5 инструментов для определения шрифта
Вы когда-нибудь встречали шрифт, который идеально подходил для вашего проекта, но не могли его опознать? Или другая частая история: вашему клиенту нужно, чтобы шрифт соответствовал существующему дизайну, но название его он, конечно, не помнит. В этом материале — о том, как быть в подобных ситуациях.
Общие советы
1. Первый, самый простой шаг: если вы работаете с клиентом, спросите у него, знает ли он название шрифта и заплатил ли за него.
2. Существует множество инструментов для идентификации шрифта, но все они имеют свои ограничения. Именно здесь пригодится знание теории типографики, чтобы вы могли понять, как найти шрифт, наиболее похожий на тот, который нужен.
Зная анатомию шрифта, вы можете лучше понимать, чем отличаются шрифты и почему именно они выбраны для проекта. Обращайте особенное внимание на штрихи, линиям, засечкам, выносные элементы и т.д.
3. Прежде чем искать шрифт, оптимизируйте изображение для поисковой системы.
4. Избегайте включения сложных вещей, таких как лигатуры, которые разветвляются на несколько букв. Большинство идентификаторов шрифтов не очень хорошо их распознают.
5. Ищите специальный символ, который легко идентифицировать: например, строчная буква g, которая содержит уникальные идентификаторы в большинстве шрифтов. Если вы сузите изображение для поиска до нескольких отдельных символов, у вас будет больше шансов на успех.
Инструменты для определения шрифта
Дисклеймер: это отличные поисковые системы, но нет никакой гарантии, что вы найдете точное совпадение с первой попытки.
What the Font
Простой и удобный метод поиска шрифтов. Просто перетащите изображение на страницу, обведите шрифт и позвольте MyFonts сравнить его с более чем 130 000 вариантов. Работает только с VPN.
Font Identifier
Сервис работает так же, как и предыдущий. Перетащите изображение или загрузите его с компьютера, а дальше в работу вступает поисковая система.
Перетащите изображение или загрузите его с компьютера, а дальше в работу вступает поисковая система.
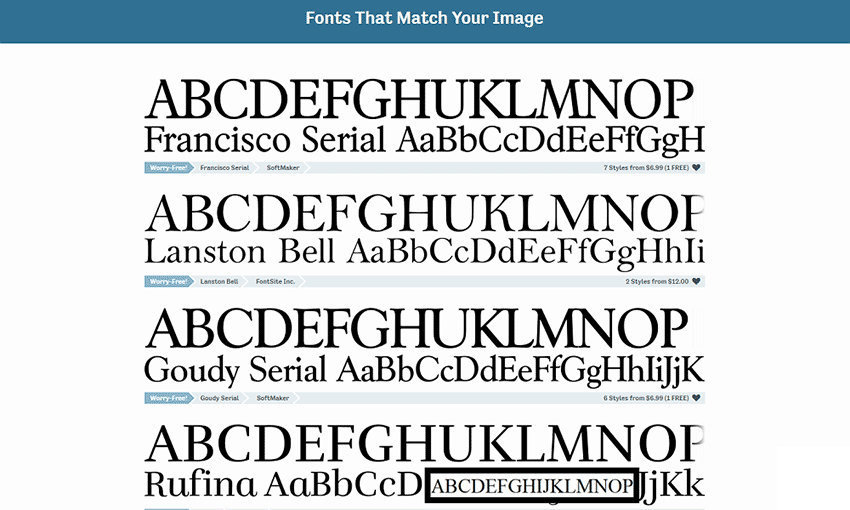
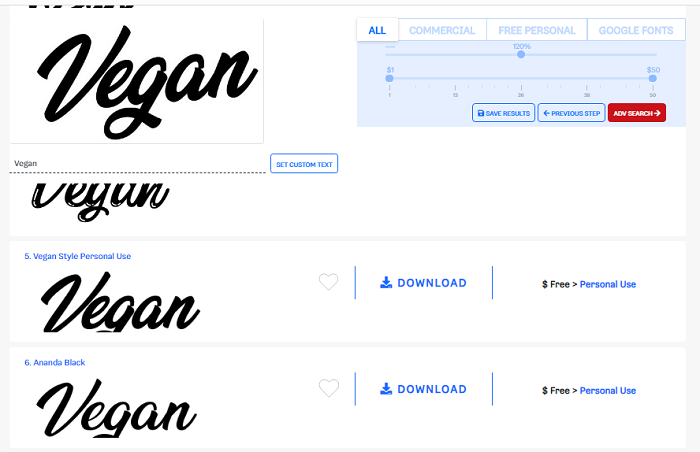
WhatFontIs
Сервис содержит более 850 000 шрифтов для сравнения с вашим образцом. Из недостатков — достаточно назойливая реклама.
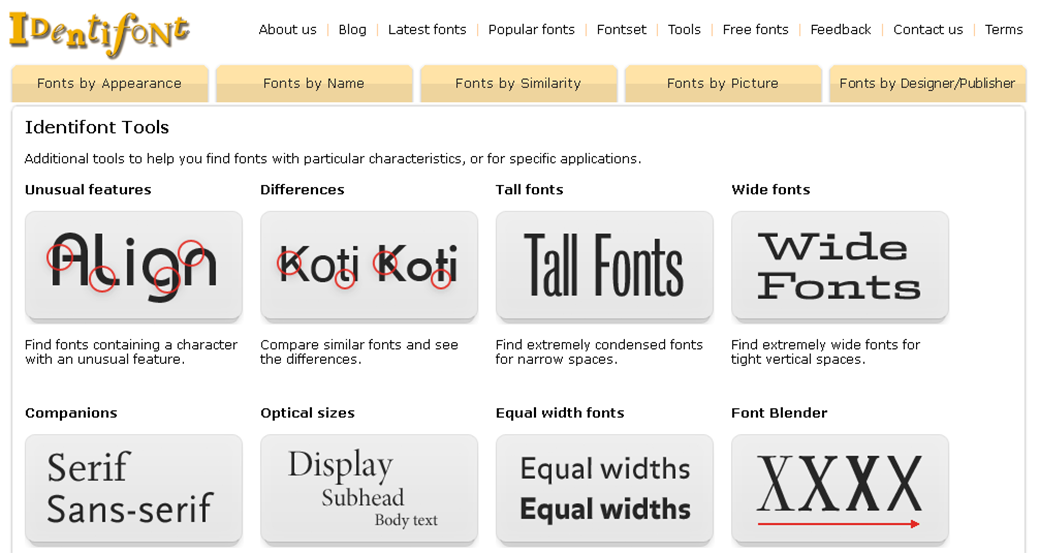
Identifont
Сервис всё ещё выглядит как web 1.0 (логотип говорит сам за себя), но может быть полезен, так как помогает найти шрифты по наводящим вопросам об анатомии шрифта.
Функция подбора шрифта в ADOBE PHOTOSHOP
Система поиска шрифтов встроена в саму программу. Photoshop имеет достаточно мощный идентификатор шрифтов, подключенный к библиотеке Adobe Fonts.
Откройте изображение, которое вы хотите идентифицировать в Photoshop, и выделите шрифт. Затем перейдите в меню Type > Match Font. Это даст альтернативные варианты шрифтов, которые соответствуют особенностям выбранного вами изображения (только те, что доступны в Adobe Fonts). Это может оказаться полезным, если у вас нет бюджета на покупку новых шрифтов, но есть возможность найти похожие шрифты.
Загрузите шрифт прямо из библиотеки Adobe и сразу же приступайте к работе!
Как определить шрифт текста?
Зачастую, просматривая изображения в интернете, веб-серфер сталкивается с оригинальными подписями к ним. Еще оригинальней порою кажется шрифт, при помощи которого это было сделано. Подобрать нужный шрифт стало возможным при помощи интернет-сервиса WhatTheFont.Вам понадобится
- Компьютер с подключением к сети Интернет.
Инструкция
 Вам необходимо сделать скриншот с изображения, на котором есть образец искомого шрифта. Для этого следует воспользоваться клавишей PrintScreen, которая, как правило, находится среди блока навигационных клавиш (чуть выше кнопок со стрелками). Обратите внимание, что на ноутбуках и нетбуках расположение этой клавиши иное.
Вам необходимо сделать скриншот с изображения, на котором есть образец искомого шрифта. Для этого следует воспользоваться клавишей PrintScreen, которая, как правило, находится среди блока навигационных клавиш (чуть выше кнопок со стрелками). Обратите внимание, что на ноутбуках и нетбуках расположение этой клавиши иное.
Инструкция
 Современные браузеры имеют специальные инструменты, значительно облегчающую эту задачу.
Современные браузеры имеют специальные инструменты, значительно облегчающую эту задачу.
CSS fonts — CSS: Каскадные таблицы стилей
Модуль CSS fonts определяет свойства, связанные со шрифтом, и способ загрузки ресурсов шрифта. Он позволяет вам определить стиль шрифта, например его семейство, размер и толщину, высоту строки и варианты глифов, которые следует использовать, когда для одного символа доступно несколько.
Он позволяет вам определить стиль шрифта, например его семейство, размер и толщину, высоту строки и варианты глифов, которые следует использовать, когда для одного символа доступно несколько.
В следующем примере показано простое использование основных свойств шрифта для оформления абзаца текста.
р {
ширина: 600 пикселей;
поле: 0 авто;
семейство шрифтов: "Helvetica Neue", "Arial", без засечек;
стиль шрифта: курсив;
вес шрифта: 100;
шрифт-вариант-лигатуры: обычный;
размер шрифта: 2rem;
межбуквенный интервал: 1px;
}
<р> Триста лет назад
Я подумал, что могу немного поспать
Я растянулся на старинной кровати
«Мой дух сделал ползучесть полуночи
Результат выглядит следующим образом:
Примеры вариативных шрифтов можно найти на сайтах v-fonts.com и axis-praxis.org; см. также наше руководство по изменяемым шрифтам для получения дополнительной информации и информации об использовании.
Свойства
-
шрифт семейство шрифтов-
настройки функций шрифта -
кернинг шрифта -
переопределение языка шрифта -
шрифт-оптический размер -
размер шрифта -
настройка размера шрифта -
растяжка шрифта -
стиль шрифта -
шрифт-синтез -
вариант шрифта -
вариант-шрифта-альтернативный -
вариант шрифта-заглавные буквы -
вариант шрифта восточноазиатский -
вариант шрифта-лигатуры -
вариант шрифта-числовой -
вариант-шрифта-позиция -
настройки вариантов шрифта -
вес шрифта -
высота строки
At-правила
-
@font-face -
@значения-характеристик-шрифтов
- Основные стили текста и шрифта
В этой обучающей статье для начинающих мы подробно рассмотрим все основные основы стиля текста/шрифта, включая установку толщины шрифта, семейства и стиля, сокращение шрифта, выравнивание текста и другие эффекты, а также интервалы между строками и буквами.

- Руководство по функциям шрифтов OpenType
Функции или варианты шрифта относятся к различным глифам или стилям символов, содержащимся в шрифте OpenType. К ним относятся такие вещи, как лигатуры (специальные глифы, которые объединяют такие символы, как «fi» или «ffl»), кернинг (корректировка интервалов между определенными парами букв), дроби, стили цифр и ряд других. Все они называются функциями OpenType и доступны для использования в Интернете через определенные свойства и низкоуровневое свойство управления — 9.0020 настройки функций шрифта
. В этой статье вы найдете все, что вам нужно знать об использовании функций шрифта OpenType в CSS.- Руководство по изменяемым шрифтам
Вариативные шрифты — это эволюция спецификации шрифтов OpenType, которая позволяет включать множество различных вариаций шрифта в один файл вместо того, чтобы иметь отдельный файл шрифта для каждой ширины, веса или стиля.
 Эта статья даст вам все, что вам нужно знать, чтобы начать использовать вариативные шрифты.
Эта статья даст вам все, что вам нужно знать, чтобы начать использовать вариативные шрифты.
| Спецификация |
|---|
| Модуль шрифтов CSS Уровень 4 |
Нашли проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Последний раз эта страница была изменена участниками MDN.
Руководство по программированию Xlib: Font Metrics
Руководство по программированию Xlib: Font Metrics Шрифт — это графическое описание набора символов, которые используются для повысить эффективность всякий раз, когда используется набор небольших шаблонов одинакового размера. неоднократно использовались.В этом разделе обсуждается, как:
- Загрузка и бесплатные шрифты
- Получить и бесплатные имена шрифтов
- Вычислить размеры символьных строк
- Возврат логических экстентов
- Размеры строки символов запроса
X-сервер загружает шрифты всякий раз, когда программа запрашивает новый шрифт. Сервер может кэшировать шрифты для быстрого поиска.
Шрифты являются глобальными на всех экранах сервера.
При работе со шрифтами возможно несколько уровней.
Большинство приложений просто используют XLoadQueryFont() для загрузки шрифта и запроса метрик шрифта.
Сервер может кэшировать шрифты для быстрого поиска.
Шрифты являются глобальными на всех экранах сервера.
При работе со шрифтами возможно несколько уровней.
Большинство приложений просто используют XLoadQueryFont() для загрузки шрифта и запроса метрик шрифта.
Символы в шрифтах рассматриваются как маски. За исключением запросов текста изображения, единственные измененные пиксели — это те, в которых биты установлены в 1 в символе. Это означает, что имеет смысл рисовать текст с помощью точек или тайлов. (например, многие меню выделяют неиспользуемые записи серым цветом).
XFontStruct структура содержит всю информацию о шрифте и состоит из информации о шрифте, а также указатель на массив XCharStruct структуры для символов, содержащихся в шрифте. XFontStruct , XFontProp , и XCharStruct структуры содержат:
структура typedef {
короткий подшипник; /* от начала до левого края растра */
короткий подшипник; /* от начала до правого края растра */
короткая ширина; /* переход к началу следующего символа */
короткий подъем; /* от базовой линии до верхнего края растра */
короткий спуск; /* от базовой линии до нижнего края растра */
беззнаковые короткие атрибуты; /* флаги для каждого символа (не предопределены) */
} XCharStruct;
структура typedef {
имя атома;
беззнаковая длинная карта32;
} XFontProp;
typedef struct { /* обычные 16-битные символы состоят из двух байтов */
беззнаковый символ byte1;
беззнаковый символ byte2;
} XChar2b;
структура typedef {
XExtData *ext_data; /* хук для расширения для подвешивания данных */
Фид шрифта; /* Идентификатор шрифта для этого шрифта */
беззнаковое направление; /* подсказка о направлении рисования шрифта */
беззнаковый min_char_or_byte2; /* первый символ */
беззнаковый max_char_or_byte2; /* последний символ */
беззнаковый min_byte1; /* первая существующая строка */
беззнаковый max_byte1; /* последняя существующая строка */
Логический all_chars_exist; /* флаг, если все символы имеют ненулевой размер */
беззнаковый default_char; /* char для печати неопределенного символа */
интервал n_properties; /* сколько есть свойств */
XFontProp *свойства; /* указатель на массив дополнительных свойств */
XCharStruct min_bounds; /* минимальные границы для всех существующих char */
XCharStruct max_bounds; /* максимальные границы для всех существующих char */
XCharStruct *per_char; /* информация от first_char до last_char */
восхождение; /* логическая протяженность выше базовой линии для интервала */
инт спуск; /* логическое приличие ниже базовой линии для интервала */
} XFontStruct;
X поддерживает однобайтовую/символьную матрицу, двухбайтовую/символьную матрицу,
и 16-битные текстовые операции. Обратите внимание, что любую из этих форм можно использовать со шрифтом, но
однобайтовый/символьный текстовый запрос может указывать только один байт
(то есть первая строка 2-байтового шрифта).
Вы должны рассматривать 2-байтовые шрифты как двумерную матрицу определенных
символов: byte1 указывает диапазон определенных строк и
byte2 определяет диапазон определенных столбцов шрифта.
Однобайтовые/символьные шрифты имеют одну определенную строку и диапазон байт2.
указанный в структуре, определяет диапазон символов.
Обратите внимание, что любую из этих форм можно использовать со шрифтом, но
однобайтовый/символьный текстовый запрос может указывать только один байт
(то есть первая строка 2-байтового шрифта).
Вы должны рассматривать 2-байтовые шрифты как двумерную матрицу определенных
символов: byte1 указывает диапазон определенных строк и
byte2 определяет диапазон определенных столбцов шрифта.
Однобайтовые/символьные шрифты имеют одну определенную строку и диапазон байт2.
указанный в структуре, определяет диапазон символов.
Ограничивающая рамка символа определяется XCharStruct этого персонажа. Когда символы отсутствуют в шрифте, используется default_char. Когда в шрифтах все символы одного размера, только информация в XFontStruct используются минимальные и максимальные границы.
Члены XFontStruct имеют следующую семантику:
- Член направления может быть либо FontLeftToRight или FontRightToLeft .
Это всего лишь намек на то, что большинство XCharStruct элементы
иметь положительный
( FontLeftToRight )
или отрицательный
( FontRightToLeft )
ширина символа
метрика.
 Основной протокол не определяет поддержку вертикального текста.
Основной протокол не определяет поддержку вертикального текста. - Если члены min_byte1 и max_byte1 равны нулю, min_char_or_byte2
указывает линейный индекс символа, соответствующий первому элементу
массива per_char, а max_char_or_byte2 указывает линейный символ
индекс последнего элемента.
Если min_byte1 или max_byte1 не равны нулю, оба min_char_or_byte2 и max_char_or_byte2 меньше 256, и 2-байтовые значения индекса символов, соответствующие Элемент массива per_char N (считая с 0):
byte1 = N/D + min_byte1
где:
byte2 = N\D + min_char_or_byte2D = max_char_or_byte2 — min_char_or_byte2 + 1
/ = целочисленное деление
\ = целочисленный модуль - Если указатель per_char равен NULL, все глифы между первым и последним индексами символов включительно имеют одинаковую информацию, как указано как min_bounds, так и max_bounds.
- Если all_chars_exist Правда ,
все символы в массиве per_char имеют ненулевые ограничивающие рамки.

- Элемент default_char определяет символ, который будет использоваться при печатается неопределенный или несуществующий символ. default_char — это 16-битный символ (не 2-байтовый). Для шрифта, использующего 2-байтовый матричный формат, default_char имеет byte1 в самом старшем байте и byte2 в младшем значащем байте. Если сам default_char указывает неопределенный или несуществующий символ, печать не выполняется для неопределенного или несуществующего символа.
- Члены min_bounds и max_bounds содержат самые экстремальные значения
каждый человек XCharStruct компонент по всем элементам этого массива
(и игнорировать несуществующие символы).
Ограничительная рамка шрифта (наименьшая
прямоугольник, охватывающий форму, полученную путем наложения всех
символов в одном и том же начале координат [x,y]) имеет верхнюю левую координату в:
[x + min_bounds.lbearing, y — max_bounds.ascent]
Его ширина составляет:max_bounds.
Его высота составляет: rbearing — min_bounds.lbearing
rbearing — min_bounds.lbearing max_bounds.ascent + max_bounds.descent
- Элемент восхождения — это логическая протяженность шрифта над базовой линией, используется для определения межстрочного интервала. Конкретные символы могут выходить за пределы этот.
- Элемент спуска является логическим расширением шрифта на уровне или ниже базовая линия, используемая для определения межстрочного интервала. Конкретные символы могут выходить за рамки этого.
- Если базовая линия находится в координате Y y, логический размер шрифта включает координату Y значения (y — font.ascent) и (y + font.descent — 1). Как правило, указан минимальный межстрочный интервал между строками текста по подъему + спуску.
Для начала символа в [x, y], ограничивающая рамка символа (т. е. наименьший прямоугольник, заключающий в себе фигуру персонажа) описывается с точки зрения XCharStruct компоненты представляют собой прямоугольник с левым верхним углом в точке:
[x + lподшипник, y — подъем]
Его ширина составляет:
подшипник — подшипник
Его высота составляет:
подъем + спуск
Происхождение следующего символа определяется как:
[х + ширина, у]
Несущий элемент определяет протяженность левого края чернил символа. от происхождения.
Элемент rbearing определяет протяженность правого края чернил символа.
от происхождения.
Элемент восхождения определяет степень верхнего края чернил символа.
от происхождения.
Нисходящий элемент определяет протяженность нижнего края чернил символов.
от происхождения.
Член ширины определяет логическую ширину символа.
от происхождения.
Элемент rbearing определяет протяженность правого края чернил символа.
от происхождения.
Элемент восхождения определяет степень верхнего края чернил символа.
от происхождения.
Нисходящий элемент определяет протяженность нижнего края чернил символов.
от происхождения.
Член ширины определяет логическую ширину символа.
Обратите внимание, что базовая линия (положение y исходной точки символа) логически рассматривается как строка сканирования сразу после ненисходящих символов. Когда спуск равен нулю, отрисовываются только пиксели с координатами Y меньше y, и начало координат логически рассматривается как совпадающее с левым краем непостоянный персонаж. Когда lподшипник равен нулю, пиксели с координатой X меньше x не рисуются. Любой из XCharStruct Члены метрики могут быть отрицательными. Если ширина отрицательна, следующий символ будет помещен слева от текущего источника.
Протокол X не определяет интерпретацию члена атрибутов.
в XCharStruct состав.