Как правильно подобрать шрифт в дизайне?
Выбрав неправильный шрифт, многие «разрушают» свои проекты, потому что даже если остальное действительно блестящее – неподходящий шрифт может испортить все. Разбираемся, какие бывают шрифты и что еще важно в оформлении текстовой части дизайна.
Это, наверное, одна из самых распространенных проблем, с которыми сталкиваются неопытные графические дизайнеры.
Но вначале…
Давайте определимся:
- Людям какого возраста и пола адресовано ваше предложение?
- Предназначены ли услуги или продукты для широкой или узкой аудитории?
- Это «бренд для всех»?
- Или цель очень точная, например, образованные женщины в возрасте 25−35 лет из больших городов?
- Каковы ценности компании и что она хочет донести до получателей?
- Бренд строгий эксклюзивный или, может быть, детский милый?
Запишите ответы на эти вопросы! Они помогут вам с окончательным выбором шрифта, о чем мы подробно расскажем в этой статье!
Типографика — что это?
Типографика — это один из самых важных вопросов при проектировании, и проблему выбора подходящего шрифта для проекта не стоит недооценивать.
Типографика — это среда, с помощью которой визуально формируется содержание текста.
Выбор этой формы, существенно влияющей на читабельность текста и ощущения читателя, зависит от сотен, если не тысяч доступных шрифтов. Типографика может быть нейтральной или вызывать эмоции, она может отражать художественные, политические или философские тенденции или характеризовать личность человека или идеологию компании.
Типографика — это не статичная сфера, она постоянно развивается. Ряд используемых сегодня шрифтов основан на дизайне, разработанном в ранние исторические эпохи.
Римские маюскулы и минускулы Каролингов, введенные на заре полиграфической промышленности во время правления Карла Великого, в качестве стандарта, действовавшего в 15 веке, все еще широко используются сегодня.
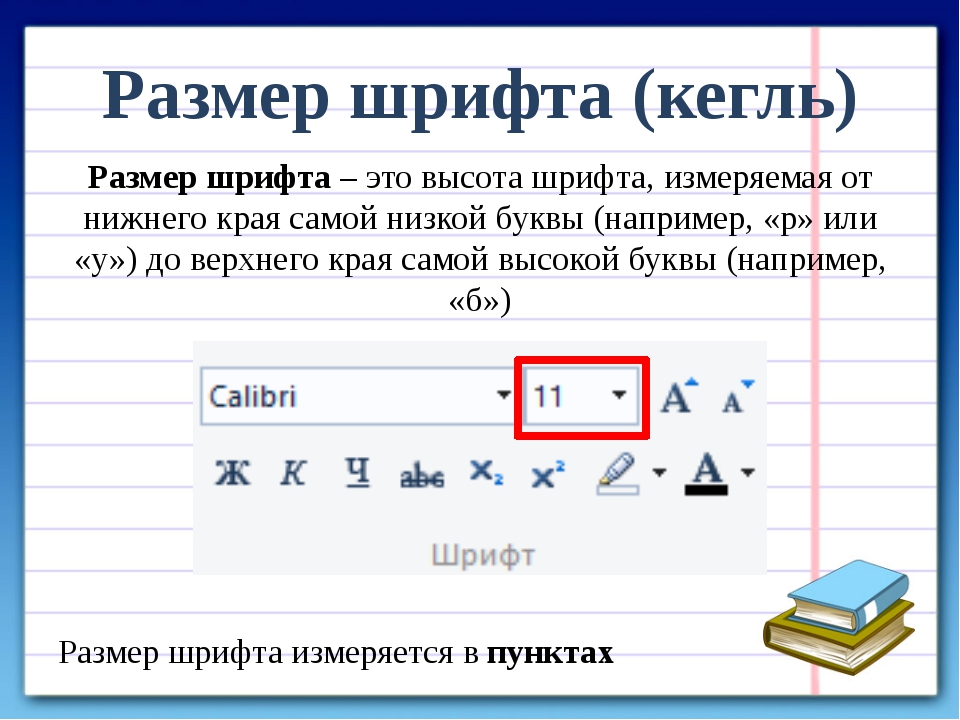
- Размер
Размер шрифта исторически относится к размеру печатаемых шрифтов. Размер шрифта комфортного для чтения от 8 до 14 пунктов. Важно понимать, что изменение регистра букв в тексте вводит градацию важности данного фрагмента текста. Именно размер шрифта определяет, что будет прочитано в первую очередь, и, следовательно, текст, написанный более крупным шрифтом, будет прочитан первым.
Размер шрифта комфортного для чтения от 8 до 14 пунктов. Важно понимать, что изменение регистра букв в тексте вводит градацию важности данного фрагмента текста. Именно размер шрифта определяет, что будет прочитано в первую очередь, и, следовательно, текст, написанный более крупным шрифтом, будет прочитан первым.
- Разборчивость и удобочитаемость
Это важные факторы, которые следует учитывать при выборе правильного шрифта для проектов. Каждый используемый шрифт должен быть разборчивым и комфортным для чтения. Разборчивость шрифта влияет на внешний вид дизайна. Разборчивость — определяет, насколько легко различать разные символы в тексте. Определяющие факторы: прописные, строчные буквы, контраст и т. д.
С другой стороны, удобочитаемость — это то, насколько легко читатель может обнаружить текст на странице печатного издания или экране. В отличие от удобочитаемости, разборчивость заключается в понимании и усвоении содержания текста. Следует эффективно сочетать эти два фактора. Шрифт должен быть разборчивым и удобочитаемым, так как он улучшит внешний вид проекта в целом.
Следует эффективно сочетать эти два фактора. Шрифт должен быть разборчивым и удобочитаемым, так как он улучшит внешний вид проекта в целом.
- Выравнивание
Выровненный по ширине текст приводит к изменению расстояния между словами. В таком тексте при большом количестве длинных слов между ними очень большие свободные пробелы. Они, в свою очередь, создают последовательности белых поверхностей, визуально соединяющихся друг с другом в нескольких последовательных строках текста. Это довольно часто встречается при автоматической обработке текста.
Во время выравнивания, помимо слишком больших промежутков между словами, вы также должны остерегаться переносов в конце строки. Если вы сомневаетесь, как выровнять текст — выровняйте блок по левому краю. В западной культуре мы читаем текст слева направо, сверху вниз. Поэтому выравнивание по левому краю делает чтение более комфортным.
-
Как вы могли заметить, разные шрифты вызывают разные ассоциации. Мы даже не осознаем, что автоматически присваиваем им личностные черты. Есть шрифты грустные или радостные, игривые или серьезные. Мы можем использовать это, чтобы помочь читателю лучше интерпретировать содержание текста. С другой стороны, если характер шрифта несовместим с контентом, читатель хуже усваивает информацию.
Мы даже не осознаем, что автоматически присваиваем им личностные черты. Есть шрифты грустные или радостные, игривые или серьезные. Мы можем использовать это, чтобы помочь читателю лучше интерпретировать содержание текста. С другой стороны, если характер шрифта несовместим с контентом, читатель хуже усваивает информацию.
Например, в дизайне сайта, продающего детские вещи, уместен детский шрифт, например: Walt Disney Script. Этот шрифт, использованный в проекте, переносит в мир сказок, грез, позволяет перенестись в прошлое и вызывает положительные эмоции. Еще один шрифт, который подходит для дизайна, предназначенного для детей — это Comic Sans.
Базовая система классификации шрифтов
Как классифицируются семейства шрифтов? Исходя из их характеристик. Различают следующие: шрифты с засечками, шрифты без засечек, декоративные.
- Шрифт с засечками
Засечки упрощают распознавание символов, что позволяет следить за текстом. Благодаря этому блок текста с этим шрифтом намного легче читать.
Благодаря этому блок текста с этим шрифтом намного легче читать.
- Шрифт без засечек
Шрифты без засечек, как нетрудно догадаться, лишены засечек. Поэтому длинные тексты с таким шрифтом обычно довольно трудно читать. Следовательно, он чаще всего используется для заголовков, подзаголовков и других дополнительных текстов.
- Декоративные шрифты
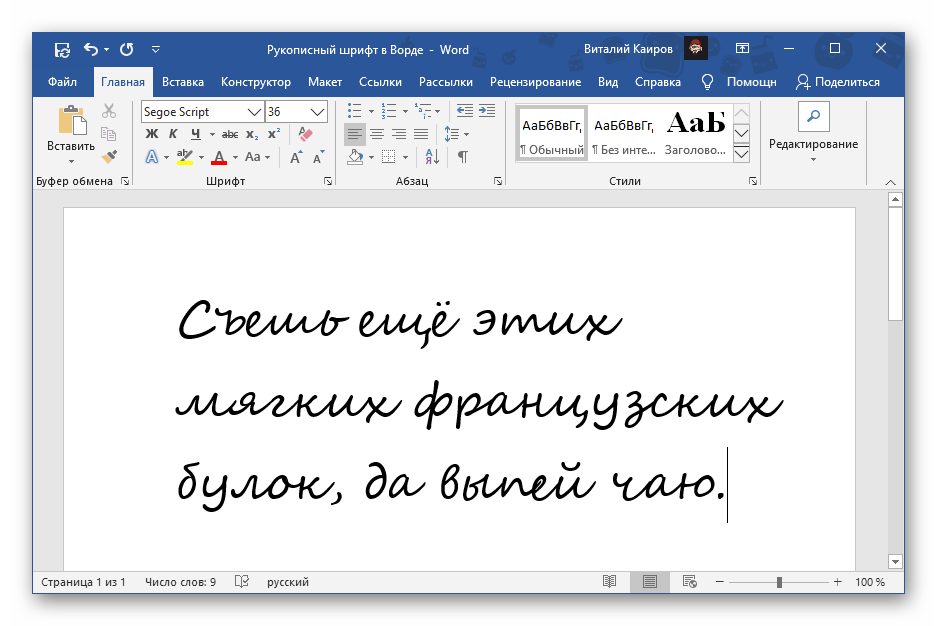
Объединенная группа, включающая шрифты, похожие на рукописный почерк, готические шрифты. Выбираются «по случаю». Так, например, рукописный шрифт используется для оформления дизайна приглашений, визиткок.
Параметры шрифта, то есть его толщина, цвет и размер
- Толщина
Вес шрифта — это его толщина. Это стоит учитывать в дизайне каждого проекта. Стоит помнить, что жирный текст всегда читается первым, так как он привлекает внимание.
Следовательно, рекомендуется использовать шрифты разного веса:
- самый жирный шрифт в основном заголовке
- в подзаголовках чуть меньше толщины
- обычный текст уже с нормальным весом
- Цвет
Цвет также является важным моментом, и влияет на особенности чтения текста. Часть текста, написанная отличным от остального цветом, будет более «заметной». Это прекрасная возможность для дизайнера обратить внимание на определенные части высказывания, чтобы подчеркнуть что-то важное.
Часть текста, написанная отличным от остального цветом, будет более «заметной». Это прекрасная возможность для дизайнера обратить внимание на определенные части высказывания, чтобы подчеркнуть что-то важное.
Можно выбирать контрастные и согласованные с точки зрения цветовых различий оттенки текста и фона. Можно свободно играть с цветами шрифта в дизайне. Для темно-синего текста фон может быть, как синим, так и оранжевым. Однако важно, чтобы цвета не «конфликтовали» друг с другом. Если вам не хватает художественного чутья, не забывайте проверять соответствие цветов.
-
Помните, что вам нужен контраст! Правильное использование жирного шрифта, подчеркивания и т. д. — очень полезно. Благодаря этому текст становится более читабельным и прозрачным. Читатель часто при просмотре текста ищет фразы, которые его чем-то заинтересуют, а затем читает фрагмент текста рядом с ними. Если вы хотите, чтобы дизайн восприняли таким, как вы его задумали, обратите внимание на эти фрагменты. Конечно, будьте осторожны, не переборщите, весь эффект может негативно повлиять на читаемость текста.
Если вы хотите, чтобы дизайн восприняли таким, как вы его задумали, обратите внимание на эти фрагменты. Конечно, будьте осторожны, не переборщите, весь эффект может негативно повлиять на читаемость текста.
Выявление потребности
Конечно, вы можете использовать в своем проекте разные шрифты, но если у вас нет в этом опыта, не стоит слишком много экспериментировать. Безопаснее комбинировать не более двух или трех шрифтов. Однако важно, чтобы все они дополняли друг друга. Например, нельзя комбинировать шрифты, с засечками и без засечек. Лучше сочетать их с гротесками или похожими на рукописное написание. Один, более смелый, чтобы привлекать внимание, а другой, более серьезный и элегантный, чтобы придать первому эстетическое оформление и сбалансировать всю композицию.
Не используйте слишком много шрифтов в дизайне! Помните, что чем меньше шрифтов, тем больше гармонии. Конечно, идеальная гармония — не всегда наша цель.
Как выбрать шрифт для проекта если ты новичок
Обновлено: 20.03.2023
Трудно подобрать шрифты для своего проекта? Тогда вы по адресу. В статье рассказывается о нескольких базовых принципах, которые помогут новичкам и не только создать гармоничный дизайн с текстом. Так же вы узнаете, как быстро найти шрифтов пару.
Содержание
Текст в современном дизайнеТекст – это самый популярный способ передачи информации, знакомый каждому!
В дизайне сайтов, мобильных приложений и рекламных плакатов чаще всего именно текст транслирует главную коммерческую мысль проекта. И от того, насколько правильно он будет представлен, зависит положительная реакция аудитории.
Текст может стать центральным объектом дизайна, вокруг которого уже строятся другие элементы – изображения, ссылки, иконки.
Пример использования крупной надписи в дизайне сайта violin-rio. dance
dance
Текст и типографика – искусство его оформления – нужны, чтобы передать большие объемы информации. На первом плане здесь простота чтения.
Начинающим дизайнерам трудно выбрать шрифт. Используя следующие советы, вы можете повысить качество своих работ.
Использование одного шрифта в проектеКогда решаете, какие шрифты использовать, помните – чем проще, тем лучше. Для начала ограничьте себя одним шрифтом на проект.
«Человеческий мозг не способен воспринимать более восьми элементов одновременно, и как только это количество увеличивается, внимание начинает рассеиваться. Выдержанное, концептуальное объявление бросается в глаза за счет строгой типографики. Никаких экспериментов — берите классический, испытанный шрифт, делайте привычный макет, и адресат прочтет ваше сообщение.»
«Что может быть проще и строже шрифта Futura»
(Эрик Шпикерман, «О шрифте»)
И действительно, разработанное более 70 лет назад семейство шрифтов, до сих пор остается популярным среди дизайнеров, олицетворяя немецкую строгость и сдержанность.
Если используете один шрифт в дизайне, меняйте его размер, стиль, начертание. Получится интересная, читаемая комбинация.
Советы по выбору шрифтовой парыПри выборе двух шрифтов, помните, что они должны дополнять друг друга. Графичный шрифт для заголовков и более простой для остального текста или наоборот, крупный простой шрифт для заголовка (например, Futura) и более экзотичный для остального текста. Таким образом получается шрифтовая пара.
В примере используются шрифты Helvetica Neue и Savoye LET
Одно из самых распространенных правил поиска шрифтовой пары это — шрифт с засечками для заголовков и без засечек для остального текста.
Популярными шрифтовыми парами в сочетании «заголовок – текстовый блок» по мнению успешного графического дизайнера Ярослава Трегубова являются следующие:
- Times New Roman – Arial
- Roboto Slab – Roboto
- PT Serif – PT Sans
- Noto Serif – Noto Sans
- Impact – Arial
- Georgia – Verdana
Комбинаций может быть намного больше. В статье приведены самые популярные.
В статье приведены самые популярные.
Для того, чтобы быстро подобрать шрифтовую пару воспользуйтесь сервисом Google Fonts. Покажу, как это работает.
Откройте сайт и выберите карточку шрифта, которому ищите пару, например, Oswald.
Найдите вкладку Pairlings и посмотрите, какие варианты подобрал для вас Google. В данном случае это шрифты: Roboto, Open Sans, Lato, Monserrat и Source Sans Pro.
Щелкая по каждому из этих шрифтов, открывается карточка с парой. Вы можете переставлять варианты, менять их начертание и смотреть, что получится.
На рисунке выше можно видеть пример сочетания шрифтов Oswald и Open Sans.
Естественно, Google будет подбирать шрифты, которые находятся в его базе. Тем не менее данный инструмент очень полезен для понимания того, как сочетаются шрифты и поиска наилучшей пары.
Бесплатный сервис для выбора шрифтовой пары.Я стараюсь обращать внимание на сайты и сервисы, призванные помочь дизайнерам в их работе. Одним из них является сайт heyreliable.com, где можно подобрать шрифтов пару из экземпляров с Google Fonts.
Одним из них является сайт heyreliable.com, где можно подобрать шрифтов пару из экземпляров с Google Fonts.
Там собрано 50 вариантов сочетаний разных шрифтов. Причем очень удачно.
Такие пары отлично подойдут для дизайна мобильных и веб проектов, а так же брошюр, журналов и других видов полиграфии.
Для новичков данный сервис послужит отличным примером того, как можно сочетать шрифты.
Шрифт и характер текстаШрифты имеют собственный язык и помимо текста несут в себе определенную информацию. Важно помнить о том, какую мысль вы хотите передать с помощью текста и выбирать подходящий по характеру шрифт.
В следующем примере косой шрифт с засечками вряд ли ассоциируется с профессией программист и больше похож на мультяшный. А вот прямой шрифт справа выглядит более технологичным.
Экзотические и графические шрифты годятся для сложных и небольших композиций, которые могут заменить иллюстрации. Но помните, что такой текст трудно читать. Хотя в некоторых случаях подобные шрифты лучше передают характер сообщения.
Хотя в некоторых случаях подобные шрифты лучше передают характер сообщения.
Шрифтов очень много, поэтому при поиске подходящего, думайте о том, какие ассоциации он вызывает у вас. Если в чем-то не уверены – вспомните о правиле «ЛУЧШЕ — ПРОЩЕ»
| ЧИТАЙТЕ ТАКЖЕ |
| Как выбрать шрифт в Material Design Узнайте какие правила для выбора шрифта в популярном направлении веб-дизайна разработал Google |
Приведем несколько классических примеров использования шрифтов:
1. Шрифты с засечками категории Serif (Times new roman, Garamond Text, Angelica Pro, Theano и другие) считаются классическими для печатных изданий.
2. Более современные шрифты без засечек из группы Sans Serif (Helios Antique, Bronto, Helvetica, Roboto) используются на десктопах и мобильных приложениях.
3. Такие шрифты как Comic Sans, Curls, Papyrus считаются устаревшими и вместо них лучше использовать варианты, которые меньше отвлекают пользователей от смысла текста.
4. Популярность набирают новые шрифты, вытесняющие классические Roboto и Helvetica. Среди тех, на которые можно обратить внимание при выборе шрифта для вашего проекта, следующие:
- Leto Sans
- Geometria
- AngelicaPro
- Gotham
- Circe
- Google Product Sans
- San Francisco
Важно помнить, что любой шрифт – это результат интеллектуального труда, на который накладываются ограничения авторского права.
Беспрепятственно в своих проектах вы можете применять шрифты, распространяемые по лицензии OFL (Open Font Licence). Во всех остальных случаях нужно внимательно читать условия использования. Как правило, файл с описанием лицензии прикрепляется к архиву со шрифтом, как это происходит на сайте fonts.google.com.
Скачивая шрифты из непроверенных источников, вы берете на себя ответственность за возможное неправомерное использование результатов чужого труда.
Книги по типографике в помощь новичкуКниг о типографике и шрифтовой грамотности существует много. Из всей массы я бы выделила несколько вариантов, которые не просто передают сухую теорию, но и наполнены огромным количеством примеров и реальных кейсов.
Из всей массы я бы выделила несколько вариантов, которые не просто передают сухую теорию, но и наполнены огромным количеством примеров и реальных кейсов.
«О шрифте», Шпикерман Эрик
О шрифте
В книге очень много личной исследовательской и практической работы автора. Грамотное использование шрифтов с его легкой руки превращает неудавшийся дизайн в качественный. У автора есть чему поучиться.
«Шрифт в айдентике, рекламе, многостраничниках, упаковке, навигации и вебе» Мария Кумова, Ольга Калинкина, Анна Филиппова
«Шрифт в айдентике, рекламе, многостраничниках, упаковке, навигации и вебе»
Следуя из названия, книга рассказывает о применении шрифтов в разных продуктах. В ней много советов, опыта и практических описаний, что очень полезно для начинающих дизайнеров и не только. Есть раздел о каллиграфии и юридических аспектах использования шрифтов с примерами из жизни.
«Типографика: Шрифт, верстка, дизайн» Джеймс Феличи
«Типографика: Шрифт, верстка, дизайн»
Книга содержит огромное количество информации, которая учит грамотной работе с тектстом и шрифтами. Не зря она считается библией типографики.
Не зря она считается библией типографики.
Прочитав эти книги, вы расширите свои навыки по работе со шрифтами. Ну а для того чтобы уже сейчас создавать гармоничные дизайн-проекты, пользуйтесь советами, описанными в статье и получайте больше информации на сайте «Дизайн в жизни».
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и веб-дизайна |
Как изменить шрифт в GIMP (Краткие руководства со снимками экрана)
Выбор правильного шрифта является ключевым шагом в любом проекте графического дизайна. Это может создать веселое, игривое настроение или задать профессиональный, деловой тон; Короче говоря, правильный шрифт может решить ваш проект. В идеале, это должен быть забавный этап вашего процесса проектирования — если вы можете выбрать правильный шрифт!
Чтобы использовать определенный шрифт в GIMP, вам не нужно делать ничего особенного, если он уже установлен в вашей операционной системе. GIMP будет использовать ваши установленные шрифты без какой-либо дополнительной настройки, хотя вы можете настроить определенные шрифты так, чтобы они работали только в GIMP, если хотите (хотя я не понимаю, зачем это нужно).
GIMP будет использовать ваши установленные шрифты без какой-либо дополнительной настройки, хотя вы можете настроить определенные шрифты так, чтобы они работали только в GIMP, если хотите (хотя я не понимаю, зачем это нужно).
Если вы изучали какие-либо другие мои руководства по набору текста в GIMP, вы, возможно, уже знаете, что работать с инструментом «Текст» может быть сложно — или, может быть, вы узнали это на собственном горьком опыте. Хотя изменить шрифты в GIMP не так сложно, это не так просто, как должно быть.
Существует три способа изменения шрифтов в GIMP: с помощью панели «Параметры инструмента» , с помощью панели « Шрифты» или с помощью всплывающего наложения «Текст» , которое появляется при создании текстового поля на изображении.
Использовать всплывающее окно быстрее, но все может быстро разочароваться, потому что GIMP отдает приоритет настройкам на панели параметров инструмента, а иногда просто сбрасывает любые изменения, внесенные вами во всплывающем окне. Сэкономьте время и сначала настройте все с помощью параметров инструмента!
Сэкономьте время и сначала настройте все с помощью параметров инструмента!
Изменение шрифтов с помощью параметров инструмента «Текст»
Если вы еще не переключились на инструмент «Текст», переключитесь сейчас с помощью панели инструментов или сочетания клавиш T . На панели «Параметры инструмента» вы увидите все различные типографские параметры, которые предоставляет GIMP (или, по крайней мере, большинство из них).
Панель «Параметры инструмента» с параметрами инструмента «Текст»Изменить шрифт на самом деле довольно просто: либо щелкните имя текущего шрифта и начните вводить имя шрифта, который хотите использовать, либо щелкните миниатюру Aa и выберите один из список. К сожалению, как вы скоро увидите, это довольно тесное окно для просмотра большой коллекции, и вы даже не можете изменить его размер!
Не знаю, кто думал, что этого места достаточно для выбора шрифтов, но это был не типограф Существует половинчатое решение, дающее вам немного больше места: панель «Шрифты».
Панель «Шрифты»
Я думаю, что панель «Шрифты» — это либо пережиток, либо поспешная перевязка, но это также самый простой способ просмотреть вашу коллекцию и выбрать шрифт. Проблема в том, что вы не можете использовать его ни для чего другого; он делает только половину работы. Вам все равно придется использовать панель «Параметры инструмента», чтобы установить остальные параметры текста по умолчанию.
По крайней мере здесь можно увидеть полные названия шрифтов (обычно)Если ваша панель «Шрифты» не отображается в правом верхнем углу с кистями, узорами и историей, вы можете вернуть ее, открыв меню Windows , выбрав подменю Dockable Dialogs и выбрав Fonts из списка.
Изменение шрифтов с помощью наложения инструмента «Текст»
Также можно изменить шрифты с помощью всплывающего наложения инструмента «Текст», которое появляется над любым нарисованным текстовым полем. Просто щелкните имя шрифта и введите имя шрифта, который вы хотите использовать. Всего несколько символов, и GIMP покажет вам раскрывающийся список параметров.
Всего несколько символов, и GIMP покажет вам раскрывающийся список параметров.
Проблема с этим методом заключается в том, что он применяется только к фактическим символам, которые вы ввели в текстовое поле, а не к самому текстовому полю. Поэтому, если вы тестируете определенную фразу или имя и устанавливаете шрифт с помощью всплывающего окна, а затем удаляете эти символы, настройки текстового поля вернутся к тем, которые были установлены с помощью панели «Параметры инструмента».
Я несколько раз доводил себя до изнеможения, пока привыкал к этой особенности инструмента «Текст» в GIMP, но, надеюсь, это сэкономит вам время и нервы, когда вам нужно изменить шрифты в GIMP.
О Томасе Болдте
Я работаю с цифровыми изображениями примерно с 2000 года, когда у меня появилась первая цифровая камера. Я пробовал много программ для редактирования изображений. GIMP — это бесплатное и мощное программное обеспечение, но не совсем удобное для пользователя, пока вы не освоитесь с ним, и я хотел упростить для вас процесс обучения здесь.
GIMP — это бесплатное и мощное программное обеспечение, но не совсем удобное для пользователя, пока вы не освоитесь с ним, и я хотел упростить для вас процесс обучения здесь.
Изменение шрифта или размера шрифта в Numbers на Mac
Numbers
Искать в этом руководстве
Руководство пользователя номеровдля Mac
- Добро пожаловать
- Введение в числа
- Знакомство с изображениями, диаграммами и другими объектами
- Создать электронную таблицу
- Открытие или закрытие электронных таблиц
- Персонализируйте шаблоны
- Использовать листы
- Отменить или повторить изменения
- Сохраните таблицу
- Найти электронную таблицу
- Удалить таблицу
- Распечатать электронную таблицу
- Изменить фон листа
- Изменить вид электронной таблицы
- Настроить панель инструментов
- Показать или скрыть боковую панель
- Изменить настройки
- Установить шаблон по умолчанию
- Сенсорная панель для чисел
- Используйте VoiceOver для создания электронной таблицы
- Используйте VoiceOver для создания формул и автозаполнения ячеек
- Добавить или удалить таблицу
- Выбор ячеек, строк и столбцов
- Добавление или удаление строк и столбцов
- Переместить строки и столбцы
- Изменение размера строк и столбцов
- Объединить или разъединить ячейки
- Изменение внешнего вида текста таблицы
- Показать, скрыть или изменить заголовок таблицы
- Изменить цвета сетки таблицы
- Используйте стили таблиц
- Изменение размера, перемещение или блокировка таблицы
- Добавить текст в таблицы
- Добавляйте объекты в ячейки
- Добавить информацию об акциях
- Автозаполнение ячеек
- Копировать, перемещать или удалять содержимое ячейки
- Создание снимка таблицы
- Форматирование дат, валюты и т.
 д.
д. - Создание пользовательского формата ячейки
- Добавьте флажки и другие элементы управления в ячейки
- Форматирование таблиц для двунаправленного текста
- Форматирование дат, валюты и т.
- Перенос текста по размеру ячейки
- Выделите ячейки
- Данные фильтра
- Алфавитизация или сортировка данных в таблице
- Знакомство с категориями
- Добавляйте, редактируйте или удаляйте категории
- Изменить группы категорий
- Добавьте расчеты для суммирования групповых данных
- Введение в сводные таблицы
- Создать сводную таблицу
- Добавить и упорядочить данные сводной таблицы
- Изменение способа сортировки, группировки данных сводной таблицы и т.
 д.
д. - Обновить сводную таблицу
- Просмотр исходных данных для значения сводной таблицы
- Быстро рассчитать сумму, среднее значение и т. д.
- Вычислять значения, используя данные в ячейках таблицы
- Используйте справку по формулам и функциям
- Выберите данные для построения диаграммы
- Добавляйте столбчатые, столбчатые, линейные, площадные, круговые, кольцевые и лепестковые диаграммы.
- Добавьте точечные и пузырьковые диаграммы
- Интерактивные графики
- Удалить диаграмму
- Изменение типа диаграммы
- Изменить данные диаграммы
- Перемещение и изменение размера диаграмм
- Изменение внешнего вида рядов данных
- Добавьте легенду, линии сетки и другие маркировки
- Изменение внешнего вида текста и меток диаграммы
- Добавление границы и фона диаграммы
- Используйте стили диаграммы
- Выберите текст и поместите точку вставки
- Добавить текст
- Скопируйте и вставьте текст
- Используйте диктовку для ввода текста
- Используйте акценты и специальные символы
- Форматирование электронной таблицы для другого языка
- Используйте фонетические справочники
- Использовать двунаправленный текст
- Используйте вертикальный текст
- Измените шрифт или размер шрифта
- Жирный, курсив, подчеркивание и зачеркивание
- Изменить цвет текста
- Изменить заглавные буквы текста
- Добавление тени или контура к тексту
- Введение в стили абзаца
- Применение стиля абзаца
- Создание, переименование или удаление стилей абзаца
- Обновление или возврат стиля абзаца
- Используйте сочетание клавиш, чтобы применить стиль
- Отрегулируйте расстояние между символами
- Добавить буквицы
- Подъем и опускание символов и текста
- Автоматически форматировать дроби
- Создание и использование стилей символов
- Формат дефисов и кавычек
- Форматирование китайского, японского или корейского текста
- Установить позиции табуляции
- Выровнять текст
- Форматировать текст в столбцы
- Отрегулируйте межстрочный интервал
- Форматировать списки
- Добавляйте и редактируйте уравнения
- Добавить эффект выделения к тексту
- Добавить ссылки
- Добавление правил (строк) для разделения текста
- Добавить изображение
- Добавить галерею изображений
- Редактировать изображение
- Добавить и изменить фигуру
- Объединяйте или разбивайте фигуры
- Нарисуйте фигуру
- Сохранение фигуры в библиотеке фигур
- Добавление и выравнивание текста внутри фигуры
- Добавьте линии и стрелки
- Анимируйте, делитесь или сохраняйте рисунки
- Добавить видео и аудио
- Запись аудио
- Редактировать видео и аудио
- Установка форматов фильмов и изображений
- Используйте линейки
- Размещение и выравнивание объектов
- Используйте направляющие для выравнивания
- Поместите объекты в текстовое поле или фигуру
- Слой, группировка и блокировка объектов
- Изменить прозрачность объекта
- Заливка объектов цветом или изображением
- Добавление границы к объекту или листу
- Добавить подпись или заголовок
- Добавьте отражение или тень
- Используйте стили объектов
- Изменение размера, поворот и отражение объектов
- Поиск слов
- Найти и заменить текст
- Заменить текст автоматически
- Проверять орфографию
- Установить имя автора и цвет комментария
- Выделите текст
- Добавить и распечатать комментарии
- Отправить таблицу
- Введение в сотрудничество
- Приглашайте других к сотрудничеству
- Совместная работа над общей электронной таблицей
- Просматривайте последние действия в общей электронной таблице
- Изменение настроек общей электронной таблицы
- Прекратить совместное использование электронной таблицы
- Общие папки и совместная работа
- Используйте Box для совместной работы
- Используйте iCloud с номерами
- Импорт файла Excel или текстового файла
- Экспорт в Excel или другой формат файла
- Уменьшите размер файла электронной таблицы
- Сохранение большой электронной таблицы в виде файла пакета
- Восстановить более раннюю версию электронной таблицы
- Переместить электронную таблицу
- Заблокировать электронную таблицу
- Защита электронной таблицы паролем
- Создание пользовательских шаблонов и управление ими
- Перенос электронных таблиц с помощью AirDrop
- Передача электронных таблиц с помощью Handoff
- Перенос электронных таблиц с помощью Finder
- Горячие клавиши
- Символы сочетания клавиш
- Авторские права
Вы можете изменить шрифт и размер шрифта текста, а также заменить шрифт везде, где он встречается в электронной таблице.
Изменение шрифта или размера шрифта
Выберите текст, который хотите изменить.
Чтобы изменить весь текст в текстовом поле или ячейке таблицы, выберите текстовое поле или ячейку таблицы.
В боковой панели «Формат» нажмите вкладку «Текст», затем нажмите кнопку «Стиль» в верхней части боковой панели.
Нажмите всплывающее меню «Шрифт», затем выберите шрифт.
Щелкните маленькие стрелки справа от размера шрифта, чтобы увеличить или уменьшить его.
Совет: На панель инструментов можно добавить кнопки для изменения шрифта и увеличения или уменьшения выделенного текста.
Замена шрифтов
Чтобы заменить шрифт везде, где он встречается в электронной таблице, вы можете заменить его другим шрифтом.
Выберите «Формат» > «Шрифт» > «Заменить шрифты» (в меню «Формат» в верхней части экрана).

Нажмите двойную стрелку справа от шрифта, который вы хотите заменить, затем выберите замену.
Если шрифт указан как отсутствующий, также выберите гарнитуру.
Щелкните Заменить шрифты.
Шрифт заменяется везде, где он встречается. Заменяющий шрифт использует тот же размер и вес, что и заменяемый шрифт.
При открытии электронной таблицы, в которой используются шрифты, не установленные на вашем компьютере, в верхней части электронной таблицы ненадолго появляется уведомление об отсутствующем шрифте. В уведомлении нажмите Показать и выберите шрифт для замены. Если у вас есть отсутствующий шрифт и вы хотите установить его на свой компьютер, используйте книгу шрифтов, доступную в папке «Приложения» на вашем Mac (см. инструкции в Руководстве пользователя книги шрифтов).
Если вы выберете заменяющий шрифт для электронной таблицы, а затем установите отсутствующий шрифт, ваша электронная таблица будет продолжать использовать замещающий шрифт до тех пор, пока вы не замените его установленным шрифтом.
