Disable and Remove Google Fonts — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
Improve frontend performance by disabling Google Fonts loaded by themes and plugins.
While this plugin removes Google Fonts from as many themes and plugins as possible, some require additional steps, we have detailed those here: Remove Google Fonts from WordPress
After installing this plugin, clear your website cache and test your site using the free Google Fonts Checker.
Совместимость плагина
Плагин шрифтов будет работать со всеми темами WordPress и был специально протестирован со следующими:
- Twenty Twelve
- Twenty Thirteen
- Twenty Fourteen
- Twenty Fifteen
- Twenty Sixteen
- Twenty Seventeen
- Twenty Nineteen
- Twenty Twenty
- GeneratePress
- Avada
- Enfold
- Sydney
- Hestia
- Hueman
- Vantage
- ColorMag
- Kadence
- OnePress
- JupiterX
- Storefront
- Divi Extra
- Zerif Lite
It will also remove Google Fonts loaded by the following plugins:
- Divi
- MailPoet
- Elementor
- Beaver Builder
- Revolution Slider
- Kadence Blocks
- WPBakery (Visual Composer)
Помимо повышения скорости загрузки страниц, удаление ссылок на шрифты Google также может помочь с соблюдением GDPR и DSGVO.
Ошибки
If you find an issue with this plugin, please let us know here!
Внесение вклада
Anyone is welcome to contribute to this plugin.
Вы можете внести свой вклад различными способами:
- Укажите проблему
- Translate the Disable and Remove Google Fonts plugin into different languages
- Оставьте отзыв или предложение по улучшению
Загрузите «Disable and Remove Google Fonts», активируйте, и всё!
Будет ли моя тема работать с «Disable and Remove Google Fonts»?
Мы на 99,99 % уверены в этом. Если нет, то обратитесь в службу поддержки.
Nach Aktivierung werden weiterhin alle Google Fonts geladen. Leider auch keine Seite zur Überprüfung, was das Plugin nun gefunden und entfernt hat.
sadly doesnt work
The only reason I tried this plugin was Google Maps.
Every other source of Google fonts can be removed manually and in a «clean» way.
Removes Google Fonts — exactly what I need 🙂 I had an issue first, because it cannot remove Google Fonts from Google reCAPTCHA. There are alternatives to that, though!
Thanks a lot!
Habe mich extra für die Erstellung der Bewertung hier angemeldet. Das Plugin entfernt alle Google Fonts, auch bei einem Theme, welches nicht in der Beschreibung stand. Toll! Danke! 🙂
Посмотреть все 40 отзывов
«Disable and Remove Google Fonts» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- DannyCooper
«Disable and Remove Google Fonts» переведён на 17 языков. Благодарим переводчиков за их работу.
Перевести «Disable and Remove Google Fonts» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
See changelog.txt for the complete ‘Disable and Remove Google Fonts’ changelog.
Мета
- Версия: 1.5.3
- Обновление: 2 недели назад
- Активных установок: 100 000+
- Версия WordPress: 4.8 или выше
- Совместим вплоть до: 6.1.1
- Языки:
Chinese (Taiwan), Dutch, Dutch (Belgium), English (UK), English (US), Galician, German, German (Austria), Greek, Italian, Persian, Russian, Spanish (Colombia), Spanish (Ecuador), Spanish (Mexico), Spanish (Spain), Spanish (Venezuela) и Swedish.
Перевести на ваш язык
- Метки:
- Дополнительно
Оценки
Посмотреть все
- 5 звёзд 35
- 4 звезды 0
- 3 звезды 1
- 2 звезды 2
- 1 звезда 2
Войдите, чтобы оставить отзыв.
Участники
- DannyCooper
Поддержка
Решено проблем за последние 2 месяца:
6 из 10
Перейти в форум поддержки
Что такое Google Шрифты? шрифты Google с бесплатными лицензиями на программное обеспечение
Вы знаете шрифты Google? Если вы устали всегда использовать одни и те же шрифты при написании документа. Или когда вы делаете какой-то дизайн? В этом случае мы рекомендуем вам совершить экскурсию по Google Fonts.
Это каталог, в котором вы найдете сотни различных дизайнов. Бесплатные шрифты, которые также регистрируются через бесплатное программное обеспечение. Таким образом, вы можете скачать их без проблем.
Индекс
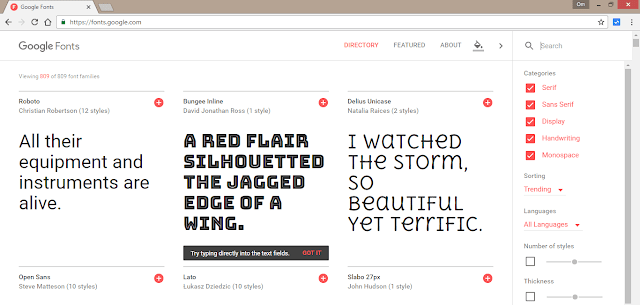
- 1 Google Fonts, репозиторий шрифтов Google.
- 1.1 Что вы можете найти в Google Fonts, бесплатные шрифты
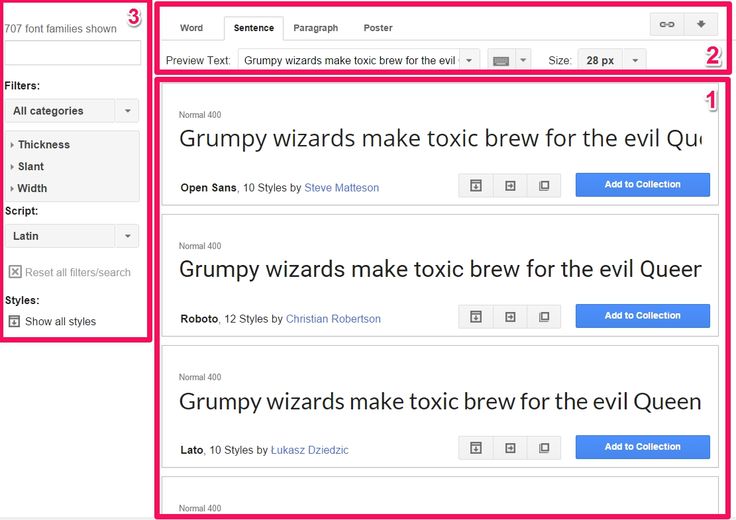
- 1.2 Как найти шрифт в Google Fonts
- 1.
 3 Как использовать шрифт из Google Fonts
3 Как использовать шрифт из Google Fonts
Что вы можете найти в Google Fonts, бесплатные шрифты
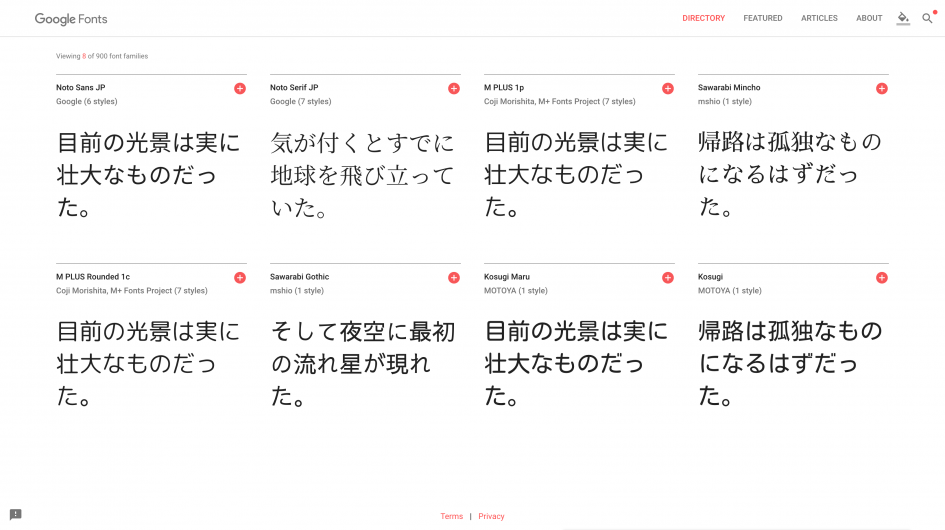
После входа в Google Fonts вы сможете найти множество различных шрифтов, которые впоследствии сможете использовать в других программах. Прямо сейчас вы можете найти более 900 семейств шрифтов, доступных для бесплатной загрузки.
Поэтому, что бы вы ни искали, вы обязательно найдете то, что вам подходит.
Некоторые источники будут более классический, другие более веселые и другие более серьезные. Разнообразие настолько велико, что почти наверняка вы найдете то, что ищете.
Подпишитесь на наш Youtube-канал
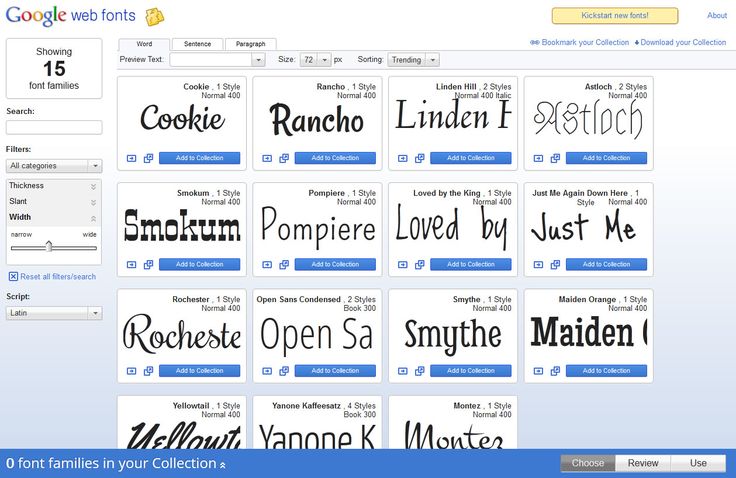
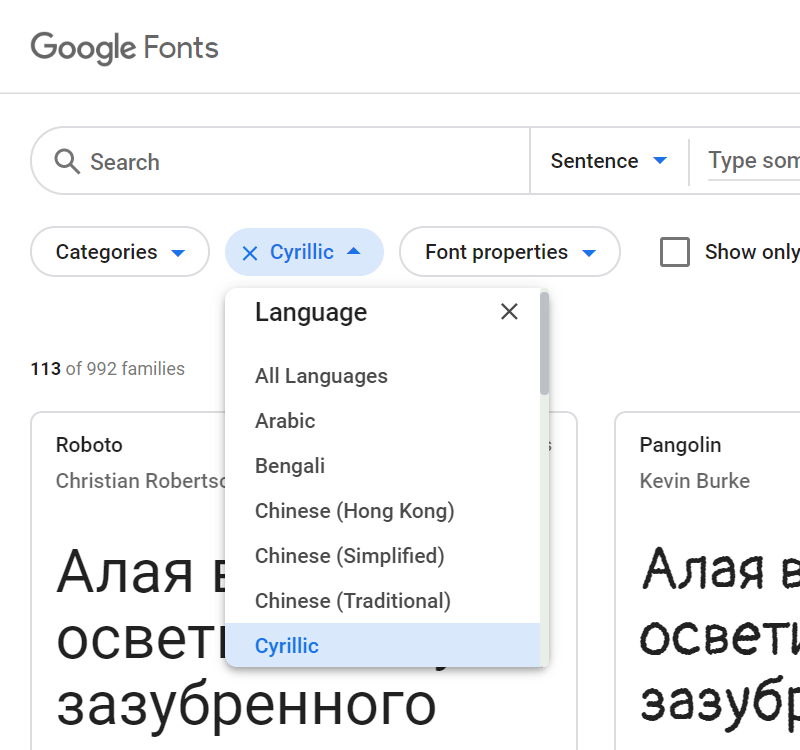
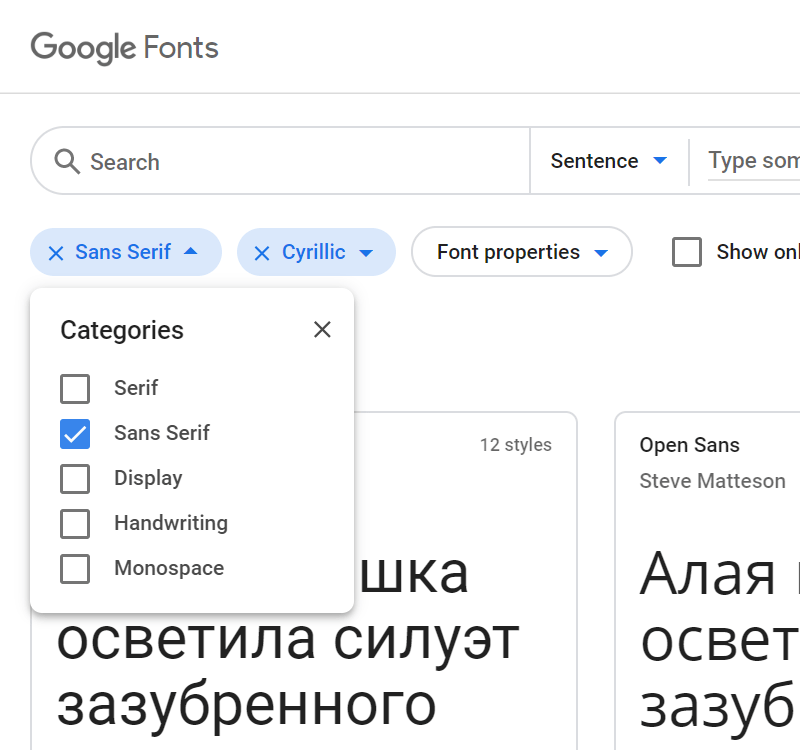
Как найти шрифт в Google Fonts
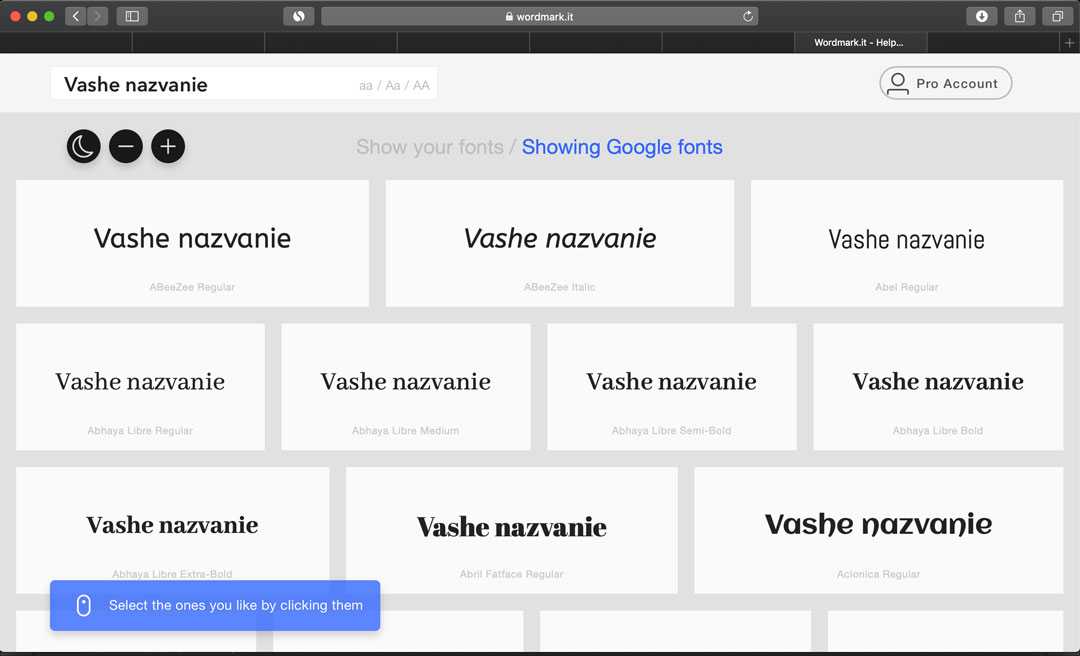
Вы знаете название шрифта, который хотите скачать? В правом верхнем углу экрана вы сможете найти поисковую систему. Введя туда искомое имя, вы сможете найти, доступно ли оно.
Вам не очень ясно, что вы ищете? На главном экране вы можете найти последние тенденции. То есть шрифты, которые были загружены в последнее время.
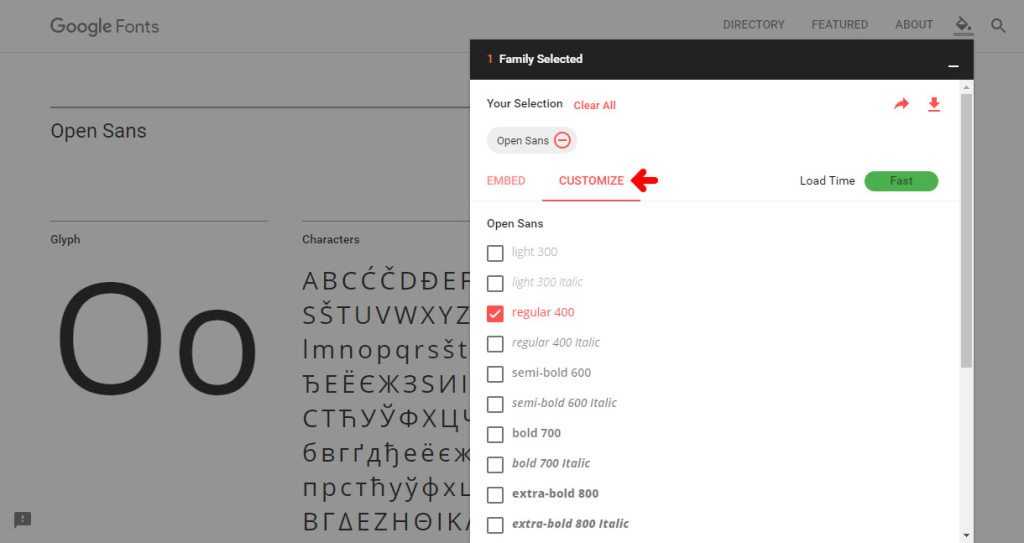
После того, как вы выбрали знакомый шрифт, вы можете настроить его и внести в него некоторые изменения. Когда вы закончите настройку шрифта по своему вкусу, это так же просто, как скачать и установить в соответствующей программе.
Вы также можете быть заинтересованы в:
- Fontster: приложение для менять источник андроид устройств
- как использовать свой собственный письмо как шрифт в Android
Как использовать шрифт из Google Fonts
Чтобы использовать шрифты из Google Fonts, первым шагом будет их загрузка, что вам нужно будет сделать в ссылку.
После того, как вы загрузили файл шрифта, процесс его установки Это будет зависеть от программного обеспечения, с которым мы собираемся его использовать.
Это не то же самое, что мы хотим использовать его на ПК с Windows, чем на мобильном устройстве Android. Процесс также будет отличаться, если мы хотим, например, установить шрифт в Photoshop или в блоге WordPress. Но хотя они и разные, процессы обычно достаточно простые.
Процесс также будет отличаться, если мы хотим, например, установить шрифт в Photoshop или в блоге WordPress. Но хотя они и разные, процессы обычно достаточно простые.
Вы когда-нибудь использовали шрифт из Google Fonts? Был ли процесс легким для вас или установка была сложной? Мы приглашаем вас пройти через наш раздел комментариев. Расскажите нам, был ли вам полезен этот репертуар бесплатных шрифтов.
20 лучших шрифтов Google для игры в 2022 году
Все изображения предоставлены Google Fonts
Все эти великолепные шрифты можно загрузить бесплатно, и вы можете делать с ними все, что хотите: никаких условий!
Бесплатные шрифты великолепны, и в Интернете их тысячи на выбор. Проблема, однако, в том, что большинство из них можно использовать слишком часто или не впечатлять. Итак, как вы можете сэкономить деньги на шрифте, сохраняя при этом высокое качество, которое вы ожидаете от платного актива? Два слова: шрифты Google.
Впервые запущенный в 2010 году, Google Fonts представляет собой репозиторий для типографских проектов с открытым исходным кодом, и они, как правило, очень высокого качества.
Кроме того, вы можете использовать Google Fonts как в личных, так и в коммерческих проектах. Вы можете изменять их без разрешения и использовать их в дизайне логотипов для клиентов и в любом продукте, который вы продаете.
С технической точки зрения Google Fonts также очень легко использовать в Интернете. Вместо того, чтобы возиться с несколькими файлами шрифтов, вы можете использовать Google Fonts CSS API для встраивания шрифтов непосредственно на свой веб-сайт. И они легкие и сжатые, поэтому загружаются хорошо и быстро.
Как выбрать
Так как же выбрать лучший шрифт Google для своего проекта? Во-первых, вам нужно проверить, подходит ли он для используемых вами элементов дизайна. Некоторые шрифты, например, подходят для основного текста нормального размера, но не для больших заголовков, и наоборот. Вы также захотите знать, что семейство шрифтов содержит все необходимые вам функции. Например, доступен ли шрифт в достаточном диапазоне начертаний и начертаний? Вам требуется поддержка нескольких языков, чисел, дробей и т. д.?
Вы также захотите знать, что семейство шрифтов содержит все необходимые вам функции. Например, доступен ли шрифт в достаточном диапазоне начертаний и начертаний? Вам требуется поддержка нескольких языков, чисел, дробей и т. д.?
Вам также необходимо учитывать разборчивость: стоит, например, сравнить O и 0, l и 1, чтобы увидеть, насколько они различимы. И если вам нужна большая гибкость дизайна, есть ли несколько вариантов ширины и оптических размеров (разные версии шрифта, предназначенные для использования в разных размерах) или шрифт доступен как вариативный шрифт?
Имея все это в виду, вот наш выбор из 20 отличных шрифтов Google для начала работы. Их можно загрузить бесплатно и быстро, без каких-либо обязательств, так почему бы не попробовать их все?
1. DM Sans от Colophon
DM Sans — это низкоконтрастный геометрический шрифт без засечек, предназначенный для использования в тексте меньшего размера. Он был разработан Colophon как развитие латинской части ITF Poppins Джонни Пинхорна. Он поддерживает расширенный набор глифов Latin, что позволяет набирать текст для английского и других западноевропейских языков.
Он поддерживает расширенный набор глифов Latin, что позволяет набирать текст для английского и других западноевропейских языков.
Space Grotesk — пропорциональный шрифт без засечек, основанный на семействе фиксированной ширины Space Mono от Colophon (2016 г.). Первоначально разработанный Флорианом Карстеном в 2018 году, он сохраняет характерные детали моноширинного экрана и оптимизирован для улучшения читаемости при размерах, не связанных с дисплеем.
3. Inter by Rasmus Andersson
Созданный шведским разработчиком программного обеспечения Расмусом Андерссоном, Inter представляет собой вариативный шрифт, разработанный для компьютерных экранов, отличающийся большой высотой по оси x для облегчения чтения текста в смешанном и нижнем регистре. Он также включает в себя несколько функций OpenType, в том числе табличные числа, контекстные альтернативы, которые настраивают пунктуацию в зависимости от формы окружающих глифов, и ноль с косой чертой, когда вам нужно устранить неоднозначность нуля из буквы O.
4. Eczar от Vaibhav Singh
Eczar разработан, чтобы оживить и оживить набор нескольких шрифтов на латыни и деванагари. Обеспечивая сильное сочетание индивидуальности и производительности, как в размерах текста, так и в настройках отображения, это семейство шрифтов предлагает широкий диапазон выразительности. Демонстрационные качества дизайна усиливаются с соответствующим увеличением веса, что делает самые тяжелые веса лучше всего подходящими для заголовков и целей демонстрации.
Основанный на ранних гротесках, таких как Стивенсон Блейк, Миллер и Ричард и Бауэршен Гиссерей, Work Sans упрощен и оптимизирован для разрешений экрана. Например, диакритические знаки больше, чем они были бы напечатаны. Обычные веса оптимизированы для использования на экране текста при средних размерах (14-48 пикселей), в то время как те, что ближе к экстремальным весам, больше подходят для использования на дисплее.
6. Manrope Михаила Шаранды и Мирко Велимировича
В 2018 году Михаил Шаранда разработал Manrope, семейство современных шрифтов без засечек с открытым исходным кодом. Кроссовер разных типов шрифта: полусжатый, полукруглый, полугеометрический, полудиновой и полугротескный. В нем используются минимальные вариации толщины мазка и полузакрытая апертура. В 2019 году Михаил сотрудничал с Мирко Велимировичем, чтобы преобразовать его в вариативный шрифт.
Кроссовер разных типов шрифта: полусжатый, полукруглый, полугеометрический, полудиновой и полугротескный. В нем используются минимальные вариации толщины мазка и полузакрытая апертура. В 2019 году Михаил сотрудничал с Мирко Велимировичем, чтобы преобразовать его в вариативный шрифт.
7. Fira от Carrois
Под руководством берлинского литейного завода Carrois, Fira разработана для интеграции с Mozilla’s FirefoxOS. В более широком смысле, это семейство шрифтов предназначено для удовлетворения потребностей в удобочитаемости большого количества телефонов, различающихся качеством экрана и визуализацией. Он поставляется в трех вариантах ширины, все они сопровождаются курсивом, а также включает вариант Mono Spaced.
8. PT Serif Александры Корольковой, Ольги Умпелевой и Владимира Ефимова
Выпущенный ParaType в 2010 году, PT Serif представляет собой панкириллицу. Переходный шрифт с засечками и гуманистическими окончаниями, он предназначен для использования вместе с PT Sans и гармонизирован по метрикам, пропорциям, весу и дизайну. Обычный и полужирный шрифт с соответствующим курсивом образуют стандартное семейство шрифтов для основного текста. Между тем, два стиля подписи — обычный и курсив — предназначены для использования мелким шрифтом.
Обычный и полужирный шрифт с соответствующим курсивом образуют стандартное семейство шрифтов для основного текста. Между тем, два стиля подписи — обычный и курсив — предназначены для использования мелким шрифтом.
9. Cardo Дэвида Перри
Cardo — крупный шрифт Unicode, специально разработанный для нужд классиков, библеистов, медиевистов и лингвистов. Он также хорошо работает для общего набора в проектах, стремящихся к «старомодному» виду. Его большой набор символов поддерживает многие современные языки, а также те, которые требуются ученым. Набор шрифтов включает в себя лигатуры, цифры старого стиля, настоящие маленькие заглавные буквы и множество знаков препинания и пробелов.
Созданный аргентинской литейной компанией Impallari Type, Libre Franklin представляет собой интерпретацию и расширение классического шрифта Franklin Gothic Морриса Фуллера Бентона. Этот универсальный шрифт без засечек хорош для использования в основном тексте и заголовках, а его символы имеют характерные закругленные углы, которые становятся заметными в больших размерах.
11. Lora от Cyreal
Современный шрифт с каллиграфическими корнями, Lora хорошо подходит для использования в основном тексте. Характеризуемый умеренным контрастом, матовыми изгибами и засечками, он легко передает настроение современной истории или художественного эссе. Оптимизированный для экранов, он также хорошо работает в печати, а с 2019 года он был обновлен до вариативного шрифта..
Вдохновленный надписями Джона Баскервиля и дизайном «Scotch Roman» конца 18 века, Playfair представляет собой переходный дисплейный шрифт с высокой контрастностью и тонкими линиями. Подходит для использования в больших размерах, хорошо работает в сопровождении Georgia для основного текста.
13. Roboto Кристиана Робертсона
Roboto — это неогротескное семейство шрифтов без засечек, первоначально разработанное Google в качестве системного шрифта для операционной системы Android. У него механический скелет, а формы в основном геометрические, с дружелюбными и открытыми изгибами. Обеспечивая естественный ритм чтения, более характерный для гуманистических шрифтов и шрифтов с засечками, обычное семейство можно использовать вместе с семейством Roboto Condensed и семейством Roboto Slab.
Обеспечивая естественный ритм чтения, более характерный для гуманистических шрифтов и шрифтов с засечками, обычное семейство можно использовать вместе с семейством Roboto Condensed и семейством Roboto Slab.
14. Syne by Bonjour Monde
Концептуальный дизайн Bonjour Monde и дизайн Лукаса Декруа с помощью Армана Мохтаджи. Syne изначально был разработан в 2017 году для парижского арт-центра Synesthésies. Он представляет собой исследование нетипичных ассоциаций весов и стилей и является хорошим выбором для всех, кто открыт для радикального выбора графического дизайна. Греческий шрифт, разработанный Джорджем Триантафиллакосом, был добавлен в 2022 году.
Libre Baskerville — это веб-шрифт, оптимизированный для основного текста, обычно размером 16 пикселей. Он основан на шрифте American Type Founders 19.41 классический Baskerville, но имеет более высокую x-высоту, более широкие счетчики и немного меньшую контрастность, что позволяет ему хорошо работать для чтения с экрана.
16. Anek by Ek Type
Anek – это новая интерпретация индийских традиций письма. В наиболее сжатом виде капсульные формы сохраняют компактность структур, обеспечивая графическую текстуру. На широком конце спектра дополнительное пространство для ног позволяет каждой букве зевать и растягиваться в свое сообщение. А при самом жирном начертании он идеально подходит для заголовков и словесных знаков. Анек поставляется в 10 сценариях: бангла, деванагари, каннада, латынь, гуджарати, гурмукхи, малаялам, одия, тамильский и телугу.
17. Quicksand от Эндрю Паглинавана
Созданный Эндрю Паглинаваном в 2008 году с использованием геометрических фигур в качестве основной основы, Quicksand представляет собой акцидентный шрифт без засечек с закругленными концами. Его лучше всего использовать для отображения, но он остается достаточно разборчивым, чтобы использовать его и в небольших размерах. В 2016 году он был тщательно переработан Томасом Джокином, а в 2019 году Мирко Велимирович преобразовал его в вариативный шрифт.
18. Баклан Кристиана Тальмана
Cormorant — семейство акцидентных шрифтов с засечками, вдохновленное рисунками Клода Гарамона XVI века. Он включает в общей сложности 45 файлов шрифтов, охватывающих девять различных визуальных стилей и пять весов. Cormorant — это стандартная версия, Cormorant Garamond имеет более крупные счетчики, Cormorant Infant имеет одноэтажные буквы a и g, Cormorant Unicase сочетает строчные и прописные формы, а Cormorant Upright имеет курсивное начертание.
19. Alegreya Хуана Пабло дель Пераля, Huerta Tipográfica
Alegreya — шрифт для литературы. Он передает динамичный и разнообразный ритм, облегчающий чтение длинных текстов и переводящий дух каллиграфического письма на современный типографский язык. Это «суперсемейство», которое включает в себя как семейства с засечками, так и семейства без засечек, обеспечивает сильный и гармоничный текст.
20. Poppins от Indian Type Foundry
Poppins — геометрический шрифт без засечек с поддержкой систем письма деванагари и латиницы. Многие из латинских глифов, такие как амперсанд, более построены и рационалистичны, чем обычно, в то время как дизайн деванагари является первым шрифтом с диапазоном веса в этом жанре. Оба основаны на чистой геометрии, особенно на кругах. Каждая буквенная форма почти монолинейна, с оптическими коррекциями, применяемыми к стыкам штрихов, где это необходимо для сохранения ровного типографского цвета.
Многие из латинских глифов, такие как амперсанд, более построены и рационалистичны, чем обычно, в то время как дизайн деванагари является первым шрифтом с диапазоном веса в этом жанре. Оба основаны на чистой геометрии, особенно на кругах. Каждая буквенная форма почти монолинейна, с оптическими коррекциями, применяемыми к стыкам штрихов, где это необходимо для сохранения ровного типографского цвета.
10 шрифтов Google, которые должен знать каждый веб-дизайнер | by Emily Nobbs
Создавайте современные дизайны с самыми популярными шрифтами в Интернете
Фото Артура Осипяна на Unsplash Google Fonts — одно из самых популярных мест в Интернете, где можно найти высококачественные шрифты. Это отличный ресурс для поиска бесплатных шрифтов для личного и коммерческого использования. С более чем 900 на выбор поиск идеального шрифта для вашего дизайна иногда может быть сложным и трудоемким. К счастью, с помощью Google Fonts Analytics мы можем увидеть самые популярные шрифты на платформе по общему количеству просмотров. Просматривая самые просматриваемые шрифты за последний год, мы можем узнать о последних тенденциях в типографике и выбрать проверенные шрифты для наших собственных проектов. Здесь мы рассмотрим десять лучших шрифтов Google и различные стили каждого из них. Каждый шрифт сохранил свою популярность, будучи доступным и универсальным во многих областях. Итак, продолжайте читать, чтобы найти вневременной шрифт для вашего следующего проекта, каким бы он ни был.
Просматривая самые просматриваемые шрифты за последний год, мы можем узнать о последних тенденциях в типографике и выбрать проверенные шрифты для наших собственных проектов. Здесь мы рассмотрим десять лучших шрифтов Google и различные стили каждого из них. Каждый шрифт сохранил свою популярность, будучи доступным и универсальным во многих областях. Итак, продолжайте читать, чтобы найти вневременной шрифт для вашего следующего проекта, каким бы он ни был.
Дизайнер: Кристиан Робертсон
Описание: Робот имеет двойственную природу. У него механический скелет, а формы в основном геометрические. В то же время шрифт отличается дружелюбными и открытыми изгибами. В то время как некоторые гротески искажают формы букв, чтобы добиться жесткого ритма, Roboto не идет на компромиссы, позволяя буквам принимать их естественную ширину. Это обеспечивает более естественный ритм чтения, более характерный для гуманистических шрифтов и шрифтов с засечками.
Это обычное семейство, которое можно использовать вместе с семейством Roboto Condensed и семейством Roboto Slab.
Дизайнер: Стив Маттесон
Описание: Open Sans — гуманистический шрифт без засечек, разработанный Стивом Маттесоном, директором по шрифтам Ascender Corp. Эта версия содержит полный набор из 897 символов, включая стандартную ISO Latin 1, Наборы латинских символов CE, греческих и кириллических. Open Sans был разработан с вертикальным акцентом, открытыми формами и нейтральным, но дружелюбным внешним видом. Он был оптимизирован для печати, Интернета и мобильных интерфейсов и имеет отличные характеристики разборчивости букв.
Дизайнер: Łukasz Dziedzic
Описание: Lato — это семейство шрифтов без засечек, созданное летом 2010 года варшавским дизайнером Лукашем Дзеджичем («Lato» означает «Лето» на польском языке). В декабре 2010 года семейство Лато было опубликовано под лицензией Open Font License его литейной компанией tyPoland при поддержке Google.
За последние десять или около того лет, в течение которых Лукаш занимался шрифтовым дизайном, большинство его проектов были связаны с конкретной дизайнерской задачей, которую ему нужно было решить. С Лато все было по-другому. Изначально семейство задумывалось как набор корпоративных шрифтов для крупного клиента — который в итоге решил пойти в другом стилистическом направлении, поэтому семейство стало доступным для публичного релиза.
Работая над Лато, Лукаш пытался тщательно сбалансировать некоторые потенциально конфликтующие приоритеты. Он хотел создать шрифт, который казался бы довольно «прозрачным» при использовании в основном тексте, но отображал бы некоторые оригинальные черты при использовании в больших размерах. Он использовал классические пропорции (особенно заметные в верхнем регистре), чтобы придать формам букв знакомую гармонию и элегантность. В то же время он создал гладкий шрифт без засечек, который делает очевидным тот факт, что Lato был разработан в 2010 году, хотя он не соответствует какой-либо современной тенденции.
Полукруглые детали букв придают Lato ощущение тепла, а прочная структура обеспечивает стабильность и серьезность. «Мужчина и женщина, серьезные, но дружелюбные. С ощущением лета», — говорит Лукаш. Узнайте больше на www.latofonts.com
Дизайнер: Джульета Улановски
Описание: Старые плакаты и вывески в традиционном районе Монтсеррат в Буэнос-Айресе вдохновили Джульетту Улановски на разработку этого шрифта и спасение городской красоты. Типографика, возникшая в первой половине ХХ века. По мере того, как городское развитие меняет это место, оно никогда не вернется к своей первоначальной форме и навсегда потеряет такие особенные и уникальные замыслы. В буквах, вдохновивших этот проект, есть работа, самоотверженность, забота, цвет, контраст, свет и жизнь, день и ночь! Это те типы, которые делают город таким красивым. Проект Монтсеррат начался с идеи спасти то, что находится в Монтсеррате, и освободить его под свободной лицензией SIL Open Font License.
Это обычная семья, и пока у нее есть две сестринские семьи, Альтернативные и Субраяда. Многие формы букв являются особыми в семействе Alternates, в то время как «Subrayada» означает «подчеркнутый» на испанском языке и отмечает особый стиль подчеркивания, который интегрирован в формы букв, найденные в районе Montserrat .
Дизайнер: Кристиан Робертсон
Описание: Робот имеет двойственную природу. У него механический скелет, а формы в основном геометрические. В то же время шрифт отличается дружелюбными и открытыми изгибами. В то время как некоторые гротески искажают формы букв, чтобы добиться жесткого ритма, Roboto не идет на компромиссы, позволяя буквам принимать их естественную ширину. Это обеспечивает более естественный ритм чтения, более характерный для гуманистических шрифтов и шрифтов с засечками.
Это семейство Condensed, которое можно использовать вместе с обычным семейством Roboto и семейством Roboto Slab.
Дизайнер: Вернон Адамс
Описание: Oswald — это переработка классического стиля, исторически представленного шрифтами без засечек «Альтернативная готика». Персонажи Освальда изначально были перерисованы и преобразованы, чтобы лучше соответствовать пиксельной сетке стандартных цифровых экранов. Oswald предназначен для свободного использования в Интернете веб-браузерами на настольных компьютерах, ноутбуках и мобильных устройствах.
С момента первого запуска в 2011 году Вернон Адамс постоянно обновлял Oswald до 2014 года. Вернон добавил светлые и полужирные веса, поддержку большего количества языков латиницы и кириллицы, ужесточил интервалы и кернинг и внес множество уточнений глифов во всем семействе на основе сотен отзывов пользователей. В 2016 году Калапи Гаджар обновил латинскую часть семейства, чтобы завершить работу, начатую Верноном. В январе 2019 года он был обновлен осью веса переменного шрифта.
Дизайнер: Пол Д. Хант
Хант
Описание: Source® Sans Pro, первое семейство шрифтов Adobe с открытым исходным кодом, разработанное Полом Д. Хантом. Это шрифт без засечек, предназначенный для использования в пользовательских интерфейсах.
Дизайнер: John Hudson
Описание: Slabo — это набор шрифтов определенного размера для использования в онлайн-рекламе и других целях в Интернете. В настоящее время коллекция включает этот шрифт, Slabo 27px и Slabo 13px. Каждый шрифт в коллекции точно настроен для использования с размером пикселя в его названии.
Дизайнеры: Matt McInerney, Pablo Impallari и Rodrigo Fuenzalida
Описание: Raleway — семейство элегантных шрифтов без засечек. Первоначально разработанный Мэттом Макинерни как один тонкий груз, он был расширен до семейства из 9 весов Пабло Импаллари и Родриго Фуэнзалида в 2012 году и iKerned Иджино Марини. Тщательный обзор и курсив были добавлены в 2016 году.
Это циферблат, и в загрузке представлены как старые, так и подкладочные цифры, стандартные и произвольные лигатуры, довольно полный набор диакритических знаков, а также стилистическая альтернатива, вдохновленная более геометрическими шрифты без засечек, чем набор символов по умолчанию, вдохновленный неогротеском.
У него также есть родственная семья Raleway Dots.
Дизайнер: ПараТайп
Описание: PT Sans разработан для проекта «Государственные Шрифты Российской Федерации». Также доступно второе семейство проекта, PT Serif.
Шрифты выпущены по лицензии libre и могут свободно распространяться: Основная цель проекта — дать возможность жителям России читать и писать на родном языке.
Проект посвящен 300-летию гражданского шрифта, изобретенного Петром I в 1708–1710 гг. Финансовую поддержку ему оказало Федеральное агентство по печати и массовым коммуникациям.
Шрифты включают стандартные западные, центральноевропейские и кириллические кодовые страницы, а также символы всех титульных языков Российской Федерации.
