Что такое лицензия на шрифт? Нужна ли она мне?
Почти каждый дизайнерский проект, с которым вы столкнетесь, будет включать шрифт.
Вполне вероятно, что он будет из сети, если только вы сами его не создали. При использовании компьютерных шрифтов вам следует придерживаться определенных правил, которые могут меняться в зависимости от проекта.
Что же такое лицензия на шрифт? Нужна ли она вам? Где можно найти инструменты и ресурсы, которые помогут вам правильно использовать шрифты?
К счастью, у нас есть для вас руководство на эту тему. (Изображения в этой статье включают шрифты, которые вы можете использовать в своих проектах при покупке лицензии).
Что такое лицензия на шрифт?
https://www.fontspring.com/fonts/exljbris/museo-sans-display
https://www.linotype.com/6659/georgia-pro-verdana-pro.html
Лицензия на шрифт предоставляет ее владельцу право на использование шрифта таким образом, который там указан. (Обратите внимание, что в этой статье термины “шрифт” и “гарнитура» — взаимозаменяемые). У каждой гарнитуры есть та или иная лицензия — даже у бесплатных онлайн шрифтов.
(Обратите внимание, что в этой статье термины “шрифт” и “гарнитура» — взаимозаменяемые). У каждой гарнитуры есть та или иная лицензия — даже у бесплатных онлайн шрифтов.
Большая оговорка относительно лицензий на шрифты: каждая шрифтовая студия или дизайнер имеет право разработать лицензию любого типа.
Поэтому крайне важно проверять конкретную лицензию на каждый шрифт, который вы используете в коммерческих целях, прежде чем начать его применять. Вы можете найти правила в лицензионном соглашении с конечным пользователем (прим. EULA, End-User License Agreement). Оно “прилагается” к любому шрифту, который вы загружаете или покупаете (если у вас нет этого соглашения, его можно легко найти в интернете).
Типы лицензий на шрифты
Технически шрифты считаются частью компьютерного программного обеспечения. Как и любое другое ПО, вы не должны устанавливать или использовать их без лицензии. Эта система лицензирования начинает развиваться и в первую очередь относится к Десктопным шрифтам (прим. лицензия, которая позволяет использовать шрифты на компьютере в установленных программах). Правила для Веб шрифтов несколько отличаются.
лицензия, которая позволяет использовать шрифты на компьютере в установленных программах). Правила для Веб шрифтов несколько отличаются.
Юридически гарнитуры, шрифты и их дизайнеры, как правило, защищены с помощью торговых марок, патентов на дизайн или авторских прав. Вот почему так важно получить соответствующую лицензию. Это гарантирует, что именно создатель (или компания) получит вознаграждение за свою работу.
Лицензирование Десктопных шрифтов и печатных материалов
Лицензия на десктопный шрифт или на печатные материалы — это самая базовая стандартная лицензия. Она применяется к большинству гарнитур или программному обеспечению, которые установлены на вашем компьютере. Эта лицензия позволяет вам использовать шрифт для создания статичных изображений, например для разработки чего-либо для печати. Это касается всего: от плакатов до футболок, визиток и кружек.
Лицензирование Веб шрифтов
Веб шрифт — это шрифт, который применяется в интернете. Его главное отличие заключается в том, что он отформатирован таким образом, чтобы браузеры могли его четко распознавать и показывать. Веб шрифт часто называют динамическим, потому что он должен правильно отображаться и у создателя, и у пользователя.
Веб шрифт часто называют динамическим, потому что он должен правильно отображаться и у создателя, и у пользователя.
Часто они встроены в дизайн-проект, чтобы обеспечить его правильное функционирование. Веб шрифты могут быть добавлены дизайнером (но большинство лицензий этого не допускают) или размещаться на сервере (так работают почти все сервисы webfont).
Открытые лицензии ПО
Шрифты с открытым доступом — один из лучших вариантов для цифровых дизайнеров. Их можно бесплатно получить, использовать и распространять. Часто такие шрифты идут со стандартной лицензией Open Font License от SIL International, международного эксперта по языкам. OFL — это “бесплатная и открытая лицензия, которая специально разработана для шрифтов и связанного с ними программного обеспечения на основе опыта в создании лингвистического ПО и шрифтов».
Она дает больше возможностей, чем другие. Шрифт можно распространять и менять. Основное правило заключается в том, что вы не можете продавать гарнитуру OFL и обязаны должным образом относиться к ее использованию.
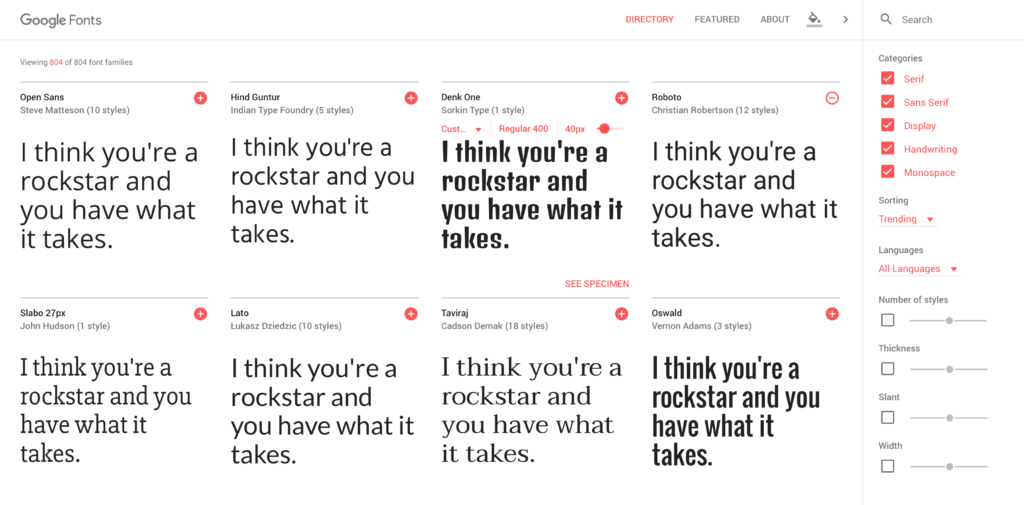
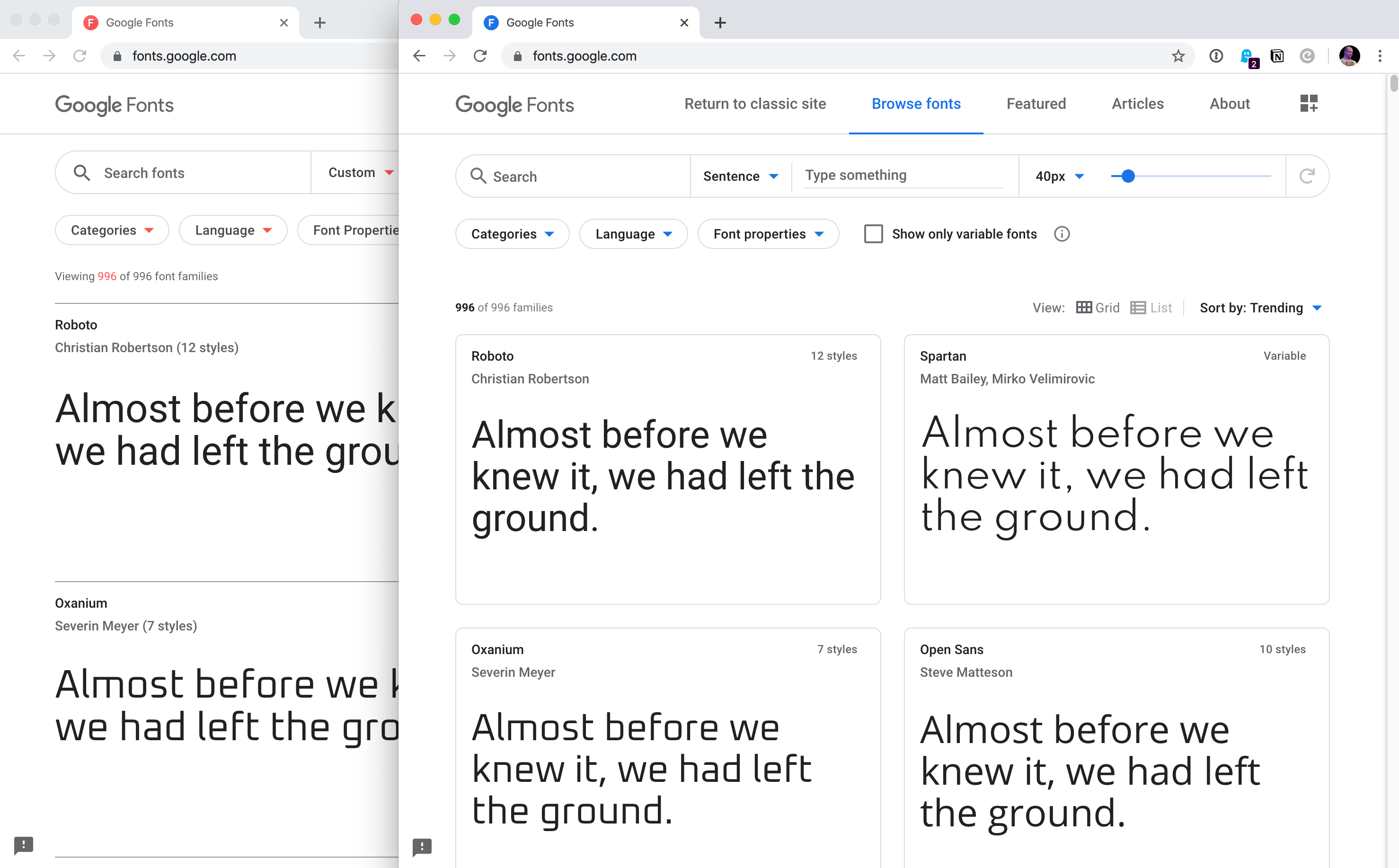
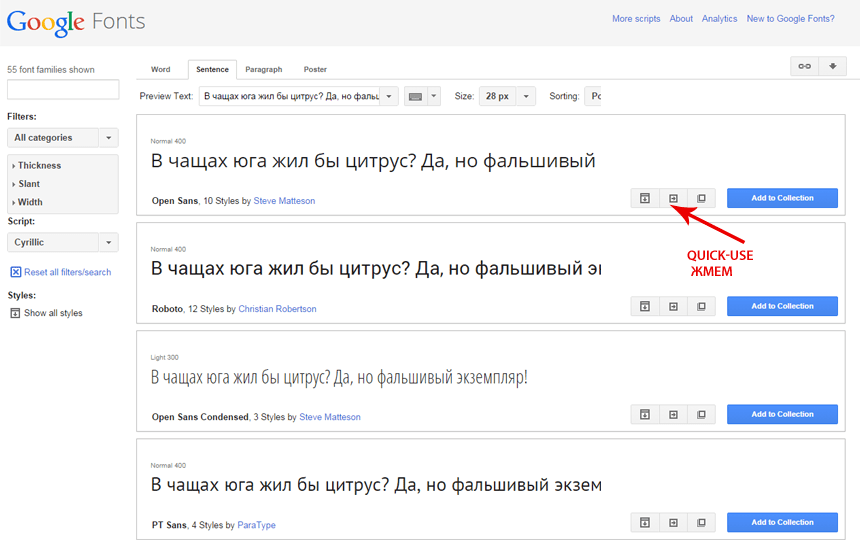
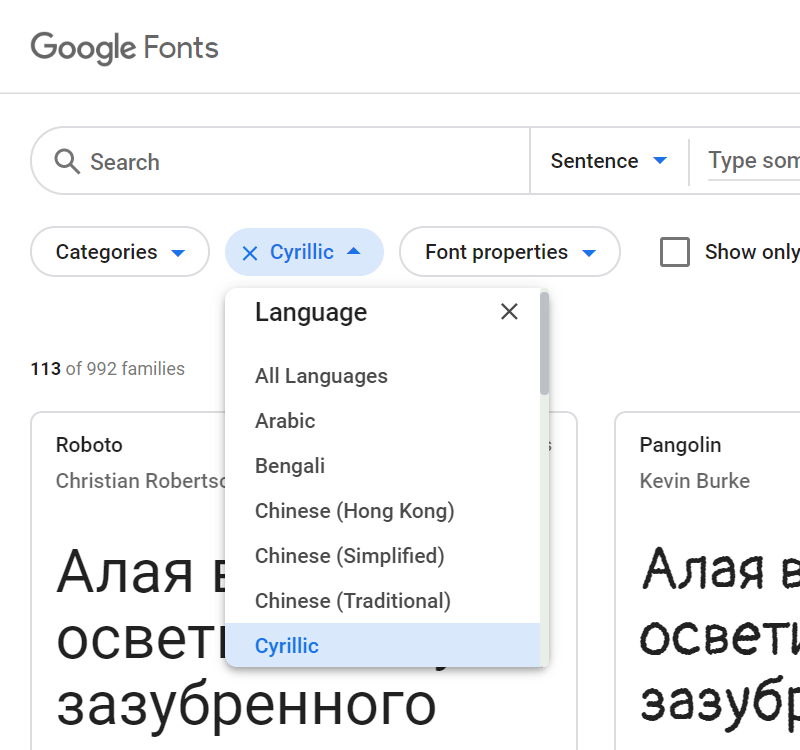
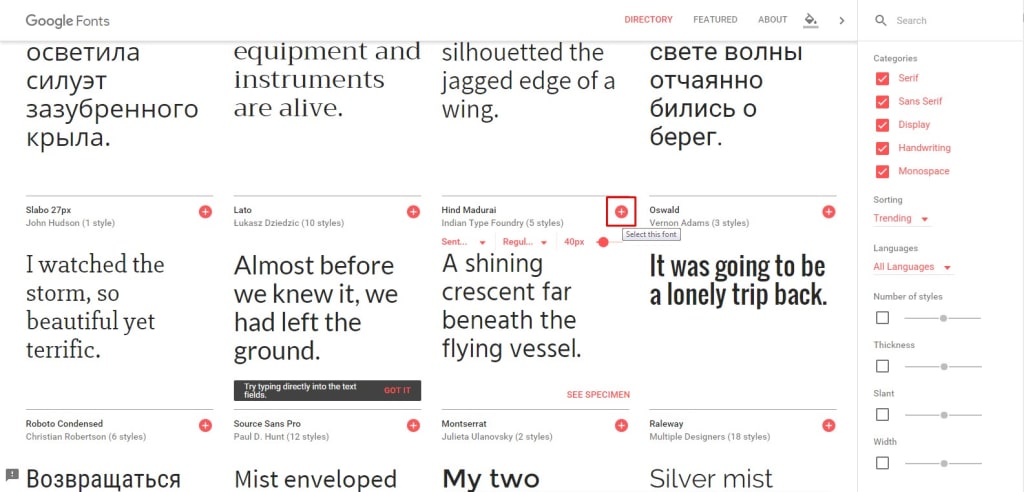
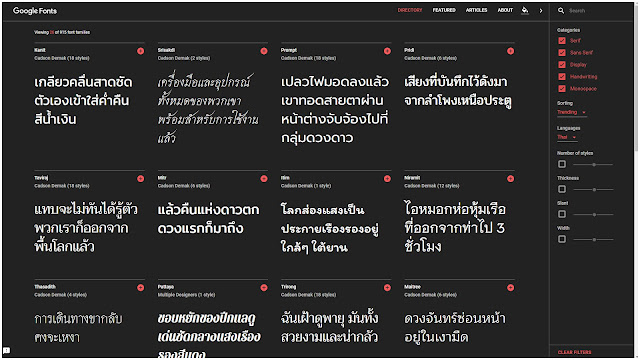
Например, Google Fonts, сайт и сервис шрифтов. Огромное количество дизайнеров применяют их шрифты в интернете. Google Fonts используют именно такой тип лицензии. Из Google:
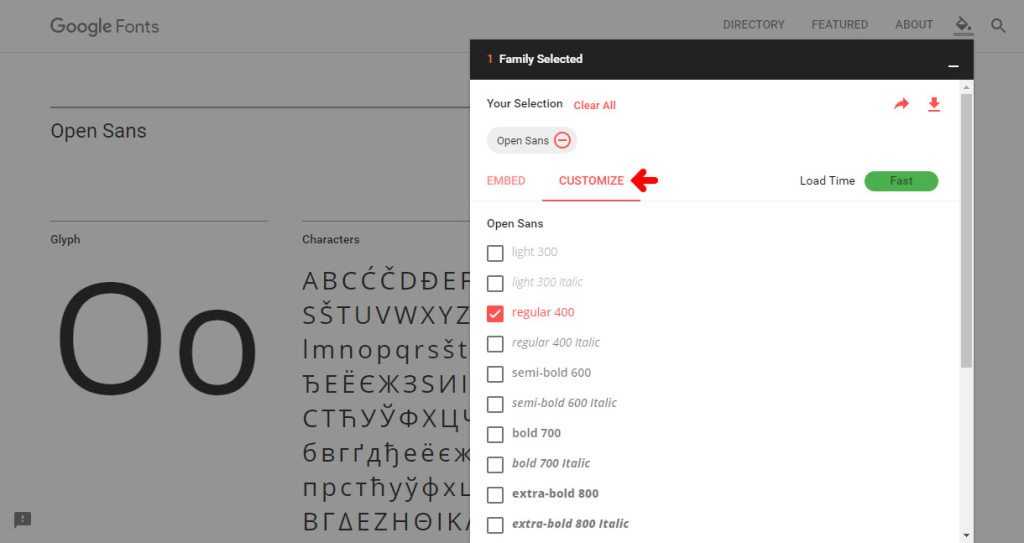
“Все шрифты находятся в открытом доступе. Это означает, что вы можете свободно делиться своими любимыми гарнитурами с друзьями и коллегами. Предусмотрена возможность настроить их так, как вам нужно, или улучшить их с помощью дизайнера. Вы можете использовать шрифты как в личных целях, так и в коммерческих проектах — в печати, на своем компьютере или на сайте”.
Коммерческие лицензии
Почти все вышеперечисленные лицензии предназначены для личного использования. Коммерческое применение любого шрифта — совсем другое дело, и к нему следует относиться с осторожностью. Даже шрифт с пометкой «бесплатная загрузка» не всегда является бесплатным для коммерческих проектов.
Чтобы не ошибиться, внимательно прочтите лицензионное соглашение с конечным пользователем (EULA) для каждого шрифта.
Например, при работе над проектами для клиентов наиболее распространенной практикой является использование дизайнером шрифтов, лицензию на которые приобрела компания-заказчик. Сюда входят шрифты для логотипа и гарнитуры, которые указаны в гайде по стилю клиента. Дизайнеры должны быть осторожны — их нельзя применять для проектов других клиентов, если у последних нет на них лицензии.
Если вы, будучи дизайнером, используете шрифт из своей собственной коллекции для клиента, вероятно, вам потребуется несколько лицензий на этот шрифт. Один для личного пользования, другой для заказчика. Обязательно ознакомьтесь с лицензионным соглашением для каждого шрифта, чтобы все сделать правильно.
Нужна ли мне лицензия на шрифт?
https://typekit.com/
Если коротко, то да. В случае сомнений дизайнер всегда должен исходить из того, что лицензия необходима. Далее проверьте конкретную лицензию на шрифт, который вы используете, и то, каким образом вы будете его применять. Следование такому алгоритму достаточно, чтобы уберечь вас от каких-либо проблем.
Следование такому алгоритму достаточно, чтобы уберечь вас от каких-либо проблем.
Для личных проектов
Лицензии на десктопные шрифты, как правило, достаточно для всего, что вы делаете на своем компьютере, но не для клиента. Скорее всего, у вас будет собрана хорошая коллекция шрифтов, которые можно установить вместе с программным обеспечением. Или вы можете загрузить понравившиеся гарнитуры. Их вам хватит для большинства ваших личных проектов.
Для клиентских проектов
Когда дело доходит до работы на кого-то другого, лучший вариант — работать со шрифтами, на которые у клиента есть лицензии. Прежде чем использовать какой-либо шрифт в коммерческих целях, убедитесь, что он подходит для проекта.
Коммерческие проекты часто требуют расширенных лицензий. Даже за некоторые из бесплатных шрифтов придется заплатить. При выполнении проекта по найму или для клиента (или даже для себя), если он будет реализован с целью получения денежной выгоды, обязательно сначала полностью прочтите лицензионное соглашение, даже те строчки, которые написаны мелким шрифтом.
Для цифровых проектов
Для цифровых проектов часто требуются шрифты, которые можно использовать в нескольких случаях. Тогда вам больше подойдёт сервис шрифтов по подписке. Он позволяет вам купить пакет шрифтов, который вы сможете применять в нескольких проектах по одной цене, со всеми соответствующими лицензиями. Adobe Typekit — популярный вариант с несколькими тарифными планами (включая небольшой бесплатный набор шрифтов). Google Fonts — еще один очень известный сервис для цифровых проектов.
Наведем порядок в шрифтах
Наиболее распространенные способы включают покупку или загрузку гарнитуры прямо у поставщика в составе большого пакета программного обеспечения, получение загрузочного файла у дизайнера или c сайта или подписку на онлайн-сервис.
Теперь, когда вы понимаете, зачем вам нужны лицензии на шрифты, как же их получить? Наиболее распространенные способы включают покупку или загрузку шрифта прямо у поставщика в составе большого пакета программного обеспечения (например, шрифты, которые предоставляются с программным пакетом Adobe Suite), получение загрузочного файла у дизайнера или c сайта или подписку на онлайн-сервис.
Но будьте осторожны с правилом, которое часто включено в лицензии на шрифты согласно SIL International: “Основное юридическое правило авторского права на шрифт заключается в том, что, если в лицензии не указано иное, то шрифты не могут использоваться совместно на нескольких компьютерах, даже если все устройства принадлежат одному и тому же лицу или корпорации. Шрифты не могут передаваться третьим лицам”. Если есть какие-либо вопросы относительно лицензии или использования шрифта, обратитесь к EULA или напрямую к поставщику.
Источники информация о лицензировании шрифтов
Ниже мы рассмотрим еще несколько ресурсов, которые помогут вам сориентироваться в мире лицензий на шрифты.
- Три книги от “League of Moveable Type” (прим. первый поставщик бесплатных шрифтов): “Making Sense of Font Licensing,” “The Common Question Guide to Burning Font License Questions” и “The Quick & Little Guide on How to Embed Fonts Yourself”
- Центр лицензирования шрифтов Adobe Type
- Программное обеспечение и сервис для управления шрифтами Universal Type Server
- MyFonts: Использование в Логотипе
- Process Type Foundry: Часто задаваемые вопросы о лицензировании Webfont
- Варианты лицензирования Fonts.
 com
com - Лицензирование шрифтов Typekit
- Лицензионное соглашение для коммерческого использования шрифта
- Каталог Google Fonts
Заключение
Наиболее важные вещи, которые следует понимать в отношении лицензий на шрифты:
- вероятно, для большинства проектов понадобится лицензия на шрифт
- не все лицензии на шрифты одинаковы.
Обычно они различаются в зависимости от типа лицензии, выбранной создателем шрифта, а также от того, применяете ли вы шрифт для личного или для коммерческого проекта.
Внимательно проверяйте каждую лицензию на то, каким образом вы будете использовать шрифт.
Лучший совет — думать о цели применения шрифта каждый раз, когда вы начинаете проект. Убедитесь, что у каждого шрифта есть лицензия для работы, которую вы выполняете, а личные и коммерческие лицензии хранятся отдельно. Если вы много работаете с клиентами, вы можете даже купить программное обеспечение, чтобы поддерживать порядок в ваших шрифтах и лицензиях.
8 лучших плагинов Google Font WordPress для улучшения типографики 2022
Google шрифты являются неотъемлемой частью веб-дизайна в наши дни, веб-шрифты Google — это бесплатный продукт с открытым исходным кодом от Google, который вы можете использовать для своего проекта.
Посетите официального Библиотека шрифтов Google здесь вы можете проверить, как выглядит каждый шрифт, прежде чем выбрать те, которые вы хотите использовать в своем проекте.
Шрифты являются очень важной частью любого веб-сайта, поскольку они могут значительно улучшить общий внешний вид вашего сайта.
Кроме того, шрифты могут улучшить общее впечатление от чтения для ваших пользователей, в то же время оно может ухудшиться, если вы выберете неправильный шрифт.
Большинство тем хорошего качества поставляются с легко интегрируемыми опциями: Google Font и вы можете легко выбрать тот, который вам нравится, на панели параметров темы.
Вы можете проверить как Divi Theme позволяет пользователям очень просто оформить свой сайт с помощью удивительных элементов дизайна и шрифтов Google.
Хотя дизайнер темы проходит через множество проб и ошибок, чтобы найти наиболее эффективный и красивый шрифт для дизайна, вы можете провести тестирование, чтобы улучшить его.
Вы должны отметить, что не все шрифты хорошо смотрятся со всеми видами дизайна. Шрифт может выглядеть очень профессионально в одном дизайне и не очень хорошо в другом.
Итак, выбирайте шрифт Google с умом для своего сайта. Вам нужно проверить, как ваш сайт выглядит в разных браузерах, а также на мобильных устройствах, прежде чем вы закончите их.
Теперь, если ваша тема не дает вам возможность легко выбрать Google Font для вашего сайта, существует ряд удивительные плагины Google Font которые вы можете использовать на своем сайте.
Прежде чем перейти к плагинам Google Font здесь, не забудьте проверить наш список для лучшие плагины Google Analytics это упрощает и упрощает отслеживание статистики вашего сайта с панели управления WP.
Мы также перечислили некоторые из лучшие плагины Google AdSense здесь, чтобы вам было проще монетизировать свой сайт.
Теперь давайте посмотрим на лучшие варианты плагина Google Font.
Читайте также:
- Лучшие мультяшные и комические шрифты
- 50 лучших шрифтов для логотипов
- 30 лучших винтажных шрифтов
Easy Google Fonts
Очень эффективный плагин Google Fonts, плагин Easy Google Fonts полезен не только для пользователей WordPress, но и для разработчиков.
Если вы хотите быстро добавить Google Fonts на свой сайт, этот плагин вам нужен. Он мгновенно добавляет в ваш дизайн более 600 различных шрифтов Google.
Этот плагин работает с любой темой WordPress, поэтому, даже если вы разрабатываете новую тему и хотите включить функцию шрифта, вы можете воспользоваться помощью этого плагина.
Вам не нужно знать какой-либо код, чтобы наилучшим образом использовать этот плагин.
Еще одна приятная часть заключается в том, что он использовал основную функцию настройки WordPress, чтобы пользователи могли проверять и проверять предварительный просмотр изменений в реальном времени, прежде чем они будут запущены.
Как вы можете видеть на скриншоте выше, не только выберите шрифт Google, но и стилизуйте шрифты в соответствии с вашими требованиями.
У вас есть возможность изменить размер шрифта, высоту строки, межбуквенный интервал, а также выбрать цвет из неограниченных вариантов цвета.
Получить плагин
Простые шрифты Гутенберга Google
Как следует из названия, это плагин Google Font, созданный для редактора Gutenberg. Мы уже перечислили некоторые из лучшие плагины Gutenberg для WordPress что вы можете проверить.
Это простой плагин WordPress, который позволяет вам добавлять Google Font в редактор Gutenberg. Это позволит вам изменить шрифт для каждого поста в зависимости от ваших требований.
Получить плагин
Типография Google
Просто Плагин Google Font который за считанные минуты добавляет на ваш сайт более 800 различных вариантов шрифтов. Просто установите и активируйте плагин, и вы сможете использовать набор удивительных насыщенных шрифтов.
Это быстрый и простой в использовании плагин. Если вы хотите использовать силу Google шрифты без какого-либо кодирования, это плагин, который вы можете использовать.
После активации плагина перейдите в раздел «Внешний вид» > «Настройки типографики», чтобы выбрать шрифт по вашему выбору из разных разделов вашего сайта.
У вас есть возможность выбрать толщину, размер и цвет шрифта, чтобы он соответствовал цветовой схеме вашего сайта.
Ваш контент может не получить той важности и популярности, которых он заслуживает, если вы используете грязный шрифт для текста. Поэтому убедитесь, что вы очень тщательно выбираете шрифт для своего сайта.
Плагин Google Typography упрощает этот процесс. Выберите любой шрифт из выпадающего меню и посмотрите, как он выглядит на вашем сайте, прежде чем завершить его.
Получить плагин
ШрифтПолный плагин управления шрифтами для пользователей WordPress. У вас есть множество вариантов украшения шрифтов в соответствии с вашими требованиями.
С помощью этого плагина у вас будет полный контроль над внешним видом шрифтов на вашем сайте. Вы можете настроить высоту шрифта, вес и высоту строки в соответствии с дизайном вашего сайта.
С плагином возможны все виды оформления шрифтов, сделайте ваши шрифты заглавными, прописными, строчными, подчеркнутыми, надчеркнутыми и т. д.
Интерфейс плагина очень прост, что делает его подходящим для начинающих пользователей WordPress. Шрифты на вашем сайте чрезвычайно важны, чтобы сделать ваш сайт удобным для чтения и выглядеть профессионально, этот всеобъемлющий плагин, безусловно, станет отличным дополнением к вашему сайту.
WP Google шрифты
С более чем 100 тысячами активных установок это один из наиболее широко используемых плагинов WordPress Google Font. Вы можете скачать этот плагин бесплатно и использовать его на своем сайте.
Это быстрый и простой плагин, который вы можете использовать для добавления параметров Google Font на свой сайт. Вы можете установить разные шрифты для разных элементов на вашем сайте.
Этот плагин также дает вам возможность настроить таргетинг на шрифты из таблицы стилей вашего сайта. Он предлагает вам возможность добавить собственный стиль CSS.
Получить плагин
Настройщик веб-шрифтов Google
Еще один простой бесплатный плагин Google Font WordPress, плагин Google Web Fonts Customizer, поможет вам легко и быстро добавить его на свой сайт.
Этот плагин использует возможности живого настройщика WordPress, чтобы упростить для пользователя предварительный просмотр изменений в реальном времени, прежде чем они будут реализованы.
Пожалуйста, обратите внимание: есть некоторые сообщения о том, что этот плагин не работает идеально с настройкой HTTPS, поэтому, пожалуйста, проверьте свой сайт перед его использованием.
Получить плагин
Google Fonts для Visual Composer
Как следует из названия, это дополнительный плагин для WPBakery Page Builder (конструктор веб-сайтов Visual Composer). Итак, если вы используете плагин Visual Composer на своем сайте и вам нужен Параметры шрифта Google, это дополнительный плагин, который вам нужен.
Как только вы активируете плагин, строки, столбцы и другие текстовые модули будут иметь новый вариант шрифта. У вас будет доступ к более чем 800 шрифтам Google, и у вас будет возможность предварительного просмотра, прежде чем вы завершите шрифт для любого модуля.
Заключительное слово
Хотя существует ряд других Плагины Google Font для WordPress Доступные на рынке, вышеупомянутые плагины достаточно хороши и предлагают вам все необходимые функции и опции.
Новые пользователи: Перед установкой любого плагина шрифта из этого списка убедитесь, что ваша тема уже предлагает вам вариант выбора шрифта Google.
Если в вашей теме нет типографский вариант доступны легко, тогда только вам нужен какой-либо из этих плагинов.
Google Font Pairings
Google Font PairingsfigmaAll-In-One Design Platform
DesignPrototygingDesign SystemsWards
FigjamСтолбная доска для команд
SalesboardingdeSign Meetingeam
PREADLEARLENTACT SLEGENTACT 9003
Meetingeam
PREADLEANTEMPLED. файлы, которые вы можете дублировать, микшировать и использовать
файлы, которые вы можете дублировать, микшировать и использовать
Расширьте возможности и автоматизируйте работу
Мероприятия и прямые трансляцииЛучшие практикиОбразовательная программаГруппы пользователей
FrançaisDeutsch日本語
Начало работы
Начало работы
Начало работы
Готовые палитры сопряжения типов шрифтов Google доступны для мгновенного и бесплатного использования в Figma.
Сочетание шрифтов Montserrat
Вдохновленный старым районом, шрифт Montserrat был создан Джульеттой Улановски в 2010 году. Он хорошо сочетается с шрифтами Source Sans Pro, Fira Sans, Karla, Hind и Inconsolata.
Получить это сочетание
Lato Font Pairing
Lato — это шрифт без засечек с открытым исходным кодом, первоначально разработанный Лукашем Дзеджичем. Он поддерживает более 100 языков на основе латиницы и хорошо сочетается с Abril Fatface, Karla, Merriweather и Francois One.
Получить это сочетание
Raleway Font Pairing
Raleway — элегантный шрифт без засечек, разработанный Мэттом Макинерни в 2010 году. Он хорошо сочетается с Merriweather, Bitter, Cabin, Hind и Inconsolata.
Получить эту пару
Open Sans Pairing
Open Sans — это шрифт без засечек, разработанный Стивом Маттесоном. Он оптимизирован для печати, Интернета и мобильных устройств и хорошо сочетается с Montserrat, Bitter, Source Sans Pro, Domine и Alegreya.
Получить это сочетание
Roboto Font Pairing
Roboto — это шрифт без засечек с открытым исходным кодом, первоначально разработанный Google для Android. Это современный, четкий шрифт, который хорошо сочетается с Archivo Black, Lora, Rokkit, Nunito и Raleway.
Получить эту пару
Source Sans Pro Font Pairing
Source Sans Pro — это первый шрифт Adobe с открытым исходным кодом, разработанный Полом Д. Хантом. Он хорошо сочетается с Merriweather, Bitter, Cabin, Roboto и Open Sans.
Получить это сочетание
Nunito Font Pairing
Nunito — это шрифт без засечек, созданный Верноном Адамсом. Это закругленный терминальный шрифт без засечек для отображения, который хорошо сочетается с Alegreya, Lora, Open Sans и Roboto.
Получить эту пару
Ubuntu Font Pairing
Семейство шрифтов Ubuntu представляет собой шрифт без засечек, финансируемый Canoncial и разработанный Далтоном Маагом. Он хорошо сочетается с Rokkit, Lora, Kreon, Cabin и Source Sans Pro.
Получить это сочетание
Lora Font Pairing
Lora — хорошо сбалансированный шрифт с засечками, уходящий своими корнями в каллиграфию. Он хорошо подходит для основного текста и хорошо сочетается с Merriweather, Source Sans Pro, Roboto, Ubuntu и Open Sans.
Получить это сочетание
Josefin Sans Font Pairing
Josefin Sans — элегантный геометрический винтажный шрифт, созданный Сантьяго Ороско и предназначенный для использования в больших размерах. Он хорошо сочетается с Cardo, Abril Fatface, Yeseva One, Lato и Playfair.
Он хорошо сочетается с Cardo, Abril Fatface, Yeseva One, Lato и Playfair.
Get this pairing
- YouTube
Use Cases
- UI design
- UX design
- Graphic design
- Wireframing
- Diagramming
- Brainstorming
- Templates
- Удаленное проектирование
- Агентства
- Figma для образования
Обзор
- Особенности дизайна
- Функции прототипирования
- Design systems features
- Collaboration features
- Design process
- FigJam
- Pricing
- Enterprise
- Organization
- Professional
- Customers
- Security
- Integrations
- Contact
Resources
- Blog
- Лучшие практики
- Поддержка
- Разработчики
- Изучение дизайна
- Загрузки
- Что нового
- Releases
- Careers
- About us
- Agency partners
- Privacy
- Status
Compare
- Sketch
- Adobe XD
- Invision Studio
- Framer
- Design on Windows
- Miro
Как создать шрифт Google
Новые, обновленные шрифты Google — это сокровищница бесплатных шрифтов с открытым исходным кодом. Новый набор шрифтов, от классического до креативного, поддерживает более 135 языков и позволяет любителям типографики легко находить новые шрифты, просматривая категории стилей, такие как Serif или Handwriting.
Новый набор шрифтов, от классического до креативного, поддерживает более 135 языков и позволяет любителям типографики легко находить новые шрифты, просматривая категории стилей, такие как Serif или Handwriting.
Кто является создателем любимых шрифтов Google? Мы поговорили с двумя из них, чтобы узнать, что нужно для разработки шрифта для Google. Дэвид Джонатан Росс, управляющий собственным литейным цехом DJR, и Элени Беверату, разработчик шрифтов в лондонской студии Dalton Maag, рассказывают о процессе воплощения в жизнь совершенно нового шрифта.
Дэвид Джонатан Росс
Дизайнер шрифтов Дэвид Джонатан Росс родом из Лос-Анджелеса, но теперь живет в Бостоне, где он работает с The Font Bureau, ведущим литейным заводом с такими клиентами, как The Wall Street Journal , Rolling Stone и режиссер Уэс Андерсон (они публикуют шрифт для Moonrise Kingdom , созданный Джессикой Хиш).
«Я начал фотографировать всевозможные подобные вывески во время своих путешествий и решил создать банджи как дань уважения таким городским знакам. В знак признательности за их красочные декоративные формы букв я создал встроенные, контурные и теневые слои для Bungee, которые можно накладывать разными цветами для создания различных хроматических эффектов. Простые, открытые формы букв Bungee напоминают стили ар-деко, а его прямые формы букв усиливают ощущение вертикальности. Я исследовал, как латинский текст набирается в восточноазиатских языках, и создал набор заглавных букв, которые можно набирать вертикально.
«Я предложил Bungee компании Google Fonts, потому что подумал, что она хорошо подойдет для их библиотеки с открытым исходным кодом. Bungee — хороший пример использования цветных шрифтов и вертикального письма, поэтому я хотел сделать его бесплатным, чтобы обеспечить лучшую поддержку этих новых функций во всех приложениях и браузерах. Bungee поставляется с экспериментальными цветными шрифтами, где информация о цвете хранится внутри самого шрифта. Я надеюсь, что они станут полезным ресурсом для дизайнеров и разработчиков, которые хотят поиграть с этими функциями и продвигать эту технологию вперед».
Bungee поставляется с экспериментальными цветными шрифтами, где информация о цвете хранится внутри самого шрифта. Я надеюсь, что они станут полезным ресурсом для дизайнеров и разработчиков, которые хотят поиграть с этими функциями и продвигать эту технологию вперед».
Что отличает хороший шрифт от остальных?
«Поскольку существует так много шрифтов, по крайней мере, для латинского алфавита, я бы сказал, что хороший шрифт — это то, что он решает интересную или необычную задачу. Алфавит нарисовать достаточно просто, но я считаю, что лучшие из них созданы специально для удовлетворения определенных потребностей, и они часто используют более новый подход к тому же старому алфавиту.
«Шрифты — это программное обеспечение, и еще одна вещь, которая делает шрифт хорошим, — это внимание к деталям (на техническом уровне). Это включает в себя тщательно проработанные формы букв, равномерный интервал, таблицы кернинга и функции OpenType, которые помогают сделать набор символов доступным.
«Я думаю, что одна из лучших сторон нашей маленькой индустрии заключается в том, что она такая маленькая, но в нее приходят люди из самых разных слоев общества. Некоторые приходят к дизайну шрифтов как опытные каллиграфы и воплощают свои таланты пером или кистью в шрифты. Другие используют обширные знания истории типографики в качестве основы для своей работы. Некоторые из них являются отличными рисовальщиками и привносят в свои работы уникальное чувство формы, создавая черно-белые текстуры. Другие подходят к этому с технологической точки зрения, используя свои навыки программистов и разработчиков программного обеспечения, чтобы заставить цифровые шрифты делать то, что раньше было невозможно».
Элени Бевератоу
Элени Беверату, проживающая в Лондоне, но родом из Греции, работает в Dalton Maag, фабрике по производству шрифтов с рядом крупных корпоративных клиентов, включая Amazon, Nokia и Toyota.
«Моя должность в Dalton Maag — «Разработчик шрифтов», и я присоединился к команде четыре года назад. Dalton Maag — международная компания по производству шрифтов, специализирующаяся на шрифтовом дизайне и производстве цифровых шрифтов. Компания была основана швейцарским типографом Бруно Маагом в 1991 году и за последние два десятилетия превратилась в одну из самых уважаемых литейных компаний в мире».
Scope One стремился вернуть ощущение, текстуру и уникальность печати металлическим шрифтом на бумаге за счет неожиданных, не отвлекающих поворотов. Концепция фокусируется на вечных основных принципах дизайна, чтобы привлечь внимание к ценности шрифтового дизайна.
«Обычно мы начинаем с набросков от руки, а затем, как только у нас появляется представление о том, куда мы идем с дизайном, мы переходим к цифровому рисованию на наших компьютерах.

 com
com