Какой самый маленький размер шрифта читаемый. Самый мелкий шрифт
Автор Anton s задал вопрос в разделе Другие языки и технологии
Как называется самый маленький шрифт в Word? и получил лучший ответ
Ответ от Ётарый[гуру]
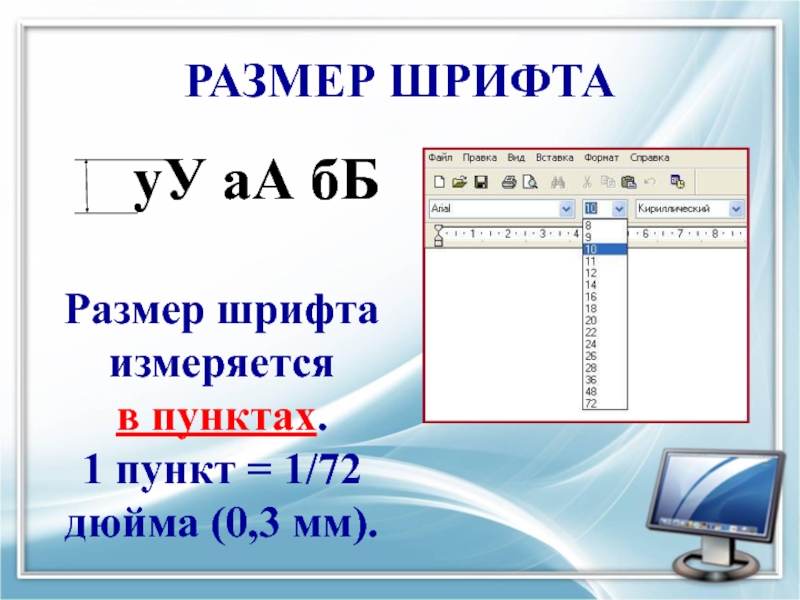
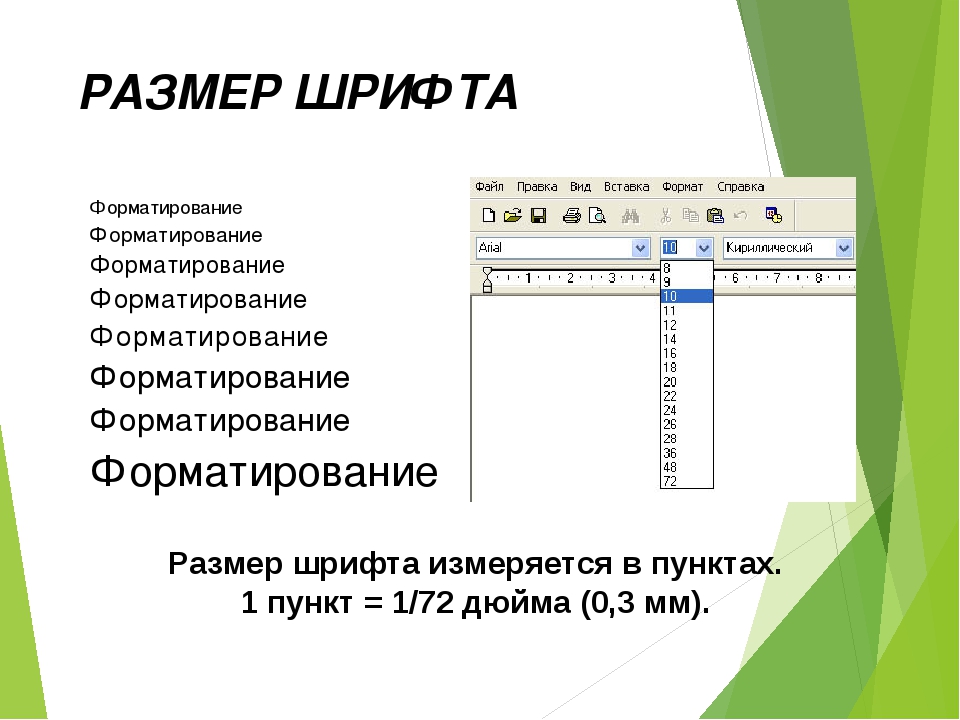
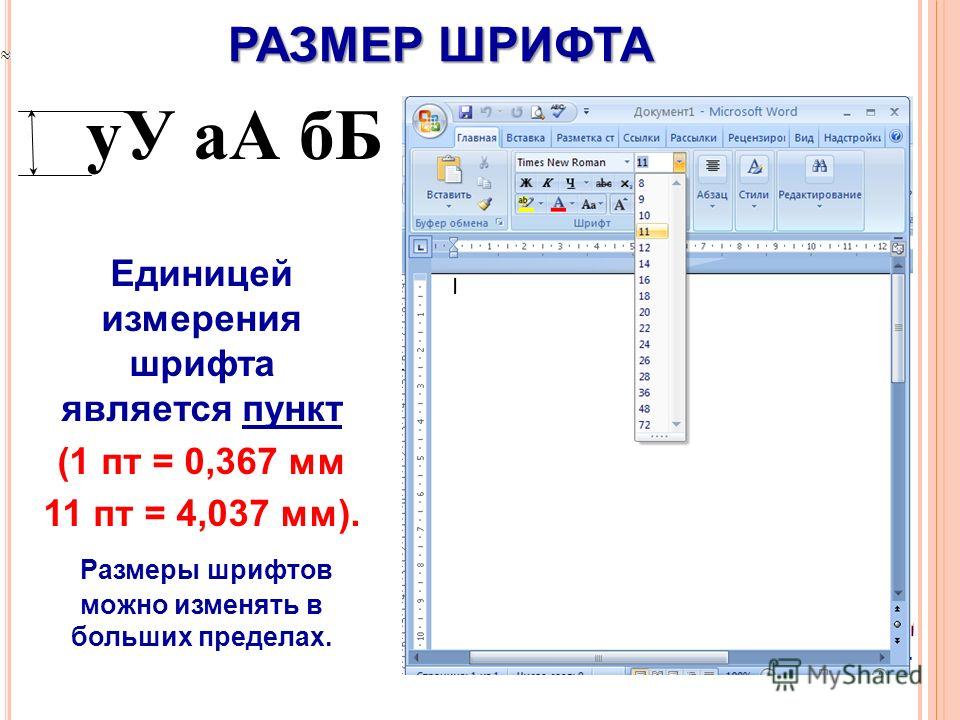
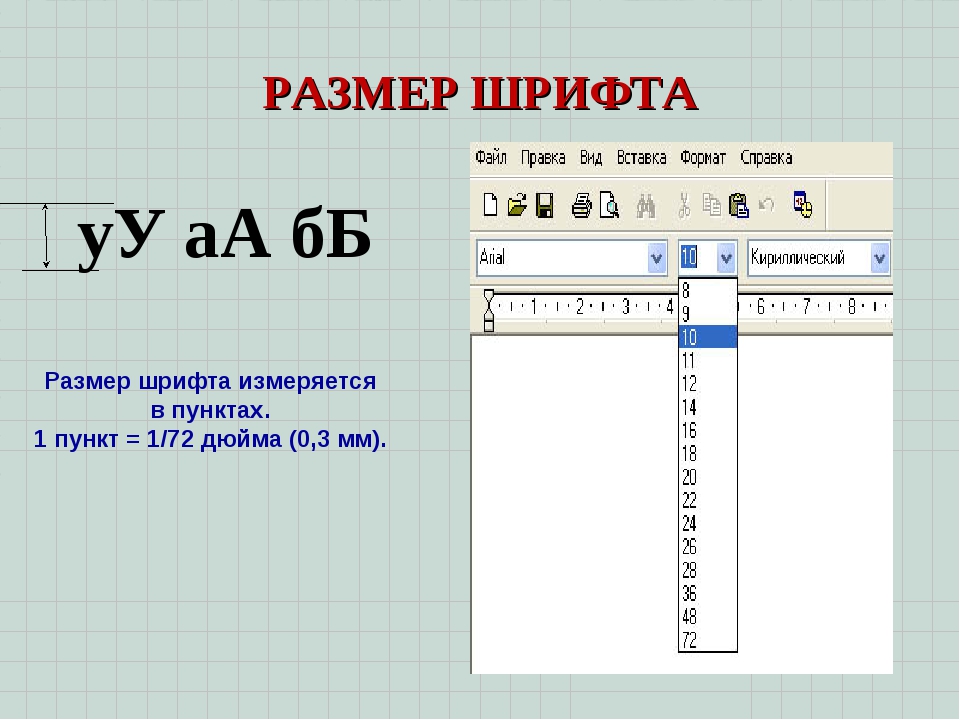
Размер? Определяет размер шрифта в точках. Выберите из списка необходимый размер. Или задайте в ручную. Чтобы текст был читаемым для большинства документов и пользователей, применяйте размер в восемь точек или более.
Ответ от Кирилл Веселов [новичек]
Что это за шрифт? ?????
Ответ от Акимов Глеб [гуру]
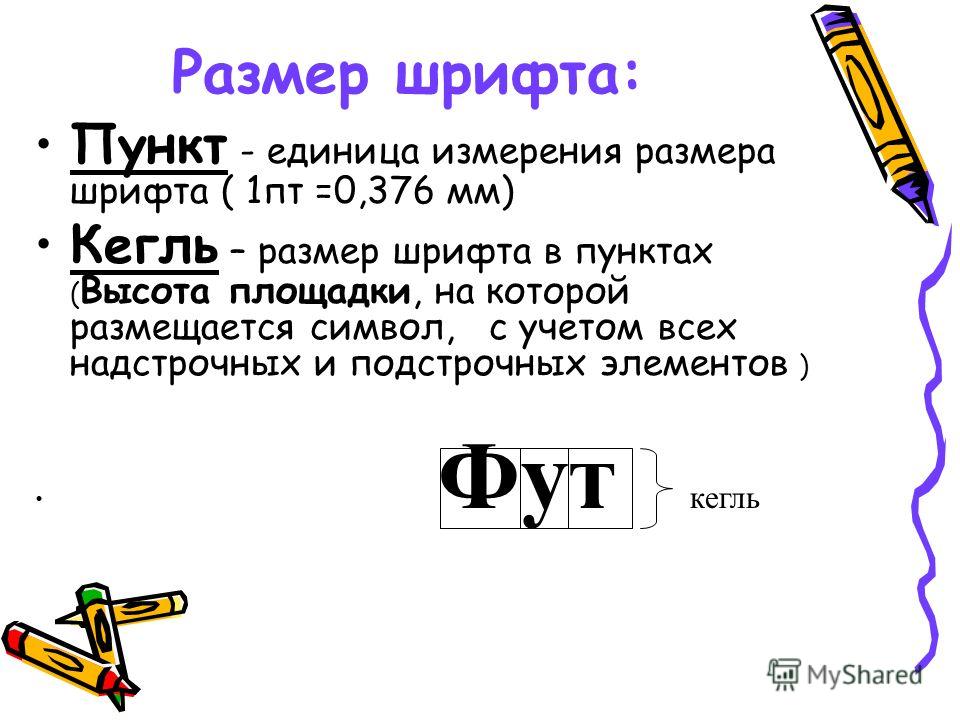
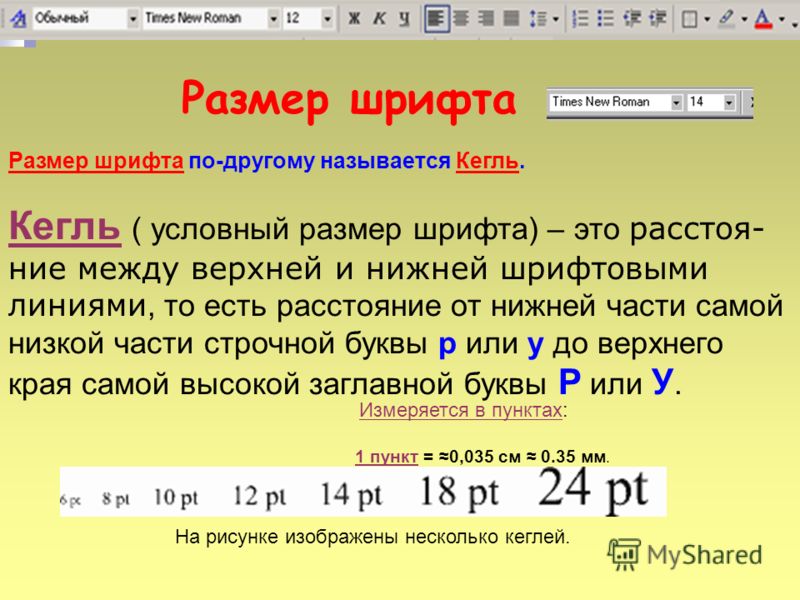
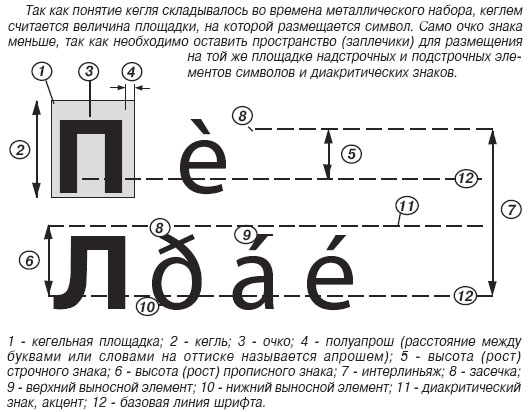
Величина шрифта в наборе выражается в кеглях. Размер кегля определяется в пунктах. Кегль — это величина площадки, на которой размещается знак (буква) . Например, кегль 10 пунктов равен 3,76 мм (3,52 мм в системе Пика) , но очко знака, размещенного на нем, естественно, меньше, т. к. необходимо предусмотреть место для свисающих, надстрочных и подстрочных элементов (диакритических) .
Еще во времена металлического набора у наборщиков сложилось профессиональное наименование кеглей различного размера, которые и в наше время употребляются типографиями и упоминаются в специальной литературе.
Длина строки или формат полосы набора также определялся в типографских единицах — цицеро или квадратах.
Названия:
3-Бриллиант
4-Диамант
5-Перл
5.5-Агат
6-Нонпарель
7-Колонель, Миньон
8-Петит
9-Боргес
10-Корпус
12-Цицеро
14-Миттель
16-Терция
18-Парагон
20-Текст, Двойной Корпус
24-Двойной Цицеро, 1/2 Квадрата
28-Двойной Миттель
32-Малый Канон
48- Большой Канон (квадрат)
Ответ от Tatis
Шрифт не бывает самым маленьким или самым большим, каждому шрифту можно задать размер — кегль — в пунктах.
Автоматически выставлен самым мелким 8 пт, но руками можете проставить даже 1 пункт.
На практике менее 5 пт делать смысла нет.
1 мм = 3 пункта
Ответ от 3 ответа [гуру]
Привет! Вот подборка тем с ответами на Ваш вопрос: Как называется самый маленький шрифт в Word?
Во время учебы в институте или в школе каждый из нас сталкивается с такими предметами или объемами информации, которые выучить и запомнить практически нереально. Но тем не менее, сдавать экзамены надо, что же делать в таком случае? У нас есть один метод, который может вам в этом помочь. В нашей жизни каждый когда-то, но делал «шпаргалки» или «шпоры», писал их вручную перед днем сдачи — именно они и помогут вам в этом. Учитывая, что технический прогресс все время шагает вперед, то сегодня мы можем смело использовать все новинки для их изготовления. Особенно это касается доступности принтеров и домашних компьютеров с установленными на них текстовыми редакторами. Именно о том, как сделать в «ворде» шпаргалки, и пойдет речь в нашей статье. Что же до моральной части статьи, то мы считаем «списывание» — это решение каждого, и вы сами решаете будете вы учить или понадеетесь на удачи.
Но тем не менее, сдавать экзамены надо, что же делать в таком случае? У нас есть один метод, который может вам в этом помочь. В нашей жизни каждый когда-то, но делал «шпаргалки» или «шпоры», писал их вручную перед днем сдачи — именно они и помогут вам в этом. Учитывая, что технический прогресс все время шагает вперед, то сегодня мы можем смело использовать все новинки для их изготовления. Особенно это касается доступности принтеров и домашних компьютеров с установленными на них текстовыми редакторами. Именно о том, как сделать в «ворде» шпаргалки, и пойдет речь в нашей статье. Что же до моральной части статьи, то мы считаем «списывание» — это решение каждого, и вы сами решаете будете вы учить или понадеетесь на удачи.
Учитывая, что мы будем использовать бумажные шпаргалки, то наша задача будет заключаться в том, чтобы разместить как можно больше текста на листике меньшего размера. Поэтому мы будем использовать различные методы: уменьшение шрифта, изменение междустрочного интервала и многое другое.
Как сделать уменьшенные поля?
Если вы хотите сделать хорошую шпаргалку, то без изменения полей у вас ничего не получится. Для этого вам надо открыть «Файл» и перейти в закладку «Параметры страницы», именно в ней и расположены свойства полей. Для начала вы можете выставить все поля, к примеру, на пол сантиметра, распечатать один листочек и посмотреть, как все будет выглядеть. При этом следует учитывать, что в том случае есть вы выставили что-то не так в «ворде», то вы просто не сможете распечатать документ. Кроме использования меню, существует еще один способ — вы можете воспользоваться линейкой.
Как сделать меньше шрифт в «Ворде»?
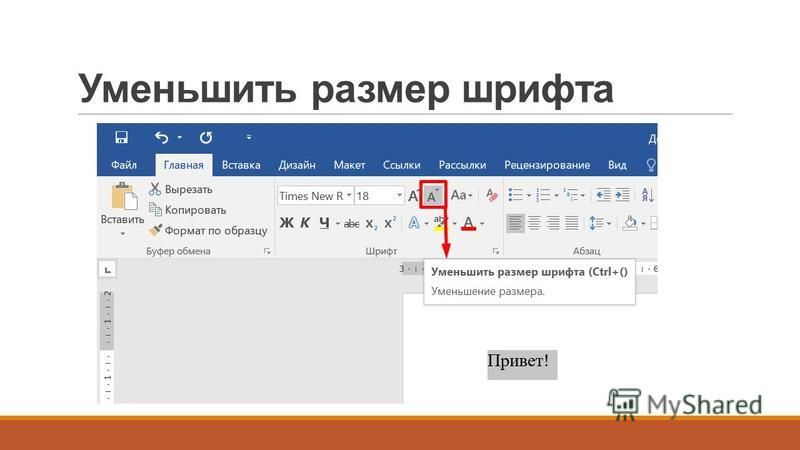
Наверное, самый лучший метод, который позволяет размещать огромное количество текста на листике маленького размера. При этом стоит учитывать, что не стоит очень сильно уменьшать размеры шрифта — вы просто не сможете его прочитать. Для начала вам нужно выделить весь текст (нажав комбинацию клавиш Ctrl+A) и перейдя в настройки шрифтов выставить тот, который понравился вам.
Как сделать колонки в «Ворде»?
Стоит отметить, что в том случае, когда вы используете мелкий шрифт для большого объема информации, то обычная разметка страницы вам просто-напросто не подойдет. Лучшим выходом из сложившейся ситуации будет расположение текста как в газетах — в виде небольших колонок. Для этого вам снова надо выделить весь текст на странице, выбрать раздел «Формат» и в нем закладку «Колонки».
Кроме колонок, некоторые любят использовать таблицы — этот способ ничем не хуже, а возможно даже еще лучше позволяет заполнить лист текстом. Единственное отличии состоит в том, что он может быть более сложным. Вам стоит попрактиковаться и решить какой из этих вариантов лучше всего вам подойдет.
Настраиваем автоматические переносы
Несмотря на все наши усилия, чтобы текст был нормально читаемым, иногда могут происходить сбои. Чаще всего такое происходит, когда случаются не правильные переносы текста, из-за чего он может съезжать в сторону. Для того чтобы этого избежать, вам потребуется их настроить. Это делается следующим образом:
- Откройте Сервис — Язык — Настроить и выберите закладку «Расстановка переносов».
- В ней вам потребуется отметить галочками два пункта: «Автоматическая расстановка переносов» и «Переносы в словах из прописных букв».

Такие простые действия позволят вам еще сильнее сжать текст и использовать пространство листа по полной. Особенно это пригодится в случае использования в тексте очень длинных слов — теперь они будут размещаться на двух строчках. Иногда, даже после таких действий автоперенос может не работать. Чтобы это исправить вам потребуется определить текст, обычно для этого используется автоматическое определение. Кроме этого иногда проблема кроется в настройках абзаца — заходите в меню Формат и уже в закладке «Абзац» убираете галочку с пункта, который запрещает автоматический перенос слов.
Кроме всех этих методов, который позволяют увеличить плотность текста, некоторые любят использовать сокращение слов — мы рекомендуем не использовать это свойство, ведь вы можете не разобраться в написанном. Как только вы проделаете все процедуры с текстом, просмотрите его и распечатайте. Теперь вам осталось только разрезать листы А4 и разложить все вопросы в нужном порядке. При этом надо быть предельно аккуратным, особенно учитывая то, что интервалы между колонками всего лишь несколько миллиметров.
Видео уроки
Дэн Ханли
Наименьший размер шрифта для мелкого шрифта?
Я настраиваю документ, и у документа есть некоторые * и сноски. Сам документ формата А6, который довольно мал (размер открытки). Какой размер шрифта я должен назначить для сносок мелким шрифтом?
Мне нужен самый маленький соответствующий размер на самом деле.
Ответы
Лорен ИпсумЯ работал над многими финансовыми документами за эти годы (информационные бюллетени фондов, обновления производительности, брошюры, объявления, объявления о выпуске облигаций), и у 95% из них были сноски и юридические отказы в размере 8 пунктов (с основной копией в 11 пт). Время от времени легальный язык может быть уменьшен до 7, или в серьезном повышении 6, но мы обычно кричали об этом.
Шрифты могут иметь значение, как бы то ни было. Нечто подобное Palatino, которое имеет даже ширину обводки, большую высоту x и широкие открытые встречные пробелы (пробелы в петлях букв, такие как «a» и «P»), будет немного легче читать при 7 Более того, с чем-то меньшим по высоте х и более узкими встречными пробелами, такими как Adobe Garamond или различные штрихи Бодони.
Важно помнить, что размер шрифта и разборчивость слабо связаны. Размер шрифта не является измерением того, что средний человек посчитал бы размером шрифта. Или, другими словами, «помните, что длинные и длинные спусковые элементы учитывают размер шрифта». Если вы не очень много знаете о типографии, то в небольшой статье содержится достаточно информации.
Есть и другие факторы, не упомянутые выше. Будет ли печать на мелованной или непокрытой бумаге? Является ли тип черным на белой бумаге (цветной текст может быть значительно труднее читать)? Является ли тип обратным из фона?
Короткий ответ очень много, это зависит от веса и используемого шрифта. Для себя при разработке печатного материала я нацеливаюсь на 2 очка под телом (для стиля), а затем для пробела или для того, чтобы преуменьшить или скрыть текст (при сохранении читабельности), я начинаю примерно с 7 пунктов и мне нужно веское основание, чтобы пойти ниже этого. Если я попаду в пункт 6. 5-5.5, я также рассмотрю возможность злоупотребления шрифтом, уменьшив пространство или ширину текста (эти инструменты следует использовать с особой осторожностью и некоторым презрением).
6pt должно быть вашим дном.
Важно принимать во внимание размер куска. Как вы уже сказали, это для небольшой открытки. Таким образом, принимая это во внимание, он будет держаться ближе и читаться на гораздо более близком расстоянии, чем плакат или 8,5 х 11.
Например, большая часть информации на визитных карточках обычно имеет тип 6pt. Проверьте эту ссылку, которая анализирует дизайн визитной карточки.
Имейте в виду, как вы сказали, это для сносок мелким шрифтом. Это то, что вы хотели бы оставить, но должны быть там по той или иной причине. Вы хотите привлечь как можно меньше внимания, оставаясь при этом разборчивым.
BentehЯ собираюсь иметь немного другой взгляд на это.
Мой основной текст обычно задается в 12pt, и я могу уменьшить число сносок до 10, но это не всегда необходимо. В вашем распоряжении есть другие «эффекты», чтобы сноски не испортили / не запутали / не раздражали / не казались слишком доминирующими.
В вашем распоряжении есть другие «эффекты», чтобы сноски не испортили / не запутали / не раздражали / не казались слишком доминирующими.
Если ваш основной текст установлен в 11, 10 или 9, я бы не стал уменьшать размер сносок . 8, так как основной текст, на мой взгляд, слишком далеко зашел.
Чрезмерное изменение размеров в документе зачастую более тревожно, чем использование плавных оттенков серого для дифференциации контента. (При уменьшении размеров никогда не опускайтесь ниже 2pt.)
Я использую серую горизонтальную линию и серый текст. Вот пример спуска 2pt. Нажмите на него, чтобы увидеть его правильно:
И вот пример придерживаться 12pt:
Пресловутый «мелкий шрифт» от всей души ненавидит огромная армия читателей, но он вездесущ — издатели его просто обожают.
Невыразительные примечания, убийственные для глаза сноски, разбираемые только с лупой инструкции и даже книги из серии «А что бы вы хотели за такие деньги» — всё это он, наш герой. Кто-то печально мириться с неизбежностью, но для профессионала мелкий шрифт — вполне решаемая типографическая задача, хотя и не из приятных. Умение справиться с ним — признак грамотности и профессионализма дизайнера.
Кто-то печально мириться с неизбежностью, но для профессионала мелкий шрифт — вполне решаемая типографическая задача, хотя и не из приятных. Умение справиться с ним — признак грамотности и профессионализма дизайнера.
Само выражение «мелкий шрифт» условно, потому и взято в кавычки. Технически кегль (размер) характеристикой шрифта не является, но с точки зрения дизайна каждый шрифт всё же имеет оптимальный диапазон кеглей, в котором лучше читается. Любимый размер шрифта Октава восьмой, это ясно из его названия (различимость ухудшается в кеглях менее 6-7, а в кеглях более 12 гарнитура кажется грубоватой). Большинство текстовых гарнитур (Балтика, Литературная, Петербург, Баскервиль и Кэзлон ) во всех воплощениях, Штемпель Гарамон и другие близкие к первоисточнику версии Гарамона , конечно же, Таймс разработаны для стандартных книжных кеглей 10-12. Своеобразный текстовый шрифт Академическая имеет вычурный рисунок и очень мелкое очко, вследствие чего в 12 кегле смотрится, как Таймс в 10, а в 10 и меньших превращается в неудобочитаемый бисер. Не менее оригинальный Сентор (в кириллической версии Венециан 301 ) также предпочитает несколько увеличенный кегль, ведь это истинная венецианская антиква, довольно точно воспроизводящая черты шрифта Николая Йенсона, созданного в 1470 г., а тогда книги набирались более крупным шрифтом.
Не менее оригинальный Сентор (в кириллической версии Венециан 301 ) также предпочитает несколько увеличенный кегль, ведь это истинная венецианская антиква, довольно точно воспроизводящая черты шрифта Николая Йенсона, созданного в 1470 г., а тогда книги набирались более крупным шрифтом.
Полюбившаяся всем в последние годы ITC Официна идеальна в 10 кегле и резко (особенно ITC Официна Сериф ) теряет читаемость при уменьшении до 7-8. Но уменьшать и смысла нет, Официна и так экономит до трети текстового пространства.
ITC Чартер — редкий пример универсального шрифта. Он выдерживает сильное уменьшение и неплохо смотрится в крупных кеглях, даже в заголовках.
Разработанная по мотивам шрифтов пишущих машинок группа во главе с Курьером наилучшим образом выглядит в 12 кегле, а некоторые прекрасно читаются в 10 и даже мельче. Но ведь таких машинок в нашей стране практически не было, стандартом считался шрифт 12 кегля, а издательства принимали только так отпечатанные рукописи. И вот результат: глаз привык к определённому размеру машинописного шрифта. Вроде бы, сейчас ничто не мешает распечатать Ятрань любым кеглем (хоть 13,5), но читатель, особенно старшего поколения, обязательно почувствует дискомфорт
И вот результат: глаз привык к определённому размеру машинописного шрифта. Вроде бы, сейчас ничто не мешает распечатать Ятрань любым кеглем (хоть 13,5), но читатель, особенно старшего поколения, обязательно почувствует дискомфорт
Все рукописные шрифты (каллиграфические и свободные) лучше распечатывать в соответствии с размером букв, написанных от руки (14-18 пунктов). В мелких кеглях будет казаться, что текст писал какой-то гномик, да и прочесть окажется непросто.
Как выбирать
Далеко не все шрифты, даже текстовые, терпят уменьшение до 6-7, тем паче меньших кеглей. Но если одни (Академическая, Бодони ) протестуют категорически, то другие (Банниковская, ITC Гарамон ) переносят относительно неплохо. Задача решается простым перелистыванием каталога и подбором. Опытные верстальщики знают и некоторые полезные закономерности. Интуитивно понятно, что кандидат на роль мелкого шрифта должен обладать определёнными характеристиками .
В докладе британского типографа Марка Барретта на конференции ATypI в Хельсинки в сентябре 2005 г. приводятся следующие правила построения или подбора шрифта для использования в мелком кегле:
приводятся следующие правила построения или подбора шрифта для использования в мелком кегле:
- Рисунок шрифта должен быть простым, ясным и привычным. Революционные формы и дизайнерские изыски неуместны.
- Шрифт должен обладать увеличенным очком строчных знаков и широкими пропорциями.
- Контрастность относительно слабая, приблизительно 3/4.
- Открытые формы предпочтительнее закрытых.
- Засечек либо вовсе нет, либо следует их «усилить», придав простую и даже грубоватую форму. Шрифт вообще не должен иметь деталей, исчезающих при уменьшении.
ITC Гарамон , например, отличается от канонических версий Гарамона сильно изменёнными пропорциями: у него очень крупное очко и уменьшенные, кургузые выносные элементы. Не лучший шрифт для вёрстки книг, но успешно применяется в технических целях в 6-7 кегле. Крупное очко и достаточно широкие пропорции имеет Битстрим Купер , а ITC Официна Санс , хоть и представляет собой гротеск с крупным очком, не допускает сильного уменьшения, поскольку очень узок. Ещё хуже переносит уменьшение ITC Официна Сериф , этому препятствуют и массивные брусковые засечки. Сентор (Венециан 301 ) мешает работать в мелком кегле другое шрифт слишком светлый, торжественный (кстати, его полужирное и жирное начертания лучше подходят для обычного книжного набора, чем нормальное). Недопустимо использовать в мелком кегле антикву нового стиля. Тонкие горизонтальные элементы Дидона и любых версий Бодони буквально начнут пропадать, шрифт станет не просто неудобочитаем, а прямо-таки неразличим. На этом фоне неожиданно выигрышно выглядит в мелком кегле гарнитура Банниковская . Созданный в 1946-51 гг. дизайнером Галиной Банниковой изящный книжный шрифт справляется со сложной задачей за счёт точно выверенного, пронзительного рисунка.
Ещё хуже переносит уменьшение ITC Официна Сериф , этому препятствуют и массивные брусковые засечки. Сентор (Венециан 301 ) мешает работать в мелком кегле другое шрифт слишком светлый, торжественный (кстати, его полужирное и жирное начертания лучше подходят для обычного книжного набора, чем нормальное). Недопустимо использовать в мелком кегле антикву нового стиля. Тонкие горизонтальные элементы Дидона и любых версий Бодони буквально начнут пропадать, шрифт станет не просто неудобочитаем, а прямо-таки неразличим. На этом фоне неожиданно выигрышно выглядит в мелком кегле гарнитура Банниковская . Созданный в 1946-51 гг. дизайнером Галиной Банниковой изящный книжный шрифт справляется со сложной задачей за счёт точно выверенного, пронзительного рисунка.
Известный французский дизайнер, президент ATypI Жан-Франсуа Поршез, имеющий богатый опыт проектирования развитых шрифтовых гарнитур для газет и журналов, фактически выделяет следующее правило построения такой гарнитуры. Наряду с привычными рядами начертаний, различающихся насыщенностью и наклоном, создаётся своего рода ось акцидентности, вдоль которой начертания меняются по назначению и предпочитаемому кеглю. На такой оси можно расположить шрифты для заголовков, подзаголовков, стандартного текста и варианты для набора совсем мелкого: выходных данных, подписей к фотографиям, редакторских извинений и поправок и т. п. Акцидентность складывается из нескольких характеристик начертания, как элементарных (контрастность, пропорции), так и более сложных (характерные особенности рисунка).
Наряду с привычными рядами начертаний, различающихся насыщенностью и наклоном, создаётся своего рода ось акцидентности, вдоль которой начертания меняются по назначению и предпочитаемому кеглю. На такой оси можно расположить шрифты для заголовков, подзаголовков, стандартного текста и варианты для набора совсем мелкого: выходных данных, подписей к фотографиям, редакторских извинений и поправок и т. п. Акцидентность складывается из нескольких характеристик начертания, как элементарных (контрастность, пропорции), так и более сложных (характерные особенности рисунка).
На рис. 4 видно, что во времена металлического набора рисунок шрифта различных кеглей действительно варьировался согласно вышеприведённым правилам. Этим лишний раз подтверждается, что новое всего лишь хорошо забытое старое.
В западноевропейской типографике, основанной на латинском алфавите, вопрос глубоко разработан. Развитые гарнитуры (а лишь они могут принести автору коммерческий успех) не только содержат текстовые и заголовочные начертания, но часто включают варианты специально для набора текста мелким кеглем. Какие шрифты латиницы лучше подходят для этой цели По Барретту: Amplitude (разработчик Font Bureau), Bell Centennial (Bitstream), Formata (Berthold), Frutiger (Linotype), Georgia (Microsoft), Griffith Gothic (Font Bureau), Gulliver (Gerard Unger), Gulliver CPA (Gerard Unger), Neue Helvetica (Linotype), Lucida Fax (Bigelow & Holmes), Lucida Sans (Bigelow and Holmes), Nimrod (Monotype), Poynter Agate (Font Bureau), Swift (Gerard Unger), Verdana (Microsoft), Vesta (Gerard Unger), Weidemann (ITC).
Какие шрифты латиницы лучше подходят для этой цели По Барретту: Amplitude (разработчик Font Bureau), Bell Centennial (Bitstream), Formata (Berthold), Frutiger (Linotype), Georgia (Microsoft), Griffith Gothic (Font Bureau), Gulliver (Gerard Unger), Gulliver CPA (Gerard Unger), Neue Helvetica (Linotype), Lucida Fax (Bigelow & Holmes), Lucida Sans (Bigelow and Holmes), Nimrod (Monotype), Poynter Agate (Font Bureau), Swift (Gerard Unger), Verdana (Microsoft), Vesta (Gerard Unger), Weidemann (ITC).
Жаль, что большая часть списка шрифты, не имеющие адекватных кириллических версий. Одно из приятных исключений Вердана . Созданный по заказу Microsoft одним из лучших шрифтовых дизайнеров современности Мэтью Картером шрифт формата OpenType проектировался для поддержки множества языков, включая и русский. Кириллические шрифты, даже разработанные лучшими зарубежными авторами, часто оказываются не слишком удачны и чужды российской графической традиции, но рисунок Верданы не вызывает нареканий даже у наших самых пристрастных ценителей шрифтового искусства. Широкие пропорции Верданы характерны для американских текстовых шрифтов. Да и разрабатывались шрифты Microsoft как экранные: одно это фактически, решение той же задачи гарантирует хорошую различимость в мелком кегле. Всё сказанное в равной степени относится и ко второму шрифту Мэтью Картера, выполненному для Microsoft, Георгии ; хотя Вердана как гротеск всё-таки предпочтительнее. Поскольку Вердана и Георгиа есть практически в любом компьютере, работающем под Windows, можно считать, что простейшее решение для мелкого текста всегда у вас под рукой.
Широкие пропорции Верданы характерны для американских текстовых шрифтов. Да и разрабатывались шрифты Microsoft как экранные: одно это фактически, решение той же задачи гарантирует хорошую различимость в мелком кегле. Всё сказанное в равной степени относится и ко второму шрифту Мэтью Картера, выполненному для Microsoft, Георгии ; хотя Вердана как гротеск всё-таки предпочтительнее. Поскольку Вердана и Георгиа есть практически в любом компьютере, работающем под Windows, можно считать, что простейшее решение для мелкого текста всегда у вас под рукой.
Теперь попробуем составить полный список нужных нам кириллических шрифтов. Как все дизайнерские рекомендации, это мнение небесспорно но, будем надеяться, и небесполезно. Перелистав шрифтовые каталоги и держа в памяти сформулированные критерии, для набора мелким кеглем можно рекомендовать следующие кириллические гарнитуры и начертания.
Кегль 8, 7: Банниковская, Вердана, Георгиа, ITC Чартер, Битстрим Купер, ITC Гарамон, Октава, Свифт, Таймс (разные версии), Мелиор (в кириллической версии Цапф Эллиптикал 711), Белл Готик, ITC Франклин Готик (кроме узких начертаний), ФриСет, Акциденц-Гротеск (Готик 725), Синтакс (Гуманист 531), Мета, Прагматика (кроме сверхсветлых и сверхжирных начертаний), Янус .
Кегль 6, 5: Банниковская, Вердана, Георгиа, ITC Чартер, ITC Гарамон, Октава, Свифт, Мелиор, ФриСет, Синтакс, Мета, Прагматика (кроме сверхсветлых и сверхжирных начертаний).
Кегль 4, 3: Вердана, ФриСет нормальное, ФриСет полужирное, Прагматика среднее, Прагматика жирное начертания .
Правила хорошей типографики
Отметим закономерность: из развитой шрифтовой гарнитуры для мелкого текста, как правило, целесообразно выбирать полужирные и жирные начертания. А выделение фрагментов текста более жирным шрифтом в мелком кегле лучше не использовать. Желательно либо обойтись вообще без акциденции, либо применять курсив, наклонное начертание или капитель.
Кроме подбора шрифта, текст, набираемый мелким кеглем, улучшают простые правила хорошей типографики. Мелкий шрифт не прощает ошибок: неправильно выбранного интерлиньяжа, неподобающе узких или широких колонок, не говоря уж о таких неоригинальных приёмах дизайна, как красный текст на чёрном фоне или подложенные текстурки. Если в обычном тексте это просто ухудшает читаемость, то мелкий так вообще не разберёшь. Но главное, по совету мастера Барретта, с чего всегда следует начинать работу над вёрсткой мелкого текста, попытаться убедить заказчика всё-таки дать вам хоть ненамного больше пространства. Право, не лучше ли изложить информацию покороче в обмен на гарантию того, что весь текст действительно прочтут.
Если в обычном тексте это просто ухудшает читаемость, то мелкий так вообще не разберёшь. Но главное, по совету мастера Барретта, с чего всегда следует начинать работу над вёрсткой мелкого текста, попытаться убедить заказчика всё-таки дать вам хоть ненамного больше пространства. Право, не лучше ли изложить информацию покороче в обмен на гарантию того, что весь текст действительно прочтут.
Впрочем, иногда заказчик сознательно прибегает к мелкому шрифту, поскольку не заинтересован в том, чтобы текст был прочитан. Легко догадаться, к каким пунктам договоров, контрактов, всевозможных обязательств и гарантий это относится. Такое требование выполнить нетрудно, достаточно знать правила вёрстки мелкого текста и поступить наоборот. Вероятно, табачным компаниям очень понравилась бы пресловутая надпись «Минздрав предупреждает», выполненная светлым узким Бодони в кегле не более 7. К счастью, здесь закон стоит на страже не только здоровья, но и правил хорошей типографики.
Литература:
- Jean Franзois Porchez: Fonts Don»t Come From Nothing.
 — Доклад на конференции ATypI-2005.
— Доклад на конференции ATypI-2005. - Mark Barratt: No Room! No Room! — Доклад на конференции ATypI-2005.
Журналов в свободном доступе.
Руководство по размерам шрифта в дизайне интерфейсов
Чаще всего начинающие дизайнеры интерфейса задают мне следующий вопрос: Какой размер шрифта я должен использовать для своего проекта? Иногда они спрашивают о веб-сайте, иногда об Android-приложении, иногда о проекте на iPhone / iPad. Material Design дает хорошие рекомендации, но они на 50 страниц. iOS … ну, у них нет хороших рекомендаций! А по веб-дизайну все еще хуже. Может быть, внезапно появится какая-нибудь статья, которая рассказывает вам, какие размеры шрифта использовать на основе темной магии с золотым сечением. Да ладно, люди.
Три разных платформы, три разных набора проблем и два противоположных языка дизайна?
Вы когда-нибудь хотели, чтобы кто-то скомпилировал все правила в одном месте?
Приветики, UI дизайнеры Земли. Вам захочется добавить эту страницу в закладки. Сюда вы захотите вернуться, чтобы выяснить, какой размер шрифта использовать для вашего нового проекта. Эту статью можно условно разбить на три части:
Вам захочется добавить эту страницу в закладки. Сюда вы захотите вернуться, чтобы выяснить, какой размер шрифта использовать для вашего нового проекта. Эту статью можно условно разбить на три части:
- Платформы: рекомендации для различных типов платформ, а именно:
- Принципы: более общие правила при выборе размеров шрифтов
- Ресурсы: список полезных сайтов по типографике
Примечание по терминологии
Распространение HD экранов вызвало абсолютный хаос в терминологии дизайна. «Пиксель» теперь означает примерно 3 разных вещи. Если не указано иное, я всегда буду «говорить @ 1x», т. е. я буду говорить о размерах шрифтов, используя число, которое вы указали в поле «Размер шрифта» в Sketch / Figma и т. д. В iOS это называется «pt» (читается: «point», означает «точка»). В Android это называется «sp» (читается: «sip», означает «масштабируемый пиксель»). В Интернете это называется «px» (читается: … погодите, вы ведь знаете это, верно?)
В Android это называется «sp» (читается: «sip», означает «масштабируемый пиксель»). В Интернете это называется «px» (читается: … погодите, вы ведь знаете это, верно?)
Давайте начнем.
iPhoneПроектируете приложения для iPhone и не уверенны, какие размеры шрифта использовать? Вот краткое резюме размеров шрифтов, предполагающее, что (а) вы используете шрифт Apple по умолчанию San Francisco (или аналогичный) и (b) вы хотите соответствовать стилю iOS:
Давайте разберем элемент за элементом и рассмотрим иллюстрированные примеры. Мы рассмотрим не только фактические размеры шрифтов, но также и то, что Apple думает о стилях текста.
ЗаголовкиВ iOS 10 есть несколько больших по размеру, но коротких заголовков, таких как «Inbox» ниже — в размере 34pt. Это самый большой текст, который вы увидите на iPhone.
Но при скроллинге, заголовки уменьшаются до 17pt — размер по умолчанию для текстовых действий.
Обратите внимание, что заголовок сокращается до того же размера, что и текст по умолчанию, но они используют более тяжелый вес и размещение сверху по центру, чтобы показать, что это заголовок. Это было небольшим откровением для начинающего дизайнера Эрика, поскольку я всегда ожидал, что заголовки будут больше обычного текста (а не просто жирнее).
Вид спискаСписки — это хлеб и масло мобильных приложений. Вы никогда не знаете, сколько вещей на самом деле будет в списке, пока вы не начнете показывать их на вытянутом тонком экране. Давайте посмотрим на следующее.
В представлении списка — в этом конкретном примере с электронными письмами — iOS обрабатывает имя отправителя как текст обычного размера (17pt), а тему письма и предварительный просмотр — как вторичный, меньший текст (15pt). Я думаю, это стоит отметить, потому что, опять же, как дизайнер, инстинктивно хотел сделать наоборот: сделать основной текст размером по умолчанию, а имя отправителя еще больше. Заметили здесь тренд? iOS не устанавливает размеры шрифта так, как вы могли наивно ожидать.
Заметили здесь тренд? iOS не устанавливает размеры шрифта так, как вы могли наивно ожидать.
На странице настроек сами параметры записываются в текстовом стиле по умолчанию, хотя заголовки разделов (например, «AirDrop») меньше (ничего себе!). Но заметьте, что, хотя, заголовок меньше, это более толстый шрифт, а значит вы все равно можете распознать его как заголовок. Опять же: ненавязчиво.
Примечание ниже настроек («AirDrop позволяет вам мгновенно делиться …») написано шрифтом 13pt, что является наименьшим размером во всех рассмотренных примерах интерфейса.
Элементы управленияДавайте быстро рассмотрим несколько элементов управления.
Теперь это должно казаться довольно понятным. Единственный сюрприз — сегментированная кнопка размером 13pt (кажется слишком маленькой). Мне кажется, поскольку Apple знала, что некоторые из этих кнопок имеют множество опций, поэтому они просто сделали меньший размер текста для элемента управления по умолчанию, даже если есть только два варианта.
Поиск использует размер и вес по умолчанию, хотя цвет немного светлее, до того, как вы начнете вводить текст.
Модальные окнаЭто маленькое всплывающее окно является наглядным примером того, как Apple создает дизайн текста.
- Заголовок имеет размер по умолчанию. Вы можете подумать, что этого, будет недостаточно, но что мы видели раньше? Тяжелый вес шрифта, чтобы компенсировать его размер.
- Пояснительный текст — 13pt. Я бы подумал, что это будет 15pt, как основной текст электронной почты, но, возможно, они просто хотели, чтобы он уместился в одну строку?
- Ввод пароля составляет 13pt, что было бы слишком мало для обычного ввода текста, хотя, мне кажется, что вы увидите только кучу черных кружков, это не обязательно будет размер по умолчанию.
- «ОК» и «Отмена» имеют размер по умолчанию, но поскольку кнопка «ОК» надеется, что вы ее нажмете, Apple привлекает к ней немного больше внимания, сделав ее толще.

Эти размеры шрифта следуют четкому шаблону, и они иллюстрируют несколько трюков со стилем текста, однако, есть некоторые странные несоответствия.
Панель действийНаконец, у нас есть панель действий в нижней части экрана. Это самый маленький текст, который я мог найти во всем интерфейсе — 10pt. Я бы избегал использовать такой небольшой размер, насколько это возможно.
iPadНа момент написания этой статьи (весна 2018 года), iPad обычно имеет меньшую плотность пикселей, чем iPhone. Это означает, что элемент будет немного больше на iPad. Из-за этого подавляющее большинство размеров шрифтов остаются неизменными для iPhone и iPad. Поэтому, если вы разрабатываете приложение для iPad, начните с чтения раздела по iPhone выше.
Исход из этого, больше всего различий с заголовками. Поскольку у вас есть рабочая область большего размера, идеальный размер шрифта для основного текста остается прежним, но у вас гораздо больше места для заголовков большего размера.
Поэтому, хотя, некоторые приложения по-прежнему используют заголовки 17pt в стиле iPhone…
На iPad они больше.
В нескольких нативных приложениях используется самый полужирный вес шрифта SF — тяжелый. На мой взгляд, это настоящая «iPad-версия» полужирных заголовков на iPhone, но Apple странно непоследовательна в ее использовании.
Выше я также указываю неправильную нижнюю панель вкладок приложения «Музыка» (с текстом 17pt). В большинстве нативных приложений для iPad сохраняется размер панели вкладок 10pt в стиле iPhone, но я думаю, что это лучший «перевод» дизайна на экран большего размера.
Итак, в целом, для iPad вы будете использовать множество стилей iPhone, но у вас будет немного места для творчества в заголовках.
Примечания по шрифту SFШрифт iOS по умолчанию — San Francisco. Вы можете бесплатно скачать San Francisco. Нет необходимости использовать San Francisco при создании приложения iOS, но, если вы хотите, чтобы у вашего приложения был вид iOS по умолчанию, тогда SF — ваш новый лучший друг.
Apple хотела бы, чтобы вы соблюдали несколько дополнительных правил при использовании шрифта San Francisco
Во-первых, используйте SF Pro Display при размерах шрифта 20 или выше. Используйте SF Pro Text только для основного текста и меньше.
Во-вторых, Сан-Франциско спроектирован так, чтобы иметь различный интервал между символами при разных размерах шрифта. Поэтому, если вы хотите идеально подражать «iOS по умолчанию», у вас есть несколько вариантов:
- Ручная настройка интервала между символами в зависимости от размера шрифта в соответствии с приведенной ниже таблицей
- Используйте текстовые стили непосредственно из библиотеки Apple iOS UI Design Sketch (или Photoshop или XD)
- Используйте этот удобный Sketch плагин для автоматического выбора расстояния между символами шрифта SF, в зависимости от его размера.
Или просто игнорируйте тот факт, что Apple советует вам изменять расстояние между символами до сотых пикселей. Живи свободным или умри, мужик.
Живи свободным или умри, мужик.
San Francisco — шрифт по умолчанию для iPhone и iPad. Поэтому, если вы используете его, лучше знать об этих ограничениях. Тем не менее, вы можете проектировать приложения iOS с любым шрифтом. Будьте осторожны, другие шрифты даже в том же размере могут оказаться крупнее или меньше, или менее разборчивыми.
Material Design — MobileИтак, вы разрабатываете приложение в стиле Material Design и хотите узнать (примерно), какой размер шрифта использовать? Отлично. Вы пришли в нужное место.
Все размеры шрифта, перечисленные ниже, относятся к Roboto. Другие шрифты могут казаться большими или меньшими, даже с одинаковым размером. Единицы, которые я использую в этом разделе, являются «sp». Произносится как «sips», и обозначает масштабируемые пиксели. Но, как дизайнер, все, что вам нужно знать, это число, которое вы вводите в поле «размер шрифта», когда проектируете.
Теперь давайте рассмотрим элемент за элементом с (a) визуальными эффектами и (b) заметками о том, как Google ловко использует эти стили шрифтов. Без шуток, народ. Надеюсь, вы прочитаете этот раздел и подумаете: «Кто бы ни придумал размеры шрифта Material Design — это умный человек». Я так думаю.
ЗаголовкиЗаголовки в мобильных приложениях Material Design составляют 20sp.
Основной текстРазмер основного текста в Material Design составляет 14sp. Вы должны расценивать это как нормальный размер шрифт, а все остальное в большинстве своем его вариации.
Например, в то время, как 14sp является размером текста по умолчанию, когда текст может быть довольно длинным. Однако, когда есть только небольшое модальное окно с небольшим количеством текста, это 16sp!
Обратите внимание, что этот текст немного легче, чтобы компенсировать увеличение размера шрифта. Это будет повторяющаяся тема в стилях Material Design.
Многие простые списки будут показывать каждый элемент в размере 16sp.
Фактически, это размер «элемента списка» по умолчанию в Material Design.
Это было для меня неожиданностью — в конце концов, список простых предметов очень похож на основной текст. Почему он будет больше? Я думаю об этом так: важность на слово намного выше, чем у основного текста. Поэтому он должен быть больше.
Также обратите внимание, что наличие более крупных названий элементов списка означает, что у вас может быть четкий контраст между заголовком элемента списка и дополнительным описанием, которое меньше и легче.
Но более плотные списки, например, на боковых панелях, равны 14sp — и на один вес тяжелее, чтобы компенсировать (это немного похоже на более крупный размер шрифта модального окна, который легче, чтобы также компенсировать).
Элементы управленияТеперь давайте взглянем на кнопки и текст вводимых данных.
Единственным сюрпризом здесь, на мой взгляд, является то, что размер текста ввода 16sp. Почему не размер основного текста по умолчанию? Поскольку значение словабольше, чем у основного текста по умолчанию, и в отличие от кнопки (у которой естьтекст 14sp), странно делать текстовое поле со средним или полужирным шрифтом.
Для дополнительной информации ознакомьтесь с Material Design руководством по типографике от Google.
Material Design — DesktopНесмотря на то, что все примеры, показанные выше, из мобильных приложений, размеры шрифтов немного отличаются в планшетных и десктопных приложениях. Ниже приведен краткий обзор изменений в типографике, предоставленный Google:
Если вы разрабатываете приложение Material для больших экранов, вам также стоит ознакомиться с разделом Desktop web ниже.
Mobile WebЕсли вы разрабатываете веб-сайт или приложение, которое можно просматривать на мобильных устройствах, существует только одно жесткое правило:
- Используйте размер шрифта для текста ввода не менее 16px Если вводимый текст имеет меньший размер шрифта, то iOS-браузеры будут увеличиваться в левой части ввода текста, часто затеняя правую сторону и заставляя пользователя вручную уменьшать масштаб после использования текстового поля.

Вот, что еще я могу сказать о размерах мобильных веб-шрифтов:
- Используйте размер шрифта основного текста около 16px. Вы хотите, чтобы текст основного текста на вашем телефоне (когда он находился на естественном расстоянии) был таким же читаемым, как текст в хорошо отпечатанной книге (которую держат на естественном — обычно чуть дальше — расстоянии)
- Для вторичного текста, несущественных меток и подписей используйте размер поменьше — например, 13px или 14px. Я не рекомендую уменьшать только на один размер шрифта, поскольку тогда слишком легко спутать его с обычным текстом. Когда текст менее важен, вы хотите его стилизовать так, чтобы четко понимать его меньшее значение.
- Золотой стандарт — просматривать свои проекты на самом устройстве. Так как ощущение дизайна мобильного приложения на экране вашего ноутбука отличается от того, когда вы смотрите его на мобильном.
 Как начинающий дизайнер, я был потрясен почти каждый раз, когда открывал на смартфоне страницу, созданную на компьютере. Размер шрифта, расстояние … все отличалось. Поэтому используйте Sketch Mirrorили Figma Mirror или любое другое приложение, но просмотрите свои дизайны на устройстве.
Как начинающий дизайнер, я был потрясен почти каждый раз, когда открывал на смартфоне страницу, созданную на компьютере. Размер шрифта, расстояние … все отличалось. Поэтому используйте Sketch Mirrorили Figma Mirror или любое другое приложение, но просмотрите свои дизайны на устройстве. - Наконец, по любым другим вопросам, касающимся размеров шрифтов мобильного веб-сайта, см. рекомендации Material Design, которые являются ясными, последовательными и изобретательными (хотя и не краткими). Чем больше у меня опыта, тем больше я убежден, что даже несмотря на то, что у Apple есть дизайн авторитет, Google в настоящее время утерла им нос. Но не говорите снобам, что я так сказал.
При выборе базового размера для десктопного веб-сайта или веб-приложения вы можете разбивать большинство проектов на один из двух типов:
- Страницы, перегруженные текстом. Статьи, блоги, новости и т. д. Это страницы, на которых главная цель пользователя на странице — это прочитать.
 Взаимодействийочень мало, возможно, просто клик на несколько ссылок
Взаимодействийочень мало, возможно, просто клик на несколько ссылок - Страницы, перегруженные взаимодействиями. Приложения, которые включают в себя наведение курсора, нажатия, поиск элемента в списке или таблице, редактирование, печатание и т. д. На странице может быть много текста, но вы читаете его как книгу.
Вам нужен пример или два? Эта статья — страница, перегруженная текстом. Лента новостей в Facebook — это страница, перегруженная взаимодействиями. У каждой есть немного разные проблемы, поэтому я разберу их отдельно. Страница «О нас» сумасшедшего веб-приложения перегружена текстом. Страница «Контакты» в ванильном бложике перегружена взаимодействиями.
Страницы, перегруженные текстомКороче говоря, для страниц с большим количеством текста вам нужны большие размеры шрифта. Если люди читают в течение длительных периодов времени, будьте добрыми к читателю: не заставляйте их напрягать глаза. Теперь каждый шрифт отличается, даже в том же размере, но мы говорим:
Теперь каждый шрифт отличается, даже в том же размере, но мы говорим:
- 16px— абсолютный минимум для страниц, перегруженных текстом.
- 18px— лучший размер шрифта для начала. Вы не распечатываете документ Word с одним интервалом; вы пишите для людей, сидящих в нескольких футах от своих мониторов десятилетней давности.
- 20px+— сначала может показаться неудобно большим, но всегда стоит попробовать его в дизайнерском приложении. Самый красивый перегруженный текстом сайт в Интернете — Medium.com, имеет размер текста статьи по умолчанию 21px.
Аналогично тому, что упоминал в разделе Mobile Web, здесь есть золотое правило: текст вашего веб-сайта (просматриваемый на обычном расстоянии от монитора) должен быть таким же читабельным, как хорошо сделанная книга (просматриваемая на обычном расстоянии удержания книги). Это на самом деле очень раздражающее и дурацкое упражнение, потому что вы должны закрыть один глаз и прищуриться на книгу, которую вы держите, как идиот. Но найдите приятное, уединенное место и проведите проверку на работоспособность: мой размер шрифта читабельный даже с расстояния в пару футов? Хорошо, вы поняли идею.
Но найдите приятное, уединенное место и проведите проверку на работоспособность: мой размер шрифта читабельный даже с расстояния в пару футов? Хорошо, вы поняли идею.
Теперь, для страниц с большим количеством взаимодействий, идеально подойдут малые размеры текста. Фактически, из-за объема данных, которые пользователь получает за раз, даже текст 18px неудобен. Посмотрите на свой (веб-) почтовый ящик, посмотрите на Twitter, посмотрите на любые приложения, которые вы используете. Для них возможность бегло просматривать текст важнее чтения. Посмотрите на приложения, которые показывают вам данные — вам будет трудно найти длинные абзацы текста 18px. Вместо этого 14px-16px является нормой. Но не будет только одного размера шрифта. Вероятно, будут меньшие размеры для менее важных вещей и более крупныеразмеры для более важных вещей (заголовки и подзаголовки, под-подзаголовки и т. д.). И все это будет смешано вместе в гигантской мешанине.
д.). И все это будет смешано вместе в гигантской мешанине.
Теперь важная часть: для любой страницы с большим количеством взаимодействий размер шрифта будет УМЕНЬШАТЬСЯ от большего к меньшему, с уменьшением конкретных потребностей каждого фрагмента текста и взаимодействия между ними.
Например:
- Названия событий — 12px среднего веса. Такой шрифт отсутствует в руководстве Material Design. Тем не менее, учитывая, что они должны соответствовать 7 столбцам на экране, который имеет ширину всего 1440px, а названия многих событий довольно короткие, это идеальный выбор размера шрифта. Если взять размер шрифта меньше, то пострадает удобочитаемость текста. Если взять размер шрифта больше, то слишком часто названия событий будут обрезаны. Дизайн — это компромиссы, малыш. Если вы не можете назвать компромисс, который делаете, вы, вероятно, делаете его не в том месте.
- Время («12pm», «1pm» и т. д.) Имеет размер шрифта: 10px. Это еще один стиль, полностью отсутствующий в руководстве Material Design.
 Тем не менее, горизонтальное пространство на вес золота. В любом случае каждое событие будет обозначаться временем начала. Почему бы не уменьшить метки слева?
Тем не менее, горизонтальное пространство на вес золота. В любом случае каждое событие будет обозначаться временем начала. Почему бы не уменьшить метки слева? - Даты — 48px. Опять же, не нашел в руководстве Material Design. В этом случае, я не знаю, почему они не использовали 45px, что является официальным размером «Display 2». Я бы, вероятно, сделал 48px полужирным шрифтом, а здесь полужирный будет проблемой. Это привлекло бы слишком много внимания. Поэтому я бы изменил стиль в любом случае.
Помните об этом, когда вы разрабатываете свой веб-сайт с большим количеством взаимодействий. Вам необходимо изменить стили текста в каждом конкретном случае. Последовательность — это замечательно, но никто не разозлится, если размер шрифта будет меньше на один пиксель. Они разозлятся, если им будет трудно найти то, что они ищут.
ПринципыЕсли вы дочитали до сюда, поздравляю. Все вышеизложенное — легкие ответы. Теперь мы потратим немного времени на идеи, которые применяются не только к платформам выше, но также к постерам, слайд-шоу и всему остальному, что включает в себя сфера дизайна.
Как и многие другие аспекты дизайна интерфейса, что-то, что кажется случайным и субъективным (как размер шрифта), на самом деле зависит от удивительно разумного принципа: нам нравится читать абзацы, буквы которых имеют примерно одинаковый субъективный размер, а именно, что-то вроде 0,3 ° вверх от базового уровня до высоты прописных букв, в нашем поле зрения.
Во-первых, зачем нам измерять размеры шрифта в градусах? Честно говоря, это самый разумный способ при сравнении размера шрифта между устройствами. Что у вас еще есть дюймы? Если вы говорите о том, чтобы сделать свой шрифт пол дюйма в высоту, ну, отлично, но текст высотой в пол дюйма — это безумно большой текст для телефона(на расстоянии в 30 см от вашего лица) и довольно маленький на экране телевизора(в 300 см от вашего лица). Простая истина заключается в следующем: когда шрифт в два раза дальше, он должен быть в два раза больше, чтобы компенсировать расстояние.
Это прекрасно в теории, но на практике невероятно сложно вычислить:
- Не все смотрят на телефон или монитор с одинакового расстояния
- Не все устройства имеют одинаковые размеры пикселей
- Не все шрифты имеют такую же читабельность — даже при том же размере шрифта, плотности пикселей и расстоянии просмотра!
Поэтому, хотя вы, вероятно, никогда не будете вычислять это вручную, думаю, что есть два общих правила, которые стоит иметь в виду.
Правило 1/16″На широком спектре расстояний просмотра вы можете задать размер основного текста по следующей формуле:
Размер шрифта (в дюймах) = 1/16″ x (количество футов между глазами пользователя и устройством)*
* Измерение базовой линии до высоты прописных букв и предполагает достаточно читабельный шрифт основного текста
Я не ожидаю, что вы возьмете линейку в следующий раз, когда сделаете приложение для Android. Однако, это может пригодиться, когда вы приобретете знания в области цифрового дизайна в среде, с которой вы никогда не работали: презентационные плакаты, телевизионные приложения, слайд-шоу для просмотра в конференц-зале и т. д.
д.
В общем, чем меньше устройство, тем меньше пикселей *.
* Под «пикселем» я подразумеваю не физические пиксели, а концепцию, попеременно относящуюся к «CSS пикселям» (веб-сайт), «независимым от плотности пикселям» (Android) или «точкам» (iOS). В настоящее время большинство флагманских устройств имеют настолько небольшие физические пиксели, что они искусственно раздувают изображение в два раза (или три раза), как большое. Каждый «пиксель» на изображении фактически занимает 4 (или 9) физических пикселей. Таким образом, «физический пиксель» становится довольно бесполезным, как термин размера. Вместо этого у нас есть три термина: один из них — пережиток прошлого, когда все экраны были с низким разрешением (CSS-единица «пиксель»), второй — новое значение для старого печатного термина («точка») и последний — совершенно новая единица, чье определение связано с мудреной, неприятной детализацией, которая отличает ее от других единиц («независимый от плотности пиксель» или «dp»).
Это означает, что более мелкие устройства имеют больше пикселей на дюйм. И этоозначает, что одинаковый размер шрифта физически меньше на телефонах, чем на планшетах, и физически меньше на планшетах, чем на настольных компьютерах (и т. д., кстати, также и для телевизоров).
Это не конец света, так как мы держим телефоны ближе к своему лицу. Но если средний телефон в два раза ближе к нашим глазам по сравнению с монитором ПК, достаточно ли уменьшить плотность пикселей на мониторе компьютера, чтобы сделать шрифт рабочего стола вдвое больше? Короткий ответ: нет. Более развернутый ответ: типичный рабочий стол ПК имеет на 33% меньше пикселей, чем обычное мобильное устройство. Это означает, что не глупо делать любой текст на мониторе ПК примерно на 33% больше, чем его мобильный эквивалент, по крайней мере, на странице, оптимизированной для чтения длинной формы (А на других страницах? Посмотрите раздел Страницы, перегруженные взаимодействиями выше).
Это все. Просто еще одно золотое правило, которое следует учитывать при разработке гибких веб-сайтов.
Для дальнейшего чтения по темеMaterial Design:- Material Design руководство по типографике от Google. Официальная страница Google по типографике, хотя, для более полной картины, вы должны просмотреть страницы по разным компонентам (кнопки, модальные окна и т. д.).
- Device Metrics от Google. Официальный ресурс Google, в котором перечисляются физические размеры, размеры в пикселях и разрешение экрана многих устройств Android и iOS.
- iOS Design Guidelines от Ivo Mynttinen. Действительно полезная компиляция руководств по iOS. Нет, она не официальная, но по иронии судьбы, гораздо проще в использовании, чем официальное яблочное руководство «Human Interface Guidelines», указанное ниже.

- Human Interface Guidelines — Типографика
Оригинал: Skethcapp
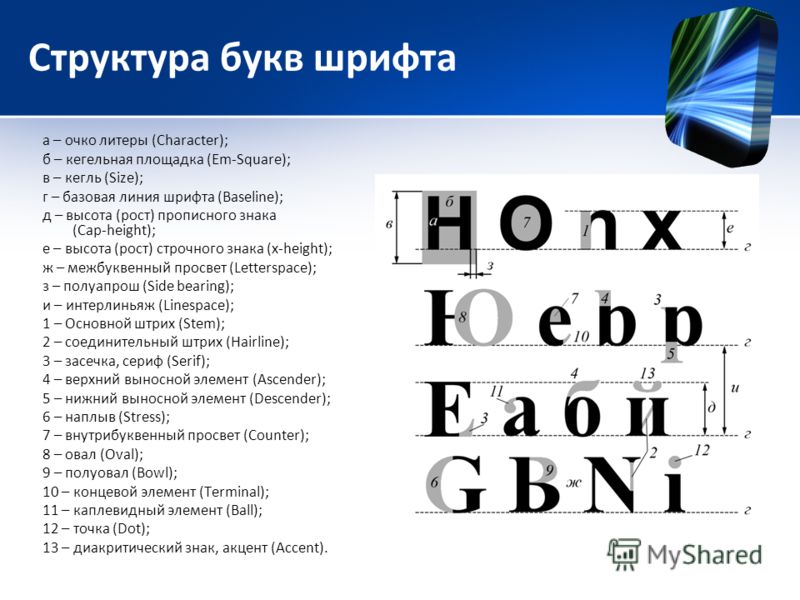
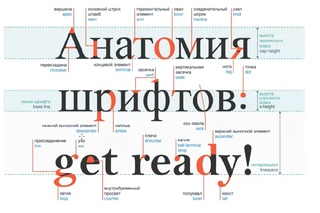
Шрифты, термины и определения
Если Вы только начинающий дизайнер, то, несомненно, у Вас возникает много вопросов при работе с текстом. Эта статья написана для того, чтобы помочь Вам ориентироваться в основных терминах и понятиях и облегчить работу со шрифтами.
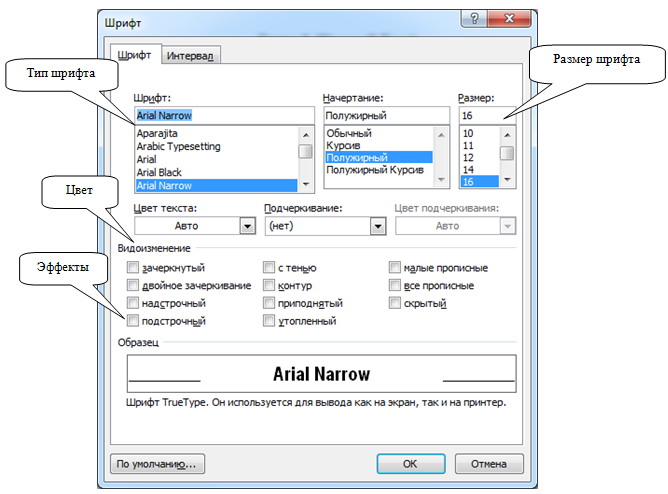
Шрифт — это основа графического дизайна. Шрифт представляет собой определенное начертание знаков, их общее изображение и размер. Но не стоит путать это определение с гарнитурой шрифта — это набор знаков, имеющих стилистическое единство начертания. Проще говоря, шрифтовая гарнитура определяет общее «семейство» шрифтов (Times New Roman, Arial, Lucida.).
Шрифты условно можно разделить на четыре основные группы: шрифты с засечками (антиква), шрифты без засечек (гротески), декоративные и рукописные.
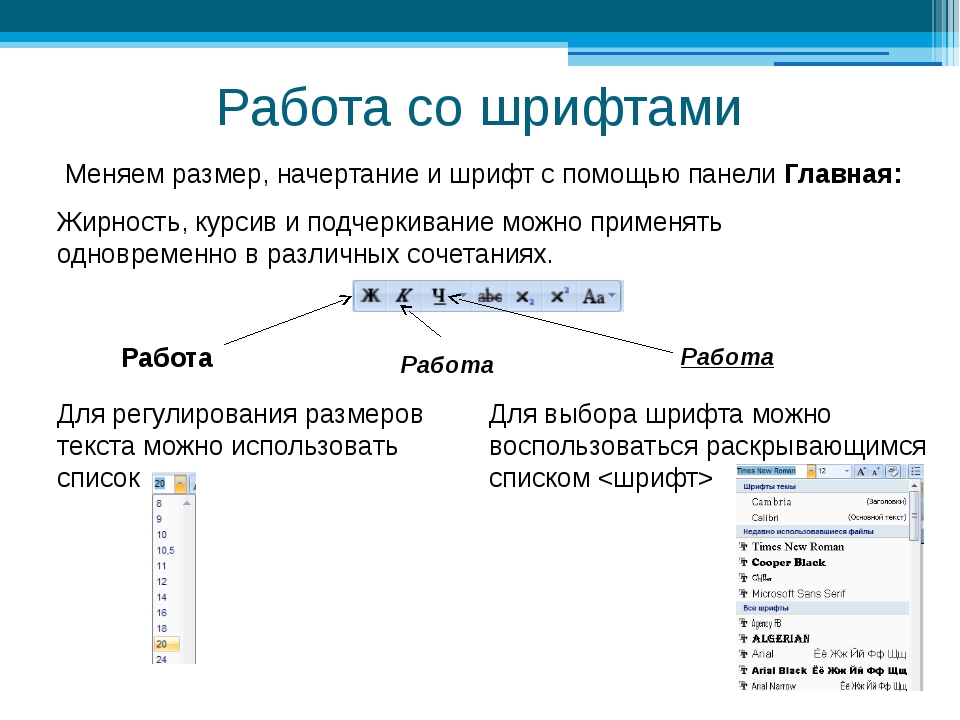
Для каждого шрифта существует несколько видов начертаний, особенностей их изображения – нормальное, курсивное, жирное, и жирное курсивное. Это, конечно, не все имеющиеся виды начертаний, а только основные, которые есть у всех шрифтов. Различные варианты начертания и размеров одних и тех же шрифтов объединяются в одно «семейство», шрифтовую гарнитуру.
Это, конечно, не все имеющиеся виды начертаний, а только основные, которые есть у всех шрифтов. Различные варианты начертания и размеров одних и тех же шрифтов объединяются в одно «семейство», шрифтовую гарнитуру.
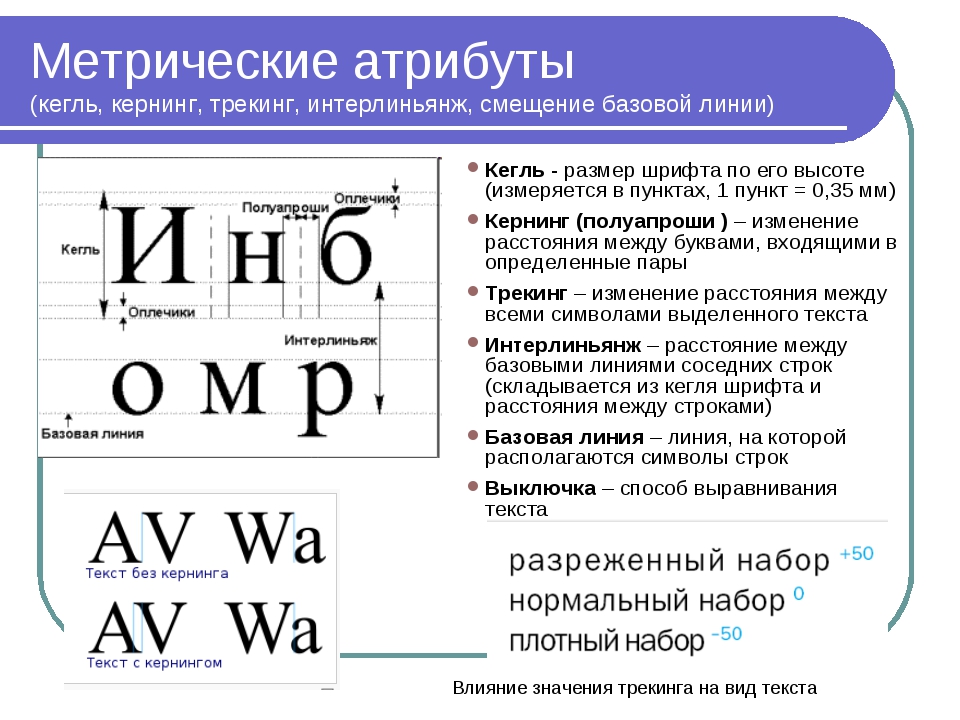
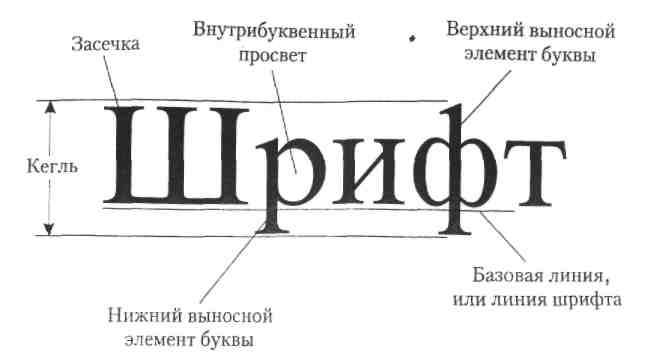
Кегль – величина площадки, на которой размещается буква, иными словами это размер высоты букв шрифта, включая верхние и нижние выносные элементы литеры. Обычно размер шрифта (кегль) измеряется в типографских пунктах (обозначается pt), 1pt =0,35мм.
Базовая линия – воображаемая линия, проходящая по нижнему краю основного элемента символа.
Кернинг и трекинг это два действия, применяемые для увеличения или уменьшения расстояния между буквами и пробелов, однако стоит понимать их различие.
Кернинг – изменение межбуквенного интервала для отдельных символьных пар. Обычно кернинг делают в сторону уменьшения пробела между буквами так, чтобы выступающие части одной литеры пары заходили в свободное пространство другой литеры. Кернингом добиваются улучшения зрительного восприятия текста, гармонической равномерности. Кернинг может быть ручным, когда человек, ориентируясь на свое собственное восприятие, добивается желаемого ритма строки (что получается хорошо только у людей с идеальным чувством пропорций), или же автоматическим, с использованием определенных программ, позволяющих это сделать. Хотя, если вы не уверены в идеальности своего видения, то лучше не заниматься шрифтовым дизайном).
Кернингом добиваются улучшения зрительного восприятия текста, гармонической равномерности. Кернинг может быть ручным, когда человек, ориентируясь на свое собственное восприятие, добивается желаемого ритма строки (что получается хорошо только у людей с идеальным чувством пропорций), или же автоматическим, с использованием определенных программ, позволяющих это сделать. Хотя, если вы не уверены в идеальности своего видения, то лучше не заниматься шрифтовым дизайном).
Трекинг – метод увеличения или уменьшения плотности текстового блока за счет изменения интервала между символами в выделенном тексте или во всем блоке текста. Увеличение трекинга делает текст разреженным и светлым, уменьшение – плотнее и темнее. За счет трекинга можно на одном и том же объеме листа расположить разное количество символов. Знание трекинга поможет Вам, если вдруг необходимо разместить статью, а места недостаточно, или наоборот, статья уже закончилась, а место в абзаце еще осталось. Однако не стоит слишком увлекаться трекингом. Допускается изменение объема текста на 1-3% от исходного, иначе текст будет либо разреженным, либо слишком плотным, что визуально бросается в глаза и ухудшает читаемость и общее восприятие текста.
Допускается изменение объема текста на 1-3% от исходного, иначе текст будет либо разреженным, либо слишком плотным, что визуально бросается в глаза и ухудшает читаемость и общее восприятие текста.
Графема – базовая форма знака, позволяющая отличить его от любого другого знака вне зависимости от его художественного исполнения. Графема определяет единицу текста, то есть это только один символ. Например, базовая форма литеры «А» делает ее отличительной от любой другой литеры, каким бы шрифтом она не была набрана.
Глиф – конкретный графический образ (графема) знака. Бывает, что в одном и том же тексте используется несколько глифов для одной и той же графемы, тогда их называют аллографами друг друга.
Выбор шрифтов, интервалов и цветов для мобильных приложений — Офтоп на vc.ru
Рекомендации от дизайнеров развлекательной соцсети «Фотострана».
{«id»:26534,»url»:»https:\/\/vc. ru\/flood\/26534-typo-mobile»,»title»:»\u0412\u044b\u0431\u043e\u0440 \u0448\u0440\u0438\u0444\u0442\u043e\u0432, \u0438\u043d\u0442\u0435\u0440\u0432\u0430\u043b\u043e\u0432 \u0438 \u0446\u0432\u0435\u0442\u043e\u0432 \u0434\u043b\u044f \u043c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0445 \u043f\u0440\u0438\u043b\u043e\u0436\u0435\u043d\u0438\u0439″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/flood\/26534-typo-mobile»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/flood\/26534-typo-mobile&title=\u0412\u044b\u0431\u043e\u0440 \u0448\u0440\u0438\u0444\u0442\u043e\u0432, \u0438\u043d\u0442\u0435\u0440\u0432\u0430\u043b\u043e\u0432 \u0438 \u0446\u0432\u0435\u0442\u043e\u0432 \u0434\u043b\u044f \u043c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0445 \u043f\u0440\u0438\u043b\u043e\u0436\u0435\u043d\u0438\u0439″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.
ru\/flood\/26534-typo-mobile»,»title»:»\u0412\u044b\u0431\u043e\u0440 \u0448\u0440\u0438\u0444\u0442\u043e\u0432, \u0438\u043d\u0442\u0435\u0440\u0432\u0430\u043b\u043e\u0432 \u0438 \u0446\u0432\u0435\u0442\u043e\u0432 \u0434\u043b\u044f \u043c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0445 \u043f\u0440\u0438\u043b\u043e\u0436\u0435\u043d\u0438\u0439″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/flood\/26534-typo-mobile»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/flood\/26534-typo-mobile&title=\u0412\u044b\u0431\u043e\u0440 \u0448\u0440\u0438\u0444\u0442\u043e\u0432, \u0438\u043d\u0442\u0435\u0440\u0432\u0430\u043b\u043e\u0432 \u0438 \u0446\u0432\u0435\u0442\u043e\u0432 \u0434\u043b\u044f \u043c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0445 \u043f\u0440\u0438\u043b\u043e\u0436\u0435\u043d\u0438\u0439″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter. com\/intent\/tweet?url=https:\/\/vc.ru\/flood\/26534-typo-mobile&text=\u0412\u044b\u0431\u043e\u0440 \u0448\u0440\u0438\u0444\u0442\u043e\u0432, \u0438\u043d\u0442\u0435\u0440\u0432\u0430\u043b\u043e\u0432 \u0438 \u0446\u0432\u0435\u0442\u043e\u0432 \u0434\u043b\u044f \u043c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0445 \u043f\u0440\u0438\u043b\u043e\u0436\u0435\u043d\u0438\u0439″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/flood\/26534-typo-mobile&text=\u0412\u044b\u0431\u043e\u0440 \u0448\u0440\u0438\u0444\u0442\u043e\u0432, \u0438\u043d\u0442\u0435\u0440\u0432\u0430\u043b\u043e\u0432 \u0438 \u0446\u0432\u0435\u0442\u043e\u0432 \u0434\u043b\u044f \u043c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0445 \u043f\u0440\u0438\u043b\u043e\u0436\u0435\u043d\u0438\u0439″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.
com\/intent\/tweet?url=https:\/\/vc.ru\/flood\/26534-typo-mobile&text=\u0412\u044b\u0431\u043e\u0440 \u0448\u0440\u0438\u0444\u0442\u043e\u0432, \u0438\u043d\u0442\u0435\u0440\u0432\u0430\u043b\u043e\u0432 \u0438 \u0446\u0432\u0435\u0442\u043e\u0432 \u0434\u043b\u044f \u043c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0445 \u043f\u0440\u0438\u043b\u043e\u0436\u0435\u043d\u0438\u0439″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/flood\/26534-typo-mobile&text=\u0412\u044b\u0431\u043e\u0440 \u0448\u0440\u0438\u0444\u0442\u043e\u0432, \u0438\u043d\u0442\u0435\u0440\u0432\u0430\u043b\u043e\u0432 \u0438 \u0446\u0432\u0435\u0442\u043e\u0432 \u0434\u043b\u044f \u043c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0445 \u043f\u0440\u0438\u043b\u043e\u0436\u0435\u043d\u0438\u0439″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st. shareUrl=https:\/\/vc.ru\/flood\/26534-typo-mobile»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0412\u044b\u0431\u043e\u0440 \u0448\u0440\u0438\u0444\u0442\u043e\u0432, \u0438\u043d\u0442\u0435\u0440\u0432\u0430\u043b\u043e\u0432 \u0438 \u0446\u0432\u0435\u0442\u043e\u0432 \u0434\u043b\u044f \u043c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0445 \u043f\u0440\u0438\u043b\u043e\u0436\u0435\u043d\u0438\u0439&body=https:\/\/vc.ru\/flood\/26534-typo-mobile»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
shareUrl=https:\/\/vc.ru\/flood\/26534-typo-mobile»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0412\u044b\u0431\u043e\u0440 \u0448\u0440\u0438\u0444\u0442\u043e\u0432, \u0438\u043d\u0442\u0435\u0440\u0432\u0430\u043b\u043e\u0432 \u0438 \u0446\u0432\u0435\u0442\u043e\u0432 \u0434\u043b\u044f \u043c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0445 \u043f\u0440\u0438\u043b\u043e\u0436\u0435\u043d\u0438\u0439&body=https:\/\/vc.ru\/flood\/26534-typo-mobile»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
32 984 просмотров
Считается, что в коммуникации главную роль играет текст, ведь именно он информирует пользователя и предоставляет ему нужный контент. Однако не стоит недооценивать важность типографики: хороший шрифт облегчает чтение, а плохой, наоборот, затрудняет восприятие текста.
Однако не стоит недооценивать важность типографики: хороший шрифт облегчает чтение, а плохой, наоборот, затрудняет восприятие текста.
Нет единого набора правил, которые были бы эффективны при выборе шрифта. Однако существует несколько закономерностей, которые помогут повысить удобство чтения в мобильных устройствах.
Особенности типографики iOS и Android
До запуска iOS 9 системным шрифтом iOS был Helvetica Neue, однако после выхода новой версии его заменили на San Francisco. Шрифт предлагается в двух начертаниях: Display (для использования в UI-элементах интерфейса и для текстов с большим кеглем) и Text (для объёмного текста меньшего размера).
В подсемействе Text расстояние между буквами больше, чем в Display. Апертуры этих текстовых шрифтов тоже шире, чтобы маленький кегль был более разборчивым. Одна из особенностей San Francisco заключается в том, что это динамический шрифт: он меняет начертание в зависимости от кегля. Система автоматически переключает шрифт на Display после того, как его размер превысит 20pt.
Android использует в качестве системного шрифта Roboto или, если язык его не поддерживает, Noto. Каждый из них представлен в кириллице.
Material Design, который применяется на Android-устройствах, предусматривает большие отступы между элементами, а также широкую вариацию кеглей для создания иерархии.
В iOS с этой целью, как правило, используют не размер шрифта, а его насыщенность. Если у Roboto только шесть её вариаций, то у San Francisco их 15: шесть для подсемейства Text и девять — для Display.
В своем приложении можно использовать любой шрифт формата True Type (.TTF), при этом следует уделить особое внимание приобретению лицензии. Даже если шрифт бесплатный, необходимо уточнить, требуется ли плата за его коммерческое использование. Лицензия также должна соответствовать изначальному запросу: шрифт, который был куплен для веб-интерфейса, нельзя использовать в мобильном приложении или в логотипе.
В приложении следует обходиться одной или двумя гарнитурами: одна — для основного текста, другая — для заголовков. Однако лучше установить в приложении единый шрифт. При использовании шрифта, отличного от системного, необходимо учесть его разборчивость, кегль, длину строки, межстрочное и межбуквенное расстояние.
Однако лучше установить в приложении единый шрифт. При использовании шрифта, отличного от системного, необходимо учесть его разборчивость, кегль, длину строки, межстрочное и межбуквенное расстояние.
Разборчивость
Начертания букв должны быть четкими и узнаваемыми — только в этом случае они будут работать лучше в качестве элемента интерфейса. Многие шрифты без засечек, включая Helvetica, содержат неразборчивую заглавную букву I и строчную l, поэтому их не стоит выбирать для мобильных устройств.
Source Sans Pro (слева) и Helvetica (справа)
В Helvetica почти невозможно разобрать первые три буквы, тогда как Source Sans Pro читать легко. Helvetica не подходит для работы с интерфейсами: шрифт создавался ещё в 1957 году и изначально не был предусмотрен для использования на небольших экранах. Именно поэтому Apple разработала San Francisco.
Helvetica не подходит для работы с интерфейсами: шрифт создавался ещё в 1957 году и изначально не был предусмотрен для использования на небольших экранах. Именно поэтому Apple разработала San Francisco.
Размер шрифта и иерархия контента
Размер шрифта влияет на читаемость элементов, особенно в больших блоках текста. Чтение текстов с маленьким кеглем займет у пользователя больше времени, поскольку в этом случае ему сложно будет найти начало и конец строки. В результате читатель будет намеренно пропускать большое количество информации.
Однако слишком крупный шрифт также неудобен. Из-за чересчур короткой строки мы вынуждаем читателя бегать глазами и тем самым сбиваем его ритм чтения. В таких условиях информацию воспринимать сложнее. Лучше использовать базовые параметры устройства, для которого создаётся дизайн. Для iOS это 17pt, для Android — 13sp.
Из-за чересчур короткой строки мы вынуждаем читателя бегать глазами и тем самым сбиваем его ритм чтения. В таких условиях информацию воспринимать сложнее. Лучше использовать базовые параметры устройства, для которого создаётся дизайн. Для iOS это 17pt, для Android — 13sp.
При выборе базового размера шрифта нужно учесть количество контента и круг его потребителей. Если основная аудитория приложения — люди старше 50 лет, следует использовать более крупный кегль вроде 21px, ведь с возрастом зрение ухудшается.
Величину заголовков и подзаголовков поможет определить типографическая шкала. Классическая шкала по терминологии Роберта Брингхёрста прогрессирует следующим образом: 6, 7, 8, 9, 10, 11, 12, 14, 16, 18, 21, 24 и так далее. Однако можно использовать другую градацию (золотое сечение или гармонические интервалы). Расчеты удобно вести с помощью специального калькулятора на сайте modularscale.com.
Расчеты удобно вести с помощью специального калькулятора на сайте modularscale.com.
Необходимо заранее определиться с иерархией контента, чтобы в соответствии с ней подбирать размеры шрифта. Если базовый шрифт — это 1em, то заголовок уровня h2 — 3em. Надписи и маленький текст будут на размер меньше базового кегля.
Пример иерархии контента в приложении «Фотострана»
Длина строки
Оптимальная для комфортного чтения длина строки — 50-60 знаков с пробелами. Такой размер подходит для десктопных приложений, однако экраны мобильных устройств меньше, поэтому для них лучше использовать строки длиной в 30-40 знаков.
Размер шрифта важнее, чем длина строки, поэтому в первую очередь нужно выбрать правильный кегль.
«Воздух» в тексте
- Чем меньше размер экрана, тем больше внимания стоит уделить межбуквенному расстоянию.
- Лучше добавить в текст «воздуха» и увеличить высоту строки так, чтобы она была пропорциональна базовому размеру шрифта (обычно она соответствует 120-150% от кегля основного текста) — так можно облегчить чтение. Для этого также пригодится система интервалов, которая нужна для определения размера разных элементов текста. Если в кегле используется золотое сечение, то оно должно быть и в интервалах.
 Так дизайн будет выглядеть аккуратно и гармонично.
Так дизайн будет выглядеть аккуратно и гармонично. - Следует обращать внимание на пробелы между абзацами: это дополнительное пространство служит опорной точкой для глаза и создаёт ощущение, что текст не слишком плотный и его легко читать.
Расстояние между элементами в приложении «Фотостраны»
- При организации композиции экрана нужно помнить о «законе близости»: расположенные рядом объекты воспринимаются как единая группа. И наоборот: однородные элементы, между которыми есть интервал, не будут считаться одним целым.
Цветовой контраст
Контраст особенно важен в дизайне мобильного приложения, потому что при использовании на улице экран сильно отсвечивает. Среди дизайнеров распространены два неверных представления о цветовом контрасте:
Среди дизайнеров распространены два неверных представления о цветовом контрасте:
- Чем сильнее контраст, тем сложнее глазам. Поэтому серый оттенок текста лучше. В итоге получается серый текст на сером или белом фоне. Однако если цвет текста и фона похожи, то восприятие затрудняется.
- Чем сильнее контраст, тем лучше. Текст, который сильно контрастирует с фоном, также сложен для восприятия. Чтение белого текста на черном фоне быстро утомляет глаза. Даже пользователи с хорошим зрением будут испытывать дискомфорт.
Подобрать нужный контраст непросто. Тот, что кажется удачным на мониторе разработчика, может быть плохо виден на экране пользователя. Избежать ошибок поможет руководство от W3.
Минимальный коэффициент контраста для шрифтовых блоков — 4,5:1, рекомендуемый — 7:1. Но из этого правила есть исключения:
- Крупный текст (18 кегль и выше или 14 кегль в полужирном начертании) — 3:1.
- Текст, который выступает частью неактивного элемента интерфейса, не требует контрастности.
Обеспечить достаточную контрастность текста поможет сервис Color Contrast Checker.
Тестирование
Выбранный шрифт нужно проверить среди пользователей, на устройствах с экранами разной ширины. Чем больше устройств включено в тестирование, тем лучше.
Чем больше устройств включено в тестирование, тем лучше.
Если используется два шрифта, лучше обратиться к сайту discover.typography.com: он поможет подобрать пару шрифтов, которые будут хорошо сочетаться друг с другом. Можно также создать матрицу, которая покажет, как смотрятся различные комбинации. Чтобы узнать, как шрифт влияет на конверсию, нужно применять A/В-тестирование.
Информация для слабовидящих
Инструкция по настройке браузеров с учетом особых потребностей инвалидов по зрению
- Самый простой способ изменить размер шрифта – поменять масштаб страниц. Зажмите клавишу Ctrl и покрутите колесико мыши: вниз – чтобы уменьшить размер шрифта, вверх – чтобы увеличить.
 Также можно нажать Ctrl и клавишу «+» или «-», что приведет к увеличению и уменьшению страницы. Этот способ подходит для любого браузера, но предполагает изменение не только размера шрифта, но и всего масштаба страницы. Нормальный вид страницы имеет масштаб 100%, увеличив масштаб, автоматически увеличивается шрифт.
Также можно нажать Ctrl и клавишу «+» или «-», что приведет к увеличению и уменьшению страницы. Этот способ подходит для любого браузера, но предполагает изменение не только размера шрифта, но и всего масштаба страницы. Нормальный вид страницы имеет масштаб 100%, увеличив масштаб, автоматически увеличивается шрифт.
Если необходимо изменить размер шрифта, не меняя других параметров, нужно зайти в настройки браузера. - Если вам необходимо изменить размер шрифта в браузере Mozilla Firefox, нажмите на кнопку Firefox в левом верхнем углу, выберите «Настройки» и нажмите верхний пункт открывшегося списка, который тоже называется«Настройки». Откройте третью вкладку «Содержимое». В разделе «Шрифты и цвета» выберите шрифт и размер (от 9-го до 72-го). Нажмите «Дополнительно» в правой стороне и снимите флажок «Разрешить веб-сайтам использовать свои шрифты».
- В популярном браузере Опера поменять размер шрифта можно, выбрав в меню «Настройки» — «Общие настройки». На вкладке «Веб-страницы» нажмите на название шрифта и в открывшемся окне выберите размер.
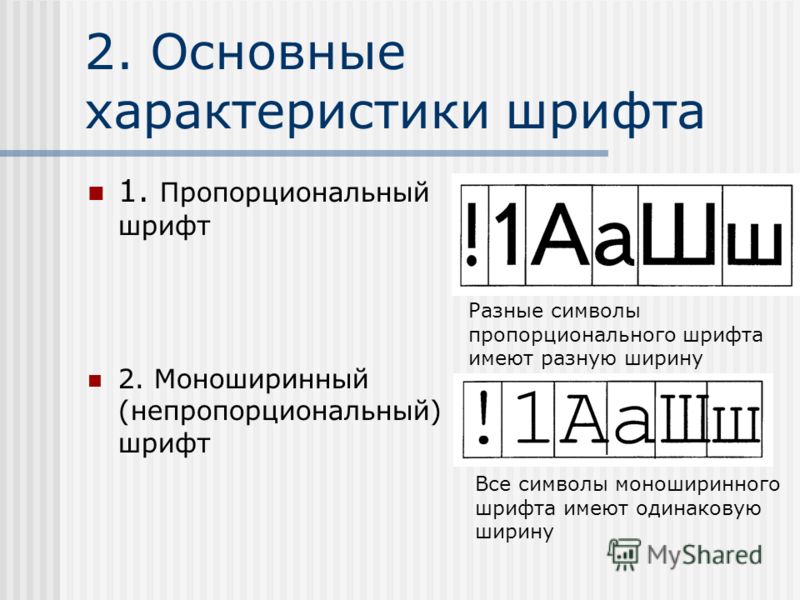
 В этом же окне можно поменять масштаб страницы, сделав шрифт меньше или больше. В Опере также можно настроить размер так называемого моноширинного шрифта, который имеет знаки одинаковой ширины.
В этом же окне можно поменять масштаб страницы, сделав шрифт меньше или больше. В Опере также можно настроить размер так называемого моноширинного шрифта, который имеет знаки одинаковой ширины. - В браузере Internet Explorer нажмите на кнопку «Страница» вверху окна, найдите «Размер шрифта» и установите подходящий: самый крупный, крупный, средний, мелкий и самый мелкий.
- Если вам необходимо изменить размер шрифта в браузере Google Chrome, нажмите на кнопку настроек в правом верхнем углу, выберите «Параметры», «Расширенные» и найдите «Размер шрифта».
- Также для увеличения изображения выделенного фрагмента экрана можно воспользоваться «Экранной лупой». Чтобы найти «Экранную лупу» на компьютере, нажмите «Пуск»→ «Все программы» → «Стандартные» → «Специальные возможности»→ и выбираете из всех имеющихся возможностей «Экранную лупу».
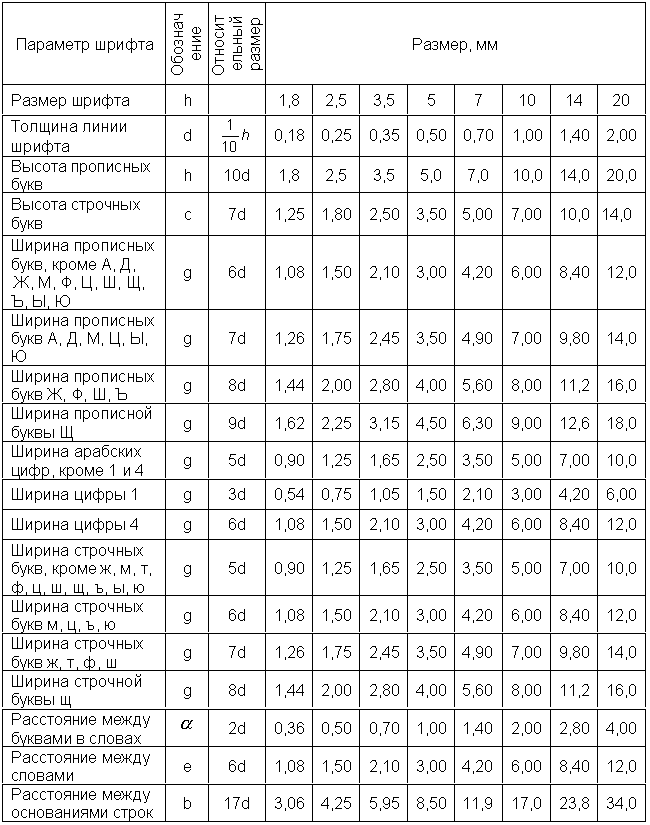
Какой шрифт используется в документах по ГОСТу в 2020 году
Для составления разного рода документации обязательно нужно пользоваться законодательными нормами.
В отношении большинства предпринимательских бумаг не созданы никакие ограничения и они оформляются в свободной форме.
Что же касается официальных, технических позиций, то здесь проведение настройки состоит в установленных критериях ГОСТа.
Общие требования
В России действует определенное количество правил по оформлению документации. Установление новых позиций оговаривается с 1 июля 2020 года.
Предполагается размещение позиций по отношению к ГОСТ Р 7.0.97-2016, который должен был вступить в силу еще в 2017 году.
До этого периода все пользовались положениями, прописанными в документе ГОСТ Р 6.30-2003. И потому следует понимать, какие есть схожие моменты и отличия. В новом правовом документе основные изменения находятся в сфере реквизитного оборота.
В стандартных же положениях, в государственном акте размещена информация в таких областях:
| Для отчетности, которая оформляется в бумажном или электронном вариантах | Устанавливаются позиции по:
|
| Требования относительно создания документации | Работает несколько важных моментов:
|
К официальным бумагам
Шрифт используется в документах по ГОСТу не для основного документооборота. Но все же опираться на некоторые структурные моменты стоит учитывать. К примеру те, которые прописаны в нормативных локальных актах компании.
Но все же опираться на некоторые структурные моменты стоит учитывать. К примеру те, которые прописаны в нормативных локальных актах компании.
Область применения отчетности также важна. Для работы с бухгалтерскими бланками нужно подбирать те шрифты, которые хорошо читаются.
Отличия между ними должны быть даже в системе применения исходя из формата составления — одни удобны для применения на бумаге, а другие при чтении бумаг с экрана.
Наиболее популярным методом является оформление документации с использованием программы Microsoft Word. Эта утилита предоставляет возможность правильно структурировать информацию.
Лучше всего для составления текста подходит Times New Roman. Для русской версии информационного потока применяется Calibri — начиная с 2007 года.
В то же время, после развития работы и применения компьютерной техники в банковской системе, начали получать распространение другие шрифты. Лучше всего подходят для этих целей Arial, Helvetica — исходя из их рубленной, гротескной формы.
Для официальных бумаг нет определенных норм. Согласно ГОСТу прописаны те параметры, которые максимально подходят и допустимы относительно всех символов.
Размер, используемого шрифта 12 или 14
Относительно гарнитур и размеров шрифтов в документе размещены нормы только предпочтительного характера. Изменения в таких позициях зависят от того, какой вариант документа выбран.
Рассматривать стоит следующий алгоритм значений:
| Название | Кегль |
| Times New Roman | 13, 14 |
| Arial | 12, 13 |
| Verdana | — |
| Calibri | 14 |
Документом допускаются и вариации, приближенные к таким размерам. Опираться при выборе необходимо на несколько факторов:
- насколько читабелен текст;
- отражение информации, восприятие ее с листа и экрана;
- формат используемого бланка — А4, А5, А2.

Лучшим способом определения является распечатать и посмотреть на удобство чтения, рассмотрения отчетности.
Плюс, если для рекламы необходимо получить броский текст, в официальных бумагах данные должны быть распределены равномерно.
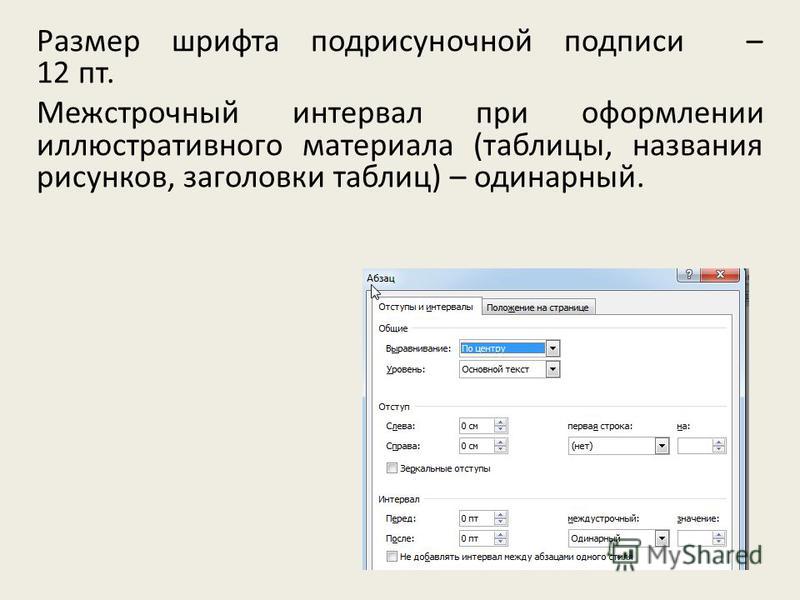
Влияют на эффект и параметры по интервалам. Они визуально разделяют текст и потому совместно со шрифтом создают картину текста в таких рамках:
| Для абзацев работает система | В проставлении отступа в 1,25 см |
| Если реквизиты являются многострочными | То нужно внедрять межстрочный интервал |
| Для составных реквизитов | Применяют дополнительные позиции |
| Общий текст | Разделяют при помощи одинарного или полуторного интервала |
| При необходимости печати бумаги в уменьшенном масштабе | Рекомендуется проставлять два пункта |
Между словами стандартно работает один пробел, а между буквами интервал устанавливается информационной программой в обычном режиме.
На уровне государственного стандарта предполагается только размещение рекомендаций. И потому в документе прописана возможность составителя бумаги применять к тексту более мелкие шрифты.
Стиль информации будет зависеть от конкретных нужд и сферы, направления действия.
Особое внимание обращают на электронную подпись. У нее нет установленного размера, потому намного сложнее контролировать правильность бланков.
Но прописан ГОСТ относительно того, что цифровое визирование должно быть различимым, читаемым и соответствовать натуральной величине.
Имеется в виду и вариант распечатки такой нормы как шаблон, на котором должно быть видно все перечисленные параметры.
Распределение величины относится и специфично к каждой отчетной позиции. Если необходимо выделить информацию, то выбирают более крупные символы. Все в данном случае подстраивается под оформление соответствующего внешнего вида.
Техническая документация
В области проведения такого рода бумаг существуют конкретные государственные разработки.
Дело в том, что здесь фиксируются важные данные относительно строительства, архитектурных решений и других бланков в области технического сопровождения.
Опираться в плане необходимости разработки таких бумаг, стоит на несколько правовых актов. В Российской Федерации на 2020 год актуальны следующие позиции:
| Название нормативного регулятора — ГОСТ | Сфера/область его применения |
| 2.105-95 | Он работает для тех, кто формирует бумаги по строительству, создания технических продуктов |
| 7.32-2001 | Стандарт занимается делами по строительству и оформлению отчетности технического и научного характера. В данном случае важным пунктом является единство в обмене и обработке сведений |
В данных нормативно-правовых актах размещаются общие положения относительно формирования технических бумаг.
Но вместе с тем, в них нет четких указаний по выбору стиля и размера информации, определенных гарнитур.
Этот правовой сборник оговаривает, что преимущественно возникает необходимость установления своих позиций по стилистике. Ведь нужно выделить информацию, подчеркнуть ее значимость.
Сделать это можно только на основании того или иного вида и размера текста, начертаний применения в бланках.
В таблицах
Когда в документе применена такая позиция организации информационных сведений как таблица, стоит разрабатывать ее вид правильно. Особых указаний на счет шрифтов и их размеров в актах типа ГОСТ нет.
Последний принятый контролирующий все позиции государственный регулятор содержит всего одно упоминание по поводу размеров и стиля в таблице.
Указания относительно размера оговариваются в рамках определения составителем удобных конфигураций.
Они должны соответствовать тем же пунктам, которые прописаны для основного наполнения. В то же время, государственные отчеты разрешается заполнять таблицами и там снижать кегль.
Обратить внимание стоит на то, что все сведения должны находиться в одной плоскости. А вот при создании структуры в системе Word уже существуют стандартные параметры и построить ее не сложно.
А вот при создании структуры в системе Word уже существуют стандартные параметры и построить ее не сложно.
Основные позиции по внутренней организации текста можно разделить на такие группы:
- не нужно изменять название стиля — он должен быть таким же как и по тексту в целом;
- возможно снижение кегля на один или два пункта;
- заголовки в шапках стоит размещать по центру;
- в отношении названия строчек используют выравнивание по левому краю;
- цифры прописывают арабскими значениями — на стандартных основаниях.
Видео: из какой группы шрифтов лучше выбрать шрифт для документа
Оформление чертежей
В этой области опираются на ГОСТ 2.304-81, где прописано несколько типов шрифтов:
| А | Без наклона и с наклоном до 75 градусов |
| Б | С нулевым градусом и с уровнем 75 |
Для того, чтобы разобраться с наклонными плоскостями, параметрами фиксирования букв, существует несколько таблиц:
Фото: таблица по оформлению чертежей-шрифт типа А
Фото: таблица по оформлению чертежей-шрифт типа Б
Какие должны быть параметры страницы в ворде
Для документации рекомендуется использовать следующие пункты в программе Word:
- при распечатке применяют белую бумагу в формате А4;
- книжная ориентация с положением переплета с левой стороны;
- отступают для полей — слева 30 мм, сверху и снизу 20 мм, справа 10 мм;
- используют черный шрифт в размере не менее 12 пунктов.

Отступы предполагаются в следующих пределах:
- абзац — от 15 до 17 мм;
- слева и справа отступы не делают;
- перед и после абзацев интервалы не применяют;
- между строк — 1,5 пункта;
- выравнивают по ширине — для равномерного распределения сведений.
Обязательность исполнения действует только в отношении к научным и исследовательским работам. К остальным же применяется рекомендательность параметров.
Оформление ряда требований по таким позициям как шрифт, нумерация и структурирование стиля. Все параметры стоит соотносить с положениями соответствующего ГОСТа.
Важно быть информированным исходя из актуальных подтвержденных правовых документов. Хотя для большинства бумаг нормы являются рекомендательными, а не обязательными к выполнению.
Эти моменты и стоит учитывать и рассматривать в верном направлении использования, и по закону России.
Внимание!
- В связи с частыми изменениями в законодательстве информация порой устаревает быстрее, чем мы успеваем ее обновлять на сайте.

- Все случаи очень индивидуальны и зависят от множества факторов. Базовая информация не гарантирует решение именно Ваших проблем.
Поэтому для вас круглосуточно работают БЕСПЛАТНЫЕ эксперты-консультанты!
- Задайте вопрос через форму (внизу), либо через онлайн-чат
- Позвоните на горячую линию:
ЗАЯВКИ И ЗВОНКИ ПРИНИМАЮТСЯ КРУГЛОСУТОЧНО и БЕЗ ВЫХОДНЫХ ДНЕЙ.
Форматирование символов
Полный набор инструментов форматирования символов (шрифта) отображается в окне «Шрифт» (Рис. 1, вызывается щечком по значку группы «Шрифт» на вкладке «Главная» ленты или появляется при выполнении других команд, например создания или изменения стилей).
Рис. 1
Во вкладке «Шрифт» (Рис. 1) этого окна устанавливают такие параметры как гарнитура, начертание, размер, цвет символа, тип подчеркивания, цвет подчеркивания и параметры и эффекты из раздела видоизменение: зачеркнутый, двойное зачеркивание, надстрочный (верхний индекс), подстрочный (нижний индекс), с тенью, контур, приподнятый, утопленный, малые прописные, все прописные, скрытый. Внизу окна есть в поле в котором отображаются все изменения производимые со шрифтом и его описание.
Внизу окна есть в поле в котором отображаются все изменения производимые со шрифтом и его описание.
Примечания: 1) Гарнитура шрифта – это термин, которым определяется общая форма или конструкция символов. Набор символов одной гарнитуры, одного размера и одного стиля (например, полужирный или курсив) называется шрифтом. Каждая гарнитура имеет свое название. 2) Размер шрифта измеряется в пунктах (в одном дюйме 72 пункта). Обозначение пункта пт (pt)
Вкладка «Интервал» (Рис. 2) этого окна предназначена для изменения расстояния между символами горизонтального размера символов.
Рис. 2
Параметр «Масштаб» позволяет изменить ширину символов при том же размере (высоте) шрифта в процентном отношении к стандартной ширине символа.
Параметр «Интервал» служит для изменения расстояния между символами. Для увеличения межсимвольного интервала необходимо выбрать опцию «Разреженный», для уменьшения используется опция «Уплотненный». В поле «на» рядом необходимо указать числовое значение (в пунктах) для увеличения или уменьшения межсимвольного интервала.
Для изменения расстояния относительно нижней (базовой) линии строки используется параметр «Смещение».
Опция «Кернинг» включает и выключает автоматический кернинг.
Примечание: Кернингом называют уменьшение интервала между парами некоторых символов, при котором буквы не выглядят чересчур тесно прижатыми друг к другу.
С помощью инструментов группы «Шрифт» на вкладке «Главная» (Рис. 3) можно изменять размер, тип и начертание шрифта. Здесь же находятся кнопки, позволяющие увеличить/уменьшить размер шрифта; применить эффект надстрочного/подстрочного начертания; изменить регистр текста; его цвет; цвет выделенного фрагмента. Кнопка «Очистить формат» позволяет удалять измененные параметры форматирования.
Рис 3
Word 2007 также предоставляет удобную возможность быстрого форматирования текста. Когда выделяется какой-либо фрагмент текста, рядом появляется прозрачное окно форматирования (Рис. 4). При наведении курсора на это окно оно приобретает нормальный цвет. Окно содержит наиболее часто встречающиеся команды форматирования (шрифта, абзаца, списков).
Окно содержит наиболее часто встречающиеся команды форматирования (шрифта, абзаца, списков).
Рис.4
Что такое размер шрифта?
Обновлено: 01.02.2021, Computer Hope
Размер шрифта или Размер текста — это размер символов, отображаемых на экране или напечатанных на странице.
Как измеряется размер шрифта?
Размер шрифта часто составляет пунктов ( пунктов ). Очки определяют высоту надписи. В одном дюйме или 2,54 см примерно 72 (72,272) точки. Например, размер шрифта 72 будет около одного дюйма в высоту, а размер шрифта 36 — около половины дюйма.На изображении показаны примеры размеров шрифта от 6 до 84 пунктов. В вычислениях размеры шрифта также измеряются как пикселей, ( пикселей, ) и пикселей, ( пикселей, ).
Как изменить размер шрифта
Действия по изменению размера шрифта зависят от используемой программы. Перейдите по ссылке ниже на программу, которую вы используете, чтобы узнать, как изменить размер шрифта.
Чтобы изменить размер шрифта печатаемой страницы, увеличьте размер шрифта в программе, которую вы используете.Если программа не поддерживает изменение размера шрифта, рассмотрите возможность копирования и вставки текста в текстовый редактор или другую программу, которая поддерживает изменение размера шрифта.
Почему большинство шрифтов везде маленькие?
Если у вас высокое разрешение компьютера, качество отображения всего повышается за счет увеличения количества пикселей, отображаемых на экране. Однако увеличение разрешения также уменьшает размер всего, включая шрифты, шрифт и другие надписи.Большинство операционных систем и программ теперь имеют правильную поддержку масштабирования шрифтов, которая обеспечивает высокое разрешение с более крупными шрифтами, но может потребовать дополнительной настройки.
Размер шрифта в веб-дизайне
В веб-дизайне и CSS размер шрифта изменяется на основе набора заранее определенных размеров шрифта. Некоторые из этих размеров включают xx-small, x-small, small, medium, large, x-large и xx-large. Размер шрифта также можно указать с помощью точек, пиков, дюймов, сантиметров, миллиметров, em и процентов.
Некоторые из этих размеров включают xx-small, x-small, small, medium, large, x-large и xx-large. Размер шрифта также можно указать с помощью точек, пиков, дюймов, сантиметров, миллиметров, em и процентов.
Указание размера шрифта в теге HTML
Пример HTML ниже — это один из способов использования атрибута style в теге абзаца для настройки размера шрифта.
Вот пример шрифта 2pt.
Указание размера шрифта в CSS
В приведенном ниже примере кода CSS любой тег h3 на странице будет иметь большой размер шрифта.
h3 {font-size: large;} Приведенные выше примеры представляют собой два из множества различных способов регулировки размера шрифта при создании веб-страницы.См. Ссылку ниже для получения дополнительной помощи и примеров.
Шрифт, масштабирование шрифта, точка, размер, тип, термины типографики, термины веб-дизайна
Какой самый лучший шрифт, размер и формат резюме?
Забудьте о содержании, здесь все о стиле. Твоего резюме.
Твоего резюме.
Всегда хорошо выделяться и производить положительное впечатление. При приеме на работу вы должны стремиться быть творческими, уникальными и позволять своим индивидуальным навыкам сиять.
Хотя большинство людей знают, что нельзя использовать ароматизированную бумагу, графику, цвета или шрифты Comic Sans, вот несколько дополнительных советов о том, как написать эффективное резюме от наших друзей из ResumeTemplates101.
Шрифты и размеры резюме:
- Самый распространенный шрифт — Times New Roman, черный, размер 12 пунктов.
- Другие шрифты с засечками (с хвостами), которые легко читаются, включают: Georgie, Bell MT, Goudy Old Style, Garamond.
- Популярные шрифты без засечек (без хвостовика) включают Arial, Tahoma, Century Gothic и Lucida Sans.
- Любой из вышеперечисленных шрифтов подойдет для резюме, если вы постоянно используете только один шрифт.
- Сделайте свои заголовки и имя заметными, думайте о своем резюме как о сообщении в блоге или газетной статье.

- Сделайте заголовки полужирным , Курсивом , ЗАГЛАВНЫМИ или подчеркнутыми. И смело увеличивайте размер шрифта до 14-16 пунктов.
- Постарайтесь, чтобы ваше резюме было на одной странице, чтобы читатель захотел узнать больше.
Форматы резюме:
Форматы резюме немного более спорны, чем шрифт или размер резюме. Но, очевидно, вам сначала нужна самая важная информация.
- Контактная информация. Укажите свое полное имя, адрес и контактную информацию вверху страницы.Вы должны центрировать информацию и обязательно набрать полужирным шрифтом и ЗАГЛАВИТЬ свое имя.
- Заявление о стоимости. Укажите должность, на которую вы претендуете, и какие ценности вы привносите в работу. Цели излагают то, что вы пытаетесь достичь, заявления о ценностях объясняют, почему вас следует нанять.
- Прочность сердечника. Перечислите отраслевые ключевые слова и конкретные наборы навыков, которые имеют отношение к вашей работе и отрасли.
 Это общий обзор вашей квалификации и отраслевых знаний.
Это общий обзор вашей квалификации и отраслевых знаний. - Опыт. Однако, если образование не является самым сильным компонентом вашего резюме, сначала перечислите свой опыт, начиная с самой последней работы и всех ваших обязанностей.
- Образование. Четко укажите свое образование в последнем учебном заведении, которое вы посещали, с указанием даты, места и полученных сертификатов.
- Знаки отличия и награды. После образования и опыта вы можете указать свои профессиональные навыки и любые соответствующие награды или сертификаты.
СВЯЗАННЫЙ: 7 ошибок резюме, которые вы, вероятно, не осознавали
СВЯЗАННЫЙ: Рекрутеры все еще читают резюме?
10 лучших шрифтов для резюме: как выбрать шрифт и размер
При таком большом количестве вариантов выбор лучшего шрифта для резюме иногда может быть трудным решением. Когда работодатель впервые читает ваше резюме, он обычно просматривает его в течение коротких 20–30 секунд. Рекрутеры и менеджеры по найму тратят бесчисленное количество часов каждую неделю, просматривая непрерывный поток отправленных им резюме.Выбор простого и удобочитаемого шрифта и размера — ключ к созданию хорошего первого впечатления. Хороший шрифт демонстрирует ваш профессионализм и повышает удобочитаемость, позволяя вашему резюме занять верхнюю строчку в списке.
Рекрутеры и менеджеры по найму тратят бесчисленное количество часов каждую неделю, просматривая непрерывный поток отправленных им резюме.Выбор простого и удобочитаемого шрифта и размера — ключ к созданию хорошего первого впечатления. Хороший шрифт демонстрирует ваш профессионализм и повышает удобочитаемость, позволяя вашему резюме занять верхнюю строчку в списке.
Вот список лучших шрифтов для резюме:
- Arial
- Cambria
- Calibri
- Didot
- Garamond
- Times New Roman
- Helvetica
Связанные: Примеры резюме и образцы резюме на 2020 год
Как выбрать лучший шрифт и размер резюме
С тысячами шрифтов на выбор может быть непросто выбрать шрифт, который оставит лучшее впечатление на работодателя и увеличит ваши шансы на переезд вперед в процессе собеседования.Может возникнуть соблазн выбрать шрифт, который подчеркивает вашу индивидуальность, но имейте в виду, что рекрутеры будут разочарованы, если шрифт затруднит им выполнение своей работы по чтению вашего резюме.
Многие работодатели также используют программное обеспечение, называемое системой отслеживания кандидатов (ATS), для записи и сортировки заявлений о приеме на работу. Эти программы не всегда хорошо читают и интерпретируют сложные шрифты, поэтому сложные или слишком подробные параметры шрифта иногда могут быть превращены в пустые поля или другие неразборчивые символы.
Если вы создаете резюме для такой творческой области, как графический дизайн или реклама, у вас больше гибкости, когда дело касается стиля. Часто творческие интервьюеры рассматривают резюме как демонстрацию творческих навыков и способностей и, как ожидается, будут отражать вашу работу. Даже в этом случае обеспечение легкости чтения вашего резюме является главным приоритетом.
Здесь мы рассмотрим несколько советов, которые помогут вам выбрать правильный шрифт и размер для вашего резюме.
Используйте профессиональный и удобный для чтения шрифт.
Сложные шрифты могут затруднить чтение вашего резюме, что может побудить работодателей упустить его. Вместо этого выберите чистый, простой шрифт резюме, который сделает ваши слова понятными для работодателя.
Вместо этого выберите чистый, простой шрифт резюме, который сделает ваши слова понятными для работодателя.
Есть два основных типа шрифтов: с засечками и без засечек. Имеются в виду, соответственно, с хитросплетениями типа «решки» и без них. Шрифты без засечек (или шрифты без хвостов) обычно хороши для резюме из-за их высокой читаемости. Однако есть несколько шрифтов с засечками, которые по-прежнему принимаются работодателями как простые и профессиональные: Cambria, Garamond, Times New Roman и Didot.
Избегайте «тонких» или «легких» шрифтов
Поскольку целью выбора шрифта должна быть его удобочитаемость, вам следует избегать «тонких» или «легких» шрифтов, так как их иногда бывает трудно прочитать на экране .
Связано: Как составить резюме (с примерами)
Выберите правильный размер шрифта для резюме
Оптимальный размер шрифта для вашего резюме — от 10 до 12 пунктов. Выбранный вами размер будет во многом определяться тем, как размер шрифта влияет на макет вашего резюме. Поскольку лучше всего ограничивать свое резюме одной или двумя страницами, начните с шрифта размером 10 и поэкспериментируйте с его масштабированием, если считаете, что у вас есть место.
Поскольку лучше всего ограничивать свое резюме одной или двумя страницами, начните с шрифта размером 10 и поэкспериментируйте с его масштабированием, если считаете, что у вас есть место.
Хотя может возникнуть соблазн оставить все резюме на одной странице, не уменьшайте размер шрифта ниже 10 пунктов.Это сделает ваш документ трудным для читателя. Если ваше резюме состоит из двух или более страниц и имеет шрифт размером 10 пунктов, отредактируйте его содержание, чтобы создать более сжатые идеи, удалив все ненужные слова или фразы. Должен оставаться только наиболее релевантный контент, который наилучшим образом отображает ваши навыки и опыт, соответствующие работе.
Например, вот предложение резюме, которое можно сократить:
- «Выполнял ежемесячный аудит запасов и обнаружил проблемы с избыточным заказом — выполнил организационное решение для всех команд, что привело к увеличению на 10%. в выручке за следующие два квартала.
Сделайте свои идеи краткими и удалите слова-вставки, чтобы включить только основную ценность вашего заявления:
- «Проведение регулярных инвентаризационных аудитов, выявление и решение проблемы с избыточным заказом для увеличения дохода на 10%».

Вот еще несколько способов, которыми вы можете объединить свое резюме:
- Рассмотрите возможность удаления таких слов-заполнителей, как «нравится», «с», «а», «и» и «это».
- Вместо того, чтобы перечислять каждую функцию каждой должности, которую вы выполняли, выберите 2–3 ключевых влияния, которые вы оказали на этих должностях.
- Если у вас есть два схожих пункта, рассмотрите возможность объединения их в одно краткое утверждение.
- Укажите только ваш последний 10-15-летний опыт.
- Используйте сжатые маркеры вместо абзацев.
Подробнее: Как определить длину вашего резюме
Добавьте стиль к шрифту вашего резюме
Вы также можете добавить индивидуальность или определение, выбрав стили шрифта для вашего имени и заголовков разделов, включая выделение жирным шрифтом и подчеркивание и курсивом.Хотя все ваше резюме должно состоять только из одного шрифта, вы можете стилизовать или увеличить размер своего имени и важных разделов, таких как «Образование» или «Профессиональный опыт». Будьте последовательны в стилизации и выберите только одно или два, чтобы ваше резюме выглядело профессионально и легко читалось.
Будьте последовательны в стилизации и выберите только одно или два, чтобы ваше резюме выглядело профессионально и легко читалось.
Вот пример:
#### Джон Мендес
555-555-5555
[email protected]
Резюме
Сознательный советник с опытом работы более 3 лет внимателен к потребностям детей, студентов и родителей, обеспечивая при этом гостеприимную, доверительную атмосферу.Любит создавать индивидуальные планы и программы для стимулирования образовательного и эмоционального роста.
Опыт работы
CRANE & JENKINS | Консультант
Август 2014 г. — Январь 18 г.
- Разработка комплексных программ консультирования и консультирования в сотрудничестве с преподавателями и персоналом для более 1200 студентов
- Проведение занятий по повышению осведомленности о карьере и индивидуальные встречи с родителями и учениками для изучения образования варианты, основанные на карьерных целях
- Первый и скоординированный День карьеры и колледжа, знакомящий 800 студентов и родителей с 60 университетами, колледжами и компаниями
CLOUD CLEARWATER | Советник лагеря
март 2014 г. — август 2015 г.
— август 2015 г.
- Дети 8–12 лет с особыми потребностями, включая синдром Дауна и аутизм, под присмотром
- Признанные потребности в диете, лекарствах и поведении, и их забота
- Запланированные и скоординированные ежедневные мероприятия в помещении и на открытом воздухе, поощрение участия, взаимодействия и командной работы
Если вы создаете резюме для творческой области, такой как графический дизайн или реклама, у вас больше гибкости, когда дело доходит до стиля.Часто творческие интервьюеры рассматривают резюме как демонстрацию творческих навыков и способностей и, как ожидается, будут отражать вашу работу. Даже в этом случае обеспечение легкости чтения вашего резюме является главным приоритетом.
Связано: Как выбрать шрифт для сопроводительного письма и размер шрифта
Заключительные шаги
После того, как вы выбрали шрифт, стиль шрифта и соответствующим образом отшлифовали свое резюме, найдите время, чтобы просмотреть и получить отзывы. Поскольку работодатели, просматривающие ваше резюме, могут распечатать его, чтобы поделиться с заинтересованными сторонами или принести на собеседование, распечатайте пробную копию, чтобы убедиться, что шрифт удобочитаем, а стилизация согласована и не отвлекает от содержания резюме.
Поскольку работодатели, просматривающие ваше резюме, могут распечатать его, чтобы поделиться с заинтересованными сторонами или принести на собеседование, распечатайте пробную копию, чтобы убедиться, что шрифт удобочитаем, а стилизация согласована и не отвлекает от содержания резюме.
Формат резюме
1. Имя и контактная информация
2. Резюме или цель
3. Профессиональная история
a. Название компании
б. Сроки владения
c. Описание роли и достижений
4. Образование
5. Навыки
6. Необязательно (награды и достижения, хобби и интересы)
Попросите доверенных друзей или коллег просмотреть ваши цифровые и печатные версии для получения отзывов. Свежий взгляд на вещи может быть полезен — третьи стороны могут дать вам объективное мнение, не глядя на резюме и не критикуя его часами, как вы.
У вас есть несколько вариантов выбора размера и стиля шрифта. Ключевая идея, которую следует учитывать при выборе, — это простота. Чистый, легко читаемый шрифт дает вашему резюме предпочтение перед шрифтами со сложными или неразборчивыми шрифтами. Кроме того, хорошо читаемый и аккуратный шрифт может сообщить работодателям о профессионализме.
Чистый, легко читаемый шрифт дает вашему резюме предпочтение перед шрифтами со сложными или неразборчивыми шрифтами. Кроме того, хорошо читаемый и аккуратный шрифт может сообщить работодателям о профессионализме.
Связано: 6 универсальных правил для написания резюме (с видео)
Размеры, семейства и стили шрифтов
LaTeX обычно выбирает подходящий шрифт и размер шрифта на основе логической структуры документа (e.грамм. разделы). В некоторых случаях вам может потребоваться установить шрифты и размеры вручную.
Синтаксис для установки размера или стиля шрифта прост:
Это простой пример, {\ tiny это покажет разные размеры шрифта}, а также \textc {разные стили шрифта}.
В этом примере показано, как использовать наименьший доступный шрифт ( tiny ) в стиле LaTeX и small caps .
Открыть пример на обороте
Размеры шрифта обозначаются специальными именами, фактический размер не является абсолютным, а зависит от размера шрифта, объявленного в операторе \ documentclass (см. Создание документа в LaTeX).
Создание документа в LaTeX).
В этом примере установлен {\ огромный огромный размер шрифта} и
размер примечания {\ footnotesize также}. Есть довольно
большой набор размеров шрифта.
В этом примере {\ огромный огромный размер шрифта} объявляет, что текст внутри фигурных скобок должен быть отформатирован с использованием огромного размера шрифта . Полный список доступных размеров шрифта см. В справочном руководстве.
Открыть пример на обороте
По умолчанию в стандартных классах LaTeX шрифт с засечками (a.k.a. roman) используется шрифт. Другие гарнитуры шрифтов (без засечек и пишущая машинка, также известные как моноширинные) можно использовать, введя определенные команды.
В этом примере используются команда и переключатели.
\ texttt {Используется команда для изменения стиля
предложения}
\ sffamily
Переключатель изменяет стиль с этой точки на
конец документа, если не используется другой переключатель
Вы можете настроить использование шрифта sans по умолчанию в документе LaTeX с помощью команды:
\ Renewcommand {\ familydefault} {\ sfdefault}
Аналогично, для использования латинского шрифта по умолчанию:
\ Renewcommand {\ familydefault} {\ rmdefault}
Открыть пример на обороте
Наиболее распространенные стили шрифтов в LaTeX — полужирный, курсив и подчеркнутый, но есть еще несколько.
Часть этого текста написана \textl {разными
font style}, чтобы выделить его.
В примере во введении использовался стиль маленьких заглавных букв . В этом случае команда \textl устанавливает наклонный стиль , который делает текст немного похожим на курсивом , но не совсем. См. Справочное руководство для получения полного списка стилей шрифтов.
Если вы хотите вернуться к «нормальному» стилю шрифта (по умолчанию для класса LaTeX, который вы используете), это можно сделать с помощью \ textnormal {...} или команду переключателя \ normalfont .
Открыть пример на обороте
Размер шрифта
Семейства шрифтов по умолчанию
| шрифт = семейство | команда | команда переключения | выход |
|---|---|---|---|
| serif (римский) | \ textrm {Образец текста 0123} | \ rmсемейство | |
| без засечек | \textf {Образец текста 0123} | \ sffamily | |
| пишущая машинка (моноширинная) | \ texttt {Образец текста 0123} | \ ttfamily |
Стили шрифта
Открыть пример на обороте
Для получения дополнительной информации см . :
:
Как изменить размер шрифта в Блокноте ++
Размер шрифта на панели TAB TABS контролируется следующими строками WidgetStyle в средствах стиля.xml.
Если вы решите отредактировать файл stylers.xml, чтобы посмотреть, повлияет ли он на панели вкладок Notepad ++, обязательно сделайте резервную копию на случай, если вы испортили xml и вам нужно вернуться к исходному файлу кода. Просто убедитесь, что между последним параметром и /> есть пробел, иначе вы можете обнаружить, что что-то еще сломалось и Notepad ++ не слушает ваши инструкции.
Для ясности; Я не обнаружил, что следующие изменения влияют на размер текста на TAB BAR.
4 строки для редактирования:
Как видите, нет параметра fontsize = «», и его нужно добавить следующим образом.
Чтобы внести изменения, добавьте fontsize = в каждую строку, как показано ниже.
Еще один отказ от ответственности; Я обнаружил, что внесение изменений в этот пост не повлияло на размер текста, отображаемого на панели вкладок Notepad ++.
Честно говоря, я бы хотел, чтобы размер текста всего графического интерфейса можно было регулировать, так как чем выше разрешение монитора, тем меньше становится все, и операционные системы, включая ОС с открытым исходным кодом, такие как Linux, очень плохо справляются с задачей. с этой проблемой. Конечным результатом является то, что по мере ухудшения качества зрения человеку становится все труднее видеть, что находится на мониторе, и легко использовать свой компьютер.
с этой проблемой. Конечным результатом является то, что по мере ухудшения качества зрения человеку становится все труднее видеть, что находится на мониторе, и легко использовать свой компьютер.
Что еще хуже, чем труднее видеть на мониторе, чем больше напрягаются глаза, и чем больше они напрягаются, тем сильнее ухудшается зрение.
Что касается лупы, которую Microsoft добавила в Windows, то этот инструмент — полная шутка, так как он полностью портит компоновку рабочего стола при каждом запуске. После того, как он выключен, вам нужно пройти и переставить рабочий стол, потому что он не сделает этого за вас.
Как легко изменить размер шрифта в WordPress
Хотите изменить размер шрифта в своих записях или страницах WordPress?
Иногда вам может понадобиться увеличить строку или абзац или увеличить размер шрифта всего содержимого страницы.
В этой статье мы покажем вам, как легко изменить размер шрифта в WordPress. Вы узнаете не только, как изменить размер шрифта в сообщениях WordPress, но и как это сделать на своем веб-сайте.
Видеоурок
Подписаться на WPBeginner
Если вы предпочитаете письменные инструкции, просто продолжайте читать.
Метод 1. Использование заголовков абзацев
Вашим посетителям требуется всего пара секунд, чтобы решить, хотят они остаться или покинуть ваш сайт. У вас очень мало времени, чтобы убедить их остаться на вашем сайте.
У вас очень мало времени, чтобы убедить их остаться на вашем сайте.
Использование заголовков в вашем контенте — отличный способ привлечь внимание пользователя.
Они позволяют разбивать сообщения и страницы на разделы, используя разные заголовки (часто называемые «подзаголовками»).
заголовков также отлично подходят для SEO. Поисковые системы придают правильным заголовкам больший вес, чем нормальный текст абзаца.
Как добавить заголовок в редактор блоков WordPress по умолчанию
Вы можете добавить заголовок к своим сообщениям или страницам, просто добавив блок «Заголовок».Вы можете поискать его или найти в разделе «Общие блоки» в редакторе блоков WordPress.
По умолчанию блоком будет заголовок 2. Обычно имеет смысл придерживаться заголовка 2 для ваших подзаголовков. Если вы хотите изменить это, вы можете просто щелкнуть раскрывающееся меню «h3», чтобы выбрать другой размер.
Кроме того, вы можете изменить это в настройках блока в правой части экрана. Вы также можете изменить цвет заголовка.
Вы также можете изменить цвет заголовка.
Как добавить заголовок в старом классическом редакторе
Если вы все еще используете старый классический редактор в WordPress, вы можете добавлять заголовки, используя раскрывающийся список «Абзац».
Просто выделите текст, который вы хотите превратить в заголовок, щелкните раскрывающийся список «Абзац» и выберите размер заголовка.
Размеры и цвета различных стилей заголовков контролируются таблицей стилей вашей темы (style.css).
Если вы используете премиальную тему WordPress, у вас может быть возможность изменить эти настройки в меню Внешний вид »Настроить .
Использование подзаголовков в статьях упрощает читателям понимание того, что вы им рассказываете. В то же время это также делает ваши записи WordPress дружественными для SEO.
Метод 2: изменение размера текста в редакторе блоков
Что делать, если вы хотите, чтобы абзац или даже весь пост был набран более крупным шрифтом? Вы можете сделать это очень легко, используя редактор блоков WordPress по умолчанию.
Просто щелкните любой блок абзаца, затем выберите размер шрифта в разделе «Параметры текста» справа.
Вы можете выбрать из раскрывающегося списка, который охватывает Маленький, Нормальный, Средний, Большой и Огромный. Если вы передумаете, просто нажмите кнопку «Сброс», чтобы вернуть в абзаце текст по умолчанию.
Также есть опция «Custom», где вы можете просто ввести желаемый размер в пикселях. Если хотите, вы также можете установить большую буквицу в начале абзаца.
Эти параметры недоступны в старом классическом редакторе WordPress.Если вы хотите их использовать, подумайте о переключении. Наше руководство о том, как использовать новый редактор блоков WordPress, поможет вам.
Если вы решили придерживаться классического редактора, то следующий вариант для вас.
Метод 3. Изменение размера шрифта с помощью расширенного плагина TinyMCE
TinyMCE Advanced — это плагин WordPress, который дает вам больший контроль над размерами шрифтов и форматированием текста, а также рядом других функций.
Это особенно полезно со старым классическим редактором, но оно также работает с редактором блоков.Он добавляет новый блок под названием «Классический абзац», в котором есть все элементы управления TinyMCE.
Чтобы использовать его, вам сначала нужно установить и активировать плагин TinyMCE Advanced. Если вы не знаете, как это сделать, ознакомьтесь с нашим пошаговым руководством по установке плагина WordPress.
Затем перейдите в Настройки »TinyMCE Advanced , чтобы настроить параметры редактора. Здесь вы можете настроить кнопки, которые хотите использовать на панели инструментов TinyMCE Advanced.
Если вы используете его с классическим редактором, вы должны увидеть, что в TinyMCE по умолчанию включен раскрывающийся список «Размер шрифта» во втором ряду значков.
Вы можете переместить его в первую строку, перетащив его вверх, если хотите.
Если вы используете редактор блоков, вам нужно будет прокрутить экран вниз и добавить раскрывающееся меню «Размеры шрифта» на панель инструментов, перетащив его:
Убедитесь, что вы нажали «Сохранить изменения» внизу экрана.
Чтобы увидеть кнопку в действии, создайте новый пост или отредактируйте существующий.
В редакторе блоков теперь у вас есть возможность добавить блок «Классический абзац».У него будут элементы управления TinyMCE Advanced, например:
В классическом редакторе вы увидите панели инструментов TinyMCE Advanced с раскрывающимся списком размера шрифта:
В раскрывающемся списке можно выбрать любой размер шрифта.
Примечание: здесь не так много возможностей, как в редакторе блоков WordPress, и вы не можете ввести собственный размер шрифта.
Метод 4. Изменение размера шрифта для всего сайта с помощью CSS
Если вы меняете размер шрифта каждый раз, когда редактируете сообщение, вы можете упростить его, навсегда изменив его в своей теме.
Хорошая новость в том, что вы можете изменить размер абзаца по умолчанию на всем сайте. Лучший способ сделать это — использовать настройщик темы в разделе Внешний вид »Настроить .
Некоторые темы WordPress могут поставляться с возможностью изменения размера шрифта. Если вы можете найти эту опцию, вы можете использовать ее без написания кода CSS.
Однако, если ваша тема не имеет этой функции, вы можете добавить собственный CSS, чтобы добавить свои собственные правила размера шрифта.
Просто нажмите на опцию «Дополнительный CSS» в настройщике темы.Здесь вы можете хранить весь свой собственный код CSS.
Теперь в дополнительном текстовом поле CSS просто добавьте свой код CSS. В этом примере мы меняем размер шрифта на ’16px’, вы можете выбрать другой размер шрифта.
п {
размер шрифта: 16 пикселей;
}
Вы сразу увидите изменения в окне предварительного просмотра в правой части экрана. Если вас устраивает размер шрифта, нажмите кнопку «Опубликовать» в верхней части экрана, чтобы он заработал.
Примечание. Ваш собственный CSS будет применен только к теме, которую вы используете. Если позже вы решите переключиться на другую тему WordPress, вам нужно будет снова скопировать и вставить ее в настройщик.
Если позже вы решите переключиться на другую тему WordPress, вам нужно будет снова скопировать и вставить ее в настройщик.
Приведенный выше код применяется только к тексту абзаца. Что, если вы хотите изменить размер шрифта для всех подзаголовков h3?
Просто измените приведенный выше код, чтобы настроить таргетинг на элемент h3 в вашей теме, например:
h3 {
размер шрифта: 32 пикселя;
}
То же самое можно сделать и с другими заголовками, просто заменив h3 на h4, h5 или h5.
Мы надеемся, что эта статья помогла вам узнать, как легко изменить размер шрифта в WordPress. Вы также можете ознакомиться с нашим руководством по использованию пользовательских шрифтов в WordPress или нашим списком лучших плагинов для создания страниц WordPress с функцией перетаскивания.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Наиболее полное руководство по дизайну визитных карточек
Зачем вам нужно руководство по дизайну визиток? Чтобы создать хорошо продуманные и профессиональные визитки, вам нужно учитывать множество факторов. Те, на которые вам стоит обратить внимание, включают концепцию , цвета, гарнитуру и шрифты, изображения и формы . Визитки могут быть небольшими, но создать их не всегда просто.
Те, на которые вам стоит обратить внимание, включают концепцию , цвета, гарнитуру и шрифты, изображения и формы . Визитки могут быть небольшими, но создать их не всегда просто.
Это руководство по дизайну визиток объясняет многие из основных концепций создания этого маркетингового продукта:
Концепт
Ваша концепция должна быть хорошо спланирована и детализирована. Визуализируйте, что или как вы хотите, чтобы ваша визитка выглядела. На какую конкретную аудиторию вы ориентируетесь? Как вы хотите, чтобы эти люди воспринимали ваш бизнес?
Эти вопросы подводят нас к содержанию дизайна вашей визитной карточки.Контент — это информация, которая будет напечатана на вашей карте. Включите свое полное имя, должность или должность, телефон, адрес, адрес электронной почты и другую соответствующую контактную информацию.
Материалы
Вы можете выбрать традиционную бумагу или картон или альтернативные материалы, такие как пластик, дерево, металл или магнитный материал. Если вы планируете использовать нетрадиционный материал, рекомендуется выбрать что-то, имеющее отношение к вашему бизнесу. Например, вы можете использовать ложу под дерево, если занимаетесь строительством или дизайном интерьера.Эти современные материалы могут стоить дороже, но могут произвести более сильное впечатление.
Если вы планируете использовать нетрадиционный материал, рекомендуется выбрать что-то, имеющее отношение к вашему бизнесу. Например, вы можете использовать ложу под дерево, если занимаетесь строительством или дизайном интерьера.Эти современные материалы могут стоить дороже, но могут произвести более сильное впечатление.
При выборе характеристик для визиток необходимо учитывать качество материалов. Толстый картон обычно более прочный, чем более тонкий. Более толстый картон также дает ощущение комфорта, что делает его более эффективным для создания положительного впечатления у получателей. Исследование тактильных ощущений показало, что более тяжелые предметы положительно влияют на решения, о чем следует помнить при печати того, что предназначено для раздачи.
Выбор покрытий и отделки также влияет на ваш дизайн. Глянцевые покрытия, как правило, делают цвета более яркими, но они также менее приятны по сравнению с матовыми или немелованными материалами. Матовая и немелованная бумага, как правило, имеет более приглушенные цвета, но также лучше ощущается на кончиках пальцев. Выберите то, что лучше всего соответствует вашему дизайну и целям.
Выберите то, что лучше всего соответствует вашему дизайну и целям.
Цвета
Еще один аспект дизайна визиток — выбор правильных цветов. Выбранные вами цвета должны соответствовать вашему бренду.Если вы размещаете логотип на своей открытке, убедитесь, что другие цвета, которые вы выберете, подходят ему.
Цветовой режим, который вы используете для печати, также важен. Цвета на вашем дизайне будут отображаться на экране иначе, чем на бумаге. Это связано с тем, что большинство мониторов и других электронных устройств используют RGB для лучшего диапазона цветов на темном экране, а большинство принтеров используют CMYK для лучшего контраста на белой или светлой бумаге. Прочтите статью «Как подготовить файл изображения к печати», чтобы узнать, как изменить настройки цвета и подготовить проект к печати.
Цветное руководство по дизайну визиток.
Каждый цвет имеет различное значение и влияет на ваших клиентов. Выбор цвета должен отражать характер вашего бизнеса и то, как вы хотите, чтобы ваш бренд отображался на вашем целевом рынке. Ниже приведен список цветов и соответствующих значений, которые помогут вам определиться с цветами вашего дизайна.
Ниже приведен список цветов и соответствующих значений, которые помогут вам определиться с цветами вашего дизайна.
Белый — это позитивный цвет, который часто ассоциируется с чистотой, невинностью, добротой, искренностью, мягкостью и совершенством.Он отражает рост, творчество и открытость.
Положительные значения белого в бизнесе:
- Чистота
- Невинность
- Доброта
- Спокойствие
- Простота
- КПД
Слишком много белого может означать:
Важно отметить, что белое пространство важно при проектировании, поскольку оно уравновешивает цвета и узоры.
Черный означает власть, контроль и власть.Иногда это также создает атмосферу таинственности и секретности.
Положительные значения черного в бизнесе:
- Полномочия
- Формальность
- Изысканность
Слишком много черного может означать:
- Депрессия
- Контроль
- Удержание
- Печаль
Синий — универсальный цвет, который может использоваться во многих компаниях и профессиях. Более темные оттенки серьезнее более светлых.Однако синий цвет не рекомендуется для предприятий, связанных с пищевыми продуктами, потому что синий, как правило, вызывает первичную реакцию, снижающую наши аппетиты.
Более темные оттенки серьезнее более светлых.Однако синий цвет не рекомендуется для предприятий, связанных с пищевыми продуктами, потому что синий, как правило, вызывает первичную реакцию, снижающую наши аппетиты.
Положительных значений синего в бизнесе:
- Честность
- Ответственность
- Надежность
- Спокойствие
Красный привлекает внимание. Он означает действие и стимулирует чувства. Это смелый выбор в качестве основного цвета визитки, но он, скорее всего, будет выделяться среди набора карточек.
Положительных значений красного в бизнесе:
- Страсть
- Действие
- Уверенность
Слишком много красного может означать:
Зеленый обычно символизирует природу и здоровье.
Положительное значение зеленого в бизнесе:
- Экологичность
- Состояние
- Рост
- Эмоциональное равновесие
Orange вызывает массу положительных отзывов. Часто ассоциируется с оптимизмом и бодростью.
Часто ассоциируется с оптимизмом и бодростью.
Положительные значения Orange в бизнесе:
- Приключения
- Спонтанность
- Доступность
Желтый отражает позитив. Он стимулирует энтузиазм, логику и игривость и идеально подходит для предприятий, связанных с детьми. Это также стимулирует принятие решений и общение, поэтому рекомендуется для нетворкистов и артистов.
Положительных значений желтого в бизнесе:
- Рвение
- Проценты
- Дух
Слишком частое использование желтого может означать:
Шрифт и гарнитуры
Давайте избавимся от некоторых технических деталей.Шрифт — это фактический стиль или «семейство стилей» письма. С точки зрения дизайна это самая важная особенность текста. Шрифт — это конкретный вариант гарнитуры. Это относится к размеру букв, весу, специальному стилю, например полужирному и курсиву. Даже пользовательские интерфейсы для большинства приложений для дизайна и текстовых процессоров ошибаются, и это часто приводит к тому, что оба термина используются взаимозаменяемо.
В совокупности выбор гарнитуры и шрифтов имеет решающее значение для эффективного брендинга.У каждого шрифта и шрифта есть свой символ и связанный с ним символизм. Выбор правильного помогает донести правильное сообщение до вашего рынка. Выбирая гарнитуры и шрифты для своей открытки, помните о типе отрасли, в которой вы работаете, а также о бренде, который вы пытаетесь отправить.
Руководство по дизайну визиток для шрифтов и гарнитур
Как полиграфическая компания мы работали с тысячами дизайнов; и мы можем сказать, что нет окончательного правила в создании дизайна ваших визитных карточек.Тем не менее, вот советы по стилю шрифта, которые, по мнению нашей команды дизайнеров, хорошо работают с этими мелкими принтами:
- Выбирайте легкие для чтения шрифты. Хорошо начать работать со шрифтами без засечек и с засечками в качестве стилей текста (Arial, Times New Roman или Helvetica). Шрифты без засечек обычно используются для имени человека и / или названия компании; стили с засечками используются для контактной информации.
 Вы также можете использовать их как взаимозаменяемые, в зависимости от того, что подходит для дизайна вашей визитной карточки. Если у вас есть другие маркетинговые инструменты, лучше всего использовать одни и те же стили для всех ваших материалов.
Вы также можете использовать их как взаимозаменяемые, в зависимости от того, что подходит для дизайна вашей визитной карточки. Если у вас есть другие маркетинговые инструменты, лучше всего использовать одни и те же стили для всех ваших материалов.
- Используйте не более двух типов шрифтов. Выделите название своей компании или имя держателя карты, используя другой стиль шрифта. Однако ограничьте свои стили текста двумя шрифтами, чтобы сделать дизайн единообразным и аккуратным.
- Используйте мощные шрифты . Это необязательно, но вы можете использовать мощные шрифты, чтобы выделить название вашей компании. Вот несколько мощных шрифтов, с которыми вы можете начать работать:
Руководство по дизайну визиток для размера шрифта
Имейте в виду, что не у всех есть идеальное зрение.Не используйте размер текста меньше 7 пунктов. для подробностей. Не увеличивайте размер шрифта названия компании. Сохраняйте пропорции элементов дизайна.
Сохраняйте пропорции элементов дизайна.
Ознакомьтесь с другими ключевыми рекомендациями при разработке размеров шрифта для ваших карточек:
- Заголовок, как правило, должен быть такого же размера, как ваш адрес, или 1 пт. меньше.
- Название должно быть 1 пт. больше, чем другой текст на визитных карточках.
- Название должно быть не более 11 пт.
- Адрес не должен быть меньше 7 пунктов.Меньше, чем эта точка, будет трудно прочитать.
- Используйте тот же размер шрифта для одной и той же группы информации. Изменение размеров текста может испортить ваш дизайн.
Изображения и узоры
Вам не всегда нужно изображение для визиток, кроме вашего логотипа. Но если вы решите использовать изображение, помните о положении и общем балансе вашей карты. Это может быть особенно важно, если вы выберете вырезанную или фигурную визитку.
Шаблоны часто легче включать в дизайн визитных карточек, чем изображения, но, как и используемые вами цвета и шрифт, они также должны хорошо подходить как для вашего бренда, так и для конкретного изображения, которое вы хотите спроецировать.
Формы
Говоря о вырезанных визитках, можно использовать нестандартные формы, чтобы добавить интерес к вашим визиткам. Визитные карточки с высечкой встречаются реже и привлекают больше внимания по сравнению со стандартными карточками размером 2 x 3,5 дюйма. Если у вас есть логотип определенной формы, например, круга, квадрата или овала, вы можете создать визитные карточки, которые будут точно соответствовать им для большего эффекта.
Поскольку мы так привыкли к обычным визитным карточкам, иногда бывает трудно представить себе реальный размер карточки определенной формы, даже если нам даны определенные размеры.Стандартные квадратные карты, например, могут показаться значительно меньше обычных. Вы можете использовать линейку, чтобы нарисовать карточку определенной формы на листе картона или бумаги перед заказом, чтобы получить лучшее представление об окончательном размере ваших визитных карточек.
Размер
Когда дело доходит до выбора размера визитной карточки, у вас практически безграничны возможности.
