Узнать название шрифта онлайн. Как найти нужный шрифт, не зная его названия? Определяем шрифт на картинке
В нелегкой работе веб-мастера частенько случается такая ситуация, что нужно определить шрифт на картинке. Думаю, каждый из нас сталкивался с подобной ситуацией.
Есть красивая надпись, но, не всегда удаётся сразу определить то, какой шрифт использовали. Что делать? Как определить нужный шрифт?
Показываю, как разрешить подобную ситуацию.
Определяем шрифт на картинке
Для решения задачи подойдёт сервис под названием Myfonts .
Сразу хочу сказать, что сервис сработает корректно, если вы ему предоставите хорошее горизонтальное изображение, безо всяких наклонов и лишних предметов. Откройте ваше изображение в любом редакторе, и попросту вырежьте область со шрифтом, и, если нужно, поверните изображение, чтобы получился горизонтальный текст.
Мне нужно было выяснить, каким кириллическим шрифтом сделана надпись. Я вырезал нужный участок, вот, что получилось:
Сервис подумает и выдаст результат.
Всё в порядке. Шрифт определился.
Вот так, легко и просто определяется любой шрифт на картинке. Думаю, сервис пригодится.
Необходимость определить шрифт по картинке онлайн возникает, в первую очередь, у , подбирающих подходящий набор символов для и изображений.
Однако решить эту задачу не всегда просто – особенно, при наличии большого количества похожих друг на друга вариантов.
Cодержание:
Специальные сервисы
Для поиска подходящего шрифта проще всего воспользоваться услугами одного из сайтов, предлагающих помощь начинающим дизайнерам и создателям шрифтов.
Некоторые сервисы позволяют с большой долей вероятности найти нужный набор или хотя бы максимально похожий на него вариант.
Некоторые сайты помогают, в основном, в поисках только самых популярных шрифтов.
What font is
Ресурс What font is позволяет опознать шрифты с картинки бесплатно и достаточно быстро, но работает только с латиницей.
Попытка распознать кириллицу, скорее всего, будет неудачной.
Порядок действий для пользователя ресурса следующий:
- Открыть главную страницу сервиса.
- Загрузить на сайт изображение, щёлкнув по форме с надписью Upload image containing the font или вставив ссылку на картинку в Сети.
- Нажать на «Find a font» .
- Выбрать, будет ли распознаваться изображение без изменений или при распознавании будет выполнено реверс цветов, а также установить определяемую область.
- Выбрать дополнительные настройки изображения (яркость, контрастность и угол поворота), с помощью которых сервису будет проще распознать тип шрифта, и нажать на «Use image» .
- Расставить буквы в соответствующих формах, увеличивая шанс на распознавание, и нажать Continue .
- Выбрать подходящий вариант из появившегося на экране списка .
Результатом поиска может стать большой перечень платных или бесплатных шрифтов, которые можно скачать для дальнейшего использования.
Впрочем, если такие варианты есть среди стандартных наборов в программе, которая будет применяться пользователем, в скачивании нет смысла.
При отсутствии положительных результатов можно попробовать поместить картинку на форуме сайта (англоязычном, поэтому и общаться придётся на английском) и попросить помощи у его участников.
Важно : Для работы с изображением оно должно иметь размер не больше 1,8 МБ и формат , или PNG. Также рекомендуется распознавать только одну строку за раз – если шрифтов несколько, выделяется часть картинки.
WhatTheFont
Ещё один способ распознать шрифты – перейти на сайт сервиса WhatTheFont и воспользоваться уже его помощью.
Благодаря стараниям сообщества My Fonts, ресурс получил огромную базу данных и является одним из самых удобных в использовании.
Вероятность правильно определить шрифт при его использовании – самая высокая среди подобных сервисов.
Действия пользователей должны быть следующие:
- Открыть страницу и загрузить изображение с текстом .

- Выбрать поле, в котором находится текст, и нажать на стрелочку.
- Получить результаты поиска, среди которых обычно легко обнаружить необходимую информацию – так, в указанном примере заметен шрифт Arial Black , который не определился на сайте What font is .
Важно : Для распознавания требуется выполнение определённых условий: размеры картинки должны быть в пределах 360 х 275 пикс., формат – PNG или JPG. Также рекомендуется, чтобы высота каждого символа была не меньше 100 пикселей.
Identifont
Сервис Identifont позволяет добиться необходимого результата, ответив на целый ряд вопросов.
В процессе такой проверки пользователь должен сравнивать характеристики распознаваемого с выдаваемыми вариантами.
Преимущества способа – отсутствие условий к качеству и размерам изображения, недостатком является большое количество потраченного времени. Хотя при поиске нестандартного шрифта вероятность обнаружения всё равно будет небольшой.
Bowfin Printworks
На сайте Bowfin Printworks можно найти значительное количество данных, касающихся различных шрифтов, и идентифицировать тот, который находится на картинке.
Работать с сервисом удобнее, чем с Identifont, но времени придётся потратить больше по сравнению с WhatTheFont.
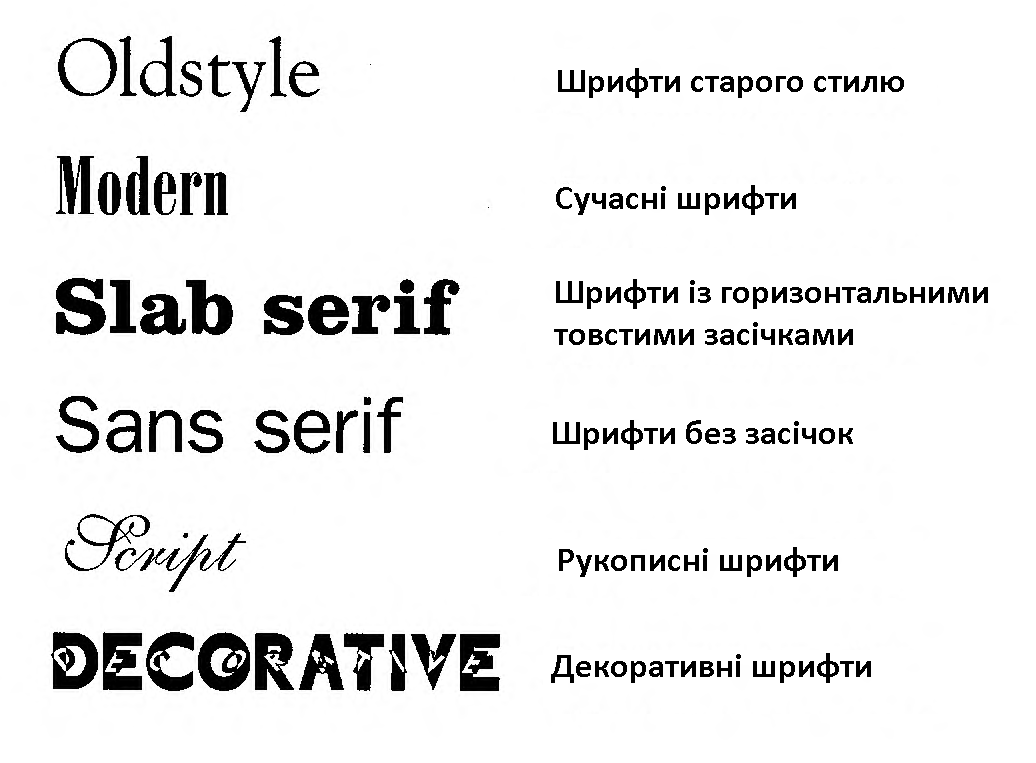
На сайте можно найти удобное руководство по самым популярным в дизайне вариантам шрифтов – таких как Serif, Sans Serif и Script.
Кроме того, есть возможность задавать вопросы владельцу сайта по поводу неопределённого набора символов.
Однако, если речь идёт о кириллице, результаты поиска вряд ли будут положительными.
Ресурс TypeNavigator предлагает собственный подход к поиску шрифтов.
Искать подходящий вариант можно по различным характеристикам символов – типу, ширине, контрасту, углам.
С помощью сервиса пользователь постепенно сужает количество вариантов и после недолгих поисков получает положительный результат.
Преимущества сервиса заключаются в огромной базе данных и возможности распознать символы даже на рисунке с минимальной контрастностью.
Недостатком можно назвать невысокую скорость определения – иногда на поиск нужного варианта тратится до получаса.
Притом, что стопроцентной гарантии получить положительный результат, так же как и на других ресурсах, здесь тоже нет.
Приложения для смартфонов
Список способов найти подходящий шрифт в режиме онлайн включает приложение, выпущенное сообществом MyFonts для смартфонов на или .
Скачать его можно бесплатно в интернет-магазине для соответствующей операционной системы.
А найденные шрифты можно приобрести в режиме онлайн на сайтах разработчиков.
Приложение предоставляет пользователю такое преимущество как определение шрифтов в режиме оффлайн.
Хотя вероятность распознавания будет выше при подключении к Интернету.
Расширения в браузере
Кроме сервисов, которые позволяют определять названия шрифтов с переходом на определённые сайты, можно воспользоваться ещё и расширениями, встроенными в браузер.![]()
Например, популярный плагин Naptha даёт возможность распознавать наборы символов с картинок.
Информация на сайте показывает, что шрифты определяются не только на обычных картинках, но даже на анимированных с расширением GIF.
Для этого стоит обратиться на такие форумы или сообщества:
Получить информацию по шрифтам можно и на сообществах популярного ресурса – например, Typeface Identification или Fonts in Use.
Первая группа посвящена распознаванию наборов символов.
Второй форум содержит популярные варианты шрифтов, хотя определять их придётся самостоятельно.
Выводы
Независимо от выбранного способа определить название шрифта, не стоит рассчитывать, что справиться с задачей получится быстро.
И, хотя использование некоторых сервисов даёт возможность найти набор символов в течение нескольких минут, другие ресурсы отнимут у пользователя гораздо больше времени.
А в тех случаях, когда за помощью приходится обращаться на форумы или в сообщества, ожидание может растянуться на несколько дней.
Наверняка у многих была ситуация, когда надо было определить неизвестный шрифт.
Поможет решить данную проблему достаточно простым и оригинальным способом. Вы загружаете (со своего компьютера или указав ссылку) картинку или логотип, на которых содержится текст, а сайт выдаёт список шрифтов. Для загрузки подходят файлы размером не более 360 x 275 пикселей и следующих форматов: GIF, JPEG, TIFF, BMP. Иногда может потребоваться ввести соответствующие символы, изображенные на картинке, поскольку система не всегда способна сама их точно опознать.
Для лучшего распознавания системой отдельных символов, разработчики рекомендуют придерживаться следующих рекомендаций. Следует помнить, что чем меньше шрифт, тем более велика вероятность ошибочной идентификации текста. Оптимальным для системы является размер отдельного символа в пределах 100 пикселей (больший размер увеличивает время поиска совпадений). Конечно, ссылаясь на ограничение картинки по ширине, изображение будет содержать всего 3-4 символа, но этого вполне достаточно для определения похожих шрифтов.
После загрузки изображения анализатор распознает символы.
Если определить шрифт все таки не получилось, можно отправить изображение на форум , где вам всегда помогут.
Есть один недостаток — нет поддержки кириллических шрифтов.
Есть еще один замечательный онлайн сервис по распознанию шрифтов — (What Font is)
Загрузив на этот сайт изображение вы сможете узнать какой шрифт использовался для написания текста на на ней. В базе имеется достаточное количество латинских шрифтов, а вот с кириллицей пока не густо. Еще на сайте предлагается бесплатно скачать некоторое количество шрифтов.
На сервисе Whatfontis есть 3 пути узнать что за шрифт:
Путь 1
В первое окно загрузить графическое изображение, содержащие надпись нажать кнопку Continue. Появиться окно распознования вашей картинки и поля для ввода буквы которую сервер смог распознать. Чем больше букв вы укажете, тем выше шанс найти ваш искомый шрифт.
Чем больше букв вы укажете, тем выше шанс найти ваш искомый шрифт.
По окончанию в самом конце страницы, будет три варианта поиска:
- Display only free fonts or free alternative fonts
(Отобразить только бесплатные шрифты или альтернативные бесплатные) - Display only commercial fonts or commercial alternative fonts
(Отобразить только платные шрифты или альтернативные коммерческие) - Display all fonts
(Отобразить все шрифты)
Путь 2
Можно не загружать свою картинку содержащую текст с искомым шрифтом, а указать веб адрес картинки со шрифтом.
Путь 3
Поиск по имени. Можно ввести название шрифта и искать его аналоги.
Любой дизайнер сталкивается с проблемой выбора подходящего шрифта. Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Особенно это актуально для веб-разработчиков при подборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
Итак, проведем эксперимент. Для этого я написала в фотошопе тест с помощью выбранного шрифта и буду определять в различных сервисах, какой шрифт я использовала. Таким образом, определю, какой сервис лучший.
Вы можете вместе со мной пройтись по сервисам, а для тестирования использовать мою картинку. Возможно, что вы придете к другим выводам.
Вот эта надпись:
Первый сервис, с помощью которого мы будет определять шрифт –
Нажмите на кнопку “Browse” для выбора картинки с текстом. Далее вам предстоит выбрать один пункт и даух:
The background color is lighter than the characters color – означает, что цвет фона светлее цвета букв и символов,
The background color is dark, please invert colors – светлый текст на темном фоне.
Теперь нажмите на кнопку “Continue” для продолжения.
В новом окне вам предстоит идентифицировать буквы – введите каждую букву в соответствующую для нее поле.
Снова кнопка “Continue” и перед нами список наиболее похожих шрифтов. Кстати, сервис правильно определил шрифт. Первый вариант – правильный.
Кстати, сервис правильно определил шрифт. Первый вариант – правильный.
Оценка сервиса – 5 баллов.
Здесь вам тоже нужно загрузить картинку с текстом на сервис или вставить прямую ссылку на изображение. На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикселей и текст должен быть выровнен по горизонтальной линии.
После выбора картинки с текстом нажмите “Continue”. Приятно, что сервис частично сам идентифицирует символы и лишь сомнительные вам придется ввести вручную.
И этот сервис отлично справился с заданием, правильно угадав шрифт. Единственный недостаток сайта What The Font это меньшее количество шрифтов по сравнению с WhatFontIs.
Оценка сервиса – 5 баллов.
Это были сервисы, которые определяют шрифт по картинке. Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам.
Если вы знаете точно, как выглядит шрифт, если у вас есть образцы букв, то вы можете выполнить небольшой тест по внешнему виду шрифта и найти его название.
Примеры вопросов, на которые вам предстоит ответить:
Есть ли у шрифта засечки,
название: просто введите название шрифта или его часть,
похожие шрифты – введите название похожих шрифтов, на тот который вы ищите,
дизайнер шрифта. Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Примечание: сервис англоязычный, но даже без знания языка в нем легко разобраться, так как вопросы подкреплены рисунками с обозначениями.
Мне не удалось с помощью этого сервиса найти нужный шрифт. Тест на пройден.
4. Font Finder Firefox Add-On – дополнения для Firefox, которое определяет какой шрифт используется на сайте. Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Ссылка на дополнение https://addons.mozilla.org/en-US/firefox/addon/font-finder/
Сервис, который основан на вашем представлении о том, как выглядит шрифт, вам нужно провести детальный анализ букв и их элементов.
С помощью данного сервиса также не удалось определить шрифт.
Надеюсь, что теперь найти нужный шрифт, узнать его название не будет для вас проблемой.
Сейчас я вас научу плохому.
Допустим, есть картинка
и нужно найти шрифт, которым сделана надпись, или подобрать похожий по стилю и характеру.
Поиск по картинкам
Идем в поисковые системы и пробуем найти источник изображения, используя поиск по картинке.
https://www.google.ru/imghp?hl=ru
Исходную картинку загружаем через форму или кидаем на страницу поиска перестаскиванием.
Порой Яндекс отрабатывает лучше Гугла.
https://yandex.ru/images/
Польза от поисковых систем следующая.
Если мы найдем источник, например, логотипа, то сможем найти автора и, возможно, его портфолио, а в нем - указание на использованные шрифты. Или просто на странице где-нибудь рядом с изображением будет написано название шрифта.
Кто знает, это дело такое. Шансы малы, но не настолько, чтобы их игнорировать. Тем более в безвыходной ситуации.
«Что за шрифт» на MyFonts.som
Идем на Майфонтс в раздел, где работает специально обученный робот.
http://www.myfonts.com/WhatTheFont/
Мы роботу картинку, он нам — шрифты. Ну или ничего.
Но не спешите отправить ему картинку без проверки и доработки. Учтите, что:
– Робот не понимает кириллицу. Перед загрузкой удалите с картинки все символы, которых нет в латинице. Кириллические символы, совпадающие с латинскими можно оставить.
– У робота плохое зрение. Иногда он путает буквы с нестандартными формами. Поэтому иногда лучше кормить его по одной букве. Стоит найти самую характерную и начать с нее.
После загрузки скорректируйте распознанные символы, введя в ячейки под картинками правильные символы.
Если буква или знак (например, восклицательный) развалилась на две ячейки, перетащите одну картинку на другую и соберите букву назад.
Жмем Continue.
Робот постарается найти оригинал шрифта и предложит подходящие теги для дальнейшего самостоятельного поиска.
Поиск по ключевым словам на MyFonts.som
В поле поиска вбиваем по-английски слово или словосочетание, которое определяет инструмент рисования, характер шрифта или его классификацию.
Наше изображение выполнено как бы фломастером (brush pen). Еще тут подойдут слова типа «каллиграфия» (calligraphic), «от руки» (handwritten) и т.д. Здесь можно воспользоваться тегами, которые предложил робот.
Можно искать термины по-отдельности или объединять их и комбинировать в одном запросе.
Если обязательно нужна поддержка русского или другого языка, то указываем соответствующие настройки в полях расширенного поиска, отсекая мусор в результатах.
Жмем кнопку Search и просматриваем результаты, попутно отмечая для себя подходящие варианты на замену.
На Майфонтсе много вариантов на замену исходному шрифту.
Да, на Майфонтсе шрифты платные. Но глупо же покупать целую гарнитуру, если надо сделать короткую надпись из нескольких символов для тестирования в своем проекте.
Находим нужный вариант и увеличиваем область просмотра примера до максимума. В отдельных случая можно еще сделать зум в браузере.
Скриним.
Растр
В Фотошопе скрин превращаем в смарт-объект. В смарт-объекте накладываем на него Gradient Map от нужного цвета к белому.
В макете выставляем смарт-объекту режим наложения слоев, например, Multiply .
Для большинства случаев с белым фоном этого достаточно.
Кому этого мало, можете удалить из скрина белый цвет. Color Range…, тыкаете пипеткой в белый фон
получаете выделение по цвету, инвертируете выделение,
сглаживаете его пару раз на пиксель-другой, чтобы граница контура не была такой рваной,
и скрываете все белое под маску
В основном документе уже делаете со смарт-объектом все, что душе угодно, почти как с векторным шейпом.
При уменьшении смарт-объекта неровности контура станут менее заметны. Поэтому лучше скринить с запасом, а потом уже уменьшать до нужного размера.
Вектор
Если нужен вектор, то делаем трассировку в Иллюстраторе.
Открываем скрин из PNG-файла:
На панели Image Trace ставим Mode: Black and White, галочку Preview и аккуратно крутим Threshold и настройки в Advanced:
Получив приемлемый результат, делаем надписи Expand
и получаем вектор на все случаи жизни:
Бесплатные шрифты
Возможно, что искомый шрифт - это не коммерческая история и делался по фану или не для продажи. Тогда нет смысла искать его в официальных магазинах.
За бесплатными шрифтами идем во Вконтакте, в группу «
Как определить шрифт на сайте
Пишу без воды и по делу. Способов есть масса, но все их можно поделить на 3 основных
- Через расширение для браузера
- Через код страницы
- При помощи сторонних сайтов
Два последних достаточно сложные и затратные по времени,
поэтому их отправим в топку, а тут поговорим о расширениях.
Определить шрифт на сайте при помощи расширений
Расширений для определения шрифта на сайте чуть меньше чем дофига. Вот список самых популярных с любезно прикрученной ссылкой для быстрой установки в хром. Кстати да, большинство расширений нормально работают только в этом браузере и в сафари так что имей это ввиду.
Fontface Ninja
Однозначный фаворит этого списка. Можешь устанавливать его и дальше не читать статью. Расширение быстро определяет какие шрифты есть на странице, показывает все настройки шрифта и дает тебе возможность напечатать свой текст этим шрифтом. Ах да, еще и дает быструю ссылку на скачку шрифта.
Type Sample
Из фишек – возможность создать свою коллекцию шрифтов через
свой же акк в твиттере. Занятно, при этом можно подглядеть коллекции других
людей все через тот же акк твиттера. ИМХО – в рунете не имеет смысла, зато
есть. Вторая фишка – возможность «поиграться со шрифтами» прямо на странице. Вот
это уже круто.
WhatFont
Простой и надежный, как советский герб. Работает быстро. Клик по шрифту и вся нужная инфа о гарнитуре, семействе и тд у тебя на экране. Не тормозит твою машину и не крадет оперативку. Иногда не распознает шрифты и выдает какую-то дичь.
Typ.io
Добавил для количества. Никогда им не пользовался, да и ты, скорее всего , не дочитал до этого места, а сразу установил Fontface Ninja. Полезно в Typ.io то, что у них на сайте есть статистика использованных шрифтов и еще масса приятностей.
PS В следующей статье расскажу, как определить шрифт с картинки. Ставь лайк, если тебе интересна такая тема.
Как узнать название шрифта по изображению
На чтение 3 мин. Просмотров 355
Несколько дней назад, работая над новым дизайном одного сайта, я столкнулся с проблемой. Суть ее заключалась в том, что мне нужно было определить название шрифта. Эта задача была несколько сложнее, чем кажется на первый взгляд, поскольку образец был в виде простого изображения.
Эта задача была несколько сложнее, чем кажется на первый взгляд, поскольку образец был в виде простого изображения.
Я пересмотрел сотню страниц на популярных каталогах, давал вопросы на форумах, но результата это не дало. И вот, когда надежда почти покинула меня, на глаза попался сервис myfonts.com.
Myfonts.com — это сервис, который с ног до головы, посвященный шрифтам. Здесь есть огромный каталог, возможность покупать дизайнерские шрифты и многое другое. Однако, самое главное — это раздел WhatTheFont, который позволяет узнать название шрифта по изображению.
Предлагаю без лишних слов, на реальном примере, определить название шрифта по изображению.
Для начала, посетите сайт и необходимую страницу откройте. Перед нами откроется окно, в котором и находится мастер распознавания шрифта.
Перед загрузкой своего изображения, советую ознакомиться с вкладкой Image tips. В ней приведена информация о том, каким должно быть изображение для наилучшего эффекта. При моей первой попытке, я не обратил внимания на эти пункты и сервис не определил название шрифта. Проблема в том, что изображение было в формате png с прозрачным фоном. После того, как я сохранил картинку в .jpg — все заработало должным образом.
При моей первой попытке, я не обратил внимания на эти пункты и сервис не определил название шрифта. Проблема в том, что изображение было в формате png с прозрачным фоном. После того, как я сохранил картинку в .jpg — все заработало должным образом.
Возвращаемся на вкладку Sumbit an image и загружаем свое изображение. Для этого, нажимаем на кнопку Выбрать файл, выбираем нужное изображение и жмем на Открыть.
Жмем на кнопку Continue и переходим ко второму шагу.
Сервис покажет нам загруженное изображение. Немного ниже, нужно проверить, правильно ли он распознал отдельные буквы. Если нужно, то можно внести изменения. В моем случае все верно, так жму на кнопку Continue.
На третьем шаге, сервис предлагает нам результаты. Как видно, шрифт был распознан и название его Amazone. Супер, то что нам и требовалось.
Сервис распознал шрифт и показал его название
Кроме этого, сервис сразу дает ссылку на страницу, где этот шрифт можно приобрести. Для этого, следует нажать на названии шрифта из предложенных результатов. Конечно, платить 39 долларов за шрифт — это не для россиянина. Самое главное то, что мы получили его название, а где его найти, я думаю, рассказывать не нужно.
Конечно, платить 39 долларов за шрифт — это не для россиянина. Самое главное то, что мы получили его название, а где его найти, я думаю, рассказывать не нужно.
Подытоживая, хочу сказать, что сервис myfonts.com, бесспорно является прекрасным инструментом и пригодится всем, кто имеет дело с графикой, созданием сайтов, или просто любит поиграть в фотошопе. Единственным минусом, который можно выделить — является то, что сервис не умеет работать с кириллицей.
На сегодня это все. Теперь вы знаете, как можно определить название шрифта по картинке, используя сервис myfonts.com. Надеюсь, что эта информация будет полезной для вас.
Как узнать, какой шрифт на сайте?
Как узнать и определить, какой шрифт на сайте?
Бывает, что элементарные вещи в Интернете невозможно найти очень долго. Вернее, ответы, конечно же, есть, но по разным причинам тебя не устраивают. То сложно, то замороченно очень, то не совсем то, что ищешь… Но наконец, наступает такой момент, когда все звезды сходятся, и ты находишь то, что тебе нужно, легко и непринужденно. К примеру, на днях, я испытывала огромное чувство радости от того, что узнала, как определить, какой шрифт на сайте.
К примеру, на днях, я испытывала огромное чувство радости от того, что узнала, как определить, какой шрифт на сайте.
[message type=”info”]Уверена, что многие веб-мастера меня поймут. Те, кто владеет уже таким секретам, может почитать на сайте другие интересные материалы, а те, кто уже не раз задавался вопросом, как же узнать, какой шрифт на сайте, который вам понравился, читайте внимательно до конца.[/message]
Итак, вы занимаетесь активным серфингом, и изучаете и анализируете сайты конкурентов и коллег по цеху. И вас давно уже гложет мысль, что пора что-то кардинально изменить на своем сайте или в своем блоге. Вполне возможно, что переделку вы хотите начать именно с изменения шрифта. Да еще только что увидели такой шрифт, который как нельзя лучше вам бы подошел. Но как узнать и определить название шрифта?
Наконец, я нашла сервис, который настолько легко и быстро помогает определить шрифт, что невольно задаешься вопросом: как же все это время я о нем ничего не знала?
Знакомьтесь со своим будущим помощником – [urlspan]сервис “Fount”![/urlspan]
Чтобы вы могли использовать его в любой момент времени, нажимайте на “Fount” левой кнопкой мыши, и перетаскивайте на панель браузера. Видите на моей панели браузера белую иконку с надписью “Fount”? Точно так же он будет выглядеть и у вас, если ваш браузер – Google Chrome. В других браузерах, таких, как Safari, Google Chrome, Mozilla Firefox, Internet Explorer, начиная с 8-й версии и выше, этот сервис работает по такому же принципу. А вот владельцам браузеров Opera, Internet Explorer 7 и некоторых других, придется поискать какой-либо другой вариант.
Видите на моей панели браузера белую иконку с надписью “Fount”? Точно так же он будет выглядеть и у вас, если ваш браузер – Google Chrome. В других браузерах, таких, как Safari, Google Chrome, Mozilla Firefox, Internet Explorer, начиная с 8-й версии и выше, этот сервис работает по такому же принципу. А вот владельцам браузеров Opera, Internet Explorer 7 и некоторых других, придется поискать какой-либо другой вариант.
Пошаговые действия
Итак, перетаскиваем мышкой кнопку на панель браузера, и инструмент полностью готов к работе. Теперь, находясь на каком-либо другом сайте, мы хотим узнать, какой шрифт использует владелец сайта.
Нажимаем в браузере на иконку Fount, под мышкой появляется крестик, и нажимаем мышкой на участок текста, шрифт которого хотим определить. Посмотрите, в правом верхнем углу, появилась табличка с названием шрифта “PT Serif”. Вот таким легким способом, мы можем определить, какой шрифт на сайте нашего коллеги. А также, можно увидеть размер 17 пикселей, степень насыщенности и стиль.
Тренируемся здесь же!
Потренироваться вы можете на сайте Fount, нажимая на разные участки текста, и читая отображение в демонстрационной табличке. Это весьма занятно. Уверяю, что вам захочется большего, и теперь вы с большим вниманием будете относиться к шрифтам, которые повстречаете. Ведь теперь вы можете быстро узнать, какой шрифт на сайте!
[sc:подпись ]Просмотры: 271
способы определения названия понравившегося шрифта
Ни для кого не секрет, что шрифты являются одним из основных элементов любой текстовой работы. Выбранный шрифт, верите или нет, передает харизму вашего творения, поэтому не удивительно, что правильный выбор шрифта очень важен. Но бывает так, что когда мы случайно наткнулись на шрифт, который понравился и в итоге мы не знаем: как его определить?
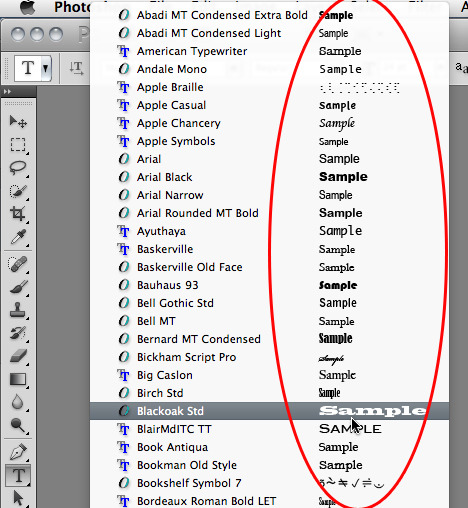
Что же, именно для решения данной проблемы и было придумано множество инструментов идентификации шрифта. Эти инструменты доступны как бесплатно, так и есть такие, за которые нужно будет заплатить. Эти инструменты выступают в виде программного обеспечения, веб-приложений, плагинов, расширений и другие. Мы составили список из самых популярных сервисов для определения шрифтов, которые могут быть полезными как для обычных пользователей, так и для дизайнеров, работающих со специальными программами, к примеру, Photoshop.
Эти инструменты выступают в виде программного обеспечения, веб-приложений, плагинов, расширений и другие. Мы составили список из самых популярных сервисов для определения шрифтов, которые могут быть полезными как для обычных пользователей, так и для дизайнеров, работающих со специальными программами, к примеру, Photoshop.
WhatFontIs
Это один из самых популярных инструментов. Этот сайт предлагает разные варианты, которые включают анализ текста изображения на основе цвета фона, чтобы точнее идентифицировать шрифт.
Также, Вы можете загрузить изображение непосредственно с вашего компьютера или в противном случае вы можете указать ссылку, где оно размещено в Интернете.
Одной из лучших особенностей является то, что вы можете ограничить подбор шрифтов только до бесплатных или наоборот.
Find my Font
Эта профессиональная программа доступна как для бесплатного использования, так и на коммерческой основе. Конечно, в обеих версиях будет несколько различий, но всё же изначально рекомендуем попробовать бесплатную версию, чтобы увидеть, какие особенности она предлагает.
Это программное обеспечение будет работать на вашем компьютере, и определять любые шрифты на точечных изображениях, документах и т.д. Программа имеет большую базу шрифтов, поэтому поиск происходит очень быстро.
Imagaro Z
Будучи удивительным графическим редактором, этот инструмент также позволяет успешно определять практически все шрифты, даже если это рукописные шрифты или искаженные тексты.
Расширенный инструмент распознавания изображений непременно удивит вас, ведь он успешно работает даже там, где другие сервисы могут потерпеть неудачу.
FFFFALLBACK
Это дополнение для браузера. После активации, инструмент сканирует CSS открытой веб-страницы, откуда и считывает используемый на ней шрифт.
Особенность данной программы в том, что она копирует страницу CSS и дальше вы можете исследовать разные её части.
Как я могу определить, какой шрифт в семействе шрифтов соответствует моему браузеру?
Когда я проверяю элемент на элементе HTML на веб-странице, Я вижу оператор семейства шрифтов
font-family: Arial,"Helvetica Neue",Helvetica,sans-serif;
но есть ли какой-нибудь способ определить, какой из шрифтов соответствует моему браузеру, то есть удалось ли ему найти Arial или Helvetica?
Если мой браузер не может предоставить шрифты Arial или Helvetica, как я могу определить, какой шрифт он использовал, чтобы соответствовать общей категории шрифтов?
ЧАСТИЧНЫЙ ОТВЕТ
Теперь у меня, по крайней мере, есть ответ на вторую часть моего первоначального вопроса, который был:
Где определены шрифты категории шрифтов по умолчанию? Я могу установить шрифт по умолчанию для ‘serif’, ‘sans-serif’ и ‘monospace’ в настройках Chrome или Firefox, но не для ‘cursive’ или ‘fantasy’.
Ответ таков: в Firefox перейдите в about:config . Здесь есть предпочтения для font.name.cursive.x-western и font.name.fantasy.x-western . Если вы измените значение этих настроек, это изменит шрифт браузера по умолчанию для категории шрифтов. (Я не знаю о других браузерах.)
(Этот ответ был получен в результате этих ссылок: http:/ / forums.mozillazine.org / viewtopic. php?f=7&t=223294 и http://shallowsky.com/blog/tech/web/firefox-cursive-fantasy.html )
css browser fontsПоделиться Источник Monkeybrain 01 декабря 2016 в 14:53
2 ответа
2
Я использую http:/ / www.chengyinliu.com/whatfont. html это расширение Chrome, которое действительно приятно, когда мне не хочется проверять код. Просто нажмите кнопку, и она отобразит во всплывающей подсказке, какой шрифт / размер шрифта является шрифтом, просто нажав на текст.
Поделиться oompahlumpa 03 декабря 2016 в 00:10
2
Да, как вы сказали, Вы можете сделать инспекцию элемента, чтобы найти это. Кроме того, в Firefox просмотр шрифта инспектора страниц позволит вам сделать это.
Как и в случае с Chrome Web Inspector, перейдите к стеку шрифтов на панели CSS панели элементов. Затем, начиная с верхней части стопки, измените название шрифта, наблюдая за текстом. Когда вы меняете тот, который используется, вы увидите, как текст меняет шрифт, когда он возвращается к следующему в стеке.
Также читайте эти посты:
Как узнать, какой шрифт использует chrome
определение того, какой шрифт используется на веб-странице
Поделиться Ashish Srivastava 01 декабря 2016 в 15:44
Похожие вопросы:
CSS укажите размер шрифта для каждого шрифта в семействе шрифтов?
Макет для моей основной навигации будет смещаться неправильно, если используемый шрифт слишком большой (на самом деле, если он слишком широкий). Первый шрифт в семействе шрифтов отлично смотрится на…
Первый шрифт в семействе шрифтов отлично смотрится на…
третий шрифт в семействе шрифтов значительно больше
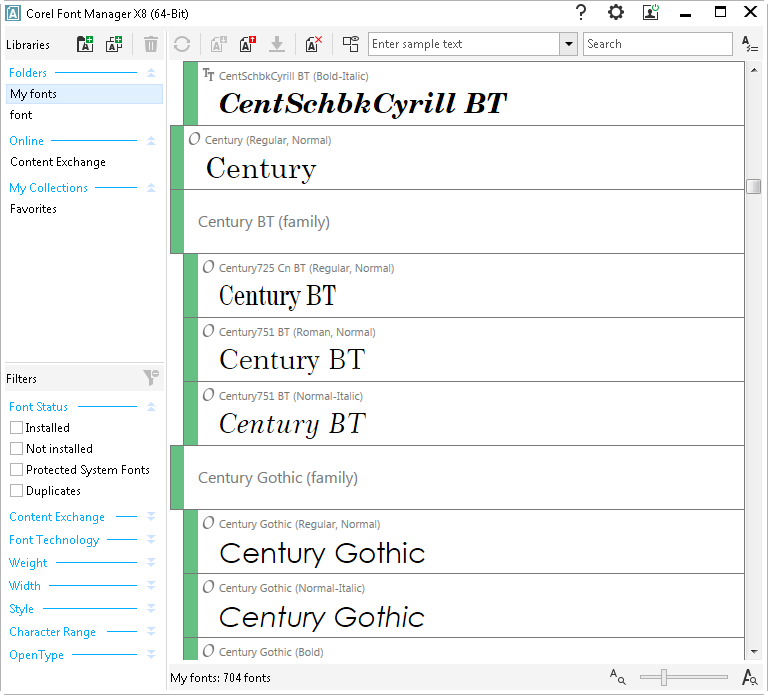
Для моего сайта я решил использовать некоторые довольно малоизвестные шрифты в моем семействе шрифтов. Самый известный шрифт (3-й в семействе) — Century Gothic, который есть у большинства…
Как вы можете определить, какой шрифт из стека CSS используется?
Я жадно использую Firebug, и на вкладке CSS-computed он покажет мне только объявленный стек, но не тот шрифт, который на самом деле использовался браузером. Помимо удаления шрифтов one-by-one и…
Как я могу определить, какой шрифт браузер на самом деле использует для визуализации некоторого текста?
My CSS указывает font-family: Helvetica, Arial, sans-serif; для всей страницы. Похоже, что Вердана используется вместо этого на некоторых частях. Я хотел бы иметь возможность убедиться в этом. Я…
Как определить, какое имя шрифта iOS является версией «regular» в семействе шрифтов?
Я знаю, что могу получить список фамилий шрифтов с [UIFont familyNames] и перебрать имена шрифтов семейства с [UIFont fontNamesForFamilyName:] . Есть ли какой-нибудь способ определить, какое имя…
Есть ли какой-нибудь способ определить, какое имя…
Какой шрифт отображается?
Возможный Дубликат : Как я могу определить, какой шрифт браузер на самом деле использует для визуализации некоторого текста? Мой стиль CSS идет как font-family: helvetica, arial, sans-serif; для…
Шрифты внутри семейства шрифтов отображаются по-разному по размеру
Всякий раз, когда я прихожу в точку в своих проектах, чтобы выбрать шрифт, возникает эта общая проблема (общая для каждого дизайнера) , Например мы устанавливаем семейство шрифтов и размер шрифта…
как скопировать семейство шрифтов с веб-страницы
Хотя я прочитал несколько статей о семействе шрифтов, у меня все еще нет глубокого понимания того, как оно работает. Поэтому я надеюсь, что этот вопрос поможет мне лучше понять, как работает…
Как веб — браузер выбирает шрифт из семейства шрифтов?
Недавно я попытался помочь другу исправить проблему со шрифтами в веб-браузере, когда заметил следующее: На веб-странице (например, stackoverflow ) спецификация стиля шрифта включает шрифт Arial в. ..
..
Как я могу изменить семейство шрифтов боковой панели vscode
Как я могу изменить семейство шрифтов всех текстов на боковой панели? Мне не нравится шрифт по умолчанию, и я ничего не нашел о семействе шрифтов боковой панели в settings.json .
Что это за шрифт?
«Как узнать шрифт?» или определение шрифтов
Многие сталкивались с проблемой «Что это за шрифт?». Рассмотрим несколько путей распознавания названия шрифта.
What The Font — один из самых известных ресурсов. Он помогает найти шрифт по загруженной в него картинке с текстом написанным данным шрифтом.
Иногда, конечно, получаются интересные результаты. Рассмотрим пошагово.
1. Вырезаете нужную картинку до размеров слова со шрифтом. Если она имеет фоновый шум или слабый контраст то, нужно еще немного под редактировать. Можно также указать ссылку на картинку (она должна быть соответствующая).
2. Далее, когда вы уже загрузили нужную картинку, проверьте правильность определения глиф (это образ знака, к примеру один знак может относиться к нескольким глифам: капительная «а», строчная «а», или строчная «а» с росчерком), и только после этого нажимайте Далее.
Далее, когда вы уже загрузили нужную картинку, проверьте правильность определения глиф (это образ знака, к примеру один знак может относиться к нескольким глифам: капительная «а», строчная «а», или строчная «а» с росчерком), и только после этого нажимайте Далее.
Если выдаётся слишком много вариантов шрифтов, то можно сократить этот список увеличив размер картинки (max: 360х275).
Иногда WhatTheFont не может определить ваш шрифт, то могут помочь следующие ресурсы:
identifont.com
linotype.com
bowfinprintworks.com
fonts.com
Если вы хотите определить шрифт на каком либо сайте то, можно выделить ту самую часть текста и просмотреть её код. Это можно сделать нажав правую клавишу мыши и пункт “Просмотреть код элемента”.
Пример как определить шрифт на сайте
В коде нужно выделить интересующий вас элемент, далее смотреть его свойства справа. Интересен пункт font-family, это значение есть искомым шрифтом. Вебмастера обчно указывают несколько шрифтов для их совместимости в браузерах, однако по умолчанию стоит первый из этого списка.
Интересен пункт font-family, это значение есть искомым шрифтом. Вебмастера обчно указывают несколько шрифтов для их совместимости в браузерах, однако по умолчанию стоит первый из этого списка.
Смотрите также:
Похожие статьи:
Не пропустите:
У Вас недостаточно прав для добавления комментариев.
Регистрируемся,а потом можно будет писать.
Как называется этот шрифт? 9 бесплатных инструментов для определения шрифтов.
Возможно, вам знаком один из этих сценариев:
- Ваш начальник просит вас воспроизвести документ или дизайн, который теперь доступен только в виде полуразорванного листа бумаги с 1998 года.
- клиент хочет, чтобы вы изменили дизайн его веб-сайта, но у него нет своего логотипа, написанного цифровым шрифтом, и вместо этого он передает вам визитную карточку со словами… «есть шрифт для нашего логотипа».

- , вы видели рисунок на веб-сайте, который вас вдохновил, и хотите использовать тот же шрифт.
В современном цифровом мире, дизайнер или нет, вы часто пытаетесь определить шрифт. Вы просто знаете, что видели это раньше, но не можете вспомнить название шрифта.
Как определить шрифтТак как же определить шрифт? Хорошо, этот пост даст вам несколько ссылок, которые помогут в решении ваших проблем с идентификацией шрифтов.
Сообщение обновлено в мае 2018 г.
Fonts.com
Узнайте название шрифта, ответив на вопросы о характеристиках, показанных в вашем образце шрифта.
Посетите: https://www.fonts.com/id/by-sight
Whatfontis.com
Whatfontis.com
Whatfontis.com — довольно новый сайт с приятным простым дизайном и версткой.
Все, что вам нужно сделать, это загрузить фотографию / скан / изображение шрифта, который вы пытаетесь идентифицировать.
Посетите Whatfontis.com
WhatTheFont
WhatTheFont
WhatTheFont.com, вероятно, самый популярный инструмент, который люди используют для определения названий шрифтов.
Опять же, вы загружаете изображение шрифта.
Посетите WhatTheFont
Идентификация шрифта Flickr
Идентификация Flickr Typreface
Flickr, наиболее известный как сайт обмена фотографиями, имеет группу пользователей, занимающихся определением названий шрифтов. Сфотографируйте свой шрифт, и какой-нибудь гуру шрифтов предложит его название.
Посетите Flickr Typreface Identification
Сопоставитель шрифтов
Загрузите изображение шрифта, который вы хотите идентифицировать. Утверждает, что это самый надежный инструмент для обнаружения шрифтов. «Matcherator отличается мощной технологией и внутренними функциями, которые позволяют вам соответствовать функциям OpenType»
Визит: FontSpring Matcherator
Идентификатор шрифта линотипа
Линотип FontFinder
Этот инструмент идентификации шрифтов немного отличается. Посредством серии вопросов, касающихся характеристик шрифта, который вы пытаетесь определить, он определяет наиболее вероятное название шрифта. На момент написания он использует базу данных из 3764 шрифтов.
Посредством серии вопросов, касающихся характеристик шрифта, который вы пытаетесь определить, он определяет наиболее вероятное название шрифта. На момент написания он использует базу данных из 3764 шрифтов.
Посетите идентификатор шрифта линотипа
Идентификатор
Identifont.com
Identifont задает вам серию вопросов о внешнем виде шрифта, чтобы идентифицировать имя шрифта.
Посетите Identifont.com
Навигатор типов
TypeNavigator от Fontshop.com
Type Navigator — это онлайн-инструмент от FontShop.com. Это интерактивная система визуального поиска шрифтов.
Навигатор типов посещений
Typophile — Типовая плата для идентификации
Плата для идентификации типаот Typophile.com
Type ID Board — это доска сообщений, куда вы можете загрузить изображение своего шрифта, и местные эксперты помогут вам его идентифицировать.
Доска для идентификации типа посещения
Bowfin Printwork — Служба поиска шрифтов
Служба поиска шрифтов Bowfin Printworks
На момент написания этот бесплатный сервис Font-Spotter от Bowfin Printworks позволяет вам отправить по электронной почте или факсу образец шрифта для идентификации.
Посетите службу поиска шрифтов
Надеюсь, вы найдете эти ресурсы полезными в ваших задачах по поиску шрифтов.Пожалуйста, дайте мне знать, что вы думаете о любой из этих услуг, оставив комментарий.
Как определить название шрифта [Подсказка]
Иногда у маркетологов нет доступа к профессиональному дизайнеру. Иногда им предоставляется возможность самостоятельно разработать и опубликовать что-то. А иногда это означает, что им нужно найти название определенного шрифта, чтобы они могли загрузить его или купить, чтобы использовать в фотографии публикации в Facebook, плакате или какой-либо другой форме маркетингового материала.
В отличие от дизайнеров, которые могут взглянуть на любой заголовок, уличный знак или рекламный щит и за считанные секунды сказать вам, что это за шрифт (и кто его разработал), мы, не дизайнеры, понятия не имеем, есть ли у шрифта засечки — какими бы они ни были. Все, что мы знаем, это то, что мы видели определенный шрифт, используемый в логотипе, витрине, развороте журнала или медийной рекламе, и нам он понравился, и мы хотели знать, как он называется.
Оказалось, что найти тот шрифт, который вы ищете, не так уж и сложно, и на самом деле это довольно весело.
Существует несколько веб-сайтов, которые помогут вам отличить один шрифт от другого, задавая вам серию вопросов (например, поиск сокровищ!) О характеристиках шрифта. Мне больше всего нравится Identifont, и я расскажу вам, как его использовать, чтобы вы могли найти нужный шрифт и почувствовать себя победоносным детективом, как только вы определили его название.
Для начала предположим, что мы абсолютно не знаем, что это за шрифт, и вместе пройдем через процесс определения его идентичности:
Теперь перейдите к Identifont и начните анализировать шрифт по его внешнему виду. Мы знаем, что в нашем образце шрифта есть засечки, которые Identifont описывает как «шипы или полосы» на концах штрихов букв, поэтому мы нажимаем «Да»:
Мы знаем, что в нашем образце шрифта есть засечки, которые Identifont описывает как «шипы или полосы» на концах штрихов букв, поэтому мы нажимаем «Да»:
Чтобы определить шрифт, нужно внимательно рассмотреть мелкие детали. Обычно вы можете отличить два шрифта друг от друга, сравнивая Q, R или W. Вот почему Identifont предлагает нам проанализировать хвост заглавной буквы «Q», но поскольку наш образец текста не включает один, мы нажимаем » Не уверен »:
В следующей серии вопросов нам задаются вопросы о характеристиках высоты« J »и знака доллара, но, поскольку у нас нет ни одной из этих буквенных форм, мы нажимаем« Не уверен », пока не приедем. на вопрос мы можем ответить:
В слове «PowerPoint» мы видим, что центральная полоса заглавной буквы «P» соответствует вертикальной черте, поэтому мы нажимаем на эту опцию.В разделе «Популярные совпадения» справа вы можете видеть, что Identifont начинает сужаться к нескольким шрифтам, которые могут соответствовать шрифту, представленному в нашем образце текста.
Теперь мы смотрим на строчную букву «g», которая есть в слове «дизайн» в нашем примере текста, и знаем, что это двухэтажная буква «g»:
Следующий вопрос, на который мы можем ответить, позволяет нам снова полагаться на строчную букву «g». Мы знаем, что на нижнем уровне строчной буквы «g» нет пробела. Возможные совпадения Identifont продолжают меняться по мере того, как мы даем все больше и больше ответов:
Следующие два вопроса, которые нам задают, касаются прописной буквы W.’Из «Почему?» в нашем примере мы знаем, что буква W имеет три верхних конца и без засечек (следующий вопрос):
Буква «h» имеет две засечки на каждой ножке:
Знак «?» с закругленной точкой:
У основания четверки есть засечки:
Строчная буква «c» закруглена. Мы приближаемся к раскрытию того, какой у нас шрифт:
Строчная буква «е» имеет прямую горизонтальную черту.
Подожди … мы идем !:
Вершина заглавной буквы W переходит в точку:
Полоса «4» без засечек:
Буква Y расположена под углом, а не изогнута:
Заглавная буква «S» не имеет направленных вверх засечек:
Хвост у буквы прямой:
. .. и пуф! Identifont дает нам Миньона! Разобрались (ну … почти):
.. и пуф! Identifont дает нам Миньона! Разобрались (ну … почти):
Миньон близок, но не совсем. Откуда нам знать? Если присмотреться, засечки в нашем примере шрифта не такие острые, как в Minion. Итак, давайте посмотрим на параметры, перечисленные в разделе «популярные совпадения», и посмотрим, действительно ли другой похожий шрифт соответствует нашему.
Мы пробуем Minion Pro и сравниваем несколько буквенных форм из нашего образца как с Minion, так и с Minion Pro — «y» с «y», «C» с «C», «W» с «W.«Конечно же, Minion Pro — идеальный вариант.
Итак, вот оно! Определение конкретного шрифта может занять немного времени, но, по крайней мере, такой полезный инструмент, как Identifont, превращает это в игру. После того, как вы определили свой шрифт и загрузили его, все, что вам нужно сделать, это установить его и приступить к проектированию!
Хотите больше советов по шрифтам? Ознакомьтесь с этим руководством по типографике для начинающих.
Как узнать, какие шрифты используются в выбранной части документа PDF
Тем временем я нашел другой метод для перечисления шрифтов, используемых в PDF (и указания, встроены они или нет), который использует только Ghostscript (нет необходимости в дополнительных сторонних утилитах). -sFile = ____.C: \ pa \ gs \ gs8.64 \ lib \ pdf_info.ps SHARE.pdf состоит из 12 страниц.
Название: SHARE_Information_070808.indd
Создатель: Adobe InDesign CS2 (4.0)
Производитель: Adobe PDF Library 7.0
Дата создания: D: 20080808103516 + 02’00 ‘
ModDate: D: 20080808103534 + 02’00 ‘
В ловушке: ложь Page 1 MediaBox: [595.276 841.89] CropBox: [595.276 841.89]
Page 2 MediaBox: [595.276 841.89] CropBox: [595.276 841.89]
Page 3 MediaBox: [595.276 841.89] CropBox: [595.276 841.89]
Page 4 MediaBox: [595.276 841.89] CropBox: [595.276 841,89]
Page 5 MediaBox: [595.276 841.89] CropBox: [595.276 841.89]
Page 6 MediaBox: [595.276 841.89] CropBox: [595.276 841.89]
Page 7 MediaBox: [595.276 841.89] CropBox: [595.276 841.89]
Page 8 MediaBox: [595.276 841.89] CropBox: [595.276 841.89]
Page 9 MediaBox: [595.276 841.89] CropBox: [595.276 841.89]
Page 10 MediaBox: [595.276 841.89] CropBox: [595.276 841.89]
Page 11 MediaBox: [595.276 841.89] CropBox: [595.276 841.89]
Page 12 MediaBox: [595.276 841.89] CropBox: [595.
-sFile = ____.C: \ pa \ gs \ gs8.64 \ lib \ pdf_info.ps SHARE.pdf состоит из 12 страниц.
Название: SHARE_Information_070808.indd
Создатель: Adobe InDesign CS2 (4.0)
Производитель: Adobe PDF Library 7.0
Дата создания: D: 20080808103516 + 02’00 ‘
ModDate: D: 20080808103534 + 02’00 ‘
В ловушке: ложь Page 1 MediaBox: [595.276 841.89] CropBox: [595.276 841.89]
Page 2 MediaBox: [595.276 841.89] CropBox: [595.276 841.89]
Page 3 MediaBox: [595.276 841.89] CropBox: [595.276 841.89]
Page 4 MediaBox: [595.276 841.89] CropBox: [595.276 841,89]
Page 5 MediaBox: [595.276 841.89] CropBox: [595.276 841.89]
Page 6 MediaBox: [595.276 841.89] CropBox: [595.276 841.89]
Page 7 MediaBox: [595.276 841.89] CropBox: [595.276 841.89]
Page 8 MediaBox: [595.276 841.89] CropBox: [595.276 841.89]
Page 9 MediaBox: [595.276 841.89] CropBox: [595.276 841.89]
Page 10 MediaBox: [595.276 841.89] CropBox: [595.276 841.89]
Page 11 MediaBox: [595.276 841.89] CropBox: [595.276 841.89]
Page 12 MediaBox: [595.276 841.89] CropBox: [595. 276 841,89] Используемые шрифты или ресурсы CIDFont:
DKCTOS + FrutigerLT-BlackCn
DKCTOS + FrutigerLT-BoldItalic
DKCTOS + Wingdings3
TIELEM + FrutigerLT-Черный
TIELEM + FrutigerLT-Bold
TIELEM + FrutigerLT-BoldCn
TIELEM + FrutigerLT-Cn
TIELEM + FrutigerLT-Italic
TIELEM + FrutigerLT-UltraBlack
TIELEM + TimesNewRomanPS-BoldItalicMT Таблица названий шрифтов
276 841,89] Используемые шрифты или ресурсы CIDFont:
DKCTOS + FrutigerLT-BlackCn
DKCTOS + FrutigerLT-BoldItalic
DKCTOS + Wingdings3
TIELEM + FrutigerLT-Черный
TIELEM + FrutigerLT-Bold
TIELEM + FrutigerLT-BoldCn
TIELEM + FrutigerLT-Cn
TIELEM + FrutigerLT-Italic
TIELEM + FrutigerLT-UltraBlack
TIELEM + TimesNewRomanPS-BoldItalicMT Таблица названий шрифтов
— Справочное руководство TrueType
Общие сведения о таблице
Таблица имен (tag: ‘name’) позволяет
включать удобочитаемые имена для функций и настроек, авторские права
уведомления, названия шрифтов, названия стилей и другая информация, относящаяся к
ваш шрифт.Эти строки символов имени, содержащие связанные со шрифтом
информация может быть предоставлена на любом языке. Записи в названии
table ссылаются на другие таблицы шрифтов TrueType и могут использоваться
приложениями и утилитами для предоставления полезной информации
Пользователь. Элементы таблицы имен могут быть добавлены дизайнером шрифтов в любой
язык в любое время, чтобы предоставить информацию пользователям во всем мире
шрифт.
Таблица имен — это транспортное средство, с помощью которого вы передаете информацию. о вашем шрифте приложениям и пользователям.Вы должны предположить, что ваш шрифт можно использовать практически в любой части земного шара. Как в результате ваш шрифт должен быть локализован для других языков и культурная среда. Это позволяет использовать ваш шрифт многими пользователей по всему миру.
Информация, включенная для каждой записи имени в таблице имен, следующая:
- Идентификационный код платформы (platformID)
- Конкретный идентификационный код (platformSpecificID)
- Идентификационный код языка (languageID)
- Идентификационный код имени (nameID)
- Информация об имени (строка многоязычных символов)
Код идентификатора платформы обозначает компьютер, на котором
шрифт будет использоваться.Конкретный идентификационный код обозначает
поддерживается система сценариев. Код идентификатора языка — это
язык текста, используемого в полях имени. Идентификатор имени
code — это дескриптор из одного слова или числа. Информация об имени
Строки символов предоставляют информацию, связанную со шрифтом. В
строки имен представляют собой необработанные данные строки символов. Набор символов
кодировка, используемая для необработанных данных имени, определяется платформой
и конкретные коды идентификаторов. Например, если платформа
идентификатор предназначен для macOS, а конкретный идентификатор — римский,
тогда необработанные строковые данные — это MacRoman.Если идентификатор платформы
Unicode, тогда необработанные строковые данные представляют собой текст Unicode в UTF-16BE
формат кодирования. Таким образом, символьные строки могут быть локализованы для любого
язык и сценарий.
Идентификатор имени
code — это дескриптор из одного слова или числа. Информация об имени
Строки символов предоставляют информацию, связанную со шрифтом. В
строки имен представляют собой необработанные данные строки символов. Набор символов
кодировка, используемая для необработанных данных имени, определяется платформой
и конкретные коды идентификаторов. Например, если платформа
идентификатор предназначен для macOS, а конкретный идентификатор — римский,
тогда необработанные строковые данные — это MacRoman.Если идентификатор платформы
Unicode, тогда необработанные строковые данные представляют собой текст Unicode в UTF-16BE
формат кодирования. Таким образом, символьные строки могут быть локализованы для любого
язык и сценарий.
Формат таблицы имен
Заголовок таблицы имени дает формат таблицы, номер записей имен (строк) в таблице и смещение в байтах до строки многоязычных имен символов. Формат таблицы имен заголовок выглядит следующим образом:
Тип | Имя | Описание |
|---|---|---|
| UInt16 | формат | Селектор формата. Установите на 0. Установите на 0. |
| UInt16 | штук | Количество nameRecords в этой таблице имен. |
| UInt16 | stringOffset | Смещение в байтах до начала символьных строк имени. |
| ИмяЗапись | nameRecord [количество] | Массив записей имен. |
| переменная | название | Строки символов. Символьные строки имен.Обратите внимание, что это не обязательно ASCII! |
OpenType также определяет таблицы «имен» в формате 1. Такие таблицы «имен» не поддерживаются на платформах Apple.
Массив записей имен следует за заголовком таблицы имен. Шесть записей предоставляются для каждой записи имени. Вот формат ИмяЗапись:
Тип | Имя | Описание |
|---|---|---|
| UInt16 | платформа ID | Идентификационный код платформы. |
| UInt16 | platformSpecificID | Идентификатор кодировки, зависящий от платформы. |
| UInt16 | languageID | Идентификатор языка. |
| UInt16 | имяID | Идентификатор имени. |
| UInt16 | длина | Длина строки имени в байтах. |
| UInt16 | смещение | Смещение строки имени в байтах от stringOffset. |
Идентификатор платформы
Идентификатор поддерживаемой платформы
Коды (platformID) приведены в следующей таблице.
Коды platformID были назначены для Unicode, Macintosh и
Microsoft. Коды идентификатора платформы с 240 по 255 зарезервированы для
пользовательские платформы и недоступны для регистрации. Имена
с идентификаторами платформы, отличными от 0, 1 и 3, игнорируются на всех
Платформы Apple.
ID платформы | Платформа | Идентификатор платформы |
|---|---|---|
| 0 | Юникод | Указывает версию Unicode. |
| 1 | Macintosh | Код диспетчера сценариев QuickDraw. |
| 2 | (зарезервировано; не использовать) | |
| 3 | Майкрософт | Кодировка Microsoft. |
Имена с идентификатором платформы 1 требовались более ранними версиями macOS. Его использование на современных
платформы не рекомендуется. Вместо этого используйте имена с идентификатором платформы 3 для максимальной совместимости.
Однако для некоторых устаревших программ могут потребоваться имена с идентификатором платформы 1,
platformSpecificID 0.
Платформа ID 2 изначально использовалась с ISO / IEC 10646. Это использование теперь не рекомендуется, потому что ISO / IEC 10646 и Unicode имеют присвоение идентичных кодов символов.
Идентификатор платформы
Чтобы полностью указать кодировку, необходимо указать не только код идентификатора платформы, идентификатор платформы, но также код, зависящий от платформы, platformSpecificID. В семантика кода конкретной платформы зависит от используемый код платформы.
Платформа Unicode
Коды платформы Unicode, используемые в таблице «имен», следующие:
Платформа- | Имея в виду |
|---|---|
| 0 | Семантика версии 1.0 |
| 1 | Семантика версии 1. 1 1 |
| 2 | Семантика ISO 10646 1993 (устарело) |
| 3 | Юникод 2.0 или более поздняя семантика (только BMP) |
| 4 | Семантика Unicode 2.0 или более поздняя (разрешены символы, отличные от BMP) |
Предпочтительный код Unicode, зависящий от платформы, — 4. Основной различие между Unicode 1.1 и более поздними версиями есть блок из примерно 6600 предварительно составленных хангыль слоги в Unicode 1.1, начиная с U + 3400, что было удален в Unicode 2.0 и заменен блоком идеограмм в Юникод 3.0. Использование специфичного для платформы кода 1 для Unicode подразумевает что символы от U + 3400 до U + 4DFF следует интерпретировать как слоги хангыль.
Поскольку ISO / IEC 10646
кодовая точка, идентичная стандарту Unicode, и любой допустимый текст
кодировка 10646 также действительна как Unicode, нет необходимости использовать
специфичный для платформы код 2 для текста Unicode, и теперь его использование
устарело.
Коды 5 и 6, специфичные для платформы Unicode, не используются в ‘name’ Таблица.Они используются только таблицей cmap.
Все имена на основе Unicode должны быть в UTF-16BE (прямой порядок байтов, двухбайтовая кодировка). UTF-8 и UTF-32 (одно- и четырехбайтовые кодировки) не допускаются.
Платформа Macintosh
Платформа Macintosh (platformID = 1) использует диспетчер сценариев Macintosh коды для идентификатора платформы. Это:
Платформа- | Сценарий | Платформа- | Сценарий |
|---|---|---|---|
| 0 | Роман | 17 | Малаялам |
| 1 | Японский | 18 | Сингальский |
| 2 | Традиционный китайский | 19 | Бирманский |
| 3 | Корейский | 20 | кхмерский |
| 4 | Арабский | 21 | Тайский |
| 5 | Еврейский | 22 | Лаосский |
| 6 | Греческий | 23 | Грузинский |
| 7 | Русский | 24 | Армянский |
| 8 | RS символ | 25 | Китайский упрощенный |
| 9 | Деванагари | 26 | тибетский |
| 10 | Гурмухи | 27 | Монгольский |
| 11 | Гуджарати | 28 | Боже |
| 12 | Ория | 29 | Славянский |
| 13 | Бенгальский | 30 | Вьетнамский |
| 14 | Тамил | 31 | Синдхи |
| 15 | телугу | 32 | (без интерпретации) |
| 16 | каннада | ||
Платформа Microsoft
Для получения информации об идентификаторах кодировки для конкретной платформы Microsoft,
обратитесь к спецификации OpenType.
Идентификатор языка
Уникальный код идентификатора языка (languageID) определяет язык, на котором написана строка символов имени для записи имени. Как и в случае с platformSpecificID, интерпретация languageID зависит от платформы.
Платформа Unicode
Для имен с Unicode platformID код языка не используется и должен быть установлен на 0.
Платформа Macintosh
Если имя имеет идентификатор платформы Macintosh, код языка интерпретируется следующим образом:
Язык | Язык | Язык | Язык |
| 0 | Английский | 59 | пушту |
| 1 | Французский | 60 | курдский |
| 2 | Немецкий | 61 | Кашмири |
| 3 | Итальянский | 62 | Синдхи |
| 4 | Голландский | 63 | тибетский |
| 5 | шведский | 64 | Непальский |
| 6 | Испанский | 65 | Санскрит |
| 7 | Датский | 66 | маратхи |
| 8 | Португальский | 67 | Бенгальский |
| 9 | Норвежский | 68 | Ассамский |
| 10 | Еврейский | 69 | Гуджарати |
| 11 | Японский | 70 | Пенджаби |
| 12 | Арабский | 71 | Ория |
| 13 | финский | 72 | Малаялам |
| 14 | Греческий | 73 | каннада |
| 15 | Исландский | 74 | Тамил |
| 16 | Мальтийский | 75 | телугу |
| 17 | Турецкий | 76 | Сингальский |
| 18 | Хорватский | 77 | Бирманский |
| 19 | Китайский (традиционный) | 78 | кхмерский |
| 20 | Урду | 79 | Лаос |
| 21 | Хинди | 80 | Вьетнамский |
| 22 | Тайский | 81 | Индонезийский |
| 23 | Корейский | 82 | Тагальский |
| 24 | Литовский | 83 | Малайский (латиница) |
| 25 | Польский | 84 | Малайский (арабское письмо) |
| 26 | Венгерский | 85 | Амхарский |
| 27 | Эстонский | 86 | Тигриня |
| 28 | латышский | 87 | Галла |
| 29 | Саамы | 88 | Сомали |
| 30 | Фарерские острова | 89 | Суахили |
| 31 | фарси / персидский | 90 | киньяруанда / руанда |
| 32 | Русский | 91 | Рунди |
| 33 | Китайский (упрощенный) | 92 | Ньянджа / Чева |
| 34 | Фламандский | 93 | Малагасийский |
| 35 | Ирландский гэльский | 94 | Эсперанто |
| 36 | албанский | 128 | Валлийский |
| 37 | Румынский | 129 | Баскский |
| 38 | Чешский | 130 | Каталонский |
| 39 | Словацкий | 131 | Латинский |
| 40 | словенский | 132 | Quechua |
| 41 | Идиш | 133 | гуарани |
| 42 | сербский | 134 | Аймара |
| 43 | Македонский | 135 | Татарский |
| 44 | Болгарский | 136 | Уйгурский |
| 45 | Украинский | 137 | Дзонгка |
| 46 | Белоруссия | 138 | Яванский язык (латиница) |
| 47 | Узбекский | 139 | Суданский язык (латиница) |
| 48 | Казахский | 140 | Галицкий |
| 49 | Азербайджанский (кириллица) | 141 | Африкаанс |
| 50 | Азербайджанский (арабская графика) | 142 | Бретонский |
| 51 | Армянский | 143 | Инуктитут |
| 52 | Грузинский | 144 | Шотландский гэльский |
| 53 | Молдавский | 145 | мэнский гэльский |
| 54 | Киргизский | 146 | Ирландский гэльский (с точкой наверху) |
| 55 | Таджики | 147 | Тонга |
| 56 | туркменский | 148 | Греческий (политонический) |
| 57 | Монгольский (монгольское письмо) | 149 | гренландский |
| 58 | Монгольский (кириллица) | 150 | Азербайджанский (латиница) |
Платформа Microsoft
Для получения информации об идентификаторах языков Microsoft,
проконсультируйтесь с
Спецификация OpenType.
Коды идентификатора имени
Коды идентификатора имени (nameID) содержат одно слово или числовое описание, относящееся к строке символов имени. Коды 0 по 25 предопределены. Коды с 26 по 255 зарезервированы. Коды 256–32767 зарезервированы для имен шрифтов для оси и экземпляры вариаций, особенности и настройки компоновки и т. д. предопределенные коды идентификатора имени приведены в следующих стол:
Код (ы) NameID | Описание |
|---|---|
| 0 | Уведомление об авторских правах. |
| 1 | Семейство шрифтов. |
| 2 | Подсемейство шрифтов. |
| 3 | Уникальный идентификатор подсемейства. |
| 4 | Полное название шрифта. |
| 5 | Версия таблицы имен. |
| 6 | PostScript-имя шрифта. Все имена PostScript в шрифте должны быть идентичными. Они не могут быть длиннее 63 символов, а используемые символы ограничиваются набором печатаемых символов ASCII (от U + 0021 до U + 007E), за исключением десяти символов ‘[‘, ‘]’, ‘(‘, ‘)’ , ‘{‘, ‘}’, ‘<', '>‘, ‘/’ и ‘%’. |
| 7 | Уведомление о товарном знаке. |
| 8 | Название производителя. |
| 9 | Дизайнер; имя дизайнера гарнитуры. |
| 10 | Описание; описание гарнитуры. Может содержать информацию о версии, рекомендации по использованию, историю, функции и т. Д. Д. |
| 11 | URL-адрес поставщика шрифта (с procotol, например, http: //, ftp: //).Если в URL-адрес встроен уникальный серийный номер, его можно использовать для регистрации шрифта. |
| 12 | URL-адрес дизайнера шрифтов (с протоколом, например, http: //, ftp: //) |
| 13 | Описание лицензии; описание того, как шрифт может использоваться на законных основаниях, или различные примеры сценариев использования по лицензии. Это поле должно быть написано простым языком, а не юридическим. |
| 14 | URL-адрес информации о лицензии, по которому можно найти дополнительную информацию о лицензировании. |
| 15 | Зарезервировано |
| 16 | Предпочитаемая семья. В Windows имя семейства отображается в меню шрифтов, а имя подсемейства отображается как имя стиля. По историческим причинам семейства шрифтов содержат максимум четыре стиля, но дизайнеры шрифтов могут сгруппировать более четырех шрифтов в одно семейство. Идентификаторы предпочтительного семейства и предпочтительного подсемейства позволяют разработчикам шрифтов включать предпочтительные группы семейств / подсемейств.Эти идентификаторы присутствуют только в том случае, если они отличаются от идентификаторов 1 и 2. По историческим причинам семейства шрифтов содержат максимум четыре стиля, но дизайнеры шрифтов могут сгруппировать более четырех шрифтов в одно семейство. Идентификаторы предпочтительного семейства и предпочтительного подсемейства позволяют разработчикам шрифтов включать предпочтительные группы семейств / подсемейств.Эти идентификаторы присутствуют только в том случае, если они отличаются от идентификаторов 1 и 2. |
| 17 | Предпочтительное подсемейство. В Windows имя семейства отображается в меню шрифтов, а имя подсемейства отображается как имя стиля. По историческим причинам семейства шрифтов содержат максимум четыре стиля, но дизайнеры шрифтов могут сгруппировать более четырех шрифтов в одно семейство. Идентификаторы предпочтительного семейства и предпочтительного подсемейства позволяют разработчикам шрифтов включать предпочтительные группы семейств / подсемейств.Эти идентификаторы присутствуют только в том случае, если они отличаются от идентификаторов 1 и 2. |
| 18 | Полная совместимость (только для macOS). В QuickDraw имя меню для шрифта создается с использованием ресурса FOND. Обычно это полное имя. Если вы хотите, чтобы имя шрифта отображалось иначе, чем полное имя, вы можете вставить совместимое полное имя в идентификатор 18. Это имя не используется самой macOS, но может использоваться разработчиками приложений (например, Adobe). |
| 19 | Пример текста.Это может быть название шрифта или любой другой текст, который, по мнению дизайнера, является лучшим образцом текста, чтобы показать, как выглядит шрифт. |
| 20–24 | Определено OpenType. |
| 25 | Префикс имени PostScript с вариациями. Если присутствует в
переменный шрифт, его можно использовать в качестве префикса семейства в
алгоритм генерации имен PostScript для вариативных шрифтов. Видеть
Техническая записка Adobe № 5902: «Генерация имени PostScript для вариативных шрифтов»
для подробностей. Видеть
Техническая записка Adobe № 5902: «Генерация имени PostScript для вариативных шрифтов»
для подробностей. |
| 26–255 | Зарезервировано для будущего расширения. |
| 256–32767 | Имена, специфичные для шрифта (например, имена для функций и настроек макета, осей вариантов и экземпляров). |
Строки имен
Строки символов имени следуют за записью фамилии. Их длина и расположение смещения в байтах определены в их соответствующая запись имени. Важно помнить, что каждый символьная строка имени отображается в таблице «имя» в формате релевантно указанной платформе и идентификатору платформы.Для Например, если платформа и идентификатор платформы были Unicode 2.0, тогда текстовые строки будут закодированы в соответствии с этим стандарт.
В частности, имена Unicode должны быть в кодировке UTF-16BE (т.е.
символы). UTF-8 и UTF-32 использовать нельзя. (Для большего
информацию о формах кодирования Unicode см. Консорциум Unicode
UTF-8, UTF-16,
UTF-32 & BOM FAQ). Это верно для обеих строк с
платформа Unicode и для строк с Windows
platformID и platformSpecificID либо
1 или 10.
UTF-8 и UTF-32 использовать нельзя. (Для большего
информацию о формах кодирования Unicode см. Консорциум Unicode
UTF-8, UTF-16,
UTF-32 & BOM FAQ). Это верно для обеих строк с
платформа Unicode и для строк с Windows
platformID и platformSpecificID либо
1 или 10.
Образец таблицы «имя»
В следующем примере показано, как можно использовать строки.
| Идентификатор имени | Идентификатор платформы | Идентификатор платформы | Идентификатор языка | Текст имени |
| 0 (Авторские права) | 3 (Microsoft) | 1 (Unicode) | 1033 (английский, США ) | © Apple Inc., 2020.Все права защищены. |
| 1 (семейство) | 3 (Microsoft) | 1 (Unicode) | 1033 (английский, США) | Apple Biro |
| 2 (стиль) | 3 (Microsoft) | 1 (Unicode) | 1033 (английский, США) | Обычный |
| 3 (Microsoft) | 1 (Unicode) | 1028 (традиционный китайский) | 標準 | |
| Microsoft) | 1 (Unicode) | 1036 (французский) | Normal | |
| 3 (Microsoft) | 1 (Unicode) | 1040 (итальянский) | Regolare | |
| ( | ) Regolare | |||
| Microsoft) | 1 (Unicode) | 2052 (упрощенный китайский) | 体 体 | |
| 3 (Unique) | 3 (Microsoft) | 1 (Unicode) | 1033 (английский, США) | Яблочный Биро ; 14.0d1e7; 2020-09-23 |
| 4 (Полный) | 3 (Microsoft) | 1 (Unicode) | 1033 (английский, США) | Apple Biro Regular |
| 5 (версия) | 3 (Microsoft) | 1 (Unicode) | 1033 (английский, США) | Версия 14.0d1e7 |
| 6 (PostScript) | 3 (Microsoft) | 1 (Unicode) | 1033 (английский, США) Штаты) | AppleBiro-Regular |
| 8 (Производитель) | 3 (Microsoft) | 1 (Unicode) | 1033 (английский, США) | Apple Inc. |
| 9 (Designer) | 3 (Microsoft) | 1 (Unicode) | 1033 (английский, США) | Apple Inc. |
| 11 (VendorURL) | 3 (Microsoft) | 1 (Unicode) | 1033 (английский, США) | http://www.apple.com/ |
| 12 (DesignerURL) | 3 (Microsoft) | 1 (Unicode) | 1033 (английский , США) | http://www.apple.com / |
| 19 (Пример текста) | 3 (Microsoft) | 1 (Unicode) | 1033 (английский, США) | Быстрая коричневая лисица перепрыгивает через ленивую собаку и убегает. |
| 3 (Microsoft) | 1 (Unicode) | 1036 (французский) | Buvez de ce виски que le patron juge fameux. | |
| 3 (Microsoft) | 1 (Unicode) | 1106 (валлийский) | Parciais fy jac codi baw hud llawn dŵr ger tŷ Mabon. | |
| 3 (Microsoft) | 1 (Unicode) | 1142 (Latin) | Sic fugiens, dux, zelotypos, quam Karus haberis. |
Информация о платформе
Больше не рекомендуется, чтобы шрифты для использования в macOS имели PostScript. имена с идентификатором платформы Macintosh и зависящими от платформы MacRoman Я БЫ.
Если установлены два шрифта с одинаковым именем PostScript, платформы Apple рассматривать их как дубликаты, и только один будет доступен для использовать.
Если у шрифта два несовместимых имени PostScript, какое из них будет б / у не определено.
Шрифты в чемоданах шрифтов будут иметь имена PostScript в Ресурсы FOND. Они должны соответствовать PostScript имена в соответствующих ресурсах sfnt таблицы name. По устаревшим причинам «FOND» Имена PostScript предпочтительны и могут перекрывать Таблица ‘name’ Имена PostScript.
Когда шрифты сгруппированы в семейства с помощью панели шрифтов или шрифта Забронируйте на macOS имя предпочтительного семейства и предпочтительных стилей. использоваться, если есть.
На платформах Apple таблицы «name» должны включать следующее: записей:
- Семья (или предпочтительная семья)
- Стиль (или предпочтительный стиль)
- Полный
- PostScript
Каждый из них должен быть доступен в Юникоде или идентификаторе платформы Macintosh. форма. Форма Unicode может использовать идентификатор платформы Unicode или идентификатор платформы Microsoft. с соответствующим идентификатором платформы (1 или 10).
Зависимости
Сама таблица name не зависит от других таблиц в шрифте. Однако другие таблицы (например, таблица feat (название функции) или ‘fvar’ (варианты шрифта) table) содержат идентификаторы имен, которые будут использоваться для пользовательского интерфейса элементы, обеспечивающие управление функциями или вариациями шрифтов. Любое имя идентификатор, найденный в одной из этих других таблиц, должен иметь хотя бы один экземпляр в таблице «имя».
Как идентифицировать упаковочные шрифты с помощью средства поиска художественных шрифтов
Согласно данным Packaging & Consumer Buying Behavior, 72% клиентов считают, что дизайн упаковки влияет на их решение о покупке.А когда дело доходит до оформления и дизайна упаковки, большую часть составляют шрифты.
Шрифты оказывают эмоциональное воздействие на людей. Тип используемых шрифтов, форма визуально передает тон бренда. Размер шрифтов тоже важен. Он должен быть не только разборчивым, но и соответствовать нормативным требованиям.
Вот почему бренды делают акцент на выборе лучших шрифтов и тщательном выборе их размещения на упаковке. Например, Kellogg’s с годами немного изменила свой логотип, сохранив уникальный внешний вид шрифта.
Источник изображения: 1000 логотиповНо как проверить использование правильного шрифта и размера при разработке упаковки? Какое влияние на процесс покупки оказывают шрифты? Давайте изучим.
Как шрифты влияют на решение клиента о покупке
Важно понимать, что слово «шрифт» обычно относится к двум вещам — шрифту и его атрибутам. Шрифт — это общий дизайн персонажей. При этом атрибуты могут быть выделены жирным шрифтом, курсивом и т. Д.
Отслеживание шрифтов, используемых в упаковке, важно для обеспечения единообразия дизайна.Следовательно, бренды предлагают рекомендации по использованию правильного шрифта для обозначения подлинности.
Шрифты важны, потому что они:
# 1 Влияние на психологию клиентаПочти все шрифты относятся к категориям с засечками, без засечек и декоративным. Форма письма связывает читателя на эмоциональном уровне.
Например, шрифты с засечками имеют «ножки» (засечки) в конце каждого символа. Такие шрифты ассоциируются с традициями, элегантностью и формальностью.Бренды используют шрифты с засечками, чтобы ориентироваться на «зрелую» персону. Например, Rolex.
Шрифты без засечек (sans-serif) не имеют «ножек» и общаются с потребителями более небрежно. В современном, минималистичном и цифровом дизайне обычно используются шрифты без засечек. Шрифт, используемый Jockey, является классическим примером.
Декоративные шрифты довольно уникальны. Они ни с засечками, ни без засечек. Такие шрифты призваны выделить упаковку и сделать бренд креативным. Например, шрифт, который использовал Уолт Дисней.
В большинстве случаев бренды не меняют шрифт, который они используют. Однако они могут вносить незначительные изменения, чтобы оставаться в курсе предпочтений потребителей. Например, любимый напиток людей — Pepsi усовершенствовал шрифт своего логотипа, чтобы с каждым поколением делать его более современным.
# 2 Иерархия отображаемой информацииРазличные размеры упаковочных шрифтов используются для отображения информации в иерархической структуре.
Источник: Canva.comИзображение показывает, как можно использовать разные шрифты для отображения иерархии информации.
Например, на передней стороне упаковки название продукта и торговая марка отображаются с использованием отличного шрифта. Информация на обратной стороне содержит сведения о продукте и производителе, цены, сертификаты и многое другое, которые отображаются другим стилем шрифта в соответствии с отраслевыми стандартами.
# 3 Соответствует нормативным требованиямНа упаковке продукта, независимо от отрасли, определенная информация должна передаваться разборчивым шрифтом. Это поручение регулирующих органов.
Например, в Правилах FSSAI по стандартам на алкогольные напитки 2018 говорится: «Употребление алкоголя вредит здоровью.Будьте осторожны — не пейте и водите машину »следует напечатать на этикетках алкогольных напитков размером шрифта не менее 3 мм.
Несоблюдение этих стандартов может привести к изъятию продукта с рынка или серьезным штрафам.
Чтобы гарантировать использование правильного шрифта и соблюдать отраслевые правила, важно проверять шрифт в иллюстрации. И здесь может помочь инструмент Artwork Font Finder.
Что такое средство поиска шрифтов для обложек? И как это влияет на процесс создания художественных работ?
Определение правильных шрифтов — важная часть процесса утверждения иллюстраций.Finder Artwork Font Finder — это бесплатный онлайн-инструмент, который позволяет использовать правильный стиль и размер шрифта в дизайне упаковки.
Такой инструмент помогает:
1. Определить шрифты
Чтобы сохранить единообразие дизайна, бренды предпочитают использовать один и тот же шрифт. Будь то создание новых произведений искусства или переосмысление упаковки для нового продукта.
И если у вас нет сохраненной информации о шрифте или вы испытываете трудности с поиском точного файла в ваших архивах, вы всегда можете обратиться к онлайн-инструменту поиска шрифтов, который поможет вам.
Такой инструмент может проверить любой элемент дизайна без исходного файла. Вы можете просто загрузить PDF-файл с дизайном упаковки и извлечь информацию о шрифте, такую как размер и стиль.
Средство поиска шрифтов для художественных работ перечисляет все различные шрифты, присутствующие в любом PDF-файле художественного произведения, за считанные секунды.
2. Проверить шрифты
Невооруженным глазом адаптации графических изображений могут выглядеть очень похоже. Тем не менее, они могут отличаться при внимательном наблюдении.
Например, Open Sans имеет варианты светлого, обычного, полужирного, полужирного и сверхжирного шрифтов.Точный используемый шрифт можно проверить только при помощи инструмента.
Программа поиска шрифтов для художественных работ позволяет четко определять характеристики шрифтов при загрузке PDF-файла с дизайном упаковки. Зная используемые шрифты, бренд-менеджеры могут проверить их на соответствие стандартам бренда.
3. Проверка шрифтов
Ваша команда дизайнеров может работать над несколькими проектами одновременно. Следовательно, можно пропустить тщательную проверку шрифтов.
Проверка шрифта помогает ответить на такие вопросы, как —
- Читается ли шрифт?
- Соответствует ли это целевой персоне (культура, возраст и местоположение)?
- Соответствует ли это идентичности бренда?
- Соответствует ли он всем нормативным требованиям?
- Можно ли масштабировать шрифт для печати и воспроизведения?
Сравнение файлов дизайна и проверка шрифтов вручную может быть утомительным.Но с помощью инструмента вы можете быстро узнать название шрифта и его семейство, что упрощает процесс проверки.
Последние мысли
Гарнитуры и шрифты влияют на то, как люди воспринимают контент и ваш бренд.
Вот почему так важно идентифицировать, проверять и проверять шрифты, прежде чем приступить к разработке дизайна упаковки и отправке ее на печать. Наличие правильных шрифтов может в конечном итоге помочь установить и расширить визуальную идентичность бренда, сэкономить на переделках и сэкономить много денег для вашей компании.
Какие инструменты вы используете для проверки шрифтов, используемых в произведениях искусства? Вы следуете каким-либо процессам? Как вы думаете, может ли вам помочь инструмент для поиска шрифтов? Мы очень хотим знать!
Учебное пособие о том, как узнать, какие шрифты использует веб-сайт
Как вы все знаете, я недавно снял видео о том, как узнать, какую платформу использует веб-сайт, и, похоже, вам, ребята, это очень понравилось! Итак, сегодня я делюсь еще одним классным трюком, который у меня в рукаве.
Часто оказываешься на веб-сайте с ЛУЧШИМ шрифтом и не понимаешь, как его найти и откуда, черт возьми, он взялся. Сегодня я решаю вашу проблему самым простым способом, аналогично выяснению, какую платформу использует сайт. Все эти советы и уловки настолько хороши, потому что иногда вам просто нужна работа, чтобы быть легким, и я знаю, что мы все иногда так себя чувствуем (гм … все время)! О, И мы делаем это шаг за шагом на Goo gle Chrome и Safari ! Ура варианты.Извините, пользователи Firefox 😬.
Давайте узнаем, как узнать, какие шрифты используются на веб-сайте, всего за несколько кликов. Для тех из нас, кто более нагляден, прокрутите вниз, чтобы посмотреть видеоверсию этого урока!
Google Chrome
Шаг 1. Щелкните правой кнопкой мыши и выберите «Проверить»
Я собираюсь показать вам три разных веб-сайта на каждом этапе, которые используют разные платформы веб-сайтов, чтобы показать вам, как идентифицировать каждый из них.
Зайдите на сайт, который вызывает у вас зависть, когда дело касается их шрифтов.Для меня это определенно сайты моих друзей! Щелкните правой кнопкой мыши пустую область страницы и выберите «Проверить» и приготовьтесь к проверке. Первый пример, который я вам показываю, — это сайт моего друга-фотографа Каси Йоста.
Это сайт моего друга-фотографа Каси Йост, он просто потрясающий!Шаг 2. В разделе «Источники» выберите категорию шрифтов
На вкладке «Источники» в правом верхнем углу страницы найдите категорию, которая показывает все, что связано со шрифтами.Когда вы выбираете раскрывающееся меню, появляется множество кодов. Оттуда вы должны увидеть несколько областей, в которых указано «font-family». Вскоре после этого должен следовать тип шрифта.
Например, «font-family: Nunito Sans» — шрифт Nunito Sans!
Далее, моя подруга-иллюстратор Брук Глейзер:
Это сайт моего друга-иллюстратора Брук Глейзер, он такой яркий и игривый!Другой пример на другом веб-сайте, выберите «Источники», затем в разделе « шрифтов .googleapis.com », вы увидите, что в правой части экрана отображается« font-family: Grand Hotel ».
И мой умный сайт:
На моем собственном веб-сайте, пройдя те же шаги, мы видим «font-family: Libre Franklin ». Это на самом деле рассмешило меня, потому что по какой-то причине я подумал, что на моем веб-сайте есть несколько разных шрифтов, но, к моему удивлению, я использую только пару, а остальные представляют собой графику, полную хаоса.Ура для сохранения ?!
Проделаем те же проверки из Safari, будет вроде, то же самое, но другое!
SafariШаг 1. Щелкните правой кнопкой мыши и выберите «Проверить элемент»
Для S afari пользователей , начните с щелчка правой кнопкой мыши в любом месте страницы и выберите «Проверить элемент». Если вам нравится дежавю, это потому, что это почти одинаково в обоих браузерах.Я действительно считаю важным поделиться этим руководством, используя оба, хотя из-за инклюзивности.
Шаг 2. На вкладке «Источники» выберите папку, связанную со шрифтами
Меню появится внизу страницы в Safari, не пугайтесь! Выберите вкладку «Источники», и вы увидите симпатичную маленькую папку под названием «шрифты». Я имею в виду, могут ли они быть более ясными ?! Кажется, это было бы очень просто, НО папка дает вам имена шрифтов, не указывая, как они выглядят! Облом, но у тебя есть варианты.
Вариант 1: Погуглите название шрифта и посмотрите, соответствует ли оно шрифту, на который вы смотрели в поисковике. Следите за вторым вариантом на следующем шаге!
Шаг 2b. Найдите «font» или «font-family» в строке поиска справа и найдите шрифт
Вот где вариант два вступает в игру! Найдите «font» или «font-family» в строке поиска в правой части всплывающего меню. Это выведет все, что находится в этих границах, и даст вам точное имя шрифта, которое вы хотите!
С сайта Брук:
На этом веб-сайте используется платформа Squarespace, поэтому она будет немного отличаться от предыдущей.Нет всплывающей папки «font», ТАК, мы должны использовать нашу изящную панель поиска для поиска либо «font», либо «font-family». В нем будут перечислены все шрифты, используемые на веб-сайте! Просто потребуется немного дополнительных поисков. Хорошо, что у нас есть все время в мире!
С моего сайта:
Я использую Kajabi для платформы своего веб-сайта, в которой не было папки «font», поэтому нам нужно искать снова! Это полезно помнить, когда вам нужно решить проблему, если папка «font» не появляется сразу, вам следует попробовать использовать панель поиска.
Надеюсь, это видео поможет вам найти шрифты, которые вам понравились, на других сайтах! Я знаю, что сталкивался с этой дилеммой много-много раз. Из-за этого этот трюк оказался для меня ТАК полезным, и теперь, надеюсь, я смог передать эту мудрость вам!
Как подобрать правильную типографику для идентичности вашего бренда
Основная визуальная идентичность вашего бренда состоит из святой троицы дизайна: логотипа, цвета и типографики.Каждый служит уникальной цели, требующей тщательного обдумывания и намерения. И у каждого есть своя задача. В частности, типографика бренда может быть немного сложной. Как выбрать правильный тип? Где ты это найдешь? Как узнать, что это сработает?
Если вам пора разработать типографику вашего бренда, не переживайте. Мы помогли сформировать визуальную идентичность многих брендов, поэтому знаем все о борьбе. Мы также знаем, как облегчить вам задачу.
Здесь мы разбили процесс оформления на 4 простых шага, которые проведут вас от А до Я.Здесь есть все, что вам нужно, чтобы найти идеальную типографику для вашего бренда, от сайтов с вдохновением до вопросов, которые вам стоит задать.
Прежде чем мы углубимся, давайте разберемся с терминологией.
Разница между шрифтами и гарнитурамиСегодня вы слышите, как слова «шрифт» и «гарнитура» взаимозаменяемы, когда говорят об искусстве типографики. Но есть различие, которое восходит к временам печатного станка.
Раньше, когда набор производился вручную, для каждого символа требовался отдельный металлический блок.Если вы хотели напечатать букву «А» шрифтом Times New Roman, вы использовали один блок. Если вы хотели напечатать букву «А» шрифтом Times New Roman Bold, это был отдельный блок. Следовательно, было различие в словах:
- Шрифт: Дизайн шрифта (например, Times New Roman)
- Шрифт: Определенный размер, вес и стиль шрифта (например, Times New Roman, 12 pt., Bold)
Теперь, когда все цифровые и компьютерные программы позволяют мгновенно манипулировать текстом, термины потеряли свое различие.В этом блоге, когда мы говорим о гарнитуре, мы имеем в виду определенный стиль, а также набор из одного или нескольких шрифтов в этом стиле (также известный как семейство шрифтов).
Теперь, когда мы это прояснили, давайте перейдем к созданию типографики вашего бренда.
Почему выбор правильного бренда важен для типографики
У разных шрифтов разные характеры. Helvetica используется для налоговых форм США (и встречается в миллионе других бизнес-приложений), потому что ее строгий дизайн без засечек выглядит официальным и важным.Courier — это популярный инструмент для сценариев, восходящих к временам пишущих машинок. Каждый из них передает определенное ощущение, поэтому важно выбрать то, что подходит вашему бренду.
Но помните, что восприятие вашего бренда — это не просто передача вашей личности; это о создании отличного восприятия бренда. Определенные элементы дизайна могут улучшить или навредить этому восприятию, вызывая разочарование и негативное отношение к вашему бренду.
Например, если на вашем веб-сайте сложно ориентироваться или сообщения в блоге трудно читать, люди могут быть отключены.Вот почему так важно выбрать типографику бренда, отражающую вашу личность и обеспечивающую удобство для пользователей.
Фактически, исследование MIT 2007 года показало, что дизайн шрифтов и макетов может влиять на настроение читателей. Участники, просматривавшие плохо спроектированный макет, чувствовали разочарование, в то время как те, кто просматривал хорошо разработанный макет, чувствовали себя счастливее и быстрее читали контент. Ни то, ни другое не повлияло на то, как читатели поняли информацию, но повлияло на то, как они себя чувствовали после — и, помните, бренд — это чувство.Точно так же исследование, проведенное в 2012 году Humboldt-Universität zu Berlin, показало, что даже большие размеры шрифта могут способствовать более сильной эмоциональной связи.
Таким образом, выбор правильного типа для вашего бренда имеет решающее значение для создания лучшего впечатления от бренда для вашего клиента.
Как выбрать типографику вашего брендаПоиск идеальной типографики — увлекательный и творческий квест, но вы должны подойти к нему с очень конкретной целью: выбрать 2-3 шрифта, которые лучше всего представляют ваш бренд.
Примечание. Ваш шрифт отличается от вашего логотипа (название вашей компании отображается как логотип). Ваш логотип должен быть отдельным объектом, поэтому не используйте один и тот же тип для обоих. Однако вы можете внести творческие изменения в свой логотип, чтобы он отличался от шрифта по умолчанию для вашего бренда.
Шаг 1. Выберите открытый исходный код, основной или специальныйЕсть несколько способов найти шрифты, которые вам нравятся. Вы можете просмотреть бесплатные варианты с открытым исходным кодом.Вы можете лицензировать других за определенную плату. Или вы можете разработать свой собственный. Как и все, у каждого есть свои плюсы и минусы. Выбор того, что использовать, зависит от уникальных потребностей вашего бренда сейчас и в будущем.
Открытый исходный код (бесплатные гарнитуры)
- Pro: Они бесплатны, и их легко достать.
- Con: Они общие и могут быть ограничены.
Гарнитуры с открытым кодом — популярный вариант для многих брендов, особенно для стартапов.Их легко найти и с ними поэкспериментировать. Они в основном удобны для использования в Интернете (особенно Google Fonts), что обеспечивает единообразие на разных платформах. Но, как и все бесплатное, вы расплачиваетесь другими способами. Блестящие, скучные и простые стили мало что добавляют к индивидуальности вашего бренда. Поскольку их может использовать каждый, их можно найти повсюду (глядя на вас, Helvetica!), Что затрудняет определение вашего бренда.
Если вы хотите пойти по пути с открытым исходным кодом, вот несколько мест, где можно поискать:
Первичный (гарнитуры, за которые вы платите)
- Pro: Существует огромное разнообразие, и вы можете найти много разумных ценовые варианты.
- Con: Эти лицензионные сборы могут складываться.
Если вы хотите больше творческой свободы и гибкости, тогда вам лучше всего. У вас есть варианты для многих других стилей, которые могут лучше соответствовать вашему бренду.
Одно предостережение в отношении этого пути: хотя шрифты, как правило, дешевле, лицензирование может увеличиваться, если:
- Вы работаете с фрилансерами или дополнительными сотрудниками, которым потребуется собственная лицензия.
- Вам необходимо лицензировать несколько шрифтов в одном семействе типов (например,g, полужирный, курсив и т. д.).
- Вы работаете с разными платформами (например, вам нужны лицензии для настольных компьютеров, Интернета, мобильных приложений, электронных пабов и т. Д.).
Если вы хотите заплатить за основной, вот несколько мест, где можно поискать:
Custom (шрифты, которые вы разрабатываете)
- Pro: Это совершенно уникальное решение, разработанное для ваших конкретных приложений.
- Con: Это дорого и требует много времени.
Если вы хотите буквально оставить свой след, индивидуальная типографика — лучший способ сделать это.Проприетарный тип позволяет вам создать совершенно уникальный визуальный язык, разработанный для вашего конкретного бренда. Вы можете спроектировать именно те, которые вам нужны, но это требует больших затрат как времени, так и денег.
Создание надежной библиотеки типографики с нуля (включая основной, дополнительный и, возможно, третичный шрифт, а также различные шрифты для каждого из них) требует огромного объема работы. Найти подходящего дизайнера и убедить всех согласиться с окончательным дизайном — тоже сам по себе проект.
Тем не менее, многие бренды сделали это, считая это достойным вложением как с точки зрения силы своего бренда, так и с точки зрения прибыли.Например, Microsoft создала Segoe, NFL создала NFL Endzone Slab, а Netflix создала Netflix Sans, чтобы сэкономить «миллионы» на лицензировании шрифтов.
Если обычай для вас, вот несколько мест, с которых можно начать:
Если вы не знаете, что делать, может быть полезно начать поиск типографских идей, которые могут привести вас в правильном направлении. Несколько источников, на которые стоит обратить внимание:
- Typewolf: отличное кураторское вдохновение для типографики.
- Typogui: удобный ресурс для типографики.
- Typographica.org: обзор гарнитур и шрифтов.
- Brand New: обзор свежих и обновленных брендов, который часто включает комментарии по использованию шрифтов в контексте бренда.
Легко прийти в восторг и добавить в закладки миллион шрифтов, но не перегружайте себя. Для начала стремитесь к 5-10 вариантам гарнитуры. Во время поиска задавайте себе эти вопросы, чтобы узнать, будет ли шрифт серьезным соперником.
Отличительный? Вам нужно что-то, что выделяет вас среди конкурентов.
Насколько он гибкий? Типографика вашего бренда будет использоваться для самых разных приложений. Работает ли он одинаково хорошо в печати и в Интернете? Это отзывчиво? Будет ли он работать со всем, от вашего продукта до вашего блога?
Является ли он всеобъемлющим? Ваш бренд будет продолжать расти. Вы можете экспериментировать с различным контентом или платформами, и вам нужна типографика, которая может расти вместе с вами.Есть ли в гарнитуре все необходимые символы? Доступен ли он в разных размерах и весах?
Дополняет ли он? Шрифт необходим, чтобы он хорошо сочетался с другими элементами идентичности вашего бренда. Например, если у вас гладкий и круглый логотип, он может плохо сочетаться с зазубренным шрифтом в стиле дэт-метал. Помните, что вы также будете выбирать несколько шрифтов, поэтому убедитесь, что они хорошо дополняют друг друга.
Разборчиво? Внимательно посмотрите на все детали вашего шрифта.Довольны ли вы формами букв (заглавными и строчными)? Разборчиво ли при маленьком размере? Достаточно ли различимы персонажи? Связаны ли какие-либо символы странным образом (например, «f» и «i»)? Совет профессионала: чтобы выяснить, достаточно ли различий между персонажами, воспользуйтесь этим умным тестом от художника-шрифтовика Джессики Хиш:
Шаг 3. Соедините и играйтеТеперь самое интересное (а иногда и разочаровывающее). Чтобы создать сильный типографский язык, вам нужны гарнитуры, которые хорошо работают вместе — и в различных приложениях, таких как ваш веб-сайт, копия продукта, упаковка и т. Д.Цель здесь состоит в том, чтобы сузить круг до ваших 2-3 лидеров.
По мере того, как вы экспериментируете, полезно создавать макеты для всех видов использования, включая печать и Интернет, чтобы вы действительно увидели, работают они или нет.
Несколько полезных инструментов для сочетания и экспериментирования:
Шаг 4: Разработайте свою иерархиюПосле того, как вы выбрали 2-3 шрифта, пришло время создать дизайн-систему, которая объединит их в единое целое. логичный, интуитивно понятный способ, который будет легко воспроизвести создателям контента.Это невероятно важно. Некоторые бренды слишком слабы и предлагают совершенно несовместимые типы лечения. И наоборот, у некоторых брендов настолько сложная система, что даже опытному дизайнеру сложно применить ее правильно. Стремитесь к здоровому балансу.
Выбрав 2–3 варианта, вы назначите свой:
- Основной тип: Это должен быть шрифт по умолчанию, отражающий общую идентичность бренда.
- Дополнительный тип : Дополнительный тип должен дополнять ваш основной и поддерживать систему типографского дизайна.Вы можете поэкспериментировать с противоположностями в первичном / вторичном (например, смешивая шрифты с засечками и без засечек).
- Третичный тип: Может использоваться для акцентов.
Помните: каждый стиль предназначен для определенной цели и играет определенную роль в вашей системе дизайна. Назначьте «роли» для каждого шрифта, когда речь идет о таких вещах, как:
- Заголовки
- Подзаголовки
- Основной текст
- Выноски
- Котировки по запросу
- Упаковка продукта
Совет для профессионалов: создайте подробное руководство по стилю бренда который включает четкие и актуальные примеры использования, как показано в руководстве по стилю бренда Visage:
Помните: идентичность вашего бренда не ограничивается типографикойСоздание бренда — это постоянный проект.

