Какие шрифты использовать на сайте
Статьи › Школа › Какой шрифт у ИНВИТРО › Какой шрифт используется на сайте госуслуг
Следовательно, для веба обычно используются шрифты без засечек (так называемые sans-serif: Arial, Verdana, Trebuchet, Helvetica), потому что на экране, в отличие от бумаги, засечки превращаются в помехи, которые только усложняют восприятие текста.
- Как правильно выбрать шрифт для сайта
- Какие шрифты можно использовать на сайте бесплатно
- Какие шрифты можно использовать в HTML
- Какие шрифты чаще всего используют
- Какой шрифт используется на сайте госуслуг
- Какой шрифт используется
- Чем отличается шрифты TTF от Otf
- Как узнать какие шрифты используются на сайте
- В каком формате подключать шрифты на сайт
- Где подключать шрифты на сайт
- Как подключить шрифты на сайт
- Какие шрифты можно подключить к сайту на Tilda
- Можно ли использовать чужие шрифты
- Где брать шрифты для сайтов
- Можно ли использовать бесплатные шрифты для логотипа
- Могу ли я использовать шрифт Arial на своем веб-сайте
- Каким должен быть текстовый шрифт вашего сайта
- Какой размер шрифта должен быть на сайте
- Какие шрифты разрешены
- Как подключить шрифты через Link
Как правильно выбрать шрифт для сайта
Текст на вашем сайте должен легко читаться.
Он должен быть достаточно большим, чтобы его можно было быстро увидеть, а шрифт должен быть понятным. Кроме того, важно использовать одинаковый шрифт на всем веб-сайте. Это поможет создать единый внешний вид. Вы также должны знать, насколько важной будет роль текста.
Какие шрифты можно использовать на сайте бесплатно
Бесплатные шрифты:
- Google Fonts.
- Paratype.
- Шрифты с открытым исходным кодом на GitHub.
- FontShop.
- MyFonts.
- Urbanfonts — важно уточнять, для каких целей разрешено использовать шрифт бесплатно.
Какие шрифты можно использовать в HTML
Trebuchet MS: Тише, мыши, кот на крыше. Courier New: Тише, мыши, кот на крыше. Times New Roman: Тише, мыши, кот на крыше:
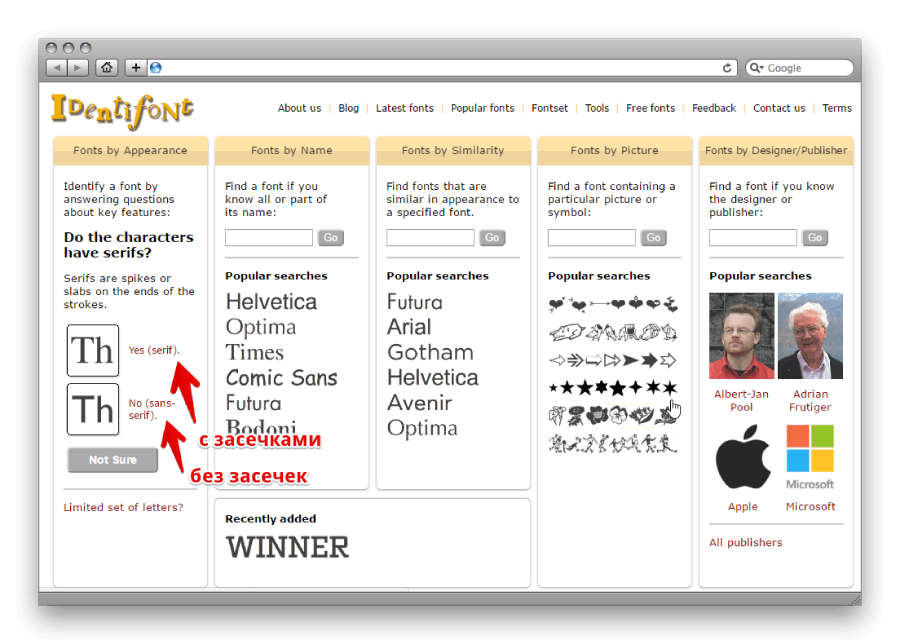
- serif — шрифт с засечками на концах букв.
- sans-serif — шрифт без засечек.
- cursive — курсивный шрифт
- fantasy — декоративный шрифт
Браузеры используют ограниченное количество стандартных шрифтов, таких как Arial, Arial Black, Comic Sans MS, Courier New, Helvetica, Garamond, Georgia, Impact, Lucida Console, Lucida Sans Unicode, Microsoft Sans Serif, Tahoma, Times New Roman, Trebuchet MS, Verdana, Webdings.
Какие шрифты чаще всего используют
Какие шрифты в письмах используют чаще всего:
- Helvetica в разных начертаниях
- Сравнение Arial и Helvetica.
- Georgia, шрифт с засечками
- Verdana в разных начертаниях
- В СНГ Times New Roman часто используют для документов и научных работ
- Жирным — главное
- Есть ссылка — есть подчёркивание
- Здесь — в меру
Какой шрифт используется на сайте госуслуг
Для основного текста используется Georgia. Этот шрифт является, на взгляд авторов проекта, одним из самых удобочитаемых. Кстати, этот стиль изобрел британец.
Какой шрифт используется
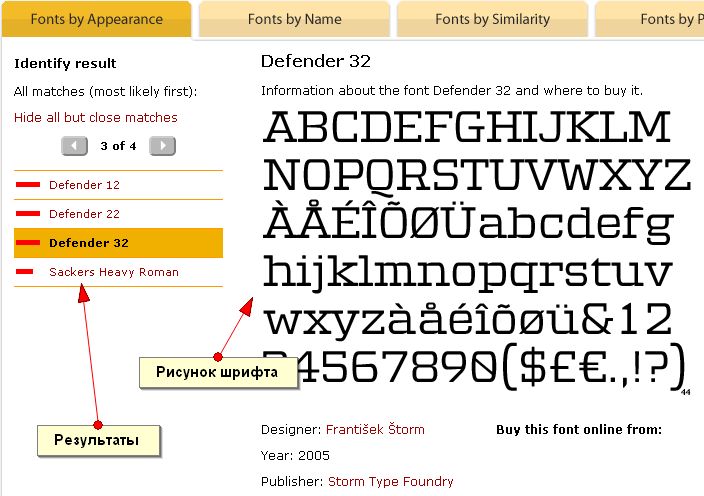
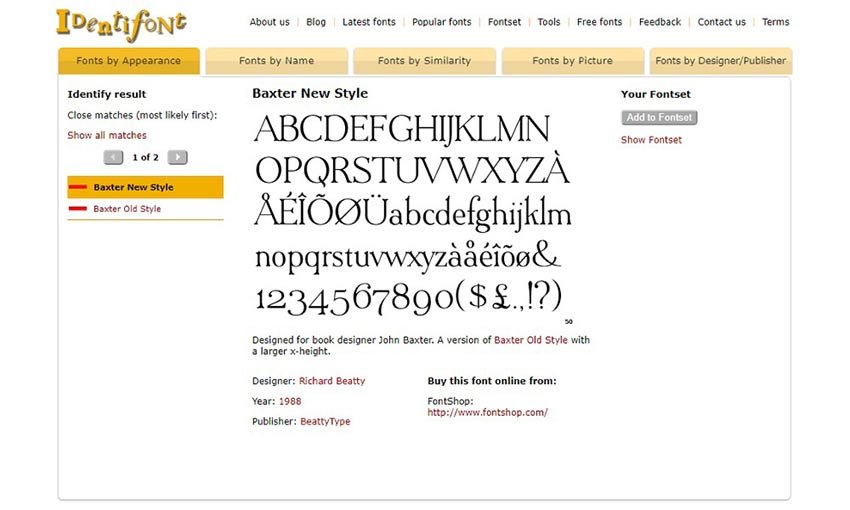
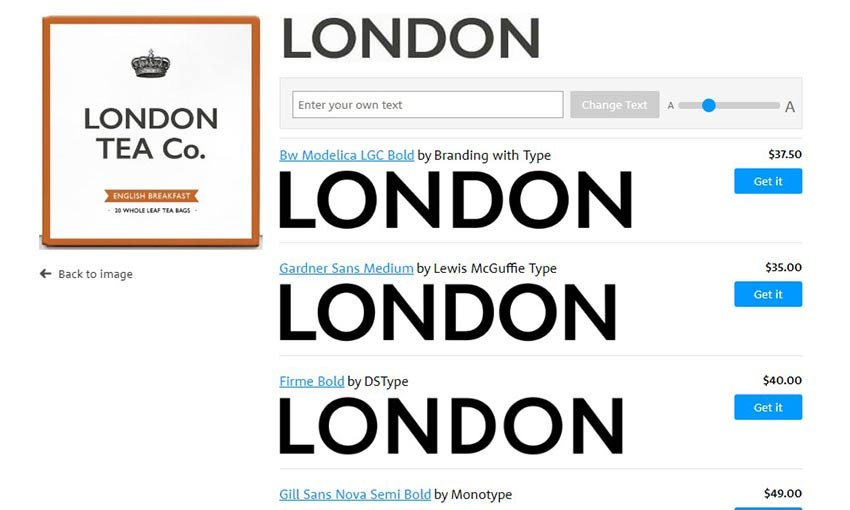
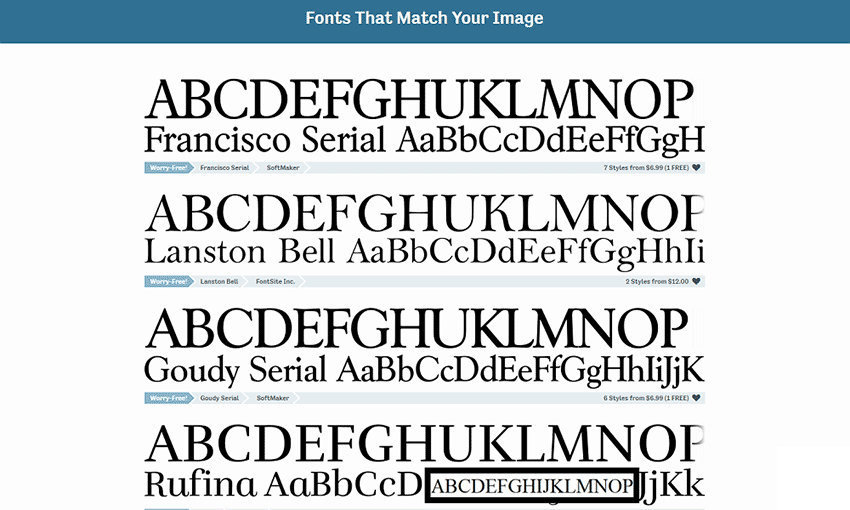
Самый известный способ определить шрифт с фотографии или скриншота — приложение WhatTheFont. Для распознавания нужно загрузить картинку или указать её адрес, программа выдаст наиболее похожие варианты из тех, которые можно купить на MyFonts.
Чем отличается шрифты TTF от Otf
OpenType является технологией IBM® для поддержки отображения Unicode. Шрифты TrueType содержат символы различных языков. Сейчас в одном стиле шрифта содержится более 52000 начертаний. Для поддержки определенных географических областей можно использовать файлы меньшего размера с подмножествами этих данных.
Шрифты TrueType содержат символы различных языков. Сейчас в одном стиле шрифта содержится более 52000 начертаний. Для поддержки определенных географических областей можно использовать файлы меньшего размера с подмножествами этих данных.
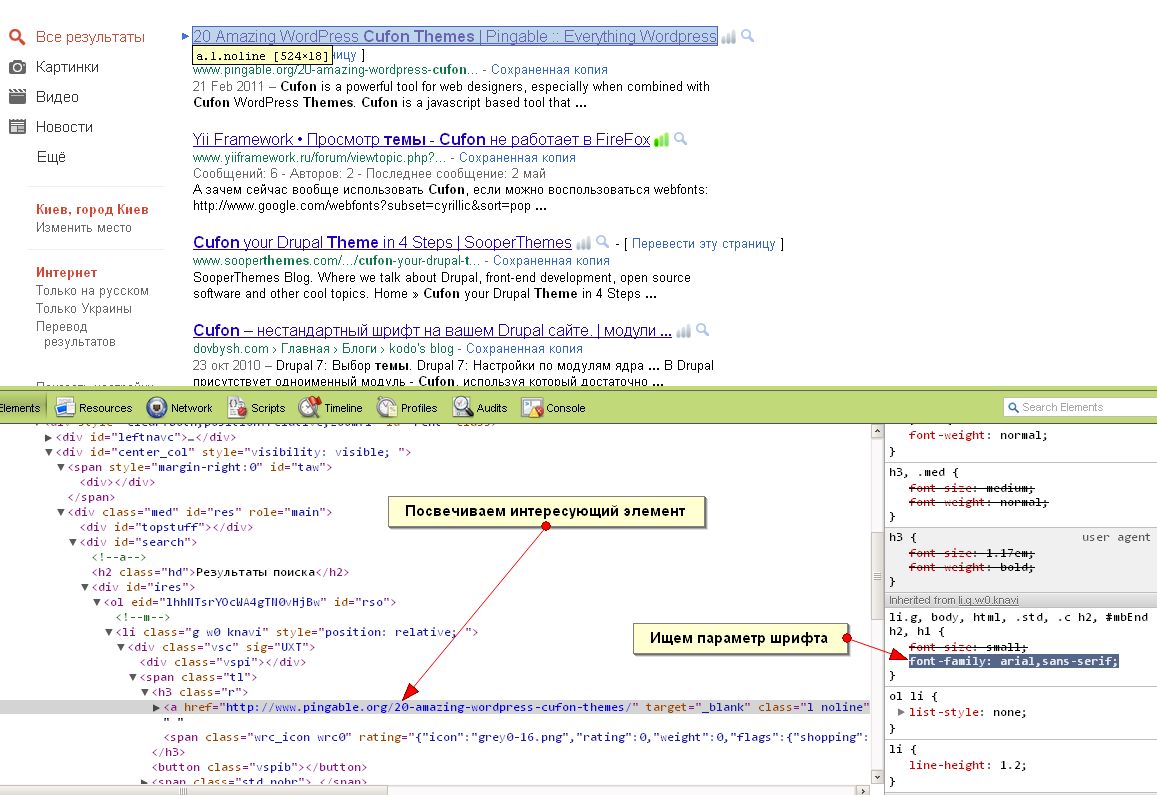
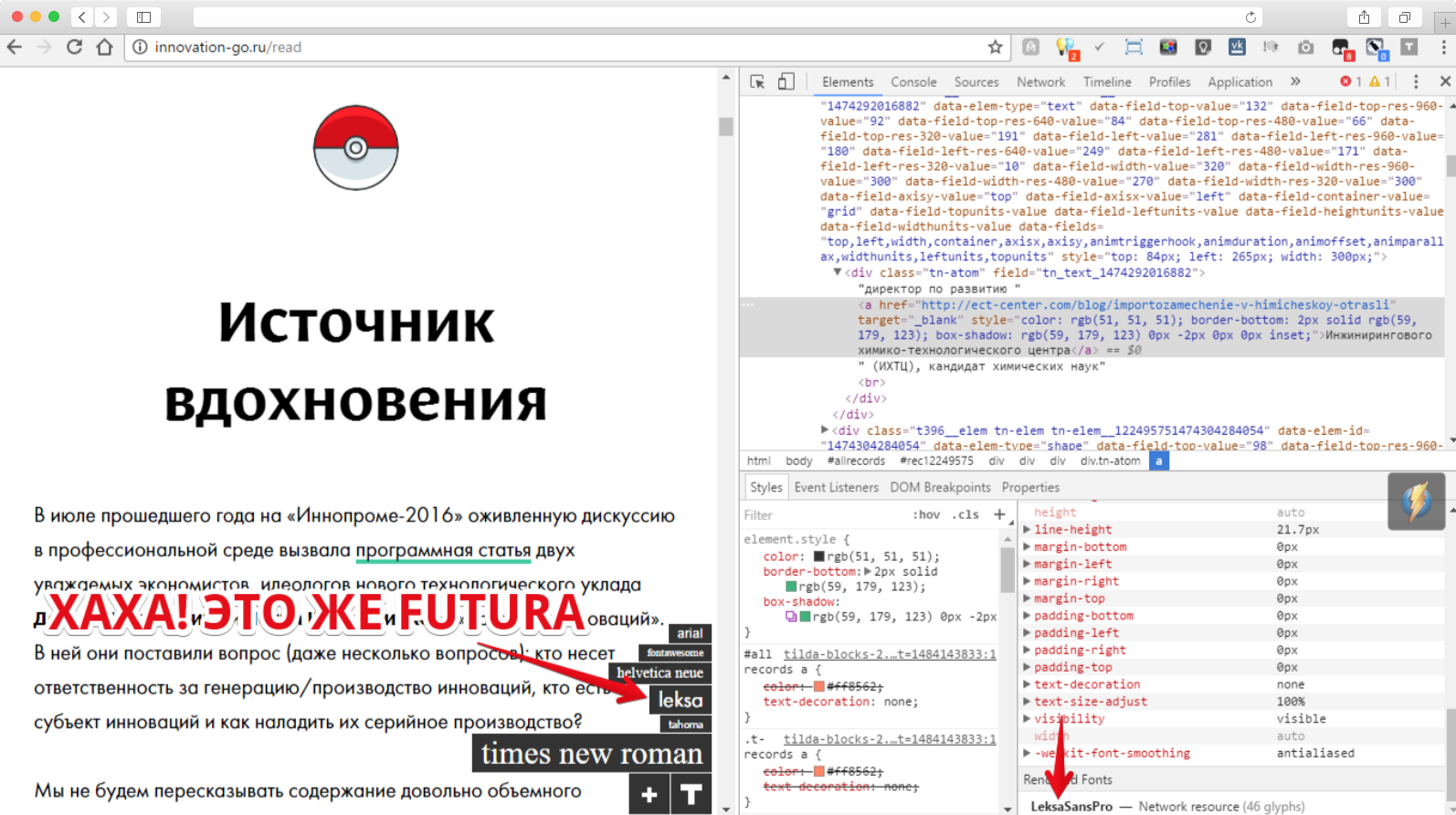
Как узнать какие шрифты используются на сайте
Кликаем правой кнопкой мыши в любом месте страницы интересующего сайта и выбираем «Посмотреть код» (или Ctrl+Shift+I для Google Chrome). Выделяем нужный фрагмент сайта и ищем атрибут font-family.
В каком формате подключать шрифты на сайт
TTF — TrueType format — формат поддерживается практически всеми современными браузерами. Особенностью используемого в веб-комплекте TTF является защищенность формата, препятствующая его использованию локально на компьютере.
Где подключать шрифты на сайт
Подключение шрифтов с помощью Google Fonts:
Есть простой и удобный способ подключить нестандартный шрифт — использовать Google Fonts. Это бесплатный сервис, с помощью которого можно подключать шрифты, но не хранить их на своём сервере.
Как подключить шрифты на сайт
Для подключения шрифтов в CSS используется правило @font-face. В нём обязательно используется два свойства: font-family — здесь указывается название шрифта, под которым он будет использоваться в проекте src — путь к шрифту.
Какие шрифты можно подключить к сайту на Tilda
Всего вы можете загрузить 9 файлов начертаний одного шрифта: Thin (100), Extra Light (200) Light (300), Normal (400), Medium (500), Semi-Bold (600), Bold (700), Extra Bold (800), Black (900). Перейдите в настройки сайта → Шрифты и цвета и нажмите на кнопку «Расширенные настройки».
Как подключить шрифт на сайте
Подключение шрифтов с помощью @font-face:
1. Название шрифта, которое затем нужно использовать, чтобы задать элементам подключённый шрифт.
2. Адрес файла со шрифтом, который нужно подключить, и его формат. Если адресов несколько, их можно указать через запятую.
Можно ли использовать чужие шрифты
Также нарушителя авторского права могут привлечь к административной или даже к уголовной ответственности. Поэтому просто взять и использовать любой понравившийся шрифт на своей продукции — нельзя.
Поэтому просто взять и использовать любой понравившийся шрифт на своей продукции — нельзя.
Где брать шрифты для сайтов
- Google Fonts. Один из основных источников качественных бесплатных шрифтов — сервис Google Fonts.
- Typetype. Это ещё одна студия, которая предлагает часть шрифтов бесплатно.
- Behance.
- Dribbble.
- Awwwards.
- Telegram-канал «Бесплатные шрифты»
- Telegram-канал ABC Letters.
- Telegram-канал «Новые шрифты»
Можно ли использовать бесплатные шрифты для логотипа
Могу ли я использовать шрифты для создания логотипа или других изображений? Да. Вы можете использовать шрифты в любой программе для настольного ПК (например, Adobe Photoshop) с целью создания изображений или векторных изображений, которые впоследствии можно использовать для любых целей.
Могу ли я использовать шрифт Arial на своем веб-сайте
Например, вы можете использовать Arial для веб-дизайна и разработки или в печатных проектах, таких как брошюры или реклама, при условии, что шрифт встроен или подмножеен в окончательный вывод, и проект не предназначен для продвижения или продажи продукта, который конкурирует с продуктами или услугами Microsoft.
Каким должен быть текстовый шрифт вашего сайта
Основной текст. Размер шрифта должен быть от 16 до 18 пикселей для удобочитаемости (или от 1,6 до 1,8 рема в соответствии с указанными выше правилами). Если вы можете позволить себе немного больше, то даже 21px будет приятно читать.
Какой размер шрифта должен быть на сайте
Какой размер шрифта лучше всего подходит для сайта? Размер шрифта на веб-сайте должен соответствовать размеру экрана, на котором он отображается. Как правило, размер шрифта должен быть 12–16 пунктов на экране мобильного устройства, 15–19 пунктов на экране планшета и 16–20 пунктов на экране настольного компьютера.
Какие шрифты разрешены
К бесплатным относятся системные шрифты, установленные в персональных компьютерах, а также шрифты, распространяемые сервисом Google Fonts. Знаменитые Arial, Times New Roman, Georgia и другие шрифты, которые, наверняка, знакомы всем пользователям ОС Windows, могут быть использованы повсеместно абсолютно бесплатно.
Подключение шрифтов с помощью Google Fonts:
Чтобы им воспользоваться, необходимо выбрать шрифт и добавить одно или несколько нужных начертаний, а затем вставить в ссылку, которую сгенерирует Google Fonts во вкладке Embed. Этого достаточно, чтобы шрифт подключился.
Изменение тем, шрифтов, текста и контрастности для специальных возможностей
- Статья
Применяется к: Visual Studio Visual Studio для Mac Код Visual Studio
Вы можете изменить шрифты и цвета в Visual Studio несколькими способами. Например, вы можете изменить темную тему по умолчанию (также называемую «темным режимом») на светлую тему, синюю тему, сверхконтрастную тему или тему, соответствующую настройкам вашей системы. Вы также можете изменить шрифт и размер текста по умолчанию как в IDE, так и в редакторе кода.
Совет
См. Мы обновили пользовательский интерфейс в статье блога Visual Studio 2022
Вы можете изменить шрифты и цвета в Visual Studio разными способами. Например, вы можете изменить синюю цветовую тему по умолчанию на темную тему (также называемую «темным режимом»). Вы также можете выбрать дополнительную контрастную тему, если она лучше всего соответствует вашим потребностям. Кроме того, вы можете изменить шрифт и размер текста по умолчанию как в среде IDE, так и в редакторе кода.
Изменение цветовой темы
Ниже описано, как изменить цветовую тему рамки IDE и окон инструментов в Visual Studio.
В строке меню выберите Инструменты > Параметры .
В списке параметров выберите Среда > Общие .

В списке Цветовая тема выберите стандартную тему Dark , тему Light , тему 9Тема 0013 Blue или тема Blue (Extra Contrast) .
Вы также можете использовать тему, которую использует Windows, выбрав Использовать системную настройку .
При изменении цветовой темы текст в среде IDE возвращается к шрифтам и размерам по умолчанию или ранее настроенным шрифтам и размерам для этой темы.
Подсказка
Хотите еще больше тем на выбор? Ознакомьтесь с широким выбором пользовательских тем на Visual Studio Marketplace . А чтобы увидеть примеры новых пользовательских тем Visual Studio 2022 на основе VS Code, ознакомьтесь с записью блога Представляем коллекцию новых тем Visual Studio .
В строке меню выберите Инструменты > Параметры .

В списке параметров выберите Среда > Общие .
В списке Цветовая тема выберите значение по умолчанию 9Тема 0013 Blue , тема Light , тема Dark или тема Blue (Extra Contrast) .
Примечание
При изменении цветовой темы текст в среде IDE возвращается к шрифтам и размерам по умолчанию или ранее настроенным шрифтам и размерам для этой темы.
Совет
С помощью расширения можно создавать и редактировать собственные темы Visual Studio. Выберите любой из следующих двух вариантов в зависимости от используемой версии Visual Studio:
- Конструктор цветовых тем для Visual Studio 2019.
- Редактор цветовых тем для Visual Studio 2017
Изменить шрифты и размер текста
Вы можете изменить шрифт и размер текста для всех фреймов и окон инструментов IDE или только для определенных окон или текстовых элементов. Вы также можете изменить шрифт и размер текста в редакторе.
Вы также можете изменить шрифт и размер текста в редакторе.
Чтобы изменить шрифт и размер текста в среде IDE
В строке меню выберите Инструменты > Опции .
В списке параметров выберите Среда > Шрифты и цвета .
В списке Показать настройки для выберите Среда .
Примечание
Если вы хотите изменить шрифт только для окон инструментов, в списке Показать настройки для
Изменение шрифта и Size Параметры для изменения шрифта и размера текста для IDE.
Выберите соответствующий элемент в Показать элементы , а затем измените параметры Элемент переднего плана и Элемент фона .
В строке меню выберите Инструменты > Параметры .

В списке параметров выберите Среда >
Шрифты и цвета .В списке Показать настройки для выберите Среда .
Примечание
Если вы хотите изменить шрифт только для окон инструментов, в списке Показать настройки для выберите All Text Tool Windows .
Измените параметры Font и Size , чтобы изменить шрифт и размер текста для IDE.
Выберите соответствующий пункт в Показать элементы , а затем измените параметры Элемент переднего плана и Элемент фона .
Чтобы изменить шрифт и размер текста в редакторе
В строке меню выберите
В списке параметров выберите Среда > Шрифты и цвета .

В Показать настройки для списка выберите Текстовый редактор .
Измените параметры Font и Size , чтобы изменить шрифт и размер текста для редактора.
Выберите соответствующий элемент в Показать элементы , а затем измените параметры Элемент переднего плана и Элемент фона .
В строке меню выберите Инструменты > Параметры .
В списке опций выберите Среда > Шрифты и цвета .
В Показать настройки для списка выберите Текстовый редактор .
Измените параметры Font и Size , чтобы изменить шрифт и размер текста для редактора.
Выберите соответствующий элемент в Показать элементы , а затем измените параметры Элемент переднего плана и Элемент фона .

Дополнительные сведения о том, как изменить шрифты и цвета для специальных возможностей, см. в разделе Настройка специальных возможностей на этой странице. Подробные сведения обо всех элементах пользовательского интерфейса (UI), в которых можно изменить шрифт и цветовые схемы, см. на странице «Шрифты и цвета, среда, диалоговое окно параметров».
Настройка параметров редактора для конкретного языка
Вы можете вносить различные изменения в редактор кода в соответствии с выбранным вами языком программирования. Например, вы можете изменить форматирование фигурных скобок в C#, чтобы оно отображалось как встроенное или на новой строке, и т. д. Чтобы узнать, как настроить редактор кода, см. раздел Настройка параметров редактора для конкретного языка.
Настройка специальных возможностей
В нейроразнообразном мире мы хотим поддержать наших разных учащихся и пользователей с плохим зрением, предлагая следующие варианты шрифта и цветовые темы:
- Вы можете использовать шрифт Cascadia Code, который придает больше веса пропорции букв, цифр и символов, чтобы помочь устранить неоднозначность.
 Cascadia Code также включает кодирующие лигатуры.
Cascadia Code также включает кодирующие лигатуры. - Вы можете использовать высококонтрастную цветовую тему для всех приложений и пользовательского интерфейса на компьютере или сверхконтрастную цветовую тему только для Visual Studio.
Используйте шрифт Cascadia Code
Новый шрифт Cascadia Code включает Cascade Mono , который является шрифтом по умолчанию в Visual Studio 2022. Мало того, что оба этих шрифта легче читать, шрифт Cascadia Code также включает кодирующие лигатуры, которые превращают последовательность символов в глиф. Кодирующие лигатуры или глифы облегчают людям когнитивную ассоциацию значения, стоящего за ними.
На следующем снимке экрана показан пример шрифта Cascadia Mono по умолчанию и перечислены наборы символов, включая математические символы, которые вы можете использовать при написании кода.
На следующем снимке экрана показан пример шрифта Cascadia Code, в котором та же последовательность символов, показанная ранее, теперь преобразована в кодовые лигатуры или глифы.
Обратите внимание, что последняя строка текста на снимке экрана Cascadia Code показывает, как уменьшается расстояние между повторяющимися символами, что также облегчает их чтение.
Вот как переключаться между шрифтами Cascadia:
Перейти к Инструменты > Опции > Среда > Шрифты и цвета .
В раскрывающемся списке Font выберите нужный шрифт Cascadia Code или Cascadia Mono , а затем выберите OK .
Если у вас слабое зрение, есть варианты цветовой темы. Вы можете использовать параметр высокой контрастности для всех приложений и пользовательского интерфейса на компьютере или вариант дополнительной контрастности только для Visual Studio.
Использовать высокую контрастность Windows
Используйте любую из следующих процедур для переключения опции высокой контрастности Windows:
В Windows или любом приложении Microsoft нажмите Левый Alt + Левый Shift + PrtScn 900 14 ключей .

В Windows выберите Пуск > Настройки > Специальные возможности . Затем в разделе Vision в Windows 10 и более поздних версиях выберите Высокая контрастность 9.0014 .
Предупреждение
Параметр высокой контрастности Windows влияет на все приложения и пользовательский интерфейс на компьютере.
Используйте следующие процедуры для переключения параметра дополнительной контрастности Visual Studio:
В строке меню Visual Studio выберите Tools > Options , а затем в списке параметров выберите Environment > Общий .
В раскрывающемся списке Цветовая тема выберите Тема Blue (Extra Contrast) , а затем выберите OK .
Подсказка
Если для цветов или шрифтов, которые, по вашему мнению, могут быть полезны, есть специальные возможности, которые в настоящее время недоступны в Visual Studio, сообщите нам об этом, выбрав Предложить функцию в Сообществе разработчиков Visual Studio. Дополнительную информацию об этом форуме и о том, как он работает, см. на странице Предложить функцию.
Дополнительную информацию об этом форуме и о том, как он работает, см. на странице Предложить функцию.
Дополнительные специальные возможности в Visual Studio
Visual Studio также включает функции, помогающие людям с ограниченными способностями к письму. Например, Visual Studio поддерживает раскладки клавиатуры Дворжака, которые делают наиболее часто набираемые символы более доступными.
Вы также можете настроить сочетания клавиш по умолчанию, доступные в Visual Studio. Дополнительные сведения см. на следующих страницах:
- Определение и настройка сочетаний клавиш
- Как пользоваться исключительно клавиатурой
- сочетания клавиш в Visual Studio
Visual Studio также включает автодополнение для методов и параметров; Дополнительные сведения см. в разделе IntelliSense в Visual Studio.
Существует больше способов настроить Visual Studio, чтобы сделать его более доступным для вас. Например, вы можете изменить поведение всплывающих окон, текстовых окон инструментов, кнопок панели инструментов, индикаторов полей и т. д.
д.
Примечание
Диалоговые окна и команды меню, которые вы видите, могут отличаться от описанных здесь, что зависит от ваших активных настроек или редакции. Чтобы изменить настройки, выберите Импорт и экспорт настроек в меню Инструменты . Дополнительные сведения см. в разделе Сброс настроек.
Изменение поведения всплывающих окон
Visual Studio отображает всплывающие окна в редакторе. Эти всплывающие окна содержат информацию, упрощающую кодирование, например параметры для завершения функции или оператора. Всплывающие окна также могут быть полезны, если вам трудно печатать. Однако некоторые пользователи могут обнаружить, что они мешают фокусу в редакторе кода, что может быть проблематично.
Вот как отключить всплывающие окна:
В меню Инструменты выберите Параметры .
Выберите Текстовый редактор > Все языки > Общие .

Снимите флажки Элементы автоматического списка и Информация о параметрах .
Вы можете изменить расположение окон в интегрированной среде разработки (IDE) в соответствии со своим стилем работы. Вы можете закрепить, разместить, скрыть или автоматически скрыть каждое окно инструмента. Дополнительные сведения о том, как изменить макеты окон, см. в разделе Настройка макетов окон.
Изменение настроек окон текстовых инструментов
Можно изменить настройки окон текстовых инструментов, таких как окно Команда , окно Немедленное и окно Вывод с помощью Инструменты > Опции > Среда > Шрифты и цвета .
При выборе [All Text Tool Windows] в раскрывающемся списке Показать настройки для параметр по умолчанию отображается как По умолчанию в раскрывающихся списках Элемент переднего плана и Элемент фона . Нажмите кнопку Custom , чтобы изменить эти настройки.
Нажмите кнопку Custom , чтобы изменить эти настройки.
Вы также можете изменить настройки отображения текста в редакторе. Вот как.
В меню Инструменты выберите Параметры .
Выберите Среда > Шрифты и цвета .
Выберите вариант на Показать настройки раскрывающегося меню .
Чтобы изменить размер шрифта текста в редакторе, выберите Текстовый редактор .
Чтобы изменить размер шрифта для текста в окнах текстовых инструментов, выберите [Все окна текстовых инструментов] .
Чтобы изменить размер шрифта для текста всплывающей подсказки в редакторе, выберите Подсказка редактора .
Чтобы изменить размер шрифта для текста во всплывающих окнах завершения операторов, выберите Завершение операторов .
Из Показать элементы выберите Обычный текст .

В Шрифт выберите новый тип шрифта.
В Размер выберите новый размер шрифта.
Совет
Чтобы сбросить размер текста для текстовых окон инструментов и редакторов, выберите Использовать значения по умолчанию .
Выберите OK .
Изменение цвета текста, индикаторов полей, пробелов и элементов кода
Вы можете изменить цвета по умолчанию для текста, индикаторов полей, пробелов и элементов кода в редакторе. Вот как.
В меню Инструменты выберите Параметры .
В папке Environment выберите Шрифты и цвета .
В Показать настройки для выберите Текстовый редактор .
Из элементов отображения выберите элемент, отображение которого необходимо изменить, например Обычный текст , Поле индикатора , Видимый пробел , Имя атрибута HTML или Атрибут XML .

Выберите параметры отображения из следующих вариантов: Элемент переднего плана , Элемент фона и Жирный шрифт .
Выберите OK .
Совет
Чтобы использовать высококонтрастные цвета для всех окон приложений в вашей операционной системе, нажмите Левый Alt + Левый Shift + PrtScn . Если Visual Studio открыта, закройте и снова откройте ее, чтобы полностью реализовать высококонтрастные цвета.
Добавьте текст к кнопкам панели инструментов или измените текст
Чтобы улучшить удобство использования и доступность панели инструментов, вы можете добавить текст к кнопкам панели инструментов.
Чтобы назначить текст кнопкам панели инструментов
В меню Инструменты выберите Настройка .
В Настройка выберите вкладку Команды .

Выберите Панель инструментов , а затем выберите имя панели инструментов, содержащее кнопку, для которой вы хотите отобразить текст.
Выберите в списке команду, которую хотите изменить.
Выбрать Изменить выбор .
Выберите Изображение и текст .
Для изменения отображаемого текста на кнопке
Повторный выбор Изменить выбор .
В Имя введите новый заголовок для выбранной кнопки.
Поддержка специальных возможностей
Дополнительные сведения о функциях, продуктах и службах, которые делают Windows более доступной для людей с ограниченными возможностями, см. в разделе Специальные возможности продуктов и служб Майкрософт. Дополнительные сведения о том, как получить документацию в более доступных форматах для продуктов Майкрософт, см. в разделе Документация в альтернативных форматах на странице Специальные возможности продуктов и услуг Майкрософт.
в разделе Документация в альтернативных форматах на странице Специальные возможности продуктов и услуг Майкрософт.
Информация о специальных возможностях, содержащаяся на этой странице, может относиться только к пользователям, которые лицензируют продукты Microsoft в США. Если вы приобрели этот продукт за пределами США, посетите веб-сайт Microsoft Accessibility, чтобы получить список номеров телефонов и адресов службы поддержки Microsoft. Вы можете обратиться в свою дочернюю компанию, чтобы узнать, доступны ли продукты и услуги, описанные на этой странице, в вашем регионе. Информация о доступности также доступна на других языках.
См. также
- Возможности редактора кода в Visual Studio
- Персонализация Visual Studio IDE и редактора
Как изменить шрифт в вашей теме WordPress (5 простых способов)
Вы хотите изменить шрифт в своей теме WordPress на что-то другое?
Шрифт текста вашего веб-сайта играет важную роль в дизайне вашего сайта и фирменном стиле. Это может улучшить читабельность вашего контента и сделать ваш сайт современным и профессиональным.
Это может улучшить читабельность вашего контента и сделать ваш сайт современным и профессиональным.
В этой статье мы покажем вам, как изменить шрифт в WordPress, используя 5 различных способов, чтобы вы могли легко изменить шрифт, используя метод без кода, или изменить шрифт WordPress без использования какого-либо плагина.
Зачем менять шрифты на вашем сайте WordPress?
Шрифты являются неотъемлемой частью дизайна вашего веб-сайта и оказывают огромное влияние на то, как ваш сайт WordPress будет выглядеть и работать.
Если на вашем веб-сайте трудный для чтения шрифт, вам будет сложно удержать посетителей, и в конечном итоге они покинут ваш сайт.
Шрифт также отражает индивидуальность вашего бренда. Например, вы можете использовать определенные шрифты, чтобы ваш сайт выглядел более профессионально или непринужденно.
Темы WordPress поставляются со шрифтом по умолчанию, размером шрифта и цветом шрифта для вашего веб-сайта. Однако вы можете изменить шрифт по умолчанию на что-то другое.
Тем не менее, есть несколько способов смены шрифтов в WordPress. Мы покажем вам несколько различных методов. Вы можете щелкнуть ссылки ниже, чтобы перейти к любому разделу.
- Изменение шрифтов в настройщике темы WordPress
- Изменение шрифтов в полнофункциональном редакторе WordPress
- Изменение шрифтов WordPress с помощью плагина WordPress
- Изменение шрифтов с помощью конструктора тем WordPress
- Настройка внешнего вида шрифта в редакторе контента WordPress 900 11
Видеоурок
Подписаться на WPBeginner
gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com»>Если вы предпочитаете письменные инструкции, просто продолжайте читать.
Изменение шрифтов в настройщике тем WordPress
Простой способ изменить шрифт вашего сайта — перейти в настройщик темы WordPress. Он позволяет изменить внешний вид вашего веб-сайта и показывает предварительный просмотр в реальном времени.
Примечание : Если ваш пункт меню настройки отсутствует, то в вашей теме, вероятно, включено полное редактирование сайта, и вам нужно будет использовать другой метод или переключить тему.
В этом уроке мы будем использовать тему Astra. Однако параметры будут меняться в зависимости от используемой вами темы WordPress. В зависимости от вашей темы, вы можете найти параметры «шрифт» или «типографика» в настройщике.
Во-первых, вы можете перейти к Внешний вид » Настроить на панели управления WordPress.
Это запустит настройщик темы WordPress.
Тема Astra имеет раздел «Глобальный» с параметрами для изменения стилей для всего сайта. Чтобы изменить шрифт на всем веб-сайте, вы можете выбрать опцию «Глобальный» в меню слева.
На следующем экране вы увидите такие параметры, как типографика, цвета, контейнер и кнопки.
Нажмите кнопку «Типографика».
Отсюда вы можете выбрать различные шрифты в разделе «Предустановки».
Это шрифты по умолчанию, предлагаемые темой, и выбор предустановки изменит шрифт на всем вашем веб-сайте.
Кроме того, вы также можете изменить шрифты для отдельных элементов вашей темы.
Например, вы можете использовать другой шрифт для основного текста и заголовков. Есть даже варианты использования отдельных шрифтов для каждого уровня заголовка.
Для начала просто выберите шрифт в раскрывающемся меню «Семейство шрифтов» для любого отдельного элемента.
Кроме того, есть дополнительные параметры для изменения размера шрифта, толщины, выбора вариантов и т. д.
Когда вы закончите, не забудьте нажать кнопку «Опубликовать».
Теперь вы можете посетить свой веб-сайт и увидеть новый шрифт. Например, мы изменили основной шрифт на Roboto, а шрифт заголовка на Helvetica на нашем демонстрационном сайте.
Важно отметить, что не все темы WordPress будут предлагать те же функции и настройки, что и Astra. Если ваша тема не предлагает этого, перейдите к следующему шагу.
Изменение шрифтов в полнофункциональном редакторе сайта WordPress
Если вы используете блочную тему WordPress, такую как Twenty Twenty-Two, вы можете изменить шрифт своего сайта с помощью полнофункционального редактора сайта (FSE).
Полный редактор сайта позволяет настраивать тему WordPress с помощью блоков, точно так же, как при редактировании сообщений или страниц с помощью редактора контента WordPress. Тем не менее, FSE в настоящее время находится в стадии бета-тестирования, и только несколько тем поддерживают его.
В этом уроке мы будем использовать тему Twenty Twenty-Two.
Чтобы начать, вы можете перейти к Внешний вид » Редактор из панели администратора WordPress.
Откроется полноценный редактор сайта для вашей темы WordPress.
Затем вы можете щелкнуть значок «Стили» в правом верхнем углу, а затем выбрать параметр «Типографика».
После этого вы можете выбирать такие элементы, как текст и ссылки, чтобы изменить их типографику.
Мы выберем текст в качестве элемента, а затем щелкните раскрывающееся меню «Семейство шрифтов», чтобы изменить его шрифт.
Когда вы закончите, просто нажмите кнопку «Сохранить».
Вы успешно изменили шрифт с помощью полнофункционального редактора сайта. Вы также можете добавить пользовательские шрифты на свой сайт WordPress, а затем изменить их в полнофункциональном редакторе сайта.
Изменение шрифтов WordPress с помощью плагина WordPress
Другой способ изменения шрифтов WordPress — использование плагина WordPress, такого как Easy Google Fonts.
Это бесплатный плагин для типографики WordPress, который позволяет добавлять на ваш сайт более 600 шрифтов Google и различных вариантов шрифтов.
Во-первых, вам необходимо установить и активировать плагин Easy Google Fonts. Если вам нужна помощь, ознакомьтесь с нашим руководством по установке плагина WordPress.
После активации вы увидите экран приветствия Easy Google Fonts на панели управления WordPress. Вы можете прокрутить вниз и нажать кнопку «Перейти к настройкам → Easy Google Fonts».
На следующем экране вы увидите различные настройки плагина.
Нажмите кнопку «Управление с помощью Live Preview» вверху.
Откроется настройщик темы WordPress, и вы окажетесь на вкладке «Типографика».
Другой способ получить доступ к шрифтам, добавленным плагином, — это перейти к Внешний вид » Настроить на панели управления WordPress, а затем щелкнуть вкладку «Типография».
На следующем экране вы увидите опцию «Типографика по умолчанию».
Нажмите на нее.
После этого вы можете изменить шрифт каждого элемента на вашем сайте.
Например, давайте изменим шрифт Заголовка 1. Просто щелкните стрелку рядом с Заголовком 1, чтобы развернуть параметры. Отсюда вы можете щелкнуть раскрывающееся меню «Семейство шрифтов» и выбрать шрифт.
Вы можете сделать то же самое для других уровней заголовков и абзацев.
Не забудьте нажать кнопку «Опубликовать», когда закончите.
Изменение шрифтов с помощью конструктора тем WordPress
Существует множество мощных конструкторов тем WordPress, которые позволяют создавать собственные темы без редактирования кода. Вы можете использовать их для изменения шрифта различных элементов на вашем сайте.
В этом уроке мы будем использовать SeedProd. Это лучший плагин для создания целевых страниц и тем для WordPress, который предлагает конструктор перетаскивания для создания пользовательских тем, не затрагивая ни одной строки кода.
Обратите внимание, что вам понадобится версия SeedProd Pro, поскольку она включает в себя конструктор тем. Существует также версия SeedProd Lite, которую вы можете использовать бесплатно.
Существует также версия SeedProd Lite, которую вы можете использовать бесплатно.
Во-первых, вам необходимо установить и активировать плагин SeedProd. Для получения более подробной информации ознакомьтесь с нашим руководством по установке плагина WordPress.
После активации вы увидите экран приветствия SeedProd. Идите вперед и введите свой лицензионный ключ и нажмите кнопку «Подтвердить ключ». Вы можете легко найти лицензионный ключ в своей учетной записи SeedProd.
После этого вы можете перейти к SeedProd »Theme Builder с панели инструментов WordPress.
Затем нажмите кнопку «Темы» вверху.
Отсюда плагин покажет вам несколько тем на выбор.
Просто наведите указатель мыши на нужную тему и щелкните по ней. Мы будем использовать тему Starter для этого урока.
SeedProd теперь будет генерировать разные шаблоны тем.
Вы можете редактировать каждый шаблон и настраивать тему WordPress. Есть даже возможность вручную добавить шаблон темы.
Давайте отредактируем шаблон темы домашней страницы и изменим шрифты различных элементов. Чтобы начать, нажмите ссылку «Редактировать дизайн» на главной странице.
Это запустит средство перетаскивания тем SeedProd. Вы можете добавлять новые элементы из меню слева и размещать их в любом месте шаблона.
Чтобы изменить шрифт любого раздела темы, просто выберите его. Например, мы выберем текстовое поле под заголовком Starter.
Затем перейдите на вкладку «Дополнительно» в меню слева и нажмите кнопку «Редактировать» напротив Типографика.
После этого вы увидите несколько вариантов редактирования типографики выбранного раздела.
Вы можете щелкнуть раскрывающееся меню «Семейство шрифтов» и выбрать шрифт для своего текста. Есть также варианты выбора веса шрифта, настройки размера шрифта, высоты строки, межбуквенного интервала, выравнивания, регистра букв и т. д.
Теперь вы можете повторить этот шаг и изменить шрифт других элементов вашей темы.
Когда вы закончите, просто нажмите кнопку «Сохранить» вверху.
Чтобы применить пользовательскую тему и шрифты, перейдите в раздел SeedProd » Theme Builder и установите переключатель рядом с параметром «Включить тему SeedProd» в положение «Да».
Если вы хотите создать тему WordPress с нуля, ознакомьтесь с нашим руководством о том, как легко создать пользовательскую тему WordPress.
Настройка внешнего вида шрифта в редакторе содержимого WordPress
С помощью редактора содержимого вы также можете изменить способ отображения шрифтов в определенных сообщениях и на страницах блога.
Недостатком этого метода является то, что он будет применять новый шрифт только к этому конкретному сообщению или странице. Вам придется повторить этот шаг вручную для всех других сообщений, к которым вы хотите применить аналогичную настройку.
Это может быть очень удобно для конкретных настроек поста, но если вы ищете вариант изменения шрифта для всего сайта, вам следует вместо этого рассмотреть другие варианты.






 Cascadia Code также включает кодирующие лигатуры.
Cascadia Code также включает кодирующие лигатуры.