Измените параметры, расположенные в Параметры в правом верхнем углу SharePoint сайта. На сайтах группы можно изменить тему и заглавную тему. На коммуникационных сайтах также можно изменить макет навигации и добавить на сайт прикладный.
Вы можете выбрать одну из стандартных тем SharePoint и при необходимости настроить ее, выбрать тему компании с утвержденным фирменым стилем или использовать один из классических вариантов оформления. Чтобы создать и добавить тему компании, см. SharePoint темы сайта.
Примечания:
-
Для организаций, которые стали использовать программу целевого выпуска, новые функции вводятся постепенно.

-
Дополнительные способы настройки сайта см. в SharePoint сайте.
-
На сайте щелкните Параметры выберите изменить внешний вид > темы.
Примечание: Если вы не видите пункт Изменить внешний вид в меню Параметры, возможно, у вас нет разрешения на управление этим параметром. Для получения дополнительных сведений ознакомьтесь со статьей Уровни разрешений в SharePoint или обратитесь к администратору.
-
Выберите нужный внешний вид.
 Вы увидите, как выглядит ваш сайт с примененной выбранной темой. Нажмите кнопку Сохранить, чтобы применить ее к сайту, или, если вам не нравится то, что вы видите, и вы хотите вернуться к изначальному, нажмите кнопку Отмена.
Вы увидите, как выглядит ваш сайт с примененной выбранной темой. Нажмите кнопку Сохранить, чтобы применить ее к сайту, или, если вам не нравится то, что вы видите, и вы хотите вернуться к изначальному, нажмите кнопку Отмена.-
Возможно, администратор настроил в темах сайта только список тем, утвержденных компанией. В этом случае вы не увидите ни одной из стандартных SharePoint тем.
-
Если вы обновляете тему на подчиненом сайте или ваш администратор настроит для сайтов классический вид, следуйте инструкциям в разделе «Классические варианты дизайна».
-
-
Чтобы настроить цвета одной из стандартных тем SharePoint, выберите тему и нажмите кнопку Настроить.

-
Выберите нужный основной цвет и цвет акцентов, а затем нажмите кнопку Сохранить, чтобы применить его к сайту. Список основных цветов и цветов для акцентов зависит от темы, SharePoint тему, настроенную по умолчанию.
Примечание: В настоящее время изменить цвет фона сайта с помощью этого параметра нельзя. SharePoint администраторы могут вносить изменения в темы, утвержденные компанией, как описано в SharePoint темах.
Изменение стиля навигации
-
На сайте щелкните Параметры выберите изменить внешний вид > навигации.

Примечание: Если вы не видите пункт Изменить внешний вид в меню Параметры, возможно, у вас нет разрешения на управление этим параметром. Для получения дополнительных сведений ознакомьтесь со статьей Уровни разрешений в SharePoint или обратитесь к администратору.
-
Выберите один из следующих параметров:
Menunu
Каскадные
Примечания:
-
Стиль menunu доступен только на SharePoint, связанных с Microsoft Teams или на коммуникационных сайтах.

-
Menunu не поддерживается на сайтах с включенной классической функцией публикации.
-
Чтобы изменить навигационные ссылки, см. настройка навигации на SharePoint сайте.
-
Ссылки, добавленные на третий уровень при использовании стиля menunu, будут отображаться только как один вертикальный список.
-
-
Нажмите кнопку Применить, чтобы сохранить изменения.
Изменение подписей и ссылок в приклее
После добавления на сайт приклеить к этому сайту ссылки или наклейки. В левой части подписей и ссылок меню выберите Изменить в левом конце.
В левой части подписей и ссылок меню выберите Изменить в левом конце.
Дополнительные сведения о добавлении и редактировании ссылок и меток см. в SharePoint навигации на SharePoint. Вы можете добавить на уровень до восьми ссылок или меток.
Изменение цвета, фона или шрифта с помощью тем классического оформления
Если ваш администратор настроит классический режим для сайтов или вы изменяете тему сайта, выполните указанные здесь действия, чтобы изменить цвет, фон и шрифт SharePoint сайта.
-
На сайте щелкните Параметры и выберите изменить внешний вид.
-
Нажмите кнопку Просмотреть классические параметры или Изменить параметры классического вида.
 Если классический интерфейс уже включен, пропустите этот шаг.
Если классический интерфейс уже включен, пропустите этот шаг. -
Выберите внешний вид из одного из вариантов. Не переживайте, если вам не совсем нравится цвет или изображение, это можно изменить на следующем шаге.
-
Чтобы добавить или изменить фоновое изображение, выберите команду Изменить, чтобы добавить собственное изображение, или перетащите изображение с компьютера на эскиз над командой Изменить.
-
Чтобы изменить цветовую схему, щелкните стрелку рядом с элементом

-
Чтобы изменить макет, нажмите стрелку рядом с пунктом Макет сайта и выберите другой макет, определяющий положение навигационных ссылок, поля поиска и т. п.
-
Чтобы изменить шрифты, нажмите стрелку рядом с пунктом Шрифты и выберите другой шрифт.
Примечание: Тип шрифта можно изменить, но размер изменить нельзя.
-
Когда вы будете готовы просмотреть все изменения, примененные к контенту сайта, нажмите кнопку Попробовать. Другие пользователи сайта пока не увидят изменения.
Примечание: Если вам не нравится результат и вы хотите вернуться к первоначальному варианту, нажмите кнопку Начать снова или просто щелкните логотип сайта, чтобы закрыть страницу Изменение оформления и вернуться на домашнюю страницу сайта.

-
Если вам нравится результат, нажмите Да, оставить так. Если нет, нажмите Нет, не совсем и попробуйте что-нибудь другое.
Вы можете выбрать одну из стандартных тем SharePoint и при необходимости настроить ее, выбрать тему компании с утвержденным фирменым стилем или использовать один из классических вариантов оформления. Чтобы создать и добавить тему компании, см. SharePoint темы сайта.
Примечания:
-
Для организаций, которые стали использовать программу целевого выпуска, новые функции вводятся постепенно.
 Это означает, что определенные функции могут быть временно недоступны или их поведение может отличаться от описанного в разделах справки.
Это означает, что определенные функции могут быть временно недоступны или их поведение может отличаться от описанного в разделах справки. -
Дополнительные способы настройки сайта см. в SharePoint сайте.
-
На сайте щелкните Параметры выберите изменить внешний вид > темы.
Примечание: Если вы не видите пункт Изменить внешний вид в меню Параметры, возможно, у вас нет разрешения на управление этим параметром. Для получения дополнительных сведений ознакомьтесь со статьей Уровни разрешений в SharePoint или обратитесь к администратору.
-
Выберите нужный внешний вид.
 Вы увидите, как выглядит ваш сайт с примененной выбранной темой. Нажмите кнопку Сохранить, чтобы применить его к сайту. Если вам не нравится то, что вы видите, и вы хотите вернуться к изначальному, нажмите кнопку Отмена.
Вы увидите, как выглядит ваш сайт с примененной выбранной темой. Нажмите кнопку Сохранить, чтобы применить его к сайту. Если вам не нравится то, что вы видите, и вы хотите вернуться к изначальному, нажмите кнопку Отмена.Примечания:
-
Возможно, администратор настроил в темах сайта только список тем, утвержденных компанией. В этом случае вы не увидите ни одной из стандартных SharePoint тем.
-
Если вы обновляете тему на подчиненом сайте или ваш администратор настроит для сайтов классический вид, следуйте инструкциям в разделе «Классические варианты дизайна».
-
-
Чтобы настроить цвета одной из стандартных тем SharePoint, выберите тему и нажмите кнопку Настроить.

Выберите нужный основной цвет и цвет акцентов, а затем нажмите кнопку Сохранить, чтобы применить его к сайту. Вы также можете выбрать, применяется ли к заглавной части сайта серая(нейтральный), светлая(сглаживая) или темная(темная) версия основного цвета или можно сохранить белый фон по умолчанию. Список основных цветов и цветов для акцентов зависит от темы, SharePoint тему, настроенную по умолчанию.
Примечание: В настоящее время изменить цвет фона сайта с помощью этого параметра нельзя. SharePoint администраторы могут вносить изменения в темы, утвержденные компанией, как описано в SharePoint темах.
Изменение цвета, фона или шрифта с помощью тем классического оформления
Если ваш администратор настроит классический режим для сайтов или вы изменяете тему сайта, выполните указанные здесь действия, чтобы изменить цвет, фон и шрифт SharePoint сайта.
-
На сайте щелкните Параметры и выберите изменить внешний вид.
-
Нажмите кнопку Просмотреть классические параметры или Изменить параметры классического вида. Если классический интерфейс уже включен, пропустите этот шаг.
-
Выберите внешний вид из одного из вариантов. Не переживайте, если вам не совсем нравится цвет или изображение, это можно изменить на следующем шаге.
-
Чтобы добавить или изменить фоновое изображение, нажмите кнопку Изменить, чтобы добавить собственное изображение, или перетащите изображение с компьютера на эскиз над командой Изменить.

-
Чтобы изменить цветовую схему, щелкните стрелку рядом с элементом Цвета и выберите другой вариант.
-
Чтобы изменить макет, нажмите стрелку рядом с пунктом Макет сайта и выберите другой макет, определяющий положение навигационных ссылок, поля поиска и т. п.
-
Чтобы изменить шрифты, нажмите стрелку рядом с пунктом Шрифты и выберите другой шрифт.
Примечание: Тип шрифта можно изменить, но размер изменить нельзя.

-
Когда вы будете готовы просмотреть все изменения, примененные к контенту сайта, нажмите кнопку Попробовать. Другие пользователи сайта пока не увидят изменения.
Примечание: Если вам не нравится результат и вы хотите вернуться к первоначальному варианту, нажмите кнопку Начать снова или просто щелкните логотип сайта, чтобы закрыть страницу Изменение оформления и вернуться на домашнюю страницу сайта.
-
Если вам нравится результат, нажмите Да, оставить так. Если нет, нажмите Нет, не совсем и попробуйте что-нибудь другое.
вид, цвет, размер шрифта на сайте wordpress
Как изменить шрифт (цвет, размер) текста, меню, заголовков в wordpress, чтобы улучшить вид страниц сайта. Внести кардинальные правки с минимальными знаниями кода. Предлагаю два способа. Первый — без использования плагинов, потому что для новичков настройки выглядят сложными. Второй — видео, если предпочитаете установить расширение.
Внести кардинальные правки с минимальными знаниями кода. Предлагаю два способа. Первый — без использования плагинов, потому что для новичков настройки выглядят сложными. Второй — видео, если предпочитаете установить расширение.
Примечание: Программисты, создавая темы, используют нестандартные методы кодировки. Поэтому давать 100% гарантию, что ручной метод поможет всегда, нельзя. Тогда установите плагин. Но большинство шаблонов легко измените сами.
Шаг №1
Сделайте бэкап файла style.css
Прежде всего обезопасьте ресурс от некорректного вмешательства. Сделав что-то не так, вернете прежний вид. В зависимости от того, где вносите правки, локальный это ресурс или находящийся в интернете, используйте удобный для вас метод:
- скопируйте содержание файла, с которым будете работать;
- создайте бэкап файла (сайта) с помощью плагина;
- сделайте скриншот файла стилей до внесения изменений;
- проверьте на локалке, как выглядит страница по-новому.

В первом случае, перейдите: Консоль управления WP → Внешний вид → Редактор тем. Откройте файл стилей, скопируйте весь код. Сохраните в каком-либо редакторе на компьютере. При необходимости, заменив содержание файла, вернете первоначальные настройки.
Скопируйте содержание файла style.css
- Если работаете на локалке, используя «Денвер», проще скопировать файл style.css, перейдя в директорию: Z: (или папка Сервер) → home → localhost → www → web → wp-content → themes → название установленной темы.
 Найдите файл стилей, скопируйте, сохраните в удобном месте.
Найдите файл стилей, скопируйте, сохраните в удобном месте. - В случае использования OpenServer, путь будет таким: Диск, на который установили платформу (у меня это D:/) — OSPanel — domains — домен сайта — wp-content — themes — название Темы — style.css.
Если не понравится новый вид страниц (не заметили, что изменились блоки связанные одним кодом настроек), замените содержание или файл стилей на копию. Неважно, какой вариант используете, главное — возможность вернуть прежние настройки.
Обратите внимание: Если изменяемый параметр, например, цвет, есть в кастомных настройках Темы, правка кода не нужна. Меняйте цвет в окне, которое открывается слева. Этот функционал имеет приоритет.
Кастомные настройки цвета в Теме wordpress имеют приоритет
Шаг №2:
Как просто выбрать шрифт для замены
Выбрать шрифт можно, используя сервис Google fonts. Там же предлагается код для вставки в файлы header и style.css. Но проще и нагляднее вносить правки вручную. Если хотите внедрить не слишком вычурный тип шрифта, найдите его в редакторе, имеющем подобный список.
Там же предлагается код для вставки в файлы header и style.css. Но проще и нагляднее вносить правки вручную. Если хотите внедрить не слишком вычурный тип шрифта, найдите его в редакторе, имеющем подобный список.
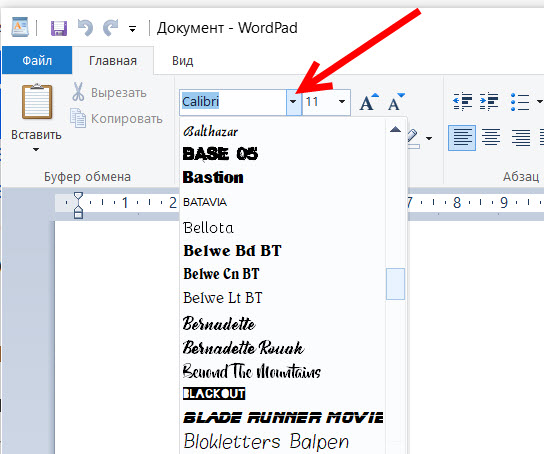
Например, для создания текстов использую OpenOffice. Выбираю шрифт, смотрю, как он выглядит (обычный, курсив, жирность, цифры), запоминаю название.
Как просто подобрать нужный шрифт
Подбирайте вариант, чтобы текст легко читался. Учитывайте, выбранный шрифт будет отражаться у пользователя, только в том случае, если имеется в его системе (браузере).
Например, шрифты, входящие в Windows могут отсутствовать в Linux и на телефонах. Поэтому лучше использовать популярные, более распространенные, имеющиеся в каждом браузере. В кодировке приведено несколько вариантов. Если первого по списку у читателя нет, отображаться будет следующий и т. д.
Приоритетные шрифты (2-4), заданные разработчиком Темы
Нежелательно применять много разных стилей: особый для заголовка, подзаголовка, виджетов, текстов и пр. Многообразие влияет на скорость загрузки сайта. Поэтому увлекаться шрифтами не следует. Подобрав нужный, скопируйте название и переходите на сайт.
Многообразие влияет на скорость загрузки сайта. Поэтому увлекаться шрифтами не следует. Подобрав нужный, скопируйте название и переходите на сайт.
Примечание: В кодировке блоки могут быть объединены. Выбрав одну область, изменения отображаются в других, если программист задал одинаковые параметры. Поэтому, сначала проверяют, на что влияет правка. Только потом, если все устраивает, обновляют код.
Шаг №3
Предварительный визуальный обзор
измененных параметров шрифта
Перейдите на сайт, выделите область, которую хотите изменить. Это может быть любой блок: заголовок, контекст, записи, виджеты, меню и т. д. Правой кнопкой мыши вызовите контекстное меню, нажмите «Просмотреть код». Попадете на страницу, где меняют визуальные настройки. При этом содержание файлов останется нетронутым.
Перейдите на страницу визуального изменения шрифтов (цвета, размера, семейства)
В wordpress предусмотрена функция демонстрации вносимых изменений. Это прекрасная возможность, ничего не ломая, предварительно увидеть правки. Скорректировав шрифт, как только переключитесь на другую страницу, все вернется к прежнему виду. Поэтому не бойтесь, на этой стадии ничего не испортите.
Это прекрасная возможность, ничего не ломая, предварительно увидеть правки. Скорректировав шрифт, как только переключитесь на другую страницу, все вернется к прежнему виду. Поэтому не бойтесь, на этой стадии ничего не испортите.
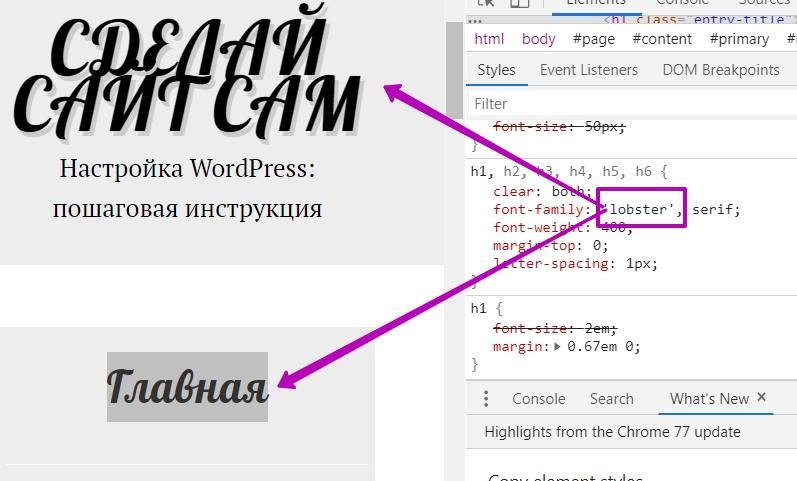
Параметр шрифта font-family: первое значение- приоритетное
Поле с кодом может располагаться как внизу, так и справа. Это зависит от браузера. В Google работать удобнее, лучше виден блок для внесения правок. Открывается мобильная версия сайта. Прокрутите экран, чтобы выделенный фрагмент был в поле зрения. Справа ищите параметры, соответствующие шрифтам. Это все связанное с наименованием «font». Окна, если они закрыты, раздвигайте направляющими стрелочками.
Параметры шрифтов для изменения
Параметры шрифтов: как и что менять в коде
Примечание: Сохраняйте все знаки препинания, обозначения. Меняйте только числа. Список шрифтов не удаляйте, просто первым пропишите свое название. Подобрав нужный цвет, скопируйте код (типа # e34a83d). В файле стилей нет цветных квадратиков, только эти значения.
Подобрав нужный цвет, скопируйте код (типа # e34a83d). В файле стилей нет цветных квадратиков, только эти значения.
Пример: правки вносят в файл стилей; строка 410; параметр: font-famile; первый: lobster
Запишите номер строки файла style.css и данные, которые меняли. Аналогично меняют цвет и размер шрифтов. Подобрав параметры, закройте панель с блоком кодировки, не страницу. Иначе настройки пропадут. Посмотрите внимательно, возможно изменения коснулись других блоков.
Шаг №4
Как изменить шрифт в файле Стилей
Если все устраивает, переходите в консоль управления: Внешний вид → Редактор тем. Ищите в открытом файле style номера строк, в которые внесете правки. Не нарушая обозначений (артиклей, запятых, кавычек), пропишите вместо имеющихся параметров свои настройки шрифта. Сохраните новые значения, нажав кнопку внизу (можно несколько раз, чтобы ускорить обновление).
Замените (пропишите на 1 место) нужный шрифт
Важно: Если изменений на сайте нет, не спешите расстраиваться. Все нормально. Это браузер использует кешированые данные. Надо либо почистить кеш, либо перегрузить пару раз страницу, либо подождать, пока система, наконец-то, учтет новые параметры. Это зависит от скорости интернета, загруженности ресурса, плагинов-оптимизаторов, истории и т. п. Со временем все отобразится, если не забыли сохранить правки.
Все нормально. Это браузер использует кешированые данные. Надо либо почистить кеш, либо перегрузить пару раз страницу, либо подождать, пока система, наконец-то, учтет новые параметры. Это зависит от скорости интернета, загруженности ресурса, плагинов-оптимизаторов, истории и т. п. Со временем все отобразится, если не забыли сохранить правки.
Заключение
Описывать процесс пошагово — долго, но проделав это пару раз, будете корректировать шаблон, ничего не опасаясь, очень быстро (так же меняют вид кнопок). Единственное препятствие — особо сгруппированный код. Когда для разных блоков прописывают параметры в общем разделе. Изменяя шрифт в одном месте, то же самое происходит в другом.
На какие-то элементы могут налагаться ограничения. Как не меняй, они останутся прежними, где-то есть более приоритетное указание. Поэтому адаптируя шрифты Темы, проверяйте все сначала на локальном сайте.
Важно: При обновлении темы, настройки, сделанные таким способом, пропадут. Чтобы этого не случилось, скопируйте и сохраните файл стилей перед этим процессом. После замените обновленный (дефолтный style.css). Либо восстановите данные из бэкапа, либо не обновляйте шаблон, пока не найдете оптимального решения. Например, создав дочернюю Тему. При нестандартном коде поможет установка шрифтов через плагин.
Чтобы этого не случилось, скопируйте и сохраните файл стилей перед этим процессом. После замените обновленный (дефолтный style.css). Либо восстановите данные из бэкапа, либо не обновляйте шаблон, пока не найдете оптимального решения. Например, создав дочернюю Тему. При нестандартном коде поможет установка шрифтов через плагин.
Изменение шрифтов с помощью плагина
Опытом делится известный в сети вебмастер А. Абрамович. Автор чудо- скрипта Art Decoration Shortcode для красивого оформления статей. Сама часто пользуюсь советами Артема при работе с wordpress, поэтому рекомендую посмотреть ролик.
Как поменять шрифты Google Web Fonts в шаблонах?
Путешествуя по страницам в интернете, вам приглянулся шрифт, который вы хотели бы использовать на своем ресурсе или расширить, например, html5 шаблоны, добавив новые шрифты. Чтобы его определить, существует множество вариантов.
Чтобы его определить, существует множество вариантов.
1. Просмотр кода элемента. Чтобы воспользоваться этим способом, необходимо для начала установить плагины. В Google Chrome – Cufon, в Mozilla FireFox – Firebug. Нажать на «Исследовать элемент» или «Просмотр кода элемента» (в зависимости от браузера). В стилях CSS содержится название используемого в элементе шрифта.
2. Редактор Microsoft Word. Необходимо сохранить веб-страницу, после чего открыть ее в Word. Открывшийся файл покажет ипользуемый в оригинале шрифт.
3. При помощи различных онлайн-сервисов. Один из таких — WhatTheFont
4. Внешние особенности. На помощь приходят специальные сервисы, такие как: fonts.com или linotype.com. Чтобы распознать понравившийся шрифт, необходимо ответить на ряд вопросов, раскрывая при этом наличие в искомом шрифте засечек, особенности в написании литер и многое другое. Для кириллических шрифтов существуют специальные базы — Xfont. ru, iFont.ru, Fontov.net.
ru, iFont.ru, Fontov.net.
Но существует более простой способ установки оригинального шрифта на свой сайт. Шрифты Google Web Fonts предназначены для быстрого и удобного подключения на страницы веб-проектов. Они полностью оптимизированы для веб-пространства, а некоторые из них поддерживают кириллические символы.
Итак, с выбором шрифта вы определились. Давайте разберемся как теперь изменить исходный шрифт Google Web Fonts на сайтах под управлением различных CMS.
Меняем шрифт Google Web Fonts в шаблоне PrestaShop
Задача. Необходимо изменить шрифт пунктов меню.
1. Чтобы найти шрифт, который используется для данного пункта меню, необходимо воспользоваться плагином Firebug (для Mozilla Firefox). 2. Открываем файл, в котором содержится ссылка на шрифт. В данном шаблоне ссылка на код шрифта Google находится в header.tpl. 3. Необходимо заменить существующий шрифт на другой сгенерированный на сайте http://www.google.com/webfonts. Не забывайте обращать внимание на набор символов. К примеру, в нашем случае выбор пал на Cyrillic Extended. Этот шрифт поддерживает кириллицу.
4. Выбранный шрифт следует добавить в коллекцию (Add to Collection) и нажать на кнопку «Использовать» (Use).
К примеру, в нашем случае выбор пал на Cyrillic Extended. Этот шрифт поддерживает кириллицу.
4. Выбранный шрифт следует добавить в коллекцию (Add to Collection) и нажать на кнопку «Использовать» (Use).После проделанных действий, выберите необходимый набор символов и набором клавиш Ctrl+C скопируйте сгенерированный код.
5. Если у вас есть намерение использовать исходный и новый сгенерированный код, тогда в файле добавьте линию с новым шрифтом, в противном случае просто замените исходный код на новый. 6. Теперь нужно заменить шрифт в файле css стилей. В случае с данным шаблоном для создания интернет-магазина на PrestaShop файл называется global.css. Нужно отыскать соответствующий код. 7. На странице Google скопируйте ваш шрифт и вставьте его в css файл.8. На заключительном этапе необходимо очистить кэш Smarty. В админке PrestaShop перейти в Preferences – Performance и в поле Force compile поставить галочку напротив Yes.
Вот, что должно получиться:Меняем шрифт Google Web Fonts в шаблоне osCommerce
Задача. Изменить шрифт для пунктов меню в шаблоне для интернет-магазина osCommerce.
Изменить шрифт для пунктов меню в шаблоне для интернет-магазина osCommerce.
2. Открываем файл, в котором содержится ссылка на используемый в меню шрифт Google. Находится он в файле includes\template_top.php.
3. Выполните п.3, 4 как было описано выше на примере шаблона PrestaShop.4. Если вы хотите использовать и исходный, и новый сгенерированный код, тогда в файле добавьте строчку с новым шрифтом, в противном случае просто замените исходный код на новый.
5. Меняем шрифт в файле css. В данном шаблоне файл называется superfish.css. 6. В Google Web Fonts скопируйте шрифт и вставьте его в css файл.Вот так выглядит теперь страница с измененным шрифтом в меню:
Меняем шрифт Google Web Fonts в шаблоне JS Animated
Задача. Нужно изменить Google Web шрифт в представленном шаблоне JS Animated.
1. Выполните п.1 как было описано выше на примере шаблона PrestaShop.2. Ссылка на используемый в данном шаблоне шрифт Google находится в index. html
html
4. В index.html замените код на новый или просто добавьте новую строчку, чтобы использовать и новый, и исходный шрифт для сайта.
5. В файле css (в данном шаблоне называется он superfish.css) меняем шрифт на новый. Для этого копируем его на странице Google Web Fonts. Новый шрифт вашего меню теперь должен выглядеть вот так:Меняем шрифт Google Web Fonts в шаблоне Drupal
Задача. Изменить шрифт Google в шаблоне Drupal.
1. Выполните п.1 как было описано выше на примере шаблона PrestaShop.2. Шрифт в данном случае находится в файле style.css.
3. Выполните п.3, 4 как было описано выше на примере шаблона PrestaShop.4. Исходный код замените в файле на новый.
5. Необходимо изменить в файле style.css шрифт. Копируем его на Google Web Fonts и вставляем в файл. Вот так теперь выглядит измененный файл стилей: 6. Теперь в Drupal нужно очистить кэш. В административной части шаблона Drupal в разделе Configuration > Performance необходимо нажать на кнопку «Clear All Caches».
Теперь посмотрим на новый шрифт вживую:
Меняем шрифт Google Web Fonts в шаблоне Magento
Задача. Меняем Google Web шрифт в шаблоне Magento.
1. Выполните п.1 как было описано выше на примере шаблона PrestaShop.2. В данном шаблоне Magento ссылка на шрифт находится в файле head.phtml.
3. Выполните п.3, 4 как было описано выше на примере шаблона PrestaShop.4. Исходный код в файле необходимо изменить на новый. Вот так он будет выглядеть в файле.
5. Файл style.css — именно здесь в данном шаблоне располагается шрифт, который необходимо изменить. Измененный код в style.css теперь выглядит следубщим образом: 6. Очищаем кэш и обновляем страницу сайта.Меняем шрифт Google Web Fonts в шаблоне VirtueMart
Задача. Меняем шрифт пунктов меню в шаблоне VirtueMart.
1. Выполните п.1 как было описано выше на примере шаблона PrestaShop.2. Чтобы изменить Google Web font, откройте index.php и найдите ссылку на установленный шрифт.
3. Выполните п. 3, 4 как было описано выше на примере шаблона PrestaShop.
3, 4 как было описано выше на примере шаблона PrestaShop.4. В Google Web Fonts нужно выбрать тот набор символов, который вам необходим. Заменяем старый код полученным новым.
5. В файле стилей css – в данном шаблоне он называется virtuemart.css — меняем шрифт. Вот так теперь выглядит измененный файл virtuemart.css: Осталось обновить страницу, чтобы увидеть новый шрифт в пунктах меню:Меняем шрифт Google Web Fonts в шаблоне Joomla
Задача. Меняем шрифт Google в пунктах меню сайта.
1. Выполните п.1 как было описано выше на примере шаблона PrestaShop.2. Ссылка на использованный в меню Google web шрифт в Joomla шаблоне находится в файле index.php.
3. Выполните п.3, 4 как было описано выше на примере шаблона PrestaShop.4. Если у вас в планах использовать в будущем существующий шрифт, вы можете добавить сгенерированный код новой строчкой в файл, в другом случае просто замените его.
5. Файл css в нашем случае называется sfmenu.css. В нем необходимо изменить шрифт. Вот так будет выглядеть измененный файл:
Осталось обновить страницу сайта на Joomla, чтобы увидеть изменения.
Вот так будет выглядеть измененный файл:
Осталось обновить страницу сайта на Joomla, чтобы увидеть изменения.Меняем шрифт Google Web Fonts в шаблоне ZenCart
Задача. Изменить шрифт Google в шаблоне ZenCart.
1. Выполните п.1 как было описано выше на примере шаблона PrestaShop.2. В данном шаблоне код шрифта Google прописан в файле html_header.php.
3. Выполните п.3, 4 как было описано выше на примере шаблона PrestaShop.4. Сгенерированный код вместе с соответствующим набором символов копируем с Google Web Fonts и вставляем в отрывшийся файл.
5. В файле css также необходимо изменить шрифт. Называется он в данном случае stylesheet_header_menu.css. Осталось найти код, отвечающий за шрифт в меню и заменить его на новый. 6. Вот как будет теперь выглядеть измененный код: Смотрим на измененный шрифт в пунктах меню непосредственно на сайте:Меняем шрифт Google Web Fonts в шаблоне WordPress
Задача. Изменить шрифт в шаблоне для сайта, работающем на движке WordPress.
2. Файл с названием header.php содержит код используемого шрифта.
3. Выполните п.3, 4 как было описано выше на примере шаблона PrestaShop.4. В открытом файле header.php нужно изменить исходный код шрифта, для этого необходимо выбрать на Google Web Fonts набор символов и скопировать уже сгенерированный код.
5. Не забываем изменить шрифт и в файле css. Называется он в данном случае normlize.css. 6. На странице Google Web Fonts копируем нужный шрифт и вставляем в файл. Строчка с кодом теперь выглядит следующим образом: Обновляем страницу, чтобы посмотреть на новый установленный шрифт.Меняем шрифт Google Web Fonts в шаблоне OpenCart
Задача. Изменить шрифт меню в шаблоне для интернет-магазина OpenCart.
1. Выполните п.1 как было описано выше на примере шаблона PrestaShop.2. Теперь необходимо открыть файл header.tpl и изменить код шрифта.
3. Выполните п.3, 4 как было описано выше на примере шаблона PrestaShop.
4. На Google Web Fonts подбираем набор необходимых символов и копируем сгенерированный код в файл. Если вы собираетесь использовать прежний код, можете просто добавить строчку нового кода в header.tpl, в другом случае просто замените исходный код на сгенерированный.
5. В файле css также меняем шрифт. В данном шаблоне для OpenCart он носит название stylesheet.css. 6. На странице шрифтов Google копируем необходимый шрифт и и вставляем в файл css. Осталось взглянуть как выглядит теперь обновленный сайт: Больше информации по работе с шаблонами можно почитать тутИзменение размера шрифта или масштаба веб-страниц в Safari
В Safari 10 в ОС macOS Sierra можно настроить размер шрифта или масштаб, чтобы лучше видеть страницы.
Изменение размера шрифта
Можно увеличить или уменьшить размер шрифта на страницах, просматриваемых в Safari в ОС macOS Sierra. Safari будет помнить настройки, пока не будет очищена история.
Safari будет помнить настройки, пока не будет очищена история.
- Чтобы увеличить размер шрифта, нажмите клавиши Option-Command-Плюс (+)
- Чтобы уменьшить размер шрифта, нажмите клавиши Option-Command-Минус (-)
Или можно открыть меню «Вид» и, удерживая клавишу Option, выбрать «Увеличить текст» или «Уменьшить текст».
Изменение масштаба
Можно увеличить или уменьшить масштаб страниц (текста и изображений), просматриваемых в Safari в ОС macOS Sierra. Safari будет помнить настройки, пока не будет очищена история.
- Чтобы увеличить масштаб, нажмите клавиши Command-Плюс (+)
- Чтобы уменьшить масштаб, нажмите клавиши Command-Минус (-)
Или откройте меню «Вид» и выберите «Увеличить» или «Уменьшить».
Очистка истории с сброс размера шрифта и масштаба
Если очистить историю Safari, для веб-сайтов восстановится размер шрифтов или масштаб по умолчанию.
В меню «История» выберите «Очистить историю». Затем еще раз щелкните «Очистить историю».
Информация о продуктах, произведенных не компанией Apple, или о независимых веб-сайтах, неподконтрольных и не тестируемых компанией Apple, не носит рекомендательного или одобрительного характера. Компания Apple не несет никакой ответственности за выбор, функциональность и использование веб-сайтов или продукции сторонних производителей. Компания Apple также не несет ответственности за точность или достоверность данных, размещенных на веб-сайтах сторонних производителей. Обратитесь к поставщику за дополнительной информацией.
Дата публикации:
Как поменять шрифты в шаблоне (на примере темы SEOCrawler)
Недавно у меня был заказ по настройке премиум шаблона для WP. Казалось бы, что сложного может возникнуть в этой ситуации – ты покупаешь платную тему, где имеется великое множество разных опций и предусмотрены все нюансы, но нет. Не зря же в бирже фриланса Freelancehunt десятки заданий по данному направлению. Пример из этой статьи достаточно типичный, плюс он хорошо показывает разницу между подключением шрифтов в WordPress вручную и через премиальные решения. Пост больше для новичков, но все же.Итак, для себя клиент выбрал макет Seocrawler с популярного архива Themeforest хотя я больше привык работать с отечественным сервисом TemplateMonster. Внимание! Ниже описываю свой алгоритм действий для конкретной ситуации, дабы поделиться опытом решения внезапных проблем и дополнительных задач. В вашем случае все может быть немного по-другому.
Базовая настройка темы и устранение ошибок
Первым делом, что нужно сделать после установки темы, просмотреть все ее функции, методику настройки, полистать документацию. В моем случае (и как это часто бывает) у шаблона есть отдельный раздел со всеми параметрами и опциями для его кастомизации. Там я нашел пункт меню Типография:
Как видите, разработчики макета предусмотрели возможность добавлять в проект свои шрифты с помощью инструмента-загрузчика Font Uploader. Поскольку в ходе работы я подключал демо-контент, то здесь уже был указан шрифт Jost.
К сожалению, на самих вебстраницах он никак не хотел отображаться. И тут я вспомнил один прикол, когда большие буквы в названиях файлов на сервере просто “не воспринимались” на сайте. То есть указанные в настройках пути …/Jost-200-Thin.ttf и …/jost-200-thin.ttf – совсем не одно и то же. Я поменял все имена на FTP и в админке на маленькие буквы, и это сработало!
Кстати, еще один момент про изучение темы. Сам по себе инструмент Font Uploader не влияет на типографику вебсайта, а просто подгружает фонты для использования. Остальные действия выполняются в разделе “Внешний вид” – “Настроить” (Appearance — Customize). В нем надо найти пункт с соответствующими параметрами. В моем случае это “Typography” – “Font Family”:
Сам по себе инструмент Font Uploader не влияет на типографику вебсайта, а просто подгружает фонты для использования. Остальные действия выполняются в разделе “Внешний вид” – “Настроить” (Appearance — Customize). В нем надо найти пункт с соответствующими параметрами. В моем случае это “Typography” – “Font Family”:
Здесь вы просто выбираете нужные шрифты для разных элементов веб-проекта.
Процесс замены шрифтов в шаблоне
Во многих платных шаблонах изначально предусмотрена поддержка Google Fonts, и вам не надо заниматься подключением шрифтов в WordPress самостоятельно (что достаточно удобно). Но в данном случае заказчика интересовала реализация такого же оформления как в магазине Amazon. Поэтому переходим туда и с помощью инструментов разработчика Chrome Devtools смотрим, что за фонт у них используется.
Немного погуглив, нашел страницу для разработчиков от Амазона, на которой предлагается скачать набор типографики вместе с нужным мне Amazon Ember Font.
В архиве у нас только файлы с расширением .ttf, поэтому нам пригодится конвертор в .eot чтобы сделать, как в демо-контенте. Нагуглить сервисы «convert ttf font to eot» легче простого. С помощью одного из них выполняем преобразование:
Далее возвращаемся в админку сайта в раздел настроек темы и открываем знакомый нам Font Uploader. Там кликаем по кнопке «Upload Fonts» и появившейся форме загружаем соответствующие файлы шрифтов (кнопка Upload):
Теоретически, можно было добавить еще и Woff-формат (с помощью того же онлайн конвертора), но я этого не делал. Внимание! Проверяйте чтобы все пути и сами файлы имели имена без заглавных букв – иногда из-за этого могут быть ошибки.
Теперь наконец-то переходим в Кастомайзер темы (“Внешний вид” – “Настроить”) и в знакомом нам уже разделе «Typography» – «Font Family» из выпадающего списка выбираем Amazon Ember Font.
Сохраняем и еще раз проверяем чтобы все корректно работало на сайте.
Итого. Как видите, простое желание клиента поменять шрифты в премиум шаблоне включает в себя не просто изменение какой-то одной настройки темы, а может содержать целый комплекс задач. Вы начинаете с изучения принципов работы/настройки макета, находите нужные шрифты, подключаете их в проект, а затем проверяете, чтобы не было никаких ошибок.
Понравился пост? Подпишись на обновления блога по RSS, Email или twitter!Как задать шрифт, изменить размер или цвет текста отдельного участка. Самоучитель HTML
Первым делом хочу немного отвлечься от темы и поговорить о своих примерах кодов, например в предыдущей главе я ни где не изобразил полного кода страницы а показывал только так:
<UL>
<LI> HTML </LI>
<LI> CSS
<UL>
<LI> введение </LI>
<LI> типы документов </LI>
<LI> типы стилей </LI>
</UL>
</LI>
<LI> PHP </LI>
</UL>Но на самом деле я подразумевал вот так:
<html>
<head>
<title>Использование списков.</title>
</head>
<body>
<UL> фотошоп
<LI> HTML
<LI> РНР
</UL>
</body>
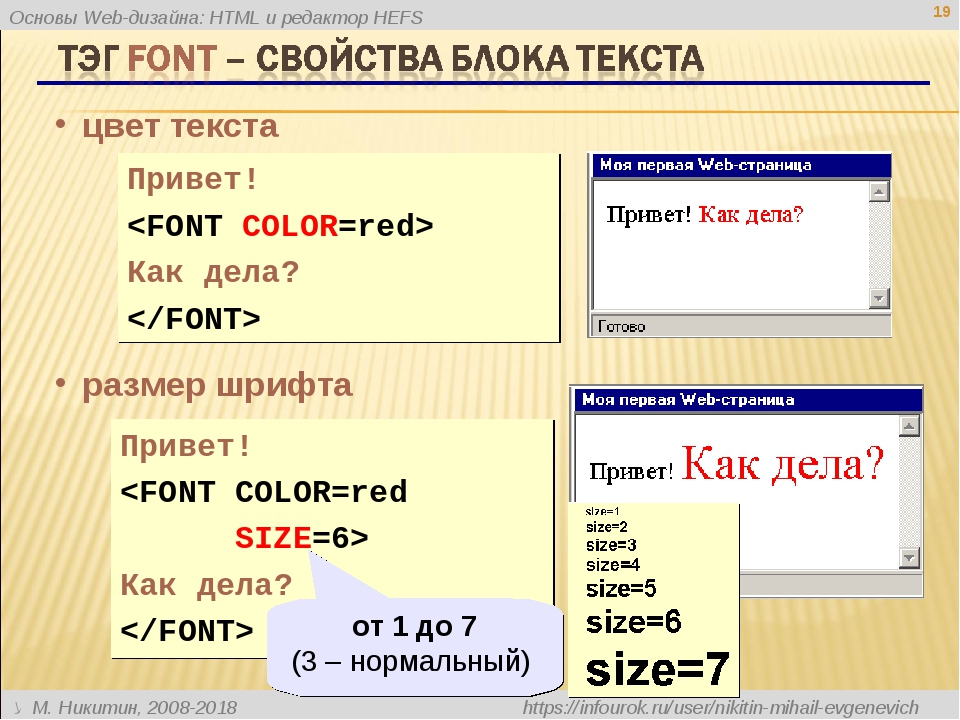
</html>Т.е. в дальнейшем вы должны понимать что все теги которые я демонстрирую вы должны вставлять в основной ХТМЛ-шаблон между тегами <body> и </body>А сейчас вернемся к нашей главе, для выполнения всех этих функций перечисленных в заглавии служит тег-контейнер <font> </font>
Теперь вернемся к нашей теме.Для того что бы изменить размер, шрифт или цвет текста отдельного участка в HTML существует тег-контейнер <font> отдельный кусок текста</font>
Начнем по порядку, и научимся изменять цвет текста отдельного участка, для этой цели в тег FONT нужно поместить атрибут COLOR вот так:
<font color="red"> отдельный кусок текста</font>Значения атрибута color такие-же как и для атрибутов bgcolor text тега body, т.е мы можем их задавать словами по английски(Black, Green, Silver, Lime, Gray, Olive, White, Yellow, Maroon, Navy, Red, Blue, Purple, Teal, Fuchsia, Aqua)или номерами цвета в RGB (#000000- #FFFFFF)
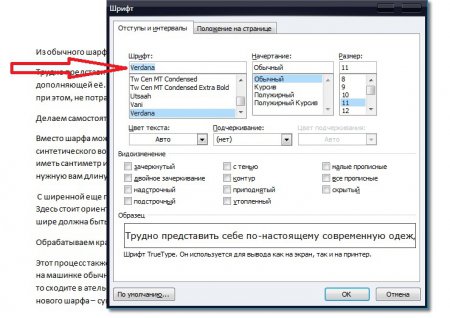
Далее мы с вами научимся задавать шрифты для текста и познакомимся с новым атрибутом FACE тега FONT,
<font face="Tahoma"> отдельный кусок текста</font>Шрифты служат для того что-бы текст имел более неординарный вид, но есть одна проблема, шрифтов которые есть у вас(посмотреть их можно в C:WINDOWSFonts) может не оказаться у ваших посетителей, вторая проблема шрифтов что некоторые шрифты можно использовать только к кириллице(русскими буквам) или наоборот только с латиницей(английскими буквами), есть конечно и третий тип который подходит и к латинице и кириллице. В нижнем списке я покажу какие шрифты есть стандартными и есть на всех компах а также подходят к любым буквам:
- Arial
- Cosmic Sans
- Courier
- Garamond
- Helvetica
- Verdana
- Tahoma
- Times
- Times New Roman
<font face="Tahoma, Times, Verdana"> отдельный кусок текста</font>
Из этого кода хотел заметить следующее, что если у вашего посетителя не окажется шрифта Tahoma , то текст будет предоставлен шрифтом Times , а если нет и Times то текст будет Times New Roman. Ну а если и этого шрифта не будет то шрифт по умолчанию браузера.
А теперь перейдем к размерам, изменить размер текста в HTML можно при помощи двух тегов font и/или BASEFONT.
Начнем с BASEFONT, этот тег служит для изменения базового цвета, шрифта и размера текста, на пример:
<BASEFONT face=»Tahoma, Times, Verdana» color=»red» size=»3″>….текст….
Этот тег не является контейнером, т.е. обратного тега не имеет. Цвет и шрифт текста задается как в теге FONT, а вот для изменения размера текста используется атрибут SIZE с значением от 1 до 7. Этот тег в тексте можно использовать несколько раз: <BASEFONT face=»Tahoma, Times, Verdana» color=»red» size=»4″>….текст….
<BASEFONT size=»6″>….текст….
<BASEFONT color=»gold» size=»3″>….текст….
По умолчанию размер текста = «3», этот размер можно не задавать. В первом примере мы весть текст увеличили на единицу, во второй линии мы его увиличили до «6», а в третей мы опять его вернули к тексту по умолчанию.
Теперь хочу вас круто огорчить, этот тег был введен в версии HTML-4.01, и соответственно поддерживается в браузере только Интернет Експлорер, остальные браузеры его просто игнорируют, Так что лучше этот тег не использовать вообще!!!
А пользоваться только тегом FONT с атрибутом SIZE он поддерживается почти всеми браузерами. Атрибут SIZE, так же принимает значения от 1 до 7, но эти размеры могут задаваться и от «-2» до «+4»
<font size=»+4″> текст </font>
<font size=»+3″> текст </font>
<font size=»+2″> текст </font>
<font size=»+1″> текст </font>
<font size=»+0″> текст </font>
<font size=»-1″> текст </font>
<font size=»-2″> текст </font>
Тег FONT как и BASEFONT может содержать несколько атрибутов:
<font size=»5″ color=»red» fase=»Tahoma, Times, Verdana»>…. текст….</font>
|
Как изменить размер шрифта в моем браузере
Обновлено: 01.02.2021, Computer Hope
Регулировка размера объектов в браузере может облегчить их просмотр или чтение. Чтобы изменить размер шрифта, мы рекомендуем использовать функцию масштабирования, поскольку изменения можно быстро и легко отредактировать или отменить. Он также работает со всеми типами контента. В следующих разделах показано, как быстро настроить размер шрифта и изображений на странице или только шрифт, сохранив размер изображений по умолчанию.Чтобы продолжить, выберите свой браузер из списка ниже и следуйте инструкциям.
ПримечаниеВыполняя следующие шаги, вы увеличиваете масштаб страницы, а не изменяете размер шрифта, выбранный создателем страницы. В результате размер и тип шрифта остаются со значениями по умолчанию при печати документа или страницы из Интернета.
КончикИспользуя любой из перечисленных ниже браузеров, вы можете изменить размер шрифта с помощью клавиатуры и мыши. Нажмите и удерживайте Ctrl , затем переместите колесико мыши вверх или вниз.Кроме того, вы можете нажать и удерживать Ctrl ( Command на Mac), а затем нажать + или — (плюс или минус), чтобы увеличить или уменьшить размер шрифта.
КончикВсе основные браузеры также поддерживают одновременное нажатие клавиш Ctrl и 0 (ноль), чтобы вернуть шрифт к его размеру по умолчанию.
Google Chrome
Чтобы изменить размер шрифта в Chrome, используйте один из следующих способов.
Изменить шрифт и размер изображения
- Откройте браузер Chrome.
- Щелкните значок Настройка и управление Google Chrome в правом верхнем углу окна браузера.
- В верхней части выпадающего меню, которое появляется, вы можете использовать + (плюс) или — (минус) в разделе Zoom меню, чтобы увеличить или уменьшить размер шрифта. Настройка масштабирования Chrome по умолчанию — 100%.
Изменить только размер шрифта
- Откройте браузер Chrome.
- Щелкните значок Настройка и управление Google Chrome в правом верхнем углу окна браузера.
- Выберите в меню Настройки .
- В левом меню навигации выберите параметр Внешний вид .
- В окне настроек в разделе Внешний вид щелкните раскрывающееся меню в записи Размер шрифта .
- Выберите желаемый размер шрифта, который будет использоваться по умолчанию. Возможные варианты: Очень маленький , Маленький , Средний , Большой и Очень большой .
Используя селектор Настроить шрифты , Chrome позволяет изменять шрифт и размер шрифта по умолчанию для браузера. Однако настройки работают только в том случае, если создатель страницы их еще не указал.
Mozilla Firefox
Чтобы изменить размер шрифта в Firefox, используйте один из следующих методов.
Изменить шрифт и размер изображения
- Откройте браузер Firefox.
- Щелкните значок Меню в правом верхнем углу экрана.
- В верхней части раскрывающегося меню вы можете увеличить или уменьшить размер шрифта, щелкнув + (плюс) или — (минус) в разделе Zoom . По умолчанию в браузере установлено масштабирование 100%.
Изменить только размер шрифта
- Откройте браузер Firefox.
- Щелкните меню в правом верхнем углу экрана.
- Выберите Параметры в раскрывающемся меню.
- Щелкните Общие на левой навигационной панели.
- Прокрутите вниз до раздела Язык и внешний вид . В разделе Масштаб вы можете изменить размер текста относительно остальной части страницы, установив флажок Масштаб только текст и настроив процент масштабирования.
Mozilla Firefox позволяет изменять шрифт и размер шрифта по умолчанию для браузера. Однако настройки работают только в том случае, если создатель страницы их еще не указал.
Microsoft Edge
Чтобы изменить размер шрифта в Edge, используйте один из следующих способов.
Изменить шрифт и размер изображения
- Откройте браузер Microsoft Edge.
- Щелкните Дополнительно (три горизонтальные точки) в правом верхнем углу окна.
- Увеличьте или уменьшите размер шрифта, щелкнув + (плюс) или — (минус) в разделе меню Zoom (вверху). По умолчанию в браузере установлено масштабирование 100%.
Изменить только размер шрифта
- Откройте браузер Microsoft Edge.
- Щелкните Дополнительно (три горизонтальные точки) в правом верхнем углу окна.
- В разделе Настроить браузер щелкните раскрывающийся список рядом с Масштаб , чтобы настроить размер шрифта.
В Edge вы можете щелкнуть селектор Настроить шрифты , чтобы изменить шрифт и размер шрифта по умолчанию для браузера.Однако настройки работают только в том случае, если создатель страницы их еще не указал.
Internet Explorer
Чтобы изменить размер шрифта в Internet Explorer, выполните следующие действия.
- Откройте браузер Internet Explorer.
- Щелкните Инструменты в правом верхнем углу.
- Наведите указатель мыши на Zoom в появившемся раскрывающемся меню.
- Выберите настройку масштабирования в развернутом меню, чтобы изменить размер текста.
Opera
Чтобы изменить размер шрифта в Opera, используйте один из следующих способов.
Изменить шрифт и размер изображения
- Откройте браузер Opera.
- Щелкните значок Opera в верхнем левом углу окна браузера.
- Увеличьте или уменьшите размер шрифта, щелкнув + (плюс) или — (минус) в разделе меню Zoom . По умолчанию в Opera установлено масштабирование 100%.
Изменить только размер шрифта
- Откройте браузер Opera.
- Щелкните значок кнопки Opera в верхнем левом углу окна браузера.
- Выберите в меню Настройки .
- В окне настроек прокрутите вниз до раздела Appearances .
- В разделе Внешний вид щелкните раскрывающееся меню для записи Размер шрифта .
- Выберите желаемый размер шрифта, который будет использоваться по умолчанию.Возможные варианты: Очень маленький , Маленький , Средний , Большой и Очень большой .
Используя селектор Настроить шрифты , Opera позволяет изменять шрифт и размер шрифта по умолчанию для браузера. Однако настройки работают только в том случае, если создатель страницы их еще не указал.
Safari для macOS
В этом разделе показано, как увеличить размер шрифта при использовании Safari на настольном (iMac) или портативном (MacBook) компьютере.
- Откройте браузер Safari.
- В строке меню Apple в верхней части экрана щелкните селектор.
- В появившемся раскрывающемся меню нажмите Увеличить или Уменьшить , чтобы настроить размер шрифта.
Чтобы увеличить или уменьшить размер шрифта, нажмите и удерживайте клавишу Command и + (плюс) или — (минус).
Safari для iOS (iPad и iPhone)
Самый простой способ изменить размер шрифта на мобильном устройстве — прикоснуться двумя пальцами к экрану.Затем разведите пальцы, чтобы увеличить масштаб, или сведите их вместе, чтобы уменьшить масштаб.
Как изменить шрифт, используемый в моем веб-браузере?
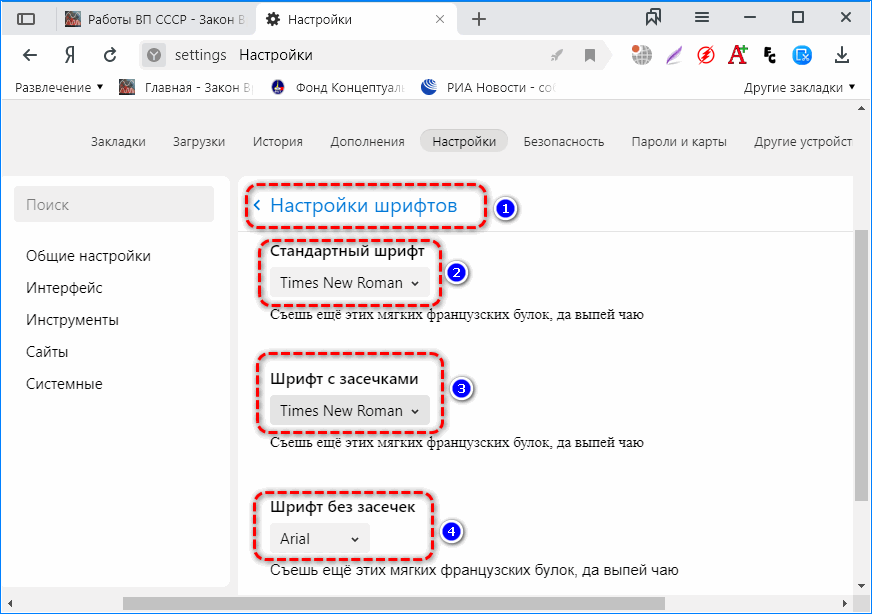
Этот контент был заархивирован и больше не поддерживается Университетом Индианы. Информация здесь может быть неточной, а ссылки могут быть недоступны или надежны.Для изменения шрифта, используемого вашим веб-браузером для веб-страниц для которых нет указанного шрифта текста, используйте соответствующий инструкции ниже. (Инструкции также могут работать для браузера версии, отличные от указанных.)
Окна
Internet Explorer 7 и выше
- В меню выберите.
Если строка меню скрыта, нажмите
Alt, чтобы она видимый. - На вкладке щелкните .
- В открывшемся окне вы можете выбрать шрифт веб-страницы или обычный текстовый шрифт (используется там, где указаны шрифты фиксированной ширины). в раскрывающийся список рядом с «Языковой сценарий:», вы можете изменить набор символов, используемый для конкретного шрифта.
Firefox для Windows
- В меню выберите.
Если строка меню скрыта, нажмите
Alt, чтобы она видимый. - В верхней части появившегося окна щелкните.
- В разделе «Шрифты и цвета» выберите шрифт и размер по умолчанию из раскрывающиеся меню. Для получения дополнительных опций щелкните.
Хром
- В правом верхнем углу щелкните значок настройки (гаечный ключ), а затем выберите.
- Внизу страницы щелкните.
- В разделе «Веб-содержимое» измените настройки шрифта по своему усмотрению, а затем
закройте вкладку
Настройки.
Mac OS X
Safari
- В меню выберите .
- Щелкните. Чтобы изменить шрифт для «Стандартный шрифт»: или «Шрифт фиксированной ширины:» щелкните соответствующий кнопка. Чтобы изменить кодировку по умолчанию, рядом с полем «Кодировка по умолчанию:» используйте раскрывающееся меню.
Firefox для Macintosh
- В меню выберите .
- Вверху открывшегося окна щелкните.
- В разделе «Шрифты и цвета» выберите шрифт и размер по умолчанию из раскрывающиеся меню. Для получения дополнительных опций щелкните .
Как легко изменить шрифт в любой теме WordPress
Технология использования веб-шрифтов восходит к 90-м годам, но они не получили широкого распространения до 2010 года. До этого можно было изменить шрифт в WordPress, но это была сложная и трудная задача, и не каждый браузер мог бы с ней сотрудничать.
Теперь вы можете использовать пользовательские шрифты в WordPress и даже извлекать веб-шрифты с того же сервера, на котором находится ваш сайт. Но чаще всего веб-шрифты используются для их вызова из источника, которым обычно является Google или Adobe.
В этом руководстве я собираюсь поговорить о шрифтах Google, поскольку они бесплатны и предоставляют сотни отличных шрифтов на выбор. Многие люди добавляют Google Fonts вручную, и вы, безусловно, можете это сделать. Для работы вам не нужен плагин.
Все, что вам нужно сделать, чтобы изменить шрифт в WordPress, — это перейти в Google Fonts и выбрать шрифт вместе со стилями и наборами символов, которые, как вы думаете, вы могли бы использовать, отредактируйте функции.php, чтобы «поставить в очередь» (а?) таблицы стилей с помощью wp_enqueue_style, ссылаться на шрифты в файле CSS вашей темы и т. д. и т. д.
Хотя ручные методы использования веб-шрифтов жизнеспособны, зачем все это проходить? Самый простой способ контролировать размер шрифта (а также цвет и оформление) WordPress — это плагин Easy Google Fonts.
Возможность изменять шрифты в WordPress без единого ручного редактирования файла? Это сбывшаяся мечта настройщика тем.
Я поклонник всего, что упрощает управление веб-сайтом, и, думаю, вы тоже.Итак, давайте попробуем плагин и посмотрим, что он будет делать.
Установка плагина Easy Google Fonts
Войдите в панель администратора WordPress.
В левом столбце навигации наведите указатель мыши на ссылку «Плагины» и щелкните ссылку «Добавить».
В поле «Искать плагины…» введите «Easy Google Fonts».
После того, как вы найдете плагин, нажмите кнопку «Установить сейчас».
Когда плагин будет установлен, нажмите кнопку «Активировать».
Использование Easy Google Fonts для изменения шрифтов в WordPress
В левом столбце навигации наведите указатель мыши на ссылку «Внешний вид» и щелкните ссылку «Настроить».
Это приведет вас в раздел настройки вашей темы. Элементы управления Easy Google Fonts находятся в разделе «Типографика».
Мы прерываем этот учебник на пару слов о шрифтах…
Вы скоро увидите, насколько просто использовать один (или несколько) из сотен различных веб-шрифтов.Но стоит помнить, что не все шрифты созданы одинаково из-за простоты использования. Некоторые из них лучше подходят для конкретных целей, чем другие.
Если вы были на веб-сайте Google Fonts, возможно, вы заметили, что шрифты сгруппированы по категориям.
В первых двух категориях, Serif и Sans Serif, , вы должны искать основной текст для своего сайта. Они удобочитаемы и хорошо переводятся в большие блоки текста. Дисплей , Рукописный ввод и Моноширинный больше подходят для заголовков или небольших фрагментов текста, которые вы хотите выделить или привлечь внимание.
У Google есть отличная статья под названием «Выбор веб-шрифтов: руководство для начинающих». Это стоит прочитать, если вы хотите изменить шрифт в WordPress, даже если вы не новичок, когда дело касается веб-шрифтов.
Помните, цель текста — передать идеи. Или продавайте товары, просвещайте людей земли — какой бы ни была ваша цель, внешний вид текста никогда не должен отвлекать от сообщения.
Хорошо, теперь я возвращаюсь к вашему регулярному обучению.
Использование веб-шрифтов в теме WordPress
Щелкните ссылку «Типография».
Щелкните ссылку «Типография по умолчанию».
Параметры настройки будут различаться в зависимости от используемой темы, но они всегда будут включать «Абзацы» и «Заголовок 1», «Заголовок 2» и т. Д. Параметр «Абзацы» управляет большей частью текста на сайт. Различные заголовки, по сути, представляют собой мини-заголовки по всему вашему контенту.
Я использую тему WordPress по умолчанию для этой демонстрации, и в этой теме заголовок сообщения — h3. Итак, чтобы изменить все заголовки сообщений на сайте, я нажимаю «Изменить шрифт» в разделе «Заголовок 2» и вношу изменения.
Мы подробно рассмотрим элементы управления через минуту, но чтобы показать, как быстро вы можете внести изменения, в разделе «Заголовок 2» я нажимаю «Семейство шрифтов» и выбираю из шрифтов Google в падать.
На панели предварительного просмотра вы можете увидеть, как будет выглядеть изменение.
То же самое и со шрифтом абзаца. Просто нажмите «Абзац» и измените шрифт.
Если вас устраивают изменения, нажмите кнопку «Опубликовать».
Как вы могли заметить, у нас возникла небольшая проблема с изменением шрифта абзаца. Шрифт для списка в сообщении не изменился.
Я покажу вам, как это исправить, но сначала давайте углубимся в варианты типографики.
Easy Google Fonts Типографика Параметры
При нажатии ссылки «Редактировать шрифт» становится доступно множество параметров.Они расположены на трех вкладках: «Стили», «Внешний вид» и «Позиционирование». Если вы знаете свой HTML и CSS, вы будете знать, что большинство из них делает. Но давайте все равно пройдемся по ним.
Вкладка «Стили»
- Сценарий / подмножество
Это различные варианты языковой кодировки. Для английского вам понадобится только «Latin», но в большинстве случаев я оставляю для него значение «All Subsets». - Семейство шрифтов
Это забавная часть, где вы выбираете между различными шрифтами Google.Помните, что вы также можете изменить это для каждого размера заголовка, поэтому вы можете легко изменить шрифт заголовка в WordPress с помощью этого параметра. - Толщина / стиль шрифта
Управляет полужирным шрифтом и курсивом. - Оформление текста
Подчеркивание, наложение или зачеркивание. - Преобразование текста
Принудительно вводить весь текст в верхний, нижний или заглавные буквы (то есть каждое слово в каждом предложении пишется заглавными буквами).
Вкладка «Внешний вид»
- Цвет шрифта
Управляет цветом шрифта WordPress.Вы можете ввести шестнадцатеричное значение или выбрать цвет из палитры цветов. - Цвет фона
Как и в случае с цветом шрифта, здесь вы можете выбрать фон для текста абзаца или заголовка. - Размер шрифта
Установите размер шрифта в пикселях. Было бы здорово, если бы вы могли переключить это на настройку em. Может быть, однажды они добавят эту опцию (привет, титановые темы!). - Высота строки
Здесь вы определяете, сколько места должно быть между строками абзаца.Если вы потянете ползунок вверх, а затем вниз, вы можете получить немного настройки ниже «1», но в противном случае это только увеличит пространство. Этот параметр задается в значениях em, а не в пикселях. - Межбуквенный интервал
Как и в случае с регулятором «Высота строки», вы можете потянуть ползунок вверх, а затем вниз, чтобы получить здесь отрицательное значение, если вы хотите, чтобы буквы располагались ближе друг к другу.
Вкладка «Позиционирование»
- Поле
Управляет пространством вокруг текста, добавляя пространство за пределами «поля» CSS, в котором находится текст. - Padding
Управляет пространством вокруг текста, добавляя пространство внутри «поля» текста CSS. - Граница
Создает границу вокруг текста, индивидуально управляя верхней, правой, нижней и левой границами. - Радиус границы
Используйте это, чтобы закруглить углы границы (ов). - Дисплей
Блок или встроенный блок. Если вы не знаете, как блоки отображения работают в CSS, лучше оставить этот элемент управления в покое.
Как изменить шрифты в WordPress с помощью настраиваемых элементов управления шрифтами
Чтобы воспользоваться преимуществами настраиваемых элементов управления шрифтами, вам нужно немного узнать о том, как создаются ваши страницы и сообщения. Но это в основном базовые вещи HTML, такие как неупорядоченный список — это
- , упорядоченный список — это
- Параметры WordPress по умолчанию (Gutenberg / Classic Editor)
- Вручную с помощью CSS
- Использование специального плагина
- Размещение собственного шрифта
- Интеграция веб-шрифтов
- По умолчанию
- Малый
- Средний
- Большой
- Огромный
- Custom
- Скрипт / подмножество
- Семейство шрифтов
- Толщина шрифта
- Оформление текста
- Преобразование текста
- Цвет шрифта
- Цвет фона
- Размер шрифта .
- Высота строки
- Расстояние между буквами
- Маржа
- Прокладка
- Граница
- Радиус границы
- Дисплей
- Семейство шрифтов
- Исходный URL
- Толщина шрифта
- Со специальным плагином шрифтов
- Изменение файла functions.php
- Редактирование заголовка.php файл
- Через файл style.css
- Редактор по умолчанию (редактор Гутенберга и классический)
- Пользовательский код CSS
- С плагином
- Размещение собственного шрифта
- Интеграция веб-шрифтов
- На компьютере откройте сайт в классической версии Google Сайтов.
- В правом верхнем углу нажмите Дополнительные действия. Управлять сайтом.
- В меню слева выберите «Темы, цвета и шрифты».
- В разделе «Фон» щелкните Текст.
- Внесите изменения в шрифт. Затем вверху нажмите Сохранить.
- Щелкните меню Chrome на панели инструментов браузера (три точки в правом верхнем углу).
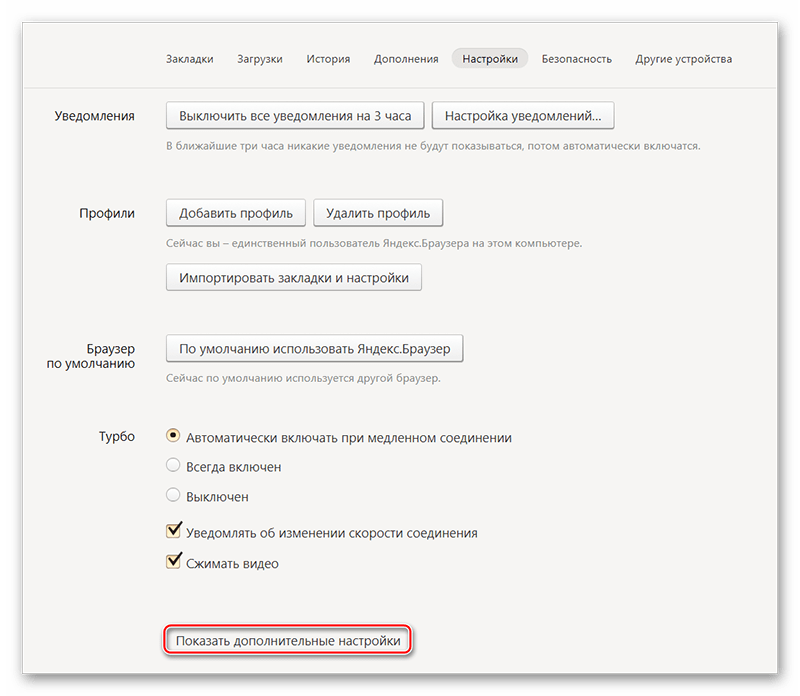
- Выберите «Настройки».
- Щелкните Показать дополнительные настройки.
- В разделе «Веб-контент» используйте раскрывающееся меню «Размер шрифта», чтобы внести изменения.
- На компьютере с Windows щелкните меню «Пуск»: или.
- В поле поиска введите Внешний вид. Когда вы видите пункт «Настроить внешний вид и производительность Windows», щелкните его или нажмите клавишу ВВОД.
- Снимите флажок «Сглаживание краев экранных шрифтов».
- Нажмите Применить.
- Снова откройте Chrome.
- На вашем компьютере откройте Chrome.
- В правом верхнем углу нажмите «Еще». Настройки.
- В разделе «Внешний вид» внесите необходимые изменения: Изменить все: рядом с «Масштаб страницы» щелкните стрелку вниз. Затем выберите нужный вариант масштабирования. Изменение размера шрифта. Рядом с полем «Размер шрифта» щелкните стрелку вниз.
- Откройте Chrome, коснитесь трехточечного значка меню в правом верхнем углу и выберите «Настройки».
- Нажмите «Специальные возможности», затем отрегулируйте ползунок «Масштабирование текста» до тех пор, пока текст не будет удобен для чтения.
- Откройте «Настройки», затем откройте «Приложения».
- В списке «Все приложения» найдите приложение Google или просто Google, коснитесь его и выберите «Отключить».
- Перезагрузите телефон, и панель поиска должна исчезнуть!
- Добавьте виджет поиска на свою домашнюю страницу. Узнайте, как добавить виджет.
- На телефоне или планшете Android откройте приложение Google.
- В правом нижнем углу нажмите «Ещё». Настроить виджет.
- Внизу коснитесь значков, чтобы настроить цвет, форму, прозрачность и логотип Google.
- Когда вы закончите, нажмите «Готово».
- На панели управления выберите поисковую систему, которую нужно отредактировать.
- Щелкните «Внешний вид» в меню слева, а затем щелкните вкладку «Макет».
- Выберите макет, который вы хотите использовать для своей поисковой системы.
- Нажмите «Сохранить и получить код» и вставьте новый код на свой сайт.
- Щелкните «Просмотр» на странице браузера Internet Explorer.
- Щелкните «Панели инструментов». Щелкните, чтобы снять флажок и удалить каждый значок с панели инструментов.
- Поместите курсор справа от конца адресной строки.
- Щелкните и перетащите курсор до правого края веб-страницы, чтобы увеличить адресную строку.
- На iPhone или iPad откройте Chrome.
- В правом нижнем углу нажмите «Ещё».
- Выбрать масштаб текста…
- В верхней части экрана используйте параметры масштабирования, чтобы: Увеличить все: коснитесь «Увеличить». Уменьшите все: коснитесь «Уменьшить».
- Чтобы увеличить размер шрифта, нажмите Option-Command-плюс (+)
- Чтобы уменьшить размер шрифта, нажмите Option-Command-минус (-)
- Чтобы увеличить масштаб, нажмите Command-плюс (+)
- Чтобы уменьшить масштаб, нажмите Command-знак минус (-)
- , блочные кавычки — это
и тому подобное.В качестве примера мы воспользуемся моим сообщением сверху, где изменение шрифта абзаца показало, что изменение не повлияло на шрифт списка.Это связано с тем, что в HTML-коде страницы список (
) отображается вне абзаца (
). Другие элементы будут отображаться вне абзацев, например, вышеупомянутые цитаты из блоков и т. Д.
Итак, чтобы текст в списке соответствовал тексту абзаца, в навигации в левом столбце наведите указатель мыши на ссылку «Настройки» и нажмите «Google». Шрифты ».
Введите «Имя элемента управления» (для этого я буду использовать «неупорядоченный список») и нажмите кнопку «Создать элемент управления шрифтом».
В разделе «Добавить CSS-селекторы» введите HTML-тег (без скобок) для неупорядоченных списков: «ul.Затем нажмите кнопку «Сохранить элемент управления шрифтом».
Теперь, когда мы вернемся к настройщику тем, вы увидите новый раздел «Типографика»: «Типографика темы».
Щелкните по нему, и вы увидите элементы управления для настраиваемого элемента управления шрифтом, который мы только что добавили.
Теперь, если мы изменим параметр «Семейство шрифтов», чтобы он соответствовал шрифту абзаца, мы получим приятный сплоченный вид.
Совет от профессионалов: При создании пользовательского элемента управления шрифтом вы можете добавить несколько селекторов CSS к одному элементу управления.
Итак, если вы знаете, что хотите, чтобы весь текст на вашем сайте совпадал, вы можете загрузить один элемент управления со всеми селекторами CSS, которые использует ваша тема.
Размер текста WordPress и безжалостный марш к экранам мобильных устройств
Мы друзья, поэтому могу быть с вами честен. Я долго сопротивлялся увеличению размера моих шрифтов, веб-шрифтов и обычных шрифтов. Я упорно придерживался установки устаревших размеров пикселей, потому что хотел контролировать, как мои веб-сайты выглядят для посетителей… независимо от того, как они предпочитают просматривать сайты.
Но использование маленького шрифта в маленьких окнах просмотра, например в телефонах, только вредит сайтам. Потому что, когда люди не могут легко прочитать текст вашего контента, они уходят на более удобные для чтения пастбища.
Как и должны.
В течение некоторого времени преобладало мнение, что мобильный трафик в конечном итоге затмит трафик настольных компьютеров. Но на самом деле мобильный трафик, похоже, стабильно держится на уровне примерно 50% во всем мире (40% в США).
Таким образом, хотя нам, возможно, не придется применять подход «сначала мобильные» к всему в сети, адаптация размера шрифта к размеру экрана просмотра имеет решающее значение для половины вашей аудитории.Так что это нельзя игнорировать.
Все это означает, что не бойтесь большего размера шрифта! Ваши мобильные пользователи будут вам благодарны.
Не позволяйте шрифтам замедлять работу
Играть с разными шрифтами — это весело, и может возникнуть соблазн включить полдюжины различных веб-шрифтов в дизайн вашего сайта. Однако помните, что при использовании веб-шрифтов увеличивает время загрузки страницы на . Если ваши файлы шрифтов большие или вы используете много разных шрифтов на странице, они будут иметь негативное влияние на скорость загрузки страницы.
Так что постарайтесь сделать все просто, используя шрифт заголовка и шрифт для всего остального. Может быть, другой шрифт цитат … вы поняли. Постарайтесь свести использование веб-шрифтов к минимуму.
Вы вручную добавляли веб-шрифты на свой сайт? Считаете ли вы, что время загрузки страницы увеличивается при просмотре веб-шрифтов?
Как изменить шрифт в WordPress (простое руководство для начинающих)
Вы хотите настроить свой сайт и настроить типографику? В этой статье мы покажем вам, как изменить шрифт в WordPress , чтобы придать вашему сайту профессиональный и стильный вид.
Типографика веб-сайта имеет значение. Это не только придает вашему сайту определенный стиль, но также может улучшить или разрушить пользовательский интерфейс. Если ваш шрифт неудобен, посетители с большей вероятностью покинут ваш сайт.
Типографика, которую вы используете, должна соответствовать тому, что вы пытаетесь донести до своего сайта. Ваш сайт продает консультационные услуги или это сайт фотографии? Как вы понимаете, темы и шрифты, которые будут использоваться на этих двух веб-сайтах, совершенно разные.
Вы можете увидеть несколько бесплатных шрифтов для использования в библиотеке Google Fonts.Если вы ищете шрифты премиум-класса, такие как Proxima-Nova, вам стоит попробовать Typekit от Adobe. Обе библиотеки шрифтов содержат множество удобных шрифтов, которые подойдут для вашего бизнеса.
Как изменить шрифт в WordPress
Есть несколько способов изменить шрифт в WordPress:
В этом руководстве мы шаг за шагом покажем вам каждый метод, чтобы вы могли выбрать лучший для своего сайта.
1) Параметры WordPress по умолчанию
По умолчанию WordPress предлагает два варианта настройки типографики: с помощью Гутенберга или с помощью классического редактора.
1.1) С Гутенбергом
Последняя версия WordPress поставляется с новым редактором: редактором Гутенберга. Это продвинутый инструмент, который состоит из нескольких блоков и очень прост в использовании.
Чтобы изменить шрифт, откройте сообщение или страницу и выделите текст, который хотите изменить.
Справа вы увидите варианты типографики.
Здесь вы увидите несколько вариантов изменения размера шрифта:
Вы можете выбрать любой из этих предопределенных размеров или добавить собственный. Например, если мы выберем размер шрифта 20 пикселей, мы увидим изменения в редакторе.
Таким образом, вы можете легко изменять свои блоки и назначать им собственный размер шрифта.
1.2) Использование классического редактора
Если вы предпочитаете управлять типографикой через классический редактор, вам необходимо установить и активировать плагин Advanced Editor Tools (TinyMCE Advanced).
После того, как вы активировали плагин, откройте редактор содержимого, и вы увидите несколько дополнительных инструментов.
В раскрывающемся списке вы можете изменить тип и размер шрифта. Существует несколько шрифтов и размеров Google Fonts, из которых вы можете настроить свой сайт.
С помощью этих параметров вы можете выбрать любой абзац и выбрать любой шрифт и размер из раскрывающегося списка.
2) Вручную с помощью собственного кода CSS
Другой способ изменить шрифт в WordPress — использовать собственный код CSS. По умолчанию темы имеют определенный размер шрифта, который применяется по всему сайту. Однако иногда вы можете захотеть настроить их, чтобы придать своему сайту другой стиль.
Для этого сначала в панели управления WordPress перейдите в Внешний вид> Настроить> Дополнительный CSS .В этом разделе вы можете добавить собственный код и отредактировать свой сайт.
Изменить шрифт текста
Например, чтобы изменить размер шрифта основного текста для всего сайта на 16 пикселей, вам необходимо использовать этот код CSS:
кузов { размер шрифта: 16 пикселей; }Изменить шрифт абзаца
Точно так же, если вы ищете способ изменить размер шрифта абзаца до 16 пикселей, вам следует использовать этот код CSS:
p {
font-size: 16px;
}Настроить шрифт заголовков
Кроме того, если вам нужно изменить размер шрифта заголовков, вы можете использовать следующий код:
.entry-content h3 {
font-size: 36px;
}
.entry-content h4 {
font-size: 30px;
}
.entry-content h5 {
font-size: 26px;
}
.entry-content h5 {
font-size: 22px;
}
.entry-content h6 {
font-size: 20px;
}Это всего лишь примеры, поэтому не забудьте настроить размер шрифта в соответствии с вашими потребностями. Поскольку мы используем настройщик для внесения этих изменений, вы можете видеть изменения в реальном времени с правой стороны.
Когда вы будете довольны настройками, сохраните изменения и нажмите Опубликовать .
Изменить семейство шрифтов
Кроме того, чтобы изменить семейство шрифтов на всем сайте, вы можете использовать этот код:
* {font-family: "Verdana", Verdana, sans-serif}Звездочка (*) применит изменение ко всему сайту, поэтому, если вы просто хотите применить изменения к определенным страницам или сообщениям, удалите их из кода. Для получения дополнительной информации о шрифтах CSS посетите этот сайт.
Кроме того, вы также можете изменить стиль шрифта. Например, если вы хотите выделить заголовки 2 и 3 курсивом, используйте этот код:
h3, h4 { стиль шрифта: курсив; }Если вы хотите применить аналогичные изменения к своей теме, вы можете написать свой код прямо в файле style.css вашей дочерней темы. Имейте в виду, что при этом изменения будут применены ко всему сайту, поэтому перед продолжением убедитесь, что вы создали полную резервную копию своего сайта.
3) С плагином
Вы также можете изменить шрифт в WordPress с помощью специального плагина.В этом разделе мы покажем вам, как интегрировать Google Fonts с вашим сайтом. Первое, что вам нужно сделать, это установить и активировать плагин Easy Google Fonts.
После этого вы можете изменить шрифт своего сайта. Перейдите в Внешний вид> Настроить , и в настройщике вы сможете управлять типографикой своего веб-сайта. Слева вы увидите новую опцию настройки под названием Typography .
Выберите его, и вы увидите экран с несколькими опциями для изменения всей типографии абзацев и заголовков.
Допустим, вы хотите изменить шрифт абзаца, поэтому откройте параметр Изменить шрифт .
Оттуда вы можете поменять:
Если вам нужно изменить внешний вид шрифта, перейдите на следующую вкладку, где вы можете изменить:
Наконец, на вкладке «Позиционирование» вы можете настроить:
Изменение шрифта
Эти параметры настройки отлично подходят для вывода вашей типографики на новый уровень.Например, предположим, что вы хотите изменить семейство шрифтов на своем сайте WordPress. На вкладке Стили выберите шрифт, который вы хотите использовать.
Если у вас есть конкретное семейство шрифтов, вы можете использовать функцию поиска. Для этой демонстрации мы будем использовать шрифт Work Sans.
Поскольку мы используем настройщик WordPress для внесения этих изменений, каждое обновление будет отображаться в режиме предварительного просмотра. Например, когда мы меняем шрифт темы по умолчанию на Work Sans, мы можем видеть изменения в режиме реального времени.
Точно так же вы можете изменить начертание шрифта, оформление текста и преобразование, а также заголовки.
Когда вы закончите настройку шрифта абзаца, перейдите к параметрам шрифта заголовка 1. Вы можете выбрать любой заголовок из списка, но в этом уроке мы сосредоточимся на заголовке 1.
Как и раньше, мы изменим семейство шрифтов. В этом случае мы выберем Roboto Slab.
Следуя этому простому методу, вы можете изменить шрифт абзаца и заголовка.Поскольку этот плагин поставляется с большинством интегрированных шрифтов Google, у вас есть множество вариантов на выбор. Кроме того, параметры настройки стиля чрезвычайно просты в использовании, что делает весь процесс доступным для каждого пользователя.
4) Размещение собственного шрифта
Если у вас есть несколько пользовательских шрифтов на локальном компьютере, вы можете разместить их на своем веб-сервере. В этом разделе мы покажем вам, как вы можете разместить свой собственный шрифт и изменить типографику в WordPress.
Для этого вам потребуется доступ к файловому менеджеру вашего веб-сервера, чтобы создать собственные папки и загрузить шрифты.Если вы используете одну из самых популярных хостинговых компаний WordPress, у вас, вероятно, есть доступ к простой в использовании cPanel. В качестве альтернативы, если вы используете управляемую службу хостинга, такую как Kinsta или WP Engine, вам придется использовать FTP-клиент, такой как FileZilla, или специальный плагин для файлового менеджера.
Для этой демонстрации мы будем использовать промежуточную среду, поэтому изменение основных файлов и загрузка пользовательских файлов будет довольно простой задачей.
Перед загрузкой шрифтов непосредственно в папку темы, чтобы упростить управление, вы должны создать новую папку с именем fonts .Затем вы можете загрузить все свои пользовательские шрифты в эту папку для облегчения доступа.
После создания папки откройте ее. Здесь вы собираетесь загрузить файлы пользовательских шрифтов.
Теперь вам нужно найти шрифты, которые вы планируете использовать. Для этой демонстрации мы будем использовать Lato, файл шрифта из Google Fonts, но вы можете выбрать любой шрифт, который вам нравится.
После того, как вы выбрали шрифт, вы будете перенаправлены на его специальную страницу и увидите там кнопку Download family .
После того, как вы нажмете эту кнопку, семейство шрифтов будет загружено на ваш компьютер в виде файла .zip . Разархивируйте его и загрузите файлы в папку fonts .
Это первый шаг. Теперь давайте посмотрим, как сделать еще один шаг и интегрировать ваш шрифт в вашу тему.
Интегрируйте свой шрифт с CSS
Теперь вы можете начать интегрировать этот шрифт в свою тему с помощью небольшого количества настраиваемого CSS. Откройте настройщик WordPress , перейдите в раздел Additional CSS и скопируйте приведенный ниже код CSS.
@ font-face { семейство шрифтов: «Лато»; src: url («fonts / Lato-Medium.ttf») в формате («woff»); /* Средняя */ шрифт: нормальный; стиль шрифта: нормальный; } @ font-face { семейство шрифтов: «Лато»; src: url («fonts / Lato-Bold.ttf») в формате («woff»); /* Средняя */ font-weight: жирный; стиль шрифта: нормальный; }Если вы посмотрите на код CSS, вы увидите, что в нем упоминаются три основных момента.
Когда вы вставляете этот код CSS в настройщик, вам нужно будет обновить некоторые разделы в зависимости от выбранного шрифта.Во-первых, вам нужно обновить семейство шрифтов. В нашем коде Lato — это семейство шрифтов, поэтому вам нужно заменить его выбранным шрифтом. Вы можете найти семейство шрифтов в заголовке.
После этого нужно скорректировать путь к шрифту. Если вы выполнили шаги, описанные выше, вы загрузили файлы шрифтов в папку под названием fonts . Просто измените строку
src: url («fonts / Lato-Bold.ttf»на fonts / your-font-name.ttf , , и все готово.Кроме того, вы можете изменить толщину шрифта в соответствии с вашими потребностями. Если вы используете шрифт для абзацев, нормальная толщина шрифта подойдет, но вы также можете изменить значения.
Кроме того, вы можете изменить шрифт заголовка с помощью следующего кода CSS:
h2 { семейство шрифтов: «Лато», Джорджия, с засечками; }И если вы хотите изменить шрифт абзаца, используйте этот код CSS:
p {
font-family: 'Lato', Georgia, serif;}
С другой стороны, если вам нужно изменить шрифт всего веб-сайта, используйте этот код CSS:
body {
font-family: 'Lato', Georgia, serif;}
Таким образом, вы можете легко изменить шрифт в WordPress.Как видите, это удобный для новичков метод, который легко применить независимо от ваших знаний в области программирования.
5) Интеграция веб-шрифтов
Интеграция веб-шрифтов — еще один простой способ настроить шрифт в WordPress. Вместо того, чтобы размещать шрифты на нашем сервере, мы будем вызывать сторонние шрифты по уникальной ссылке, обслуживающей шрифт. Хорошая вещь в интеграции веб-шрифтов заключается в том, что вам не нужно вручную размещать какие-либо шрифты и полагаться на какое-либо программное обеспечение FTP.
Для интеграции веб-шрифтов сначала перейдите к Google Fonts и выберите шрифт и стиль, который вам нравится.
Справа вы увидите код для встраивания шрифта. Скопируйте это.
В нашем случае код шрифта:
Затем вам нужно отредактировать файл functions.php вашей темы, чтобы вызвать шрифт. Но перед этим придется скорректировать код. Все, что вам нужно, это URL-адрес семейства шрифтов, который в нашем случае:
https: // шрифты.googleapis.com/css2?family=Spartan
Получив URL-адрес, откройте файл functions.php вашей темы. Вы можете использовать дочернюю тему или плагин для изменения основных файлов темы. Затем вставьте следующий код.
function quadlayers_add_google_fonts () { wp_register_style ('googleFonts', 'https://fonts.googleapis.com/css2?family=Spartan'); wp_enqueue_style ('шрифты Google'); } add_action ('wp_enqueue_scripts', 'quadlayers_add_google_fonts');ПРИМЕЧАНИЕ : Обязательно измените URL-адрес на выбранный вами шрифт.
После обновления файла вы успешно интегрировали шрифт с вашим сайтом. Теперь вы можете использовать код CSS, чтобы указать шрифт. Как и раньше, чтобы изменить шрифт основного текста, вы можете использовать этот код:
body {
font-family: 'Spartan', Georgia, serif;}
После этого обновите семейство шрифтов в соответствии с вашим шрифтом Google, и все готово.
Мы видели разные методы изменения шрифта в WordPress.Но это не все. Вы также можете пойти дальше и настроить шрифты еще больше.
Как добавить пользовательские шрифты в WordPress
Смена шрифтов — хорошее начало, но если вы хотите выделиться среди конкурентов и создать уникальный веб-сайт, вы можете добавить на свой сайт собственные шрифты. Есть четыре способа интегрировать Google Fonts с установкой WordPress.
Для получения дополнительной информации о том, как добавить пользовательские шрифты на ваш сайт с помощью каждого из этих методов, ознакомьтесь с нашим полным руководством.
Бонус: как изменить шрифт темы в определенных областях
Вместо изменения шрифта для всего сайта вы можете применить изменения к определенным областям. Для этого щелкните правой кнопкой мыши страницу, для которой нужно изменить шрифт, и выберите Inspect .
С правой стороны откроется новая консоль.
Вы можете навести указатель мыши на элементы, чтобы увидеть точное значение CSS каждого из них.
В этом случае мы изменим шрифт заголовка (h2), поэтому класс CSS — entry-title .
Затем на панели управления WordPress перейдите в Внешний вид> Настройка> Дополнительный CSS и вставьте следующий код CSS, чтобы изменить шрифт заголовка сообщения.
ПРИМЕЧАНИЕ : шрифт, который вы хотите использовать, уже должен быть интегрирован с вашим сайтом.
.entry-title { семейство шрифтов: «Лато», Джорджия, с засечками; }Просто настройте код шрифтом, который хотите использовать на своем веб-сайте.
Вот и все! Таким образом, вы можете легко изменить шрифт в определенных областях. Убедитесь, что вы используете правильный класс CSS, иначе он не сработает.
Как изменить цвета шрифта
Помимо изменения шрифтов, вы также можете изменить цвета шрифта, чтобы создать уникальный сайт и предоставить посетителям лучший пользовательский интерфейс.Хорошей новостью является то, что вы можете добиться этого без использования каких-либо плагинов.
Давайте посмотрим, как изменить цвета шрифта на своем сайте с помощью простого кода CSS.
Допустим, у вас есть страница с несколькими заголовками вроде этого:
Чтобы изменить цвет заголовков, сначала нужно найти соответствующий класс CSS. Например, чтобы изменить цвет шрифта h3, вы должны найти его класс, щелкнув его правой кнопкой мыши и нажав Inspect .
В данном случае класс CSS — .вход-контент h3 .
После этого откройте настройщик WordPress, перейдите в раздел Additional CSS и вставьте следующий код CSS:
.entry-content h3 { цвет: # f542f5; }Как видите, цвет заголовка 2 меняется на красный.
Таким образом, вы также можете изменить все свои заголовки. Все, что вам нужно сделать, это заменить h3 на предпочитаемый вами тег заголовка.
В качестве альтернативы, если вы хотите изменить шрифт абзаца, используйте этот код CSS:
.entry-content p { цвет синий; }Используйте код как основу и выберите желаемые цвета для каждого раздела вашего сайта.
Вот и все! Вот как вы можете легко изменить цвета шрифта.
Как отличать шрифты от веб-сайтов и изображений
Еще одна интересная возможность при просмотре веб-страниц — это возможность распознавать шрифты как с веб-сайтов, так и с изображениями.
Есть разные способы узнать, какую типографику использует сайт.Самый простой способ — использовать инструмент проверки браузера. Как только вы найдете шрифт, который вам нравится, просто щелкните правой кнопкой мыши текст, содержащий шрифт, и перейдите к Inspect (в некоторых браузерах вам может потребоваться перейти к Web Developer> Developer Tool ). Вы увидите, что элемент будет выделен, и вы сможете увидеть стили и макеты в инспекторе.
После этого перейдите на вкладку Computed и найдите поле Font-Family , где вы увидите шрифт веб-сайта.
Кроме того, вы можете идентифицировать шрифты из изображений с помощью инструмента WhatTheFont. Для получения дополнительной информации о том, как получить информацию о шрифтах как с веб-сайтов, так и с изображениями, мы рекомендуем вам ознакомиться с нашим руководством по идентификации шрифтов.
Заключение
В целом, настраивая типографику на своем сайте, вы можете придать своему сайту другой стиль и улучшить взаимодействие с пользователем на своем сайте, чтобы выделиться среди конкурентов.
В этом руководстве мы рассмотрели различные методы изменения шрифта в WordPress:
Самый простой способ из списка — использовать редактор Gutenberg или классический редактор.Он позволяет изменять шрифты в несколько щелчков мышью и видеть изменения в режиме реального времени. В качестве альтернативы, если вы хотите настроить размер, стиль и цвет шрифта, вы можете использовать код CSS.
Еще одно отличное решение — использовать специальный плагин. Без написания кода вы можете изменить шрифт своего сайта через настройщик и получить полный контроль над типографикой своего сайта.
Размещение собственных веб-шрифтов также является хорошим вариантом, если у вас есть файлы шрифтов. С другой стороны, если вы предпочитаете не размещать шрифты на своем сервере, интеграция веб-шрифтов — это простой способ настроить шрифты.Основное преимущество этого метода заключается в том, что вы должны размещать шрифты или полагаться на программное обеспечение FTP. Однако имейте в виду, что вызов веб-шрифтов может увеличить количество HTTP-запросов на вашем сайте, поэтому вам нужно будет оптимизировать запросы, чтобы избежать проблем с производительностью и скоростью.
Мы надеемся, что вам понравилось это руководство, и вы сочли его полезным. Если да, поделитесь этим в социальных сетях. Дополнительные уроки и руководства можно найти в нашем блоге.
Какой метод вы использовали для изменения шрифтов на своем сайте? Знаете ли вы о каких-либо других методах, которые мы должны добавить? Дайте нам знать в комментариях ниже!
Как изменить шрифт на сайте? — Мворганизация.org
Как изменить шрифт на веб-сайте?
Изменить стиль, цвет или размер шрифта
Какой шрифт по умолчанию используется в Google Chrome?
По умолчанию: Times New Roman в Windows.Шрифт с засечками.
Как изменить размер шрифта на панели инструментов Google Chrome?
Со стороны Chrome:
Почему мой шрифт в Google Chrome такой большой?
Щелкните значок Настройка и управление Google Chrome в правом верхнем углу окна браузера.Увеличьте или уменьшите размер шрифта, щелкнув + (плюс) или — (минус) в разделе меню «Масштаб». Уровень масштабирования браузера по умолчанию — 100%.
Как исправить мой шрифт в Google Chrome?
Шаг 2. Измените настройки внешнего вида Windows
Почему шрифт в Google такой маленький?
Размер шрифта влияет на общий размер шрифта страницы, в то время как функция масштабирования влияет на то, насколько далеко или близко браузер увеличивает масштаб каждой страницы, что может выглядеть как мелкий или крупный шрифт. Получите доступ к параметрам шрифта и масштаба Chrome, чтобы восстановить для каждого поля значения по умолчанию.
Как изменить размер шрифта в браузере?
Установить размер страницы или шрифта для всех веб-страниц
Как изменить размер шрифта Google?
Браузер Chrome Android имеет отдельную настройку для увеличения размера текста в Интернете:
Почему моя панель поиска такая маленькая?
Убедитесь, что ваши панели инструментов не заблокированы. Попробуйте настройки браузера / панели инструментов или просто щелкните правой кнопкой мыши. Вы можете изменить размер области, в которой вы вводите текст, и области с вашими значками. Однако вы не можете изменить высоту панели инструментов.
Как убрать панель поиска?
Если вы не используете панель поиска и она просто занимает место, вот как от нее можно избавиться … Вот как это работает:
Почему моя панель инструментов Google Slides такая маленькая?
Вы можете попробовать увеличить масштаб вашего браузера, чтобы узнать, помогает ли это. Вот несколько полезных сочетаний клавиш, которые вы можете попробовать: Чтобы вернуть 100% масштаб, удерживайте Ctrl / Cmd и нажмите 0 (это ноль). Чтобы постепенно увеличивать масштаб, удерживайте Ctrl / Cmd и нажмите + (знак плюса).
Как увеличить панель поиска Google?
Чтобы увеличить размер, одновременно нажмите Ctrl и +. Чтобы уменьшить размер, одновременно нажмите Ctrl и -. Чтобы восстановить нормальный размер, одновременно нажмите Ctrl и 0.
Как настроить панель поиска Google?
Настройте виджет поиска
Как настроить поиск в Google?
Измените внешний вид своей поисковой системы
Как увеличить панель поиска?
Как увеличить панель поиска в Windows 10?
Как уменьшить панель поиска в Windows 10. Если вы все еще хотите иметь возможность использовать панель поиска, но вам нужно освободить место на панели задач, можно легко уменьшить поле поиска. Для этого щелкните правой кнопкой мыши саму панель поиска (или любое пустое место на панели задач) и выберите «Поиск»> «Показать значок поиска».
Как увеличить шрифт Google на iPad?
Увеличение или уменьшение масштаба
Изменение размера шрифта или уровня масштабирования веб-страниц в Safari — служба поддержки Apple (Великобритания)
В Safari 10 на macOS Sierra вы можете настроить размер шрифта или уровень масштабирования, чтобы лучше видеть веб-страницы.
Изменить размер шрифта
Вы можете увеличивать или уменьшать только размер шрифта страниц, просматриваемых в Safari в macOS Sierra. Safari будет помнить ваши настройки, пока вы не очистите историю.
Или вы можете перейти в меню «Просмотр» и, удерживая клавишу «Option», выбрать «Сделать текст больше» или «Сделать текст меньше».
Изменить уровень масштабирования
Вы можете увеличивать или уменьшать масштаб — как текста, так и изображений — страниц, просматриваемых в Safari в macOS Sierra. Safari будет помнить ваши настройки, пока вы не очистите историю.
Или перейдите в меню «Просмотр» и выберите «Увеличить» или «Уменьшить».
Очистить историю, чтобы сбросить размер шрифта и уровень масштабирования
Если вы очистите историю Safari, веб-сайты вернутся к размеру шрифта или уровню масштабирования по умолчанию.
В меню «История» выберите «Очистить историю». Затем снова нажмите «Очистить историю».
Информация о продуктах, произведенных не Apple, или о независимых веб-сайтах, не контролируемых и не проверенных Apple, предоставляется без рекомендаций или одобрения.Apple не несет ответственности за выбор, работу или использование сторонних веб-сайтов или продуктов. Apple не делает никаких заявлений относительно точности или надежности сторонних веб-сайтов. Свяжитесь с продавцом для получения дополнительной информации.
Дата публикации:
.
