Как загрузить шрифт в Google Docs онлайн
Независимо от того, что мы иногда пишем, нам всегда хочется разнообразить свою работу красивым оформлением или нужно соответствовать требованиям, предъявляемым к тексту. Чаще всего это необходимость добавить в текст интересный и нетипичный шрифт. Иногда, работая с Google Docs, мы сталкиваемся с тем, что там нет нужного шрифта, и мы не знаем, как его туда добавить.
Топ 5 направлений в …
Please enable JavaScript
Топ 5 направлений в Азии для цифровых кочевниковПоэтому я расскажу вам, как установить новый шрифт в Google Docs.
Как добавить шрифты Google в Google DocsПрежде чем вносить какие-либо изменения, убедитесь, что у вас в принципе есть аккаунт Google Docs и что это приложение соответствует вашим потребностям и критериям:
- После того как вы проверили библиотеку шрифтов Google Docs на наличие всего, что вас не устраивает, перейдите к разделу «Выбор шрифта». Скорее всего, изначально будет выбран Arial.

- Над ним находится строка «Другие шрифты«. Нажмите на нее.
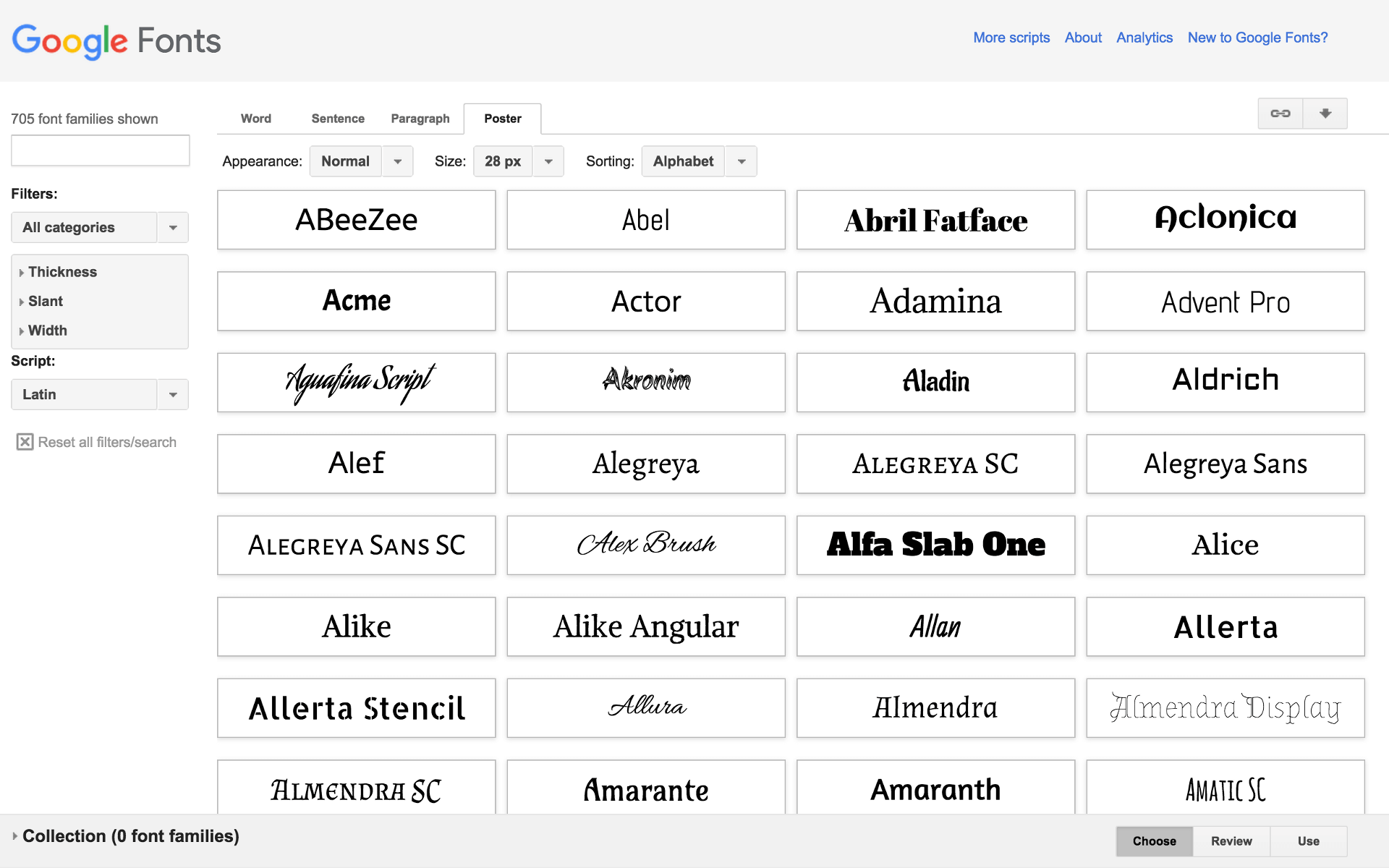
- После щелчка вы увидите окно с различными обозначениями шрифтов Google. Из этого списка вы можете выбрать любой и добавить его в документы Google. Чтобы добавить шрифт, щелкните на его названии и нажмите OK. Он будет автоматически выбран в качестве основного шрифта после того, как вы покинете окно выбора.
- Для удобства поиска этих шрифтов вы можете нажать на кнопку в центре вверху «Показать» и искать нужный вам шрифт по категориям.
Итак, мы уже знакомы с тем, как добавлять шрифты, уже изначально предоставленные нам компанией Google. Однако это не единственный способ и, возможно, даже не самый простой и удобный (впрочем, это зависит от каждого из нас).
Существует также специальное приложение Google Docs под названием The Extensis Fonts. Это приложение позволяет использовать шрифты гораздо более удобным способом, без необходимости каждый раз заходить в Google Fonts, и предлагает более широкий выбор шрифтов, чем стандартный способ. Дело в том, что не все шрифты Google добавляются в «Другие шрифты«. С помощью этого приложения вы можете получить доступ к недостающим.
Дело в том, что не все шрифты Google добавляются в «Другие шрифты«. С помощью этого приложения вы можете получить доступ к недостающим.
Установка этого приложения очень проста и принципиально не отличается от установки любого другого приложения Google в браузере.
- Прежде всего, откройте Google Docs и нажмите кнопку «Дополнения» рядом с кнопкой «Инструменты» в верхней части области для письма.
- Затем нажмите «Установить дополнения«. Должно появиться окно с дополнениями, совместимыми с Google Docs.
- В этом окне вверху в строке поиска введите «Extensis«. На выбор будет предложено несколько программ, одной из которых будет «Extensis Fonts«.
- Щелкните на нужном вам расширении и перейдите на его страницу. Там будет кнопка «Установить«. Нажмите на нее. После того как вы пройдете все шаги с согласием на условия конфиденциальности и подтверждением аккаунта расширение будет добавлено в ваши Документы Google.

- Чтобы активировать Extensis Fonts после установки, выберите «Расширения«. После установки Extensis Fonts отдельная строка будет называться так же. Наведите на нее курсор и выберите кнопку «Запустить«, как только она появится в дополнительном окне рядом с ней.
Затем приложение появится в дополнительном боковом окне, где вы сможете легко выбрать нужные вам шрифты и отсортировать их по своему усмотрению.
report this adGoogle представила новый шрифт Roboto Flex регулируемый по 12 параметрам — Google News
Google представила новый шрифт Roboto Flex регулируемый по 12 параметрам — Google News — Новости из мира GoogleПодпишитесь на нашу рассылку новостей
Присоединяйтесь к нашему списку подписчиков, чтобы получать последние новости, обновления и специальные предложения прямо в свой почтовый ящик
Новости о Google
Май 8, 2022 — 11:51 Май 8, 2022 — 12:32Оригинальный шрифт Roboto был запущен в далеком 2011 году. С тех пор он продолжал расширятся до нескольких вариантов, а в феврале получил оптимизированную для чтения версию Serif. Теперь, компания представила новую вариацию Roboto Flex как «крупное обновление» и «самый большой проект Google Fonts на сегодняшний день».
С тех пор он продолжал расширятся до нескольких вариантов, а в феврале получил оптимизированную для чтения версию Serif. Теперь, компания представила новую вариацию Roboto Flex как «крупное обновление» и «самый большой проект Google Fonts на сегодняшний день».
Roboto уже долгое время используется по умолчанию на Android и является самым популярным шрифтом Google Fonts. За последние 11 лет он оброс несколькими вариантами: Roboto Sans, Condensed, Slab, Mono и Serif.
Roboto Flex — это переменный шрифт, который включает в себя довольно гибкую кастомизацию:
«Compress» означает способность к сжатию файлов, а «express» и «finesse» — предоставление людям более широкой палитры («express») и большего контроля над дизайном («finesse»). Преимущества «express» и «finesse» возможны благодаря «осям» переменного шрифта, которые дают людям возможность выбирать и комбинировать любые значения, вместо того, чтобы ограничиваться ограниченными вариантами, определенными дизайнерами шрифта.
Демонстрация пяти осей кастомизации Roboto Flex: (1) Насыщенность
(2) Ширина (3) Оптический размер (4) Уклон (5) Наклон
Различия между оригинальным sans Roboto и Roboto Flex в размере по умолчанию (14) весьма незначительны:
Стандарты качества, принятые в Font Bureau, проявились в нескольких тонких обновлениях неогротескного дизайна Roboto sans, включая изменение стиля цифр по умолчанию с табличного начертания на пропорциональное; нули в символе процента не отклоняются от обычного дизайна нуля.
По умолчанию используется пропорциональный стиль начертания,
а нули в символе процента не отклоняются от обычного дизайна нуля.
Roboto Flex также предлагает «огромный выбор насыщенности и ширины по всему диапазону оптических размеров», а пользовательская настройка осей охватывает насыщенность, ширину, наклон, начертание и оптические размеры, причем курсив обрабатывается «эквивалентной осью Slant».
Примеры огромного ассортимента насыщенности и ширин Roboto Flex в размере 144
Наконец, Roboto Flex предлагает семь параметрических осей (ширина штриха, тонкий штрих, высота строчных букв, высота прописных букв, высота подъема, глубина спуска, высота фигуры):
Но что, если вам нужно еще больше контроля? Что если вы хотите сделать гранулированные настройки, например, увеличить вес штриха для ваших символов или уменьшить глубину нисходящих строк? Что если вы хотите согласовать высоту двух разных шрифтов? Вот тут-то и приходят на помощь параметрические оси.
Roboto Flex имеет открытый исходный код и доступен для загрузки на Google Fonts
Данный шрифт разработан литейным заводом цифрового типа Font Bureau и несколькими дизайнерами: Дэвид Берлоу, Сантьяго Ороско, Ирен Влахоу, Илья Рудерман, Юрий Остроменцкий, Михаил Струков. Примечательно, что трое из них выходцы из России.
Примечательно, что трое из них выходцы из России.
- Material Design
Продолжая использовать этот сайт, вы даете согласие на обработку файлов
Google — Используемые шрифты
The Square Studio & Production Company2019
Предоставлено Робином Де Аро
Предоставлено BrandBox
Веб-сайт Rapid Dyne Management2023
Предоставлено Йонасом Пельцером
Спонсор
Shapiro Didway2022
Предоставлено Питером Дином
Предоставлено Бенуа Бодуин
Идентификация AplicARc.
 2022
2022Предоставлено Casa Bele
Визуальный стиль Hoptek2022
Предоставлено Дэвидом Гоббером 90 005
Предоставлено Патрицией .
Korea Town Acid –
Elephant in the Room обложка альбома и постерыsc. 2021Предоставлено Муратаном Биликтю
Backflashc. 2021
Предоставлено г-ном Генри
Kilómetro Cero brandingc. 2019
Контур
 Новые городские культуры выставкаc. 2022
Новые городские культуры выставкаc. 2022Предоставлено R-Typography
Предоставлено Siwang
Google Frightgeist 20222022
Предоставлено Дэвидом Гоббером
Подбор персонала
Pumperlgsund Bioc. 2021
Предоставлено Андреем Робу
Cantrip Seltzer2020
Предоставлено Дэвидом Джонатаном Россом
Предоставлено Эбеном Соркиным
Хелен, Грузия веб-сайтc.
:strip_icc()/i.s3.glbimg.com/v1/AUTH_08fbf48bc0524877943fe86e43087e7a/internal_photos/bs/2021/B/V/XG31JWThym06o06IRuiA/2016-03-02-googlefonts-logo.jpg) 2022
2022Предоставлено Мэтью Л. Ароном
Подбор персонала
Приложение Cemcat2019
Предоставлено Эдуардом Вила
- Веб-сайт и логотип Anure. 2022
Предоставлено Сайедом
На грани2021
Предоставлено TYPE.WELTKERN®
Creativity School2021
Предоставлено Рахулом Бхогалом
- 90 009
Предоставлено Ренатой Мотыкой
Предоставлено Мехметом Яманом
Веб-сайт Type Design Class2021
Предоставлено Андреа Тартарелли an In-Between онлайн-выставка2020
Предоставлено Джорджио Убольди
Предоставлено Маурисио Гарса 0002 Ребрендинг 7-Elevenc.
 2021
2021Предоставлено Алексом Слобжениновым
Уголок Пикконе2020
Предоставлено Клинтом Финли
9 0004 Выбор персоналаKranj Foto Fest 212021
Предоставлено Alja Herlah
Подбор персонала
Архитектурная выставка HKU 20212021
Предоставлено Anthony Lam
Выбор персонала
Сайт конкурса дизайна Hessen ( 2020)2020
Предоставлено Аленом Папазяном
Веб-сайт Type & Politicsc. 2018
Флориан Хардвиг
Корпоративный дизайн кантона Берн (2020)2020
Николай Арна udov
Sandra Valencia identity2021
Предоставлено Эдуарда Ньето
Подбор персонала
Веб-сайт Vintageria Veneziac.
 2020
2020Предоставлено Адамом Ягошем
Веб-сайт Darko audio2021
Предоставлено Эбеном Соркиным
- 900 09
Предоставлено Дар Лаор
- 90 519
Arde2020
Предоставлено Мартином Эскаланте
Дизайн веб-сайта Carbon Beautyc. 2017
Предоставлено F37®
The Right Guysc. 2019
Предоставлено Анной Сан
TAAALKS 2020 веб-сайт2020
Предоставлено Габриэлой Бак a
Веб-сайт DIAHc.
 2019
2019Предоставлено JAF
720 Сайт по защите 2020
Предоставлено Габриэлой Бака
Веб-сайт Théâtre de Bellevillec. 2020
Предоставлено Гаретом Хейгом
Sustane Technologies2019
Предоставлено Лиз Госселин
Визуальная идентификация Kamer van Koophandelc. 2017
Предоставлено Emtype Foundry
5-й Международный симпозиум по солнечному парусному спорту 2019
Предоставлено Стефаном Циммерманном
Хаос Theory Identity and Website2019
Предоставлено Emtype Foundry
YouTube Creator Summit 20192019
Предоставлено lebassis
Halominium’s
Хотел бы я иметь такого друга, как я collection2019Предоставлено Or Type
Плакаты Worktype2019
Предоставлено Regys Lima
9000 6 2020
2020Предоставлено И Мао
Подбор персонала
Веб-сайт Hyperloop TT2020
Предоставлено Аленом Папазяном
Идентификатор терминала Xc. 2018
Предоставлено Стивеном Коулзом
Предоставлено Altiplano Typefaces
Выбор персонала
Guta Cafe Vietnam2020
Предоставлено Мишель Андре
Berufskolleg Grafik-Design Lahr, Infotag 2019 poster2019
Предоставил Sebastian Hurle
Local Google Fonts — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Разработка
Опора
Разместите используемые шрифты Google на своем сервере и сделайте свой сайт более совместимым с GDPR 💯.
Около 50 миллионов* сайтов используют шрифты Google, а в январе 2022 года немецкий суд постановил, что использование шрифтов Google является нарушением европейского GDPR (Общего регламента по защите данных).
подробнее на wptavern.com
- Загрузите всю папку
local-google-fontsв каталог/wp-content/plugins/9 0009 - Активируйте плагин через меню «Плагины» в WordPress
- Перейдите в Настройки => Google Fonts и решите, какие шрифты должны загружаться локально
Будет ли это автоматически загружать шрифты Google?
Да, если вы отметите опцию автоматической загрузки шрифтов. В противном случае каждый набор шрифтов должен запускаться вручную.
Законно ли самостоятельное размещение шрифтов Google?
Да. Шрифты с открытым исходным кодом из Google Fonts публикуются в соответствии с лицензиями, которые позволяют вам использовать их на любом веб-сайте, независимо от того, является ли он коммерческим или личным.

Как проверить, загружает ли мой сайт шрифты Google?
Легко проверить, загружает ли ваш сайт шрифты из стороннего источника (см. второй снимок экрана выше):
- Откройте инструменты разработчика (Cmd + Opt + I на Mac или F12 или Ctrl + Shift + I в Windows)
- Перейдите на вкладку Сеть и выберите Шрифты типа
- Перезагрузите страницу, чтобы увидеть все шрифты, загруженные на ваш сайт.
- Проверьте столбец Домен , если он содержит домены третьей стороны (Google — fonts.gstatic.com)
Если вы размещаете свои шрифты локально с помощью Local Google Fonts, шрифты не должны загружаться с серверов Google.
Мои шрифты не отображаются на странице настроек, что делать?
Шрифты обнаруживаются после их использования. Попробуйте сначала просмотреть интерфейс и вернуться на страницу настроек.
У меня не заменяются шрифты, что делать?
В настоящее время плагин проверяет только встроенные шрифты через
wp_enqueue_style, если вы используете шрифты Google через@import, вы должны сначала изменить это.
Тема Divi по-прежнему загружает шрифт Google?
Тема DIVI имеет пользовательскую реализацию Google Fonts. Чтобы использовать LGF с DIVI, отключите Improve Google Fonts Loading на странице настроек производительности DIVI.
Почему загружается только шрифт формата woff2?
Woff2 является преемником формата woff и предлагает увеличение сжатия в среднем на 30% по сравнению с исходным форматом. Он также поддерживается более чем 96% браузеров (источник).
Как разместить шрифты, загруженные с помощью Slider Revolution?
Slider Revolution использует собственный способ загрузки шрифтов Google, и LGF не может с ними справиться. Slider Revolution имеет встроенную функцию для своих слайдеров.
- Перейти к революции слайдера
- Нажмите «Глобальный» в верхней панели навигации
- Найдите раздел «Шрифты» и выберите «Кэшировать локальные шрифты» в разделе «Включить загрузку шрифтов Google»
- Сохраните настройки.

Почему некоторые символы отображаются резервным шрифтом?
Возможно, вы загрузили подмножество, которое не включает обязательные символы. Проверьте дополнительные поднаборы на странице настроек и перезагрузите шрифт.
Einfache Handhabung. Совершенный
Этот плагин больше не работает. Шрифты не загружаются.
Нежелательный плагин. Не работает вообще.
Es wird angenommen, dass das Plugin alle Fonts local speichert, aber es findet gar nicht erst alle Fonts. Damit absolut gefährlich, да hier angenommen wird, das Plugin würde das Problem gänzlich lösen.
Жаль, что я не нашел это раньше! Отлично работает. Одно из возможных улучшений/дополнений — создать что-то подобное для иконок Font Awesome, которые, видимо, тоже немного хитры в плане приватности данных.
Наконец-то избавился от остального Google, используя его шрифт локально, что соответствует DSGVO.
Прочитать все 69 отзывов «Локальные шрифты Google» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Следующие люди внесли свой вклад в этот плагин.
- ЭверПресс
- Ксавер Бирсак
0.21.0
- исправлено: проблема с загрузкой шрифтов в WordPress 6.2, вызванная методом
download_url
0.20.0
- убедитесь, что файлы загружаются через https, если требуется
- новый фильтр
lgf_folder_urlиlgf_folder - всегда добавляйте метку времени для предотвращения кэширования
0.19
- перезагрузите шрифты вручную, если у вас возникнут проблемы после обновления
- полностью переписывает способ загрузки шрифтов, что устраняет необходимость в стороннем API и поддерживает больше (устаревших) шрифтов.
- улучшена поддержка нескольких сайтов (спасибо @ravanh)
- исходная таблица стилей используется для лучшей совместимости
- добавлена ссылка «Настройки» на странице списка плагинов
- добавлена кнопка для ручного выбора домашней страницы для используемых шрифтов
- теперь загружаются только шрифты woff2 для лучшей поддержки подмножества
- удалена неиспользуемая начальная переменная
0.
 18
18- не используйте
remove_query_argдля удаления аргументов, так как это может нарушить некоторые URL-адреса
0.17
- удалить аргумент запроса
verиз URL-адресов, поскольку они добавляются WordPress. Пожалуйста, проверьте настройки, так как может потребоваться повторная загрузка шрифтов - введен класс обновления для будущих обновлений
- добавлено: приветственное сообщение после активации плагина
- добавлен кодируемый баннер
- исправлено: предупреждение PHP об отсутствии ключа
0.16
- с использованием абсолютного пути для поддержки шрифтов Google в Mailster.
0,15
- использование пользовательского зеркала для предотвращения простоев
0.14
- добавлена информация, если https://google-webfonts-helper.herokuapp.com/ не работает
0.13
- улучшено: лучшие объяснения ошибок.

- улучшено: wp_resource_hints лучше улавливает их все. Исправления #8
- реализовал метод псевдонимов для шрифтов, которые больше не поддерживаются.
- исправлено: Синтаксическая ошибка в старых версиях PHP
0.12
- Не обрабатывать источники шрифтов с более чем 30 семействами (зачем вам это?)
- Добавить возможность выбора подмножеств для каждого семейства шрифтов
- Отключить функциональность в настройщике
0,11
- исправлено: проблема с настройщиком в теме Neve
- исправлен неправильный домен в переводах
- обновление F.A.Q. для темы DIVI
0.10
- исправлено: проблема с отображением некоторых шрифтов (пожалуйста, перезагрузите шрифты, если вы используете один из них: «exo-2», «inter», «jost» или «montserrat»)
- исправлено: некоторые стили не распознаются и поэтому не загружаются.
- улучшено: информация о загруженных файлах шрифтов на экране администратора
- добавлена временная метка к загруженным файлам шрифтов, чтобы предотвратить загрузку кэшированных шрифтов.

0.9
- новое: возможность автоматической загрузки шрифтов
0.8
- обновил требуемую версию WP до 4.6
- удалить заголовок текстового домена
- добавлены отсутствующие переводимые строки
0,7
- улучшенная обработка нескольких «семейных» аргументов в URL-адресе
0,6
- загрузка всех вариантов, если ни один из них не запрошен явным образом
- кеш API запросов
- уважать шрифт-дисплей
- удаляет предварительную выборку DNS и предварительное подключение к серверу Google из заголовка страницы
0.5
- добавлена возможность сбросить все
0.4
- возможно, вам придется перезагрузить шрифты, поэтому проверьте страницу настроек
- улучшена обработка шрифтов
- загрузка только необходимых файлов шрифтов
- теперь поддерживает различные типы объявлений вариантов
- добавлять варианты в список, только если они доступны в исходном коде
- добавлен CSS для улучшения настроек страницы
- возможно, вам придется перезагрузить шрифты, поэтому проверьте страницу настроек
0.





 2021
2021 2020
2020



