Определить шрифт по изображению. Поиск шрифта по картинке – лучшие бесплатные онлайн сервисы. Текст на веб-страницах
Достаточно часто на всевозможных сервисах вопросов и ответов люди задают один и тот же вопрос: «Как определить шрифт по картинке ».
Тем, кто не связан по роду деятельности с графикой либо вебдизайном, сложно понять, зачем это необходимо)) Те, кто «в теме» хорошо знают, как сложно определить тип шрифта на какой-либо картинке либо логотипе и подобрать его так, чтобы текст смотрелся почти как на оригинале.
Ранее я уже писал про онлайн сервис, который позволяет под какие-то нужды, но этот инструмент бессилен, когда требуется идентифицировать тип шрифта по конкретному примеру. Поэтому спешу представить Вам инструмент, который может помочь в таких случаях.
WhatTheFont – бесплатный онлайн сервис, который поможет определить шрифт по картинке. Для того, чтобы результат определения был максимально точным, желательно соблюсти следующие условия:
- буквы не должны сливаться другом, иметь четкие контуры
- буквы должны быть выровнены по горизонтальной линии
- желательно, чтобы высота букв была около 100px
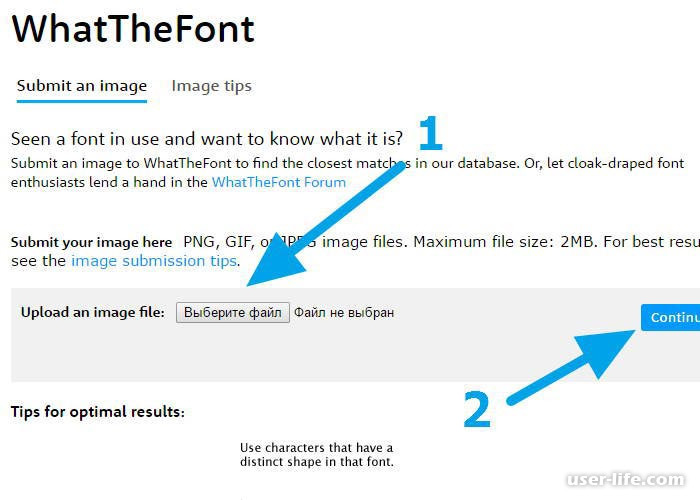
Чтобы определить шрифт по картинке, необходимо загрузить эту самую картинку на сервис либо указать её адрес в интернет. Оба эти действия производятся на главной странице WhatTheFont.
В качестве примера давайте определим шрифт в логотипе моего сайта MuzRelax.ru. Я то знаю, какой шрифт там использован, а вот посмотрим сможет ли сервис WhatTheFont корректно его идентифицировать.
Кстати, тем, кто еще не посещал этот сайт, крайне рекомендую сделать это – получите настоящее удовольствие).
Я сделал скриншот лого и загрузил картинку в таком виде:
Как видите, фон шрифта даже не контрастный, хотя это тоже желательно условие (черное на белом либо белое на черном).
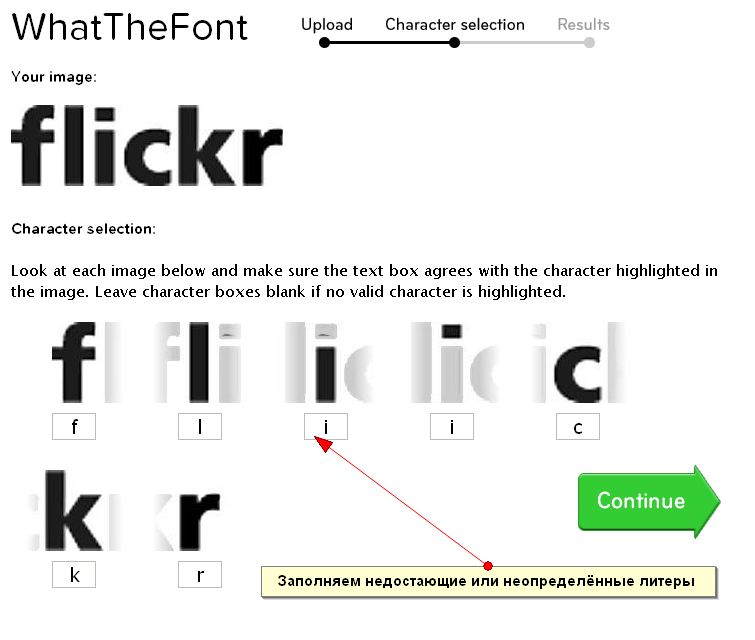
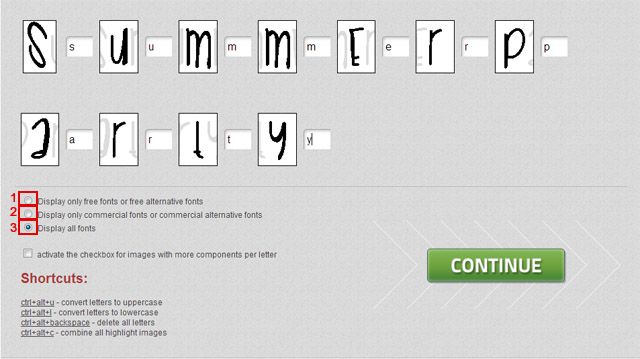
На следующей странице сервис автоматически разобьет всю надпись на картинке на отдельные буквы и попытается их определить. Литеры, которые не определились, либо идентифицированы не верно, Вы можете вписать сами в маленьких окошках. В моем примере всё определилось верно в автоматическом режиме.
На финальном этапе сервис выдаст список шрифтов, которые выглядит схоже с тем шрифтом, который есть на картинке.
К сожалению, WhatTheFont имеет несколько недостатков:
- Хотя база данных сервиса содержит огромное количество шрифтов, некоторые экзотические он определить не в состоянии
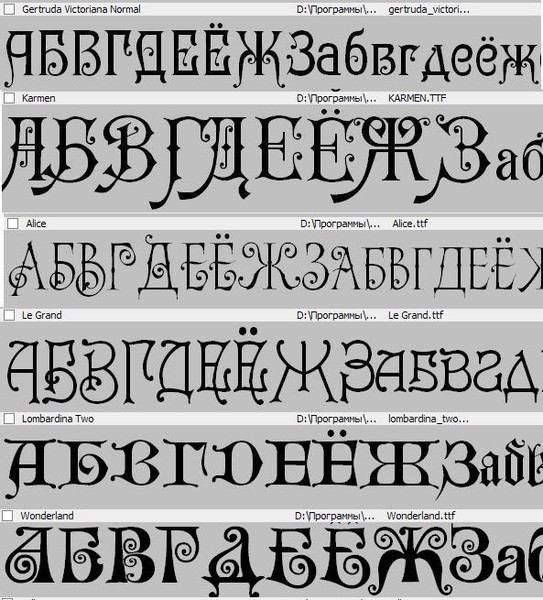
- Кириллические шрифты сервис не определяет. Однако этот недостаток достаточно условный, потому что в интернет нет ни одного сервиса определения шрифта по картинке, который бы работал с кириллическими шрифтами. К сожалению…
WhatTheFont является лидером среди себе подобных онлайн сервисов, имеет хорошее сообщество, куда можно обратиться за помощью при определении шрифта, полностью бесплатный и работает очень шустро. Рекомендую однозначно!
P.S. Не забудьте оставьте эту статью у себя в закладках и порекомендовать своим друзьям).
Здесь мы собрали самые удобные сервисы и приложения для идентификации шрифтов. Сохраните эту статью себе в закладки и вы с легкостью сможете узнать название любого шрифта!
Сохраните эту статью себе в закладки и вы с легкостью сможете узнать название любого шрифта!
Дизайнеры часто сталкиваются с необходимостью узнать, каким шрифтом написан тот или иной текст. Перебор всей имеющейся коллекции шрифтов в поисках совпадения — далеко не самый удобный способ. Кроме того, нужного шрифта может просто не оказаться. Конечно, можно обратиться за помощью на тематические форумы, где другие дизайнеры смогут подсказать название шрифта. Только вот ждать ответа придется неделями. А если ждать некогда? Что же делать тогда?
На самом деле все просто. Воспользуйтесь этими ресурсами и вы сможете узнать название шрифта буквально за пару минут, а может даже быстрее!
Online-сервисы WhatTheFontWhatTheFont — объективно лучший сервис для идентификации шрифтов по картинкам. Просто загружаете картинку с примером шрифта, указываете, правильно ли сервис распознал буквы, и жмете на большую зеленую кнопку. Вам выдается несколько наиболее похожих по начертанию шрифтов, среди которых можно найти 100% совпадение.
Для тех, кто ищет шрифты постоянно и в любых условиях, есть мобильное приложение для iPhone и Android. Можно просто сфотографировать шрифт и тут же узнать его название. Очень удобно!
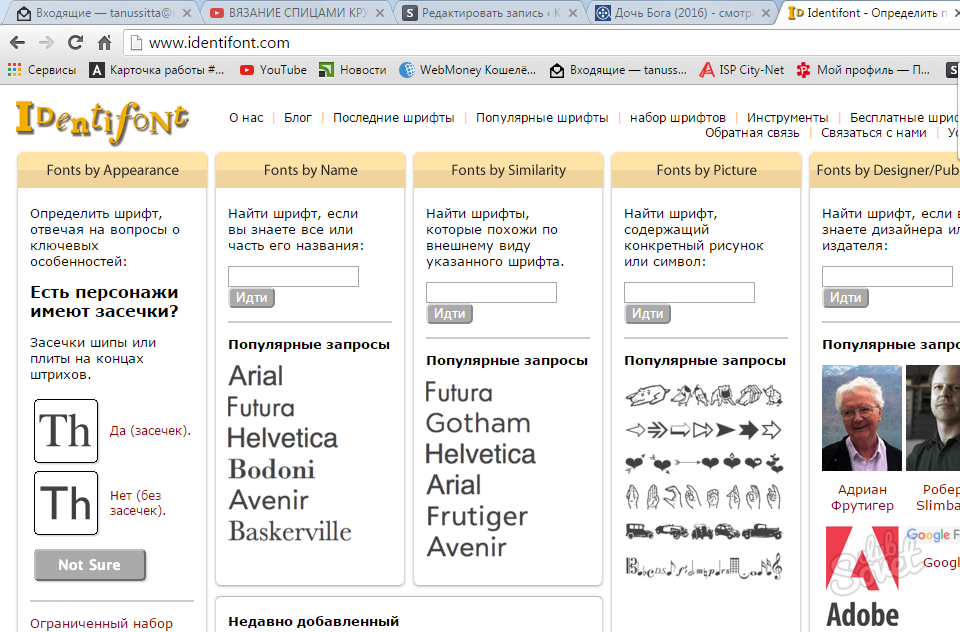
IdentiFontНа этом сервисе можно искать шрифт, если у вас нет его изображения, но вы помните, как он выглядит, и сможете указать его характеристики, отвечая на ряд вопросов. Не сказать, что это самый удобный способ, но если другого варианта нет — вполне можно найти то, что нужно! Создатели сервиса предлагают разные варианты поиска шрифтов: по названию (частичному), по шрифтовым семьям, по символам и даже по дизайнерам, которые их разрабатывали.
What Font is — онлайн-сервис идентификации шрифта по картинкам. Во многом похож на WhatTheFont, но стоит добавить в закладки, на всякий случай.
Помимо вышеперечисленных онлайн-сервисов, существуют их аналоги в виде расширений для браузеров. Их плюс в том, что не нужно каждый раз открывать новую вкладку, чтобы узнать каким шрифтом сделана та или иная надпись на сайте. Достаточно просто активировать расширение.
Бесспорный лидер на данный момент. FontFaceNinja дает возможность не только узнать название любого шрифта на сайте (не картинки), но и попробовать его написание здесь же на сайте, а также (внимание) скачать понравившийся шрифт! Конечно, авторы предупреждают, что шрифты скачиваются исключительно для ознакомления.
Помимо красоты и удобства этого расширения есть еще один приятный момент. В FontFaceNinja есть волшебная кнопка (маска), которая скрывает всю рекламу со страницы, позволяя наслаждаться исключительно шрифтами. Скачать расширение можно совершенно бесплатно. Работает с Chrome и Safari.
Расширение для Chrome и Safari, которое поможет узнать названия шрифтов в браузере. Показывает достаточно подробную справочную информацию по интересующему шрифту, включая шрифтовую семью, размер и высоту строки.
Показывает достаточно подробную справочную информацию по интересующему шрифту, включая шрифтовую семью, размер и высоту строки.
Отличный плагин для идентификации шрифтов на сайтах. Чтобы все заработало, сайт нужно добавить в закладки и нажать на него. Курсор примет форму крестика и при нажатии на шрифт будет появляться окошко с его названием, размером в пикселах, весом и стилем. Чтобы выключить — нажимаем еще раз. Работает с браузерами Safari, Chrome, Firefox, и IE8+.
Каждому хочется быть крутым дизайнером, который знает не только все существующие шрифты по названиям и семьям, но еще может перечислить разработчиков и рассказать истории создания. Конечно, такие навыки — это бесспорный талант. Но немного улучшить свои знания вполне реально. Вот несколько игр и инструментов, которые помогут вам в этом.
Font TrainerОнлайн-игра-тест: устанавливаете параметры и угадываете где какой шрифт.
Это приложение в буквальном смысле играючи поможет выучить названия и начертания шрифтов. Есть разные режимы игры, интересные задания и статистика ваших достижений. Из минусов стоит отметить, что приложение платное и только в AppStore.
Простой и красивый тест, о котором мы отдельно писали в блоге. Сможете ли вы определить 10 самых популярных шрифтов? Испытайте себя. Результаты могут оказаться неожиданными!
Напишите нам, если вы знаете еще какие-то удобные сервисы или приложения для идентификации шрифтов. Будем рады вашим комментариям! И поделитесь ссылкой на эту статью с друзьями. Пусть их жизнь тоже станет чуточку проще 🙂
Что делать, если вам понравился шрифт, но вы не знаете его название? Все очень просто, если под рукой есть его графическое начертание. Существует большое количество online-сервисов, которые делают поиск шрифта по картинке , и надо признать, достаточно неплохо.
В этой статье мы рассмотрим некоторые из них, и постараемся быстро найти неизвестный шрифт, имея под рукой лишь его начертание.
Самым известным и популярным сервисом, среди прочих, является What The Font .
Он очень прост в использовании и выдает весьма неплохие результаты. Ко всему прочему, в его базе содержится огромное количество, как бесплатных, так и платных шрифтов. Поэтому, если вам не удалось найти нужный, попробуйте подобрать нечто похожее из шрифтовой базы сайта.
Вот пошаговая инструкция по работе с сервисом:
1. Загружаем изображение с начертанием нашего шрифта:
Картинка должна быть хорошего качества и не слишком маленького размера. Фоновые шумы и недостаточный контраст резко сказываются на качестве поиска. Потрудитесь доработать картинку в Photoshop, чтобы получить хороший результат.
Лучше, чтобы буквы были темными, а фон светлым. Как показала практика использования What The Font, размер изображения значительно влияет на результат поиска. Если картинка слишком мала, результатов будет больше. Но по мере увеличения изображения, их количество сокращается до минимума.
Если картинка слишком мала, результатов будет больше. Но по мере увеличения изображения, их количество сокращается до минимума.
2. Загрузив картинку, убедитесь, что сервис правильно определил количество глифов. Глиф — это графический образ знака. Один знак не всегда соответствует одному глифу. Например, буква «а» в любом написании остается одной буквой и одним знаком. Но капительная «а» и строчная «а» — два разных глифа.
В то же время, один глиф может соответствовать нескольким знакам. К примеру, «ffi» — один глиф, но три знака. То есть в словах, где есть сочетание «ffi» глифов будет меньше, чем знаков.
3. После всех манипуляций, вы получите результат поиска.
В моем не сложном примере, шрифт был подобран правильно. К сожалению, так бывает не всегда.
Если What The Font не дал результата, а вам лень, можно попробовать прогнать картинку по другим похожим сервисам. Давайте рассмотрим некоторые из них.
Сайты и сервисы по поиску шрифтов
Этот сервис для поиска шрифта задает вам ряд вопросов на английском языке. Вы выбираете предположительно-правильные ответы. После чего, Identifont предложит вам нужный (не всегда) шрифт.
Вы выбираете предположительно-правильные ответы. После чего, Identifont предложит вам нужный (не всегда) шрифт.
Этот ресурс может быть полезен, если у Вас нет изображения шрифта на цифровом носителе. Сервис довольно специфический в использовании и найти с его помощью шрифт не просто. Хотя производитель утверждает, что это крупнейший бесплатный ресурс для поиска нужного шрифта.
Крупнейшее сообщество специалистов во всех творческих областях, включая шрифтовиков. Здесь нет автоматизированного поиска, найти шрифт можно загрузив картинку на форум. В большинстве случаев — это самый простой и эффективный способ.
Сообщество на популярном сайте Flickr, в котором вы можете найти названия шрифтов, используемых в различных изображениях, логотипах, надписях. Здесь можно быстро получить справку по шрифтам и найти необходимый шрифт по его изображению. Единственное, вам придется писать на английском (google translate в помощь).
В заключении
Каждый из приведенных выше сервисов эффективен по своему. Комбинируя их, найти нужный шрифт получается довольно быстро. Я очень часто пользуюсь What The Font + Demiart. В 90% случаев мне удается найти нужный шрифт в течении 20 минут.
Комбинируя их, найти нужный шрифт получается довольно быстро. Я очень часто пользуюсь What The Font + Demiart. В 90% случаев мне удается найти нужный шрифт в течении 20 минут.
Если вы сами выступаете в качестве дизайнера, то наверняка просматриваете все сайты с долей критицизма. Вы всегда оцениваете и осуждаете то, как выполнен дизайн. Одним из важнейших аспектов дизайна является шрифт! Если вам нравится стиль шрифта, то вам наверняка захочется использовать такой же в собственном будущем дизайне. Но для того чтобы сделать его, вам сначала нужно будет узнать, что за шрифт используется на сайте. Ввиду огромного множества доступных в интернете шрифтов, а также учитывая те объемы новых шрифтов, которые появляются каждый день, бывает довольно сложно распознать шрифт , если просто смотреть на него.
Поэтому я подумал, что стоит поработать над подборкой 5 онлайн-инструментов для распознания шрифтов . Эти инструменты должны быть у каждого веб-дизайнера. Уделите каждому из них внимание, и тогда вы сможете определить, какой подходит вам лучше всего!
Мне хотелось бы знать ваше мнение об этих инструментах. Если же я упустил из виду какие-нибудь еще клевые инструменты, пожалуйста, расскажите о них в комментариях.
Если же я упустил из виду какие-нибудь еще клевые инструменты, пожалуйста, расскажите о них в комментариях.
1. What font is
Это бесплатный сайт, который дает вам возможность проще всего определить, какой шрифт используется на странице. Когда вы находитесь на сайте, на котором вам понравился тот или иной шрифт, просто сделайте скриншот страницы таким образом, чтобы на изображении был текст. Однако скриншот по размеру не должен превышть 1.8мб, и достаточно, чтобы на нем была всего одна строка текста. Формат изображения должен быть jpeg/jpg, gif или png. Далее скриншот загружается на Identify Fonts, и сайт отображает вам результат. Вы можете установить фильтр на отображение только бесплатных шрифтов, только платных шрифтов, либо и тех и тех.
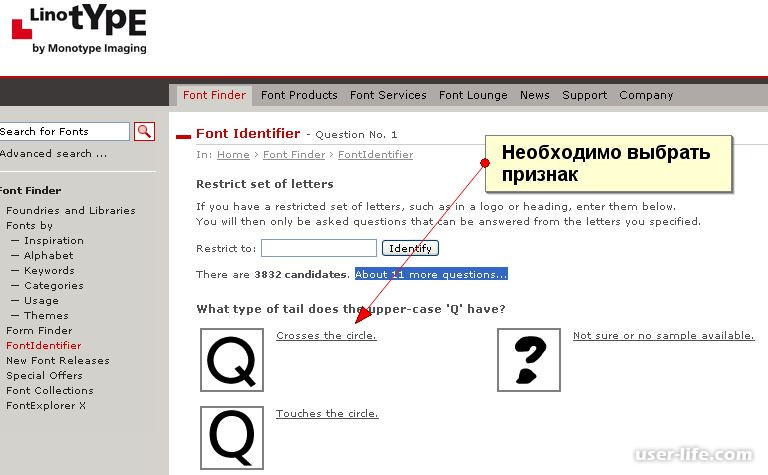
2. Identifont
Identifont задаст вам несколько простых вопросов для того, чтобы определить, какой шрифт вы ищете. На вопросы невероятно просто ответить, а представляют они нечто вроде «Какой тип хвостика должен быть у Q?». Вам будут предоставлены различные диаграммы, чтобы вы могли выбрать ответ. Если будет предложен только набор символов нужного вам шрифта, то вопросы могут быть конкретно касающиеся символов.
Вам будут предоставлены различные диаграммы, чтобы вы могли выбрать ответ. Если будет предложен только набор символов нужного вам шрифта, то вопросы могут быть конкретно касающиеся символов.
3. WhatTheFont
WhatTheFont распознает шрифты по тому же принципу что и IdentifyFont. Мы можем загрузить изображение в формате GIF, JPEG, TIFF или BMP, и в нем должно быть не более 25 символов. Так как символы сканируются вебсайтом, нам нужно будет подтвердить правильные символы. Затем сайт анализирует каждый символ и находит шрифт. .
4. Font Trainer
Font Trainer поможет вам просматривать шрифты в различных стилях. Сервис выступает в качестве блиц-опроса для поиска шрифта. Вы можете потренироваться распознавать многие популярные шрифты и исключить необходимость вообще пользоваться такими сервисми. Более того, знание названий многих шрифтов поможет вам впечатлить ваших друзей-дизайнеров. .
5. TypeNavigator
TypeNavigator представляет собой инструмент поиска шрифтов, который позволяет вам использовать множество опций, чтобы найти нужный шрифт. Опции по поиску шрифта чем-то напоминают вопросы, задаваемые в Identifont. С другой стороны, вы можете осуществлять поиск шрифтов по их названиям или по дизайнерам.
Опции по поиску шрифта чем-то напоминают вопросы, задаваемые в Identifont. С другой стороны, вы можете осуществлять поиск шрифтов по их названиям или по дизайнерам.
Еще 3 дополнительных инструмента вы можете увидеть по ссылке — . Советуем тоже смотреть.
WhatTheFont – счастье дизайнера
Вид ПО: OCRРаспознавание текстаРазработчик: Bitstream
Версия: 1.1
Цена: Free [iTunes link]
Вам когда-нибудь хотелось узнать, каким шрифтом написано название бренда на телевизоре или рекламный слоган на сайте одной фруктовой компании? А если работаете дизайнером и вот этот случайный плакат на улице просто очаровал вас красивым заголовком? В обоих случаях вам поможет одно маленькое приложение.
WhatTheFont выполняет лишь одну функцию – распознавание шрифта по фотоснимку. Напоминает гадание по фотографии, но никакой магии – лишь технический прогресс в деле оптического распознавания текста.
Интерфейс главного меню представлен всего двумя кнопками, позволяющими выбрать имеющийся снимок или сделать новый. Детище Bitstream не содержит абсолютно никаких настроек, лишь небольшую инструкцию как правильно пользоваться. Кстати, программа полностью переведена на великий и могучий.
После того как вы сфотографировали текст, необходимо очертить рамку вокруг интересующего фрагмента и отправить данные на сервер программы. Далее вы получите набор опознанных букв с предложением проверить правильность и удалить лишние. Для распознавания достаточно 3-5 символов, поэтому остальные можно удалить. По завершении процесса вам будет предложен список похожих шрифтов. Чем хуже было качество фото, тем длиннее список вариантов. А вот сохранить итог работы приложение не дает, что неудобно. Можно лишь отправить результаты почтой и получить подробные данные о выбранном варианте начертания через встроенный браузер.
Результаты можно только отправить по e-mail. Зато информация о шрифте исчерпывающая
Зато информация о шрифте исчерпывающая
Разработчиком заявлено определение шрифта с высокой точностью при снимке черного текста на светлом фоне с выделением небольшого числа букв. Могу сказать, что на практике требуется просто контрастный снимок с минимальным размытием. Я пробовал распознать бумажный текст на однотонном фоне и на фоне фотографии – результат был выдан довольно точный. С монитором дела обстояли сложнее: нужна некоторая сноровка для качественного фото экрана, но опознание возможно и в таком варианте.
Фото с экрана монитора.
Лейбл с телевизора вообще не вызвал никаких сложностей, благо металлик на черном пластике выделяется хорошо. Текст с кружки тоже удалось более-менее распознать, но ни один из предложенных вариантов на все 100% оригиналу не соответствовал.
Видимо, специфическое начертание буквы “E” на стекле для приложения не сильно понятно”
Кстати о локализации. Пару раз встретил своеобразный перевод в диалоговом окне с ошибкой. Вот чего-чего, а слова “неа” на кнопке закрытия я еще не видел. Или это элемент “дружественности” интерфейса? Впрочем, есть у приложения и более серьезный минус – кириллические шрифты не поддерживаются. Конечно, все зависит от ваших потребностей и сферы применения, но ограничение все же заметное.
Вот чего-чего, а слова “неа” на кнопке закрытия я еще не видел. Или это элемент “дружественности” интерфейса? Впрочем, есть у приложения и более серьезный минус – кириллические шрифты не поддерживаются. Конечно, все зависит от ваших потребностей и сферы применения, но ограничение все же заметное.
Для полноты эффекта не хватает только анимации “встряска”, как при отмене последнего действия в iOS.
WhatTheFont неплохо выполняет свою функцию, особенно если приноровиться делать подходящие снимки. И если не брать во внимание отсутствие кириллических шрифтов, программка может быть полезной.
Юзабилити: 4, Функциональность: 3, Интерфейс: 4, Цена/качество: 5, Общий балл: 4
🤓 Хочешь больше? Подпишись на наш Telegram. … и не забывай читать наш Facebook и Twitter 🍒 В закладки iPhones. ru
Вид ПО: OCRРаспознавание текста Разработчик: Bitstream Версия: 1.1 Цена: Free [iTunes link] Вам когда-нибудь хотелось узнать, каким шрифтом написано название бренда на телевизоре или рекламный слоган на сайте одной фруктовой компании? А если работаете дизайнером и вот этот случайный плакат на улице просто очаровал вас красивым заголовком? В обоих случаях вам поможет одно маленькое приложение….
ru
Вид ПО: OCRРаспознавание текста Разработчик: Bitstream Версия: 1.1 Цена: Free [iTunes link] Вам когда-нибудь хотелось узнать, каким шрифтом написано название бренда на телевизоре или рекламный слоган на сайте одной фруктовой компании? А если работаете дизайнером и вот этот случайный плакат на улице просто очаровал вас красивым заголовком? В обоих случаях вам поможет одно маленькое приложение….- До ←
Материнская плата от нового iPhone
- После →
Интервью разработчика eWeather Андрея Тимофеева
изображения — Как определить шрифт по картинке ?
изображения — Как определить шрифт по картинке ? — Stack Overflow на русскомStack Overflow на русском — это сайт вопросов и ответов для программистов. Присоединяйтесь! Регистрация займёт не больше минуты.
Присоединяйтесь! Регистрация займёт не больше минуты.
Любой может задать вопрос
Любой может ответить
Лучшие ответы получают голоса и поднимаются наверх
Вопрос задан
Просмотрен 44 раза
Закрыт. Этот вопрос не по теме. Ответы на него в данный момент не принимаются.
Этот вопрос не по теме. Ответы на него в данный момент не принимаются.
Хотите улучшить этот вопрос? Обновите вопрос так, чтобы он вписывался в тематику Stack Overflow на русском.
Закрыт 3 года назад.
Как определить шрифт который использовался для создания изображения на сайте? Нужно создать еще несколько картинок этого же стиля а связи с создателем предыдущих изображений нет. Пробовал прогонять через разные сервисы но безрезультатно. Кто-то что-то посоветует ?
задан 31 авг ’18 в 19:43
2Существует множество сайтов, которые предлагают подобную услугу: загружаешь картинку, обводишь текст — и подбирается наиболее подходящий шрифт.
Вот несколько примеров навскидку:
Остальные просто нагуглить по словам типа «сервисы определения шрифта по картинке».
Некоторые сервисы умеют русские шрифты, но обычно коряво.
ответ дан 1 сен ’18 в 6:25
A KA K28.3k1515 золотых знаков4848 серебряных знаков113113 бронзовых знаков
1default
Stack Overflow на русском лучше работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принять все файлы cookie Настроить параметры
WhatTheFont и 4 альтернативы для поиска шрифтов из изображений
Если вы где-нибудь в Интернете видели красивый шрифт, который вы хотели бы включить в свой собственный проект, как узнать, как называется этот шрифт?
?
Еще сложнее, как насчет того, когда шрифт внедряется в изображение? Как вы можете определить это, если копирование и вставка текста невозможны?
Не волнуйтесь — есть инструменты, которые смогут вам помочь. Вот пять инструментов, которые помогут вам определить название любого шрифта, с которым вы столкнетесь.
1. WhatTheFont
WhatTheFont, пожалуй, самый известный из всех бесплатных веб-приложений для распознавания шрифтов
Там нет процесса регистрации, и приложение простое в использовании. Нажмите Выберите файл загрузить свое изображение и приложение позаботится обо всем остальном.
Нажмите Выберите файл загрузить свое изображение и приложение позаботится обо всем остальном.
На сайте есть три подсказки для обеспечения успеха процесса. Вы должны применить эти советы к любому из инструментов, которые я обсуждаю в этой статье:
- Попробуйте ограничить высоту шрифта до 100 пикселей.
- Попробуйте загрузить горизонтальные изображения
- Убедитесь, что буквы не касаются друг друга
Если исходное изображение не соответствует этим требованиям, отредактируйте его в приложении, таком как Photoshop.
прежде чем загрузить его.
Если приложение не может сопоставить ваше изображение со шрифтом, зайдите в процветающий раздел форума. Вы найдете сообщество экспертов по шрифту — просто опубликуйте свою фотографию, и кто-то быстро подскажет, чтобы помочь.
Вы также можете скачать WhatTheFont на Android и iOS. Он может читать изображения, которые вы сохранили в библиотеке вашего телефона, а также может работать «на лету» с камерой вашего устройства. Это идеальный компаньон, если вы часто задаетесь вопросом о шрифтах, используемых на рекламных щитах и в магазинах.
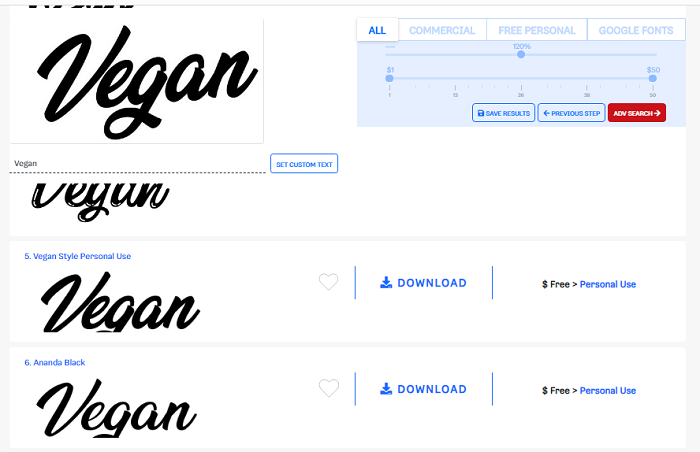
2. Шрифт Белка
Font Squirrel — это больше, чем просто идентификатор шрифта. Он работает так же, как WhatTheFont, но также позволяет загружать любые шрифты.
он распознает — при условии, что он доступен в базе данных компании. Некоторые из шрифтов бесплатны; некоторые требуют единовременного платежа.
Когда вы загружаете свое изображение, инструмент автоматически обнаруживает отдельные формы. Просто введите соответствующую букву ниже каждой фигуры, которую вы хотите использовать при сканировании. Вам не нужно использовать все буквы, что полезно, если ваше изображение объединяет несколько разных шрифтов.
В приведенном ниже примере вы можете видеть, что я использовал сервис для определения шрифта в логотипе Spotify:
Сайт утверждает, что вы можете использовать любые шрифты, которые вы загружаете как в личных, так и в коммерческих проектах, но всегда проверяйте индивидуальную лицензию каждого шрифта, прежде чем продолжить.
3. IdentiFont
Оба инструмента, о которых я говорил, требуют загрузки изображения. Но какие решения доступны, если у вас нет изображения?
Проверьте IdentiFont
, На сайте есть пять уникальных инструментов:
- Шрифты по внешнему виду: Сайт задает вам 13 вопросов о вашем шрифте, а затем выдает список совпадений из его базы данных более чем 11 000 стилей. Типичные вопросы включают «У символов есть засечки?» И «Какая форма на вопросительном знаке?».
- Шрифты по имени: Если вы знаете часть имени шрифта, но не уверены в его полном имени, приложение предложит вам рекомендации.
- Шрифты по Сходству: Если неизвестный шрифт очень похож на другой шрифт, введите имя и посмотрите, какие стили близко совпадают. Это также полезный инструмент, если вы хотите найти (и использовать) менее известный шрифт в своем проекте, который похож на основной.
- Шрифты по картинке: Инструменты позволяют вам искать различные шрифты дингбата. Вы можете даже выполнить поиск по слову — например, введя «Автомобиль», вы увидите список всех шрифтов, которые содержат изображения автомобилей.
- Шрифты от дизайнера: Создание шрифтов — это вид искусства. Как и любое искусство, некоторые авторы стали известными — либо потому, что они разработали уникальный стиль, который проявляется во всех их работах, либо потому, что они создали некоторые из классических основных шрифтов, используемых сегодня. Если вам нравится шрифт от определенного дизайнера, введите его имя, чтобы увидеть, что еще они создали.
4. Шрифт Spring
Font Spring — еще один инструмент для извлечения имен шрифтов из изображений. Визуально он очень похож на WhatTheFont, но в нем реализовано несколько функций, которые его конкуренты не предлагают.
Во-первых, есть редактор изображений. Если ваша фотография слишком маленькая, плохо расставлена или имеет буквы, соприкасающиеся друг с другом, вы можете использовать редактор для настройки перед выполнением сканирования.
Во-вторых, есть особенность тега. Это позволяет добавлять характеристики к вашей загрузке в ставке, чтобы найти неосновные шрифты.
Наконец, инструмент поддерживает функцию обнаружения OpenType. OpenType — это формат файла
используется для масштабируемых компьютерных шрифтов.
Сайт поддерживает как загрузку изображений с вашего локального компьютера, так и использование URL-адреса изображения в Интернете. Вы также найдете онлайн-магазин шрифтов, библиотеку с возможностью поиска и даже генератор веб-шрифтов.
,
5. WhatFontIs
Последний инструмент, который я собираюсь представить, — WhatTheFont. Возможно, он более мощный, чем Font Spring, но требует регистрации, если вы хотите получить доступ ко всему спектру функций.
Для всех пользователей существует пара ограничений — размеры изображений не могут превышать 1,8 МБ, и он поддерживает только JPEG, JPG, GIF и PNG.
Приложение имеет два других важных преимущества:
- Расширение браузера: Для Chrome и Firefox доступны надстройки, позволяющие мгновенно определить любой шрифт, с которым вы столкнетесь в Интернете.
- Шрифты PDF: Природа PDF-файлов затрудняет извлечение шрифтов; это не изображения и не традиционные текстовые документы. Сканер PDF WhatFontIs позволяет загружать файлы PDF. Затем инструмент сканирует документ и предоставляет список всех найденных шрифтов.
Как и WhatTheFont, есть активный раздел форума, если вы хотите обсудить ваши шрифты более подробно.
Какой инструмент вы используете?
Очевидно, что некоторые из этих приложений имеют схожие функции и функции. Однако, чтобы быть в безопасности, вы никогда не должны полагаться только на один из них. Некоторые шрифты очень похожи; Целесообразно проверить ваше изображение с помощью нескольких инструментов, чтобы убедиться, что они согласовывают результат, прежде чем загружать и использовать шрифт самостоятельно.
Какие приложения вы используете, когда вам нужно извлечь название шрифта из изображения? Использовали ли вы какие-либо инструменты, которые я рекомендовал? Они работали на тебя?
Дайте мне знать ваши мнения и предложения в разделе комментариев ниже.
Кредит изображения: страсть художника через Shutterstock.com
как определить семейство шрифтов по изображению?
Как определить шрифт в pictures/logo?
Я пытаюсь найти шрифт, используемый в логотипе ниже. Поскольку у меня нет psd или ai файлов, чтобы найти его, я попробовал некоторые веб-сайты, полезные для поиска семейства шрифтов, но не смог найти точное совпадение.
font-face webfonts true-type-fontsПоделиться Источник Prashiddha Raj Joshi 17 июня 2016 в 07:13
2 ответа
- Как определить семейство шрифтов и размер шрифта слов в документе pdf?
Как определить семейство шрифтов и размер шрифта слов в документе pdf? На самом деле мы пытаемся сгенерировать документ pdf программно, используя iText, но мы не уверены, как узнать семейство шрифтов и размер шрифта исходного документа, который должен быть сгенерирован. свойства документа, похоже,…
- Можно ли определить семейство шрифтов, используемых в ячейке excel, используя библиотеку apache POI
Я использую библиотеку POI для чтения excel листов, xls и xlsx. Мне интересно, есть ли у меня способ определить, какое семейство шрифтов используется для данной ячейки. Меня особенно интересует определение того, является ли семейство шрифтов symbol, где m отображается как µ. Спасибо, Дэвид
2
Есть несколько веб-сайтов, которые предлагают эту услугу бесплатно.
WhatTheFont — это хорошая услуга.
Шаг 1: загрузите изображение, достаточно одной строки шрифта, который вы хотите идентифицировать
Шаг 2: Введите буквы в поля, как показано ниже
Шаг 3: Из заданного набора результатов определите свой шрифт
Поделиться Anantha Raju C 17 июня 2016 в 07:30
0
Есть хороший ответ reddit , в котором есть много полезных ссылок. И все эти неудачи, вы всегда можете опубликовать на sub-reddit r/identifythisfont, чтобы узнать, знает ли кто-нибудь еще.
Что говорится в ответе reddit на случай, если ссылка когда-либо оборвется:
Если вы ищете шрифт на веб-сайте. .. Используйте WhatFont . Это срабатывает каждый раз. Вы получаете название шрифта, а также цвета, размеры и многое другое.
Если у вас есть относительно четкое представление о том, что содержит шрифт. .. Используйте WhatTheFont или Font Macherator или Font Squirrel Macherator . Все эти приложения идентифицируют бесплатные и премиальные шрифты. Они также очень хорошо справляются с поиском похожих шрифтов и альтернатив.
Поделиться Jeremiah England 27 июля 2018 в 21:24
Похожие вопросы:
как изменить семейство шрифтов Tabhost в android
Я хочу изменить семейство шрифтов по умолчанию на мое семейство шрифтов. это возможно? пожалуйста, помогите мне Спасибо.
Cordova приложение показывает семейство шрифтов телефона по умолчанию
Я новичок в разработке приложений cordova, у меня есть разработанное онлайн-приложение corodva как в android, так и в ios paltform , в котором арабский шрифт берется с сервера, но он отображается не…
Как загрузить семейство шрифтов в iphone
Я хочу использовать отдельные стили шрифтов для iphone. Итак, нужно загрузить семейство шрифтов. Как загрузить семейство шрифтов в iphone. Может кто-нибудь, пожалуйста..
Как определить семейство шрифтов и размер шрифта слов в документе pdf?
Как определить семейство шрифтов и размер шрифта слов в документе pdf? На самом деле мы пытаемся сгенерировать документ pdf программно, используя iText, но мы не уверены, как узнать семейство…
Можно ли определить семейство шрифтов, используемых в ячейке excel, используя библиотеку apache POI
Я использую библиотеку POI для чтения excel листов, xls и xlsx. Мне интересно, есть ли у меня способ определить, какое семейство шрифтов используется для данной ячейки. Меня особенно интересует…
Как получить семейство шрифтов браузера по умолчанию в CSS?
Я новичок в CSS, и, возможно, этот вопрос тривиален, но я немного погуглил и не нашел того, что искал. Я объявил семейство шрифтов для всего моего сайта. Теперь я хочу переопределить семейство…
Семейство шрифтов внутри тега
Когда у меня есть тег a внутри div , семейство шрифтов которого указано, семейство шрифтов, по-видимому, влияет только на текст внутри div , но не на текст внутри тега a . Почему это так, и как это…
Как установить семейство шрифтов по умолчанию
Я хочу установить семейство шрифтов по умолчанию как ‘Open Sans’, sans-serif; для всего проекта, но ничего не работает. Я использую Sencha Touch 2.3.1
Как добавить пользовательское семейство шрифтов в приложение ionic2
Я хочу добавить новое семейство шрифтов из Google fonts в свое приложение ionic2. Мне нужно изменить семейство шрифтов по умолчанию и добавить свое собственное семейство шрифтов. Пожалуйста,…
dm-скрипт теряет семейство шрифтов при сохранении изображений
Когда я добавляю текстовые аннотации к изображению, не показывая его, семейство шрифтов всегда является моноширинным . Как мне это исправить? Edit: после еще некоторого тестирования проблема…
101 бесплатный сервис для дизайнера
Представляем вам подборку полезных сервисов для дизайнераШрифты
- Google Fonts – всеми любимая библиотека шрифтов. Позволяет подобрать и скачать разные шрифты на все случаи жизни.
- 1001 Free Fonts — библиотека шрифтов. Имеет удобную навигацию – шрифты отсортированы как по алфавиту, так и по типам. Имеется раздел русских шрифтов.
- Fontstruct – онлайн конструктор шрифтов. Очень простой инструмент, позволит создать собственный шрифт. Рисовать можно не только стандартными квадратами, но и другими фигурами – точки, закругленные углы и пр. Для начинающего идеальный инструмент, чтобы попробовать и увидеть типографику в действии.
- Font Squirrel – одна из самых больших библиотек шрифтов. Кроме этого можно загрузить рисунок и получить названия шрифтов, используемых на нем. Есть магазин шрифтов, и даже магазин одежды с логотипами.
- Type light – полнофункциональный редактор шрифтов. Позволяет создавать, редактировать и конвертировать шрифты OpenType, TrueType и PostScript. Необходимо скачивать и устанавливать. Бесплатная версия имеет ограниченный функцуонал по сравнению с бесплатной. Но для создания простого шрифта хватает.
- What Font is – онлайн сервис для подбора шрифтов сайта. Загружаем файл шрифтов, указываем url сайта и выидим как загруженный шрифт будет выглядеть на сайте. Удобнцый сервис.
- 1001 Fonts – библиотека шрифтов (более 15000). Удобная навигация – шрифт можно выбрать по размеру, типу, теме, дизайну и т.д. Меню позволяет настроить вывод, что дает возможность увидеть каждый шрифт в разных опциях: размер, начертание и т.д.
- Font Flame – онлайн сервис подбора пары сочетаемых шрифтов. Действует очень просто – на главной странице предложен листок с двумя надписями, сделанными разными шрифтами. Понравилось – жмите «Love», нет – «Hate». Потом выбранные можно просмотреть еще раз. Клик по названию шрифта открывает Google Fonts.
- Typecast – выбор шрифта для прототипа. Можно просмотреть как шрифт будет выглядеть на любых устройствах. Необходимо обозначить разные типы текста – заголовки, кавычки и т.д. Можно выбрать гарнитуру, размер, начертание, установить отступы. Вы увидите вашу будущую страницу в тех шрифтах, которые установили. Большой плюс – выбор макета (одна колонка или несколько, разные расположения блоков).
- Wordmark — позволяет подобрать шрифт, установленный на компьютере пользователя, для текста, логотипа или заголовка. При вводе текста в поле показывает его различными шрифтами. Можно выбрать размер, регистр, отображение черно-белое или наоборот. Понравившиеся варианты публикуются в триттере или на фейсбуке – по выбору пользователя. Можно отправить на email.
Стоки фотографий
- Unsplash – постоянно пополняемый сток фото. Коллекции разделены на темы. Можно найти все что угодно, от «Афроамериканцы» до «Природа». Каждая фотография имеет свою оценку, можно посмотреть лучшие или новинки.
- FoodiesFeed – фото еды. Изображения разбиты по категориям. Можно выбрать лучшие, эксклюзивные, иконки, мокапы и пр.
- Free Refe Photos — огромный список изображений «Real life». Главным образом пейзаж и фотографии природы. Неудобная навигация, все фото на главной странице, появляются при скроллинге.
- Little Visuals – качественные фото ландшафтов и зданий. Можно скачать архивом лучшие фото, выложенные за неделю. Фотографии обозначены хештегами, но не разбиты по категориям.
- Gratisography – огромная библиотека бесплатных фото. Все фото разбиты на шесть тем: люди, гримасы, города, предметы, природа и животные. Можно искать по словам.
- Death to the Stock Photo – сток фотографий. Просто посмотреть и выбрать нельзя. Они делают подборку за месяц и дают ее скачать после ввода email. Архив весит около 11 Мб. На почту присылают лучшие фото и ссылку на скачивание.
- Superfamous – большая коллекция фото с необычного ракурса. Набор небольшой, но интересный.
- The Pattern Library – шаблоны и текстуры. Набор достаточно велик, шаблоны необычны. Сменяются прокруткой, причем постепенно. Можно увидеть как шаблон будет выглядеть на весь экран или на его часть.
- New Old Stock – винтажные фото из архивов. Бесплатных фото немного, но регулярно появляются новые.
- Pexels – большое количество фото на все случаи жизни. Разбиты по темам, очень удобно искать.
- Jay Mantri — большой набор фотографий. Классификации как таковой нет, можно посмотреть по месяцам.
Стоки графики
- Brusheezy – бесплатные кисти, шаблоны, текстуры и прочее для фотошопа. 12 категорий, в каждой из которых подкатегории. Выбор огромен.
- Iconfinder – иконки, как платные, так и бесплатные. Скачать можно в форматах ICO, PNG, ICNS, SVG.
- Brushez – большая коллекция кистей для фотошоп. Кроме них еще векторные примитивы, формы, шаблоны, стили. Каждый раздел разбит на подразделы. Например, для кистей более 20 категорий.
- Vecteezy – бибилотека векторной графики, включая изображения и иллюстрации. Большое количество категорий и огромное – графики.
- Iconbird — русскоязычный сервис по поиску иконок. Можно ввести тему и получить набор иконок, а можно просматривать по категориям.
- Icons8 — русскоязычный сервис, предлагающий более 42000 иконок по разным тематикам.
Инфографика
- Vizualize – онлайн сервис для создания инфографики «О себе». По сути, создает графическое резюме.
- Canva – простой инструмент для создания любого дизайна. Позволяет оформить презентацию, плакат, запись в соцсетях, книги, письма, материалы и многое другое. Все делается на основании шаблонов, меняется текст. Но шаблонов очень много, есть из чего выбрать.
- Easelly – создание инфографики на основании шаблонов. Встроенный онлайн редактор позволяет менять оформление, размещать дополнительные жлементы, менять текст.
- Infogram – онлайн сервис для создания инфографики и интерактивных диаграмм. Не все функции доступны, придется покупать аккаунт.
- Visage – простой инструмент для создания любого визуального контента (диаграммы, инфографика, изображения для блога и пр.). Множество шаблонов, простой редактор. Некоторые функции платные.
- Gliffy – онлайн сервис для создания диаграмм. Редактор действует по принципу Microsoft Visio.
- Visme – онлайн инструмент для создания презентаций и инфографики. Более 1000 шаблонов. Редактор позволяет добавлять текст (заголовки, списки, кавычки и обычный), анимированный текст и виджеты. В бесплатном аккаунте можно скачать как JPG файл.
- Piktochart – создание высококачественной графики – презентации, инфографика или печатный материал. Выгружается PNG, JPG разных размеров.
- Drawio – удобный онлайн сервис для создания диаграмм. Можно сохранять в dropbox и подобные сервисы, можно на диск.
- Venngage – простое создание инфографики, плакатов, отчетов, материалов для соцсетей и пр. В бесплатной версии дает только ссылку на публикацию. За скачивание надо платить.
- Cacoo —онлайн сервис для рисования диаграмм и карты сайта. Пожалуй, самый лучших по возможностям. Большое количество инструментов и шаблонов. Экспортировать можно в PNG, PDF, SVG, PPT и др.
- Creately – онлайн сервис рисования диаграмм. Доступны только для публикации. Скачивание платное.
- Lucidchart — онлайн сервис создания диаграмм и чертежей. Есть возможность импортировать диаграмму Microsoft Visio. Экспортируется в PDF, PNG и JPG. Имеется платный функционал.
Цвета
- Color Hunt – подбор сочетаний цвета. Можно подбирать до четырех цветов. Есть готовые решения для выбора.
- TinEye – анализирует сайт и выводит список ресурсов, на которых используется картинка с сайта.
- ColorZilla – позволяет создавать цвета и градиенты. Выводит css свойства для них.
- Adobe Color CC – создание цветовых схем.
- Colicious – нажимайте на пробел и генерируйте новый цвет.
- Colorscheme — подбор цветовых схем. Есть версия на английском и на русском. Позволяет подобрать цвета к сайту. Имеет тонкую настройку, показывает код цвета. В конечном итоге позволяет просмотреть страницу в выбранной цветовой гамме. Самый большой плюс – просмотр гаммы с точки зрения отклонения цветовосприятия. Также позволяет выбрать разные цветовые модели. Сохраняет в палитру Gimp, CSS,PNG и т.д. Имеет конвертер цветов для перевода из одной цветовой модели в другую.
- Paletton – инструмент для создания комбинаций цветов. Ничем не отличается от Colorscheme.
- Pictaculous – анализирует палитру изображения PNG, JPG или GIF. Загружайте изображение и получите набор всех цветов, которые в нем присутствуют.
- Hex Color Tool – инструмент выбора цвета. Ползунками настраивается цвет, можно выбрать яркость. Затем выбранный цвет сохраняется. Можно подобрать палитру.
- (Un)clrd – плагин для браузера, который удаляет все цвета и оставляет сайт в черно-белом цвете.
- BrandColors — самая большая коллекция официальных фирменных цветовых кодов. Выбираете название бренда и скачиваете названия его цветов, в том числе и в css- файл.
- Colortyper — подбор цветов с необычного ракурса. На экране показываются разноцветные символы, которые пересекаются. Результат пересечения – новый цвет. Выглядит интересно.
Вдохновение
- Dribbble — Самое многочисленное сообщество дизайнеров. Работы, сообщества, общение – здесь можно найти все что угодно.
- Freebbble – шаблоны и дизайны из Dribbble. Что-то можно скачать бесплатно, что-то купить. Можно найти шаблоны для CMS, конструкторов, иконки, мокапы, сверстанные шаблоны сайтов и многое другое.
- Muzli — Ежедневное вдохновение дизайна. Ресурс для дизайнеров с примерами самых необычных работ.
- Awwwards – лучшие разработки дизайнеров. Организован как сообщество, где можно проголосовать сайт. Выбираются сайт дня, месяца, года и пр. Большое количество дизайна, видео, разработок.
- Design You Trust — сообщество дизайнеров, совместно использующее последние тенденции, новости, портфолио, дизайны и творческие объявления.
- Really Good Emails — огромная коллекция хорошо разработанных электронных писем. Выбираете шаблон и получаете его код html, css и js. Можно менять текст, рисунки и пр.
- Fubiz – публикации из области дизайна и креатива. Можно найти фотографии, дизайн, графику, видео и др. Все разбито по категориям.
- Designspiration – коллекция дизайнов в стиле Pinterest. Огромное количество идей и примеров – типографика, логотипы, письма и многое другое.
- Behance – коллекция портфолио от профессионалов. Можно оставить вакансию или резюме.
- Mobile-patterns – библиотека скриншотов iOS и Android. Все разбито по разделам. Можно найти много идей.
- One Page Love – галерея лучших дизайнов web-страниц. Можно купить шаблоны и темы. Есть и бесплатные.
- Uispace — ресурс для дизайнеров. Можно бесплатно скачать psd, sketch, шрифты, мокапы и пр.
Графические редакторы
- DAZ 3D — 3D моделирование. Регистрируетесь и скачиваете дескопное приложение.
- Gimp – бесплатный аналог фотошопа. Позволяет настроить модульную сетку, создать направляющие, работать со слоями, добавлять эффекты и пр. Является неплохой бесплатной заменой фотошопу. Является расширяемым — можно скачать дополнительные плагины.
- Blender — 3D моделирование, анимация, рендеринг, звук, видео. Позволяет создавать игры. Быстро развивающийся редактор, очень популярен.
- Aviary – онлайн сервис редактирования фотографий. Много возможностей, в том числе «Эффект красных глаз», изменение размера и пр.
- Pixlr – онлайн редактор фотографий и редактор графики отдельно. Последний похож на фотошоп. Сохраняет на диск.
- BeFunky – онлайн сервис редактирования фотографий. Эффекты, рамки, графика, ретушь и многое другое. Есть русскоязычный интерфейс.
- Inkscape – полноценный редактор векторной графики с открытым исходным кодом. Поддерживает возможности формата SVG — работу с фигурами, контурами, текстом, векторизацией растровой графики и др. Кроме обработки векторных изображений, позволяет создать шаблон сайта и нарезать его – модульная сетка присутствует. Дает возможность рисовать фоны, баннеры, векторные логотипы и др.
- IconEdit2 – очень простая программа для рисования иконок. Имеет фильтры. Позволяет экспортировать изображение для Android и Apple. Можно настраивать глубину цвета, поворачивать и корректировать иконку. Поддерживает полупрозрачность, несколько изображений в один файл ICO и сглаживание во всех инструментах рисования.
- Falco GIF Animator — программа для создания покадровой анимации и анимированных иконок. На ресурсе можно скачать много разных программ.
- Krita – профессиональный десктопный редактор с открытым исходным кодом. Доступен для разных ОС.
- Boxy-SVG — редактор векторной графики, подобный Adobe Illustrator, Sketch и Inkscape.
- Photopos — многофункциональная программа, с функциями редактора фотографий, графического редактора и приложения для создания компьютерной графики.
- 5Dfly — бесплатное приложение пакетной обработки фотографий. Умеет создавать слайд-шоу под PowerPoint. Отдельно можно скачать конвертер в PDF.
- PaintStar — бесплатный редактор изображений. Интерфейс очень похож на Paint, но возможностей больше. Слои, например.
- PhotoScape – простой редактор фотографий. Имеет функции настройки яркости и цвета, баланс белого, коррекция подсветки, рамки, воздушные шары, мозаичный режим, добавление текста, рисование изображений, обрезка, фильтры, удаление эффекта красных глаз, расцветка, кисть, клон-марка, кисть эффекта и пр.
- Pablo — онлайн редактор, создающий изображения для социальных сетей. Можно загрузить изображение, посмотреть его для разных устройств, наложить эффект и и текст.
- Internet Marketing Ninjas – онлайн сервис для быстрой обрезки изображений. Очень удобно, если надо сделать быстро.
- Meme Generator — генератор мемов. Можно выбрать картинку, создать подпись или сгенерировать ее автоматически. Не скачивается, только публикуется в соцсетях.
Программы для создания логотипа
- Free Logo Maker – онлайн редактор для создания простых логотипов. Позволяет рисовать с нуля. Бесплатно сохраняет в PNG.
- DesignMantic – сервис, генерирующий логотип. В редакторе можно изменить, добавив новую форму или текст.
- Logotype Maker – сервис, генерирующий логотип на основании шаблона. Потом можно поменять в редакторе. Сохраняет в JPG и PNG форматах.
- Jeta Logo Designer — позволяет быстро создать красочный логотип. Очень проста в обращении. Имеет набор из более чем 10000 фигур и иконок. Возможности стилизации достаточно велики. Объекты, как и текст, можно трансформировать и поворачивать, добавлять эффекты сглаживания, свечения, обводки, тени и т.д. Всего имеет около 200 стилей для фигур. Ручное рисование не предусмотрено, но можно загружать рисунки. Имеет собственные шаблоны логотипов.
- Flaming Text — онлайн сервис для разработки дизайна логотипа. Основан на шаблонах, но имеет встроенный редактор. Сохраняет в PNG формате.
- Logo Ease — программа для создания логотипов. Логотип можно создать на основании шаблона, редактировать.
- Online Logo Maker — онлайн сервис создания логотипов. Простой редактор, легко скачать. Бесплатно только вариант на 300px.
Прототипирование
- Napkin – десктопное приложение для быстрого создания мокапов для iPhone.
- HTML5 UP – отзывчивые и адаптивные шаблоны HTML5.
- Inkbrush — Онлайн инструмент для проектирования шаблонов писем электронной почты. Совмещается с почтовыми службами.
- Marvelapp – онлайн сервис для создания интерактивного прототипа. Можно создать прототипы для разных устройств. Позволяет загружать готовые макеты, просто перетаскивая их в указанную область. В качестве рисунков используйте mockup. Загружайте, выделяйте области, настраивайте переходы. Интегрирован с DropBox и ГуглДиск, Sketch.
- MockPlus – программа для создания прототипов на всех платформах. Скачивайте и создавайте. Досьупно для всех устройств.
- InVision – приложение для совместной работы над прототипом проекта. Инструмент для компании любого размера. Разработка программного продукта с общим доступом — все этапы могут видеть и контролировать как разработчики, так и менеджмент компании.
- Pencil – десктопный инструмент создания прототипов и интерфейсов. Имеет большой набор инструментов, в том числе диаграммю
- iPlotz — создание управляемых каркасов сайта или приложения. Для шаблонов можно получить код HTML. Есть онлайн версия, есть десктопная.
- MockFlow — создание моделей интерфейсов пользователя. Бесплатный доступ ограничен одним пользователем на один проект.
- Pictofon – быстрое создание мокапа для любого устройства. Выбираем макет, загружаем картинку и получаем мокап в PNG формате.
- Placeit — Бесплатные шаблоны и мокапы для всех типов устройств. Выбираем макет (от него зависит ракурс просмотра), указываем имя сайта и видим как он будет выглядеть.
- Pixli – платформа для web-дизайна. Есть бесплатный аккаунт, в котором можно создать мокап, прототип и на его основании сразу сайт.
48 терминов из дизайна, которые должен знать каждый маркетолог
Вы когда-нибудь задумывались, что станет для вас возможным в маркетинге даже с небольшим запасом знаний дизайна? Хотите вывести ваши соцсети на новый уровень, увеличить количество подписчиков, лайков и шеров? Без хорошего визуального контента не обойтись! К счастью, в эру интернета обучение новому стало доступным каждому, кто умеет пользоваться поисковиком. Чтобы легче было осваиваться в новой области, изучите эти 48 понятий дизайна и область их применения. Для удобства чтения мы разбили термины на группы.
Оформление | Шрифты и отступы | Цвета | Брендирование | Работа с дизайном
От того, как вы разместите объекты на изображении, будет зависеть восприятие информации читателем. Важно размещайте в целевых точках дизайна, остальное – не должно отвлекать на себя много внимания.
Золотым сечением называют соотношение двух величин, когда в результате деления большего на меньшее получается число 1,618. Пользуясь правилом золотого сечения, вы можете сделать ваши картинки удобными для восприятия глаза. Задать то, как зритель будет путешествовать взглядом по изображению – от более свободного пространства к насыщенной части.
Ниже представлен пример того, как золотое сечение используется для разделения пространства между основной частью сайта и боковой панелью.
Представьте, что на вашем изображении нарисована сетка, которая своими линиями делит изображение на 3 равных части.
Чтобы картинки выглядели визуально лучше, размещайте объекты на линиях и точках их пересечения. Горизонт лучше всего размещать на одной из направляющих.
Точки сетки, в которых пересекаются направляющие, используйте как целевые места вашего дизайна.
Не существует обязательных правил, когда использовать тот или иной вид шрифта. Однако соблюдение ряда экспертных советов сделает текст более читабельным. основной части текста на сайте обычно советуют использовать шрифты без засечек, а вот для заголовков больше подойдут шрифты с засечками – они цепляют взгляд читателя.
Засечки – это как бы маленький «взмах» или завитушка на буквах. Самый известный представитель – Times New Roman. Шрифты с засечками лучше использовать для заголовков и других выделяющихся элементов. Они цепляют взгляд читателя.
«Sans» означает «без», соответственно, «sans-serif» – шрифт без засечек на буквах. Типичный представитель – Arial.
Шрифты без засечек лучше подойдут для основной части текста. Ничто не будет мешать читателю воспринимать информацию.
Особенность шрифтов с засечками в виде пластин состоит в том, что они ощущаются более геометрическими и большими, чем традиционные шрифты с засечками.
Обычно стили этой категории используются в качестве дисплей-шрифтов. Не рекомендуют использовать slab serif при написании большого объема букв. В таком случае текст становится нечитаемым.
Пример такого шрифта – Museo Slab.Основаны на стиле письма от руки. Они более плавные, чем традиционные типы шрифтов. Хорошо подойдет для дизайна логотипов и общего оформления бренда.
Пример, как может выглядеть текст шрифта в рукописном стиле.Моноширинный шрифт (также известный как шрифт фиксированного шага, фиксированной ширины или непропорциональный шрифт) – когда буквы и остальные знаки (числа и значки обозначений) занимают одинаковое количество горизонтального расстояния. Иными словами: и буква «ж» и буква «т» будут равны по ширине, равно как и цифра «2». Большой массив моноширинного текста воспринимать сложно. Зато это может быть хорошим дизайнерским решением для заголовках на афишах.
Иерархия в типографике – это система организации, которая устанавливает порядок важности между данными, упрощает навигацию в контенте. Это помогает направлять взгляд читателя от начала секции к концу, позволяет выделить необходимую информацию.
Пример, иллюстрирующий важность иерархии объектов в тексте.
Кернинг — избирательное изменение интервала между буквами. Этот элемент определяет пространство между двумя специфическими буквами (или другими знаками: числами, пунктуацией и тд). Таким образом, происходит регулировка пробелов, которая улучшает читаемость текста.
В английском языке есть понятие traking. Оно означает примерно то же, что и кернинг. Отличие состоит в том, что вместо фокусировки на пробелах между отдельными буквами уделяется внимание пробелам между группой букв/между словами. Так же, как и кернинг, элемент необходим для улучшения читаемости текста.
Определяет то, какой будет пробел в тексте между строками. Используется, чтобы создать дистанцию между нижней частью одной строки и верхней частью строки следующей для облегчения чтения.
Большой пробел между строками позволяет разделить текст на блоки, абзацы. Небольшое разделение делает текст единым.
Это линии текста, которые остаются «в одиночестве» наверху или внизу абзаца. Есть 2 варианта висячих строк:
- Оставленное слово/словосочетание: когда на последней строке абзаца стоит одно слово или очень короткая строчка. Визуально строка выглядит маленькой, не соответствующей остальным в абзаце.
- Оставленная строка: последняя строка абзаца, которая была перенесена на начало следующей страницы. Она отделена от основной части текста.
На этапе верстки стараются убирать висячие строки. Неприязнь к ним объясняется эстетическими (текст лишается единообразия и своей прямоугольной формы) и техническими причинами (висячие строки снижают читаемость текста).
Lorem Ipsum – это простой текст, классическая панграмма, используемая в дизайнерской индустрии. Обычно представляет собой бессмысленный текст, при написании которого используются все или почти все буквы алфавита. Lorem Ipsum нужны для заполнения макета страницы. Заодно помогает рассмотреть текст в заданных параметрах.
Подобранные цвета играют важную роль в восприятии авторского посыла. Одни цвета побуждают к действию, другие расслабляют. Отдельная сложность в подборе цвета – отличие отображения тонов на дисплеях и бумаге.
RGB – цветовая модель, в которой основными являются красный, зеленый и синий цвета. Они смешиваются разными способами для воспроизведения широкого спектра цветов. В рамках данной цветовой модели считается, что смешение цветов приводит в итоге к белому цвету. Поскольку RGB-модель используется для изображения на экране компьютеров и другой техники, в цветах учитывается подсветка экрана.
Hex – модель, состоящая из 6 цветов, которую используют в HTML, CSS и в дизайне приложений программного обеспечения для репрезентации цветов.
CMYK – цветовая модель, которая используется для печати. Цвета CMYK изначально более светлые, чем получаемые при смешении цвета. Чем больше смешений, тем темнее получаемый цвет.
Основой являются желтый, пурпурный, голубой и черный, смешение которых приводит к созданию новых цветов. Зачем нужна модель CMYK? Модель RGB создана для цифровых экранов и при печати теряется яркость. Была необходима модель, которая будет сохранять цвета при печати.
Стандартизированная система подбора цветов. Каждый оттенок имеет свой номер, что упрощает процесс поиска и воспроизводства необходимого цвета.
Теплые цвета, как красный, оранжевый, желтый или вариации из этих цветов несут дружественный, радостный, уютный настрой.
Холодные цвета, такие, как синий, зеленый, фиолетовый, имеют способность успокаивать.
Схемы аналоговых цветов используют цвета, которые стоят рядом друг с другом в цветовом круге. Обычно они хорошо смотрятся вместе и создают спокойный и комфортный дизайн.
Комплементарными называются цвета, которые находятся друг напротив друга в цветовом круге (например, красный и зеленый). Цвета, расположенные на противоположных точках круга позволяют «играть» с контрастностью и выделением необходимых объектов.
Такая цветовая схема советует использовать цвета, которые расположены на равномерном расстоянии друг от друга на цветовом круге. Если соединить цвета точками, получится равносторонний треугольник. Как и другие способы работы с цветовым кругом, триады помогают подобрать гармонирующие друг с другом цвета.
Есть 3 базовых понятия в цветовой теории:
- Цветовые круги – дают подсказку, какие цвета лучше использовать вместе.
- Цветовая гармония – согласованность цветов в результате найденной их пропорциональности форм и объемов использования.
- Контекст того, как используются цвета, их влияние на человеческое восприятие.
Понимание того, как использовать разные цвета для передачи мнения, – важная часть как дизайна, так и маркетинга. Ниже представлен краткий гайд о том, как цвета действуют на восприятие мозгом.
Цветовая палетка – набор цветов, которые могут быть использованы для всех иллюстраций или дизайнерских работ, что презентуют ваш бренд. Выбранные цвета должны гармонично соотноситься с каждым другим.
Термин «монохромность» используется для описания дизайна или фотографий, которые сделаны в одном цвете или разных оттенках одного цвета. Прием часто используется для приданию изображению эффекта старины.
Градиент – это постепенное изменение цвета в другой цвет (например, зеленый плавно переходит в синий) или плавный уход цвета в прозрачность. Есть 2 типа градиента: линейный и радиальный.
На изображениях градиент может помочь сделать объект более реалистичными. Например, создать эффект подсветки.
Это позволяет сделать некоторые элементы дизайна прозрачными. Чем меньше уровень непрозрачности, тем более прозрачным выходит элемент. Например, 100% непрозрачность означает объект в обычном виде.
Более прозрачные объекты «весят» меньше. Можно выделять остальные предметы на изображении. С помощью прозрачности «играют» с оттенками цветов.
Тон – способ описания цвета. Любой цвет в цветовом круге – это тон. Красный, синий и желтый – это тона.
Оттенок – вариант цвета. Оттенки создаются при помощи добавления белого к любому цветовому тону в цветовом круге. Осветление и уменьшение тона делают цвет менее интенсивным.
Насыщенные тона позволяют выделить главное. Использование оттенков делает объекты визуально мягче и легче.
Название, логотип, брендовый символ для бизнеса – почти как имя для человека. Определенный стиль компании подчеркивает ее уникальность и позволяет отличить от других.
Логотип – имя компании, которое выполнено в уникальном дизайне для использования бизнеса. Любой компании необходимо оформлять имя в виде логотипа, чтобы покупатель мог легко и быстро идентифицировать продукцию.
Обычно брендовый символ не содержит имени компании. Для репрезентации компания использует символ или значок. Так же, как и логотип, позволяет идентифицировать продукцию.
Иконки – картинки, которые используются для репрезентации какого-либо объекта или действия. Например, изображение ручки может представлять процесс написания чего-либо или просто саму ручку как объект.
Иконки могут быть использованы для создания брендового знака. Они не обязательно должны соотноситься с тем, что делает ваша компания, но должны давать ощущение, которое вы хотите передать клиенту.
Иконки могут помочь сэкономить место при создании сайта компании. Вместо громоздких слов или текстов достаточно поместить одно изображение. Однако, когда используете иконические изображения, тщательно продумайте, что именно вы хотите представить и насколько это понятно для вашей аудитории.
Стайл-гайды – набор стандартов для дизайна всего, что связано с вашим брендом, не важно идет ли речь о лэндинге, или визитках, или просто напечатанных документах. Причина для создания стайл-гайда – обеспечение полного единообразия везде, где появляется имя бренда.
Важно учитывать, как работает каждая деталь дизайна. Яркие сопровождающие детали могут помешать восприятию главной информации. В мешанине элементов клиент не увидит вашего суперпредложения, яркий фон отвлечет внимание от полезного текста. Эстетически грамотно оформленное пространство позволит не терять лидов и получить новых клиентов.
Необходима для равномерного разделения столбцов и строк. Точки сетки помогают дизайнерам расположить элементы соответствующим образом. Сетка позволяет равномерно распределить объекты на верстке.
В дизайне масштаб – это соотношение размера одного объекта с размерами другого. Два элемента одного размера могут выглядеть равнозначными, а вот элементы заметно разных размеров будут выглядеть по-разному.
Когда помещаете рядом какие-либо элементы дизайна, думайте о том, как можно использовать масштаб для помощи в иллюстрации значений внутри целой картинки. Например, большой круг будет выглядеть более влиятельно и важно, чем тот, что поменьше.
Имеется в виду отношение ширины к высоте фигуры, чаще всего прямоугольника (поскольку у большинства экранов ширина больше, чем высота). Записывается через математическое соотношение с помощью двух чисел, разделенных двоеточием (ширина:высота).
Текстура – это определенный вид «поверхности» изображения. Можно сделать объект на картинке как будто выложенным из кирпича или сделанным из ткани. Текстура придает изображению объем и реалистичность, делает картинку «вкусной» и продающей.
Это раскладка вещей на картинке так, чтобы они были под углом 90 или 180 градусов друг к другу. Иными словами: предметы лежат параллельно или перпендикулярно друг другу.
Такой прием часто используют модные издания. Он позволяет автору показать множество объектов разом, не создавая при этом визуальный перегруз. Грамотно и аккуратно разложенные предметы делают фотографию стильной и своей эстетичностью привлекают внимание аудитории.
Белое пространство, еще известно как negative space, – та область дизайнерского решения, которая остается пустой. Пространство между графическими элементами, образами и всем остальным на странице. Не смотря на то, что обычно это называют белым пространством, на самом деле оно может быть любого цвета.
Хороший пример белого пространства – домашняя страница Google. Все практически состоит из белого цвета, чтобы пользователи могли сконцентрироваться на строке поиска.
Разрешение изображения определяет его качество. Как правило, чем выше разрешение, тем выше качество. В высоком разрешении изображение будет ясным и четким. В низком – картинка будет размытой, нечеткой.
Контраст возникает, когда 2 элемента на странице выглядят по-разному. Это могут быть разные цвета у текста и фона или темные и светлые тона картинок. Одна из главных причин использования контраста в дизайне – привлечение внимания.
Понятие насыщенности относится к интенсивности и чистоте цвета. Чем более насыщенный цвет, тем более ярким он кажется. Ненасыщенные цвета кажутся бледными.
Высокая насыщенность каких-либо элементов на изображении выделяет их, они могут привлечь больше внимания и визуально иметь больше веса, чем остальные детали. Если вы хотите добавить текст на картинку, лучше всего использовать слабо насыщенный фон.
Блюр делает картинку неясной, размытой. Отличная идея – использовать эффект блюра, когда вы собираетесь наложить на изображение текстовый слой. Текст и какие-нибудь детали картинки могут образовывать между собой конкурентные отношения, блюр избавляет от этой ситуации и сделает текст более читаемым.
Когда вы обрезаете изображение, вы отбрасываете ненужную часть картинки. Кадрирование позволяет изменить акцент или направление изображения.
Когда цифровой элемент выглядит как точная копия физического предмета. Например, книжные полки в приложениях для чтения выглядят и делают то, что должны предметы в реальной жизни.
Этот вид дизайна был популярен в начале 2010-х годов и до сих пор используется на некоторых ресурсах. Когда может быть полезна реалистичная отрисовка? Например, вы выставляете на сайте примеры своей продукции. Потенциальный клиент сможет оценить внешний вид, ему будет легче принять решение о покупке. Использование реалистичной отрисовки кнопок на сайте облегчит посетителям поиск «кликабельных» элементов.
Минималистический подход, который фокусируется на простоте и практичности. Как правило, такой дизайн характеризуется наличием большого свободного пространства на картинке, четкими контурами, яркими цветами и двумерными иллюстрациями.
Плоский (или флэт) дизайн достаточно популярен. Он придает изображению ощущение легкости и трендовости. Подходит для привлечения молодой аудитории. Однако есть существенный минус в использовании плоского дизайна на сайтах – не всегда очевидно, какие объекты являются кликабельными, а какие нет.
Растровые изображения состоят из сетки пикселей. При изменении размера изображения оно может стать размытым. Скорее всего большинство картинок, которые вы когда-либо видели, были растровыми.
Векторные изображения состоят из пикселей, линий и кривых. Это означает, что изображение может масштабироваться без потери качества. В отличие от растровых векторные изображения при масштабировании не размываются.
Лучше всего делать логотипы и различные брендовые знаки в виде векторного изображения. Тогда не придется каждый раз отрисовывать их заново при подготовке макета новой величины.
Материал подготовлен на основе текста, взятого с сайта blog.bufferapp.com.
Как определить шрифт, который вы видите в печати или в Интернете
При десятках тысяч шрифтов в обращении сложно определить конкретный шрифт по памяти, когда вы его видите. К счастью, в этом нет необходимости — есть бесплатные веб-сайты и приложение для iOS, которые могут определять для вас образцы шрифтов на лету. Процесс прост и очень интересен.
Как определить шрифт по напечатанному образцу
Независимо от того, какой ресурс вы используете, определение шрифта в напечатанном образце работает одинаково: отсканируйте или сфотографируйте текст, загрузите его.После того, как сами символы определены правильно, ресурс пытается найти шрифт.
Для получения наилучших результатов используйте чистое прямое изображение образца текста. В идеале найдите крупный напечатанный образец шрифта и затем отсканируйте его — текст размером 18 пунктов или больше подойдет лучше всего, потому что края символов будут более точными. Если у вас нет сканера, сделайте аккуратный снимок с помощью смартфона или камеры. Держите камеру ровно, чтобы текст не перекосился по горизонтали или вертикали. Если вы работаете с искаженным изображением, вы можете исправить его в редакторе изображений.
Самый удобный способ определить шрифт в природе — это бесплатное приложение WhatTheFont Mobile. Просто запустите приложение и сделайте снимок текста, где бы он ни появлялся — на бумаге, вывеске, стенах, книге и т. Д. Приложение предлагает вам обрезать фотографию до текста, а затем идентифицировать каждый символ. Затем вероятные шрифты появятся в списке под загруженной вами фотографией с использованием букв из вашего примера текста (что поможет вам определить наилучшее соответствие). Коснитесь любого шрифта в списке, чтобы увидеть более подробную информацию.
Вот шаги для определения шрифта в названии этой книги с помощью приложения WhatTheFont Mobile на iPhone.
Если у вас нет устройства iOS (!), Попробуйте использовать один из этих веб-сайтов: WhatFontIs на www.whatfontis.com, TypeDNA на http://fontedge.matton.se и функцию WhatTheFont на www.MyFonts. com. Каждый сайт проверяет загруженное вами изображение, а затем просит вас ввести буквы, которые появляются на вашем изображении. Затем веб-сайт изо всех сил пытается определить шрифт для вас.Опять же, чем лучше изображение, тем больше у вас шансов найти шрифт.
Как определить шрифт на веб-странице
К счастью, в Интернете гораздо проще распознать шрифты, чем в печатном виде. Если шрифт, который вы хотите найти, используется в живом веб-тексте, а не в изображении, просто используйте WhatFont, который доступен как букмарклет, а также как расширение для Safari и Chrome. После установки расширение добавляет маленькую букву «f?» слева от поля адреса в вашем браузере.Нажмите кнопку, наведите указатель мыши на какой-нибудь текст, и волшебным образом появится информация о шрифте.
Кто знал, что на сайте Rolling Stone в заголовках используется среда Паркинсона?
Если щелкнуть какой-либо текст при активном значении WhatFont, панель сведений о шрифте прикрепляется к этому тексту. Эта панель не только показывает название и размер шрифта, но также показывает алфавит шрифта и его цвет (в шестнадцатеричном формате) и даже позволяет вам твитнуть то, что вы нашли.
Чтобы узнать больше о шрифте с помощью WhatFont, щелкните текст, чтобы вызвать эту удобную панель.
Определить шрифт на изображении в Интернете
Если шрифт, который вы хотите идентифицировать в Интернете, на самом деле находится внутри изображения (скажем, логотипа или рекламы), вам нужно будет использовать один из ресурсов печатных шрифтов, упомянутых ранее. Однако вместо того, чтобы загружать собственное изображение текста, просто перетащите изображение с веб-сайта на рабочий стол, а затем загрузите это изображение в службу идентификации шрифтов.
При этом пользователи Firefox и Chrome могут автоматически загружать изображения с помощью расширения WhatFontIs.После установки просто щелкните изображение правой кнопкой мыши и выберите «Использовать это изображение на WhatFontIs.com». Сайт WhatFontIs.com откроется в новой вкладке с вашим изображением, готовым к идентификации.
Спросите у профессионалов
Если ни один из вышеперечисленных ресурсов не может идентифицировать ваш шрифт, попробуйте загрузить изображение на один из следующих популярных форумов по идентификации шрифтов. В лучшем случае ваш шрифт будет идентифицирован за считанные минуты. В противном случае это может занять несколько часов или даже дней.
Форумы по идентификации шрифтов могут помочь определить сложные или необычные шрифты (например, те, что используются на вывесках), но вам, возможно, придется немного подождать, чтобы получить результаты.
Как определить шрифты, используемые на любой фотографии или изображении
Что вы делаете, когда сталкиваетесь с новым замечательным шрифтом и не знаете, что это такое? К счастью, в Photoshop CC 2017 есть как раз «инструмент судебной экспертизы», который поможет вам в этом.
Поиск шрифтов может быть забавным дополнительным хобби, особенно когда вы постоянно видите красивую типографику, используемую на изображениях Instagram, Pinterest или где-либо еще. Я особенно люблю красивые рукописные шрифты.
Но что вы делаете, когда сталкиваетесь с новым замечательным шрифтом и не знаете, что это такое? Как узнать? К счастью, в Photoshop CC 2017 есть только «инструмент судебной экспертизы», который может вам помочь.
Как определить шрифты, используемые на любой фотографии или изображении
В Photoshop есть точный инструмент, который поможет вам определить правильный шрифт или, по крайней мере, приблизиться к нему. Эта функция называется Match Fonts, и вот как вы ее используете:
- Откройте изображение и нарисуйте рамку выбора (например,грамм. прямоугольной рамкой) вокруг текста, который нужно проанализировать.
- Выберите Type> Match Font . Photoshop покажет вам список шрифтов, установленных в вашей системе, которые похожи на шрифт на изображении. Предложения также будут включать шрифты из Typekit.
- Вы можете отменить выбор Показать шрифты, доступные для синхронизации из Typekit , чтобы просмотреть только шрифты, доступные на вашем компьютере.
- Из предложенных результатов щелкните шрифт, ближайший к шрифту на изображении.
- Нажмите ОК . Photoshop выбирает шрифт, по которому вы щелкнули.
Это официальное видео Adobe показывает, как можно приблизиться к шрифту, который вы хотите имитировать:
Точный отбор повысит ваши шансы на успех.Выпрямите изображение или исправьте перспективу изображения, прежде чем выбирать область вокруг шрифта. Нарисуйте выделение как можно ближе к тексту. Кроме того, ограничьте выбор одной строкой текста.
Инструмент Match Fonts — бесценный союзник, когда вам нужно вернуться и вспомнить шрифт, который вы использовали в своих прошлых проектах. Это экономит время и может заставить вас влюбиться в элегантность типографики.
Вы заметили красиво напечатанный шрифт в дикой природе и узнали его название с помощью Photoshop?
Изображение предоставлено: guteksk7 через Shutterstock
Как и зачем полностью зашифровать резервные копии сообщений в WhatsAppСтремясь устранить слабое место в системе безопасности, WhatsApp теперь позволяет шифровать резервные копии сообщений перед их загрузкой в облако.Вот как.
Читать далее
Об авторе Сайкат Басу (Опубликовано 1534 статей)Сайкат Басу — заместитель редактора по Интернету, Windows и производительности.После того, как он избавился от грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Более От Сайката БасуПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
Определение шрифтов | Фото краска
Быстрые ссылки на процедуры на этой странице:
Определение шрифтов
Вы можете легко определить шрифт в текстовой части веб-страницы или в графическом дизайне.Corel PHOTO-PAINT позволяет захватить образец шрифта и автоматически загрузить его на www.whatthefont.com для идентификации.
Для идентификации шрифта |
1. | Нажмите Объект Текст WhatTheFont ?! |
2. | Перетащите курсор, чтобы создать рамку вокруг шрифта, который вы хотите идентифицировать. |
3. | Щелкните внутри области захвата или нажмите Введите , чтобы завершить захват. |
Если вы хотите отменить, нажмите Esc . |
На WhatTheFont ?! На веб-сайте отображается захваченный вами шрифт. |
4. | Следуйте инструкциям на WhatTheFont ?! Веб-сайт для завершения идентификации шрифта. |
• | Идеальная высота буквы для наилучшего результата поиска составляет около 100 пикселей. Захватывайте только прописные или строчные буквы, но не цифры или специальные символы. Убедитесь, что записанный текст расположен горизонтально и буквы не соприкасаются. |
• | Если вы хотите сделать снимок текста, которого нет в Corel PHOTO-PAINT, приложение, из которого вы снимаете шрифт, должно быть видно на экране. |
Идентификационные шрифты
【решено】 Как узнать шрифт на картинке
Как определить шрифт?
Самый удобный способ определить шрифт в естественных условиях — это бесплатное приложение WhatTheFont Mobile.Просто запустите приложение и сделайте снимок текста, где бы он ни появлялся — на бумаге, вывеске, стенах, книге и т. Д. Приложение предложит вам обрезать фотографию до текста, а затем идентифицировать каждого символа.
Реклама от Google
Какой стиль шрифта?
В веб-браузере стиль шрифта — это свойство CSS (настраиваемый лист стиля , ), используемое в программировании HTML и ASP.NET, определяющее стиль шрифта для текста. Существует четыре возможных варианта для стиля шрифта .Если стиль шрифта не указан, по умолчанию используется «нормальный».
Как определить шрифт в изображении в Photoshop?
Реклама от Google
Откройте изображение в Photoshop , чтобы начать.
- В меню выберите Тип> Подобрать Шрифт .
- Поле захвата накладывается на шрифт в файле изображения . Измените размер окна захвата как можно ближе к шрифту, который должен идентифицировать как .
- Поставьте галочку в маленьком квадрате с надписью Показать шрифтов , доступных для синхронизации из Typekit.
Реклама от Google
Реклама от Google
Что такое приложение для шрифтов?
WhatTheFont — это Shazam для шрифтов — мечта дизайнера. Приложение представляет собой мобильную версию веб-сайта, ранее разработанного MyFonts, и распознает любой шрифт , на который вы указываете камерой, включая вариант аналогичных шрифтов , которые идут вместе с ним.
Как найти семейство шрифтов в мобильном приложении?
Реклама от Google
Таким образом, вы можете проверить на шрифте — семейство в таблице / ах стилей просто выполните поиск « font :» (для случаев, когда используется сокращение) и « font — . family ‘и убедитесь, что все ссылки на него соответствуют шрифту по умолчанию, который должен быть .
Какой идентификатор шрифта лучше всего?
Лучшие известные шрифты идентификаторы включают Matcherator от Fontspring, das Portal WhatFontis.com и WhatTheFont от myfont.com.
Как найти похожие шрифты?
Реклама от Google
WhatTheFont с сайта myfonts.com быстро и просто. Перетащите изображение в окно браузера, и оно должно автоматически обнаружить текст. Если нет — или если используется более одного шрифта — настройте поле обрезки, чтобы выделить нужный текст.Нажмите кнопку Определить , чтобы мгновенно увидеть некоторые варианты шрифта .
Какой шрифт используется в pdf?
Используя PDF Reader, проверьте свойства документа, чтобы увидеть , какие шрифты используются. Если вы используете Adobe Acrobat для чтения файлов PDF , выберите «Файл»> «Свойства» и щелкните вкладку Fonts , чтобы просмотреть список шрифтов , используемых в документе.
Реклама от Google
Какой шрифт используется для курсива?
Некоторые стандартные шрифты Microsoft Word Курсивные шрифтыSegoe Script.Почерк Люциды. Эдвардианский сценарий. Kunstler Script.
Реклама от Google
Какой шрифт представляет собой инструмент Safari?
WhatFont распознает шрифтов для выделенного текста в Safari . Выделите текст, откройте расширение действия WhatFont, и вы получите панель с подробной информацией о распознанном шрифте . Вы увидите информацию о визуализированном шрифте , его семействе, стиле, толщине и размере.
Реклама от Google
Как узнать, какой шрифт используется в сафари?
Теперь в Safari откройте нужную страницу, коснитесь экрана и перетащите его по тексту шрифтом , который вы хотите, чтобы идентифицировал .Нажмите кнопку «Поделиться», выберите WhatFont, и откроется экран с подробной информацией о шрифте . Здесь вы увидите , , шрифт , семейство , тип шрифта , и даже размер шрифта , размер .
Как установить шрифты?
Реклама от Google
Установка шрифта в Windows
- Загрузите шрифт с веб-сайта Google Fonts или другой шрифт .
- Распакуйте шрифт , дважды щелкнув файл.
- Откройте папку font , в которой отобразится шрифт font или шрифты , которые вы загрузили.
- Откройте папку, затем щелкните правой кнопкой мыши каждый файл шрифта и выберите Установить .
- Ваш шрифт теперь должен быть установлен !
Какой шрифт использует Apple 2019?
SF Pro. Этот нейтральный гибкий шрифт без засечек является системным шрифтом для iOS, iPad OS, macOS и tvOS.
Как я могу добавить шрифты на свой iPhone?
Вы можете загрузить шрифтов из приложения App Store, а затем использовать их в документах, которые вы создаете на iPhone . После загрузки приложения, содержащего шрифтов из App Store, откройте приложение, чтобы установить шрифтов . Для управления установленными шрифтами перейдите в «Настройки»> «Общие», затем нажмите « Шрифты ».
Как добавить шрифт в телефон?
Для этого вам нужно отметить как OTF или как TTF-файл в из ZIP-файла и нажать «Настройки»> «Извлечь в…».
- Распаковать шрифт в Android SDcard> iFont> Custom.
- Шрифт теперь будет расположен в Мои шрифты как — пользовательский шрифт .
- Откройте его, чтобы просмотреть шрифт и установить его на свое устройство .
Как изменить стиль шрифта на моем iPhone?
Измените размер шрифта на iPhone , iPad и iPod touch
- Перейдите в «Настройки»> «Универсальный доступ», затем выберите «Дисплей и Размер текста ».
- Нажмите «Увеличить» Текст для увеличения шрифта вариантов.
- Перетащите ползунок, чтобы выбрать нужный размер шрифта и .
Как я могу скачать бесплатные шрифты на мой iPhone?
Есть ли бесплатное приложение для шрифтов для iPhone?
1 Adobe Creative CloudПопулярная служба графического дизайна имеет собственное приложение для iPhone с более чем 1300 шрифтами за бесплатно . Любой, кто загружает приложение , не обязательно должен быть подписчиком Creative Cloud, и после создания входа в систему шрифтов можно загрузить из приложения на мобильное устройство для использования.
Как установить шрифт Arial на iPhone?
Нажмите значок «Aa», чтобы просмотреть параметры форматирования. Вместо клавиатуры появится меню; нажмите «По умолчанию Font », чтобы просмотреть fonts manager. У вас есть почти сотня вариантов на выбор, включая Times New Roman, Arial , Courier, Georgia, Helvetica Neue, Verdana и Marker Felt.
Определение шрифтов | Butterick’s Practical Typography
Идентификация шрифтовВ правилах макета страницы я рекомендовал вам имитировать типографику, которая вам нравится, включая выбор шрифтов.Но как определить шрифт, просто взглянув на него?
Традиционный способ — это практика. По моим оценкам, после более чем 20-летнего изучения шрифтов я могу на глаз определить около 300 различных семейств. По сравнению с более чем 100 000 доступных цифровых шрифтов — это немного. Но он охватывает около 95% шрифтов, используемых в мире. Поэтому, когда я вижу шрифт, я обычно знаю, что это такое.
Но вы еще не в этой точке. Поэтому несколько советов, которые помогут вам улучшить свои навыки распознавания шрифтов.
В книгах ищите колофоны.
Колофон — это примечание, описывающее печать и типографику книги. Обычно в форзацах появляется колофон. Иногда вы можете увидеть их втиснутыми на страницу с авторскими правами впереди. Базовый колофон идентифицирует используемые шрифты. Лучшие из них также укажут дизайнерам и объяснят, почему были выбраны шрифты. У этой книги есть колофон (см. Титры в конце), но это не обязательно, потому что…На веб-сайтах прочтите CSS.
Веб-спортсмены могут использовать инспектор исходного кода HTML / CSS в любом веб-браузере, чтобы узнать, какие шрифты используются. (Подсказка: ищите свойство семейства шрифтов.)Ленивым, но любопытным может понравиться расширение WhatFont для Chrome, которое показывает шрифт любого текста на веб-странице - просто наведите на него указатель.
Если вам нужна другая печатная продукция, попробуйте WhatTheFont.
WhatTheFont - никакого отношения к WhatFont выше - это умный сервис, который позволяет загружать фотографии определенного типа и отмечать на них символы.Используя эти подсказки, WhatTheFont пытается алгоритмически идентифицировать шрифт. Если у вас есть хорошее фото и хорошо различимый шрифт, он работает неплохо.Попробуйте Identifont.
Identifont похож на Википедию для шрифтов и дизайнеров шрифтов. Он включает в себя несколько инструментов для идентификации шрифтов по их видимым характеристикам.Спросите у типографа.
Самый простой способ - сделать снимок и отправить его в Твиттер в адрес @Font_ID или @TypeID, которых трудно сбить с толку.Изучите ключевые символы.
Идентификация шрифтов становится проще, когда вы узнаете, что отличает их друг от друга. Кое-что из этого придет естественным образом с их использованием. Но в каждом шрифте есть несколько символов с необычными деталями. Если вы заметите и запомните эти детали, вы сможете распознать больше шрифтов. Например, очень сложно идентифицировать шрифты строго по их знакам пунктуации, которые, как правило, больше похожи, чем различаются. Но такие символы, как A, E, G, M, Q, R, S, a, e, f, g, r, s, t - и, конечно, амперсанд - обычно имеют легко распознаваемые различия.
10 лучших способов отличать шрифты от изображений, документов и т. Д.
Часто в Интернете можно встретить эстетичный плакат с красивым шрифтом. Или интернет-журнал со шрифтом, который выделяется на фоне остальных, но не совсем улавливает название шрифта.
Вы можете использовать его для своего проекта или задания, в котором отсутствует определенная дерзость. К счастью, есть несколько простых способов идентифицировать шрифты с изображения, веб-сайта и т. Д.
Как определять шрифты в изображениях, документах PDF и т. Д.1 Определение шрифтов с помощью приложений для смартфонов
Щелкните изображение шрифта, который вам интересен с помощью приложения для шрифтов, и определите шрифт за несколько секунд.Есть два приложения для смартфонов, которые определяют шрифты на изображении, которое вы либо щелкнули, либо нашли в Интернете.
A. Что за шрифты
WhatTheFonts от MyFonts помогает идентифицировать шрифты в любом изображении. Изображение можно щелкнуть с помощью опции камеры внутри приложения, которая появляется при запуске приложения.
Камера должна быть выровнена и расположена таким образом, чтобы сканировать рассматриваемый шрифт. После этого выберите текст на изображении, который нужно идентифицировать, и нажмите синюю стрелку, чтобы продолжить.
Отображение результатов через Интернет занимает несколько секунд. Кроме того, фотографии из галереи телефона также можно сканировать на предмет шрифтов.
Загрузить приложение для iOS
Загрузить приложение для Android
B. Найди мой шрифт
Это бесплатно и удовлетворительно работает с большинством имеющихся шрифтов. Ключевой особенностью, которая выделяет его среди конкурентов в этом сегменте, является возможность сортировки по бесплатным, коммерческим и бесплатным шрифтам.
Фильтр шрифтов можно установить заранее, и результаты появятся соответственно.
Сканирование и загрузка изображений для шрифтов аналогичны приложению What The Font с небольшой разницей. Прежде всего, вам нужно нажать на алфавиты, которые были отсканированы с изображения. После этого вручную введите символы после выбора (до 7) отсканированного изображения, которые будут отображаться в разных шрифтах в результатах поиска.
Функция поиска предоставляет возможность поиска похожих шрифтов в бесплатных, коммерческих, Google Fonts или во всех них.
Единственным недостатком является то, что он предоставляет только 30 бесплатных кредитов для первого использования и 2 дополнительных бесплатных кредита на 48 часов. Дополнительные поиски можно приобрести на веб-сайте.
Скачать Find My Font для Android
2 Онлайн-инструменты для определения шрифтов
На веб-сайтах в Интернете размещено несколько инструментов, которые могут помочь вам определить шрифт на изображении. Как правило, они просят загрузить изображение текста, содержащего шрифт, которое затем сканируется на соответствие аналогичным шрифтам в базе данных веб-сайта.Многие из этих инструментов показывают премиум-версию того же шрифта, даже если доступна бесплатная версия.
A. Matcherator от Fontspring
Один из старейших сайтов для определения шрифта по изображениям. У вас есть два варианта идентификации шрифтов из изображения.
Если у вас есть изображение, нажмите на опцию загрузки изображения, чтобы загрузить изображение, содержащее эти неопознанные шрифты. Появится поле для ручного выбора шрифта на изображении, если шрифтов несколько или объем текста большой.Щелкните Matcherate it , и в результатах отобразятся похожие шрифты.
В любом случае, если у вас нет изображения под рукой, то ссылка на изображение тоже подействует.
Посетите инструмент Matcherator
Б. Ватфонтис
Шрифты могут быть дорогими для некоторых людей. Whatfontis предлагает возможность сопоставления с бесплатными шрифтами для личного использования помимо обычных результатов поиска с коммерческими предложениями.
Процесс идентификации шрифта без регистрации немного утомителен, так как пользователь должен вводить символы отсканированного изображения вручную.Между тем, зарегистрированные пользователи пользуются привилегией автозаполнения. Результаты расширенного поиска « покопайтесь глубже в базе данных », как утверждает веб-сайт, что, похоже, имеет место, поскольку результаты отличаются.
Посетите WhatFontis
3 расширения веб-браузера
Разработчики и обычные люди, использующие компьютеры для серфинга в Интернете, будут сталкиваться с множеством шрифтов на разных веб-сайтах. Вместо того, чтобы идти на сайты идентификации шрифтов, чтобы узнать название шрифта через беспокойный процесс загрузки изображений и прочего, есть более простой способ.
Надстройка браузера может быть установлена для идентификации любого шрифта на веб-странице.
A. WhatFont - для Chrome и Safari
Он отличается от What The Font и не имеет никакого отношения к My Fonts, как подчеркивает разработчик. Установите его для Chrome, и пользователи Mac, использующие Safari, также могут использовать его для распознавания шрифтов.
Вот как вы используете WhatFonts для идентификации шрифтов.
I. Щелкните один раз значок WhatFont, который появляется слева от кнопки настройки, в той же строке столбца, что и адресная строка.
II. Наведите указатель мыши на текст, шрифт которого вы хотите определить. Над текстом появится всплывающее окно черного цвета с названием шрифта.
III. Чтобы отключить WhatFont, щелкните значок еще раз или нажмите кнопку Exit WhatFont под панелью закладок.
B. Поиск шрифтов - для Firefox, Chrome и Opera
Font Finder - это многофункциональная надстройка для Firefox, позволяющая определять шрифты и другую важную информацию. Надстройка предлагает информацию об элементах страницы, структуре и многом другом, помимо распознавания шрифтов, используемых на странице.
Вот как вы используете Font Finder для идентификации шрифтов.
I. Щелкните правой кнопкой мыши слово или символ, шрифт которого вы хотите определить.
II. Перейдите к Font Finder> Analyze Selection.
На экране появится другое окно с соответствующей информацией. Избыточная информация может оказаться излишней для обычных пользователей, но может помочь веб-дизайнерам и разработчикам.
Загрузить дополнение для Firefox
Скачать расширение для Chrome
4 букмарклета браузера
Букмарклетыдля браузера считаются идеальным выбором для добавления функций в веб-браузер.Как правило, они не потребляют дополнительные ресурсы компьютера и не представляют угрозы безопасности при подозрительных действиях.
A. ФОНД
FOUNT - это букмарклет веб-браузера для немедленного отображения шрифта любого текста практически на любом веб-сайте.
Как использовать FOUNT?
I. Перетащите кнопку закладки на панель закладок вашего браузера.
Загрузить закладку FOUNT
Ctrl + Shift + B - это сочетание клавиш для отображения панели закладок под адресной строкой.В любом случае, если он не отображается с помощью сочетания клавиш, отметьте Показать панель закладок из контекстного меню, щелкнув место справа от кнопки «Новая вкладка ».
II. Один щелчок по закладке FOUNT и появляется черный курсор ПЛЮС. Наведите указатель мыши на текст, шрифт которого вы хотите узнать.
Когда работа будет завершена, еще раз щелкните закладку, чтобы выключить ее. Закладка работает в Chrome, Firefox, IE8 + и Safari.
5 Adobe Reader - Определение шрифтов в PDF и других документах
Adobe Acrobat Reader - одна из наиболее широко используемых программ для чтения PDF-файлов.Отчасти причина в том, что он предустановлен на многих OEM-компьютерах и некоторых смартфонах.
Определение шрифтов в PDF через Adobe Reader
I. Откройте соответствующий PDF-файл
II. Перейдите к Файлы > Свойства . На экране появится окно свойств PDF-документа. Щелкните Fonts , и вы увидите подробную информацию о шрифтах, используемых в PDF-документе.
В любом случае, если вы не являетесь поклонником Adobe Reader, вы также можете попробовать Nitro PDF reader, который является бесплатным и относительно свободным от рекламы.
6 Интернет-сообщества
В эпоху до появления онлайн-инструментов идентификации шрифтов на форумах, таких как Typography guru, AnandTech, были отдельные темы для определения форумов. Пользователи отправляли скриншоты, ссылки с рассматриваемым шрифтом, и другие пользователи отвечали с наилучшим предположением. То же самое можно найти сейчас в следующих сообществах в разных частях Интернета.
A. r / IdentifyThisFont на Reddit
Reddit, гигант по сбору социальных новостей, имеет субреддит , предназначенный для идентификации шрифтов, которые слишком сложно определить для онлайн-идентификаторов шрифтов или которые сложно различить.Создайте сообщение в субреддите , пока изображение размещено на стороннем хосте изображений, и свяжите его в своем сообщении.
B. Идентификация шрифта на Quora
Quora - это сайт вопросов и ответов, созданный пользователями Интернета, которые задают вопросы и отвечают на них в соответствии с их областями опыта и знаний. На нем есть темы, по которым можно следить, чтобы адаптировать контент для персонализации домашней ленты.
В нем есть особая тема под названием Typeface Identification , в которой рассматриваемые шрифты могут быть размещены в виде вопросов, а авторитетные люди, работающие в этой теме, могут помочь в идентификации шрифта.
К вам
После того, как вы определили шрифт, который привлек ваше внимание, подготовьте свой бюджет для расходов на шрифты, если они используются в коммерческих целях, и есть место для расходов на шрифты. Однако, если вы ищете бесплатные шрифты, такие сайты, как daFont, 1001fonts, как раз для вас.
После этого, в любом случае, есть окно сомнений в выборе шрифта, потом всегда есть шрифты Google для изучения новых шрифтов.
Сообщите нам о каких-либо лучших или других методах идентификации шрифтов.
Я люблю типографику (ILT)
Что это за шрифт ?
Вы когда-нибудь видели понравившийся шрифт (шрифт), но не могли его идентифицировать? Я когда-то знал арт-директора, который мог определить практически любой шрифт, который я ему показывал. Однако в последние годы даже он отвечает: Я понятия не имею, .
Так куда обратиться? Что ж, вместо того, чтобы публиковать здесь адрес электронной почты моего друга-арт-директора, я представлю вам несколько ресурсов, которые помогут вам начать работу.Хотя ни один из следующих ресурсов не является безошибочным, они определенно дадут вам фору.
Что за шрифт ?!
MyFonts «What The Font», пожалуй, первое, к чему нужно обратиться. Как и на большинстве сайтов, которые я перечисляю, здесь вы можете искать по производителю, дизайнеру или имени; однако это редко бывает очень полезным. Если вы знакомы с дизайнером или литейщиком, то обычно очень легко быстро определить шрифт. Где What The Font особенно полезен, так это то, что вы можете загружать образцы своего типа, которые затем пытается идентифицировать в течение нескольких секунд.У меня были смешанные результаты.
Шаг I: загрузите образец. Если в образце изображения много фонового шума или низкая контрастность, потратьте минуту в PhotoShop, чтобы осветлить или удалить фон и увеличить контраст.
Шаг II:
Убедитесь, что What The Font правильно определил глифы, затем нажмите «поиск»:
Изначально я загрузил это изображение, миниатюру изображения заголовка для этого блога:
и What The Font предлагали, среди прочего, Magna T Light и Freight Text Book, которые, честно говоря, очень похожи на Грузию.Однако когда я загрузил немного большую версию того же изображения, она была идентифицирована правильно. Так что загрузите самый большой образец, который у вас есть (максимальный размер изображения составляет примерно 360 пикселей в ширину).
Если ваш образец не идентифицирован, вы можете отправить его на форум What The Font Forum, место, где обитают шрифтовики, которые часто изо всех сил стараются идентифицировать ваш шрифт. У этого форума очень высокий уровень успеха!
Typophile
Сообщество… типографов, у которого есть множество других ресурсов, блогов, новостей, связанных с типографикой, и даже типографики Wiki.Хотя Typophile не имеет автоматического идентификатора типа, у него есть отличный форум преданных и дружелюбных гиков-шрифтовиков.
>
[обновление: Typophile больше нет, но есть TypeDrawers]
FontShop
Хотя, как следует из названия, вы можете покупать шрифты, в последнее время контент расширился и теперь включает хороший блог, бесплатный журнал и действительно самые свежие новости и обзоры типографики.
Подход Fontshop к идентификации шрифтов является общим для конкретного; сначала вы определяете общую форму символов (глифов), а затем отвечаете на все более конкретные вопросы об их форме.Опять же, это не только хороший инструмент для идентификации шрифтов, но и для поиска новых гарнитур для ваших проектов.
Еще кое-что, что я могу порекомендовать из FontShop , - это FontBook . При весе 3 кг и 32 000 образцов шрифтов он больше похож на желтого монстра книги. Однако, если вам действительно нравится печатать, зарезервируйте место в книжном шкафу. Я предлагаю один из них в качестве приза в ближайшее время , так что подпишитесь, чтобы не пропустить.
Пример страницы из FontBook.
Еще одно издание, которое я искренне порекомендую (не от FontShop), - это Rookledge's Classic International Typefinder, авторство Gordon Rookledge et. al. Он включает полезный раздел так называемых Special Earmarks - наиболее отличительных характеристик шрифта или персонажа; очень полезно для идентификации.
Identifont
использует другой подход с относительным успехом. Я часто использую его для немного другой цели: найти шрифты, похожие на те, что я использовал раньше.Мне нравится шрифт x, но я хочу что-то более грубое по краям, или я хочу что-то с двухэтажной буквой «а» - что-то в этом роде.
Идентификатор дает вам ответы на ряд вопросов, например «Есть ли у символов засечки?» и «Какой формы засечки?».
После этого процесса исключения Identifont вносит предложения, основанные на ваших ответах. Мне нравится, что у них всегда есть вариант «не уверен»; в зависимости от качества вашей выборки не всегда можно точно ответить на поставленный вопрос.
Отследить шрифт или гарнитуру не всегда просто. Никто не знает, как могут быть шрифты, хотя по некоторым оценкам их превышает 100000.
Если вы потратите немного времени на поиск шрифтов, то в процессе вы узнаете о них много нового. Вы также расширите свой «репертуар» и, следовательно, сделаете более осознанный выбор шрифтов для своего следующего дизайн-проекта.
