Создаём шрифт, имитирующий ваш рукописный почерк / Хабр
Учащимся старших классов и студентам ВУЗов, зачастую, делая домашнюю работу, приходится выполнять большое количество письменных упражнений. Например, наш преподаватель по обществознанию каждый урок задает нам ДЗ, заключающееся в том, чтобы мы нашли материал в библиотеке или Интернете, и написали его от руки (только за это можно получить оценку «отлично»), даже если найденный материал будет верным, но распечатанный на компьютере, выше четвёрки не жди…
Исходя из всего вышесказанного, я пришёл к выводу: нужно сделать шрифт для компьютера, дублирующий мой почерк. На мой взгляд, сделал я его успешно. Родная мать не отличит, где я писал от руки, а где напечатал компьютер. Многим моим знакомым понравилась эта затея, и они стали расспрашивать меня, как я это всё сделал. И чтобы каждому по сто раз не объяснять, я решил написать эту статью – план выполнения работы с подробными комментариями.
Итак, в этой статье я расскажу вам, как сделать шрифт, имитирующий ваш почерк. , %, * и др. Пишите красиво, выводите каждую буковку, чтобы потом вся Ваша работа не пошла насмарку.
, %, * и др. Пишите красиво, выводите каждую буковку, чтобы потом вся Ваша работа не пошла насмарку.
2 шаг
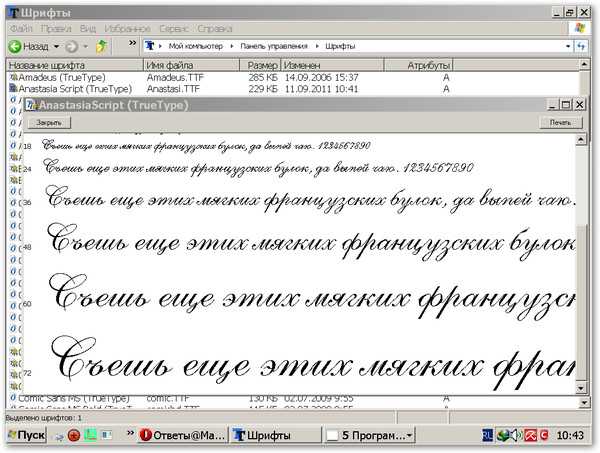
Лист, с написанными буквами, отсканируйте. И тем людям, которым удалось вписать все символы на одну страницу, в итоге получат одну большую картинку.
3 шаг
Затем открываем программу FontCreator от производителя High-Logic. Её окно выглядит так.
File — New…
В появившемся окне нужно ввести название вашего будущего шрифта.
Кликаем «OK» — появляется след. окно.
В этом окне откройте картинку с вашими буквами. Выделите буковку «А», скопируйте её и вернитесь в FontCreator, откройте ячейку с буквой «F» и вставьте туда свою букву. Красные пунктирные линии можно передвигать, расставьте их так, как показано на следующем рисунке.
Буква должна стоять на линии (Baseline) и НЕ должна вылезать за верхнюю горизонтальную линию (WinAscent), а также НЕ должна вылезать за нижнюю горизонтальную линию (WinDescent), иначе она будет обрезана.
Сейчас объясню, почему букву «А» мы вставили в ячейку с буквой «F». Данная программа предназначена для создания шрифтов, использующая латинские буквы. Нам же напротив нужно изготовить шрифт для русских букв. Поэтому сделанный нами РУССКИЙ шрифт получится на ЛАТИНСКОЙ раскладке. Для того чтобы было удобнее, будем вставлять русские буквы в ячейки с латинскими буквами, в соответствии с клавиатурой.
В ячейку с буквой «Q» вставим букву «Й»
В ячейку с буквой «W» вставим букву «Ц»
В ячейку с буквой «E» вставим букву «У»
В ячейку с буквой «R» вставим букву «К»
В ячейку с буквой «T» вставим букву «Е»
В ячейку с буквой «Y» вставим букву «Н»
И так далее…
После того, как расставите все буквы по ячейкам, у вас получится вот такая картина.
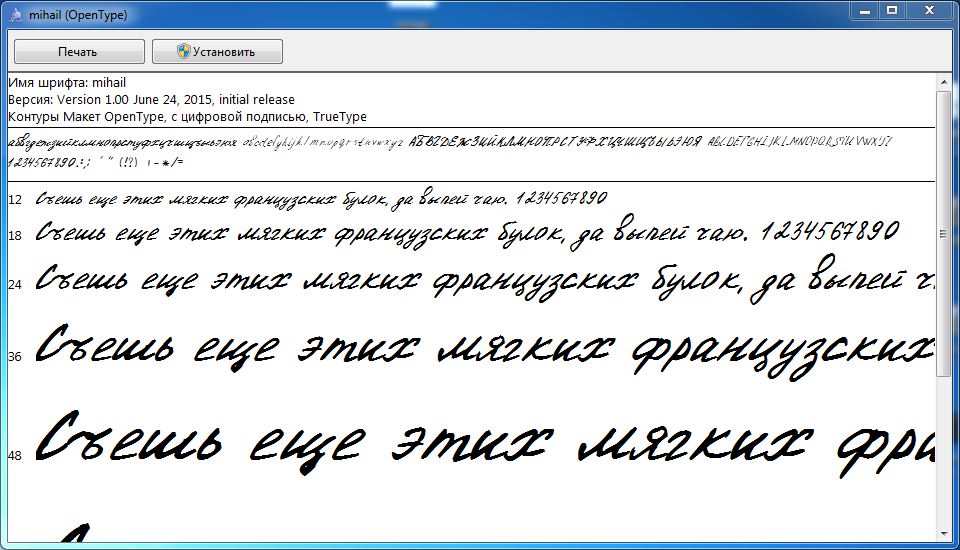
Теперь можно протестировать, получившийся шрифт. Сделать это можно, нажав клавишу «F5», или, зайдя в «Font — Test…»
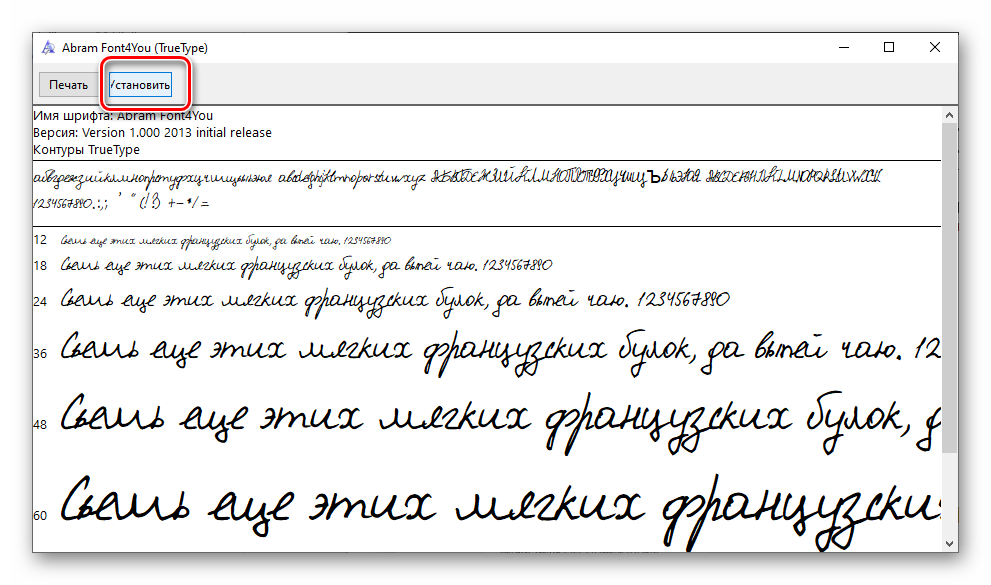
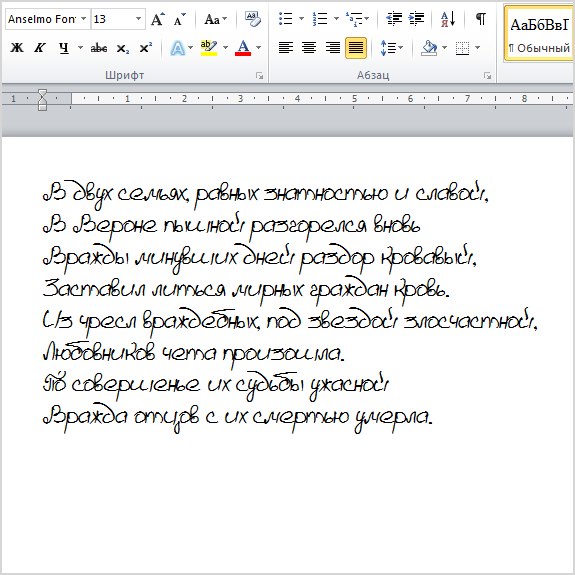
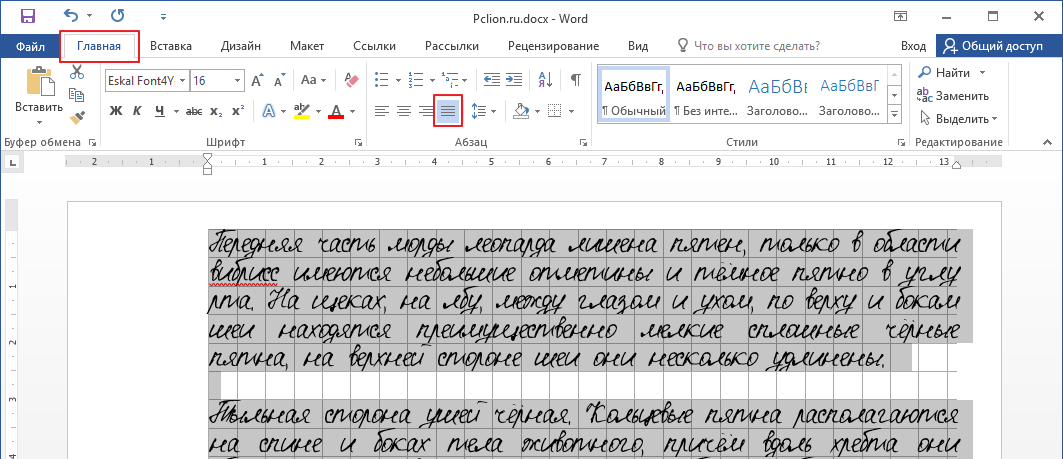
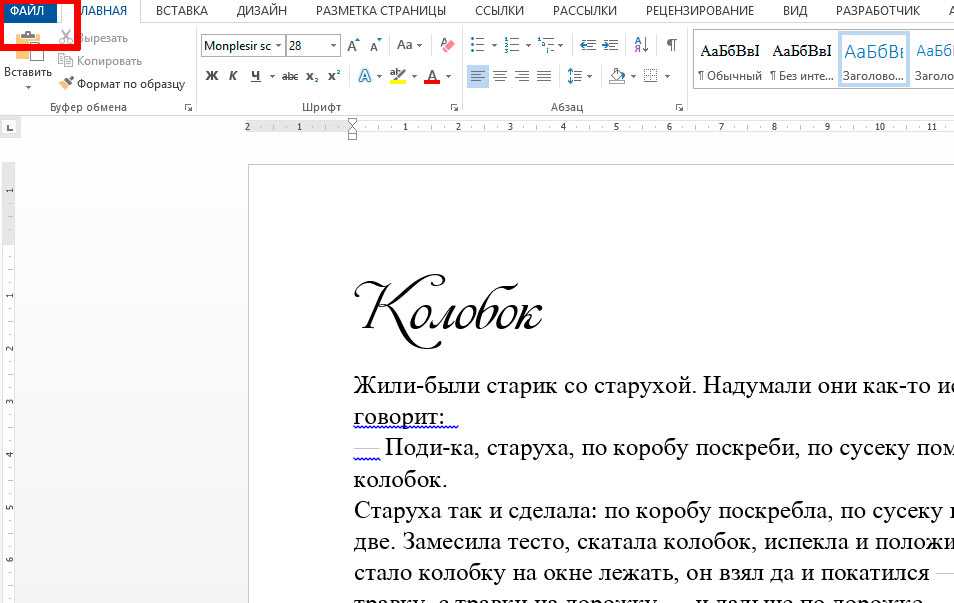
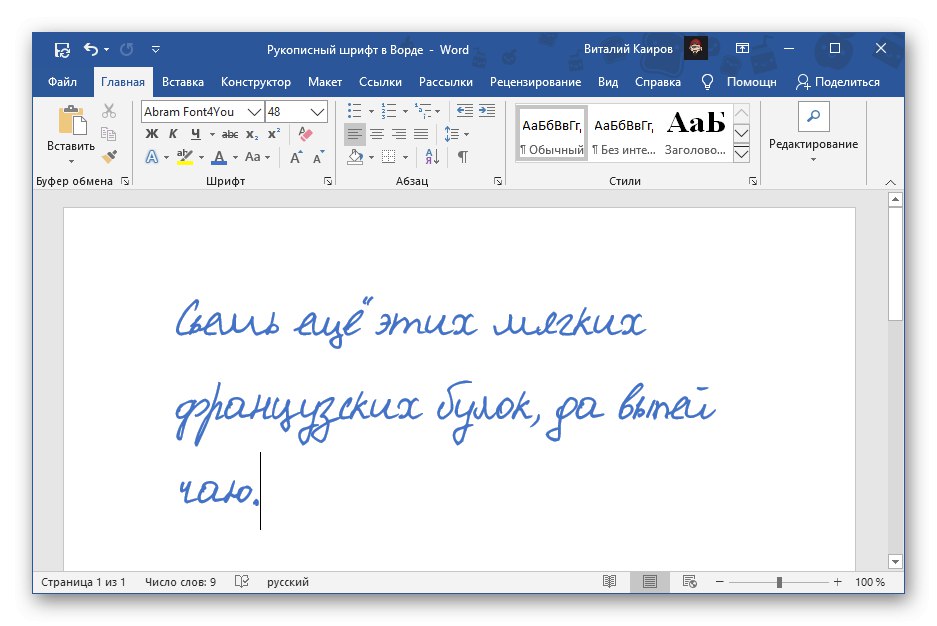
Если вас всё устраивает, сохраняете получившийся шрифт и помещаете в папку «C:\WINDOWS\Fonts». Шрифт устанавливается, и теперь вы можете выбрать его, например, в Microsoft Word и печатать им текст. Ниже представлен текст, напечатанный моим шрифтом.
Сам шрифт
Сура Ясин текст на русском, транскрипция
“Сердце есть у всего, а Священного Корана сердце – сура «Ясин». Читающий её, подобен тому, кто прочел Коран целиком десять раз».
Сура «Ясин» является сердцем Священной книги и поэтому имеет большое значение для мусульман.
Во многих хадисах упоминается о достоинстве этой суры. В одном из них говорится:
«Если кто-либо войдет на кладбище и там прочтет суру «Ясин», то муки тех, кто в могиле будут уменьшены в этот же день, и читающий получит награду, равной количеству мусульман, которые похоронены на этом кладбище».
Эта сура оберегает мусульманина от бед этого мира и того света. В одном из хадисов говорится: “Читающему суру «Ясин», прощаются многие грехи”.
Если будет читать Ясин голодный, то он насытится. Если будет читать заблудившийся, то он находит дорогу. Если читает потерявший животное, то оно находится. Если человек читает, боясь, что не хватит еды, то её становится достаточно.
Если читать на умирающего во время агонии, то его агонии облегчаются. Если читать на женщину, у которой трудности во время родов, то роды облегчаются».
Суру «Ясин» мы читаем мертвым, для того чтобы их душа обрела покой. Однако чтение суры Ясин приносит душевное спокойствие, умиротворение и живым.
Аузу билляхи минаш-шайтанир-раджиим
Бисмилляхир-Рахманир-Рахиим
1. Йа-Сиииин
2. Уал-Кур-анил-Хакиим
3. Иннака ламинал-мурсалиин
4. ’аля Сыратым-Муста-киим
’аля Сыратым-Муста-киим
5. Танзилал-’азизир-Рахиим
6. Ли-тунзира каумам-маа унзира абааа-ухум фахум гафилуун
7. Лакад хаккал-Каулу-’алаа аксарихим фахум ла йу-минуун
8. Инна джа-’ална фи а’-накихим аглалан фахийа илал-азкани фахум-мукмахуун
9. Уа джа-’ална мим байни айдихим саддау-уа мин халфихим саддан-фа-агшай-нахум фахум ла йубсыруун
10. Уа сауааа-ун ’алайхим а-анзартахум ам лам тунзир-хум ла йу-минуун
11. Иннама тунзиру маниттаба-’аз-Зикра уа хашийар-Рахмана бил-гайб; фабаш-ширху би-Магфиратиу-уа Аджрин-Кариим
12. Инна Нахну нухйил-маута уа нактубу ма каддаму уа асарахум; уа кулла шай-ин ах-сайнаху фи Имамим-мубиин
13. Уадриб лахум-масалан Ас-хабал-карйати из джаахал-мурсалуун
14. Из арсална илайхимус-найни факаззабухума фа-’аззазна би-салисин-факалуу инна илайкум-мурсалуун
Из арсална илайхимус-найни факаззабухума фа-’аззазна би-салисин-факалуу инна илайкум-мурсалуун
15. Калу маа антум илла башарум-мислуна уа маа анзалар-Рахману мин-шай-ин ин аннтум илла такзибуун
16. Калу Раббуна йа’-ламу инна илайкум ла-мурсалуун
17. Уа маа ’алайна иллал-Балагул-мубиин
18. Калу инна татаййарна бикум; ла-иллам тантаху ланар-жуманнакум уа лайамассан-накум-минна ’азабун алиим
19. Калу тааа-ирукум-ма-’акум; а-ин зуккиртум. Бал антум ка-умум-мусрифуун
20. Уа джааа-амин аксал-Мадинати раджулуй-йас-’а кала йа-каумиттаби-’ул-мурсалиин
21. Иттаби’у малла йас-алукум аджрау-уа хум-мухтадуун
22. Уа ма лийа ла а’-будуллази фатарани уа илайхи турджа-’уун
23. А-аттахизу мин-дунихи алихатан ий-йуриднир-Рахману бидуррил-ла тугни ’анни шафа-’атухум шай-ау-уа ла йункизуун
24. Инни изал-лафи Далалим-мубиин
Инни изал-лафи Далалим-мубиин
25. Инни аманту би-Раббикум фасма-’ун
26. Киилад-хулил-джанната кала йа-лайта кауми йа’-ла-муун
27. Бима гафара ли Рабби уа джа-’алани минал-мукрамиин
28. Уа ма анзална ’ала каумихи мим-ба’-дихи мин джундим-минассама-и уа ма кунна мунзилин
29. Ин канат илла сайхатау-уахидатан-фа-иза хум хамидун
30. Йа-хасратан ’алал-’ибад! Маа йа-тихим-мир-расулин илла кану бихи йастахзи-ун
31. Алам йарау кам ахлакна каблахум-минал-куруни аннахум илайхим ла йаржи-’ун
32. Уа ин-кул-лул-ламма жами-’ул-ладайна мухдарун
33. Уа Айатул-лахумул-ардул-майтах; ахйайнаха уа ахраджна минха хаббан фаминху йа-кулун
34. Уа жа-’ална фиха жаннатим-мин-нахилиу-уа а’на-биу-уа фажжарна фиха минал-’уйун
35. Лийа-кулу мин самарихи, уа ма ’амилатху айдихим; афала йаш-курун
Лийа-кулу мин самарихи, уа ма ’амилатху айдихим; афала йаш-курун
36. Субханаллази халакал-азуажа куллаха мимма тумбитул-арду уа мин анфусихим уа мимма ла йа’-ламун
37. Уа Айатул-лахумул-Лайлу наслаху минхун-Нахара фа-иза хум-музлимун
38. Уаш-Шамсу таджри ла-муста-каррил-лаха; залика такдирул-’азизил-’ал-им
39. Уал-Камара каддарнаху маназила хатта ’ада кал-’уржунил-кадим
40. Лаш-Шамсу йамбаги лаха ан тудрикал-Камара уа лал-Лайлу сабикун-Нахар; уа куллун-фи фалакий-йасбахун
41. Уа Айатул-лахум анна хамална зурриййатахум фил-фулкил-маш-хун
42. Уа халакна лахум-мим-мислихи ма йаркабун
43. Уа ин-наша нугрикхум фала сариха лахум уа ла хум йунказун
44. Илла Рахматам-минна уа мата-’ан ила хин
45. Уа иза Кила лахумуттаку ма байна айдикум уа ма халфакум ла-’аллакум турхамун
Уа иза Кила лахумуттаку ма байна айдикум уа ма халфакум ла-’аллакум турхамун
46. Уа ма та-тихим-мин Айатим-мин Айати Раббихим илла кану ’анха му’-ридын
47. Уа иза кила лахум анфику мим-ма разакнакуму-ЛЛаху калаллазина кафару лиллазина аману анут-’иму маллау йаша-у-ЛЛаху ат-’амах? Ин антум илла фи далалим-мубин
48. Уа йакулуна мата хазал-уа’-ду ин-кунтум-садикин
49. Ма йан-зуруна илла Сайха-тау-уахидатан та-хузухум уа хум йахисс-имун
50. Фала йастаты-’уна таусы-йатау-уа ла ила ахлихим йаржи-’ун
51. Уа нуфиха фис-Сури фа-иза хум-минал-аждаси ила Раббихим йансилун
52. Калу йа-уайлана мам-ба-’асана мим-маркади-на-Хаза ма уа-’адар-Рахману уа садакал-мурсалун
53. Ин-канат илла Сайха-тау-уахидатан фа-иза хум жами-’ул-ладайна мухдарун
54. Фал-Йаума ла тузламу нафсун шай ау-уа ла туж-зауна илла ма кунтум та’-малун
Фал-Йаума ла тузламу нафсун шай ау-уа ла туж-зауна илла ма кунтум та’-малун
55. Инна Ас-хабал-Жаннатил-Йаума фи шугулин-факихун
56. Хум уа азуажухум фи зылалин ’алал-ара-ики муттаки-ун
57. Лахум фиха факихатуу-уа лахум-ма йадда-’ун
58. Саламун-Каулам-мир-Раббир-Рахим
59. Уамтазул-Йаума аййухал-мужримун
60. Алам а’хад илайкум йа-Бани-Адама алла та’-будуш-Шайтан; иннаху лакум ’адуууум-мубин
61. Уа ани’-будуни. Хаза Сыратум-Мустаким
62. Уа лакад адалла минкум жибиллан-касира. Афалам такуну та’килун
63. Хазихи Жаханнамул-лати кунтум ту-’адун
64. Ислау-хал-Йаума бима кунтум такфурун
65. Ал-Йаума нахтиму ’ала афуахихим уа тукаллимуна айдихим уа ташхаду ар-жулу-хум-бима кану йаксибун
66. Уа лау наша-у латамасна ’ала а’йунихим фастабакус-Сырата фа-анна йубсырун
Уа лау наша-у латамасна ’ала а’йунихим фастабакус-Сырата фа-анна йубсырун
67. Уа лау наша-у лама-сахнахум ’ала маканати-хим фамаста-та-’у мудыййау-уа ла йаржи-’ун
68. Уа ман-ну-’аммирху нунаккис-ху фил-халк; афала йа’-килун
69. Уа ма ’алламнахуш-Ши’ра уа ма йамбаги лах; ин хууа илла Зикруу-уа Кур-анум-Мубин
70. Лийунзира ман кана хаййау-уа йахиккал-каулу ’алал-кафирин
71. Ауалам йарау анна халакна лахум-мимма ’амилат айдина ан-’аман фахум лаха маликун
72. Уа заллалнаха лахум фаминха ракубухум уа минха йа-кулун
73. Уа лахум фиха манафи’у уа машариб. Афала йашкурун
74. Уаттахазу мин-дуни-ЛЛахи алихатал-ла-’аллахум йунсарун
75. Ла йастаты-’уна насра-хум уа хум лахум жундум-мухдарун
76. Фала йахзунка каулухум. Инна на’-ламу ма йусирруна уа ма йу’-линун
Фала йахзунка каулухум. Инна на’-ламу ма йусирруна уа ма йу’-линун
77. Ауалам йарал-инсану анна халакнаху мин-нутфатин фа-иза хууа хасымум-мубин
78. Уа дараба лана масалау-уа насийа халках; кала май-йухйил-’изама уа хийа рамим
79. Кул йухйихаллази анша-аха аууала маррах! Уа Хууа би-кулли халкин ’алим
80. Аллази жа-’ала лакум-ми-наш-шажарил-ахдари наран фа-иза антум-минху тукидун
81. Ауа лайсаллази халакас-самауати уал-арда би-Кадирин ’ала ай-йахлука мислахум? Бала! Уа Хууал-Халлакул-’алим
82. Иннама Амруху иза арада шай-ан ай-йакула лаху КУН файакун
83. Фа-Субаханаллази би-йадихи Малакуту кулли шай-иу-уа илайхи туржа-’ун.
12 лучших многоязычных веб-шрифтов для использования на вашем веб-сайте в 2023 году
Разрабатываете многоязычный веб-сайт? Не забывайте о шрифтах, используемых для отображения текста на вашем сайте!
Ваш шрифт по умолчанию может идеально отображать текст на одном языке, но при переключении веб-сайта на другой язык выводит много уродливых и нечитаемых прямоугольных символов. Не лучший вид, когда вы пытаетесь предложить свой сайт на разных языках для международной аудитории.
Не лучший вид, когда вы пытаетесь предложить свой сайт на разных языках для международной аудитории.
Многоязычные шрифты помогают решить эту проблему, поддерживая отображение текста на нескольких языках. В этой статье мы рассмотрим преимущества использования многоязычных шрифтов на вашем веб-сайте и поделимся нашими рекомендуемыми 12 вариантами. Мы также объясним, как можно протестировать многоязычные шрифты перед их развертыванием.
Что такое многоязычные веб-шрифты?
Веб-шрифты — это шрифты, специально созданные для отображения текста на веб-сайтах. Помимо обеспечения удобочитаемости и разборчивости текста веб-сайта, веб-шрифты также могут использоваться в целях брендинга — другими словами, для создания уникального внешнего вида веб-сайта.
Хотя некоторые веб-шрифты поддерживают только один язык, многоязычные шрифты предназначены для поддержки нескольких языков. Поэтому они могут включать глифы, представляющие символы, встречающиеся в одном языке, но не встречающиеся в другом.
Роль многоязычных шрифтов на вашем веб-сайте и в бизнес-стратегии
Если вы выходите на новый рынок, аудитория которого использует другой язык, вам нужно будет предлагать свой веб-сайт на их родном языке. В противном случае у них могут возникнуть проблемы с пониманием того, что говорит ваш сайт!
Шрифты, которые вы выбираете для своего веб-сайта, также могут повлиять на то, как пользователь увидит его локализованный контент. Если вы выбрали шрифт, который не может отображать определенные символы языка, пользователи могут увидеть белые вертикальные прямоугольники — ласково называемые «тофу» — вместо символов, которые они должны были видеть. Это мешает им понять текст вашего сайта, даже если вы его отлично локализовали.
Будучи созданными для поддержки нескольких языков, многоязычные шрифты, следовательно, призваны помочь отображать текст веб-сайта на разных языках без проблем с «тофу». Платные и бесплатные шрифты с многоязычной поддержкой широко доступны в Интернете, и вот 12 из них:
12 лучших многоязычных шрифтов
1.
 Google Noto
Google NotoВыпущенный Google, шрифты, предназначенные для использования в более чем 1000 языках и 150 системах письма. «Noto» в его названии означает «без тофу», что является намеком на то, как шрифт стремится избежать отображения страшных символов «тофу».
Шрифты Google Noto доступны в различных размерах и стилях. Они также бесплатны как для личного, так и для коммерческого использования.
2. Gill Sans Nova
Gill Sans Nova — это расширение оригинального шрифта Gill Sans от Monotype Studio, причем последний шрифт стал фаворитом среди дизайнеров вскоре после его выпуска в 1928 году. Gill Sans Nova состоит из 43 шрифтов. шрифт без засечек, поддерживающий латинские, греческие и кириллические символы.
Gill Sans Nova — платный шрифт стоимостью 53,9 доллара.9 для каждого стиля. Вы также можете приобрести комплект из всех 43 шрифтов за 438,99 долларов США.
3. SST
Та же студия Monotype, которая предоставила нам Gill Sans Nova, также сотрудничала с технологической компанией Sony для создания шрифта SST . Если SST выглядит знакомо, то это потому, что это официальный шрифт Sony!
Если SST выглядит знакомо, то это потому, что это официальный шрифт Sony!
«Когда люди во всем мире видят текст, написанный шрифтом SST ( sic ), он должен обеспечить согласованное взаимодействие с пользователем», — объясняет Sony о том, как появился SST.
«Вот почему с самого начала мы планировали беспрецедентный масштаб производства, чтобы поддерживать не только английский и японский, но также греческий, тайский, арабский и многие другие языки».
(Здесь явно преуспели Sony и Monotype — SST поддерживает 93 языка!)
4. Helvetica World
Слышали о Helvetica? Вы, наверное, слышали — в конце концов, это один из самых популярных шрифтов в мире. Helvetica World — это обновленная версия Helvetica, поддерживающая до 89языков, включая румынский, сербский, польский и турецкий.
Helvetica World поставляется с четырьмя шрифтами: Regular, Italic, Bold и Bold Italic. Каждый шрифт стоит 165,99 евро и выше, в зависимости от вашей предпочтительной лицензии. Стоимость комплекта также доступна.
Стоимость комплекта также доступна.
5. Restora
Дизайн Nasir Uddin, Restora — универсальный многоязычный шрифт, поддерживающий западноевропейский, центрально- и восточноевропейский, балтийский, турецкий и румынский языки. В каждом шрифте более 730 глифов!
Этот шрифт с засечками включает в себя лигатуры, маленькие заглавные буквы, стильные альтернативы и другие функции OpenType, которые помогут выделить текст вашего веб-сайта. (OpenType — это формат шрифта, совместимый как с операционными системами Windows, так и с Mac.)
Restora бесплатна для личного использования, но вам потребуется платная лицензия, если вы собираетесь использовать ее в коммерческих целях.
6. Misto
Вдохновленный городом Славутич в Украине, неудивительно, что название этого шрифта « Misto » означает «город» на украинском языке. Широкий шрифт Misto с обратным контрастом напоминает низкие широкие здания Славутича, что придает ему уникальный вид.
Поскольку Misto поддерживает латиницу и кириллицу, это потенциальный кандидат, если ваш веб-сайт ориентирован на посетителей, использующих эти алфавиты. Вы также будете рады узнать, что Misto бесплатен как для личного, так и для коммерческого использования!
7. Argesta
Создание Atipo Foundry, Argesta называет себя «элегантным и вневременным шрифтом с засечками». Говорят, что Argesta вдохновлен высокой модой, а его стильный внешний вид хорошо подходит для веб-сайтов, которые хотят вызвать чувство класса.
Помимо стандартных латинских глифов, Argesta также поддерживает диакритические глифы, такие как «é» и «Š». Вы можете загрузить обычный стиль Argesta бесплатно, в то время как полное семейство доступно по принципу «плати сколько хочешь».
8. Suisse
Семейство шрифтов Suisse , состоящее из шести коллекций и 55 начертаний, позиционирует себя как «утилитарный» набор шрифтов. Хотя все коллекции поддерживают латиницу, выберите коллекции Suisse Int’l и Suisse Screen, если вам нужна поддержка кириллицы. Suisse Int’l также является единственной коллекцией, поддерживающей арабский алфавит.
Suisse Int’l также является единственной коллекцией, поддерживающей арабский алфавит.
Suisse разработан компанией Swiss Typefaces, которая предлагает бесплатные пробные файлы шрифтов на своем веб-сайте. После того, как вы выбрали шрифты Suisse, которые хотите использовать на своем веб-сайте, вы можете купить их лицензии (цена варьируется в зависимости от ваших потребностей).
9. Grotte
Grotte — это шрифт без засечек, доступный в трех стилях: светлый, обычный и полужирный. Его геометрические очертания и элегантные изгибы делают его идеальным дополнением к чистому и минималистичному дизайну веб-сайта.
Тем не менее, не стоит недооценивать этот простой на вид шрифт. Он имеет обширную языковую поддержку для испанского, португальского, немецкого, датского и французского языков (включая канадский французский). Grotte также отлично подходит для отображения букв кириллицы.
Вы можете купить лицензию для Grotte на сайте Envato Elements.
10. Omnes
Разработанный Darden Studio, Omnes — это закругленный шрифт с поддержкой табличных цифр, числителей, надстрочных цифр и т. д. Поклонники напитков Fanta могут узнать этот шрифт, поскольку он использовался в некоторых рекламных кампаниях производителя напитков.
Что касается многоязычности, Omnes поддерживает десятки языков, включая африкаанс, латынь, финский, турецкий и валлийский. Поддержка арабского, кириллического, грузинского и греческого языков также доступна по запросу.
11. Open Sans
Open Sans — это «гуманистический» шрифт без засечек, то есть он призван имитировать вид букв, которые люди пишут на бумаге. Этот шрифт был первоначально разработан Стивом Маттесоном, и Google Fonts предлагает его бесплатную версию для использования в личных и коммерческих типографских проектах.
Версия Open Sans для Google Fonts содержит 897 символов и может удобно поддерживать латинский, греческий и кириллицу. Он также представлен на более чем 94 миллионах веб-сайтов!
Он также представлен на более чем 94 миллионах веб-сайтов!
12. Dominicale
Гуманистический Шрифт Dominicale напоминает старомодный шрифт средневековых книг. Он черпает вдохновение из грубо выглядящего текста из первых печатных книг, а также из резьбы по дереву, чтобы создавать детали с «хитрым вкусом» (как описывает его дизайнер Альтиплано).
Dominicale поддерживает более 200 языков, включая английский, французский и немецкий. Если Dominicale привлекла ваше внимание, свяжитесь с Altiplano, чтобы получить бесплатные пробные файлы, которые вы можете попробовать на своем веб-сайте, прежде чем покупать лицензию.
Изменение шрифтов в процессе перевода с помощью Weglot
После того, как вы установили многоязычные шрифты на свой веб-сайт, решение Weglot для перевода веб-сайтов может помочь вам проверить, как ваши шрифты отображают текст вашего веб-сайта.
Weglot включает в себя визуальный редактор, который позволяет вам предварительно просмотреть, как ваш текст, включая его переводы, будет отображаться на вашем веб-сайте, пока вы его дорабатываете. Эта функция полезна для определения того, может ли ваш многоязычный шрифт отображать весь текст на вашем веб-сайте без проблем.
Эта функция полезна для определения того, может ли ваш многоязычный шрифт отображать весь текст на вашем веб-сайте без проблем.
Weglot также предлагает переключатель языка для изменения языка вашего сайта. Поэтому, как только вы убедились, что ваш многоязычный шрифт может полностью отображать текст вашего веб-сайта на определенном языке, вы можете переключить свой веб-сайт на другой язык, чтобы повторить этот процесс проверки для следующего языка.
Если какой-либо шрифт не полностью поддерживает определенный язык, вы можете отобразить текст веб-сайта на этом языке другим шрифтом, добавив правила CSS на свой веб-сайт. Это гораздо более простой подход, чем попытки найти шрифт, который будет универсально работать для всех языков, которые вы хотите использовать на своем веб-сайте сейчас и в будущем.
Какие многоязычные шрифты вы будете использовать?
Многоязычные шрифты помогают правильно отображать текст веб-сайта на нескольких языках, что очень важно, если вы ориентируетесь на многоязычную аудиторию.
Weglot — это программа для перевода веб-сайтов, которая обнаруживает, переводит и отображает содержимое вашего веб-сайта, избавляя вас от хлопот, связанных с традиционными методами перевода веб-сайтов. Он поддерживает более 110 языков и применяет технологию машинного обучения для мгновенного перевода текста с высокой степенью точности. Эти высококачественные переводы будут храниться на центральной панели Weglot Dashboard, где вы сможете вручную редактировать их и использовать встроенный визуальный редактор для предварительного просмотра того, как выбранные вами многоязычные шрифты будут отображать их.
Вы можете бесплатно попробовать Weglot на своем веб-сайте. Просто зарегистрируйте учетную запись, чтобы начать.
Лучшие шрифты для дизайна мобильных приложений: пользовательский интерфейс и типографика
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство на нашем веб-сайте. Для получения дополнительной информации нажмите здесь. Понятно
Шрифты для приложений играют важную роль в удобстве работы пользователей.
 Здесь мы собрали лучшие из них, которые вы должны использовать для дизайна пользовательского интерфейса вашего следующего мобильного приложения
Здесь мы собрали лучшие из них, которые вы должны использовать для дизайна пользовательского интерфейса вашего следующего мобильного приложенияБез сомнения, шрифты являются одним из наиболее важных элементов UX. Это может улучшить или сломать дизайн пользовательского интерфейса. Если ваши пользователи не могут читать ваш контент, вы можете немедленно попрощаться с ними. Вот почему даже элементарное понимание типографики означает, что вы можете определить для себя лучшие шрифты для приложений.
Создавайте высококачественные прототипы приложений с любым шрифтом, который вы хотите
Удобочитаемость — это все, и выбор правильного шрифта окажет большое влияние на общее впечатление от ваших мобильных приложений. В этом посте мы рассмотрим, как выбрать шрифты для дизайна приложения. Мы также составили список лучших бесплатных и платных приложений!
- Почему важен выбор шрифтов для приложений
- Почему одни шрифты для приложений работают лучше, чем другие?
- Адаптивные шрифты для лучшей читаемости приложения
- Главные соперники; с засечками или без засечек?
- Как выбрать лучшие шрифты для приложений
- Лучшие бесплатные шрифты для приложений
- Лучшие платные шрифты для приложений
Почему важен выбор шрифтов для приложений
Если слова — это то, что вы читаете на экране, тогда мы можем определить шрифты как стиль этих слов. Думайте о них как об одежде для слов, об их одежде, если хотите. Поскольку каждый шрифт похож на уникальный наряд, само собой разумеется, что у каждого из них будет своя цель или намерение.
Думайте о них как об одежде для слов, об их одежде, если хотите. Поскольку каждый шрифт похож на уникальный наряд, само собой разумеется, что у каждого из них будет своя цель или намерение.
Точно так же, как носить шарф летом было бы абсурдно, некоторые шрифты работают лучше в разных ситуациях. Создавая симбиоз между дизайном вашего пользовательского интерфейса и шрифтами, вы будете создавать согласованный пользовательский опыт.
Почему одни шрифты для приложений работают лучше, чем другие?
Продолжая аналогию с одеждой, давайте представим, что вы надели гавайскую рубашку на похороны. Кажется уместным? И Comic Sans не будет в меню ресторана, отмеченного звездой Мишлен. Таким образом, многие из нас уже понимают чувство, которое могут вызывать шрифты. Именно это чувство может помочь определить, какие шрифты лучше всего подходят для приложений.
Однако мы говорим не только о том, «сочетается ли шрифт с чем-то». Тот факт, что шрифт выглядит хорошо, не всегда означает, что его внешний вид влияет на другие важные аспекты: удобочитаемость, читабельность и удобство использования.
Адаптивные шрифты для лучшей читаемости приложений
Мобильные устройства сегодня являются доминирующим экраном, поэтому дизайнеры UX должны в идеале разрабатывать дизайн с учетом адаптивной типографики. Отзывчивая типографика имеет геометрические и масштабируемые очертания. Помните, шрифты нужны для того, чтобы их читали, а не для красивого украшения.
Другим важным аспектом улучшения удобочитаемости и типографики в вашем приложении является расстояние между вашими шрифтами. Ознакомьтесь с нашим постом о лучших практиках UX для межстрочного интервала, чтобы узнать больше!
Если у вас есть шрифт, который отображается большим на обычном экране компьютера, но не масштабируется должным образом при просмотре на мобильном телефоне, то ваш веб-сайт или каркас приложения будет иметь ужасное удобство использования, даже если вы выбрали лучший шрифт. в мире.
Чтобы по-настоящему вытолкнуть лодку, подумайте о плавной типографике. Это похоже на более привлекательную родственницу адаптивной типографики. По сути, гибкая типографика изменяет размер шрифта в соответствии с любым экраном, а не только в определенных контрольных точках, как в адаптивной типографике.
Это похоже на более привлекательную родственницу адаптивной типографики. По сути, гибкая типографика изменяет размер шрифта в соответствии с любым экраном, а не только в определенных контрольных точках, как в адаптивной типографике.
Заклятые соперники; с засечками или без засечек?
Прежде чем мы подумаем о лучших шрифтах для дизайна приложений, важно провести различие между двумя разными стилями. Это стили с засечками и без засечек.
Какой лихой шрифт!
Оксфордский словарь полагает, что слово serif произошло от немецкого слова 19-го века «schreef», что означает линия или тире. Что касается шрифтов, засечка — это небольшая линия, прикрепленная к концу штриха в письме. Подумайте о таких названиях, как Times New Roman или Clarendon, о которых все знают.
Это гротеск!
И наоборот, шрифт без засечек, также известный как Гротеск, — это шрифт без засечек, отсюда и «без засечек». Эти шрифты включают знакомые шрифты, такие как Helvetica, Proxima Nova и Open Sans. Многие современные шрифты для приложений написаны без засечек, потому что они повышают удобочитаемость и легче масштабируются. Они также, как правило, меньше всего конфликтуют с большинством дизайнов пользовательского интерфейса.
Многие современные шрифты для приложений написаны без засечек, потому что они повышают удобочитаемость и легче масштабируются. Они также, как правило, меньше всего конфликтуют с большинством дизайнов пользовательского интерфейса.
Как выбрать лучшие шрифты для приложений
Первое, что вы должны сделать, это игнорировать большинство шрифтов. Звучит радикально, но многие шрифты для приложений, которые вы можете найти в Интернете, не находят широкого применения в дизайне мобильных приложений. Тем не менее, время от времени шрифт будет появляться и использоваться всеми, например, Gotham. Вездесущность — это не то, чего следует избегать, когда дело доходит до шрифтов, особенно если этот шрифт хорошо справляется со своей задачей.
Вероятно, вы можете пересчитать по обеим рукам количество шрифтов, которые часто появляются в дизайне мобильных приложений. Причина, по которой одни и те же шрифты время от времени появляются в дизайне пользовательского интерфейса, заключается в том, что они работают лучше всего. Они проверены и проверены снова и снова. Они читабельны, разборчивы, и большинство людей уже знакомы с ними. Мы смотрим на тебя, Проксима Нова!
Они проверены и проверены снова и снова. Они читабельны, разборчивы, и большинство людей уже знакомы с ними. Мы смотрим на тебя, Проксима Нова!
Технический воск
При выборе шрифтов для приложений эти вопросы должны помочь вам отличить хороший шрифт от плохого:
- Сколько весов у шрифта?
- Хорошая ли читаемость благодаря высоте x?
- Хорошо ли масштабируется этот шрифт на нескольких устройствах?
- Это доступно?
- Какой коэффициент контрастности?
Если шрифт имеет широкий выбор толщины, большой x-height и хорошо масштабируется, то он, вероятно, будет хорошо работать в большинстве макетов пользовательского интерфейса, если позволяет контекст. При выборе шрифта помните об общих правилах удобства использования и принципах дизайна пользовательского интерфейса.
Чем меньше, тем лучше
Какой бы шрифт вы ни выбрали, ограничивайтесь использованием только одного или двух одновременно. Иногда простое использование одного шрифта с разным весом может быть столь же эффективным, как и использование нескольких шрифтов.
Иногда простое использование одного шрифта с разным весом может быть столь же эффективным, как и использование нескольких шрифтов.
Протестируйте, а затем еще раз протестируйте
В инструменте дизайна пользовательского интерфейса Justinmind вы можете использовать шрифты по умолчанию и шрифты Google в своих проектах. Они легко интегрируются в инструмент. Если вы застряли между несколькими вариантами шрифтов, то отличным решением этой извечной проблемы является просто создание прототипа и тестирование, пока не будет найдено наиболее подходящее решение. Некоторые дизайнеры даже заходят так далеко, что создают бумажный набросок дизайна пользовательского интерфейса, уже отмечая шрифты, которые, по их мнению, подойдут.0003

Если вы хотите расширить поиск вдохновения, не стесняйтесь проверить этот пост с примерами дизайна пользовательского интерфейса. Там вы найдете как мобильные, так и веб-дизайны, которые раздвигают границы дизайна пользовательского интерфейса! Вы также можете изучить другие, более конкретные типы дизайна. Посмотрите их:
- Дизайн интерфейса карты
- Дизайн пользовательского интерфейса списка
- Раскрывающийся пользовательский интерфейс
- Игровой интерфейс
- Минималистские веб-сайты
- Дизайн приборной панели
С учетом сказанного ниже вы найдете коллекцию лучших бесплатных и платных шрифтов, отобранных нашей командой дизайнеров, чтобы вы могли начать работу!
Создание высококачественных прототипов приложений с любым шрифтом, который вы хотите
Лучшие бесплатные шрифты для приложений
1. Сан-Франциско (iOS)
Мало что можно сделать, чтобы ошибиться в Сан-Франциско при выборе шрифтов для приложений, созданных для iOS. Последовательный и разборчивый, этот шрифт без засечек предлагает дружелюбный голос, который мгновенно узнается пользователями iPhone.
Последовательный и разборчивый, этот шрифт без засечек предлагает дружелюбный голос, который мгновенно узнается пользователями iPhone.
2. Proxima Nova
Разработанный Марком Саймононом как слегка приглушенный ответ современного мира на Helvetica, Proxima Nova опирается как на Futura, так и на Akzidenz Grotesk.
Этот шрифт используется во многих популярных приложениях, включая Netflix и Spotify.
3. Лато
Лато — это польское слово, обозначающее лето, которое придумал Лукаш Дзеджич в том сезоне 2010 года.
Это изящное семейство шрифтов поддерживает более 100 латинских языков и даже греческий! Одна только его абсолютная универсальность делает его достойным внимания.
4. Nexa
Nexa — это шрифт, который очень прост и в то же время ультрасовременен.
С 32 стилями шрифта и весом, это один бесплатный шрифт для приложений, на который вы можете положиться в любой ситуации.
5. Open Sans
Еще один популярный шрифт для приложений, происходящих из гуманистического жанра без засечек. Open Sans является вторым наиболее широко используемым шрифтом в шрифтах Google!
Основанный на Droid Sans, он творит чудеса в различных типах пользовательского интерфейса приложений Android.
Прочтите сообщение о состояниях кнопок и узнайте, почему они так важны.
6. Монтсеррат
Созданный Джульетой Улановски, Монтсеррат получил свое название от исторического района в Буэнос-Айресе.
Джульетта черпала вдохновение в четкой городской типографике, которую увидела в своем родном аргентинском городке.
7. Playfair Display
Нужно разработать приложение с большим текстом и большим количеством заголовков? Тогда Playfair Display может стать тем, что вам нужно, поскольку изначально он задумывался как дисплейный шрифт.
Избегайте его использования в больших абзацах текста или в длинных абзацах вашего пользовательского интерфейса.
8. Roboto
Компания Google выбрала Roboto в качестве основного шрифта для своей мобильной операционной системы на телефонах Android, что сделало его популярным шрифтом для дизайна пользовательского интерфейса приложений.
Этот нео-гротескный шрифт — идеальный выбор для любого приложения для Android, поскольку он был разработан непосредственно в лабораториях Google!
9. Source Sans
Этот интересный образец был разработан Полом Д. Хантом для Adobe.
Черпая вдохновение из таких шрифтов, как Franklin, News и Lightline Gothic, Source Sans предлагает большую высоту x и творит чудеса при использовании нескольких вариаций стилей, особенно курсива.
10. Nunito
Подобно Playfair, Nunito — это универсальный шрифт для приложений, разработанный с целью использования его в качестве шрифта для отображения.
Nunito довольно эффективен, и вы можете видеть, что он широко используется во многих мобильных приложениях, а также в Интернете.
Создание высококачественных прототипов приложений с любым шрифтом по вашему желанию
Лучшие платные шрифты для приложений
предназначен для использования в качестве реалистичного печатного шрифта.
Известно, что он повлиял на другие современные шрифты, такие как Proxima Nova, и с точки зрения дизайна вы мало что можете сделать, чтобы ошибиться с Helvetica в качестве шрифта для дизайна пользовательского интерфейса приложения.
- Цены : от $43
Ознакомьтесь с нашим руководством по визуальной иерархии и узнайте, как использовать типографику для достижения визуального баланса.
2. Brandon Grotesque
Наши дизайнеры уверены, что ни один список шрифтов для приложений не будет полным без Brandon Grotesque.
Этот структурированный шрифт без засечек перекликается с элементами 1920-х и 1930-х годов, хорошо работает в современной типографике и придает стилистическую остроту разборчивости.
- Цены : от $40
3. Готэм
Созданный в скромном городском стиле Готэм был вдохновлен не вымышленным городом из комиксов DC, а Нью-Йорком.
Черпая вдохновение в архитектуре и городских вывесках середины 20-го века, шрифт Gotham представляет собой универсальный шрифт для дизайна пользовательского интерфейса приложения, который предлагает пользователю четкий и разборчивый опыт, даже не подозревая, что он у него есть.
- Цена : для доступа ко всем шрифтам требуется годовая подписка в размере 299 долларов США.
4. Aeonik
Aeonik — идеальный шрифт для пользовательского интерфейса приложений, который требует деловой строгости и жесткости, но в то же время обеспечивает надежное чтение.
Aeonik имеет семь различных весов и применим к большинству языков с латинской графикой.
- Цена : от $50
Ищете новый визуальный стиль? Прочтите наш пост о неоморфизме!
5.
 Sangbleu
SangbleuSangBleu — это полный шрифт с более чем 45 различными стилями и пятью различными коллекциями, подходящий как для латиницы, так и для кириллицы.
SangBleu предлагает футуристический взгляд на типичный стиль без засечек в современном дизайне пользовательского интерфейса мобильных приложений.
- Цена : от 52 долларов США, 412 долларов США для всех весов и стилей
6. FF Meta
Разработанный Эриком Шпикерманном, который известен тем, что назвал Helvetica «скучной и пресной», он стремился создать ее идеального заклятого врага, FF Meta.
Первоначально предназначенный для использования в почтовых отделениях Германии, FF Meta завоевал широкую любовь дизайнеров во всем мире.
- Цена : от $55
7. FF Din
FF DIN используется как аббревиатура Немецкого института стандартизации.
Изящный дизайн придает ему скромный, безобидный, но стильный внешний вид для отличного дизайна пользовательского интерфейса.
- Цена : от $55
8. Avenir Next
При названии этого семейства шрифтов было ясно, что Адриан Фрутигер возлагал большие надежды на Avenir Next, поскольку Avenir по-французски означает «будущее».
При работе над этим шрифтом Адриан имел в виду «человеческую природу», поскольку он работал над созданием чего-то, что заключало бы в себе более органичную интерпретацию 19Геометрический принт 20-х годов.
Цена : от 108 долларов США
Создание высококачественных прототипов приложений с любым шрифтом, который вы хотите
ты мог бы сделать намного хуже, чем Сабон.
Вдохновленный Гарамондом, Ян Чихольд стремился создать шрифт, который оказывал бы гармонизирующее воздействие на читателя.
- Цена : $43
10. Freight Text
Freight Text — это гуманистический шрифт без засечек, идеально подходящий для использования в длинных отрывках текста и длинных абзацах, поскольку он выполнен с высокой степенью удобочитаемости.
