Новые шрифты
- Теги
- Publish | Типографика | Новые шрифты |
- Екатерина Кочкина
- 2 апреля 2007 г.

- 5769
Шрифт Multicross разработан Дмитрием Грешневым и лицензирован «ПараТайп» в 2006 г. Построен по принципу пиксельного шрифта с базовым элементом крестообразной формы, из-за чего буквы выглядят так, словно их вышили. Гарнитура имеет два начертания — прямое и скруглённое. Форматы — TrueType, PostScript и OpenType. В экранном варианте может применяться без сглаживания. Предназначен для использования в рекламе и акциденции.
Акцидентный шрифт JTF Pixel создан Дмитрием Яковлевым в 2002 г. Разделения на строчные и прописные буквы нет, что позволяет назвать его капителью, хотя это не совсем верно, поскольку их формы сочетаются (в английском для таких шрифтов есть термин «unicase»). Небольшое смешение кириллицы и латиницы (буква Д). Предназначен для интернета, а потому оптимизирован для экранного просмотра в мелком кегле. Формат Type 1 (Mac/Pc), одно начертание.
Небольшое смешение кириллицы и латиницы (буква Д). Предназначен для интернета, а потому оптимизирован для экранного просмотра в мелком кегле. Формат Type 1 (Mac/Pc), одно начертание.
Шрифт Aafje
Ведущий рубрики: Екатерина Кочкина ([email protected])
ПОХОЖИЕ СТАТЬИ
Scan’n’Play
- Теги
- Publish | Детали |
- Читать далее
Книги
- Теги
- Книги | Publish |
- Читать далее
Стерео/варио для начинающих
- Теги
- Publish | Допечатные процессы |
В попытках привлечь внимание потребителя создатели печатных продуктов, особенно рекламных, всё чаще экспериментируют с необычными визуальными формами. Одна из них, известная ещё с 80-х годов прошлого века по «переливающимся» календарикам, обязана своим су
Одна из них, известная ещё с 80-х годов прошлого века по «переливающимся» календарикам, обязана своим су
- Читать далее
Формы по капельке…
- Теги
- Publish | Детали |
- Читать далее
Какое свойство для Вас важнее при выборе ЦПМ?
- Теги
- Publish |
- Читать далее
Новый номер
Выпуск #04/23
Подписаться
Купить PDF
Архив PDF
Тема номера — Защищенная упаковка.
Наш опрос
Зачем вы в первую очередь идёте на Printech и «Росупак» в этом году?
Подобрать новое оборудование, расходные материалы, новые технологии
Найти идеи новых продуктов
Нечего ходить – работать надо
Проголосовало: 7
Самые читаемые новости
Heidelberg развивает направление подписки на оборудование
«Дизайн-цех» – создай свою концепцию сувенирной продукции, мерча или спецпроекта
Коммуникационное агентство планирует отказаться от людей: копирайтеров и дизайнеров
Screen представит новые струйные машины для печати упаковки на выставке Interpack
Наш опыт разработки шрифтов и локализации игры — Инди на DTF
Привет всем! Хочется немного поделиться своим опытом по части разработки, интеграции шрифта и локализации нашей игры, которую мы разрабатываем на Unity.
394 просмотров
Поиски бесплатного шрифта
Месяцев 7 назад мне пришлось работать над шрифтом. Ранее не доводилось работать со шрифтами (в шрифтах не специалист), так что создавал всё путем поиска наиболее подходящих, на мой взгляд, образцов. За основу нашего шрифта был взят шрифт, которым написано слово «МОЛОКО»:
Далее проводились бесконечные попытки начертания глифов в тетради в клетку и их перенос в растровый формат. Перенос глифов в растровый формат — это моя большая ошибка. Правильнее было бы сразу все делать в векторе. Ниже прилагаю сохранившийся материал из процесса работы над некоторыми глифами (первые наброски):
Финальные тесты в Unity:
Перенос шрифта с бумаги в png-файл:
Пример стилизованного символа «Q» :
Так выглядят текстуры наших финальных кириллических и латинских глифов/символов (растровый вариант):
Поддержка языков, проблемы
Предполагалось, что система локализации должна быть максимально гибкой. То есть должна быть возможность добавления новых шрифтов «без проблем».
То есть должна быть возможность добавления новых шрифтов «без проблем».
Разработка шрифта стала для меня большим проектом. Кроме разработки и переноса шрифта в старой системе шрифтов Unity, нужно было вручную разметить участки текстуры, которые отвечали за символы:
Позже возникла необходимость добавить немецкий язык. Пришлось вспомнить о том, как сложно создавать растровые шрифты, а потом настраивать их развёртки. Вся эта работа превращалась в бесконечный ад, который склонял к использованию чего угодно, помимо имеющейся системы шрифтов.
Позже выяснилось, что ручной подход настройки отображения шрифтов изначально был негибким, не учитывали кучу особенностей символов. Основная особенность — в разных алфавитах разное количество букв. А ещё бывают весьма экзотические буквы, которые либо значительно сокращают место на карте текстуры шрифта, либо требуют особой настройки отображения из-за отличающихся габаритных размеров. Например, лигатуры и «умлауты (umlauts)»:
Лигатуры — это символы, которые состоят из нескольких склеенных символов (как на рис. выше).
выше).
К счастью, в Unity появился бесплатный TextMesh Pro. Это очень хороший плагин, который автоматизирует процесс переноса шрифтов из ttf-формата в текстуру с настроенными параметрами отображения. Часы работы по настройке отображения каждого глифа, задания расстояний и прочего сократились до пары щелчков мышкой. Фантастика!
Зачем нам свой шрифт, когда можно взять бесплатный?
На самом деле, зачем он и для чего? Очень часто у многих встаёт такой вопрос. В сети нередко возникают споры между дизайнерами и остальными разработчиками по поводу того, что на шрифтах можно здорово сэкономить.
К слову, в сети очень часто высказываются в пользу минимизации времени работы над шрифтами, так как многие предполагают, что шрифт вносит незначительный вклад в восприятие игры и в геймплей в целом. Часто предлагают: «не заморачиваться и использовать что-то попроще».
На самом деле есть доля правды в отсутствии необходимости проработки шрифтов. Согласно моему опыту, все зависит от конечного продукта, от его качества, от того, что дизайнеру необходимо передать (в том числе и с помощью шрифта).
Для дизайнера шрифт — это не просто обезличенные символы, это нечто намного большее. Это способ общения с человеком, это качество общения, качество сервиса, эмоции, способ восприятия информации, нарратива. Это целая вселенная.
Сам по себе шрифт — это мощнейший инструмент, который нужно уметь использовать. Подобрав неверный шрифт, можно не то чтобы испортить атмосферу игры, можно просто сделать игру бессмысленной, непонятной, противоречивой.
Давайте рассмотрим следующий пример.
Допустим, у нас игра для детей 7-10 лет, без насилия. В игре есть милые NPC, которые здороваются с вами, сажают овощи, желают хорошего дня, вечера и так далее. Что-то типа игры про весёлую ферму.
И, допустим, в этой игре дизайнер принял решение писать пожелания и все остальные фразы милого зайки-NPC красным цветом и таким шрифтом потому, что шрифт бесплатный и не было времени работать над собственным шрифтом:
Вы прочувствовали всю доброту пожеланий?
Или вот ещё варианты передачи фраз добродушного зайчика посредством шрифта:
Наверно очевидно, что шрифт решает многое и он, часто, крайне важен. Одна и та же фраза может передавать абсолютно разную информацию. И эта информация заложена в контексте, в данном случае в шрифте.
Одна и та же фраза может передавать абсолютно разную информацию. И эта информация заложена в контексте, в данном случае в шрифте.
Пример с зайчиком, конечно, утрирован, но он хорошо показывает мощь и возможности передачи огромной информации с помощью такого, на первый взгляд, незаметного инструмента как шрифт.
Бесплатные шрифты
Согласно моему опыту, у бесплатных шрифтов есть большие недостатки. Во-пепвых бесплатных шрифтов очень много (тысячи). Во-вторых лично мне не удалось найти в этой разнообразной тьме что-то подходящее для нашего проекта. Убив значительное время на поиски, я изрядно замучался и был поражён скудностью огромного разнообразия в бесплатном.
Среди платных шрифтов мне попалась пара подходящих вариантов. Но в этих вариантах отсутствовали либо кириллические символы, либо латинские. Цена использования каждого из таких шрифтов в коммерческих проектах (приложения) была в диапазоне по 90 — 120 тыс. руб за шрифт. Для использования на сайте цена была ниже. Ну а для личного приватного использования плата вовсе не взымалась.
Ну а для личного приватного использования плата вовсе не взымалась.
Перед разработчиками стоит непростая проблема:
— либо нужно вложить 2x * много денежных средств на приобретение шрифта
— либо нужно вложить много сил и создать свой шрифтДля нас выбор был очевиден — придётся работать и создавать свой шрифт.
Создание векторного шрифта
Начну сразу с платного ПО, которое использовал. Birdfont — замечательная программа за $5 на которой мы остановили свой выбор. Программа позволила быстро перенести растровый шрифт в векторный формат.
Достоинства:
— очень дешёвая лицензия
— достаточно удобная (когда освоишься)
Недостатки:
— тормозит, есть баги, недоработки
— интуитивно непонятный интерфейс и горячие клавиши
Возможно есть ещё какие-то недостатки, которые видны профессионалам, но меня пока все устроило (особенно цена).
Тонкости создания глифов
Birdfont сильно упростил процесс создания векторных глифов и мы расширили поддержку алфавита. Добавили поддержку следующих языков (кроме английского и русского):
Добавили поддержку следующих языков (кроме английского и русского):
— немецкий
— французский
— испанский
— итальянский
— польский
— чешский
— венгерский
Кажется ничего не упустил.
В процессе работы над глифами обнаружил, что играл со шрифтами и сильно проиграл.
Ситилизация шрифтов — головная боль для дизайнера. Как можно играть с дизайном глифов и проиграть.
Дело в том, что мы пытались стилизовать шрифты других стран без глубокого понимания того, что можно делать, а что нельзя: упрощали, перерисовывали части глифов на свое усмотрение. Ниже представлены примеры глифов, которые ранее стилизовали неверно:
В конце мы передали свой шрифт друзьям-лингвистам из бюро переводов Code-Switcher, чтобы они все проверили. У них, в основном, трудятся переводчики-носители языка, они-то точно должны адекватно оценить нашу работу. Те, в свою очередь, посмотрели и отправили в ответ пренеприятное известие примерно такого содержания:
Ваши символы «A», «B», «C» стилизованы не совсем верно.
Символы «D», «E», «F» содержат серьёзные проблемы.
Далее следовало уточнение о том, что неверно и почему. В целом наш шрифт вызывал бы неприязнь, отторжение у носителей языка. Забраковали работу 🙁
Особо отмечу, что сильно забраковали эти два символа, которые похожи на «А» и «С». Вот они:
Заметили мелкие крючки на конце?
Крючки, точки, кружки с отверстием, вопросительный знак перевернутый вверх ногами — неучтенные мною глифы, которые оказались серьёзной болью при дальнейшем расширении языковой поддержки. Ребята из кодсвичера доходчиво объяснили, что наши дизайнеры слабо разбираются в шрифтах и нам необходимо ввести дополнительные символы вопроса и восклицания для испанского языка.
Дело в том, что испанцы сперва ставят перевернутый знак вопроса / восклицания, далее идёт предложение, а в конце ставятся обычные знаки вопроса / восклицания. И без перевернутых знаков в начале предложения никак не обойтись, просто вот совсем никак, вынь да положь.
В итоге мы учли всю критику от ребят из бюро переводов и добавили полную поддержку перечисленных выше языков.
Теперь попробуем сравнить текст на немецком и английском (наш шрифт) и текст на русском (точно не помню какой именно шрифт в примере):
Наверно заметили, что здесь что-то не то с кириллическим русским текстом. Да, это так. Разный шрифт — разный дизайн.
Кажется, что текст выделяется из-за того, что шрифт очень широкий. И все можно исправить простым сжатие глифов. На самом деле проблем больше и простым ужатием шрифта по горизонтали не обойтись.
Штош, что только не сделаешь, чтобы конечный продукт выглядел неразношорстно, в одном стиле. Наш финальный результат:
Надеюсь мой пост был полезен и интересен. Всем хорошего дня 🙂
VK / Pikabu
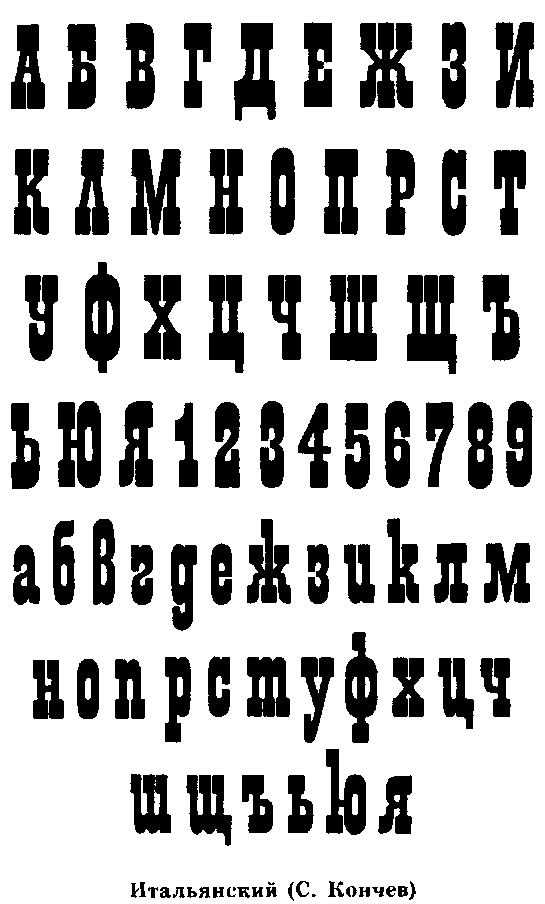
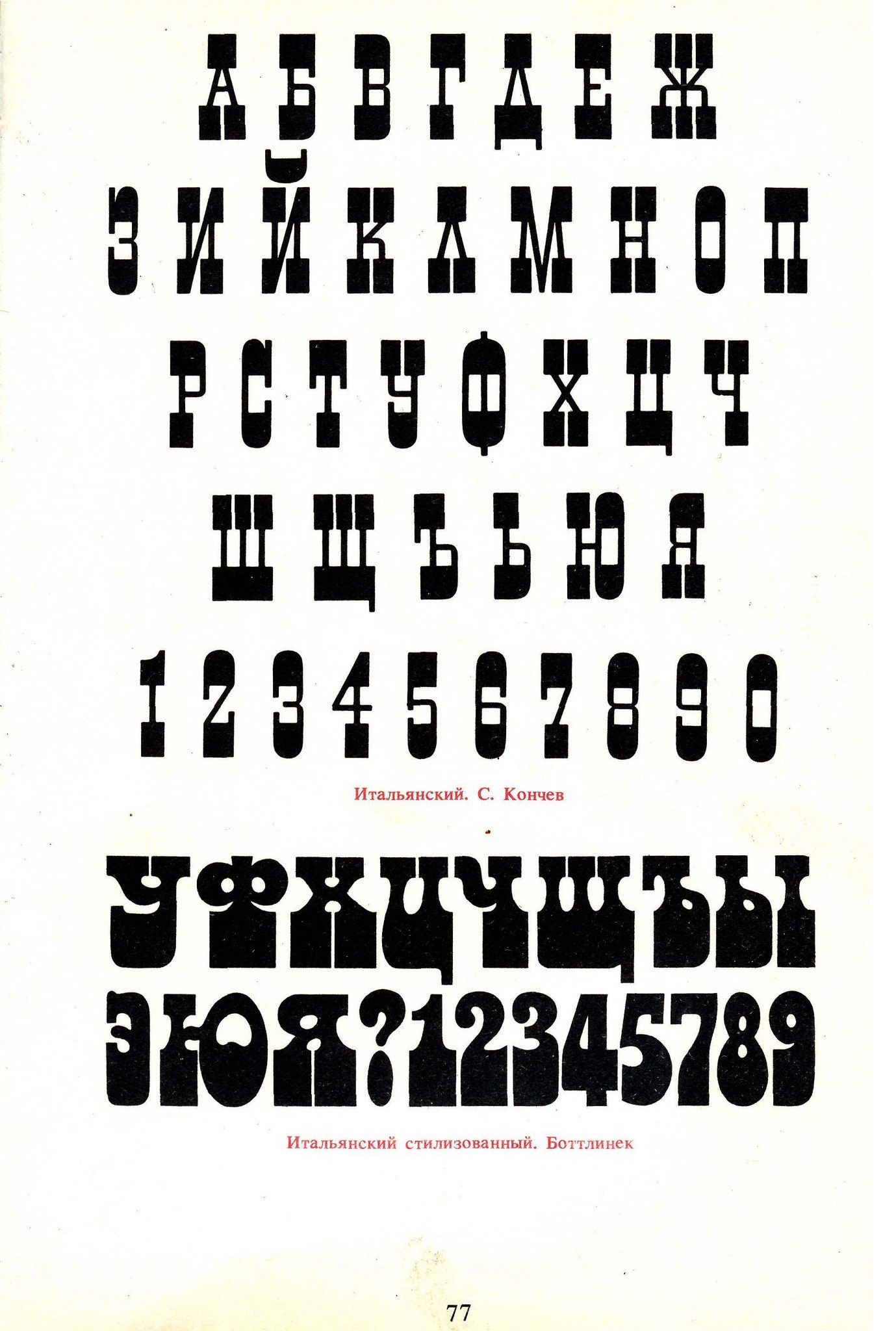
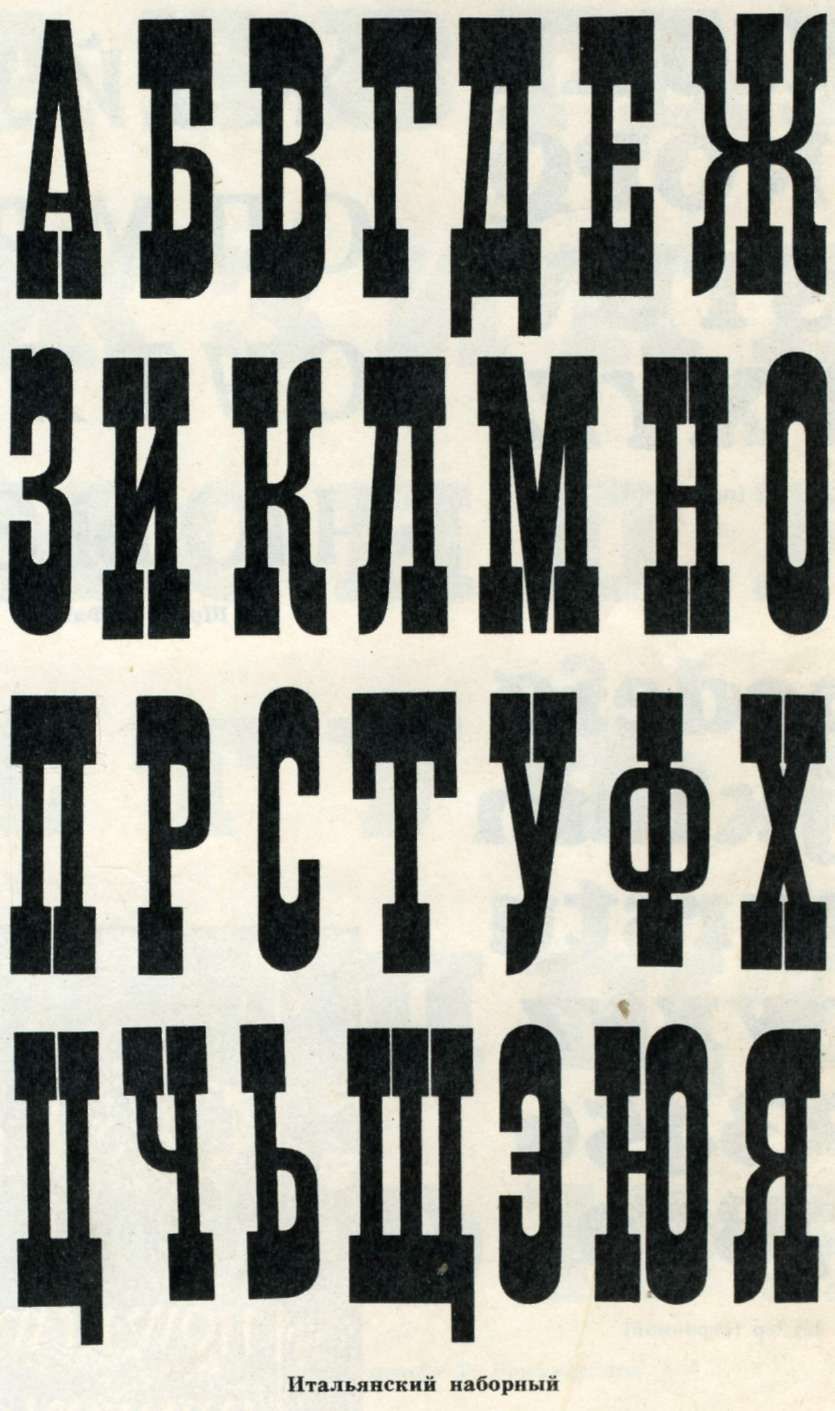
zetafonts · литейный итальянский шрифт
zetafonts · литейный итальянский шрифт предварительный просмотр текста: День без солнца • 6 стилей Adlery (Pro) • 3 модели Aliens and Cows (Обычный) • 8 различных стилей Amazing Grotesk (Ультра) • 9 стилей Удивительная плита (жирный шрифт) • 21 переменная стиля Anaphora (Обычный) • 22 стиля Другой потертый (Обычный) • 5 стилей Antipasto Pro (полужирный) • 17 стилей Aquawax Fx (обычный) • 38 разных стилей Aquawax Pro (обычный) • 28 различных стилей Ариста Про (Обычный) • 23 стиля Aristotelica Pro (стандартный дисплей) • 43 стиля Arsenica (Обычный) • 43 разных стиля Arturo (Обычный) • 15 стилей Asgard (средний) • 73 различных стиля Bakemono (Mono Regular) • 22 разных стиля Beatrix Antiqua (Обычный) • 18 стилей Berton (Voyage) • 2 стиля Bimbo (Обычный) • 7 стилей Blacker Pro (Display Regular) • 73 различных стиля Blacker Sans Pro (Blacker Sans Display Bold) • 63 различных стиля Самый черный (Обычный текст) • 8 стилей Корпус (Grotesque Fit Regular) • 64 модели Bogart (Обычный) • 29 различных стилей Bubbleboddy Neue (очень жирный) • 6 начертаний Calvino (Обычный) • 38 разных стилей Cinematografica (Обычный) • 7 стилей Коко Готика Про (Обычный) • 48 переменных стилей Coco Sharp (обычный) • 62 разных стиля CocoBiker (обычный) • 5 стилей Cocogoose Classic (обычный) • 16 стилей Cocogoose Pro (обычный) • 87 различных стилей Cocomat Pro (обычный) • 18 стилей Кокосигнум (Corsivo Italico Regular) • 10 стилей Cocotte (Обычный) • 12 стилей Codec Pro (Extrabold) • 23 переменных стиля Кодек Теплый Холодный (Кодек Холодный Обычный) • 48 стилей Domotika Pro (Обычный) • 16 различных стилей DoubleBass (Обычный) • 4 стиля Duepuntozero Pro (жирный шрифт) • 29 начертаний Eastman (Roman Extrabold) • 180 различных стилей Extenda (70 Тера) • 13 различных стилей Florentia (Светлая) • 18 стилей Garbata (средний) • 17 разных стилей Хагрид (Тяжелый) • 28 стилей, переменная Handvetica Neue • 3 модели Заголовок сейчас (33 книги) • 162 стиля переменных Заголовок Pro (жирный) • 146 начертаний Iconic (жирный шрифт) • 30 стилей Kabrio (жирный) • 56 начертаний Китч (жирный) • 32 стиля Кляйн (жирный шрифт) • 55 стилей переменных Lovelace (средний) • 30 стилей Малик (Экстражирный) • 18 различных стилей Marcovaldo (Обычный) • 1 стиль Миллиграмм (Обычный) • 38 различных стилей Monterchi (светлый) • 50 стилей Оскорбительное поведение • 1 стиль Panforte Pro (Panforte Regular) • 7 стилей Radcliffe (Обычный) • 26 стилей Салат (Обычный) • 19 разных стилей Stadio Now (Новарезе) • 26 стилей, переменная Stinger (тяжелый) • 46 различных стилей Studio Gothic (Средний) • 24 стиля Sugo Pro (классический обычный) • 20 стилей Тариф (средний) • 21 стиль Более толстый (Экстрачерный) • 46 разных стилей Назад
Вверх
Italian Font — Etsy Turkey
Etsy больше не поддерживает старые версии вашего веб-браузера, чтобы обеспечить безопасность пользовательских данных.

