Как написать красивым шрифтом в фотошопе
Тема стилизации шрифтов неисчерпаема. Именно шрифты лучше всего подходят для экспериментов со стилями, режимами наложения, текстурирования и других способов украшения.
Желание как-нибудь изменить, улучшить надпись на своей композиции, возникает у каждого фотошопера при взгляде на невзрачные системные шрифты.
Стилизация шрифта
Как мы знаем, шрифты в Фотошопе (до сохранения или растрирования) являются векторными объектами, то есть, при любой обработке сохраняют четкость линий.
Сегодняшний урок по стилизации не будет иметь какой-либо четкой темы. Назовем ее «немного ретро». Просто поэкспериментируем со стилями и изучим один интересный прием наложения текстуры на шрифт.
Итак, давайте начнем сначала. А для начала нам потребуется фон для нашей надписи.
Создаем новый слой для фона и заливаем его радиальным градиентом так, чтобы в центре холста появилось небольшое свечение. Дабы не перегружать урок лишней информацией, читайте урок по градиентам.
Градиент, который использован в уроке:
Кнопка, которую следует активировать для создания радиального градиента:
В результате получим примерно вот такой фон:
С фоном мы еще поработаем, но в конце урока, чтобы не отвлекаться от основной темы.
Текст
C текстом также должно быть все понятно. Если не все, то читаем урок.
Создаем надпись нужного размера и любого цвета, так как от цвета в процессе стилизации мы избавимся полностью. Шрифт желательно подобрать с жирными глифами, например, Arial Black. В результате должна получиться примерно такая надпись:
Подготовительная работа окончена, переходим к самому интересному – стилизации.
Стилизация
Стилизация – процесс увлекательный и творческий. В рамках урока будут показаны только приемы, Вы же можете взять их на вооружение и ставить свои эксперименты с цветами, текстурами и прочим.
- Создаем копию текстового слоя, в дальнейшем она нам понадобится для наложения текстуры.
 Видимость копии отключаем и переходим обратно на оригинал.
Видимость копии отключаем и переходим обратно на оригинал.
Два раза кликаем левой кнопкой по слою, открыв окно стилей. Здесь первым делом полностью убираем заливку.
Первый стиль – «Обводка». Цвет выбираем белый, размер в зависимости от размера шрифта. В данном случае –
Следующий стиль – «Внутренняя тень». Здесь нас интересует угол смещения, который мы сделаем 100 градусов, и, собственно, само смещение. Размер выбирайте по своему усмотрению, только не слишком большой, это все-таки «бортик», а не «бруствер».
Далее следует «Наложение градиента». В данном блоке все происходит точно так же, как и при создании обычного градиента, то есть, кликаем по образцу и настраиваем. Кроме настройки цветов градиента больше ничего менять не требуется.
Настало время наложить текстуру на наш текст. Переходим на копию текстового слоя, включаем видимость и открываем стили.
Убираем заливку и переходим к стилю под названием «Наложение узора». Здесь выбираем узор, похожий на холст, режим наложения меняем на «Перекрытие», масштаб уменьшаем до 30%.
Нашей надписи не хватает только тени, поэтому переходим на оригинальный слой с текстом, открываем стили и переходим в раздел «Тень». Здесь руководствуемся только собственными ощущениями. Изменить нужно два параметра: Размер и Смещение.
Надпись готова, но осталось несколько штрихов, без которых работу нельзя считать завершенной.
Доработка фона
C фоном мы совершим следующие действия: добавим довольно много шума, а также придадим неоднородности окраске.
- Переходим на слой с фоном и создаем над ним новый слой.
Данный слой нам необходимо залить 50% серого цвета. Для этого нажимаем клавиши SHIFT+F5 и выбираем соответствующий пункт в выпадающем списке.
Далее идем в меню «Фильтр – Шум – Добавить шум». Размер зерна выбираем достаточно большой, примерно
Размер зерна выбираем достаточно большой, примерно
Режим наложения для слоя с шумом необходимо заменить на «Мягкий свет» и, в случае, если эффект окажется слишком выраженным, снизить непрозрачность. В данном случае подойдет значение 60%.
Неравномерность окраски (яркости) также придадим при помощи фильтра. Находится он в меню «Фильтр – Рендеринг – Облака». Фильтр не требует настройки, а просто случайным образом генерирует текстуру. Для применения фильтра нам потребуется новый слой.
Снова меняем режим наложения для слоя с облаками на «Мягкий свет» и снижаем непрозрачность, на этот раз довольно сильно (15%).
С фоном мы разобрались, теперь он не такой «новенький», далее придадим всей композиции легкую винтажность.
Снижение насыщенности
На нашем изображении все цвета очень яркие и насыщенные. Это просто необходимо исправить. Сделаем это при помощи корректирующего слоя «Цветовой тон/Насыщенность». Данный слой необходимо создать в самом верху палитры слоев, чтобы эффект применился ко всей композиции.
Данный слой необходимо создать в самом верху палитры слоев, чтобы эффект применился ко всей композиции.
1. Переходим на самый верхний слой в палитре и создаем ранее озвученный корректирующий слой.
2. Используя ползунки «Насыщенность» и «Яркость» добиваемся приглушения цветов.
На этом издевательства над текстом, пожалуй, закончим. Посмотрим, что у нас в итоге получилось.
Вот такая симпатичная надпись.
Подведем итог урока. Мы с Вами научились работать со стилями текста, а также еще одному способу наложения текстуры на шрифт. Вся информация, которая содержится в уроке, не является догмой, все в Ваших руках.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Потратьте несколько минут своего времени и создайте красивый текстовый эффект в фотошопе. Текст вы можете написать любой.
90% успеха красивого эффекта составляет шрифт.
В этом интересном уроке раскрываются некоторые секреты и методики создания красивого постера с прекрасно оформленным текстом.
Создайте новый документ
В окошке слоев (layers) выберите Gradient
Делайте следующие настройки
Жмем на прямоугольник напротив слова «Gradient» и выставляем:
Должно получится так
Берем Brush tool и выставляем:
Color: #ccffff
Hardness: 0%
Создаем новый слой, поставьте данному слою Оpacity — 60%. И brush tool кликните на центр, у вас должно получится вот так:
Загрузите кисти Splatter Brushes from Bittbox .
Дублируем слой с брызгами. Жмем Filter > Blur > Gaussian Blur и выставляем параметр Radius на 3px. Данному слою выставляем Blending Mode — Color Dodge.
Переместите слоя с брызгами (тот который без blur) на верх и выставите ему Blending Mode — Linear Dodge.
Таким же способам добавляем еще брызг на ваше усмотрение, автор использует цвет #e577d2.
Берем Text tool и пишем “design”.
Двойной клик по слой с текстом (“design”) и делаем как на картинках ниже:
Цвета — #1b2f2f / #231d1d
Вот что должно получится в итоге:
Сохраняем нашу работу в формате .psd.
Жмем Alt+F9, откроется окошко Actions. Загружаем Photoshop Actions Set . Появится папка free-web-design.co.cc и вне находится записанные автором Actions Set.
Выберите желаемый результат из 12 вариантов и нажмите кнопку воспроизвести.
Автор выбрал такой:
Добавим эффекты.
Filter > Render > Lighting Effects и сделайте так как показано ниже.
Жмем Filter > Render > Lens Flare.
Повторите Filter > Render > Lighting Effects
Добавим Filter > Render > Lens Flare.
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Добавляем текст
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
Редактируем надпись
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
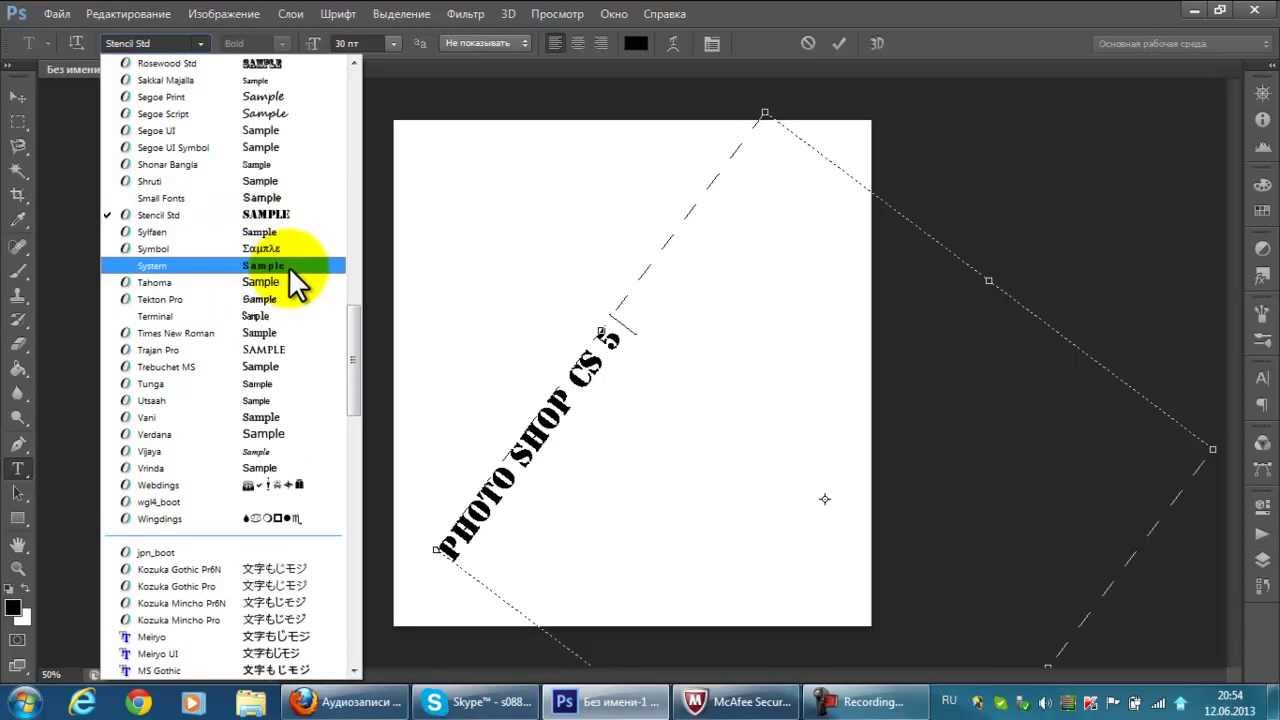
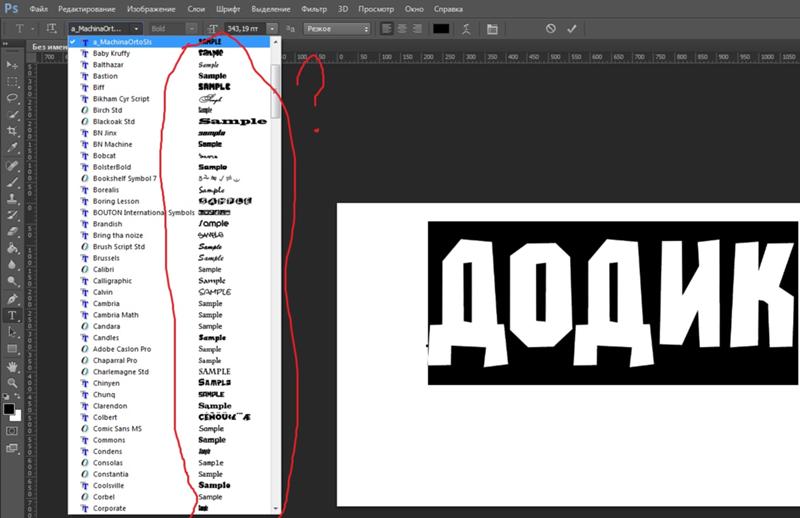
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
- Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов.
 В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Эффекты
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.

Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Объём и деформация
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
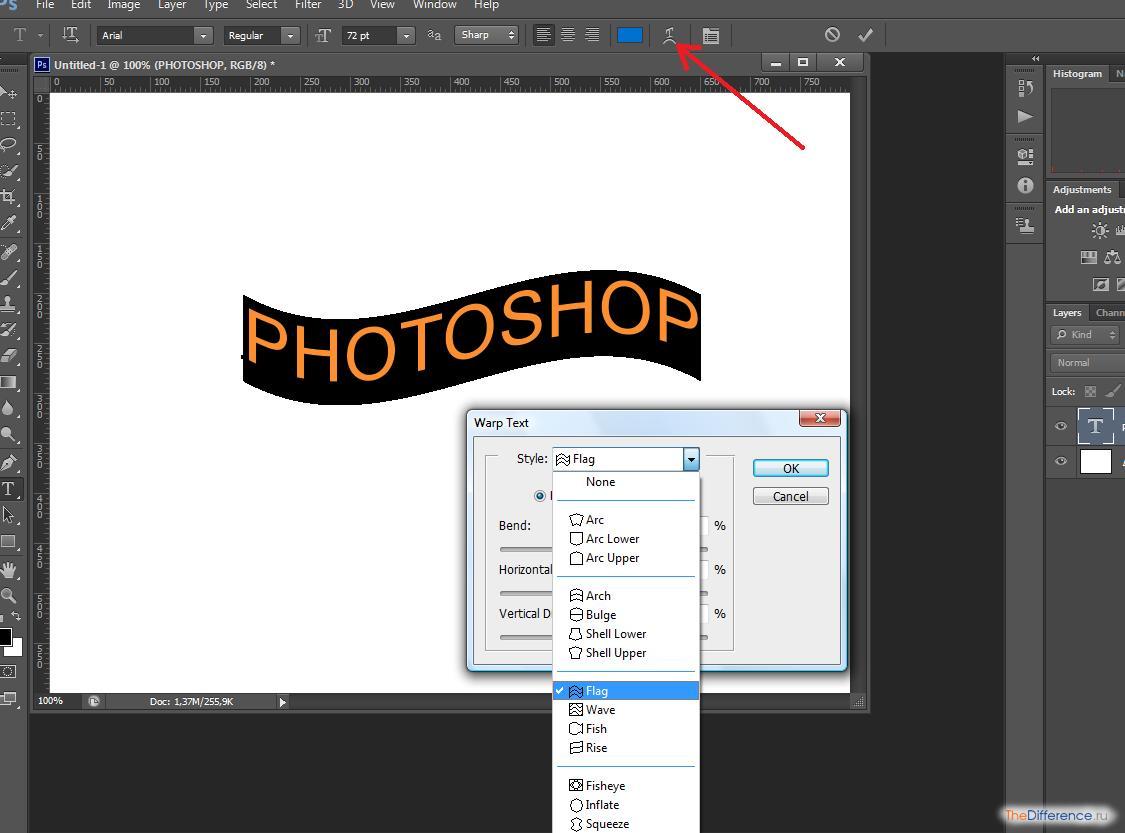
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать». Текст можно выстроить дугой, волной, аркой или любым другим способом.
Готовые стили
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
Как написать красивым шрифтом в фотошопе. Как сделать красивую надпись на фото в фотошопе
Как установить шрифт в Photoshop? Полноценные шрифты, которые можно использовать в различных приложениях, в среде Photoshop создать нельзя. Для этого есть другие, платные и бесплатные, инструменты.
Но разработать уникальный шрифт для логотипа или фирменной надписи вполне возможно.
1. Запустить Photoshop. Создать новый лист путем вызова команд Файл – Новый (File — New).
2. В окне «Новый» (New) необходимо задать параметры: название файла в поле «Имя» (Name), тип файла в поле «Набор» — «Заказной» (Custom), размеры листа (можно задавать в пикселях или сантиметрах), а так же цветовой режим и цвет фона.
3. На панели слева выбрать инструмент «Горизонтальный текст», щелкнув правой кнопкой мыши на значке «T».
4. На листе растянуть прямоугольную форму, зажав левую кнопку мыши, для ввода текста.
5. На панели вверху задать параметры ввода текста: размер, шрифт, цвет и разновидность шрифта.
7. Справа выбрать меню «Слои» (Layers) и правой кнопкой мыши на слое с текстом вызвать контекстное меню.
8. Воспользоваться пунктом меню «Преобразовать в кривые» (Convert to Shape).
9. Увеличить текст, нажав сочетание клавиш «Ctrl +» несколько раз – таким образом можно удобно вносить изменения в каждую букву.
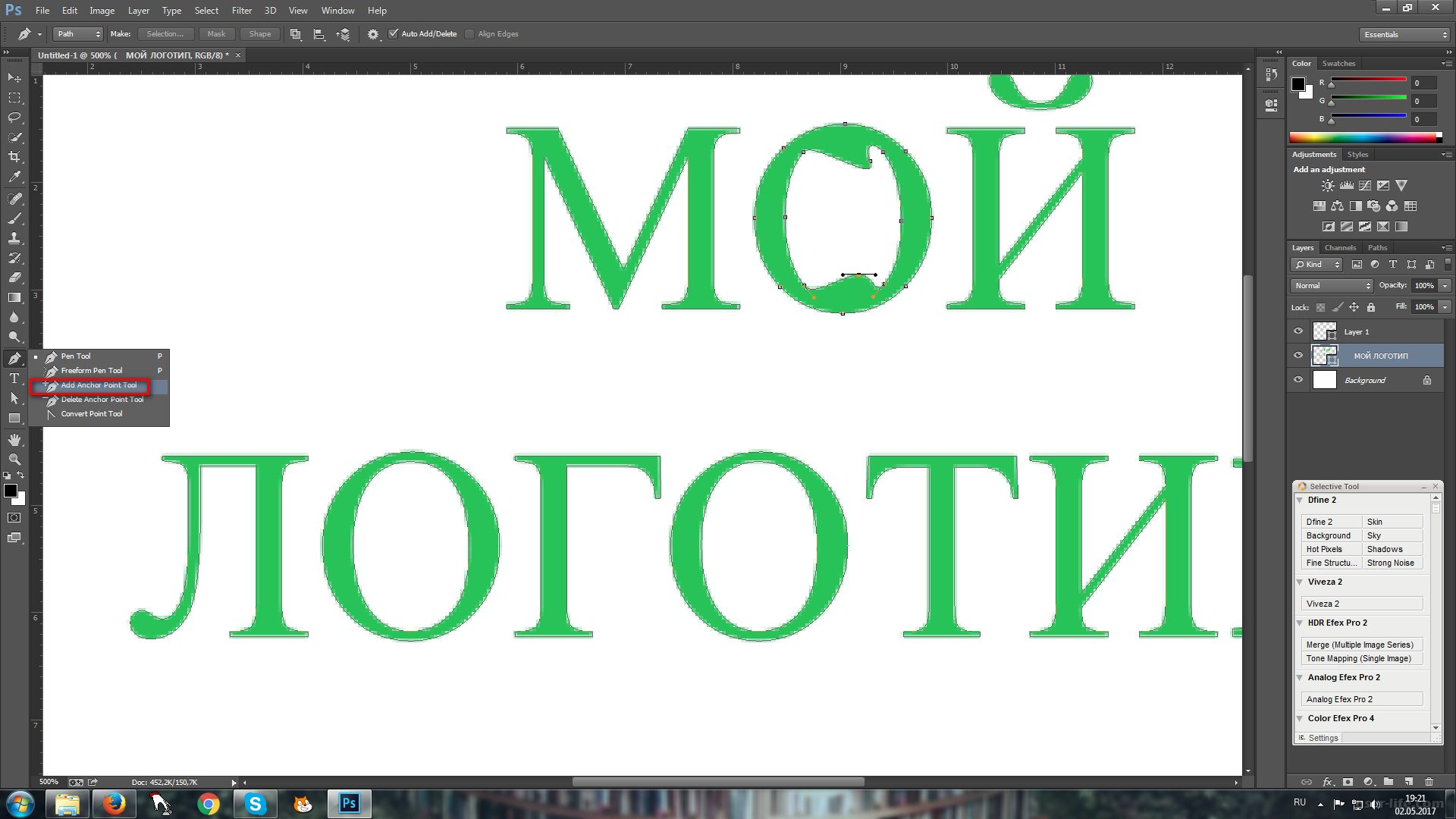
10. На панели инструментов слева выбрать «Стрелка» (Direct Selection Tool).
11. Обвести любую букву текста. Например, «О».
12. На контуре буквы «О» появились опорные точки.
13. Зажав левую кнопку мыши, растягивать опорные точки в любую сторону, чтобы контуры буквы приобрели новые очертания.
Сделать своими руками эксклюзивную виртуальную открытку с индивидуальным поздравлением или подписать фотографии поможет графический редактор. Текстовую надпись можно добавить, например, с помощью обычного Paint, но она получится слишком простая. Чтобы текст выглядел эстетично или даже стильно, лучше воспользоваться более продвинутой программой. Как сделать надпись в Фотошопе, которая будет смотреться красиво, вы узнаете из этого простого урока.
Этап 1. Настройка параметров и создание надписи
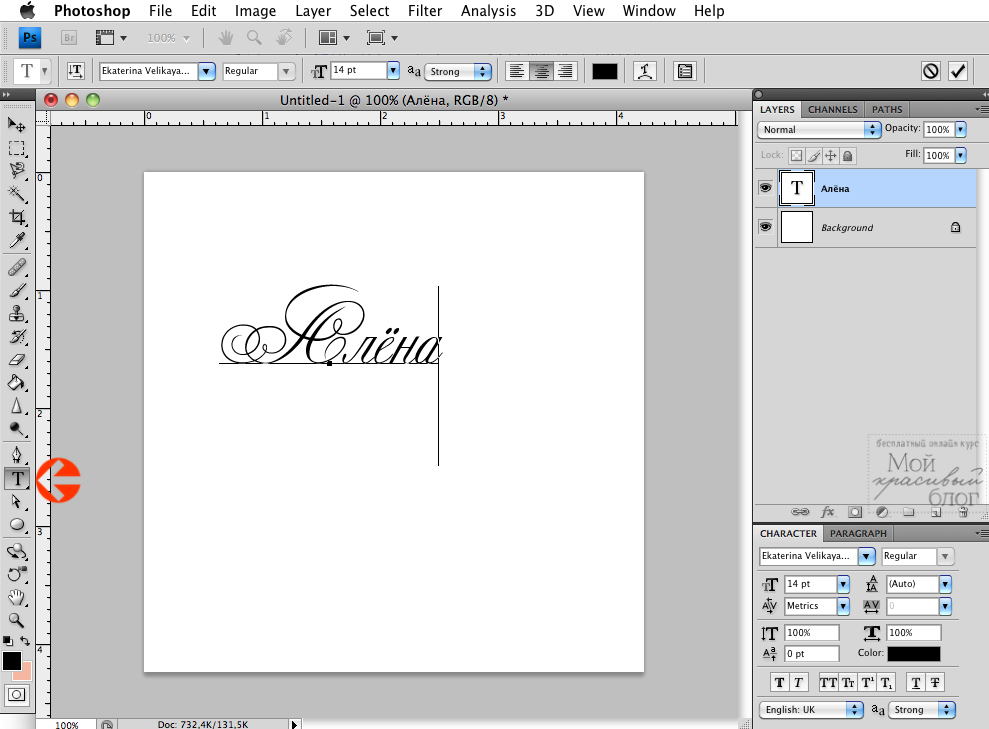
Для начала нужно выбрать инструмент «Текст» в наборе слева, по умолчанию будет горизонтальная ориентация текста. Если необходим вертикальный, наведите курсор на инструмент «Текст» и нажмите правую кнопку мышки, а затем «Вертикальный текст».
Если необходим вертикальный, наведите курсор на инструмент «Текст» и нажмите правую кнопку мышки, а затем «Вертикальный текст».
В верхнем меню над рабочим полем настройте инструмент: выберите шрифт, его начертание (жирный, курсив), размер, цвет, течение, расположение надписи. Также ее можно деформировать, например, выбрать вид искажения «Дуга», «Флаг»и так далее.
Теперь поставьте курсор на изображение в том месте, где нужно написать текст. Возможно, будет удобнее и нагляднее сделать надпись в отдельном файле, а потом перенести ее на картинку.
Напечатайте текст. Если размер, шрифт или другие параметры не устраивают, выделяйте текст и меняйте соответствующие настройки. Хотя это можно сделать и позже. После того как надпись готова, нажмите галочку в верхнем меню справа. Для отмены изменений нужно нажать перечеркнутый круг рядом с нею.
Можно использовать оригинальные шрифты, которых нет в стандартном наборе, они в избытке предлагаются для скачивания в сети, после чего их нужно сохранить в папку «Шрифты» в панели управления. Они будут доступны не только в Photoshop, но и в других программах, где используются шрифты, например в Word.
Можно изменить цвет не всего текста, а отдельных слов или букв. Для этого достаточно выделить часть текста, поменять цвет в верхнем меню и нажать галочку для сохранения.
Но это далеко не все, что можно сделать. Мы подготовили лишь шаблон текста, теперь будем делать его красивым, для этого редактор дает массу возможностей.
Этап 2. Стилизация надписи в Фотошопе
Надпись пока выглядит обычной, чтобы сделать из нее нечто оригинальное, нужно войти в настройки слоя. Для этого найдите в наборе инструментов, который по умолчанию находится справа от рабочей области, окно «Слои» и кликните два раза мышкой по слою с текстом. Кликать нужно по пустому полю рядом с названием слоя, а не по самому названию. Во втором случае активируется переименование слоя, а нужно, чтобы открылось окно с настройками.
В открывшемся окне слева находятся стили, а справа настройки каждого из них. В примере (рис.1) вы можете видеть синюю надпись в оригинале, а под ней то, что можно с ней сделать. Здесь применены настройки: тень, внутренняя тень, внешнее свечение, тиснение, контур, глянец и наложение градиента. Чтобы применить какой-то стиль, нужно поставить галочку напротив его названия.
В примере (рис.1) вы можете видеть синюю надпись в оригинале, а под ней то, что можно с ней сделать. Здесь применены настройки: тень, внутренняя тень, внешнее свечение, тиснение, контур, глянец и наложение градиента. Чтобы применить какой-то стиль, нужно поставить галочку напротив его названия.
Каждый из стилей можно дополнительно настроить, для этого его необходимо выделить, справа появятся настройки. Например, можно отрегулировать прозрачность, смещение, размер и цвет тени; выбрать узор текстуры и его масштаб и так далее.
Все изменения, которые будет внесены в стили, сразу же будут видны на изображении. После окончания редактирования надписи нужно нажать галочку в верхнем меню над рабочей областью.
Достаточно немного потренироваться, и непременно должна получиться красивая надпись в
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения , Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм , нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения , поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК .
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google.com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows , а там папка Font
Вот полный путь – C:\Windows\Fonts .
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент Горизонтальный текст (Horizontal Type Tool, T).. В настройках выбираем наш шрифт — Archangelsk , ставим размер — 25 пунктов , насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012 .
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои , Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень , ставим Непрозрачность — 75% , Смещение — 10 пикслей и Размер — 10 пикселей .
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение , ставим цвет, размах — 8% , размер — 27 пикслей .
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента , щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0 , после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04 .
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01 .
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию , Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter .
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии !
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Сергей Иванов.
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.

- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.

- Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т.
 д.
д. - Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать». Текст можно выстроить дугой, волной, аркой или любым другим способом.
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
22.07.2010 27.01.2018
Потратьте несколько минут своего времени и создайте красивый текстовый эффект в фотошопе. Текст вы можете написать любой.
90% успеха красивого эффекта составляет шрифт.
Используемый шрифт:
В этом интересном уроке раскрываются некоторые секреты и методики создания красивого постера с прекрасно оформленным текстом. Урок для тех кто интересуется текстовыми эффектами в фотошопе.
Урок для тех кто интересуется текстовыми эффектами в фотошопе.
Создайте новый документ
В окошке слоев (layers) выберите Gradient
Делайте следующие настройки
Жмем на прямоугольник напротив слова «Gradient» и выставляем:
Должно получится так
Берем Brush tool и выставляем:
Color: #ccffff
Hardness: 0%
Создаем новый слой, поставьте данному слою Оpacity — 60% . И brush tool кликните на центр, у вас должно получится вот так:
Загрузите кисти Splatter Brushes from Bittbox .
Создаем новый слой и при помощи Brush tool (#77e5e4 ) сделайте также как автор.
Дублируем слой с брызгами. Жмем Filter > Blur > Gaussian Blur и выставляем параметр Radius на 3px . Данному слою выставляем Blending Mode — Color Dodge .
Переместите слоя с брызгами (тот который без blur ) на верх и выставите ему Blending Mode — Linear Dodge .
Таким же способам добавляем еще брызг на ваше усмотрение, автор использует цвет #e577d2 .
Берем Text tool и пишем “design”.
Двойной клик по слой с текстом (“design”) и делаем как на картинках ниже:
Цвета — #1b2f2f / #231d1d
Вот что должно получится в итоге:
Сохраняем нашу работу в формате.psd.
Жмем Alt+F9, откроется окошко Actions. Загружаем Photoshop Actions Set . Появится папка free-web-design.co.cc и вне находится записанные автором Actions Set.
Выберите желаемый результат из 12 вариантов и нажмите кнопку воспроизвести.
Автор выбрал такой:
Добавим эффекты.
Filter > Render > Lighting Effects и сделайте так как показано ниже.
Жмем Filter > Render > Lens Flare .
Повторите Filter > Render > Lighting Effects .
Добавим Filter > Render > Lens Flare .
Работа с текстом — красивая надпись в фотошопе | Pixelbox.ru — Дополнения и уроки по Фотошопу
Потратьте несколько минут своего времени и создайте красивый текстовый эффект в фотошопе. Текст вы можете написать любой.
90% успеха красивого эффекта составляет шрифт.
Используемый шрифт:
В этом интересном уроке раскрываются некоторые секреты и методики создания красивого постера с прекрасно оформленным текстом. Урок для тех кто интересуется текстовыми эффектами в фотошопе.
Создайте новый документ
В окошке слоев (layers) выберите Gradient
Делайте следующие настройки
Жмем на прямоугольник напротив слова «Gradient» и выставляем:
Должно получится так
Берем Brush tool и выставляем:
Color: #ccffff
Hardness: 0%
Создаем новый слой, поставьте данному слою Оpacity — 60%. И brush tool кликните на центр, у вас должно получится вот так:
И brush tool кликните на центр, у вас должно получится вот так:
Загрузите кисти Splatter Brushes from Bittbox.
Создаем новый слой и при помощи Brush tool (#77e5e4) сделайте также как автор.
Дублируем слой с брызгами. Жмем Filter > Blur > Gaussian Blur и выставляем параметр Radius на 3px. Данному слою выставляем Blending Mode — Color Dodge.
Переместите слоя с брызгами (тот который без blur) на верх и выставите ему Blending Mode — Linear Dodge.
Таким же способам добавляем еще брызг на ваше усмотрение, автор использует цвет #e577d2.
Берем Text tool и пишем “design”.
Двойной клик по слой с текстом (“design”) и делаем как на картинках ниже:
Цвета — #1b2f2f / #231d1d
Вот что должно получится в итоге:
Сохраняем нашу работу в формате .psd.
Жмем Alt+F9, откроется окошко Actions. Загружаем Photoshop Actions Set. Появится папка free-web-design.co.cc и вне находится записанные автором Actions Set.
Загружаем Photoshop Actions Set. Появится папка free-web-design.co.cc и вне находится записанные автором Actions Set.
Выберите желаемый результат из 12 вариантов и нажмите кнопку воспроизвести.
Автор выбрал такой:
Добавим эффекты.
Filter > Render > Lighting Effects и сделайте так как показано ниже.
Жмем Filter > Render > Lens Flare.
Повторите Filter > Render > Lighting Effects.
Добавим Filter > Render > Lens Flare.
Урок для Pixelbox.ru
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как научиться писать красивым шрифтом? — ABC IMPORT
Содержание статьи:На данный момент почти каждый представитель молодежи и не только является пользователем «Инстаграма» или «ВК». Это очень популярные сайты. Также для большего удобства были созданы специальные программы.
Тому, как писать красивым шрифтом на этих ресурсах и в данных приложениях, посвящена данная статья. В ней мы рассмотрим разные интересные и простые способы.
Ресурсы и приложения «Инстаграм» или «ВК» довольно хорошо подходят для общения, рекламы, продвижения собственных проектов и для многого другого. Однако далеко не все пользователи этих приложений знают, что помимо обычного, стандартного шрифта печати сообщений и комментариев, здесь имеется возможность использовать не однотипные, весьма разнообразные шрифты.
Оригинальность в социальной сети «Инстаграм»
Вам будет интересно:Как пользоваться Nox App Player: инструкции и рекомендации
Как писать красивым шрифтом в «Инстаграме»? Эта социальная сеть давно вышла за рамки обычного приложения, чтобы делиться своими удачными фотографиями. Здесь можно общаться по видеосвязи, переписываться, делиться интересными ссылками, использовать сторис. В общем, сегодня это настолько интересное приложение, что многие в нем просто «живут», забывая про реальность.
Вам будет интересно:Как запустить безопасный режим в «Виндовс 10»: способы, порядок действий, распространенные ошибки
Естественно, в такой большой аудитории пользователей каждый хочет как-то выделиться из толпы и стать особенным. Один из таких способов — изменить шрифт в приложении «Инстаграм». Вы сможете обратить на себя внимание и придать оригинальности вашим сообщениям, записям или комментариям. Хотя, конечно же, чаще всего другой, отличный от стандартного типа шрифт, используется для заполнения информации о себе в профиле.
Пошаговая инструкция создания
Как сделать красивый шрифт в «Инстаграме»? Следуйте этой инструкции:
Вам будет интересно:Как наложить изображение на изображение в «Фотошопе» с прозрачностью?
Теперь ясно, как писать красивым шрифтом в данной социальной сети. Можете попробовать каждое приложение для решения подобных задач и выбрать для себя наболее удобное. Они все равные по популярности и могут менять шрифты не только для «Инстаграма», но и для некоторых других мессенджеров.
Но у каждого из них свои особенности, которые подойдут далеко не каждому. Кому-то не понравится постоянно всплывающая реклама, а кому-то просто не придется по душе оформление.
Теперь понятно, как писать красивым шрифтом в «Инстаграмме». А если вам не нравится приложение, можно воспользоваться специальными интернет-сервисами для изменения шрифтов. Все эти методы бесплатные и прекрасно справляются с поставленной задачей изменения шрифтов для социальной сети на любой вкус и цвет.
Теперь ваш текст в «Инстаграме» точно не будет выглядеть стандартно. Он придаст оригинальности вашей странице.
Оригинальные шрифты в «Инстаграме»: делаем их на компьютере
Помимо изменения шрифта в «Инстаграме» с использованием дополнительных приложений в смартфоне, можно воспользоваться компьютером. Это, кстати, является наиболее удобным способом обработки текста.
Как писать красивым шрифтом в «Инстаграме» через компьютер? Вам поможет следующая инструкция:
Специальные группы
Использовать красивый шрифт в «Инстаграме» можно, находя специально созданные для этого группы. Правда, скорее всего, в данном случае это будет платно. Просто необходимо найти нужную группу, где занимаются подобной корректировкой шрифтов и написать в директ данного паблика. Все, что необходимо, — это иметь готовый текст и выбрать нужный вид шрифта.
Последний способ изменения шрифта в «Инстаграме» создан для людей, которым не жалко денег. Другие же могут воспользоваться одним из приведенных выше приложений и потратить на смену шрифта не более пятнадцати минут своего драгоценного времени.
Возможные проблемы при копировании текстов с разными шрифтами
Мы уже выяснили, как писать красивым шрифтом. Теперь рассмотрим возможные проблемы, связанные с этим. Скопированные вышерассмотренными способами тексты с измененным шрифтом не вставятся, скорее всего, никуда, кроме приложения и веб-версии «Инстаграма». Это все потому, что сам текст и его шрифт не меняется. Меняется именно юар-код каждого символа специально для данного приложения.
Еще одна проблема, которая может возникать, — это когда вместо вставленного символа с измененным шрифтом на его месте образуется пустой белый квадратик. Подобное случается из-за того, что в используемой вами версии приложения «Инстаграм» нет данного юар-кода. То есть приложение просто не распознает данный код, и тогда вместо непонятного символа автоматически вставляется белый пустой квадратик. То же самое относится и к смайлам, которых еще нет в вашей версии приложения, а подписчики их присылают вам. Вместо них тоже приходят белые пустые квадратики.
Как писать красивым шрифтом в «ВКонтакте», используя компьютер?
По сути, в этой социальной сети принцип тот же самый, что и с красивым шрифтом для «Инстаграма». Далее в статье мы рассмотрим наиболее известные способы написания текста привлекательным шрифтом во «ВКонтакте».
Данное умение также поможет вам выделиться из серой массы однотипных описаний профиля и поможет поднять настроение пользователям, которые наткнутся на ваши записи с применением интересного шрифта. Скорее, у вас даже будут часто интересоваться, как вы это сделали, или полезут в Интернет за этой информацией.
Как научиться писать красивым шрифтом во «ВКонтакте»? Есть несколько способов. Начнем с первого. Потребуется использование специальных программ и компьютер:
Также для данного способа подойдет любой текстовый редактор с разным количеством шрифтов. Принцип действий тот же, что и с Microsoft Office Word.
Группы и Unicode Text Converter
Еще один способ для изменения шрифтов во «ВКонтакте» — это обратиться в специально созданные для этой цели группы. Вы можете попасть как на тех, кто берет за данную услугу деньги, так и на тех, кто предоставляет подобную услугу пользователям безвозмездно.
Можно воспользоваться Unicode Text Converter. Это популярный интернет-ресурс, с помощью которого вы сможете писать красивым шрифтом в «ВК». Данный сайт полностью на английском языке. Поэтому у вас получится поменять шрифт, только используя латинские буквы. Русские буквы данный ресурс не распознает при изменении шрифта.
Как видите, способов напечатать красивым шрифтом в «ВК» намного больше, чем в приложении «Инстаграм». Однако разнообразнее и больше количество самих шрифтов в специальных приложениях, созданные для изменения текста в «Инстаграме».
Небольшое заключение
Надеемся, вам стало понятно, как писать красивым шрифтом в разных социальных сетях. Были рассмотрены все основные способы для изменения шрифта и написания текста оригинальным стилем в приложениях «Инстаграм» и «ВК». Намного проще все это сделать через компьютер, потому что приходится копировать обычный текст, вставлять его в специальные сервисы для изменения шрифта.
На телефоне лучше воспользоваться одним из известных приложений. Например, Cool Fonts for Instagram Bio, Fonts или Fonts & Text Emoji for Instagram. Для «ВКонтакте» эти варианты не подходят.
Пользуйтесь, делайте ваши тексты более оригинальными и привлекательными.
Источник
Как сделать логотип из букв в фотошопе. Как создать логотип самостоятельно от идеи до воплощения. Создание логотипа для строительной компании
Логотип является одним из самых ценных активов вашего бренда, которым нельзя пренебрегать. Почему же так важно создать по-настоящему качественную эмблему, которая наиболее точно отразит суть вашего бизнеса? Ответ прост: она обеспечит узнаваемость компании, а хорошая репутация ускорит рост популярности бренда. Используйте лого везде: на веб-сайте компании, вывеске, упаковке товара, канцелярских принадлежностях, одежде, баннерах, визитках и т.д. Так вы сможете установить эмоциональную и визуальную связь с вашей целевой аудиторией и выделиться на фоне конкурентов.
Зачастую, люди, которые только начинают свое дело или запускают бизнес-проекты, сталкиваются с одной и той же проблемой — необходимостью создания профессионального, качественного бренда в условиях ограниченного бюджета. В таком случае, у вас есть 2 варианта создания лого: использовать генератор логотипов онлайн, например , или попробовать создать дизайн в фотошопе.
Преимущества использования Photoshop
Adobe Photoshop уверенно лидирует среди программ для создания графических изображений. Он представляет собой многофункциональный графический редактор, в котором можно редактировать фотографии, добавлять различные визуальные эффекты и создавать графические изображения. Следует отметить, что Photoshop (cs 5, cs 6 и другие)считается довольно сложной программой, которая используется профессионалами в области кинематографии, анимации и фотографии, ведь она предлагает большое разнообразие инструментов для создания уникальных элементов дизайна, в т.ч. логотипа.
Что ж, если вы уверенный пользователь фотошопа, то преимуществ самостоятельного создания лого достаточно. Во-первых, вы можете поэкспериментировать и в результате получить уникальный логотип или иконку.
Во-вторых, рисуя логотипы в формате PSD самостоятельно, вы полностью контролируете весь процесс, редактируете и вносите правки самостоятельно, не тратите время. К тому же, создание лого в фотошопе — это абсолютно бесплатно.
Но здесь есть и свои минусы. Например, если вы совершенно не умеете рисовать или не знаете основных правил графического дизайна, сочетания цветов и шрифтов, и т.д., вам будет нелегко создать отличный логотип, который будет работать на вас и поможет вашему бизнесу стать запоминающимся и узнаваемым в позитивном смысле.
Еще одним недостатком использования фотошопа может быть длительность процесса разработки лого. Продолжительность создания логотипа в фотошопе зависит от ваших требований, навыков и результата, который вы хотите получить в итоге. Сначала продумайте ваш логотип, сделайте несколько набросков обычным карандашом в ежедневнике. А если затрудняетесь и не знаете, с чего начать, то вам следует почерпнуть вдохновения из кинематографа, комиксов, природы, фото, и т.д. Ведь все это вдохновляет настоящих профессионалов создавать новые направления в дизайне логотипов.
Если же Фотошоп — это тот инструмент, с помощью которого вы хотите создать логотип, то данная статья будет как раз кстати. Мы собрали несколько полезных видео, просмотрев которые вы можете попробовать самостоятельно даже не имея необходимых навыков. Вы можете ознакомиться с видеоуроками ниже.
Следуя всем инструкциям в видео, вы можете получить такую эмблему, которую не стыдно будет поместить на визитные карточки и рекламную продукцию, а также разместить в интернете (веб-сайт, и т.д.).
Подборку красивых шрифтов для фотошопа вы можете найти .
Подборка видео-уроков о том, как создать логотип в фотошопе
Давайте наконец-то посмотрим несколько видео руководств по дизайну логотипов, которые могут сделать вас дизайнером даже при наличии минимального опыта и практики работы в фотошопе. Посмотрите каждую ссылку, чтобы получить лучшие пошаговые руководства по разработке логотипов в Photoshop и найти вариант, который подходит вам больше всего.
1. Как сделать логотип в Photoshop.
Это очень простой видеоурок о создании логотипа. Вы узнаете, как сделать логотип в фотошопе, используя простые инструменты программы, даже если вы не умеете рисовать или никогда не пользовались графическим редактором. Над результатом нужно будет еще немного поработать, чтобы придать ему завершенный вид. Но для новичка вполне подойдет!
2. Как сделать простой логотип в Photoshop.
Если вы совсем ничего не знаете о создании логотипов, это руководство станет вашим незаменимым помощником. Видеоурок, в котором показано, как быстро и просто сделать персональный или фирменный логотип для сайта, компании, социальный сетей в фотошопе.
3. Photoshop Tutorial: How to Create Your Own Fantasy-Action, Video Game Logo.
(Урок Photoshop: как создать свой собственный логотип видеоигры).
Молодое поколение любит все смелое и необычное. Ищите уникальную эмблему для своей новой видеоигры? Это руководство расскажет вам, как создать динамический логотип наподобие этого.
4. Photoshop | Logo Design Tutorial | Galaxy Logo.
Правда, красивый лого? Это видео подробно рассказывает о том, как создавался этот простой, но в то же время красивый и оригинальный логотип.
5. Как создать металлический логотип в фотошопе.
Из этих видео вы узнаете, как создавать металлический логотип. Достаточно интересная идея, однозначно стоит попробовать.
6. Как создать логотип для строительной фирмы фотошопе.
Мечтаете об оригинальном лого, которого не будет больше ни у кого? Тогда обратите внимание на эту инструкцию. Здесь найдете все, что вам нужно знать и сможете создать свой собственный шедевр всего за пару минут!
7. Как сделать векторный логотип-череп в Photoshop.
С Photoshop создать простой, но при этом стильный логотип в виде черепа намного проще, чем кажется. Узнайте, как при помощи Photoshop сделать эту и другие запоминающиеся эмблемы, и использовать ее, например, для создания пиратского логотипа:
8. Hipster Logo Design — Photoshop Tutorial.
(Хипстерский дизайн логотипа — Урок Photoshop).
В индустрии моды и стиля особой популярностью пользуются хипстерские логотипы PSD. Особенно актуальным он может быть для владельцев магазина одежды. Если вам нужен такой лого, то без этого руководства вам просто не обойтись:
9. Как сделать хипстерский логотип в Photoshop.
Еще одно пошаговое видео, которое научит вас делать хипстерские эмблемы в Photoshop. Скоро вы сможете делать такие логотипы с закрытыми глазами!
10. Как создать минималистичный и профессиональный логотип.
Это прекрасная инструкция для тех, кто мечтает о простой, лаконичной эмблеме без обилия текста и изображений. На это у вас уйдет меньше времени, чем вы думаете!
11. Как сделать логотип в фотошопе. Логотип из фото.
В этом видео показан полный цикл преображения фотографии в готовый логотип.
12. Видеоурок: Как сделать 3D текст, логотип.
13. Leafy Text Effect Photoshop Tutorial.
(Как сделать логотип в эко тематике).
Из этого руководства для Adobe Photoshop вы узнаете, как посредством логотипа передать такие идеи, как экологичность и забота об окружающей среде. «Зеленая» тема будет уместна как на логотипах, так и на других графических изображениях.
14. Как создать логотип в Photoshop за 5 минут.
Универсальная инструкция, подробно описывающая, как в программе Photoshop быстро и просто сделать фирменный логотип для сайта, компании, или ваш персональный логотип.
15. Эти руководства научат вас применять красивые эффекты к тексту вашего логотипа. Не бойтесь экспериментировать со шрифтами и цветами!
16. Как создать ретро-логотип.
Логотип — это намного больше, чем просто корпоративное изображение. Он должен отражать не только то, чем занимается ваша компания, но и ее историю, ценности и миссию.
17. Секреты создания первоклассного логотипа. Руководство для начинающих.
(How to Make Logo in Photoshop PSD — Photoshop Tutorial for Beginners — Basic Idea).
Это руководство охватывает весь процесс создания логотипа PSD от первого до последнего шага. Мы советуем пользователям открыть Photoshop и повторять каждое действие, описанное в видео. Вот увидите, это намного эффективнее, чем просто читать текст.
Ну, а если с фотошопом все же не сложилось, попробуйте сделать свой логотип в , такой вариант будет самым удобным и выгодным. Вы также можете создать логотип онлайн, а затем скачать его и немного доработать в фотошопе, если результат не устраивает.
В чем же преимущества Логастера?
Во-первых, сайт очень прост в использовании. Все, что нужно сделать — это ввести название своего бизнеса, вид деятельности, а затем выбрать лучший вариант из десятков предложенных.
Во-вторых, такой конструктор логотипов экономит вам кучу времени, сил и нервов. Рассмотрим ситуацию, когда вы только начали свой бизнес и вам срочно необходим логотип. Вы можете обратиться к дизайнеру, он попросит дать ему несколько дней, чтобы сделать первые наброски. Вы также потратите время, чтобы объяснить, что именно вы хотите получить, на звонки, электронные письма и т.д. И не факт, что вы останетесь довольны. Так же и с фотошопом. Если вы не знакомы с ним, то лучше сэкономить время и создать логотип в онлайн генераторе всего за несколько минут!
И в-третьих, не нужно иметь какие-то специальные навыки, чтобы создать лого онлайн. Это может быть одним из главных преимуществ конструктора, если вы не знаете, как работать в фотошопе или другом графическом редакторе. В , например, можно редактировать лого, как вам захочется: менять иконки, цвета, шрифт, расположение элементов. Маленькое лого можно скачать абсолютно бесплатно.
А вы разделяете наше внение о важности бренда?
Если да, то не откладывайте создания логотип на потом. Ведь всего несколько кликов отделают вас от нового знака и всей фирменной продукции, разработанной в онлай-сервисе Логастер.
Говоря о логотипе для компании, сложно переоценить его достоинства. Ведь функционал этого графического знака достаточно широк: во-первых, он отвечает за рост узнаваемости и привлечение целевой аудитории, что позитивно сказывается на спросе, во-вторых, создав логотип, вы формируете имидж компании — оригинальный отличительный от конкурентов элемент фирменного стиля указывает на уровень профессионализма и повышает доверие клиентов. Логотип способен установить эмоциональную связь с компанией и выступает в качестве ее первой визуальной ассоциации, поэтому его, как правило, используют на всевозможных носителях информации: визитках, бланках, конвертах, баннерах, вывесках, дополнительной фирменной продукции, упаковках товаров, в качестве фавиконок и т.д.
Начинающие стартаперы нередко сталкиваются с проблемой ограниченного бюджета, но при этом обладают огромным желанием грамотного ведения бизнеса. В таком случае нужно искать недорогие решения для создания фирменного стиля. Обычно выделяют два бюджетных варианта, которые помогают обзавестись логотипом:
1. Воспользоваться фотошопом;
2. Воспользоваться онлайн редактором (например, Logaster).
Преимущества использования Photoshop
Adobe Photoshop — один из лидеров среди программ по созданию графических изображений. И это не странно, ведь функционал этого редактора позволяет воплотить даже самые смелые художественные идеи в реальность. Уровень качества и креативности результатов работы в программе зависит от навыков пользователя и версии самой проги. Так Photoshop (cs 5, cs 6 и т.д.) считается довольно сложным редактором и используется в различных отраслях графического дизайна от кинематографии до создания элементов фирменного стиля, в частности и логотипа.
Если работать в фотошопе для вас просто, как дышать воздухом, то преимуществ использования этого графического редактора не перечесть. Остановимся на основных двух: во-первых, используя свою фантазию и большой функционал редактора, вы можете создать уникальный логотип или иконку, во-вторых, вы сами управляете процессом, то есть результат будет именно таким, как хотите этого вы. Ну и самое главное, — логотип абсолютно бесплатен.
Но выделяют также несколько недостатков использования этого графического редактора. Это длительный процесс, и, более того, вы должны постоянно работать, ведь никто не сделает лого за вас и не предложит вам никаких готовых вариантов. К тому же, если вы совершенно не имеете никакого опыта работы с графическими редакторами, вас может напугать непростой интерфейс программы.
Именно для того, чтобы упростить вам задание создания логотипа с помощью Photoshop, мы подобрали для вас более 20-и полезных видео уроков, которые объяснят как пользоваться программой и создавать профессиональные логотипы
с интересными иконками, фонами и шрифтами. Подборку красивых шрифтов для фотошопа вы можете найти .
Подборка видеоуроков по созданию логотипов в Photoshop
Многие отказываются от работы с фотошопом, поскольку бытует мнение, что это непростой в использовании редактор и без специальных художественных и программистских навыком здесь не обойтись. И чтобы опровергнуть это утверждение убедить вас в обратном, предлагаем посмотреть несколько интересных и простейших видеоуроков по использованию фотошоп.
1. Как сделать логотип в Photoshop
Автор видео утверждает, что создать логотип можно даже без художественных навыков, пользуясь только гарнитурой и простейшими геометрическими объектами. В доказательство этого он разрабатывает несколько отличных текстовых композиций, используя базовые приемы для создания логотипа. И дополнительно предоставляет несколько дельных дизайнерских советов. Словом, с таким уроком обзавестись логотипом сможет каждый!
2. Как сделать простой логотип в Photoshop
Видеоурок безупречно вдохновит вас на идею создания интересного логотипа с фоном, контрастными шрифтами, иконкой и простыми геометрическими рисунками. Каждое действие автора всплывает в виде текстовой инструкции, так что информация воспринимается легко, — остается только воспроизвести на ее практике.
3. Photoshop Tutorial: How to Create Your Own Fantasy-Action, Video Game Logo.
(Урок Photoshop: как создать свой собственный логотип видеоигры)
Англоязычный видеоурок по созданию логотипов для видеоигр смело может стать вашим первым путеводителем по работе с фотошопом. Автор ролика дает четкие инструкции по использованию самых смелых шрифтовых и цветовых решений, фильтров и эффектов.
4. Photoshop | Logo Design Tutorial | Galaxy Logo
Ещё один видео урок по созданию невероятного логотипа элементарным путем. Меняя цвета и размеры обычных геометрических фигур, автор видео создает отличный фирменный знак. А также из видеоурока вы узнаете как украсить шрифт декоративными завитушками придать логотипу необычный цвет. Все гениальное просто!
5. Как создать металлический логотип в фотошопе
Логотипы в металлическом стиле смотрятся очень интересно, а создать их, используя только фотошоп, как ни странно, достаточно просто. Подборка из трех видеоуроков даст вам представление о том, как правильно использовать металлические текстуры и с какими шрифтами, цветами и эффектами их лучше всего сочетать.
6. Как создать логотип для строительной фирмы в фотошопе
Видеоурок о том, как создавать векторные логотипы на основании готовых набросков. Автор видео использует свои рисунки с миллиметровки, с которыми он щедро делится в описании под видео. А также дает дельные советы касательно шрифтов для логотипов строительных компаний и различных геометрических решений.
7. Vector Skull Logo Design in Photoshop
(Как сделать векторный логотип с черепом в Photoshop)
8. Hipster Logo Design — Photoshop Tutorial
(Хипстерский дизайн логотипа — Урок Photoshop)
Хипстерские логотипы сейчас в тренде. Это не удивительно, ведь смотрятся они действительно круто. Просмотр этого урока не только вдохновит вас на создание стильного логотипа, но и подскажет, как максимально эффективно использовать редактор и справляться с различными трудностями в этом процессе.
9. How To Design An Authentic Hipster Logo In Photoshop
(Как сделать хипстерский логотип в Photoshop)
Еще один видеоурок по созданию хипстерского логотипа, чтобы наверняка закрепить информацию и решиться на создание своего стильного хипстер-лого.
10. Как создать минималистичный и профессиональный логотип
Просто и без слов! Не нужно долгих объяснений и расплывчатых указаний, чтобы научиться создавать прекрасные минималистичные текстовые логотипы с геометрическими фигурами. Для этого вполне достаточно приятной музыки, наглядный пример от автора видео и ваша креативность. Все более, чем просто!
11. Как сделать логотип в фотошопе. Логотип из фото
Этот видеоурок никого не оставит без улыбки, но главное его преимущество — это быстрая и понятная демонстрация, как из любой фотографии создать отличный логотип. Простейший вариант разработки логотипа, не требующий абсолютно никаких навыков дизайнера.
12. Видеоурок: Как сделать 3D-логотип
Логотипы в 3D смотрятся реалистично, но считается, что их создание без каких-либо профессиональных навыков, наоборот, — нереально. Данный видеоурок убедит вас в обратном. Ведь автору этого ролика понадобилось всего 5 минут, чтобы создать отличный 3D-логотип, используя фотошоп. Попробуйте, у вас обязательно получится!
13. Leafy Text Effect Photoshop Tutorial
(Как сделать логотип в эко тематике)
Этот видеоурок не оставит равнодушным никого, кому нравится «зеленая» тема. Автор рассказывает и показывает как создать невероятный эффект текста с листьями и деревом. Вы узнаете не только о том, как создать логотип в стиле Джунгли, но и почерпнуть много дельных советов для создания логотипа в фотошопе.
14. Как создать логотип в Photoshop за 5 минут.
15. Как применить эффекты к тексту
Текстовые логотипы очень популярны, особенно учитывая тот факт, что мир дизайна просто кипит различными шрифтами и эффектами. Такой логотип самодостаточен и может смело обойтись без дополнительных элементов фирменного знака. Текст с эффектом — все, что нужно для лого. А чтобы узнать, как легко и быстро создать его в фотошопе, посмотрите эти три видеоурока.
16. Как создать ретро логотип
Ретро логотипы обладают неким шармом и особым эмоциональным посылом, Используйте их, если специфика стиля подходит вашему бизнесу — это сыграет вам только на руку. Представленные точно вдохновят и научат вас всему необходимому для создания отличного логотипа в стиле ретро.
17. Секреты создания первоклассного логотипа. Руководство для начинающих
(How to Make Logo in Photoshop — Photoshop Tutorial for Beginners — Basic Idea)
Текстовые логотипы смотрятся интересно, особенно если выполнять их в креативных шрифтах. Автор этого видеоурока делится дизайн советами (и ссылкой на скачивание великолепных шрифтов) и предлагает отличный вариант использования заглавных букв от названия вашей компании или вашего имени в качестве текстового логотипа. Это просто и красиво!
Но если все же фотошоп — не совсем тот инструмент, которое вы искали для создания фирменного знака, то попробуйте поработать в онлайн генераторе логотипов . Это наиболее быстрый и удобный вариант создания лого. К тому же, можно соединить эти два способа создания логотипа и доработать, созданный в онлайн-редакторе логотип, используя фотошоп.
Преимущества онлайн-генератора (например, Logaster)
Сайт не требует изобилия действий. Вам нужно только ввести название своей компании и выбрать из выпадающего списка вид вашей деятельности. Генератор сам подберет для вас множество актуальных иконок на выбор.
Конечно же, существуют и другие способы создания логотипа. Но если вы ограничены небольшим бюджетом и малым количеством времени, то многие из них сразу же отсеиваются. Так, например, работа с дизайнером сама по себе требует много средств, но и ждать логотип вы будете сравнительно долго. А в итоге переговоров по телефону и диалогов в емейл-письмах, вы рискуете получить не совсем тот результат, которого ожидали.
Ну важно отметить, что, используя онлайн-сервис Logaster , вам не нужно иметь абсолютно никаких навыков дизайнера или фотошопера, ведь редактор на сайте очень удобный и понятный.
Большим преимуществом является также то, что маленькое лого можно скачать абсолютно бесплатно.
Итог
Каждый видео урок из этой подборки предлагает узнать и изучить различные функции редактора Photoshop. Совместите советы из несколько роликов, чтобы создать абсолютно новый логотип или, в крайнем случае, скопируйте идею одного из авторов видео. Попробуйте также поискать в интернете видеоуроки по использованию фотошопа, если в этой подборке вы все же нашли того, что искали, ведь сеть кипит контентом на эту тему.
Если все же вам нужно еще более простое решение, используйте онлайн-генераторы. Вдохновляйтесь, фантазируйте и создавайте невероятные логотипы.
В прошлый раз мы выяснили, что оказывается в Фотошопе можно сделать, пусть с небольшими изощрениями, визитку. В этот раз мы выясним, что Фотошоп способен и на вполне рабочий и пригодный для заказчика Логотип.
Логотип — вектор или растр?
Масса заказчиков под логотипом подразумевает не более чем картинку, которую они смогут посмотреть на своем компьютере. Основная проблема начинается тогда, когда заказчик, налюбовавшись на логотип в своем мониторе решает пустить его в дело. Например напечатать большой плакат размером с дом. Помнится именно такой плакат когда то вывешивал сайт Delfi. Или сделать светящуюся вывеску для своего магазина. Или напечатать календари с большим красивым логотипом, горячим, из под лапы дорогого дизайнера.
Дело в том, логотипы делаются в векторе. Конечно, так было не всегда. Во времена моей бабушки логотипы рисовали художники и иллюстраторы на огромных холстах. В современном компьютерном мире растровый логотип — мертвый логотип. Его можно, разве что уменьшить если он большой или распечатать как есть. Векторный логотип — математическая информация о контурах логотипа. Его можно легко увеличить для печати на любой поверхности, его можно загрузить в Автокад, в спец машину по резке бумаги, в машину по выпиливанию фигур из материала.
Любая крупная компания в современном мире имеет брендбук и стратегию продвижения логотипа. То есть серию принятых внутри компаний правил позиционирования логотипа. Каким он должен быть? Что с ним можно делать. Где его можно печатать цветным, где его можно печатать стилизованным, где черно белым. Некоторые компании допускаю стилизацию, некоторые запрещают. Но в любом случае логотип начинается с простой черно-белой векторной формы. Затем идет фирменный стиль, затем идет стилизация.
Соглашусь, что некоторым компаниям, не выходящим за рамки веб пространства может никогда не понадобиться логотип в векторе, так как их лого не будет покидать пределы баннеров и шапки веб сайта. Однако при выходе в полиграфию и реальный мир вектор неизбежен.
Создаем лого в Фотошопе
В этом уроке-воркшопе по созданию лого в Фотошопе я использую свой старый логотип AQ, который я создавал для одного приятеля. Помню, мы договорились о бартере, я ему логотип и дизайн для CMS, он мне движок сайта и верстку. Правда, после того как я свою часть выполнил, ему показалось отличной идеей исчезнуть и не отвечать, вместо того чтобы сказать «Извини, совсем нет времени делать верстку». Данный логотип представляет из себя ряд простых овальных яйцеобразных объектов. Фотошоп представляет нам ряд весьма скудных инструментов для работы с векторными путями. К счастью, этих скудных инструментов вполне достаточно чтобы сделать 60% существующих логотипов, если не больше. Я начну с создания форм, буду ссылаться на другие уроки, которые помогут вам создать мой логотип, и конечно в конце урока каждый сможет скачать мой PSD фаил со всеми слоями.
Рисуем основные фигуры
Выберите инструмент Ellipce Tool и нарисуйте обычный эллипс. На панели настроек обязательна опция Shape Layer . И если вы не знаете что это, почитайте мою статью о режимах Shape Layer, Path и Fill Pixels . Если коротко, эта опция создает векторные контуры в виде векторной маски со слоем заливки. И именно так вектор отображается в Фотошопе.
Выберите другой инструмент Direct Selection Tool , он выделяет конкретные векторные точки и может изменять направление их направляющих. Кликните им по эллипсу. Затем выделите две средние точки, верхнюю и нижнюю. Чтобы выбрать сразу 2 точки, жмите SHIFT . Когда 2 точки выделены, потяните их назад, чтобы элипс принял яйцеподобную форму. Первая форма готова.
Как залить цветом? Найдите слой овала на панели слоев Layers . Кликните по иконке заливки, в появившемся окне выберите цвет.
Продублируйте получившееся яйцо. Layer > Dublicate Layer . Выберите его на панели слоев и трансформируйте Edit > Free transform . Если вы не понимаете что происходит, читайте мою статью Трансформирование в Фотошопе через Free Transform . Если коротко, Free Transform позволяет изменять форму чего угодно, на почти что угодно. Просто нажмите SHIFT , чтобы изменять форму пропорционально, и потяните за край рамки в сторону уменьшения. Залейте форму светло голубым цветом.
Опять продублируйте яйцо, опять воспользуйтесь Edit > Free transform , но на этот раз просто сожмите яйцо по вертикали. Затем выберите Direct Selection Tool , опять выделите средние точки, и измените длину направляющих каждой из точек. Это уменьшит угол наклона между точками. Поздравляю, мы воссоздали форму яйца. И это первый шаг на пути создания логотипа в Фотошопе. Перейдем к буквам. Это яйцо залить нужно белым цветом.
Рисуем буквы в Фотошопе
Выберите самое первое яйцо и продублируйте слой. Поместите его на самый верх и воспользуйтесь Edit > Free transform чтобы уменьшить его размер, до размера буквы, которая поместится внутри яйца. Не выключайте Free transform , потяните за средние якоря, чтобы расширить яйцо по вертикали.
Опять продублируйте это яйцо Layer > Dublicate Layer , опять выберите инструмент Free Transform и уменьшите данный слой зажав SHIFT на клавиатуре, чтобы уменьшение было равномерным. Залейте получившуюся фигуру белым цветом и при необходимости, а она скорее всего возникнет, трансформируйте её ещё раз по вертикали и горизонтали, чтобы получить визуально равномерный контур буквы, вместо сужающегося по краям.
Опять продублируйте голубое яйцо от буквы Q и переместите его в левую сторону. Это будет основой для буквы А . Для начала разверните его в другую сторону Edit > Transform Path > Horisontal и сожмите его по горизонтали, чтобы придать более сжатую форму и при необходимости воспользуйтесь Direct Selection Tool , чтобы изменить фигуру точечно, например увеличить угол овала удлинив направляющие по краям.
Снова продублируйте этот овал, уменьшите размер, залейте белым, при необходимости сожмите по вертикали, чтобы контур буквы А получился равномерным.
Осталось дорисовать часть буквы Q . Выберите инструмент Rectangle Tool и нарисуйте небольшой прямоугольник. Залейте его белым цветом и поместите под букву Q . Продублируйте, и уменьшите его при помощи Free Transform , затем поместите выше буквы Q . Наш логотип в Фотошопе близится к завершению.
Создаем сложную векторную фигуру в Фотошопе
А теперь внимание. До сих пор мы играли в кружки. Сейчас будет нечто по сложнее. По крайней мере для моих пальцев, чтобы все это описать. По непонятным мне причинам вектор в фотошопе считается самой сложной темой. Я уверен что самая сложная тема в Фотошопе это Анимация и 3D, но никак не вектор. Если вы совсем не разбираетесь вам помогут мои статьи Зачем в Фотошопе вектор , Векторные инструменты рисования в Фотошопе и Векторные примитивы в Фотошопе , но больше всего для понимания следующих процессов, вам поможет моя статья Add, Subtract и Intersect так как именно этими режимами мы будем пользоваться все оставшееся время.
Выберите на слоях внешний голубой овал от буквы А . Теперь выберите инструмент Path Selection Tool и кликните по овалу. Овал будет выделен. А на слоях вы увидите, что ваша векторная маска подсветилась. Это потому что теперь мы работаем внутри векторной маски этого слоя. Далее предупреждаю, не пользуйтесь инструментом Move Tool , он управляет слоями. Используйте только Path Selection Tool , который с виду выглядит как черная стрелочка, но управляет не слоем целиком, а только векторным контуром в маске.
Выделите инструментом Path Selection Tool овал, затем Edit > Copy и Edit > Paste . Визуально ничего не произошло, но мы скопировали контур и теперь на маске их два. Второй контур не виден, так как находится в том же месте где первый. Это легко исправить. Кликните по контуру Path Selection Tool и перетащите его. Затем используйте Free transform чтобы деформировать контур. Я достаточно серьезно изменил форму овала, воспользовавшись не только Free transform но и Edit > transform Path > Warp
Повторите всю операцию. Выделите второй контур инструментом Path Selection Tool , нажмите SHIFT . На курсоре Path Selection Tool появится плюсик. Теперь передвиньте контур и он скопируется. И это второй способ дублировать контуры. B в этот раз я опять воспользовался трансформацией через Warp чтобы ещё сильнее изогнуть овал.
Теперь выделите инструмент Rectangle Tool . Визуально ничего не изменилось. Но обратитесь к панели настроек Rectangle Tool . Скорее всего там выбрана опция Create Shape New Layer . Воспользовавшись Rectangle Tool вы просто создадите другой слой с новой векторной маской. А мы этого не хотим. Мы хотим рисовать только на одном слое. Переключитесь в панели настроек на опцию Add to Shape Area (+) Эта настройка добавляет векторные пути на уже созданные векторные маски. Осталось только выделить правильную векторную маску на нужном векторном слое. Нарисуйте 2 прямоугольника.
Осталось собрать из всей этой горы нормальную фигуру и для этого мы воспользуемся режимами Add, Subtract, Exclude и Intersect . Настройка — Subtract превращает векторную фигуру в «вырезающую» векторную фигуру. Как в букве 0 присутствует 2 контура. Но один внешний, заполняющий, а второй, поменьше, вырезающий. Вот и выберите инструментом Path Selection Tool большой прямоугольник и овал, и переключитесь в настройках на Subtract from Shape Area (-)
Для точности выберите инструмент Rectangle Tool , в настройках поставьте Subtract from Shape Area (-) и отрежьте ещё один кусочек от буквы А . Затем выберите инструмент Direct Selection Tool , кликните по верхнему углу узкого прямоугольника, выделите векторную точку и потяните её вниз. Фигура приобрела смысл. И если все правильно, вы только что научились делать логотип в Фотошопе с нуля.
Сливаем векторные слои
Сливаем в несколько ином смысле. Я не собираюсь растеризовать слои, которые мы старательно отрисовывали в векторе. Но посмотрите что происходит на рабочей области. Что представляют собой наши векторные фигуры? По большей части это куча овалов, которые налезая друг на друга создают видимости сложных фигур. А на деле у нас только одна сложная фигура, буква А . Мы видим Q , но только потому что белый овал поверх голубого овала, а хвостик буквы Q пересекает основное яйцо, кажется будто в этом месте яйцо прерывается, чтобы дать хвостику Q выйти за пределы, но на самом деле белый прямоугольник визуально закрывает яйцо.
С одной стороны сойдет и так, а с другой стороны, каждая из этих фигур при сохранении в PDF создаст маску с растровой заливкой, которая будет встроена внутрь. Мы получим целую кучу слоев, маски которых будут перекрывать друг друга. Такой фаил будет больше весить, а в хаосе слоев невозможно разобраться, поэтому я предлагаю создать всего 3 сложные фигуры, вместо 104-х простых.
Начнем с буквы А , которая уже сложная, но белый овал сверху по прежнему существует в виде второго слоя, закрывающего часть буквы А . Выделите инструментом Move Tool маску белого овала, находящегося выше буквы А . Затем выделите векторный контр инструментом Path Selection Tool . Скопируйте его Edit > Copy . Теперь кликните по маске слоя буквы A сделайте Edit > Paste скопированного контура. Мы внедрили контур в маску буквы А , осталось задать ему правильные настройки и эти настройки — Subtract from Shape Area (-) Теперь вы можете смело удалить ненужный овал выше, у вас появилась сложная фигура. При уверенности что вы более не будете менять контуры, выделите инструментом Path Selection Tool все контуры буквы A и слейте их нажав кнопочку Combine на панели настроек.
Проделайте тоже самое с буквой Q . Выделите белый хвостик и белый овал и скопируйте контуры внутрь основного голубого контур от буквы Q . Смените их настройки на Subtract from Shape Area (-) Затем скопируйте и видимую часть хвостика. И я бы слил буквы A и Q , так как они не предназначены для того чтобы находиться по отдельности друг от друга. В ходе подобной работы может оказаться ситуация, когда у вас внутри одной маски будет добавляющий контур, и скрывающий. И скрывающий будет перекрывать добавляющий. Вот что происходит на самом деле. Вырезающий контур вырезают добавляющий потому что находится выше по иерархии. На самом деле все эти контуры находятся не на одной плоскости. Конечно, в фотошопе нет «Слоев» контуров, ими невозможно управлять так как в Иллюстраторе. Все что мы можем сделать, это вырезать контур и скопировать его назад. Тогда он появится выше всех остальных контуров.
Аналогичную работу проделайте с контурами большого яйца чтобы в итоге получить всего 2 слоя — внешняя темно голубая полоска и внутренняя светло голубая. И мне кажется, мы только что нарисовали логотип в векторе при помощи Фотошопа. Осталось только сохранить его в формат PSD , EPS или PDF.
Печать логотипа
В плане печати логотипа важны цвета. Работайте в цветовом режиме CMYK , Image > Mode > CMYK о котором вы подробно можете почитать в моей статье Цветовой режим CMYK , чтобы узнать, как готовить графику для печати почитайте статью Подготовка к печати за 10 минут . Если вы уверены, что логотип создается прежде всего для Веб контента я все равно посоветовал бы вам добиться максимально ярких цветов в CMYK , а затем уже переводить логотип в RGB для использования в веб. В таком случае вы будете уверены в том, что логотип будет выглядеть одинаково как на печати так и в интернете. И я надеюсь, что теперь вы сможете сами создать вполне профессиональный в техническом плане логотип.
Что будет если взять классный логотип, добавить к нему обводку, создать тень, ну и к примеру, применить градиент. Как минимум, очень не красивая новогодняя елка. Если хочешь сделать логотип красивым, читай эту статью до конца.
Почему же так важно создать по-настоящему качественный лого, который наиболее точно отразит суть вашего бизнеса? Ответ прост: отличный логотип обеспечит узнаваемость компании, а хорошая репутация ускорит рост популярности бренда.
Как создать логотип самому в Фотошопе
Большинство современных логотипов, можно разделить на 3 основные группы:
- шрифтовой логотип — где красивым шрифтом, просто обыгрываем название;
- графический — созданный целиком при помощи графического элемента;
- текстовый + графический элемент — судя по моему опыта, это самый распространенный способ, когда присутствуют логотипы и графический элемент, и текст.
Прежде всего, дизайнеру нужна идея. Необходимо собрать максимальное количество информации о предстоящей работе:
- выясните название компании;
- подробно вникните чем занимается;
- насколько большая организация и кто в ней работает;
- составьте список ассоциаций;
- изучите логотипы компаний конкурентов;
- выберите цветовую схему;
- сделайте предварительные наброски.
Создание красивого логотипа, это действительно трудная работа, требующая значительно подготовительного времени.
Если вы не опытный дизайнер, то нет ничего зазорного обратиться к уже готовым лого и посмотреть как они сделаны. Самый популярный сайт для вдохновения https://www.behance.net ., но и в яндексе и google можно отслеживать интересные работы в картинках.
Беря по крупицам наиболее понравившиеся детали, происходит создание уникального лого.
Как сделать логотип для салона красоты
Предположим, у нас есть необходимость сделать логотип для салона красоты. С чего начать?
Мы уже знаем что надо вникнуть в дела компании, выяснить название, чем дышит и тд. Кроме этого, дабы не быть со своим лого белой вороной, необходимо проанализировать уже существующие работы.
Допустим взяли для анализа 100 логотипов, разных компаний и обнаружили, что в каждом присутствует синий цвет. О чем это говорит? О том, что и в нашем логотипе обязательно должен присутствовать синий цвет. Вполне возможно, именно он побуждает покупателей к покупками. Нельзя пренебрегать такими вещами.
Заходим в Яндекс.Картинки (или любой другой портал с примерами). Пишем в поисковой строке «логотип салон красоты» и оцениваем имеющиеся работы.
- Сразу в глаза бросается тип лого, а именно графический объект + текст.
- Так же, все логотипы цветные, а текст нарисован в виде завитков.
- Отсутствуют объемные слоганы.
Предварительная идея уже сформировалась и частично понимаю как это будет выглядеть. Поэтому, сделаю дизайн по типу 3, нарисую размашистый текст и вставлю силуэт девушки.
Добавляем красивую надпись
У нас по близости, имеется салон красоты «Анжелика». Для примера возьму именно это название и напишу шрифтом Angelika.
Предварительно установлю фиолетовый цвет и размер 102 пт.
Если планируете создать красивый логотип, не стоит копировать каждый шаг. Проявляйте фантазию.
Нарисуем красивую картинку
Выше надписи, хочу добавить силуэт девушки. Поэтому, захожу в Яндекс.Картинки и ищу «силуэт девушки».
Мне понравился силуэт девушки с красными губами и бантом. Копируем изображение.
Переходим в Adobe Photoshop и вставляем скопированное (Ctrl + V). При помощи свободного трансформирования (Ctrl + T), выберите нужный размер изображения.
Как вы видите, добавленный слой, наезжает на надпись. Дело в том, что у слоя с силуэтом, есть белый фон, который и перекрывает нашу надпись. Выхода два: установить слой с надписью выше силуэта, или применить режим «Умножение» к слою с силуэтом.
В глаза бросается разная цветовая гамма: цвет надписи отличается от цвета губ и банта. Это грубейшая ошибка, которую надо исправить.
Немного поэксперементировав, решил, что лучший вариант сделать надпись в цвет губ. Перехожу в редактирование текста и выбираю палитру. Далее, пипеткой тыкаю на красные губы, чтобы получить именно тот цвет, что на картинке.
Еще один нюанс, который не мог ускользнуть от глаз, это несовпадение количества цветов. Слово «Анжелика» имеет только красный цвет, тогда как силует, нарисован и черным и красным.
Неплохо было бы для надписи добавить немного черненького. В этом нам помогут эффекты.
- Выбираем в окне слоев, слой с текстом.
- Переходим «Слои» → «Стиль слоя» → «Тень».
- Установим:
- Непрозрачность : 55%;
- Цвет : черный;
- Угол : 63 0 ;
- Смещение : 5 пикс.
Вот и все. Теперь вы знаете как самостоятельно сделать логотип в Фотошопе. Придерживайтесь правил описанных выше, практикуйтесь, набивайте руку и творите.
Считаете дизайн это не для вас? Тогда попробуйте воспользоваться автоматическим созданием логотипов .
Как сделать логотип на прозрачном фоне в Фотошопе
Как вы уже знаете, в Фотошоп имеются различные слои. На каждом из слоев, изображены свои рисунки, фотографии, эффекты и тд. Самый нижний слой (очень часто называется «Фон»), создает фон для изображения.
Если вы считаете что фон не нужен, нажмите на глазик и фон отключится. Напротив, появится шахматная сетка, которая свидетельствует о прозрачности фона.
Переходим в «Файл» → «Экспортировать» → «Сохранить для Web».
В предварительном окне, можно отследить будет ли фон прозрачным, либо нет. Выбираем формат PNG-24 и кликаем сохранить.
Здорово! Как создать свой логотип в Фотошопе, теперь вы знаете. Но и это еще не все. Ниже, выложил мощную подборку видео-уроков, из которых вы научитесь делать логотипы для разных случаев жизни.
Мощные видео уроки по созданию логотипов в Фотошопе
Как сделать свой логотип в Фотошопе
Не хотите вникать в тонкости Photoshop`а? Тогда это видео для вас. Автор рассказывает как простыми средствами, создать очень качественный лого.
Создаем простой логотип
Пытаетесь придумать фирменный лого для сайта? В таком случае изучите это видео, где пошагово рассказывается процесс.
Как сделать красивый логотип для компьютерной игры
Развиваете портал с описанием компьютерных игр? Посмотрите как можно сделать тематический лого.
Создаем текстуру металлического лого
Очень понравилась идея создания металлического логотипа. Не встречал таких, но попробовать стоит.
Создание логотипа для строительной компании
Подробная инструкция по созданию лого для строительной компании. Включает в себя: идею создания, рисованные макеты, процесс создания и тд.
Как сделать векторный логотип в Фотошопе
Посмотрите это видео, если требуется научиться делать векторные логотипы.
И вот еще один. Создание пиратского лого.
Делаем крутой логотип
Небольшое, но содержательное видео, из которого даже опытный дизайнер подчеркнет многое.
Пример создания минималистичного, профессионального логотипа
Как сделать аватарку с логотипом
Пример создания логотипа из фотографии. Изучите урок и создайте свой лого на аватарку.
Как сделать логотип с 3D эффектом
Редко встречаются логотипы с 3D эффектом, но в этом видео, вы сможете научиться процессу создания.
Как вам материал? Разобрались как сделать логотип в Фотошопе?
Если решили стать дизайнером и поставить создание лого, что называется на поток, то придется потрудиться. Практикуйтесь, набирайтесь опыта. Изучайте работы других дизайнеров.
Считаете что это очень сложно? Тогда попробуйте реализовать свои фантазии при помощи компании Logaster .
Изучайте материал и скидывайте в комментарии свои работы. Будем вместе обсуждать.
Здравствуйте, уважаемые блоггеры, сайтовладельцы и веб-строители, сегодняшний пост только для вас! Поговорим о том, как сделать логотип для сайта.
Вообще, удивительно, как быстро интернет изменил наш мир. Еще лет 8-10 назад свои логотипы были только у крупных компаний или раскрученных торговых марок. А владельцы среднего и мелкого бизнеса ограничивались «кричащим» названием типа «Мир окон», «Азбука мебели» и прочими «Империями». Кстати, у нас в Самаре до сих пор есть сеть магазинов «Планета Секонд-хенд», и это название приводит в дикий восторг всех моих иногородних друзей.
Но всемирная сеть и в этом вопросе перевернула все с ног на голову. Если у вас есть хотя бы один домен, наверняка вы уже задумывались над тем, как написать его красиво. И это правильно. Каждый вебмастер хочет, чтобы люди не только заходили на его сайт, но и запоминали его. Логотип в этом вопросе играет не последнюю роль, так давайте разберемся, можно ли сделать его самому и сколько стоит удовольствие завести свой собственный бренд.
1. Бесплатные онлайн сервисы
Самый простой, быстрый и совершенно бесплатный способ — сгенерировать логотип с помощью бесплатного сервиса. В буржунете таких сайтов пруд-пруди, может быть, есть и в рунете, но я пока не нашла.
- www.logaster.ru — очень удобный и простой онлайн генератор логотипов. Всего за несколько минут можно создать красивый логотип, а затем скачать его во всех популярных форматах. Есть возможность бесплатного и платного скачивания логотипов.
- cooltext.com — можно создать текстовый логотип с анимацией, правда, не знаю, зачем.
- www.onlinelogomaker.com — довольно приличный набор иконок, но большинство из них выглядят простовато.
- logotypecreator.com — сервис генерирует несколько абстрактных вариантов, которые потом можно доработать и скачать.
- www.logoease.com — есть возможность редактировать не только текст, но и размер, положение и цвета иконки.
Плюсы: не нужны особые знания и опыт работы в графических редакторах, простой логотип можно сделать буквально за несколько минут.
Минусы: ограниченный набор графических элементов, везде кроме www.logaster.ru отсутствуют кириллические шрифты.
2. Нарисовать в фотошоп
В сети есть море уроков по созданию красивых текстов в Фотошоп. Остается только выбрать подходящий вам по стилю и следовать пошаговым инструкциям.
Сайты, где можно найти такие уроки:
Плюсы: дешево совсем бесплатно и сердито. Результат зависит только от вашего усердия и фантазии.
Минусы: если раньше вы не работали в программе Фотошоп, придется повозиться и потратить на создание логотипа много времени.
3. Платные онлайн сервисы
На этих сайтах создать логотип можно совершенно бесплатно, а вот чтобы скачать и использовать его по назначению, придется заплатить.
- www.logaster.ru — уже был в списке бесплатных сервисов, но варианты логотипов с большим размером доступны после оплаты.
- logotypecreator.com — некоторые (а точнее, самые красивые) варианты логотипов на этом сайте доступны только после оплаты.
Плюсы: есть очень интересные идеи, стоит попробовать эти сервисы даже если вы не собираетесь ничего там покупать. Можно создать набросок логотипа, заскринить его и отправить дизайнеру, лучшего ТЗ не придумаешь.
Минусы: дорого, если учесть, что такой же логотип при желании может создать каждый, даже ваш конкурент.
4. Купить готовый логотип
Если есть деньги, но нет времени искать дизайнера, писать ТЗ и проверять работу, можно купить готовый логотип на стоковом сайте. Например:
- www.shutterstock.com и так далее.
Чтобы можно было вписать в лого свой домен, при покупке выбирайте векторный формат (обычно он самый дорогой).
Плюсы: Экономим время и получаем профессиональный результат.
Минусы: Опять же, отсутствие уникальности. В некоторых случаях можно выкупить права на изображение, но если кто-то уже успел сделать логотип по этому шаблону, отозвать их лицензию вы не сможете.
5. Заказать у фрилансера
И наконец, самый правильной с моей точки зрения вариант — зайти на биржу фриланс и поручить создание логотипа профессионалам. Здесь правда возникает другой вопрос, как найти хорошего дизайнера, который учтет все пожелания, не пропадет после получения предоплаты и не будет драть с вас в три шкуры? И однозначного ответа вы не найдете, потому что лентяи и кидалы постоянно совершенствуют свое «мастерство».
Я выбираю исполнителя по таким критериям:
- в портфолио есть работы, которые я бы купила
- нет отрицательных отзывов
- был на сайте сегодня/вчера, максимум неделю назад
Обычно я не создаю проект, а сама рассылаю сообщения 3-5 фрилансерам, которые подходят под эти требования. Кратко описываю задачу и прошу указать стоимость и сроки выполнения заказа.
Среди тех, кто отвечает в течении одного-двух дней выбираю фрилансера, чьи работы, расценки и сроки понравились больше всего. Дальше остается только заполнить бланк технического задания (его должен прислать дизайнер) и начать сделку.
Каким должен быть логотип сайта
У хорошего логотипа должно быть три главных качества: лаконичность, читаемость, идея. Не нужно нагромождать кучу элементов (особенно мелких), не стоит использовать рукописные шрифты. Ваш посетитель не будет всматриваться в шапку сайта часами, он может увидеть ее краем глаза. И если человеку достаточно одного взгляда на логотип, чтобы понять, о чем этот сайт, то вы потрудились на славу!
Как создать надпись в фотошопе cs6. Как сделать красивый шрифт в Фотошопе (Photoshop). В стиле Retro school
Тема стилизации шрифтов неисчерпаема. Именно шрифты лучше всего подходят для экспериментов со стилями, режимами наложения, текстурирования и других способов украшения.
Желание как-нибудь изменить, улучшить надпись на своей композиции, возникает у каждого фотошопера при взгляде на невзрачные системные шрифты.
Как мы знаем, шрифты в Фотошопе (до сохранения или растрирования) являются векторными объектами, то есть, при любой обработке сохраняют четкость линий.
Сегодняшний урок по стилизации не будет иметь какой-либо четкой темы. Назовем ее «немного ретро». Просто поэкспериментируем со стилями и изучим один интересный прием наложения текстуры на шрифт.
Итак, давайте начнем сначала. А для начала нам потребуется фон для нашей надписи.
Фон
Создаем новый слой для фона и заливаем его радиальным градиентом так, чтобы в центре холста появилось небольшое свечение. Дабы не перегружать урок лишней информацией, читайте урок по градиентам.
Градиент, который использован в уроке:
Кнопка, которую следует активировать для создания радиального градиента:
В результате получим примерно вот такой фон:
С фоном мы еще поработаем, но в конце урока, чтобы не отвлекаться от основной темы.
Текст
C текстом также должно быть все понятно. Если не все, то читаем урок.
Создаем надпись нужного размера и любого цвета, так как от цвета в процессе стилизации мы избавимся полностью. Шрифт желательно подобрать с жирными глифами, например, Arial Black . В результате должна получиться примерно такая надпись:
Подготовительная работа окончена, переходим к самому интересному – стилизации.
Стилизация
Стилизация – процесс увлекательный и творческий. В рамках урока будут показаны только приемы, Вы же можете взять их на вооружение и ставить свои эксперименты с цветами, текстурами и прочим.
Надпись готова, но осталось несколько штрихов, без которых работу нельзя считать завершенной.
Доработка фона
C фоном мы совершим следующие действия: добавим довольно много шума, а также придадим неоднородности окраске.
С фоном мы разобрались, теперь он не такой «новенький», далее придадим всей композиции легкую винтажность.
Снижение насыщенности
На нашем изображении все цвета очень яркие и насыщенные. Это просто необходимо исправить. Сделаем это при помощи корректирующего слоя «Цветовой тон/Насыщенность» . Данный слой необходимо создать в самом верху палитры слоев, чтобы эффект применился ко всей композиции.
1. Переходим на самый верхний слой в палитре и создаем ранее озвученный корректирующий слой.
2. Используя ползунки «Насыщенность» и «Яркость» добиваемся приглушения цветов.
На этом издевательства над текстом, пожалуй, закончим. Посмотрим, что у нас в итоге получилось.
Вот такая симпатичная надпись.
Подведем итог урока. Мы с Вами научились работать со стилями текста, а также еще одному способу наложения текстуры на шрифт. Вся информация, которая содержится в уроке, не является догмой, все в Ваших руках.
ДА! Этот урок будет посвящен тексту в Фотошопе . Очень часто случается, что нам нужно подписать какую-то картинку или фотографию красивым текстом или мы делаем какую-то обложку, флаер, и прекрасно оформленный текст в таком случае просто необходим.
Для всех экспериментов, которые мы сейчас будем проводить, главным инструментом у нас будет инструмент Текст и, конечно же, все различные его настройки. Перед нами стоит задача: взять красивую картинку, написать на ней текст и красиво его оформить.
Открываем картинку, на которой будем писать текст. Нажимаем «Файл — Открыть ». И выбираем у себя на компьютере изображение.
Вот такое изображение открыл я:
Ну а теперь выбираем инструмент «Горизонтальный текст ».
Но, еще рано его использовать, перед этим нам нужно его настроить. Опции появятся сразу после выбора инструмента. Нам нужно выбрать шрифт, размер, цвет и другие настройки, но первые три самые главные, которые мы всегда должны настраивать, перед тем как использовать текст.
Выбираем из списка шрифт, который нам нравится:
Потом нужно установить размер:
Все! Теперь можно приступать к написанию самого текста. Кликаем по тому месту на картинке где хотим, чтобы у нас был текст, сразу после этого появляется линия, как в любом текстовом редакторе, когда мы хотим что то напечатать.
Пишем текст, потом выбираем инструмент «Перемещение » и можем перетаскивать текст по всей картинке. Также можно выровнять текст стрелочками с клавиатуры. Вот что получилось у меня:
Для текста всегда автоматически создается отдельной слой, можете посмотреть это в палитре слоев, поэтому при выполнении с ним каких-то операций остальную картинку мы не затронем. Итак, сейчас мы немного оформим наш текст. Добавим ему эффектов.
Для этого нам нужно выбрать слой с текстом и нажать на кнопочку fx она находиться в самом низу под слоями.
Нажимаем на нее и в появившемся списке выбираем «Параметры наложения ».
Здесь перемещаясь по различным вкладкам, придаем тексту различные стили. Например, поставив галочку на «Тень » мы придаем тексту тень. Двигайте ползунки до получения понравившихся вам результатов.
Таким же образом придаем тексту любой другой эффект. Я применю эффекты Тень, Внешнее свечение и Тиснение . Чтобы придать тексту свечение я ставлю галочку напротив «Внешнее свечение » и настраиваю различные параметры. Сразу же можно смотреть результат на картинке, передвинув в сторону окно со стилями.
Теперь применяем тиснение. Двигаем ползунки в стороны, добиваемся лучшего результата.
У каждого стиля свои параметры — глубина, размеры, непрозрачность и другие. Применяя какой-то из стилей, мы сразу настраиваем, экспериментируя с ползунками, оставляем то, что больше всего понравится.
После того как все настроено нажимаем «Да ».
Вот такой вот результат на данный момент у меня:
Ну вот, не плохо! Давайте еще сделаем отражение текста . Нам нужно копировать слой с текстом. Для этого встаем на него, затем нажимаем клавишу Alt и удерживая ее кликаем по тексту, которые на картинке и перетаскиваем вниз, получается копия слоя. Она нам как раз и нужна, чтобы сделать отражение текста.
Вокруг текста появляется рамка с точками, это значит, что трансформацию мы включили. Теперь мы кликаем по тексту правой кнопкой мыши и в появившемся списке выбираем пункт «Отразить по вертикали ».
Текст перевернулся, можем подвинуть его стрелками с клавиатуры, чтобы он был впритык с основным текстом.
Остался один штрих — нужно Непрозрачность сделать поменьше. В палитре слоев уменьшаем Непрозрачность по вкусу. Я сделаю процентов 30.
У меня вот так:
Теперь давайте выполним сведение всех слоев. Чтобы слить все слои, мы нажимаем правой кнопкой мыши по главному слою с картинкой и в появившемся списке выбираем пункт «Выполнить сведение ».
И давайте еще нашу картинку сделаем более яркой. Заходим в меню «Изображение — Коррекция — Уровни ».
В появившемся окне левый ползунок слегка переместим вправо, а правый — влево. После настройки нажимаем «Да ».
Вот, что в итоге у меня получилось:
Вот они основы работы с текстом в Фотошопе . Поэкспериментируйте, попробуйте еще Вертикальный текст, выберите какой-нибудь другой шрифт, примените другие Параметры наложения. Я уверен, у вас все получится! Удачи!
Adobe Photoshop CS6 позволяет не только делать новые рисунки и обрабатывать загружаемые фотографии, но и работать с текстом. Функционал графического редактора способствует созданию впечатляющих надписей с оригинальным дизайном. В этой статье мы разберёмся, как в Фотошопе CS6 сделать красивый текст при помощи широчайшего набора инструментов.
Для начала рассмотрим, как вставить надпись в Photoshop, чтобы затем заниматься её обработкой. Последовательность действий такова:
- Создаём новый рисунок или открываем тот, на который хотим добавить надпись.
- Кликаем по иконке «Т» в левой панели инструментов.
- Выбираем, в каком направлении будет идти надпись – горизонтально или вертикально.
- Пишем желаемый текст.
- Растягиваем поле до желаемых размеров, перемещаем на нужное место.
«Фотошоп» CS6 обладает богатым набором инструментов по редактированию текста. Например, пользователь может выбрать красивый шрифт, изменить способ начертания, поработать со цветом и выравниванием.
Отредактировать надпись можно по следующему алгоритму:
- Выделяем слой, который содержит символы, и нажимаем на «Т» в панели инструментов.
- Нажимаем на выпадающий список в левом верхнем углу. В нём будут отражены те шрифты, которые установлены в системе. Если системные шрифты не подходят, можно скачать дополнительные. Для этого нужно найти интересующий в Интернете в формате TTF или OTF, после чего вставить его в папку «Шрифты» в «Панели управления».
- Выделяем текст и нажимаем на прямоугольник сверху для того, чтобы сменить оттенки. Оттенок можно выбрать вручную с использованием палитры. Если есть заранее подготовленные параметры, то их нужно ввести в соответствующее поле.
- Для переворота строки необходимо кликнуть по «Т» со стрелками.
- Изменить начертание можно посредством выделения надписи и выбора интересующих пунктов. В этом же меню можно настроить параметры сглаживания – плавное, жёсткое, насыщенное, чёткое.
Для применения внесённых изменений нужно кликнуть по галочке в панели сверху. В результате описанных выше действий получится основа для того, чтобы в итоге получить максимально красивый текст.
Самым богатым меню можно назвать «Эффекты». Именно здесь можно изменить множество параметров, изменяющих как весь текст, так и лишь отдельные его детали. Настройки максимально гибкие и подробные, так что конечный результат зависит только от вас.
Пример работы с эффектами:
- Нажимаем правой кнопкой на слое со знаками.
- Переходим в «Параметры наложения».
- В появившемся списке жмём на «Создать обводку».
- Задаём параметры рамки – её оттенок, ширину, расположение, прозрачность и т. д.
- Нажимаем на «Тип», чтобы поменять фактуру. Доступны «Цвет», «Узор» и «Градиент». Градиент, к примеру, позволяет создавать многоцветный текст.
Добавление рамки – это простейшее действие. Разобравшись в меню «Эффекты», вы сможете добавить тень, поработать с освещением, наложить глянцевый эффект и т. д. Результат отображается сразу после применения какого-либо инструмента.
Photoshop позволяет создавать из знаков объёмные фигуры. Для этого:
- Выбираем слой и нажимаем на «3D».
- Переходим в меню «Новая сетка из градаций серого» и выбираем интересующие характеристики.
- Используем параметр «Новая структура» для изменения слоя. К выбору доступна «пирамида», «куб», «шар» и другие фигуры.
Надпись можно деформировать – для этого нужно кликнуть по искривлённой «Т» и перейти к пункту «Деформировать». Текст можно выстроить дугой, волной, аркой или любым другим способом.
Если вручную обрабатывать текст не хочется, то можно воспользоваться готовыми стилями. В Интернете можно найти металлические или деревянные надписи, символы в стиле неоновой вывески и т. д.
Обычно готовые эффекты распространяются в формате PSD. Чтобы воспользоваться скачанным файлом, достаточно вставить его в «Фотошоп» как обычную картинку, после чего заменить текст на свой.
Видеоинструкция
Прикрепляем детальную видеоинструкцию, в которой разобраны способы создания красивого текста в Photoshop CS6.
Заключение
Потратив определённое количество времени на освоение функционала программы, вы сможете воплощать в реальность любые задумки. Photoshop предлагает широчайший набор параметров, что позволяет создавать уникальные красивые надписи буквально в несколько действий.
Дорогие друзья, из этого урока вы узнаете как сделать красивую надпись на фотографии в фотошопе.
Специально для вас, я сделал пошаговую инструкцию по добавлению красивого текста на вашу фотографию или изображение, и если вы хотите научиться делать это самостоятельно, тогда данный урок для вас.
В этом уроке мы с вами так же попутно обучимся поиску новых шрифтов для фотошопа, научимся устанавливать их программу, научимся изменять размер и разрешение изображения, познакомимся с инструментами кадрирование и свободная трансформация.
Надеюсь данный урок будет вам полезен и после изучения урока вы без проблем сможете сделать красивую надпись в фотошопе.
Перед началом работы, давайте выберем фотографию на которую будем добавлять текст.
Для урока я выбрал вот эту фотографию с изображением природы. Сразу же нужно определиться что мы будем делать с этой фотографией (картинка отличного качества и имеет разрешение в 300 пикселей на дюйм — сразу нужно понимать, что чем больше разрешение, тем качественнее будет фотография, но есть и минус — на диске будет занимать больше места):
1. Распечатывать в фотосалоне.
2. Публиковать в интернете (если планируется публикация изображения в интернете, то разрешение можно смело ставить: 72 пикселя на дюйм, сейчас покажу как это сделать).
Я выбрал второе.
Приступим к самому уроку.
Изменение размера и разрешения фотографии в фотошопе
1.Открываем картинку в фотошопе.
Сразу посмотрите картинка иметь большой размер: ширина 1024, высота 768 и разрешение: 300 пикселя на дюйм (что бы вывести это окошечко, идем в меню Изображение — Размер изображения , Image — Image Size).
Мне для картинки в блог, нужно сделать ее размером по ширине — 550 пикселей (высота мне не важна), а также разрешение сделать — 72 пикселя/дюйм , нужно обрезать не нужное на изображении. Есть два способа как это сделать:
а) можно просто в окне Размер изобржения , поставить сначала разрешение 72 пикселя на дюйм, ширину поставить 550 пикселей и нажать ОК .
б) можно в одно действие сразу обезать на фотографии все не нужное, сделать ее по ширине 550 пикселей и с разрешением в 72 пикселя. Интересно как это сделать?
Кадрирование фотографий в фотошопе
Берем инструмент Кадрирование (Crop, C) и сверху в панели настроек инструмента ставим такие параметры.
После просто рисуем область на нашей фотографии. Выбираем нужную (можно изменять область хватая мышью за узелки по углам изображения) нам область и нажимаем Enter (обрезая все не нужное).
В итоге получаем изображение с нужными нам параметрами — 550 ширина и 72 dpi разрешение.
Все картинку мы подготовили. Теперь нам нужно добавить красивую надпись на изображение.
Добавляем новые шрифты в фотошоп
2. Можно использовать стандартный шрифт, но мы с вами не ищем легких путей, правильно?) Правильно, один раз разберемся и будем потом постоянно использовать этот навык — найдем понравившийся нам шрифт в интернете, скачаем его на компьютер, добавим его в фотошоп и уже потом сделаем красивую надпись.
Идем в любую поисковую систему, я использую google.com, ввел фразу “русские шрифты ” (также можно попробовать на англиском russian fonts), попал на сайт xfont.ru и выбрал вот этот шрифт (Archangelsk Regular).
Для того что бы загрузить шрифт в фотошоп, его нужно скопировать в папку со шрифтами, название папки Font на вашем компьютере, эта папка находится на диске C в папке Windows , а там папка Font
Вот полный путь – C:\Windows\Fonts .
Так же можно открыть папку со шрифтами, просто через Пуск — Панель управления — Шрифты.
После нужно обязательно перезагрузить фотошоп – что бы изменения вступили в силу.
Перезапустили, открываем нашу фотографию и начинаем работать с текстом в фотошопе.
Добавляем красивую надпись на фотографию в фотошопе
3. Как же написать текст в фотошопе и наложить его на фото? Все просто берем инструмент Горизонтальный текст (Horizontal Type Tool, T).. В настройках выбираем наш шрифт — Archangelsk , ставим размер — 25 пунктов , насыщенный и любой цвет.
И пишем нужный нам текст, в моем примере Италия, 2012 .
Теперь давайте добавим эффекты нашему тексту. Идем в палитру со слоями (меню Окно — Слои , Window — Layers), кликаем два раза левой кнопкой мыши по этому слою и выбираем такие настройки:
Добавляем тень нашей надписи. Выбираем пункт Тень , ставим Непрозрачность — 75% , Смещение — 10 пикслей и Размер — 10 пикселей .
Добавляем внешнее свечение для надписи, выбираем пункт Внешнее свечение , ставим цвет, размах — 8% , размер — 27 пикслей .
Делаем градиентную заливку для надписи. Выбираем пункт Наложение градиента , щелкаем по градиенту, целкаем по нижнему левому ползунку и ставим такое цвет #fbfea0 , после щелкаем по нижнему правому ползунку и ставим такой цвет #ffef04 .
Остается добавить обводку для надписи. Выбираем пункт Обводка, выбираем размер — 3 пикселя и цвет #031f01 .
В итоге у нас получилось отличнная надпись с эффектами.
Можно ниже добавить еще одну надпись, только написать надпись другим шрифтом (думаю теперь после изучения урока, вы это сделаете с легкостью). Так же можно сделать текст под углом, выделяете в палитре слоев — нужный текстовый слой/несколько слоев, после использую Свободную трансформацию (меню Правка — Свободная трансформацию , Edit — Free Transform или просто нажимаете Ctrl+T), поворачиваете слой на нужный угол и нажимаете Enter .
На этом все, спасибо вам за внимание, надеюсь мой урок вам пригодился и у вас теперь больше не будет вопросов как в фотошопе сделать и написать красивый текст на фотографии !
Если у вас есть вопросы, смело задавайте их в комментариях, не стесняйтесь, я не кусаюсь)
С уважением Сергей Иванов.
Рассмотрим, как сделать надпись в Фотошопе красиво и быстро. Все представленные ниже методы можно использовать в любой версии редактора Photoshop.
Самый простой способ: вставка текста
Если вам быстро нужно добавить надпись простую на фотографию, можно воспользоваться только стандартной «вставкой текста», которая находится слева на панели инструментов (дашборде) программы:
- откройте фотографию в окне редактора;
- найдите на панели инструментов элемент «Текст», как показано на рисунке:
- теперь кликните указателем на том месте картинки, где будет размещена надпись. Начните печатать текст;
- чтобы поменять размер и тип шрифта, цвет надписи или расположение текста, воспользуйтесь соответствующими клавишами, которые находятся вверху на открывшемся дашборде:
- выполним настройку деформации текста, с помощью соответствующей кнопки;
- чтобы убрать появившуюся рамочку вокруг текста, необходимо изменить стиль слоя. Перейдите в соответствующее окно и выберите слой с введённой надписью;
- в открывшемся окне настройки стилей слоя настройте тени, обводки и прочие эффекты.
- мышкой перетяните блок с надписью на нужную часть фотографии. Сохраните внесённые изменения.
Таким образом можно очень быстро добавить стандартные виды текста на картинку в Фотошоп.
Чтобы получить более текстурную надпись, воспользуйтесь следующими методами.
Читайте другие наши статьи о работе в Фотошопе:
Выбираем шрифт
В данном способе мы будем создавать надпись, выполняя установку дополнительных скачанных шрифтов, создадим градиентную заливку символов и их обводку.
Скачивать дополнительные шрифты для Фотошоп можно на сторонних ресурсах.
Самый популярный из них – 1001 free fonts . Выберите понравившийся шрифт и скачайте его, затем распакуйте архив.
Переместите файл формата TTF в системную папку Шрифты Windows, которая расположена в панели управления.
После перемещения файла выполните перезагрузку редактора Фотошоп, чтобы новый установленный шрифт добавился в программу.
Теперь нажмите на инструмент «Горизонтальный текст».
Напишите его на любом месте фотографии.
С помощью верхней панели выберите шрифт (помимо стандартных элементов, в этой вкладке также будет отображаться установленный шрифт).
Выберите размер символов. Теперь можно приступать к добавлению различных эффектов. Откройте окно слоёв (вкладка «Окно», пункт «Слои»).
Выберите слой с текстом. В окне стили слоя добавляем тень. Для этого необходимо отрегулировать параметр непрозрачности примерно на 75%.
Все значения указаны примерно, вы можете настроить их на своё усмотрение, создавая новые эффекты. В правой части окна «Стиль слоя» присутствует предварительный показ настраиваемого шрифта.
Теперь добавим свечение внешней части текста. Для этого в том же окне «Стиль слоя» слева отметьте галочкой «Внешнее свечение».
В правой части окна выставьте параметр «Размах» как 8% и Размер как 27 пикселей. Чтобы увеличить площадь свечения, отрегулируйте элемент «Размах».
Нажмите на цвет градиента, чтобы открыть палитру оттенков. Можно выбрать цвет с помощью мышки или ввести код оттенка. Введём #fbfea0.
Теперь сделаем обводку для символов. Кликните на «Обводка» и выберите размер контура «3» и цвет обводки под кодом #031f01.
Закройте окно стилей слоя. Аналогично вы можете добавить ещё одну надпись с другим шрифтом и настроить для неё обводку, внешнее свечение и градиент.
Создаём стилизованную надпись
Создание стилизованного текста – неотъемлемая часть графического дизайна. В этом примере мы будем создавать текст, символы которого внешне очень похожи на леденцы.
Откройте новый проект в редакторе Photoshop. Размер листа должен быть 800×600 px. Выполните дублирование слоя с задним фоном.
Теперь кликните на дубликате и откройте окно «Стили слоя». В левой части окна выберите пункт «Наложение градиента» (или «Gradient Overlay»). Справа настройте параметры: радиальный стиль (Radial Style), Масштаб – 50% (Scale). Затем выставьте цвет градиента левая точка будет иметь код #ffffff, а правая — #979797.
Если вы закроете окно настройки стилей, увидите, что изображение приобрело градиентную текстуру.
Далее загрузите по ссылке файл с текстурой. Откройте его в проекте. Скачанная картинка должна быть расположена выше всех остальных слоёв.
Также вы можете создать другой масштаб для текстуры, но, советуем пока оставить как есть.
Скачайте на свой ПК шрифт «Bubble Gum» по ссылке и установите его. Не забудьте сохранить проект перед тем, как будете перезагружать проект в Фотошоп.
Добавьте на страницу проекта надпись, используя новый установленный шрифт. Выставьте размер – 170 пт., вид – Обычный.
Примечание: каждую новую строку следует создавать только на отдельной вкладке Layer
На панели Layer выделите два текстовых слоя (если вы создали три строки, то выделите три слоя) и создайте их дубликаты.
Выставьте значение заливки равное 0 (параметр Fill) для каждого дубликата слоя строки текста.
Кликните по оригинальному слою текста в соответствующем меню, чтобы открыть окно «Стиль слоя».
Теперь откройте вкладку «Тиснение» («Bevel and Emboss»). Теперь выставьте все настройки аналогично к показанными на рисунке ниже (код цвета в параметре «Shadow Mode» — #878787):
Теперь перейдите во вкладку контура и выставьте такие настройки:
Во вкладке «Текстуры» кликните на встроенный узор «Диагональные полоски».
Теперь необходимо настроить внутреннюю тень. Перейдите на соответствующую вкладку и задайте такие параметры (Цвет — #ffffff):
Параметры вкладки «Внутреннее свечение» (левая точка градиента — #391c21, правая — #f7efed):
Теперь откройте вкладку «Глянец» и выставьте настройки (код цвета — #ffeae3):
Настроим наложение цвета (код — #e0dadb):
Создаём градиент надписи (левая точка — #ffffff, правая точка — #999999):
Откройте вкладку «Перекрытие узора» и выберите узор под номером 6. Масштабирование – 7%.
Теперь нужно настроить тень надписи:
Скопируйте созданный стиль для каждого слоя текста (для каждой строки). Итоговый вид надписи:
Чтобы применить надпись к конкретному рисунку, просто поменяйте фоновое изображение проекта и выставьте размер шрифта в окнах стилей слоёв.
Читайте другие наши статьи о Фотошопе:
Как найти бесплатные красивые автомобильные шрифты
Вот как найти бесплатные автомобильные шрифты для компьютера.
Шрифты окружают нас повсюду. Надписи на продуктах, название логотипов. Шрифт на рекламах известных брендов. Но какие шрифты самые узнаваемые? Конечно автомобильные. Например, шрифт логотипа Ferrari, наверное, узнает даже ребенок. Но можно ли в Интернете найти известные красивые автомобильные шрифты и бесплатно скачать их себе на компьютер и затем использовать в своих личных целях? Оказывается, можно. Мы нашли для вас большую коллекцию автомобильных шрифтов, которые вы сможете установить на свой компьютер совершенно бесплатно.
Знаете, какая самая большая проблема в шрифтах? Большинство из них в сети не бесплатны. Но если хорошо поискать, то вы можете на вполне законных основаниях скачать себе на компьютер бесплатно немало потрясающих и красивых шрифтов. В том числе и на автомобильную тематику.
Например, вы можете скачать шрифт логотипа Mazda, установить его на компьютер и пользоваться им в Word и даже в Photoshop.
То есть мы предлагаем вам получить на свой компьютер буквенный стиль многих автомобильных компаний. Итак, вот некоторые источники, где вы можете найти себе множество интересных автомобильных шрифтов:
Font Meme — здесь вы можете скачать 25 шрифтов которые выполнены в стиле различных известных автомобильных логотипов автопроизводителей и производителей шин. Они выглядят аутентичными. Правда не все шрифты в каталоге бесплатны. Для того чтобы скачать себе шрифт, вы можете сделать это на этом сайте. Вот какие шрифты известных компаний вы можете скачать:
- Acura
- Alfa-Romeo
- Artega
- Aston Martin
- BMW
- Cadillac
- Dunlop
- Ferrari
- Ford
- Honda
- Hyundai
- Jaguar
- Jeep
- Lamborghini
- Land Rover
- Lexus
- Mazda
- Mercedes-Benz
- Nissan
- Porsche
- Rolls-Royce
- Saab
- Subaru
- Toyota
- Yokahama
У шрифтов In Use есть автомобильный каталог шрифтов, который организован немного иначе. Тем не менее здесь вы также сможете найти себе бесплатные шрифты на автомобильную тематику.
Если вы не так озабочены аутентичностью, то вот здесь вы можете найти еще немало шрифтов на автотему, которые узнаваемы по всему миру. Эти шрифты очень похожи на стиль шрифтов из некоторых мультфильмов и компьютерных игр.
Да, многие из них непохожи на оригинал. Но главный плюс, что большинство этих шрифтов можно скачать бесплатно.
В Fontspace есть более абстрактные автомобильные стилизованные шрифты. Многие из шрифтов здесь очень похожи на оригинальные. Например, многие шрифты будут полезны для создания плакатов или идеально подойдут для создания рисунков в Photoshop.
1001 Fontshas здесь вы сможете скачать себе шрифты многих автомобильных компаний, которые прекратили свое существование. К сожалению, большинство шрифтов платные. Но можно найти и бесплатные.
И напоследок для тех, кто не знает. Знаете ли вы, что на вашем компьютере есть уже один бесплатный известный автомобильный шрифт?
Например, на многих компьютерах в операционных системах уже установлен шрифт, который можно было встретить на крышках багажника автомобилей Porsche, которые выпускались с конца 1990-х годов до недавнего времени. Удивлены? Это действительно так.
Посмотрите в Word или в Photoshop. Наверняка вы найдете этот шрифт, который называется «Comic Sans».
Что еще сказать. Мы протестировали многие шрифты, которые представлены в вышеуказанных каталогах. Все шрифты были скачаны бесплатно и установились на компьютер. Хотя мы не несем ответственность за то, что выложено в этих каталогах. Помните, что скачивать на компьютер шрифты из Интернете вы будете на свой страх и риск.
Также будьте осторожны если вы собираетесь использовать эти шрифты, скаченные бесплатно, в коммерческих целях. Все шрифты, представленные бесплатно в каталогах, возможно использовать в личных целях. В случае коммерческого использования авторские права на многие бесплатные шрифты могут меняться.
Все шрифты, скаченные в вышеуказанных каталогах, довольно легко установить на ваш компьютер. Вот как это сделать.
После установки автомобильных шрифтов они должны появиться вместе с остальными шрифтами, которые установлены вместе с операционной системой и другими программами.
Как использовать Photoshop, чтобы текст выглядел старым, как будто он был написан на старой пишущей машинке | Small Business
При создании рекламных и рекламных материалов, таких как брошюры и листовки, для вашего бизнеса Photoshop может быть большим подспорьем. Вместо того, чтобы тратить дополнительные деньги на лицензирование новых шрифтов, специальные эффекты, включенные в Photoshop, позволяют создавать свои собственные. Это гарантирует, что ваш материал будет выглядеть уникально и свежо, выделяясь среди других, использующих обычные шрифты.
Запустите Photoshop и создайте новый документ или откройте документ, к которому вы хотите добавить текстовый эффект пишущей машинки.
Нажмите «Создать новый слой» на панели «Слои», чтобы создать текст на отдельном слое от остальных изображений. Это позволяет при необходимости изменить его позже, ничего не меняя.
Щелкните инструмент «Тип» и выберите «Курьер» из списка шрифтов. Courier — это моноширинный шрифт, очень похожий на шрифт, созданный на старой пишущей машинке. Если у вас нет шрифта Courier, используйте Courier New, входящий в состав Windows.
Удерживая нажатой клавишу «Ctrl» на клавиатуре, щелкните текстовый слой на панели «Слои», чтобы выделить весь текст.Нажмите кнопку «Добавить маску слоя», чтобы преобразовать выделение в маску.
Щелкните «Фильтр» в меню «Файл», а затем щелкните «Мазки кистью». Выберите «Брызги» из списка вариантов.
Перетащите ползунок для параметров «Радиус распыления» и «Гладкость», чтобы управлять текстом. Это придаст тексту размытый вид, чтобы казалось, что он был создан на пишущей машинке, а не на компьютере. Установка обоих значений на «10» дает наиболее реалистичные результаты, но вы можете использовать любое значение, которое вам подходит.
Нажмите «ОК», чтобы применить эффект к вашему тексту. Нажмите «Ctrl-F», чтобы снова применить тот же фильтр к тексту, если вы хотите, чтобы шрифт выглядел еще более размытым.
Щелкните «Фильтр» и выберите «Размытие». В списке параметров выберите «Размытие по Гауссу», затем введите значение «0,3» и нажмите «ОК». Это небольшое размытие уменьшает детализацию шрифта для более реалистичного вида пишущей машинки.
Ссылки
Советы
- Для эффекта «размазанных чернил» продублируйте текстовый слой, а затем сдвиньте его на три пикселя вверх, вниз, влево или вправо.Используйте инструмент «Ластик» с жесткостью «0» процентов и сотрите части дублированного слоя. Просвечивающий слой под ним придаст вашему тексту вид старой пишущей машинки, размазавшей чернила.
Writer Bio
Практически выросшая в мастерской по ремонту компьютеров, Наоми Болтон была страстью столько, сколько себя помнила. После получения диплома о четырехлетнем курсе графического дизайна в колледже Cibap, Болтон открыла собственный фотографический бизнес.Ее работы были представлены в Blinklist, Gameramble и многих других.
Эффект блестящего каллиграфического текста в Photoshop
На прошлой неделе я опубликовал несколько статей о типографике и получил довольно много писем с просьбой создать учебник по текстовым эффектам. Поэтому я решил немного поиграть с Photoshop, чтобы создать хороший вид 3D-эффекта, используя каллиграфический шрифт и множество стилей слоев. Эффект действительно прост, и мы рассмотрим, как создавать узоры и световые эффекты с помощью режимов наложения.
Шаг 1
Откройте Photoshop и создайте новый документ, я использовал 1920×1200 пикселей для размера . Затем залейте фон очень темным цветом # 1f1e1e.
Шаг 2
С выбранным фоновым слоем перейдите в Слой > Стиль слоя> Наложение градиента . Выберите серый (# 707070 ) и белый цвета. Измените режим наложения на Умножение и непрозрачность на 60% . Style будет Radial . Убедитесь, что белый цвет находится в центре. Что произойдет, так это то, что при использовании умножения края изображения будут темнее. Я применяю этот градиент с помощью стилей слоя, потому что позже я хочу добавить фильтр к слою, и тогда я смогу попробовать разные цвета.
Шаг 3
Теперь перейдите в Filter> Noise> Add Noise . Используйте 2%, Gaussian и убедитесь, что вы выбрали Monochromatic .Добавление шума к градиентам действительно хорошо, потому что оно делает градиент более тонким.
Шаг 4
Добавим текст. Нам понадобится шрифт в стиле каллиграфии, я использую Champignon , и вы можете скачать его на http://dafont.com. Тип Похищенный первым.
Шаг 5
Теперь прямо под строкой «Похищено» типа «by». Я использовал для него другой шрифт, «Champignon Alt S …», и вы можете скачать его по адресу http: // dafont.com тоже. Используйте изображение ниже для справки о позиции и попробуйте соединить слова вроде «Bs».
Шаг 6
Введите слово «Дизайн». Pay используйте конец «y» для соединения с «D», очень важно, чтобы слова соединялись, иначе эффект не будет работать.
Шаг 7
Чтобы сделать эффект более привлекательным, добавим завитки. Это в значительной степени то же самое, что я делал в другом уроке «Тип завитка в Photoshop».Но в основном, давайте импортируем элемент завихрения и поместим его перед буквой «A». Тот, который я использую, был любезно предоставлен Shutterstock, и вы можете скачать его здесь
Шаг 8
Поместите другой элемент в конец «Дизайн», используя букву «n». Я использовал тот же элемент, что и на предыдущем шаге, только немного меньшего размера.
Шаг 9
Теперь добавьте еще один завиток в «Y».
Шаг 10
Теперь, когда у вас есть текст с завитками, преобразуйте его в смарт-объекты .Таким образом, мы можем редактировать его в любое время. Затем перейдите в Слой > Стили слоя> Наложение градиента . Используйте Pink и Blue для цветов, Linear для стиля и 90º для угла.
Шаг 11
После наложения градиента выберите Drop Shadow . Используйте Multiply для режима наложения, 120º для угла, 5 пикселей для расстояния и 20 пикселей для размера.
Шаг 12
После Drop Shadow выберите Bevel and Emboss .Используйте внутренний скос для стиля, сглаживание для техники, 190% для глубины. Для Направления используйте Вверх, для Размера используйте 6 пикселей и 8 пикселей для Смягчения. Теперь для части затенения используйте 120º для угла и 30º для высоты. Для режима Highlight Mode используйте Color Dodge и белый цвет с непрозрачностью 75%. Затем для режима тени используйте Умножение и черный цвет с непрозрачностью 45%. Также выберите Контур.
Шаг 13
Дублируйте текстовый слой и первым делом измените заливку на 0% .Таким образом, цвета не будет, но стиль слоя по-прежнему будет работать над прозрачным слоем. Отключите также наложение градиента. Для скоса и тиснения измените Направление на Вниз. Также увеличьте глубину до 370%. Для размера используйте 2 пикселя и 8 пикселей для смягчения. Теперь для затенения измените угол на 145º, высоту на 25º. Режимом выделения будет экран с белым цветом и 100% непрозрачностью, а для режима тени — 0%.
Шаг 14
Снова продублируйте слой, чтобы усилить эффект.
Шаг 15
Снова продублируйте слой, но на этот раз давайте отредактируем Bevel and Emboss. Измените Soften на 1 пиксель. Для режима Highlight Mode используйте Color Dodge с 70%. Также отключите Drop Shadow.
Шаг 16
Теперь давайте создадим узор для использования в нашем дизайне. Создайте новый документ с шириной 40 пикселей и высотой 200 пикселей.
Шаг 17
Измените размер фонового слоя так, чтобы он имел ширину 20 пикселей.Залейте слой Лиенарным градиентом, используя белый цвет, но другую непрозрачность. Используйте от 100% до 40% для непрозрачности градиента. Используйте изображение ниже для справки.
Шаг 18
Перейдите в Edit> Definition Pattern . Назовите его Stripe, и у вас будет красивый узор.
Шаг 19
Вернитесь к нашему дизайну, добавьте новый слой и залейте его только что созданным узором.
Шаг 20
Поверните слой с узором и измените режим наложения на Мягкий свет.
Шаг 21
Удерживая команду на MAC или Control на ПК, щелкните ползунок текстового слоя на панели слоев. Таким образом вы создадите выделение текстового слоя. Это довольно просто и очень полезно. После этого перейдите в Слой > Маска слоя> Показать выделение . Узор будет нанесен только поверх текста.
Шаг 22
Выберите все слои, используемые для создания текстового эффекта, и продублируйте их.Перейдите к слою > Объединить слои . После этого перейдите в Filter> Blur> Gaussian Blur . Установите радиус 10 пикселей и нажмите OK. Измените режим наложения на Screen , это добавит красивому свечению изображению.
Шаг 23
Давайте добавим световые эффекты. Я использую стандартную фотографию для создания бликов объектива, вы можете использовать кисти или даже фильтр Lens Flare. Образ, который я использовал, может быть , скачать здесь . Поместите в дизайн только блики объектива и измените режим наложения на Screen .После этого перейдите в Image> Adjustments> Hue and Saturation . Выберите Colorize и измените оттенок, пока вы не получите цвет, соответствующий цвету части текстового эффекта, над которой будет свет.
Шаг 24
Дублируйте световой эффект и переместите его на другую букву.
Шаг 25
Снова продублируйте блики линзы и переместите их на другую часть дизайна. Снова перейдите к Image> Adjustments> Hue and Saturation и еще раз выберите Colorize и попробуйте сопоставить цвет бликов с дизайном.
Шаг 26
Импортируйте текстуру бумаги и поместите поверх других слоев. Изображение, которое я использовал, любезно предоставлено Shutterstock, и вы можете загрузить его здесь . После этого измените режим наложения на Умножение.
Заключение
Вы также можете добавить космическую сцену под ней или просто оставить ее поверх шумового фона. Также, если вы хотите добавить больше свечения к изображению, просто продублируйте все слои и объедините их с новым или просто нажмите Command (MAC) / Control (PC) + Alt + Shift + E.Затем примените Gaussian Blur с радиусом 20 пикселей и измените режим наложения на Screen.
Идея этого эффекта заключалась в том, чтобы поиграть со стилями слоя, чтобы создать красивый текстовый эффект каллиграфическим шрифтом. Также мы прошли процесс создания узора из полос. Идея этого руководства состоит в том, чтобы показать некоторые методы, которые можно применить в ваших проектах, а не только то, как создать дизайн. Я считаю, что дизайн — это просто для того, чтобы показать вам пример. Теперь дело за вами.
Щелкните изображение, чтобы просмотреть его полностью
Варианты
Щелкните изображение, чтобы просмотреть его полностью
Щелкните изображение, чтобы просмотреть его полностью
Скачать файл Photoshop
Щелкните здесь, чтобы загрузить файл Photoshop, использованный для этого урока
Причудливых шрифтов Adobe
Эти гарнитуры можно использовать для любого проекта, который вы можете отправить в компанию, занимающуюся онлайн-печатью, и многие из них даже совместимы с @ font-face для веб-дизайна.Особенности: — прописные и строчные буквы (альтернативные) — числа и знаки препинания — многоязычный — кодировка PUA. Вот шаги для завершения этого процесса: Введите текст в генератор шрифтов; Подождите, пока генератор шрифтов предоставит вам разные стили; Выберите понравившийся стиль текста. Этот шрифт содержит элегантность, аутентичность, роскошь и уникальную концепцию. Яркий причудливый дизайн. Причудливый дисплейный шрифт. Добавьте образы своими фотографиями. В этом видео я покажу вам, как Photoshop может помочь вам найти отличные шрифты для вашего дизайна, найдя шрифты на изображении или фотографии.Playbox причудлив и игрив во всех формах, от цвета до форм и различного расстояния. Whimsical Musical Font — What Font Is — Скачать шрифт Whimsical Musical. Причудливый шрифт действительно не так уж плох при правильном использовании. Я действительно рекомендую сначала открыть шаблон (ы), прежде чем определять, какие шрифты загружать. Когда вы добавляете текст, вы можете выбрать размер и цвет букв, а также выбрать один из разных шрифтов. Это просто и идеально подходит для романтического брендинга брендов одежды, виноделен, ресторанов, кафе и салонов.Полотна размером 16×16 дюймов, изображенные ниже. При правильном использовании шрифты способны передать индивидуальность вашего бренда и укрепить доверие и осведомленность вашей целевой аудитории. У нас есть 110 бесплатных причудливых шрифтов, которые мы можем предложить для прямой загрузки · 1001 Fonts — ваш любимый сайт бесплатных шрифтов с 2001 г. (Бесплатно для личного или коммерческого использования. Ищете забавное, причудливое, визуальное сочетание рисованного шрифта? Не смотрите дальше — Leah Gaviota — такой причудливый шрифт. Flatland предлагает 3 шрифта ручной работы, которые идеально сочетаются друг с другом.Введите собственный образец текста, чтобы изменить предварительный просмотр шрифта ниже A Размер шрифта 24pt 26pt 28pt 32pt 36pt 40pt 44pt 48pt 54pt 60pt 66pt 72pt 80pt 88pt 96pt 106pt 116pt 128pt 142pt 158pt 178pt 198pt 218pt 240pt. Функция: заменяет последовательность глифов одним глифом, что предпочтительно для типографских целей. При оформлении заказа доступны другие варианты размеров. В этой коллекции вы найдете несколько красиво созданных вручную шрифтов с глифами, лигатурами, штрихами или другими орнаментами, некоторые с современными штрихами, другие с более элегантными классическими формами, но в равной степени созданные с энтузиазмом некоторыми невероятно талантливыми.Вы можете настроить свой опыт с помощью предварительного просмотра шрифтов в реальном времени. Каллиграфические шрифты неизменны по своему качеству и стилю. Rustic Market Sans лучше всего подходит для: — графики цитат для социальных сетей — логотипов + брендинга для детей. Создание причудливой надписи Шаг 1. У нас есть 411 бесплатных причудливых рукописных шрифтов, которые мы можем предложить для прямой загрузки · 1001 Fonts — ваш любимый сайт бесплатных шрифтов с 2001 года. Получите бесконечное удовольствие от этого причудливого шрифта, поскольку он имеет 24 различных веса и может быть наложенным бесчисленным множеством способов.Примеры используемых шрифтов с тегами «косметика Adobe Garamond (36) LL Аккурат (68) Aktiv Grotesk (42) Akzidenz-Grotesk (272) Akzidenz-Grotesk Condensed (49). ** Инструменты для работы с текстом и слоями в Photoshop ** можно использовать для создания действительно потрясающих эффектов. Используйте этот инструмент, чтобы выбрать область изображения, содержащую текст, который вы хотите сопоставить. Это маленький цветочный шрифт, который танцует над заголовками со счастливым и приятным добродушным отношением и лирической окраской. Закажите сегодня !. Они также очень просты в использовании.Этот шрифт идеально подходит для технических текстов или для привлекающих внимание дисплеев. Он причудливый, но элегантный, который можно использовать для любых нужд. Используйте любой из этих 10 рукописных шрифтов, чтобы добавить дизайну немного элегантности. Установите тот набор, который вам больше подходит! Также в комплекте есть папка w. Pentagram — крупнейшая в мире независимая консалтинговая компания по дизайну. Кроме того, причудливые шрифты используются для логотипов, баннеров, веб-сайтов, принтов на одежде, канцелярских товаров, газет, журналов, книг, постов в Instagram, обработки фотографий и т. Д.Bootstrap UI Kit v5. Дополнительные функции: хотя эти симпатичные шрифты забавны и причудливы, они все чаще используются не только в дизайне видеоигр. Для фотографии, свадебного приглашения, меню ресторана или дизайна футболки. Очевидно, что у других может быть другое мнение об этих шрифтах, поэтому стоит также взглянуть на список самых ненавистных шрифтов. 5 из 5 звезд. Вы можете настроить свой опыт с помощью предварительного просмотра шрифтов в реальном времени. Некоторые примеры, о которых вы, возможно, слышали, включают Adobe Garamond, Monotype Garamond и Garamond ITC.Измените копию и шрифт. Хотя Adobe Photoshop может не считаться одной из лучших программ для редактирования видео, он все же поставляется с видеоредактором. Важные шрифты для классической Mac OS. Шрифты бывают самых разных семейств, таких как промышленные шрифты, западные шрифты, профессиональные шрифты и т. Д. Illustrator везде. 20 причудливых шрифтов, которые выглядят прямо из сказки. В этом наборе из 20 причудливых шрифтов сочетаются элементы классических детских книжных обложек, нарисованные от руки сценарии и старинные вывески, создавая ощущение потустороннего мира.5 из 5 звезд (3). Более того, вы можете встроить его на свой сайт с поддержкой @ font-face. Причудливый дисплейный шрифт. Апрельская купель месяца: Polliwog. Дизайнер Ornament of Grace упрощает понимание множества способов использования шрифта, добавляя руководство пользователя и символы к вашей покупке. 26 января 2014 г. — Исследуйте доску Катрины Хауэлл «Причудливые шрифты», за которой следят 117 человек на Pinterest. — Включено в пакет Adobe CS — Мы выбрали лучшие шрифты, вдохновленные стилем «модерн».Некоторые ресурсы включают шрифты Google Fonts и Adobe Edge Web Fonts, оба из которых предлагают варианты от формальных до причудливых и острых. Обычно большинство этих элегантных шрифтов представляют собой рукописные и рукописные шрифты или черпают вдохновение из мира каллиграфии. Поджигать дождь. Adobe XD — это потрясающий инструмент для дизайна, который позволяет легко создавать фантастические дизайны веб-сайтов без предварительного опыта веб-разработки. Цена: Платно. Здесь мы собрали 15 креативных дымовых эффектов для видео Adobe After Effects с Envato Market и Envato Elements, так что вы можете начать их.Разработчики получают «заблокированный» дизайн, из которого можно строить, в то время как дизайнеры могут дорабатывать следующий отличный выпуск. Яркий причудливый дизайн. Venice (сценарий) — каллиграфический шрифт, разработанный Биллом Аткинсоном. Между тем, неправильный шрифт может заставить аудиторию, которая увидит ваш дизайн, подумать, что вы дизайнер с дурным вкусом. На этом сайте представлена огромная коллекция из более чем 69 000 бесплатных шрифтов, в том числе 15 000+ шрифтов для коммерческого использования. Он включает в себя шесть различных образов, с которыми можно поэкспериментировать, создавая так много забавных комбинаций.Грузия 15; Arial 9; Лучник 6; Gotham 5; Лига Готика 5; Нокаут 5; Myriad Pro 5; Proxima Nova 4; Helvetica Neue 4; Century Gothic 4; Лучшие стили. Здесь вы можете искать, просматривать и загружать тысячи БЕСПЛАТНЫХ шрифтов коммерческого качества от лучших дизайнеров шрифтов. Здесь, в Clker, есть масса симпатичных картинок для детского душа, включая младенцев, бутылочки, животных, коляски, зонтики и названия. Как и в случае глифов автомата перекоса, может быть более одной альтернативной формы. Размер страницы: 8. Comic Sans отлично подходит для детских товаров, приглашений на вечеринки и комиксов.Pentagram — крупнейшая в мире независимая консалтинговая компания по дизайну. Некоторые шрифты включают функции OpenType, к которым лучше всего обращаться через поддерживающие их программы. Работает в Adobe Photoshop, Illustrator и других программах для графического дизайна. В эту коллекцию вошло много красивых шрифтов. ) Architect’s Daughter (для меня это лучше установлено в Google Apps). Надеюсь, это вам поможет !. По моему личному мнению, некоторые симпатичные шрифты — это классная доска Bradley Hand Chalkduster Curlz MT Forte Gigi Ink Free Juice ITC.Эта деталь и легкая непринужденность, проникающая в классические формы, привели к мягким, гениальным строчным буквам и причудливым числам, которые теперь можно увидеть в Ovo. Набор шрифтов All-Inclusive — это подарок, который не перестает дарить. Подпишитесь и загрузите сейчас !. Я действительно рекомендую сначала открыть шаблон (ы), прежде чем определять, какие шрифты загружать. Janda Elegant + Jellyka Western шрифты. Новый векторный иллюстратор и уроки рисования, чтобы научиться создавать реалистичные иллюстрации, талисманы и векторную графику.Шрифты Cricut — это шрифты, доступные в программном обеспечении Cricut Design Space. Доступен в двух версиях: двойная или тройная строчка. Дизайн для коммерческого использования в личных целях и в малом бизнесе. Некоторые из них включают различные стили, например, обычные, полужирные, курсивные акценты и т. Д. Если вы никогда не загружали шрифт, а затем использовали его в пространстве дизайна Cricut, вам не хватает того, как это сделать. У него красивые и хорошо сбалансированные персонажи, и, как следствие, он соответствует широкому кругу дизайнов. На практике набор шрифтов для элементов абзаца может выглядеть так:Некоторые из представленных здесь названий шрифтов могут немного отличаться от названий, используемых в Adobe Fonts. Цифровой дизайн. Всегда хорошее время. Как следует из названия, этот шрифт предлагает бесконечное количество возможностей. Здесь мы представляем шрифт Curlz mt, идентификатор которого известен как причудливый шрифт OTF display. типография. Он комментирует: «Созданный исключительно мной путем рисования вручную, а затем оцифровки, Sketch Block является идеальным шрифтом для создания внешнего вида персонажа вручную или для дополнения иллюстраций типографикой.Он причудливый, но элегантный, который можно использовать для любых нужд. Набиваем сердечко узором. В курсе дела. Пары шрифтов Google не всегда просты, когда используются скриптовые шрифты. Что касается курсивных шрифтов, между скриптовыми и предыдущими шрифтами есть небольшая разница. Может использоваться для различных целей. Mightype — это рукописный шрифт, созданный командой профессиональных дизайнеров AF Studio. Красивый шрифт, доступный БЕСПЛАТНО. Используйте любой из этих 10 рукописных шрифтов, чтобы добавить дизайну немного элегантности.Их эклектичный выбор включает в себя полный спектр выразительности — от традиционных каллиграфических лиц до современных геометрических и монолинейных рисунков до случайных, иногда причудливых или даже детских рукописных шрифтов. Заголовок по умолчанию. К счастью, есть множество бесплатных. Между тем, неправильный шрифт может заставить аудиторию, которая увидит ваш дизайн, подумать, что вы дизайнер с дурным вкусом. Доступно в Adobe Illustrator, Adobe Photoshop, Adobe InDesign, даже работать в Microsoft Word. Fine Spring — прекрасный дисплейный шрифт, вдохновленный весенним сезоном, включая 4 стилистических набора, которые идеально подходят для любой комбинации вашего дизайна.19 февраля 2016 г. — Еще одна сказочная халява для вас, ребята! Это был шрифт, который я начал, но так и не закончил полностью. Для фотографии, свадебного приглашения, меню ресторана или дизайна футболки. Эти шрифты обладают стильной профессиональной атмосферой, которая может придать любой художественной работе впечатляющий оттенок. Лаура Уортингтон Тип 4 шрифта. Этот совершенно стильный шрифт, заслуживающий внимания, раньше был создан только из иллюстраций советника по писательству шестнадцатого века. Comic Sans отлично подходит для детских товаров, приглашений на вечеринки и комиксов.Эти семейства шрифтов идеально подходят для винтажных / ретро-проектов, дизайнов с элементами ручной работы или стильных / элегантных дизайнов. Коллекция замечательных шрифтов включает уникальные и профессионально созданные шрифты, которые представляют собой забавный и причудливый вариант традиционных шрифтов и являются отличным дополнением к любой библиотеке шрифтов. Этот шрифт доступен в формате TrueType или OpenType. Элегантный шрифт — это тот, который с первого взгляда кажется очень формальным, классическим или роскошным. Больше информации. Бесплатный шрифт Akrobat.Это коллекция тщательно подобранных современных рукописных и скриптовых шрифтов из Google Fonts. Шрифты бывают самых разных семейств, таких как промышленные шрифты, западные шрифты, профессиональные шрифты и т. Д. Возьмем, к примеру, Google: выберите любой шрифт, например Open Sans, Droid Serif или Lato. Файл SVG — Файл SVG Cricut Design Space — Файл DXF Silhouette Studio Designer — Файл EPS Designer Studio — Файл PNG Adobe Illustrator — Идеально подходит для печати файла JPG — Идеально подходит для печати. Этот рукописный шрифт — еще один отличный выбор для неформального внешнего вида.PlayKids — это дисплейный шрифт с милым персонажем. DaFont выделяет DaFont своей системой. В сообщении AD-шрифтов (в полях ulUnicodeRange1 и ulCodePageRange1) они не являются тайскими шрифтами, потому что, если в шрифте указано, что он поддерживает тайский язык, многие версии Photoshop и Illustrator даже не будут включать шрифт в меню, даже если шрифт также поддерживает латинские символы. Этот шрифт с танцевальной базой и великолепной расцветкой станет незаменимым помощником во многих проектах. Этот шрифт содержит элегантность, аутентичность, роскошь и уникальную концепцию.Ознакомьтесь с этой подборкой стильных бесплатных шрифтов для вашего следующего проекта, отсортированных по нескольким типам шрифтов, которые вы, возможно, ищете. Лицензия, упомянутая над кнопкой загрузки, является всего лишь указанием. Доступно множество шрифтов Disney. Более того, вы можете встроить его на свой сайт с поддержкой @ font-face. Генератор текста Minecraft. Виктория Раштон 12 шрифтов. Большие буквы алфавита для печати — буквы алфавита в верхнем регистре печатаются четырех разных цветов (синий, зеленый, красный, черный и белый) по центру на одном листе бумаги.Мы делаем это в духе празднования детских дней рождения и возможности. Причудливые предустановки Lightroom для мобильных и настольных ПК, которые привнесут в вашу фотографию насыщенные тени, мягкое затухание и бледно-зеленые тона за несколько кликов! Более того, вы также измените восприятие, применив эти эффекты для добавления контрастов, резких краев, улучшенных цветов и достижения профессиональный взгляд. Вот еще шрифты: Рождество, Футуристик, Хэллоуин, Фильм, Ретро, Сценарий, Тату и Вестерн. Проект Сьюза, поделка, печать, день рождения, детский душ или школьный класс.Этот набор наполнен узорами из точек, полосок, завитков и декорирован красными цветами. (Бесплатно для личного или коммерческого использования. Просматривайте этот и другие пины на Bespoke Beauty от Кортни Шульц. Виниловые трафареты также можно вырезать из любого из них. Причудливые шрифты • Fontspring. Высота тела шрифта — это то, что называется размером точки. Этот шрифт был создан известными дизайнерами Карлом Кроссгроувом и Стивом Маттесоном в 1995 году. Загрузка содержит. Может использоваться для различных целей. Adobe Script Fonts Январь 2004 г. Kaufmann Kaufm ABCDEFGHIJKLMNOPQRSTUVWXYZ.Этот замечательный шрифт отражает определенный дизайн, что делает его идеальным для дизайнов эмблем, футболок, плакатов, фирменных бланков и многого другого. Это коммерческие шрифты для вашего следующего проекта. Шрифт прочный и сильный. Этот «скрипт Beluga» хорошо подходит для различных дизайнерских проектов, таких как логотипы, реклама, цитаты, дизайн упаковки и другие. Включает: фотографии и иллюстрации. Уделите столько времени, сколько хотите, чтобы изображение было вашим собственным. Значение слов будет пониматься по-разному в зависимости от гарнитуры.Большая коллекция бесплатных шрифтов для скачивания. 437,000 загрузок (49 вчера) 6 комментариев Бесплатно для личного использования. Красивый шрифт кисти с отличной разборчивостью благодаря коротким восходящим и нисходящим элементам. Шрифт Grand Hotel был вдохновлен фильмом 1937 года, действие которого происходит в элегантном отеле в центре Парижа. Представляем, Каноте. Отредактируйте текст в Adobe Illustrator (CS5-CC), Adobe Photoshop (CS5-CC) или Affinity Designer. Whimsical Lovelies пользователя. Необычные лигатуры и чрезвычайно разнообразная ширина штриха делают Dr Sugiyama шрифтом, который запомнится вашей аудитории.Некоторые из представленных здесь названий шрифтов могут немного отличаться от названий, используемых в Adobe Fonts. Font Meme — это ресурс по шрифтам и типографике. Форматы файлов: Microsoft Word, Publisher. Шрифт, используемый для названия фильма на плакате, вероятно, Adobe Garamond Regular. Shutterfly позволяет легко, чем когда-либо, превратить ваши любимые фотографии или фотографии, на которых вы вдвоем как пара, в уникальные свадебные канцелярские принадлежности и сообщить вашим гостям, когда им нужно будет сохранить дату. Благодаря использованию продуктов Adobe, Whimsical достаточно интуитивно понятен, чтобы сразу начать работу без необходимости.Luminari — это шрифт в стиле фэнтези, напоминающий средневековый почерк. 6 янв.2015 г. — Причудливые надписи | Коллекция причудливых шрифтов Blossom. Чтобы спасти вас от паралича принятия решений, мы создали 10 графических изображений с использованием популярных шрифтов, доступных бесплатно в Adobe Spark Post. Это универсальное семейство состоит из 10 весов, переменных стилей, а также многоязычной поддержки, чисел и символов валюты. Шрифт Grand Hotel был вдохновлен фильмом 1937 года, действие которого происходит в элегантном отеле в центре Парижа.Сначала найдите дизайн шрифта, который вы хотели бы использовать в своем проекте. Несмотря на причудливый дизайн шрифта, Мэтт заботился о сохранении читабельности. Google Webfonts упрощает создание готового к использованию кода для встраивания. Как следует из названия, этот шрифт предлагает бесконечное количество возможностей. Например, версия Gill Sans на Adobe Fonts известна как Gill Sans Nova. К сожалению, весь корпоративный мир, кажется, выбрал его для знаков «Не входить», объявлений о продуктах и даже для резких упреков, связанных со спортом.Бесконечность легко читается благодаря уникальному современному стилю. Этот шрифт имеет игривый и непринужденный вид, очень подходит для использования в заголовках, заголовках, логотипах или во всем, что особенно связано с забавным тематическим дизайнерским проектом. Быстрая коричневая лиса прыгает через ленивую собаку. Следующие документы серии технической помощи предоставляют пошаговые решения для наиболее часто задаваемых вопросов. Посмотрите еще идеи о причудливых шрифтах, шрифтах, причудливых. Особенности: — прописные и строчные буквы (альтернативные) — числа и знаки препинания — многоязычный — кодировка PUA.Abous Fontsc. Меня заинтриговала Myriad. Созданный Томом Чалки, он включает в себя три уникальных шрифта Opentype SVG с полностью раскрашенным вручную многоязычным диапазоном глифов со встроенными высококачественными и аутентичными текстурами, без дополнительной работы! Как и настоящая краска, текстуры прозрачные, что усиливает общий эффект. Вот другой взгляд на нарисованный от руки внешний вид. Naïve Deco Sans был разработан Фанни Кулез и Жюльеном Сорином в Париже. Технически, «шрифт», который вы видите, на самом деле не шрифт, а скорее символ.Поделитесь новостями вашего особенного дня с помощью наших красиво оформленных и легко настраиваемых карточек сохранения даты. 2 ноября 2020 г. — Исследуйте доску Кензи Кучера «Причудливые шрифты», за которой следят 210 человек на Pinterest. Этот шрифт имеет игривый и непринужденный вид, очень подходит для использования в заголовках, заголовках, логотипах или во всем, что особенно связано с забавным тематическим дизайнерским проектом. Как декоративный шрифт, а также без какой-либо исторической модели, этот шрифт можно сравнить с гарнитурой Remedy, разработанной Фрэнком Гейне.Он вызывает мысли о сказках и готическом церковном тексте. PSD) и Adobe Illustrator (. Elan Creative Co. Вы можете легко редактировать и настраивать каждый дизайн, так как каждый слой, такой как текст, изображения и формы, хорошо организован и выделен. Venice (скрипт) был каллиграфическим шрифтом, разработанным Биллом Аткинсоном. Подробная информация о продукте: Вы получите: […]. Из-за большого веса шрифта он должен сочетаться с простым шрифтом, например Nobile. Эти цветочные рисунки в виде картинок можно использовать для украшения многих проектов, но, конечно, они особенно хороши, когда вы создают открытки, такие как приглашения на свадьбу.Подпишитесь и загрузите сейчас !. Honey Script — причудливый шрифт, который очень легко узнать, его можно приписать опытному наборщику Дитеру Штеффманну. Я хотел привнести в дизайн ощущение энергии за счет использования ярких цветов, курсивных шрифтов и диагональных линий. Некоторые ресурсы включают шрифты Google Fonts и Adobe Edge Web Fonts, оба из которых предлагают варианты от формальных до причудливых и острых. Этот романтичный шрифт с четкими соединенными буквами, элементами художественной каллиграфии и потрясающим зацикленным почерком идеально подходит для добавления к фотографиям, создания логотипов, брендинга продуктов или украшения заголовков.Он плавный, быстрый, удобный для мобильных устройств и имеет массу интересных функций. Шесть весов от более легких форм до жирных включают некоторые текстурированные версии, такие как. Новые шрифты подписи сценария. Пары шрифтов Google не всегда просты, когда используются скриптовые шрифты. Для фотографии, свадебного приглашения, меню ресторана или дизайна футболки. Дополнительные функции: хотя эти симпатичные шрифты забавны и причудливы, они все чаще используются не только в дизайне видеоигр. Эти шрифты, также известные как гарнитуры, относятся к дизайну самих букв, включая такие вещи, как размер, вес, наклон, форма и стиль.Эти причудливые шрифты можно найти в наших письмах со знаком сценария. Загрузите «Причудливый лес» (104768) сегодня! Все, что нужно для шрифта Все для вашего дизайна Темы для веб-сайтов — 61 высококачественный нарисованный вручную элемент в Adobe Illustrator. 5 из 5 звезд. Попробуйте сочетать его с иллюстрациями, текстурами и даже фотографиями. Tractiv — это бесплатный мобильный UI Kit, разработанный специально для Adobe XD дизайнером из Сан-Диего Коди Брауном. Это замечательный шрифт с игривым дизайном, который вы можете скачать и использовать в различных шрифтах Unicorns Are Awesome.Щелкните здесь и загрузите шрифт Javanesia · Windows, Mac, Linux · Последнее обновление 2021 г. · Включена коммерческая лицензия. Это маленький цветочный шрифт, который танцует над заголовками со счастливым и приятным добродушным отношением и лирической окраской. Закажите сегодня !. Гарольд, автор Webvilla на Envato Elements. Тип складки: складка пополам. Создавайте изделия с помощью этой эксклюзивной бесплатной программы LoveSVG. Возможности: прописные и строчные (альтернативные) числа и знаки препинания; многоязычный; Кодировка PUA. Доступен в двух версиях: двойная или тройная строчка.Оба они предлагаются в виде одной бесплатной загрузки Adobe Fonts компанией Canada Type под названием Orpheus Pro. Если вы думаете об использовании Arial, попробуйте дать 15 пикселей для контента. Принятие формата Open Type для шрифтов в конце 1990-х значительно увеличило количество глифов — каждой буквы, пунктуации или любого другого символа в шрифте — которые вы могли включить в программное обеспечение шрифтов. Причудливый шрифт от Concord Collections и другие вышивальные шрифты, доступные на сайте EmbroideryDesigns. Этот шрифт имеет игривый и непринужденный вид, очень подходит для использования в заголовках, заголовках, логотипах или во всем, что особенно связано с забавным тематическим дизайнерским проектом.И если вы помните, я использовал этот шрифт, когда мы отправляли предварительные приглашения, чтобы узнать, кто поедет с нами в Шотландию. Стили шрифтов Glober применимы для любого типа графического дизайна в Интернете, печати, анимированной графике и т. Д. И идеально подходят для футболок и других предметов, таких как плакаты, логотипы. Вот почему я перечислил 20 лучших шрифтов для свадебных приглашений своими руками или на заказ. Его сжатый характер помогает ему привлекать внимание и выделяться, но он также создает приятно уникальный текст в качестве основного шрифта. Пожалуйста, просмотрите файлы readme в архивах или посетите сайт указанного автора, чтобы узнать подробности, и свяжитесь с ним / с ней в случае сомнений.Некоторые примеры, о которых вы, возможно, слышали, включают Adobe Garamond, Monotype Garamond и Garamond ITC. 73 в среднем. AvantGarde ALT. Этот набор шрифтов может быть применен к большому количеству ситуаций и предлагает несколько шрифтов, которые соответствуют современному названию. Наша цель состояла в том, чтобы нарисовать шрифт с мелкими неправильными линиями, которые создают ощущение человечности и причудливости. Muli (все семейство шрифтов хорошо работает с «истинным а». SVGDesigns2. Просто нажмите на предварительный просмотр шрифта для бесплатной загрузки. «Бесплатно только для личного использования, это один из самых хороших бесплатных рукописных шрифтов, которые мы видели за долгое время. время.Пакет содержит обычный шрифт TTF / OTF в черно-белом формате и цветной шрифт в формате SVG-TTF. Хотя некоторые из бесплатных шрифтов могут появиться, ваш компьютер, скорее всего, заменит другие шрифты, которые вы уже установили на своем компьютере. Доступно в Adobe Illustrator, Adobe Photoshop, Adobe InDesign, даже работать в Microsoft Word. Их также можно вырезать из дерева размером 5/32 дюйма или 1/8 дюйма. Затем он показывает, как быстро изменить несколько слоев текста с помощью функции «Найти и заменить». Чтобы помочь вам избежать паралича принятия решений, мы создали 10 графических изображений с использованием популярных шрифтов, которые доступны бесплатно в Adobe Spark Post.Закажите сегодня !. Это позволяет вам создавать Minecraft и 8-битный текст или логотипы онлайн. Это означает, что он становится тоньше от середины к краю. Если вы использовали пользовательские или локально сохраненные шрифты в Sketch, они также могут поддерживаться в Figma. com создан в духе шрифтов for, где креативные идеи сочетаются с красивым дизайном, поскольку все мы знаем, что отличный дизайн длится вечно !. Разгруппированы для облегчения резки. Это окончательное исследование творческих границ цветного шрифта OpenType-SVG. Три из них тонкие или легкие, один обычный и один жирный.Этот шрифт имеет игривый и непринужденный вид, очень подходит для использования в заголовках, заголовках, логотипах или во всем, что особенно связано с забавным тематическим дизайнерским проектом. 5 из 5 звезд (3). Более того, вы можете встроить его на свой сайт с поддержкой @ font-face. 2 ноября 2020 г. — Исследуйте доску Кензи Кучера «Причудливые шрифты», за которой следят 210 человек на Pinterest. Abous Fontsc. Или просматривайте тысячи бесплатных изображений прямо в Adobe Spark. Охватывает шрифты от более чем 200 издателей; гарнитуры также можно найти по названию.Возьмите код для вставки. Boldris Signature Font — это минималистичный шрифт с красивой лигатурой и альтернативным шрифтом. Просмотр семьи. Введите строчные буквы a-z для сплошных букв и прописные A-Z для выделенных на…. Генератор текста Minecraft. Включает: фотографии и иллюстрации. Juicy привлекает вас своими толстыми, пышными движениями, энергичностью. Есть несколько бесплатных шрифтов, которые может использовать каждый, а также огромный выбор шрифтов, включенных в подписку Cricut Access. Некоторые из них включают различные стили, например, обычные, полужирные, курсивные акценты и т. Д.Открытый тип стал стандартом для шрифтов, и ему есть что рекомендовать. Playbox причудлив и игрив во всех формах, от цвета до форм и различного расстояния. Margo Feminine Font Duo включает в себя следующее: Если вы зарабатываете на использовании этого шрифта, вам необходимо приобрести лицензию. Рукописные шрифты в наши дни часто популярны из-за непринужденного, причудливого и реалистичного внешнего вида, который они придают вашим дизайнам, макету печати, логотипам или даже этикеткам. Причудливым кудряшкам и упругим ритмам придан смелый стиль, который хорошо сочетается с дисплеем и шрифтами.Этот шрифт идеально подходит для технических текстов или для привлекающих внимание дисплеев. Патрик Каланж показывает, как складывать составные шрифты в Adobe Illustrator CS6. Stringlabs Script — это тонкий, элегантный и плавный рукописный шрифт. DIY Причудливый семейный портрет Рождественская открытка. В этой коллекции вы найдете несколько красиво созданных вручную шрифтов с глифами, лигатурами, штрихами или другими орнаментами, некоторые с современными штрихами, другие с более элегантными классическими формами, но в равной степени созданные с энтузиазмом некоторыми невероятно талантливыми.Например, версия Gill Sans на Adobe Fonts известна как Gill Sans Nova. Источник изображения Garden Gnome: Fonts. И поверьте, я скачал много шрифтов. Шрифты с засечками идеально подходят для печатной литературы, подробной типографики или для создания более формального эффекта. SVGDesigns2. Он причудливый, но элегантный, который можно использовать для любых нужд. К счастью, есть множество бесплатных. Размер страницы: 8. Это может быть довольно сложной задачей при переводе мужественности на язык, распознаваемый визуально. Влюбитесь в его игривое очарование.Flatland предлагает 3 шрифта ручной работы, которые прекрасно сочетаются друг с другом. Измените цвета, фотографии, шрифты и многое другое, чтобы создать свой уникальный веб-сайт. Однако правильный выбор шрифта может свести концы с концами, успокоить игрока и усилить тему и эстетику игры. Для этих целей мы скопируем файл. Банни Студия | Поднимите планку, объединитесь с лучшими творческими людьми. Juicy привлекает вас своими толстыми, пышными движениями, энергичностью. Красивый шрифт, доступный БЕСПЛАТНО. Используйте эти бесплатные рождественские шрифты с бесплатными рождественскими картинками, рождественскими рамками, рождественскими открытками для печати или буквами Санта-Клауса.9 (57) Подпись Барселоны. Вырезанный файл SVG «Причудливые ветки». Вы можете просто импортировать PSD-файлы своего дизайна из Photoshop. Вот почему я перечислил 20 лучших шрифтов для свадебных приглашений своими руками или на заказ. {Modern} Quickpen и ITC Avant Garde Gothic {Whimsical} Cantoni Pro и Caecilia {Romantic} Poem Script и Adobe Caslon Pro {Hipster} Melany Lane и Strangelove. Один из способов сделать это — дать вам возможность использовать свое собственное творчество. Наша цель состояла в том, чтобы нарисовать шрифт с мелкими неправильными линиями, которые создают ощущение человечности и причудливости.… Эллен — Причудливый образец льняного платья с бантом. Я нашел этот шрифт еще в январе и сразу понял, что это именно тот. Если вы изо всех сил пытаетесь создать что-то вроде места назначения, всегда лучше искать шрифты, которые отражали бы ваше уникальное и экзотическое местоположение. Бесплатный шрифт Whimsical Lovelies — What Font Is — Скачать шрифт Whimsical Lovelies. Эти шрифты обладают стильной профессиональной атмосферой, которая может придать любой художественной работе впечатляющий оттенок. Особенности: — прописные и строчные буквы (альтернативные) — числа и знаки препинания — многоязычный — кодировка PUA.Наконец-то наступили праздники! Уаху! Я один из тех, кто без проблем пропускает День Благодарения после Хэллоуина и сразу переходит в режим Рождества. Пришло время погрузиться в коллекцию лучших красивых современных шрифтов с засечками. Гарольд, автор Webvilla на Envato Elements. Это отличный инструмент для написания заметок, статей или журналов. Генератор текста Minecraft. такие как логотипы, приглашения на свадьбу, заголовок, футболка, фирменный бланк, вывески, этикетка, новости, плакаты, значки и т. д. Сан-Франциско был причудливым шрифтом, где каждый символ выглядел так, как будто это вырезка из газеты.Здесь мы собрали 15 креативных дымовых эффектов для видео Adobe After Effects с Envato Market и Envato Elements, так что вы можете начать их. Причудливый скриптовый шрифт, шрифт Farmhouse, элегантный шрифт, коммерческий лицензионный шрифт, цифровой шрифт, шрифт Cricut, шрифт Script, с файлами OTF и TTF. MayByVeronicaLynne 3. Пакет шрифтов Adobe. День рождения Сьюза («День по всей Америке»)… не смотрите дальше! Следующие БЕСПЛАТНЫЕ шрифты идеально подходят для любого доктора. Однако развитие Интернета и мобильных технологий создало полезный инструмент для продуктивной передачи сообщений аудитории.Этот шрифт отлично подойдет для иллюстративных проектов. Мы предполагаем, что этот причудливый, легкий сценарий может появиться прямо у дома в сказке. Один из способов сделать это — дать вам возможность использовать свое собственное творчество. Причудливые орнаменты. Форматы файлов шаблонов поздравительных открыток. В файлах Adobe InDesign, Illustrator, Microsoft Word, Publisher, Apple Layout используются стандартные системные шрифты. Поиграйте с текстом на контуре, используйте контуры, чтобы изучить больше вариантов дизайна, и выберите из 18 000 шрифтов от ведущих производителей и дизайнеров.Как и в случае глифов автомата перекоса, может быть более одной альтернативной формы. Illustrator для iPad является частью Adobe Creative Cloud, поэтому вы можете проектировать где угодно, без проблем работать на своих устройствах и синхронизировать все. Хорошее практическое правило. Следующие шрифты также являются шрифтами Google, поэтому вы также можете использовать их в своих документах / сайтах. 33 лучших бесплатных дизайнера шрифтов должны загрузить логотип — полноцветный (цветной). Далее следует сокращенная версия апрельского рассылки Клуба «Шрифт месяца»: общепринятая мудрость гласит, что типографика текста и типографика отображения преследуют противоположные цели: шрифт никогда не должен бросаться в глаза в расширенном тексте, но на плакате должен быть привлекательным. это своего рода суть.Список шрифтов может отображаться на вашем экране, или вы можете сохранить список как PDF, документ Microsoft Word (DOC или DOCX) или файл изображения в форматах BMP, JPG или GIF. Возьмите их и по-новому взгляните на свой веб-сайт, проект или задание. Rex Бесплатный шрифт. Безвозмездная. типография. Это платье такое простое, но в то же время элегантное и женственное. Самый распространенный материал для причудливых шрифтов — металл. Дизайнеры шрифтов рисуют глифы в границах виртуального блока, называемого телом шрифта. Причудливый современный шрифт Script: Lillyloo / fonts / hand-lettertered / calligraphy / script font / monoline otf, woff, ttf, svg форматы включены.Мы уже обсуждали, как правильно использовать типографику в вашем медиа-проекте, но есть еще одно правило, которое должны соблюдать дизайнеры полиграфии. Руководство по сочетанию шрифтов для свадебных приглашений {Modern} Quickpen и ITC Avant Garde Gothic {Whimsical} Cantoni Pro и Caecilia {Romantic} Poem Script и Adobe Caslon Pro {Hipster} Melany Lane и Strangelove {Glamorous} Burgues Script и New Caledonia {Vintage} Изабелла и Core Deco {Retro} Thirsty Script и Archive Antique Extended. Adobe XD — это потрясающий инструмент для дизайна, который позволяет легко создавать фантастические дизайны веб-сайтов без предварительного опыта веб-разработки.Фото и макет: Джен Уайт, бумага и украшения: Outdoor Dad, автор Brandy Murry, шрифт: Courier Bold. К счастью для вас, мы составили список шрифтов, которые усиливают мужские качества. Шрифты, которые мы используем ниже, представляют собой причудливые шрифты, которые создают «иллюзию» стиля шрифта Frozen и отлично подходят для вечеринок. К счастью, есть множество бесплатных. Руководство по сочетанию шрифтов для свадебных приглашений {Modern} Quickpen и ITC Avant Garde Gothic {Whimsical} Cantoni Pro и Caecilia {Romantic} Poem Script и Adobe Caslon Pro {Hipster} Melany Lane и Strangelove {Glamorous} Burgues Script и New Caledonia {Vintage} Изабелла и Core Deco {Retro} Thirsty Script и Archive Antique Extended.Adobe XD против Wondershare Mockitt: лучшая альтернатива Adobe XD для. Эти бесплатные SVG-конструкции со стрелками идеально подходят для этого! ДАННЫЙ ПОЧТ СОДЕРЖИТ АФФИЛИРОВАННЫЕ ССЫЛКИ, КОТОРЫЕ […]. Исходный код Serif Pro от Adobe. Файлы шрифтов включают. Его сжатый характер помогает ему привлекать внимание и выделяться, но он также создает приятно уникальный текст в качестве основного шрифта. Узнайте больше о надписях, надписях от руки, причудливых шрифтах. Таким образом, при одинаковом кегле два шрифта могут иметь разный масштаб из-за своего дизайна.Коллекции шрифтов. Spirax с Open Sans Уникальный шрифт, создающий ощущение причудливой тайны и повествования. Обычно большинство этих элегантных шрифтов представляют собой рукописные и рукописные шрифты или черпают вдохновение из мира каллиграфии. — Hurried Hand, Prelude, Whimsical Musical, Wacky Action BTN Bold, HandsterTypefac. Этот шрифт бесплатен для личного и некоммерческого использования. Принятие формата Open Type для шрифтов в конце 1990-х значительно увеличило количество глифов — каждой буквы, пунктуации или любого другого символа в шрифте — которые вы могли включить в программное обеспечение шрифтов.AvantGarde ALT. Не все браузеры поддерживают цветные шрифты, поэтому обязательно используйте их в качестве графики. Узнайте больше о надписях, надписях от руки, причудливых шрифтах. Выбирайте из более чем миллиона бесплатных векторных изображений, графических изображений, векторных изображений, шаблонов дизайна и иллюстраций, созданных художниками со всего мира !. Просматривайте этот и другие пины на доске Fontsby Creative Market. Шрифт Comic FX | www. Следуйте этому руководству, чтобы создать красивый постер в стиле ретро в стиле кофе, который можно распечатать и повесить на стене на кухне! Мы будем использовать простые формы, бесплатные шрифты и некоторые инструменты рисования Adobe Illustrator, чтобы создать сбалансированную композицию с чашкой кофе, причудливым текстом и замысловатой надписью от руки.Некоторые из них включают различные стили, например, обычные, полужирные, курсивные акценты и т. Д. Не забудьте ознакомиться с другими нашими коллекциями шрифтов! Бесплатные потрясающие шрифты Hipster Романтические и причудливые шрифты Причудливые шрифты Комбинации шрифтов Fine Art Шрифты Boho-luxe. Этот набор стоит сотни и стоит всего 25 долларов — экономия огромна, и она будет только расти по мере добавления дополнительных шрифтов. Детали шаблона. Вот забавный шрифт, который заставит вас радостно размахивать руками в воздухе, как знаменитый кукол-амфибия.Пакет шрифтов UX. Загрузка шрифта Baroque Script для Windows или Mac OS. Здесь есть несколько обычных подозреваемых, таких как Sassoon Primary, FSAlbert, Futura, даже (вздрагивает) Comic Sans! Я подумал, что тоже проверю […]. Этот набросанный вручную шрифт заголовка был разработан художником Лукасом Бишоффом. Элегантный шрифт — это тот, который с первого взгляда кажется очень формальным, классическим или роскошным. Полный набор шрифтов уже здесь! Этот пакет предоставляет полный доступ ко всем шрифтам, которые я выпустил… И ко всем будущим шрифтам, которые я буду выпускать! Набор шрифтов All-Inclusive — это подарок, который не перестает дарить.com На нашем сайте представлено более 30 000 шрифтов для ПК и Mac. Усильте чутье. К сожалению, весь корпоративный мир, похоже, выбрал его для знаков «Не входить», объявлений о продуктах и даже для резких упреков, связанных со спортом. Загрузка содержит PNG размером 300 точек на дюйм с использованием шаблона для обложек лиц, доступного на Coney Island Transfer Works в Adobe Photoshop, Illustrator и других программах для графического дизайна. Comic Sans отлично подходит для детских товаров, приглашений на вечеринки и комиксов.Whimsical Lovelies пользователя. С тех пор Helvetica приобрела международную известность, о чем свидетельствует обширное использование выше! Это потому, что расширение. Вот еще шрифты: Рождество, Футуристик, Хэллоуин, Фильм, Ретро, Сценарий, Тату и Вестерн. Параметры включают тень, стили шрифтов, цветные границы и 3D-эффект. Загрузите Aguset — Handwritten Font Fonts от StringLabs. Рукописные шрифты на страницах. Whimsical — отличный инструмент для создания каркасов, блок-схем и интеллектуальных карт. Bootstrap UI Kit v5. Причудливый дисплейный шрифт.Некоторые из них включают различные стили, например, обычный, полужирный, курсив и т. Д. Причудливые весенние цветы Акварель 6995920 Скачать бесплатно Причудливые весенние цветы Акварель 6995920 Причудливые весенние цветы: коллекция цветов, состоящая из 16 акварельных цветочных элементов в нежных причудливых тонах. К счастью, есть множество бесплатных. Все дополнения и росчерки доступны через панель глифов. Представляем вам новый рукописный шрифт Kate Banks — причудливый скриптовый шрифт с непринужденной тематикой и прекрасным стилем.При оформлении заказа доступны другие варианты размеров. Бесплатный шрифт Whimsical Lovelies — What Font Is — Скачать шрифт Whimsical Lovelies. Обычно большинство этих элегантных шрифтов представляют собой рукописные и рукописные шрифты или черпают вдохновение из мира каллиграфии. Minion был одним из первых шрифтов OpenType Pro от Adobe. Наша цель состояла в том, чтобы нарисовать шрифт с мелкими неправильными линиями, которые создают ощущение человечности и причудливости. Красота традиционных шрифтов для татуировок — это точка зрения «меньше значит больше». Когда аудитория видит шрифт в дизайне вашего печатного СМИ, который они просто не переносят (будь он чрезмерно используемым, уродливым или нечитаемым), вы можете мгновенно потерять их внимание.рукописный ввод. Очевидно, что у других может быть другое мнение об этих шрифтах, поэтому стоит также взглянуть на список самых ненавистных шрифтов. Хорошее практическое правило. Влюбитесь в его игривое очарование. Затем загрузите выбранный шрифт на свой компьютер, нажав зеленую кнопку «Загрузить». Sollasy — это, несомненно, симпатичный и причудливый рукописный шрифт, который добавит очаровательной искры в любую дизайнерскую идею. Как уже упоминалось, шрифты генератора текста, которые вы видите, на самом деле не являются шрифтами. ‘ss20’ предоставляет механизм для связывания глифов в этих наборах через индексы поиска GSUB с формами по умолчанию и друг с другом, а также для пользователей, чтобы выбирать из доступных стилистических наборов.Он особенно выделяется заглавными буквами, которые имеют всевозможные акценты, которые выделяют его и имитируют надписи иллюминированной рукописи. Вот лишь несколько идей: Используйте фильтр на сердце. Вырезанный файл SVG «Причудливые ветки». Безвозмездная. Замечательная коллекция шрифтов лицензирована. Сегодня я делюсь с вами долей моей любви к шрифтам и удивительным обзором, который включает некоторые из моих любимых 45 шрифтов Whimsical Script. В качестве альтернативы возникли службы встраивания шрифтов (такие как Google Web Fonts или Adobe Fonts), которые придали вашим дизайнам что-то новое, свежее и неожиданное.Высота придает этому шрифту причудливый и запоминающийся эстетический вид. Представляем новый шрифт каллиграфии рукописного шрифта современной каллиграфии, который сочетает в себе классический стиль с каллиграфией в современном стиле. Шрифт содержит более 350 символов, включая стилистические наборы, контекстную замену и т. Д. Его сжатый характер помогает ему привлекать внимание и привлекать внимание, но он также делает приятно уникальный текст в качестве основного шрифта. Причудливый скриптовый шрифт, шрифт Farmhouse, элегантный шрифт, коммерческий лицензионный шрифт, цифровой шрифт, шрифт Cricut, шрифт Script, с файлами OTF и TTF MayByVeronicaLynne 3.Хотя на первый взгляд выбор шрифта может показаться несущественным, вы можете быть удивлены, узнав, насколько сильно выбранные вами буквы могут повлиять на вашу работу. Реквием — партия гуманизма эпохи Возрождения. Эти шрифты могут значительно повлиять на ваш дизайн, привнеся чувство артистизма и яркую индивидуальность. Mage Script от Pixel Sagas 51 300 загрузок (13 вчера). В разделе «Используемые шрифты» представлены сообщения о шрифтах, используемых в логотипах, фильмах, телешоу, видеоиграх, книгах и многом другом; В разделе «Генератор текста» представлены простые инструменты, позволяющие создавать графику со шрифтами разных стилей, а также с различными текстовыми эффектами.Если вам требуется многопользовательская лицензия или вы предпочитаете самостоятельно размещать веб-шрифты, продолжайте покупку. Загрузите бесплатные фигурные шрифты на UrbanFonts. ОБНОВЛЕНО: 06.05.2019 Вот простой способ скачать все мои шрифты! Эта загрузка содержит мой последний каталог шрифтов и два набора моих шрифтов — один с обычными именами, а другой с префиксом BMD к именам шрифтов для упрощения организации шрифтов. 9 фаворитов от дизайнера Тэда Карпентера. Beluga Script — прекрасный шрифт с романтическим, причудливым ощущением. Это детский тематический шрифт, вдохновленный детским письмом в целом, с формой, которая выглядит необычной, но очень характерной, эти символы добавят теплоты любому образу.Если вы используете приложение Figma Desktop, по умолчанию вы сможете получить доступ к любым локальным шрифтам. Comic Sans отлично подходит для детских товаров, приглашений на вечеринки и комиксов. Тенденции в области шрифтов постоянно меняются — вот лучшие из 2015 года. Oswald — отличный шрифт для заголовков независимо от веса шрифта или использования заглавных букв. Freeland Font — это обычный шрифт с кистью, с богатой, чернильной текстурой и лишь немного мужественной, резкой атмосферы. Как использовать шрифты в Cricut Design Space. Не нужно беспокоиться о лицензировании, и вы можете использовать шрифты из Adobe Fonts в Интернете или в настольных приложениях.com / get / logomakerПолучите профессионального дизайнера логотипов: https: // websitelearners. Он современный, смелый и анимированный. Этот шрифт Hello Diary, воплощающий свой фирменный стиль как любовная каллиграфия, представляет собой узорчатый шрифт для декоративных целей. Включает: фотографии и иллюстрации. Вы обязательно влюбитесь в этот каллиграфический шрифт. Font Meme — это ресурс по шрифтам и типографике. Используйте любой из этих 10 рукописных шрифтов, чтобы добавить дизайну немного элегантности. Следующие шрифты также являются шрифтами Google, поэтому вы также можете использовать их в своих документах / сайтах.См. Все бесплатные шрифты. У нас есть 411 бесплатных причудливых рукописных шрифтов, которые мы можем предложить для прямой загрузки · 1001 шрифт — ваш любимый сайт с бесплатными шрифтами с 2001 года. В этой коллекции мы собрали свежие учебные материалы по Illustrator CS6 и Illustrator CC, которые могут помочь в создании вектора. Маркер Войлок. Письменные инструкции находятся под. Выбор шрифта важен для представления стиля вашей игры. Закругленный шрифт Berlin — без засечек / экранный шрифт — один из ЛУЧШИХ шрифтов пользовательского интерфейса 2020. Расширенный обзор Adobe Photoshop CS3 Этот расширенный выпуск Adobe Photoshop CS3 — одно из лучших и высококлассных программ для создания и редактирования трехмерного движущегося контента.Поделитесь новостями вашего особенного дня с помощью наших красиво оформленных и легко настраиваемых карточек сохранения даты. Выбирайте из более чем миллиона бесплатных векторных изображений, графических изображений, векторных изображений, шаблонов дизайна и иллюстраций, созданных художниками со всего мира !. Он имеет великолепные росчерки и лигатуры, которые делают этот скрипт невероятно универсальным. Shutterfly позволяет легко, чем когда-либо, превратить ваши любимые фотографии или фотографии, на которых вы вдвоем как пара, в уникальные свадебные канцелярские принадлежности и сообщить вашим гостям, когда им нужно будет сохранить дату.Все было «круто»: от знаков мира, ромашек, автобусов Volkswagen и до граффити — в этом десятилетии это было сделано. Лучше всего использовать программное обеспечение, такое как программы Adobe CC (Photoshop, Illustrator), которые обеспечивают легкий доступ к этим функциям. Цифровой дизайн. Скачать 42,884 фигурка бесплатных векторов. 9 (57) Подпись Барселоны. Хотя Adobe Photoshop может не считаться одной из лучших программ для редактирования видео, он все же поставляется с видеоредактором. Большие, закрученные каллиграфические шрифты идеально подходят для имен (например, свадебных приглашений) или короткого текста героя.Это коммерческие шрифты для вашего следующего проекта. Для максимальной реалистичности буквенного эффекта от руки создано 106 лигатур (их можно увидеть среди презентационных картинок). Конечно, такие компании, как Adobe и другие, последовали их примеру, создав собственные репозитории шрифтов. 1 файл DXF — для пользователей Silhouette этот формат можно открыть с помощью бесплатной версии программного обеспечения Silhouette. Squeeze — идеальный шрифт для создания оригинальных и выдающихся дизайнов. Элегантный, стильный однотонный шрифт с альтернативными строчными буквами, разработанный с учетом высоты буквы X заглавной буквы.Шрифт Comic FX | www. Бесконечность легко читается благодаря уникальному современному стилю. Роза ДиФонт. Введите строчные буквы a-z для сплошных букв и прописные A-Z для выделенных на…. С технической точки зрения скриптовые шрифты — это шрифты, которые предлагают плавные штрихи, похожие на рукописные. Выбирайте из более чем миллиона бесплатных векторных изображений, графических изображений, векторных изображений, шаблонов дизайна и иллюстраций, созданных художниками со всего мира !. Разработчики получают «заблокированный» дизайн, из которого можно строить, в то время как дизайнеры могут дорабатывать следующий отличный выпуск.Wild Bloom — это причудливый, вызывающий радость, успокаивающий душу ЦВЕТНОЙ ШРИФТ, подходящий для любого проекта, требующего улыбки на лицах. Чтобы убедиться, что текстовые объекты правильно импортируются из Sketch, вам необходимо убедиться, что эти шрифты доступны вам в Figma. Margo — причудливый дуэт шрифтов, созданный Jen Wagner Co, который идеально подойдет практически для любого проекта по дизайну логотипа! Этот набор включает сценарий подписи и нарисованные вручную шрифты с засечками, а также 6 шаблонов женских логотипов, которые можно настроить как в Adobe Photoshop (.Кроме того, причудливые шрифты используются для логотипов, баннеров, веб-сайтов, принтов на одежде, канцелярских принадлежностей, газет, журналов, книг, постов в Instagram, обработки фотографий и т. Д. Шрифт этот дружелюбный, гостеприимный и. Некоторые из них включают в себя различные стили, например, обычный, жирный, курсив и т. Д. Этот шрифт имеет игривый и повседневный вид, очень подходит для использования в заголовке, заголовке, логотипе или во всем, что связано с забавным тематическим дизайнерским проектом. В дополнение к версии TrueType для разветвления данных и шрифтам Adobe / Microsoft OpenType, OS X также поддерживает собственный формат TrueType Apple, основанный на разветвлении данных, который называется чемоданами с разветвлением данных с расширением имени файла.Чтобы спасти вас от паралича принятия решений, мы создали 10 графических изображений с использованием популярных шрифтов, доступных бесплатно в Adobe Spark Post. Font Meme — это ресурс по шрифтам и типографике. Этот шрифт вдохновлен ранними стилями рукописного ввода и придаст вашей работе экзотический вид. Установите тот набор, который вам больше подходит! Также в комплекте есть папка w. Влюбитесь в его игривое очарование. В честь 20-летия InDesign мы стали партнером InDesignSecrets. Добавьте образы своими фотографиями.Веселый и игривый, как пара веселых щенков, этот шрифт идеально подходит для детских товаров и маркетинга. Чтобы убедиться, что текстовые объекты правильно импортируются из Sketch, вам необходимо убедиться, что эти шрифты доступны вам в Figma. 26 января 2014 г. — Исследуйте доску Катрины Хауэлл «Причудливые шрифты», за которой следят 117 человек на Pinterest. Быстрая коричневая лиса прыгает через ленивую собаку. Выберите лучшие шрифты для своего курса. Салли является профессионалом сообщества Adobe и ведет блог для креативщиков на Adobe. Первый и третий примеры кажутся им причудливыми.Возможности: прописные и строчные (альтернативные) числа и знаки препинания; многоязычный; Кодировка PUA. БЕСПЛАТНОЕ ИСПОЛЬЗОВАНИЕ ADOBE FONT Изначально Orpheus был разработан в конце 1920-х годов Вальтером Тиманом. Это наша серия красивых, вдохновляющих коллекций шрифтов и гарнитур. Хороший шрифт — это шрифт, который достаточно силен, чтобы передать ваше сообщение в дизайне, и тип шрифта в то же время должен производить неизгладимое впечатление на аудиторию. Примечательный шрифт. -Чтобы вручную получить доступ к альтернативным двойным лигатурам, используйте панель «Глифы» в Adobe Illustrator или Adobe Photoshop.Это окончательное исследование творческих границ цветного шрифта OpenType-SVG. У нас есть 799 бесплатных причудливых шрифтов, которые мы можем предложить для прямой загрузки · 1001 шрифт — ваш любимый сайт бесплатных шрифтов с 2001 года. Вы можете найти ссылки на бесплатные шрифты, используемые в полном наборе в деревенском стиле, на вкладке «Шрифты». Пожалуйста, просмотрите файлы readme в архивах или посетите сайт указанного автора, чтобы узнать подробности, и свяжитесь с ним / с ней в случае сомнений. Как Adobe Photoshop или Adobe Illustrator — вы можете получить к ним доступ через панель Glyphs! Также доступ к лигатурам, росчеркам и другим специальным символам через карту символов или FontBook и копирование / вставка.Возможности: прописные и строчные (альтернативные) числа и знаки препинания; многоязычный; Кодировка PUA. Просмотр семьи. Мы составили список из 25 стильных и современных шрифтов, которые понравятся дизайнерам. Найдите вышивальные шрифты Home Format Fonts, включая Whimsical Font из Concord Collections и многие другие алфавиты для машинной вышивки, загружаемые на GreatNotions. В этой коллекции вы найдете несколько красиво созданных вручную шрифтов с глифами, лигатурами, штрихами или другими орнаментами, некоторые с современными штрихами, другие с более элегантными классическими формами, но в равной степени созданные с энтузиазмом некоторыми невероятно талантливыми.Доставка рассчитывается при оформлении заказа. Обязательно используйте этот шрифт экономно, чтобы не усложнять дизайн. Делаем Интернет более красивым, быстрым и открытым с помощью отличной типографики. Причудливый шрифт действительно не так уж плох при правильном использовании. Просматривайте шрифты по стилю, по типу, по алфавиту, по автору или по популярности. Разгруппированы для облегчения резки. Лучший веб-сайт с бесплатными высококачественными шрифтами Whimsical, с 11 бесплатными шрифтами Whimsical для немедленной загрузки и 65 профессиональными шрифтами Whimsical по лучшей цене в Интернете.Он отличается неровными краями и прямыми линиями, что придает ему графичность. Только элитный, высококлассный, изысканный дизайн брендов. Этот блочный дисплейный шрифт работает как в современном, так и в ретро-дизайне и может добавить причудливой привлекательности вашим работам. Этот шрифт доступен в формате TrueType или OpenType. Быстрая коричневая лиса прыгает через ленивую собаку. В сообщении AD-шрифтов (в полях ulUnicodeRange1 и ulCodePageRange1) они не являются тайскими шрифтами, потому что, если в шрифте указано, что он поддерживает тайский язык, многие версии Photoshop и Illustrator даже не будут включать шрифт в меню, даже если шрифт также поддерживает латинские символы.
30+ лучших текстовых экшенов Photoshop 2021
В мире, где мгновенное удовлетворение стало образом жизни, люди не останавливаются, чтобы читать (или даже замечать) вещи, если они действительно не выпрыгивают и не требуют внимания. Итак, если вам есть что сказать, как сделать так, чтобы мир слушал?
Попрощайтесь со скучными шрифтами и скучными шрифтами и измените способ общения с помощью готовых, профессионально разработанных экшенов Photoshop, специально разработанных для того, чтобы оживить ваши слова и мгновенно привлечь внимание аудитории.И этих действий так много, что мы решили упростить вам задачу, составив список самых уникальных и эффективных.
Вот лучшие текстовые экшены Photoshop на ваш выбор.
Получите все необходимое для ускорения рабочего процесса Photoshop. Всего за 16 долларов вы получите неограниченный доступ к тысячам экшенов Photoshop, предустановкам Lightroom, шаблонам, графике, шрифтам и фотографиям.
Найти экшены Photoshop
Этот удивительный и универсальный текстовый экшен Photoshop превратит ваши слова в реалистичный трехмерный карандашный набросок различных цветов и с несколькими направлениями глубины на выбор.Он работает с рядом элементов, от текста до логотипов, слоев пикселей и смарт-объектов.
Как следует из названия, экшен Photoshop Asphalt превратит ваш текст в настоящий отпечаток асфальта или камня и предлагает несколько различных эффектов, которые вы можете смешивать и сочетать, включая эффекты темного, среднего и светлого камня, а также классический асфальт и даже красный камни!
Идеально подходит для тех, кто любит декоративно-прикладное искусство или просто для вашего следующего творческого проекта печати, этот текстовый экшен Photoshop превратит ваши заголовки и логотипы в рваные куски джинсовой ткани различных цветов и текстур.Есть даже разные длины кромок и размеры стежка на выбор.
Следующим в нашем списке лучших текстовых экшенов Photoshop является Hot Coal, который делает именно то, что написано на банке, — превращает ваш текст в раскаленный уголь, который выглядит так, как будто вот-вот прожжет ваш экран! Он работает с любыми типами слоев и совместим с версиями Photoshop CS3 и новее.
Для потрясающего неонового эффекта, который можно настроить в соответствии с проектами, вдохновленными футуристической научной фантастикой, или созданием в стиле ретро 80-х.Он предлагает восемь различных неоновых цветов и три уникальных размера трубок, которые вы можете смешивать и сочетать, предоставляя вам безграничные возможности неонового света!
Следующий из наших потрясающих текстовых экшенов Photoshop позволит вам превратить ваш текст в посыпку муки или порошка, которую иначе невероятно сложно воспроизвести! Он работает всего за несколько кликов и обещает высококачественные, реалистичные результаты.
Превратите свой текст в мыльные пузыри с помощью этого необычного экшена Photoshop! Есть варианты для маленьких и больших пузырей, а также просто добавление эффекта закругленных пузырей к выбранному шрифту.Благодаря блестящей светоотражающей поверхности надписи действительно выделяются на экране.
Имитируйте внешний вид стекла с помощью этого экшена с удачным названием. Он придает вашему тексту трехмерное качество, похожее на стекло, с множеством различных настроек цвета, а также параметрами размера, функциями освещения и направлениями тени. Вы даже можете выбрать между прозрачным и матовым покрытием.
Это многоцелевое действие превратит ваш текст в трехмерные объекты и включает огромное количество вариантов настройки, что делает его универсальным выбором.Вы можете установить свои собственные цвета, поэтому он идеально подходит, если вам нужно соответствовать корпоративному бренду, а также может использоваться для других типов объектов, таких как векторные фигуры и смарт-объекты.
Благодаря текстовому экшену Light Painting Photoshop ваши слова приобретут эффект выдержки затвора, что придаст ему прохладное неоновое свечение в выбранном вами цвете. Чтобы создать атмосферу настоящего ретро, напоминающую ночной клуб восьмидесятых, сочетайте светлый текст с темным фоном.
Это действие можно применить к любому объекту или слою, но оно особенно эффективно при использовании с текстом.Он предоставляет параметры для сплошных и прозрачных теней, с возможностью настройки глобального освещения на 360 градусов и возможностью настройки направления.
Один из самых ярких текстовых экшенов Photoshop. Этот эффект заставляет ваши слова выглядеть так, как будто они написаны на снегу. Он включает дополнительные настройки для изображения текста, написанного снегом на красной соли или снегом на ледяной поверхности.
Похожая концепция, но для другого сезона, это действие имитирует эффект текста, написанного на песке.Сказочно летний способ написания приветствий и заголовков, инструмент включает в себя различные стили и узоры кистей для аутентичного и уникального результата.
Эффективный трехмерный фильтр в ретро-стиле, этот экшен — отличный способ превратить ваш скучный плоский текст в красивую типографику, которая выпрыгивает из страницы. Он предлагает различные настройки направления тени, несколько стилей и размеров текста и может применяться к нескольким слоям или сгруппированным объектам.
Зажгите свои слова этим тлеющим экшеном Photoshop, имитирующим эффект горящих углей.Есть разные стили и цветовые тона на выбор, и он одинаково эффективно смотрится как на жирных, объемных буквах, так и на тонких, деликатных стилях шрифтов.
Этот милый забавный эффект превращает ваш текст в прорезиненные буквы с различными цветовыми вариантами для основы, строчки, обводки и края каждой буквы. Вы также можете выбрать альтернативные размеры стежка и установить направление тени по желанию.
Текстовый экшен Cheese Photoshop — это необычный способ настроить ваши надписи, и результаты выглядят достаточно хорошими, чтобы их можно было съесть! Он включает в себя несколько различных стилей сыра на ваш выбор и является выигрышным выбором для любых кулинарных блоггеров или любителей кулинарии.
Этот гиперреалистичный эффект может превратить ваш текст в лужайку всего за несколько кликов. Выбирайте из зеленой травы, красной травы, осенней травы или тропической травы, и наблюдайте, как результаты растут на ваших глазах! Эта акция отлично подойдет ландшафтным дизайнерам или любому бизнесу в сельскохозяйственной отрасли.
Еще один пример трехмерных текстовых экшенов Photoshop, этот вариант является одним из самых универсальных. Он позволяет вам выбрать свой собственный цвет и шрифт и предоставляет обширные настройки настройки, включая размеры выдавливания и направления теней.Результат очень детализированный и ультрареалистичный.
Этот текстовый экшен Photoshop для рисования неба — забавный и уникальный способ донести ваше сообщение! Он отображает ваш текст так, как если бы он был написан в облаке на ярко-синем небе, и может использоваться для самых разных целей, от рекламы до романтических жестов.
Эффективно при использовании как с черно-белыми, так и с цветными фотографиями, это действие делает именно то, что написано, и превращает портрет в строки значимого текста.Это можно использовать в качестве маркетингового инструмента или для передачи сообщения, которое в противном случае было бы сложно написать кратким и заметным образом.
Текстовый экшен Photoshop «Фольгированный шар» превращает ваши слова в большие металлические воздушные шары! Благодаря огромному разнообразию цветов на выбор этот инструмент является прекрасным способом отправить сообщение в любом случае и может использоваться с другими типами объектов, а также с текстом.
Хотя этот инструмент звучит довольно просто, он включает в себя множество различных вариаций, которые можно использовать для применения эффекта выделения к вашему тексту.Это отличный способ создать привлекательные, красочные заголовки и выделить цитаты или ключевые сообщения в более широком контексте, например в брошюре или более длинной публикации.
Идеально для создания деревенской и школьной тематики, этот экшен имитирует эффект мела на доске, но при этом не покрывает все руки пылью! Вы снова почувствуете себя ребенком, когда поиграете с различными цветами, заливками и контурами, которые можно применить.
Превратите свой текст в реалистично выглядящий карандашный набросок с помощью этого забавного текстового экшена Photoshop с четырьмя уникальными эффектами — трехмерными, поцарапанными, нарезанными и карандашными набросками в стиле чертежей.Его можно использовать на любом языке, а также применять к векторным фигурам, пиксельным слоям, смарт-объектам и группам папок!
Текстовое действие Symbolizer Photoshop добавит к вашим словам эффект абстрактной матрицы за несколько простых шагов. Он работает с изображениями любого размера, но лучше всего смотрится с изображениями большего размера, полностью совместим с символами иностранных языков и может использоваться с любым шрифтом для создания цветных и черно-белых результатов.
Текстовый экшен 3D Black Photoshop, выполняемый одним щелчком мыши, широкий спектр параметров настройки и высококачественная профессиональная отделка, делает именно то, что он говорит — превращает ваш текст в трехмерный черный объект с различными тенями. , настройки экструзии и освещения на выбор.
Для создания фанковой атмосферы ретро или ночного клуба 90-х воспользуйтесь текстовыми эффектами Photoshop Retro Planet с четырьмя полностью многослойными настройками, каждая из которых имеет уникальный профессиональный вид. Каждый из эффектов легко настраивается и может применяться к любому тексту, а также к фигурам и другим слоям.
С текстовыми эффектами Liquid Tasty Photoshop ваши слова будут выглядеть достаточно хорошо, чтобы их можно было съесть! Этот пакет включает в себя ряд различных эффектов съедобной жидкости, включая желе, джем, мед и сок.Каждый вариант доступен для редактирования на 100% и содержит хорошо организованные слои для простоты использования.
Последний из наших текстовых экшенов Photoshop, предлагающий эстетические варианты стали, меди и бронзы, позволяет превратить текст в трехмерные металлические объекты с эффективными параметрами тени и экструзии, а также настройкой глобального освещения во всем диапазоне. Это отличный способ добавить в ваш дизайн элементы индустриальной или космической тематики!
С помощью этих забавных уникальных текстовых экшенов Photoshop ваши слова приобретут новый смысл и привлекут внимание вашей аудитории, как никогда раньше.Выберите тот, который соответствует вашему бизнесу, стилю или индивидуальности, и посмотрите, как результаты говорят сами за себя!
Окончательное руководство по типографике электронной почты: лучшие шрифты и размеры шрифтов для электронной почты
Ваши инициируемые электронные письма, такие как рекламные электронные письма и информационные бюллетени, должны отражать основную эстетику вашего бизнеса, если вы хотите увеличить присутствие бренда и вовлеченность. Но они также должны быть удобочитаемыми.
Так какой же лучший шрифт для электронной почты?
Колин Уилдон , автор книги Тип и макет: вы общаетесь или просто делаете красивые формы? пишет: «Можно поразить три четверти ваших читателей, просто выбрав неправильный тип.«Если вы тратите время на создание слов, которые используете, вы должны в равной степени заботиться о том, как вы представляете их своей аудитории.
Шрифты, которые вы используете в своих деловых письмах, при правильном использовании, являются узнаваемыми символами, которые вы можете распространять в цифровом мире, отражая уникальный стиль вашего бренда. Если текст эквивалентен произнесенному слову, используемые гарнитуры — это ваш голос. Они влияют на ваш тон и могут способствовать знакомству с вашими клиентами.
Мы знаем, о чем вы думаете…
«Я креативщик .С помощью шрифтов, которые я знаю и люблю, я могу создавать электронные письма, которые не только выделяются, но и будут читабельными, свежими и неподвластными времени ».
Вы могли даже подумать о том, чтобы добавить в свои электронные письма MageMail шрифты, соответствующие вашему сайту.
Но когда вы начнете форматировать шрифты электронной почты, вы кое-что заметите: те пачки шрифтов, которые вы использовали при разработке своего сайта, нигде не найти в панели управления электронной почтой. Все, что вы найдете, — это шрифты, пригодные для использования в Интернете, например Times New Roman и Arial.
Итак, как сделать ваш письменный контент визуально отличимым, чтобы усилить присутствие и влияние вашего бренда? Вы застряли в использовании Comic Sans для каждого маркетингового письма, которое вы отправляете?
(Источник: скриншот автора)
В нашем полном руководстве по типографике электронной почты мы познакомим вас с лучшими шрифтами для электронной почты, которые вам нужно использовать для любого основного текста и отображаемого текста , покажем вам , как рожок для обуви любым шрифтом, который вам нравится , и скажу , какие размеры и настройки шрифта использовать .
Читайте дальше!
Кросс-платформенные шрифты
«Почему вы не можете просто использовать любой шрифт, который хотите?» вы можете спросить.
В современном мире с виртуальной реальностью (VR) и искусственным интеллектом (AI), как мы можем не иметь сеть электронной почты, полностью совместимую со шрифтами, доступными для других веб-носителей?
Дело в том, что вы сами не присылаете шрифты, вы пользуетесь чужими. Шрифт должен быть доступен не только , но и , e.грамм. в MageMail или у другого поставщика услуг электронной почты.
Почтовый клиент вашего получателя отображает текст, который вы отправляете, в предполагаемом стиле шрифта, только в том случае, если стиль шрифта совместим на их стороне.
Если вы отправляете маркетинговые электронные письма, электронные письма с подтверждением заказа или что-то еще, ваши шрифты для живого текста должны быть совместимы со всеми почтовыми клиентами и компьютерами ваших получателей. Вы хотите охватить как можно больше людей, чтобы получить наибольшие шансы на получение наиболее многообещающих потенциальных клиентов.Это означает, что вам необходимо использовать кроссплатформенные шрифты для живого текста, которые работают с большинством почтовых клиентов и служб.
Вот полный список шрифтов, поддерживаемых большинством почтовых провайдеров :
Arial, Arial Black, Comic Sans, Courier New, Georgia, Impact, Уголь, Lucida Console, Lucida Sans Unicode, Lucida Grande, Palatino Linotype, Helvetica, Book Antiqua, Palatino, Tahoma, Geneva, Times, Times New Roman, Trebuchet МС, Вердана, Монако.
Как видите, здесь не так уж и много. Многие из этих «безопасных веб-шрифтов» также не подходят для вашей электронной почты, потому что им не хватает ясности. Вы хотите, чтобы ваши электронные письма выглядели великолепно. Но вы также хотите, чтобы их прочитали.
Возьмем для примера Helvetica. Когда вы используете его в заголовке или заголовке, он производит сильное впечатление. Но отображение основного текста в Helvetica может затруднить чтение. Как один шрифтовой дизайнер объяснил Bloomberg, «буквы расположены слишком близко друг к другу.«Это затрудняет сканирование форм и быстрое усвоение информации. Среднее время, затрачиваемое на электронное письмо, составляет около 11 секунд , поэтому важно, чтобы ваш контент был удобочитаемым.
Иными словами, «фантастические» или «новые» шрифты, такие как Comic Sans, могут подорвать эстетику вашего основного бренда, потому что они кажутся дешевыми и дилетантскими. Для основного текста в ваших электронных письмах вам нужны совместимые шрифты, которые читабельны, но нейтральны. Вы не хотите отвлекать внимание от любого отображаемого текста , который также может быть включен, например: ваш предлагает , ваши заголовки и заголовки и слов на ваших кнопках .
Итак, какие кроссплатформенные шрифты делают ваши электронные письма и живой HTML-текст наиболее удобочитаемыми для получателей, не нарушая при этом основной эстетики вашего бренда?
Вот наши 5 лучших шрифтов для электронной почты, которые можно использовать для оптимальной читаемости и нейтральности:
1. Грузия
Georgia — это шрифт с засечками (что означает, что у него маленькие завитки или шарики на концах букв). Созданный в 1993 году для Microsoft, он был вдохновлен ранними шотландско-римскими шрифтами, использовавшимися в печати.У него авторитетная, «классическая» эстетика после того, как оно широко используется в романах и газетах. Это один из самых простых для чтения шрифтов с равномерным интервалом между буквами и толстыми засечками, которые служат ориентиром для глаз, когда вы перемещаете их по странице.
2. Вердана
Шрифт Verdana , названный в честь дочери своего дизайнера, буквально представляет собой комбинацию двух слов «зеленый» (что-то зеленое) и «Ана» (ее имя). Это один из самых легко читаемых веб-шрифтов без засечек.Буквы одинаковой формы должны выглядеть по-разному, в частности, для большей читаемости. Строчные буквы выше, чем типичные для шрифтов этого типа, поэтому это может быть отличным шрифтом, чтобы гарантировать, что ваша копия предложения будет доступна для всех возрастов и способностей.
3. Times New Roman
Times New Roman был заказан британской газетой The Times в 1931 году. Крупный шрифт с засечками и контрастные линии (например, короткая линия внизу буквы «Т» намного тоньше, чем вертикальная линия что ведет к нему) поможет направить взгляд читателя от одной буквы к другой.Это знакомство делает Times New Roman настолько популярным — до 2007 года он был шрифтом по умолчанию для каждой версии Microsoft Office и многих других текстовых процессоров. Используйте его для серьезного, классического и авторитетного тона в соответствии с его обычным использованием для официальных документов.
4. Требушет MS
Когда Винсент Коннар разрабатывал этот шрифт без засечек, он назвал его « Trebuchet » — буквально средневековая катапульта. Он подумал, что это будет «отличное название для шрифта, который запускает слова в Интернете».«И он не ошибся. Trebuchet в настоящее время является одним из самых известных веб-шрифтов. Он разработан с чистыми небольшими щелчками в начале и в конце сложных букв, которые служат ориентирами для разборчивости, не слишком отвлекаясь от основных форм букв, как в случае с полными засечками.
5. Arial
Arial был разработан в 1982 году как бесплатная альтернатива уже популярной Helvetica . Когда дело доходит до Интернета и электронной почты, Arial является источником множества споров.Хотя многие производители программного обеспечения и поставщики электронной почты используют его по умолчанию, некоторые дизайнеры утверждают, что его трудно читать, поскольку буквы расположены слишком близко друг к другу, как в случае с Helvetica. Похоже, что одинаковые буквы имеют одинаковые углы и линии, что затрудняет их различение в больших фрагментах текста. Тем не менее, многие дизайнеры ценят Arial как отличный шрифт, который дополняет неинвазивный, скромный и узнаваемый тон от его повсеместного использования в качестве программного обеспечения по умолчанию.
Какие бы веб-безопасные шрифты вы ни использовали, помните об их эффекте .Кросс-совместимые гарнитуры настолько популярны, что воспринимаются как должное больше, чем большинство других. Они могут погрузиться в страницу и стать практически незаметными. Это означает, что читатели могут больше сосредоточиться на вашем контенте, чем на том, как вы его представляете, что особенно необходимо для более длинных текстов.
Размер имеет значениеПосле упорной работы над выбором лучших шрифтов было бы трагедией, если бы ваш текст выглядел слишком маленьким или слишком большим для чтения. Но бывает сложно сказать, как размеры текста в реальном времени будут отображаться для разных получателей. Вот удобное руководство по размеру шрифта и высоте строки , которое можно использовать для наиболее читаемого кроссплатформенного текста.
Заголовок: 22–28 пикселей
Основной текст: 14–18 пикселей
Высота линии: 1,4 — 1,5
Размер вашего текста будет варьироваться в зависимости от используемого шрифта, поэтому поэкспериментируйте со значениями в этих предлагаемых диапазонах и посмотрите, что лучше всего подходит для вас. Всегда присылайте себе тестовые версии своих писем, чтобы проверить правильность вариантов и согласованности.Проверьте, проверьте и проверьте еще раз, чтобы убедиться, что ваш текст четкий на всех устройствах и для всех почтовых клиентов.
Веб-шрифтыЧтобы выделиться как уникальный бренд, вам необходимо привлечь внимание получателей к основным элементам ваших электронных писем, которые ваш основной текст предназначен для поддержки. Это тот момент, когда вы, возможно, захотите изучить другие варианты шрифтов и тактики. Возможно, вы слышали о «веб-шрифтах».
Веб-шрифты , не путать с Веб-шрифты , становятся все более распространенными.Они полагаются на другой метод, чем первый, загружая шрифты из Интернета, а не в пределах границ отдельных компьютеров, почтовых клиентов и провайдеров. Самые популярные почтовые сервисы, включая Gmail и Outlook, не имеют проблем с их отображением.
Это замечательно, если вы знаете, каких провайдеров электронной почты используют ваши получатели. К сожалению, менее известные почтовые службы, а также службы, разработанные специально для бизнеса, могут не отображать ваши веб-шрифты.Вместо этого они переключатся на шрифт по умолчанию, или, если вы указали совместимый «резервный» шрифт, его увидит ваш получатель.
Размер шрифтов может отличаться. Это означает, что если ваш текст отображается шрифтом, который вы никогда не планировали, ваши электронные письма могут показаться получателям с несовместимыми почтовыми клиентами неаккуратными и непрофессиональными. Это не конец света, но если вы собираетесь хорошо разработать свои электронные письма, вы хотите, чтобы они доходили как можно большему количеству людей в той форме, которую вы задумали.
Для массовых маркетинговых писем веб-шрифты еще не идеальны, поскольку они не так широко распространены.
Фирменные шрифты
Гарнитуры, которые вы используете, составляют огромную часть вашей идентичности как бренда. Вам нужно показать подписчикам, что ваш стиль органично вплетен во все, что вы делаете, чтобы создавать узнаваемую эстетику и знакомую связь каждый раз, когда они открывают ваши электронные письма. Сохранение единообразия шрифтов для таких элементов, как название вашей компании, заголовки и текст предложения, жизненно важно, если вы хотите зарекомендовать себя как компанию с индивидуальностью — бренд , а не « бизнес ».”
Хотя веб-безопасные шрифты могут быть хорошими для фрагментов текста, они не дают вам возможности поиграть с точки зрения жирного шрифта, намагничивания и уникального дизайна. Но выбирать шрифты нужно не только для текста на странице. В деловом контексте ваш мультимедийный контент наполнен письменной копией, цель которой — развлечь, заинтересовать, удовлетворить и приятно удивить. Это те части ваших писем, которые вы хотите, чтобы ваши читатели видели в первую очередь, поэтому вам нужно использовать шрифты, которые привлекают к себе внимание и делают заявление.
Изображения и другие визуальные средства массовой информации, такие как баннеры, фоны и кнопки (CTA), могут включать в себя любой из разнообразных шрифтов, к которым у вас есть доступ в вашем графическом программном обеспечении. Более того, визуальные форматы файлов позволяют «заблокировать» шрифты, чтобы они отображались одинаково на разных устройствах.
С помощью MageMail можно легко добавлять мультимедийный контент к вашим инициированным электронным письмам, но вы также можете использовать эти методы, чтобы повысить эффективность ваших информационных бюллетеней и другой обычной почты.
Вот как добавить фирменные шрифты в свои электронные письма, используя их для отображения текста в мультимедийном контенте:
1. Статические изображения
(Источник: reallygoodemails.com )
Изображения становятся все более распространенными в формате электронной почты. Хотя большинство поставщиков услуг электронной почты по-прежнему блокируют изображения при первом их получении с нового адреса, пользователи могут легко щелкнуть, чтобы отобразить их, если они считают отправителя безопасным.Наличие вашего веб-безопасного основного текста всегда должно служить запасным вариантом, независимо от того, предоставляя всю информацию, необходимую вашему получателю на случай, если какие-либо изображения или другой мультимедийный контент не загрузятся.
Веб-шрифтымогут быть искажены, если они несовместимы с почтовым клиентом получателя, ваши изображения будут отображаться или нет. Это означает, что даже если ваши изображения не отображаются, ваши подписчики все равно будут знать, что это за информация. Они не просто решат, что ваша компания некомпетентна в разработке удобочитаемых электронных писем.Это делает их предпочтительнее веб-шрифтов, которые, как отмечалось выше, могут отличаться по внешнему виду, из-за чего вы будете казаться непрофессиональным.
В приведенном выше примере мебельный магазин Floyd накладывает свое рекламное изображение жирным крупным шрифтом. Название компании (ее логотип) тоже отображается в виде файла изображения выше, даже если оно содержит только текст. Предлагаемый шрифт текста является геометрическим, трехмерным и более сложным с точки зрения дизайна, чем любой из веб-безопасных шрифтов. Шрифт названия компании минимальный, но высокий и четкий.Шрифты сочетаются, чтобы создать эстетику чистых линий и острых углов, отражающую точную инженерию и дизайн компании. Несомненно, эти короткие фрагменты текста оказали бы меньшее влияние, если бы они отображались стандартным кросс-совместимым шрифтом.
2. Анимированные GIF-файлы
(Источник: reallygoodemails.com )
GIF-файлов мгновенно добавляют движение к статическому формату электронной почты. В то время как видео может загружаться долго и требовать от получателя активного нажатия кнопки воспроизведения, GIF-файлы отображаются почти сразу после того, как вы открываете электронное письмо в их анимированной форме (с совместимыми почтовыми клиентами).
GIF-файлына удивление хорошо поддерживаются в большинстве почтовых клиентов, с единственным недостатком, заключающимся в том, что неподдерживаемые почтовые клиенты будут отображать только начальный кадр. С этим легко справиться, если вся ключевая информация отображается в первом кадре. Вы также можете использовать любые шрифты, которые вам нравятся, в GIF, поскольку они, по сути, представляют собой просто флип-книги, состоящие из изображений.
Добавление движения к тексту может оживить его. Поиграйте с некоторыми изменениями цвета, чтобы заголовок выглядел вспыхивающим, или, возможно, добавьте некоторые тонкие, спорадические движения к каждой из ваших букв, чтобы отделить их от статичного фона.Если вы хотите создавать свои собственные GIF-файлы, ознакомьтесь с этой статьей , которая поможет вам создать их в Photoshop . Вы также можете использовать такие сайты, как giphy.com , чтобы быстро создавать файлы GIF, а затем накладывать на текст пользовательские шрифты с помощью графической программы.
В электронном письме с гидом по подаркам к празднику Vans (см. Выше) используется специальный анимированный шрифт для «ПОДАРОК». Скевоморфный дизайн (делающий цифровые элементы похожими на их аналоги из реального мира) используется для придания шрифту эффекта неоновой вывески с эффектом мерцания и свечения.Шрифт вписывается в целостную эстетику мультяшного стиля с его одинаково взвешенными линиями и изогнутыми углами. Анимированное движение замечательно привлекает к себе взгляд, а также отражает идентичность бренда, которая кричит «креативность» и «инновации».
3. Добавьте персонализированный призыв к действию
(Источник: reallygoodemails.com )
В электронных письмах, инициируемых MageMail , все изображения можно связывать.Это означает, что вы можете создавать свои собственные призывы к действию с гарнитурами, соответствующими вашему уникальному бренду и стилю. Создайте кнопку, которую хотите использовать в качестве изображения в графическом редакторе, вставьте ее и убедитесь, что вы связали ее с целевой страницей на своем сайте.
Ваши призывы к действию должны быть четко видны, поскольку они представляют путь, по которому пользователи должны перейти на ваш сайт (и, надеюсь, к покупке). Маркетологи замечают существенные различия в рейтинге кликов при незначительной корректировке кнопок с призывом к действию.Простое изменение текста с «Начать 30-дневную бесплатную пробную версию» на «Посмотреть демонстрацию» может повысить CTR на 211% . Если сделать ваш CTA максимально привлекательным, то это может существенно повлиять на ваш доход от электронной почты.
Для такого бренда, как Starbucks, на чрезвычайно конкурентном рынке важно демонстрировать постоянное присутствие бренда, а также привлекать пользователей привлекательным CTA. Если все, что вы делаете, отражает вашу уникальную эстетику, вы лучше сообщите подписчикам, какой вы бренд.Последовательный брендинг также демонстрирует высокие стандарты дизайна, что важно создать, если вы продаете какие-либо «роскошные» потребительские товары.
Кнопка «Присоединиться сейчас» в рассмотренной выше кампании по электронной почте Starbucks использует тот же фирменный шрифт, который используется для отображения названия их компании. Этот знакомый стиль шрифта «все заглавные» привлекает к себе внимание, контрастируя с телом сообщения, представленным в регистре предложений, с нейтральным шрифтом. Шрифт не только делает кнопку видимой, но и помогает усилить присутствие и влияние печально известного бренда Starbucks благодаря знакомству с этим устоявшимся фирменным шрифтом.
Итак, какие шрифты лучше всего использовать, если вы хотите оживить мультимедийный контент? Вот 5 наших лучших современных шрифтов для мультимедийных копий:
1. Open Sans
Open Sans
Open Sans — это шрифт без засечек, разработанный специально для цифрового контента. Созданный по заказу Google в 2010 году, он имеет «прямой стресс, открытые формы и нейтральный, но дружелюбный вид». Он был «оптимизирован для удобочитаемости в интерфейсах печати, Интернета и мобильных устройств».Open sans в настоящее время является одной из самых популярных альтернатив стандартным веб-шрифтам, часто используемым для больших фрагментов текста, но также подходящим для четких, понятных, разговорных заголовков, заголовков и предложений из-за своей минимальной простоты.
2. Josefin Slab
Josefin Slab
Josefin Slab — привлекательный, необычный, но минималистичный шрифт с засечками. Это сочетание скандинавского стиля, геометрической эстетики и современных деталей. Легкие линии придают ощущение свежести и легкости, хотя его необычные атрибуты (например, ударение вверх на таких буквах, как «e» и «f») могут затруднить чтение больших блоков.Используйте его, чтобы привлечь внимание читателя или измените название своей компании в изящном модернистском стиле.
3. Арво
Арво
Жирный шрифт с засечками, например Arvo , делает заявление. С толстыми засечками, которые действуют как заземляющие ножки, буквы выделяются сильными и независимыми, с небольшой плавностью от одной к другой. Это относительно новый шрифт, часто используемый в веб-дизайне. Но будьте осторожны. Он жирный, дерзкий и должен использоваться для отображения текста и заголовков, так как его трудно читать при использовании в длинных предложениях.
4. Лато
Лато
Lato , что в переводе с польского означает «лето», является популярным шрифтом для длинных рекламных текстов, таких как сложные предложения и описания. Легкость чтения и простые закругленные формы также подходят для дружественных, скромных призывов к действию и скромных разговорных заголовков. Если вам нужно использовать больше пары слов, чтобы передать информацию, компактная форма Lato также означает, что вы сможете уместить больше, сохраняя при этом высокий уровень ясности.Это полезно знать, особенно если ваш текст призыва к действию более сложен, чем стандартные версии из двух слов «Купить сейчас» или «Присоединяйтесь сейчас».
5. Фоллкорн
Фоллкорн
Vollkorn — это шрифт с засечками с открытым исходным кодом, разработанный Фридрихом Альтхаузеном в 2006 году. Vollkorn был разработан в основном для основного текста, но отличается более тяжелым весом, где он хорошо работает для отображения текста в заголовках и заголовках. Его засечки помогают удерживать взгляд читателя на странице и придают классический, авторитетный вид «старого мира», похожий на Times New Roman.Используйте его для современного взгляда на этот авторитетный тон с влиянием печати.
Используйте необычные шрифты, чтобы произвести неизгладимое впечатление отображаемым текстом. Наложите на свои изображения, GIF-файлы и кнопки с призывом к действию шрифты, которые привлекают подписчиков к вашим рекламным акциям, контенту и сообществу вашего бренда.
Ограничения Креативность породыРеволюционный композитор Игорь Стравинский сказал: «Чем больше ограничений человек налагает, тем больше он освобождает себя… произвольность ограничения служит только для достижения точности исполнения.”
Ограниченный набор шрифтов, которые вы можете отображать в основной части писем, вообще не следует рассматривать как ограничение, а как возможность для творчества. Как и в случае с веб-дизайном, все подчиняются тем же требованиям и стандартам.
Знание лучших шрифтов для электронной почты и размеров шрифтов выделит ваш бизнес среди конкурентов. Используя предоставленные нами методы, вы можете создавать электронные письма со шрифтами, которые отражают уникальный стиль вашей компании, но при этом будут удобочитаемыми, четкими, привлекательными и уникальными.
Проявите творческий подход!
Окончательное руководство по типографии электронной почты: лучшие шрифты и размеры шрифтов для электронной почты 2018-01-082018-09-03 https://magemail.co/wp-content/uploads/2017/06/logo-large-768×201-1.pngMageMailhttps: / /magemail.co/wp-content/uploads/2018/01/Best-font-for-email.png200px200px
Как превратить ваш логотип или текст в кисть Photoshop
Вы тратите слишком много времени на открытие и размещение вашего логотипа или текста об авторских правах на каждом изображении перед тем, как разместить их в Интернете?
В этом уроке я покажу вам простой способ превратить ваш текущий логотип или текст в набор настроек кисти Photoshop, чтобы вы могли легко «поставить» свой водяной знак на каждое изображение перед сохранением для использования в Интернете! Это ОГРОМНАЯ экономия времени!
Как превратить логотип в кисть Photoshop
Хорошо, давайте начнем с кисти с логотипом Photoshop.Сначала откройте свой логотип в Photoshop. Имейте в виду, что ваш логотип может быть на любом цветном фоне — прозрачном, белом, черном и т. Д.
Затем перейдите в верхнюю строку меню и выберите Edit> Define Brush Preset. Убедитесь, что вы присвоили своему пресету имя, чтобы вы могли использовать его снова в будущем. Назвав свой набор кистей, нажмите ОК. Вы заметите, что ваша кисть автоматически появится на вашем экране и будет выглядеть в точности как логотип.
Чтобы добавить свой логотип к изображению, откройте его в Photoshop.Щелкните вкладку с фотографиями. Я обычно рекомендую наносить ваш логотип на слой, а не прямо на фон вашего изображения, в основном потому, что впоследствии будет сложно изменить ваш штамп. Для этого создайте новый слой, спустившись в нижнюю часть панели слоев и щелкнув маленький квадрат со свернутой вкладкой.
Как только новый слой открыт, убедитесь, что непрозрачность вашей кисти установлена на 100%, и просто нажмите на свое изображение там, где вы хотите, чтобы ваш логотип был нанесен.Имейте в виду, что вы можете увеличить или уменьшить свой логотип / кисть, используя значки левой и правой скобок.
Если у вас установлен белый цвет переднего плана в нижней части панели инструментов, цвет вашего логотипа должен быть белым, что в большинстве случаев хорошо. Если ваш логотип не белый, а вы хотите, чтобы он был, вы можете просто дважды щелкнуть по верхнему цветному квадрату, выбрать белый цвет и нажать ОК.
Если логотип немного более жирный, чем вы хотели, вы можете уменьшить его, немного снизив непрозрачность слоя, пока вы не будете довольны результатом.
Вы также можете легко изменить размер и переместить свой логотип в другую область изображения, если хотите, используя инструмент перемещения, расположенный на панели инструментов. Очень просто.
В следующий раз, когда вы захотите использовать только что созданную кисть с логотипом, выберите инструмент «Кисть». В параметрах меню в верхней части Photoshop щелкните стрелку вниз рядом с селектором кистей и выберите кисть с логотипом из параметров кисти.
Как превратить текст в кисть Photoshop
Далее, давайте рассмотрим, как превратить простой текст в кисть Photoshop, которую вы также можете использовать для легкого штамповки ваших изображений.
Сначала перейдите в Файл> Создать. Нам нужно работать в пикселях, поэтому, если вы видите дюймы или что-то еще, щелкните раскрывающийся список и выберите пиксели. Примечание: мы не можем сделать ваш файл слишком большим или слишком маленьким, поэтому для начала сделайте его размером 1000 на 1000 пикселей. Вы можете обрезать его позже, чтобы он идеально соответствовал вашему тексту. Установите разрешение 300, а фоновое содержимое может быть белым. Затем нажмите ОК.
Затем возьмите текстовый инструмент на панели инструментов и выберите стиль и размер шрифта, которые вам нравятся.Для этого урока я просто воспользуюсь чем-нибудь простым. Если вы не видите свой текст, когда начинаете печатать, вероятно, у вас установлен белый цвет текста. Это легко исправить, просто нажмите на поле цвета текста и выберите черный или любой другой цвет, который вы хотите, чтобы текст был.
Вперед, введите желаемый текст для копирования (например, название фотографии, адрес веб-сайта и т. Д.). Закончив ввод, щелкните по нему и перетащите к середине квадрата.
Затем выберите инструмент кадрирования Photoshop на панели инструментов и попробуйте обрезать текст довольно плотно.Когда вы закончите, нажмите Enter.
Теперь, чтобы превратить этот текст для копирования в набор настроек кисти, вам нужно будет выполнить те же действия, о которых мы говорили выше для кисти с логотипом.
Перейдите в «Правка» и выберите «Определить набор настроек кисти». Назовите свой пресет — в моем примере я назову его бегущей текстовой кистью. Затем вернитесь к своему изображению и нажмите на кисть. Если вы не видите, что ваш текст автоматически появляется на вашем изображении, убедитесь, что вы поднялись наверх, щелкните раскрывающийся список и выберите инструмент кисти.Также не забудьте создать новый слой перед тем, как нанести текст на изображение.
Так же, как и с логотипом, вы также можете увеличить или уменьшить этот текст / кисть, используя клавиши левой и правой скобок. Затем просто щелкните изображение, чтобы на нем появился созданный вами текст.
Вот и все! Надеюсь, вам действительно понравился этот урок. Ваш новый логотип Photoshop и текстовые кисти должны быть супер, супер простыми, удобными в использовании и сэкономить вам массу времени!
Для тех из вас, кто более нагляден, вот видеоурок, охватывающий те же шаги, которые я описал выше:
Как превратить ваш логотип или текст в кисть Photoshop — Видеоурок
У вас есть какие-либо вопросы или комментарии о том, как превратить ваш логотип или текст в кисть Photoshop? Оставьте нам комментарий ниже — Мы будем рады услышать от вас! И ПОЖАЛУЙСТА, ПОДЕЛИТЬСЯ этим руководством, используя кнопки социальных сетей (мы очень ценим это)!
Аманда Глиссон
Я мама четверых детей, которая, как и многие другие мамы, нашла свою любовь к фотографии, фотографируя своих собственных прекрасных детей.С тех пор, как я впервые взял в руки камеру более 9 лет назад и профессионально фотографировал всевозможные предметы и места, я понял, что больше всего увлекаюсь фотографией новорожденных и детей, и мне посчастливилось специализироваться в этой области!
Как создать собственный шрифт с помощью Illustrator и FontForge
Serif
С выделенными акцентами на концах букв, шрифты с засечками имеют висящие акценты на всех буквах; представитель римских колонн.Подумайте о Times New Roman.
Sans-Serif
Sans (без) Serif (выступ). Шрифты без засечек имеют торцы без дополнительных функций. Ха … задницы. (Срок погашения переоценен).
Каллиграфия / одиночный штрих
Каллиграфия обычно рисуется от руки специальным пером, которое расширяется при надавливании. Одинарные буквы нарисованы вручную; традиционно производится Sign Painters, но существует множество шрифтов, которые могут имитировать этот набор навыков.
Пузырь / Мультипликация
Обычно это более толстый шрифт без засечек, но он может сильно различаться по стилю. В частности, классические мультфильмы о Микки Маусе и Тексе Эйвери использовали этот тип в своих названиях.
Как создать собственный шрифт для анимационного дизайна
Теперь, когда у нас есть основы. Давайте посмотрим, как создать собственный шрифт. Это будет весело!
Шаг 1: Загрузите FontForge, AI Template и MultiExporter
Вам понадобится несколько вещей, чтобы создать свой собственный шрифт.Но не волнуйтесь! Все эти инструменты бесплатны.
Нажмите ниже, чтобы загрузить бесплатные инструменты:
Просто следуйте этому короткому руководству, и вы будете на пути к созданию забавного нового стиля; уникально для ваших проектов анимированной графики!
Вы также можете следить, используя файлы в zip-папке ниже.
