Как определить шрифты на изображениях, веб-сайтах и в документах (3 простых шага)
Раскрытие партнерской информации: этот пост может содержать партнерские ссылки. Вы можете прочитать наш отказ от ответственности здесь.
Вы когда-нибудь видели шрифт на веб-сайте или изображении и хотели использовать его в своем проекте? Опознать шрифты по изображениям может быть сложно, но с помощью правильных инструментов это возможно.
В этом уроке мы узнаем, как идентифицировать шрифты с веб-сайтов и документов и как загружать их для использования в ваших проектах.
Неважно, являетесь ли вы графическим дизайнером, веб-разработчиком или просто любителем шрифтов, этот урок для вас!
Определение шрифтов на изображениях
Существует несколько различных способов определения шрифтов на изображениях. Одним из способов является использование веб-сайта, такого как WhatFontis или MyFonts, или любого другого бесплатного инструмента, который позволяет загрузить изображение, а затем «прочитать» текст для идентификации шрифта.
Одним из способов является использование веб-сайта, такого как WhatFontis или MyFonts, или любого другого бесплатного инструмента, который позволяет загрузить изображение, а затем «прочитать» текст для идентификации шрифта.
Мы будем определять шрифты на изображениях с помощью различных онлайн-инструментов или приложений для смартфонов; просто следуйте инструкциям ниже, чтобы сделать то же самое;
Идентификация шрифтов на изображениях с помощью онлайн-инструментов
Существует множество веб-сайтов, на которые вы можете загрузить изображение, и они сообщат вам, какой шрифт используется в изображении. Вот некоторые из наших любимых:
- MyFonts
- WhatFontis
- Font Squirrel Matcherator
- Identifont
Мы будем использовать WhatFontis для идентификации шрифтов в первом методе; что вам нужно сделать, это перейти на веб-сайт с шрифтом и перетащить изображения в форму;
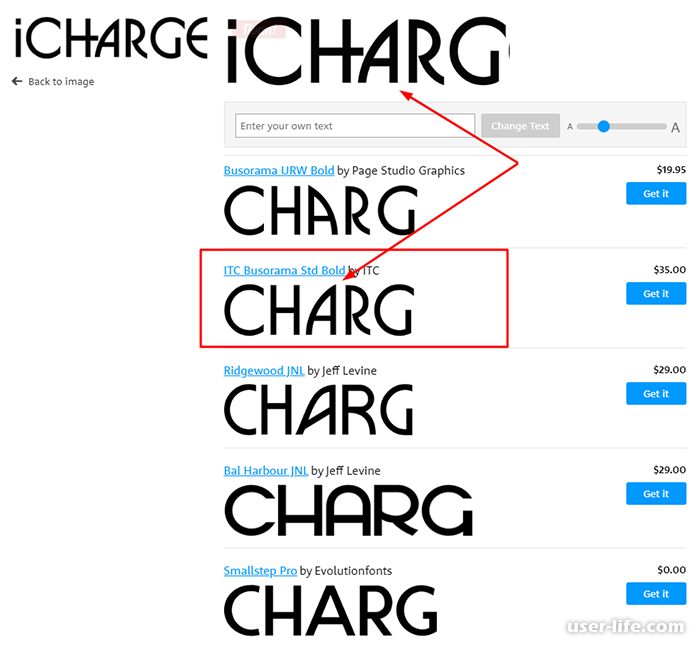
На следующем этапе Инструмент сам выбирает текст, который печатается на изображении; что вам нужно сделать, это выбрать один из них, как показано ниже;
После выбора нажмите кнопку «Следующий шаг» под холстом редактора.
Выберите рекомендуемое изображение из следующего шага, как показано ниже;
Теперь вам нужно ввести все символы в поле ввода под изображением, чтобы инструмент обнаружил, проверил и проанализировал символ, показанный на изображении;
Затем нажмите на следующий шаг, и здесь вы найдете точный шрифт или шрифты, связанные с изображением, которое вы указали в форме;
В нашем примере имя шрифта — «Americana EF Regular».
Вы можете установить этот шрифт на свой компьютер или использовать его в своем следующем проекте.
Идентификация шрифтов на изображениях с помощью приложения Android/IOS
Кроме того, некоторые приложения могут помочь вам идентифицировать шрифты на изображениях, если вы используете смартфон. Например:
- WhatTheFont (Android/iOS)
- iFont (Android)
Эти приложения работают аналогично онлайн-инструментам, упомянутым выше. Просто загрузите изображение текста, и приложение попытается определить шрифт для вас.
Откройте приложение WhattheFont на смартфоне, либо выберите изображение из галереи, либо щелкните вдали от камеры телефона;
далее приложение само обнаружит символы на изображениях и выберет любую фразу из выделенных текстовых фраз;
, затем нажмите «Далее», чтобы узнать шрифт текста или соответствующие шрифты ниже;
разве это не просто?!
Идентификация шрифтов с веб-сайтов
Теперь, когда мы знаем, как идентифицировать шрифты с изображений, давайте посмотрим, как это сделать с веб-сайтов и документов. Процесс аналогичен, но вместо изображения мы будем использовать исходный код (проверить элементы) и расширение Font finder pro для Chrome.
Идентификация шрифтов с веб-сайтов с помощью Inspect Element
Inspect element — это функция, доступная во всех современных браузерах, позволяющая просматривать и редактировать исходный код веб-сайта. Чтобы использовать его для идентификации шрифтов, просто щелкните правой кнопкой мыши любой текстовый элемент на веб-странице и выберите «Проверить» в раскрывающемся меню.
Это откроет исходный код страницы в вашем браузере, и вы сможете прокручивать его, пока не найдете элемент, содержащий текст, который вы хотите идентифицировать.
Например, если мы хотим узнать, какой шрифт используется для заголовка на этом веб-сайте, мы должны щелкнуть правой кнопкой мыши текст и выбрать «Проверить»:
Как только мы нашли элемент, содержащий текст, мы можем посмотрите исходный код, чтобы определить, какой шрифт используется. В данном случае это шрифт «Poppins», и вы можете видеть, что он выделен желтым цветом на изображении ниже:
Теперь, когда мы знаем, какой шрифт используется, мы можем загрузить его или использовать для нашего следующего проекта. .
Идентификация шрифтов с веб-сайтов с помощью Font Finder Pro
Если вы не хотите проверять исходный код веб-сайта вручную, вы можете вместо этого использовать расширение Chrome Font Finder Pro. Это расширение автоматически обнаруживает и выделяет все шрифты, используемые на веб-странице, что упрощает их идентификацию.
Чтобы использовать его, просто установите расширение из магазина Chrome и перейдите на веб-сайт, который вы хотите проанализировать. После загрузки страницы щелкните значок Font Finder Pro на панели инструментов браузера, и появится всплывающее окно со всеми шрифтами, используемыми на этой странице:
Как видите, это гораздо более быстрый и простой способ определить, какие шрифты используются на веб-сайте.
Идентификация шрифтов из документов с помощью Adobe Reader
Если вы хотите идентифицировать шрифты из документа PDF, вы можете сделать это с помощью Adobe Reader. Просто откройте документ в формате PDF и щелкните файлы в меню;
теперь нажмите на свойства в раскрывающемся меню;
сейчас, откроется новое окно; выберите вкладку «Шрифты», чтобы найти иерархию шрифтов, присутствующих в вашем документе PDF;
Получить помощь в Интернете
Тем не менее, если вы не можете найти свой шрифт, вы можете получить помощь на онлайн-форумах или в сообществах, таких как quora, Reddit и т.
