13 лучших шрифтов за эту неделю
Аудио перевод статьи
·
Школа дизайна Uprock представляет подборку из 13 бесплатных кириллических шрифтов.
Каждый из них может стать частью вашего проекта. Некоторые их начертания можно скачать бесплатно для личного и коммерческого использования.
Больше классных проектов в uprock.design
Автор:
Timur Gusaruk
Время чтения –
Lirica -— шрифт в стиле древнеславянских символов для дизайна исторических проектов. Узкие пропорции шрифта делают его идеальным для заголовков, логотипов, типографских композиций и коротких абзацев текста. Предназначен для личного использования.
Автор:
FontCreator 9.0
Время чтения –
Этот гротескный шрифт отлично подойдет для большого формата, например, для заголовков, дизайна логотипов, креативных агентств, плакатов, полиграфии. Предназначен для личного использования.
Предназначен для личного использования.
Автор:
gluk
Время чтения –
Элегантный декоративный шрифт с засечками. Идеально подходит для заголовков проектов, которые хотят продемонстрировать свою изысканность и уникальность. Предназначен для личного и коммерческого использования.
Автор:
Typodermic Fonts
Время чтения –
Узкий гротескный шрифт с засечками. Подойдет для заголовков, дизайна логотипов, креативных агентств, модных брендов и любых нестандартных проектов, которые хотят привлечь к себе внимание. Предназначен для личного использования.
Автор:
Alexey Atapin
Время чтения –
Polonium — это современный дисплейный шрифт, вдохновленный историей открытия полония в 1898 году Мари и Пьером Кюри. Имеет обратный контраст и жирный шрифт. Предназначен для личного и коммерческого использования.
Автор:
Maxim Raikov
Время чтения –
Рукописный декоративный шрифт. Идеально подойдет для любых нестандартных, креативных проектов, которые хотят выделиться на фоне других. Предназначен для личного и коммерческого использования.
Идеально подойдет для любых нестандартных, креативных проектов, которые хотят выделиться на фоне других. Предназначен для личного и коммерческого использования.
Автор:
Andrii Kurylo
Время чтения –
Rebel Type Dog — это модульный дисплейный шрифт, который живет в жесткой сетке, но в нем есть доля человечности: некоторые модули пытаются нарушить правила, но они вынуждены оставаться частью этого мира антиутопии. Отлично подойдет для большинства проектов. Предназначен для личного и коммерческого использования.
Автор:
Mariano Diez
Время чтения –
Относится к категориям гротески, декоративные. За счет своей неординарности идеально подходит для заголовков, дизайна логотипов, смелых, нестандартных проектов, плакатов. Предназначен для личного использования.
Автор:
Janusz M. Nowacki
Время чтения –
Двухэлементный шрифт с грубыми, трассированными заглавными буквами и уникальными формами, которые могут обрабатывать множество стилей дизайна. Относится к категориям гротески, декоративные. Изначально разрабатывался для набора газет и подобных периодических изданий. Отлично подойдет для любых проектов. Предназначен для личного использования.
Относится к категориям гротески, декоративные. Изначально разрабатывался для набора газет и подобных периодических изданий. Отлично подойдет для любых проектов. Предназначен для личного использования.
Автор:
Vova Egoshin Typemate
Время чтения –
Отличный выбор для повышения значимости вашего проекта. Несмотря на традиционную типографику, основные элементы данного шрифта великолепны. Подходит для различных дизайнерских целей. Предназначен для личного и коммерческого использования.
Автор:
Denis Ignatov
Время чтения –
Старомодный декоративный шрифт с засечками, который пахнет Диким Западом и Клинтом Иствудом. Идеально подходит для заголовков, дизайна плакатов, логотипов и смелых, креативных проектов. Предназначен для личного и коммерческого использования.
Автор:
Ksenia Semirova
Время чтения –
Данный шрифт относится к категории декоративные. Специально создавался для гламурных плакатов и глянцевых журналов, поэтому отлично подойдет для дизайна модных брендов, креативных агентств, дизайна логотипов. Предназначен для личного использования.
Специально создавался для гламурных плакатов и глянцевых журналов, поэтому отлично подойдет для дизайна модных брендов, креативных агентств, дизайна логотипов. Предназначен для личного использования.
Автор:
Raymond Larabie
Время чтения –
Venus Rising — ультрасовременный шрифт квадратной формы с уникальным стилем. Отлично подходит для дизайна плакатов, логотипов, веб-графики, айдентики, игровой графики и многого другого. Предназначен для личного и коммерческого использования.
Подписаться, чтобы не пропустить следующие новости
Поделиться
Что такое Типографика, какие бывают виды шрифтов, как научиться типографике?
Сайты, вывески и этикетки привлекают внимание зрителей не только яркими картинками, но и красивыми, удобными для чтения текстами. За создание вторых и отвечает типографика. Правильно подобранный шрифт является важным дополнением образа. А ошибки при его выборе могут перечеркнуть все впечатление. Представляем вам полное руководство по типографике, из которого вы узнаете о видах шрифтов, их элементах, правилах использования и способах изучения.
Представляем вам полное руководство по типографике, из которого вы узнаете о видах шрифтов, их элементах, правилах использования и способах изучения.
Что такое типографика
Типографика — наука о шрифтах и технологиях оформления текстов. С ее помощью набор предложений превращается в красиво оформленную, удобную для восприятия текстовую информацию.
Один и тот же текст, может восприниматься совершенно по-разному. Именно типографика делает его привлекательным. Например, предложение «Привет всем, как выбрать шрифт?» может выглядеть так:
Или по-другому:
Несмотря на то что в первом случае используется более крупный шрифт, читать предложения не так удобно, как во втором примере. Задача типографики заключается в том, чтобы подобрать оптимальный вариант оформления.
Типографика используется везде, где есть изображение слов или текстов: на сайтах, в журналах, на вывесках, этикетках товаров, в мобильных приложениях. С ее помощью создаются заголовки, надписи, подписи к фотографиям.
Она выполняет множество функций:
- позволяет выдержать единую композицию;
- выделяет основные и второстепенные элементы на странице;
- акцентирует внимание на важных блоках;
- делает текст легко воспринимаемым;
- повышает скорость освоения текстового материала.
Текстовое полотно без акцентов и выделения абзацев выглядит отталкивающе. Такую страницу вряд ли дочитают до конца. Чтобы избежать подобного, и придумана типографика.
Кто такой дизайнер шрифта
Шрифтовой дизайнер — специалист, который занимается разработкой внешнего вида букв и символов. В его обязанности входит:
- разработка концепции шрифтов;
- создание макетов шрифтов;
- отрисовка букв и знаков в компьютерных программах;
- взаимодействие с заказчиками на всех этапах реализации проекта.
Специалисты по типографическому дизайну трудятся в специализированных шрифтовых студиях. Это компании, которые создают новые шрифты для общего пользования и выполняют корпоративные заказы разных брендов. Также дизайнер может устроиться в издательства, СМИ, веб-студии, рекламные агентства.
Также дизайнер может устроиться в издательства, СМИ, веб-студии, рекламные агентства.
История типографики
Искусство типографики зародилось в Европе, примерно в XI веке. В те времена книги писали от руки, используя готический стиль, который сейчас называют Blackletter. Буквы этого шрифта украшали изгибы и декоративные линии. Его минусом была длительность оформления. На написание одной книги могло уходить несколько лет.
Революция в типографике произошла в XV в., когда немец Иоганн Гутенберг разработал первый в мире печатный станок. Изначально пресс работал с единственным для того времени шрифтом — Blackletter. Однако стиль оказался неудобным для данного способа печати — буквы располагались слишком кучно.
Поэтому уже в 1470 году появилась новая гарнитура Jenson. Она была названа по фамилии изобретателя — французского типографа Николаса Дженсона. Его стиль шрифта был основан на римской письменности и решал проблему легкости чтения.
Следующими вехами в развитии типографики стали:
- XVI век.
 В это время типографическое искусство стало развиваться в стиле французского ренессанса. В книгах появился титульный лист, поля стали украшать орнаментами, внедрили курсив.
В это время типографическое искусство стало развиваться в стиле французского ренессанса. В книгах появился титульный лист, поля стали украшать орнаментами, внедрили курсив. - Первая половина XVIII века. Этот период связан с работой Джона Баскервилла, который считается основоположником современной типографики. Он разработал всемирно известные шрифты, которые до сих пор служат примером для дизайнеров.
- 1778 год. В этом году Джамбаттиста Бодони начал работу над первым типографическим руководством. В нем он систематизировал знания о шрифтах. Труд новатора используют по сей день.
Еще одна революция в типографике произошла в XX веке, когда появились компьютеры. Разработка шрифтов по большей части перешла в цифровой формат, а сами буквы и символы разрабатывались с целью лучшего восприятия на мониторе.
Дизайнеры и программисты столкнулись с серьезной проблемой — несоответствием стилей на разных компьютерах. Текст, написанный одним шрифтом, мог совершенно иначе отображаться на устройстве пользователя или вовсе превращался в абракадабру. Решить ее удалось лишь в XXI веке, когда специалисты смогли интегрировать на веб-страницы произвольные шрифты.
Решить ее удалось лишь в XXI веке, когда специалисты смогли интегрировать на веб-страницы произвольные шрифты.
Виды шрифтов
Прежде чем рассмотреть виды шрифтов и их классификацию, нужно узнать, что такое гарнитура шрифта и изучить основные понятия:
- Шрифт — это неповторимый способ визуализации букв, цифр и символов. Шрифты отличаются друг от друга формой, пропорциями, толщиной линий и другими параметрами.
- Гарнитура шрифта — набор шрифтов, которые схожи друг с другом. Например, Calibri — это гарнитура, а Calibri Light — шрифт. В свою очередь, Arial Black, Bodoni MT, Calibri Light — шрифты разной гарнитуры.
- Начертание. Начертание шрифта – это вид шрифта внутри гарнитуры. Он может быть жирным, курсивным, тонким и т. д.
- Кегль — размер шрифта по вертикали, то есть так называется его высота от нижнего до верхнего края.
Кегль и гарнитура — важные характеристики всех видов шрифтов. Они определяют внешний вид букв и символов.
Наборные шрифты
Наборный — основной тип написания шрифтов. Такие шрифты используют для наборного текста: в художественных книгах, статьях, лонгридах, блогах, чатах. Все, что напечатано на компьютере, относится к этому виду.
Такие шрифты используют для наборного текста: в художественных книгах, статьях, лонгридах, блогах, чатах. Все, что напечатано на компьютере, относится к этому виду.
Примеры наиболее распространенных наборных шрифтов: Arial, Times New Roman, Open Sans, Roboto Condensed, Source Sans Pro, Noto Sans. Их особенность — хорошая разборчивость и удобство для чтения.
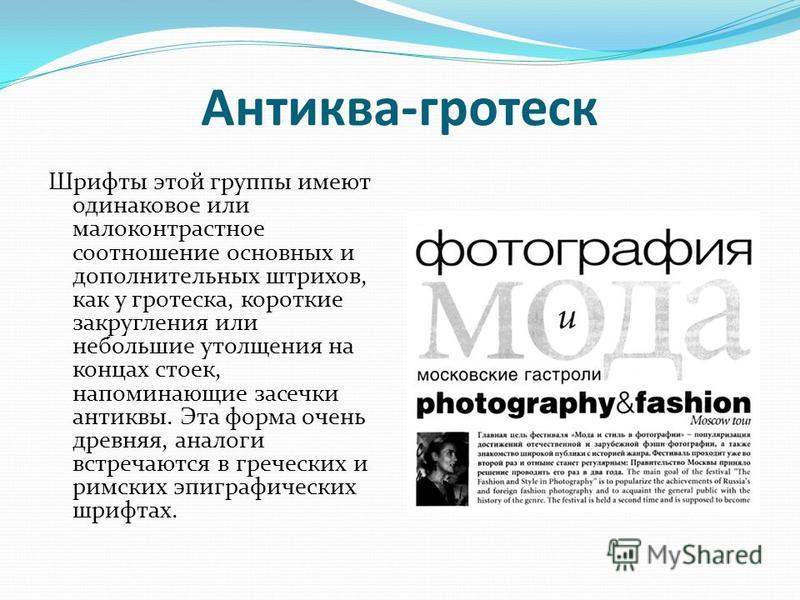
Наборные шрифты имеют свою классификацию. Они делятся на антиквенные, гротескные и акцидентные. Различные типы шрифтов имеют свои особенности.
Антиквенные шрифты
Антиквенные шрифты (антиква) — виды и типы шрифтов с засечками. Засечки — это декоративные линии на концах букв и цифр. Предположительно они появились благодаря писцам, которые украшали буквенные символы небольшими штрихами. Позже эти элементы стали использовать для наборного типа шрифтов в типографском дизайне.
Начертание антиквенных шрифтов менялось со временем. Первоначально они сохраняли эффект рукописного написания: были вычурными и изогнутыми. В более поздних гарнитурах засечки стали прямее.
В более поздних гарнитурах засечки стали прямее.
Прорыв в антиквенной стилистике сделали в XVIII веке французские типографы Д. Бодони и Ф. Дидо. Они создали элементы, на которых основываются многие современные гарнитуры. Их разработки до сих применяют в типографиях.
Самая известная антиква — Times New Roman. Ее придумали в 1931 году английский типограф С. Морисон и дизайнер В. Ландерт. Они разработали этот шрифт для журнала, но он стал таким популярным, что компания Microsoft встроила его в Microsoft Word. Другие популярные антиквенные гарнитуры: Bodoni, Sitka, Georgia.
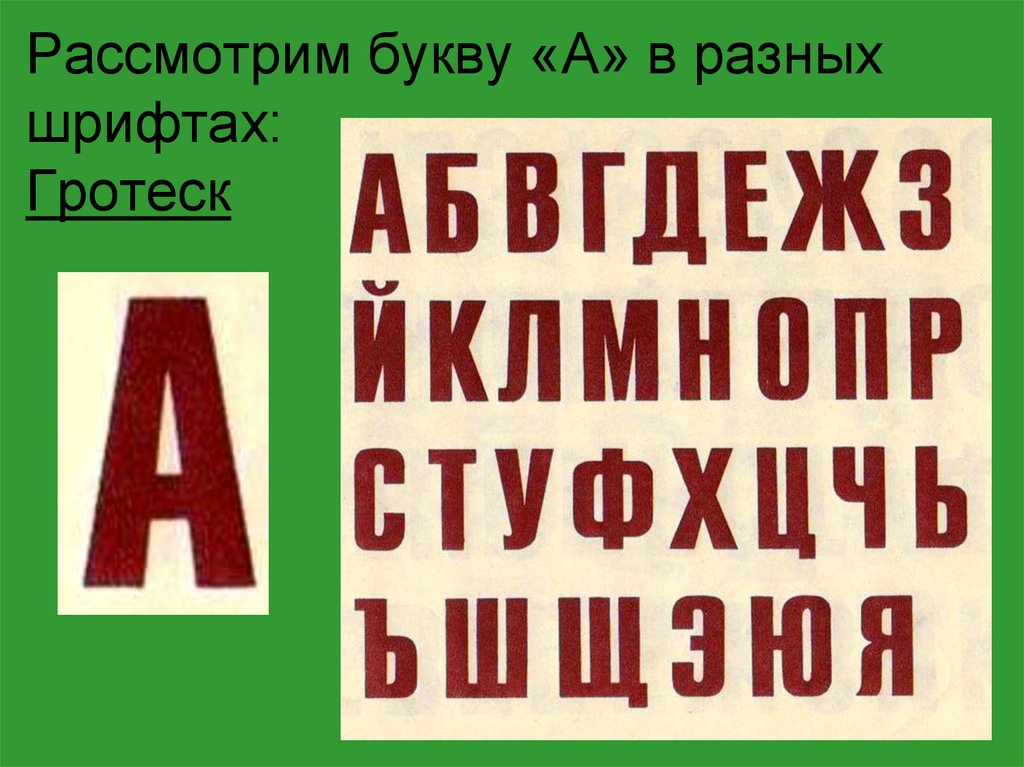
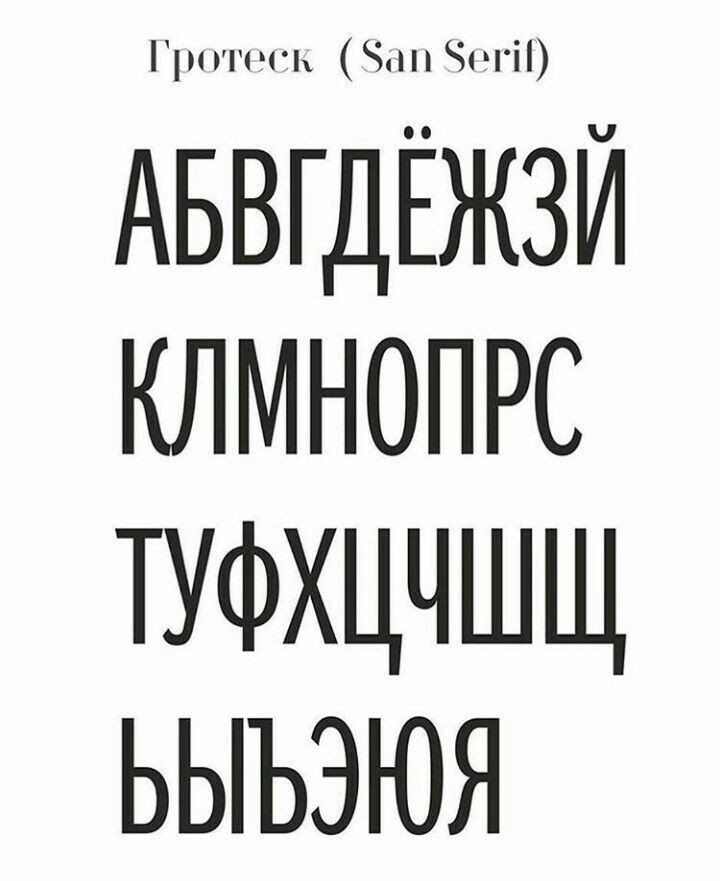
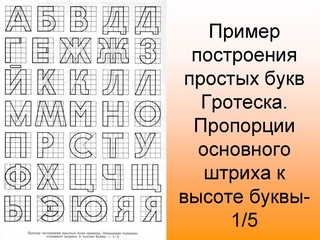
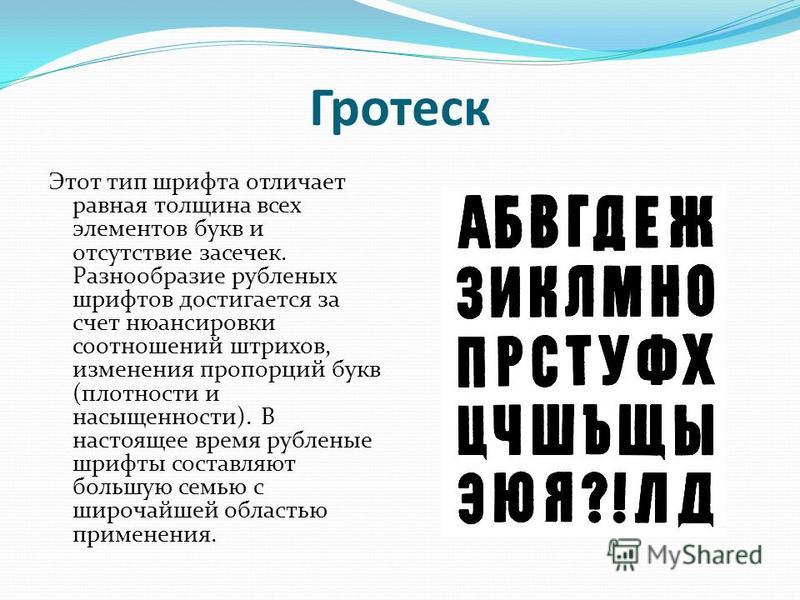
Гротескные шрифты
Гротескные гарнитуры не имеют засечек. Они более лаконичные, четкие и простые. Первый такой шрифт создали в 1816 году. Его разработчиком стал дизайнер У. Кезлон IV. А свое название вся шрифтовая группа получила позже, по наименованию Seven Lines Grotesque, выпущенного в 1832 году.
Шрифт Akzidenz-Grotesk, который считается основоположником современных гротескных гарнитур, создали в конце XIX века. Он был разработан для оформления рекламы и использовался в заголовках.
Он был разработан для оформления рекламы и использовался в заголовках.
Длительное время гротески не пользовались популярностью. Широко их стали применять только после Второй мировой войны. Дизайнеры хотели отойти от всего довоенного и найти более современный стиль написания букв.
Один из самых распространенных гротесков — Helvetica, появился в 1957 году. Его создал дизайнер М. Миденгер. Шрифт стал так популярен, что его начали применять не только в рекламе, но и в книгопечатании и для производства городских указателей.
В середине XX века появилась новая группа шрифтов, которую назвали неогротески. Ее автором стал А.Фрутигер. Он создал шрифтовую систему Univers, которая включала 21 комплект шрифтов, отличающихся по контрастности и ширине.
Особенности неогротесков:
- вертикальное начертание боковых линий овалов;
- полная симметрия;
- использование наклона в качестве курсива.
Какие существуют типы гротескных шрифтов в современности? Самыми популярными из них являются Arial, Open Sans, Monserrat, Futura Pt.
Акцидентные шрифты
Акцидентные — декоративные шрифты, которые используют для привлечения внимания читателя к какой-либо части текста. Часто ими прописывают заголовки, применяют в рекламе и для создания логотипов.
Акцидентные гарнитуры могут выглядеть как рукописные, иметь различные элементы и украшения. Иногда они украшаются гравировкой, изображениями и другими привлекающими внимание акцентами.
Самыми известными акцидентными шрифтами считаются Palace Script, Pitcrew, Miratrix, Moniqa, Flicker. Читать текст, написанный такими буквами, неудобно. Поэтому их используют очень осторожно.
Леттеринг
Леттеринг — ручная творческая прорисовка текста. Каждая надпись, созданная в данной технике, уникальна. Самый распространенный пример леттеринга — надписи мелом на досках в магазинах, ресторанах и кафе.
Леттеринг используют, чтобы привлечь внимание. Его применяют на плакатах, вывесках, при создании логотипов и этикеток товаров.
Мода на данную технику появилась недавно, но сама технология существует уже давно. Ее использовали в середине XIX века художники А. Муха и А. Тулуз-Лотрек для создания рисованных рекламных плакатов.
Ее использовали в середине XIX века художники А. Муха и А. Тулуз-Лотрек для создания рисованных рекламных плакатов.
Из более близких примеров — логотипы компаний Coca-Cola и Disney. Они созданы с помощью леттеринга и являются неповторимыми. Их невозможно подделать, используя стандартные гарнитуры.
Разные виды и типы шрифтов применяют для своих целей. Чаще всего можно увидеть гротеск и антикву. Другие разновидности используют для создания акцентов.
Сайты и сервисы со шрифтами
Дизайн различных видов шрифтов разрабатывают в шрифтовых студиях. На их сайтах можно посмотреть образцы гарнитур, скачать понравившиеся стили или купить их. Часть услуг такие компании предоставляют бесплатно, а за какие-то нужно платить.
Paratype
Paratype — самая крупная отечественная компания, которая работает в типографике с 1999 года. На ее сайте можно найти шрифты всех видов, всего — более 5 тысяч гарнитур. Все они русифицированы и могут использоваться для русскоязычных проектов.
Кроме этого, агентство выпускает свой журнал. Он будет интересен дизайнерам и всем, кто интересуется оформлением текстов. В печатном издании можно найти интересную информацию о типографике.
Letterhead Studio
Letterhead — еще одна типографическая компания, основателями которой являются россияне Ю. Гордон и В. Голыженков. Студия работает с 1998 года. За это время она создала несколько тысяч шрифтов.
Студия разрабатывает шрифты на заказ. Среди клиентов организации — журнал Cosmopolitan, авиакомпания Аэрофлот, фирма Bork и другие компании.
Студия Brownfox
На сайте компании Brownfox Type можно заказать разработку собственного шрифта или купить уже созданные гарнитуры. Сервис позволяет бесплатно скачать пробную версию понравившегося начертания с ограниченным количеством знаков.
Клиентами организации являются такие компании, как сервис Дом.ру, Сбербанк, Третьяковская галерея, Связной, телеканал Культура.
Type.today и type.
 tomorrow
tomorrowСтудия Type.today и tomorrow — сравнительно молодая. Она появилась в 2016 году. Сервис включает две площадки:
- type.today — зеркало, на котором можно познакомиться и купить многофункциональные шрифты;
- type.tomorrow — содержит экспериментальные шрифты, которые подходят ярким и неординарным проектам.
Также на сайте компании представлен раздел «Журнал». В нем можно почитать статьи об использовании типографики и узнать о шрифтах, ставших классикой.
Adobe Fonts
Adobe Fonts — шрифтовой магазин крупнейшей цифровой компании Adobe. Здесь можно найти много шрифтов, созданных ведущими мировыми дизайнерами. На сайте представлена интересная информация и рекомендации по работе со шрифтами.
Подписчики на любые сервисы Adobe получают доступ к библиотеке и имеют возможность бесплатно скачивать понравившиеся гарнитуры.
Pangram Pangram
Pangram Pangram — канадская студия, специализирующаяся на создании шрифтов. Для каждой гарнитуры на сайте имеется своя страница. На ней можно узнать историю создания и использования шрифта, даны рекомендации по его применению.
На ней можно узнать историю создания и использования шрифта, даны рекомендации по его применению.
В разделе Font in Use можно познакомиться с примерами использования шрифтов студии. Гарнитуры можно скачать бесплатно. Но для применения их в коммерческих целях следует покупать лицензию.
OH no Type
OH no Type — американская компания, основателем и единственным сотрудником которой является дизайнер Д. Эдмондсон. На его сайте шрифты для личного пользования можно скачивать бесплатно.
Сервис содержит большой перечень классических и экспериментальных гарнитур. Некоторые шрифты дополнены пояснениями и фотографиями с примерами их применения.
Параметры типографики
Параметры типографики — это те показатели, которые позволяют отличить один шрифт от другого. С их помощью гарнитура приобретает характер. Она может быть изящной, воздушной, аскетичной, брутальной.
Интерлиньяж
Интерлиньяж представляет собой расстояние между нижними (базовыми) линиями строк, расположенных друг под другом. От этого показателя зависит плотность и читабельность текста. Если интерлиньяжный размер маленький, прочитать информацию сложно.
От этого показателя зависит плотность и читабельность текста. Если интерлиньяжный размер маленький, прочитать информацию сложно.
В веб-дизайне и типографике применяют следующие правила, касающиеся интерлиньяжа:
- чем больше слов помещается в одну строчку, тем больше должен быть интерлиньяж;
- стандартно интерлиньяж должен составлять от 120 до 125% от кегля шрифта.
Опытные графические дизайнеры могут определять нужный размер интерлиньяжа на глаз. Но для начинающего специалиста лучше придерживаться расчетного метода.
Трекинг
Трекинг — межбуквенное расстояние или интервал, между двумя ближайшими буквами. В текстовых и графических редакторах трекинг можно как увеличивать, так и уменьшать.
Уменьшение трекинга повышает плотность букв и делает строку темнее, увеличение — разряжает текст и делает его светлее. Положительный трекинг обычно используют для слов из заглавных букв, противодействуя их сливаемости.
Кернинг
Кернинг — расстояние между буквами. Но его применяют не ко всему тексту, а к отдельным символам в отдельных словах. Часто такой прием используют для выделения буквы, которая начинает главу на странице.
Но его применяют не ко всему тексту, а к отдельным символам в отдельных словах. Часто такой прием используют для выделения буквы, которая начинает главу на странице.
Трекинг и кернинг могут применяться совместно, дополняя друг друга. Решение об использовании этих параметров принимает дизайнер.
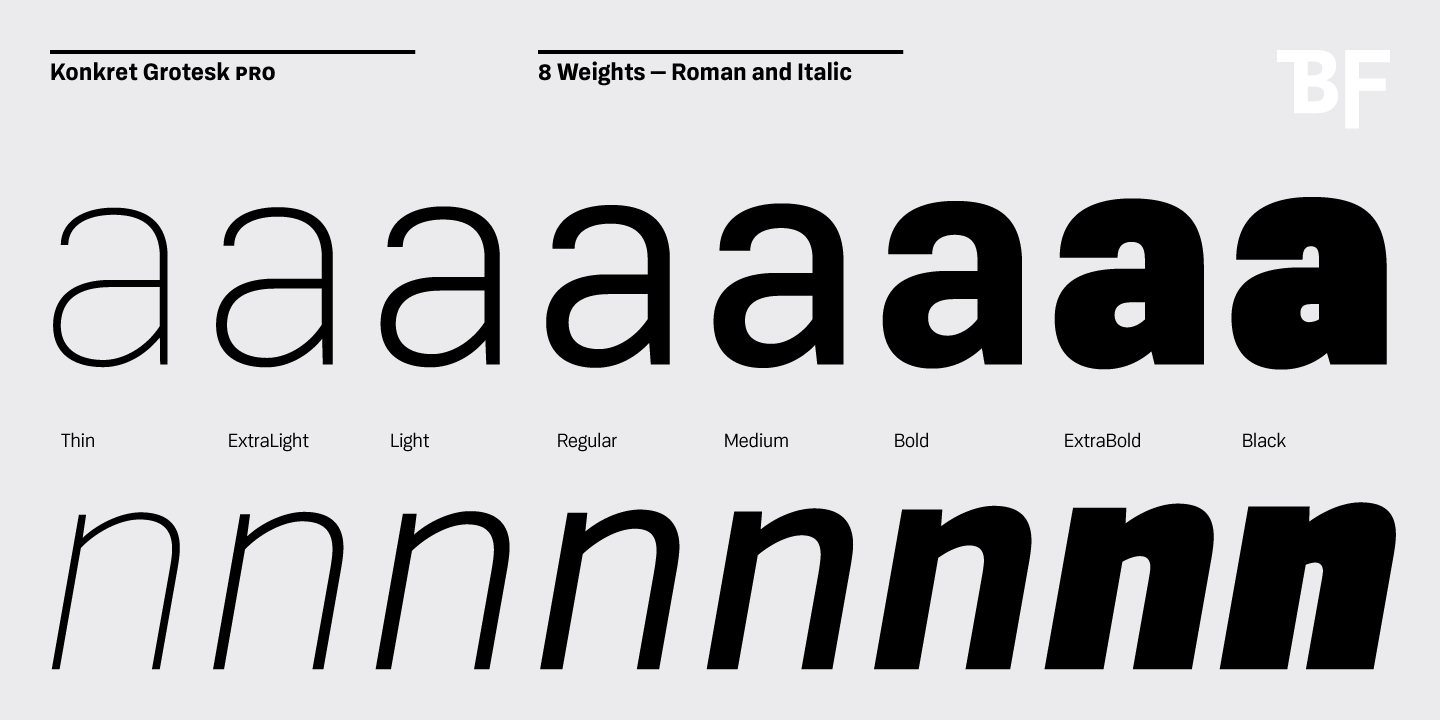
Насыщенность
Насыщенность — толщина и яркость букв и знаков. В одной гарнитуре могут встречаться шрифты разной насыщенности. Этот показатель имеет следующие распространенные варианты:
- thin — тонкий;
- regular — обычный;
- semibold — полужирный;
- bold — жирный;
- extrabold — очень жирный.
Жирные способы начертания обычно используются в заголовках и подзаголовках. Для простого текста чаще всего применяют обычный шрифт.
Выравнивание
Выравнивание — положения текста относительно краев страницы. Так, строчки можно выровнять по центру, по ширине, по правому или по левому краю. Чаще всего используются варианты «по ширине» и «по левому краю». Первый — в книгопечатании, второй — для верстки интернет страниц.
Первый — в книгопечатании, второй — для верстки интернет страниц.
Работая над выравниванием, следует избегать висячих предлогов, то есть предлогов, которые стоят в конце строки и относятся к слову, расположенному в начале следующей строки. Избавиться от них можно с помощью переноса или увеличения трекинга.
Правила оформления текста
Чтобы текст выглядел эстетично, веб-дизайнеры используют специальные правила его оформления. Рассмотрим основные.
Соблюдайте иерархию заголовков и подзаголовков
Все содержание страницы должно подчиняться определенной структуре, иметь заголовки и подзаголовки, раскрывающие суть контента, соответствовать следующий схеме:
- заголовок страницы Н1;
- подзаголовок части Н2;
- подзаголовки блоков Н3-Н6.
Для привлечения внимания к этим элементам используют различные способы выделения слов: увеличение, подчеркивание, изменение цвета и насыщенности. Шрифты в рамках одного проекта не должны меняться.
Выравнивайте текст по левому краю
Выравнивание по левому краю является самым удобным для восприятия. Исследования показывают, что такой текст читается быстрее и больше привлекает внимание. Поэтому этот способ используют все веб-дизайнеры.
Исследования показывают, что такой текст читается быстрее и больше привлекает внимание. Поэтому этот способ используют все веб-дизайнеры.
Выравнивание по ширине применяется в печатной продукции. Для оформления интернет-страниц оно не подходит, поскольку такой текст сложнее читается. При этом скорость чтения падает на 11%.
Выравнивание по центру делают редко. Так поступают для привлечения внимания. Например, при оформлении заголовков или цитат. Выравнивать таким способом можно предложения, которые в общей сложности занимают не более 3 строчек.
Ограничьте длину строки
Длина строки или как ее называют в типографике — мера, напрямую влияет на удобочитаемость контента. Оптимальной считается длина в 60 символов. Она позволяет читателю сохранить концентрацию внимания.
Если размер строки будет больше, пользователь не сможет сфокусироваться на читаемых данных. При более короткой длине читателю будет неудобно следить за текстом: ему придется слишком часто переводить взгляд.
Отдавайте предпочтение стандартным шрифтам
Индивидуальная гарнитура, разработанная специально для проекта, способна выделить его из ряда других и привлечь внимание. Но иногда такой способ не оправдан. Читатели привыкли к стандартным шрифтам и могут сложнее воспринимать непривычные образы.
Кроме этого, нужно следить за количеством разных шрифтов на одной странице. Их должно быть не больше 3. Иначе контент будет выглядеть неаккуратно.
Откажитесь от капса
Текст, написанный с нажатым капслоком, воспринимается слишком агрессивным. Он сильно отвлекает и ухудшает читабельность контента.
В интернет сообществе капслок приравнивается к крику. Читателю неприятно воспринимать информацию, которую подают в виде крика. Это считается неуважительным. Поэтому капс следует использовать только в редких случаях, для расстановки акцентов.
Добавьте пространства
Многие начинающие веб-дизайнеры забывают пользоваться интерлиньяжем. А между тем этот инструмент позволяет разрядить текстовую страницу и сделать ее более удобной для читателя. Он способствует формированию правильного ритма чтения и запоминаемости информации.
Он способствует формированию правильного ритма чтения и запоминаемости информации.
На величину интерлиньяжа влияют различные факторы:
- гарнитура;
- кегль шрифта;
- длина строки;
- интервалы между словами.
По правилам, чем больше кегль, тем меньше должен быть интерлиньяж. Обычно его устанавливают на 2−5 пт больше, чем высота букв. В любом случае дизайнер подбирает этот показатель таким образом, чтобы между строчками было достаточно пространства для чтения.
Внимательно подходите к выбору цветов
Цвет — эффективный способ выделения слов. Он способен привлечь и акцентировать внимание на той или иной фразе. Но при выборе цветов следует придерживаться своих правил:
- Ограничивайте количество разных цветов. На одной странице не более трех. Больше производит эффект хаоса и не позволяет качественно воспринимать материал.
- Соблюдайте контраст. Текст должен контрастировать с фоном. Иначе он сольется и его будет сложно читать.

- Обращайте внимание на сочетание цветов. Дизайнеры используют вместе только цвета, которые хорошо смотрятся друг с другом. Для этого существуют специальные цветовые схемы.
Для отдельных элементов подходят строго определенные цвета. Та, ссылки всегда окрашивают синим. Этот цвет оптимален для восприятия и его различают даже дальтоники. Если использовать другой, человек с такой особенностью не заметит выделение.
Научитесь работать с символами
Использование символов и знаков препинания — целая наука. Дизайнер должен разбираться, какой символ и в каком виде нужно использовать в каждой конкретной ситуации.
Например, есть группа коммерческих символов, которые применяют для указания зарегистрированного товарного знака, и в качестве знака охраны авторских прав. Они должны быть небольшого размера и ставятся в конце логотипа. Если логотип написан без засечек, на символах их тоже не должно быть.
Не путайте тире и дефис
Дефис — знак, который используют для разделения частей одного слова. Он короче тире. Дефис применяют в таких словах, как:
Он короче тире. Дефис применяют в таких словах, как:
- сине-голубой;
- Римский-Корсаков;
- экс-премьер.
Тире — знак пунктуации, который заменяет пропущенное слово. Он длиннее дефиса в 2 раза и используется следующим образом:
- Санкт-Петербург — Северная столица России;
- кобальт — химический элемент;
- лес рубят — щепки летят.
Дефис не выделяется пробелами, а тире — выделяется. Чтобы поставить тире, можно использовать сочетание клавиш Ctrl+Alt+«-».
Разберитесь с кавычками
Кавычки бывают в виде елочек и лапок. В русском языке распространен первый вариант, а в английском — второй. Если встречается цитата внутри цитируемого текста, в России ее выделяют лапками, а в Америке — одинарными лапками.
Меняется и начертание этих символов. Так, елочки могут по высоте совпадать с размерами букв или быть меньше их. Вторая разновидность часто используется в акцидентных гарнитурах.
Пробелы
В предложениях не должно быть лишних пробелов. Так, пробелы не ставятся перед знаками препинания: запятыми, точками, восклицательными знаками. Математические знаки сопровождаются пробелами только между двумя цифрами. Если они стоят около одной цифры, пробел не нужен (например, +8).
Так, пробелы не ставятся перед знаками препинания: запятыми, точками, восклицательными знаками. Математические знаки сопровождаются пробелами только между двумя цифрами. Если они стоят около одной цифры, пробел не нужен (например, +8).
Если на странице будут присутствовать лишние пробелы, он будет смотреться неаккуратно и не профессионально. Читать такую информацию непривычно и неудобно.
Избегайте курсива
Если курсив можно не использовать, лучше так и делать. Такое начертание сложнее воспринимается человеком и подходит только для выделения отдельных фрагментов текста: цитат, определений.
При встрече с большим объемом курсива мотивация читателя падает. Скорее всего, он не дочитает такой текст до конца. Помимо этого, такое начертание не воспринимают люди с дислексией.
Не публикуйте непроверенный текст
Редактура и проверка информации на достоверность не входит в задачи дизайнера. Тем не менее профессионалы всегда обращают внимание на правдивость и точность публикуемых материалов.
Размещение недостоверной информации может свести на нет все усилия специалиста. Он вкладывает в проект свои силы, а читатели не станут использовать тот материал, который он опубликовал.
Как научиться типографике?
Типографику изучают как отдельное направление на специализированных курсах или в рамках освоения программ по графическому дизайну. Второй вариант — более распространен, поскольку позволяет приобрести разносторонние навыки.
Платные курсы по графическому дизайну
Платные курсы по дизайну — оптимальный вариант, который дает возможность освоить профессию за несколько месяцев, делая акцент на практической подготовке. — от 6 до 18 месяцев.
Удобнее всего учиться на онлайн-курсах, которые позволяют заниматься в любое время и из любого места. Слушателям открывается доступ к личным кабинетам, через которые они заходят на вебинары, просматривают видеозаписи, общаются в чате и выполняют задания.
Изучение материалов проходит под контролем преподавателей, которые помогают разобраться в сложных вопросах, понять теорию, исправляют ошибки и дают рекомендации. По окончании занятий выпускникам выдают документы, подтверждающие обучение.
По окончании занятий выпускникам выдают документы, подтверждающие обучение.
YouTube
В современном мире освоить практически любую специальность можно самостоятельно, используя ресурсы интернета. На YouTube можно найти полезные лекции, видеоуроки и мастер-классы по шрифтовому дизайну, например, «Шрифтовой видеоблог».
Однако этот способ лучше использовать в дополнение к классической учебе. Он не позволяет получать материал структурированно. Кроме того, для его применения нужно иметь сильную мотивацию и самоорганизацию.
Бесплатные курсы по графическому дизайну
Бесплатные курсы по дизайну и типографике — еще один способ погрузиться в науку. Он подходит для тех, кто делает свои первые шаги в специальности, позволяет получить базовые знания и познакомиться с профессией.
В интернете можно найти следующие курсы:
- «Типографика» от Design Prosmotr;
- «Типографика, шрифты, текстовые эффекты»;
- «Typography Lessons» от TypeEd.
Все они состоят из 6−18 видеоуроков, в процессе которых зрители знакомятся с особенностями типографики, узнают о шрифтах, учатся их использовать.
Направление — графический дизайн в ВУЗе
Обучение в вузе —самое длительное и разностороннее. За 4 года изучения дизайна студенты знакомятся не только с типографикой, но и остальными направлениями профессии. Плюсы этого варианта:
- глубокое изучение сферы деятельности;
- получение диплома;
- возможность учиться на бюджете.
Однако этот способ имеет и минусы. Так, помимо профессиональных дисциплин приходится изучать общеобразовательные науки: историю, иностранный язык и др. Кроме этого, некоторые учебные заведения не удаляют должного внимания практической подготовке.
Блоги и статьи
Графическому дизайну и типографике посвящено множество блогов, статей и книг. Все это — эффективные способы обогащать свои знания и получать актуальную информацию. Они позволяют получить рекомендации и советы от специалистов, которые работают в данной сфере, отследить современные тренды и тенденции.
10 лучших гротескных шрифтов для вашего следующего проекта
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
На первый взгляд, термин «гротескные шрифты» звучит неаппетитно. На самом деле, эти шрифты довольно восхитительны и, безусловно, должны быть на вашем радаре. Поскольку существует более 130 000 шрифтов, легко запутаться, когда дело доходит до выбора шрифта. Есть так много на выбор, и выбор правильного шрифта может полностью обогатить ваш дизайн в целом.
На самом деле, эти шрифты довольно восхитительны и, безусловно, должны быть на вашем радаре. Поскольку существует более 130 000 шрифтов, легко запутаться, когда дело доходит до выбора шрифта. Есть так много на выбор, и выбор правильного шрифта может полностью обогатить ваш дизайн в целом.
В большей степени, чем любой другой элемент дизайна, шрифт мгновенно передает сообщение, намерение и настроение вашей аудитории. Выбор правильного шрифта имеет решающее значение, и хотя существует множество привлекательных и полезных шрифтов, именно гротескные шрифты обладают непреходящей привлекательностью и невероятной универсальностью.
Существует пять типов шрифтов: без засечек, с засечками, с засечками, шрифт и рукописный. Каждый тип имеет свое предназначение и свою уникальную привлекательность. Одним из наиболее распространенных типов является шрифт с засечками, который получил свое название из-за маленьких ножек вверху и внизу букв. Напротив, шрифт без засечек означает, что буквы не имеют ножек. Гротескные шрифты и неогротескные шрифты являются подмножеством шрифтов без засечек и часто являются синонимами.
Напротив, шрифт без засечек означает, что буквы не имеют ножек. Гротескные шрифты и неогротескные шрифты являются подмножеством шрифтов без засечек и часто являются синонимами.
В 1748 году на литейном заводе Уильяма Каслона для издательства Оксфордского университета был создан первый шрифт без засечек. Гротески — не первые шрифты без засечек, но они первыми стали популярными. Они продолжали циркулировать в середине 19 века, а затем стали обычным явлением в 1920-х и 1930-х годах. Эти шрифты получили название «гротескные», потому что они воспринимались как грубые по сравнению с их богато украшенными предшественниками и не считались подходящими для рекламы. Шрифты без засечек считались крайне редкими и непривлекательными в XIX веке.век. Но то, что когда-то было гадким утенком шрифтов, с тех пор стекается во многие области дизайна, маркетинга, рекламы и брендинга, оставляя свой след великолепным образом.
Здесь мы объясним, как определить гротескный шрифт, рассмотрим лучшие способы его включения в дизайн и поделимся некоторыми прекрасными примерами этого стиля в мире дизайна.
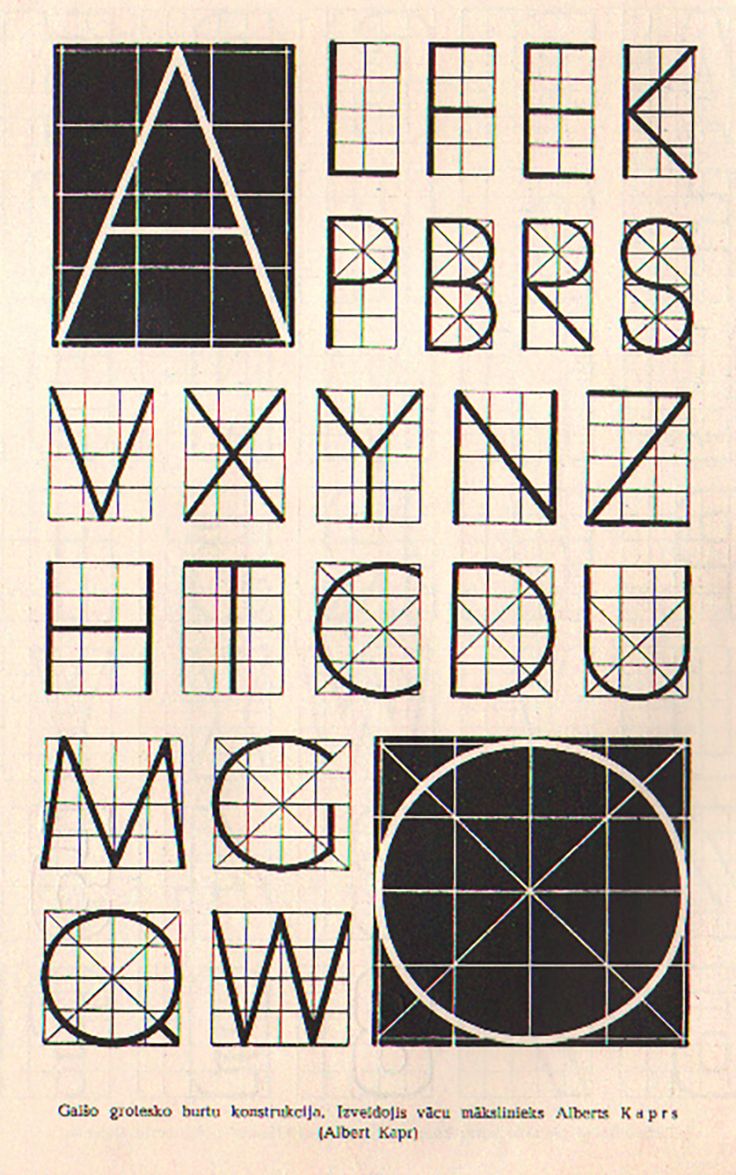
Анатомия гротескного шрифта
—
Давайте углубимся в то, что делает гротескный шрифт узнаваемым как таковой.
Примечательные характеристики включают:
- Прописные буквы почти одинаковой ширины
- Неправильные кривые и неправильные пропорции
- Неудобное распределение веса вокруг мисок внутри персонажей
- Выточка на прописных буквах G и R
- Квадратный верхний регистр M
- Изогнутое отверстие на нижнем регистре A Диаграмма шрифта
Когда использовать гротескный шрифт (и как его найти)
—
Гротескные шрифты настолько популярны и привлекательны благодаря своей стильной универсальности. Они чистые, эффективные, экономичные и современные. Эти шрифты могут работать во множестве мест, включая веб-дизайн и печатные материалы. Честно говоря, есть несколько случаев, когда нужно избегать использования гротескных шрифтов. Просто следите за общим намерением и посылом вашего дизайна. Например, если вы хотите создать дизайн с винтажной эстетикой, это может быть лучше выражено с помощью рукописного шрифта.
Они чистые, эффективные, экономичные и современные. Эти шрифты могут работать во множестве мест, включая веб-дизайн и печатные материалы. Честно говоря, есть несколько случаев, когда нужно избегать использования гротескных шрифтов. Просто следите за общим намерением и посылом вашего дизайна. Например, если вы хотите создать дизайн с винтажной эстетикой, это может быть лучше выражено с помощью рукописного шрифта.
Ваш компьютер оснащен многими классическими гротескными шрифтами. Но с таким количеством других доступных вариантов может быть здорово расшириться и найти еще несколько уникальных вариантов. Если вы надеетесь расширить свою личную коллекцию гротескных шрифтов, есть множество бесплатных ресурсов с красивыми высококачественными шрифтами. Для начала проверьте MyFonts, FontM и Font Space. А если вы готовы раскошелиться на привлекательные шрифты, Creative Market и Fonts.com предлагают множество высококачественных вариантов для покупки.
9 Гротескные шрифты в дикой природе
—
Теперь, когда мы изучили характеристики гротескных шрифтов, давайте проверим их в дикой природе. И давайте посмотрим правде в глаза: они повсюду.
И давайте посмотрим правде в глаза: они повсюду.
Gotham
С момента своего выпуска в 2002 году Gotham быстро завоевал популярность в мире графического дизайна благодаря своему адаптируемому стилю и идеальной симметрии. Он быстро стал популярным в поп-культуре, когда он фигурировал во всех политических кампаниях Барака Обамы в 2007–2008 годах. Но этот шрифт предназначен не только для политической толпы; мы также видим его на многих популярных кинопостерах, включая Подружки невесты , Начало и Лунный свет . Постер фильма «
Подружки невесты» zevendesign.com Политическая кампания Барака Обамы через zevendesign.comDia
Dia — это современный минимализм, который производит потрясающее впечатление с 2014 года. Привлекательность Dia заключается в его способности улучшать дизайн, не перегружая его. Немецкий модельер Кристина Хилерт использовала его для своего лукбука Beyond Beige, где он идеально дополнил ее минималистскую эстетику дизайна.
Nexa
Во время Олимпийских игр 2018 года NBC использовала чистый современный шрифт Nexa для типографики в эфире. Как официальный шрифт Олимпийских игр 2018 года, Nexa может похвастаться несколькими интересными особенностями. Буквы верхнего регистра J, P, Q и R имеют уникальный внешний вид. J имеет колпачок, который проходит только слева от вертикального зажима. Между тем, Q внимательно следует за заглавной буквой O своим коротким характерным хвостом. Общий эффект смелый и красивый.
Реклама зимних Олимпийских игр 2018 с сайта zevendesign.comTrade Gothic
Trade Gothic делает смелые заявления с 1948 года. Он отличается общей прочностью и компактным весом, предлагая приятный визуальный баланс и большое влияние. Этот шрифт занимает видное место в брендинге Университета Кентукки «Wildly Possible», наряду с Avenir и Blackbike. Его смелость также отлично подходит для более громкой рекламы и обмена сообщениями, например, на веб-сайте тренажерного зала Push 511. Это действительно кричит.
Его смелость также отлично подходит для более громкой рекламы и обмена сообщениями, например, на веб-сайте тренажерного зала Push 511. Это действительно кричит.
Akzidenz Grotesk
Старый, но золотой шрифт Akzidenz Grotesk используется с 1898 года и по-прежнему актуален сегодня. Хотя на самом деле это один из старейших гротескных шрифтов, он абсолютно неподвластен времени. Берлинский художник Helvetikone использовал Akzidenz Grotesk для обложки своего альбома «Bubble Hum» 2009 года. Это также официальный шрифт Американского Красного Креста, который используется во всем их маркетинге и брендинге.
Логотип Американского Красного Креста на обложке альбома American Red CrossBubble Hum на сайте fontsinuse.com ‘. Larsseit — это популярный шрифт для популярного приложения Slack, к которому ежедневно подключаются более 10 миллионов пользователей по всему миру. Мы также видим, что это привносит стиль и изюминку в красиво оформленный веб-сайт Rivian, посвященный их электронным автомобилям. Приложение Slack через typewolf.com Целевая страница Rivian через Rivian
Приложение Slack через typewolf.com Целевая страница Rivian через RivianFranklin Gothic
Шрифт Franklin Gothic дебютировал в 1902 году и был частым игроком в мире дизайна, печати и многого другого. Его примечательным качеством является дополнительная смелость, которая идеально подходит для тех, кто хочет произвести большое впечатление.
Columbia College Chicago logo via colum.eduКак один из старейших гротескных шрифтов, мы видим Franklin Gothic везде и всюду. Некоторые ключевые примеры включают логотип и брендинг Колумбийского колледжа в Чикаго, а также культовый логотип популярной панк-группы The Ramones.
Логотип Ramones через pinterest.comMonotype Grotesque
Monotype Grotesque (иногда известный как MT Grotesque) дебютировал в 1926 году и имеет долгую историю разработки и дизайна шрифтов. По сути, это Honda Civic среди шрифтов: он надежный и всегда в изобилии, плюс он ничего не может сделать.
Брошюра о мебели Джорджа Каспаряна через fontsinuse. com
comБудь то печатная или цифровая среда, этот шрифт украсит любое пространство, в которое вы его поместите. Monotype Grotesque привносит чистый и классический стиль в брошюру о мебели Джорджа Каспаряна. А для инициативы Sculpture City Saint Louis в 2014 году шрифт стал изысканным дополнением ко многим печатным материалам.
Sculpture City Saint Louis книга через fontsinuse.comKnockout
С момента своего дебюта в 1994 году Knockout привнес желаемую гибкость в мир гротескных шрифтов. Шрифт Knockout выпускается в широком диапазоне начертаний, что дает пространство для маневра дизайнерам, которые хотят отправить сообщение, создавая заголовки и подзаголовки с разным начертанием.
Плакат Dr. Strangelove через fontsinuse.com Благодаря симметрии букв этот шрифт отлично подходит для размещения в несколько строк. Различные веса полностью показаны на рекламном плакате для Доктор Стрейнджлав . В качестве более мелкого примера, сложенные друг на друга надписи придают элегантность и изюминку этикетке Creekside Estate Winery.
Go grotesque
—
Уже более века мы видим, как гротескные шрифты доказывают свою ценность. Благодаря давнему присутствию во многих формах дизайна гротескные шрифты продемонстрировали свою долговечность и будут продолжать оставаться в авангарде многих дизайнов на долгие годы. От обложек альбомов и постеров до веб-сайтов и логотипов — эти четкие шрифты имеют безграничные возможности. Конечно, название звучит немного уродливо, но не переживайте. Эти привлекательные шрифты действительно заставляют задуматься: «Что в имени?»
Нужен знаковый шрифт для вашей большой идеи?
Наши дизайнеры сделают это.
Получить дизайн.
Что это такое и какие из них лучше
В типографике гротескные шрифты (или гротеск) примерно синонимичны «без засечек». Шрифты с засечками имеют короткие декоративные линии, отходящие от тела персонажа, такие как Times New Roman, Palatino или Garamond. Шрифты с засечками, которые использовались с 1460-х годов, до 1800-х годов были стандартом для издателей. Напротив, гротески не имеют этих декоративных линий, отсюда и «без засечек» или «без засечек».
Шрифты с засечками, которые использовались с 1460-х годов, до 1800-х годов были стандартом для издателей. Напротив, гротески не имеют этих декоративных линий, отсюда и «без засечек» или «без засечек».
Рождение гротескных шрифтов
Первый шрифт без засечек приписывается Уильяму Каслону IV в 1748 году. В 1816 году Каслон в четвертом поколении, Уильям Каслон IV, разработал первый тип печати без засечек, дизайн верхнего регистра, названный « Египетский. Неясно, вырезал ли Caslon IV шрифт без засечек для клиента или ради искусства. Каслон IV, естественно, был новатором: он разработал метод отливки клиновидных букв для цилиндрической печати и изготовил двухкомпонентные матрицы для отливки больших букв. Возможно, именно творчество привело его к созданию шрифта без засечек.
Инновационный прописной шрифт Caslon без засечек не прижился. Три года спустя Каслон IV продал литейный цех, который его прадед открыл 90 лет назад, чуть более чем за две тысячи фунтов.
Тем не менее, неудачный шрифт Caslon IV без засечек оставил свой след в типографике, несмотря на его «радикальный» вид. Отсюда и название гротеск: по сравнению с модными и привычными шрифтами с засечками, без засечек считались грубыми, простыми и бесхитростными.
Эволюция гротескных шрифтов
В то время как современные шрифты без засечек имеют гладкую, отполированную архитектуру, первоначальные гротескные шрифты без засечек были более эксцентричными. Они выставляли напоказ свой неортодоксальный стиль, намеренно противопоставляя простоту своим сложным и утонченным предшественникам.
Гротескные шрифты обычно имеют несложные геометрические формы букв. Они также кажутся несколько неформальными, по крайней мере, по сравнению с римскими и современными засечками.
Немецкое написание «гротеск» взаимозаменяемо для описания гротесков. К концу 1800-х годов в Германии стали популярны шрифты без засечек. Akzidenz Grotesk от Berthold Type Foundry — это семейство шрифтов без засечек, выпущенное в Берлине в 189 году. 8. Предназначен для коммерческой печати, его название переводится как «Коммерческий гротеск». Azkidenz Grotesk повлиял на бесчисленное количество итераций и поколений гротескных шрифтов, включая неогротескные шрифты в швейцарском стиле 1950-х годов, такие как Helvetica.
8. Предназначен для коммерческой печати, его название переводится как «Коммерческий гротеск». Azkidenz Grotesk повлиял на бесчисленное количество итераций и поколений гротескных шрифтов, включая неогротескные шрифты в швейцарском стиле 1950-х годов, такие как Helvetica.
Гротескные шрифты в эпоху цифровых технологий
Актуальные на протяжении более века, гротескные шрифты снова стали популярными с появлением электронных шрифтов. Их простота делает их легко читаемыми на мобильных устройствах и веб-сайтах. Гротескные шрифты современны и обычно нейтральны по своей архитектуре, что делает их отличным выбором для корпоративных проектов, веб-дизайна, мобильных приложений, инфографики, цифровых публикаций, рекламы, текста и многого другого.
YouWorkForThem предлагает бесчисленное множество гротескных шрифтов без засечек, и мы рады поделиться с вами некоторыми из наших любимых.
Разработанный всемирно известным дизайнером Коннари Фаганом, Greycliff CF представляет собой классический гротескный шрифт без засечек. Современный и привлекательный, Greycliff — отличный выбор для любого дизайнерского проекта, которому нужен свежий и современный шрифт без засечек с высокой четкостью. Как и все от этого замечательного дизайнера, Greycliff невероятно универсален и удобен в использовании. Если вы не знаете, что выбрать между гротесками, выбор одного из всемирно известных Fagan гарантирует отличный выбор.
Современный и привлекательный, Greycliff — отличный выбор для любого дизайнерского проекта, которому нужен свежий и современный шрифт без засечек с высокой четкостью. Как и все от этого замечательного дизайнера, Greycliff невероятно универсален и удобен в использовании. Если вы не знаете, что выбрать между гротесками, выбор одного из всемирно известных Fagan гарантирует отличный выбор.
Выпущенный Horizon Type, Acherus Grotesque — это гротескный шедевр без засечек. Мягко закругленные края добавляют элемент доступности мощной архитектуре Acherus Grotesque, передавая сообщения уверенно и дружелюбно.
Kapra Neue Pro от Typoforge Studio — это суперсемейство из 96 гротескных шрифтов. Это длинный, вычурный гротеск, суперсовременный и привлекающий внимание. Благодаря широкому диапазону веса и ширины от сжатого до расширенного, Kapra Neue Pro является отличным выбором для брендинга, визуальной идентификации, веб-дизайна, упаковки продуктов, дисплеев, вывесок, плакатов, публикаций, логотипов, заголовков, редакционных статей и многого другого.