Как определить, какой шрифт используется на веб-сайте?
Зачем определять шрифт веб-сайта?
Методы определения шрифта, который использует веб-сайт
Метод 1. Инспекторы браузера (этот инструмент есть во всех браузерах)
Метод 2: Использование WhatFont Tool
Особенности WhatFont Tool-
Шаги по использованию WhatFont-
Плюсы
Минусы
Метод 3. Определите шрифт текста изображения с помощью инструмента Font Squirrel.
Особенности инструмента Font Squirrel:
Шаги по использованию Font Squirrel-
Плюсы
Минусы
Вывод
Недавно зашли на красивый веб-сайт с отличным шрифтом, но не знаете, что это за шрифт? Не волнуйтесь, есть разные способы узнать. Мы давно прошли то время, когда для веб-сайтов и блогов существовало лишь несколько веб-шрифтов. Представьте, что вы наткнулись на веб-сайт со шрифтом, за который стоит умереть, и вам не терпится использовать его в своем следующем проекте вместе с другими творческими идеями.
Готовы к следующему проекту? Или ваш первый сайт? Используйте этот замечательный офлайн-конструктор сайтов, чтобы создать свой собственный сайт. Все, что вам нужно сделать, это выбрать красивый шаблон из огромной библиотеки шаблонов, внести некоторые изменения, и он готов к работе в сети. Или вы также можете создать свой сайт с нуля с помощью редактора перетаскивания. Суть в том, что вам вообще не нужно кодировать с TemplateToaster.
Зачем определять шрифт веб-сайта?
Дизайнеры или разработчики часто влюбляются в совершенно случайный дизайн и шрифт веб-сайта. Возможно, такое случается нечасто. Однако, когда это произойдет, попытка выяснить семейство шрифтов может быть довольно неприятной. Обычный пользователь не обращает на это внимания. Однако для профессионального дизайнера / разработчика это абсолютно важно. Просматривать всю коллекцию шрифтов и пытаться сопоставить ее с тем, который вам понравился, никогда не работает. Следовательно, вам необходимо определить шрифт веб-сайта. Хорошо, что существуют различные инструменты или расширения браузера, специально разработанные для определения шрифта на веб-сайте.
Просматривать всю коллекцию шрифтов и пытаться сопоставить ее с тем, который вам понравился, никогда не работает. Следовательно, вам необходимо определить шрифт веб-сайта. Хорошо, что существуют различные инструменты или расширения браузера, специально разработанные для определения шрифта на веб-сайте.
Методы определения шрифта, который использует веб-сайт
В этой статье я расскажу о трех различных методах определения шрифта на веб-сайте. Используйте любой из перечисленных методов, чтобы определить понравившийся шрифт.
Метод 1. Инспекторы браузера (этот инструмент есть во всех браузерах)
Первый способ – самый простой. Вам не нужно устанавливать какие-либо плагины или расширения. Это встроенная функция во всех браузерах. Это старый добрый метод определения шрифта, используемого веб-сайтом. Более того, он поддерживается всеми работающими браузерами и операционными системами. Ниже приведены шаги по использованию инспектора браузера для определения типа шрифта.
- Откройте браузер и перейдите на веб-сайт, для которого нужно определить тип шрифта. Теперь откройте свой браузер и проверьте. Если вы используете Windows, нажмите CTRL + Shift + I, чтобы открыть инспектор браузера. Если вы используете Mac, нажмите Cmd + Shift + I, чтобы открыть просмотр браузера. Или вы можете просто щелкнуть правой кнопкой мыши и выбрать «Проверить» в браузере Firefox или Chrome.
- Затем перейдите к элементу, шрифт которого вы хотите обнаружить. Вы можете сделать это, щелкнув «Проверить» на самом элементе, или перейти к DOM инспектора браузера (объектная модель документа). DOM – это в основном карта текстовых элементов HTML, из которых состоит сайт. В этом случае вам нужно обращать внимание на выделенные разделы страницы при наведении курсора.
- Наконец, найдя нужный элемент, перейдите на вкладку «вычислено» в инспекторе и прокрутите вниз, чтобы найти атрибут font-family. Часто используемый шрифт указывается там в шрифте элемента.
Всплывающее окно DevTools в Google Chrome позволяет оставаться на вкладке стилей и узнавать о шрифтах. Точно так же Firefox предлагает удобную вкладку «Шрифты» для необходимой информации. Однако пользователям Safari необходимо убедиться, что меню разработчика отображается, установив флажок в нижней части вкладки «Дополнительно» в настройках Safari. Только после этого вы сможете получить доступ к опции «Проверить элементы», щелкнув правой кнопкой мыши.
Точно так же Firefox предлагает удобную вкладку «Шрифты» для необходимой информации. Однако пользователям Safari необходимо убедиться, что меню разработчика отображается, установив флажок в нижней части вкладки «Дополнительно» в настройках Safari. Только после этого вы сможете получить доступ к опции «Проверить элементы», щелкнув правой кнопкой мыши.
Метод 2: Использование WhatFont Tool
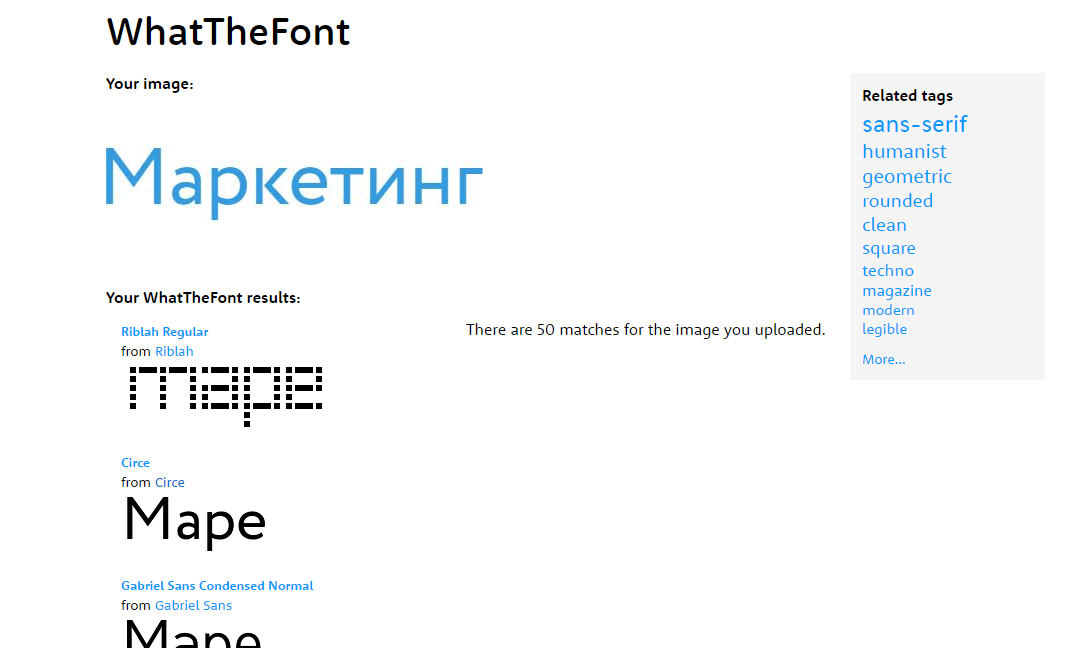
Если вы не можете найти атрибут font-family или почему-то его нет в списке, есть другие методы для определения используемого шрифта. Один из самых популярных инструментов для определения шрифта: Инструмент WhatFont. Это онлайн-инструмент, который можно использовать совершенно бесплатно. Использовать этот инструмент довольно просто, все, что вам нужно сделать, это зайти на его официальный сайт. Как правило, загрузка или установка не требуется, а определение типа шрифта занимает всего пару секунд. Вы также можете использовать версию расширения Chrome для WhatFont Tool, чтобы определить семейство шрифтов за пару секунд.
Особенности WhatFont Tool-
- Никакая загрузка или установка не требуется: просто добавьте инструмент в закладки и используйте его как расширение браузера, вам не нужно ничего скачивать или устанавливать.
- Бесплатное использование: это абсолютно бесплатно.
- Для новичков: проста в использовании и удобна для новичков.
- Более быстрые результаты: дает результаты всего за пару секунд.
- Результаты одним щелчком: помогает определить тип шрифта одним щелчком мыши.
- Безопасность и конфиденциальность: не собирает никакой личной информации, поэтому ваша конфиденциальность и безопасность соблюдаются
- Подробная и точная информация: сообщает о точном шрифте вместе с семейством шрифтов.
- Поддерживает все браузеры: доступно почти для всех основных браузеров, включая Chrome, Safari и т.д.
Шаги по использованию WhatFont-
Хотя WhatFont довольно прост в использовании. Однако, чтобы избавить вас от необходимости возиться, ниже приведены пошаговые инструкции по использованию этого инструмента:
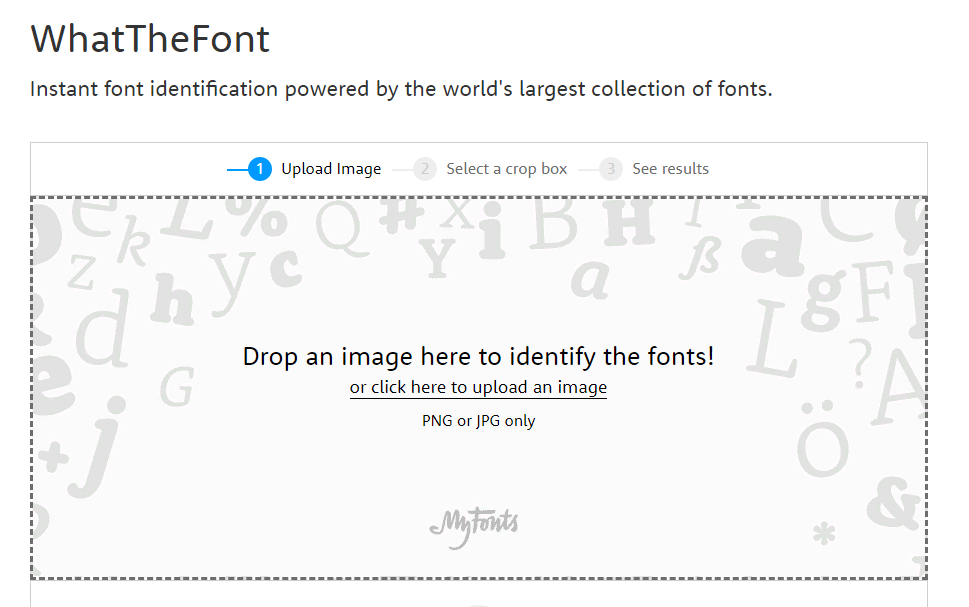
- Перейдите на официальный сайт WhatFont Tool здесь >
- Добавьте сайт в закладки и добавьте расширение Google Chrome или Safari (в зависимости от того, какой браузер вы используете).

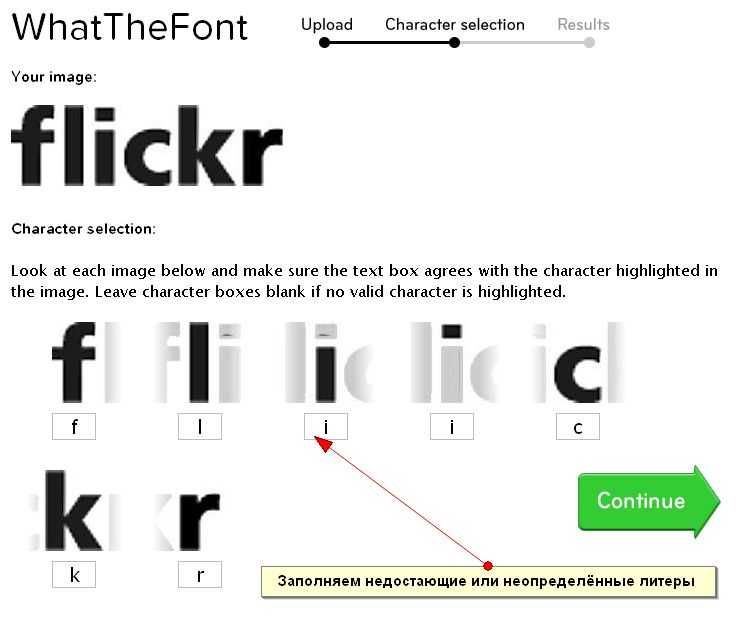
- Теперь перейдите на веб-сайт, который вам нравится, и вы хотите узнать, какой шрифт он использует, и нажмите на расширение WhatFont.
- Наведите курсор на веб-страницу, и он определит используемый для вас шрифт.
Плюсы
- Легко использовать и новичок
- Никаких сборов или покупки не требуется
- Используйте столько, сколько хотите
Минусы
- Более слабый набор шрифтов по сравнению с другими аналогичными инструментами
Метод 3. Определите шрифт текста изображения с помощью инструмента Font Squirrel.
Возможно, вам понравился текст в файле изображения. Дизайнеры или разработчики часто находят логотип или инфографику с любопытным шрифтом. В этом случае расширение WhatFont может вам не пригодиться. В этом случае инструмент Font Squirrel может помочь вам определить шрифт в файлах изображений. Он имеет возможность вращать изображения и определять шрифты, встроенные в нестандартную форму. Если вам нравится шрифт на плакате или инфографике, этот инструмент вам очень пригодится. Более того, если шрифт находится не в обычном горизонтальном положении, это позволяет вам повернуть или обрезать изображение, чтобы было удобнее определять шрифт. Эта функция весьма полезна и не предлагается ни в одном другом инструменте.
Более того, если шрифт находится не в обычном горизонтальном положении, это позволяет вам повернуть или обрезать изображение, чтобы было удобнее определять шрифт. Эта функция весьма полезна и не предлагается ни в одном другом инструменте.
Особенности инструмента Font Squirrel:
- Простота использования: этот инструмент довольно прост в использовании, поскольку все, что вам нужно сделать, это загрузить изображение, и он определит семейство шрифтов за вас.
- Бесплатно: этот инструмент абсолютно бесплатный.
- Обрезать / повернуть изображение: иногда текст в файле изображения имеет не обычную горизонтальную форму, в этом случае он может вращать изображения и определять шрифты, встроенные в нестандартную форму.
- Загрузка не требуется: чтобы использовать этот инструмент, вам не нужно ничего загружать или устанавливать, даже расширение. Просто зайдите на сайт и загрузите картинку с включенным шрифтом.
- Быстрые результаты: загрузка изображения и определение шрифта занимает пару секунд.

- Работает практически со всеми типами изображений: поддерживает почти все функционирующие расширения изображений, включая JPEG, PNG, GIF и т.д.
- Интуитивно понятный пользовательский интерфейс: когда вы зайдете на его веб-сайт, вы увидите синее поле выбора с просьбой загрузить изображение. После загрузки изображения и нажатия на «Сопоставить» все остальное оно автоматически сделает за вас. По сути, он предлагает интуитивно понятный пользовательский интерфейс.
- Полезно для новичков: если вы новичок и обнаружение шрифта является для вас разовой задачей, то лучше вам воспользоваться этим онлайн-инструментом, чем добавлять расширение без надобности.
Шаги по использованию Font Squirrel-
Использование Font Squirrel довольно просто и интуитивно понятно. Однако мы не хотим, чтобы вы возились без надобности. Поэтому следуйте приведенным пошаговым инструкциям по использованию этого инструмента –
- Загрузите изображение с включенным шрифтом.
 Чтобы сохранить изображение, щелкните файл изображения правой кнопкой мыши, выберите «Сохранить как» и выберите место назначения для файла загрузки.
Чтобы сохранить изображение, щелкните файл изображения правой кнопкой мыши, выберите «Сохранить как» и выберите место назначения для файла загрузки. - Теперь перейдите на официальный сайт Font Squirrel Tool здесь >
- Вы увидите синее поле выбора с просьбой загрузить файл изображения. Нажмите на нее, перейдите к месту назначения, куда вы скачали файл изображения. После загрузки вы сможете заключать в маленькие рамки символы шрифта. Вы можете переместить эти поля, чтобы помочь ему сосредоточиться на шрифте, который вы хотите обнаружить.
- Нажмите на “Совместите это!” а все остальное он сделает за вас.
Результат должен быть точным и соответствовать вашему шрифту. Однако, если вы чувствуете, что шрифт не соответствует точному, вы можете продолжить поиск в Google. Если возвращенный результат был «Times New Roman», выполните поиск шрифтов, похожих на Times New Roman, и посмотрите, что будет дальше.
Плюсы
- Легко использовать
- Бесплатное использование
- Точные результаты
Минусы
- Иногда нужно настроить фокус
Вывод
Итак, вот ваши три различных метода определения шрифта веб-сайта или файлов изображений. Вы можете использовать любой из указанных методов для определения понравившегося шрифта. Если вам не хочется искать другие инструменты или расширения, используйте методы проверки элементов. Однако это может быть немного сложно, особенно найти атрибут font-family. Более того, если вы дизайнер или разработчик и часто ищете инструменты для определения шрифта, лучше добавить расширение к предпочитаемому вами веб-браузеру. Если вам понравился текст в файле изображения, существуют методы / инструменты для определения шрифта в файлах изображений. Используйте метод в зависимости от ваших требований и удобства.
Вы можете использовать любой из указанных методов для определения понравившегося шрифта. Если вам не хочется искать другие инструменты или расширения, используйте методы проверки элементов. Однако это может быть немного сложно, особенно найти атрибут font-family. Более того, если вы дизайнер или разработчик и часто ищете инструменты для определения шрифта, лучше добавить расширение к предпочитаемому вами веб-браузеру. Если вам понравился текст в файле изображения, существуют методы / инструменты для определения шрифта в файлах изображений. Используйте метод в зависимости от ваших требований и удобства.
Надеюсь, эта статья помогла определить понравившийся шрифт. Чтобы получить больше таких информативных статей или руководств, подпишитесь на нас. Для обратной связи или запросов, пожалуйста, оставьте комментарий ниже!
Источник записи: https://blog.templatetoaster.com
Как распознать шрифт с картинки онлайн
Главная » Онлайн-сервисы
Автор Артем На чтение 4 мин Опубликовано
Шрифт в тексте отвечает за визуальное восприятие. Его могут использовать и в печатном виде и в электронном при помощи цифровых изображений. Возникают ситуации, когда активному пользователю необходимо сохранить стиль написания. В этой статье мы ответим на вопрос о том, как определить любой шрифт по картинке онлайн. Есть несколько полезных сервисов, рассмотрим каждый из них по отдельности.
Содержание
- myfonts.com — найдет шрифт по картинке
- WhatFontIs — распознаватель шрифтов онлайн
- Font Identifier — сервис для поиска шрифтов
- Fontspring.com — сможет определить любой шрифт
- Identifont
- Заключение
Первый сервис доступен в режиме реального времени и позволяет определять шрифт с цифрового носителя. myfonts.com очень быстро и тщательно анализирует внесенную базу данных и предоставляет обратную связь за короткий промежуток времени. Для этого произведите следующие действия:
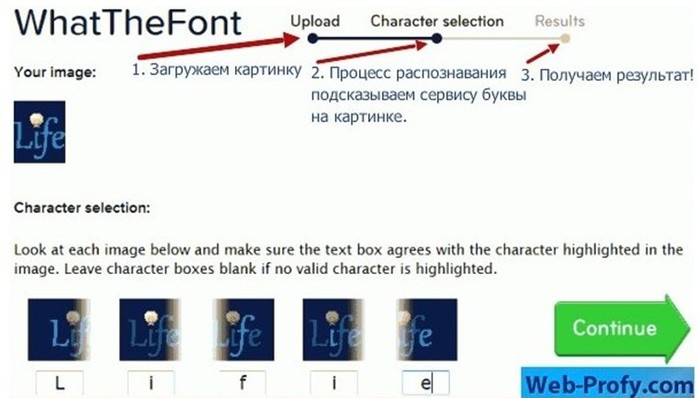
- Откройте страницу https://www.
 myfonts.com/WhatTheFont/
myfonts.com/WhatTheFont/ - В специальную выделенную область перетащите изображение.
- Некоторое время сервис обрабатывает картинку.
- При необходимости можно выделить зону для распознавания.
- Используйте кнопку со стрелкой для перехода к дальнейшим действиям.
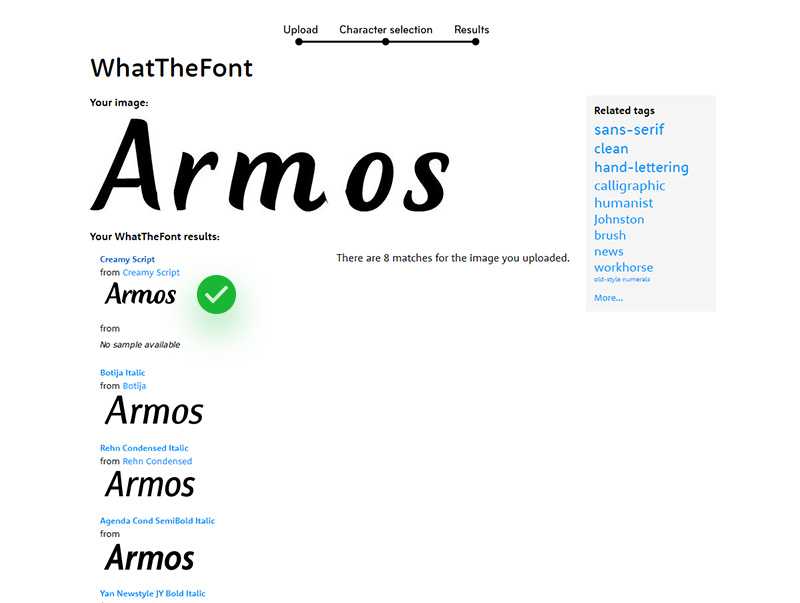
Программа произведет обработку данных и выдаст похожие шрифты. Будьте внимательны: сервис не выдает один единственный результат. Это происходит из-за схожести графики букв при написании.
WhatFontIs — распознаватель шрифтов онлайн
В сравнении с первым сервисом на платформе WhatFontIs представлено больше вариативности. В связи с этим понадобиться больше времени для обработки изображения и выделения конкретной зоны. Однако, это позволяет получить более точные результаты поиска. Для этого:
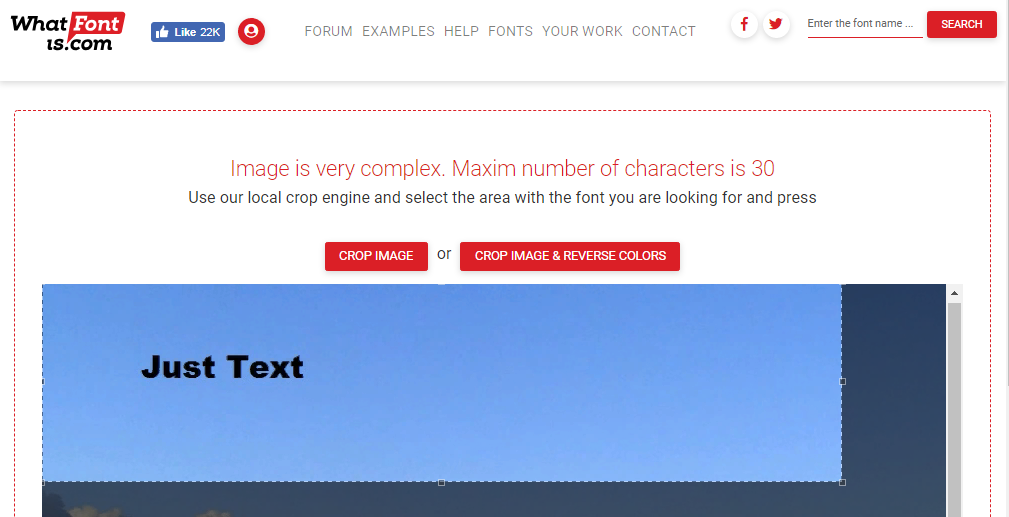
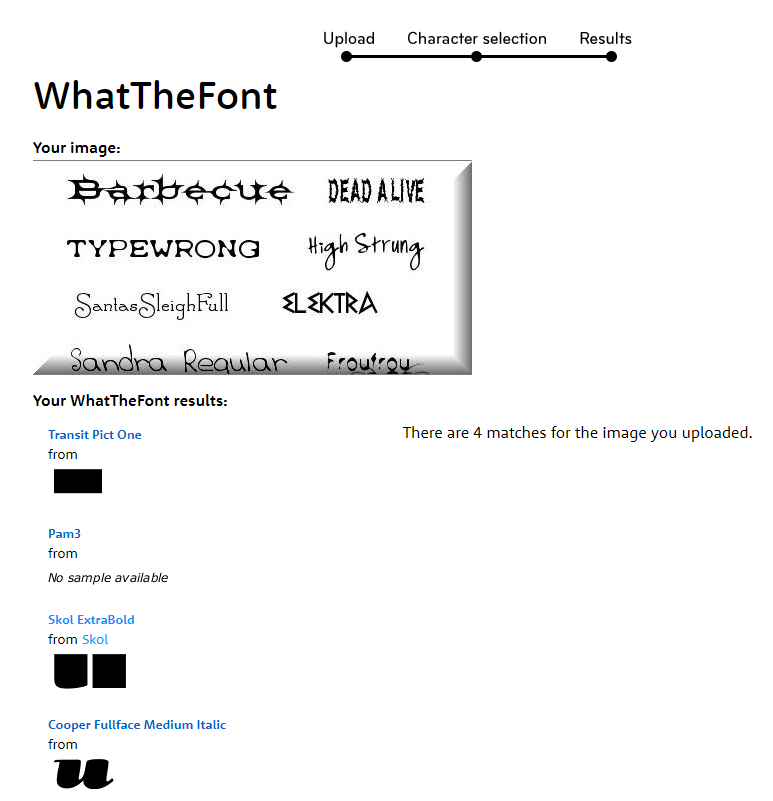
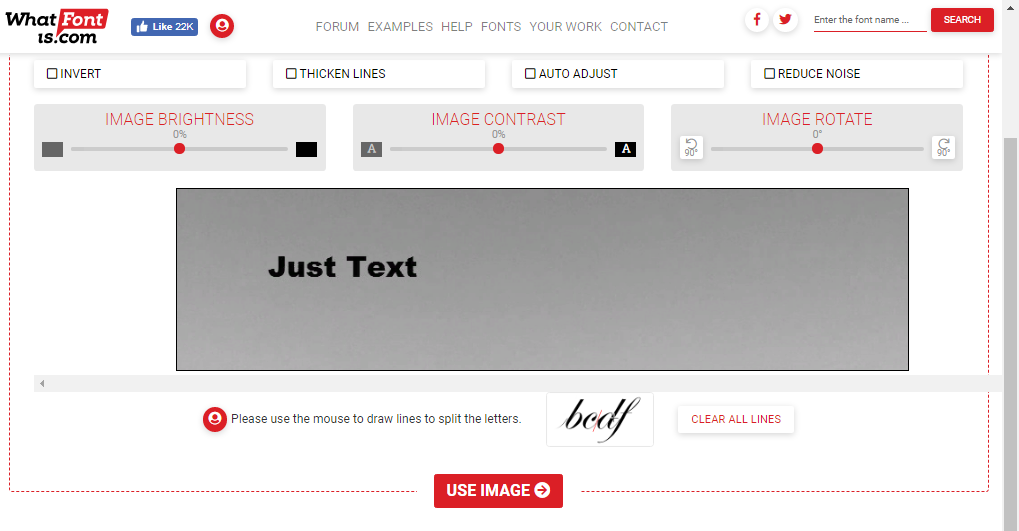
- Откройте сайт https://www.whatfontis.com/ и перетащите в выделенную область цифровое изображение.
- Выделите нужную область.
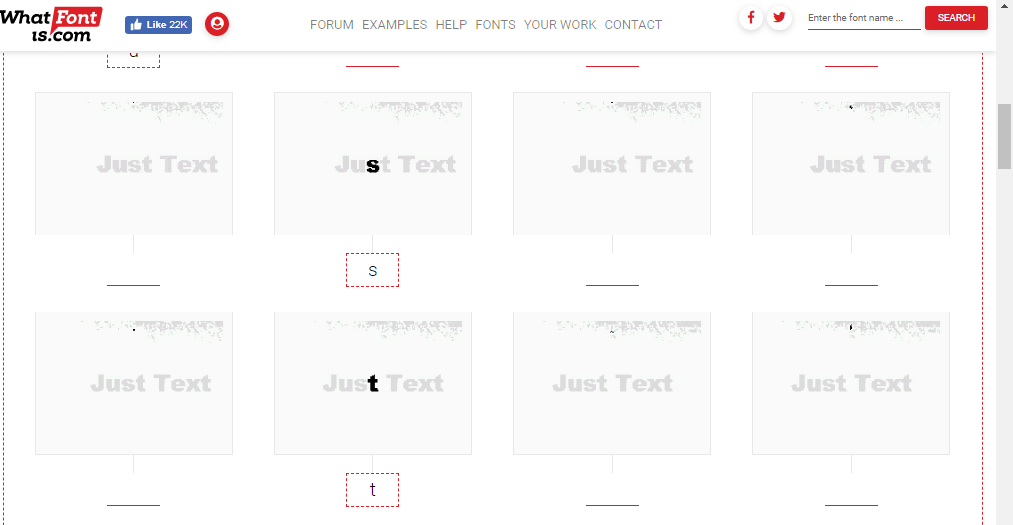
- Нажмите на клавишу Next Step.

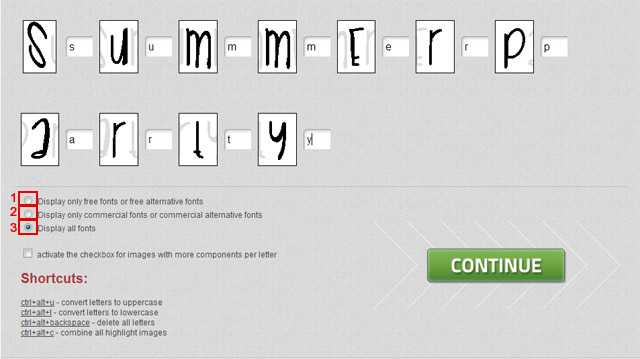
- Иногда программа плохо распознает ручное выделение изображения. В этом случае рекомендуется отрегулировать яркость и контраст. После произвденных действий нажмить клавишу Next Step.
- После произведенных действий необходимо проверить картинку на степень однородности написания текста. Ведь если он был написан разными символами, то и результат будет менее точен.
Как и предыдущая программа, сервис не выдаст один единственный результат. Пользователю потребуется самостоятельно изучить каждый из них и выписать нужный для дальнейшего использования.
Font Identifier — сервис для поиска шрифтов
Данный сервис полностью автоматизирован. Пользователю необходимо выделить часть изображения, которые необходимо определить шрифт. Однако существенным минусом является полное отсутствие настроек, поэтому необходимо использовать готовые изображения. Вам потребуется выполнить следующие действия:
- Клавиша Upload Image загружает изображение на сервис.
- Площадка позволяет выбрать определённую часть текста для определения.

- Завершив обработку, нажмите на клавишу Matcherate It.
После короткого ожидания система отобразит точный шрифт. Если юзеру необходимо изменить тип символов, нажмите на клавишу Click here to crop your image.
Это сайт помогает найти совпадения написанного текста при помощи настроенных фильтров. Работа производится следующим образом:
- После запуска сервиса нажмите на клавишу Upload image.
- Наведите курсором на изображение для распознавания определенной зоны.
- Затем нажмите на Matcherate It.
- При помощи кнопки Manually adjust выделите несколько букв и сократите суммарное количество результатов.
- Выбрав символы, нажмите на Matcherate It! и получите актуальные данные.
Данный онлайн-сервис более требователен к пользователю. Знание тонкостей настройки программы позволяет получать высокие результаты.
Identifont
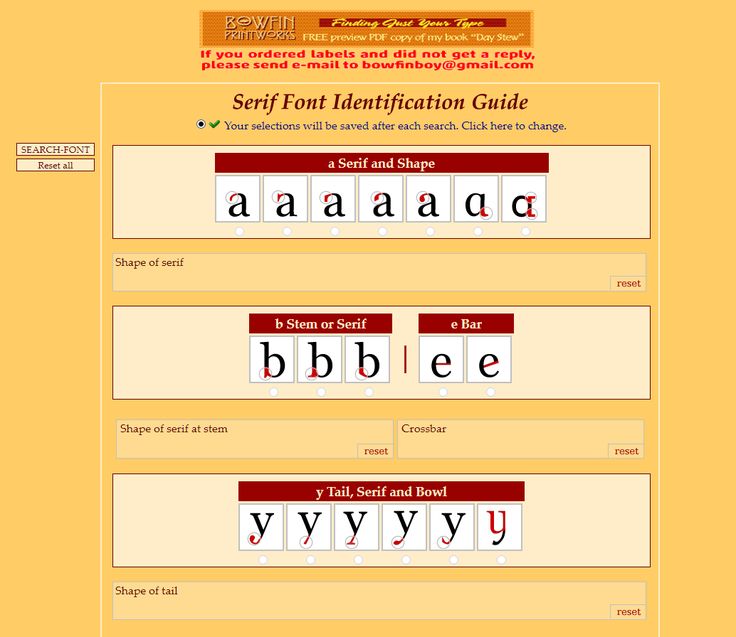
Заключительный инструмент, как и предпоследний, требует навыков при использовании. Юзеру нужно подбирать оптимальный результат после осуществления поиска. Давайте разберемся, как это работает:
Давайте разберемся, как это работает:
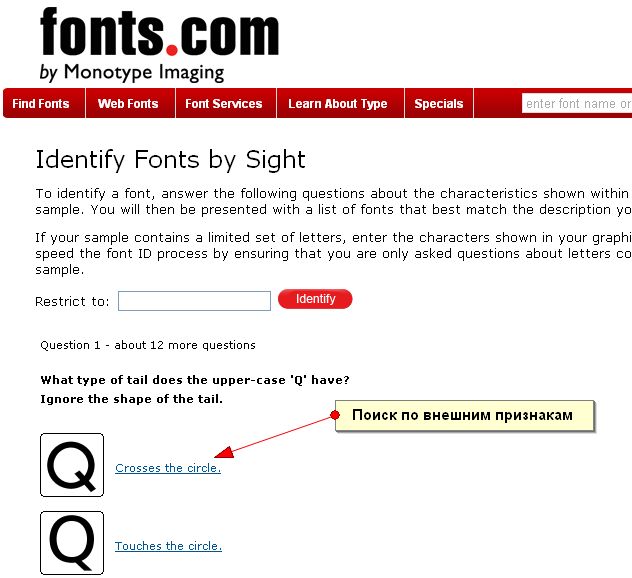
- Для начала анализа нажмите по названию метода или сразу ответьте на первый вопрос.
- Если подходящий шрифт не найден, нажмите на клавишу Not Sure.
- Программа отобразит набор спецсимволов, которые особенно характерны для определенных шрифтов.
- Проведите анализ до самого конца, оценивая символы.
В завершение на экране ПК отобразится шрифт с примером написания каждого из них. Его можно использовать для своих целей.
Заключение
Дизайнеры часто задаются вопросом, как узнать о типе шрифта для использования его на сайтах или в печатном издании. Эти сервисы позволяют сохранять единый стиль написания и оформления материала.
Как определить шрифт по изображению
Бывают случаи, когда вы где-то находите случайное изображение с классным текстом, но не уверены, какой шрифт использовался на изображении. Идентификация шрифтов на изображении — полезная уловка, которую вам следует знать. Вы можете найти и скачать шрифт, который использовался на изображении. Есть много подобных вариантов использования для определения шрифта на изображении. Если вы также ищете способ распознавания шрифтов с изображения, у нас есть для вас идеальное руководство. Итак, продолжайте читать эту статью о том, как отличить шрифт от изображения.
Как определить шрифт по изображению(How to Identify a Font From an Image)Метод 1: используйте сторонние инструменты для распознавания шрифтов с изображения(Method 1: Use Third-Party Tools For Font Recognition From Image)В этом случае вы можете использовать онлайн-инструменты для распознавания шрифтов с изображений. Но иногда вы можете быть недовольны результатами, которые дают вам эти инструменты. Помните, что успешность распознавания шрифтов зависит от ряда элементов, например:
Но иногда вы можете быть недовольны результатами, которые дают вам эти инструменты. Помните, что успешность распознавания шрифтов зависит от ряда элементов, например:
- Качество изображения.(Image quality:) Если вы загружаете пиксельные изображения, автоматические средства поиска шрифтов сопоставят шрифт на изображении со своей базой данных шрифтов. Более того, это подводит нас к следующему фактору.
- База данных шрифтов:(The font database:) чем больше база данных шрифтов, тем выше вероятность того, что автоматический поиск шрифтов точно его распознает. Если первый инструмент, который вы использовали, не дал удовлетворительных результатов, попробуйте другой.
- Ориентация текста:(The text orientation:) если текст перечеркнут, слова перекрываются и т. д., инструмент распознавания шрифтов не распознает шрифт.
Старайтесь не передавать фотографии, которые содержат личные данные. Хотя онлайн-инструменты, которые мы использовали выше, безопасны в использовании, часть обработки изображений происходит где-то на сервере. Хакеры постоянно прячутся в темноте, пытаясь выяснить, как получить доступ к вашей информации. Когда- нибудь(Someday) в ближайшее время они могут решить атаковать серверы этих инструментов.
Хотя онлайн-инструменты, которые мы использовали выше, безопасны в использовании, часть обработки изображений происходит где-то на сервере. Хакеры постоянно прячутся в темноте, пытаясь выяснить, как получить доступ к вашей информации. Когда- нибудь(Someday) в ближайшее время они могут решить атаковать серверы этих инструментов.
Вот несколько надежных инструментов распознавания шрифтов, которые помогут вам отличить шрифт от изображения:
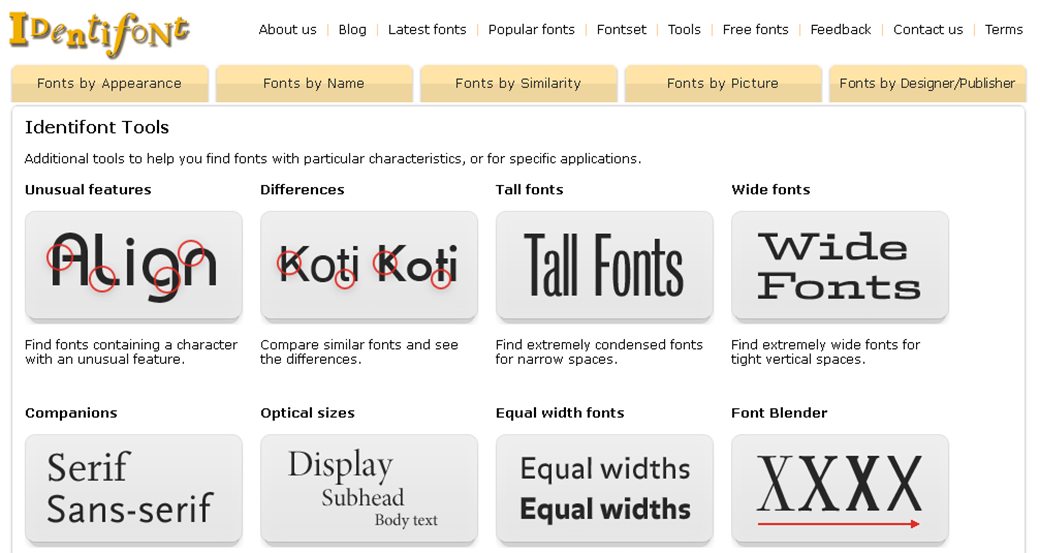
1. Identifont. В отличие от других онлайн-инструментов для распознавания шрифтов, Identifont требует больше ручной работы. Следовательно, для получения шрифта требуется много времени, но, с другой стороны, это не вызывает какой-либо алгоритмической ошибки. Вы можете искать шрифты, лежащие в основе нескольких категорий, на главной странице или щелкнув параметр « Шрифты по внешнему(Fonts by Appearance) виду» . Будут появляться различные вопросы относительно того, какой шрифт вы ищете, и вы можете отфильтровать среди них тот, который вам нужен. Загрузка изображения прямо на веб-сайт действительно требует времени, но этот инструмент также дает сравнительно хорошие результаты.
Загрузка изображения прямо на веб-сайт действительно требует времени, но этот инструмент также дает сравнительно хорошие результаты.
2. Font Squirrel Matcherator: это отличный инструмент для распознавания шрифтов с изображений, так как вы можете загружать сотни желаемых шрифтов, общаться с другими поклонниками шрифтов в Интернете(Internet) и покупать футболки! Он имеет отличный инструмент идентификации шрифтов,(font identifier tool) с помощью которого вы можете перетаскивать изображение, а затем сканировать его на наличие шрифтов. Он очень надежен и точен и предлагает вам несколько шрифтов с наилучшим соответствием!
3. WhatFontIs: WhatFontIs — невероятный инструмент для определения шрифта на изображении, но вам нужно зарегистрироваться на их веб-сайте, чтобы пользоваться всеми их предложениями. Загрузите изображение, содержащее шрифт, который вы хотите идентифицировать, и нажмите « Продолжить(Continue) » . Как только вы нажмете « Продолжить(Continue) », этот инструмент отобразит полный список возможных совпадений. Вот как определить шрифт на изображении с помощью WhatFontIs . Также доступна опция расширения Chrome , чтобы этот инструмент мог идентифицировать шрифт, которого нет на изображении в (Chrome extension)Google .
Как только вы нажмете « Продолжить(Continue) », этот инструмент отобразит полный список возможных совпадений. Вот как определить шрифт на изображении с помощью WhatFontIs . Также доступна опция расширения Chrome , чтобы этот инструмент мог идентифицировать шрифт, которого нет на изображении в (Chrome extension)Google .
4. Fontspring Matcherator: Fontspring Matcherator более гибок в использовании, чем первый вариант, поскольку единственным требованием является щелчок по шрифту, который нужно идентифицировать. Он имеет причудливый дизайн и, таким образом, обеспечивает привлекательные презентации отображаемых названий шрифтов. Но, с другой стороны, если вам нужно скачать нужный шрифт, это может дорого обойтись. Например, если вы хотите купить семейство из 65 шрифтов, таких как Minion Pro курсив, средний, полужирный и т. д., это будет стоить 569 долларов! Но не беспокойтесь. Этот инструмент будет полезен, если вам нужно знать только название шрифта и вы не хотите его загружать.
5. WhatTheFont : эта программа является самым популярным инструментом для распознавания шрифтов из изображений в Интернете. Но есть некоторые правила, которые необходимо соблюдать:
- Убедитесь(Make) , что шрифты, присутствующие на изображении, остаются разделенными.
- Высота букв на изображении должна быть 100 пикселей.
- Текст на изображении должен быть горизонтальным.
После того, как вы загрузите свое изображение и введете буквы, результаты будут отображаться на следующей странице. Результаты отображаются вместе с названием шрифта, примером и именем создателя. Если вы все еще не можете найти нужный вам матч, приложение предлагает проконсультироваться с командой экспертов.
6. Quora: Quora — отличное приложение, куда пользователи заходят и ищут ответы на свои вопросы. Во многих темах Quora есть категория под названием « Идентификация шрифта(Typeface Identification) » . Вы можете загрузить свое изображение и спросить любого в Интернете(Internet) о типе используемого шрифта. Пользователей много, поэтому вероятность получить содержательные ответы от команды экспертов (не заплатив им) высока.
Вы можете загрузить свое изображение и спросить любого в Интернете(Internet) о типе используемого шрифта. Пользователей много, поэтому вероятность получить содержательные ответы от команды экспертов (не заплатив им) высока.
Ниже приведены шаги по определению шрифта на изображении с помощью инструмента WhatFontIs .
1. Загрузите изображение(Download the image) , содержащее нужный вам шрифт.
Примечание.(Note:) Рекомендуется загружать изображение с высоким разрешением, которое не прерывается даже при увеличении. Если вы не можете загрузить изображение на свое устройство, вы можете указать URL -адрес изображения .
2. Перейдите на веб- сайт (website)WhatFontIs в веб-браузере.
3. Загрузите изображение в поле с надписью Drag & drop your image here to identify your font!сообщение.
4. Обрежьте текст(Crop the text) с изображения.
Обрежьте текст(Crop the text) с изображения.
Примечание.(Note:) Если изображение содержит много текста и вы хотите получить шрифт для определенного текста, то вам следует обрезать нужный текст.
5. Щелкните СЛЕДУЮЩИЙ ШАГ(NEXT STEP) после обрезки изображения.
6. Здесь вы можете настроить яркость, контрастность или даже повернуть изображение(adjust brightness, contrast, or even rotate your image) , чтобы сделать его более четким.
7. Прокрутите вниз и нажмите СЛЕДУЮЩИЙ ШАГ(NEXT STEP) .
8. Введите текст вручную(text manually) и проверьте каждое изображение.
Примечание.(Note:) Если какая-либо буква разделена на несколько изображений, перетащите их друг на друга, чтобы объединить их в один символ.
9. Используйте курсор мыши, чтобы нарисовать линии(mouse cursor to draw the lines) и сделать ваши буквы уникальными.
Примечание.(Note:) Это необходимо только в том случае, если буквы на вашем изображении расположены слишком близко.
10. Теперь шрифт, соответствующий изображению(font that matches the image) , будет указан, как показано на рисунке.
11. Нажмите ЗАГРУЗИТЬ(DOWNLOAD) , чтобы загрузить интересующий вас шрифт и использовать его с умом. Обратитесь к рис.
Примечание.(Note:) Вы можете получить различные шрифты из изображения, показывающего стиль всех алфавитов, символов и цифр.
Method 2: Join The r/identifythisfont SubredditДругой способ определить шрифт по изображению, если вы не хотите использовать какой-либо из перечисленных выше онлайн-инструментов, — присоединиться к сообществу « Определить этот шрифт » на (Identify This Font)Reddit . Все(All) , что вам нужно сделать, это загрузить изображение, и сообщество Reddit предложит шрифты, содержащиеся в изображении.
Читайте также: (Also Read:)Какие курсивные шрифты лучше всего подходят для Microsoft Word?(What are some of the best Cursive Fonts in Microsoft Word?)
Способ 3: проведите онлайн-исследование о шрифте(Method 3: Do Some Online Research About The Font)Если вы пытаетесь найти точный шрифт, используемый изображением в Интернете, онлайн-инструмент может не всегда быть полезным. Сегодня в Интернете(Internet) присутствует множество бесплатных и премиальных шрифтов .
Согласно нашему анализу средств поиска шрифтов, WhatTheFont сыграл значительную роль в предоставлении вам результатов, похожих на текст, через который он проходит. Этот инструмент поможет вам все время, когда вы загружаете легко читаемое изображение. В некоторых случаях могут возникнуть ситуации, когда нужно узнать конкретный шрифт. В таком случае есть целые интернет-сообщества, подходящие для этой задачи.
Два из лучших включают в себя идентификацию(IdentifyThisFont) этого шрифта Reddit и идентификацию(Typeface Identification) шрифта Quora . Все(All) , что вам нужно сделать, это загрузить пример шрифта, который вы пытаетесь назвать.
Сегодня в Интернете(Internet) доступно несколько инструментов , которые могут идентифицировать шрифт по изображению. Это зависит от того, что вам нужно использовать правильную базу данных при загрузке файла. Всегда рекомендуется использовать легко читаемое изображение.
Рекомендуемые:(Recommended:)
- Исправить сбой Steam(Fix Steam Keeps Crashing)
- Как исправить, что ПК не публикует сообщения(How to Fix PC Won’t POST)
- 3 способа убить процесс в Windows 10(3 Ways To Kill A Process In Windows 10)
- Как удалить битые записи в реестре Windows(How to Delete Broken Entries in Windows Registry)
В этой статье рассказывается , как определить шрифт по изображению,(how to identify a font from an image) а также инструменты, которые помогают идентифицировать шрифт по изображению. Дайте нам знать, какой инструмент для распознавания шрифтов с изображения вам показался проще. Если у вас все еще есть вопросы, пожалуйста, не стесняйтесь спрашивать нас в разделе комментариев!
Дайте нам знать, какой инструмент для распознавания шрифтов с изображения вам показался проще. Если у вас все еще есть вопросы, пожалуйста, не стесняйтесь спрашивать нас в разделе комментариев!
Related posts
Rebuild Font Cache в Windows 10
Как изменить Default System Font в Windows 10
Как Fix PC Won’t POST
Fix High CPU Usage от Service Host: Локальная система
Fix Windows не может общаться с device or resource
[SOLVED] 100% Disk Usage System и сжатой памятью
3 Ways, чтобы убить A Process в Windows 10
Как отключить Sticky Corners в Windows 10
Find Security Identifier (SID) User в Windows 10
Как полностью удалить McAfee от Windows 10
Fix Computer не запускается до тех пор перезапущен несколько раз
Как удалить Volume or Drive Partition в Windows 10
Как Stream Origin Games над Steam
Как распечатать, когда у вас нет принтера
Fix Unable открыть Local Disk (C 🙂
Как проверить спецификацию вашего компьютера на Windows 10
Легко View Chrome Activity на Windows 10 Timeline
Fix Windows Update Error Code 0x80072efe
Hide Items от Control Panel в Windows 10
Fix NVIDIA Control Panel не открывается
Как определить шрифт на картинке (фото), в тексте и PDF документах Блог Ивана Кунпана
Оглавление:
- Определить шрифт, зачем это нужно
- Как определить шрифт по картинке онлайн, 5 лучших сервисов
- Как определить шрифт по картинке онлайн в сервисе Fontmassive.
 com/fd.php
com/fd.php - Как определить шрифт в PDF документе
- Определяем шрифт любого текста с сайта
- Заключение
Как определить шрифт на картинке? В данной статье ответим пошагово на этот вопрос. будут представлены лучшие сервисы для определения шрифтов и плагин. Данная информация будет полезна копирайтерам, блогерам и дизайнерам. Определив шрифт, вы сможете его использовать для оформления вашего контента.
Определить шрифт, зачем это нужноЗдравствуйте, друзья! Шрифт – это графический рисунок, который состоит из букв и различных знаков. Он применяется в основном для написания текстов и отображения на картинках.
Для чего вообще определяют шрифт на картинках? Делают это по нескольким причинам. Первая причина – узнать название шрифта на картинке для того, чтобы сделать шрифт одинаковым на всей странице. Иногда можно узнать, как называется шрифт на изображении, фото. Но это не всегда возможно. На некоторых картинках шрифты бывают зашифрованными.
Иногда можно узнать, как называется шрифт на изображении, фото. Но это не всегда возможно. На некоторых картинках шрифты бывают зашифрованными.
Вторая причина – дизайнерская работа. Многие дизайнеры используют шрифты для установки их на изображения или в тексты. Поэтому, им необходимо знать, что это за шрифт и как его применять в работе. Третья причина – загрузка шрифтов в Фотошоп и другие графические программы. В таком случае, название шрифта необходимо выяснить, чтобы загрузить точную копию.
Если вы новичок, то благодаря, этой статьи – «как загрузить шрифты в Фотошоп», добавите их в программу. Далее покажем на сервисах, как определяется шрифт на изображении.
к оглавлению ↑
Как определить шрифт по картинке онлайн, 5 лучших сервисовКак определить шрифт? Рассмотрим сначала 5 сервисов, которые решают данный вопрос. После чего перейдем к практике:
- Mcom/WhatTheFont/. Данный ресурс англоязычный. Чтобы его использовать, откройте сервис в браузере Google Chrome.
 Далее загрузите изображение со шрифтом, выберите рамку для обрезки и получите результат.
Далее загрузите изображение со шрифтом, выберите рамку для обрезки и получите результат. - Whatfontis.com. Этот сервис так же на английском языке. Открываете его в Гугл Хром, и он автоматически переведет страницу на русский язык. На сервис так же загружаете картинку с текстом, далее выделяете нужную область и оптимизируете изображение. После чего ресурс выдает название шрифта.
- Fontmassive.com/fd.php. С этого ресурса можно скачать программу для определения шрифтов или задать вопрос пользователям. Для этого нажмите на карандашик и кликните «Написать сообщение». Далее загружаете изображение со шрифтами и задаете вопрос. После чего ждите ответа.
- Identifont.com. Ресурс предлагает пользователям найти шрифты с помощью подбора. Для этого нажимаете «Шрифты по картинке». Далее в поиске пишете шрифт, который содержит изображение или символ. После этого сервис подберет шрифты.
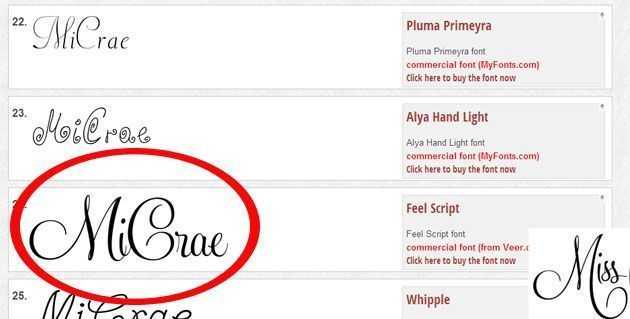
- Fontsquirrel.com/matcherator. Заходите на сервис и загружаете картинку со шрифтом. Затем пишете текст в поле, который нужно распознать.
 Далее нажимаете кнопку «Matecaherate it!».
Далее нажимаете кнопку «Matecaherate it!».
Этих сервисов вам хватит, чтобы бесплатно определить нужный шрифт на изображении.
к оглавлению ↑
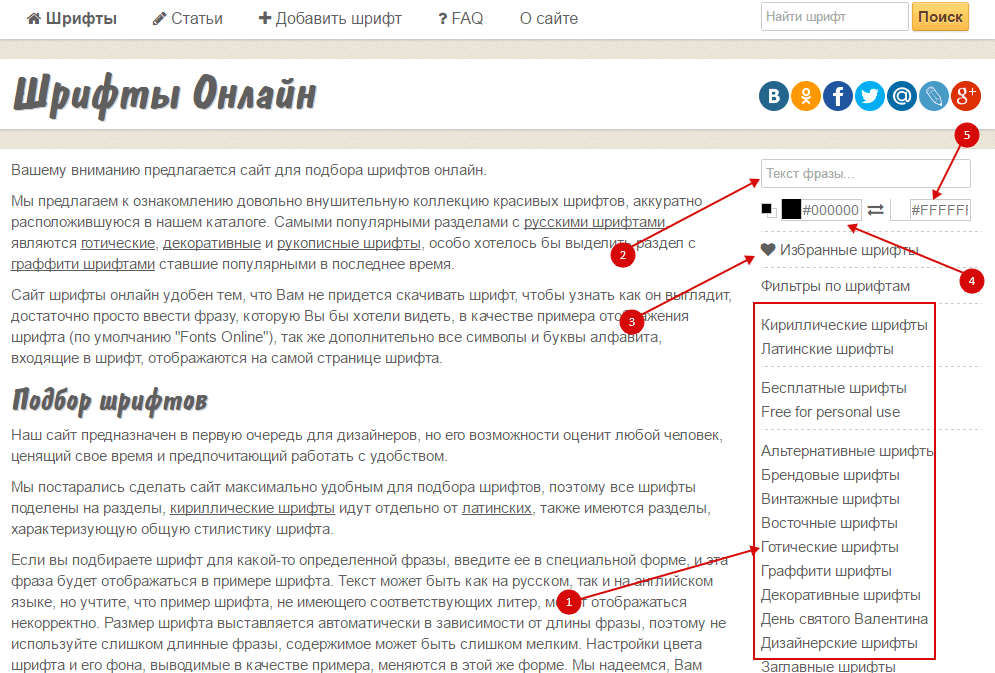
Как определить шрифт по картинке онлайн в сервисе Fontmassive.com/fd.phpДанный сервис выдаст вам точные названия шрифтов по картинкам, поскольку здесь работают пользователи, которые разбираются в шрифтах. Переходите на ресурс по ссылке – «http://fontmassive.com/discuss/». Далее нажмите кнопку «Написать новое сообщение» (скрин 1).
Загружаете изображение с надписью через кнопку «+», затем жмите «Отправить» (скрин 2).
Через некоторое время получите название шрифтов (скрин 3).
В процессе отправки шрифта задавайте конкретный вопрос по шрифту, чтобы работники сервиса могли ответить на него правильно.
к оглавлению ↑
Как определить шрифт в PDF документеЕсли вы работаете с ПДФ документами, то наверняка загружаете на него шрифты. Давайте разберем, как их определить по инструкции:
Давайте разберем, как их определить по инструкции:
- Устанавливаем на компьютер программу Adobe Acrobat, которая просматривает ПДФ документы.
- Открываем в этой программе PDF документ.
- Далее нажмите раздел «Инструменты», «Расширенное редактирование», затем «Инструмент TextUp Text Tool».
- После этого программа выдает информацию о шрифте.
Другие программы для ПДФ вы так же можете использовать, чтобы в режиме «Форматирования», посмотреть название шрифтов.
к оглавлению ↑
Определяем шрифт любого текста с сайтаЗдесь покажем эффективный способ определения шрифта любого текста на сайте с помощью плагина. Он называется «WhatFont». Также он вычисляет информацию о шрифте на картинках.
Сначала установите данный плагин в браузер Google с Интернет магазина Гугл Хром. На блоге есть статья о том, как пользоваться «магазином расширений Google Chrome». С помощью статьи вы узнаете, как работать в данном магазине. Затем, открываете любой сайт в обозревателе и нажимаете на плагин левой кнопкой мыши (скрин 4).
Затем, открываете любой сайт в обозревателе и нажимаете на плагин левой кнопкой мыши (скрин 4).
После чего вы получите такой результат (скрин 5).
В данном случае, плагин определил название шрифта на сайте – «Open Sans». Чтобы использовать расширение для изображений, достаточно открыть картинку в браузере и навести на нее плагин.
к оглавлению ↑
ЗаключениеВ данной статье рассмотрели вопрос, как определить шрифт на картинке и на сайтах. По этой инструкции вы это сделаете. Полученные шрифты вы сможете использовать для своих текстов, на изображениях, в дизайнерской работе и заработке через Интернет.
Удачи вам!
С уважением, Иван Кунпан.
Просмотров: 8727
Как узнать шрифт на сайте через код
Главная » Разное » Как узнать шрифт на сайте через код
Как узнать шрифт на сайте online
Бывает, что в сайте нравится всё: верстка, структура, используемые шрифты. Если с версткой и структурой разобраться можно достаточно быстро, то вопрос, как узнать шрифт на сайте, сначала может заставить серьезно задуматься. Придуманы миллионы наборов, определить один конкретный без специальных инструментов не получится.
Придуманы миллионы наборов, определить один конкретный без специальных инструментов не получится.
Исходный код страницы
Самый простой способ – исследовать код страницы. Глубокие познания в HTML и CSS для выполнения этой задачи не понадобятся, нужно лишь найти свойства «font-family». Рассмотрим на примере Google Chrome:
Откройте страницу, на которой используется понравившийся шрифт. Щелкните правой кнопкой по тексту. Выберите пункт «Просмотреть код ».
Справа появится консоль с инструментами разработчика. Найдите в ней пункт «font family».
На некоторых сайтах название шрифта сразу бросается в глаза, на других страницах нужно немного пролистать код. В любом случае, ответ на вопрос, как узнать шрифт на сайте, найден.
Кстати, в других браузерах операция выполняется аналогично. Например, в Mozilla Firefox нужно щелкнуть по тексту правой кнопкой и выбрать пункт «Исследовать элемент».

Искомые данные отобразятся в окне справа, свойство называется также «font family».
Сервисы и расширения
Если вы не хотите пользоваться инструментами разработчиков и выискивать название в коде страницы, воспользуйтесь сервисами или расширениями для определения шрифта.
Зайдите на сайт fount.artequalswork.com. Там есть большая кнопка «Fount», которую нужно схватить и перетащить на панель закладок.
Важно! Чтобы отобразить панель закладок в Chrome, нажмите сочетание Ctrl+Shift+B.
Откройте страницу с понравившимся шрифтом. Нажмите на Fount на панели закладок. Курсор превратится в крестик. Наведите его на шрифт и щелкните левой кнопкой. Результат появится в правом верхнем углу.
В Mozilla Firefox, Opera и других браузерах Fount тоже работает без проблем. Если этот сервис вам не нравится, или вы не хотите пользоваться панелью закладок, то используйте одно из расширений для определения шрифта.
— Fontface Ninja для Safari и Chrome.
— Type Sample для Chrome.
— WhatFont для Chrome, Firefox, Яндекс.Браузера.
— Typ.io для Chrome.
Работают все перечисленные расширения по одному алгоритму: нужно нажать на иконку дополнения, а затем навести курсор на шрифт. Информация появится во всплывающем окне.
Как узнать, какие шрифты использует веб-сайт • WPShout
Если вы когда-нибудь задумывались, как узнать, какие шрифты использует веб-сайт, ответ так же прост, как открыть инспектор браузера. Поскольку каждый бит веб-сайта интерпретируется в вашем браузере, если вы знаете, как правильно использовать инспектор браузера, вы можете определить шрифты, изображения, свойства CSS и все остальное на странице.
В этой видео-демонстрации мы покажем вам, как использовать инспектор браузера Chrome, чтобы найти, какие шрифты использует веб-сайт, и даже как начать играть с этими шрифтами на странице, отдельной от этого сайта.
Вот демонстрационное видео:
А вот текстовое резюме:
Как узнать, какие шрифты использует веб-сайт
- Откройте инспектор браузера. В Chrome или Firefox это можно сделать, щелкнув правой кнопкой мыши и выбрав «Проверить». Ctrl + Shift + I (Windows) или Cmd + Shift + I (Mac) также должны работать.
- Перейдите к элементу, шрифт которого вам интересен. Вы можете сделать это, нажав кнопку «Проверить» на самом элементе или перейдя к элементу в объектной модели документа (DOM) инспектора браузера, его карте связанных элементов HTML, составляющих сайт.(Обратите внимание на то, какие разделы страницы выделяются при перемещении по DOM.)
- Как только вы выберете нужный элемент, перейдите на вкладку «Вычислено» в инспекторе и прокрутите вниз до семейства шрифтов
Опять же, помимо помощи в поиске шрифтов, используемых на веб-сайте, инспектор браузера позволяет проводить всевозможные эксперименты на любой из вкладок браузера. Подробнее см. В видео выше, в другом нашем кратком руководстве по использованию инспекторов браузера и в полной статье об инструментах разработчика Chrome и инспекторе браузера Chrome.
Подробнее см. В видео выше, в другом нашем кратком руководстве по использованию инспекторов браузера и в полной статье об инструментах разработчика Chrome и инспекторе браузера Chrome.
Как узнать, какие шрифты используются в изображениях веб-сайта
Еще одна хитрость: что, если вы хотите узнать, какой шрифт использует изображение , ? Например, вам может быть интересно, какие шрифты используются в логотипе сайта или в инфографике. В этом случае инспектор браузера не поможет.
Для этого есть замечательная вещь, которая называется Font Squirrel Matcherator. Вы можете прочитать немного больше о Matcherator в нашей ссылке на него, но вот основы использования Matcherator для идентификации шрифтов в изображении:
- Загрузите изображение с сайта (щелкнув правой кнопкой мыши> «Сохранить изображение как ”Или другим способом) и загрузите его в интерфейс Matcherator.
- Используйте синее поле выбора, чтобы выбрать часть изображения, шрифт которого вы хотите проанализировать.
 (Вы должны увидеть, как программа начинает ставить маленькие «квадраты» вокруг вещей, которые она идентифицирует как символы шрифта.)
(Вы должны увидеть, как программа начинает ставить маленькие «квадраты» вокруг вещей, которые она идентифицирует как символы шрифта.) - Нажмите «Согласовать!»
В результате вы получите шрифты, очень близко соответствующие выделенному тексту. Если вы подозреваете, что это не точное совпадение и , вы можете продолжить поиск в Google: например, если возвращенный результат был Adagio Slab, введите в Google «Шрифты, похожие на Adagio Slab» и посмотрите, что появится.Подобные списки шрифтов на whatfontis.com кажутся особенно полезными.
Спасибо, что прочитали, и поищите шрифты для веб-сайтов!
.
Как узнать, какой шрифт на странице
Обновлено: 02.04.2019 компанией Computer Hope
Относительно легко определить, какой шрифт используется на веб-странице или в документе. Есть несколько способов сделать это, в зависимости от того, где вы просматриваете текст и как часто вы собираетесь проверять стили шрифтов.
Шрифт в документе
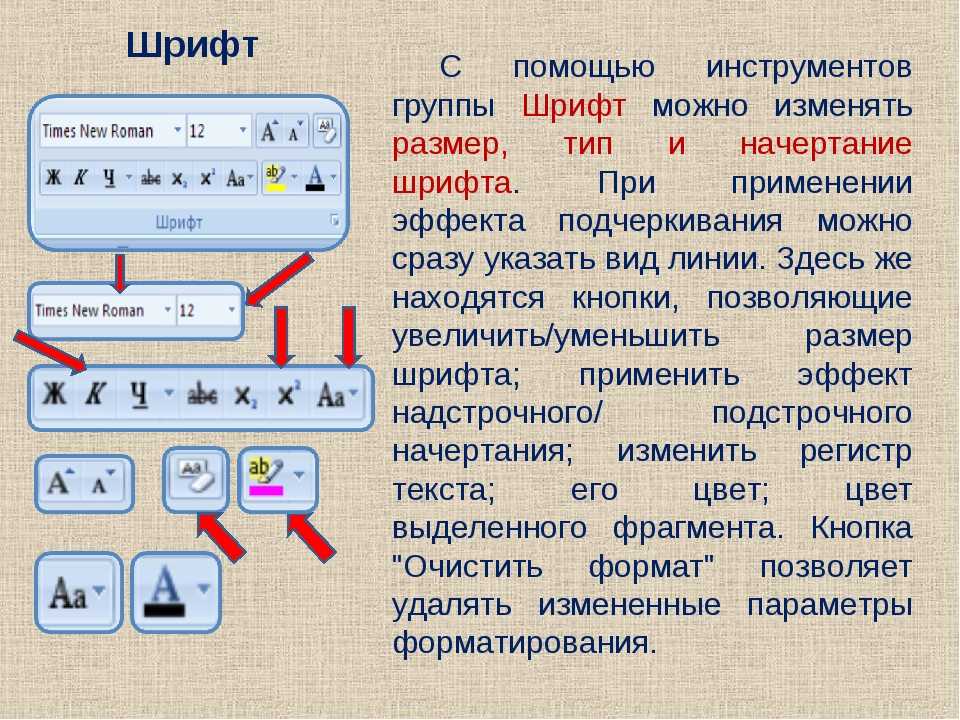
Если вы просматриваете документ в текстовом редакторе, выделите текст и посмотрите на панели инструментов вариант шрифта. Он должен отображать, какой шрифт используется в выделенном тексте.
Шрифт на веб-странице
Через текстовый редактор или текстовый редактор
Вы можете выделить текст на веб-странице, для которого хотите определить шрифт. Скопируйте этот текст (щелкните правой кнопкой мыши и выберите Копировать или нажмите Ctrl + C на клавиатуре). Откройте текстовый редактор или текстовый редактор и вставьте (щелкните правой кнопкой мыши и выберите Вставить или нажмите Ctrl + V на клавиатуре) текст в новый документ. Снова выделите текст в текстовом редакторе и посмотрите на параметр шрифта на панели инструментов.Он должен отображать, какой тип шрифта используется для этого текста.
Через плагин
Если вы часто хотите проверять шрифты, используемые на веб-странице, вы можете загрузить подключаемый модуль для своего интернет-браузера. Эти плагины запускаются автоматически при просмотре веб-страницы, и к ним можно получить доступ с помощью кнопки на панели инструментов. Большинство из них работают аналогичным образом, выделяя текст или наведя курсор на шрифт и нажав кнопку на панели инструментов. Название шрифта должно появиться во всплывающем окне или текстовом пузыре.
Эти плагины запускаются автоматически при просмотре веб-страницы, и к ним можно получить доступ с помощью кнопки на панели инструментов. Большинство из них работают аналогичным образом, выделяя текст или наведя курсор на шрифт и нажав кнопку на панели инструментов. Название шрифта должно появиться во всплывающем окне или текстовом пузыре.
Заметка
Хотя существует множество бесплатных приложений, загрузка некоторых из них стоит денег.
Через исходный код
Более сложным, но все же допустимым вариантом использования является проверка исходного кода веб-страницы. Обычно вы можете просмотреть исходный код, щелкнув правой кнопкой мыши на веб-странице и выбрав опцию Просмотр исходного кода страницы во всплывающем меню. Источник отображает программный код, используемый для создания веб-страницы. В этом исходном коде вы можете найти тип шрифта, который используется для текста на веб-странице.Однако часто тип шрифта указывается в файле CSS, который может быть недоступен для просмотра.
Наконечник
Во многих веб-браузерах вы можете просмотреть исходный код, нажав Ctrl + U или нажав F12 .
,
javascript — Как узнать, какой шрифт действительно используется для элемента?
Переполнение стека
- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
.
Определить шрифт по картинке онлайн
Бывает, видишь шрифт, но не знаешь его название. Если это текст на сайте, то название шрифта всегда можно определить из кода сайта. Если же картинка, то гарантии нет, но есть вероятность – она зависит качества картинки, качества сервиса и распространенности шрифта.
Если это текст на сайте, то название шрифта всегда можно определить из кода сайта. Если же картинка, то гарантии нет, но есть вероятность – она зависит качества картинки, качества сервиса и распространенности шрифта.
| Инструмент | Есть ли кириллица | Требования к картинке | Умен ли распознаватель | Сколько шрифтов в базе |
| WhatTheFont | есть | Распознается довольно мелкий шрифт | Хоть и считывает мелкий шрифт, но находит далеко не все | 130 000 |
| WhatFontIS | нет | Шрифт должен быть большим | Находит многие шрифты, не найденные WhatTheFont. Если их дать крупно. | 600 000 |
| Font Squirrel | нет | Шрифт должен быть большим | Алгоритм заявлен как хороший, но на практике мало что находит. | Это агрегатор с 4-х сайтов: WhatTheFont, Fontspring, Font Squirrel, Fontzillion. |
| FontSpring | нет | Шрифт должен быть большим | Такой же, как Font Squirrel, но шрифтов меньше. | 69 000 |
| Fontmassive | есть | Здесь можно людям, приложив картинку | ||
| Quora | нет | Здесь можно людям, приложив картинку | ||
| нет | Здесь можно людям, приложив картинку | |||
| xfont.ru fontov.net fonts2u.com | есть | Это просто коллекции русских шрифтов, по которым можно поискать русский шрифт вручную | ||
| Identifont | нет | Сомнительный способ определить шрифт по наводящим вопросам | ||
| Fonts Ninja | есть | Этот расширение для Chrome. Оно определяет шрифт не с картинки, а просто шрифт любого текста на любом сайте. | ||
WhatTheFont
Это давний сервис, но единственное его преимущество на данный момент – возможность распознать мелкий шрифт. В него можно загрузить даже макет сайта, и если шрифт хоть чуть больше основного, он нормально загрузится и считается.
В общем, требования к картинке довольно мягкие – это не обязательно должен быть логотип в хорошем разрешении, состоящий из крупных букв, но даже просто макет с мелкими буквами.
Остальные сервисы воспринимают только картинки большого размера с крупным шрифтом.
Итак, попробуем воспользоваться сервисом.
Мы будем расшифровывать довольно крупный шрифт, просто чтобы остальные сервисы тоже могли сработать на этой картинке. Картинка 960×640 пикселей.
- Переходим сюда https://www.myfonts.com/WhatTheFont/
- Перетаскиваем из проводника картинку на открывшуюся область:
Перетащили картинку, появилась рамка - Появляется рамка, она охватывается предлагаемую для распознавания область картинки, ее можно передвинуть и сузить либо расширить.
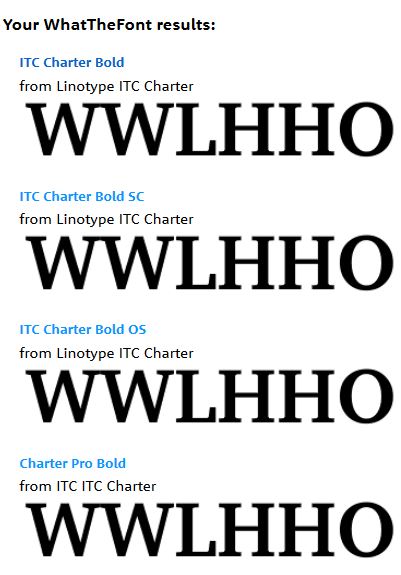
- Жмем синюю кнопку и получаем набор предлагаемых вариантов (очень много, все платные).
- Нужный шрифт не найден.
Набор вариантов
У сервиса есть второе преимущество – в нем можно отыскать некоторые кириллические шрифты.
Онлайн-сервисы и приложения для поиска шрифта
Интерфейс у всех сервисов на английском языке. Некоторые из них распознают и латиницу, и кириллицу.
Сервис от MyFonts: сайт и мобильное приложение
MyFonts – интернет-магазин шрифтов. В рамках платформы есть сервис для поиска шрифтов по картинке. Здесь принимают только два вида файлов: png или jpg.
У сервиса два инструмента: сайт магазина и мобильное приложение. Приложение доступно для Android и iOS. Плюс мобильной версии – можно сделать моментальный снимок с помощью камеры устройства.
Найденные шрифты можно приобрести на этой же площадке – рядом с каждым вариантом указывается стоимость. Бесплатных шрифтов здесь нет.
Как запустить поиск через сайт:
- Перейдите на платформу MyFonts.
- Зажмите файл левой кнопкой мыши и перетащите его на область «Drop an image here to identify the fonts».
- Либо кликните по ссылке «or click here to upload an image». Откроется «Проводник Windows».

- Перейдите в нужную папку. Выберите изображение левой кнопкой мыши и нажмите «Открыть».
- Подождите, пока фотография загрузится в сервис. Система выделит отдельные слова на картинке. Выберите нужное слово и нажмите на кнопку со стрелкой.
- Оцените результат. Если система определила слово неправильно, введите исходную фразу в поле «Enter your own text» и нажмите на кнопку «Change text». При желании увеличьте размер символов в образцах с помощью тумблера справа.
- Если вам приглянулся какой-то шрифт, кликните по его названию. Либо нажмите на кнопку «Get it», чтобы оформить покупку.
Расскажу, как работать в мобильном приложении WhatTheFont:
- Запустите программу. Включите тумблер «I have read the terms and conditions». Нажмите «Accept».
- Разрешите сервису доступ: к камере и памяти устройства.
- Если хотите сделать моментальный снимок букв, наведите объектив на текст, подождите, пока завершится фокусировка.
 Нажмите на круглую кнопку внизу, чтобы сделать снимок. Если у вас есть готовая фотография, нажмите на картинку с пейзажем в левом нижнем углу.
Нажмите на круглую кнопку внизу, чтобы сделать снимок. Если у вас есть готовая фотография, нажмите на картинку с пейзажем в левом нижнем углу. - Кликните по иконке с плюсом справа внизу. Выделите рамкой буквы, шрифт которых хотите узнать. Нажмите на голубую кнопку со стрелкой.
- Подождите, пока сервис просканирует текст. В результате появится список похожих шрифтов. В образцах будут другие буквы для примера. Чтобы увидеть исходное слово в разных шрифтах, нажмите на карандаш.
- Введите слово или просто набор букв, который изначально был на вашей картинке.
- Выберите нужный вариант.
- Нажмите на кнопку «Buy it at MyFonts», если хотите купить набор. Выберите удобный браузер для запуска страницы и оформите заказ. Чтобы поделиться шрифтом с друзьями, нажмите на кнопку «Share». Укажите мессенджер, который хотите использовать для отправки результата.
Сайт WhatFontIs
В сервисе WhatFontIs хранится более 700 тыс. шрифтов. Есть как платные, так и бесплатные. Также на самом сайте можно купить PRO-аккаунт: более точный поиск и отсутствие рекламы. В платном профиле можно искать бесплатные альтернативы дорогих шрифтов (через Google Fonts Search). Стоит подписка от 39$ в год. Можно оформить бесплатный тест-драйв на неделю.
шрифтов. Есть как платные, так и бесплатные. Также на самом сайте можно купить PRO-аккаунт: более точный поиск и отсутствие рекламы. В платном профиле можно искать бесплатные альтернативы дорогих шрифтов (через Google Fonts Search). Стоит подписка от 39$ в год. Можно оформить бесплатный тест-драйв на неделю.
Без подписки сервис покажет 60 похожих шрифтов для каждой картинки. Наиболее интересные можно скачать на компьютер.
Как подобрать шрифт на сайте:
- Откройте платформу. В правой части экрана появится поле «Drag and Drop image». Перетащите на него свою картинку. Либо кликните по полю левой кнопкой мыши. Выберите файл и нажмите «Открыть».
- Если у вас есть ссылка на картинку в интернете, вставьте ее в строку «specify an Image URL». Нажмите «Find the Font».
- Подождите, пока изображение загрузится. Система сама определит слова на картинке. Выберите нужное слово и нажмите «Next Step».
- Нажмите на рекомендованный вариант фона (о).
- Система разделит слово на буквы.
 Введите символы, которые соответствуют буквам на картинке. Если символы русские, найдите им аналоги из латиницы. Система не принимает буквы из русского алфавита.
Введите символы, которые соответствуют буквам на картинке. Если символы русские, найдите им аналоги из латиницы. Система не принимает буквы из русского алфавита. - Поставьте галочку «Display only free fonts», если хотите посмотреть только бесплатные шрифты. Нажмите «Next Step».
- Посмотрите список из 60 похожих вариантов. Если какой-то вам понравился, нажмите на кнопку «Download», чтобы скачать шрифт на устройство.
Сайт FontSpring
FontSprint – еще один интернет-магазин шрифтов. Здесь есть как платные, так и бесплатные варианты. Бесплатные представлены в разделе «Fonts with Worry-Free Licenses». Программа лучше всего распознает именно латиницу. Поиск по русским буквам очень неточный.
Есть 2 способа загрузки фото. Можно выбрать файл, хранящийся на жестком диске устройства, либо ввести адрес картинки в интернете.
Как работать в сервисе:
- Откройте сайт магазина. Нажмите на «Upload Image». Выберите файл на диске ПК и загрузите его в сервис.

- Либо нажмите на «image URL», если у вас есть ссылка на картинку в интернете. Вставьте ссылку в поле и кликните «Get URL».
- Подождите, пока система определит буквы на картинке.
- Нажмите на кнопку «Matcherate It!».
- Оцените результат проверки. При необходимости откройте наиболее похожий шрифт.
- Чтобы купить либо бесплатно скачать шрифт, кликните по кнопке «Purchase it».
WhatFontIs
Этот сервис имеет самую большую поисковую базу, для поиска английского шрифта мне он понравился больше всех. Жаль, что он не поддерживает кириллицу.
- Заходим сюда https://www.whatfontis.com/
- Загружаем картинку. Сервис предлагает мышкой разделить символы, что мы и делаем.Такой возможности больше нет ни в каком сервисе.
Разделяем слившиеся символы мышкой - На следующим шаге мы еще вводим буквы с клавиатуры вручную, чтобы помочь распознавателю.
- В результате шрифт найден. Называется он Vegan Style Personal Use.

Найденный шрифт
Whatfontis.com – сайт для распознавания букв на изображении
Этот сайт завоевал популярность, так как его очень часто упоминают в обзорах. Хороший механизм поиска и распознавания шрифтов, а также наличие на сайте форума, где участники помогают друг другу – это несомненный плюс данного ресурса, а также его достоинство. Принцип работы практически ни чем не отличается от других сайтов.
- Нужно опять же перейти на сам сайт whatfontis.com, найти кнопочку «Browse» для загрузки на ресурс изображения.
- Если фон изображения темнее шрифта на нем, то нужно отметить галочкой поле рядом с фразой «Background color is darker».
- Теперь нужно найти «Continue», снова используя рамку выделить шрифт.
Пошагово распознаем шрифт
- Получилось? Кликаем на «Use image». Еще придется ввести значение под каждой буквой на этапе, который высветится.
- Затем этого ресурс активирует поиск и вы сможете выбрать нужный шрифт из тех, которые он найдет.

Если на исходном изображении у вас разные варианты написания – выделите мышкой только нужную область и нажмите на кнопку вверху “Crop image”. Это позволит определить только выделенную область.
Fonts Ninja
Fonts Ninja – это расширение для браузера Google Chrome. Оно предназначено для идентификации шрифта текста с сайта – именно текста, а не картинки.
После установки расширения в правом верхнем углу браузера появится зеленая кнопка. Щелкаете эту кнопку, и тогда при наведении курсора на текст веб-страницы сайта будет всплывать окно с названием и размером шрифта. Выглядит так:
Расширение Ninja
Расширение пригодно для определения шрифта текста на любом языке.
Текст на картинке (только зарубежные)
Если вы увидели красивый текст на каком-либо изображении, то рекомендую вам один способ для определения.
- Заходим на сайт myfonst.ru в раздел whatthefont. Именно на этом сервисе мы и будем искать то, что нам нужно.
- Так.
 Теперь нажмите на «Выберите файл» и найдите на своём компьютере ту картинку, по которой вы хотите найти шрифт. Сдалали? Отлично. Теперь нажмите «Continue».
Теперь нажмите на «Выберите файл» и найдите на своём компьютере ту картинку, по которой вы хотите найти шрифт. Сдалали? Отлично. Теперь нажмите «Continue». - Дальше сервис попробует определить правильно ли он расшифровал буквы на этом изображении. Если где-то остались пустые клеточки или вы видите, то буква в клетке не соответствует действительности, то помогите сервису и расставьте буквы как надо. Это и нужно для самого определения.
- Далее, после обработки, вам высветятся все похожие шрифты, которые нашлись в базе. Во, я как раз нашел и тот, который использовал. Хотя и остальные похожи по написанию.
Но самое главное — не скачивайте ничего отсюда. Лучше ищите проверенным способом, который я показывал здесь.
Но это я описал идеальный случай, когда темный шрифт находится на светлом фоне без лишних деталей. А вот если картинка более насыщенная и на ней больше деталей, то будет немного сложнее. Но все равно сервис постарается подобрать то, что считает похожим.
Где распознать русский шрифт с картинки
Большинство онлайн-сервисов распознавания с картинки определяет только английский шрифт. Распознать русский шрифт можно несколькими способами.
Воспользоваться англоязычным сервисом, загрузив туда универсальные буквы
Нужно выбрать буквы, которые одинаковы в русском и английском (например a, o, p, c, m, y, p, в, м, н, х) – распознать их как английский шрифт в том же сервисе WhatFontIs. А затем по названию английского шрифта найти аналогичный русский шрифт.
Попробовать поискать на WhatTheFont
Там хоть и мало шрифтов, но все же есть немного кириллицы.
Спросить людей на сайте
Можно на сайте fontmassive.com/discuss – тут довольно живая дискуссия, обновления почти каждый час. Просто прикрепляете картинку и ждете ответа.
Компьютерный шрифт
Итак, мы рассмотрели, какие типы шрифтов существуют и чем они отличаются друг от друга. Теперь давайте разберемся, как ими управлять на компьютере.
Компьютерные шрифты существуют в трех основных форматах. Это PostScript или Type1, TrueType и OpenType.
Это PostScript или Type1, TrueType и OpenType.
PostScript
Еще несколько лет назад дизайнеры в основном пользовались шрифтами PostScript. Это было что-то вроде стандарта в издательской отрасли. И действительно, по сравнению с другими шрифтами они обладали рядом преимуществ.
Главное из этих преимуществ заключалось в том, что большинство фотонаборных автоматов и других предпечатных устройств снабжены PostScript интерпретаторами. Они лучше всего работают именно с PostScript шрифтами.
TrueType
Второй тип шрифта называется TrueType. Он тоже широко использовался в графическом дизайне. Однако считался менее надежным по сравнению с форматом PostScript.
Со временем шрифты формата TrueType были улучшены.
Сегодня с ними справляются любые растровые процессоры. Поэтому уже не существует серьезных различий между PostScript и TrueType.
OpenType
И третьим самым новым шрифтовым форматом является OpenType. Он одинаково подходит как для Windows, так и для Macintosh.
Проще говоря, шрифт OpenType — это тот же самый формат TrueType, только с добавлением данных формата PostScript.
Поэтому он объединяет лучшие стороны обоих.
Еще несколько лет назад шрифты OpenType были достаточно редкими. Они поставлялись в ограниченном количестве вместе с программами Adobe.
Сегодня они достаточно распространены. Поэтому все производители шрифтов выпускают в этом формате.
Кроме того, OpenType дают дополнительные возможности для дизайнера. Неслучайно в программах Adobe (например, InDesign
) существует меню с операциями для работы со шрифтами OpenType.
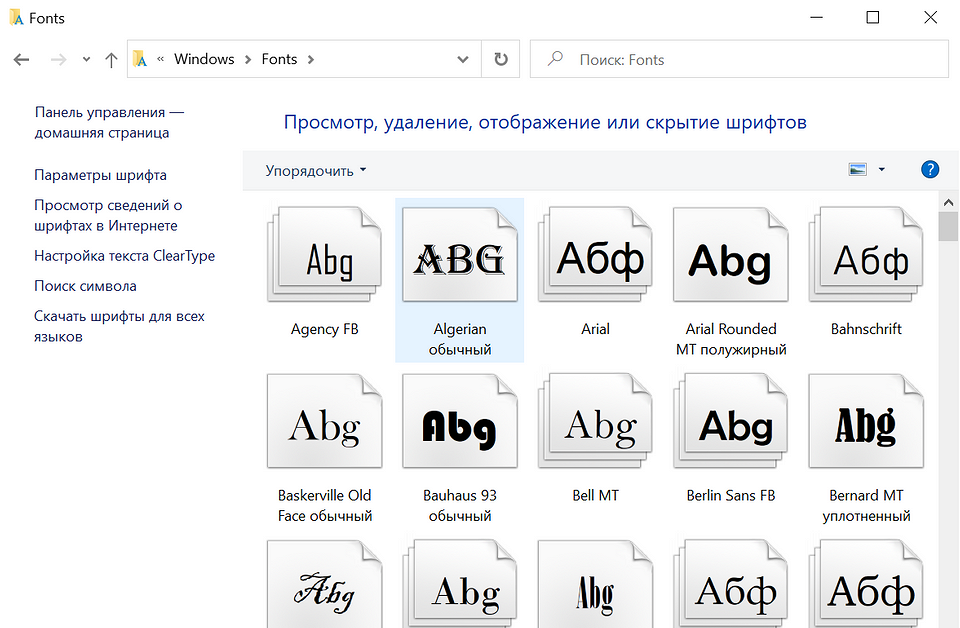
Где находятся шрифты
В операционной системе Windows, шрифты находятся в системной папке «Fonts». Для этого зайдите на диск «С» в папку «Windows». Там вы ее и найдете.
Если вы работаете на своем домашнем компьютере, а не в профессиональной студии, то скорее всего, у вас установлены шрифты TrueType.
В старых версиях Windows шрифты в папках обозначались определенным значком. Он позволял отличать PostScript от TrueType и OpenType.
Он позволял отличать PostScript от TrueType и OpenType.
Компьютерные шрифты в Windows XP
В новых версиях Windows уже есть специальная утилита для предпросмотра шрифта. Иконка каждого шрифта отображает его начертание.
Предпросмотр шрифтов Windows 10
Как ими управлять
Тем не менее я рекомендую пользоваться специальными программами для управления и просмотра шрифтов. Они называются шрифтовыми менеджерами или диспетчерами шрифтов
.
Профессиональные дизайнеры всегда ими пользуются.
Для чего это нужно?
Основное назначение менеджера, это легко сводить к минимуму число активных шрифтов.
Когда все ваши многочисленные шрифты загружены в системную папку, то это замедляет работу компьютера. Также создает слишком длинный список в меню «Font».
Длинный список шрифтов в Adobe InDesign
А вот когда мы пользуемся менеджером шрифтов, то в любой момент можно включать или отключать тот или иной шрифт.
Кроме того, такой софт помогает упорядочить шрифты.
Можно создавать отдельные наборы для определенной работы. Причем папки со шрифтами могут находится в любом месте компьютера.
То есть вам не нужно загружать все эти шрифты в системную папку.
В таком случае менеджер шрифтов просто определяет путь от графического редактора или от любой другой программы, которая использует шрифты, к папке, в которой эти шрифты находятся.
На этом все!
Теперь вы знаете, как для определенных задач использовать разные шрифты. Причем делать это правильно. Для этого мы рассмотрели их классификацию и некоторые важные особенности.
Мне нравится2Не нравится
Специальные группы
Если вы попробовали все вышеперечисленные варианты, но у вас ничего не получилось, можно попросить помощи других дизайнеров или разработчиков красивых и интересных символов. Для этого есть специальные форумы, сообщества: Type&Typography на Фэйсбуке; форум MyFonts; Typophile – большое сообщество, Fonts in Use и прочие.
Как определить нужный шрифт по картинке? Как видите, вы можете сделать это несколькими способами. Можно даже попробовать сразу несколько вариантов, так шансы найти то, что нужно сильно повышаются.
Можно даже попробовать сразу несколько вариантов, так шансы найти то, что нужно сильно повышаются.
13 лучших инструментов и приложений для идентификации шрифтов в любом месте
Сталкивались ли вы когда-нибудь со шрифтом, который вам очень нравится, но вы не знаете, как его назвать или где его взять?
В этом посте мы собрали несколько расширений браузера и веб-сайтов, которые вы можете использовать для поиска шрифтов на веб-страницах, изображениях и многом другом.
Лучшие инструменты для определения шрифтов
01. Fonts NinjaFonts Ninja — это расширение браузера для Chrome, Firefox и Safari. Он определяет шрифты для любого текста, на который вы наводите курсор мыши на веб-страницах. Он делает это с помощью базы данных из более чем 3000 шрифтов.
Инструмент также сообщает вам размер шрифта, толщину шрифта, высоту строки и межсимвольный интервал, которые использует веб-сайт, а также цветовые коды HTML.
Вы можете использовать всплывающее окно для предварительного просмотра шрифта в вашем собственном тексте, а также в различных размерах и цветах шрифта. Вы также можете добавить шрифт в закладки на потом.
Вы также можете добавить шрифт в закладки на потом.
Определив понравившийся шрифт, нажмите кнопку «Информация», чтобы еще немного поиграть с ним.
Этот экран позволяет вам играть с большим количеством стилей шрифтов и содержит ссылки для покупки Adobe Fonts, Fontspring и MyFonts.
За 29 долларов в год вы можете попробовать шрифты в своем любимом программном обеспечении для дизайна и даже отправить клиентам ссылки на покупку, чтобы включить файлы шрифтов в одобренные дизайны.
02. Поиск используемых шрифтов на веб-сайтеПоиск используемых шрифтов на веб-сайте — это расширение Chrome, которое сканирует просматриваемую вами веб-страницу и выводит все шрифты, которые он находит на этой странице.
Отображает предварительный просмотр каждого шрифта и позволяет переключаться между обычным и полужирным стилями. Вы даже можете ввести свой собственный текст предварительного просмотра.
Расширение даже включает ссылки, по которым вы можете получить доступ к бесплатным версиям каждого шрифта из FontSpace.
Type Sample — еще один простой инструмент, позволяющий идентифицировать шрифты на веб-страницах.
Это не расширение для браузера. Вместо этого вы просто перетаскиваете кнопку «Тип образца» на главной странице инструмента на панель закладок.
Затем щелкните закладку, чтобы активировать инструмент на любой веб-странице. Вы сможете наводить курсор на фрагменты текста, чтобы увидеть их шрифт и размер шрифта.
Вы даже можете просматривать размеры изображений.
Нажмите на текст, чтобы открыть окно предварительного просмотра. Эта часть инструмента позволяет вам играть со шрифтом, используя разные слова и размеры.
Вы также можете получить доступ к отдельной странице шрифта на сайте Type Sample, чтобы узнать о нем больше здесь. Это включает в себя ссылку, по которой вы можете скачать или приобрести его.
04. What Font Is What Font Is — веб-сайт и расширение для Chrome, помогающее находить шрифты по изображению. Вы делаете это, загружая собственное изображение или предоставляя URL-адрес изображения.
Вы делаете это, загружая собственное изображение или предоставляя URL-адрес изображения.
What Font Is выделяет все экземпляры текста на изображении, после чего вы можете обрезать часть текста, которую хотите идентифицировать. Вы даже можете оптимизировать обрезанное изображение для большей четкости.
После того, как инструмент отсканирует ваше изображение, он сгенерирует более 60 бесплатных и премиальных шрифтов, идентичных или похожих на нужный вам шрифт (каталог WhatFontIs содержит более 850 000 шрифтов).
Он даже включает ссылки и цены.
Инструмент бесплатный, но вы можете заплатить 39 долларов США.0,99 в год или 59,90 долларов США в течение трех лет за удаление рекламы, использование расширенного поиска по шрифтам, получение более точных результатов и использование фильтров в результатах поиска.
05. WhatTheFont WhatTheFont — это веб-инструмент, похожий на What Font Is. Он также идентифицирует шрифты на основе изображений.
Однако этот инструмент требует загрузки изображения. Он не принимает URL-адреса изображений.
После загрузки изображения его можно перевернуть и обрезать, чтобы выбрать нужный шрифт.
Затем WhatTheFont представит список шрифтов, похожих на тот, что на вашем изображении. Вы даже можете поиграть с текстом предварительного просмотра, чтобы применить разные стили.
WhatTheFont принадлежит MyFonts, поэтому вы найдете ссылки на покупку только в самой библиотеке MyFonts.
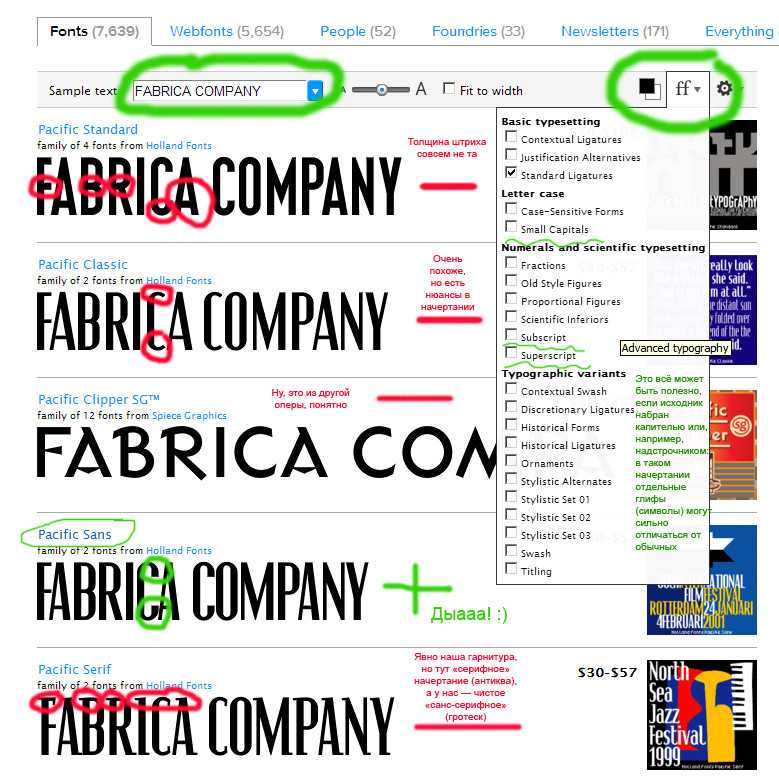
06. Сопоставитель шрифтовСопоставитель шрифтов — еще один веб-инструмент, который находит шрифты в изображениях. Вы можете загрузить собственное изображение или ввести URL-адрес изображения.
Инструмент не выделяет текст на самом изображении, но вы можете настроить размер обрезки и переместить его, пока он не выделит шрифт, который вы хотите идентифицировать.
При необходимости вы даже можете повернуть изображение.
Инструмент выводит только несколько шрифтов, которые напоминают шрифт на вашем изображении. Он также принадлежит и управляется Fontspring, поэтому демонстрирует только шрифты из собственной библиотеки.
Он также принадлежит и управляется Fontspring, поэтому демонстрирует только шрифты из собственной библиотеки.
Fontanello — это браузерное расширение для Chrome и Firefox.
При установке все, что вам нужно сделать, это щелкнуть правой кнопкой мыши любой текст на веб-странице.
Элемент Fontanello в контекстном меню покажет название шрифта, а также его размер, вес, интервал и цветовой код HTML.
08. FountFount — это еще один инструмент, который вы используете, перетаскивая кнопку на панель закладок.
Как и в случае с Type Sample, вы используете его, сначала щелкнув закладку, а затем выделив шрифт, который хотите идентифицировать.
Появится всплывающее окно с указанием имени, размера, толщины и стиля шрифта.
Также включена ссылка, по которой вы можете получить шрифт.
09. Шрифт в логотипе Шрифт в логотипе — это простой инструмент, позволяющий находить шрифты, используемые конкретными брендами.
Все, что вам нужно сделать, это ввести название бренда и посмотреть, есть ли оно в их базе данных.
Они покажут название шрифта, который использует бренд, в результатах поиска, но вы можете щелкнуть, чтобы увидеть специальную страницу логотипа. Это также даст вам доступ к ссылке, по которой вы можете приобрести шрифт.
Шрифт в логотипе также имеет функцию «Отрасли», которая демонстрирует шрифты в логотипах брендов в определенных отраслях.
К сожалению, база данных инструмента все еще пополняется, поэтому вы пока не сможете найти менее известные бренды.
Вы также можете выполнить поиск по шрифту, чтобы узнать, какие бренды используют тот или иной шрифт. Это полезно, если вы разрабатываете новый логотип и хотите использовать уникальный шрифт.
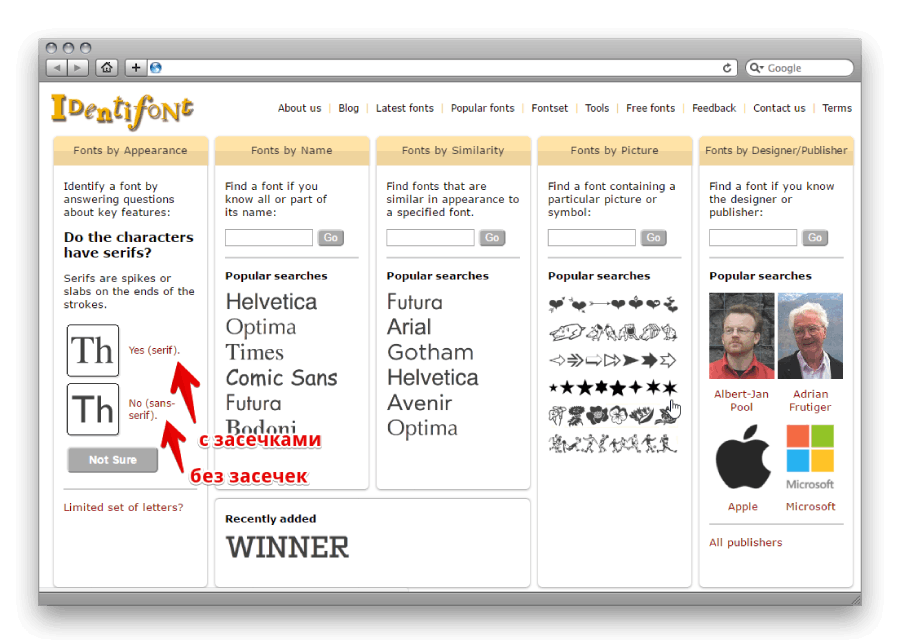
10. Identifont Identifont — это простой веб-сайт, на котором можно искать шрифты несколькими способами, в том числе по внешнему виду, названию, сходству, символу и дизайну.
Он не так интуитивно понятен, как другие инструменты в этом списке, но эффективен в том, что он делает.
Для поиска по внешнему виду инструмент задает вам ряд вопросов о шрифте, который вам нужен. Они включают в себя наличие или отсутствие в шрифте символов с засечками или без засечек, а также стиль шрифта в верхнем регистре Q, знак доллара, амперсанд и другие символы.
Тем временем возможные совпадения появятся на правой боковой панели.
Вы также можете искать по имени, если вы знаете название шрифта частично или полностью, или даже искать шрифты, похожие на уже известный вам шрифт.
Поиск по символу позволяет найти шрифты, содержащие определенные символы, такие как сердце, изображение цветка или даже стрелки направления.
Наконец, поиск по дизайнеру позволяет просматривать самые популярные шрифты, опубликованные определенным дизайнером шрифтов, например Google Web Fonts.
11. Reddit Reddit, пожалуй, самый популярный сайт-форум в сети. У него есть субреддит или подфорум под названием «Определить этот шрифт», в котором насчитывается более 99 300 участников.
У него есть субреддит или подфорум под названием «Определить этот шрифт», в котором насчитывается более 99 300 участников.
Сабреддит состоит из постов, в которых пользователи просят своих коллег-реддиторов помочь идентифицировать шрифты из разных источников.
В то время как тема Quora, упомянутая ниже, часто отвлекается на другие темы, связанные со шрифтами, сабреддит «Определить этот шрифт» отлично справляется с темой.
12. QuoraQuora — популярный веб-форум, похожий на Reddit, за исключением того, что его темы полностью написаны в формате вопросов и ответов.
На сайте есть тема под названием «Идентификация шрифта», на которую подписано более 70 000 человек.
Если вы хотите узнать, какой шрифт где-то использовался, просто начните новое обсуждение на эту тему. Вы даже можете включать фотографии.
Эта тема также используется для помощи участникам в выборе шрифта или даже для общих обсуждений шрифтов.
13. Руководство по идентификации шрифтов с засечками
Руководство по идентификации шрифтов с засечками Руководство по идентификации шрифтов с засечками поможет вам точно определить название шрифтов с засечками на основе того, как появляются определенные буквы.
Это буквы A, B, E, G, J, K, M, R, U, W и Y.
Например, вы можете указать, есть ли хвост у нижней части строчной буквы B. как длина среднего плеча в верхнем регистре шрифта E.
Однако этот инструмент далеко не так эффективен, как другие параметры в этом списке. Оставьте несколько букв пустыми для достижения наилучших результатов, если вы решите его использовать.
После того, как инструмент выведет шрифты, которые, по его мнению, соответствуют вашему описанию, вы можете выбрать несколько для сравнения.
Прямых ссылок на покупку или скачивание шрифтов нет. Только имена, дизайнеры и даты выхода.
Заключительные мысли
Все эти инструменты полезны для идентификации шрифтов, но то, как они их идентифицируют, заключается в том, чем они отличаются. Эти различия помогут вам определить, какой инструмент лучше всего подходит для вас.
Эти различия помогут вам определить, какой инструмент лучше всего подходит для вас.
Например, если вы видите шрифт в онлайн-рекламе, сделайте его снимок экрана и воспользуйтесь одним из перечисленных выше средств поиска шрифтов на основе изображений.
Если вы графический дизайнер, вам может быть полезно установить расширение для браузера, чтобы узнавать о новых шрифтах на лету.
Наконец, не подрывайте силу сообщества. Форумы на Reddit и Quora могут одержать победу там, где автоматизированные инструменты из этого списка потерпели неудачу.
Как идентифицировать шрифты на веб-странице (10 лучших расширений Chrome)
Google Chrome — один из превосходных браузеров со встроенными расширениями. Если вы веб-дизайнер или фотограф, в интернет-магазине Chrome доступно несколько лучших расширений для повышения вашей продуктивности.
На новых веб-сайтах вы можете встретить сотни шрифтов. Иногда вы можете столкнуться с новыми шрифтами, которые хотите использовать, но не знаете названия шрифта. Позвольте задать вам простой вопрос: сколько шрифтов вы видите ежедневно?
Позвольте задать вам простой вопрос: сколько шрифтов вы видите ежедневно?
Здесь вступает в действие расширение идентификатора шрифта Chrome. Расширение идентификатора шрифта Chrome может мгновенно обнаруживать шрифты на любом изображении. В этой статье мы расскажем о некоторых из лучших расширений Chrome, которые помогут вам определить шрифты .
Читайте также: Топ лучших расширений Google Chrome
Стоит отметить, что доступно множество расширений идентификаторов шрифтов, но упомянуть их невозможно. Итак, в этой статье мы перечислили только лучшие идентификаторы шрифтов.
1. Информация о шрифтахинформация о шрифтах — это расширение Chrome, которое позволяет просматривать и анализировать шрифты веб-страниц. Хотя это расширение не так популярно, как другие варианты в списке, оно достаточно способно определить основное семейство, стиль шрифта, цвет шрифта, размер шрифта, толщину шрифта и т. д.
Чтобы обнаружить любой шрифт с помощью информации о шрифтах, вам нужно выделить текст и выбрать информацию о шрифтах в контекстном меню. Расширение покажет вам все детали шрифта сайта.
Расширение покажет вам все детали шрифта сайта.
Если вы ищете облегченное расширение Chrome для определения шрифтов, используемых на веб-сайтах, попробуйте найти шрифты, используемые на веб-сайтах. Это расширение для поиска шрифтов, в котором перечислены все шрифты, используемые на веб-странице.
Кроме того, он позволяет вам вводить текст, чтобы увидеть, как выглядит шрифт. Расширение Chrome может быть удобно для всех веб-разработчиков, которые ищут идеи веб-дизайна и привлекающие внимание шрифты.
3. WhatfontWhatfont — одно из лучших расширений Chrome, доступных в интернет-магазине Chrome. Отличительной особенностью Whatfont является то, что он может быстро идентифицировать шрифты.
Пользователям необходимо щелкнуть значок Whatfont, а затем навести курсор на слово. Расширение Whatfont мгновенно покажет вам название шрифта. При нажатии на письмо открывается отличное информационное окно, заполненное деталями шрифта, такими как размер, цвет, вес и т. д.
д.
Хотя Font Finder предназначен для веб-разработчиков, его может использовать обычный пользователь Chrome. Если вы хотите узнать шрифт, используемый на любой веб-странице, вам нужно выбрать шрифт, щелкнуть правой кнопкой мыши и выбрать параметр «Найти шрифты в этом фрейме».
Расширение поиска шрифтов автоматически покажет вам все подробности о шрифте. Еще одна уникальная функция — замена типа шрифта на активной веб-странице, что позволяет пользователям тестировать определенные шрифты, прежде чем завершить работу над одним из них.
5. FontanelloFontanello предназначен для тех, кто ищет простой способ отобразить основной типографский стиль текста, просто щелкнув его правой кнопкой мыши. Это очень легкое расширение для Chrome, которое показывает достаточно подробностей о шрифте, который вы собираетесь выбрать.
Fontanello проливает свет на основные детали шрифтов, такие как стиль текста, шрифт, вес, размер, цвет, другие стили CSS и т. д.
д.
FontScanner немного отличается от всех перечисленных в статье. Вместо того, чтобы легко идентифицировать шрифты в браузере Chrome, FontScanner сканирует и создает список файлов шрифтов, которые он обнаруживает на странице.
Это означает, что он помогает разработчикам и дизайнерам находить набор имен семейств шрифтов для каждого элемента. FontScanner нужно было использовать с другими расширениями идентификаторов шрифтов, такими как WhatFont, чтобы получить больше деталей.
7. WhatFontIsСогласно списку интернет-магазина Chrome, база данных WhatFontIs содержит более 600 000 шрифтов. Он использует свою огромную базу данных шрифтов для идентификации выбранного вами шрифта.
Отличительной особенностью WhatFontIs является то, что после определения шрифта WhatFontIs предлагает больше шрифтов, похожих на те, которые вы ищете.
8. Средство выбора шрифтов Средство выбора шрифтов — одно из лучших облегченных расширений Chrome для определения сведений о шрифтах на любом веб-сайте.
Пользовательский интерфейс средства выбора шрифтов четкий и понятный, и он показывает каждую деталь обнаруженного шрифта. Расширение для Chrome не очень популярно, но является одним из лучших в своем разделе.
9. Fontface NinjaFontface Ninja — это универсальное расширение Chrome для изучения шрифтов на веб-сайте. Он не только идентифицирует шрифты, но и позволяет вам попробовать, добавить в закладки и купить их напрямую.
Веб-дизайнеры и веб-мастера активно используют расширение Chrome для распознавания шрифтов, используемых на любом веб-сайте.
10. Используйте веб-шрифты!Если вы ищете простое в использовании, но действенное расширение для поиска шрифтов для Google Chrome, создайте его с помощью веб-шрифтов! Это может быть лучший выбор для вас.
Расширение очень похоже на расширение WhatsFont, указанное выше. Чтобы идентифицировать шрифт, щелкните его правой кнопкой мыши, после чего появится имя, размер шрифта, цвет и т. д.
д.
Могут ли эти расширения идентифицировать шрифты с веб-страниц?
Да, все расширения, перечисленные в статье, могут идентифицировать шрифты с веб-страниц.
Безопасно ли использовать расширения идентификатора шрифта?
Эти расширения на 100% безопасны в использовании. Все расширения были доступны в интернет-магазине Chrome.
Итак, это лучшие расширения Google Chrome для идентификации шрифтов. Вы можете использовать эти расширения для идентификации шрифтов всего за несколько кликов. Если вы знаете какие-либо другие идентификаторы шрифтов, сообщите нам об этом в комментариях.
Как узнать, какие шрифты использует сайт WordPress
Когда вы впервые начинаете заниматься веб-дизайном, нередко вы видите шрифт на сайте, который вам нравится, и хотите выяснить, что это за шрифт. Есть несколько вариантов использования, но мы рассмотрим самые простые варианты того, как увидеть, какие шрифты использует сайт WordPress.
Как узнать, какие шрифты используются на сайте WordPress? Самый простой способ — использовать вкладку «Инспектор» в Firefox или Chrome. Щелкнув правой кнопкой мыши, вы получите доступ к элементу проверки в Firefox и проверке в Chrome. После выбора он покажет семейство шрифтов, а также другие детали, такие как вес.
Если вы все еще заинтересованы в том, чтобы узнать, как идентифицировать шрифты на веб-сайте, мы подробно рассмотрим не только то, как найти хорошие шрифты, но и другие предложения.
Использование Inspector для поиска шрифтов: обзор
В зависимости от того, используете ли вы браузер Google Chrome или Mozilla Firefox, нижеприведенные инструкции для каждого из них будут изменены. В качестве особого примечания я не рассматриваю каждый отдельный браузер, такой как Opera или Brave, но почти все браузеры имеют ту или иную форму этого.
Инспектор — это то, что встроено в большинство браузеров и позволяет вам анализировать код и видеть любые ошибки внутри браузера. В Google Chrome есть один из лучших инспекторов среди всех браузеров, но для тех, кто просто смотрит на шрифты, вам не нужно знать все навороты.
В Google Chrome есть один из лучших инспекторов среди всех браузеров, но для тех, кто просто смотрит на шрифты, вам не нужно знать все навороты.
Если вы еще не загрузили Google Chrome, вы можете найти его здесь. Мы пройдем через этот фронт.
Поиск шрифтов в Google Chrome Inspector
Шрифт inspect Element можно найти в правом нижнем углу, но это зависит от ваших настроек.После того, как вы загрузили Google Chrome, первым шагом будет найти веб-сайт, для которого вам нравятся шрифты, и давайте заглянем за код.
Шаг 1: Найдите любой интересующий вас веб-сайт и узнайте, как выглядят шрифты. Важное примечание: если шрифт находится на изображении, вам нужно будет использовать «Какой шрифт внизу», чтобы найти шрифт, а не этот метод. Только те шрифты, которые вы можете выбрать, могут быть идентифицированы с помощью этого метода.
Шаг 2: Щелкните правой кнопкой мыши шрифт, чтобы открыть контекстное меню и найти инспектор в списке.
Шаг 3: Убедитесь, что вкладка «Элементы» вверху подчеркнута, а вкладка «Стили» находится внизу.
Шаг 4: В правом нижнем углу или на вкладке стилей у вас должна быть область, которая показывает поле с полями и отступами, прокрутите вниз и найдите семейство шрифтов.
Шаг 5: Вы нашли нужный шрифт. Вы также увидите полезные вещи, такие как вес шрифта и даже размер.
Теперь, когда мы рассмотрели Google Chrome, давайте взглянем на Firefox, который отличается от него.
Поиск шрифтов в Firefox Inspect Element
В Firefox есть раздел под названием «Шрифты», который значительно упрощает процесс поиска.После того, как вы загрузили Firefox, используйте следующие инструкции, чтобы узнать, какой шрифт используется на сайте WordPress.
Шаг 2: Когда вы находитесь на странице, щелкните правой кнопкой мыши, чтобы получить доступ к меню содержимого и найти элемент проверки.
Шаг 1: Найдите веб-сайт с интересующим вас шрифтом. Как и выше, следуйте инструкциям, чтобы убедиться, что вы можете выбрать или выделить шрифт. Изображения должны будут использовать метод шрифта What the font.
Шаг 3: Оказавшись внутри вкладки проверки элемента. Убедитесь, что он выделяет элемент Inspect.
Шаг 4: Найдите второе меню, там есть опция Шрифты.
Шаг 5: Вы нашли нужный шрифт.
Каждый из этих методов работает по-разному, но дает одинаковые результаты.
Теперь, когда вы нашли свои шрифты, давайте рассмотрим поиск шрифта с помощью другого метода. Поскольку не все шрифты можно выбрать, это поможет вам найти более сложные шрифты.
Использование шрифта What the font для поиска сложных шрифтов
В этом методе вместо выбора шрифта будет использоваться бесплатный веб-сайт What the font. Этот веб-сайт и несколько других помогут вам найти нужный шрифт, если вы когда-нибудь застрянете с чем-то, что является просто изображением.
Когда вы находитесь на веб-сайте, вы хотите отправить свое изображение, чтобы загрузить свое изображение на них, используя их рекомендации. Некоторые образы работают лучше, чем другие, поэтому, если образ не работает, я бы рекомендовал повторить попытку с более качественным изображением.
После загрузки выберите поле обрезки, в котором находится шрифт. Это помогает избавиться от ложных срабатываний и сузить поиск.
Как только вы доберетесь до страницы результатов, посмотрите на шрифты, которые они представляют, и посмотрите, соответствует ли какой-либо из них. У них будет цена по имени. Прежде чем купить шрифт, воспользуйтесь следующим разделом, чтобы определить, можете ли вы найти этот шрифт бесплатно в Интернете, используя собственный каталог шрифтов Google.
Шрифты с открытым исходным кодом с Font.Google.com
Компания Google создала бесплатный ресурс fonts.google.com. На этом веб-сайте есть сотни, если не тысячи шрифтов, готовых к использованию в Интернете, что означает, что они требуют небольшой работы.
В большинстве случаев, если вы используете компоновщик страниц, такой как Elementor или Oxygen, эти шрифты, вероятно, уже установлены или могут быть установлены простым щелчком мыши. Поэтому, пожалуйста, проверьте свои плагины, чтобы убедиться, что шрифты уже установлены.
Если вы будете следовать инструкциям на этом веб-сайте, вы сможете добавить большинство этих шрифтов без особых хлопот.
Если по какой-то причине нужный вам шрифт отсутствует в списке на веб-сайте fonts.google.com, вам, скорее всего, потребуется приобрести копию шрифта и загрузить его на свой веб-сайт, используя метод, описанный ниже.
В качестве важного примечания, поскольку это зависит от веб-сайта, я расскажу лишь о незначительных деталях добавления шрифта на ваш веб-сайт, что можно сделать с помощью Adobe Typekit.
Как установить уникальные шрифты на свой сайт WordPress
Если вы использовали все вышеперечисленные методы, но у вас все еще нет нужного шрифта, вы заплатите деньги за шрифт, чтобы установить его. Adobe Typekit — это плагин для шрифтов, который вы можете добавить на свой сайт.
Adobe Typekit — это плагин для шрифтов, который вы можете добавить на свой сайт.
Недостатком этого метода является то, что он требует доступа к Adobe, что может быть чем-то, что вас не интересует. Это может потребовать больших затрат, тогда как описанные выше методы бесплатны и являются более дешевой альтернативой.
Я бы порекомендовал сначала использовать один шрифт на fonts.google.com, прежде чем переходить на платные шрифты только потому, что это гораздо более сложный процесс.
Если вы используете Google Adobe для WordPress, вы найдете плагин, который будет работать с WordPress и позволит вам добавлять шрифты Adobe на ваш сайт. Вы также найдете подробный список инструкций, которые сделали другие люди.
Похожие вопросы
Должен ли я платить за шрифт? Все зависит от цели того, что вы будете делать с этим шрифтом. Если вы используете его для логотипов и брендинга, заплатите автору и убедитесь, что у вас есть копия. Если вы используете его для копии веб-сайта, вам не нужно платить за шрифт.
Если вы используете его для копии веб-сайта, вам не нужно платить за шрифт.
Я не могу найти свой шрифт в Интернете? Только определенные шрифты принимаются на сайте fonts.google.com, поэтому список огромен, но не охватывает шрифты, известные человеку. Это невозможно, и некоторые шрифты недостаточно высокого качества для использования в Интернете.
Какие шрифты вы рекомендуете? Я рекомендую шрифты Google только потому, что они доступны и созданы для использования без каких-либо затрат, а также являются высококачественными шрифтами.
Я надеюсь, что эта статья помогла вам найти шрифт для веб-сайта, который вам понравится. Если вы заинтересованы в дополнительных учебниках по веб-дизайну, мы публикуем новый контент каждый месяц, включая обзоры.
Как определить шрифт — 6 лучших инструментов
Типографика — это гораздо больше, чем просто инструмент, используемый для передачи сообщений. Помимо очевидной практической функции, 9Шрифты 0009 также придают эстетическую ценность вашему контенту и сильно влияют на то, как люди воспринимают ваш бренд .
Выбор шрифта, подходящего для вашего бизнеса, может оказаться сложной задачей из-за большого количества шрифтов, доступных на рынке. Когда вы пытаетесь найти шрифт, который лучше всего соответствует визуальной идентичности вашего бренда, вы можете случайно наткнуться на него, прокручивая доску настроения Pinterest или просматривая сайт. Возможно, это именно то, что вы искали, но как узнать, что это за шрифт?
Интернет снова приходит на помощь. Вам не нужно пролистывать список шрифтов, чтобы найти тот, который вам понравился. Вместо этого есть веб-сайты и расширения для браузера, которые могут сделать эту работу за вас. В произвольном порядке мы собрали лучшие из них и покажем вам, как определить шрифт на изображении или на веб-сайте с помощью каждого из этих инструментов:
WhatFontIs
Шрифты Ниндзя
WhatFont
WhatTheFont
Идентификационный шрифт
Сопоставитель FontSquirrel
WhatFontIs
WhatFontIs — один из самых популярных онлайн-инструментов для поиска шрифтов. Это бесплатно, но для того, чтобы использовать его, вам необходимо создать учетную запись.
Это бесплатно, но для того, чтобы использовать его, вам необходимо создать учетную запись.
Также доступны два премиальных плана, которые включают в себя некоторые дополнительные параметры, такие как пользовательский предварительный просмотр текста и поиск шрифтов Google, которые предлагают бесплатные альтернативы шрифтам, которые в противном случае вам пришлось бы покупать. Кроме того, премиальные планы не содержат рекламы.
Каталог WhatFontIs насчитывает более 600 тысяч шрифтов, как коммерческих, так и бесплатных, а также продвинутую систему искусственного интеллекта, которая легко идентифицирует шрифты .
Чтобы узнать название понравившегося шрифта , вам просто нужно загрузить четкое изображение, содержащее текст, написанный этим шрифтом, или вставить URL-адрес изображения в специальное поле . В впечатляющих 90% случаев этому сайту удается найти шрифт. Если вы не получили никаких результатов по вашему запросу, это обычно происходит из-за плохого качества изображения.
После добавления изображения бесплатная версия WhatFontIs позволит вам выбрать от 4 до 10 символов, написанных нужным вам шрифтом.
Что очень удобно в этом сайте, так это то, что он пытается автоматически разделить буквы, когда это необходимо. Однако, если вы хотите определить курсивный шрифт, вам придется разделить их самостоятельно, и для этого вы можете использовать редактор изображений WhatFontIs.
Когда обрезка будет завершена, вы увидите список шрифтов, соответствующих шрифту загруженного вами изображения. Нажав на Скачать , вы будете перенаправлены на сайт, где сможете приобрести выбранный шрифт. Эта функция очень полезна, потому что избавляет вас от необходимости просматривать веб-сайты для загрузки шрифтов в поисках этого конкретного шрифта.
Fonts Ninja
Fonts Ninja — это бесплатное расширение для Google Chrome, которое включает в себя набор довольно изящных опций. Он не только удобен для поиска шрифтов на любом веб-сайте, но также содержит более 3000 популярных шрифтов и позволяет вам сначала попробовать их в любом программном обеспечении для дизайна, прежде чем покупать их . С помощью этого расширения вы можете интегрировать Adobe Photoshop, Sketch, InDesign и Figma.
С помощью этого расширения вы можете интегрировать Adobe Photoshop, Sketch, InDesign и Figma.
После того, как вы активируете Fonts Ninja в своем браузере, перейдите на веб-сайт, на котором вы нашли понравившийся шрифт, и щелкните значок Fonts Ninja в правом верхнем углу экрана. Затем расширение загрузится и определит все шрифты на странице, которую вы просматриваете .
Fonts Ninja также позволяет попробовать обнаруженные шрифты на вашем компьютере.
Затем просто нажмите на понравившийся шрифт и проверьте, как будет выглядеть ваш контент, если вы будете использовать его на своем сайте. Вы можете изменить размер шрифта, толщину и отрегулировать расстояние между каждой буквой . Если вы хотите автоматически загружать любой из обнаруженных шрифтов, вам необходимо установить приложение Fonts Ninja, которое в настоящее время стоит 5 долларов в месяц.
WhatFont
WhatFont — еще одно бесплатное расширение для Google Chrome, и им очень легко пользоваться. Как только вы добавите его в свой браузер, просто наведите курсор на нужный шрифт, чтобы идентифицировать его .
Как только вы добавите его в свой браузер, просто наведите курсор на нужный шрифт, чтобы идентифицировать его .
Благодаря этому очень полезному инструменту вы можете узнать название практически любого шрифта без особых хлопот с вашей стороны.
Темы Qode WordPress: лучший выбор
View Collection
Bridge
ТЕРИМАЛЬНАЯ Многоцелевая тема WordPress
Стокгольм
Действительно многоконцептная тема
Startit
Fresh Startup Theme
WhattheFont
Fresh Starte Business Theme
. определять шрифты по изображению.
На этом сайте собрано более 130 тысяч шрифтов, так что шансы найти интересующий вас шрифт очень высоки .WhatTheFont поддерживает только форматы файлов PNG и JPG. После загрузки изображения вы сможете выбрать шрифт, который хотите идентифицировать.
При нажатии на стрелку WhatTheFont отобразит список всех шрифтов, похожих на выделенный вами. Рядом с названием каждого шрифта вы увидите кнопку «Получить», чтобы вы могли их загрузить. Но прежде чем вы это сделаете, вы можете ввести свой собственный текст, чтобы увидеть, как он будет выглядеть, написанный всеми перечисленными шрифтами, а также изменить размер шрифта, если хотите.
Рядом с названием каждого шрифта вы увидите кнопку «Получить», чтобы вы могли их загрузить. Но прежде чем вы это сделаете, вы можете ввести свой собственный текст, чтобы увидеть, как он будет выглядеть, написанный всеми перечисленными шрифтами, а также изменить размер шрифта, если хотите.
Identifont
Identifont не похож на большинство других веб-сайтов и инструментов шрифтов, потому что он задает вам вопросы о шрифте, который вы ищете, чтобы помочь вам найти его . Из-за этого Identifont — отличный вариант, когда у вас нет фотографии загадочного шрифта.
Этот сайт позволяет искать шрифт по:
внешний вид (например, шрифт с засечками или без засечек)
Под каждой категорией поиска есть несколько популярных предложений, которые должны облегчить ваш поиск. Когда вы введете критерии поиска, вы увидите все шрифты, которые лучше всего им соответствуют. Чтобы узнать больше о каждом шрифте, нажмите на него, и Identifont отобразит имя дизайнера и издателя, год его создания, а также ссылку на сайт, где его можно приобрести.
FontSquirrel Идентификатор шрифта
FontSquirrel — отличный веб-сайт для загрузки шрифтов, который также содержит удобный небольшой инструмент под названием Font Identifier alias Matcherator.
Добавьте изображение, содержащее шрифт, который вы хотите идентифицировать, или вставьте URL-адрес изображения, выделите текст, который вы хотите сопоставить, а затем сопоставьте его .
После этого вы увидите все шрифты, соответствующие вашей фотографии, а также ссылку на сайт, с которого вы можете скачать шрифт.
Заключение
Хотя веб-сайтов такого рода, которые вы могли бы использовать, намного больше, после того, как мы попробовали несколько из них, мы пришли к выводу, что эти шесть инструментов определенно являются лучшими в сети. Использование любого из них — легкая прогулка, и никаких технических знаний не требуется. Независимо от того, какой из них вы выберете, вы никогда больше не будете ломать голову, задаваясь вопросом, как определить шрифт на веб-сайте или в логотипе. Все, что вам нужно сделать, это добавить этот шрифт на свой веб-сайт WordPress и создать звездную визуальную идентичность для вашего бренда.
Все, что вам нужно сделать, это добавить этот шрифт на свой веб-сайт WordPress и создать звездную визуальную идентичность для вашего бренда.
software rec — Утилита для определения шрифта, используемого на сайте?
Это можно сделать несколькими способами. На самом деле я делаю это довольно часто, потому что мне очень интересно, как работает CSS, а также я просто люблю типографику. Мне нравится делать это двумя способами:
- Использование «инспектора» в вашем браузере (это то, что вам нужно!) — я использую Google Chrome (потому что он мне нравится), встроенный инструмент инспектора . Вы действительно должны попробовать это. Вы просто заходите на сайт, щелкаете правой кнопкой мыши по любому элементу, который хотите проанализировать, и выбираете «Проверить элемент» в контекстном меню. Инспектор отображает динамические свойства HTML и CSS , поэтому, если вы проверите текстовый элемент, вы увидите свойство css
font-familyв инспекторе (на правой боковой панели), которое сообщит что это за шрифт (см. ниже информацию о том, как интерпретировать этот CSS). Вы можете использовать Firebug для Firefox, чтобы сделать что-то подобное, но я считаю, что инструмент Google Chrome Inspector намного лучше (я веб-разработчик и использую его для всего!).
ниже информацию о том, как интерпретировать этот CSS). Вы можете использовать Firebug для Firefox, чтобы сделать что-то подобное, но я считаю, что инструмент Google Chrome Inspector намного лучше (я веб-разработчик и использую его для всего!). Или вы можете вручную просмотреть исходный код страницы и проанализировать CSS. Вот как это сделать:
Когда вы находитесь на странице, просмотрите источник. Если вы находитесь в Internet Explorer, перейдите в Страница —> Просмотреть исходный код или Просмотреть —> Исходный код. Если вы используете Firefox, Chrome или любой другой современный браузер, нажмите Ctrl+U (или Apple+U, в зависимости от вашей операционной системы).
В коде HTML найдите текстовое содержимое, которое вы пытаетесь проанализировать. Вы должны найти несколько тегов, содержащих текст, и они могут либо иметь шрифты, жестко запрограммированные в HTML (используя
classилиid, и запишите их).
Если это последнее (оно ссылается на некоторые CSS), перейдите в начало HTML и найдите теги
font-familyproerpty (не забывайте, вы также можете установить шрифты глобально по всему сайту, и это будет под тегомКак интерпретировать
font-familycss:Свойство
font-familyопределяет шрифты. В этом свойстве шрифтов будут разделены запятыми . При рендеринге страницы браузер просматривает этот список и использует в нем первый шрифт, который есть на компьютере . Во многих случаях в конце этого свойства также есть категория шрифта, которая является просто «на всякий случай», так что шрифт по умолчанию для этой категории используется, если другие недоступны.
Во многих случаях в конце этого свойства также есть категория шрифта, которая является просто «на всякий случай», так что шрифт по умолчанию для этой категории используется, если другие недоступны.Пример: Допустим, это какой-то css для корпуса
p.this issampleclass { семейство шрифтов: Calibri, "Comic Sans MS", Georgia, без засечек; }Здесь браузер сначала попытается использовать Calibri, если шрифт доступен. Если нет, он использует Comic Sans MS или Georgia или просто шрифт без засечек по умолчанию, если другие недоступны.
Так вы можете узнать, какие шрифты используются. Я не нашел каких-либо хорошо построенных и полезных инструментов, которые очень хорошо визуализируют CSS, но я думаю, что опция «Инспектор» вам подойдет (это не слишком сбивает с толку!). Я думаю, что это правильный путь.
Пример того, как найти шрифты NYTimes с помощью инструмента Inspector:
Я покажу вам, как найти шрифты для основного текста статьи NYTimes с помощью Google Chrome.

Перейдите к статье на NYTimes.com, щелкните правой кнопкой мыши текстовый элемент, для которого вы хотите найти шрифты, и нажмите Проверить элемент .
Посмотрите на боковую панель справа. В раскрывающемся списке Computed Style вы увидите свойства CSS для этого элемента. Однако, как вы можете видеть, в настоящее время здесь нет свойства font-family, что означает, что шрифты определены глобально, а не только для этого конкретного элемента. Однако есть способ обойти это!
Вот что вы делаете: Выберите переключатель рядом с «Показать унаследованное».
Многие другие глобальные свойства появятся в разделе «Вычисляемый стиль».
Прокрутите список вниз до «семейства шрифтов». Он должен быть серым, что означает, что это унаследованное глобальное свойство. Здесь вы можете увидеть используемые шрифты! Та-да!
Бесплатные инструменты для распознавания шрифтов
Представьте, что вы художник-дизайнер, просматриваете Интернет в поисках подходящих шрифтов и вдруг натыкаетесь на потрясающий шрифт, который идеально подходит для вашего текущего дизайнерского проекта.
 Но теперь вы отчаянно спрашиваете себя: как мне узнать шрифт? Как называется шрифт? Где я могу найти его? Шрифт бесплатный или нет? Не волнуйся! Существует несколько инструментов распознавания шрифтов, которые помогут вам решить эту проблему. Мы протестировали их и представляем лучшие программы, чтобы вы могли выбрать инструмент, который лучше всего подходит для ваших целей!
Но теперь вы отчаянно спрашиваете себя: как мне узнать шрифт? Как называется шрифт? Где я могу найти его? Шрифт бесплатный или нет? Не волнуйся! Существует несколько инструментов распознавания шрифтов, которые помогут вам решить эту проблему. Мы протестировали их и представляем лучшие программы, чтобы вы могли выбрать инструмент, который лучше всего подходит для ваших целей!Типы средств проверки шрифтов
Существует три различных типа инструментов, помогающих идентифицировать шрифт. Если у вас есть изображение шрифта, такое как снимок экрана или фотография, вы можете использовать, например, «Font Matcherator» от Fontspring для анализа глифов. Такие инструменты извлекают глифы из материала изображения, которые затем распознаются автоматически или вручную.
Определить шрифты по внешнему виду намного сложнее. Но есть также программы, которые помогут вам с этой задачей: такие порталы, как identifont.com и linotype.com, задают вопросы о появлении различных глифов шрифта — букв, знаков препинания и других символов, а затем показывают возможные совпадения.
 Это работает лучше всего, когда у вас есть весь текст неуловимым шрифтом, который включает в себя много разных букв. Потому что чем чаще вы выбираете «не уверен», тем менее вероятным становится совпадение. С другой стороны, такие инструменты можно использовать, когда у вас уже есть представление о том, как должен выглядеть ваш шрифт.
Это работает лучше всего, когда у вас есть весь текст неуловимым шрифтом, который включает в себя много разных букв. Потому что чем чаще вы выбираете «не уверен», тем менее вероятным становится совпадение. С другой стороны, такие инструменты можно использовать, когда у вас уже есть представление о том, как должен выглядеть ваш шрифт.Третья группа инструментов шрифтов ориентирована на веб-шрифты: расширения браузера и закладки отображают правильный шрифт, если они встречают его как текст, который можно щелкнуть и выделить. К сожалению, эти инструменты не работают с текстом на изображениях.
Распознавание шрифтов на основе изображений:
Fontspring Matcherator, WhatFontis.com и WhatTheFontНаиболее известные идентификаторы шрифтов включают Matcherator от Fontspring, das Portal WhatFontis.com и WhatTheFont от myfont.com. Matcherator от Fontspring претендует на звание ведущего инструмента для распознавания шрифтов, но наши тесты пришли к другому выводу.
Примечания по использованию инструментов проверки шрифтов:
- Должен быть максимальный контраст между шрифтом и фоном изображения.
 Черный шрифт на белом фоне идеален.
Черный шрифт на белом фоне идеален. - Цветные изображения следует редактировать с помощью графического редактора, чтобы уменьшить количество цветов.
- Анализируемое изображение должно содержать только один шрифт. Обрезка полезна в этом контексте!
- Удалите неподходящие глифы, которые не распознаются автоматически анализатором глифов, чтобы предотвратить искажение анализа неправильными значениями.
- Шрифты, буквы которых соединены, трудно анализировать инструментами. Можно было бы разделить буквы с помощью графического редактора.
- Текст должен быть выровнен по горизонтали. Несколько строк не обязательно являются проблемой.
- В идеале текст должен содержать только латинские буквы и цифры.
В нашем тесте WhatFontis.com, WhatTheFont и Fontspring Matcherator анализировали совершенно разные шрифты: шрифты с засечками (Times New Roman), шрифты без засечек (Helvetica Neue и Clear Sans) и богато украшенные шрифты, такие как бесплатный ретро-шрифты «Metro Retro» и «Playball».
 Наконец, мы пропускаем логотип нашей компании через сканеры шрифтов.
Наконец, мы пропускаем логотип нашей компании через сканеры шрифтов.Вот как работает анализ шрифтов в Fontspring:
Домашняя страница шрифта Fontspring Matcherator Базовый режим Расширенный режим Результаты для Times New RomanЗаглянем внутрь процесса идентификации WhatTheFont:
Домашняя страница WhatTheFont Анализ глифов для Helvetica Neue Результаты для Helvetica Neue Результаты для нашего логотипаАнализ в WhatFontis.com:
Домашняя страница Анализ неправильных символов WhatFontIs для Clear Sans Parcial для Playball Результаты для PlayballРезультат наших тестов:
В частности, Fontspring Matcherator распознал множество глифов, но не выдал ни одного совпадения. Но процент попаданий можно улучшить, вручную выбрав подходящие теги (например, «Арт-деко» с соответствующим шрифтом в стиле ар-деко). WhatTheFont дал совпадение в трех из шести случаев. Большим победителем нашего теста стал портал WhatFontis.com, который правильно определил все шрифты.
 Некоторые из правильных результатов даже заняли первое место в списке совпадений.
Некоторые из правильных результатов даже заняли первое место в списке совпадений.Александру Куйбарь, генеральный директор и основатель WhatFontis.com:
«Мы делаем миллионы вычислений для каждого распознавания шрифта»
WhatFontis.com идентифицирует бесплатные и коммерческие шрифты с 2010 года. В настоящее время база данных портала содержит до 190 000 различных шрифтов. Ежемесячно сайт посещают около 530 000 человек, и этот показатель растет. Александру Куйбарь, основатель портала, рекомендует объединить все три инструмента: «Ни одно программное обеспечение не способно распознавать все шрифты. Я сам пользуюсь всеми тремя сайтами. Если WhatFontis.com не предложит подходящего варианта, возможно, Fontspring или WhatTheFont окажутся более успешными. Я думаю, что здорово иметь несколько инструментов для идентификации шрифтов».
Identifont, Linotype и другие — поиск и поиск шрифтов
Как работает распознавание шрифтов в таких инструментах, как Identifont? Вторая группа средств проверки шрифтов просит человека, ищущего шрифт, предоставить несколько характеристик глифов шрифта, таких как засечки или нет, Q, A, M, a, J, P, 7, 4, R и т.
 д. Вы можете использовать инструмент чтобы идентифицировать шрифты или найти шрифт, если у вас уже есть представление о том, как должен выглядеть ваш шрифт. Однако чем чаще вы нажимаете «не уверен», тем длиннее становится анкета. Кроме того, у инструмента есть трудности с определением богато украшенных шрифтов.
д. Вы можете использовать инструмент чтобы идентифицировать шрифты или найти шрифт, если у вас уже есть представление о том, как должен выглядеть ваш шрифт. Однако чем чаще вы нажимаете «не уверен», тем длиннее становится анкета. Кроме того, у инструмента есть трудности с определением богато украшенных шрифтов.Этот класс инструментов включает:
- Identifont
- Идентификация шрифтов по внешнему виду с помощью Fonts.com
- Идентификатор шрифта Linotype
- Bowfin Printworks Руководство по идентификации шрифтов с засечками: Очень четко структурировано, все вопросы перечислены вертикально!
Использование закладок и надстроек для идентификации веб-шрифтов
Интернет предлагает множество удивительных шрифтов. Вы можете выбрать или щелкнуть их с помощью закладок или надстроек для вашего браузера и инструмента, чтобы получить желаемый результат. Каждый текст, который может быть выбран, также может быть идентифицирован.
Fount идентифицирует шрифты с помощью закладки
Fount включается при нажатии на закладку.
Детектор веб-шрифтов Fount совместим с браузерами Safari, Chrome, Firefox и Internet Explorer 8 (и выше). Щелкните закладку, чтобы активировать инструмент, и указатель мыши заменит символ перекрестия. Когда вы нажимаете на рассматриваемый текст, в правом верхнем углу браузера появляется окно, отображающее шрифт, включая размер, вес и стиль.
«Поиск шрифтов» для Firefox
Надстройка браузера «Поиск шрифтов» анализирует веб-шрифты по щелчку мыши.Надстройка Font Finder работает немного иначе, чем инструмент Fount. В браузере найти сложно. Вы должны выбрать и щелкнуть правой кнопкой мыши текст, чтобы увидеть, что инструмент установлен и работает. «Поиск шрифтов» указан как самый нижний пункт меню. После нажатия «Анализировать выделение» надстройка веб-шрифта показывает все свойства выделенного текста, такие как цвет шрифта, тип шрифта и интервал.
WhatFont в качестве закладки и надстройки для Chrome и Safari
WhatFont в качестве закладки идентифицирует веб-шрифты в Chrome, Safari и других браузерах.

