комиксы, гиф анимация, видео, лучший интеллектуальный юмор.
Результаты поиска по запросу «»
Photoshop(2668)
фотошоп мастер(926)
шрифт (81)
,шрифты (79)
,шрифт шрифт (1)
,Такой шрифт лучше? (1)
,а у меня шрифты лучше (1)
,не фотошоп (106)
,фотошопия (32)
, без фотошопа (26)
4yDo
Пидоры, родные — помогите своему глупому приемышу! Битый час не могу найти шрифт, как на картинке выше. Наверняка тут есть люди, в графических делах образованные. Позже обязательно расскажу и покажу для чего мне это — вам понравится!
Наверняка тут есть люди, в графических делах образованные. Позже обязательно расскажу и покажу для чего мне это — вам понравится!
Развернуть
15.12.202200:18ссылка1.1
Сверчок
Какого хрена не хватает фотошопу?
Не бейте за то, что туплю, Помогите!
Фотошоп зависает каждые 5 минут, а если меняешь инструмент, то каждый раз. Причем как бы не вот прямо зависает, а перестает реагировать — надо свернуть-развенуть окно и снова работает. Сами понимаете, делать что-то в таком режиме сильно напрягает.
Это ФШ лаганутый (2019) или у меня что-то не то с компом? ФШ видит видяху. Остальные проги (Иллюстратор, Индизайн и Корел) работают без глюков.
Несколько картинок не умею вставлять, поэтому скрины в комменты.
Развернуть
16.11.202219:39ссылка5.1
Artica_Sparkle
Развернуть
06. 12.202212:52ссылка14.8
12.202212:52ссылка14.8
cмepeкa
Развернуть
12.12.201801:22ссылка13.1
Тихий Сапа
Развернуть
29.03.201319:01ссылка-2.2
slonik2010
Даже шрифт не изменился
Развернуть
01.10.202118:54ссылка0.1
XDShark
Пидоры, памагити! Постоянно виснет рабочее окно в ФШ, при этом сам он работает, сохраняет все. Закрыв окно и открыв сохраненный файл заново, все работает нормально, какое-то время. Проблема на нескольких версиях фш 2018, 2021, ковырял настройки производительности, ставил свежие дрова, все тщетно. По запросам гугла, выдает всякую дичь, которая никакого отношения к проблеме не имеет. Что делать я хз, по времени может проработать спокойно пару часов, а может и через минут 15 висяка словить.
Развернуть
16. 03.202207:30ссылка-2.7
03.202207:30ссылка-2.7
sevendy
Развернуть
30.04.202117:27ссылка76.5
alisher1
Солнце превратило обычную надпись в надпись в стиле heavy metal
Развернуть
23.03.201807:17 ссылка 75.0
в ссср могли в дизайн)
Развернуть
21.11.201509:19ссылка-0.5
Не видит шрифты | Render.ru
Dundik
Пользователь сайта
#1
#1
Поставил много шрифтов , а Фотошоп часть из не видит.
Шрифты у меня в папке Common files — Adobe -Fonts.
Guest
#2
#2
На количестов думаю нет, он некоторые видит , некоторые нет.Ну чтож тут поделать.
Guest
#3
#3
Нет, после установки перестал видеть те которые раньше видел. ..
..
Да и воспринимает как-то странно… Все шрифты начинающиеся с a и до h, а остальные нет…
Guest
#4
#4
Попоробуй поставить шрифты в папку Fonts в каталоге Windows
Guest
#5
#5
Пробовал, все равно не помогало. ..
..
Но я справился…
ATM помог
Guest
#6
#6
Вот и хорошо, а то и со шрифтами этими черт голову сломит.
Guest
#7
#7
> ATM помог
Можно поподробнее, у меня такая же проблемаDZ wrote:
Photoshop Typography: Elements of the Character Panel
Овладейте элементами шрифта с помощью панели символов Photoshop — искусственные стили, параметры OpenType, сглаживание и многое другое!
Легко определить, что делает плохую типографику такой плохой.
Нам всем приходилось защищать глаза от жгучих бликов веб-сайта с ярко-красным курсивным шрифтом Comic Sans.
Определить, что делает хорошую типографику хорошей , довольно сложно, потому что нужно учитывать очень много факторов и инструментов.
В связи с этим я начал серию «Типографика Photoshop», чтобы помочь вам освоить элементы типографики в Photoshop.
В посте на прошлой неделе я объяснил некоторые инструменты, доступные на панели «Символ», такие как интерлиньяж, кернинг, трекинг и другие.
На этой неделе я расскажу о дополнительных элементах управления шрифтом на панели «Символ», исследуя ложные стили, параметры OpenType и многое другое.
Обратите внимание, прежде чем мы начнем: мы подготовили для печати сборник всех трех частей «Основы фотографического набора». Скачать здесь .
Стили и завершающие штрихи
Эти инструменты изменяют выбранный тип, применяя к нему различные стили. Используя буквы желтого цвета, которые я добавил на скриншот, я хотел бы рассказать вам, что делает каждый инструмент.
Используя буквы желтого цвета, которые я добавил на скриншот, я хотел бы рассказать вам, что делает каждый инструмент.
A – Faux Bold
Этот инструмент применяет стиль Faux Bold к символам. Faux (произносится как Foe) — французское слово, означающее искусственный или ложный.
Итак, если вы выберете блок текста и нажмете на пухлый символ T, показанный с желтой буквой «a» под ним, Photoshop попытается выделить обычный шрифт жирным, утолщая его, имитируя настоящий жирный стиль.
Это почти никогда не предпочтительнее использования правильно нарисованной полужирной версии шрифта.
B – Искусственный курсив
Этот инструмент применяет ложный курсив, наклоняя символы вправо.
Опять же, правильно нарисованный курсив, который иногда называют другими именами, такими как Oblique, предпочтительнее, чем подделка.
C – Все прописные
Этот инструмент применяет команду «Все прописные».
То, что мы говорили ранее о том, что использование всех заглавных букв создает впечатление, что вы КРИЧИТЕ на кого-то? Большую часть времени Small Caps демонстрирует гораздо больший класс.
D – Маленькие прописные
Текст с прописными первыми буквами и строчными буквами можно изменить на Малые прописные с помощью этой кнопки.
Изменяет любые строчные буквы в выбранном вами типе так, чтобы они были уменьшенными версиями заглавных букв.
Хороший набор прописных букв может быть очень элегантным и, как правило, предпочтительнее всех заглавных букв.
Однако вместо использования этой кнопки для достижения наилучших результатов найдите шрифт с правильно нарисованным набором маленьких заглавных букв вместо применения этого искусственного эффекта.
E – Верхний индекс
Эта кнопка уменьшает шрифт и поднимает базовую линию выбранных символов, образуя верхний индекс.
Надстрочные индексы чаще всего используются для сносок или для описания порядка, например, 2-й.
F – Индекс
Да; ты угадал; этот инструмент делает то же самое, что и инструмент «Надстрочный индекс», но инструмент «Нижний индекс» опускает буквы ниже базовой линии и уменьшает их масштаб.
Г – подчеркивание
Инструмент «Подчеркивание» работает так же, как и любая другая кнопка «Подчеркивание». Это нехорошо, так как подчеркивание — пережиток ручной пишущей машинки.
Теперь, когда нам больше не нужны пишущие машинки, изменение шрифта для выделения предпочтительнее, чем ставить строку под шрифтом, который часто будет проходить прямо через нисходящие символы, что является серьезной ошибкой набора.
H – Зачеркнутый
Инструмент «Зачеркнутый» наносит линию через середину выбранных вами символов, как следует из названия.
Я никогда не использовал этот инструмент в Photoshop, но я уверен, что кто-нибудь найдет его полезным.
БОНУС: Получите обе части «Photoshop Typography: Elements of the Character Panel» в виде одного PDF-файла, нажав здесь!
Росчерк и специальные штрихи
Нижний ряд кнопок позволяет вам добавить некоторые приятные штрихи к вашему шрифту, сделав его более декоративным или более профессиональным, или и то, и другое.
Я добавил новые буквы зеленого цвета для обозначения каждого инструмента.
J – Стандартные лигатуры
Лигатура – это специально нарисованный символ (глиф), который соединяет два или более символов в один.
Наиболее распространенными примерами для этого являются буквы f и l, а также f и i, и fi, нарисованные как один глиф.
Они нарисованы как один символ из эстетических соображений.
Так нарисовано лучше, чем когда точка над «i», например, натыкается на «f», как показано на изображении здесь, или закругленная засечка «f» натыкается на «» я».
Некоторые шрифты включают произвольные лигатуры для пар букв, таких как ct, st и ft. не заставляйте средство проверки орфографии ошибочно помечать слово.
Типографы используют лигатуры и другие специальные символы для элегантности при наборе — и вы тоже можете.
Более ранние технологии шрифтов (Type 1 и TrueType) ограничивались количеством символов (глифов), которые можно было хранить в каждом шрифте, с верхним пределом максимум 256 символов на шрифт.
Если вам нужно больше символов, например расширенный выбор лигатур, необходимо установить второй шрифт, который расширяет предлагаемый набор символов.
Эти шрифты называются экспертными наборами.
Шрифты OpenType могут хранить намного больше символов, чем это ограничение (совсем недавно — 128 172 отдельных глифа), поэтому, если вы заинтересованы в использовании лигатур, лучше всего вам подойдут шрифты OpenType.
Другие специальные символы, часто являющиеся частью расширенного набора глифов в высококачественных шрифтах OpenType, включают специальные акцентированные символы для языков, отличных от английского, а в некоторых случаях даже для других алфавитов, таких как греческий или кириллица.
Трудно определить, какие шрифты имеют расширенные наборы лигатур, не проведя небольшое расследование, но, если вам интересно, некоторые из шрифтов, которые часто используются для демонстрации расширенных наборов лигатур, включают Adobe Jensen Pro, Adobe Caslon Pro , Bickham Script Pro и ITC Avant Garde Gothic Pro.
Обычно слово «Pro» после названия шрифта указывает на шрифт OpenType с расширенным набором лигатур.
Перед покупкой шрифта важно найти таблицу глифов для всего набора символов, чтобы убедиться, что нужные вам специальные символы входят в набор.
Ответственные дизайнеры и поставщики шрифтов предоставят их в Интернете или в виде загружаемого PDF-файла.
K – Контекстные альтернативы
Контекстные альтернативы (активируются с помощью второй кнопки слева на панели символов) – это альтернативные символы, включенные в некоторые гарнитуры шрифтов для обеспечения лучшего поведения соединения.
Например, при использовании Bickham Script Pro с включенными контекстными альтернативами пара букв «bl» в слове «blossom» соединяется так, что оно больше похоже на рукописный текст.
L — Дискреционные лигатуры
В то время как некоторые лигатуры включаются автоматически при нажатии на кнопку «Контекстные альтернативы», Photoshop предполагает, что вам понравятся внесенные изменения, другие можно вносить по вашему усмотрению, одну за другой.
Например, в слове «правильно» выберите слово в Photoshop, а затем нажмите кнопку Дискреционные лигатуры, чтобы изменить «с» и «т» на глиф, соединяющий их вместе с изогнутой связью в конце. вершина.
Некоторым это покажется элегантным; другие находят его немного затронутым, отсюда и необходимость проявлять осмотрительность.
Второй пример демонстрирует резкий контраст между двумя стандартными рисунками «ffs» слева и произвольной лигатурой, которую Photoshop выбрал для замены двойной «f», показанной справа.
Лучше всего использовать их разумно, соблюдая хороший баланс, который не умаляет смысл ваших слов.
M — Swash, обычно для заглавных букв
Штрих — это декоративный стиль рисования персонажа с определенной изюминкой, который можно использовать в качестве альтернативы стандартному рисованию персонажей.
Некоторые росчерки показаны ниже.
Они часто зарезервированы для первой буквы в строке, а не используются для каждого слова в строке.
Это вопрос разных вкусов, а не жесткое правило.
В таком шрифте, как Bickham Script Pro, существует несколько вариантов использования множества и МНОГО штрихов, часто несколько разных вариантов для выбранных вами символов.
Вы можете увидеть альтернативы на снимке экрана выше.
Всегда полезно проверить параметры на панели глифов, чтобы увидеть, какой вариант вам больше нравится. Для этого выберите тип, который вы хотите изменить, например, слово «из», показанное ниже, а затем нажимайте различные кнопки.
Нажатие на кнопку Swash ничего не делает, но нажатие на кнопку Contextual Alternations дает вам один вариант, нажатие на кнопку Discretionary Ligatures дает вам другой вид, а нажатие на кнопку Stylistic Alternates дает вам третий вид — этот не особенно эффективен, потому что он применяет альтернативы к буквам «о» и «ф» по отдельности.
Даже с этими параметрами два из пяти глифов, доступных для слова «of» в этом шрифте, не отображаются, пока вы не перейдете на панель «Глифы».
Большое количество других стилизованных глифов предлагается для различных других комбинаций букв в различных шрифтах.
N – стилистические варианты
Круто, да? Здесь есть четыре варианта слова «из».
Вы заметите, что палитра Glyphs обрезает конец буквы f в «of» на паре больших глифов.
Вы можете уменьшить размер отображаемого глифа на панели «Глифы», чтобы увидеть больше деталей.
Не у каждого символа будет несколько стилистических альтернатив, но их всегда стоит поискать, чтобы добавить особые штрихи к вашему набору.
O – Альтернативные заголовки
Альтернативные заголовки обычно используются при наборе более крупного шрифта и почти всегда представляют собой заглавные буквы или начинаются с заглавных букв.
Вы можете видеть на этом снимке экрана, что «Th» в «This» предлагает два разных способа установки заглавной «T» с «h», один с большим росчерком.
P – Порядковые номера
Порядковые номера говорят о позиции чего-либо в списке/серии. Например, 1-й и 2-й — это порядковые номера.
Например, 1-й и 2-й — это порядковые номера.
При правильном наборе порядковые номера выглядят так: 1-й и 2-й.
Выбор введенного вами порядкового номера и нажатие кнопки порядковых номеров изменит буквы после числа для некоторых шрифтов.
Для других вам придется найти глифы вручную на панели, дважды щелкнув по ним текстовым курсором, вставленным туда, где вы хотите, чтобы отображались порядковые символы.
БОНУС: Загрузите обе части «Photoshop Typography: Elements of the Character Panel» в виде одного PDF-файла, нажав здесь!
Q – Дроби
Конечно, ваши дроби всегда могут выглядеть так: 1/5, 2/7 и т. д. Однако для хорошего набора нужны диагональные дроби, которые выглядят так: ¹/₅, ²/₇ и т. д.
В хорошо разработанных шрифтах некоторые часто используемые дроби предварительно построены как один глиф, например ½, ¾ и т. д.
В некоторых очень хорошо построенных шрифтах OpenType больше дробей построено как один глиф.
Чтобы воспользоваться ими в Photoshop, выберите тип и нажмите кнопку «Фракции» на панели символов (буква q на рисунке выше).
Символы, соответствующие введенным вами дробям, будут преобразованы автоматически.
Для всех остальных используйте панель «Глифы», чтобы найти правильно нарисованный символ возрастания (числитель), затем введите стандартную косую черту, затем снова используйте панель «Глифы», чтобы найти знаменатель (символ убывания).
Поиск шрифта, которому вы хотите соответствовать
Недавнее дополнение к Photoshop позволяет вам найти шрифт, который вы пытаетесь сопоставить, используя распознавание изображений и шаблонов.
Adobe рекомендует при использовании этого инструмента выбирать только одну строку текста.
Если вы хотите попробовать, используйте инструмент «Область», чтобы нарисовать рамку вокруг строки текста, исключая любые края символов выше или ниже выбранной вами строки.
Затем в меню «Тип» выберите «Тип соответствия». Ограничивающая рамка с регулируемыми маркерами появляется с помощью нарисованной вами рамки выбора, а рядом с ней шрифты, найденные в соответствии с вашим выбором — Shazam! Несколько вариантов показаны в списке, как показано ниже.
При необходимости вы можете отрегулировать кадрирование для достижения наилучших результатов. В этом примере использовался шрифт Hoefler Text Regular, и он был идентифицирован быстро и правильно.
Несколько предостережений для этого инструмента: обязательно выберите только один шрифт и стиль.
Их смешивание снизит ваши шансы на получение правильного совпадения. Также важно избегать искаженных или кривых изображений для повышения точности.
Выбор языка и сглаживания
Слева, в самой последней строке Панели символов, представлены варианты языкового словаря, используемого для выбора типа, например, когда вы используете французскую фразу в блоке английского текста или когда вы хотите установить шрифт полностью в язык, отличный от вашего выбора по умолчанию.
Это может быть удобно, когда вы не чувствуете себя полностью комфортно с вашей способностью печатать на другом языке, так как вы можете использовать встроенную программу проверки орфографии Photoshop, чтобы помечать и исправлять любые необычные символы или орфографические ошибки.
Справа от этого выпадающего меню вы можете выбрать одну из нескольких различных обработок сглаживания выбранного вами типа.
Сглаживание — это метод, используемый для устранения эффекта ступенчатости на краях текста, нарисованных в Photoshop с более низким разрешением.
Photoshop усредняет значения цвета пикселей по краям изображения, чтобы сгладить края.
Названия вариантов сглаживания дают некоторое представление о том, как каждый из них изменит внешний вид шрифта.
На первом снимке экрана используется настройка «Сильный».
Обратите внимание, что большинство пикселей полностью сплошные, но ближе к краям они отображаются с различными оттенками более светлого и темного, но не сплошными значениями. Это усреднение, упомянутое ранее.
Напротив, на втором изображении показана настройка «Нет» для сглаживания.
На третьем изображении показана настройка «Четкость», которая использует другое усреднение. Лучший совет? Попробуйте несколько, просмотрев на экране в масштабе 100%, чтобы убедиться, что вы выбрали тот, который вам больше нравится.
Лучший совет? Попробуйте несколько, просмотрев на экране в масштабе 100%, чтобы убедиться, что вы выбрали тот, который вам больше нравится.
БОНУС: мы собрали обе части «Типографика Photoshop: элементы панели символов» в один PDF-файл! Нажмите здесь, чтобы загрузить бесплатный PDF-файл!
Орнаменты: последний инструмент для добавления витиеватости и утонченности
Панель глифов может отображать декоративные глифы, нарисованные для придания уникальности определенному шрифту.
Они сильно различаются: некоторые шрифты предлагают много орнаментов, другие — мало или совсем нет. На двух снимках экрана ниже первый показывает орнаменты в Bickham Script Pro.
На втором изображены орнаменты в Warnock Pro, нарисованные в честь основателя Adobe Джона Уорнока мастером-типографом Робертом Слимбахом.
Чтобы узнать, какие орнаменты доступны в шрифте OpenType, поместив курсор в блок шрифта, который вы хотите орнаментировать, вы можете щелкнуть меню на панели «Тип» непосредственно под названием шрифта.
На этом снимке экрана написано «Весь шрифт». Нажмите на эти слова, и появится всплывающее меню с несколькими вариантами.
Предлагаемые элементы будут меняться с каждым шрифтом; На снимке экрана ниже показана только нижняя половина вариантов, доступных для шрифта Warnock Pro, включая слово «Украшения». В старых шрифтах, не OpenType, вы можете не увидеть слово «орнаменты», но они могут присутствовать, если вы внимательно осмотрите панель «Глифы».
В других шрифтах вам придется посмотреть на дополнительный шрифт, сопровождающий некоторые старые шрифты, называемый экспертным набором или другими именами, чтобы указать больше символов, доступных в этом сопровождающем шрифте.
Приятной особенностью панели глифов является отображение последних использованных символов, которые вы выбрали на этой панели.
Вы можете дважды щелкнуть по ним, чтобы использовать их повторно, что значительно экономит время при многократном использовании различных символов.
Заключительные мысли
В этой статье мы подробно рассмотрели элементы управления набором текста в Photoshop, сосредоточив внимание на панели символов.
Усвоить нужно много, и не каждый найдет время, чтобы освоить все элементы управления.
Позвольте мне призвать вас освоить как можно больше, особенно если вы тот, кто сочетает слова со своими изображениями.
Повышенное качество внешнего вида ваших окончательных изображений оправдывает время, затраченное на освоение некоторых профессиональных советов и инструментов по набору текста, представленных в этой статье, чтобы красота вашего набора текста соответствовала красоте ваших изображений.
Далее в серии «Типографика Photoshop» я сосредоточусь на панелях «Абзац» и «Панели стилей», которые являются мощными инструментами для ускорения и улучшения шрифта в Photoshop.
Не хотите пропустить? Я рекомендую подписаться на список рассылки BC Blog . Вы получите дружеское электронное письмо, как только появится новая запись в блоге.
Кевин О’Коннор помогает разрабатывать и тестировать программное обеспечение, является графическим дизайнером и фотографом для нескольких клиентов и компаний, а также исправляет цвет людей (и компаний).
Он консультировал несколько компаний, включая Apple, Sony, Fujifilm USA и X-Rite. Он любит обучать энтузиастов хорошей работе с цветом.
BC Admin
3 способа изменить размер шрифта в Photoshop Elements 8
by Yuri Shwedoff | 6 ноября 2022 г. | Пользовательский интерфейс и UX
Когда дело доходит до изменения размера шрифта в Photoshop Elements 8, есть несколько способов сделать это. Вы можете использовать меню или панель параметров, или вы можете использовать сочетание клавиш. Если вы хотите использовать меню, вам нужно перейти в меню «Редактировать», а затем выбрать опцию «Настройки». Как только вы в  Если вы хотите использовать панель параметров, вам нужно убедиться, что выбран инструмент «Текст». Как только это произойдет, вы увидите значок «T» на панели параметров. Если вы нажмете на это, вы увидите раскрывающееся меню, в котором вы можете изменить размер шрифта. Наконец, если вы хотите использовать сочетание клавиш, вы можете нажать Ctrl+Shift+O (Windows) или Cmd+Shift+O (Mac). Это откроет диалоговое окно «Настройки». Снова щелкните категорию «Тип», а затем измените параметр «Размер шрифта пользовательского интерфейса» на нужный размер.
Если вы хотите использовать панель параметров, вам нужно убедиться, что выбран инструмент «Текст». Как только это произойдет, вы увидите значок «T» на панели параметров. Если вы нажмете на это, вы увидите раскрывающееся меню, в котором вы можете изменить размер шрифта. Наконец, если вы хотите использовать сочетание клавиш, вы можете нажать Ctrl+Shift+O (Windows) или Cmd+Shift+O (Mac). Это откроет диалоговое окно «Настройки». Снова щелкните категорию «Тип», а затем измените параметр «Размер шрифта пользовательского интерфейса» на нужный размер.
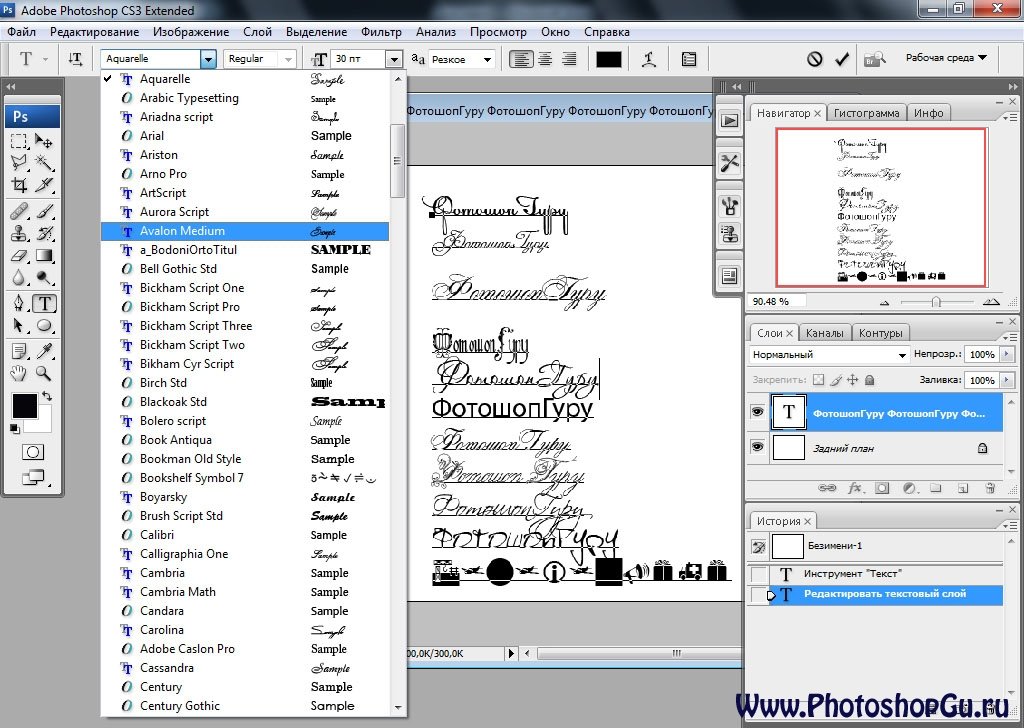
На панели «Слои» выберите текстовый слой, затем с помощью кнопок и меню на панели параметров измените тип шрифта, стиль, размер, выравнивание и цвет всех символов в текстовом слое этого слоя. Выберите семейство шрифтов во всплывающем меню «Семейство шрифтов» на панели параметров.
Чтобы увеличить/уменьшить размер текста в Photoshop, нажмите переключатель Ctrl Shift Shift (Mac: Command Option]). Кроме того, вы можете щелкнуть Ctrl Alt Shift (Mac: Command Option Shift]), чтобы увеличить значение на 5 пунктов.
Как увеличить размер шрифта в пользовательском интерфейсе Photoshop?
Изменение размера шрифта для интерфейса Photoshop Размер шрифта интерфейса Adobe Photoshop можно изменить, перейдя в «Настройки» и выбрав «Интерфейс». Выбрав параметр «Размер шрифта пользовательского интерфейса» в меню «Презентация», вы можете включить параметр «Масштабировать пользовательский интерфейс по шрифту».
Как изменить размер шрифта в Photoshop Elements?
Фото: pinimgРазмер всех слоев можно изменить, выбрав текстовый слой на панели «Слои». Выберите один из следующих инструментов: инструмент «Горизонтальный текст» или инструмент «Вертикальный текст». Вы можете изменить размер желаемого элемента, введя или выбрав его на панели параметров. Размер элемента может быть больше 72 пунктов.
Как изменить шрифт в Photoshop
Изменение шрифта в Photoshop может быть трудным, но как только вы освоите этот процесс, вы обнаружите, что изменить текст так же просто, как и раньше. Вам также необходимо знать, как изменить настройки текста в Photoshop, чтобы добиться желаемого результата.
Вам также необходимо знать, как изменить настройки текста в Photoshop, чтобы добиться желаемого результата.
Как увеличить пользовательский интерфейс Photoshop?
Чтобы увеличить Photoshop UI , нажмите и удерживайте клавишу «Ctrl» на клавиатуре, а затем прокрутите колесо мыши вверх или вниз. Вы также можете использовать сочетания клавиш «Ctrl» + «=» и «Ctrl» + «-» для увеличения и уменьшения масштаба соответственно. Если вы используете сенсорную панель, вы можете увеличивать и уменьшать масштаб, проводя пальцами.
Масштабирование пользовательского интерфейса Photoshop Elements
Масштабирование пользовательского интерфейса Photoshop Elements — это процесс изменения размера различных элементов интерфейса в Photoshop Elements в соответствии с вашими потребностями. Это может быть полезно, если вы обнаружите, что элементы интерфейса по умолчанию слишком малы или слишком велики. Доступ к масштабированию пользовательского интерфейса можно получить из меню «Настройки» в Photoshop Elements.
