«Горячие» («быстрые») клавиши MS Word
Скачать презентацию01
Опыт перевода
более 10 лет!
Множество довольных
клиентов. Проверьте!
02
Переведём все
что угодно более чем
по 50 языковым парам
03
Время клиента —
ценнейший ресурс.
Мы гарантируем качество
нашей работы.
04
Нужен срочный перевод?
Переведем с листа за 60 минут.
Или 100 страниц на следующий
день. Проверить!
05
Сэкономим Ваш бюджет,
используя высокотехнологичные
программные решения:
CAT, Xbench, Verifika и др.
06
Конфиденциальность
для нас — синоним
профессии переводчика.
Работаем в соответствии с
Этическим кодексом
переводчика
07
Мастерство, оточенное
временем. Ведем
сложные переводческие
проекты с 2008 года.
08
Тысячи переведенных
и сверстанных страниц.
09
Качественный сервис —
это вдумчивые и
внимательные менеджеры.
А также удобный Вам способ
оформления сделки и оплаты.
Проверьте!
10
Гибкая ценовая политика —
неотъемлемая часть
умного сервиса.
У нас Вы всегда
будете понимать
за что платите.
11
«ЛингваКонтакт» —
это еще и крупнейшие
переводческие курсы России.
Профессию переводчика
мы знаем со всех сторон!
Перевести бесплатно
Ниже приведены комбинации клавиш, позволяющие значительно ускорить работу в редакторе MS Word.
Часто используемые комбинации
| Комбинация клавиш | Действие |
| Ctrl + стрелка вправо/влево | Перемещаться по тексту с шагом в слово (а не в символ, как по умолчанию) |
| Ctrl + E | Выровнять выделенный абзац(ы)/объект(ы) по центру |
| Ctrl + J | Выровнять выделенный абзац(ы)/объект(ы) по ширине |
| Ctrl + L | Выровнять выделенный абзац(ы)/объект(ы) по левому краю |
| Ctrl + R | Выровнять выделенный абзац(ы)/объект(ы) по правому краю |
| Ctrl + Z | Отменить предыдущее действие (возможен возврат на неограниченное количество шагов) |
| Ctrl + Y или F4 | Вернуться к последнему отменённому действию (возможен возврат к самому первому отменённому действию). Эта комбинация поволяет также повторить последнее действие неограниченное количество раз (это может быть удобно, например, при объединении ячеек таблицы) Эта комбинация поволяет также повторить последнее действие неограниченное количество раз (это может быть удобно, например, при объединении ячеек таблицы) |
| Ctrl + I | Выделить выбранный фрагмент курсивом |
| Ctrl + B | Сделать выбранный фрагмент полужирным |
| Ctrl + пробел | Снятие всего форматирования с текста |
| Ctrl + = | Поместить выделенный фрагмент в нижний индекс |
| Ctrl + Shift + = | Поместить выделенный фрагмент в верхний индекс |
| Ctrl + S | Сохранить текущий документ |
| Ctrl + F12 | Сохранить текущий документ под новым именем / в другом формате (напр., docx или rtf) |
ОЧЕНЬ ПОЛЕЗНАЯ ФУНКЦИЯ!
Передвигая любой из элементов линейки (значки табуляции/отступов/выступов и т.
в этом случае текст/объект будет перемещаться не на заданный по умолчанию шаг (обычно 0,5 см), а плавно (0,5–1 мм)!
Это позволит максимально точно подогнать любые элементы страницы.
Дополнительные комбинации
| Комбинация клавиш | Действие |
| Ctrl + Shift + 8 | Вкл./выкл. отображение непечатаемых символов (то же действие, что и при нажатии значка ¶ ) |
| Ctrl + Shift + F или Ctrl + D | Открыть диалоговое окно «Шрифт» для выделенного фрагмента |
| Ctrl + Shift + A | Сделать все буквы выделенного фрагмента прописными / отменить эту функцию |
| Ctrl + Shift + K | Сделать все строчные буквы выделенного фрагмента малыми прописными / отменить эту функцию |
| Ctrl + F2 или Ctrl + Alt + I | Перейти в режим предварительного просмотра |
| Ctrl + F6 | Быстрый переход между открытыми документами Word (полезно, когда нужно работать одновременно с несколькими документами, например, оригиналом и переводом). |
| Ctrl + Alt + H | Выделить цветной заливкой выбранный фрагмент (берётся последний использовавшийся цвет, по умолчанию — жёлтый) |
| Shift + F5 | Перейти к последнему месту редактирования (позволяет вернуться к любой из 4-х последних позиций) |
| Ctrl + Shift + E | Включить/выключить режим «Исправления» (Word 2007/2010) |
ISO 9001:2011
Система менеджмента качества сертифицирована по международному стандарту ISO 9001:2011Спасибо!
★★★★★
“Редкий на сегодняшний день профессионализм. Приятно работать с такой командой.”
— Закревская Юлия
Отзыв
★★★★★
“Обращались неоднократно. Всегда очень довольны работой, спасибо большое за профессионализм!”
— ООО «Диполь»
Читать все отзывы
Добавить отзыв
Платите, не отходя от компьютера
Оформление письменных работ | Информационный комплекс РГГУ
Общие требования к оформлению письменных работ
Работа выполняется печатным способом с использованием компьютера и принтера на одной стороне листа формата А4 через полтора (1,5) интервала.
Страницы имеют следующие поля: левое 25 мм, правое — 10 мм, верхнее и нижнее — 20 мм. Абзацный отступ одинаковый по всему тексту и равен 5 знакам.
Структура работы:
- Титульный лист
Образцы оформления титульных листов
Бакалавриат.doc
Магистратура.doc
- Оглавление
- Введение
- Текст работы (главы)
- Заключение
- Список источников и литературы
- Приложения
Все структурные элементы работы начинаются с нового листа.
Заголовки располагаются посередине страницы и указываются прописными буквами без кавычек и точки в конце, выделяются полужирным шрифтом. Переносить слова в заголовке не допускается. Заголовки оглавления должны точно повторять заголовки в тексте.
Иллюстрации, используемые в тексте работы, размещаются после первой ссылки на них и сопровождаются словами «Рисунок», «Таблица», «Схема», «График» и т. п. Все иллюстрации нумеруются сквозной нумерацией арабскими цифрами в порядке упоминания в тексте (для каждого вида иллюстраций своя нумерация).
п. Все иллюстрации нумеруются сквозной нумерацией арабскими цифрами в порядке упоминания в тексте (для каждого вида иллюстраций своя нумерация).
Приложения должны иметь тематические заголовки и нумеруются арабскими цифрами. Перечень приложений указывается в оглавлении.
Все страницы работы, включая приложения, нумеруются по порядку. Первой страницей считается титульный лист, на нем номер не ставится. Порядковый номер печатается вверху страницы по центру.
Библиографические ссылки в виде подстрочных примечаний оформляются в соответствии с ГОСТ Р 7.0.5-2008. Нумеруются арабскими цифрами в пределах страницы, т.е. с каждой следующей страницы нумерация подстрочных примечаний начинается с цифры «1». Допускается нумеровать в пределах структурных частей работы.
Примеры оформления ссылок
Образец 1.doc
Образец 2.doc
Список источников и литературы охватывает все документы, использованные при выполнении письменной работы. В него включаются библиографические записи документов, оформленные в соответствии с действующими стандартами:
В него включаются библиографические записи документов, оформленные в соответствии с действующими стандартами:
• ГОСТ Р 7.1-2018. Библиографическая запись. Библиографическое описание. Общие требования и правила составления
• ГОСТ 7.80-2000. Библиографическая запись. Заголовок. Общие требования и правила составления.
•
Структура Списка:
• Источники
(законодательные материалы, делопроизводственные документы, статистические источники, источники личного происхождения (мемуары, дневники, переписка), стандарты, правила, инструкции, архивные документы).
а) Опубликованные (документы, предназначенные для широкого распространения, прошедшие редакционную обработку и изданные в большом числе экземпляров)
б) Неопубликованные (документы, предназначенные для узкого круга пользователей, не прошедшие редакционную обработку и существующие в ограниченном/единственном количестве экземпляров)
• Литература
(монографии, сборники, многотомные издания, учебно-методическая литература, статьи из сборников и периодических изданий, рецензии, авторефераты диссертаций, в том числе и на электронных носителях).
• Ресурсы Интернет
(сайты, порталы)
Заголовки разделов Списка располагаются посередине страницы, указываются без кавычек и точки в конце и выделяются полужирным шрифтом.
В разделе «Литература» издания располагаются по алфавиту фамилий авторов и заглавий изданий.
Источники и литература на иностранных языках приводятся в соответствующем разделе Списка после кириллического алфавитного ряда. Издания указываются в латинском алфавите.
Список имеет сквозную единую нумерацию, следующую через все разделы.
В зависимости от особенностей и целей работы в Список могут быть включены другие разделы.
Общие правила с примерами.doc
Полезные материалы
- Сайт SNOSKA.INFO позволяет оформить источники списка литературы и сноски согласно «ГОСТ Р 7.0.5-2008 — Библиографическая ссылка» в режиме онлайн.

Видеоинструкция работы с программой «Оформитель библиографических ссылок».
- Материалы открытой лекции-консультации А.М. Перлова «Написание, редактирование и защита выпускной квалификационной работы», состоявшейся 06 апреля 2017 г. http://rsuh.ru/vshek/events/consultation_2017.php
Как создать свой собственный шрифт (Руководство для начинающих)
Создание собственных шрифтов — это увлекательный способ дать волю своим творческим сокам, проверив свои навыки графического дизайна. Неважно, являетесь ли вы профессиональным графическим дизайнером или занимаетесь созданием шрифтов в качестве хобби. Есть чувство гордости и удовлетворения, которое приходит с возможностью изменить типографский вид вашего веб-сайта или операционной системы.
Сейчас большинство систем поставляются с предустановленными шрифтами. Однако единственный способ, которым шрифт может действительно соответствовать вашему стилю и вкусу, — это ваш непосредственный вклад в его создание.
В этом посте мы расскажем, как создавать свои собственные шрифты, а также выделим некоторые из лучших генераторов шрифтов, которые вы можете использовать для этого проекта.
Niche Lingo
Прежде чем вы даже подумаете о том, чтобы приступить к процессу создания шрифта, необходимо ознакомиться с некоторыми терминами;
• Базовый номер — это относится к тому, где находятся все ваши письма. Это поверхность (видимая или воображаемая), на которой должна лежать нижняя часть каждой буквы.
• Выступ – Выступ относится к закругленным низам некоторых букв, таких как B и O, которые опускаются прямо под базовой линией.
• Высота прописных букв – Линия, определяющая высоту большинства заглавных букв.
• X-Height – Это полная противоположность Cap Height и относится к линии, которая определяет высоту некоторых строчных букв. В основном это заметно в букве «х», отсюда и термин.
• Высота выносного элемента – Высота выносного элемента обычно находится чуть выше высоты заглавной буквы и ограничивает кончики некоторых строчных букв, таких как «k».
• Высота убывающего элемента – Это относится к длине нисходящих меток от определенных символов, таких как «q» и «y».
Вот некоторые из терминов, с которыми должен ознакомиться каждый новичок. Если вы опытный создатель шрифтов, вы, вероятно, уже знакомы с еще большим количеством технических терминов, которые обычно используются при создании шрифтов.
Впрочем, не нужно ломать голову, пытаясь запомнить эти термины. Как и в любом практическом проекте, наиболее важным является практический аспект.
Letterform Sketching
Для создания собственных шрифтов практически необходимо начинать с основ. Большинство шрифтов профессионального уровня, которые вы видите, были разработаны с нуля.
я. Итак, начните с наброска букв.
Мы ожидаем, что к этому времени у вас будут хотя бы элементарные навыки письма или рисования. Кроме того, вы уже должны быть знакомы с различными стилями шрифта, такими как полужирный, курсив, подчеркивание, маленькие заглавные и ЗАГЛАВНЫЕ.
Кроме того, вы уже должны быть знакомы с различными стилями шрифта, такими как полужирный, курсив, подчеркивание, маленькие заглавные и ЗАГЛАВНЫЕ.
ii. Если пока все выглядит хорошо, попробуйте нарисовать простую базовую сетку на листе бумаги с помощью ручки или карандаша.
III. Используя линейку, убедитесь, что линии идеально прямые, пропорциональные и симметричные.
Однако не стоит слишком напрягаться, пытаясь найти идеальное соотношение между высотой X и высотой крышки, так как это во многом зависит от вашего здравого смысла. Общепринято экспериментировать с разными размерами, пока не найдете то, что выглядит пропорциональным.
Помните, что это самый важный этап вашего проекта по созданию шрифта, так что будет много проб и ошибок. Иногда вам может потребоваться внести радикальные изменения в ваши шрифты или даже полностью удалить их и начать заново. Это все часть учебного процесса.
iv. Завершите набросок букв, добавив соответствующие знаки препинания к буквам, например, точку (.
 ), вопросительный знак (?) или запятую (,).
), вопросительный знак (?) или запятую (,).Векторные формы букв
я. После того, как вы набросали формы букв, пришло время перенести их на цифровую платформу. Сканер является наиболее подходящим оборудованием для использования здесь. Если у вас его нет, вы можете сфотографировать буквы с помощью телефона.
ii. Следующим шагом будет трассировка ваших набросков с помощью векторной программы для создания шрифтов, такой как Adobe Illustrator или программы для создания шрифтов.
Какую бы платформу вы ни выбрали, убедитесь, что она позаботится о ваших соотношениях, чтобы конечный результат был максимально приближен к исходному эскизу.
Adobe Illustrator предпочтительнее, так как он предлагает некоторый уровень автоматизации. Он также сравнительно лучше справляется с соотношениями, чем большинство генераторов шрифтов, и особенно идеален, если вы пытаетесь создать символ бренда или векторный логотип.
Еще одним важным преимуществом Adobe Illustrator является то, что он позволяет экспортировать ваши работы непосредственно в форматы графических файлов, а не в файлы шрифтов.
iii. При использовании Illustrator некоторые из инструментов, которые вам понадобятся, включают компьютер, ручку или карандаш и первоначальный набросок надписи, которую вы собираетесь векторизировать.
iv. Чтобы векторировать формы букв, выполните следующие действия:
а) Загрузите изображение со сканера на свой компьютер.
Если вы сфотографировали набросок с помощью телефона, вы можете перенести его на свой компьютер, отправив его себе по электронной почте, а затем загрузив файл.
б) Затем откройте Adobe Illustrator и создайте новый документ.
c) Поместите загруженное изображение в документ Illustrator.
В новом документе Adobe Illustrator перейдите в меню «Файл», расположенное в верхней части экрана, и выберите команду «Поместить». Ярлык — Cmd+Shift+P (Mac OS) или Ctrl+Shift+P (Windows).
Перейдите к файлу изображения и выберите его.
Щелкните и перетащите изображение, чтобы вставить его в новый документ Illustrator.
г) Обрежьте изображение.
Вы можете обрезать изображение, щелкнув его правой кнопкой мыши для ПК и Mac или нажав Ctrl+щелчок для Mac и выбрав «Обрезать изображение».
После обрезки букв убедитесь, что панель Image Trace включена. Для этого перейдите в меню «Окно» и выберите «Трассировка изображения». Появится панель.
Теперь настройте параметры трассировки изображения, выбрав изображение и нажав «Предварительный просмотр» на панели «Трассировка изображения». У вас будет предварительный просмотр того, как будет выглядеть шрифт, в зависимости от выбранных настроек. По-прежнему в настройках трассировки изображения убедитесь, что для параметра «Предустановка» установлено значение «По умолчанию», для «Вид» — «Результат трассировки», а для режима — «Черно-белый».
e) Расширьте пути, щелкнув команду «Расширить», которая находится на панели «Параметры», расположенной в верхней части интерфейса Adobe Illustrator.
По сути, «расширение контуров» означает разделение фигур на изображении для дальнейшего ручного редактирования, где это необходимо.
f) Разгруппируйте фигуру, чтобы упростить редактирование.
Чтобы разгруппировать пути, выберите свое изображение и нажмите Ctrl+Shift+G (Windows) или Command+Shift+G (Mac), затем щелкните за пределами изображения, чтобы отменить выбор.
g) К шрифту можно применять ряд действий, например добавлять к нему цвет или изменять его форму.
Использование Adobe Illustrator для создания векторных форм букв может быть для некоторых технически сложным. К счастью, существует множество инструментов для создания шрифтов, которые можно использовать для создания собственных шрифтов.
Большинство этих программ работают одинаково;
я. Вы создаете форму письма.
ii. Загрузите текст в приложение.
III. Подождите несколько минут, пока приложение сгенерирует ваш собственный шрифт.
Генераторы шрифтов идеально подходят, если вы собираетесь создать файл . otf или .ttf. При выборе программного обеспечения для создания шрифтов настаивайте на том, чтобы оно было совместимо как с Windows, так и с MacOS и Linux. Кроме того, проверьте количество символов, которое поддерживает инструмент. Еще одна бонусная функция включает в себя возможность включить свою собственную подпись.
otf или .ttf. При выборе программного обеспечения для создания шрифтов настаивайте на том, чтобы оно было совместимо как с Windows, так и с MacOS и Linux. Кроме того, проверьте количество символов, которое поддерживает инструмент. Еще одна бонусная функция включает в себя возможность включить свою собственную подпись.
18 Приложения для создания шрифтов
Ниже приведены некоторые из лучших инструментов для создания шрифтов, которые вы, возможно, захотите попробовать;
Сам шрифт
Bird Font
Calligraphr
Font Ark
Fontastic
900 41 Font CreatorFont Forge
Fontifier
Font Lab Studio
Fontographer
FontStruct
Glyphr Studio
Приложение Glyphs
iFont Maker
Pentacom’s Bit Font Maker
Редактор растровых шрифтов
YouFonts
TTFEdit
Как Создание шрифтов изменило мою жизнь благодаря пассивному доходу
Как мне разработать шрифт?
Советы по созданию шрифтов с Яном Барнардом
https://www. youtube.com/watch?v=qo01jtaCyRg
youtube.com/watch?v=qo01jtaCyRg
Заключение
Вот наше подробное руководство по созданию собственных шрифтов. Все руководство можно разделить на использование Adobe Illustrator или приложения-генератора шрифтов. И выбор правильного инструмента для использования будет зависеть от ваших индивидуальных требований. Теги: дизайн шрифта 2020 дизайн шрифта добавить новый шрифт в дизайн добавить акценты в дизайне Adobe InDesign FAQ все шрифты бесплатно скачать программное обеспечение алфавит дизайн каллиграфии дизайн алфавита шрифты дизайн алфавита генератор алфавитных шрифтов алфавитные шрифты для печати букв алфавита шрифты дизайн букв алфавита шрифты алфавит инструменты шрифт любой шрифт приложение бесплатное приложение сервер шрифтов приложение шрифты бесплатное приложение для шрифтов на ipad приложение для создания шрифтов приложение для размещения шрифта на картинках шрифт логотипа apple ipod шрифт символов Apple шрифт для компьютерные шрифты художественный дизайн шрифтовое искусство дизайн шрифта потрясающие шрифты для рисования баннеров шрифты скачать бесплатно базовый генератор шрифтов красивый дизайн каллиграфии лучшие шрифты приложений лучшие базовые шрифты лучшие шрифты для редактирования лучший шрифт редактора лучшее приложение для шрифтов для iphone лучшее приложение для шрифтов для iphone 2019лучшие приложения для шрифтов лучшие приложения для шрифтов для iphone лучшие приложения для шрифтов для iphone 5 лучший шрифт com обзор лучшее приложение для дизайна шрифтов лучшее программное обеспечение для дизайна шрифтов лучший сайт загрузки шрифтов лучший сайт загрузки шрифтов лучшее программное обеспечение для редактирования шрифтов лучший редактор шрифтов лучший редактор шрифтов онлайн лучший шрифт для личного письмо лучший шрифт для электронной книги лучший шрифт для дизайна мобильных приложений лучший шрифт для личных писем лучший шрифт для веб-сайта фотографии лучшее приложение генератора шрифтов лучший генератор шрифтов онлайн лучшее приложение для создания шрифтов ipad лучшая программа шрифтов для windows лучшие сайты шрифтов лучшие сайты шрифтов 2019лучшие сайты шрифтов бесплатно лучшее программное обеспечение для шрифтов лучшее программное обеспечение для шрифтов для Mac лучшее приложение для стиля шрифта лучший стиль шрифта онлайн лучшие шрифты для приложений лучшие шрифты для приложений 2019 лучшие шрифты для ipad лучшие шрифты для iphone лучшие шрифты для iphone 6 лучшие шрифты для личных сайтов лучшие шрифты для картинки лучшие шрифты для веб-приложений лучшие бесплатные приложения шрифтов лучший бесплатный редактор шрифтов лучшие сайты бесплатных шрифтов лучшие сайты бесплатных шрифтов лучшие сайты бесплатных шрифтов 2019 лучшие бесплатные шрифты лучший шрифт рукописного ввода 2019 лучшие шрифты рукописного ввода mac лучший шрифт ios лучшее приложение шрифта ios лучшие шрифты надписи лучшие строчные буквы шрифты лучший онлайн-редактор шрифтов лучший онлайн-генератор шрифтов лучшее приложение для фотошрифтов лучшие шрифты для фотографий лучшие места для получения шрифтов лучший сайт для загрузки шрифтов лучшее программное обеспечение для создания шрифтов лучшие символьные шрифты лучший генератор текстовых шрифтов лучшие шрифты truetype лучший сайт для загрузки шрифтов Bird Font черная ручка шрифт создайте свой собственный шрифт бизнес-перо шрифт, но шрифт Calligraphr calligraphr шрифты дизайн каллиграфии дизайн каллиграфии скачать бесплатно производитель дизайна каллиграфии дизайн каллиграфии шаблоны дизайна каллиграфии дизайн каллиграфии алфавиты легкий дизайн каллиграфии pdf дизайн каллиграфии векторный дизайн шрифта каллиграфии онлайн шрифт каллиграфии скачать бесплатно для Windows шрифт каллиграфии создатель каллиграфических шрифтов приложение каллиграфические шрифты дизайн каллиграфические шрифты для дизайна логотипа каллиграфические шрифты онлайн создатель каллиграфического письма дизайн каллиграфические буквы и дизайны каллиграфические письма дизайн каллиграфия шрифты mac каллиграфия дизайн веб-сайта может обзоры шрифтов вы можете скачать шрифты на ipad выбрать свой шрифт близко ручной шрифт прийти и возьми его шрифт компьютерный шрифт бесплатный генератор компьютерных шрифтов программное обеспечение компьютерного шрифта компьютерный буквенный шрифт компьютер, как шрифт крутые алфавитные шрифты, чтобы рисовать классные рисунки, чтобы нарисовать свое имя классный создатель шрифтов бесплатные сайты классных шрифтов бесплатные классные шрифты для рисования классных бесплатных шрифтов, не загружая классные буквенные шрифты рисовать крутые рисунки имен создавать шрифт бесплатно создать шрифт из вашего почерка создать логотип шрифта бесплатно создать шрифт вашего почерка создать рукописное письмо онлайн создать шрифт truetype создать и загрузить свой собственный логотип бесплатно создавать и продавать шрифты создавать художественный текст онлайн создать логотип каллиграфии бесплатно создать каллиграфию онлайн бесплатно создать подпись каллиграфии создать текст каллиграфии онлайн создать крутой дизайн имен создать собственный шрифт создать собственный шрифт бесплатно создать собственный шрифт фотошоп создать файл шрифта создать шрифт бесплатно скачать создать шрифт из почерка создать изображения шрифтов онлайн создать шрифт логотип бесплатно создать шрифт логотип онлайн бесплатно создать шрифт фотошоп создать шрифт png создать стиль шрифта создать стиль шрифта онлайн бесплатно создать курсивом создать лигатуру онлайн создать логотип с буквами бесплатно создать логотип с буквами онлайн бесплатно создать мой создать мой шрифт создать мое имя курсивом создать мой имя в другом стиле создать мое имя в стиле бесплатно создать мое имя стильные шрифты создать свой собственный шрифт создать свой собственный шрифт бесплатно онлайн создать имя стиль шрифта создать имя стильным шрифтом создать рукописную подпись онлайн создать собственный шрифт создать собственный шрифт онлайн создать собственный шрифт фотошоп создать собственное приложение для создания логотипа создать собственный дизайн имени создать собственный шрифт создать собственный тест набора текста создать стильное имя онлайн создать шрифт символа создать текстовое искусство онлайн бесплатно создать текстовый дизайн онлайн бесплатно создать типографику онлайн создать шрифт Windows создать слово искусство онлайн бесплатно создать слово логотип бесплатно создать слово логотип онлайн создать словесный логотип онлайн бесплатно создайте свое имя каллиграфии создайте свое имя каллиграфии онлайн создайте свой шрифт онлайн создайте свой собственный рукописный шрифт создайте свой собственный рисунок онлайн бесплатно создайте свое собственное приложение для рыбы создайте свой собственный шрифт создайте свой собственный шрифт бесплатно онлайн создайте свой собственный шрифт бесплатно создай свой собственный шрифт из своего почерка бесплатно создай свой собственный шрифт почерк бесплатно создай свой собственный логотип шрифта создай свой собственный шрифт онлайн создай свой собственный шрифт онлайн бесплатно создай свой собственный шрифт программное обеспечение создай свой собственный google doodle онлайн создай свой собственный почерк создай свой собственный рукописный шрифт бесплатно создайте свой собственный язык онлайн бесплатно создайте свое собственное письмо искусство создайте свой собственный шрифт логотипа создайте свой собственный дизайн имени создайте свое собственное начертание имени создайте свой собственный сценарий создайте свой собственный шрифт сценария создайте свой собственный текст создайте свой собственный текст бесплатно создайте свои собственные отслеживаемые слова создайте свое собственное искусство типографики создайте свое собственное искусство типографики онлайн создайте свою собственную типографику распечатайте создайте свое собственное искусство слова онлайн бесплатно создайте шрифт с нуля создатель шрифтов творческие шрифты для facebook творческие шрифты онлайн пользовательский дизайн шрифта пользовательский дизайн шрифта бесплатный пользовательский производитель шрифтов пользовательский шрифт для samsung пользовательский создатель шрифтов онлайн пользовательский шрифт онлайн пользовательский шаблон шрифта пользовательские шрифты онлайн пользовательский шрифт рукописного ввода бесплатные пользовательские шрифты букв пользовательский шрифт букв пользовательские шрифты нестандартные письменные шрифты дизайн букв алфавита онлайн дизайн мой дизайн шрифта мой рукописный дизайн подписи мое имя классными буквами дизайн мой собственный шрифт бесплатный дизайн письмо на английском дизайн ваш шрифт онлайн дизайн ваши собственные буквы алфавита дизайн ваш собственный дизайн шрифта ваш собственный дизайн приложения шрифта ваш собственный шрифт онлайн дизайн ваши собственные письма дизайн собственного шрифта разработка шрифта с нуля дизайны для написания вашего имени разные дизайны каллиграфии разные шрифты для iphone 6 производитель цифровых шрифтов diy дизайн шрифта дон скачать шрифт создатель шрифтов скачать шрифты на ipad рисовать и создавать свой собственный логотип рисовать ваше имя дизайн рисунок шрифт скачать рисунок шрифт скачать бесплатно легкие алфавитные шрифты легкие конструкции каллиграфии легкий создатель шрифтов легкий создатель шрифтов простые шрифты алфавит простые шрифты рисовать простые шрифты писать простые шрифты писать легкими рукописными шрифтами легкий шрифт сценария легко рисовать шрифты английский шрифт дизайн онлайн английский почерк дизайн английская буква дизайн шрифта когда-либо эволюция шрифта истинный тип шрифта бесплатно скачать шрифт facebook алфавит facebook шрифт приложение facebook скачать шрифт facebook редактор шрифтов facebook новый шрифт facebook поделиться шрифтом найти мой шрифт бесплатно онлайн следовать шрифт приложения шрифтов для iphone Font Ark шрифтовое искусство дизайн бесплатное программное обеспечение браузера шрифтов построитель шрифтов программное обеспечение для создания шрифтов программное обеспечение для создания шрифтов для Windows программное обеспечение для создания шрифтов mac Font Creator приложение для создания шрифтов создатель шрифта скачать создатель шрифта редактор создатель шрифта бесплатный создатель шрифта скачать бесплатно создатель шрифта бесплатно онлайн создатель шрифта бесплатное программное обеспечение создатель шрифта онлайн создатель шрифта онлайн бесплатная программа для создания шрифтов 4 программа для создания шрифтов mac программное обеспечение для создания шрифтов бесплатно скачать шрифт для создания шаблона шрифт дней один дизайн шрифта приложение для дизайна шрифтов редактор дизайна шрифта генератор дизайна шрифта создатель дизайна шрифта онлайн дизайн шрифта онлайн дизайн шрифта онлайн бесплатно скачать программное обеспечение для дизайна шрифта шрифт дизайн шаблона шрифта Don программное обеспечение для редактирования шрифтов Mac Font Editor редактор шрифтов бесплатный онлайн-редактор шрифтов бесплатный редактор шрифтов Mac редактор шрифтов онлайн шрифт английский дизайн приложение Font Forge генератор шрифтов программа генератор шрифтов программа генератор шрифтов программа генератор шрифтов скачать бесплатно Font Lab Studio шрифт надписи онлайн шрифт, сделанный с помощью инструментов шрифт производитель шрифтов приложение для создания шрифтов бесплатное средство для создания шрифтов скачать бесплатно средство для создания шрифтов бесплатно средство для создания шрифтов для Mac устройство для создания шрифтов для ipad онлайн средство для создания шрифтов онлайн бесплатно программное обеспечение для создания шрифтов бесплатно скачать программное обеспечение для создания шрифтов программа для создания шрифтов для Mac программа для создания шрифтов программное обеспечение для создания шрифтов программное обеспечение для создания шрифтов для mac шрифт на картинке онлайн шрифт онлайн каллиграфия создатель шрифтовых изображений шрифтовые изображения для facebook дизайн плаката шрифта программа шрифта программа шрифта для windows сканер шрифтов шрифт сайт программное обеспечение шрифта программное обеспечение шрифта для mac программное обеспечение шрифта бесплатно скачать изображения стиля шрифта стиль письма онлайн создатель шаблона шрифта шрифт писатель онлайн бесплатный шрифт вы Fontastic Fontifier Fontographer fontographer скачать бесплатно для mac приложение шрифтов бесплатные шрифты для приложений на iphone шрифты для ipad шрифты для фотографии шрифты веб-сайта почерк алфавитные шрифты как рисовать шрифты не отображаются в indesign cc шрифты рисовать Fontself fontstruct fontstruct fonts шрифтовое приложение бесплатные каллиграфические шрифты для дизайнеров бесплатно создатель пользовательских шрифтов бесплатные приложения для шрифтов бесплатные приложения для шрифтов для ipad бесплатная программа для создания шрифтов бесплатное программное обеспечение для создания шрифтов mac бесплатное приложение для дизайна шрифтов бесплатное средство для создания дизайна шрифтов бесплатная программа для создания шрифтов бесплатная программа для редактирования шрифтов бесплатный редактор шрифтов бесплатный редактор шрифтов windows бесплатный генератор шрифтов mac бесплатное создание шрифтов программное обеспечение mac бесплатные программы шрифтов для mac бесплатные программы шрифтов для windows бесплатные сайты шрифтов бесплатные сайты шрифтов для mac бесплатное программное обеспечение шрифтов mac бесплатные сайты шрифтов бесплатные шрифты для ipad бесплатные шрифты для iphone бесплатные шрифты для моего телефона бесплатные шрифты почерк mac бесплатно создатель рукописного шрифта бесплатный почерк шрифты для Mac бесплатный рукописный дизайн подписи бесплатные большие алфавитные шрифты бесплатное искусство дизайна имен онлайн бесплатные онлайн инструменты для создания шрифтов бесплатный онлайн генератор шрифтов без загрузки бесплатный онлайн создатель стилей шрифтов бесплатный онлайн инструмент для дизайна надписей бесплатные весенние шрифты бесплатные шрифты truetype для mac бесплатное ПО шрифты truetype откуда вы шрифт получить шрифт с картинки Glyphr Studio Glyphs App хорошие сайты шрифтов графический шрифт создатель почерк дизайн почерк дизайн шрифта почерк генератор шрифтов онлайн почерк шрифт indesign почерк шрифт производитель почерк шрифт онлайн почерк размер шрифта почерк шрифты на mac рукописные надписи шрифты рукописные мои шрифты рукописный плакат шрифты горячие создать логотип как мне сделать свой собственный шрифт как вы создаете свой собственный шрифт как вы делаете свой собственный шрифт как сделать свой собственный шрифт как добавить шрифт в adobe indesign как создать документ часто задаваемых вопросов в word как создать шрифт как создать шрифт из рукописного текста как создать новый стиль шрифта как создать красивый логотип как создать шрифт truetype как создать файл шрифта ttf как создать словесный логотип как создать каллиграфию в фотошопе как создавать крутые шрифты как создавать собственные шрифты в фотошопе как создать дизайн шрифта как создать свой логотип бесплатно как создать свой собственный шрифт бесплатно как создать свой собственный логотип на моем компьютере как создать файл otf как создать собственный стиль шрифта как создать файл ttf в фотошопе как создать свой собственный как создать свой собственный рисунок как создать свой собственный шрифт как создать свой собственный шрифт в фотошопе как создать свой собственный шрифт mac как создать свою собственную систему письма как создать шрифт как создать свой собственный шрифт в иллюстраторе как создать свой собственный шрифт как скачать шрифты для adobe indesign как рисовать шрифты для каллиграфии как рисовать шрифты как рисовать шрифты вручную как рисовать буквы с дизайном как рисовать дизайны имен как получить шрифт бесплатно как получить шрифт с картинки как получить разные шрифты на телефоне как получить шрифты на телефоне как импортировать шрифты в adobe indesign как установить шрифт в indesign как установить шрифт в indesign как сделать компьютерный шрифт как сделать собственный шрифт как сделать шрифт как сделать шрифт truetype как сделать разные шрифты на айфоне как сделать свой почерк шрифтом как сделать свой собственный шрифт как сделать свой собственный шрифт окна как сделать свой собственный символьный шрифт как поставить акцент над буквой в indesign как разместить шрифты на телефоне как включить лигатуры в indesign как использовать пользовательские шрифты онлайн как использовать создатель шрифтов я дизайн шрифта я хочу, чтобы вы шрифт скачать приложение ifont ifont шрифты скачать ifont iphone шрифт iFont Maker ifontmaker ifontmaker скачать бесплатно ifontmaker ipad шрифт в и из шрифт в и из шрифт бесплатно в моем собственном стиле шрифты indesign не может изменить шрифт шрифты indesign не отображаются верхняя панель инструментов indesign отсутствует indesign отключить лигатуры установить новые шрифты на ipad ipad pro создатель шрифта iphone лучшие шрифты iphone скачать шрифт iphone скачать шрифт для windows iphone шрифт скачать бесплатно iphone создатель шрифтов iphone шрифт письма просто прекрасный бесплатный шрифт позволяет шрифт буква а в шрифтах дизайн письма письмо письмо е дизайн шрифта письмо стиль шрифта онлайн письмо шрифты в нарисовать букву м дизайн каллиграфии буква р дизайн каллиграфии буква т шрифты дизайн надписи легкие надписи шрифты дизайн надписи шрифты легкая надпись дизайн веб-сайта буквы шрифты онлайн лигатуры indesign прекрасная вещь шрифт прекрасные слова шрифт м дизайн шрифта сделано в шрифте сделать собственный шрифт сделать шрифт из почерка бесплатно сделать логотип шрифта онлайн сделать стиль шрифта онлайн сделать мой шрифт сделать свой собственный шрифт сделать свой собственный шрифт бесплатно сделать мой собственный шрифт онлайн сделать собственный шрифт бесплатно сделать дизайн текста онлайн сделать свой собственный шрифт сделать свой собственный шрифт бесплатно сделать свой собственный шрифт бесплатно mac сделать свой собственный рукописный шрифт шрифты для мобильных приложений скачать бесплатно самые удивительные шрифты мое приложение шрифтов мой создатель шрифтов мое имя дизайн шрифта мой шаблон шрифта сценария myscriptfont myscriptfont com myscriptfont бесплатно myscriptfont дизайн имени веб-сайта приложение онлайн дизайн имени рисунок новый шрифт Dropbox новый шрифт на iphone новый шрифт письма один способ шрифт знака онлайн каллиграфия создатель шрифтов онлайн инструмент для дизайна шрифтов онлайн создатель дизайна писем онлайн создатель текста шрифт собственный шрифт создатель собственный почерк шрифт бесплатно часть меня шрифт части шрифта части шрифта персонаж перо символ шрифт перо написание шрифт Pentacom’s Bit Font Maker персональный дизайнерское приложение телефон стиль шрифта бесплатно скачать фонто шрифты бесплатно фото шрифт фото шрифт приложение скачать фото надписи шрифты фото со шрифтом шрифты плаката рукописный красивый шрифт создатель красивые шрифты для рисования редактор растровых шрифтов обзор шрифт безопасный шрифт сайты безопасный шрифт сайты скрипт шрифт для логотипа скрипт шрифт генератор логотипов покажи мне несколько шрифтов простые шрифты для рисования простые шрифты для надписей эскизный дизайн алфавитный шрифт стандартные рукописные шрифты каменный шрифт буквы каменный шрифт растянутые буквенные шрифты t шрифт текстовый дизайн шрифта генератор текстовых стилей дизайн онлайн лучший шрифт когда-либо генератор флэш-шрифтов приложение шрифта шрифт вещь скачать бесплатно генератор офисных шрифтов шрифт who think font это мой шрифт для создания инструмента шрифт топ шрифты сайты сенсорный шрифт бесплатное программное обеспечение редактора шрифтов truetype попробовать разные шрифты бесплатно программное обеспечение для редактирования шрифтов ttf TTFEdit превратить рукописный ввод в приложение шрифта превратить рукописный ввод в шрифт бесплатно превратить мое письмо в тип шрифта шрифты онлайн бесплатно ввести свой собственный шрифт типографика генератор шрифтов онлайн типографика шрифты онлайн бесплатные уникальные шрифты для facebook загрузить шрифт онлайн загрузить свой собственный шрифт веб-дизайн пользовательские шрифты веб-инструменты генератор шрифтов какие хорошие приложения для шрифтов какой шрифт вы что такое серверное приложение шрифтов что такое самый большой шрифт какое приложение шрифтов кто владеет шрифтами создатель шрифта windows дизайн шрифта слова дизайн шрифта слова онлайн писать любым шрифтом онлайн писать красивым шрифтом онлайн приложения для написания шрифтов со шрифтами написание дизайнов шрифтов написание генератора шрифтов бесплатно www мой шрифт com YouFonts ваш собственный шрифт ваш собственный рукописный шрифт бесплатно
Создайте свой собственный рукописный шрифт с помощью Calligraphr
Недавно я получил благодарственное письмо от моей родственницы за одеяло, которое я связала для ее новорожденного ребенка. Я впервые увидел ее красивый почерк, и моей первой мыслью было: «Хотел бы я такой шрифт!»
Я впервые увидел ее красивый почерк, и моей первой мыслью было: «Хотел бы я такой шрифт!»
Это заставило меня задуматься, могут ли быть сервисы, которые позволили бы вам сделать шрифт из вашего почерка. Я был рад узнать, что они существуют, и на этой неделе мне очень понравилось пользоваться одним из таких сервисов под названием Calligraphr на calligraphr.com.
Я не планировал вкладывать в эту идею свои с трудом заработанные деньги, но, как научил нас Барт, полезно понимать бизнес-план любой услуги, которую вы используете. У Calligraphr есть бизнес-план freemium, то есть вы можете получить бесплатную учетную запись и получить массу удовольствия, но если вы начнете хотеть создавать много шрифтов и получать дополнительные функции, вам нужно будет перейти на платный план.
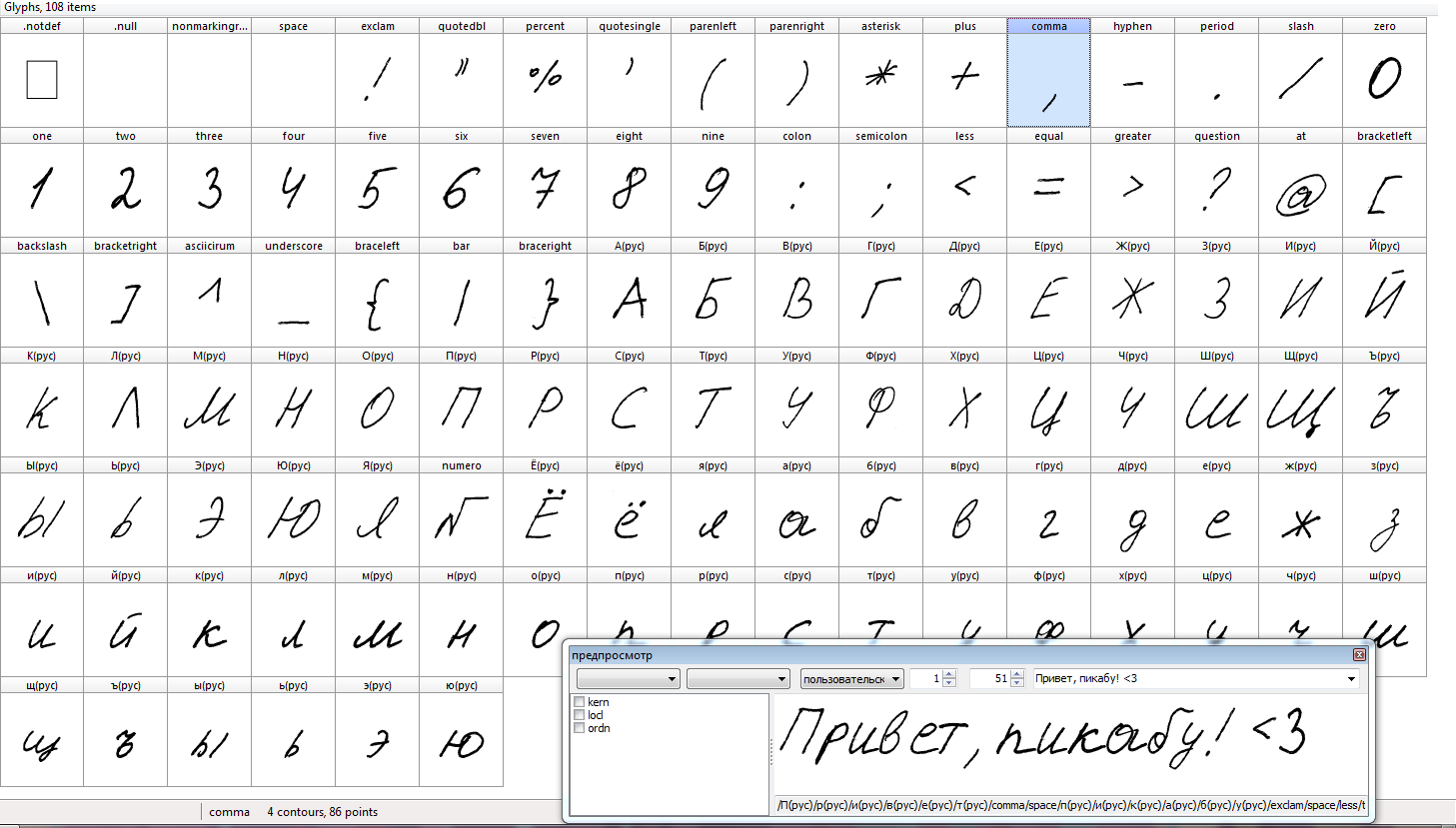
Letters Template for Calligraphr Чтобы создать собственный шрифт, вы загружаете файл шаблона для выбранного вами языка. У них есть английский, немецкий, французский, испанский и японский языки. Шаблон, который вы загружаете, похож на учебник для маленьких детей, чтобы научить их писать буквы.
У вас есть квадраты с каждой из букв в алфавитном порядке в верхнем регистре, а затем в нижнем регистре, а также несколько знаков препинания. Вы можете оставить квадраты пустыми с маленькой направляющей буквой над каждым, говорящей вам, что вы должны написать, или вы можете сделать так, чтобы они печатали буквы очень бледно там, где вы должны их писать. Я пошел со вторым вариантом.
Скачав шаблон, вы распечатываете его и пишете поверх каждой буквы своим почерком. Внутри квадратов есть небольшие указания (точно такие же, как для маленьких детей, изучающих алфавит). Я как бы обращал на них внимание, но не так много, как, вероятно, должен был бы, и я объясню, почему через минуту.
После того, как вы закончите писать, как ученик 2-го класса, вы снова отсканируете лист и загрузите его в Calligraphr. На бумаге есть четыре маленьких маркера по углам, которые необходимо включить в качестве ссылки.
После того, как вы загрузите и сохраните свои письма с именем, следующим шагом будет создание вашего шрифта. На этом этапе вы можете видеть персонажей, как они будут выглядеть, когда вы их используете. Очевидно, на шрифтовом языке символы в шрифте называются «глифами», и я постараюсь не забывать называть их так. По какой-то причине процесс сканирования/загрузки создает маленькие точки и маленькие линии, я думаю, из-за шума при сканировании.
На этом этапе вы можете видеть персонажей, как они будут выглядеть, когда вы их используете. Очевидно, на шрифтовом языке символы в шрифте называются «глифами», и я постараюсь не забывать называть их так. По какой-то причине процесс сканирования/загрузки создает маленькие точки и маленькие линии, я думаю, из-за шума при сканировании.
Если вы выберете один из своих глифов, вам будет предоставлена возможность почистить его в маленьком окне графического редактора.
Я часто использовал ластик, чтобы удалить фрагменты шума, но вы также можете использовать одну из шести кистей, чтобы сгладить объекты или добавить глифы, чтобы сделать их более приятными. Нет ничего лучше, чем смотреть на свой почерк, увеличенный до такого уровня, чтобы понять, насколько ужасен ваш почерк.
Одна хитрость интерфейса заключается в том, что ластик выглядит как мусорное ведро и является переключателем. Если корзина выделена, то все параметры кисти являются ластиками. Если мусорная корзина не выделена, то все формы кистей на самом деле являются кистями.
Если мусорная корзина не выделена, то все формы кистей на самом деле являются кистями.
Интерфейс редактирования ваших писем очень прост и интуитивно понятен. Это отняло много времени, но это было не сложно. Время, необходимое вам для очистки ваших глифов, зависит от того, сколько времени вы хотите потратить на их очистку.
Когда вы закончите очистку глифов, следующим шагом будет создание шрифта. Процесс занимает всего несколько секунд, а затем вы увидите, как ваш причудливый новый шрифт используется в каком-то случайном тексте, который выглядит как смесь Моби Дика и Алисы в стране чудес.
Загрузить шрифт после сборкиЕсли вы довольны или, по крайней мере, нетерпеливы, пришло время загрузить ваш шрифт. Вы не увидите кнопку загрузки, что немного сбивает с толку. Вместо этого вы увидите две ссылки для двух разных вариантов загрузки шрифта: .ttf и .otf.
Make Use Of содержит хорошее объяснение этих двух форматов. TTF означает шрифты True Type, а OTF означает шрифт OpenType. Я не очень хорошо понимал смысл, но OTF — это новая мода, и они использовали слово «глиф», так что, вероятно, это то, что вы хотите. Я тестировал оба, и они выглядели одинаково, но новые должны быть лучше, верно? 🤪
Я не очень хорошо понимал смысл, но OTF — это новая мода, и они использовали слово «глиф», так что, вероятно, это то, что вы хотите. Я тестировал оба, и они выглядели одинаково, но новые должны быть лучше, верно? 🤪
Установка загруженных шрифтов на Mac очень проста. Просто дважды щелкните файл шрифта, и он автоматически запустит приложение под названием «Книга шрифтов» (которое скрыто в папке «Приложения/Утилиты»). Книга шрифтов предложит установить шрифт, и все готово.
Как только я установил столь желанный шрифт Allison Sheridan, я открыл TextEdit, сменил его на шрифт Allison Sheridan и начал печатать. Я должен сказать, что серьезно причудливо печатать и все же видеть свой собственный почерк, выплевываемый на экран!
Шрифт Allison Sheridan — Take One После того, как я оправился от шока от того, как легко мне удалось сделать шрифт из собственного почерка, я начал присматриваться к нему более внимательно. Я заметил, что некоторые из моих букв казались немного утопленными, а другие были несколько выше.
Помните, я говорил, что есть направляющие линии и мне следовало уделить им больше внимания? Я собирался начать все сначала и быть осторожнее с надписями, но боялся, что буду слишком осторожен, и это не будет точно отражать мой неряшливый драндулетный почерк.
Потом я обнаружил, что можно не только редактировать персонажа, но и настроить его базовую линию и размер. Чтобы получить доступ к этим параметрам, сначала выберите свой шрифт в разделе «Мои шрифты». Вы увидите каждый из ваших глифов с возможностью удалить их по отдельности для переделки. Если вы выберете один из глифов, вы увидите алфавит на левой боковой панели и сможете выбрать конкретную букву. На этом этапе у вас будет возможность вернуться в редактор пикселей, в котором мы были раньше, но вы также увидите возможность настроить базовую линию и размер.
В этом инструменте вы будете выполнять две функции: поднимать и опускать каждый глиф до тех пор, пока он не окажется на нижней направляющей, а затем увеличивать или уменьшать его относительный размер по сравнению с другими созданными вами глифами. Они дают вам маленькие кнопки для перемещения и настройки глифов всего на 1% или более с шагом в 5%, или вы можете использовать сочетания клавиш, чтобы сделать то же самое.
Они дают вам маленькие кнопки для перемещения и настройки глифов всего на 1% или более с шагом в 5%, или вы можете использовать сочетания клавиш, чтобы сделать то же самое.
При настройке определенного глифа, например заглавной буквы А, полезно посмотреть, как он выглядит рядом с другими символами. Он почти никогда не бывает рядом с заглавной B, поэтому вы можете использовать клавиши со стрелками вправо/влево для сравнения с любыми другими импортированными глифами.
Когда вы закончите редактирование одного глифа по размеру и базовой линии, вы можете просто выбрать другой и продолжить редактирование. Как вы понимаете, это повторяющийся процесс. Строчная буква «g» рядом с «с» выглядит слишком маленькой, так что давайте увеличим ее. Подождите, теперь «h» выглядит слишком большим по сравнению с «c». Так же, как и при редактировании глифов на уровне пикселей, вы можете потратить столько времени на изменение базовой линии и размера, сколько потребуется. Когда у вас закончится время, не забудьте нажать «Сохранить настройки», чтобы сохранить свою тяжелую работу.
Когда у вас закончится время, не забудьте нажать «Сохранить настройки», чтобы сохранить свою тяжелую работу.
После того, как вы потратили время на редактирование на уровне пикселей, перемещая глифы вверх и вниз и изменяя их размер, вы готовы перестроить свой шрифт. Вы будете рады увидеть, насколько лучше он выглядит с выровненными и размерными глифами. Но вы, вероятно, заметите, что при записи в слова и предложения интервалы между буквами и словами не совсем правильные. В моем шрифте мои буквы были слишком далеко друг от друга.
Затем я обнаружил еще один инструмент под названием «Редактировать сведения о шрифте». К счастью, этот инструмент довольно прост. Вы получаете ползунок для изменения интервала между буквами, размера шрифта и интервала между словами. Это немного итеративно, потому что вы меняете интервалы, строите шрифт, меняете интервалы, строите шрифт, промываете и повторяете, пока он не будет выглядеть хорошо для вас.
Я установил размер шрифта на 120%, интервал между буквами на 85% и оставил интервал между словами на 100%. Выглядел намного лучше , особенно расстановка персонажей. Слова были слишком близко друг к другу, поэтому я вошел, чтобы исправить это, и это не дало мне %, но я все равно сдвинул его, и произошло кое-что странное — я получил все X для предварительного просмотра моего шрифта. Я не мог понять, как это исправить, поэтому я вышел из системы и вернулся, и мой шрифт вернулся.
Выглядел намного лучше , особенно расстановка персонажей. Слова были слишком близко друг к другу, поэтому я вошел, чтобы исправить это, и это не дало мне %, но я все равно сдвинул его, и произошло кое-что странное — я получил все X для предварительного просмотра моего шрифта. Я не мог понять, как это исправить, поэтому я вышел из системы и вернулся, и мой шрифт вернулся.
В итоге я увеличил интервал между символами до 50%, и теперь он выглядит почти идеально. В веб-инструменте снова отображались Xs вместо моего шрифта, но я все равно экспортировал его, и все было в порядке, так что, очевидно, это просто небольшая ошибка на веб-сайте.
Calligraphr вызывает привыкание. У меня был красивый шрифт моего почерка, и я мог остановиться. Но потом я начал думать о том, как было бы здорово иметь цифры в дополнение к буквам. Когда я скачал оригинальный шаблон, в нем были только буквы и несколько спецсимволов. Я обнаружил, что у них гораздо БОЛЬШЕ шаблонов, чем я сказал заранее. У них есть математические символы, валюты, латиница, кириллица и греческий язык, и это лишь некоторые из них. Один из шаблонов назывался Minimal Numbers.
У них есть математические символы, валюты, латиница, кириллица и греческий язык, и это лишь некоторые из них. Один из шаблонов назывался Minimal Numbers.
Когда я выбрал шаблон Minimal Numbers, меня предупредили о том, что я вот-вот столкнусь с первым ограничением бесплатной учетной записи. Бесплатные учетные записи могут иметь до 75 глифов, но добавление набора «Минимальные числа» (который включает в себя некоторые другие символы, такие как +, — и &) дает до 79.
Если вы загрузите шаблон и заполните только основные глифы (Я смог сделать все цифры плюс еще пару символов), а затем отсканировать их, вы можете щелкнуть корзину на тех, которые вам не нужны, а затем вы можете импортировать новые глифы.
Allison Sheridan Font Take One and 10 После 10-й итерации моего шрифта я случайно начал читать часто задаваемые вопросы, которые действительно похожи на руководство пользователя, и обнаружил, что вы получите гораздо более четкие сканы, если будете сканировать в цвете или в оттенках серого, а не монохромный. Помните все эти маленькие кусочки шума, которые мне приходилось убирать? Я сканировал в черно-белом режиме.
Помните все эти маленькие кусочки шума, которые мне приходилось убирать? Я сканировал в черно-белом режиме.
Что делать с вашим новым рукописным шрифтом
Наконец-то я был готов начать пользоваться своим новым модным рукописным шрифтом. Я довольно быстро понял, что это будет в первую очередь для моего собственного развлечения. Например, я перешел на свой рукописный шрифт в Apple Mail, начал новое письмо и завизжал от восторга. Но потом я понял, что электронное письмо, которое я только что получил от Стива, тоже было написано моим почерком! Мальчик был таким странным. Я уверен, что вы все это поняли, но я медленно соображал. Мои электронные письма не будут получены моим шрифтом; они будут получены любым шрифтом, выбранным человеком на другом конце.
У моего нового шрифта очень важное применение. Мне нравится писать рукописные письма людям. Часто это благодарственные письма, но иногда просто письма поддержки, если друг чувствует себя подавленным. Поскольку мы никогда не пишем бумажные письма людям, эти рукописные заметки часто имеют большое значение. Особенно их ценит моя свекровь.
Особенно их ценит моя свекровь.
Основная проблема, которую необходимо решить, заключается в том, что я так редко пишу от руки, что у меня сводит руку уже после нескольких строк. Я также настолько не в форме, чтобы писать от руки, что иногда моя рука как бы цепляется, и я получаю целых четыре горба на «м». И помните, «опечатки» все еще случаются, когда вы пишете от руки. Что вы делаете? Вычеркнуть? Попробуйте написать поверх него? Начать все письмо заново? Существует также проблема, когда вы перечитываете написанное и понимаете, что сказали не совсем так, как хотели. По сути, это все причины, по которым мы печатаем вместо того, чтобы писать от руки.
Мое решение до сих пор состояло в том, чтобы использовать Apple Pencil на iPad Pro в приложении Notability, чтобы писать свои заметки от руки, а затем распечатывать их. Преимущество письма в Notability заключается в том, что я могу иметь разлинованную «бумагу», когда пишу, чтобы мое письмо не скользило вправо, как псих, но затем я могу отключить линии, когда придет время печатать. Я также могу использовать лассо, чтобы захватить набор линий и переместить их вниз, чтобы добавить мысль, или стереть одну четырехгорбую букву «м». Это было довольно хорошее решение, но моя рука все еще сводит судорогой.
Я также могу использовать лассо, чтобы захватить набор линий и переместить их вниз, чтобы добавить мысль, или стереть одну четырехгорбую букву «м». Это было довольно хорошее решение, но моя рука все еще сводит судорогой.
Но СЕЙЧАС, с моим модным, столь желанным шрифтом Allison Sheridan, я могу напечатать свое рекомендательное письмо, может быть, выбрав синий цвет, и распечатать его на моих красивых канцелярских принадлежностях, и оно будет выглядеть как рукописное. Только моя свекровь поймет, что я сделал, потому что она сохранила мои письма, и заметит, что мои письма странным образом совпадают, тогда как мой настоящий почерк весь неровный (как у психа).
Есть еще одно применение, которое я тестирую. Я написал статью под названием «Пиши от руки, когда тебе нужно подумать», в которой я объяснил, что использование простой старой бумаги и карандаша может быть лучшим способом излить свои идеи, чем пытаться сделать это, печатая. Я использую эту технику, когда пишу код, но вместо бумаги и карандаша я использую iPad с Pencil и моего друга Notability.
Но иногда, сидя за своим Mac, я думаю о чем-то, что хочу записать о проекте разработки. Я открою Notability на Mac и напишу свою мысль. Эти напечатанные на машинке разделы раздражают, и по какой-то причине мне труднее просматривать их, когда я ищу идею, которую помню записанной. Теперь я надеюсь, что смогу получить лучшее из обоих миров, набрав свой собственный почерк, когда я позволю себе писать с клавиатуры. Однако мне часто приходится сопротивляться этому, потому что это абсолютно нарушает первый принцип «писать от руки, когда нужно подумать»!
Шрифты для iPadOS
На этом этапе сюжета я так развлекался со своим шрифтом, что очень хотел использовать его на своем iPad. Мне показалось, что я вспомнил, что Apple создала какой-то двусмысленный способ добавления шрифтов в iOS, поэтому я отправился на поиски. У 9 to 5 Mac есть действительно хорошая статья о том, как использовать пользовательские шрифты на iPhone и iPad, поэтому я изучил ее. Насколько я помнил, он такой же двусторонний. Вы должны сначала установить стороннее приложение на свое устройство iOS, затем вы сообщаете этому приложению, какой шрифт вы хотите загрузить, и приложение шрифтов установит профиль на ваше устройство iOS, чтобы ОС могла видеть шрифт. Приложение, которое вы хотите использовать, также должно поддерживать пользовательские шрифты. Как бы банально это ни звучало, вы знаете, я должен был попробовать!
Вы должны сначала установить стороннее приложение на свое устройство iOS, затем вы сообщаете этому приложению, какой шрифт вы хотите загрузить, и приложение шрифтов установит профиль на ваше устройство iOS, чтобы ОС могла видеть шрифт. Приложение, которое вы хотите использовать, также должно поддерживать пользовательские шрифты. Как бы банально это ни звучало, вы знаете, я должен был попробовать!
Я попробовал несколько из этих приложений со шрифтами, и хотя они позволяли добавлять шрифты в iOS, они были ограничены такими службами, как Google Fonts. Не поймите меня неправильно, это действительно круто, но мне нужен был такой, который позволил бы мне импортировать пользовательский шрифт. Я также наткнулся на один с непомерной еженедельной платой . В статье с 9 до 5 было предложено приложение под названием iFont, которое позволит вам бесплатно импортировать пять шрифтов, и вы можете указать iCloud или Dropbox, чтобы получить шрифт. Я следовал четким инструкциям в iFont и, к моему удовольствию, теперь у меня есть рукописный шрифт на iPad. Очень круто.
Я следовал четким инструкциям в iFont и, к моему удовольствию, теперь у меня есть рукописный шрифт на iPad. Очень круто.
Дополнительные платные функции
Сейчас вам может быть интересно, какие еще преимущества вы можете получить, подписавшись на Calligraphr. Прежде чем объяснять, вы можете купить «чашку» Calligrapher за 8 долларов на один месяц, и ваш шрифт останется у вас навсегда после использования расширенных функций.
Я упомянул ограничение в 75 символов в бесплатном плане, а в платном плане вы можете иметь 480 символов. Это бананы. В бесплатном плане вы можете создавать неограниченное количество шрифтов, но одновременно иметь только один. Если тебе уверен, что вы довольны своим шрифтом, вы можете скачать его, удалить, а теперь создать новый. Вы не сможете редактировать этот исходный шрифт. Если вы станете зависимым, как я, вы начнете замечать, что ваше «y» выглядит немного смешно, а & совершенно неправильно, и вы будете продолжать редактировать, поэтому мне трудно представить, что когда-либо «сделано».
Calligraphr позволяет создавать варианты букв. Я втянул Сэнди в свое безумие и во время сеанса демонстрации экрана показал ей, как импортировать ее собственный почерк и начать его редактировать. Ее первой попыткой было написать сценарий, и это потерпело неудачу.
Проблема со сценарием в том, что каждый символ должен знать, каким будет следующий символ, чтобы знать, как он должен выглядеть. Например, если за строчной буквой «о» следует буква «i», буква «i» должна знать, что начинается с верхней точки, а не с базовой линии. Точно так же, если за «o» следует «s», «s» должна начинаться в воздухе, а не на базовой линии.
Когда я услышал об этой опции варианта в Calligraphr, я подумал, что, может быть, так вы делаете сценарий, но они объясняют, что варианты разбросаны случайным образом. Думаю, с моей стороны было наивно думать, что шрифт может иметь встроенный интеллект, чтобы решать, как он должен выглядеть, основываясь на следующем символе. В любом случае, если вам нравится идея иметь множество случайных вариаций для каждого персонажа, у вас может быть 15 с платным планом и только 2 с бесплатным планом.
У меня возник соблазн купить Calligraphr на месяц ради одной конкретной функции. У 8 в моем шрифте есть проблема с интервалом; как будто он сдвинут вправо от занимаемого места. Созданная мной цифра «1» тонкая, как и следовало ожидать, но у нее практически нет места по обе стороны от нее. Вы можете настроить межбуквенный интервал для отдельных символов в платном плане. Есть и другие преимущества подписки на Calligraphr, например, возможность использовать лигатуры, но мне пришлось поискать это, чтобы понять, что это значит. Я оставлю это вам для дальнейшего изучения цен.
Затем мне стало интересно, что произойдет с моим шрифтом, если я обновлю его, а затем позволю истечь ежемесячной плате. Если у вас бесплатный план, данные о шрифте хранятся в вашем браузере. Они объясняют, что информация о вашем шрифте останется в браузере в течение некоторого времени, но в конечном итоге они очистят данные из кеша, и вы потеряете свою работу. Говорят, что Safari — всего неделю, а Firefox и Chrome — около 2 месяцев.
Я проверил это объяснение, войдя в свою учетную запись Calligraphr с помощью Microsoft Edge, и, конечно же, у меня нет сохраненного шрифта. Важно отметить, что ваши загруженные файлы .otf или .ttf, которые вы создали с помощью Calligraphr, все еще существуют, и вы можете продолжать использовать их на своем Mac и iPad, но как только браузер очистит данные, вы не сможете вносить дальнейшие изменения. .
Если вы действительно серьезно относитесь к созданию собственных шрифтов, вы можете сократить ежемесячную стоимость вдвое до 4 долларов в месяц, если перейдете на 6-месячный план.
Bottom Line
Суть в том, что мне было очень весело создавать собственный шрифт и учиться пользоваться Calligraphr. Мне нравится иметь свой собственный рукописный шрифт, и я использую его везде, где могу, просто для удовольствия. Мне нужно найти предлог, чтобы написать записку моей свекрови прямо сейчас. Если вы хотите иметь шрифт своего почерка (или того, чей почерк вам нравится и который может заполнить шаблон), и у вас есть часы, чтобы посвятить его совершенствованию, зайдите на calligraphr.