Новые вопросы с меткой [google-fonts]
Задать вопрос
Используйте данную метку, если ваш вопрос связан с сервисом Google Fonts и\или с Developer API Google Fonts.
- Подробнее…
- Лучшие участники
- Синонимы
41 вопрос
Новые
Текущие
Конкурсные
Неотвеченные
Без ответов
Без принятого ответа
Объявлен конкурс
СортировкаОбновлённые
Наивысший рейтинг
Наиболее частые
Конкурс скоро заканчивается
МеткиОтслеживаемые метки
Указанные ниже метки:
0 голосов
0 ответов
18 показов
Некорректное отображение шрифта с google-fonts
Возникает проблема которая при подключении шрифта с google fonts шриф отображается некорректно. И не важно какой именно шрифт.
Например возьмём шрифт Montserrat.
https://fonts.googleapis.com/css2?…
И не важно какой именно шрифт.
Например возьмём шрифт Montserrat.
https://fonts.googleapis.com/css2?…
- html
- css
- шрифты
- google-fonts
0 голосов
0 ответов
36 показов
Почему не работает свойство font-variation-settings для material-icons google fonts
Подключаю элемент favorite шрифта material-icons от google fonts span.like-button__heart.material-icons.favorite  Стили для material-icons: .material-icons { font-family: ‘Material …
- scss
- google-fonts
1 голос
0 ответов
134 показа
Добавление на панель текстового редактора Quill кнопок, позволяющих вставить в текст Material Icons
В админке одного сайта используется в качестве текстового редактора QUILL Rich Text Editor.
- javascript
- google-fonts
3 голоса
1 ответ
121 показ
Как из шрифта удалить ненужные символы?
Хочу максимально оптимизировать свои сайты. Мне нужно из шрифтов вырезать символы, которые нигде не используются. Как можно это сделать? Форматы шрифтов там самые разные: woff, woff2, ttf, otf и т.д. -…
- html
- css
- шрифты
- google-fonts
- web-fonts
0 голосов
0 ответов
213 показов
Подключение локальных шрифтов сайта на WordPress
Столкнулся с проблемой подключения локальных шрифтов к сайту на WordPress.
- html
- css
- wordpress
- шрифты
- google-fonts
0 голосов
1 ответ
517 показов
Как скачать из Google Fonts вариативный шрифт в формате WOFF2?
Нужно получить из Google Fonts самое лучшее — вариативный шрифт в формате WOFF2. С помощью прямого скачивания оттуда скачивается вариативный TTF. По ссылкам для CSS там нету вариативного. На сайте …
- шрифты
- google-fonts
0 голосов
1 ответ
137 показов
Почему не подключаются Google Fonts в WebStorm Live Edit
Вот такие ошибки сыпятся,
локальный хостинг через http://localhost:(порт),
В VScode все прекрасно работает, в WebStorm не хочет
[скрин ошибок]: https://i.
- шрифты
- webstorm
- google-fonts
4 голоса
1 ответ
159 показов
Как применить шрифт с Google Fonts?
<p>Привет!</p> Как с помощью CSS поставить шрифт, если у тебя уже есть с GoogleFonts шрифты?
- html
- css
- шрифты
- google-fonts
0 голосов
0 ответов
29 показов
Форматирование шрифта
Использую шрифт Baskervville, а конкретнее его цифры.
- css
- шрифты
- google-fonts
- web-fonts
2 голоса
1 ответ
398 показов
Отображение шрифтов Google на canvas
Имеется приложение, на главной странице канвас с текстом. В приложении есть функционал смены языка (русский, английский). На канвасе текст имеет шрифт Roboto Mono. У меня была проблема с тем, что …
- javascript
- html
- canvas
- шрифты
- google-fonts
1 голос
2 ответа
70 показов
Расположение многоточия при использовании шрифта ‘M Plus 1p’ и clamp
Использую везде один и тот же миксин для обрезки текста
@mixin text-clamp($lines) {
display: -webkit-box;
-webkit-line-clamp: $lines;
-webkit-box-orient: vertical;
}
Но вот решили .
- css
- sass
- google-fonts
0 голосов
1 ответ
260 показов
Material icons не работает outline
Почему так работает: <i>mail</i> <i>mail_outline</i> А для этой иконки нет аутлайна?: <i>grade</…
- css
- шрифты
- material-design
- google-fonts
1 голос
0 ответов
97 показов
Подключение шрифтов.
 Анонимайзер
Анонимайзер
Всем привет, подключил шрифт 4 форматов на сайте perfectpic.ru, все работает, Но если захожу с анонимайзера http://cameleo.xyz/ то пишет следующие ошибки: Failed to decode downloaded font: http://…
- html
- css
- google-fonts
- шрифты
1 голос
1 ответ
178 показов
Разное отображение шрифта в iOS
На iOS в хроме один и тот же шрифт может отображаться по разному, особенно жирность. Пример: Шрифт подключал через гугл фонтс: <link href=»https://fonts.googleapis.com/css?family=Merriweather:…
- wordpress
- ios
- google-chrome
- шрифты
- google-fonts
2 голоса
1 ответ
128 показов
Ударение в Google fonts — частичный рендеринг в Google Chrome
Я использую шрифт Open Sans (https://fonts. google.com/specimen/Open+Sans). Но когда слова в тексте имеет символ ударения, то Google Chrome отображает только часть слова, что идет после ударения. …
google.com/specimen/Open+Sans). Но когда слова в тексте имеет символ ударения, то Google Chrome отображает только часть слова, что идет после ударения. …
- html
- css
- google-chrome
- шрифты
- google-fonts
на странице
Page not found — JRMora, humor gráfico
Перейти к содержимомуEso que buscas no aparece, puedes buscar con otras palabras o probar en la lista de páginas más importantes y los ultimos 30 artículos publicados
Поиск:Páginas
Últimos artículos
WordPress
- Прощание с Google Analytics
- Простая галерея изображений с помощью GenerateBlocks
- Новые блоки GenerateBlocks, вкладки и блоки аккордеона
- Новый блок оглавления Rank Math
- Создание всплывающего окна WordPress с помощью Ad Inserter Pro
- Simple Ajax Chat Pro, легкий, полнофункциональный чат для вашего блога
- 8 полезных плагинов для WordPress
- 15 страниц для загрузки бесплатных SVG иконок
- Стандартные предустановки LiteSpeed Cache
- WordPress 6.
 1, повышение производительности
1, повышение производительности - Perfmatters, руководство по конфигурации
- WordPress 6.1 содержит «значительное улучшение производительности базы данных»
- Создавайте пользовательские типы постов и пользовательские поля без плагина и выставляйте их на показ с помощью GenerateBlocks
- Бесплатная коллекция из 68 нарисованных вручную SVG иконок
- Ultimate Membership Pro, плагин для управления членством
- Lazy Load y Viewport в LiteSpeed
- Отображение различного содержания в зависимости от языка в WordPress
- Сниппеты кода PRO
- Четыре месяца без AMP
- WordPress исполняется 19 лет
- 13 причин использовать GenerateBlocks
- 10 Полезных кодов для GeneratePress
- Устранение проблем с CLS и Adsense
- Лаборатория производительности, обнаружение потенциальных улучшений производительности WordPress
- Creator Blocks, коллекция бесплатных блоков для GenerateBlocks
- Настройка QUIC.cloud CDN на LiteSpeed
- Отключение AMP-страниц в WordPress
- Причины прекратить использование Elementor
- GenerateBlocks, есть жизнь за пределами Elementor
- Альтернативы Google Analitycs
Биографии
- Мэтью Притчетт, Мэтт
- Хоакин Сальвадор Лавадо Техон (Quino)
- Запись в Art Young
- Памяти Джона Каллахана, 1951-2010 гг.

Вещи
- Загрузка Raspberry Pi с USB с помощью SSD-накопителя
- Raspberry Pi 400, вкус восьмидесятых годов
- Улучшение воздушного потока, вентилятор Noctua NF-A12x25 PWM
- Pro’sKit UMS-C002, электрическая воздуходувка
- Как снизить температуру компьютера
- Восстановление Wacom Intuos Pro M
- LG 29WP500-B, 29-дюймовый ультраширокий монитор
- Камера прямой трансляции с водопоя в пустыне Намибии
- Drevo Blademaster TE, возвращаемся к механической клавиатуре
- Замените термопасту на видеокарте NVIDIA GeForce GTX-660 Ti
Графический юмор
- Информационный цикл
- Оригинальный рисунок «Тинтин в Америке» продан за 2,1 миллиона евро
- Умер Крис Браун, карикатурист Олафа Викинга
- Авторская группа подает в суд на Stable Diffusion за нарушение прав артистов
- Эскалация вооружений
- DeepL Write, новый инструмент с искусственным интеллектом для улучшения навыков письма
- Памятник
- Загрузка Raspberry Pi с USB с помощью SSD-накопителя
- Оружие
- Аятолла и карикатуры
- Хорошо покрыта
- Барбари
- Страницы для чтения или скачивания бесплатных комиксов и других ресурсов
- Катаргейт
- Ничейная земля
- Умерла Алин Комински-Крамб, 1948-2022 гг
- КС 27, Конференция Сторон
- Шоу начинается
- Гонка к Белому дому
- Катар 2022
- Ману Корне, инженер-программист и «возмутитель спокойствия», карикатурист в Твиттере
- Застрелен филиппинский учитель и карикатурист Бенхарл Кахил
- Руководство Элона Маска
- Социальные сети — новый тиран издателей
- Начальники зла
- Идиоты в тумане
- 50 секунд
- Бесчеловечность Мадрида
- Неделя фашизма
- Налог на богатых
Документальные фильмы
- La Pilarín (2022), документальный фильм
- Маттотти (2006)
- Segrelles.
 Универсальный иллюстратор (2020)
Универсальный иллюстратор (2020) - Санджулиан: Сила просветления (2021)
- Русские вещи
- Сталин думал о тебе (2009)
- Мелвин против Э.Т. История Хоакина Бласкеса (2006)
История
- Альбом Персингера, десятилетие рисунков и воспоминаний эпохи Великой депрессии
- Sidewalk Bubblegum, 9 лет виньеток Клэя Батлера
- Испано-американская война 1898 года в виньетках
- Британская полиция возобновила дело об убийстве палестинского карикатуриста Наджи аль-Али
- 8 миллионов долларов, рисуя карикатуры, в 1933 году
Комикс
- Искусственный интеллект и комиксы
- Мелвин против Э.Т. История Хоакина Бласкеса (2006)
Новости
- Умерла Алин Комински-Крамб, 1948-2022 гг
- Застрелен филиппинский учитель и карикатурист Бенхарл Кахил
- что такое редакционная карикатура?
- «Обвинение» или насилие государства над народом
- Кения запрещает шесть мультсериалов за «пропаганду гомосексуализма»
- Карикатуристу Джейму Гордону грозит до 25 лет тюрьмы за лжесвидетельство и мошенничество
- Карикатурист пытается убить коллегу-карикатуриста, ударив его ножом в голову
20 лучших бесплатных шрифтов без засечек на Google Fonts
Шрифты без засечек — это чистые и минималистичные шрифты, которые часто используются в современной типографике. В этом посте мы собрали некоторые из лучших бесплатных шрифтов без засечек , доступных в Google Fonts, которые вы можете использовать в своих проектах веб-дизайна.
В этом посте мы собрали некоторые из лучших бесплатных шрифтов без засечек , доступных в Google Fonts, которые вы можете использовать в своих проектах веб-дизайна.
Когда дело доходит до выбора и сочетания шрифтов, использование чистого шрифта без засечек со шрифтом с засечками является одним из самых популярных сочетаний шрифтов. Вы также можете просмотреть инфографику в нашем предыдущем посте, чтобы узнать больше о шрифтах с засечками и без засечек и понять психологическую связь, стоящую за этими типами шрифтов.
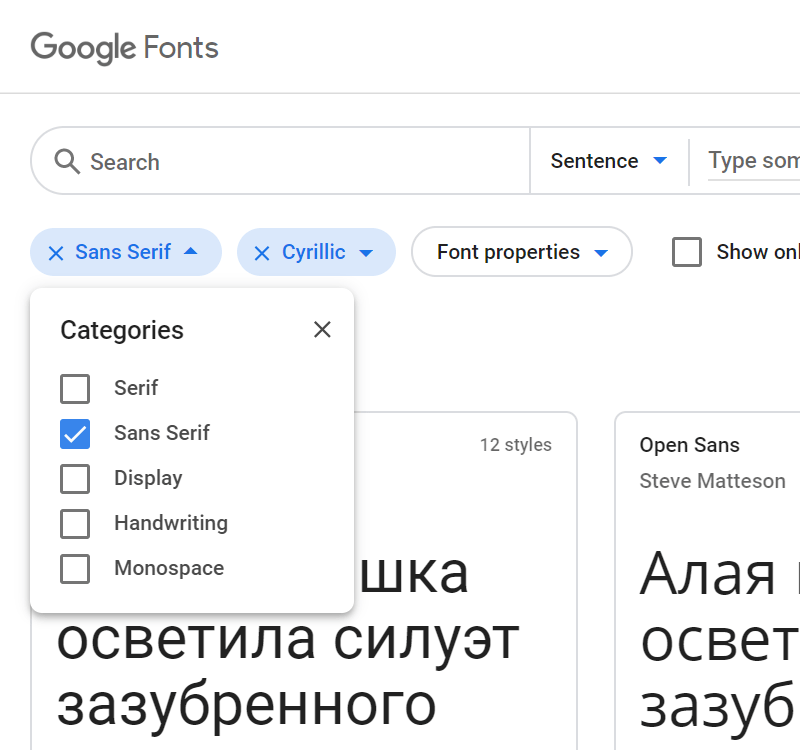
Перечисленные ниже шрифты без засечек были выбраны на основе их популярности в Google Fonts в последнее время. Все эти шрифты поддерживают латинский язык и доступны как минимум в 4 стилях. Мы включили изображение для предварительного просмотра для каждого шрифта, используя их обычный вес (400). Читайте дальше, чтобы узнать больше об этих бесплатных веб-шрифтах без засечек.
Нажав на название шрифта, вы перейдете к образцу шрифта в Google Fonts, откуда вы можете легко встроить их на свой веб-сайт или загрузить шрифты для использования в своих приложениях, играх и проектах графического дизайна.
Представленный вместе с Android Ice Cream Sandwich, Roboto был создан специально для требований пользовательского интерфейса и экранов с высоким разрешением. Шрифт был разработан Кристианом Робертсоном и имеет шесть начертаний и соответствующие им курсивные стили.
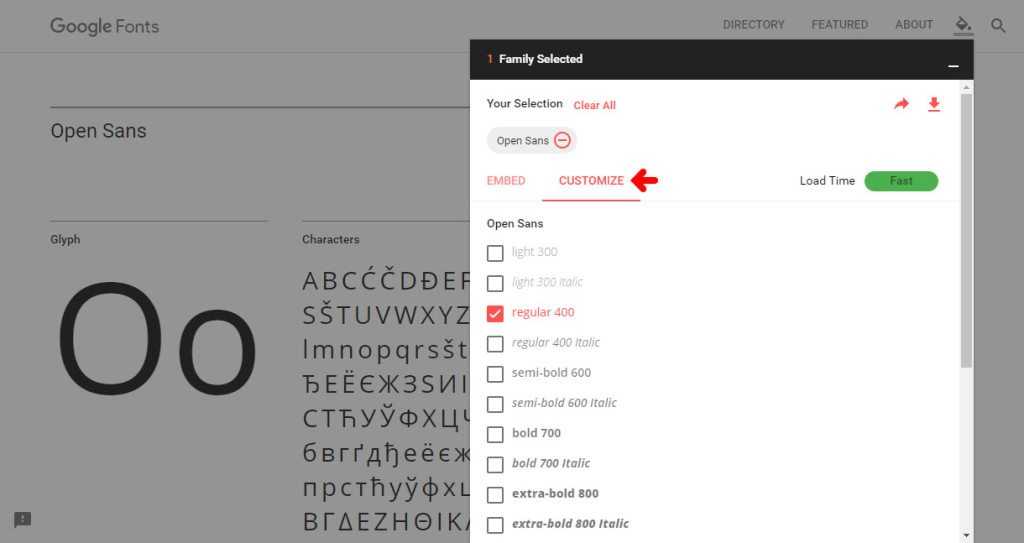
Open Sans, разработанный Стивом Маттесоном, является одним из наиболее широко используемых шрифтов без засечек с открытым исходным кодом. Оптимизированный для печати, Интернета и мобильных интерфейсов, Open Sans обладает превосходными характеристиками разборчивости букв. Он доступен в пяти размерах, и каждый из них имеет курсивную версию.
Вы также можете взглянуть на эти лучшие альтернативы Open Sans от Google Fonts, которые очень похожи на Open Sans и могут использоваться в качестве его замены.
Noto Sans, разработанный Google, является производным от семейства шрифтов Droid. Шрифт доступен в 4 стилях — обычный, полужирный, курсив и полужирный курсив.
Lato — семейство шрифтов без засечек, разработанное варшавским дизайнером Лукашем Дзеджичем. Лато состоит из пяти начертаний (плюс соответствующий курсив), включая красивую линию роста волос. Полукруглые детали букв придают Lato ощущение тепла (Lato в переводе с польского означает лето), а прочная структура обеспечивает стабильность и серьезность.
Лато состоит из пяти начертаний (плюс соответствующий курсив), включая красивую линию роста волос. Полукруглые детали букв придают Lato ощущение тепла (Lato в переводе с польского означает лето), а прочная структура обеспечивает стабильность и серьезность.
Разработанный Джульетой Улановски, Солом Матасом, Хуаном Пабло дель Пералем и Жаком Ле Байи, Montserrat представляет собой бесплатный шрифт без засечек, распространяемый по лицензии Open Font License. Шрифт доступен в 18 стилях, включая тонкий, сверхлегкий, светлый, обычный, средний, полужирный, жирный, сверхжирный и черный, а также их курсивные варианты.
Source Sans Pro – первое семейство шрифтов с открытым исходным кодом, разработанное Полом Д. Хантом. Это шрифт без засечек, предназначенный для использования в пользовательских интерфейсах и представленный в двенадцати стилях — шесть начертаний с соответствующим курсивом.
Roboto Condensed by Christian Robertson доступен в трех начертаниях: Light, Regular и Bold, а также в их версиях с курсивом. Roboto Condensed можно использовать вместе со шрифтом Roboto, указанным выше, а также с семейством Roboto Slab.
Roboto Condensed можно использовать вместе со шрифтом Roboto, указанным выше, а также с семейством Roboto Slab.
Oswald Вернона Адамса оптимизирован для использования веб-браузерами на настольных компьютерах, ноутбуках и мобильных устройствах. Он доступен в шести вариантах веса.
Poppins — это геометрический шрифт без засечек с поддержкой систем письма деванагари и латиницы. Разработанный Indian Type Foundry, Poppins выпускается в 18 различных стилях.
Raleway — это элегантное семейство шрифтов без засечек, разработанное Мэттом Макинерни. Это дисплейный шрифт, имеющий девять вариантов веса.
Разработанный Александрой Корольковой, Ольгой Умпелевой и Владимиром Ефимовым шрифт PT Sans основан на русских шрифтах без засечек второй половины 20 века. Он включает символы латиницы и кириллицы и охватывает практически все языки меньшинств Российской Федерации, что делает его уникальным и очень важным инструментом современных цифровых коммуникаций. PT Sans представлен в трех основных вариантах: обычный, узкий и заголовок.
Ubuntu был представлен с выпуском Ubuntu 10.10. Разработанный Далтоном Маагом, он использует функции OpenType и оптимизирован для четкости на экранах настольных компьютеров и мобильных компьютеров. Ubuntu доступен в четырех начертаниях, включая курсив для каждого начертания.
Разработанный Верноном Адамсом как закругленный терминал без засечек для дисплейной типографики, Nunito доступен в 7 насыщенностях плюс соответствующий курсив. У него также есть сопутствующая терминальная версия без закруглений, Nunito Sans, указанная ниже.
Rubik, разработанный Филиппом Хьюбертом и Себастьяном Фишером, представляет собой шрифт без засечек со слегка закругленными углами. Это семейство шрифтов с 5 жирностями, стилями Roman и Italic, а также вариативным веб-шрифтом.
Разработанный Wei Huang, Work Sans основан на ранних Grotesques. Шрифт поставляется в 18 стилях, а также в качестве вариативного шрифта.
Nunito Sans — это разновидность Nunito, другого популярного бесплатного шрифта без засечек, перечисленного выше. Разработанный Верноном Адамсом и расширенный Жаком Ле Байи, Nunito Sans доступен в 7 размерах плюс соответствующий курсив.
Разработанный Верноном Адамсом и расширенный Жаком Ле Байи, Nunito Sans доступен в 7 размерах плюс соответствующий курсив.
Fira Sans — это шрифт без засечек, разработанный Карруа и Эденспикерманн для ОС Mozilla Firefox. Он направлен на удовлетворение потребностей в удобочитаемости для большого количества мобильных телефонов, различающихся качеством экрана и визуализацией. Fira Sans доступен в четырех вариантах начертания, каждый из которых выделен курсивом.
Mukta — это семейство гуманистических шрифтов без засечек, совместимое с Unicode, доступное в семи размерах и поддерживающее деванагари, гуджарати, гурумукхи, тамильский и латинский шрифты. Шрифт разработан Ek Type.
Inter — семейство вариативных шрифтов, тщательно разработанных и разработанных для экранов компьютеров. Интер, созданный Расмусом Андерссоном, можно скачать через 9веса от тонкого до черного.
Quicksand от Эндрю Паглинавана — это шрифт без засечек с закругленными концами, основанный на геометрических фигурах в качестве основных форм. Предназначен для демонстрации, но достаточно разборчив, чтобы использовать его и в небольших размерах. Доступен в 5 стилях, а также с переменным шрифтом.
Предназначен для демонстрации, но достаточно разборчив, чтобы использовать его и в небольших размерах. Доступен в 5 стилях, а также с переменным шрифтом.
Я пропустил ваши любимые шрифты без засечек? Дайте нам знать в комментариях ниже вместе с проектами, в которых вы, возможно, использовали их.0005
- Лучшие бесплатные шрифты с засечками
- Бесплатные тонкие шрифты
- Лучшие ретро и винтажные шрифты
- Бесплатные шрифты для дизайна плакатов
How To Google Font Pairings
❮ Далее ❯
Хорошие пары шрифтов необходимы для отличного дизайна.
Популярные сочетания веб-шрифтов Google
Шрифты Google бесплатны для использования и содержат более 1000 шрифтов на выбор.
Ниже приведены некоторые популярные сочетания веб-шрифтов Google.
Merriweather и Open Sans
Пример
Используйте шрифт «Merriweather» для заголовков и «Open Sans» для текста:
Общая площадь Норвегии составляет 385 252 квадратных километра, а население — 5 438 657 человек (декабрь 2020 г. ). Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке и со Скагерраком на юге, с Данией на другой стороне.
). Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке и со Скагерраком на юге, с Данией на другой стороне.
В Норвегии есть красивые горы, ледники и потрясающие фьорды. Осло, столица, это город зеленых насаждений и музеев. Берген с его красочными деревянными домами является отправной точкой для круизов по живописному Согне-фьорду. Норвегия также известна рыбалкой, пешими прогулками и катанием на лыжах.
Попробуйте сами »
Ubuntu и Lora
Пример
Используйте шрифт «Ubuntu» для заголовков и «Lora» для текста:
Общая площадь Норвегии составляет 385 252 кв. декабрь 2020 г.). Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке и со Скагерраком на юге, с Данией на другой стороне.
В Норвегии есть красивые горы, ледники и потрясающие фьорды. Осло, столица, это город зеленых насаждений и музеев. Берген с его красочными деревянными домами является отправной точкой для круизов по живописному Согне-фьорду. Норвегия также известна рыбалкой, пешими прогулками и катанием на лыжах.
Норвегия также известна рыбалкой, пешими прогулками и катанием на лыжах.
Попробуйте сами »
Abril Fatface и Poppins
Пример
Используйте шрифт Abril Fatface для заголовков и «Poppins» для текста: 5 438 657 (декабрь 2020 г.). Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке и со Скагерраком на юге, с Данией на другой стороне.
В Норвегии есть красивые горы, ледники и потрясающие фьорды. Осло, столица, это город зеленых насаждений и музеев. Берген с его красочными деревянными домами является отправной точкой для круизов по живописному Согне-фьорду. Норвегия также известна рыбалкой, пешими прогулками и катанием на лыжах.
Попробуйте сами »
Cinzel и Fauna One
Пример
Используйте шрифт «Cinzel» для заголовков и «Fauna One» для текста:
Общая площадь Норвегии составляет 385 252 кв. 5 438 657 (декабрь 2020 г.). Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке и со Скагерраком на юге, с Данией на другой стороне.
Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке и со Скагерраком на юге, с Данией на другой стороне.
В Норвегии есть красивые горы, ледники и потрясающие фьорды. Осло, столица, это город зеленых насаждений и музеев. Берген с его красочными деревянными домами является отправной точкой для круизов по живописному Согне-фьорду. Норвегия также известна рыбалкой, пешими прогулками и катанием на лыжах.
Попробуйте сами »
Fjalla One и Libre Baskerville
Пример
Используйте шрифт «Fjalla One» для заголовков и «Libre Baskerville» для текста: население 5 438 657 человек (декабрь 2020 г.). Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке и со Скагерраком на юге, с Данией на другой стороне.
В Норвегии есть красивые горы, ледники и потрясающие фьорды. Осло, столица, это город зеленых насаждений и музеев. Берген с его красочными деревянными домами является отправной точкой для круизов по живописному Согне-фьорду. Норвегия также известна рыбалкой, пешими прогулками и катанием на лыжах.
Норвегия также известна рыбалкой, пешими прогулками и катанием на лыжах.
Попробуйте сами »
Space Mono и Muli
Пример
Используйте шрифт «Space Mono» для заголовков и «Muli» для текста:
Общая площадь Норвегии составляет 385 252 кв. 5 438 657 (декабрь 2020 г.). Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке и со Скагерраком на юге, с Данией на другой стороне.
В Норвегии есть красивые горы, ледники и потрясающие фьорды. Осло, столица, это город зеленых насаждений и музеев. Берген с его красочными деревянными домами является отправной точкой для круизов по живописному Согне-фьорду. Норвегия также известна рыбалкой, пешими прогулками и катанием на лыжах.
Попробуйте сами »
Spectral и Rubik
Пример
Используйте шрифт «Spectral» для заголовков и «Rubik» для текста: декабрь 2020 г.). Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке и со Скагерраком на юге, с Данией на другой стороне.
В Норвегии есть красивые горы, ледники и потрясающие фьорды. Осло, столица, это город зеленых насаждений и музеев. Берген с его красочными деревянными домами является отправной точкой для круизов по живописному Согне-фьорду. Норвегия также известна рыбалкой, пешими прогулками и катанием на лыжах.
Попробуйте сами »
Освальд и Ното Санс
Пример
Используйте шрифт «Освальд» для заголовков и «Ното Санс» для текста:
Общая площадь Норвегии составляет 385 252 кв. 5 438 657 (декабрь 2020 г.). Норвегия граничит со Швецией, Финляндией и Россией на северо-востоке и со Скагерраком на юге, с Данией на другой стороне.
В Норвегии есть красивые горы, ледники и потрясающие фьорды. Осло, столица, это город зеленых насаждений и музеев. Берген с его красочными деревянными домами является отправной точкой для круизов по живописному Согне-фьорду. Норвегия также известна рыбалкой, пешими прогулками и катанием на лыжах.
Попробуйте сами »
Чтобы просмотреть список всех бесплатных шрифтов Google, посетите наше руководство How To — Google Fonts Tutorial.
❮ Предыдущий Следующий ❯
НАБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top5 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.


 1, повышение производительности
1, повышение производительности
 Универсальный иллюстратор (2020)
Универсальный иллюстратор (2020)