Как изменить шрифт на сайте: 2 рабочих способа
От автора: приветствую вас на webformyself. Информация – это то, ради чего мы все используем интернет. Хорошо подобранный шрифт позволяет лучше воспринимать текстовую информацию, что увеличивает лояльность людей к какому-то ресурсу. Давайте сегодня разбираться, как изменить шрифт на сайте.
Как менять параметры
Стоит отметить сразу же, что под изменением текста можно понимать просто изменение его параметров, либо же изменение самого имени шрифта, после чего буквы и символы будут выглядеть абсолютно по-другому. В первом же случае он просто приобретет другой цвет, станет более жирным или курсивным.
Такие параметры меняются с помощью css-свойств для работы с текстом. Подробно о них вы можете узнать из нашего учебника по css для новичков.
Как менять шрифты
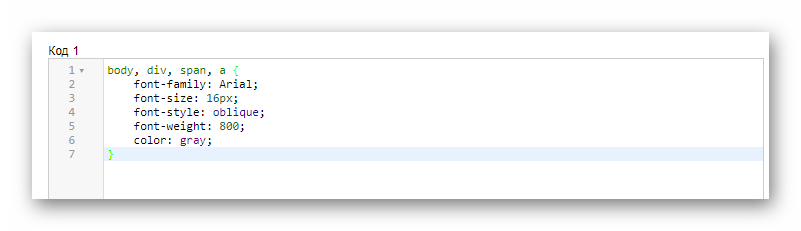
А мы переходим к нашему главному на сегодня вопросу. Для таких изменений вам потребуется опять же знания css хотя бы на базовом уровне. Чтобы изменить шрифт, необходимо написать для нужного нам элемента свойство:
Чтобы изменить шрифт, необходимо написать для нужного нам элемента свойство:
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееfont-family: название;
font-family: название; |
Например, если менять вы хотите для всего сайта, то нужно искать в таблице стилей (обычно style.css) селектор body. Обычно у него задано несколько шрифтов. Тот, что стоит самым первым после двоеточия и будет использоваться в первую очередь. Если по каким-то причинам его не получилось загрузить, браузер выберет второй и так до тех пор, пока не будет найден шрифт, который доступен для использования в данный момент.
Вы должны знать, что существуют так называемые стандартные шрифты, которые есть на любой OC и их можно использовать без всяких страхов. Например, это Arial, Times New Roman, Tahoma и т.д. Для еще большей надежности после указания конкретного названия через запятую можно указать семейство шрифтов. В этом случае, если выбранное начертание не доступно, браузер выберет первый оптимальный из семейства.
В этом случае, если выбранное начертание не доступно, браузер выберет первый оптимальный из семейства.
font-family: Arial, «Times New Roman», sans-serif;
font-family: Arial, «Times New Roman», sans-serif; |
В этом примере сначала будет подставлен шрифт Arial. Если он найден, то именно он будет использоваться. Если нет, то браузер будет искать Times New Roman. Кстати, обратите внимание на то, что если название шрифта состоит из нескольких слов. Его нужно заключать в двойные кавычки.
Через запятую мы указали семейство шрифтов “без засечек”. На всякий случай. Также существуют такие: serif (с засечками), cursive (курсивные), monospace (моноширинные), fantasy (декоративные). Каждое семейство для своих целей. Например, основной шрифт для чтения информации лучше выбирать без засечек.
Для цитат вы можете использовать курсивный текст, для вывода машинного кода – моноширинный. Наконец, различные заголовки любят оформлять с помощью декоративных шрифтов.
Как загрузить новый шрифт на сайт?
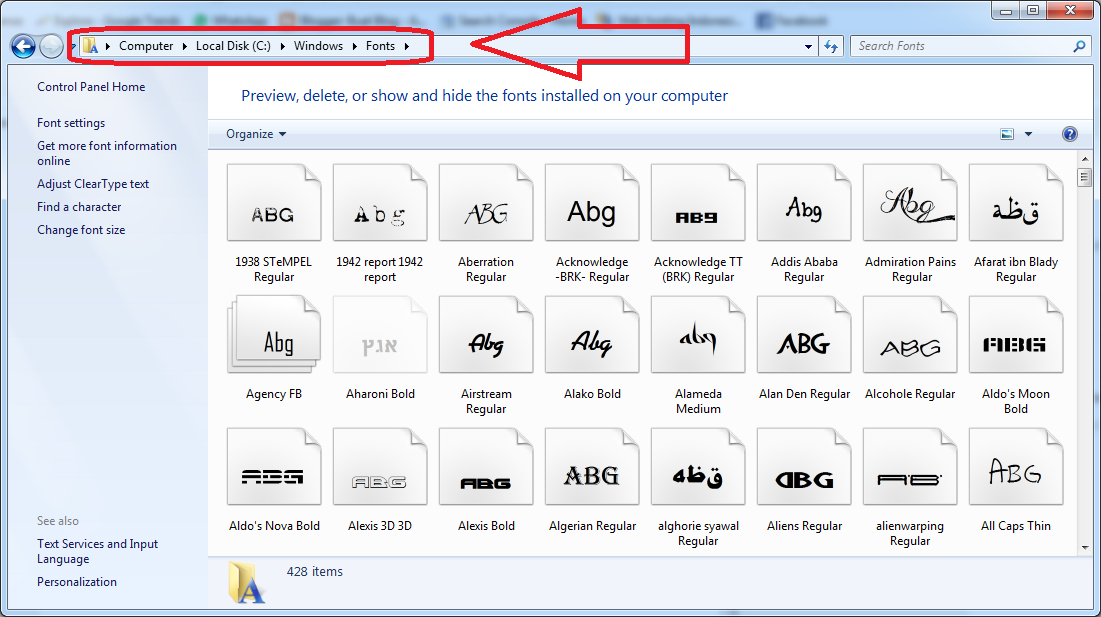
Да, такая возможность у вас есть. Для этого советую сразу создать в вашей теме папку fonts, в будущем вы будете складывать туда все шрифты, которые будете подключать. Вообще я не рекомендую подключать слишком много.
Собственно, способов добавить новые шрифты на сайт я вижу два:
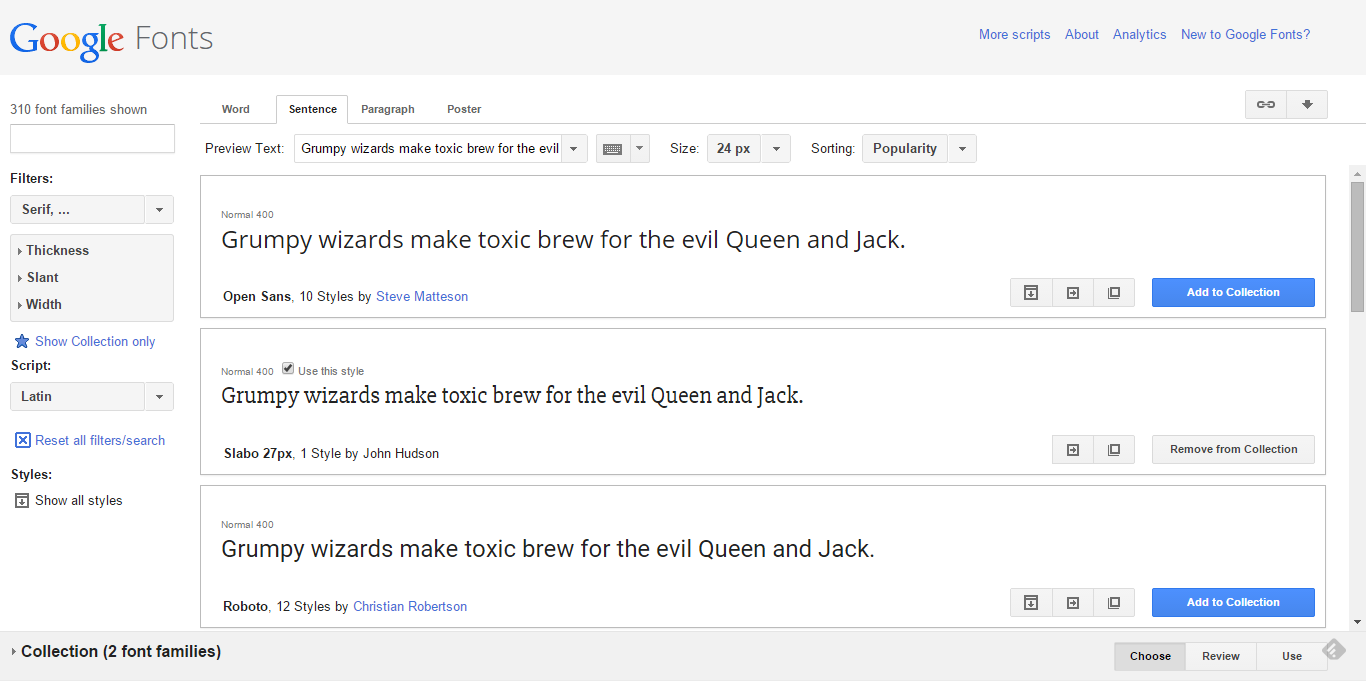
Использовать сервис Google Fonts. Тут вы можете выбрать понравившийся шрифт и очень быстро подключать его к сайту. В таком случае никаких дополнительных папок вам подключать не нужно – все будет грузиться из хранилища сервиса, но при этом немного будет уменьшаться скорость загрузки. Поэтому я и не советую вам подключать слишком много. Максимум – 3-4 шрифта.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
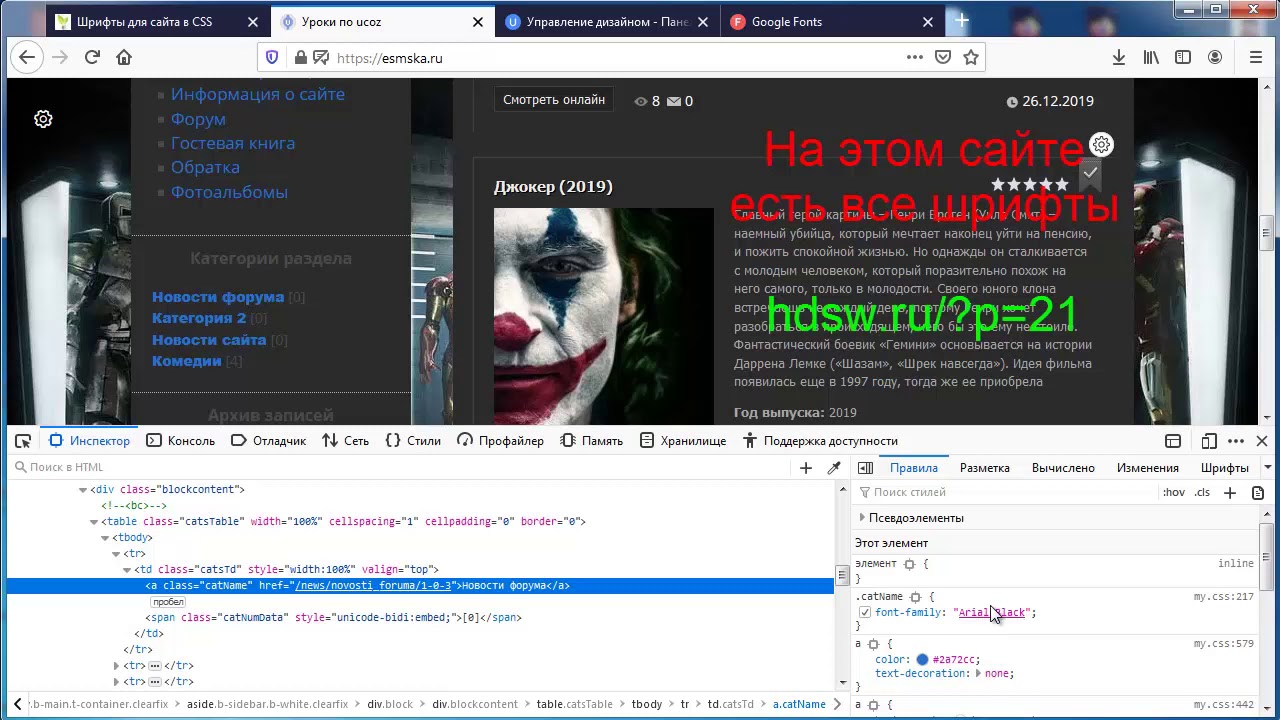
Узнать подробнееНа скриншоте вы можете видеть, какую кнопку нужно нажать для быстро использования шрифта. Также, если он вам понравился, можно добавить к себе в коллекцию, чтобы не потерять.
По нажатию на быстрое использование сервис предложит вам несколько вариантов подключение и код, который нужно скопировать для того, чтобы шрифт был подключен. Я советую подключать стандартным способом через тег link.
После этого вы можете использовать шрифт через font-face, сервис подскажет вам, как правильно писать его название.
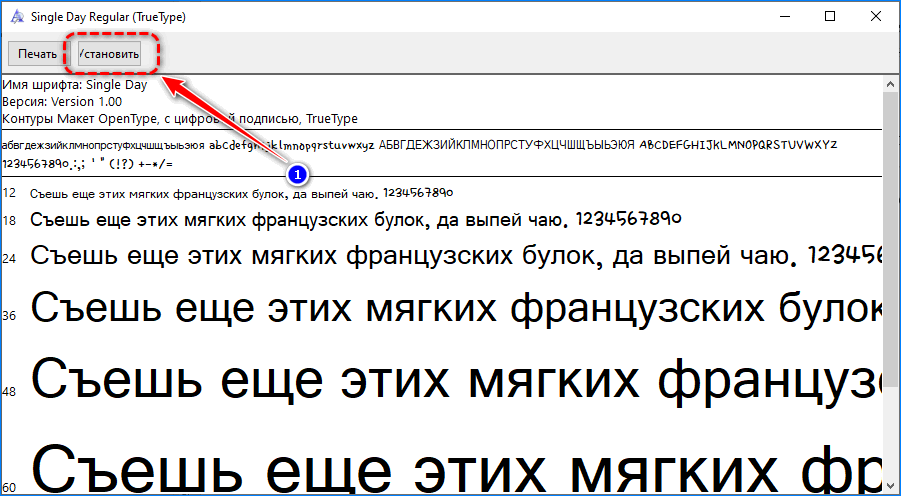
Способ второй: Закачать на сайт и подключить через @font-face. В css есть специальный синтаксис, который позволяет подключить новые шрифты. Для этого их сначала нужно закачать в какую-нибудь директорию на вашем сайте. Я советую создать новую – fonts. Также такая директория уже может быть у вас, тогда просто скидываем в нее папку с файлами. Где ее взять? Ну конечно, качаем все нужные шрифты в интернете, где же еще.
Хотел бы отметить, что для кроссбраузерного отображения, файл должен быть как минимум в нескольких форматах. А именно, ttf, woff, eot. На скриншоте вы можете увидеть типичный пример подключения:
Самое главное, указать имя, а также путь ко всем доступным форматам с помощью свойства src через запятую.
Теперь везде, где нужно поставить этот шрифт, просто копируем строчку с font-family и ставим. Разумно будет дописать пару более простых шрифтов через запятую.
Размер и другие параметры
Ну а как изменить размер шрифта на сайте? За это отвечает свойство font-size и ему можно указывать значения в пикселах, относительных единицах em, процентах и других единицах. Хорошим тоном веб-разработки считается задание размеров в относительных единицах, что текст смотрелся максимально читабельно при различных настройках размера шрифта.
То есть для тела страницы задается font-size: 100%, а всем остальным элементам он задается в относительных единицах em. Например, если вы хотите, чтобы заголовки первого уровня были в 3 раза больше обычного размера текста на странице, пропишите:
Ну и так далее. Подобная запись позволяет размерам меняться в зависимости от настроек браузера пользователя.
Кстати, возможно вы хотите узнать еще больше интересных свойств по работе с текстом? Это легко сделать, просто переходите в наш учебник по css и смотрите. Там не только можно научиться определять размер, но и регистр, подчеркивание и многое другое.
Там не только можно научиться определять размер, но и регистр, подчеркивание и многое другое.
Что ж, надеюсь, работа с контентом стала для вас чуть понятней.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееВерстка-Мастер. От теории до верстки популярных шаблонов
Изучите современную верстку сайтов с нуля
ПодробнееКак поменять шрифты на сайте?
Всем привет, сегодня я вам расскажу как можно поставить новый шрифт, которой не находится в стандартной web библиотеке. Для примера мы будем использовать библиотеку от Google, а так же другие источники. Для начала, как изменить шрифт на своём сайте… Для этого нужно использовать свойство “font-family” (это CSS).
Мы пишем следующие:
font-family: Шрифт;
Стандартные шрифты
Начнём со стандартных шрифтов.
1. Arial
2. Verdana
3. Times
4. Times New Roman
5. Georgia
6. Trebuchet MS
7. Sans
8. Sans
9. Comic Sans MS
10. Courier New
11. Webdings
12. Garamond
13. Helvetica
Тоже стандартные шрифты, но не для всех ОС:
1. Palatino Linotype / Palatino
2. Tahoma
3. Impact
4. Century Gothic
5. Arial Black
6. Arial Narrow
7. Copperplate / Copperplate Gothic Light
8. Gill Sans / Gill Sans MT
Для того что бы их использовать, нужно только указать название в свойстве css.
Это всё что касается стандартных шрифтов.
Как поменять шрифт на сайте ?
Шрифты от Google
Она бесплатная, и не требует дополнительного программного обеспечения.
Чтобы установить шрифты с Google Fonts, вам нужно:
- Перейти на данный сайт https://fonts.
 google.com/
google.com/ - Выбрать шрифт нажав на значок плюса рядом с названием шрифта.
- После выбора всех нужных шрифтов, нажимаем на скрытую панель снизу сайта
- Появится окно, в котором нам нужно будет скопировать код. Это можно сделать двумя способами:
- скопировать вот этот код, и вставить его в html документ в тег head, а название шрифта разместить в стандартное для этого свойство CSS как показано ниже.
- для второго способа вам необходимо скопировать другой код и вставить его в CSS файл. Импорт-код необходимо разместить на самом верху (это важно). А так же как и в прошлом способе, необходимо разместить название шрифта в специальное для этого свойство(font-family).
Добавление из других источников.
Вначале загружаем сам файл шрифта с помощью правила @font-face. Внутри него пишем название гарнитуры шрифта через параметр font-family и путь к файлу через src.
Это всё что касается добавления шрифтов и изменения шрифтов.
Если у вас есть вопросы, задавайте их в комментариях, я обязательно на них отвечу.
Как изменить шрифт на сайте WordPress. Как добавить новый шрифт в WordPress с Google Fonts
Здравствуйте, друзья! В этом уроке мы разберем с Вами как изменить шрифт на сайте WordPress. Устанавливать новый шрифт будем с Google Fonts, так как это самый популярный, простой и надежный сервис с огромным выбором шрифтов. Итак, приступим!
Как подключить на сайт шрифт с Google Fonts
1. Сперва нужно выбрать шрифт, который мы будем устанавливать на сайт. Для этого переходим на сайт Google Fonts и сразу же сортируем шрифты так, чтобы они были 
Также можно отсортировать шрифты по типу и другим параметрам.
2. Теперь выберите из списка понравившийся шрифт и нажмите кнопку «Quick-use».
3. В открывшемся окне нужно отметить галочками стили (к примеру Normal, Medium, Bold), которые собираетесь использовать на сайте. Также р
4. Далее нужно подключить выбранный шрифт на сайт. Для этого прокручиваем станицу чуть ниже и выбираем один из предложенных способов подключения.
Давайте разберем более детально способы подключения Standard и @import.
Способ 1
Standard — нужно скопировать строчку подключения шрифта и добавить ее в шапку сайта.
Сделать это очень просто. Переходим с административной панели в Внешний вид -> Редактор -> Заголовок (header.
Способ 2
@import — нужно скопировать и добавить код в CSS стили сайта.
О том, как открыть и редактировать CSS стили мы говорили в одном из прошлых уроков.
Важно! Используйте только один способ подключения, не нагружайте зря сайт.
Использование нового шрифта на сайте
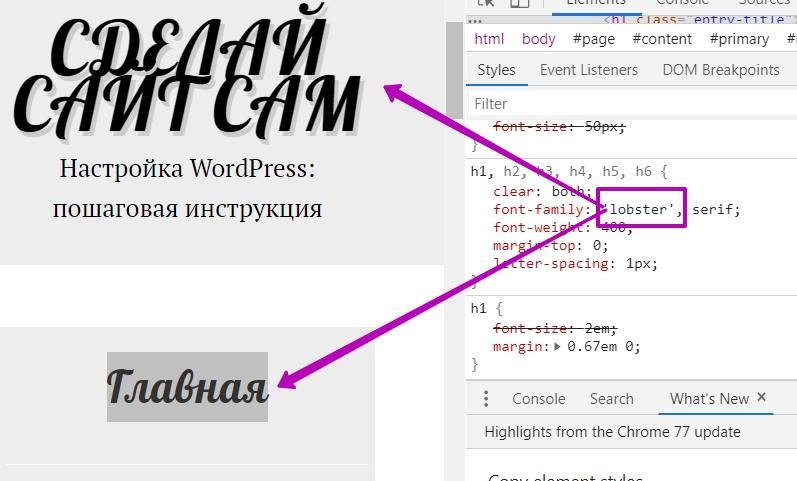
После подключения шрифта нужно указать, на каких текстовых элементах сайта он будет использоваться. Для этого скопируйте строчку в самом низу страницы Google Fonts и добавьте ее к классам и идентификаторам, у которых хотите заменить шрифт.
К примеру, для изменения шрифта на заглавиях h2, h3, h4 нужно добавить (или заменить, если для элементов уже установлен какой-то шрифт) такой код:
h2, h3, h4 {
font-family: 'Roboto', sans-serif;
}
Как видите, сложного совершенно ничего нету. Изменить шрифт на сайте — дело 5 минут.
Изменить шрифт на сайте — дело 5 минут.
В случае, если у Вас что-то не получилось или возникли вопросы — смело пишите в комментариях.
Здравствуйте, друзья! В этом уроке мы разберем с Вами как изменить шрифт на сайте WordPress. Устанавливать новый шрифт будем с Google Fonts, так как это самый популярный, простой и надежный сервис с огромным выбором шрифтов. Итак, приступим! Как подключить на сайт шрифт с Google Fonts 1. Сперва нужно выбрать шрифт, который мы будем устанавливать на сайт. Для этого переходим на сайт Google Fonts и сразу же сортируем шрифты так, чтобы они были «кириллические». Если этого не сделать, то подключенный шрифт может не работать с русским или украинским текстом. Также можно отсортировать шрифты по типу и другим параметрам. 2. Теперь выберите из списка понравившийся шрифт и…
Установка нового шрифта на сайт WordPress
Рейтинг: 4.73 ( 21 голосов ) 100CSS: Изменение шрифта
 Текст — это неотъемлемое содержимое многих популярных сайтов. В предыдущих уроках мы рассмотрели CSS свойства, которые позволяют изменить цвет текста, добавить к нему тень, выровнять его и добавить к нему подчеркивание, надчеркивание или вовсе его зачеркнуть. В этом уроке будет рассмотрено какие семейства шрифтов бывают и как изменить шрифт текста, установленный по умолчанию.
Текст — это неотъемлемое содержимое многих популярных сайтов. В предыдущих уроках мы рассмотрели CSS свойства, которые позволяют изменить цвет текста, добавить к нему тень, выровнять его и добавить к нему подчеркивание, надчеркивание или вовсе его зачеркнуть. В этом уроке будет рассмотрено какие семейства шрифтов бывают и как изменить шрифт текста, установленный по умолчанию.Разница между семействами шрифтов Sans-serif и Serif
PuzzleWeb.ru — шрифт sans-serif
PuzzleWeb.ru — шрифт serif
Семейства шрифтов в CSS
В CSS шрифты разделены на семейства, каждое семейство состоит из набора шрифтов, обладающих общими характеристиками. Существует всего пять семейств шрифтов:
- sans-serif — шрифты без засечек, считается что они лучше читаются на экране компьютера, чем шрифты семейства serif.
- serif — семейство шрифтов с засечками. У многих людей они ассоциируются с газетными статьями.
 Засечки — декоративные штрихи и черточки по краям букв.
Засечки — декоративные штрихи и черточки по краям букв. - monospace — семейство, состоящее из шрифтов, символы которых имеют одинаковую фиксированную ширину. Такие шрифты используются в основном для отображения примеров кода программы.
- cursive — шрифты, имитирующие рукописный текст.
- fantasy — художественные и декоративные шрифты. Они не очень широко распространены, доступны не на всех компьютерах и редко используются в веб-дизайне.
Свойство font-family дает возможность изменить шрифт, заданный по умолчанию. Обычно оно содержит список взаимозаменяемых шрифтов, разделенных запятыми, принадлежащих одному семейству. Если имя шрифта состоит более чем из одного слова, то его нужно указывать в кавычках. В конце списка обычно указывается название семейства:
body {
font-family: Verdana, Helvetica, Arial, sans-serif;
}
Рассмотрим, как браузер обрабатывает список шрифтов, заданный в нашем свойстве font-family:
- Сначала он проверяет, установлен ли шрифт Verdana на компьютере, и, если да, использует его в качестве шрифта для текста внутри элемента (в нашем случае внутри элемента <body>)
- Если Verdana не установлен, то ищет шрифт Helvetica.
 В случае успешного поиска использует его внутри <body>.
В случае успешного поиска использует его внутри <body>. - Если и Helvetica не установлен, то ищет шрифт Arial. Если он имеется на компьютере, то применяет его внутри <body>.
- И наконец, если ни один из указанных шрифтов не найден, применяется первый, найденный браузером на компьютере шрифт из семейства sans-serif. Таким образом браузер сможет самостоятельно определить подходящий шрифт из семейства.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p.exserif { font-family: "Times New Roman", Times, serif; }
p.exsansserif { font-family: Arial, Helvetica, sans-serif; }
</style>
</head>
<body>
<h2>CSS свойство font-family</h2>
<p>Абзац использующий шрифт Times New Roman.</p>
<p>Абзац использующий шрифт Arial. </p>
</body>
</html>
</p>
</body>
</html>Попробовать »Примечание: при выборе только одного определенного шрифта важно понимать то, что браузер отобразит его только в том случае, если данный шрифт установлен на компьютере пользователя. Если шрифт не будет найден, то текст будет отображен шрифтом «Times New Roman», который задан по умолчанию во всех браузерах.
С этой темой смотрят:
Как изменить шрифт всего сайта или всего HTML?
У меня есть WhatsCast.in, и я хочу изменить шрифт всего сайта или файла HTML.. Помогите.. Я новичок в кодировании, так что скажите мне, куда поместить код и так далее… заранее спасибо.
htmlПоделиться Источник WebPanda 13 ноября 2015 в 08:43
2 ответа
- Изменить системный шрифт для iPhone приложения-всего приложения
Есть ли способ изменить системный шрифт для всего приложения? Я хочу определить шрифт для всего приложения, чтобы мне не нужно было переходить к отдельным меткам или отдельным шрифтам, чтобы изменить его.
 Я хотел бы получить универсальное определение, которое изменит все шрифты, существующие в…
Я хотел бы получить универсальное определение, которое изменит все шрифты, существующие в… - Как изменить формат номера для всего сайта wordpress?
Мне нужно изменить формат номера для всего моего сайта, так как разные страны используют разные форматы, такие как Соединенные Штаты-$1,234,567.89 USD Канада — $1,234,567.89 CAD Великобритания — £1.234.567,89 GBP Европейский — €1.234.567,89 EUR По умолчанию он использует формат United State, но…
2
Поместите объявление font-family в селектор тела:
body {
font-family: Algerian;
}
Тогда все элементы на вашей странице унаследуют это семейство шрифтов (если, конечно, вы не переопределите его позже).
Поделиться Bhanu Chandra 13 ноября 2015 в 08:49
1
Вот список веб-безопасных шрифтов на выбор
HTML
<html>
</html>
css
. myFontClass{
font-family: Helvetica;
}
myFontClass{
font-family: Helvetica;
}
Поделиться jShoop 13 ноября 2015 в 08:51
Похожие вопросы:
Как изменить шрифт всего приложения
Я хочу изменить шрифт всего приложения. Я имею в виду ответ, данный Уэстоном в этом вопросе Но это работает для некоторых устройств, а для некоторых устройств это не работает Кто-нибудь может мне в…
Android — Как установить пользовательский шрифт для всего приложения
Возможный Дубликат : Можно ли установить шрифт для всего приложения? Мне нужно установить пользовательский шрифт (формат. ttf) для всего приложения, как я могу это сделать? Из манифеста или XML…
Graphviz: изменить шрифт для всего графика?
Мне интересно, могу ли я определить альтернативный шрифт для всего графика. … digraph script_concept { graph [layout=dot,fontname=helvetica]; . .. Согласно этому 1 старый пост характеристик шрифта,…
.. Согласно этому 1 старый пост характеристик шрифта,…
Изменить системный шрифт для iPhone приложения-всего приложения
Есть ли способ изменить системный шрифт для всего приложения? Я хочу определить шрифт для всего приложения, чтобы мне не нужно было переходить к отдельным меткам или отдельным шрифтам, чтобы…
Как изменить формат номера для всего сайта wordpress?
Мне нужно изменить формат номера для всего моего сайта, так как разные страны используют разные форматы, такие как Соединенные Штаты-$1,234,567.89 USD Канада — $1,234,567.89 CAD Великобритания -…
Как установить шрифт всего приложения в win api?
Возможные Дубликаты : Как установить шрифт по умолчанию для всех windows в приложении Win32? Какой шрифт используется по умолчанию для диалоговых элементов управления MFC? Я ненавижу шрифт окна…
SIFR шрифт для всего сайта-плохая идея?
Клиент хочет использовать шрифт SIFR для всего своего веб-сайта. Нам это не кажется хорошей идеей. В прошлом мы использовали SIFR для заголовков, но никогда для чего-то большего. У кого-нибудь есть…
Нам это не кажется хорошей идеей. В прошлом мы использовали SIFR для заголовков, но никогда для чего-то большего. У кого-нибудь есть…
Можно ли изменить шрифт всего приложения в jquery mobile
В моем приложении есть поле изменения шрифта , фактически используя которое пользователь может изменить шрифт всего приложения. Возможно ли это на самом деле, если у меня есть 100 полей в моем…
Как изменить шрифт для всего приложения wxPython
У меня есть приложение wxPython (использующее 2.8), построенное с python 2.7. Есть ли способ изменить шрифт для всего приложения ? Я имею в виду, что я хотел бы изменить шрифт для любого…
как изменить макет всего сайта в DotNetNuke 7
Я только начал изучать DNN. Я немного покопался в этом, но просто не могу изменить макет всего сайта. Я использую удивительный шаблон цикла в качестве стартового. Мне нужно перепроектировать верхний…
seodon.ru | Учебник HTML — Как изменить шрифт?
Опубликовано: 29. 09.2010 Последняя правка: 08.12.2015
09.2010 Последняя правка: 08.12.2015
При создании сайта постоянно возникает необходимость изменения шрифта текста для самых разных частей и элементов HTML-страниц, ведь это не только добавляет сайту уникальность и стиль, но и повышает качество восприятия информации. В HTML для этого существуют специальные теги, о них мы и поговорим в данном уроке, который будет одним из самых больших в этом учебнике. Но, как я вам уже говорил ранее, не старайтесь все запоминать наизусть, не надо, главное — разобраться и понять о чем идет речь на каждом этапе урока.
Изменение стилей шрифтов
Изменять стили написания шрифтов в HTML можно далеко не одним способом и вы скоро в этом убедитесь. А теперь давайте рассмотрим несколько новых тегов:
<B>…</B> и <STRONG>…</STRONG> — выделяют текст полужирным шрифтом.
<I>…</I> и <EM>…</EM> — выделяют текст курсивом.
<SUP>…</SUP> — выводит текст в верхнем индексе, например E = mc2.
<SUB>…</SUB> — выводит текст в нижнем индексе, например H2SO4.
Все эти теги являются встроенными (inline, уровня строки), то есть не создают переносы строк до и после себя, а располагаются на одной строке. Содержать они могут тоже только встроенные элементы, поэтому их свободно можно вкладывать друг в друга. Самое главное не забывайте о правильной вложенности: тег, открытый раньше — должен быть закрыт позже.
Думаю, вы заметили, что для выделения жирным и курсивом существует по два тега. Дело в том, что обычные браузеры отображают содержимое этих тегов одинаково, а вот невизуальные (голосовые) браузеры могут по особенному акцентировать текст внутри <STRONG> и <EM>. Поэтому, если вы хотите выделить какие-то слова или фразы, чтобы привлечь читателя, то лучше использовать именно эти теги, хотя, по большому счету, разницы нет.
Вы спросите: «Но неужели указанные выше теги — это все, чем можно выделить текст в HTML»? Ну конечно же нет! Существуют еще теги <S> и <STRIKE>, подчеркивающие текст, а также тег <U>, отображающий зачеркнутый текст. Но, видите ли, эти теги являются устаревшими в HTML и их, как и атрибут align, возможно скоро перестанут понимать браузеры. Поэтому я вам покажу другой способ, который вы можете использовать без опаски. А заключается он в применении атрибута style, причем его допустимо указывать внутри любых тегов. Общий синтаксис следующий:
Но, видите ли, эти теги являются устаревшими в HTML и их, как и атрибут align, возможно скоро перестанут понимать браузеры. Поэтому я вам покажу другой способ, который вы можете использовать без опаски. А заключается он в применении атрибута style, причем его допустимо указывать внутри любых тегов. Общий синтаксис следующий:
<тег>…</тег> — подчеркивает текст.
<тег>…</тег> — надчеркивает текст.
<тег>…</тег> — зачеркивает текст.
Пример изменения стилей шрифтов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Изменение стилей шрифтов</title>
</head>
<body>
<p><b>Жирный шрифт.</b> <i>Курсив.</i></p>
<p><b><i>Жирный курсив.</i></b></p>
<p><em>H<sub>2</sub>SO<sub>4</sub></em> - формула серной кислоты написанная курсивом. </p>
<p>Подчеркнутый параграф текста.</p>
<p>Обычный текст,
<strong>зачеркнутый жирный.</strong>
</p>
</body>
</html>
</p>
<p>Подчеркнутый параграф текста.</p>
<p>Обычный текст,
<strong>зачеркнутый жирный.</strong>
</p>
</body>
</html>Результат в браузере
Жирный шрифт. Курсив.
Жирный курсив.
H2SO4 — формула серной кислоты написанная курсивом.
Подчеркнутый параграф текста.
Обычный текст, зачеркнутый жирный.
Теперь хотелось бы сделать одно пояснение по поводу атрибута style. Style — это абсолютно обычный атрибут тегов, но относится он к Каскадным таблицам стилей (CSS). В далеком прошлом все функции по структуризации HTML-страницы в целом и по внешнему представлению ее каждого элемента в отдельности (цвет, форма, положение на странице и т.д.) брал на себя язык HTML. Но потом разработчики языка решили разграничить эти функции и создали CSS. Соответственно многие теги или атрибуты тегов стали устаревшими. Поэтому, чтобы не забивать вам голову ненужной информацией, в данном учебнике я тоже заменил их стилями, то есть атрибутом style. Его общий синтаксис следующий:
Его общий синтаксис следующий:
<тег>…</тег>
Используя style вы совершенно ничего не потеряете, но зато научитесь писать грамотный HTML, а в качестве бонуса еще и CSS немного освоите.
Тег <SPAN> или что делать, когда нет нужных тегов
Ну что, пока все понятно? Хорошо, тогда вопрос. А что вы будете делать, если вам, например, надо зачеркнуть не весь параграф, а только половину текста, причем не делать его ни жирным, ни курсивом? Ну да не переживайте, тут вам поможет один очень удобный и нужный тег.
Итак, знакомьтесь — <SPAN>…</SPAN>. Этот тег тоже является встроенным (inline, уровня строки) и может содержать любые встроенные теги, но главное не это. Сам по себе <SPAN>, без атрибутов, не добавляет никаких изменений ни тексту, ни тегам находящимся внутри него. А создан он был специально для стилей, то есть, по сути, для атрибута style. Именно благодаря этому атрибуту, а вернее его разным значениям, у <SPAN> появляются те или иные свойства. Вот так, а теперь изучаем пример.
Вот так, а теперь изучаем пример.
Пример использования тега SPAN
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Использование тега SPAN</title>
</head>
<body>
<p><span>Обычный текст без изменений.</span></p>
<p>Еще обычный текст.
<span>Подчеркнутый.</span>
<span>Зачеркнутый.</span>
</p>
</body>
</html>Результат в браузере
Обычный текст без изменений.
Еще обычный текст. Подчеркнутый. Зачеркнутый.
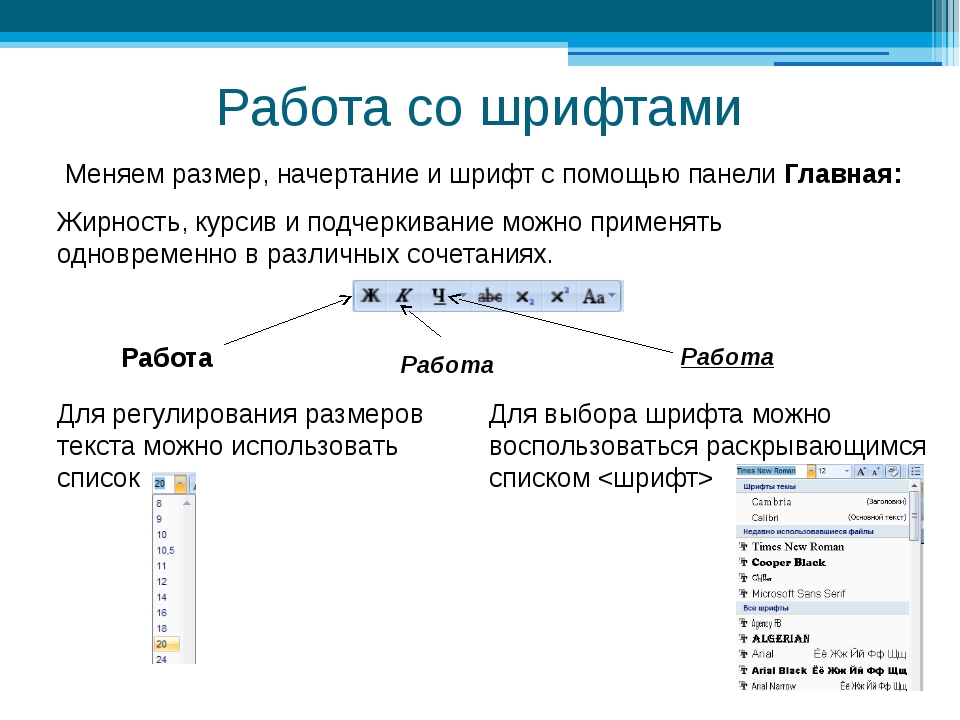
Меняем имя (гарнитуру) шрифта
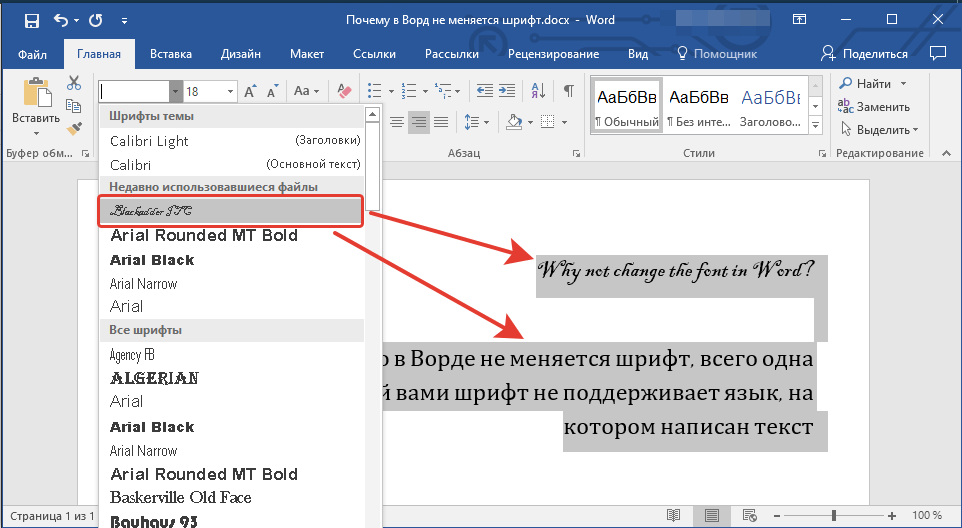
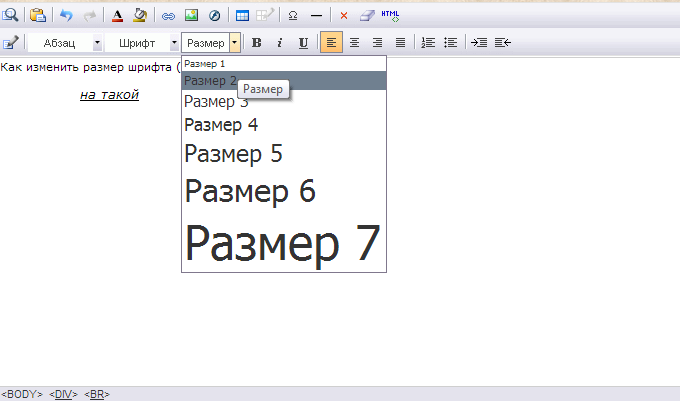
Не знаете что такое имя шрифта? Наверняка многие из вас хоть когда-то набивали текст в Microsoft Word или OpenOffice Writer и видели такое меню:
Меню выбора шрифта в Microsoft Word.
Это и есть имена шрифтов, которые имеются на вашем компьютере и их используют не только Word или Writer, но и многие другие приложения, в том числе и браузеры. Имя (гарнитура) шрифта определяет сам его рисунок отличающий один шрифт от другого.
Имя (гарнитура) шрифта определяет сам его рисунок отличающий один шрифт от другого.
Я вам настоятельно не рекомендую применять какие-либо экзотические шрифты, так как их может не быть на компьютере человека, который зайдет к вам на сайт и тогда вместо букв он увидит разные непонятные символы или квадратики. Вот список самых распространенных шрифтов, которые практически наверняка есть на компьютере каждого пользователя:
| Шрифты | Семейство |
|---|---|
| ‘Comic Sans MS’ | cursive (рукописные) |
| Courier | monospace (моноширинные) |
| Arial, Helvetica, Verdana, Tahoma | sans-serif (рубленные, гротески) |
| Times, ‘Times New Roman’, Garamond | serif (с засечками, антиква) |
По умолчанию практически все браузеры используют шрифт ‘Times New Roman’, а чтобы его изменить используется все тот же атрибут style, который можно применить внутри любого тега. Общий синтаксис указания следующий:
<тег>. ..</тег>
Если имя шрифта состоит из нескольких слов, то его необходимо закрывать в одинарные кавычки. Допускается указывать не одно, а несколько имен шрифтов через запятую и тогда, если первого шрифта на компьютере нет — будет использован второй, третий и т.д. Но в конце обязательно поставьте имя всего семейства шрифтов, в этом случае, если браузер не обнаружит ни одного шрифта, то применит шрифт максимально подходящий к этому семейству.
Чтобы изменить шрифт на всей странице — достаточно указать атрибут style в теге <BODY>. А если необходимо изменить шрифт для отдельной части текста, то заключите его в тег <SPAN> и примените атрибут к нему.
Пример изменения имени шрифтов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Изменение имени шрифтов</title>
</head>
<body>
<p>Это шрифт Arial, если его нет, то Verdana, а если
и его нет, то любой другой из sans-serif. </p>
<p>
Это Comic Sans MS или любой cursive.
</p>
<p>Это опять Arial, Verdana или любой sans-serif.
<span>
А это Courier или любой monospace.
</span>
</p>
</body>
</html>
</p>
<p>
Это Comic Sans MS или любой cursive.
</p>
<p>Это опять Arial, Verdana или любой sans-serif.
<span>
А это Courier или любой monospace.
</span>
</p>
</body>
</html>Результат в браузере
Это шрифт Arial, если его нет, то Verdana, а если и его нет, то любой другой из sans-serif.
Это Comic Sans MS или любой cursive.
Это опять Arial, Verdana или любой sans-serif. А это Courier или любой monospace.
Ну что, разобрались в примере? Сделаю одно пояснение, понимание которого вам серьезно облегчит жизнь в будущем, хотя думаю многие уже догадались. Итак, если теги вложены друг в друга и несколько из них осуществляют изменения одного типа (например, меняют имя шрифта), то теги-потомки переопределяют свойства тегов-предков. Если же вложенные теги осуществляют разные изменения, то они дополняют друг друга, вот и все.
Меняем размер шрифта
Язык HTML ограничен всего семью размерами шрифтов, что, согласитесь, очень мало для хорошего сайта. Поэтому для изменения размеров все давно используют CSS, и сейчас вы тоже этому научитесь.
Поэтому для изменения размеров все давно используют CSS, и сейчас вы тоже этому научитесь.
В CSS есть порядка десяти единиц измерения, но мы с вами рассмотрим только три самых популярных — это пункты (pt), пиксели (px) и проценты (%). Итак:
- pt — Пункты. Один пункт равен 1/72 дюйма, а один дюйм — 2.54см. Следовательно, 1pt = 0,03527778см. Это абсолютная величина, так как размер заданный в пунктах не зависит ни от чего.
- px — Пиксели. Измеряется в пикселях монитора компьютера. Пиксель — это самая маленькая точка на мониторе и она является относительной величиной, так как ее размер зависит от текущего разрешения экрана и размера самого монитора.
- % — Проценты. Высчитывается в процентах, где за 100% берется значение родительского тега, а если оно не указано, то значение в браузере по умолчанию. Это тоже относительная величина, ведь размер шрифта родителя может быть абсолютно разный, да и размер шрифта в браузере пользователи могут свободно менять.
Чтобы указать размер шрифта используется атрибут style и его можно указать внутри любого тега. Общий синтаксис такой:
<тег>…</тег>
Как и в случае с именами шрифтов, чтобы изменить размер шрифта на всей странице — достаточно указать атрибут style в теге <BODY>. А если необходимо изменить шрифт для фрагмента текста, то заключите его в тег <SPAN> и примените атрибут к нему.
Пример изменения размера шрифтов
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Изменение размера шрифта</title>
</head>
<body>
<p>Этот размер шрифта составляет 90% от размера
в браузере по умолчанию.
</p>
<p>
Этот размер составляет 90% уже от размера в теге BODY.
</p>
<h5>
Размер шрифта заголовка составляет 120% от размера в BODY. </h5>
<p>Это опять 90% от размера в браузере по умолчанию.
<span>
Размер этого шрифта 15 пунктов.
</span>
</p>
</body>
</html>
</h5>
<p>Это опять 90% от размера в браузере по умолчанию.
<span>
Размер этого шрифта 15 пунктов.
</span>
</p>
</body>
</html>Результат в браузере
Этот размер шрифта составляет 90% от размера в браузере по умолчанию.
Этот размер составляет 90% уже от размера в BODY.
Размер шрифта заголовка составляет 120% от размера в BODY.
Это опять 90% от размера в браузере по умолчанию. Размер этого шрифта 15 пунктов.
Размер шрифта зависит не только от его явного указания, но и от его имени (гарнитуры) — разные шрифты могут иметь совершенно разные высоту и ширину букв, а также межбуквенное расстояние.
Еще немного об атрибуте style
Самое время раскрыть вам еще один секрет этого чудесного атрибута, но опять сначала задам вам вопрос. Как бы вы поступили, если бы вам надо было установить для всего параграфа имя шрифта Arial с размером в 80%? А я вам скажу, вы бы написали что-то подобное:
Так.
<p>
<span>
Текст параграфа.
</span>
</p>Вот так.
<p>
<span>
<span>
Текст параграфа.
</span>
</span>
</p>Или вообще вот так.
<p>
Текст параграфа.
</p>Я прав? Ну что ж, если первые два варианта в принципе верны, то последний вообще с ошибкой, так как, если помните, в одном теге не может быть двух одинаковых атрибутов. А теперь пора вспомнить, что style — не просто атрибут, а атрибут относящийся к CSS. Посмотрите-ка на это:
<p>
Текст параграфа.
</p>Гораздо проще, да? Самое главное не забывать ставить между соседними стилями точку с запятой (;) и брать все это «хозяйство» в двойные кавычки (» «), иначе применится только первый стиль, а остальные браузер проигнорирует. Ну мы ведь всегда с вами проставляем двойные кавычки, правда?
Так, этот урок вышел очень насыщенным, поэтому сделайте домашнее задание и немного отдохните.
Домашнее задание.
- Создайте заголовок статьи и двух ее разделов, но заголовки разделов еще и подчеркните.
- Сделайте так, чтобы при наведении курсора мыши на заголовок статьи появлялась соответствующая надпись.
- Напишите один параграф в начале статьи и по два в каждом разделе.
- Установите для всей страницы шрифт Arial с размером 90% от размера в браузере по умолчанию.
- Установите для всех заголовков шрифт Times и пусть заголовок статьи будет с размером шрифта в 150%, а подзаголовки — 120%.
- Выделите в первом параграфе два слова жирным шрифтом и одно курсивом. Во втором — фразу из нескольких слов жирным курсивом. В третьем — подчеркните фразу выделенную курсивом. В четвертом — зачеркните половину фразы выделенной жирным.
- Напишите в последнем параграфе формулу спирта: C2H5OH.
Посмотреть результат → Посмотреть ответ
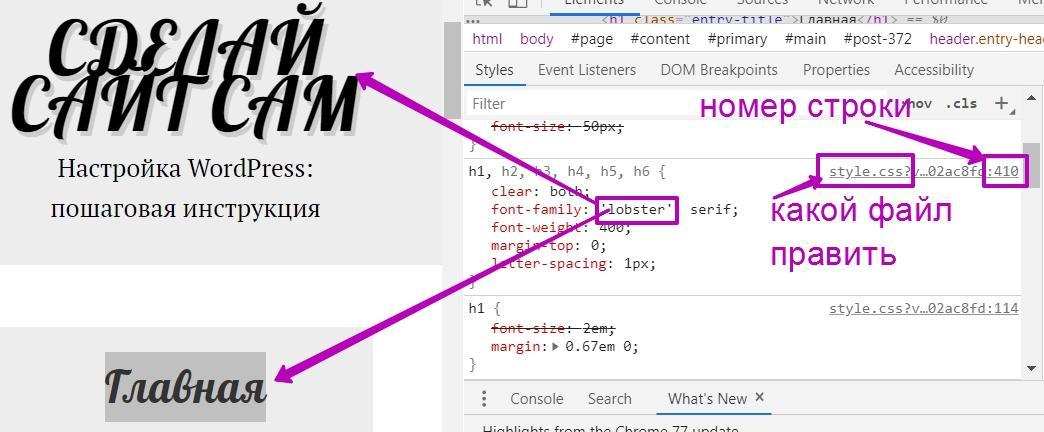
Как поменять шрифт и размер текста на сайте (Шаблон «Protostar»)
Стандартные font-family и font-size, предлагаемые авторами шаблонов не всегда удовлетворяют эстетические требования веб-мастера (даже без задатков дизайнера). В этой статье рассмотрим, как поменять шрифт и размер текста на сайте на примере стандартного шаблона «Protostar». Для этого нам придётся поменять пару строчек в css-файлах шаблона, что само по себе зло, так как при обновлении шаблона эти настройки наверняка слетят.
В этой статье рассмотрим, как поменять шрифт и размер текста на сайте на примере стандартного шаблона «Protostar». Для этого нам придётся поменять пару строчек в css-файлах шаблона, что само по себе зло, так как при обновлении шаблона эти настройки наверняка слетят.
Первым делом посмотрим и сравним две картинки того, как «было» и как «стало», ну а затем я дам пояснения, как этого достичь, для тех, кому затея смены стандартных шрифтов и их размеров покажется заманчивой.
Внешний вид сайта и его преобразование
Вот так выглядела выдача материалов сайта по моих преобразований:
А вот так выглядит выдача после небольших правок всего лишь двух строчек в css-стиле сайта:
Лично мне второй вариант нравится больше. Кому тоже кажется, что пора что-то менять, можно читать дальше. =)
Вносим изменения в css-стиль шаблона сайта
Для тех, кто привык работать в админке Joomla 3, то подобные изменения можно произвести непосредственно в Панели управления в «Менеджере шаблонов». Чтобы освежить память, рекомендую прочитать статью «Изменение файлов шаблона сайта Joomla в админке». Для подсказки, привожу картинку, где видны основные действия внесения правок в css-файл шаблона сайта:
Чтобы освежить память, рекомендую прочитать статью «Изменение файлов шаблона сайта Joomla в админке». Для подсказки, привожу картинку, где видны основные действия внесения правок в css-файл шаблона сайта:
Что же и где было поменяно. Конкретика.
Нужно поменять всего лишь два параметра: сменить font-family и увеличить на единицу font-size в свойствах тега body в файле, находящемуся:
/templates/protostar/css/template.cssЭто строчки №213 и №214.
Было:
body {
margin: 0;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 13px;
line-height: 18px;
color: #333;
background-color: #fff;
}Стало:
body {
margin: 0;
font-family: Open Sans, sans-serif;
font-size: 14px;
line-height: 18px;
color: #333;
background-color: #fff;
}Вот в общем-то и все правки, которые нужны для того, чтобы так поменялся внешний вид сайта, как показано на двух картинках, приведённых в самом начале этой статьи.
Заберите ссылку на статью к себе, чтобы потом легко её найти 😉
Выберите, то, чем пользуетесь чаще всего:
Спасибо за внимание, оставайтесь на связи! Ниже ссылка на форум и обсуждение ; )
Как изменить шрифт в HTML
Чтобы полностью настроить внешний вид вашего веб-сайта, вы не можете забыть о типографике — о том, как вы располагаете и стилизуете текст. В зависимости от вашего дизайна, бизнес-ниши и аудитории вы можете изменить шрифт, размер или цвет шрифта.
Например, если вы предпочитаете темно-серый цвет черному в своей цветовой схеме, вам нужно изменить цвет шрифта по умолчанию для текста. Если вы работаете в СМИ, вы можете выбрать шрифт без засечек, который считается самой простой типографикой для чтения.Но если вы занимаетесь творчеством, вы можете выбрать декоративный шрифт, такой как Morris Troy. Это всего лишь несколько причин, по которым вы можете захотеть стилизовать шрифт на своем веб-сайте.
Давайте посмотрим, как вы можете изменить шрифт на своем сайте с помощью небольшого количества кода. Покроем:
Как изменить тип шрифта в HTML
Чтобы изменить тип шрифта в HTML, используйте свойство CSS font-family. Установите для него желаемое значение и поместите его в атрибут стиля.Затем добавьте этот атрибут стиля к элементу HTML, например к абзацу, заголовку, кнопке или тегу диапазона.
Вот как вы используете встроенный CSS. Встроенный CSS означает, что ваш HTML и CSS будут помещены вместе в основной раздел вашего HTML-документа. Так что технически вы будете менять шрифт «в HTML».
Раньше вы могли просто использовать тег шрифта для изменения стиля текста в HTML. Допустим, вы хотите изменить шрифт на Arial, размером 20 пикселей и красивым оранжевым цветом. Вы бы написали следующую строку HTML:
Ваш текст здесь.
Однако этот тег шрифта устарел еще в 1998 году, поэтому он не работает с последней версией HTML, HTML5. На смену ему пришел гораздо более эффективный способ изменить внешний вид текста, а именно CSS. Форматирование текста CSS — это более легкая и гибкая альтернатива тегу шрифта HTML, и его несложно изучить.
На смену ему пришел гораздо более эффективный способ изменить внешний вид текста, а именно CSS. Форматирование текста CSS — это более легкая и гибкая альтернатива тегу шрифта HTML, и его несложно изучить.
Давайте перепишем приведенный выше пример, используя CSS, чтобы изменить тип шрифта абзаца. Важно отметить, что я использую CodePen, который использует шрифт Times New Roman в качестве шрифта по умолчанию.Я собираюсь добавить атрибут стиля к первому элементу абзаца, что означает, что стиль будет применен только к этому абзацу. Остальной абзац и заголовки на странице останутся в формате Times New Roman.
Вот HTML со встроенным CSS:
Как изменить тип шрифта в HTML [встроенный CSS]
Это фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Поскольку я использую редактор CodePen, шрифт по умолчанию - Times New Roman. Это означает, что изменение гарнитуры абзаца потребует от меня использования атрибута стиля, который содержит свойство CSS font-family, установленное на «Arial». Другие элементы на странице не предназначены для встроенного CSS и поэтому остаются Times New Roman.
Вот результат:
См. Pen oNBMjeB Кристины Перриконе (@hubspot) на CodePen.
В то время как встроенный CSS отлично работает для изменения одного элемента на странице, другие стили CSS рекомендуются вместо встроенного CSS. Например, внутренний CSS можно разместить в разделе заголовка документа HTML для стилизации нескольких элементов на странице.
Например, я хочу изменить шрифт каждого элемента абзаца на Arial.Затем я мог бы использовать селектор CSS, чтобы настроить таргетинг на все абзацы и поместить его в заголовок страницы.
Вот код CSS:
п {
семейство шрифтов: Arial;
}
Вот HTML:
Как изменить тип шрифта в HTML [Внутренний CSS]
Это фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Поскольку я использую редактор CodePen, шрифт по умолчанию - Times New Roman. Это означает, что для изменения гарнитуры всех абзацев на странице мне потребуется использовать селектор типа CSS и установить для свойства CSS font-family значение «Arial. "Заголовки на странице останутся Times New Roman.
"Заголовки на странице останутся Times New Roman.
Вот результат:
См. Pen GRrBpyQ Кристины Перриконе (@hubspot) на CodePen.
Теперь, когда мы понимаем, как изменить тип шрифта с помощью встроенного и внутреннего CSS, давайте обратим наше внимание на размер шрифта.
Как изменить размер шрифта в HTML
Чтобы изменить размер шрифта в HTML, используйте свойство CSS font-size. Установите для него желаемое значение и поместите его в атрибут стиля.Затем добавьте этот атрибут стиля к элементу HTML, например к абзацу, заголовку, кнопке или тегу диапазона.
Чтобы продолжить переписывание первого примера, в котором использовался устаревший тег шрифта, давайте изменим размер шрифта абзаца на 20 пикселей с помощью CSS. В этом примере я все еще собираюсь использовать CodePen, но загружу на страницу Bootstrap CSS. Это означает, что в дополнение к типу шрифта по умолчанию Helvetica размер шрифта по умолчанию для абзацев будет 16 пикселей, заголовок 2 — 32 пикселя, а заголовок 3 — 28 пикселей.
В этом примере я все еще собираюсь использовать CodePen, но загружу на страницу Bootstrap CSS. Это означает, что в дополнение к типу шрифта по умолчанию Helvetica размер шрифта по умолчанию для абзацев будет 16 пикселей, заголовок 2 — 32 пикселя, а заголовок 3 — 28 пикселей.
То же, что и выше, я собираюсь начать с добавления атрибута стиля к первому элементу абзаца, что означает, что стиль будет применен только к этому абзацу. Остальные абзацы и заголовки на странице сохранят размер по умолчанию.
Вот HTML со встроенным CSS:
Как изменить размер шрифта в HTML [встроенный CSS]
Это фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Я использую редактор CodePen, но загружаю BootstrapCDN, поэтому размер шрифта по умолчанию для текста и абзацев составляет 16 пикселей, h3s - 32px, а h4s - 28px. Шрифт по умолчанию - также Helvetica. Это означает, что изменение размера первого абзаца потребует от меня использования атрибута стиля, который содержит свойство CSS font-size, установленное на «20 пикселей."Другие элементы на странице не нацелены на встроенный CSS и поэтому сохраняют свои размеры по умолчанию.
Шрифт по умолчанию - также Helvetica. Это означает, что изменение размера первого абзаца потребует от меня использования атрибута стиля, который содержит свойство CSS font-size, установленное на «20 пикселей."Другие элементы на странице не нацелены на встроенный CSS и поэтому сохраняют свои размеры по умолчанию.
Вот результат:
См. Ручка «Как изменить размер шрифта в HTML [встроенный CSS]» Кристины Перриконе (@hubspot) на CodePen.
Теперь предположим, что я хочу изменить шрифт каждого элемента абзаца на 20 пикселей. Затем я мог бы использовать селектор CSS, чтобы настроить таргетинг на все абзацы и поместить его в заголовок страницы.
Вот код CSS:
п {
размер шрифта: 20 пикселей;
}
Вот HTML:
Как изменить размер шрифта в HTML [внутренний CSS]
Это фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.Это больше фиктивный текст.
Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.Это больше фиктивный текст.
Объяснение
Я использую редактор CodePen, но загружаю BootstrapCDN, поэтому размер шрифта по умолчанию для текста и абзацев составляет 16 пикселей, h3s - 32px, а h4s - 28px. Шрифт по умолчанию также Arial. Это означает, что изменение размера всех абзацев на странице потребует от меня использования селектора типа CSS и установки свойства CSS font-size на «20 пикселей». Заголовки на странице будут иметь размер по умолчанию.
Вот результат:
См. Ручка «Как изменить размер шрифта в HTML [внутренний CSS]» Кристины Перриконе (@hubspot) на CodePen.
Изменить размер шрифта в том же абзаце
Еще одно преимущество CSS перед устаревшим тегом шрифта состоит в том, что он предоставляет вам более детальный контроль над вашим кодом, чтобы вы могли делать такие вещи, как изменение размера шрифта текста в одном абзаце.
Если бы я хотел сохранить размер шрифта абзаца по умолчанию, я бы просто обернул текст, размер которого я хотел изменить, в тегах .Затем я бы добавил атрибут стиля со свойством font-size, установленным на нужное мне значение.
Вот HTML со встроенным CSS:
Как изменить размер шрифта в том же абзаце [встроенный CSS]
Это фиктивный текст. Это больше фиктивный текст. Это более крупный текст. Это более фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Я использую редактор CodePen, но загружаю BootstrapCDN, поэтому размер шрифта по умолчанию для абзацев составляет 16 пикселей. Чтобы изменить размер шрифта текста в абзаце, я заключу текст в теги span. Затем я добавлю атрибут стиля, который содержит свойство CSS font-size, для которого задано значение, отличное от 16 пикселей. В этом примере он установлен на 22 пикселя.
Вот результат:
См. Ручка «Как изменить размер шрифта в том же абзаце» [встроенный CSS], автор: Кристина Перриконе (@hubspot) на CodePen.
Если я хочу изменить размер шрифта абзаца и текста в этом абзаце на два разных размера, мне лучше использовать внутренний CSS. Я бы все равно обернул текст, размер которого я хотел бы изменить, в тегах . Затем я бы добавил атрибут ID как к абзацу, так и к элементу диапазона. Используя соответствующие селекторы идентификаторов, я бы установил для элементов абзаца и диапазона два разных размера.
Вот код CSS:
# больше {
размер шрифта: 18 пикселей;
}
# меньше {
размер шрифта: 14 пикселей;
}
Вот HTML:
Как изменить размер шрифта в том же абзаце [внутренний CSS]
Это фиктивный текст.Это больше фиктивный текст. Это меньший текст. Это более фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Я использую редактор CodePen, но загружаю BootstrapCDN, поэтому размер шрифта по умолчанию для абзацев составляет 16 пикселей. Чтобы изменить размер шрифта абзаца и текста внутри абзаца, я заключу текст в теги span и добавлю атрибуты ID как к абзацу, так и к элементу span.Затем я воспользуюсь селекторами идентификаторов и установлю для них разные размеры шрифта в разделе заголовка страницы.
Вот результат:
См. «Перо для изменения размера шрифта в том же абзаце» [внутренний CSS] от Кристины Перриконе (@hubspot) на CodePen.
Для более подробного изучения свойств и значений, которые можно использовать для изменения размера текста, прочтите статью «Как изменить размер шрифта в CSS».
Как изменить цвет шрифта в HTML
Чтобы изменить цвет шрифта в HTML, используйте свойство цвета CSS.Установите для него желаемое значение и поместите его в атрибут стиля. Затем добавьте этот атрибут стиля к элементу HTML, например к абзацу, заголовку, кнопке или тегу диапазона.
Используя тот же пример, что и выше, давайте теперь изменим цвет шрифта абзаца на оранжевый Lorax (шестнадцатеричный код цвета # FF7A59) с помощью CSS. В этом примере я собираюсь использовать редактор CodePen и не загружать Bootstrap CSS. Но если вы действительно хотите использовать эту структуру, цвет шрифта по умолчанию будет таким же (например, черный), как и сам процесс.
То же, что и выше, я собираюсь начать с добавления атрибута стиля к первому элементу абзаца, что означает, что стиль будет применен только к этому абзацу. Цвет остальных абзацев и заголовков на странице останется по умолчанию (черный).
Вот HTML со встроенным CSS:
Как изменить цвет шрифта в HTML [встроенный CSS]
Это фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Поскольку я использую редактор CodePen Editor, по умолчанию используется черный цвет шрифта. (Обычно это происходит независимо от того, какой инструмент или фреймворк вы используете для создания своих веб-проектов.) Это означает, что изменение цвета абзаца потребует от меня использования атрибута стиля, который содержит свойство цвета CSS, установленное на шестнадцатеричный цвет. код № FF7A59.Другие элементы на странице не предназначены для встроенного CSS и поэтому остаются черными.
Вот результат:
См. Ручка «Как изменить цвет шрифта в HTML» [встроенный CSS] Кристины Перриконе (@hubspot) на CodePen.
Теперь предположим, что я хочу изменить цвет каждого элемента абзаца на темно-бордовый. Затем я мог бы использовать селектор CSS, чтобы настроить таргетинг на все абзацы и поместить его в заголовок страницы.
Вот код CSS:
п {
цвет: # FF7A59;
}
Вот HTML:
Как изменить цвет шрифта в HTML [Внутренний CSS]
Это фиктивный текст.Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Поскольку я использую редактор CodePen Editor, по умолчанию используется черный цвет шрифта. Это означает, что изменение цвета всех абзацев на странице потребует от меня использования селектора типа CSS и установки свойства цвета CSS на шестнадцатеричный код цвета для оранжевого (# FF7A59).Заголовки на странице останутся черными.
Вот результат:
См. Ручка «Как изменить цвет шрифта в HTML» [внутренний CSS], автор — Кристина Перриконе (@hubspot) на CodePen.
Чтобы узнать, как изменить цвет фона текста, прочтите статью «Как изменить цвет текста и фона в CSS».
Как изменить шрифт в Div в HTML
Изменение шрифта в div ничем не отличается от изменения шрифта в элементе абзаца или диапазона.
«Div» в HTML — это просто элемент, который может разделить вашу веб-страницу на разделы, чтобы вы могли настроить таргетинг на них с помощью уникальных свойств CSS.
Если вы хотите изменить тип шрифта, размер и цвет текста на странице, вы можете заключить его в теги div и использовать селектор CSS для стилизации этого элемента. Давайте посмотрим на пример:
Вот код CSS:
#example {
семейство шрифтов: Arial;
размер шрифта: 20 пикселей;
цвет: # FF7A59;
}
Вот HTML:
Как изменить шрифт в Div в HTML [Внутренний CSS]
Это фиктивный текст.Это больше фиктивный текст. Это текст меньшего размера, это скорее фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это скорее фиктивный текст.
Объяснение
Я использую редактор CodePen, поэтому тип, размер и цвет шрифта по умолчанию - Times New Roman, 16 пикселей и черный. Чтобы изменить все эти свойства раздела текста, я мог бы обернуть текст в div и добавить к элементу атрибут ID.Затем я могу использовать селектор идентификаторов и установить свойства font-family, font-size и font-color в разделе head страницы.
Вот результат:
См. Pen How to Change Font in a Div in HTML [Internal CSS] Кристины Перриконе (@hubspot) на CodePen.
Изменение шрифта с помощью HTML и CSS
Обладая базовыми знаниями в области веб-дизайна, вы можете изменить тип, размер и цвет шрифта. Это может позволить вам настроить каждую деталь на вашем сайте и сделать ваш контент более читабельным.Если вы работаете на платформе Bootstrap, ознакомьтесь с другими способами переопределения настроек по умолчанию в Bootstrap CSS для создания действительно уникального веб-сайта.
Примечание редактора: этот пост был первоначально опубликован в июле 2020 года и был обновлен для полноты.
Изменение шрифтов и цветов, используемых веб-сайтами
В этой статье описывается, как настроить способ отображения веб-страниц, выбрав предпочтительные стили и цвета шрифтов.
Чтобы изменить шрифт:
В строке меню вверху экрана щелкните и выберите.Нажмите кнопку меню и выберите Параметры Настройки. Нажмите кнопку меню и выберите Настройки.
- На панели перейдите к Язык и внешний вид .
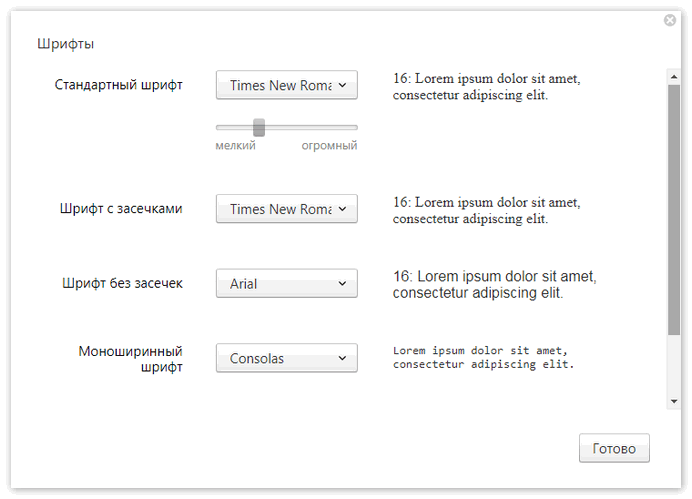
- В разделе Шрифты и цвета используйте раскрывающиеся меню, чтобы выбрать шрифт и размер шрифта по вашему выбору.
- Закройте страницу about: Preferences . Любые сделанные вами изменения будут автоматически сохранены.
Пользовательские шрифты
Некоторые веб-сайты имеют собственные шрифты; чтобы отключить их:
В строке меню вверху экрана щелкните и выберите.Нажмите кнопку меню и выберите Параметры Настройки. Нажмите кнопку меню и выберите Настройки.
- На панели перейдите к Язык и внешний вид .
- В разделе Шрифты и цвета нажмите кнопку Дополнительно….
- В открывшемся диалоговом окне «Шрифты» снимите флажок Разрешить страницам выбирать собственные шрифты вместо выбранных выше.
- Щелкните OK, чтобы закрыть окно «Шрифты».
- Закройте страницу about: preferences . Любые сделанные вами изменения будут автоматически сохранены.
Другие настройки шрифтов
- В раскрывающемся списке « шрифтов для » диалогового окна «Шрифты» выберите языковую группу / скрипт.
- Например, чтобы установить шрифты по умолчанию для западноевропейских языков / сценариев (латиница), выберите Latin . Для языка / сценария, которого нет в списке, выберите Другие системы письма .
- Выберите, должен ли пропорциональный текст быть с засечками (например, «Times New Roman») или без засечек (например, «Arial»).Затем укажите размер шрифта для пропорционального текста.
- Укажите шрифт, который будет использоваться для шрифтов с засечками, без засечек и моноширинных шрифтов. Вы также можете изменить размер
Моноширинный шрифт.
Вы также можете установить минимальный размер шрифта веб-страницы. Это полезно для предотвращения использования на сайтах слишком мелких шрифтов, которые трудно читать.
- Кодировка текста для устаревшего содержимого : Выбранная здесь кодировка текста будет использоваться для отображения страниц, на которых не указано, какую кодировку использовать.
Чтобы изменить цвет шрифта:
В строке меню вверху экрана щелкните и выберите. Нажмите кнопку меню и выберите Параметры Настройки. Нажмите кнопку меню и выберите Настройки.
- На панели перейдите к Язык и внешний вид .
- В разделе Шрифты и цвета нажмите кнопку Цвета….
- Щелчок по любому из цветных прямоугольников покажет вам возможные цвета, из которых вы можете выбрать.Выберите нужный цвет, щелкнув один из цветных прямоугольников.
- Щелкните OK, чтобы закрыть окно «Цвета».
- Закройте страницу about: preferences . Любые сделанные вами изменения будут автоматически сохранены.
Пользовательский цвет шрифта
Некоторые веб-сайты имеют настраиваемые цвета шрифтов, чтобы их отключить:
В строке меню вверху экрана щелкните и выберите. Нажмите кнопку меню и выберите Параметры.Нажмите кнопку меню и выберите «Настройки».
- На панели перейдите к Язык и внешний вид .
- В разделе Шрифты и цвета нажмите кнопку Цвета….
- В открывшемся окне установите Заменить цвета, указанные на странице, с моими значениями выше на.
- Щелкните OK, чтобы закрыть окно «Цвета».
- Закройте страницу about: preferences . Любые сделанные вами изменения будут автоматически сохранены.
Другие настройки для цветов
Текст и фон : Здесь вы можете изменить цвет текста и фона по умолчанию, которые будут использоваться на веб-страницах, на которых эта информация не указана. Щелкните образцы цветов, чтобы выбрать цвета.
- Использовать системные цвета : Установите этот флажок, чтобы использовать цвета, определенные в настройках вашей операционной системы, вместо цветов, указанных выше.
Цвета ссылок : Здесь вы можете изменить цвета по умолчанию для веб-ссылок.Щелкните образцы цветов, чтобы выбрать цвета.
- Подчеркнутые ссылки : По умолчанию ссылки на веб-страницах подчеркнуты. Снимите флажок с этого параметра, чтобы отключить его. Обратите внимание, что многие сайты определяют свои собственные правила стилизации, и эта настройка параметров не влияет на эти сайты.
- Замените цвета, указанные на странице, на ваш выбор выше :
- Всегда : выберите этот параметр, чтобы заставить все сайты использовать цвета по умолчанию.
- Только с темами с высокой контрастностью : эта настройка заставит Firefox использовать цвета, указанные автором веб-страницы, за исключением случаев, когда вы используете тему WindowsLinux с высокой контрастностью.
- Никогда : выберите этот параметр, чтобы Firefox использовал цвета, указанные автором веб-страницы.
- Введите about: config в адресную строку и нажмите EnterReturn.
Может появиться страница с предупреждением. Нажмите Принять риск и продолжить, чтобы перейти на страницу about: config. - Введите браузер * цвет в поле поиска.
- Щелчок правой кнопкой мыши Удерживайте нажатой клавишу Ctrl при щелчке на измененных настройках (выделены жирным шрифтом).
- Выбрать Сбросить .
- Введите about: config в адресную строку и нажмите EnterReturn.
Может появиться страница с предупреждением. Нажмите Принять риск и продолжить, чтобы перейти на страницу about: config. - Введите браузер * цвет в поле поиска.
- Нажмите кнопку Сбросить рядом с измененными настройками (выделены полужирным шрифтом).
Firefox также включает Zoom. Это позволяет увеличить размер текста на любой веб-странице. Инструкции см. В разделе Размер шрифта и масштаб — увеличение размера веб-страниц.
Как изменить тип и цвет шрифта на веб-странице
Обновлено: 02.06.2020 компанией Computer Hope
Эта страница содержит инструкции по изменению шрифта и его цвета на веб-странице.С появлением HTML5 правильным способом настройки шрифтов веб-страниц является использование каскадных таблиц стилей. Старый метод использования встроенного атрибута стиля или тега шрифта устарел и больше не должен использоваться.
ПримечаниеХотя устаревшие методы могут по-прежнему корректно отображаться в современных интернет-браузерах, это больше не гарантируется. Чтобы создать веб-страницы, которые правильно отображаются для максимального количества пользователей, используйте методы CSS, описанные на этой странице.
Использование CSS для одного приложения
Если вы планируете изменять начертание шрифта и его цвет только один раз на веб-странице, настройте его атрибуты в теге элемента.Используя атрибут стиля , вы можете указать начертание и цвет шрифта с помощью семейства шрифтов , цвета и размера шрифта с размером шрифта , как показано в примере ниже.
Пример кода
Этот текст имеет шрифт Courier, синий цвет и 20 пикселей.
Результат
Этот текст имеет шрифт Courier, синий цвет и размер 20 пикселей.
Использование CSS для одной или нескольких страниц
Пользовательский шрифт для одной страницы
В верхней части вашей веб-страницы вы можете вставить код между вкладками , чтобы изменить внешний вид вашего текста в различных элементах.Следующее синее поле содержит пример кода, который после вызова изменит ваш шрифт на Courier и закрасит его в красный цвет. Как видите, мы определили имя класса как «custom».
После определения этот стиль можно применить к большинству элементов вашей страницы, добавив к ним класс custom. В следующем поле показаны две строки кода и их соответствующие результаты.
Пример
Все это предложение - красный и Курьер
Только слово test красное и Courier.
Результат
Вся эта фраза красная и курьерская.
Только слово тест красное и Курьер.
Пользовательский шрифт для многих страниц
Импорт внешнего файла CSS может быть очень полезным, поскольку позволяет пользователям изменять правила для нескольких страниц одновременно. В следующем разделе показан пример создания базового файла CSS, который изменяет шрифт и его цвет для большинства элементов.Этот файл может быть загружен на несколько веб-страниц, даже на целый сайт.
Используя любой базовый текстовый редактор, сохраните следующий текст как файл .css, чтобы подготовить его к импорту.
@charset «utf-8»;
.courier { семейство шрифтов: Courier; цвет: # 005CB9; }
После того, как предыдущий текст помещен в файл .css (мы назвали наш basic.css ), вы можете ссылаться на него с любой другой страницы, используя строку, подобную приведенной в следующем примере.
Подсказка
Пользователи могут изменять атрибуты элементов на странице, изменяя код в импортированном файле .css.
Использование тега шрифта
Тег HTML , хотя и объявлен устаревшим, по-прежнему может использоваться и может быть необходим для использования с некоторыми онлайн-службами. При использовании тега FONT вы должны включить атрибут лица, который описывает используемый шрифт. В приведенном ниже примере мы используем шрифт Courier и шестнадцатеричный код цвета # 005CB9 , который является темно-синим.
Пример кода
Пример специального шрифта.
Результат
Пример специального шрифта.
Как использовать CSS для изменения шрифтов на веб-страницах
Параметры простого стиля позволяют изменять шрифт веб-страницы с помощью каскадных таблиц стилей. Используйте CSS, чтобы установить шрифт для отдельных слов, конкретных предложений, заголовков, целых абзацев и даже целых страниц текста.
Снимки экрана ниже относятся к JSFiddle.net, но описанные концепции верны независимо от того, где реализован ваш код.
Дерек Абелла / LifewireКак изменить шрифт с помощью CSS
Внесите изменения HTML и CSS, описанные ниже, с помощью любого редактора HTML или текстового редактора.
Найдите текст, шрифт которого вы хотите изменить. Мы будем использовать это в качестве примера:
Этот текст находится в Arial
Обведите текст элементом SPAN:
Этот текст в ArialДобавьте атрибут style = «» к тегу span:
Этот текст в ArialВ атрибуте style измените шрифт, используя стиль font-family font-family.
Этот текст на ArialДжон ФишерСохраните изменения, чтобы увидеть эффекты.
Советы по использованию CSS для изменения шрифта
Наилучший подход — всегда иметь как минимум два шрифта в стеке шрифтов (списке шрифтов), чтобы, если в браузере нет первого шрифта, он мог использовать вместо него второй.
Разделяйте несколько вариантов шрифтов запятыми, например:
семейство шрифтов: Arial, Geneva, Helvetica, sans-serif;
В приведенном выше примере используется встроенный стиль, но лучший вид стиля использует внешнюю таблицу стилей для изменения не только одного элемента.Используйте класс, чтобы установить стиль для блоков текста.
Этот текст находится в Arial
В этом примере файл CSS для стилизации указанного выше HTML будет выглядеть следующим образом:
.arial {семейство шрифтов: Arial; }Джон ФишерВсегда заканчивайте стили CSS точкой с запятой (;). Это не обязательно, когда есть только один стиль, но это хорошая привычка.
пользовательских шрифтов — Поддержка — WordPress.com
Выбор шрифта — отличный способ придать вашему сайту неповторимый вид. Вы можете использовать функции «Глобальные стили» и «Настроить шрифты», чтобы легко изменить шрифты, отображаемые в вашем блоге или на сайте, всего за несколько кликов — кодирование не требуется.
Чтобы изменить шрифты, вы будете использовать либо Global Styles , либо Customize Fonts , в зависимости от того, какую тему вы используете.
Содержание
Изменение шрифтов с помощью глобальных стилей
Используйте глобальные стили, чтобы изменить шрифт вашего сайта на любую из этих тем.
- На панели управления щелкните Страницы.
- Щелкните кнопку Добавить новый или щелкните заголовок существующей страницы, чтобы открыть его в редакторе.
- При добавлении новой страницы выберите предпочитаемый макет или пустой макет по умолчанию.
- В редакторе WordPress нажмите кнопку «Глобальные стили». Это кнопка «A», расположенная между значком «Настройки» и зеленой кнопкой Jetpack.
- Щелкните раскрывающийся список под заголовками или основным шрифтом, чтобы увидеть, какие варианты шрифта доступны.
Шрифты задаются парами, один для заголовков, а другой для основного шрифта.
- Шрифт заголовка: Выберите шрифт, который будет использоваться для всех заголовков в вашем блоге. Общие примеры текста заголовка включают заголовки сообщений и страниц, заголовки виджетов, заголовки комментариев и заголовки внутри сообщений и страниц.
- Базовый шрифт: Выберите шрифт, который будет использоваться для основного текста и для меню в вашем блоге.
В меню «Глобальные стили» нажмите Опубликовать , чтобы сохранить новые пары шрифтов, или Сбросить , чтобы отменить изменения.
Публикация изменений в меню «Глобальные стили» не приведет к публикации конкретной страницы, над которой вы работаете.
Регулировка размера шрифта
Редактор блоков предоставляет параметры для изменения размера шрифта в отдельных блоках.
Чтобы изменить размер шрифта заголовка, выберите другой заголовок (h2, h3 и т. Д.) В блоке заголовка.
Параметры с H5 по H6 расположены в настройках блока сбоку от редактора блоков.Абзацы, кнопки и другие текстовые блоки имеют параметр «Типографика» в настройках блока, где вы можете изменить размер текста на предустановленный размер или ввести произвольный размер шрифта.
Пример параметров типографики для блока абзацаВы можете изменить глобальный размер шрифта по умолчанию с помощью настраиваемого CSS — функции, доступной в плане WordPress.com Premium или выше.
↑ Содержание ↑
Изменение шрифтов в настройщике
Во многих темах есть опции для изменения шрифта, выбрав « Мой сайт» → «Внешний вид» → «Настроить ». Если там нет параметров шрифта, проверьте, поддерживает ли ваша тема метод изменения шрифтов Global Styles.
- Из Мои сайты перейти на Внешний вид → Настроить.
- Щелкните параметр Fonts в настройщике.
- Щелкните раскрывающийся список под заголовками или основным шрифтом, чтобы увидеть, какие варианты шрифта доступны.
Шрифты задаются парами, один для заголовков, а другой для основного шрифта.
- Заголовки: Выберите шрифт, который будет использоваться для всех заголовков в вашем блоге. Общие примеры текста заголовка включают заголовки сообщений и страниц, заголовки виджетов, заголовки комментариев и заголовки внутри сообщений и страниц.
- Базовый шрифт: Выберите шрифт, который будет использоваться для основного текста и для меню в вашем блоге.
Каждый раз, когда вы меняете шрифт, предварительный просмотр обновляется, чтобы вы могли увидеть, как этот шрифт будет выглядеть в вашем блоге.
Регулировка размера и стиля шрифта
Стиль шрифта — Чтобы настроить стиль шрифта заголовка , щелкните параметр ниже и слева от шрифта. Доступные стили будут различаться в зависимости от выбранного вами шрифта.
Размер шрифта — Чтобы настроить размер заголовка или базовых шрифтов, щелкните параметр размера ниже и справа для каждого выбранного шрифта и выберите размер в раскрывающемся меню.
С тарифным планом WordPress.com Premium или выше вы можете добавить собственный CSS, чтобы изменить размер шрифта и стиль различных элементов на вашем сайте.
Сохранение шрифтов
Когда вы будете удовлетворены выбранным шрифтом, опубликуйте свой сайт или сохраните черновик , если вы хотите продолжить настройку своего сайта перед его публикацией.
Отображение шрифтов в блоге может занять несколько минут после их сохранения. Вы также можете очистить кеш браузера, чтобы убедиться, что вы просматриваете последнюю версию своего сайта.
Изменение шрифтов
После того, как вы выбрали собственные шрифты, вы можете изменять их сколько угодно раз.
Чтобы изменить используемые пользовательские шрифты, перейдите к Внешний вид → Настройка → Шрифты и выберите другой заголовок или основной шрифт.Или вы можете вернуться к шрифту по умолчанию вашей темы, щелкнув X справа от имени настраиваемого шрифта.
Когда вы будете удовлетворены изменениями шрифтов, нажмите Опубликовать или Сохранить черновик , чтобы продолжить настройку вашего сайта.
Щелкните X рядом с настраиваемым продолжением, чтобы восстановить шрифт по умолчанию для темы.Отображение шрифтов в блоге может занять несколько минут после их сохранения. Вы также можете очистить кеш своего браузера, чтобы убедиться, что вы просматриваете последнюю версию своего сайта.
Сброс шрифтов
Чтобы сбросить шрифты до значений по умолчанию для темы, вы можете легко сделать это, выбрав X рядом с текущим шрифтом.
↑ Содержание ↑
Часто задаваемые вопросы
Могу я добавить еще шрифтов?Вы можете установить дополнительные шрифты, если у вас есть тарифный план WordPress.com Business или eCommerce, с помощью плагина. Для других планов невозможно добавить шрифты за пределы нашей тщательно подобранной коллекции.
Могу ли я подключить Typekit.com на мой сайт WordPress.com?Невозможно подключить внешнюю учетную запись Typekit.com к сайту или блогу WordPress.com.
Будут ли шрифты отображаться на моем языке?Если вы выбрали нелатинский язык для блога в разделе «Настройки» → «Общие», то будут загружены все символы пользовательского шрифта. Если вы выбрали латинский язык, например английский, итальянский, португальский или испанский, то будет загружено только меньшее подмножество шрифта. Если в вашем блоге некоторые символы отображаются неправильно, сначала проверьте языковые настройки, чтобы убедиться, что вы выбрали язык, на котором пишете, а затем перейдите в Настройщик → Шрифты и повторно сохраните шрифт, чтобы он обновился до вашего новые языковые настройки.
Как я могу узнать, поддерживается ли шрифт, который я хочу использовать, для моего языка?Лучший способ проверить, будет ли тот или иной шрифт правильно отображаться на любом заданном языке, — это попробовать этот шрифт в настройщике и посмотреть, не изменится ли шрифт по сравнению с темой по умолчанию. В настоящее время азиатские языки не поддерживаются, а кириллица поддерживается в большинстве, но не во всех семействах шрифтов. Более широкая языковая поддержка — это область, которая будет продолжать расти и улучшаться в будущем.
Почему перед появлением выбранного мной шрифта ненадолго появляется другой шрифт? Это называется «Вспышка не стилизованного текста» (FOUT).При более медленном подключении текст сначала отображается шрифтом темы по умолчанию. Таким образом, люди могут начать читать ваш контент до того, как загрузится ваш собственный шрифт, вместо того, чтобы ждать, глядя на пустую страницу. Это может означать, что перед загрузкой страницы будет мигать другой шрифт, но в целом это лучше для зрителей с медленным подключением, чем пустой экран. Если вы не хотите, чтобы это происходило, вы можете добавить этот код CSS на свой сайт с помощью редактора CSS в разделе Внешний вид → Настройка → Дополнительный CSS (только для тарифного плана Premium и выше): .wf-loading body {
видимость: скрыта;
}
Как я могу изменить шрифт моего сайта?
Вы можете изменить шрифт, который вы используете на своем веб-сайте, в любое время. Create предоставляет набор безопасных веб-шрифтов, которые будут работать в различных браузерах, операционных системах и устройствах.
Если вы используете Create Design Studio, следуйте приведенным ниже инструкциям, чтобы выбрать шрифты для своего веб-сайта.
- Войдите в свою учетную запись
- Нажмите «Дизайн» в верхнем меню.
- Щелкните «Дизайн» в левом меню, и выскочит левая панель.
- Вы увидите варианты редактирования четырех разных типов шрифтов
- Logo Font — Если вы выбрали текстовый вариант логотипа, изменение этого шрифта повлияет на внешний вид вашего логотипа.
- Шрифт заголовка — этот шрифт влияет на заголовки вверху каждой из ваших страниц и заголовки элементов бокового столбца.
- Шрифт содержимого — этот шрифт влияет на ваше меню и содержимое главной страницы
- Icon Font — Если у вас есть значки, отображаемые либо в верхнем правом углу шаблона, либо если вы используете Создатель нижнего колонтитула веб-сайта.
Как изменить размер заголовка?
Чтобы изменить размер ваших заголовков, вы можете использовать шкалу размера заголовков.Это глобальная настройка, которая будет применяться к любому месту на вашем сайте, где вы используете заголовки, такие как заголовок страницы, заголовки боковых столбцов и т. Д. Чтобы обновить его, просто выполните следующие действия:
- Нажмите «Дизайн» в верхнем меню
- Нажмите «Дизайн» в меню слева.
- Прокрутите вниз до «Шкала размера заголовка ».
- Выберите шкалу размеров, которую вы хотите использовать
- Нажмите «ОК» и «Сохранить изменения»
Какие шрифты мне следует использовать на моем веб-сайте?
Некоторые шрифты могут казаться меньше по размеру и их труднее читать на экране, чем другие.Более декоративные типы шрифтов обычно лучше подходят при умеренном использовании для таких вещей, как большие заголовки.
Лучшие шрифты для основного текста на вашем сайте — это современные шрифты, такие как Arial, Tahoma, Trebuchet или Verdana. Вашим посетителям будет легче читать их, так как они были разработаны для использования на экранах компьютеров.
Могу ли я использовать другие шрифты / гарнитуры?
Мы ищем способы разрешить использование других шрифтов, но, к сожалению, те, которые доступны в настоящее время, являются единственными, которые, как вы можете гарантировать, все ваши пользователи будут видеть правильно.
Если посетитель заходит на ваш веб-сайт и у него на компьютере не установлен тот же шрифт, который вы использовали, он не увидит ваш сайт так, как вы планировали.
Почему мой цвет шрифта или стиль шрифта по умолчанию не меняется?
Если вы изменили цвет шрифта по умолчанию или стиль шрифта в «Дизайн», а часть текста на ваших страницах не изменилась, скорее всего, вы уже изменили этот текст в редакторе.
После того, как вы изменили текст в редакторе и сохранили его, вам нужно будет вернуться к «редактированию» страницы, чтобы снова изменить текст.Если вы хотите, чтобы текст был в цвете или стиле по умолчанию, который вы установили в «Дизайн», вы можете выделить текст и щелкнуть значок «Удалить форматирование» на верхней панели инструментов, который выглядит как белый каучук. Это отменит все изменения, которые вы ранее внесли в текст. Возможно, вам придется щелкнуть значок несколько раз, чтобы отменить все этапы.
Как изменить размер или цвет текста | Инициатива веб-доступности (WAI)
Чтобы увеличить текст, нажмите одновременно две клавиши:
- Ctrl и + клавиш в Windows, Linux и Chrome OS
- ⌘ и + ключей в Mac OS
На этой странице показано, как изменить размер текста, цвета текста и фона, а также другие параметры отображения через браузер.
Содержание страницыИзменить размер текста с увеличением
Большинство веб-браузеров позволяют увеличивать и уменьшать размер текста, изображений и другого содержимого веб-страниц с помощью функций «масштабирования». Некоторые браузеры позволяют увеличивать только размер текста.
Чтобы изменить масштаб в большинстве браузеров, нажмите одновременно две следующие клавиши:
- В Windows, Linux и Chrome OS:
- Увеличение масштаба: клавиши «Ctrl» и «+»
- Для уменьшения масштаба: клавиши «Ctrl» и «-»
- Mac OS:
- Увеличение масштаба: клавиши «⌘» и «+»
- Для уменьшения масштаба: клавиши «⌘» и «-»
Браузеры предоставляют конкретные инструкции по различным способам изменения масштаба страницы или увеличения только текста:
Другие изменения текста и цвета
Некоторые браузеры предоставляют функциональные возможности для установки различных аспектов шрифта и цвета в представлении по умолчанию.
Другие настройки текста и цвета доступны в режиме чтения.
Просмотр для читателя
Большинство браузеров предлагают «Просмотр для чтения» или «Просмотр для чтения», в котором отображается только основное содержимое; он избавляется от навигации, рекламы и т. д. Некоторые браузеры позволяют вам устанавливать шрифт текста, размер текста, цвет текста, цвет фона и межстрочный интервал в режиме чтения.
Дополнительные параметры
Существует множество расширений и надстроек браузера, которые обеспечивают дополнительный контроль над отображением текста и другого содержимого в браузере.
Хотя большинство браузеров давно не поддерживают пользовательские таблицы стилей, расширения предоставляют аналогичные расширенные возможности управления. Например, расширение Stylus доступно для нескольких основных браузеров.
Дополнительная информация
Почему это не работает с некоторыми другими веб-сайтами?
Настройки браузера на этой странице должны работать, если веб-сайты и браузеры соответствуют требованиям по специальным возможностям и предназначены для обеспечения доступности, гибкости и контроля со стороны пользователя. Однако:
- некоторые веб-сайты предназначены для отмены настроек браузера пользователя
- некоторые браузеры не предоставляют такой возможности управления пользователем
Изменение размера текста, масштабирование браузера и другие параметры, выбранные пользователем, могут работать некорректно на веб-сайтах, не соответствующих рекомендациям по специальным возможностям.
Следует ли на всех веб-сайтах включать подобные инструкции?
Это зависит от владельца веб-сайта. Наличие на веб-сайтах информации об изменении размера и цвета текста, как на этой странице, не является требованием доступности. Мы решили включить эту информацию, чтобы помочь людям, которые хотят знать, как изменить настройки своего браузера.
Должны ли веб-сайты предоставлять виджет для изменения текста, цвета и т. Д.
Мы решили предоставить эти инструкции, чтобы пользователи могли узнать, как изменить отображение для всех веб-сайтов.Виджеты меняют только сайт, на котором они находятся.
Примечание: нет подтверждения
Консорциум World Wide Web (W3C) не поддерживает определенные веб-браузеры или расширения и не рекомендует одно перед другим. Хотя на эту страницу включены некоторые распространенные браузеры, упоминание конкретного браузера не означает одобрения или рекомендации.
Помогите улучшить эту страницу
Поделитесь своими идеями, предложениями или комментариями по электронной почте в общедоступный список wai @ w3.org или через GitHub.
Back to Top .