когда они действительно большие, но у них схожая структура, и их можно спутать. Поэтому, когда вы накладываете их друг на друга, вы можете заметить, что все они имеют одинаковую общую морфологию, что означает, что все они имеют эти области вверху и внизу, которые изогнуты. Все они имеют эти две области, которые мы называем счетчиками, которые находятся в одном и том же — примерно в одном и том же положении и примерно одинакового размера.
Поэтому, когда вы накладываете их друг на друга, вы можете заметить, что все они имеют одинаковую общую морфологию, что означает, что все они имеют эти области вверху и внизу, которые изогнуты. Все они имеют эти две области, которые мы называем счетчиками, которые находятся в одном и том же — примерно в одном и том же положении и примерно одинакового размера.
У них также есть эта полугоризонтальная область посередине, и они действительно определяются этими областями, которые мы называем апертурами. Если представить, что воздух идет к букве, то он будет поступать туда.
Итак, вы действительно хотите изменить отображение — текстовый шрифт вместо отображаемого, и когда мы это сделаем, позвольте мне показать вам несколько примеров.
Например, в строчной букве a мы фактически изменяем размер выступов, потому что мы хотим, чтобы круглые формы больше выступали из x-высоты при меньших размерах. Мы также открываем отверстие прямо там.
И делаем то же самое внизу строчной g. В строчной s мы также открываем эти отверстия.
В строчной s мы также открываем эти отверстия.
Увеличиваем нос или флаг r и делаем то же самое со строчной буквой f и строчной буквой t; они крупнее и немного выше. Строчная буква i интересна, потому что происходит то, что точка на букве i визуально начинает сталкиваться со стержнем при очень малых размерах, и поэтому мы на самом деле делаем ее больше и выше.
Итак, в SF и SF Compact есть два разных семейства шрифтов. Они называются «Отображение» и «Текст» и используются с разным размером точек. Система автоматически переключается между ними, поэтому вам не нужно ничего делать, чтобы принять их.
И это оптические размеры. Спасибо.
В Сан-Франциско есть два оптических семейства, зависящих от размера: Text и Display. Система переключается между ними в 20 точках, поэтому вам не нужно знать это, если вы программируете для новых платформ; однако вам нужно знать разницу, если вы разрабатываете свое приложение, потому что дизайнерские приложения, такие как Photoshop, Sketch или другие подобные приложения, на самом деле не делают этого за вас, поэтому просто знайте, что вам нужно переключаться между этими двумя шрифтами. Итак, теперь, когда мы рассмотрели функции, зависящие от размера, такие как оптические размеры, я хочу рассказать вам о чем-то еще, что зависит от размера, а именно об отслеживании. Отслеживание — это модификатор исходного интервала между буквами, и если вы видели эту анимацию и думали, о, да, он изменил кернинг в этой строке, вы почти правы. Между трекингом и кернингом есть тонкая разница.
Итак, теперь, когда мы рассмотрели функции, зависящие от размера, такие как оптические размеры, я хочу рассказать вам о чем-то еще, что зависит от размера, а именно об отслеживании. Отслеживание — это модификатор исходного интервала между буквами, и если вы видели эту анимацию и думали, о, да, он изменил кернинг в этой строке, вы почти правы. Между трекингом и кернингом есть тонкая разница.
Отслеживание применяется как положительно, так и отрицательно ко всем глифам в шрифте, а кернинг действительно применяется только к определенной паре, отдельной паре.
Вот в чем большая разница.
Трекинг является глобальным, а кернинг — локальным. Теперь шрифты San Francisco имеют внутри встроенную для каждого шрифта таблицу отслеживания, которая зависит от размера и определяет размеры точек и значения отслеживания. Это достигает чего-то подобного, верно? Таким образом, меньший текст раздвигается, а больший текст сближается.
И вам не нужно знать эти значения, опять же, если вы кодируете новые шрифты Сан-Франциско, но вам нужно их знать, если вы рисуете свое приложение в Photoshop, потому что, опять же, они не делают этого для ты.
Эта таблица отслеживания доступна для загрузки с системными шрифтами с той же страницы, которую я показывал вам ранее.
Вот что такое отслеживание.
Далее я хотел бы поговорить с вами о весе.
Толщина шрифта определяет толщину или толщину штрихов букв. Теперь текстовые семейства San Francisco и SF Compact, а также SF и SF Compact имеют шесть весов для текстовых шрифтов с их курсивом и девять весов для экранных шрифтов. И вам может быть интересно, почему у нас больше весов в отображении, чем в тексте. И причина в том, что экстремальные веса семейства действительно предназначены для титулов, и поэтому не имеет смысла использовать их ниже 20 баллов. Таким образом, некоторые из этих весов на самом деле новые, совершенно новые для наших платформ, и поэтому раньше было трудно добраться до них или до тех, которые были там раньше, и теперь мы даем вам новые API, чтобы фактически получить доступ ко всему диапазону весов. вес и системный шрифт. Они есть как в UIKit, так и в AppKit, и они являются новым параметром, добавленным в вызов API systemFontOfSize, и это аргументы, которые принимаются.
Итак, у вас есть все эти гири, и вам может быть интересно, как мы на самом деле их используем? И я имею в виду не с точки зрения кодирования, а с точки зрения дизайна. Итак, у вас есть три основные цели, которых вы можете достичь с помощью веса. Первый – дифференциация. Вы можете создать различие в фрагменте текста, и вы можете создать иерархию. Во-вторых, добиться подобия.
И в-третьих, это стилистическая цель, поэтому вы хотите добиться какого-то голоса.
Итак, давайте посмотрим на это.
Представьте, что у вас есть фрагмент текста, и вы хотите выделить слово, сделать его активным, сделать его ссылкой, выделить его. Вес — отличный способ сделать это.
Вы также можете иметь список элементов и создать там иерархию, сказав, что первый элемент — это то, что я хочу — это заголовок списка, а остальные — перечисляемые элементы.
Но вы также можете использовать вес более тонким способом, чтобы создать подобие.
Рассмотрим этот пример, который является своего рода народным языком для пользовательского интерфейса Watch Glances. У вас есть большее число и меньший текст под ним.
У вас есть большее число и меньший текст под ним.
Теперь, если вы установите для них одинаковую толщину шрифта, меньший текст может выглядеть слишком светлым. Итак, если вы хотите добиться сходства, вам нужно сделать веса разными, чтобы сделать их похожими.
Таким образом, вы можете сделать нижний шрифт обычным, а не светлым.
Итак, если вы следуете этому принципу: большие размеры, меньший вес; и меньшие размеры, больший вес, вы можете грубо заставить вещи идти навстречу друг другу и быть гармоничными.
Но, наконец, вы также можете использовать вес для голоса. Чтобы показать вам, что я имею в виду, я создал новое революционное приложение. Оно называется Bee Weather и представляет собой приложение о погоде для пчел. Я действительно хотел быть напористым и смелым, но я хочу показать вам, что если я просто возьму тот же — точно такой же макет и изменю только толщину шрифта, я могу создать совершенно другой стилистический эффект, совершенно другой голос. . И если вы сидите там и думаете, о, но цвет меня обманывает, я на самом деле также сделал Zebra Weather, что — — лучше доказывает мою точку зрения. Таким образом, вы действительно можете использовать вес для достижения стилистического эффекта. Однако помните, что шрифты служат для текста, поэтому разборчивость — наша главная задача.
И если вы сидите там и думаете, о, но цвет меня обманывает, я на самом деле также сделал Zebra Weather, что — — лучше доказывает мою точку зрения. Таким образом, вы действительно можете использовать вес для достижения стилистического эффекта. Однако помните, что шрифты служат для текста, поэтому разборчивость — наша главная задача.
Вы хотите установить последовательную и четкую иерархию. И если вам неудобно это делать, в iOS уже есть система, которую вы можете внедрить, в которую встроена иерархия размеров и весов, которые идут рука об руку. Это API-интерфейсы текстового стиля, которые используются для динамического типа, которые также дают вам все преимущества динамического типа, например, пользователи могут зайти в свои настройки, изменить размер шрифта, и ваше приложение будет реагировать соответствующим образом. При работе с весом вы также должны помнить, что как в iOS, так и в watchOS есть настройка для изменения веса шрифтов на устройствах людей, поэтому, если вы полагаетесь на слишком жирный вес, вы можете достичь предела. , а с другой стороны, если вы полагаетесь на слишком светлые шрифты, текст может быть неразборчивым. Так что нет жесткого правила о том, как использовать вес. Но эти приблизительные рекомендации могут дать вам некоторые идеи.
, а с другой стороны, если вы полагаетесь на слишком светлые шрифты, текст может быть неразборчивым. Так что нет жесткого правила о том, как использовать вес. Но эти приблизительные рекомендации могут дать вам некоторые идеи.
Таковы веса семейства шрифтов San Francisco. Вам доступны новые API и соответствующие им API.
К их использованию применимы те же принципы, касающиеся удобочитаемости, иерархии и неуловимого качества вкуса. Далее я хочу поговорить с вами о еще одной особенности семьи Сан-Франциско, а именно о типографских особенностях. Таким образом, функции делают шрифты активными, потому что они представляют собой элементы поведения, встроенные в шрифт.
В первую очередь они делают возможными сложные скрипты, но их также можно использовать для доступа к расширенным глифам внутри шрифта. Иногда они могут быть единственным механизмом, а иногда они могут быть удобным механизмом для доступа к этим расширенным глифам. Итак, чтобы дать вам пример того, что могут делать функции, позвольте мне рассказать вам о дробях.
Итак, вы смотрите на это, и вы печатаете в своем приложении, и вы думаете, на самом деле, я знаю, что в Unicode есть такой глиф, и я могу просто пойти посмотреть, есть ли он в Сан-Франциско, что он и делает. , и вы набираете его, и все готово. Большой. Но что происходит, когда вам нужно напечатать что-то подобное? Которого нет в шрифте и нет в Юникоде? Таким образом, вы можете написать код, который перебирает эту строку, перемещается и создает некоторые другие версии и версии с измененным положением всех этих глифов, и вы также можете изменить вес, потому что хотите, чтобы он выглядел похожим на то, что рядом с ним. Возможно, вы даже помните, что внутри шрифта стоит дробная косая черта. Иди проверь в Сан-Франциско, там бум, вставляешь.
И вы только что написали кучу кода, который могли бы просто выбросить, потому что функция дроби автоматически делает для вас то же самое.
И это работает и для произвольных дробей. Таким образом, это работает не при наличии лигатуры для 65/324. У меня нет этого знака в моем шрифте. На самом деле у меня есть уменьшенные версии всех этих чисел и дробной черты, которые система собирает вместе на основе шрифта. И самое замечательное в этом то, что это отдельные глифы, а это значит, что к ним также будет применяться отслеживание.
У меня нет этого знака в моем шрифте. На самом деле у меня есть уменьшенные версии всех этих чисел и дробной черты, которые система собирает вместе на основе шрифта. И самое замечательное в этом то, что это отдельные глифы, а это значит, что к ним также будет применяться отслеживание.
Таким образом, функции доступны для обнаружения, и вы можете включить их на панели «Типография», которая является частью пользовательского интерфейса внутри панели «Шрифт» в OS X.
Но вы также можете включить их в коде, что является наиболее распространенным сценарием для вас, ребята. .
Итак, здесь я использую новый API веса systemFontOfSize, чтобы получить легкий вес.
Я могу получить из него дескриптор шрифта.
Получив это, я могу изменить его, добавив к нему атрибуты, и некоторые из атрибутов могут быть функциями. Я могу включать одну функцию за раз, могу отключать ее, а также могу выполнять группы функций вместе.
И как только у меня будет этот дескриптор шрифта, я смогу создать из него другой UIFont. Или NSFont. Таким образом, другие функции, которые вам доступны, — это такие вещи, как старшие и верхние индексы или низшие и нижние индексы.
Или NSFont. Таким образом, другие функции, которые вам доступны, — это такие вещи, как старшие и верхние индексы или низшие и нижние индексы.
Или также формы верхнего регистра, которые используются, когда вы хотите набрать математические символы или другие символы между цифрами или заглавными буквами.
Но есть некоторые особенности в Сан-Франциско, которые действительно особенные для этого дизайна, и я просто хочу назвать их вам.
Первый — вертикально центрированное двоеточие, по умолчанию двоеточие выравнивается со строчными буквами, поэтому оно находится на базовой линии, но когда вы набираете время, вы действительно хотите, чтобы оно было в середине этих чисел по вертикали. Таким образом, мы используем это везде, на нашем экране блокировки в iOS, мы используем его в строке заголовка OS X, на часах, мы используем его в наших приложениях секундомера, поэтому мы решили сделать это автоматически, потому что так часто приходится набирать текст. время в дизайне пользовательского интерфейса.
Но при необходимости вы можете отказаться от этого. Код функции для отказа от него, по сути, такой же, как и для выбора.
Еще одной особенностью являются альтернативные формы цифр 6 и 9.
Итак, эти две формы прекрасны, когда они большие в своем просторечии, в своем гротескном жанре; однако у них есть проблема с путаницей. Их можно спутать, когда они действительно маленькие, либо друг с другом, либо с 8.
Поэтому для этого мы фактически разработали альтернативные формы 6 и 9 внутри шрифтов San Francisco, которые имеют эти плоские стороны, и мы используем их в ситуациях как маленькие циферблаты на часах. Мы используем их в серийном номере на задней панели ваших часов. Но вы также можете использовать их в серийных номерах, когда контекста недостаточно, чтобы сказать вам, на что вы смотрите.
Так как их использование зависит от контекста, мы фактически не включаем его для вас автоматически.
Но это доступно с — этим кодом функции, который вы видите. А дальше я хочу как бы объединить две идеи. Первая — это типографские особенности, которые мы только что видели, а вторая — оптические размеры, которые мы видели ранее.
А дальше я хочу как бы объединить две идеи. Первая — это типографские особенности, которые мы только что видели, а вторая — оптические размеры, которые мы видели ранее.
Таким образом, экранные и текстовые шрифты действительно разработаны по-разному, и мы учитываем размеры точек, в которых они будут использоваться. Итак, если вы набираете дробь в размерах дисплея, это нормально, если у вас фигурная форма 6, но если вы используете текстовые шрифты, вам действительно нужна другая форма, потому что это — представьте, что это будет установлено в 12 пунктов. Дробь будет, наверное, 6 очков, верно? Поэтому мы на самом деле разработали их по-другому и разместили их дальше друг от друга. И мы делаем это для целого ряда глифов в нашем шрифте San Francisco. Поэтому мы намеренно делаем их разными между текстом и отображением, чтобы они были либо более красивыми, либо более разборчивыми.
Итак, это типографские элементы. Это поведение, встроенное в шрифт.
Некоторые функции автоматически включаются для вас с помощью системного шрифта, а другие требуют, чтобы вы согласились на них. Итак, в следующий раз я хочу поговорить с вами о числах, не о приложении, а о реальных числах внутри шрифта.
Итак, в следующий раз я хочу поговорить с вами о числах, не о приложении, а о реальных числах внутри шрифта.
Итак, мы, дизайнеры шрифтов, тратим много времени на размышления о форме чисел, чтобы они выглядели красиво, или функционально, или обо всем этом.
Но я хочу рассказать вам о интервалах чисел, их ширине. По умолчанию на наших платформах числа всегда моноширинные, то есть все они имеют одинаковую ширину, что отлично, если вам нужно набрать что-то вроде таблиц, например. Моноширинные числа очень удобны, потому что они все выравнивают. Вы также можете создавать макеты, например, с несколькими столбцами. Однако это не единственные числа в шрифтах Сан-Франциско. У нас также есть так называемые пропорциональные числа, где каждое число имеет свою «естественную» ширину.
Итак, бывают ситуации, когда, конечно, моноширинные числа — это то, что вам нужно.
Например, вот так, когда у вас есть пропорциональные числа, они на самом деле будут покачиваться, а моноширинные числа фактически останутся на месте.
Но вы также можете набирать числа в статических метках, например, при наборе даты или номера телефона или количества прочтений в папке «Входящие», адресе электронной почты или URL-адресе. В этих случаях вам действительно нужны пропорциональные числа.
Итак, давайте рассмотрим пример с таким приложением, как Календарь, в котором довольно много цифр. И если вы посмотрите, как мы используем числа в этом приложении и как мы их набираем, вы заметите, что они на самом деле не совпадают ни с чем другим, и они действительно соответствуют другому тексту, то есть они могут использоваться — они должны использовать, и они действительно используют пропорциональные числа.
Итак, зная об этом, мы решили сделать здесь большой скачок и изменить настройки наших платформ по умолчанию, чтобы фактически предоставлять пропорциональные числа по умолчанию и заставлять вас выбирать моноширинные числа.
Для этого есть прецедент, и это часы, которые фактически поставляются с пропорциональными числами по умолчанию.
Но это большое изменение, и оно может повлиять на макет. Так что из-за этого у нас есть положения. Если ваше приложение не связано с iOS 10.11 — извините, OS X 10.11 и iOS 9, вы по-прежнему получаете моноширинные числа по умолчанию. Система включает моноширинную функцию для вас.
И — но если вы перекомпилируете, вы получите пропорции.
Кроме того, в AppKit доступен новый API быстрого доступа, который абстрагирует код функции, который я показывал вам ранее, поэтому вам будет легче принять его. Итак, наконец, мы рассмотрим некоторые потенциальные ловушки в наших API-интерфейсах шрифтов, как с этими новыми шрифтами, так и с существующими шрифтами.
Во-первых, любопытные из вас могли заметить, что в предварительных сборках OS X и iOS шрифты SF поставляются с именем, которое начинается с точки. Эта точка означает, что это имя является частным Apple, поэтому, пожалуйста, не полагайтесь на его стабильность. Мы также видели некоторых разработчиков фреймворков, которые используют свой собственный код загрузки шрифтов, таких как разработчики игровых фреймворков, например, когда они полагаются на факт — на предположение, что шрифты будут находиться в определенном месте в файле. система. Теперь это очень хрупкое, и мы хотели бы, чтобы вы относились к путям к шрифтам как к непрозрачным, что означает, что вы можете получить к ним доступ через основной текст — вы можете получить доступ к шрифту через основной текст, и вам не нужно искать их на файловая система. Кроме того, если вы обращаетесь к системному шрифту по имени, API fontWithName действительно предназначен для пользовательских шрифтов. Итак, если у вас есть свои собственные шрифты, вы можете называть их так, и это здорово, но если вы создаете экземпляр системного шрифта, позже вы извлекаете его имя, а затем пытаетесь создать из него другой шрифт, ну, теперь вы выбираете из всех автоматических вещей, которые системный шрифт делает для вас, таких как автоматические функции, поведение в зависимости от размера, автоматическое отслеживание и все такое, поэтому мы рекомендуем вам не делать этого. И вместо этого вы можете использовать дескрипторы шрифта, которые полностью инкапсулируют поведение шрифта, так что это рекомендуемый способ использования объектов шрифта.
система. Теперь это очень хрупкое, и мы хотели бы, чтобы вы относились к путям к шрифтам как к непрозрачным, что означает, что вы можете получить к ним доступ через основной текст — вы можете получить доступ к шрифту через основной текст, и вам не нужно искать их на файловая система. Кроме того, если вы обращаетесь к системному шрифту по имени, API fontWithName действительно предназначен для пользовательских шрифтов. Итак, если у вас есть свои собственные шрифты, вы можете называть их так, и это здорово, но если вы создаете экземпляр системного шрифта, позже вы извлекаете его имя, а затем пытаетесь создать из него другой шрифт, ну, теперь вы выбираете из всех автоматических вещей, которые системный шрифт делает для вас, таких как автоматические функции, поведение в зависимости от размера, автоматическое отслеживание и все такое, поэтому мы рекомендуем вам не делать этого. И вместо этого вы можете использовать дескрипторы шрифта, которые полностью инкапсулируют поведение шрифта, так что это рекомендуемый способ использования объектов шрифта. Наконец, с оптическими размерами мы действительно бросаем вызов некоторым старым предположениям о том, как работают шрифты, поэтому, например, если вы набираете слово размером 15 пунктов, а затем применяете масштаб к своей матрице и повторно используете тот же объект шрифта, что ж, , вы получаете шрифт, рассчитанный на 15 пунктов, я не знаю, 120 пунктов. То, что вы действительно хотите сделать, это снова создать шрифт для этого конкретного размера, и вы получите правильное поведение.
Наконец, с оптическими размерами мы действительно бросаем вызов некоторым старым предположениям о том, как работают шрифты, поэтому, например, если вы набираете слово размером 15 пунктов, а затем применяете масштаб к своей матрице и повторно используете тот же объект шрифта, что ж, , вы получаете шрифт, рассчитанный на 15 пунктов, я не знаю, 120 пунктов. То, что вы действительно хотите сделать, это снова создать шрифт для этого конкретного размера, и вы получите правильное поведение.
Итак, мы действительно хотим, чтобы вы относились к шрифтам как к непрозрачным объектам, если это возможно, поэтому используйте системные API для доступа к ним.
Шрифты с оптическими свойствами действительно ломают старые представления.
Использование API-интерфейсов системных шрифтов всегда обеспечит правильное поведение. Итак, пожалуйста, используйте это.
И это все, что у нас есть на сегодня. Итак, мы посмотрели на новые шрифты Сан-Франциско, мы рассмотрели такие понятия, как оптические размеры, большую идею в Сан-Франциско. Мы рассмотрели автоматическое отслеживание, веса и особенности Сан-Франциско. Мы наблюдали за большими изменениями в цифрах на наших платформах, что означает, что по умолчанию они становятся пропорциональными. И мы рассмотрели некоторые потенциальные ловушки в наших API.
Мы рассмотрели автоматическое отслеживание, веса и особенности Сан-Франциско. Мы наблюдали за большими изменениями в цифрах на наших платформах, что означает, что по умолчанию они становятся пропорциональными. И мы рассмотрели некоторые потенциальные ловушки в наших API.
Если у вас есть вопросы, вы можете связаться с Майком или Куртом или посетить наши веб-сайты для разработчиков. Позже будет сессия о советах и рекомендациях по дизайну часов, а также лаборатория текста и шрифтов, где мы сможем ответить на ваши вопросы. Так что большое спасибо.
[Аплодисменты]
Типографика — Основы — Руководство по пользовательскому интерфейсу — Дизайн
Выбор типографики не только обеспечивает удобочитаемость текста, но и помогает прояснить информационную иерархию, передать важный контент и выразить свой бренд.
Передовой опыт
Стремитесь поддерживать минимальный размер шрифта, который может легко читать большинство людей. Различия в отображении устройств, включая плотность пикселей и яркость, могут повлиять на соответствующий минимальный размер шрифта. Другие факторы, такие как близость читателя к дисплею, его зрение и то, находится ли он в движении, а также условия окружающего освещения, влияют на читаемость. Когда вы поддерживаете Dynamic Type — функцию, которая позволяет людям выбирать размер текста на экране в iOS, iPadOS, tvOS и watchOS — ваше приложение или игра могут соответствующим образом реагировать, когда люди настраивают текст до удобного для них размера. Руководство для разработчиков см. в разделе Ввод и вывод текста; доступные размеры см. в разделе «Технические характеристики».
Различия в отображении устройств, включая плотность пикселей и яркость, могут повлиять на соответствующий минимальный размер шрифта. Другие факторы, такие как близость читателя к дисплею, его зрение и то, находится ли он в движении, а также условия окружающего освещения, влияют на читаемость. Когда вы поддерживаете Dynamic Type — функцию, которая позволяет людям выбирать размер текста на экране в iOS, iPadOS, tvOS и watchOS — ваше приложение или игра могут соответствующим образом реагировать, когда люди настраивают текст до удобного для них размера. Руководство для разработчиков см. в разделе Ввод и вывод текста; доступные размеры см. в разделе «Технические характеристики».
При необходимости отрегулируйте толщину, размер и цвет шрифта, чтобы подчеркнуть важную информацию и помочь людям визуализировать иерархию. Убедитесь, что поддерживается относительная иерархия и визуальное различие текстовых элементов, когда люди регулируют размер текста.
Минимизируйте количество шрифтов, используемых в интерфейсе. Смешивание слишком большого количества разных шрифтов может запутать вашу информационную иерархию и ухудшить читабельность.
Смешивание слишком большого количества разных шрифтов может запутать вашу информационную иерархию и ухудшить читабельность.
Проверка удобочитаемости в различных контекстах. Например, помимо настройки размера текста, люди могут просматривать ваш контент на улице при ярком солнечном свете, бросать взгляд на него во время движения или просматривать его на расстоянии. Если тестирование показывает, что часть вашего текста трудно читается, рассмотрите возможность изменения цвета текста или фона для увеличения контраста, использования большего размера шрифта или использования шрифтов, оптимизированных для разборчивости, таких как системные шрифты.
В общем, избегайте легких шрифтов, чтобы обеспечить удобочитаемость. Например, если вы используете системные шрифты, используйте начертания шрифта Regular, Medium, Semibold или Bold и избегайте начертаний Ultralight, Thin и Light, которые могут быть плохо видны, особенно если текст мелкий.
Отдавайте приоритет важному содержимому при изменении размера текста. Не все содержимое одинаково важно. Когда кто-то выбирает больший размер текста, он, как правило, хочет, чтобы содержание, которое ему интересно, было легче читать; они не всегда хотят увеличивать размер каждого слова на экране. Например, когда люди выбирают большой размер текста для специальных возможностей, Mail отображает тему и текст сообщения в большом размере, но оставляет менее важный текст, такой как дата и отправитель, в меньшем размере.
Использование системных шрифтов
Apple предлагает два семейства шрифтов, поддерживающих широкий диапазон насыщенности, размеров, стилей и языков.
San Francisco (SF) — это семейство шрифтов без засечек, которое включает варианты SF Pro, SF Compact, SF Arabic и SF Mono.
Система также предлагает варианты SF Pro Rounded, SF Arabic Rounded и SF Compact Rounded, которые можно использовать для согласования текста с внешним видом мягких или закругленных элементов пользовательского интерфейса или для обеспечения альтернативного типографского озвучивания.
New York (NY) — это семейство шрифтов с засечками, разработанное для того, чтобы хорошо работать как отдельно, так и вместе со шрифтами SF.
Здесь вы можете скачать шрифты San Francisco и New York.
Система предоставляет шрифты SF и NY в формате Variable , который объединяет разные стили шрифтов в одном файле и поддерживает интерполяцию между стилями для создания промежуточных.
ПРИМЕЧАНИЕ Включение переменных шрифтов оптический размер , который относится к настройке различных типографских рисунков для соответствия различным размерам. На всех платформах системные шрифты поддерживают динамических оптических размеров , которые объединяют дискретные оптические размеры (например, Text и Display) и веса в единый непрерывный дизайн, позволяя системе интерполировать каждый глиф или форму буквы для создания структуры, точно адаптированной к размер точки. С динамическими оптическими размерами вам не нужно использовать дискретные оптические размеры, если только вы не работаете с инструментом дизайна, который не поддерживает все функции формата переменного шрифта.
Чтобы помочь вам определить визуальную иерархию и создать четкий и разборчивый дизайн в различных размерах и контекстах, системные шрифты доступны в различных размерах, от сверхлегкого до черного, а в случае SF — в нескольких вариантах ширины, включая Condensed. и Расширенный. Поскольку символы SF используют эквивалентные веса, вы можете добиться точного соответствия весов между символами и соседним текстом, независимо от выбранного размера или стиля.
ПРИМЕЧАНИЕ SF Symbols предоставляет обширную библиотеку символов, которые легко интегрируются с системным шрифтом San Francisco, автоматически выравниваясь с текстом любого веса и размера. Рассмотрите возможность использования символов, когда вам нужно передать концепцию или изобразить объект, особенно в тексте.
Система определяет набор типографских атрибутов, называемых стилями текста, которые работают с обоими семействами шрифтов. Текстовый стиль задает комбинацию веса шрифта, кегля и начальных значений для каждого размера текста. Например, текстовый стиль body использует значения, обеспечивающие удобство чтения нескольких строк текста, а стиль заголовок назначает размер и вес шрифта, которые помогают отличать заголовок от окружающего содержимого. В совокупности стили текста образуют типографскую иерархию, которую можно использовать для обозначения различных уровней важности вашего контента. Стили текста также позволяют масштабировать текст пропорционально, когда люди изменяют размер текста в системе или вносят коррективы в специальные возможности, например, включают «Увеличенный текст» в настройках специальных возможностей.
Например, текстовый стиль body использует значения, обеспечивающие удобство чтения нескольких строк текста, а стиль заголовок назначает размер и вес шрифта, которые помогают отличать заголовок от окружающего содержимого. В совокупности стили текста образуют типографскую иерархию, которую можно использовать для обозначения различных уровней важности вашего контента. Стили текста также позволяют масштабировать текст пропорционально, когда люди изменяют размер текста в системе или вносят коррективы в специальные возможности, например, включают «Увеличенный текст» в настройках специальных возможностей.
Рассмотрите возможность использования встроенных стилей текста. Определяемые системой стили текста обеспечивают удобный и последовательный способ передать иерархию информации с помощью размера и веса шрифта. Использование стилей текста с системными шрифтами также поддерживает динамический тип и более крупные размеры специальных возможностей (где они доступны), что позволяет людям выбирать размер текста, который им подходит.
При необходимости измените встроенные стили текста. Системные API определяют настройки шрифта — называется символьных трейтов — которые позволяют изменять некоторые аспекты стиля текста. Например, черта жирности добавляет вес тексту, позволяя создать еще один уровень иерархии. Вы также можете использовать символические черты для настройки интерлиньяжа, если вам нужно улучшить читаемость или сэкономить место. Например, при отображении текста в виде широких столбцов или длинных абзацев большее расстояние между строками ( свободный интерлиньяж ) может помочь людям сохранять свое место при переходе от одной строки к другой. И наоборот, если вам нужно отобразить несколько строк текста в области, высота которой ограничена, например, в строке списка, уменьшите расстояние между строками ( узких интерлиньяжей ) помогут тексту хорошо вписаться. Если вам нужно отобразить три или более строк текста, избегайте тесного интерлиньяжа даже в областях, где высота ограничена. Руководство для разработчиков см. в разделе leading(_:).
Руководство для разработчиков см. в разделе leading(_:).
При необходимости отрегулируйте отслеживание в макетах интерфейса. В работающем приложении системный шрифт динамически настраивает отслеживание для каждого размера точки. Чтобы создать точный макет интерфейса, в котором используются переменные системные шрифты, вам не нужно выбирать дискретный оптический размер для определенных размеров точек, но вам может потребоваться настроить отслеживание. Руководство см. в разделе Технические характеристики.
ПРИМЕЧАНИЕ РАЗРАБОТЧИКА Вы можете использовать константы, определенные в Font.Design, для доступа ко всем системным шрифтам — не встраивайте системные шрифты в свое приложение или игру. Например, используйте значение по умолчанию, чтобы получить системный шрифт на всех платформах; используйте засечки, чтобы получить шрифт New York.
Использование пользовательских шрифтов
Убедитесь, что пользовательские шрифты разборчивы. Если ваше приложение не нуждается в специальном шрифте — например, для целей брендинга или создания захватывающего игрового процесса — отдавайте предпочтение системным шрифтам. Если вы используете собственный шрифт, убедитесь, что люди могут легко читать его с разных расстояний просмотра и в различных условиях.
Если ваше приложение не нуждается в специальном шрифте — например, для целей брендинга или создания захватывающего игрового процесса — отдавайте предпочтение системным шрифтам. Если вы используете собственный шрифт, убедитесь, что люди могут легко читать его с разных расстояний просмотра и в различных условиях.
Реализовать специальные возможности для пользовательских шрифтов. Системные шрифты автоматически поддерживают динамический тип (если доступно) и реагируют, когда люди включают специальные возможности, такие как полужирный текст. Если вы используете собственный шрифт, убедитесь, что он реализует такое же поведение. Руководство для разработчиков см. в разделе Применение пользовательских шрифтов к тексту.
Особенности платформы
iOS, iPadOS
SF Pro — системный шрифт в iOS и iPadOS. Приложения для iOS и iPadOS также могут использовать NY.
macOS
SF Pro — системный шрифт в macOS. Нью-Йорк доступен для приложений Mac, созданных с помощью Mac Catalyst. macOS не поддерживает динамический тип.
macOS не поддерживает динамический тип.
При необходимости используйте варианты динамического системного шрифта для соответствия тексту в стандартных элементах управления. Варианты динамического системного шрифта придают вашему тексту тот же внешний вид, что и текст, отображаемый в системных элементах управления. Используйте варианты, перечисленные ниже, чтобы добиться внешнего вида, совместимого с другими приложениями на платформе.
ТВОС
SF Pro — это системный шрифт в tvOS, и приложения также могут использовать NY.
watchOS
SF Compact — это системный шрифт в watchOS, и приложения также могут использовать NY. В усложнениях watchOS использует SF Compact Rounded.
Технические характеристики
iOS, iPadOS
Динамические размеры шрифта (iOS)
хМалый
Стиль Вес Размер (в пунктах) Ведущий (баллы) Большое название Обычный 31 38 Название 1 Обычный 25 31 Название 2 Обычный 19 24 Название 3 Обычный 17 22 Заголовок Полужирный 14 19 Корпус Обычный 14 19 Выноска Обычный 13 18 Подзаголовок Обычный 12 16 Сноска Обычный 12 16 Заголовок 1 Обычный 11 13 Заголовок 2 Обычный 11 13 Размер точки основан на разрешении изображения 144ppi для дизайна @2x и 216ppi для дизайнов @3x.

Маленький
Стиль Вес Размер (в пунктах) Ведущий (баллы) Большое название Обычный 32 39 Название 1 Обычный 26 32 Название 2 Обычный 20 25 Название 3 Обычный 18 23 Заголовок Полужирный 15 20 Корпус Обычный 15 20 Выноска Обычный 14 19 Подзаголовок Обычный 13 18 Сноска Обычный 12 16 Заголовок 1 Обычный 11 13 Заголовок 2 Обычный 11 13 Размер точки основан на разрешении изображения 144ppi для дизайна @2x и 216ppi для дизайнов @3x.

Средний
Стиль Вес Размер (в пунктах) Ведущий (баллы) Большое название Обычный 33 40 Название 1 Обычный 27 33 Название 2 Обычный 21 26 Название 3 Обычный 19 24 Заголовок Полужирный 16 21 Корпус Обычный 16 21 Выноска Обычный 15 20 Подзаголовок Обычный 14 19 Сноска Обычный 12 16 Заголовок 1 Обычный 11 13 Заголовок 2 Обычный 11 13 Размер точки основан на разрешении изображения 144ppi для дизайна @2x и 216ppi для дизайнов @3x.
 1017670 Большой (по умолчанию)
1017670 Большой (по умолчанию)Большой
Стиль Вес Размер (пункты) Ведущий (баллы) Большое название Обычный 36 43 Название 1 Обычный 30 37 Название 2 Обычный 24 30 Название 3 Обычный 22 28 Заголовок Полужирный 19 24 Корпус Обычный 19 24 Выноска Обычный 18 23 Подзаголовок Обычный 17 22 Сноска Обычный 15 20 Заголовок 1 Обычный 14 19 Заголовок 2 Обычный 13 18 Размер точки основан на разрешении изображения 144ppi для дизайна @2x и 216ppi для дизайнов @3x.

xxБольшой
Стиль Вес Размер (в пунктах) Ведущий (баллы) Большое название Обычный 38 46 Название 1 Обычный 32 39 Название 2 Обычный 26 32 Название 3 Обычный 24 30 Заголовок Полужирный 21 26 Корпус Обычный 21 26 Выноска Обычный 20 25 Подзаголовок Обычный 19 24 Сноска Обычный 17 22 Заголовок 1 Обычный 16 21 Заголовок 2 Обычный 15 20 Размер точки основан на разрешении изображения 144ppi для дизайна @2x и 216ppi для дизайнов @3x.

xxxБольшой
Стиль Вес Размер (в пунктах) Ведущий (баллы) Большое название Обычный 40 48 Название 1 Обычный 34 41 Название 2 Обычный 28 34 Название 3 Обычный 26 32 Заголовок Полужирный 23 29 Корпус Обычный 23 29 Выноска Обычный 22 28 Подзаголовок Обычный 21 28 Сноска Обычный 19 24 Заголовок 1 Обычный 18 23 Заголовок 2 Обычный 17 22 Размер точки основан на разрешении изображения 144ppi для дизайна @2x и 216ppi для дизайнов @3x.
 1017870 Большие размеры специальных возможностей (iOS)
1017870 Большие размеры специальных возможностей (iOS)АК1
Стиль Вес Размер (в пунктах) Ведущий (баллы) Большое название Обычный 44 52 Название 1 Обычный 38 46 Название 2 Обычный 34 41 Название 3 Обычный 31 38 Заголовок Полужирный 28 34 Корпус Обычный 28 34 Выноска Обычный 26 32 Подзаголовок Обычный 25 31 Сноска Обычный 23 29 Заголовок 1 Обычный 22 28 Заголовок 2 Обычный 20 25 Размер точки основан на разрешении изображения 144ppi для дизайна @2x и 216ppi для дизайнов @3x.

AX2
Стиль Вес Размер (в пунктах) Ведущий (баллы) Большое название Обычный 48 57 Название 1 Обычный 43 51 Название 2 Обычный 39 47 Название 3 Обычный 37 44 Заголовок Полужирный 33 40 Корпус Обычный 33 40 Выноска Обычный 32 39 Подзаголовок Обычный 30 37 Сноска Обычный 27 33 Заголовок 1 Обычный 26 32 Заголовок 2 Обычный 24 30 Размер точки основан на разрешении изображения 144ppi для дизайна @2x и 216ppi для дизайнов @3x.

AX3
Стиль Вес Размер (в пунктах) Ведущий (баллы) Большое название Обычный 52 61 Название 1 Обычный 48 57 Название 2 Обычный 44 52 Название 3 Обычный 43 51 Заголовок Полужирный 40 48 Кузов Обычный 40 48 Выноска Обычный 38 46 Подзаголовок Обычный 36 43 Сноска Обычный 33 40 Заголовок 1 Обычный 32 39 Заголовок 2 Обычный 29 35 Размер точки основан на разрешении изображения 144ppi для дизайна @2x и 216ppi для дизайнов @3x.

AX4
Стиль Вес Размер (в пунктах) Ведущий (баллы) Большое название Обычный 56 66 Название 1 Обычный 53 62 Название 2 Обычный 50 59 Название 3 Обычный 49 58 Заголовок Полужирный 47 56 Корпус Обычный 47 56 Выноска Обычный 44 52 Подзаголовок Обычный 42 50 Сноска Обычный 38 46 Заголовок 1 Обычный 37 44 Заголовок 2 Обычный 34 41 Размер точки основан на разрешении изображения 144ppi для дизайна @2x и 216ppi для дизайнов @3x.
 1017670 AX5
1017670 AX5СФ Про
Размер (пункты) Отслеживание (1/1000em) Отслеживание (точки) 6 +41 +0,24 7 +34 +0,23 8 +26 +0,21 9 +19 +0,17 10 +12 +0,12 11 +6 +0,06 12 0 0,0 13 -6 -0,08 14 -11 -0,15 15 -16 -0,23 16 -20 -0,31 17 -26 -0,43 18 -25 -0,44 19 -24 -0,45 20 -23 -0,45 21 -18 -0,36 22 -12 -0,26 23 -4 -0,10 24 +3 +0,07 25 +6 +0,15 26 +8 +0,22 27 +11 +0,29 28 +14 +0,38 29 +14 +0,40 30 +14 +0,40 31 +13 +0,39 32 +13 +0,41 33 +12 +0,40 34 +12 +0,40 35 +11 +0,38 36 +10 +0,37 37 +10 +0,36 38 +10 +0,37 39 +10 +0,38 40 +10 +0,37 41 +9 +0,36 42 +9 +0,37 43 +9 +0,38 44 +8 +0,37 45 +8 +0,35 46 +8 +0,36 47 +8 +0,37 48 +8 +0,35 49 +7 +0,33 50 +7 +0,34 51 +7 +0,35 52 +6 +0,33 53 +6 +0,31 54 +6 +0,32 56 +6 +0,30 58 +5 +0,28 60 +4 +0,26 62 +4 +0,24 64 +4 +0,22 66 +3 +0,19 68 +2 +0,17 70 +2 +0,14 72 +2 +0,14 76 +1 +0,07 80 0 0 84 0 0 88 0 0 92 0 0 96 0 0 Не все приложения выражают значения отслеживания как 1/1000em.
 Размер точки основан на разрешении изображения 144ppi для дизайна @2x и 216ppi для дизайнов @3x.
Размер точки основан на разрешении изображения 144ppi для дизайна @2x и 216ppi для дизайнов @3x.SF Pro Закругленный
Размер (баллы) Отслеживание (1/1000em) Отслеживание (точки) 6 +87 +0,51 7 +80 +0,54 8 +72 +0,57 9 +65 +0,57 10 +58 +0,57 11 +52 +0,56 12 +46 +0,54 13 +40 +0,51 14 +35 +0,48 15 +30 +0,44 16 +26 +0,41 17 +22 +0,37 18 +21 +0,37 19 +20 +0,37 20 +18 +0,36 21 +17 +0,35 22 +16 +0,34 23 +16 +0,35 24 +15 +0,35 25 +14 +0,35 26 +14 +0,36 27 +14 +0,36 28 +13 +0,36 29 +13 +0,37 30 +12 +0,37 31 +12 +0,36 32 +12 +0,38 33 +12 +0,39 34 +12 +0,38 35 +11 +0,38 36 +11 +0,39 37 +10 +0,38 38 +10 +0,39 39 +10 +0,38 40 +10 +0,39 41 +10 +0,38 42 +10 +0,39 43 +9 +0,38 44 +8 +0,37 45 +8 +0,37 46 +8 +0,36 47 +8 +0,37 48 +8 +0,35 49 +8 +0,36 50 +7 +0,34 51 +6 +0,32 52 +6 +0,33 53 +6 +0,31 54 +6 +0,32 56 +6 +0,30 58 +4 +0,25 60 +4 +0,23 62 +4 +0,21 64 +3 +0,19 66 +2 +0,16 68 +2 +0,13 70 +2 +0,14 72 +2 +0,11 76 +1 +0,07 80 0 0,00 84 0 0,00 88 0 0,00 92 0 0,00 96 0 0,00 Не все приложения выражают значения отслеживания как 1/1000em.
 Размер точки основан на разрешении изображения 144ppi для дизайна @2x и 216ppi для дизайнов @3x.
Размер точки основан на разрешении изображения 144ppi для дизайна @2x и 216ppi для дизайнов @3x.Нью-Йорк
Размер (баллы) Отслеживание (1/1000em) Отслеживание (точки) 6 +40 +0,23 7 +32 +0,22 8 +25 +0,20 9 +20 +0,18 10 +16 +0,15 11 +11 +.12 12 +6 +0,07 13 +4 +0,05 14 +2 +0,03 15 +0 +0,00 16 -2 -0,03 17 -4 -0,07 18 -6 -0,11 19 -8 -0,15 20 -10 -0,20 21 -10 -0,21 22 -10 -0,23 23 -11 -0,25 24 -11 -0,26 25 -11 -0,27 26 -12 -0,29 27 -12 -0,32 28 -12 -0,33 29 -12 -0,34 30 -12 -0,37 31 -13 -0,39 32 -13 -0,41 33 -13 -0,42 34 -14 -0,45 35 -14 -0,48 36 -14 -0,49 38 -14 -0,52 40 -14 -0,55 42 -14 -0,57 44 -14 -0,62 46 -14 -0,65 48 -14 -0,68 50 -14 -0,71 52 -14 -0,74 54 -15 -0,79 58 -15 -0,85 62 -15 -0,91 66 -15 -0,97 70 -16 -1,06 72 -16 -1,09 80 -16 -1,21 88 -16 -1,33 96 -16 -1,50 100 -16 -1,56 120 -16 -1,88 140 -16 -2,26 160 -16 -2,58 180 -17 -2,99 200 -17 -3,32 220 -18 -3,76 240 -18 -4,22 260 -18 -4,57 Не все приложения выражают значения отслеживания как 1/1000em.
 Размер точки основан на разрешении изображения 144ppi для дизайна @2x и 216ppi для дизайнов @3x.
Размер точки основан на разрешении изображения 144ppi для дизайна @2x и 216ppi для дизайнов @3x.хМалый
Стиль Вес Размер (в пунктах) Ведущий (баллы) Большое название Обычный 30 32,5 Название 1 Обычный 28 30,5 Название 2 Обычный 24 26,5 Название 3 Обычный 17 19,5 Заголовок Полужирный 14 16,5 Корпус Обычный 14 16,5 Заголовок 1 Обычный 13 15,5 Заголовок 2 Обычный 12 14,5 Сноска 1 Обычный 11 13,5 Сноска 2 Обычный 10 12,5 Маленький (по умолчанию 38 мм)
Стиль Вес Размер (в пунктах) Ведущий (баллы) Большое название Обычный 32 34,5 Название 1 Обычный 30 32,5 Название 2 Обычный 26 28,5 Название 3 Обычный 18 20,5 Заголовок Полужирный 15 17,5 Корпус Обычный 15 17,5 Заголовок 1 Обычный 14 16,5 Заголовок 2 Обычный 13 15,5 Сноска 1 Обычный 12 14,5 Сноска 2 Обычный 11 13,5 1017670 Большой (по умолчанию 40 мм/41 мм/42 мм)xLarge (по умолчанию 44 мм/45 мм)
Стиль Вес Размер (в пунктах) Ведущий (баллы) Большое название Обычный 40 42,5 Название 1 Обычный 38 40,5 Название 2 Обычный 30 32,5 Название 3 Обычный 20 22,5 Заголовок Полужирный 17 19,5 Корпус Обычный 17 19,5 Заголовок 1 Обычный 16 18,5 Заголовок 2 Обычный 15 17,5 Сноска 1 Обычный 14 16,5 Сноска 2 Обычный 13 15,5 xxБольшой
Стиль Вес Размер (в пунктах) Ведущий (баллы) Большое название Обычный 41 43,5 Название 1 Обычный 39 41,5 Название 2 Обычный 31 33,5 Название 3 Обычный 21 23,5 Заголовок Полужирный 18 20,5 Корпус Обычный 18 20,5 Заголовок 1 Обычный 17 19,5 Заголовок 2 Обычный 15 18,5 Сноска 1 Обычный 15 17,5 Сноска 2 Обычный 14 16,5 xxxБольшой
Стиль Вес Размер (в пунктах) Ведущий (баллы) Большое название Обычный 42 44,5 Название 1 Обычный 40 42,5 Название 2 Обычный 32 34,5 Название 3 Обычный 22 24,5 Заголовок Полужирный 19 21,5 Корпус Обычный 19 21,5 Заголовок 1 Обычный 18 20,5 Заголовок 2 Обычный 17 19,5 Сноска 1 Обычный 16 18,5 Сноска 2 Обычный 15 17,5 АК1
Стиль Вес Размер (в пунктах) Ведущий (баллы) Большое название Обычный 44 46,5 Название 1 Обычный 42 44,5 Название 2 Обычный 34 41 Название 3 Обычный 24 26,5 Заголовок Полужирный 21 23,5 Корпус Обычный 21 23,5 Заголовок 1 Обычный 18 20,5 Заголовок 2 Обычный 17 19,5 Сноска 1 Обычный 16 18,5 Сноска 2 Обычный 15 17,5 AX2
Стиль Вес Размер (в пунктах) Ведущий (баллы) Большое название Обычный 45 47,5 Название 1 Обычный 43 46 Название 2 Обычный 35 37,5 Название 3 Обычный 25 27,5 Заголовок Полужирный 22 24,5 Корпус Обычный 22 24,5 Заголовок 1 Обычный 19 21,5 Заголовок 2 Обычный 18 20,5 Сноска 1 Обычный 17 19,5 Сноска 2 Обычный 16 17,5 AX3
Стиль Вес Размер (пункты) Ведущий (баллы) Большое название Обычный 46 48,5 Название 1 Обычный 44 47 Название 2 Обычный 36 38,5 Название 3 Обычный 26 28,5 Заголовок Полужирный 23 25,5 Корпус Обычный 23 25,5 Заголовок 1 Обычный 20 22,5 Заголовок 2 Обычный 19 21,5 Сноска 1 Обычный 18 20,5 Сноска 2 Обычный 17 19,5 SF Компактный
Размер (пункты) Отслеживание (1/1000em) Отслеживание (точки) 6 +50 +0,29 7 +30 +0,21 8 +30 +0,23 9 +30 +0,26 10 +30 +0,29 11 +24 +0,26 12 +20 +0,23 13 +16 +0,20 14 +14 +0,19 15 +4 +0,06 16 0 0,00 17 -4 -0,07 18 -8 -0,14 19 -12 -0,22 20 0 0,00 21 -2 -0,04 22 -4 -0,09 23 -6 -0,13 24 -8 -0,19 25 -10 -0,24 26 -11 -0,28 27 -12 -0,30 28 -12 -0,34 29 -14 -0,38 30 -14 -0,42 31 -15 -0,45 32 -16 -0,50 33 -17 -0,55 34 -18 -0,60 35 -18 -0,63 36 -20 -0,69 37 -20 -0,72 38 -20 -0,74 39 -20 -0,76 40 -20 -0,78 41 -20 -0,80 42 -20 -0,82 43 -20 -0,84 44 -20 -0,86 45 -20 -0,88 46 -20 -0,92 47 -20 -0,94 48 -20 -0,96 49 -21 -1,00 50 -21 -1,03 51 -21 -1,05 52 -21 -1,07 53 -22 -1.  11
1154 -22 -1,13 56 -22 -1,20 58 -22 -1,25 60 -22 -1,32 62 -22 -1,36 64 -23 -1,44 66 -24 -1,51 68 -24 -1,56 70 -24 -1,64 72 -24 -1,69 76 -25 -1,86 80 -26 -1,99 84 -26 -2,13 88 -26 -2,28 92 -28 -2,47 96 -28 -2,62 Не все приложения выражают значения отслеживания как 1/1000em.
 Размер точки основан на разрешении изображения 144ppi для дизайнов @2x. 1017670 SF Компактный закругленный
Размер точки основан на разрешении изображения 144ppi для дизайнов @2x. 1017670 SF Компактный закругленный- Шрифты
- Символы SF
- Шрифт — SwiftUI
- UIFont — UIKit
- NSFont — AppKit
Встречайте расширенное семейство шрифтов San Francisco
WWDC22
Встречайте TextKit 2
WWDC21
Подробная информация о типографике пользовательского интерфейса
WWDC 2020
| Стиль | Вес | Размер (в пунктах) | Ведущий (баллы) |
|---|---|---|---|
| Большое название | Обычный | 34 | 41 |
| Название 1 | Обычный | 28 | 34 |
| Название 2 | Обычный | 22 | 28 |
| Название 3 | Обычный | 20 | 25 |
| Заголовок | Полужирный | 17 | 22 |
| Корпус | Обычный | 17 | 22 |
| Выноска | Обычный | 16 | 21 |
| Подзаголовок | Обычный | 15 | 20 |
| Сноска | Обычный | 13 | 18 |
| Заголовок 1 | Обычный | 12 | 16 |
| Заголовок 2 | Обычный | 11 | 13 |
Размер точки основан на разрешении изображения 144ppi для дизайна @2x и 216ppi для дизайнов @3x.
| Стиль | Вес | Размер (в пунктах) | Ведущий (баллы) |
|---|---|---|---|
| Большое название | Обычный | 60 | 70 |
| Название 1 | Обычный | 58 | 68 |
| Название 2 | Обычный | 56 | 66 |
| Название 3 | Обычный | 55 | 65 |
| Заголовок | Полужирный | 53 | 62 |
| Корпус | Обычный | 53 | 62 |
| Выноска | Обычный | 51 | 60 |
| Подзаголовок | Обычный | 49 | 58 |
| Сноска | Обычный | 44 | 52 |
| Заголовок 1 | Обычный | 43 | 51 |
| Заголовок 2 | Обычный | 40 | 48 |
Размер точки основан на разрешении изображения 144ppi для дизайна @2x и 216ppi для дизайнов @3x.
Значения отслеживания (iOS)
macOS
Встроенные стили текста
| Стиль текста | Вес | Размер (в пунктах) | Высота строки (точки) | Подчеркнутый вес |
|---|---|---|---|---|
| Большое название | Обычный | 26 | 32 | Жирный |
| Название 1 | Обычный | 22 | 26 | Жирный |
| Название 2 | Обычный | 17 | 22 | Жирный |
| Название 3 | Обычный | 15 | 20 | Полужирный |
| Заголовок | Жирный | 13 | 16 | Тяжелый |
| Подзаголовок | Обычный | 11 | 14 | Полужирный |
| Корпус | Обычный | 13 | 16 | Полужирный |
| Выноска | Обычный | 12 | 15 | Полужирный |
| Сноска | Обычный | 10 | 13 | Полужирный |
| Заголовок 1 | Обычный | 10 | 13 | Средний |
| Заголовок 2 | Средний | 10 | 13 | Полужирный |
Размер точки основан на разрешении изображения 144ppi для дизайнов @2x.
Значения отслеживания (macOS)
| Размер (в пунктах) | Трекинг (1/1000em) | Отслеживание (точки) |
|---|---|---|
| 6 | +41 | +0,24 |
| 7 | +34 | +0,23 |
| 8 | +26 | +0,21 |
| 9 | +19 | +0,17 |
| 10 | +12 | +0,12 |
| 11 | +6 | +0,06 |
| 12 | 0 | 0,0 |
| 13 | -6 | -0,08 |
| 14 | -11 | -0,15 |
| 15 | -16 | -0,23 |
| 16 | -20 | -0,31 |
| 17 | -26 | -0,43 |
| 18 | -25 | -0,44 |
| 19 | -24 | -0,45 |
| 20 | -23 | -0,45 |
| 21 | -18 | -0,36 |
| 22 | -12 | -0,26 |
| 23 | -4 | -0,10 |
| 24 | +3 | +0,07 |
| 25 | +6 | +0,15 |
| 26 | +8 | +0,22 |
| 27 | +11 | +0,29 |
| 28 | +14 | +0,38 |
| 29 | +14 | +0,40 |
| 30 | +14 | +0,40 |
| 31 | +13 | +0,39 |
| 32 | +13 | +0,41 |
| 33 | +12 | +0,40 |
| 34 | +12 | +0,40 |
| 35 | +11 | +0,38 |
| 36 | +10 | +0,37 |
| 37 | +10 | +0,36 |
| 38 | +10 | +0,37 |
| 39 | +10 | +0,38 |
| 40 | +10 | +0,37 |
| 41 | +9 | +0,36 |
| 42 | +9 | +0,37 |
| 43 | +9 | +0,38 |
| 44 | +8 | +0,37 |
| 45 | +8 | +0,35 |
| 46 | +8 | +0,36 |
| 47 | +8 | +0,37 |
| 48 | +8 | +0,35 |
| 49 | +7 | +0,33 |
| 50 | +7 | +0,34 |
| 51 | +7 | +0,35 |
| 52 | +6 | +0,31 |
| 53 | +6 | +0,33 |
| 54 | +6 | +0,32 |
| 56 | +6 | +0,30 |
| 58 | +5 | +0,28 |
| 60 | +4 | +0,26 |
| 62 | +4 | +0,24 |
| 64 | +4 | +0,22 |
| 66 | +3 | +0,19 |
| 68 | +2 | +0,17 |
| 70 | +2 | +0,14 |
| 72 | +2 | +0,14 |
| 76 | +1 | +0,07 |
| 80 | 0 | 0 |
| 84 | 0 | 0 |
| 88 | 0 | 0 |
| 92 | 0 | 0 |
| 96 | 0 | 0 |
Не все приложения выражают значения отслеживания как 1/1000em. Размер точки основан на разрешении изображения 144ppi для дизайна @2x и 216ppi для дизайнов @3x.
Размер точки основан на разрешении изображения 144ppi для дизайна @2x и 216ppi для дизайнов @3x.
tvOS
Размеры Dynamic Type (tvOS)
| Стиль (стандартный) | Вес | Размер (в пунктах) | Ведущий (баллы) |
|---|---|---|---|
| Название 1 | Средний | 76 | 96 |
| Название 2 | Средний | 57 | 66 |
| Название 3 | Средний | 48 | 56 |
| Заголовок | Средний | 38 | 46 |
| Подзаголовок 1 | Обычный | 38 | 46 |
| Выноска | Средний | 31 | 38 |
| Корпус | Средний | 29 | 36 |
| Заголовок 1 | Обычный | 25 | 32 |
| Заголовок 2 | Средний | 23 | 30 |
| Стиль (выделенный) | Вес | Размер (в пунктах) | Ведущий (баллы) |
|---|---|---|---|
| Название 1 | Жирный | 76 | 96 | +11 |
| Название 2 | Жирный | 57 | 66 | +13 |
| Название 3 | Жирный | 48 | 56 | +15 |
| Заголовок | Жирный | 38 | 46 | -26 |
| Подзаголовок 1 | Средний | 38 | 46 | -26 |
| Выноска | Жирный | 31 | 38 | -16 |
| Корпус | Жирный | 29 | 36 | -13 |
| Заголовок 1 | Средний | 25 | 32 | -3 |
| Заголовок 2 | Жирный | 23 | 30 | +3 |
Не все приложения выражают значения отслеживания как 1/1000em. Размер точки основан на разрешении изображения 72ppi для дизайна @1x и 144ppi для дизайнов @2x.
Размер точки основан на разрешении изображения 72ppi для дизайна @1x и 144ppi для дизайнов @2x.
Значения отслеживания (tvOS)
| Размер (баллы) | Отслеживание (1/1000em) | Отслеживание (точки) |
|---|---|---|
| 6 | +41 | +0,24 |
| 7 | +34 | +0,23 |
| 8 | +26 | +0,21 |
| 9 | +19 | +0,17 |
| 10 | +12 | +0,12 |
| 11 | +6 | +0,06 |
| 12 | 0 | 0,0 |
| 13 | -6 | -0,08 |
| 14 | -11 | -0,15 |
| 15 | -16 | -0,23 |
| 16 | -20 | -0,31 |
| 17 | -26 | -0,43 |
| 18 | -25 | -0,44 |
| 19 | -24 | -0,45 |
| 20 | -23 | -0,45 |
| 21 | -18 | -0,36 |
| 22 | -12 | -0,26 |
| 23 | -4 | -0,10 |
| 24 | +3 | +0,07 |
| 25 | +6 | +0,15 |
| 26 | +8 | +0,22 |
| 27 | +11 | +0,29 |
| 28 | +14 | +0,38 |
| 29 | +14 | +0,40 |
| 30 | +14 | +0,40 |
| 31 | +13 | +0,39 |
| 32 | +13 | +0,41 |
| 33 | +12 | +0,40 |
| 34 | +12 | +0,40 |
| 35 | +11 | +0,38 |
| 36 | +10 | +0,37 |
| 37 | +10 | +0,36 |
| 38 | +10 | +0,37 |
| 39 | +10 | +0,38 |
| 40 | +10 | +0,37 |
| 41 | +9 | +0,36 |
| 42 | +9 | +0,37 |
| 43 | +9 | +0,38 |
| 44 | +8 | +0,37 |
| 45 | +8 | +0,35 |
| 46 | +8 | +0,36 |
| 47 | +8 | +0,37 |
| 48 | +8 | +0,35 |
| 49 | +7 | +0,33 |
| 50 | +7 | +0,34 |
| 51 | +7 | +0,35 |
| 52 | +6 | +0,31 |
| 53 | +6 | +0,33 |
| 54 | +6 | +0,32 |
| 56 | +6 | +0,30 |
| 58 | +5 | +0,28 |
| 60 | +4 | +0,26 |
| 62 | +4 | +0,24 |
| 64 | +4 | +0,22 |
| 66 | +3 | +0,19 |
| 68 | +2 | +0,17 |
| 70 | +2 | +0,14 |
| 72 | +2 | +0,14 |
| 76 | +1 | +0,07 |
| 80 | 0 | 0 |
| 84 | 0 | 0 |
| 88 | 0 | 0 |
| 92 | 0 | 0 |
| 96 | 0 | 0 |
Не все приложения выражают значения отслеживания как 1/1000em. Размер точки основан на разрешении изображения 144ppi для дизайна @2x и 216ppi для дизайнов @3x.
Размер точки основан на разрешении изображения 144ppi для дизайна @2x и 216ppi для дизайнов @3x.
watchOS
Динамические размеры шрифта (watchOS)
| Стиль | Вес | Размер (в пунктах) | Ведущий (баллы) |
|---|---|---|---|
| Большое название | Обычный | 36 | 38,5 |
| Название 1 | Обычный | 34 | 36,5 |
| Название 2 | Обычный | 27 | 30,5 |
| Название 3 | Обычный | 19 | 21,5 |
| Заголовок | Полужирный | 16 | 18,5 |
| Корпус | Обычный | 16 | 18,5 |
| Заголовок 1 | Обычный | 15 | 17,5 |
| Заголовок 2 | Обычный | 14 | 16,5 |
| Сноска 1 | Обычный | 13 | 15,5 |
| Сноска 2 | Обычный | 12 | 14,5 |
Большие размеры специальных возможностей (watchOS)
Значения отслеживания (watchOS)
| Размер (пункты) | Отслеживание (1/1000em) | Отслеживание (точки) |
|---|---|---|
| 6 | +28 | +0,16 |
| 7 | +26 | +0,18 |
| 8 | +24 | +0,19 |
| 9 | +22 | +0,19 |
| 10 | +20 | +0,20 |
| 11 | +18 | +0,19 |
| 12 | +16 | +0,19 |
| 13 | +14 | +0,18 |
| 14 | +12 | +0,16 |
| 15 | +10 | +0,15 |
| 16 | +8 | +0,12 |
| 17 | +6 | +0,10 |
| 18 | +4 | +0,07 |
| 19 | +2 | +0,04 |
| 20 | 0 | 0,00 |
| 21 | -2 | -0,04 |
| 22 | -4 | -0,09 |
| 23 | -6 | -0,13 |
| 24 | -8 | -0,19 |
| 25 | -10 | -0,24 |
| 26 | -11 | -0,28 |
| 27 | -12 | -0,30 |
| 28 | -12 | -0,34 |
| 29 | -14 | -0,38 |
| 30 | -14 | -0,42 |
| 31 | -15 | -0,45 |
| 32 | -16 | -0,50 |
| 33 | -17 | -0,55 |
| 34 | -18 | -0,60 |
| 35 | -18 | -0,63 |
| 36 | -20 | -0,69 |
| 37 | -20 | -0,72 |
| 38 | -20 | -0,74 |
| 39 | -20 | -0,76 |
| 40 | -20 | -0,78 |
| 41 | -20 | -0,80 |
| 42 | -20 | -0,82 |
| 43 | -20 | -0,84 |
| 44 | -20 | -0,86 |
| 45 | -20 | -0,88 |
| 46 | -20 | -0,92 |
| 47 | -20 | -0,94 |
| 48 | -20 | -0,96 |
| 49 | -21 | -1,00 |
| 50 | -21 | -1,03 |
| 51 | -21 | -1,05 |
| 52 | -21 | -1,07 |
| 53 | -22 | -1. 11 11 |
| 54 | -22 | -1,13 |
| 56 | -22 | -1,20 |
| 58 | -22 | -1,25 |
| 60 | -22 | -1,32 |
| 62 | -22 | -1,36 |
| 64 | -23 | -1,44 |
| 66 | -24 | -1,51 |
| 68 | -24 | -1,56 |
| 70 | -24 | -1,64 |
| 72 | -24 | -1,69 |
| 76 | -25 | -1,86 |
| 80 | -26 | -1,99 |
| 84 | -26 | -2,13 |
| 88 | -26 | -2,28 |
| 92 | -28 | -2,47 |
| 96 | -28 | -2,62 |
Не все приложения выражают значения отслеживания как 1/1000em. Размер точки основан на разрешении изображения 144ppi для дизайнов @2x.
Размер точки основан на разрешении изображения 144ppi для дизайнов @2x.
Ресурсы
Связанные
Документация разработчика
Видео
Apple — Используемые шрифты
Веб-сайт Call On Couragec. 2022
Предоставлено Рэйчел Кирни
Forward Air logoc. 1993
Предоставил Грант Папазян
- 1017870 Up in the Mountains 2022
Contributed by Cheryl Kao
Sponsor
ClubNightClub poster, Nov. 5th 20212021
5th 20212021
Contributed by Eliott Grunewald
Ребрендинг Penny2022
Предоставлено Good Habit Studio
- 1017870 The Aphex Twin – Digeridoo EP1992
Contributed by Nathan Prost
Netlify2021
Contributed by Álvaro Franca
Aphex Twin –
Xylem Tube EP cover1992Предоставлено Натаном Простом
Предоставлено Марком Кейном
Реклама и упаковка токсичных отходовc.
 2008
2008Contributed by Bryson Stohr
Cartoon/Fantasy Organization Halloween Party flyer1987
Contributed by Bryson Stohr
Contributed by Bryson Stohr
Contributed by PampaType Team
Staff Pick
Уход за кожей OneTrickPonyec. 2021
Предоставлено Джейми Отелсбергом (OH no Type Co.)
- 1017870 BAM Next Wave Festival ’22 (concept)2022
Contributed by Alex Rapport
Kingsbury Run Capital2021
Contributed by Mesh Scandinavia
Contributed by tabmok99
Сайт портфолио Hey Low2021
Николя Париес
Mattiel –
Georgia Gothic album campaign2021Contributed by David Jonathan Ross
Staff Pick
Machete Electroshock Gumballs2001
Contributed by Jack Grimes
Фронт.
 Paris Est2021
Paris Est2021Предоставлено Кристианом Грубером
- 1017870 Ich hatte vom Feeling her ein gutes Gefühl –Alex Theis photography exhibition2021
Contributed by Massimiliano Audretsch
Mac OS Scrapbook app1991
Contributed by Emma Steinhobel
Staff Pick
The Agenda от Apple Musicc. 2020
Предоставлено Дэниелом МакКуином (TDF)
Schiev Festival 20202020
Contributed by TYPE.WELTKERN®
Citadium department stores2020
Contributed by Production Type
Musrara Graduates 201
Дар Лаор
- 1017870 This book you are holding is a junkyard… 2020
Contributed by Leslie Liu
Contributed by tabmok99
Плакат с церемонии открытия Code Me2020
Предоставлено Айви Джин
Приложение Explorers201
71Тип производства
Личность и обложка альбома Caparezzac.
 2017
2017Contributed by Dusan Jelesijevic
“Instructional Computer Guide” by Tendicco Entertainment2020
Contributed by redstonepro23
Предоставил Андреас Кофлер
Béton Brutc. 2020
Contributed by Michelle Busy
Contributed by Nathan Evans
Contributed by Matthijs Слютер
- 1017870 I Know This Much Is True (HBO series)2020
Contributed by Andreas Kofler
Contributed by J Kat
Shine-Muscat Grape2019
Предоставлено Бенуа Бодуином
Contributed by pedro nekoi
Contributed by Johan Elmehag
Предоставлено Leonhard Laupichler
 EE журналc. 2019
EE журналc. 2019Contributed by Margus Tamm
Contributed by tabmok99
Oi Polloic. 2020
Предоставлено Lucas Descroix
Подбор персонала
Contributed by Ignasi Àvila Padró
FontGoggles2020
Contributed by Stephen Nixon
Contributed by Plantain Publishing
Предоставлено gebr. Silvestri
Silvestri
Contributed by KJ Parish
Sureec. 2019
Contributed by TINGE Studio
Contributed by Frode Helland (Monokrom Skriftforlag)
- 10178
Contributed by Fonts In Use Staff
Staff Pick
Contributed by tabmok99
Contributed by tabmok99

