Определить шрифт по картинке онлайн
Необходимость определить шрифт по картинке онлайн возникает, в первую очередь, у дизайнеров, подбирающих подходящий набор символов для оформления сайтов и изображений.
Однако решить эту задачу не всегда просто – особенно, при наличии большого количества похожих друг на друга вариантов.
Помочь разобраться, каким шрифтом пользовались при создании картинки, помогают онлайн-сервисы, интернет-сообщества и специальное программное обеспечение, тоже работающее в режиме онлайн.
Cодержание:
Специальные сервисы
Для поиска подходящего шрифта проще всего воспользоваться услугами одного из сайтов, предлагающих помощь начинающим дизайнерам и создателям шрифтов.
Некоторые сервисы позволяют с большой долей вероятности найти нужный набор или хотя бы максимально похожий на него вариант.
Некоторые сайты помогают, в основном, в поисках только самых популярных шрифтов.
What font is
Ресурс What font is позволяет опознать шрифты с картинки бесплатно и достаточно быстро, но работает только с латиницей.
Попытка распознать кириллицу, скорее всего, будет неудачной.
Порядок действий для пользователя ресурса следующий:
- Открыть главную страницу сервиса.
- Загрузить на сайт изображение, щёлкнув по форме с надписью Upload image containing the font или вставив ссылку на картинку в Сети.
Рис. 1. Загрузка изображения на сервис What font is.
- Нажать на «Find a font».
- Выбрать, будет ли распознаваться изображение без изменений или при распознавании будет выполнено реверс цветов, а также установить определяемую область.
Рис. 2. Выбор реверса цветов.
- Выбрать дополнительные настройки изображения (яркость, контрастность и угол поворота), с помощью которых сервису будет проще распознать тип шрифта, и нажать на «Use image».

Рис. 3. Настройки изображения.
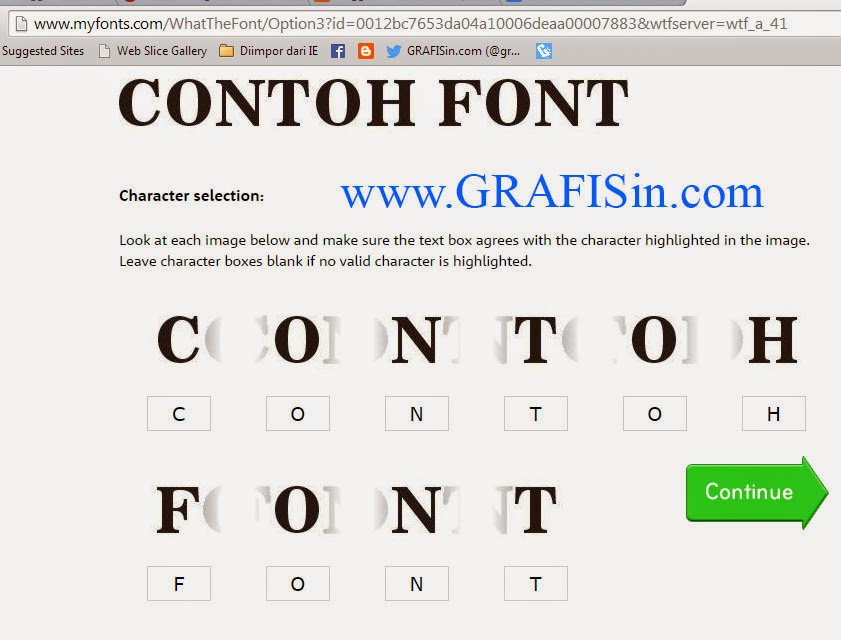
- Расставить буквы в соответствующих формах, увеличивая шанс на распознавание, и нажать Continue.
Рис. 4. Расстановка букв.
- Выбрать подходящий вариант из появившегося на экране списка
Рис. 5. Список подходящих шрифтов.
Результатом поиска может стать большой перечень платных или бесплатных шрифтов, которые можно скачать для дальнейшего использования.
Впрочем, если такие варианты есть среди стандартных наборов в программе, которая будет применяться пользователем, в скачивании нет смысла.
При отсутствии положительных результатов можно попробовать поместить картинку на форуме сайта (англоязычном, поэтому и общаться придётся на английском) и попросить помощи у его участников.
Важно: Для работы с изображением оно должно иметь размер не больше 1,8 МБ и формат JPEG, GIF или PNG. Также рекомендуется распознавать только одну строку за раз – если шрифтов несколько, выделяется часть картинки.
WhatTheFont
Ещё один способ распознать шрифты – перейти на сайт сервиса WhatTheFont и воспользоваться уже его помощью.
Благодаря стараниям сообщества My Fonts, ресурс получил огромную базу данных и является одним из самых удобных в использовании.
Вероятность правильно определить шрифт при его использовании – самая высокая среди подобных сервисов.
Действия пользователей должны быть следующие:
- Открыть страницу и загрузить изображение с текстом.
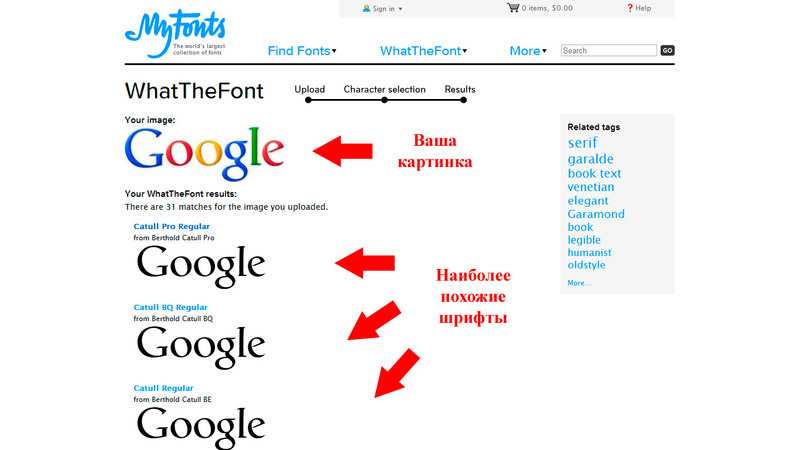
Рис. 6. Начало работы с сервисом – загрузка изображения.
- Выбрать поле, в котором находится текст, и нажать на стрелочку.
Рис. 7. Выбор области распознавания.
- Получить результаты поиска, среди которых обычно легко обнаружить необходимую информацию – так, в указанном примере заметен шрифт Arial Black, который не определился на сайте What font is.
Рис. 8. Результаты поиска.
Важно: Для распознавания требуется выполнение определённых условий: размеры картинки должны быть в пределах 360 х 275 пикс.
Identifont
Сервис Identifont позволяет добиться необходимого результата, ответив на целый ряд вопросов.
В процессе такой проверки пользователь должен сравнивать характеристики распознаваемого шрифта с выдаваемыми вариантами.
Рис. 9. Вопросы, задаваемые сервисом.
Преимущества способа – отсутствие условий к качеству и размерам изображения, недостатком является большое количество потраченного времени. Хотя при поиске нестандартного шрифта вероятность обнаружения всё равно будет небольшой.
Bowfin Printworks
На сайте Bowfin Printworks можно найти значительное количество данных, касающихся различных шрифтов, и идентифицировать тот, который находится на картинке.
Работать с сервисом удобнее, чем с Identifont, но времени придётся потратить больше по сравнению с WhatTheFont.
Рис. 10. Главная страница ресурса Bowfin.
На сайте можно найти удобное руководство по самым популярным в дизайне вариантам шрифтов – таких как Serif, Sans Serif и Script.
Кроме того, есть возможность задавать вопросы владельцу сайта по поводу неопределённого набора символов.
Однако, если речь идёт о кириллице, результаты поиска вряд ли будут положительными.
Ресурс TypeNavigator предлагает собственный подход к поиску шрифтов.
Искать подходящий вариант можно по различным характеристикам символов – типу, ширине, контрасту, углам.
С помощью сервиса пользователь постепенно сужает количество вариантов и после недолгих поисков получает положительный результат.
Рис. 11. Варианты наборов символов, которые предлагает сайт TypeNavigator.
Преимущества сервиса заключаются в огромной базе данных и возможности распознать символы даже на рисунке с минимальной контрастностью.
Недостатком можно назвать невысокую скорость определения – иногда на поиск нужного варианта тратится до получаса.
Притом, что стопроцентной гарантии получить положительный результат, так же как и на других ресурсах, здесь тоже нет.
к содержанию ↑Приложения для смартфонов
Список способов найти подходящий шрифт в режиме онлайн включает приложение, выпущенное сообществом MyFonts для смартфонов на Android или iOS.
Скачать его можно бесплатно в интернет-магазине для соответствующей операционной системы.
А найденные шрифты можно приобрести в режиме онлайн на сайтах разработчиков.
Рис. 12. Мобильное приложение для распознавания шрифтов в Google Play.
Приложение предоставляет пользователю такое преимущество как определение шрифтов в режиме оффлайн.
Хотя вероятность распознавания будет выше при подключении к Интернету.
к содержанию ↑Расширения в браузере
Кроме сервисов, которые позволяют определять названия шрифтов с переходом на определённые сайты, можно воспользоваться ещё и расширениями, встроенными в браузер.
Например, популярный плагин Naptha даёт возможность распознавать наборы символов с картинок.
Информация на сайте показывает, что шрифты определяются не только на обычных картинках, но даже на анимированных с расширением GIF.
Рис. 13. Встраиваемое в браузер Google Chrome расширение Naptha.
Расширение Naptha работает в браузере Chrome, но можно попытаться установить его и на другой веб-обозреватель.
Среди других вариантов стоит отметить Fontface Ninja для Chrome, Firefox и Safari и Typesample для Хрома.
Есть собственные плагины и у популярных ресурсов – например, разработчики ресурса WhatTheFont создали дополнение Whatfont Tool для Хрома и Сафари, а у IdentiFont есть расширение с таким же названием.
к содержанию ↑Профильные сообщества
Если попытки распознать шрифты всеми предложенными способами не привели к определению названия набора символов, можно попросить помощи у других дизайнеров и разработчиков шрифтов.
Для этого стоит обратиться на такие форумы или сообщества:
- Type&Typography на Facebook;
- форум сервиса MyFonts;
- Typophile – одно из крупнейших сообществ по шрифтам, где можно задать вопросы, размещая картинку на их форуме.
Рис. 14. Популярные темы на форуме сервиса Typophile, посвящённые распознаванию шрифтов.
Первая группа посвящена распознаванию наборов символов.
Второй форум содержит популярные варианты шрифтов, хотя определять их придётся самостоятельно.
к содержанию ↑Выводы
Независимо от выбранного способа определить название шрифта, не стоит рассчитывать, что справиться с задачей получится быстро.
И, хотя использование некоторых сервисов даёт возможность найти набор символов в течение нескольких минут, другие ресурсы отнимут у пользователя гораздо больше времени.
А в тех случаях, когда за помощью приходится обращаться на форумы или в сообщества, ожидание может растянуться на несколько дней.
Как легко определить шрифт на странице?
Рассказываем о 3 способах, с помощью которых можно определить, что за шрифт используется на веб-странице или картинке.
Наверное, почти у каждого вдруг появлялось желание узнать какой шрифт использует тот или иной веб-сайт. Заходишь куда-то на страницу и видишь, что начертание радует глаз, буквы выглядят аккуратными, отлично считываются, да ещё свежие не приевшиеся. Но не ясно, как этот шрифт называется, потому непонятно, где его можно найти, скачать, чтобы использовать в дальнейшем. Даже не выяснить, платный он или доступен без денег при соблюдении авторских прав и лицензий.
В случае, если вам требуется определить шрифт на странице, есть минимум 3 способа. Простой способ, о котором шла речь в заголовке — №2.
Загляните в код страницы
Этот способ наиболее часто срабатывает. Но для опознания шрифта хорошо иметь хотя бы какое-то понимание о вёрстке, разбираться в html и css. Сейчас станет понятно почему.
Но для опознания шрифта хорошо иметь хотя бы какое-то понимание о вёрстке, разбираться в html и css. Сейчас станет понятно почему.
Обычно в браузере код страницы можно просмотреть нажатием комбинации клавиш ctrl+u. Далее поиском по тексту стоит искать «font-family» (без кавычек).
Затем стоит найти в открывшемся окне все ссылки на файлы с расширением .css и отрыть код этих файлов и повторить поиск по запросу «font-family» уже здесь.
В большинстве случаев, таким способом вы получите названия всех шрифтов, которые использованы на сайте, на открытой вами странице. Осталось только прогуглить все названия найденных шрифтов, выбрав тот, что вам приглянулся.
Используйте Microsoft Word
Второй способ, наверное, самый простой, но работает не всегда. Необходимо просто скопировать фрагмент текста с веб-страницы, открыть пустой документ Word и вставить туда скопированный текст. Современные приложения умеют копировать, сохраняя форматирование, потому текст будет вставлен в неизменном виде, используется тот же шрифт, размер, фон и цвет. Вуаля — Word скажет, что это за шрифт при условии, что он установлен у вас в системе.
Вуаля — Word скажет, что это за шрифт при условии, что он установлен у вас в системе.
К сожалению, если в вашей системе такого шрифта нет, программа заменит его на какой-то иной альтернативный.
Сервисы для опознания шрифтов
Можно использовать различные сервисы для определения шрифта по картинке.
В этот раз нам потребуется сделать скриншот, сохранить его в виде картинки и скормить специальным онлайн-сервисам, которые по своим базам попробуют опознать, что за шрифт используется. Примеры таких сервисов: https://www.fontsquirrel.com/matcherator, https://www.myfonts.com/WhatTheFont, https://www.fontspring.com/matcherator.
Кроме того, есть ещё один, который задавая наводящие вопросы, уточняет начертание шрифта, пытаясь подсказать вам название — http://www.identifont.com/.
👍 / 👎
Тогда можно поддержать её лайком в соцсетях. На новости сайта вы ведь уже подписались? 😉
Или хотя бы оставить довольный комментарий, чтобы мы знали, какие темы наиболее интересны читателям. Кроме того, нас это вдохновляет. Форма комментариев ниже.
Кроме того, нас это вдохновляет. Форма комментариев ниже.
Что с ней так? Своё негодование вы можете высказать на [email protected] или в комментариях. Мы постараемся учесть ваше пожелание в будущем, чтобы улучшить качество материалов сайта. А сейчас проведём воспитательную работу с автором.
Если вам интересны новости мира ИТ так же сильно, как нам, подписывайтесь на Telegram-канал. Там все материалы появляются максимально оперативно. Или, может быть, удобнее «Вконтакте»?
Автор: Андрей «zeleboba» Матвеев
Шатаюсь, слушаю и наблюдаю. Пишу тексты.
Читайте нас где удобно
Ещё на эту тему было
Для тех, кто долистал
Ай-ти шуточка бонусом. — Пользователи Android, какой ваш любимый аксессуар для смартфона? — Зарядка!
Обтекание изображения текстом в Word
Вставка таблиц, изображений и водяных знаков
Справка и обучение Word
Вставка таблиц, изображений и водяных знаков
Вставка таблиц, изображений и водяных знаков
Обтекание изображения текстом
- Вставить таблицу
Статья - Вставить картинки
Статья - Вставить значки
Статья - Вставить объект WordArt
Статья - Вставить водяной знак
Статья - Показать линейку
Статья - Поворот изображения или фигуры
Статья - Обтекание изображения текстом
Статья
Следующий: Сохранить и распечатать
- org/ItemList»>
Выберите изображение.
Выберите Параметры макета .
Выберите нужный макет.
Подсказка: В строке с текстом помещает изображение в абзац, как если бы это был текст. Изображение будет менять положение по мере добавления или удаления текста. Другие варианты позволяют перемещать изображение по странице, а текст обтекает его.
Дополнительные сведения о параметрах переноса текста и точках переноса см. в разделе Параметры переноса текста.
в разделе Параметры переноса текста.
Вы можете добавить изображение в верхний левый угол документа, чтобы текст обтекал его.
Выберите изображение.
Перейдите к Формат изображения или Формат > Позиция и в разделе Формат с переносом текста выберите Верхний левый .
Совет: Вы можете перетаскивать изображение по всему документу и выравнивать его по своему усмотрению.
 Внесите пользовательские изменения в перенос слов, выбрав Формат > Перенос текста > Дополнительные параметры макета .
Внесите пользовательские изменения в перенос слов, выбрав Формат > Перенос текста > Дополнительные параметры макета .
Вы можете добавить изображение в центр документа, чтобы текст обтекал его.
Выберите изображение.
Перейти к Формат изображения или Формат > Перенос текста > Квадрат .
- org/ListItem»>
Выберите Позиция > Дополнительные параметры макета .
На вкладке Позиция выберите Выравнивание и измените раскрывающееся поле на По центру .
Рядом с относительно выберите Page и выберите OK .
Примечание. Изображение можно перетаскивать по документу и выравнивать по своему усмотрению. Внесите пользовательские изменения в перенос слов, нажав Формат > Перенос текста > Дополнительные параметры макета .
Вы можете добавить в документ изображение и сделать так, чтобы текст обтекал его, повторяя форму изображения.
Совет: Для достижения наилучших результатов используйте изображение с прозрачным, белым или однотонным фоном.
Выберите изображение и перетащите его в центр страницы или куда хотите.
Перейти к Формат изображения или Формат > Перенос текста > Плотно .
На вкладке Формат выберите Удалить фон .

Примечание. Нельзя удалить фон из векторных изображений.
Выберите любое место за пределами изображения, чтобы увидеть, как текст обтекает изображение.
Тонкая настройка переноса текста
Если между текстом и изображением слишком много места, вы можете установить точки переноса вручную.
Выберите изображение и перейдите к Формат изображения или Формат и выберите Обтекание текста > Редактировать точки переноса .

Перетащите черные точки обтекания ближе или дальше от изображения, пока не будете довольны его внешним видом. Перетащите красную линию, чтобы создать дополнительные точки переноса.
Дополнительные сведения о параметрах переноса текста и точках переноса см. в разделе Параметры переноса текста.
Картинки, вставленные в строку, привязываются к месту в тексте, где они были вставлены, и обрабатываются как любой текстовый символ — «в строке с текстом». Они автоматически перемещаются вместе с окружающим текстом.
Выберите изображение.
- org/ListItem»>
Перейдите к Формат изображения или Формат и выберите Перенос текста > В соответствии с текстом .
Вы можете убедиться, что изображение остается на месте при добавлении или удалении текста.
Выберите изображение.
Перейдите к Формат изображения или Формат и выберите Перенос текста > Исправить положение на странице .
Настройка обтекания текстом изображения или объекта рисования
- org/ItemList»>
Выберите изображение или объект.
Перейдите к Формат изображения или Формат формы и выберите Расстановка > Перенос текста .
Если окно достаточно широкое, Word отображает Перенос текста непосредственно на вкладке Формат изображения .
Выберите параметры переноса, которые вы хотите применить.
Например, В строке с текстом , Сверху и снизу и За текстом.
Изменение положения рисунка или объекта рисования относительно текста
- org/ItemList»>
Выберите изображение или объект рисования.
Перейдите к Формат изображения или Формат фигуры и выберите Упорядочить > Позиция .
Если окно достаточно широкое, Word отображает Положение непосредственно на вкладке Формат изображения .
В меню Позиция выберите нужный тип позиционирования или выберите Дополнительные параметры макета , чтобы выбрать дополнительные параметры макета.
Настройка обтекания текста вокруг таблицы
- org/ItemList»>
Control + Щелкните таблицу, а затем выберите Свойства таблицы .
Если вы не видите Свойства таблицы в контекстном меню, нажмите Control + Щелкните в другой части таблицы.
В свойствах таблицы в разделе Обтекание текстом выберите Около .
Чтобы изменить расстояние таблицы от окружающего текста, выберите Позиционирование , а затем в Позиционирование таблицы установите измерения в разделе Расстояние от окружающего текста .

Обтекание текстом изображения или объекта рисования
Выберите изображение или объект.
Выберите Формат , а затем в разделе Упорядочить выберите Перенос текста .
Выберите вариант переноса, который вы хотите применить.
Совет: Чтобы изменить положение изображения или объекта рисунка на странице относительно текста, выберите изображение или объект, выберите Формат > Позиция , а затем выберите нужную позицию.

Обтекание текстом таблицы
Щелкните по таблице.
Перейдите на вкладку Макет таблицы , а затем под Настройки , нажмите Свойства .
В разделе Обтекание текстом щелкните Около .
- org/ListItem»>
Чтобы установить положение таблицы по горизонтали и вертикали, расстояние от окружающего текста и другие параметры, под Обтекание текстом , щелкните Позиционирование , а затем выберите нужные параметры.
Совет: При использовании инструмента Draw для создания таблицы (находится на вкладке Tables в разделе Draw Borders ) вы можете автоматически применять перенос текста, удерживая OPTION во время рисования таблицы.
Существует ограниченная группа параметров переноса текста для изображений в Word для Интернета.
Вставьте и выберите изображение.
- org/ListItem»>
Перейдите к Работа с рисунками > Формат > Перенос текста .
Выберите макет.
Если вы вставили изображение в документ при использовании Word для Интернета, вы можете вырезать и вставить его для перемещения в документе, а также применить к нему форматирование абзаца, например интервалы по вертикали и центрирование. Однако вы не можете переместить изображение, которое было вставлено при использовании настольной версии Word, если изображение имеет обтекание текстом или фиксированное положение на странице.
Если вы обнаружите, что не можете вносить изменения в изображение, и у вас есть настольная версия Word, выберите Открыть в Word , чтобы открыть документ в Word и внести изменения в его макет.
Когда вы закончите, нажмите Ctrl+S, чтобы сохранить документ в исходное место. Затем вы можете снова открыть документ в Word для Интернета и продолжить редактирование. Веб-приложение Word сохранит параметры макета, примененные в классической версии Word.
4 кратких совета по использованию текста на изображениях
Shutterstock
Shutterstock — ведущая мировая платформа для творчества, предлагающая решения с полным набором услуг, высококачественный контент и приложения для брендов, компаний и медиакомпаний. Обширная коллекция Shutterstock напрямую и через дочерние компании включает высококачественные лицензированные фотографии, векторные изображения, иллюстрации, видео, 3D-модели и музыку.
Попробуйте Shutterstock Create, наш простой и эффективный онлайн-инструмент для дизайна. Создавайте профессиональные публикации в социальных сетях, рекламные акции, слайды презентаций, заголовки электронных писем и многое другое.
Типографика — основа хорошего дизайна. В то время как сам текст играет важную роль в донесении информации, то, как выглядит текст, может создать или разрушить ваш дизайн.
Использовать текст в изображениях проще, чем вы думаете. Вот несколько полезных советов по успешному использованию текста в вашем следующем творческом проекте.
1. Определите свое сообщение
Трудно создавать дизайн, не зная своего текста. Создайте свой текст с ясностью и лаконичностью, чтобы вы могли сочетать его с соответствующим дизайном. Вам нужны изображения, которые не только соответствуют контексту, но и длине текста.
Этот шаблон сопоставляет копию с изображением и размещает текст таким образом, чтобы глаза зрителей путешествовали вверх. Отредактируйте этот шаблон в Create! Текст должен дополнять изображение. Если у вас есть несколько строк текста и сложные изображения, возможно, будет лучше поместить текст внутри сплошной формы. С другой стороны, минимальный текст может выглядеть драматично, если разместить его непосредственно на изображении.
2. Сделайте текст разборчивым
Удобочитаемость всегда должна быть вашей главной задачей, за которой следует дизайн текста. Использование конфликтующих цветов, приглушенных шрифтов или слишком большого количества шрифтов может привести к провалу дизайна.
Вы можете улучшить видимость текста поверх изображения, сделав изображение светлее, а текст темнее: чем больше контраст между цветами, тем большей разборчивости вы достигнете.
Вы также можете создавать фигуры и играть с уровнем непрозрачности, чтобы сделать части фонового изображения светлее, обрамляя текст без потери сообщения или деталей фона.
Прозрачный красный квадрат облегчает просмотр текста и в то же время создает больше нюансов в вашем дизайне. Два в одном! Отредактируйте этот шаблон в Create! Выбор шрифта также влияет на видимость. Шрифты без засечек обычно легче читать в цифровых форматах, хотя шрифты с засечками хорошо работают стилистически во многих случаях. Вы можете сочетать шрифт с засечками и без засечек для повышения визуального интереса. Поэкспериментируйте с разными шрифтами и посмотрите, как они преобразят ваш текст и его общее впечатление.
Поэкспериментируйте с разными шрифтами и посмотрите, как они преобразят ваш текст и его общее впечатление.
Чтобы узнать больше об овладении искусством сочетания шрифтов, обязательно прочитайте следующее руководство: Откройте для себя 8 основных советов по дизайну для точного сочетания шрифтов.
Чтобы смешать этот графический квадрат, как мы это сделали, просто нажмите Shapes или Graphics внутри Create. (Мы выбрали Graphics из-за небольшого изюминки.) Выберите понравившийся вариант и перетащите его на холст.
Теперь, Щелкните правой кнопкой мыши > Переместить слой на задний план . Вы заметите, что на верхней панели инструментов появляется множество вариантов шрифтов. Нажмите Fade & blend , затем отрегулируйте ползунок в соответствии с вашими потребностями. Хороший!
3. Используйте преднамеренное размещение текста
Стремитесь к дизайну, который создает впечатления. Этот текст легкий, пляжный и просто классный. Отредактируйте этот шаблон в Create!
Этот текст легкий, пляжный и просто классный. Отредактируйте этот шаблон в Create! Люди, как правило, читают текст одинаково, поэтому существуют некоторые основные правила размещения, которые следует учитывать при разработке дизайна с использованием текста. Размещение строки текста над фокусом изображения побуждает зрителей сначала прочитать, а затем рассмотреть изображение. Размещение текста под фокусом приводит к противоположному результату.
Выровненный по левому краю текст на изображениях обычно читается первым, в то время как зрители могут прочитать текст, выровненный по правому краю, только после того, как усвоят другие элементы.
При размещении текста на холсте учитывайте свою целевую аудиторию. Какое размещение текста может им понравиться? Если бы вы были на их месте, что бы вы предпочли? Связь с вашей аудиторией происходит до, во время и после процесса проектирования.
Будьте преднамеренными на каждом этапе пути!
4. Настройка текстовых эффектов и макетов
Create упрощает размещение текста в любом месте изображения. Внутри инструмента нажмите Текст > Добавить заголовок , чтобы настроить свое сообщение. Или просмотрите бесконечные готовые текстовые макеты для вдохновения.
Внутри инструмента нажмите Текст > Добавить заголовок , чтобы настроить свое сообщение. Или просмотрите бесконечные готовые текстовые макеты для вдохновения.
После перетаскивания на холст вам будут доступны параметры настройки размера шрифта, цвета, тени и контура, затухания и смешения, изогнутого текста, заливки изображения и многого другого.
Шаг за шагом, чтобы увидеть, какие варианты подходят вам лучше всего. Кроме того, не переживайте из-за ошибок, так как 9Стрелки 0503 Отменить и Повторить находятся на нижней панели инструментов, чтобы вы могли использовать их в любое время. Вы можете сделать этот процесс тонким, смелым, легким или продвинутым.
Затем, чтобы добавить немного привлекательности , вы можете накладывать эффекты и текстуры на дизайн, чтобы придать ему потрясающий вид.
Отрегулируйте размер текста, шрифт, цвет, тень, выравнивание и многое другое в Create! Текстовое поле можно перемещать по холсту, чтобы вы могли тестировать различные варианты размещения, а также создавать форму для размещения текста.
