Как придать тексту стиль в Wave.video
Узнайте, как можно изменить шрифт, цвет, фон и эффекты анимации текста.
В Wave.video вы можете оформить текст на видео так, как вам нужно. Вот какие возможности редактирования у вас есть:
Изменить шрифт
Изменить цвет текста
Изменение фона текста
Изменить цвет украшения (под «украшением» подразумеваются различные элементы, которые появляются в некоторых текстовых анимационных эффектах).
Изменить размер и вес шрифта
Перемещение местоположения текста на холсте
Чтобы начать настраивать текст, перейдите к шагу «Редактировать» и выделите текст на холсте.
Как изменить шрифт
Чтобы изменить шрифт текстового сообщения, перейдите к выпадающему меню с названиями шрифтов.
В Wave.video доступно 300+ шрифтов Google. Прокрутите меню вниз, чтобы найти нужный шрифт. Шрифт текста будет автоматически меняться на видео.
В самом верху списка находятся шрифты, которые вы уже использовали в проекте. Так удобнее находить шрифты, чтобы повторно использовать их в том же проекте.
Ниже шрифтов проекта вы можете найти шрифты бренда. Это шрифты, которые вы предварительно выбрали для своего бренда. Подробнее о функции Branding можно узнать здесь.
Если вы хотите добавить шрифт в свой бренд для более удобного доступа, вы можете просто нажать на знак звезды рядом со шрифтом. Таким образом, он появится в верхней части выпадающего списка.
Вы также можете отфильтровать шрифты, доступные для определенных алфавитов, включая: Вьетнамский, кириллица, греческий, корейский, деванагари, японский, гуджарати, тайский и китайский.
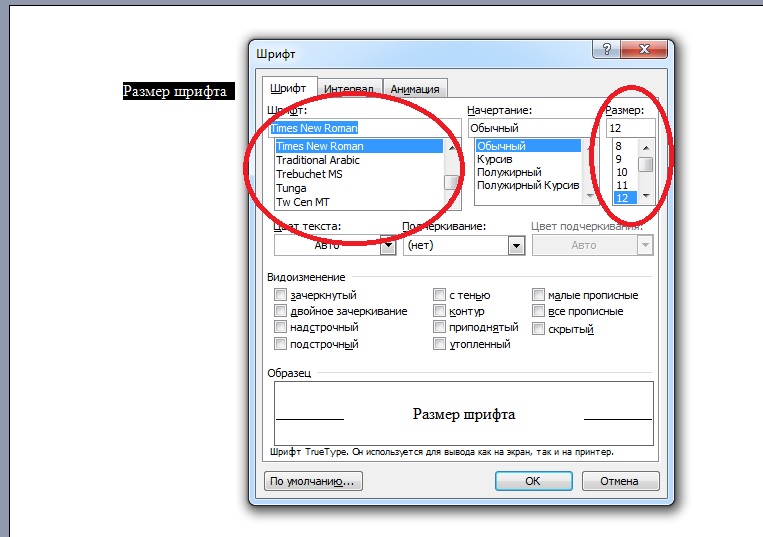
Как изменить размер шрифта
Чтобы изменить размер шрифта, воспользуйтесь выпадающим меню:
Вы можете выбрать размер шрифта из выпадающего меню или ввести нужное число.
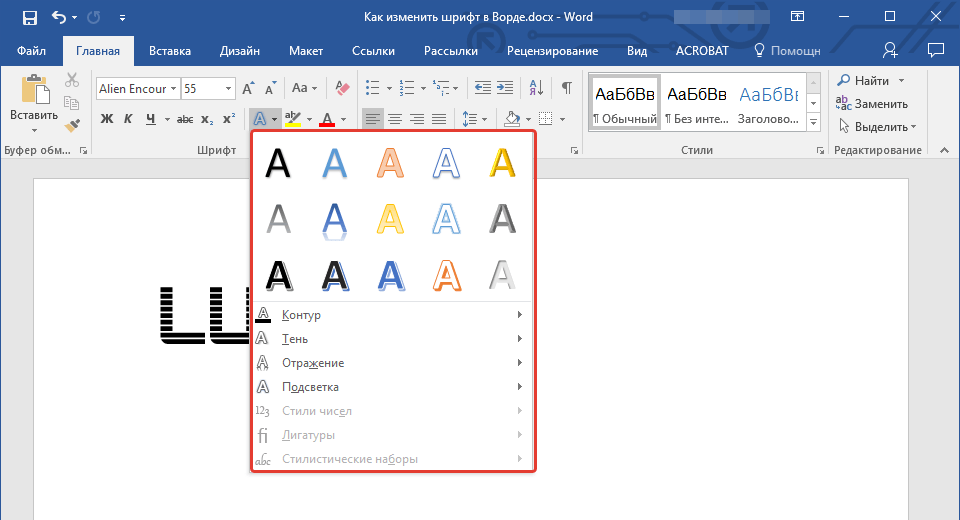
Изменение цвета текста и украшений
В Wave. video можно изменить цвет текста, фон, стиль фона, тень, оформление и эффект анимации текста. Вы можете найти эти параметры здесь:
video можно изменить цвет текста, фон, стиль фона, тень, оформление и эффект анимации текста. Вы можете найти эти параметры здесь:
Щелкните по меню, чтобы изменить цвета соответствующим образом. Выберите один из цветов проекта или бренда, используйте цветовую палитру или просто введите шестнадцатеричный код. Для каждого элемента можно также изменить непрозрачность.
Вы также можете добавить к тексту эффект анимации. Подробнее об анимации текста можно узнать здесь.
Как перемещать текст
Если вы хотите переместить текст, просто перетащите его по холсту. Например:
Когда вы перетаскиваете текст, Wave.video автоматически привязывает его к сетке, помогая вам выровнять текст по центру, слева или справа.
Подробнее о том, как работать с текстом:
Как добавить текст к моему видео?
Как свободно перемещать текст по видео?
Как работать с текстовыми группами
Как добавить текстовую строку
Как отобразить текстовые строки с разной синхронизацией
Как изменить системный шрифт по умолчанию в Windows 11 или вернуть стандартный
Windows 11 довольно элегантна по сравнению с Windows 10, но что, если вы решите, что вам не нравится шрифт или вы просто хотите что-то другое? Вот как вы можете использовать реестр для изменения системного шрифта Windows 11.
Содержание
- Как создать файл REG для изменения Системный шрифт по умолчанию
- Найдите или установите нужный шрифт
- Создайте REG-файл
- Используйте REG-файл для изменения системного шрифта по умолчанию
- Изменить системный шрифт по умолчанию обратно на Segoe
Как создать файл REG для изменения Системный шрифт по умолчанию
Внимание! Будьте осторожны при редактировании реестра. Небрежное удаление ключей или изменение значений может привести к поломке Windows 11. Если вы внимательно будете следовать нашим инструкциям, все будет в порядке.
Windows 11 не поддерживает изменение системного шрифта по умолчанию с помощью любого из обычные средства: вы не можете сделать это в окне «Шрифты», в специальных возможностях ничего нет, и в панели управления нет даже устаревшей опции. Это означает, что нам придется изменить реестр Windows.
Найдите или установите нужный шрифт
Первое, что вам нужно сделать, это определить, какой шрифт вам нужен. Вы можете просмотреть шрифты, которые уже установлены на вашем ПК, перейдя в окно «Шрифты».
Вы можете просмотреть шрифты, которые уже установлены на вашем ПК, перейдя в окно «Шрифты».
Нажмите кнопку «Пуск», введите “настройки шрифта” в строку поиска, затем нажмите “Настройки шрифтов” Кроме того, вы можете открыть приложение «Настройки» и перейти к разделу «Персонализация» > Шрифты
Прокрутите список установленных шрифтов и посмотрите, не понравились ли они вам. Если ни один из них этого не делает, не беспокойтесь — вы всегда можете установить дополнительные шрифты.
Сначала нам нужно получить правильное имя шрифта, который мы хотим использовать. Прокрутите вниз в окне шрифтов, пока не найдете его, затем запишите имя. Скажем, например, мы хотим использовать самый противоречивый шрифт в мире: Comic Sans. Правильное название — “Comic Sans MS” в нашем примере.
Создайте REG-файл
Вы можете изменить реестр напрямую с помощью редактора реестра (Regedit), или вы можете написать предопределенный файл реестра (REG-файл), который будет автоматически применять определенные изменения при двойном щелчке по нему. Поскольку этот конкретный взлом реестра требует изменения множества строк, эффективнее просто написать REG-файл, чем просматривать реестр вручную.
Поскольку этот конкретный взлом реестра требует изменения множества строк, эффективнее просто написать REG-файл, чем просматривать реестр вручную.
Для этого шага нужен обычный текстовый редактор. Блокнот отлично подойдет, если у вас нет какой-либо конкретной программы, которую вы хотите использовать.
Откройте Блокнот и вставьте в окно следующий текст:
Windows Registry Editor Version 5.00 [HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Fonts] "Segoe UI (TrueType)"="" "Segoe UI Bold (TrueType)"="" "Segoe UI Bold Italic (TrueType)"="" "Segoe UI Italic (TrueType)"="" "Segoe UI Light (TrueType)"="" "Segoe UI Semibold (TrueType)"="" "Segoe UI Symbol (TrueType)"="" [HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\FontSubstitutes]«Segoe UI»=»НОВЫЙ ШРИФТ»
Изменить «НОВЫЙ ШРИФТ» для правильного имени любого шрифта, который вы хотите. Вот как это выглядит для нашего примера Comic Sans:
После того, как вы правильно заполните его, перейдите в верхнюю левую часть и нажмите «Файл». > Сохранить как. Назовите файл как хотите (в идеале как-нибудь логично), затем поместите “.reg” в конце. Крайне важно, чтобы вы использовали “.reg” расширение файла — иначе не получится. Нажмите “Сохранить” и все готово.
> Сохранить как. Назовите файл как хотите (в идеале как-нибудь логично), затем поместите “.reg” в конце. Крайне важно, чтобы вы использовали “.reg” расширение файла — иначе не получится. Нажмите “Сохранить” и все готово.
Используйте REG-файл для изменения системного шрифта по умолчанию
Все, что вам нужно сделать, это дважды щелкните созданный файл REG. Вы получите всплывающее предупреждение о том, что использование ненадежного REG-файла может нанести вред вашему компьютеру.
Вы можете доверять этому REG-файлу с тех пор, как мы его написали, и вы видели все, что он делает. Как правило, вы не должны доверять случайным файлам REG, которые вы найдете в Интернете, не проверив их предварительно. Нажмите “Да” затем перезагрузите компьютер. Когда перезапуск завершится, вы будете использовать новый системный шрифт по умолчанию.
Изменить системный шрифт по умолчанию обратно на Segoe
Конечно, вы не навсегда застрянете с новым шрифтом после его изменения. Вы можете легко изменить его обратно в любое время. Вам нужно создать еще один REG-файл, как мы это делали раньше, за исключением того, что вы будете использовать другой код. Скопируйте и вставьте во второй REG-файл следующее:
Вы можете легко изменить его обратно в любое время. Вам нужно создать еще один REG-файл, как мы это делали раньше, за исключением того, что вы будете использовать другой код. Скопируйте и вставьте во второй REG-файл следующее:
Windows Registry Editor Version 5.00 [HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Fonts] "Segoe UI (TrueType)"="segoeui.ttf" "Segoe UI Black (TrueType)"="seguibl.ttf" "Segoe UI Black Italic (TrueType)"="seguibli.ttf" "Segoe UI Bold (TrueType)"="segoeuib.ttf" "Segoe UI Bold Italic (TrueType)"="segoeuiz.ttf" "Segoe UI Emoji (TrueType)"="seguiemj.ttf" "Segoe UI Historic (TrueType)"="seguihis.ttf" "Segoe UI Italic (TrueType)"="segoeuii.ttf" "Segoe UI Light (TrueType)"="segoeuil.ttf" "Segoe UI Light Italic (TrueType)"="seguili.ttf" "Segoe UI Semibold (TrueType)"="seguisb.ttf" "Segoe UI Semibold Italic (TrueType)"="seguisbi.ttf" "Segoe UI Semilight (TrueType)"="segoeuisl.ttf" "Segoe UI Semilight Italic (TrueType)"="seguisli.ttf" "Segoe UI Symbol (TrueType)"="seguisym.ttf" "Segoe MDL2 Assets (TrueType)"="segmdl2.ttf" "Segoe Print (TrueType)"="segoepr.ttf" "Segoe Print Bold (TrueType)"="segoeprb.ttf" "Segoe Script (TrueType)"="segoesc.ttf" "Segoe Script Bold (TrueType)"="segoescb.ttf" [HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\FontSubstitutes] "Segoe UI"=-
Затем сохраните его, как мы делали это раньше. Запустите REG-файл, нажмите “Да” в предупреждении, а затем перезагрузите компьютер. Ваш системный шрифт вернется в нормальное состояние.
Файл REG для восстановления системного шрифта до шрифта по умолчанию всегда будет одним и тем же, независимо от того, какой шрифт вы выбрали ранее. Поскольку он всегда один и тот же, мы включили его сюда на случай, если вы не хотите создавать еще один самостоятельно.
RestoreDefaultSystemFont.zip
9 типографских сайтов, которые помогут вам найти правильный шрифт
После того, как вы вложили столько сил в свой проект, не забудьте дополнить свое сообщение правильным шрифтом! Вот девять источников отличных шрифтов.

Типографика — одна из самых разнообразных существующих форм искусства. Это буквально восходит к тому времени, когда человек впервые сделал наскальный рисунок. Это древнейшее искусство. Шрифты используются не только для общения, но и для того, чтобы находить отклик у аудитории. Вот почему так важно использовать правильный шрифт в каждом из ваших проектов.
Даже основатель Apple Стив Джобс был глубоко вдохновлен шрифтами, особенно тем, чему он научился на уроках каллиграфии в Reed College.
Колледж Рид в то время предлагал, пожалуй, лучшее обучение каллиграфии в стране. В кампусе каждый плакат, каждая этикетка на каждом ящике стола были красиво написаны каллиграфически… Я узнал о шрифтах с засечками и без засечек, о том, как варьировать расстояние между различными комбинациями букв, о том, что делает хорошую типографику великолепной. Это было красиво, исторично, художественно утонченно, чего наука не может уловить.
Когда мы разрабатывали первый компьютер Macintosh, все это вспомнилось мне.
И мы разработали все это для Mac. Это был первый компьютер с красивой типографикой. Если бы я никогда не заглядывал на этот единственный курс в колледже, у Mac никогда не было бы нескольких гарнитур или шрифтов с пропорциональным интервалом. А поскольку Windows просто скопировала Mac, вполне вероятно, что ни на одном персональном компьютере их не будет.
Из-за обилия доступных типов найти подходящий для каждого проекта может быть сложно. Вот почему мы составили этот список некоторых из наших любимых сайтов со шрифтами. Вы можете исследовать и потеряться в этих архивах. Каждый сайт различается по цене, , но также есть несколько бесплатных вариантов.
1. Lost Type
Велика вероятность, что вы узнаете многие из этих шрифтов. Шрифты Lost Type появляются практически на каждом рекламном плакате или в рекламе с 2011 года. Очевидно, их феноменальный выбор делает их такими популярными. Кроме того, они предлагают 9 0005 Плати сколько хочешь ценообразование. С более чем 50 различными лицами , 100% продаж идут непосредственно дизайнеру.
С более чем 50 различными лицами , 100% продаж идут непосредственно дизайнеру.
Изображение: Dude Font через LostType
2. Магазин шрифтов
Магазин шрифтов предлагает не только шрифты, но и отличный ресурс для типографики. У них есть отличный глоссарий для терминологии шрифта и блог с дизайнерами и новостями. Цены варьируются в зависимости от лицензии, но они предлагают около бесплатные шрифты , а также.
Изображение: Глоссарий через магазин шрифтов
3. Font Spring
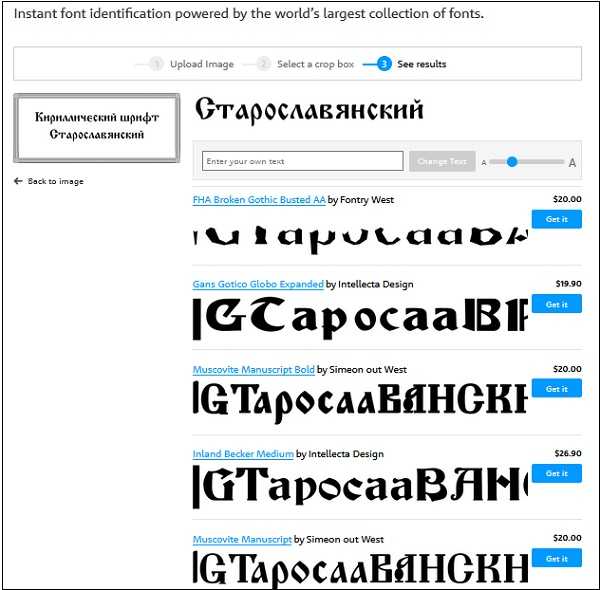
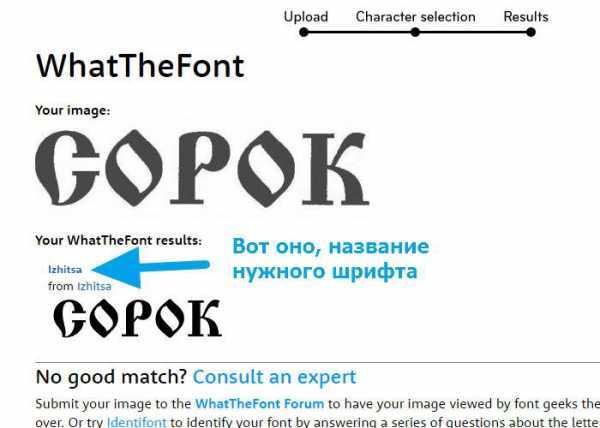
Font Spring предлагает тысяч шрифтов для настольных ПК, а также лицензирование приложений для электронных книг и веб-сайтов. Их лицензия позволяет вам использовать шрифт в любом количестве проектов без ежегодной платы . Одна из лучших частей сайта — Font Matcherator. Если вы не знаете название шрифта, Mathcherator позволяет загрузить изображение шрифта, чтобы найти похожие шрифты.
4. Font Squirrel
Font Squirrel называет себя « Free Font Utopia », и это действительно так. Они предлагают качественное бесплатное ПО, лицензированное для коммерческой работы. Отобранные вручную шрифты представлены в удобном для использования формате. Они также сообщают вам, когда вы можете найти распродажи шрифтов на таких сайтах, как Font Spring .
Изображение: Intro Rust через Font Squirrel
5. Hoefler & Co.
Этот литейный завод в Нью-Йорке был основан Джонатаном Хофлером. Хефлер разработал оригинальные шрифты для журналов Rolling Stone Magazine , The New York Times , Time и Sports Illustrated . Он также известен своим оригинальным текстом Хёфлера, разработанным для Apple. В настоящее время на сайте представлено 40 шрифтов .
Изображение через Hoefler & Co
6.
 Шрифты Homeless
Шрифты HomelessИдея, стоящая за Homeless Fonts буквально в названии. Эти шрифты, основанные фондом Arrels, были созданы на основе почерка бездомных в Барселоне. Прибыль используется для помощи людям, которых поддерживает фонд. На данный момент сайт предлагает 10 различных наборов.
7. DaFont
DaFont представляет собой архив шрифтов, поэтому следует отметить, что вы читаете каждую лицензию при загрузке шрифта. Сайт невероятно популярен, так как большинство шрифтов бесплатны для личного использования. Однако, поскольку материалы сайта создаются пользователями, вы должны будьте осторожны со шрифтами, нарушающими авторские права . Если вы используете эти шрифты в своих проектах, убедитесь, что у вас есть права на их использование.
8. Линотип
Линотип был основан в 1886 году как Mergenthaler Linotype Company. Машина Linotype была разработана Оттмаром Мергенталером и стала стандартной машиной для печати букв для газет, журналов и плакатов. Библиотека шрифтов машины расширилась и теперь включает самые известные шрифты, такие как 9.0005 Helvetica и Univers . Веб-сайт продолжает создавать новые шрифты для компьютеров, Интернета и мобильных устройств.
Изображение: Xenois Font через Linotype
9. Ажиотаж для Type
Hype For Type предлагает 9000 9000 шрифтов ручной работы за 25 000 экземпляров. Они сотрудничали с отмеченными наградами дизайнерами, чтобы создать библиотеку, в которой есть все, от декоративных и рукописных шрифтов до экспериментальных и нарисованных от руки. Обязательно проверьте распродажи, чтобы сэкономить на пакетах шрифтов.
Изображение: шрифт Pinto через Hype For Type
Вы открыли для себя новые замечательные шрифты? Есть ли отличный источник, который мы не указали? Дайте нам знать в комментариях ниже.
Как правильно выбрать шрифт
Для креативщиков доступны тысячи шрифтов. Однако, когда дело доходит до выбора шрифта, нельзя полагаться только на интуицию. Правильный выбор зависит от функции, контекста и множества других факторов.
Как убедиться, что вы все делаете правильно? Следуйте этим советам, чтобы выбрать правильный шрифт для вашего проекта. Если вам нужно освежить в памяти типографику как дисциплину, ознакомьтесь с нашими учебными пособиями по типографике (открывается в новой вкладке) или, если вам нужна определенная атмосфера, посмотрите наш выбор лучших бесплатных рукописных шрифтов. Чтобы убедиться, что вы используете правильную терминологию, ознакомьтесь с нашим руководством по сопоставлению шрифтов и гарнитур (откроется в новой вкладке).
- Лучшие бесплатные шрифты для дизайнеров (открывается в новой вкладке)
01. Подумайте о личности
Перед началом проекта подумайте о ценностях и словах, описывающих ощущение того, что вы хотите создать. Например, будет ли дизайн дружелюбным, интеллектуальным или уверенным? Возможно, вы захотите составить доску настроения (откроется в новой вкладке). Ограничьте себя тремя-пятью чертами, и тогда вы сможете начать понимать, в каком направлении должен двигаться ваш шрифт. Дружественный шрифт может быть округлым и действительно разборчивым. Уверенный может быть угловатым — возможно, полными заглавными буквами. Подробнее об этом читайте в нашей статье о характеристиках, определяющих индивидуальность шрифта (откроется в новой вкладке).
Например, будет ли дизайн дружелюбным, интеллектуальным или уверенным? Возможно, вы захотите составить доску настроения (откроется в новой вкладке). Ограничьте себя тремя-пятью чертами, и тогда вы сможете начать понимать, в каком направлении должен двигаться ваш шрифт. Дружественный шрифт может быть округлым и действительно разборчивым. Уверенный может быть угловатым — возможно, полными заглавными буквами. Подробнее об этом читайте в нашей статье о характеристиках, определяющих индивидуальность шрифта (откроется в новой вкладке).
02. Учитывайте визуальное и тональное направление
Если вам нужен устаревший вид, этот рукописный шрифт подойдет идеально. Если нет, то не очень. Визуальный — это шрифт и то, как он выглядит, а тональный — это расположение слов для формирования сообщения. Оба этих элемента должны гармонировать и сочувствовать друг другу. Используйте значения, которые вы определили ранее, чтобы понять, что на самом деле говорит шрифт и как выглядит сообщение, когда вы сравниваете его с тем, что написано. Правильный шрифт может усиливать слова таким образом, поэтому визуальные характеристики шрифта важны для того, чтобы взаимосвязь работала.
Правильный шрифт может усиливать слова таким образом, поэтому визуальные характеристики шрифта важны для того, чтобы взаимосвязь работала.
Некоторые из характеристик, на которые следует обращать внимание, — вес, округлость, длина и то, как шрифт переходит от буквы к букве. Вы можете разрываться между стилями с засечками, без засечек, шрифтом или даже нарисованными от руки стилями. Каждая индивидуальность шрифта поможет вызвать чувство или сообщение.
03. Думайте о функциональности
Всегда думайте не только о форме, но и о функциональности. Нет смысла искать шрифт, отвечающий творческим требованиям, тестировать его и удивлять им своего клиента, только чтобы обнаружить, что он на самом деле не будет работать для проекта, потому что ему не хватает ключевых технических функций. Рассмотрим их с самого начала.
04. Учитывайте производительность
Всегда стоит убедиться, что выбранный вами шрифт безопасен для Интернета и может идеально отображаться в браузере. Если вы используете хорошую библиотеку шрифтов или безопасный для Интернета файл шрифта (OTF или WOFF), ваш шрифт должен быть безопасным для Интернета.
Если вы используете хорошую библиотеку шрифтов или безопасный для Интернета файл шрифта (OTF или WOFF), ваш шрифт должен быть безопасным для Интернета.
Вторым элементом, который следует учитывать, является производительность. Использование такой библиотеки, как Google Fonts или Adobe Typekit, гарантирует, что обо всем позаботятся, и вы можете рассчитывать на хорошую производительность. С веб-шрифтами (открывается в новой вкладке) всегда убедитесь, что вы загружаете только тот набор символов, который вам нужен — нет смысла использовать все доступные веса, если они вам не нужны.
05. Обратите внимание на типографику вокруг себя
Шрифт повсюду. Чем больше вы начнете замечать его вокруг себя и решать, что вам нравится, а что нет, тем более взвешенные решения вы сможете принять при выборе шрифта Как дизайнер, шрифт должен быть в вашем сознании, а не только в ваших мыслях. когда вам нужно его использовать. Попробуйте подписаться на некоторые литейные заводы, такие как Dalton Maag (откроется в новой вкладке), Monotype (откроется в новой вкладке), Hoefler & Co (откроется в новой вкладке), Font Bureau (откроется в новой вкладке) и Commercial Type (откроется в новой вкладке) на сайты социальных сетей, следите за популярными хэштегами типографики, читайте блоги типографики или просто следите за хорошими и плохими примерами шрифта, которые вы видите в мире. Чем больше вы замечаете, тем больше вы будете знать.
Чем больше вы замечаете, тем больше вы будете знать.
06. Тщательно тестируйте
Всегда проверяйте свой тип способами, которые имеют отношение к проекту. Вы не знаете, будет ли шрифт работать, пока не увидите его нужного размера и не проверите, работает ли интервал. Вам нужно реалистичное представление о том, как это будет выглядеть, чего вы часто не получите от фальшивой латыни.
07. Соедините правильно
Если вы пытаетесь соединить два шрифта, начните с определения того, чего вы хотите достичь: вы стремитесь к гармонии или контрасту? Например, вы ищете дополнительные шрифты с соответствующими изгибами? Будьте осторожны, чтобы вещи не стали слишком однородными. Для некоторых идей изучите наш список идеальных сочетаний шрифтов (откроется в новой вкладке).
Части этой статьи были первоначально опубликованы в журнале Web Designer, , подпишитесь здесь, (откроется в новой вкладке) , и в журнале Computer Arts, , подпишитесь здесь, (откроется в новой вкладке), .