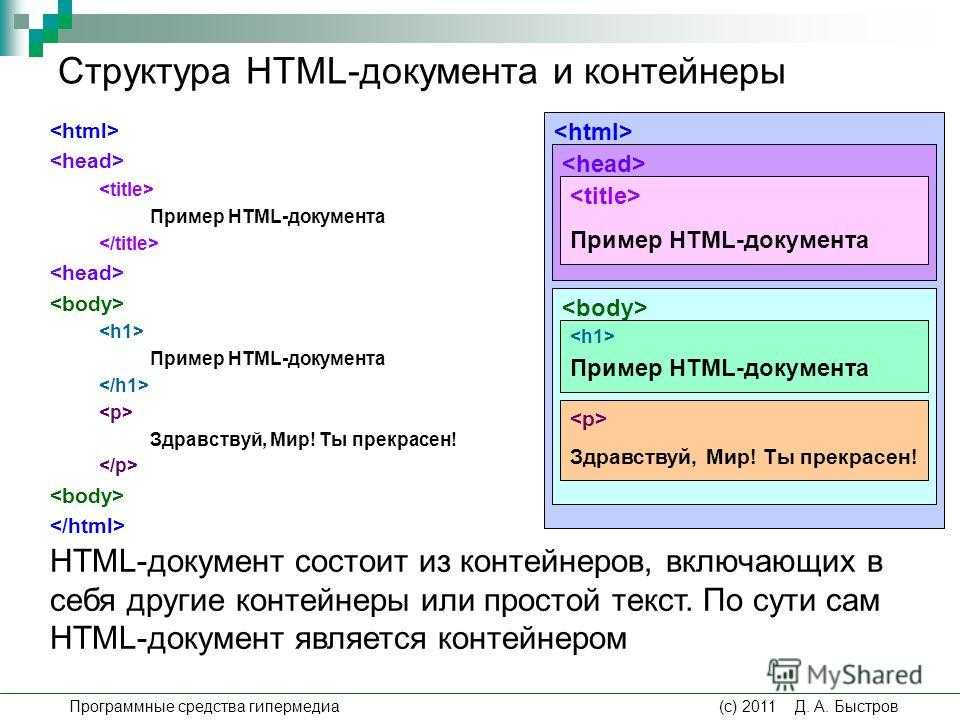
HTML. Форматирование текста
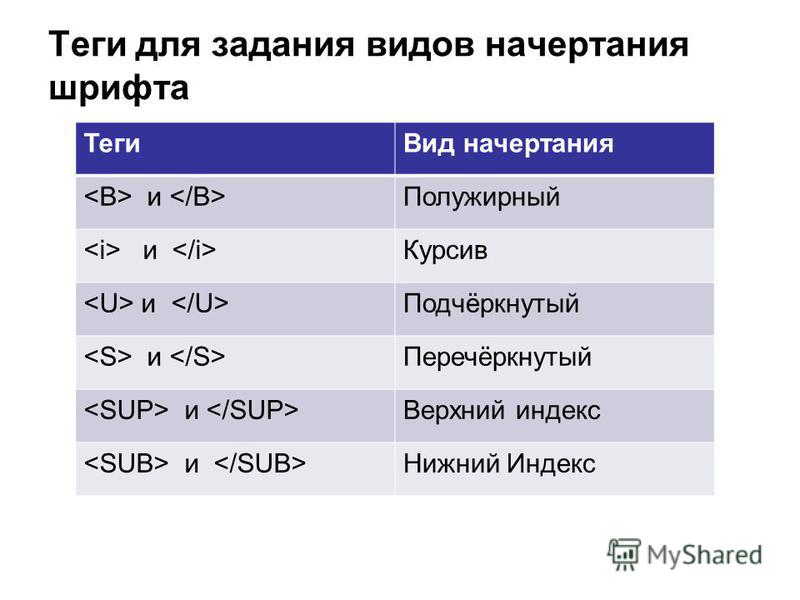
Форматирование текста в HTML. Теги, задающие формат шрифта: полужирный, курсив, подчеркнутый, зачеркнутый, подстрочный, надстрочный, выделенный и другие.
Полужирный текст
Полужирный шрифт задается парным тегом <b>:
| Пример | Результат |
|---|---|
| <b>Полужирный текст</b> | Полужирный текст |
Тег <b> используется только для оформления внешнего вида текста.
Важный полужирный текст
Важный полужирный текст задается парным тегом <strong>:
| Пример | Результат |
|---|---|
| <strong>Важный полужирный текст</strong> | Важный полужирный текст |
Браузеры воспринимают текст, выделенный тегом <strong>, как важный. На html-странице он отображается полужирным шрифтом. Тег <strong>, в отличие от тега <b>, несет дополнительный смысл, придающий тексту важность.
Курсивный текст
Курсивный шрифт задается парным тегом <i>:
| Пример | Результат |
|---|---|
| <i>Курсивный текст</i> | Курсивный текст |
Тег <i> используется только для оформления внешнего вида текста.
Важный курсивный текст
Важный курсивный текст задается парным тегом <em>:
| Пример | Результат |
|---|---|
| <em>Важный курсивный текст</em> | Важный курсивный текст |
Тег <em> задает шрифту курсивное начертание, но в отличие от тега <i>, несет дополнительный смысл, придающий тексту важность.
Выделенный текст
Выделенный текст задается парным тегом <mark>:
| Пример | Результат |
|---|---|
| <mark>Выделенный текст</mark> | Выделенный текст |
Тег <mark> помечает текст как выделенный, который обычно отличается от остального текста цветом фона. В моей теме, как видно из примера, текст выделяется исключительно черным шрифтом. Вид выделенного текста можно настроить с помощью стилей.
В моей теме, как видно из примера, текст выделяется исключительно черным шрифтом. Вид выделенного текста можно настроить с помощью стилей.
Удаленный текст
Удаленный текст задается парным тегом <del>:
| Пример | Результат |
|---|---|
| <del>Удаленный текст</del> |
Тег <del> обычно помечает текст зачеркиванием и используется для выделения ошибочного текста или текста, считающегося удаленным в новой версии документа.
Вставленный текст
Вставленный текст задается парным тегом <ins>:
| Пример | Результат |
|---|---|
| <ins>Вставленный текст</ins> | Вставленный текст |
Тег <ins> обычно помечает текст подчеркиванием и используется для выделения текста, который был добавлен в новую версию документа. Это позволяет отследить изменения, внесенные в документ.
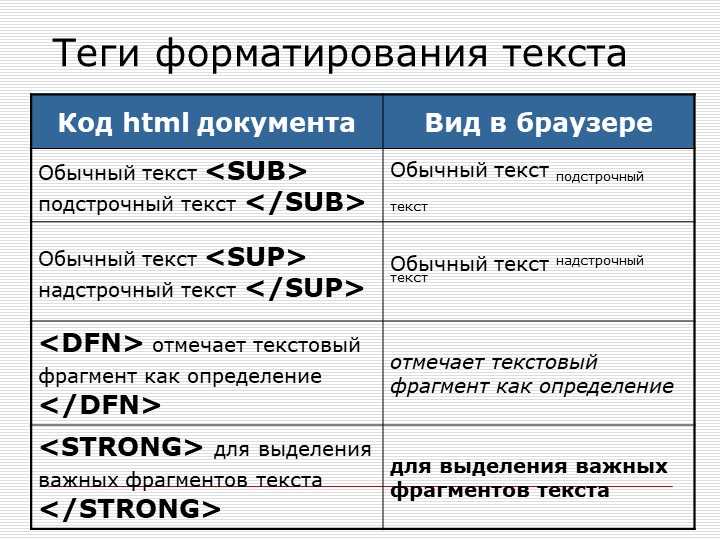
Подстрочный текст
Подстрочный текст задается парным тегом <sub>:
| Пример | Результат |
|---|---|
| <sub>Подстрочный текст</sub> | Подстрочный текст Обычный текст |
Тег <sub> отображает текст в виде нижнего индекса. Его можно использовать при написании химических формул и уравнений, например, формулы бензола: C6H6.
Надстрочный текст
Надстрочный текст задается парным тегом <sup>:
| Пример | Результат |
|---|---|
| <sup>Надстрочный текст</sup> | Надстрочный текст Обычный текст |
Тег <sup> отображает текст в виде верхнего индекса. Его можно использовать при указании сносок или написании математических формул и уравнений, например: y = x2.
Подчеркнутый текст
Подчеркнутый текст может быть задан парным тегом <u>:
| Пример | Результат |
|---|---|
| <u>Подчеркнутый текст</u> | Подчеркнутый текст |
Обычно, тег <u> отображает текст с нижнем подчеркиванием.
Атрибут text-decoration
С помощью стилей, а конкретнее — атрибута text-decoration, можно добавить линию, которая будет подчеркивать, зачеркивать или располагаться над текстом:
| Пример | Результат |
|---|---|
| <span>Подчеркнутый текст</span> | Подчеркнутый текст |
| <span>Зачеркнутый текст</span> | Зачеркнутый текст |
| <span>Линия над текстом</span> | Линия над текстом |
Теги html для оформления текста, зачеркнутый текст, курсив, подчеркнутый текст
Создаем свой сайт
Всем привет! В предыдущих статьях мы узнали много нового о ссылках и картинках. Теперь пора переходить к тексту. В этой статье я расскажу про наиболее популярные теги html, которые используются для того, чтобы предать тексту определенный вид.
Теперь пора переходить к тексту. В этой статье я расскажу про наиболее популярные теги html, которые используются для того, чтобы предать тексту определенный вид.
Итак, для начала создаем в блокноте пустой текстовый документ. После этого меняем его расширение с txt на html. Открываем его с одновременно с помощью браузера и текстового редактора, например, того же блокнота. Я советую использовать для этих целей программу Macromedia Dreamweaver или Notepad++.
С помощью редактора мы будем наш документ редактировать, с помощью браузера просматривать, что у нас получилось.
Для того, чтобы изменения вступили в силу необходимо сначала сохранить изменения в редакторе, нажав на дискетку или комбинацию клавиш Ctr+S, а затем обновить этот же документ в браузере.
Заголовки текста разного уровня
Заголовки это не только важная часть оформления текста, но и один из инструментов внутренней оптимизации. В html тексте заголовки задают теги <h>. Для того, чтобы посмотреть, как они будут выглядеть прописываем в документе следующий код:
Для того, чтобы посмотреть, как они будут выглядеть прописываем в документе следующий код:
<h3>Поместите здесь текст, который вы хотите сделать заголовком</h3>
Цифра 2 рядом с буквой h означает уровень заголовка. Всего уровней 6. Первый уровень – название статьи. Все остальные – заголовки разделов и подразделов.
Жирный, подчеркнутый текст, курсив
Теги <b>, <i>, <u> легко решают эту проблему
<b>Так в html можно задать жирный текст</b>
<i>Вот так задается курсив</i>
<u>Вот это будет подчеркнутый текст</u>
Если нам нужно применить к тексту одновременно несколько свойств, просто вкладываем теги один в другой.
<i><b>Жирный курсив</i></b>
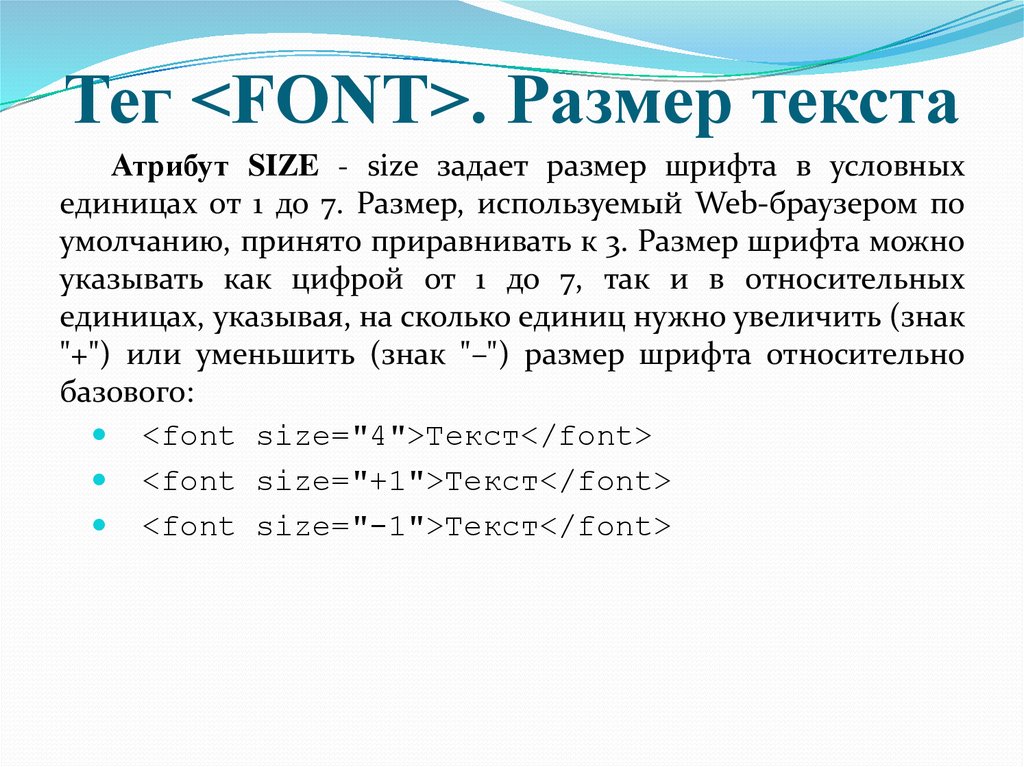
Изменяем размер шрифта
Размер шрифта текста задается в html с помощью тега <font>, у которого есть атрибут «size».
<font size=”5”>Размер шрифта 5</font>
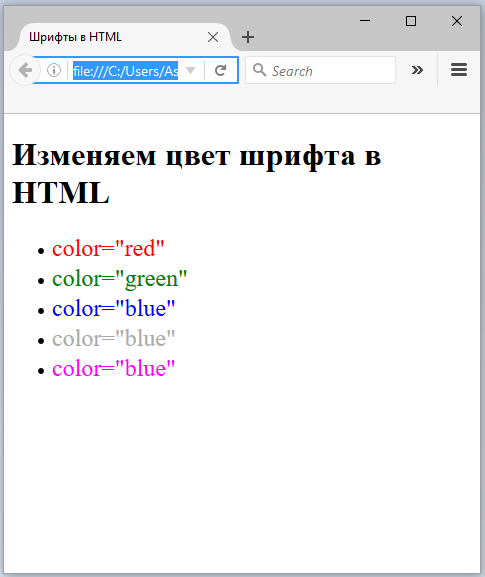
Как поменять цвет текста
Цвет текста задается тем же самым тегом с помощью атрибута «color»
<font color=”red”>Текст красного цвета</font>
В данном случае, цвет задается с помощью слова. Также его можно задавать в цифровой кодировке. Более подробно об этом можно прочитать в статье палитра цвета в html.
Также его можно задавать в цифровой кодировке. Более подробно об этом можно прочитать в статье палитра цвета в html.
Текст в таком виде как он был набран
У html есть довольно неприятная особенность. Если вы набрали текст, в котором есть несколько пробелов, идущих подряд , друг за другом, то браузер покажет только один пробел. В некоторых случаях необходимо отобразить текст именно в таком виде, как он был набран. Для этого используется тег <pre>
<pre>Этот текст будет выглядеть так как он набран</pre>
Ну вот, пожалуй, и все. Естественно, возможности для видоизменения текста с помощью тегов html довольно ограничены. В большинстве случаев этого не хватает. В этом случае, рекомендуется использовать css. CSS это аббревиатура, которая в переводе на русский означает каскадные таблицы стилей. Подробнее об этом мы поговорим в одном из следующих уроков.
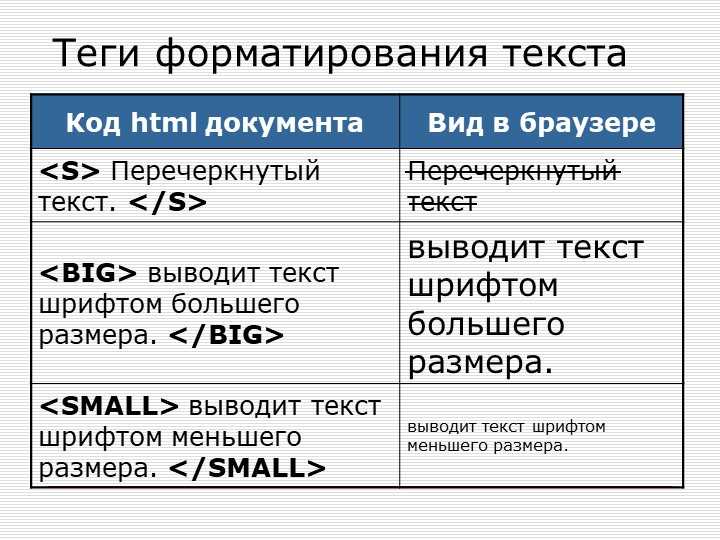
Зачеркнутый текст
Вообще говоря в html можно задать зачеркнутый текст с помощью сразу трех разных тегов. Теги <s> и <strike> вполне корректно отображаются во всех браузерах, тем не менее, они не рекомендуются к использованию. Они даже не включены в спецификации XHTML и HTML5. Поэтому для создания зачеркнутого текста я рекомендую использовать тег <del>.
Теги <s> и <strike> вполне корректно отображаются во всех браузерах, тем не менее, они не рекомендуются к использованию. Они даже не включены в спецификации XHTML и HTML5. Поэтому для создания зачеркнутого текста я рекомендую использовать тег <del>.
<del>Зачеркнутый текст</del>
Визуально результат использования этого тега ничем не будет отличаться от первых двух. Тем не менее, он несет в себе несколько иной смысл. Предполагается, что этот тег используется для вычеркивания устаревшей или неправильной информации. У данного тега есть 2 атрибута:
cite — предназначен для того, чтобы содержать ссылку на документ, в котором содержится причина удаления данной информации
datetime — предназначен для того, чтобы хранить время последнего редактирования информации.
Похожие записи
Создаем свой сайт
Палитра цвета html
Авторadmin
Палитра цвета RGB, как правильно задавать цвета в CSS и Html . Как известно, для решения задач по цветовому оформлению текста применяют общепринятое построение RGB ( то есть, Red — Красный, Green – Зеленый, и соответственно Blue — Синий)
Как известно, для решения задач по цветовому оформлению текста применяют общепринятое построение RGB ( то есть, Red — Красный, Green – Зеленый, и соответственно Blue — Синий)
Читать далее Палитра цвета htmlПродолжить
Создаем свой сайт
Что такое копирайтинг и чем он отличается от рерайта.
Авторadmin
Всем привет! Я уже неоднократно говорил, что контент – это самая важная составляющая Вашего сайта. Разумеется, можно писать статьи для сайта самостоятельно. Однако, далеко не у всех есть на это время, да и, что греха таить, не у всех есть талант связно излагать свои мысли письменно. Тогда приходится прибегнуть к услугам копирайтеров. При этом, неизбежно…
Читать далее Что такое копирайтинг и чем он отличается от рерайта.Продолжить
Создаем свой сайт
Что нужно для создания сайта
Авторadmin
Всем привет.
Читать далее Что нужно для создания сайтаПродолжить
Создаем свой сайт
Как часто нужно обновлять сайт
Авторadmin
Всем привет! Недавно поймал себя на мысли, что давненько не писал в блог. И сегодня мы поговорим о том, зачем вообще нужно регулярно обновлять блог, как к этому относятся посетители и, что особенно важно, поисковые системы. Для чего нужно регулярно обновлять сайт Сайт необходимо регулярно обновлять для того, чтобы: собрать и удержать постоянную аудиторию сайта;…
Читать далее Как часто нужно обновлять сайтПродолжить
HTML: тег
В этом руководстве по HTML объясняется, как использовать элемент HTML, называемый тегом , с синтаксисом и примерами.
Описание
Тег HTML просто придает тексту жирный вид, но не придает ему никакого семантического значения. Этот тег также часто называют элементом .
СОВЕТ: Тег HTML не следует путать с тегом , который выделяет текст.
Синтаксис
В HTML синтаксис тега :
Текст, выделенный полужирным шрифтом, идет здесь, а не здесь
Пример вывода
Атрибуты
К тегу применяются только глобальные атрибуты. Нет атрибутов, специфичных для тега .
Примечание
- HTML-элемент находится внутри тега.
- Тег используется для выделения текста жирным шрифтом, но не выделяет текст, как это делает тег .
- В большинстве случаев рекомендуется использовать тег
Совместимость с браузерами
Тег имеет базовую поддержку со следующими браузерами:
- Chrome
- Андроид
- Firefox (Геккон)
- Firefox Mobile (Геккон)
- Internet Explorer (IE)
- Пограничный мобильный
- Опера
- Опера Мобайл
- Сафари (веб-кит)
- Сафари Мобильный
Пример
Мы обсудим тег ниже, исследуя примеры использования тега в HTML5, HTML 4. 01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1.
01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1.
- HTML5
- HTML4
- XHTML
Документ HTML5
Если вы создали новую веб-страницу в HTML5, ваш тег может выглядеть так:
<голова> <мета-кодировка="UTF-8">Пример HTML5 от www.techonthenet.com <тело>Заголовок 1
Мы хотим выделить этот текст жирным шрифтом.
В этом примере документа HTML5 мы создали тег , заключающий в себе текст «этот текст», который будет отображаться жирным шрифтом.
HTML 4.01 Transitional Document
Если вы создали новую веб-страницу в HTML 4.01 Transitional, ваш тег может выглядеть следующим образом:
<голова> Переходный пример HTML 4.<img class="lazy lazy-hidden" loading='lazy' src="//art-nto.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/x-phantom.ru/zhtml/pict/pri002.png' /><noscript><img loading='lazy' src='/800/600/http/x-phantom.ru/zhtml/pict/pri002.png' /></noscript> 01 от www.techonthenet.com <тело>Заголовок 1
Мы хотим выделить этот текст жирным шрифтом.
В этом примере переходного документа HTML 4.01 мы создали тег , заключающий в себе текст «этот текст», который будет отображаться полужирным шрифтом.
Документ XHTML 1.0 Transitional
Если вы создали новую веб-страницу в XHTML 1.0 Transitional, ваш тег может выглядеть следующим образом:
<голова>Переходный пример XHMTL 1.0 от www.techonthenet.com <тело>Заголовок 1
Мы хотим выделить этот текст жирным шрифтом.
В этом примере переходного документа XHTML 1.0 мы создали тег , заключающий в себе текст «этот текст», который будет отображаться полужирным шрифтом.
XHTML 1.0 Strict Document
Если вы создали новую веб-страницу в XHTML 1.0 Strict, ваш тег может выглядеть следующим образом:
<голова>Строгий пример XHTML 1.0 от www.techonthenet.com <тело>Заголовок 1
Мы хотим выделить этот текст жирным шрифтом.
В этом примере XHTML 1.0 Strict Document мы создали тег , заключающий в себе текст «этот текст», который будет отображаться полужирным шрифтом.
Документ XHTML 1.1
Если вы создали новую веб-страницу в XHTML 1.1, ваш тег может выглядеть следующим образом:
<голова>Пример XHTML 1.<img class="lazy lazy-hidden" loading='lazy' src="//art-nto.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/fuzeservers.ru/wp-content/uploads/d/9/f/d9f4b8424d78a1ca45b4c6cb9f0502af.jpeg' /><noscript><img loading='lazy' src='/800/600/http/fuzeservers.ru/wp-content/uploads/d/9/f/d9f4b8424d78a1ca45b4c6cb9f0502af.jpeg' /></noscript> 1 с сайта www.techonthenet.com <тело>Заголовок 1
Мы хотим выделить этот текст жирным шрифтом.
В этом примере документа XHTML 1.1 мы создали тег , заключающий в себе текст «этот текст», который будет отображаться полужирным шрифтом.
Поделись:
Объявления
html — Какая разница между и , и ?
Задавать вопрос
спросил
Изменено 9несколько месяцев назад
Просмотрено 506 тысяч раз
В чем разница между и , и в HTML/XHTML? Когда вы должны использовать каждый?
- HTML
- XHTML
4
Они имеют такой же эффект на обычные механизмы рендеринга веб-браузера , но между ними есть принципиальная разница .
Как пишет автор в посте списка обсуждения:
Подумайте о трех разных ситуациях:
- веб-браузеры
- слепых
- мобильные телефоны
«Жирный» — это стиль. Когда вы говорите «жирное слово» , люди в основном знают, что это означает добавить больше, скажем, «чернил», вокруг букв, пока они не станут выделяться больше среди остальных писем.
Для слепого это, к сожалению, ничего не значит. На мобильных телефонах и других КПК текст уже выделен жирным шрифтом, потому что разрешение экрана очень маленькое. Вы не можете быть смелым, не напортачив что-нибудь.
— это стиль — мы знаем, как должен выглядеть «жирный».
однако указывает на то, как что-то следует понимать . «Сильный» может означать (и часто означает) «жирный» в браузере, но он также может означать более низкий тон для говорящей программы, такой как «Челюсти» (для слепых), или может быть представлен подчеркиванием (поскольку вы не можете выделить шрифт жирным шрифтом). жирным шрифтом) на Palm Pilot.
жирным шрифтом) на Palm Pilot.
HTML никогда не предназначался для стилей. Поищите «Тим Бернерс-Ли» и «семантическая паутина». является семантическим — он описывает текст, который он окружает (например, «этот текст должен быть сильнее, чем остальная часть отображаемого текста» ), а не описывает как текст, который он окружает должно отображаться (например, «этот текст должен быть выделен жирным шрифтом» ).
15
и являются явными — они выделяют жирный шрифт и курсив соответственно.
и являются семантическими — они указывают, что вложенный текст должен быть каким-то образом «сильным» или «выделенным», обычно полужирным и курсивом, но позволяют управлять фактическим стилем с помощью CSS. Следовательно, они предпочтительны на современных веб-страницах.
5
и добавляют дополнительное семантическое значение вашему документу. Так уж получилось, что они также выделяют жирный шрифт и курсив для вашего текста.
Конечно, вы можете переопределить их стили с помощью CSS.
и , с другой стороны, применяют только стиль шрифта и больше не должны использоваться. (Потому что вы должны форматировать с помощью CSS, и если бы текст был действительно важен, вы, вероятно, все равно сделали бы его «сильным» или «выделенным»!)
Надеюсь, это имеет смысл.
6
Я рискну сделать исторический и практический обзор:
Да, согласно спецификациям, имел семантическое значение в HTML4, а имел строго презентационное значение.
Да, когда появился HTML5, для b и i было введено новое семантическое значение, которое немного отличалось.
Да, W3C рекомендует — по сути — TL,DR; не используйте б и я.
Всегда следует помнить, что содержимое элемента b не всегда может быть выделено жирным шрифтом, а содержимое элемента i не всегда может быть выделено курсивом. Фактический стиль зависит от определений стилей CSS. Вы также должны иметь в виду, что полужирный шрифт и курсив могут не быть предпочтительным стилем для контента на некоторых языках. Вы не должны использовать теги b и i, если доступен более описательный и релевантный тег.
НО:
В реальном мире Интернет имеет огромное количество существующего HTML, который никогда не будет обновляться. Интернет в реальном мире должен учитывать контент, созданный, а также скопированный и вставленный между обширной сетью программного обеспечения и систем CMS, которые имеют разные команды разработчиков и были созданы в разные эпохи.
Так что, если вы пишете HTML или создаете систему, которая пишет HTML для других людей — конечно — обязательно используйте вместо означает «сильно выделенный», потому что это более семантически правильно.
Но на самом деле реальность такова, что семантическое и стилистическое значение и со временем по необходимости слились.
Если я создаю CMS, которая позволяет вставлять любой стилизованный текст, мне нужно спланировать как для людей, которые вставляют и имеют в виду «сильно выделенный», так и для людей, которые вставляют и означает «сделать этот текст жирным». Это может быть «неправильным», но именно так устроен реальный мир в данный момент времени.
Итак, если я пишу таблицу стилей для этого сайта, я, вероятно, напишу несколько стилей, которые будут выглядеть так:
b,
сильный {
вес шрифта: 700;
/* ... здесь больше стилей */
}
я,
эм {
стиль шрифта: курсив;
/* ... здесь больше стилей */
}
Или я буду полагаться на настройки браузера по умолчанию, которые делают то же самое, что и приведенный выше код, в каждом известном мне современном браузере.
Или я могу быть одним из миллионов сайтов, использующих normalize. css, который следит за тем, чтобы b и strong обрабатывались одинаково.
css, который следит за тем, чтобы b и strong обрабатывались одинаково.
В мире уже есть такой огромный океан HTML, который работает на основе этого ожидания, я просто не могу представить, что b КОГДА-ЛИБО обесценится в пользу strong или что браузеры когда-нибудь начнут их отображать по умолчанию иначе.
Вот и все. Это мой горячий взгляд на семантику, историю и реальный мир. b/i и strong/em — это одно и то же? Нет. Будут ли они оба существовать и рассматриваться как идентичные почти во всех ситуациях вплоть до краха современной цивилизации? Я думаю да.
Вот краткое изложение определений вместе с предлагаемым использованием:
… отрезок текста, к которому привлекается внимание в утилитарных целях, без передачи какой-либо дополнительной важности и без намека на альтернативный голос или настроение , например ключевых слова в аннотации к документу, наименования продуктов в обзоре, слов с действиями в интерактивном текстовом программном обеспечении или приведенной статьей .
<сильный> …теперь представляет важность, а не сильный акцент.
… отрезок текста в другом голосе или настроении или иным образом смещенный от обычной прозы способом, указывающим на другое качество текста, например, таксономическое обозначение , технический термин , идиоматическая фраза из другого языка , мысль или название корабля в западных текстах.
…указывает на выделение.
(Это все прямые цитаты из источников W3C с добавлением моего выделения. См.: https://rawgithub.com/whatwg/html-differences/master/Overview.html#changed-elements и http://www.w3 .org/TR/html401/struct/text.html#h-9.2.1 для оригиналов)
и относятся к стилю, тогда как и < strong> являются семантическими. В HTML 4 первые классифицируются как элементы стиля шрифта, а вторые — как элементы фраз.
Как вы правильно указали, и часто считаются похожими, потому что браузеры часто отображают оба курсивом. Но согласно спецификациям, указывает на акцент , а указывает на более сильный акцент , что вполне понятно, но часто неверно истолковывается. С другой стороны, различие между тем, когда использовать или , на самом деле является вопросом стиля.
8
В то время как и , конечно, более семантически правильны, есть определенные законные причины для использования тегов и для пользовательского контента.
В таком содержании слова или фразы могут быть выделены жирным шрифтом или курсивом, и, как правило, мы не должны анализировать семантическое обоснование такого выделения жирным шрифтом или курсивом.
Кроме того, такой контент может относиться к выделенным жирным шрифтом и курсивом словам и фразам для передачи определенного значения.
Примером может служить экзаменационный вопрос по английскому языку, в котором студенту предлагается заменить слово, выделенное жирным шрифтом.
1
и потребляют больше пропускной способности, чем и .
Они также требуют больше ввода (если не генерируются автоматически).
Они также загромождают экран редактора текстом. Кажется, я припоминаю, что программистам нравятся меньшие исходные файлы, если они одинаковы. (А если быть честными, они одинаковые. Да, есть «технические» ( кашель , кхм, простите) отличия, но это в основном липовые для начала.)
С любым из вышеперечисленных тегов вы можете использовать таблицы стилей, чтобы настроить их внешний вид так, как вы хотите, если вам нужно, чтобы они выглядели иначе, чем их рендеринг по умолчанию.
1
b или i означает, что вы хотите, чтобы текст отображался жирным шрифтом или курсивом. strong или em означает, что вы хотите, чтобы текст отображался таким образом, чтобы пользователь понимал его как «важный». По умолчанию сильное отображается полужирным шрифтом, а em — курсивом, но в некоторых других культурах может использоваться другое сопоставление.
Подобно строкам в программе, b и i будут «жестко закодированы», а strong и em будут «локализованы». Теги
, , и традиционно являются репрезентативными. Но им было дано новое семантическое значение в HTML5 .
и использовались для стиля шрифта в HTML4.
был использован для курсива и для жирного шрифта. В HTML5 9Тег 0140 имеет новое семантическое значение ‘ альтернативный голос или настроение ‘, а тег имеет значение стилистически смещенного .
Примеры использования тега : таксономическое обозначение, технический термин, идиоматическая фраза из другого языка, транслитерация, мысль, названия кораблей в западных текстах. Например —
Надеюсь, это сработает, подумал он.
Пример использования 9Тег 0140 — это ключевые слова в выдержке из документа, названия продуктов в обзоре, слова с действиями в интерактивном текстовом программном обеспечении, лид статьи.
Следующий пример абзаца стилистически смещен относительно абзацев, следующих за ним.
Мероприятие состоится в ближайшую субботу, и уже зарегистрировалось более 3000 человек.
и имели значение выделения и сильного выделения в HTML4. Но в HTML5
Но в HTML5 означает подчеркнутое выделение и означает сильное значение .
В следующем примере должно произойти лингвистическое изменение при чтении слова перед …
Обязательно зарегистрируйтесь до дня мероприятия, 16 сентября 2016 г.
В том же примере мы можем использовать тег следующим образом..
Обязательно зарегистрируйтесь до дня мероприятия, 16 сентября, 2016 г.
, чтобы придать важность дате события.
MDN Ref:
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/b
https://developer.mozilla.org/en-US/docs/Web/ HTML/Element/i
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/em
https://developer.mozilla.org/en-US/docs/Web/ HTML/Element/strong
Как уже говорили другие, и являются явными (т. е. «сделайте этот текст полужирным»), тогда как и являются семантическими (т. е. «этот текст должен быть выделен») .
е. «сделайте этот текст полужирным»), тогда как и являются семантическими (т. е. «этот текст должен быть выделен») .
В контексте современного веб-браузера трудно увидеть разницу (они оба дают один и тот же результат, верно?), но подумайте о программах чтения с экрана для слабовидящих. Если программа чтения с экрана встретит тег , она не будет знать, что делать. Но если он сталкивается с тегом , он знает, что все, что находится внутри, должно быть подчеркнуто для слушателя. И в этом вы получаете практическую разницу.
2
и , не имеющие фактического семантического значения (как указал @splattne), были истинными, давным-давно назад. В современном HTML5 ( ) они и имеют значение. Проверьте следующие ссылки.
Семантическое значение (из MDN)
Здесь, в компании XYZ, мы используем HTML и Javascript.

-
- Альтернативный голос или настроение
- Таксономические обозначения (например, род и вид «Homo sapiens»)
- Идиоматические термины из другого языка (например, «и так далее»)
- Технические термины
Я говорил ему, чтобы он приходил вовремя на встречу.
vs. Возможно, вам будет полезно понять, что оба являются допустимыми и семантическими элементами в HTML5, и что это совпадение, что они оба имеют одинаковый стиль по умолчанию (жирный шрифт) в большинстве браузеров ( хотя некоторые старые браузеры на самом деле подчеркивают ). Каждый элемент предназначен для использования в определенных типах сценариев, и если вы хотите выделить текст жирным шрифтом для украшения, вы должны вместо этого использовать свойство CSS font-weight. source
vs.
Элемент представляет ударение в своем содержании, а элемент представляет текст, который выделяется из обычной прозы. источник
Мои 2 цента
Лично я предпочитаю и и .
Они короче, и их семантическое значение просто имеет смысл , в том числе и с точки зрения разработчика. Я понятия не имею, могут ли современные программы для чтения с экрана работать с ними. Если нет, я думаю, что они в конечном итоге будут. A18n — сложная тема, я просто следую примеру документации. MDN говорит, что я могу их использовать, что я и делаю.
Как уже говорили другие, разница в том, что и жестко заданные стили шрифта, тогда как и диктуют семантическое значение, а стиль шрифта (или интонация браузера, или что у вас есть) должен быть определяется во время рендеринга (или произнесения) текста.
Вы можете думать об этом как о разнице между «физическим» стилем шрифта и «логическим» стилем, если хотите. Позже вы, возможно, захотите изменить способ и текста отображаются, скажем, путем изменения свойств в таблице стилей, чтобы добавить изменения цвета и размера или даже полностью использовать разные начертания шрифта. Если вы использовали «логическую» разметку вместо жестко закодированной «физической» разметки, то вы можете просто изменить свойства отображения в одном месте в каждой таблице стилей, а затем все страницы, ссылающиеся на эту таблицу стилей, изменятся автоматически. , даже не редактируя их.
Довольно ловко, да?
Это также является причиной определения подстилей (на которые ссылается свойство Если вы используете XHTML, вы даже можете определить свои собственные семантические теги, и ваша таблица стилей сделает за вас преобразование в физические стили шрифтов и макеты. 2 Я использую как , так и , собственно, именно по причинам, упомянутым в этой ветке ответов. Бывают случаи, когда текст, выделенный жирным шрифтом, просто выглядит лучше, но это не обязательно семантически более важно, чем остальная часть предложения. Вот пример со страницы, над которой я сейчас работаю: «Поиск всех книг по лакроссу.» В этом предложении слово «все» очень важно, а слово «лакросс» менее важно — я просто выделил его жирным шрифтом, потому что оно представляет собой поисковый запрос, поэтому мне нужно было визуальное разделение. Я бы предположил, что большинство веб-разработчиков используют одно из двух, но оба они хороши — определенно не устарел, как утверждают некоторые люди. Для меня это просто тонкая грань между визуальной привлекательностью и смыслом. Используйте их только в том случае, если использование классов стилей CSS по какой-либо причине неудобно или невозможно (например, в системах блогов разрешается использовать только некоторые теги в сообщениях и, возможно, встроенных стилях). Другая причина — поддержка очень старых браузеров (некоторых мобильных устройств?) или примитивных поисковых систем (которые дают баллы за теги Если вы можете определить стили CSS, используйте их. Для полужирного текста используйте Для важного текста используйте Для текста курсивом используйте Для выделенного текста используйте эм, я? Ответ: Это встроенные свойства. Strong: используется для выделения текста жирным шрифтом или его семантического выделения. Полужирный или b: этот жирный тег представляет собой просто смещенный текст, обычно выделенный полужирным шрифтом. em: i : примечание: вы должны использовать теги Как и все в HTML, вы должны думать не о том, как вы хотите, чтобы выглядело , а о том, что вы на самом деле означаете . Конечно, для вас он может быть просто выделен жирным шрифтом и курсивом, но не для программы чтения с экрана. 1 «Они имеют тот же эффект. Однако XHTML, более чистая и новая версия HTML, рекомендует использовать То же самое касается разницы между Google dixit: http://wiki.answers.com/Q/What_is_the_difference_between_HTML_tags_b_and_strong Элементы форматирования HTML: HTML также определяет специальные элементы для определения текста с особым значением.
HTML использует такие элементы, как и для форматирования вывода, например полужирного или курсивного текста. Форматирование HTML полужирным и сильным шрифтом: Элемент HTML определяет полужирный текст без какой-либо дополнительной важности. HTML-элемент определяет сильный текст с добавленной семантикой.
«сильное» значение. Форматирование HTML курсивом и выделением: Элемент HTML определяет курсивный текст без каких-либо дополнительных
важность. Элемент HTML определяет выделенный текст с добавленной семантикой.
важность. 1 Обычно следует избегать С момента создания CSS компоновка больше не должна выполняться в HTML, поэтому в первую очередь был создан CSS (HTML == Структура, CSS == Макет). Эти теги также могут исчезнуть в будущем, в конце концов, вы можете просто использовать теги CSS и 2 как «автомобиль» к «джип» 1 В языке HTML эти два тега используются следующим образом: Основное различие между этими двумя тегами HTML заключается в том, что жирный шрифт делает текст только визуально выглядящим жирным, в то время как сильный также символизирует соответствующий текст как существенный и указывает, что это четкое слово или текстовая часть. style= в текстовых тегах) для абзацев, ячеек таблицы, текста заголовка, подписей и т. д., а также использования тегов  Хотите другое представление исходного кода? Переопределите шрифт, размер, толщину, интервалы и т. д. для вашего стиля «кода».
Хотите другое представление исходного кода? Переопределите шрифт, размер, толщину, интервалы и т. д. для вашего стиля «кода». Если вы просматриваете страницу с помощью программы чтения с экрана, я действительно не думаю, что нужно изо всех сил подчеркивать слово «лакросс».
Если вы просматриваете страницу с помощью программы чтения с экрана, я действительно не думаю, что нужно изо всех сил подчеркивать слово «лакросс». или вместо анализа стилей CSS). тег тег тег тег
Тег семантически выделяет важное слово. тег просто смещает текст, обычно выделенный курсивом. и , их значащие имена, которые говорят о типе контента. Семантические теги также полезны для SEO. и следует избегать, поскольку они описывают стиль текста. Вместо этого используйте и , потому что это описывает семантику (смысл) текста.
тег. Strong лучше, потому что его легче читать — его смысл понятнее. Кроме того, передает значение — сильное выделение текста — в то время как (для полужирного) передает метод — выделение текста жирным шрифтом. С сильным код по-прежнему имеет смысл, если вы используете таблицы стилей CSS, чтобы изменить методы создания сильного текста. и «.
Этот текст выделен жирным шрифтом
Это сильный текст
Этот текст выделен курсивом
Этот текст выделен
и . Они были введены для компоновки страницы (изменения ее внешнего вида) в ранних версиях HMTL до создания CSS, например, удаленный тег font , и в основном сохранялись для обратной совместимости, а также потому, что некоторые форумы допускают встроенный HTML и это простой способ изменить внешний вид текста (например, BBCode с использованием [i] , вы можете использовать и так далее).
span , чтобы сделать текст жирным/курсивным, если вам нужна «бессмысленная» вариация шрифта. HTML 5 по-прежнему разрешает их, но объявляет, что маркировка текста таким образом имеет не имеет значения . и , с другой стороны, говорит только о том, что что-то «выделено» или «сильно выделено», и оставляет браузеру полную свободу действий, как это отображать. Большинство браузеров отображают em курсивом, а strong полужирным шрифтом, как предлагает стандарт по умолчанию, но они не обязаны делать это (они могут использовать разные цвета, размеры шрифта, шрифты и т. д.). Вы можете использовать CSS, чтобы изменить поведение так, как вы хотите. Вы можете сделать
Вы можете сделать em жирный, если хотите, и strong жирный и красный, например. и являются абстрактными (это то, что люди имеют в виду, когда говорят, что это семантика). и — особые способы сделать что-то «сильным» или «подчеркнутым».0141 и к простой текст это тестовый текст обычный текст
простой текст это важный текстс обычным текстом