Как изменить шрифт для элемента Text на веб-странице
- Скачать
- 300+ Функций
- Конструкторы сайтов
- Премиум
- Форумы
- Блог
- Help
- RU
- Войти
- Зарегистрироваться
- Главная
- Функции
- Элементы дизайна
- Текстовый элемент
- Текстовый Шрифт
Несмотря на растущую популярность визуальных мультимедийных элементов, текст по-прежнему является наиболее часто используемым типом для доставки информации в Интернете. Ваш веб-сайт должен иметь читаемый шрифт для предоставления контента. Выберите текстовый элемент, а затем измените его шрифт на панели свойств. Мы предоставили вам более 900 шрифтов Google и выделили самые популярные в отдельный список. Вы также можете найти недавно использованные шрифты в другом списке. Также есть возможность добавить собственный шрифт.
Ваш веб-сайт должен иметь читаемый шрифт для предоставления контента. Выберите текстовый элемент, а затем измените его шрифт на панели свойств. Мы предоставили вам более 900 шрифтов Google и выделили самые популярные в отдельный список. Вы также можете найти недавно использованные шрифты в другом списке. Также есть возможность добавить собственный шрифт.
Просмотр по категориям функций
Элементы веб-страницы
Поддерживаемые системы
Визуальный редактор страниц
Элементы дизайна
Медиа библиотеки
Свойства элемента
Отзывчивый
Эффекты анимации
Настройки темы
Форма обратной связи
Верхний и нижний колонтитулы
Блог
Электронная торговля
SEO
Пользовательский код
Особенности приложения
Свойства сайта и страницы
Виджеты WordPress
Все, что вам нужно для создания бесплатного веб-сайта
Используйте наш Конструктор веб-сайтов для проектирования и создания веб-сайтов без программирования. Перетащите все, что хотите, в любое место.
Создатель веб-сайта автоматически адаптирует ваш веб-сайт для мобильных устройств, чтобы сделать его адаптивным. Выбирайте из более чем 10,000 настраиваемых шаблонов веб-сайтов.
Перетащите все, что хотите, в любое место.
Создатель веб-сайта автоматически адаптирует ваш веб-сайт для мобильных устройств, чтобы сделать его адаптивным. Выбирайте из более чем 10,000 настраиваемых шаблонов веб-сайтов.
Скачать для Windows Скачать для Mac
Связанные функции
Высота строки текста
Высота строки — это основное свойство текста, определяющее количество пространства над и под строками текста. Вы можете изменить значение высоты строки, выбрав или введя текст в поле на панели свойств для выбранного заголовка, текста или других элементов. Обычно рекомендуется использовать меньшую высоту строки для больших размеров шрифта.
Зачеркнутый текст
Зачеркивание используется, чтобы подчеркнуть, что текст или предложение должны быть исключены из утверждения. Этот стиль доступен в раскрывающемся меню «Стиль шрифта» на панели свойств.
Вес шрифта
Одни и те же шрифты семейства с разной толщиной шрифта указывают на иерархию, намерение и выделяют важную информацию. Использование правильной толщины шрифта в нужных местах — это своего рода искусство. В Nicepage вы можете использовать широкий диапазон поддерживаемых значений веса шрифта, поддерживаемых семейством шрифтов, чтобы в полной мере воспользоваться этим свойством. Если поддерживается, вы можете иметь разные веса шрифта для каждого стиля текста и адаптивных режимов — от тонкого (100) до черного (900).
Пользовательский шрифт
У вас есть доступ к сотням предустановленных шрифтов Google, которые очень доступны и удобны для браузера. Nicepage не ограничивает вас этими шрифтами. Вы также можете загрузить или приобрести сторонние пользовательские шрифты, чтобы использовать их для создания своего уникального дизайна. Вы можете загрузить пользовательские шрифты в открытый список шрифтов на панели свойств для выбранного элемента.
Цвет текста
Цвет — это первое, что вы представляете, когда думаете о веб-дизайне. Вы можете выбрать любой из сгенерированных предустановленных цветов из палитры, которую можно изменить, щелкнув ссылку «Цвета» на панели тем быстрого доступа. При необходимости используйте диалоговое окно «Палитра цветов», чтобы добавить любой дополнительный цвет, который можно найти в диалоговом окне «Цвет» на панели свойств для выбранного текста. Вы можете обновить стиль с помощью цвета, чтобы применить один и тот же цвет ко всем экземплярам стилей текста, используемых на веб-сайте.
Основное выравнивание текста
Помимо выравнивания элементов, размещающего текстовый элемент в группе, ячейке сетки или блоке, вы можете использовать базовое выравнивание для упорядочения содержимого внутри текстового элемента. Чтобы реализовать это, вам нужно выбрать текстовый элемент и щелкнуть один из значков выравнивания на панели свойств. Это поможет вам расположить текстовый элемент и его внутреннее содержимое по-разному, если это необходимо.
Это поможет вам расположить текстовый элемент и его внутреннее содержимое по-разному, если это необходимо.
Значок в тексте
Значок, добавленный к тексту, облегчает чтение, понимание и помогает просто и быстро передать настроение. Обычно он призывает к действию и просто делает текст более привлекательным. С другой стороны, текст рядом со значком помогает сделать его более понятным, уменьшая двусмысленность. Чтобы упростить совместное использование значка и текста, в Nicepage вы можете вставить значок в текст с контекстной панели инструментов. При необходимости вы можете использовать раздел «Значок» на панели свойств для текста, чтобы изменить значок.
Стили текста
Рекомендуется использовать разные стили в тексте, заголовках, тексте, цитатах, упорядоченных и неупорядоченных списках и т. д. Это косвенно влияет на ваш SEO-рейтинг, делая ваш контент более легким и приятным для чтения вашими пользователями и посетителями, а также предоставляя контекстные данные о вашем содержание построено с ключевыми словами для поисковых систем.
How To Edit The Font For The Text Element In The Property Panel
Text elements are still the principal elements that provide available information on the web page. Our site builder has a wide variety of various font styles available online through the Property Panel. To customize fonts, click on the text element to select and go to the options panel on your right. In the Text section, you can alter the site fonts and styles. You can choose the font from our library and make it bold, capital, italic, or underlined. Select the entire font family, whether serif, sans serif, script, or display, through our options to make overall text elements more laconic and identical. All recently used fonts and styles will be saved and displayed during the customization.
Create and add your styles to personally customize fonts. Click the OK button to apply the whole font family to the body text, heading, or footer. You can set a default font family for smaller body text and other font styles which correlate with it for bigger and more important texting elements.
You can also edit the WordPress theme of your site using added fonts for the header and body. It is easy to edit the entire website when you have prepared font as the whole library with the top custom templates you can quickly apply. Have complete control over font settings to open your websites to various stylings and fonts. See the fonts you can use now and check the library for future font decisions. It will be easy to open other sites that may contain interesting ideas and methods of displaying texting information. Find inspiration for yourself, not only for separate elements like texts under the header or body but the complete picture of the site’s styling.
Как изменить шрифт на сайте
Здравствуйте, уважаемые друзья. Сегодня мы поговорим о том, как изменить шрифты на сайте. От того какой шрифт или семейство шрифтов используется и зависит вид, в котором предстаёт сайт перед посетителями.
Только здесь не нужно путать заголовки, логотипы, подписи – выполненные в качестве графического изображения, со шрифтами, которые вы можете изменить в таблице стилей или исходном коде.
Этот метод идеально подходит для «лендингов».
Но тут есть несколько нюансов. От которых зависит вид вашего сайта на компьютерах разных пользователей. И сейчас мы разберёмся, от чего это зависит.
Содержание
- Что влияет на отображение шрифтов сайта
- Какие параметры отвечают за отображение шрифта на сайте
- Как настроить красивые шрифты для всех посетителей
Что влияет на отображение шрифтов сайта
Итак, у каждого из нас на компьютере установлены шрифты. Эти шрифты у всех одинаковы и устанавливаются вместе с операционной системой. Но вы можете установить сколько угодно шрифтов и наслаждаться красивым написанием.
Но вы можете установить сколько угодно шрифтов и наслаждаться красивым написанием.
Соответственно, эти шрифты будут поддерживаться во всех программах, используемых шрифты.
Для установки дополнительных шрифтов, достаточно скачать их из интернета и загрузить в папку со шрифтами:
пример для Windows
c:\windows\fonts
где, с: — имя раздела жёсткого диска
И соответственно, если у посетителя сайта не установлены дополнительные шрифты, а вы используете на своём сайте один из них – у посетителя будет отображаться ваш сайт, но со шрифтом, определённым по умолчанию в браузере. Которые вы всегда можете поменять.
Настройки браузераВот поэтому наиболее широкое распространение получили шрифты Arial, Times New Roman, Verdana, Tahoma. Эти шрифты используются на львиной доле сайтов и блогов.
Какие параметры отвечают за отображение шрифта на сайте
Вы знаете, что для современных сайтов и блогов (шаблоны WordPress в том числе) используется блочная вёрстка.
А раз так, то можно для каждого блока задавать свои параметры шрифта. Или определить эти параметры для всего сайта один раз. В общем, это уже на ваше усмотрение.
Итак, основными параметрами шрифта являются:
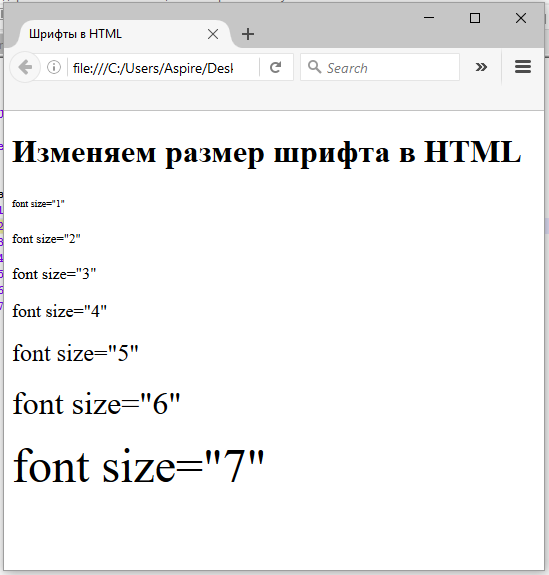
font-family: — какими шрифтами будет отображаться ваш сайт.
font-size: — размер шрифта.
Остальные параметры шрифта, в рамках данной статьи, рассматривать не будем.
Следовательно, поисследовав свой сайт, вы сможете узнать, какими шрифтами отображается ваш сайт.
К примеру, на моём блоге это выглядит так:
font- family: Arial,Verdana;
Что говорит о том, что в первую очередь сайт будет отображаться шрифтом Arial, а если у посетителя его нет (маловероятно), тогда Verdana. А если и его нет, то шрифтом, определённым в браузере.
Как настроить красивые шрифты для всех посетителей
Для того чтобы настроить шрифты на сайте и при этом эти шрифты видели все посетители сайта нужно выполнить несколько простых настроек.
Суть метода в следующем – шрифты будут подгружаться из библиотеки Гугла, и будут отображаться у всех посетителей сайта, независимо установлены эти шрифты на компьютере посетителя или нет.
Ну, давайте приступать.
Шаг 1.
Переходим в библиотеку шрифтов Google. И ищем подходящий шрифт для своего сайта.
Библиотека шрифтов ГуглНужно выбрать шрифты, поддерживающие кириллицу. Эти же шрифты будут поддерживать и латинские символы. Следовательно, проблем не будет.
Далее нужно выбрать шрифт, и можно переходить к настройкам.
Шаг 2.
Теперь следует выполнить 4 шага. Учтите, раз вы подгружаете шрифт со стороннего сервера, значит, это влияет на скорость загрузки сайта. В этом, конкретном случае незначительно, но всё же. Как узнать скорость загрузки сайта можете посмотреть здесь.
Первым делом нужно выбрать стиль отображения шрифта.
Стиль шрифтаДалее отмечаете, какие языки должны поддерживаться.
Языки шрифтаШаг 3.
Теперь предложенный код на третьем этапе нужно вставить в шаблон вашего сайта.
<link href='http://fonts.googleapis.com/css?family=Lora:400italic&subset=latin,cyrillic' rel='stylesheet' type='text/css'>
Код, предложенный на третьем шаге, нужно вставить в заголовок вашего сайта. Как правило, за заголовок отвечает файл header.php. Код вставляем в теги ХЕД
<head>Ваш код</head>Код в шапке сайта
Шаг 4.
Теперь нужно добавить в таблицу стилей нужный шрифт. Если брать мой блог за пример, то я хочу изменить шрифт только в статьях.
Для того чтобы узнать где вносить изменения нужно нажать правой кнопкой мышки на исследуемом объекте и в контекстно-зависимом меню выбрать «исследовать элемент». Или что-то вроде этого.
Анализ исходного кодаГлавное, узнать класс нужного блока, в каком файле и в какой строке нужно вносить изменения.
Как видно на скриншоте выше, мне нужно найти в файле style.css (таблица стилей) 183 строку и в неё добавить нужный шрифт.
Так как в редакторе WordPress нет номера строки, я использую поиск (CTRL+F) и ищу класс нужного мне блока. Найдя его, вношу нужные изменения.
Найдя его, вношу нужные изменения.
Вы, на моём примере, делаете нечто подобное, но со своей темой.
На этом вся эта нехитрая процедура закончена, в итоге у вас изменится шрифт в том блоке, в котором вы вносили изменения. И этот шрифт будет видеть каждый посетитель сайта.
Шрифт измененНу что ж друзья теперь вы знаете, как легко изменить шрифт на сайте. А у меня на этом сегодня всё, если будут вопросы, пишите в комментариях.
И обязательно посмотрите видеоурок, в нём я всё наглядно показываю и рассказываю, всё по теме.
До встречи в следующих статьях.
С уважением, Максим Зайцев.
Как изменить шрифт в Google Chrome на Mac или ПК
- Вы можете изменить шрифт в браузере Google Chrome через меню настроек.
- В Google Chrome есть несколько предустановленных шрифтов, между которыми вы можете переключаться, чтобы пользователи могли полностью контролировать внешний вид своего браузера.

- Посетите домашнюю страницу Business Insider, чтобы узнать больше.
Google Chrome — официальный интернет-браузер Google — позволяет изменять шрифты браузера по умолчанию, а также их размер.
Вы можете легко сделать это в меню настроек и переключаться между несколькими предустановленными параметрами, такими как шрифты с засечками, без засечек или шрифты фиксированной ширины.
Вот как изменить шрифты в Google Chrome на вашем Mac или ПК.
Ознакомьтесь с продуктами, упомянутыми в этой статье:MacBook Pro (от 1299,99 долл. США).в Best Buy)
Lenovo IdeaPad 130 (от $299,99 в Best Buy)
Как изменить шрифт в браузере Google Chrome1. Откройте Google Chrome на Mac или ПК.
2. Нажмите на три вертикальные точки (кнопка меню) справа от строки URL. Если вы давно не обновляли Google Chrome, это может быть заменено белой стрелкой внутри красного или зеленого круга.
3. Выберите «Настройки».
4. Прокрутите вниз и выберите «Настроить шрифты». Это будет под заголовком «Внешний вид».
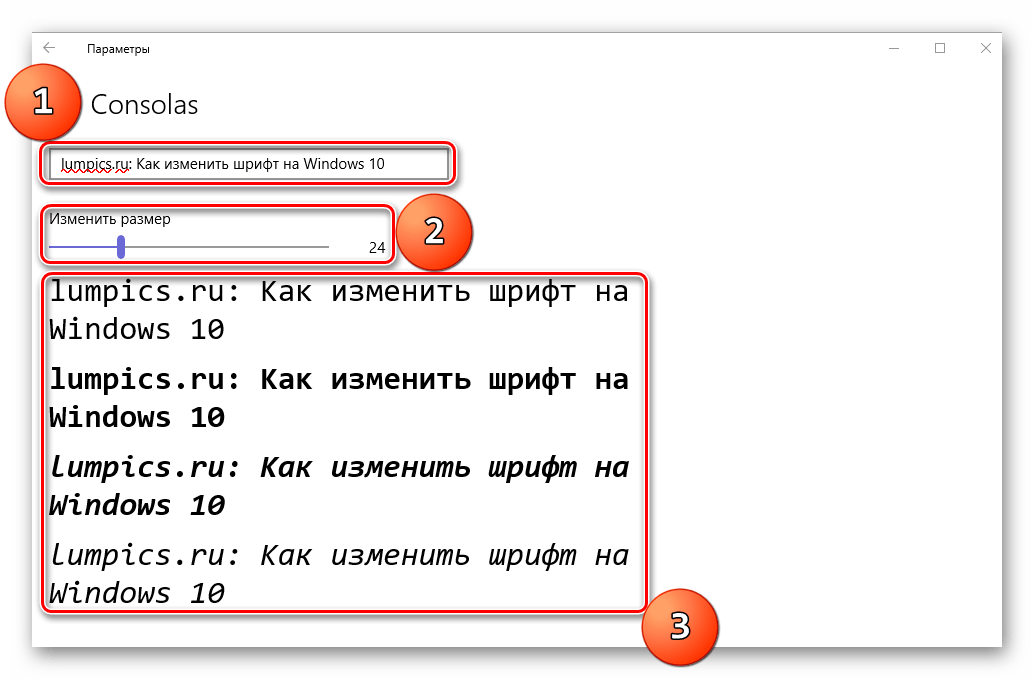
Откройте меню «Настройка шрифтов». Уильям Антонелли/Business Insider5. Отсюда вы можете изменить размер шрифта с помощью двух ползунков. Первый ползунок определяет размер стандартного текста, а второй — размер шрифта.
Вы также можете настроить типы шрифтов. Шрифты в Google Chrome делятся на четыре типа: с засечками, без засечек, с фиксированной шириной и стандартные. Используя раскрывающиеся меню, вы можете выбрать, какие именно шрифты Chrome будет использовать для каждого из этих типов.
Используя раскрывающиеся меню, вы можете выбрать, какие именно шрифты Chrome будет использовать для каждого из этих типов.
6. Выберите параметры шрифта и перезапустите браузер, чтобы изменения вступили в силу.
Как печатать из Google Chrome на компьютере или мобильном устройстве
Как добавлять закладки в Google Chrome на компьютере или мобильном устройстве
Как восстановить вкладки Google Chrome тремя способами 9002 5
Как изменить домашнюю страницу в браузере Google Chrome для Mac или ПК
Как изменить настройки автозаполнения Google Chrome и отредактировать сохраненные адреса или платежную информацию
Insider Inc. получает комиссию, когда вы покупаете по нашим ссылкам.
получает комиссию, когда вы покупаете по нашим ссылкам.
Как изменить шрифты в Google Chrome для Windows 10
Примечание: Большинство веб-сайтов теперь сообщают браузеру, какие шрифты использовать для отображения текста, и эти шрифты будут иметь приоритет над вашим выбором.
Краткая направляющая
- Нажмите кнопку Меню в правом верхнем углу окна браузера или нажмите Alt + F на клавиатуре. Выберите Настройки .
- Щелкните Внешний вид слева, затем щелкните Настройка шрифтов справа.
- Используйте раскрывающиеся меню, чтобы выбрать, какие шрифты использовать для стилей Standard , Serif , San-serif и с фиксированной шириной .
До и после
Пошаговое руководство ссылка
В этом разделе объясняются шаги, которые необходимо выполнить, если вы хотите изменить шрифты в Веб-браузер Google Chrome для Windows 10. Это пошаговое руководство с изображениями экранов, которое поможет вам.
Это пошаговое руководство с изображениями экранов, которое поможет вам.
Откройте настройки
1. Нажмите или коснитесь значка меню в правом верхнем углу окна браузера или нажмите Alt + F. В меню выберите «Настройки».
Нажмите «Настроить шрифты»
3. Нажмите «Внешний вид» слева, затем нажмите «Настроить шрифты» справа.
Выберите новые шрифты
4. На экране «Настройка шрифтов» вы можете изменить шрифты, используемые для стилей «Стандартный», «С засечками», «Без засечек» и «Фиксированная ширина». Если на веб-сайте не указано, какие шрифты использовать, или выбранные шрифты недоступны на вашем устройстве, браузер вместо этого будет использовать выбранные вами шрифты. Используйте четыре раскрывающихся меню, чтобы выбрать выбранный шрифт для каждого из них.
Стандартный шрифт: Если на посещаемом вами веб-сайте не указан определенный шрифт или стиль шрифта, текст будет отображаться с использованием шрифта, выбранного вами здесь.
Шрифт с засечками: Эти шрифты имеют маленькие ножки вверху и внизу букв, как классический шрифт Times New Roman. Если на веб-сайте, который вы посещаете, указано использование шрифта с засечками, браузер будет использовать выбранный вами шрифт.
Шрифт без засечек: Это современные шрифты без ножек вверху и внизу букв. Если на веб-сайте, который вы просматриваете, указано использование шрифта без засечек, браузер отобразит выбранный вами шрифт.
Шрифт фиксированной ширины: В этих шрифтах все буквы, цифры и специальные символы имеют одинаковую ширину, и они часто используются для написания и отображения компьютерного кода. Если на веб-сайте, который вы посещаете, указано использование шрифта фиксированной ширины, Chrome отобразит выбранный вами шрифт.
Примечание: Если это не работает, это может быть связано с тем, что настройками вашего компьютера управляет кто-то другой (например, ИТ-отдел или администратор).