HTML. Разметка текста шрифтами:ИнфоБлог
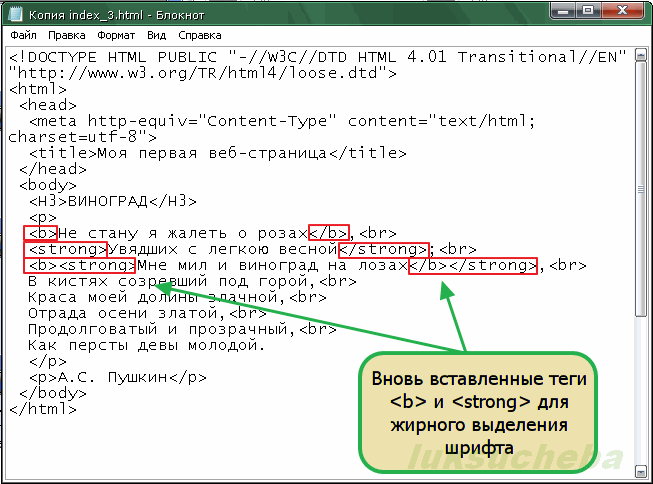
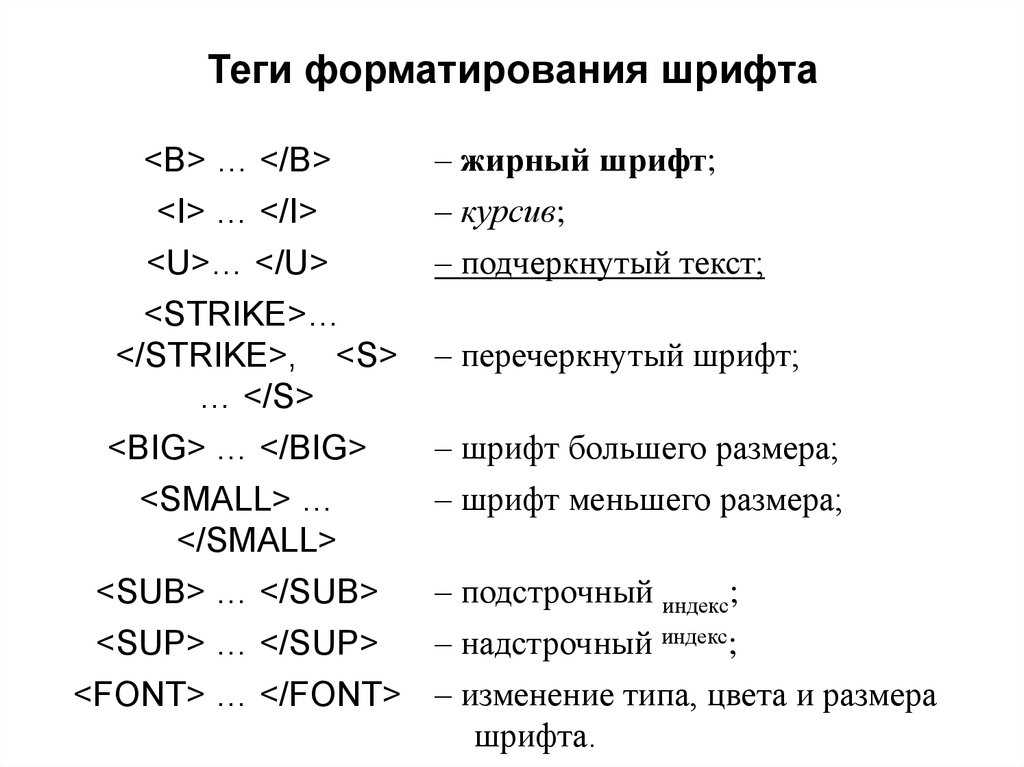
Если в тексте есть фрагмент, который должен быть выделен полужирным шрифтом, то его на веб-страничках помечают вот такой парой значков: <В> и </В> (В — от слова bold — полужирный). Первое В в угловых скобках обозначает начало полужирного фрагмента, второе, с косой чертой, обозначает его конец. Сами эти <В> и </В> в браузере не показываются, зато весь текст между ними будет полужирным.
Знаки разметки
подобные <В> называются тегами (от слова tag —
бирка, метка, ярлык). Теги можно писать в верхнем и нижнем регистре.
Точно так же и курсивное начертание (italic) выделяется тегами <I> и </I>. Первый тег открывает фрагмент с курсивным начертанием, а второй закрывает.
Понятно, что если вы поставили открывающий тег, а закрывающий забыли, то весь текст до конца будет полужирным или курсивным.
- Такую
пару иногда называют контейнером.

Когда нужно получить полужирный курсив, ставятся подряд оба тега: сначала два открывающих <В><I>, потом — текст, а потом два закрывающих </I> </В>.
Есть также подчеркнутое (underline) начертание — тег <U>, перечеркнутое (strike) — <S>, надстрочное (оно же верхний индекс, superscript), — <SUP>, подстрочное (нижний индекс, subscript) — <SUB>. К шрифтовым выделениям относится также тег <ТТ>, который задает, что текст должен быть оформлен моноширинным шрифтом (вроде Courier). Каждому из перечисленных тегов тоже соответствует свой закрывающий тег с косой чертой.
- Вообще, большинство тегов в языке HTML — парные: открывающий и закрывающий (с косой чертой). Если по ходу дела будут встречаться непарные теги, об этом будет сказано дополнительно. Далее упоминание о закрывающихся тегах делаться не будут. А вы о них не забывайте!
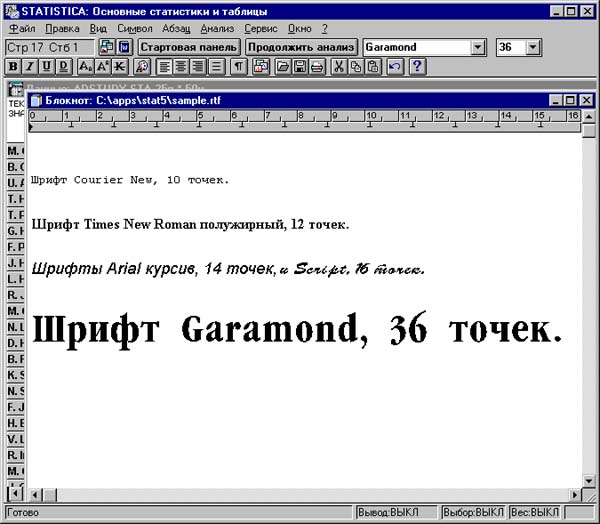
Всякий работавший с текстовым редактором тут же спросит: а как задать гарнитуру шрифта? Ответ будет неожиданный: а, скорее всего, никак!
Все упирается
опять-таки в стандартизацию. Вы уверены, что ваш Arial, Courier, Times
или Tahoma имеются» на всех миллионах компьютеров в сети?
Вы уверены, что ваш Arial, Courier, Times
или Tahoma имеются» на всех миллионах компьютеров в сети?
А что они есть хотя бы на половине? А что ваш русифицированный Anal
То есть указать гарнитуру вы можете, но лучше все же от этого воздержаться!
У-у-у. обиженно скажет любитель текстовых процессоров. Плохо как!.. Ну, ладно, а как задать кегль шрифта?
Опять никак! Вы
не можете в HTML написать, что такой-то текст будет показан 12-м кеглем, — а
такой-то 32-м. И опять виновато отсутствие единого стандарта. Представьте
себе, что вы подготовили страничку текста к печати на стандартном листе
формата А4, а кто-то захочет напечатать ее на вдвое меньшем или вдвое большем
листе. Что получится? красивая будет страничка? Но в Сети все то же самое! У
одних экраны 14 дюймов с разрешением 640×480 точек, а у других 21 дюйм с
разрешением 1600×1200 или выше. Можно ли задавать одинаковый абсолютный размер
шрифта и для тех, и для других? То, что на одном экране будет слишком мелко,
на другом просто не поместится.
Поэтому в HTML принято задавать размеры шрифта в неких условных единицах — от 1 (самый мелкий) до 7 (самый крупный). Размеченный таким образом текст будет отображаться примерно одинаково на разных компьютерах.
Есть и другой способ задания размера шрифта. Вместо, «1» или «2» пишется «-1» или «+2». То есть некий шрифт для вашего браузера по умолчанию принят за базовый, «-1» — на единицу меньше базы, а «+2» — на две единицы больше. Тоже вполне возможное решение.
Как же разметить текст по размеру? Тегом FONT (шрифт) с параметром (или как часто говорят «с атрибутом») SIZE (размер):
<FONT SIZE=»1″> — самый мелкий шрифт,
<FONT SIZE=»7″> — самый крупный,
<FONT SIZE=»+0″> — шрифт базового размера,
<FONT SIZE=»-2″> — на две единицы меньше базового,
<FONT SIZE=»+3″> — на три единицы больше базового.
В принципе можно не вводить вообще никакого
размера, и тогда весь шрифт будет одинаковым — по высоте как базовый.
Разметка шрифта по размеру может сочетаться с разметкой начертаний. Например, так:
Это <В> полужирный <FONT SIZE=»+2″> увеличенный</ FONT> </ В> Шрифт Результат будет примерно такой: Это полужирный увеличенный шрифт.
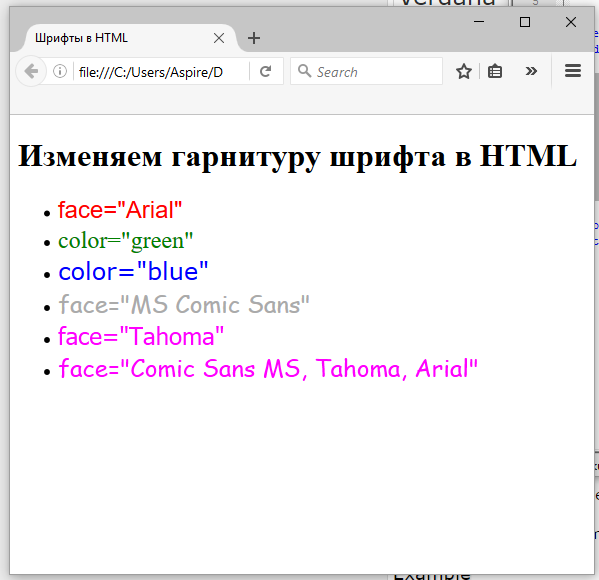
Теперь обещанные, хоть и не очень рекомендуемые, теги разметки гарнитурами. Это тот же FONT, но с параметром FAGE (что в данном контексте означает «гарнитура шрифта»):
<FОNT FACE=»TAHОMA»> — текст будет отображаться на экране шрифтом Tahoma;
<FONT FACE=»HELVETICA, ARIAL, COURIER»> — текст будет отображаться шрифтом Helvetica, если такого нет, то Arial, а если нет и этого, то Courier. Не факт, что у всех пользователей есть хотя бы второй указанный вами шрифт, третий, пятый. Но много хуже, если, скажем, Arial есть, но он не русский — прочесть такую страничку посетителю вашей странички ну никак не удастся! Разве что залезть внутрь, в ее код, и все эти font face поубирать;
<FОNT FACE=»TAHOMA» SIZE=»+2″> — шрифт Tahoma, увеличенный
на 2 единицы. Как видите, в теге FONT может быть не один, а
несколько атрибутов, отделяемых пробелами.
Как видите, в теге FONT может быть не один, а
несколько атрибутов, отделяемых пробелами.
Цвета шрифта обозначаются в том же теге FONT параметром COLOR:
<FONT COLOR=#ff0000> — чистый красный;
<FONT COLOR=#00ff00> — чистый зеленый;
<FONT COLOR=#0000ff> — чистый синий;
<FONT COLOR=#ffffff> — чистый белый.
Здесь первые две цифры задают яркость красного цвета, вторые две — зеленого, третьи — синего (система RGB — red, green, blue). Чем больше число, тем выше яркость цвета.
Если кто не понимает, что за число такое «ff», поясняем: в шестнадцатеричной системе счисления цифры идут так: 1,2,3,4,5,6,7,8,9, а, b, с, d, е, f. Здесь f — это 15. Понять всё это можно на простом примере. В десятичной системе число 99 это 9 х 10 + 9 (девять десяток плюс девять). А в шестнадцатеричной число ff — это 15×16 + 15 = 255 (пятнадцать «шестнадцатой» плюс пятнадцать). 1
Вот
применяется такая неудобная для простого человека система счисления, что тут
поделаешь! Все умники-программисты напридумали, нам назло. Кстати, переводить
из шестнадцатеричной формы в десятичную и обратно очень легко с помощью
стандартного виндоузовского калькулятора: переключите его из простого режима в
инженерный (меню Вид), введите десятичное число, а потом вместо
переключателя Dec (десятичный,
слово декада этого же корня) поставьте точку в Hex (шестнадцатеричный), и число переведется. И вместо, например, 127 вы увидите 7F. Для обратного перевода нужно поступить наоборот: ввести в режиме Hex какое-нибудь 6F, а потом переключить в Dec и прочесть соответственное 111.
Кстати, переводить
из шестнадцатеричной формы в десятичную и обратно очень легко с помощью
стандартного виндоузовского калькулятора: переключите его из простого режима в
инженерный (меню Вид), введите десятичное число, а потом вместо
переключателя Dec (десятичный,
слово декада этого же корня) поставьте точку в Hex (шестнадцатеричный), и число переведется. И вместо, например, 127 вы увидите 7F. Для обратного перевода нужно поступить наоборот: ввести в режиме Hex какое-нибудь 6F, а потом переключить в Dec и прочесть соответственное 111.
Итак, если ff0000 — это максимальная яркость красного, то, снижая число, вы будете снижать и яркость красного цвета. Например, 7f0000 — примерно половина яркости, а 010000 — почти черный. Наоборот, ffffff — максимальная яркость всех трех цветов, то есть белый. Тогда понятно, что 000000 — минимальная яркость, то есть черный. Все, что лежит в интервале от 000000 до ffffff, — это оттенки, можете их подбирать по вкусу.
Кроме числовой записи цвета можно задавать названия цветов и словами, правда, английскими:
<FONT COLOR-«RED»> — красный,
«FONT COLOR -«GREEN»> — зеленый,
<FONT COLOR -«BLUE»> — синий.
Еще несколько распространенных цветов: cyan — зеленовато-голубой (00ffff), magenta — пурпурный (ff00ff), yellow — желтый (ffff00), gray — серый (808080), black — черный. Кроме того, к названию цвета можно добавлять приставки dark (темный) й light (светлый), иногда также medium (средний): darkred, light- yellow, mediumblue.
Все три параметра шрифтового оформления (размер, гарнитура и цвет) могут содержаться в одном теге, через пробел:
<FONT SIZE=»2″ FACE=»ARIAL» COLOR=»BLACK»>
Теги шрифтового оформления могут находиться один внутри другого. Главное помнить, что на всякий открывающий тег шрифтового оформления должен быть свой закрывающий тег. Например:
Этот текст базового размера, <FONT SIZE=»+2″> этот увеличенный,
<FONT COLOR=#ff0000>этот еще и красный, <В><I> а этот полужирный курсив</I></В>, этот нормального начертания,</FONT> этот опять не красный</FONT>, а этот опять базового размера.
Код прописан в Блокноте
<HTML>
<HEAD>
<TITLE> Web-страница </TITLE>
</HEAD>
<BODY>
Этот текст базового размера, <FONT SIZE=»+2″> этот увеличенный <br>
<FONT COLOR=#ff0000>этот еще и красный, <B><I> а этот <br>
полужирный курсив</I></В> этот нормального<br>
начертания, </FONT> этот опять не красный</FONT>
а этот<br> опять базового размера.
</BODY>
</HTML>
Результат такой разметки показан в браузере
<HTML>
<HEAD>
<TITLE> Астрид Линдгрен </TITLE>
</HEAD>
<BODY>
<HR>
<Font color=aylumen size=+2 face=Arial>
<h2 align=center> Пеппи Длинный чулок </h2>
<HR>
<Font color=blue size=+2 >
<P>
Дети вошли на кухню, и Пеппи запела
><P>Скорей сковородку на печь!<BR>Блины мы будем печь<BR>Мука,
и соль, и масло есть.<BR>Мы скоро будем есть! <P> Пеппи взяла из корзины три
яйца и, подбросив их над головой, разбила одно за другим.
</PRE>
</BODY>
</HTML>
<HTML>
<HEAD>
<TITLE> Моя страничка </TITLE>
</HEAD>
<BODY>
<h2> Привет! Это моя личная домашняя страничка! </h2>
<HR color=red size=10 width=»50%»>
<h3 align=center> Мой город </h3>
Я живу в <Font color=red face=»Comic Sans MS» size=+5>Пинске </Font>
<h5 align=center> Мои увлечения </h5>
<Font color=blue face=»Arial» size=+2>
<B> Музыка-гитара </B>,
<U> Спорт-футбол </U>,
<I> Люблю рисовать </I>,
</Font>
<H5> Мои друзья </H5>
<U> Мои друзья </U> учатся со мной в <I> одном классе </I>
</BODY>
</HTML>
<HTML>
<HEAD>
<TITLE> Web-страница1 </TITLE>
</HEAD>
<BODY>
<h2 arial black=center> <U> <I> КАКУЮ СОБАКУ ВЫБРАТЬ </I> </U> </h2>
<HR color=#ffff00>
<BLOCKQUOTE>
<Font color=green face="Arial" size=+1>
<B>
Собака верный помощник.Однако, если вам нужен,<BR> например,
только страж, купите лучше систему <BR> сигнализации
<B>
</BLOCKQUOTE>
</Font>
<Font color=red face="Courier New" size=+1>
<B> Первейшая функция собаки в доме - быть другом, и нет друга более <BR>
верного. Прежде, чем завести собаку, важно убедиться, что вы <BR>
сможете обеспечить ей необходимые условия.<B></PRE>
<HR color=blue size=3>
<PRE>
<Font color=green face="Monotype Corsiva" size=+2>
Выбор подходящей породы - очень личное дело пример
Но есть много руководст, помогающих в этом.
</Font>
</PRE>
</BODY>
</HTML
Литература:А.Левин. Самоучитель полезных программ.Питер. 2008
Самоучитель полезных программ.Питер. 2008
Физические элементы для форматирования. HTML, XHTML и CSS на 100%
Физические элементы для форматирования. HTML, XHTML и CSS на 100%ВикиЧтение
HTML, XHTML и CSS на 100%
Квинт Игорь
Содержание
Физические элементы для форматирования
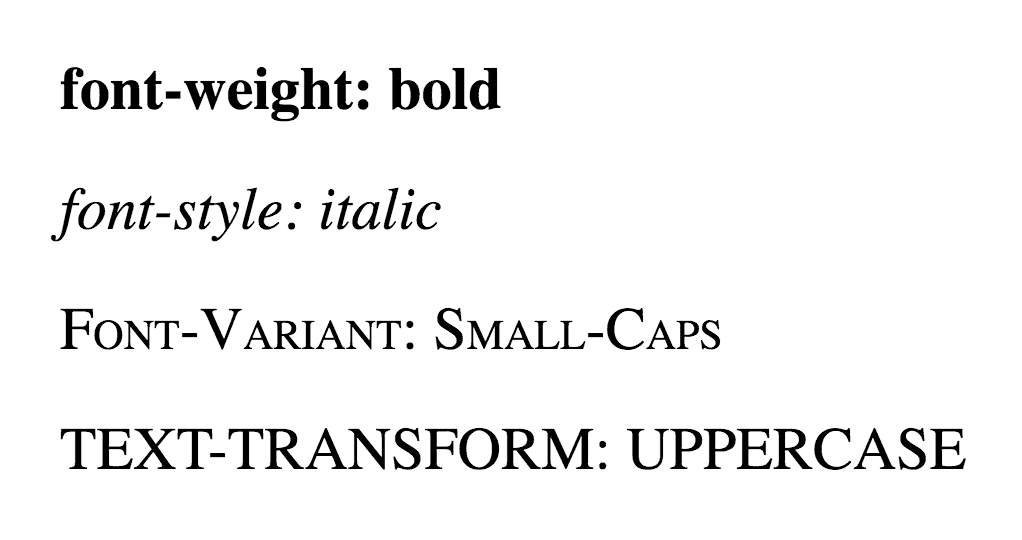
Физические элементы для форматирования сообщают браузеру, как должен выглядеть текст, расположенный внутри элемента.
Элемент B
Элемент B задает полужирное написание шрифта.
Пример:
<b>Полужирный шрифт</b>
Элемент I
Элемент I отображает выделенный текст курсивом.
Пример:
<i>Курсив</i>
Элемент TT
Этот элемент задает моноширинное написание текста.
Пример:
<tt>Моноширинный шрифт</tt>
Элемент U
Элемент U отображает текст подчеркнутым шрифтом.
Пример:
<u>Подчеркнутый</u>
Элемент S
Элемент S зачеркивает текст горизонтальной линией.
Пример:
<s>Зачеркнутый</s>
Элемент STRIKE
Этот элемент также зачеркивает текст горизонтальной линией.
Пример:
<strike>Снова зачеркнутый</strike>
Элемент BIG
Элемент BIG отображает текст, расположенный внутри, шрифтом большего размера, чем остальной текст. Если быть точнее, то размер шрифта увеличивается на единицу.
Примечание
В языке HTML размеры шрифта измеряются в условных единицах от одного до семи. Размером по умолчанию принят третий размер.
При вложении элементов размер шрифта будет увеличиваться на единицу каждый раз.
Пример:
Шрифт <big>побольше <big>Еще больше</big></big>
Элемент SMALL
Элемент SMALL отображает выделенный текст шрифтом на единицу меньшего размера относительно окружающего текста. При вложении элементов шрифт будет уменьшаться на единицу с каждым вложением.
При вложении элементов шрифт будет уменьшаться на единицу с каждым вложением.
Пример:
Шрифт <small>поменьше</small>
Элемент SUB
Этот элемент задает подстрочное написание символов, то есть текст располагается ниже уровня базовой строки и становится меньшего размера. Удобно при вводе формул.
Пример:
<sub>Подстрочный</sub> шрифт
Элемент SUP
Элемент SUP задает надстрочное написание символов, то есть текст располагается выше базовой линии и становится меньшего размера. Этот элемент используют при написании формул.
Пример:
<sup>Надстрочный</sup> шрифт
Элемент SPAN
Элемент SPAN позволяет выделить часть текста и определить для нее особые параметры отображения с помощью таблиц стилей. Он применяется для выделения небольших областей текста.
Пример:
<span>Текст с фоном</span>
В листинге 2.17 представлен код страницы с различным форматированием текста.
Листинг 2.17. Физическое форматирование
<html>
<head>
<title>Элементы физического форматирования</title>
<body>
<b>Полужирный шрифт</b><br />
<i>Курсив</i><br />
<tt>Моноширинный шрифт</tt><br />
<u>Подчеркнутый</u><br />
<s>Зачеркнутый</s><br />
<strike>Снова зачеркнутый</strike><br />
Шрифт <big>побольше <big>Еще больше</big></big><br />
Шрифт <small>поменьше</small><br />
<sub>Подстрочный</sub> шрифт<br />
<sup>Надстрочный</sup> шрифт<br />
<span>Текст с фоном</span>
</body>
</html>
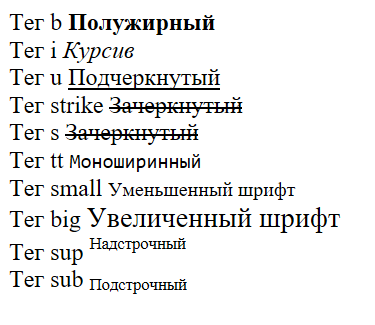
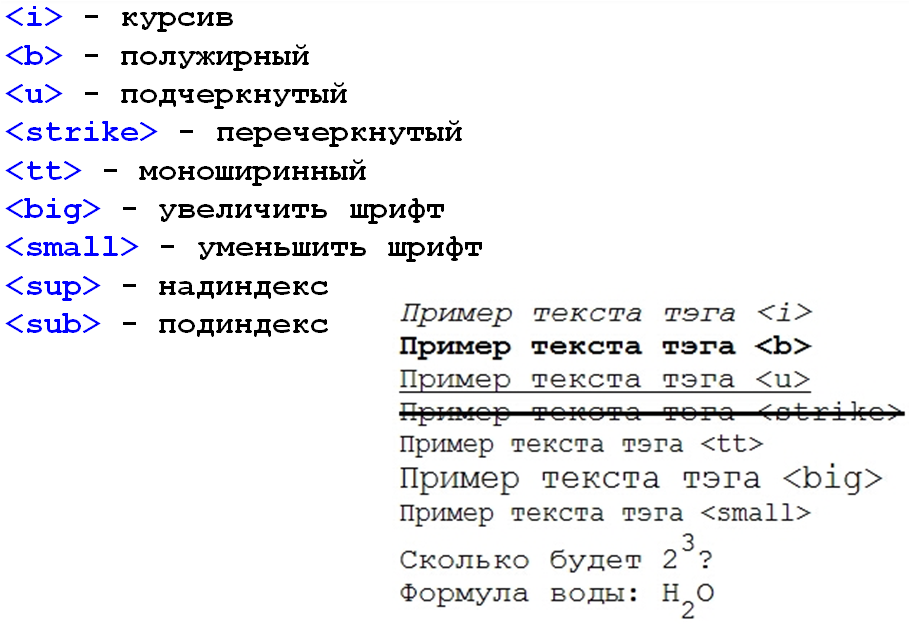
Результат обработки браузером кода из листинга 2.17 представлен на рис. 2.17.
Рис. 2.17. Физическое форматирование
На рис. 2.17 видно, что любой физический элемент форматирования изменяет вид текста, потому что именно это является его функцией.
2.17 видно, что любой физический элемент форматирования изменяет вид текста, потому что именно это является его функцией.
Как видно из описания, зачастую действие логических и физических элементов дублируется. В принципе, рекомендуется использовать логические элементы форматирования, так как они определяют суть фрагмента текста.
В табл. 2.1 кратко описаны аналоги рассмотренных физических элементов среди логических элементов и показано, какие элементы являются взаимозаменяемыми.
Таблица 2.1. Элементы форматирования текста
Как видно из таблицы, для многих физических элементов форматирования можно найти логические аналоги, которые намного лучше опишут смысловую нагрузку выделенного текста.
Все рассмотренные выше элементы применимы для форматирования небольших блоков текста. Дальше мы рассмотрим элементы, которые можно применять для изменения внешнего вида крупных текстовых блоков.
Данный текст является ознакомительным фрагментом.
Логические элементы для форматирования
Логические элементы для форматирования Как уже говорилось, логические элементы для форматирования определяют не внешний вид текста, а его тип, и в зависимости от которого браузер применяет тот или иной вид внешнего форматирования. Все элементы, рассматриваемые ниже,
Элементы для форматирования больших блоков текста
Элементы для форматирования больших блоков текста Элементы, которые мы рассмотрим в этом подразделе, позволяют форматировать большие блоки текста. Они определяют параметры отображения и расположения текста, заключенного в их блок.Начнем рассмотрение с элемента,
Физические упражнения
Физические упражнения
В физических упражнениях – таких как боевые искусства, тай-чи или йога – есть нечто особенное. Хотя все они требуют значительной концентрации, это концентрация сильно отличается от необходимой для программирования. Она имеет не интеллектуальную,
Хотя все они требуют значительной концентрации, это концентрация сильно отличается от необходимой для программирования. Она имеет не интеллектуальную,
Физические телефоны
Физические телефоны Любое физическое устройство, основным назначением которого является замыкание по требованию линии аудиосвязи между двумя точками, можно классифицировать как физический телефон. Как минимум, такое устройство имеет телефонную трубку и
Панель форматирования
Панель форматирования Панель форматирования текста титров находится в правом верхнем углу окна редактора титров (рис. 9.18). С помощью кнопок на этой панели вы сможете изменить свойства шрифта (размер, начертание и др.), используемого для вывода текста, задать его
Физические нарушения
Физические нарушения
Как и в случае с жесткими дисками, дефект ячеек хранения ведет к полной утрате информации, а все остальные случаи – просто к ее недоступности. Между интерфейсом компьютера и ячейками памяти последовательно лежат контакты разъема, контроллер,
Между интерфейсом компьютера и ячейками памяти последовательно лежат контакты разъема, контроллер,
§ 2.3 Элементы описания книги. Базовые структурные элементы
§ 2.3 Элементы описания книги. Базовые структурные элементы В самом начале любого файла книги идет признак формата XML<?xml version=»1.0″ encoding=»windows-1251″?>Здесь указана сигнатура принадлежности к формату XML, его версия и кодировка файла. Для русскоязычных FictionBook это обычно windows-1251
§ 2.4 Элементы описания книги (description). Элементы первого уровня
§ 2.4 Элементы описания книги (description). Элементы первого уровня
Элемент title-infoСодержит базовую информацию о книге (заголовок, информация об авторе и переводчике, аннотация, вхождение в серию и т.д.)Cинтаксис: <title-info>content</title-info>. Используется в элементах: descriptionВложенные
Используется в элементах: descriptionВложенные
§ 2.5 Элементы описания книги (description). Элементы второго уровня
§ 2.5 Элементы описания книги (description). Элементы второго уровня Элемент genreЖанр произведения.Содержимое элемента строго фиксировано и определяется файлом FictionBookGenres.xsd, входящим в состав спецификации FictionBook.Список жанров с переводом приведен в Приложении В.Cинтаксис:
§ 2.6 Элементы описания книги (description). Элементы третьего уровня (информация об авторе)
§ 2.6 Элементы описания книги (description). Элементы третьего уровня (информация об авторе) Элемент first-nameИмя автора книги или документа, а также переводчика.Cинтаксис: <first-name>текст</first-name>Используется в элементах: author, translatorВложенные элементы: нетКоличество вхождений:
§ 2.
 8 Элементы раздела книги (section). Элементы первого уровня.
8 Элементы раздела книги (section). Элементы первого уровня.§ 2.8 Элементы раздела книги (section). Элементы первого уровня. Элемент citeЦитата. Отрывок текста из другого произведения.В FictionBook с помощью тэга cite также выделяются письма, записки, надписи, списки и еще много чего.Cинтаксис: <cite>content</cite>Используется в элементах: section,
§ 2.9 Элементы раздела книги (section). Элементы второго уровня.
§ 2.9 Элементы раздела книги (section). Элементы второго уровня. Элемент stanzaСтрофа стихотворения.Cинтаксис: stanza>content</stanza>Используется в элементах: poemВложенные элементы: title, subtitle, vКоличество вхождений: одно и болееАтрибуты: нетВерсия формата: 2.0Пример: см. пример
§ 2.11 Элементы абзаца (стилевые, они же inline элементы)
§ 2. 11 Элементы абзаца (стилевые, они же inline элементы)
Элемент aСсылка или сноска.Cинтаксис: <a>content</a>Используется в элементах: code, emphasis, p, strikethrough, strong, style, subtitle, sub, sup, th, td, vВложенные элементы: code, emphasis, strikethrough, strong, style, sub, sup, imageКоличество вхождений:
11 Элементы абзаца (стилевые, они же inline элементы)
Элемент aСсылка или сноска.Cинтаксис: <a>content</a>Используется в элементах: code, emphasis, p, strikethrough, strong, style, subtitle, sub, sup, th, td, vВложенные элементы: code, emphasis, strikethrough, strong, style, sub, sup, imageКоличество вхождений:
Дизайн этапа жизни владельца бизнеса | BOLD
BOLD — это готовая маркетинговая программа для финансовых специалистов, которую можно использовать с клиентами-владельцами бизнеса. С помощью этого набора инструментов вы можете расширить возможности своих клиентов-владельцев бизнеса, не начиная с нуля.
BOLD помогает владельцам бизнеса найти правильное решение для того этапа жизни, на котором они находятся. Независимо от того, полностью ли они сосредоточены на привлечении и удержании ключевых талантов или планируют уйти на пенсию, у BOLD есть решение.
Почему ЖИРНЫЙ?
Каждый день клиенты вашего бизнеса сталкиваются со сложными финансовыми и деловыми решениями, которые влияют на их профессиональную и личную жизнь. Например, как они будут финансировать свою пенсию? Что им следует учитывать в отношении налоговых вопросов и расходов на долгосрочный уход? Какие преимущества они должны предоставить для привлечения лучших талантов? Когда они должны отступить или уйти из своего бизнеса?
Как использовать BOLD с клиентами
- Идеи и инструменты для продажи страхования жизни
СМЕЛЫЙ процесс
Жирный шрифт помогает вашим клиентам определить их главные приоритеты, а вам помогает найти решения для них, используя множество мощных ресурсов.
Жирный шрифт помогает вам определить стратегии и решения, направленные на решение уникальных и сложных проблем, с которыми они сталкиваются, позволяя им достичь как краткосрочных, так и долгосрочных целей, которые наиболее важны.
Исследуйте этапы жизни владельца бизнеса
Выход на пенсию
Решения для владельцев бизнеса, желающих отказаться от бизнеса.
Ознакомьтесь с решениями
Долгосрочный уход
По мере старения клиентов наличие стратегии покрытия будущих расходов на здравоохранение и доступ к нужным службам поддержки может иметь реальное значение.
Узнайте о нашем продукте
Планирование недвижимости
Полностью разработанные стратегии для решений по планированию недвижимости.
Просмотр стратегий
Преемственность в бизнесе
Помогите владельцам бизнеса прояснить свой путь к преемственности в бизнесе.
Начало работы
Непрерывность бизнеса
Предоставьте владельцам бизнеса готовые ресурсы и стратегии обеспечения непрерывности бизнеса.
Исследуйте ресурсы
Вознаграждение руководителей
Привлекайте и удерживайте ключевых сотрудников с помощью стратегических планов вознаграждения руководителей.
Узнайте, как это работает
Примите СМЕЛОЕ действие
Узнайте, как использовать BOLD с клиентами
Клиентам-владельцам вашего бизнеса нужны специальные инструменты для каждого этапа жизни. Мы поможем вам найти правильное решение.
Посмотреть пошаговый процесс
Продукты страхования жизни включают сборы, такие как плата за смертность и расходы (которые могут увеличиваться со временем), и могут содержать ограничения, такие как периоды отказа.
Пожалуйста, имейте в виду, что основной причиной приобретения страховки жизни является пособие в случае смерти.
Могут быть доступны дополнительные соглашения. Соглашения могут быть предметом дополнительных расходов и ограничений. Соглашения могут быть доступны не во всех штатах или могут существовать под разными именами в разных штатах и могут быть недоступны в сочетании с другими соглашениями.
Соглашения могут быть доступны не во всех штатах или могут существовать под разными именами в разных штатах и могут быть недоступны в сочетании с другими соглашениями.
Страховые ссуды и снятие средств могут привести к неблагоприятному налоговому результату в случае истечения срока действия или отказа от полиса и уменьшат как выкупную стоимость, так и пособие в случае смерти. Снятие средств может подлежать налогообложению в течение первых пятнадцати лет действия контракта. Клиенты должны проконсультироваться со своим налоговым консультантом, когда рассматривают возможность получения страхового кредита или снятия средств.
Выбранный дизайн полиса может повлиять на налоговый статус полиса. Если выплачивается слишком большая премия, полис может стать модифицированным доверительным контрактом (MEC). Распределения от MEC могут облагаться налогом, а если налогоплательщик моложе 59 ½ лет, также может облагаться дополнительным 10-процентным штрафным налогом.
Аннуитет предназначен для долгосрочного пенсионного обеспечения с отсрочкой налогообложения. Доходы облагаются налогом как обычный доход при распределении, а в случае изъятия до достижения возраста 59,5 лет могут подлежать федеральному налоговому штрафу в размере 10%. Если аннуитет будет финансировать IRA или другой налоговый план, функция отсрочки уплаты налогов не предлагает дополнительной ценности. Квалифицированные распределения от Roth IRA, как правило, исключаются из валового дохода, но налоги и штрафы могут применяться к неквалифицированным распределениям. Для получения конкретной информации обратитесь к налоговому консультанту. Существуют сборы и расходы, связанные с аннуитетами, такие как сборы за возврат (плата за отсроченные продажи) за досрочное снятие средств.
Доходы облагаются налогом как обычный доход при распределении, а в случае изъятия до достижения возраста 59,5 лет могут подлежать федеральному налоговому штрафу в размере 10%. Если аннуитет будет финансировать IRA или другой налоговый план, функция отсрочки уплаты налогов не предлагает дополнительной ценности. Квалифицированные распределения от Roth IRA, как правило, исключаются из валового дохода, но налоги и штрафы могут применяться к неквалифицированным распределениям. Для получения конкретной информации обратитесь к налоговому консультанту. Существуют сборы и расходы, связанные с аннуитетами, такие как сборы за возврат (плата за отсроченные продажи) за досрочное снятие средств.
Эта информация может содержать общее обсуждение соответствующих федеральных налоговых законов. Он не предназначен и не может использоваться каким-либо налогоплательщиком с целью избежания федеральных налоговых санкций. Эта информация предоставляется для поддержки продвижения или маркетинга идей, которые могут принести пользу налогоплательщику. Налогоплательщики должны обращаться за советом к своим налоговым и юридическим консультантам по любым налоговым и юридическим вопросам, применимым к их конкретным обстоятельствам.
Налогоплательщики должны обращаться за советом к своим налоговым и юридическим консультантам по любым налоговым и юридическим вопросам, применимым к их конкретным обстоятельствам.
Только для финансового профессионального использования. Не для использования в общественных местах. Этот материал нельзя воспроизводить каким-либо образом, если он был бы доступен для широкой публики.
Как оформить сообщение Craigslist | Малый бизнес
Трэвис Мейер
Craigslist дает своим пользователям возможность различными способами оформлять рубричные объявления, размещенные на сайте. Вы оформляете объявления с помощью стандартных тегов HTML, таких как атрибуты шрифта, разрывы абзацев и гиперссылки. Хотя на Craigslist поддерживаются многие базовые HTML-теги, расширенные стили, использующие теги «div» и CSS, не поддерживаются. Craigslist предоставляет список совместимых тегов стиля HTML на своей странице справки.
Стиль текста
Отобразите жирный текст в своем сообщении Craiglist, набрав «» в начале текста и «» в конце.

Выделите слова в своем объявлении на Craigslist курсивом, вставив «» в начале текста и «» в конце.
Подчеркните слова в своем сообщении Craigslist, вставив открывающий тег «» в начале текста и закрывающий тег «» в конце.
Отобразите текст в своем сообщении выбранным шрифтом, введя «» и заменив «XXX» названием шрифта. Введите закрывающий тег «» в конце текста, который вы хотите оформить.
Измените цвет текста в своем объявлении Craigslist, введя «» и заменив «XXX» цветом, который вы хотите присвоить тексту, например «красный». Введите закрывающий тег «» в конце текста, который вы хотите раскрасить.
Стиль абзацев
Выровняйте абзац по правому краю, введя «
» перед текстом и «
» в конце, чтобы закрыть атрибут.Выровняйте абзац, введя «
» перед содержимым и «
» в конце текста, чтобы закрыть атрибут.


 Однако, если вам нужен,<BR> например,
Однако, если вам нужен,<BR> например,